推出全新 Ultra Smush:图像压缩提升 5 倍,质量损失最小化
已发表: 2023-07-19WPMU DEV 屡获殊荣的图像优化插件的全新Ultra Smush解锁了前所未有的图像压缩级别,比 Super Smush 高出 5 倍,同时保留了令人印象深刻的图像质量!
您的 WordPress 网站是否充满了图像? 您是否希望这些图像加载到页面上的速度比在高速公路上超速行驶的兰博基尼更快,并且比全栈开发人员的日程安排更紧凑? 所有这一切都几乎没有明显的图像质量损失?
然后就可以激活Ultra Smush了。
在本文中:
- 节省 5 倍? 这是结果
- 如何启用 Smush 的 Ultra 模式
- Ultra Smush 与 Super Smush 相比如何?
- 为什么图像压缩很重要
让我们直接进入真正重要的事情......
节省 5 倍? 这是结果
在我们了解如何激活和使用新的 Ultra Smush 图像压缩级别以及为什么它可以提供比我们已经令人印象深刻的 Super Smush 功能更令人印象深刻的结果之前,让我们先分享一些使用 Ultra Smush 的结果。
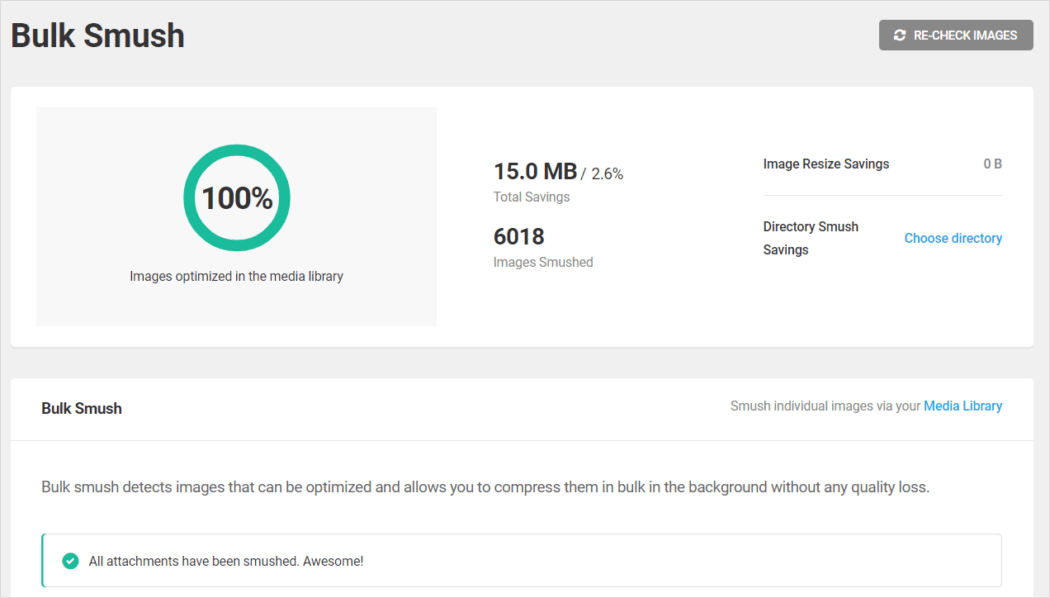
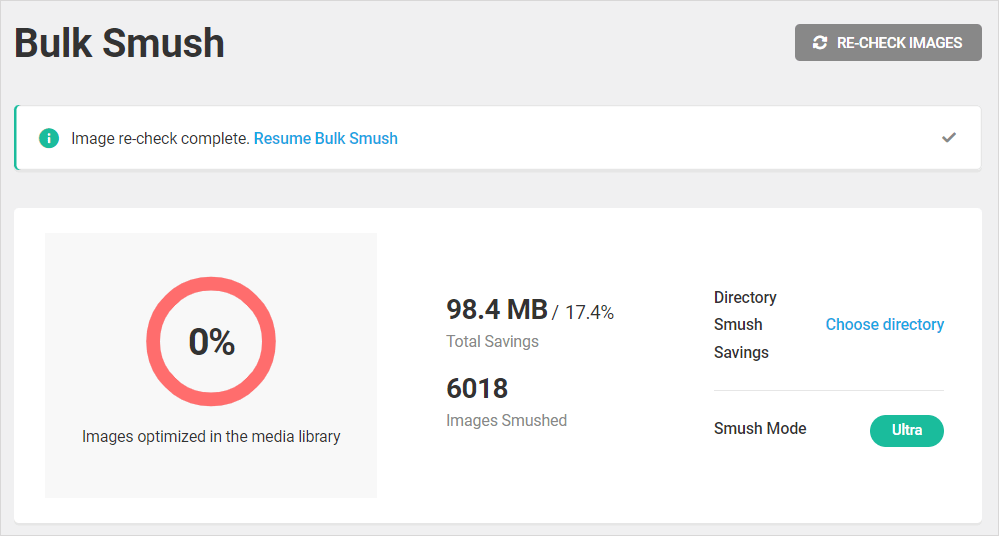
首先,以下是在仅激活 Super Smush(CDN、本地 WebP 和延迟加载处于非活动状态)的情况下,在具有 1,000 多个大型图像的测试站点上执行批量 smush 的结果......

