Uncode Review - 这个流行的 WordPress 主题是 2022 年的好选择吗?
已发表: 2022-08-02在本文中,我们将深入研究 Uncode Theme,回顾其功能和用法。 这个 WordPress 主题是 2022 年市场上最受欢迎的主题之一。事实上,它在 ThemeForest 创建 WordPress 网站的最畅销主题中排名第 11。

我们将讨论 Uncode 主题的功能、定价、支持和其他方面,因此您可以做出明智的决定,如果这是适合您网站的 WP 主题。
解密主题评论:基础知识
什么是解码?
这是一个高级 WP 主题,带有很棒的现成模板。

WordPress 主题包含一个页面构建器,因此您无需进行任何类型的编码即可创建一个漂亮的 WordPress 网站。
Uncode 主题由 Undsgn 团队开发。 这个团队由一群来自瑞典和意大利的开发者组成。
这家公司从一个名为 Studiofolio 的主题开始,后来更名为(或继续)为 Uncode。
Uncode 主题主要面向网页设计师和创意爱好者。
如果您碰巧是设计师或艺术家,例如作家、摄影师或设计师,您会喜欢使用 Uncode WP 主题。
解密主题评论:功能
设计
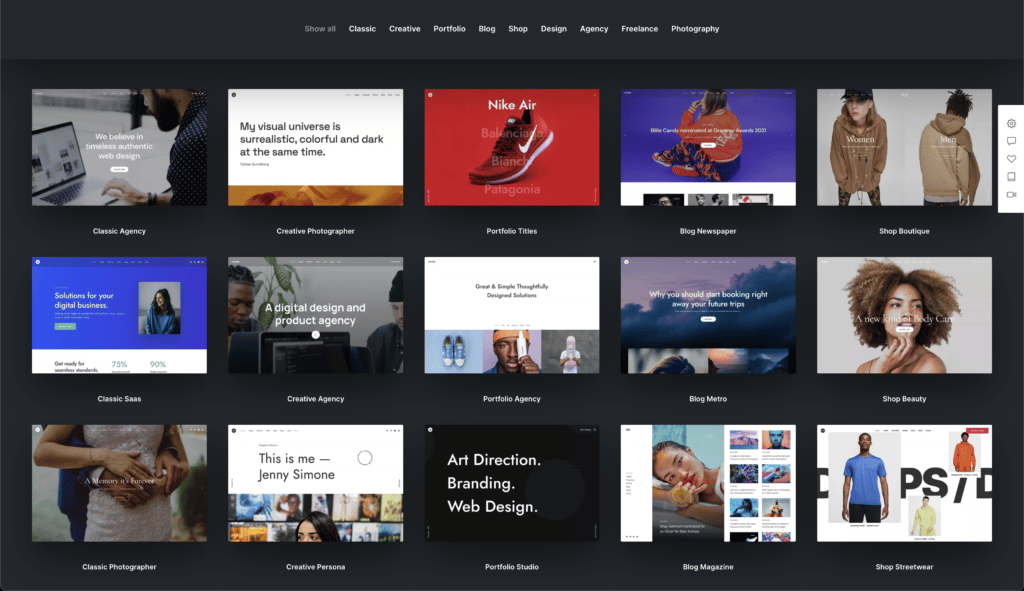
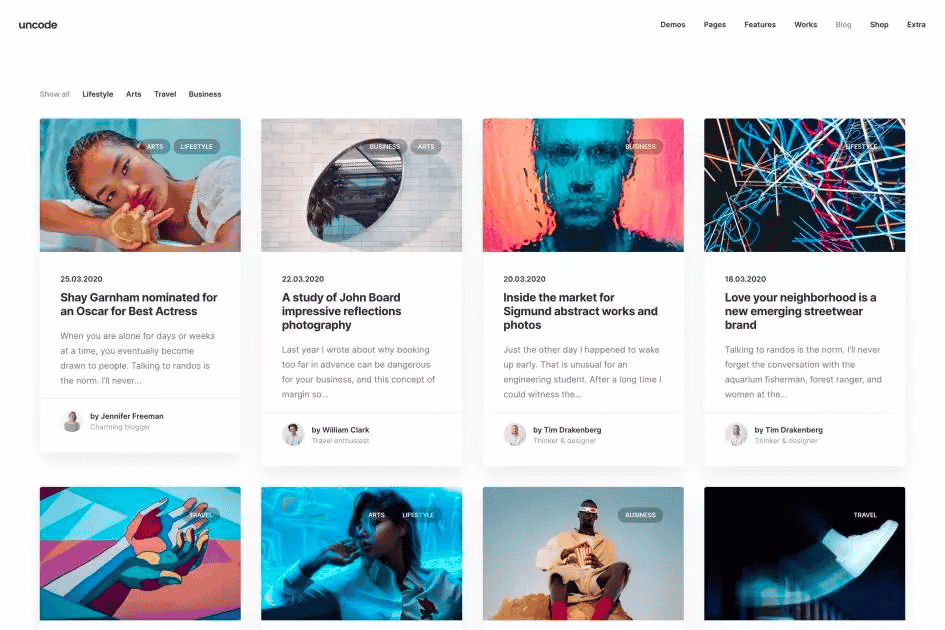
Uncode 主题包含 30 多个演示站点。 所有这些网站都拥有高质量和设计师友好的布局。

我不得不说,Uncode 在主题的“设计”方面做得很好。
如果您使用过 WordPress 主题,您会同意大多数主题都遵循相同的一般原则——英雄图像(带有颜色叠加)和水平部分。
然而,Uncode 采取了不同的方式。
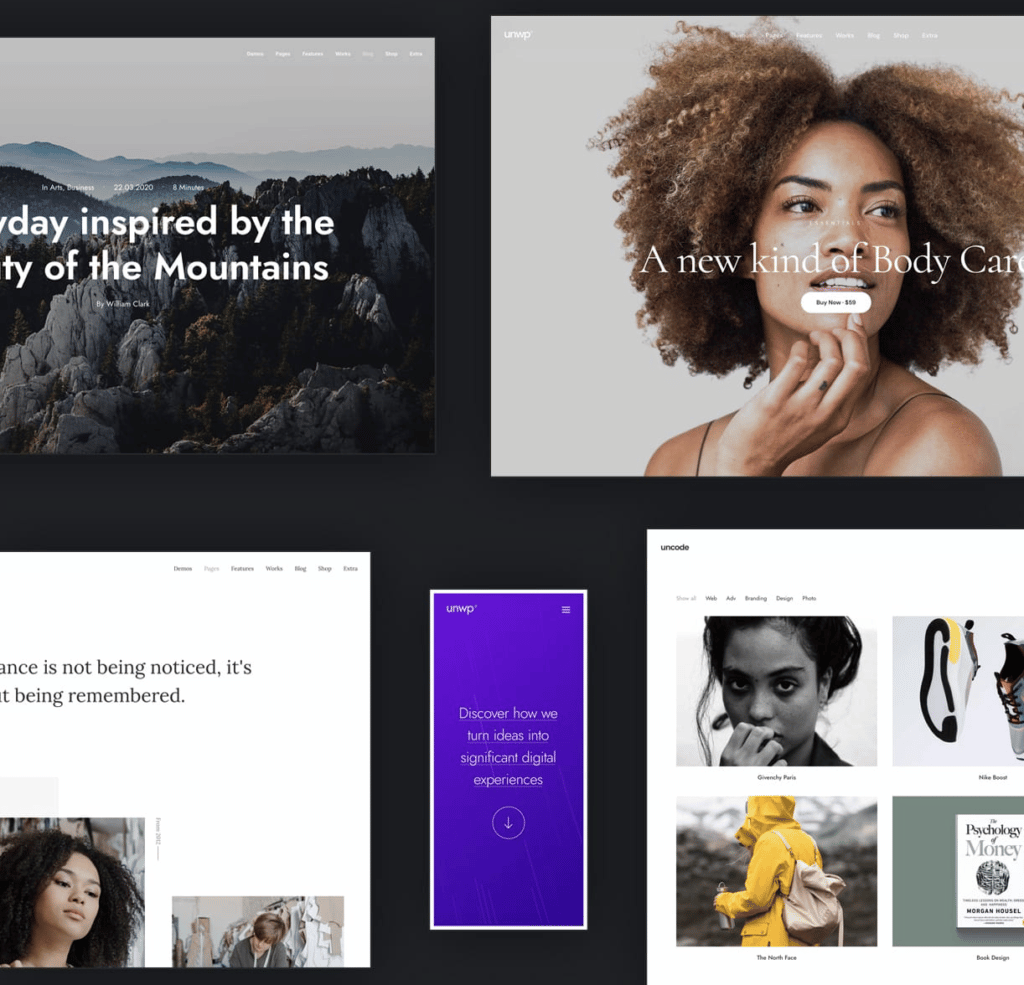
Uncode 上的布局和设计是独一无二的。
前端页面构建器
Uncode 最棒的地方在于其用户友好的页面构建器。
我喜欢他们的网站创建工作流程。
您不必编写一行代码即可使用 Uncode 创建网站。
像大多数首页构建器一样,Uncode 允许您实时查看您的编辑和调整。 这样,您可以在需要时更改设计,而不必在发布后等待。
另一个很酷的事情是,使用前端编辑器,您可以获得一个不显眼的工作区。 简单来说,在使用编辑器时,您不会发现分散注意力的元素。
当然,您拥有响应式视图,因此您可以看到您的网站在台式机、平板电脑和移动设备上的外观。
WooCommerce 主题生成器
