创建 Elementor 联系表的终极指南
已发表: 2020-09-04正在寻找一些简单的解决方案来与您的受众建立长期关系? 如果是,那么您必须在您的网站上添加联系表格。
尽管 WordPress 为其用户轻松完成了整个过程。 另一方面,Elementor 用户在这一领域向前迈进了一步。 使用 Elementor 联系表小部件,您可以立即将任何类型的联系表包含和个性化到您的网站。 它还包括所有必需的字段和功能,以便访问者可以轻松地与您的网站进行交互。
今天,我们将向您展示如何使用 Elementor 联系表单小部件通过几个步骤创建表单。
所以,让我们一起跳吧!
如何使用 Elementor 创建联系表(7 个简单步骤)
在开始之前,我们必须提到它是 Elementor 的 Pro 功能。 因此,如果您使用的是 Elementor Pro 并且价格约为 49 美元,它将起作用。
同时,如果您是 Elementor 的新手,请查看此初学者指南以使您的旅程更顺畅。
第 1 步:将 Elementor 联系表单小部件添加到您想要的页面
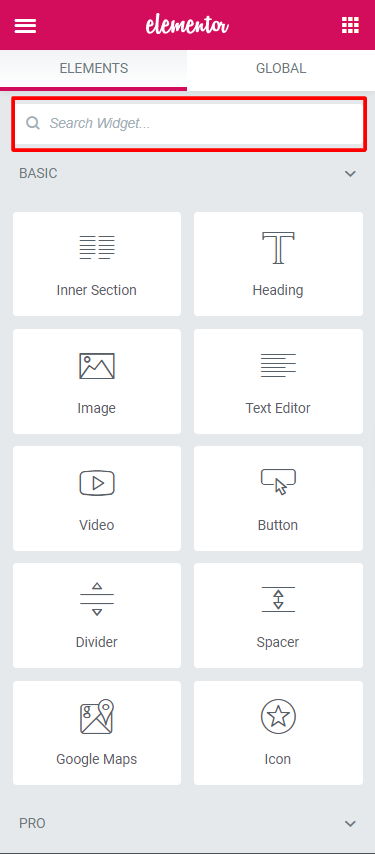
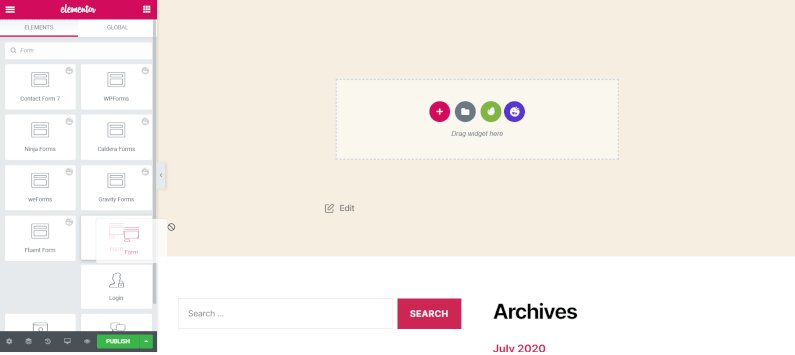
首先,从 Elementor Widgets 的海洋中找到Form小部件。 现在打开您需要联系表格与订阅者或潜在客户沟通的页面。

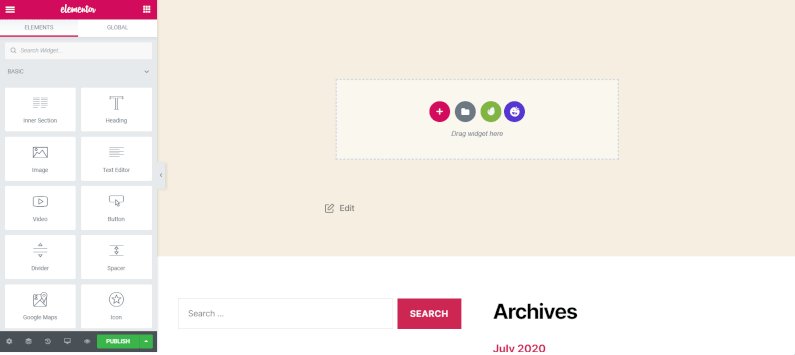
由于您具有拖放选项,因此在 Elementor 的任何页面上添加小部件非常容易。
为了不让您感到困惑,我们将彻底描述该过程。 请检查下面的 GIF。