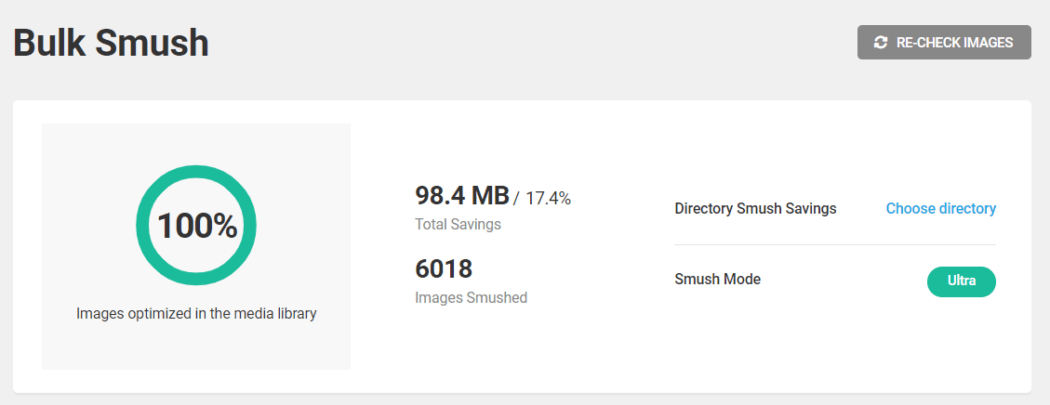
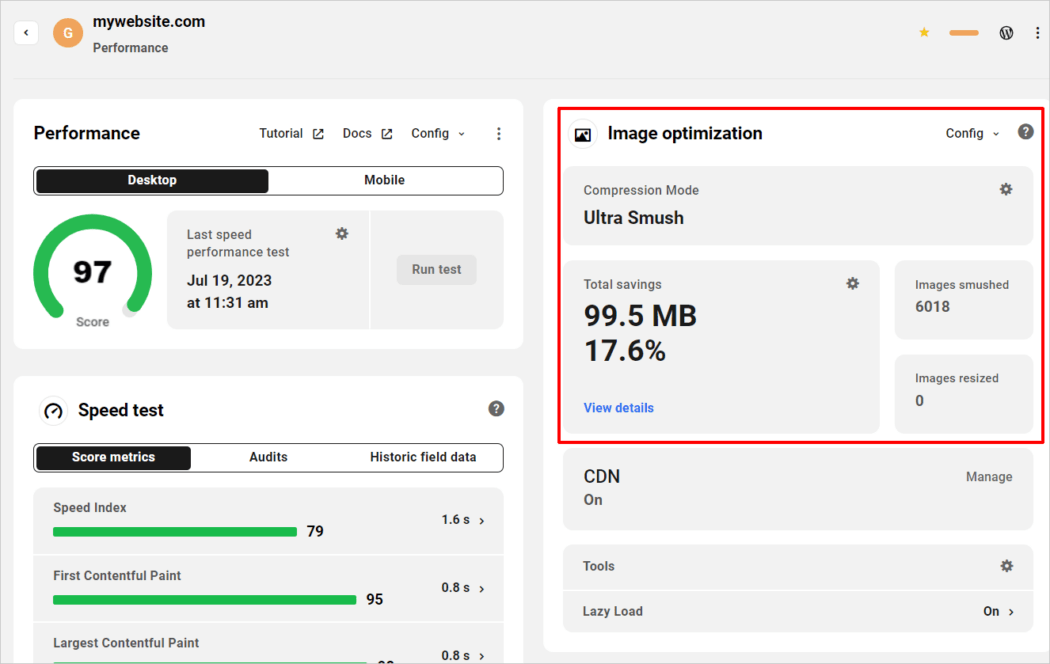
激活 Ultra Smush 后,我们再次运行测试,看看我们是否可以从已经图像优化的网站中挤出更多东西。
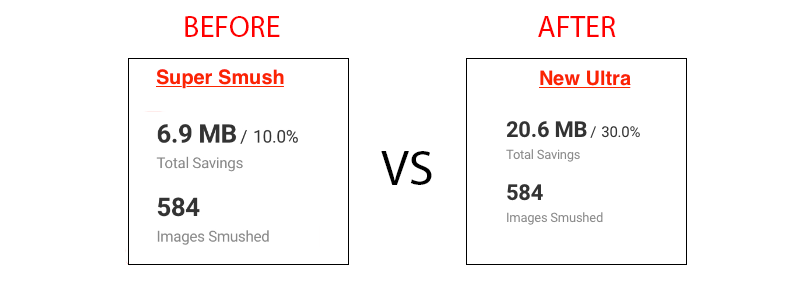
确实如此! Ultra Smush 节省了超过 5 倍的费用……