Uncode 的 WooCommece Builder 非常适合那些希望创建在线商店的人。
您可以轻松设计主商店页面和产品列表。
如果您想要视觉上像素完美的产品列表而无需编码,Uncode 的 WooCommerce 构建器就是正确的。

该主题允许您创建各种各样的商店列表。
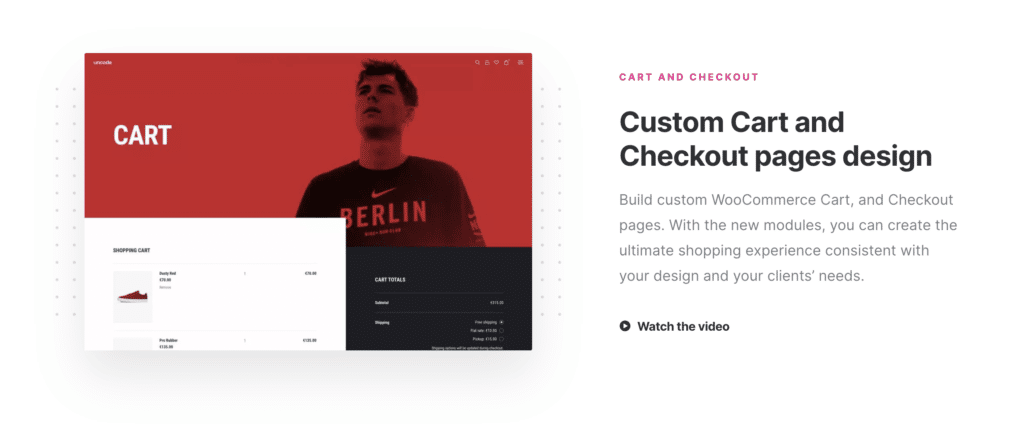
使用页面构建器,您可以构建自定义 WooCommerce 购物车和结帐页面。
页面构建器提供了新模块,您可以使用这些模块在商店中创建无缝的购物体验。
您可以轻松自定义“我的帐户”、“登录”和“清空购物车”页面,使其与您的整体品牌相匹配。 当您试图建立客户忠诚度和良好的购物体验时,这会派上用场。
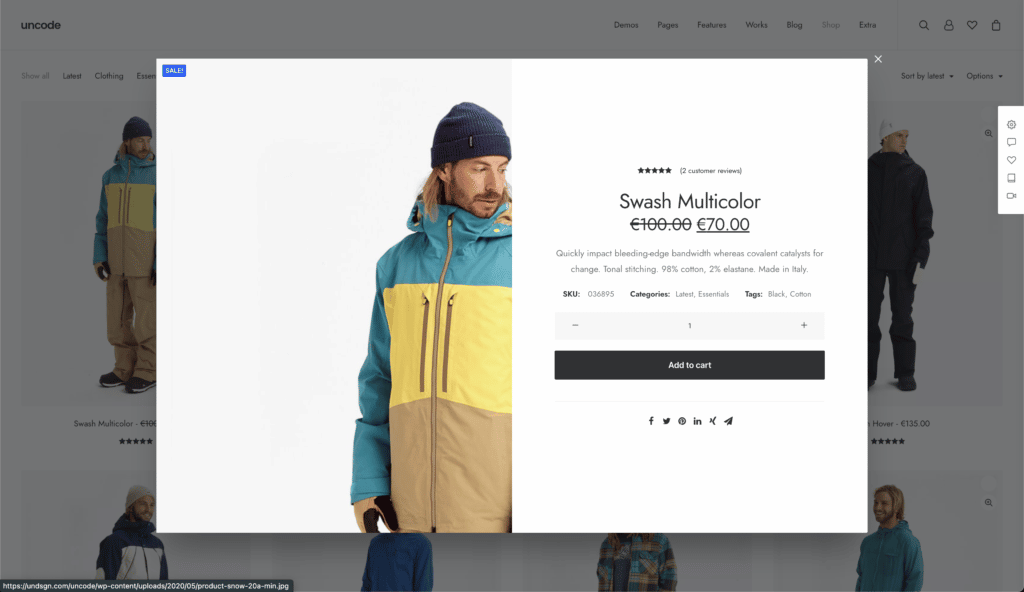
您是否观察过一些很酷的电子商务网站如何在产品页面中快速更改产品图像以从不同角度向您展示图像?
这就是快速查看发挥作用的地方。

使用 Uncode,您可以获得本机快速查看功能。 使用内容块和动态功能模块,您也可以创建自定义布局。
过滤是提高客户参与度的关键。
您网站上的用户应该可以自由过滤和分类产品。
感谢 Uncode 的数十个过滤选项,您可以创建多个过滤器。