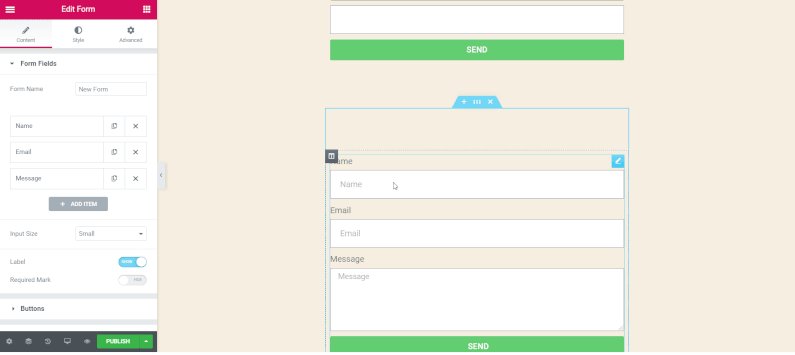
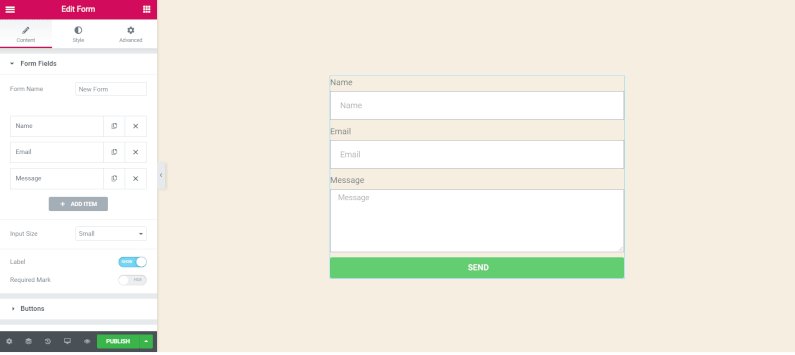
第 2 步:自定义 Elementor 联系表单字段
您已经看到 Elementor 预先填充了您的表单。 它包含了任何联系表格必须具备的基本字段。
- 姓名
- 电子邮件
- 信息
在默认情况下获取这 3 个字段后,现在是时候根据您的要求自定义它们了。
为此,您必须查看表单设置的内容部分。
在这里,您将介绍Form Field 。 而且,它包括——
表单名称:表单的名称。
表单字段:在此字段中,您可以添加任意数量的字段。 此外,还有复制和删除的选项。 要查看每个字段的设置,只需单击它们。 您将在这里获得的物品是-
类型:选择任何类型的字段。 有很多选择-
- 文本
- 电子邮件
- 文本区域
- 网址
- 电话
- 收音机
- 选择
- 复选框
- 验收
- 数字
- 日期
- 时间
- 上传文件
- 密码
- HTML
- 隐
- 重新验证码
- 验证码 V3
- 蜜罐
标签:它将显示在表单上的字段的名称。 另外,它会显示在您从客户或潜在客户那里收到的电子邮件中。
占位符:它是该字段的前端显示名称。
必填:您可以将字段作为必填字段打开或关闭。 这意味着用户必须在提交表单之前填写该部分。
列宽:在这部分,您可以设置字段的宽度。

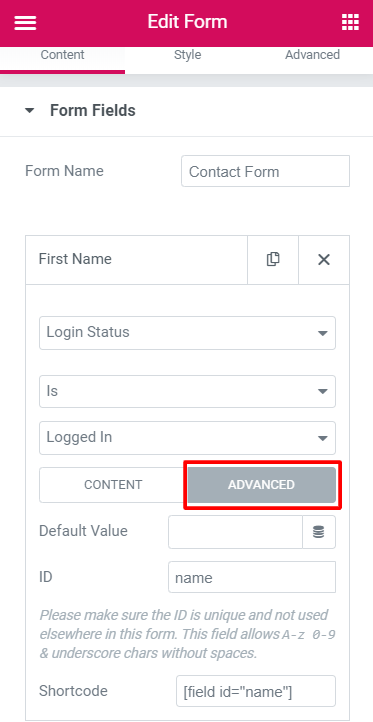
高级选项卡
此选项卡中没有太多选项。 但是如果你没有得到它们,现有的会更复杂。

- 默认值:不同于占位符和字段的默认值。 如果您尚未添加任何值,则此值将在提交中发送。
- ID:它可以保护字段的数据,您不需要修改它。
- 简码:如果您想在另一个页面中检索该字段,此代码将为您提供帮助。 否则,您不必使用它。