早期测试人员报告说得到了类似的结果。

以下是我们从早期测试者那里收到的关于 Ultra Smush 对图像质量影响的一些评论:
- “Ultra 太棒了。 很难找到品质之间的差异。 质量损失可以忽略不计。 我很佩服!”
- “它看起来相当不错,只有当我非常仔细地观察时,我才能看到有些颜色没有原来那么鲜艳,有些边缘也没有原来那么锐利。”
- “在具有大量细节的中等尺寸图像上,您必须非常仔细地观察才能看到轻微的色彩饱和度差异。 在具有纯色渐变背景的大图像上,渐变之间的过渡更加明显,并且主要对象看起来更清晰。 你确实需要非常仔细地观察并期待它。 虽然它不适合要求高品质的照片网站。 总而言之:非常令人印象深刻。”
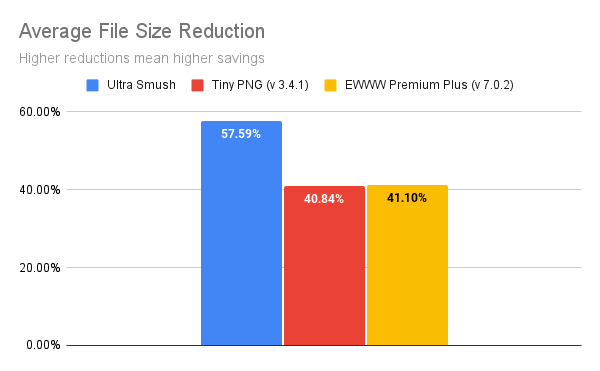
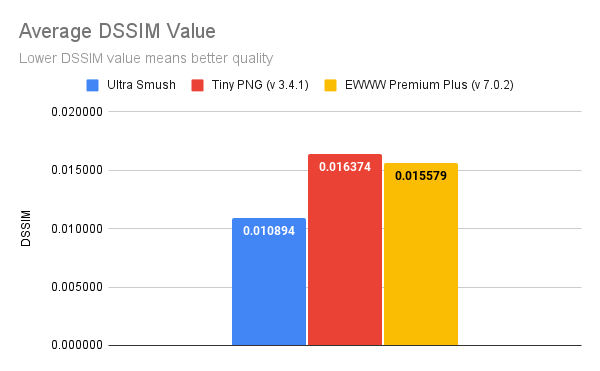
我们的插件开发团队还进行了广泛的测试,通过运行 DSSIM 测试(显示与原始图像的差异的质量比较指标 - 分数越低越好),将 Ultra Smush 的结果与 Ewww 图像优化器和 TinyPNG 进行比较。
Ultra Smush 在大多数测试中都优于竞争对手,并在压缩节省方面成为总冠军……

…和图像质量(较低的 DSSIM 值 = 更好的图像质量)。

需要明确的是,使用 Ultra Smush 会导致有损压缩,因此虽然您不应该期望原始质量,但结果仍然会非常令人印象深刻。
如何启用 Smush 的 Ultra 模式
Ultra Smush 不仅仅是一项新功能,它还是 Bulk Smushing 图像的全新压缩级别。