常见的包括类别过滤、WooCommerce 排序和高级内容块小部件过滤。
使用 Side-Cart,您可以添加一个优雅的滑动面板,通过现代、直观的布局在您的网站上显示购物车的内容。
Uncode 支持流行的愿望清单插件,例如 YITH 愿望清单插件。 使用这个免费插件,您可以允许您网站上的用户创建他们最喜欢的产品列表,并与家人和朋友分享。
解码线框插件
如果你想用这个 WP 主题做更多事情,你可以考虑 Uncode Wireframes Plugin。
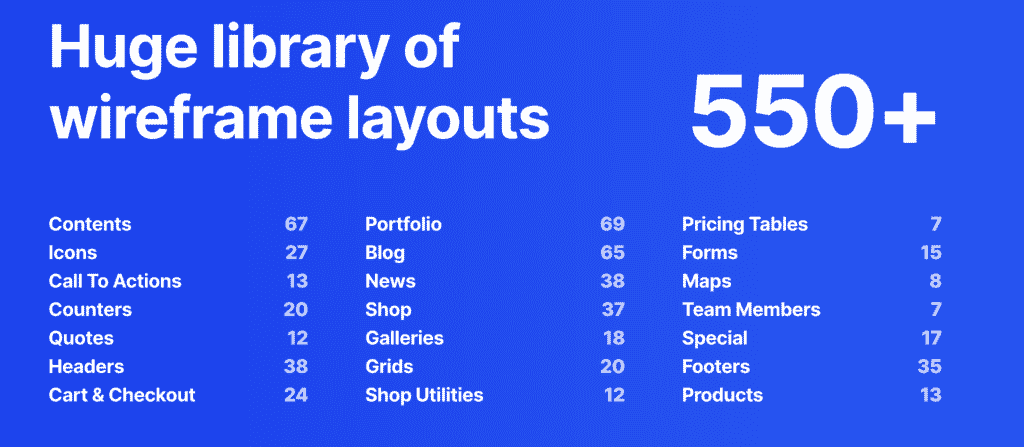
与 Uncode 一起,此插件允许您导入 550 多个部分模板,以帮助您创建一个成熟的网站或登录页面。

一些流行的线框布局包括内容、图标、CTA(号召性用语)、计数器、报价、标题、购物车和结帐、投资组合、博客、新闻、商店、画廊、网格、商店实用程序、定价表、表格、地图、团队成员、页脚和产品。
Uncode 通过将它们分类为 18 个类别,使您可以轻松找到这些线框。 您可以轻松地将它们组合起来以创建您选择的布局和设计。
令人印象深刻的帖子模块