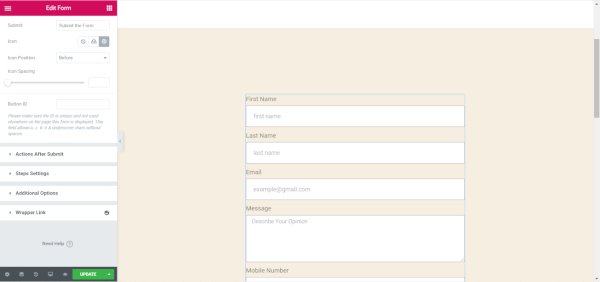
第三步:设计提交按钮
在这里,您可以根据自己的条件自定义提交按钮。
- 大小:在此部分,您可以设置提交按钮的大小。
- 列宽:自定义按钮的宽度
- 对齐方式:设置对齐方式
- 图标:从图标库中添加图标
- 按钮文本:选择提交按钮上显示的文本
- 按钮 ID:它是可选的,为按钮提供一个唯一的 ID,以便进一步使用它。

您可能还想阅读:如何使用 Elementor 构建体育网站
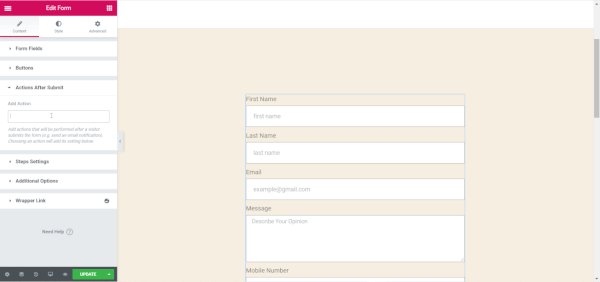
第 4 步:配置提交后的操作
当有人设计 Elementor 联系表时,他/她有一个常见问题。 而且,那是-为什么在提交表单后什么都没有发生? 好吧,让我们找出答案。
您已经很好地设置了 Elementor 表单。 没有问题。 但是,我的朋友,如果您不设置提交后的操作部分, 你不会得到任何反应。

使用 Elementor 形式的操作,您将获得出色的选择。 与 3rd-party 服务结合起来会容易得多。 喜欢-
- 滴
- 中心点
- 邮件黑猩猩
- 松弛
- 转换套件等
使用这些服务很容易,因为它们是 Elementor 的内置集成。 此外,您还可以通过 Webhook 操作与Zapier连接。 有趣的事实是,Zapier 可以连接到 1000 多个服务。 因此,它将通过充当服务和表单之间的桥梁来帮助您。
现在,Elementor Forms Actions 添加-
- 电子邮件
- 电子邮件2
- 邮件黑猩猩
- 重定向
- 网络钩子
- 滴
- 活动活动
- 获取响应
- 转换套件
- 邮件精简版
- 松弛
- 不和谐
- 弹出窗口
因此,单击表单的“提交后操作”选项。 现在,单击“添加操作”字段,您将获得上述所有选项。 选择你需要的。
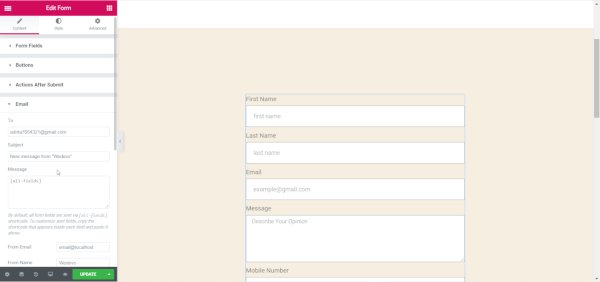
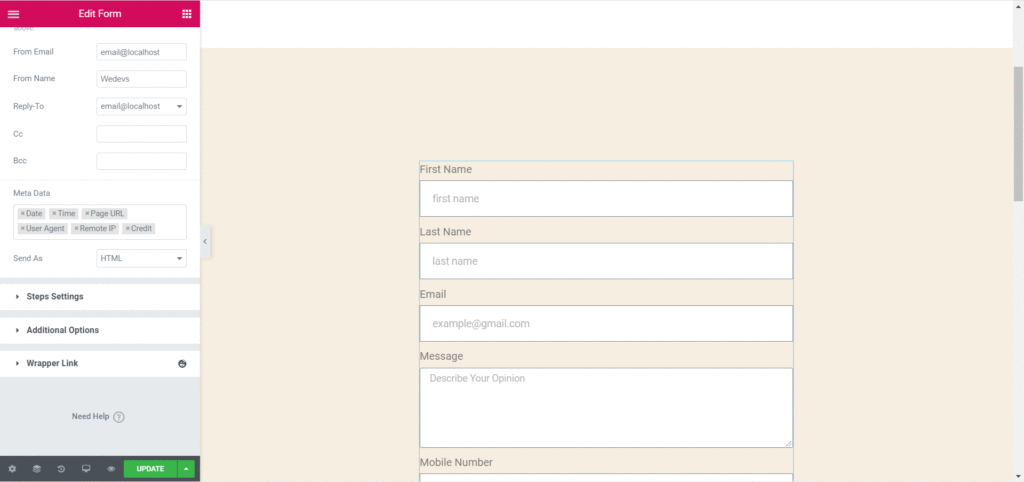
假设您选择了电子邮件操作。 它将包括一个电子邮件选项卡,用于向网站的管理员用户显示结果。