Ultra 模式是 Smush Pro 的一项功能,它用附加的“Smush 模式”选项取代了免费版本插件上的 Super Smush 开关。
切换到 Ultra 模式非常简单。 如果您的站点上安装了 Smush Pro,只需导航至“Bulk Smush 设置”屏幕并通过单击按钮选择“Ultra” (更高压缩),然后保存您的设置。
Smush 模式为 Bulk Smush 设置提供三种压缩级别:
- 基本– 选择此选项可最大限度地减少文件大小(节省较少)、对原始图像质量进行像素完美无损压缩,并且对速度的影响可以忽略不计。
- 超级- 为了加快页面加载速度,选择此设置可大幅减小文件大小并具有出色的图像清晰度。 Super Smush 可为您的图像提供高达 2 倍的压缩节省(有损压缩)。
- Ultra – 选择此压缩选项可实现专业级性能压缩。 Ultra Smush 的压缩级别比 Super 高出 5 倍,同时保持令人印象深刻的图像质量。
在插件设置中启用 Ultra Smush 后,您可以从 The Hub 的“性能”选项卡监控结果。

笔记:
- 如果您想继续使用基本(无损)或超级 Smush 设置来优化图像,只需选择这些压缩级别选项即可。
- 如果您在已运行 Smush 的站点上启用 Ultra Smush,请记住重新检查所有图像并执行新的 Bulk Smush,以便从进一步的优化节省中受益。

Ultra Smush 与 Super Smush 相比如何?
Super Smush 的图像优化速度提高了 2 倍,几乎没有明显的质量损失,而 Ultra Smush 的新压缩引擎可将文件大小减少多达 5 倍,从而实现卓越的压缩效果。
注意:目前,Ultra Smush 仅改进 JPEG 图像。 该插件的未来版本将添加改进 PNG 图像的功能。
要了解有关 Ultra Smush 的更多信息,请参阅 Smush 插件文档。
为什么图像压缩很重要
如果您刚刚开始进行 WordPress 优化,那么重要的是要知道在网站上使用图像压缩可以提供几个显着的好处,可以增强整体用户体验和网站性能,例如:
更快的加载速度
压缩图像尺寸更小,这意味着当有人访问您的 WordPress 网站时,加载图像所需的时间更短。 更快的加载速度可以提高用户满意度并降低跳出率。 此外,页面加载速度是 SEO 的关键因素,因为搜索引擎倾向于在搜索结果中优先考虑加载速度更快的网站。
改善用户体验
当图像加载快速时,用户更有可能继续关注您的内容。 高质量的压缩图像确保访问者可以访问您网站的视觉元素,而无需等待长时间的加载时间。 这种积极的体验可以提高用户保留率和转化率。
节省带宽
压缩图像消耗更少的带宽,使您的网站更加高效,特别是对于数据计划有限或互联网连接速度较慢的用户而言。 这对于移动用户来说尤其重要,因为他们的数据流量通常受到限制。
减少服务器负载
较小的图像尺寸可以减少服务器负载,因为服务器需要为每个图像请求处理和传输较少的数据。 这有助于防止高峰流量期间出现性能问题并降低托管成本。
更高的 SEO 排名
谷歌和其他搜索引擎将页面加载速度视为排名因素之一。 通过图像压缩实现更快的加载时间,可以对您网站的搜索引擎优化产生积极影响,并可能导致更高的搜索引擎排名。
轻松备份和恢复
较小的图像文件备份和恢复速度更快,从而更容易有效地管理网站的备份。
辅助功能注意事项
更快的加载时间有利于所有用户,包括那些可能依赖屏幕阅读器或带宽访问有限的残疾人。
在 WordPress 网站上实现图像压缩的最简单方法是使用 Smush 之类的插件,该插件可以轻松安装和配置,以便在您将媒体上传到 WordPress 网站(内部媒体库和外部媒体)时自动处理图像压缩和优化目录)而不影响视觉质量。
选择 Ultra Smush 实现卓越的图像优化
如前所述,Ultra Smush 是 Smush Pro 的一项功能。 如果您当前正在使用免费的 Smush 插件,请考虑成为 WPMU DEV 会员,并开始享受额外节省和性能改进的好处,以及访问随处可用的最强大的“一体化”WordPress 管理平台。
因此,如果您的目标是显着减小图像文件大小并使整个过程自动化,那么解决方案非常简单……在您的所有 WordPress 网站上启用 Ultra Smush,并体验高达 5 倍的图像压缩节省和令人印象深刻的图像质量的优化提升。