使用 Uncode Posts 模块,您可以创建任何 Post、Page、Portfolio 和 Product 布局。 从创建简单的网格和旋转木马到更高级的砌体和流畅的 Metro 变体,您都可以使用帖子模块来完成这一切。
如果您想使用不同的参数和设置显示来自不同来源的帖子和内容,Uncode 的 Build Query 是可以使用的工具。
您有 100 多个选项来创建您选择的设计。
我发现使用 Uncode 的网格布局非常漂亮。
这里有几个选项 - Masonry、Fit Rows、Packery、Vertical 等。

轮播为您的网站提供视觉优势。

使用 Uncode,即使占用更少的空间,您也可以创建漂亮的轮播。
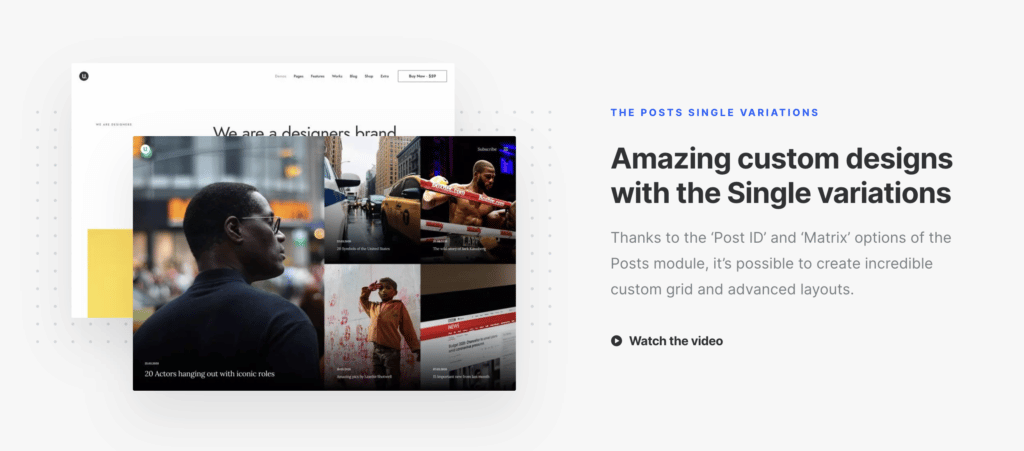
Uncode Post Module 提供“Post ID”和“Matrix”选项来帮助您创建自定义网格和高级布局。
如果要显示类别和分类的列表,可以使用 Uncode Posts 模块中的分类查询。
如果您是创意设计师,您会喜欢 Titles 布局。
使用它,您可以以更流畅的方式显示帖子类型、博客、投资组合、产品等。
我喜欢干净、简约的设计。
Uncode 提供表格布局,以现代、有条理的方式以不同的方式呈现您的帖子类型。
内容块
如果您想创建一个特定的内容部分并在多个页面中使用它怎么办?