要向表单用户或提交表单的用户发送电子邮件,您必须选择Email2选项。
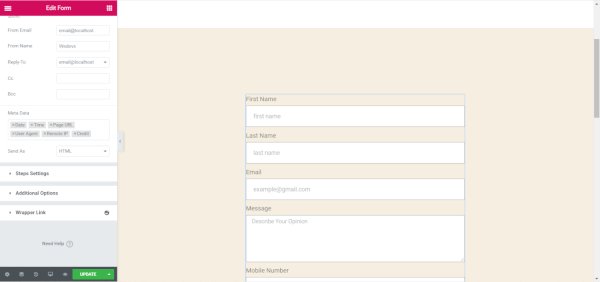
在电子邮件中,您将获得以下选项 -
- 到
- 电子邮件主题
- 电子邮件内容
- 从电子邮件
- 来自名字
- 回复
- 抄送
- 公元前
- 元数据
- 发送为
设置条件并自定义您的表单操作,使其可以与您的网站无缝协作。
查看人们在 Elementor 上提出的这些常见常见问题。
第 5 步:自定义 Elementor 联系表单消息
Elementor 表单编辑器始终可以根据您的需要自定义表单。 当表单发生错误或成功提交时,应该有一条消息给用户。
在这里,您可以自定义该消息。 这是 Elementor 联系表的一项高级功能。
因此,单击“附加选项”并将“自定义消息”设置为“否”。