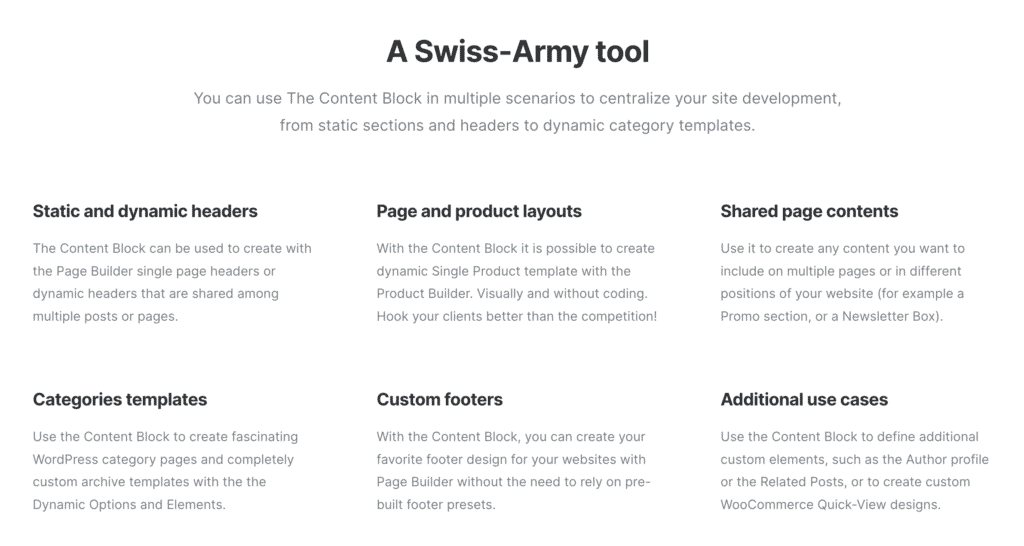
感谢 Uncode 的内容块,您可以创建一个内容部分,然后在您网站的多个页面上导入和共享它。

或者,您可以使用该内容部分来定义自定义动态模板。
当您想在多个页面中同时使用静态和动态部分时,内容块会派上用场。
例如,您可以将 Content Block 与 Page Builder 一起使用来创建单页页眉或动态页眉。 您可以在多个帖子和网页中使用这些部分。
内容块允许您使用产品构建器创建动态的单一产品模板。
假设您想在网站的多个页面上有一个促销部分或一个通讯框。
您可以使用共享页面内容来实现此目的。
感谢类别模板,您可以创建漂亮的 WP 类别页面和自定义存档模板。
在不同的网站上看到相同的页脚样式可能很无聊。
如何创建自定义页脚?
内容块允许您创建自己喜欢的页脚设计,而无需任何预先构建的页脚预设。
动态内容
如果您想根据使用上下文使用内容动态填充特定布局,动态内容可以提供帮助。
页面构建器模块等动态模块允许您创建自定义设计。 然后您可以将它们部署为您的布局的矩阵。
在创建自定义页面、投资组合或产品模板时,动态内容会派上用场。
您可以选择使用自定义字段模块在自定义动态页面内容上显示自定义数据。
您可以使用帖子模块通过 Dynamic Query 创建存档或类别布局。 此功能还可用于创建相关帖子部分。

Uncode 允许您动态显示特色/次要图像作为行的背景以及列的背景。
使用媒体库,您可以从博客文章或您的作品集呈现页面媒体。 您也可以使用它来展示您的产品(WooCommerce 商店)。
如果您想创建自定义投资组合布局,您可以使用投资组合详细信息功能。
使用面包屑元素,您可以为您的网站创建导航栏。
如果您正在运行博客,则显示作者简介可能是一个不错的选择。
Uncode 允许您动态显示不同的元素,例如日期、作者、评论和类别。
最后,我们可以选择为特定页面或博客文章显示这些元素(甚至估计阅读时间)。
一键导入