现在,您可以编辑四个不同的消息。
- 成功消息:此消息将显示给已成功完成表单并提交的用户。
- 错误消息:如果在提交表单时发生任何未知错误,则向表单用户显示。
- 必填消息:当需要表单字段但用户尚未填写并提交表单时显示。
- 无效消息:当用户添加了任何无效的手机号码或电子邮件地址时显示
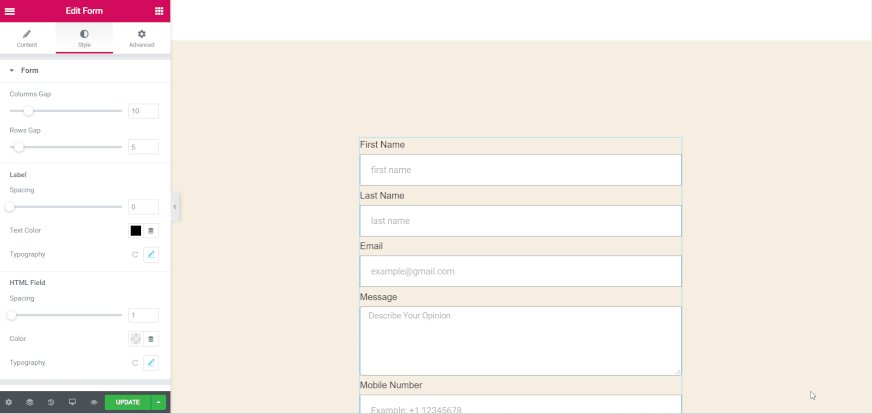
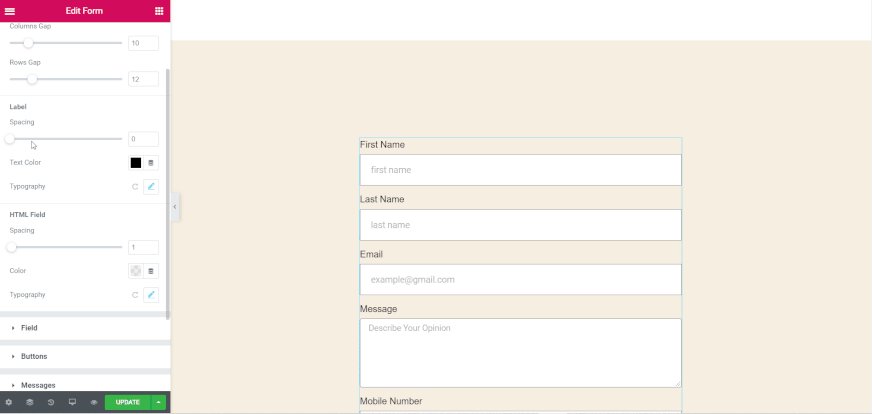
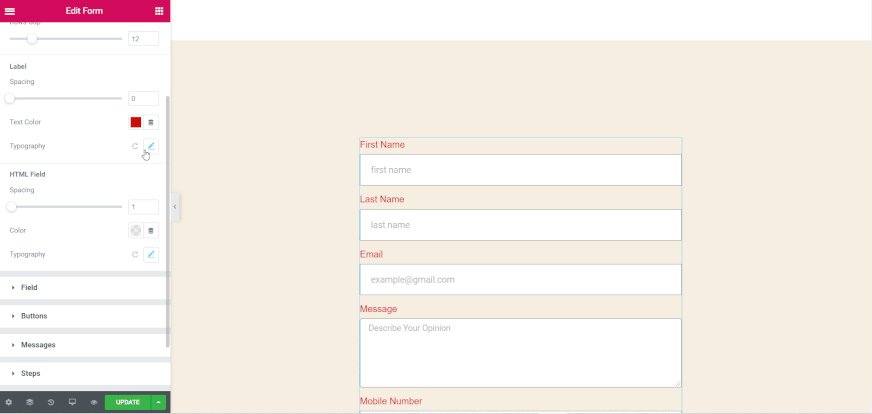
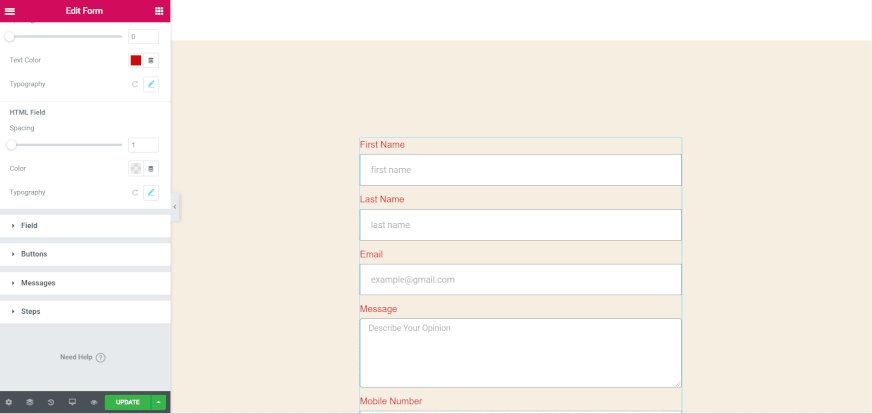
第 6 步:自定义 Elementor 联系表的样式
您应该提供与您的网站相匹配的表单的平淡外观。 如果它不匹配,想想它会多么无聊。 幸运的是,Elementor 中有自定义样式选项。 这很容易。
单击样式选项卡。 将有多种设置和选项来更改联系表单的整个样式。