Uncode 提供了 70 多个概念。 您可以对所有布局和页面使用演示内容导入器。
动态 Srcset 图像
此功能会自动检测访问者的屏幕尺寸并提供适当缩放的网站版本。 非常适合用户体验。
幻灯片滚动
使用 Uncode 中的此功能,您可以将单页设计更改为具有过渡效果的视觉吸引力页面。
形状分隔线
Uncode 提供大约 30 种默认形状来帮助您为页面添加漂亮的分隔符。
动画标题
没有更多无聊的静态标题。
使用 Uncode 主题,您可以将无聊的标题变成动画和突出显示的标题。
相册画廊
这些独立的画廊非常适合用户体验。
他们会从一个缩略图打开整个媒体库。
WPML 多语言认证
您可能知道,WPML 是多语言网站的顶级 WordPress 插件。
值得庆幸的是,Uncode 已收到 WPML 绿色信号。

WPMl 允许您翻译各种 Web 元素,例如网页、帖子、菜单等。
您还将找到有关如何使用 Uncode 和 WPML 创建多语言商业网站的视频教程。
排版
Uncode 允许您导入字体,例如 Google Fonts、Typekit、Fontdeck 和 Font Squirrel。 而且如果谷歌字体不够用,还可以导入自定义网页字体和系统字体。
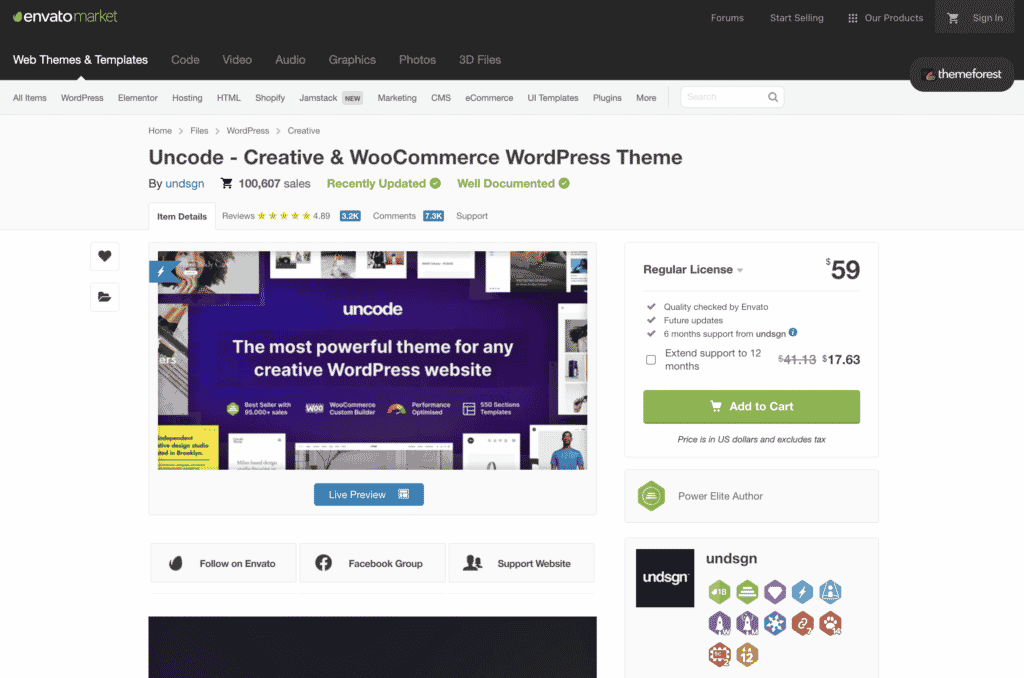
Uncode 主题评论:定价
Uncode 售价 59 美元。
您可以从 Envatomarket 购买。

常规许可证(59 美元)涵盖一个站点,并附带来自 Undsgn 的六个月支持。
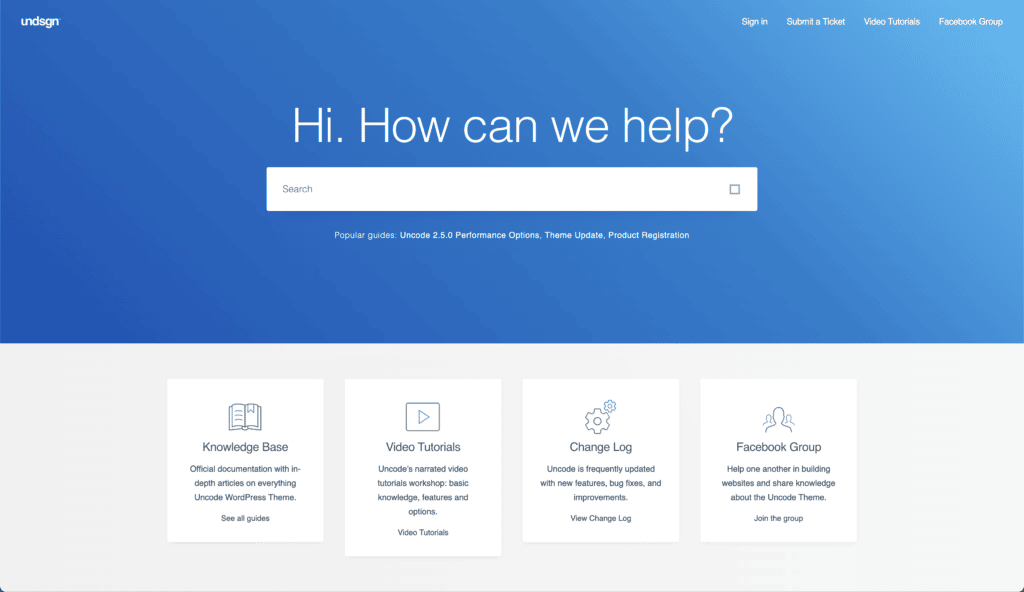
文档
Uncode 提供了一个不错的知识库,其中包含有关使用 WordPress 主题的深入文章。 知识库包括一般、第一步、主题选项、页面和帖子、页面构建器、标题、媒体、WooCommerce、操作方法、速度和性能、额外和常见问题的文章和指南。

例如,如果您进入“速度与性能”类别,您会发现一篇关于“如何优化速度和性能”的深入帖子。