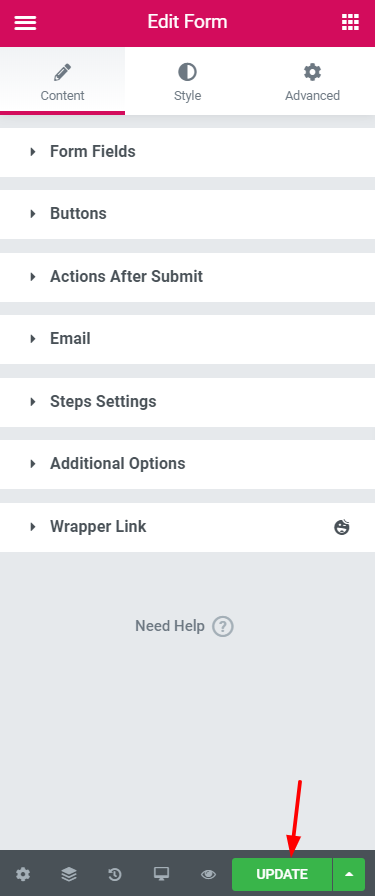
第 7 步:发布 Elementor 联系表
你已经很好地设置了一切。 现在,是时候为您的站点用户发布表单了。 单击表单集底部的更新按钮,如下图所示。

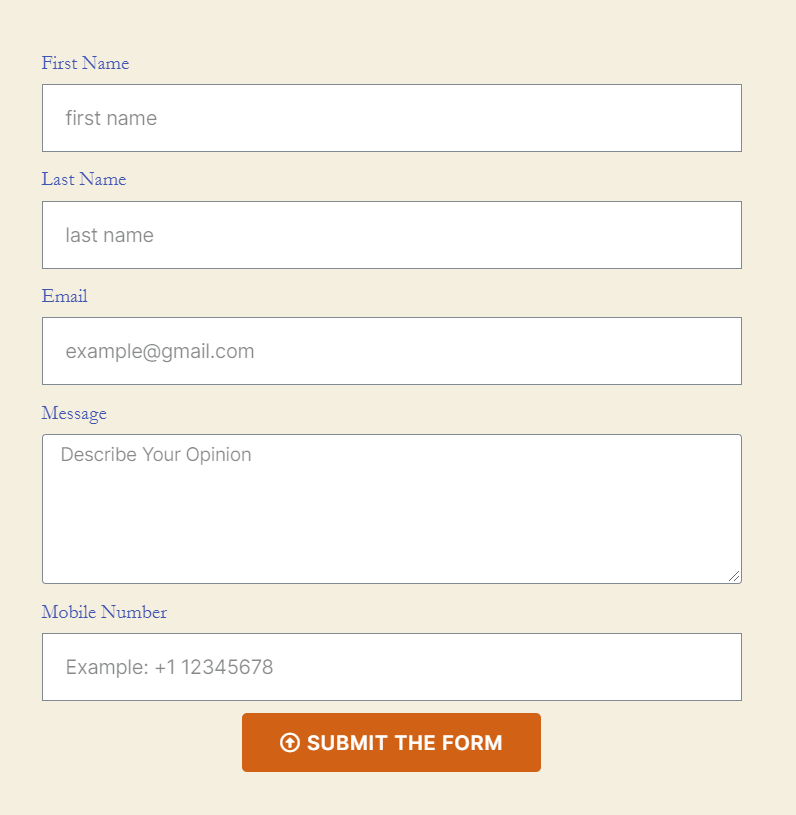
恭喜! 你已经成功地做到了。 它现在将实时显示在此页面上,您可以收集更多潜在客户和订阅者。
让我们看一下联系表单的最终视图。

退房..
如何免费使用快乐表单小部件在 Elementor 中个性化您的表单设计!
关于 Elementor 联系表的最终想法
呸! 我们希望本教程能够消除您的所有困惑。 实际上,创建和设计您的联系表取决于您的要求和选择。
不要忘记将表单与您的页面视图相匹配。 否则,观众会觉得很奇怪。
我们建议您绝对自定义表单的“提交后操作”和“附加选项”部分。 如果您不编辑这些部分,您将无法对您的工作进行任何反映,这完全令人失望。
另外,如果您在下面的评论部分中创建 Elementor 联系表时遇到任何困难,请告诉我们。
您是否尝试过 HappyAddons 在几分钟内创建一个全新的网站? 好吧,看看这个 Elementor 附加组件的功能,让你的网站看起来很漂亮。