Uncode 还有一个 YouTube 频道,里面有各种视频,可以帮助您了解如何使用 WordPress 主题。 您将找到有关布局、主菜单、排版、导入演示布局等的详细视频。
Uncode WP 主题评论:好与坏
Uncode WordPress 主题带有预集成的插件,例如 Visual Composer、iLightbox、Slider Revolution 和 Layer Slider。 由于大量的内容块,您可以轻松创建多种布局。
我发现他们的预定义布局非常有用。 这些可以让您在创建网站设计之前先睹为快。
Uncode 提供自适应图像来帮助您在移动设备上渲染缩放图像。
您可以自定义布局的所有元素 - 页眉、页脚、菜单和内容部分。
Uncode 非常适合创建 WooCommerce 商店。
它与 Contact Form 7 很好地集成在一起。
Uncode的缺点是什么?
如果您是 WP 主题的新手,可能需要一些时间来掌握带有内容块的 Uncode 主题结构。
Uncode 售价 59 美元,对某些人来说可能有点贵。
此外,如果您没有足够的 PHP 内存,则无法安装 Uncode 主题。 如果您可以增加后端的资源,请咨询您的网站主机。
Uncode 带有一个特殊版本的 Visual Composer。 如果没有 Visual Composer 插件,主题将无法正常工作。 对于不熟悉 Visual Composer 的人来说,它本质上是一个 WordPress 的前端拖放编辑器。
这是一个瓶颈,特别是如果您想在将来迁移到另一个主题,那么您将不得不购买 Visual Composer 插件。
我喜欢快速加载的 WP 主题。
可悲的是,Uncode WordPress 主题并不是一个超快速的主题。
Uncode WordPress 主题评论:结论
总的来说,Uncode WordPress 主题对许多人来说是一个不错的主题。
它提供了大量的自定义选项。
它肯定可以在加载时间和易用性等方面有所改善。
