了解 Divi Blurb 模块的结构
已发表: 2023-12-27Divi 的 Blurb 模块用途广泛,可以在您的设计中显示文本和图像或图标。 该模块使突出显示流程中的服务、功能和步骤变得更容易。 使用 Blurb 模块的好处之一是,您可以在一个位置自定义所有设计设置,并轻松地将样式应用于所有 Blurb 内容。
Blurb 模块提供了广泛的设计选项,让您可以对设计进行全面的创意控制。 在这篇文章中,我们将仔细研究 Divi Blurb 模块以及可用于自定义内容和设计的广泛选项。 此外,我们将介绍三个设计示例,以展示 blurb 模块的多功能性。
让我们深入了解一下吧!
- 1了解 Divi Blurb 模块的结构(以及它的用途)
- 1.1内容设置
- 1.2设计设置
- 1.3高级设置
- 2在设计中使用 Blurb 模块
- 2.1预览
- 2.2使用预制布局创建新页面
- 2.3使用 Blurb 模块重新创建布局
- 2.4简介设计1
- 2.5简介设计2
- 2.6简介设计 3
- 2.7最终结果
- 3最后的想法
了解 Divi Blurb 模块的结构(以及它的用途)
Blurb 模块是一个简单但用途广泛的模块,可用于显示图像或图标以及标题和正文文本。 您可以使用 Blurb 模块来展示一些亮点或功能、服务、流程、关键产品或页面等。 这是一种有用的方法,可以将内容分解为较长的文本块,并使用一些图形来吸引视觉兴趣并使您的信息更易于浏览。 现在,让我们仔细看看 Blurb 模块设置。

内容设置
您可以在内容选项卡中向简介添加任何内容。 您还可以添加链接、设置背景以及添加管理标签。
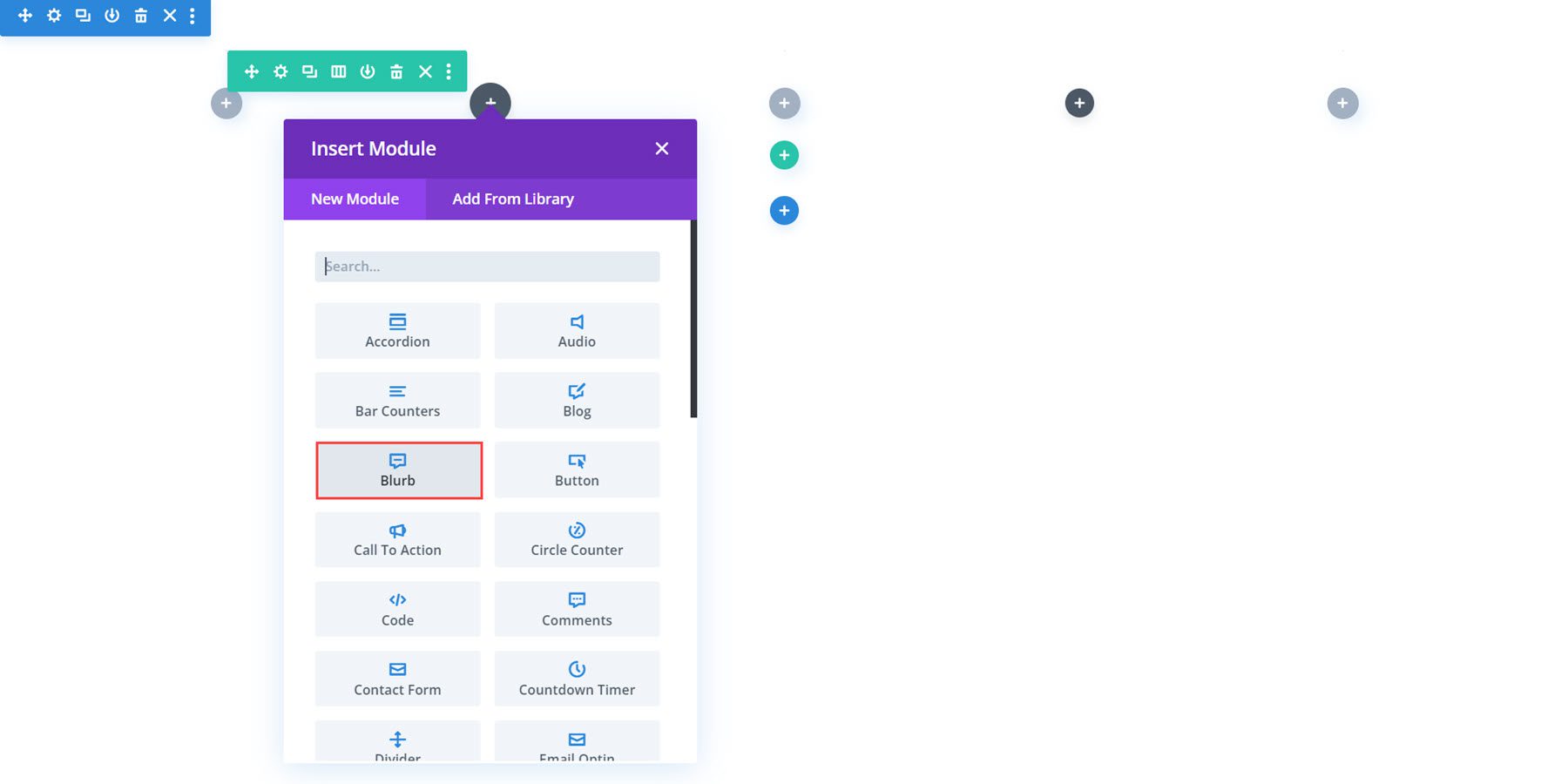
文本
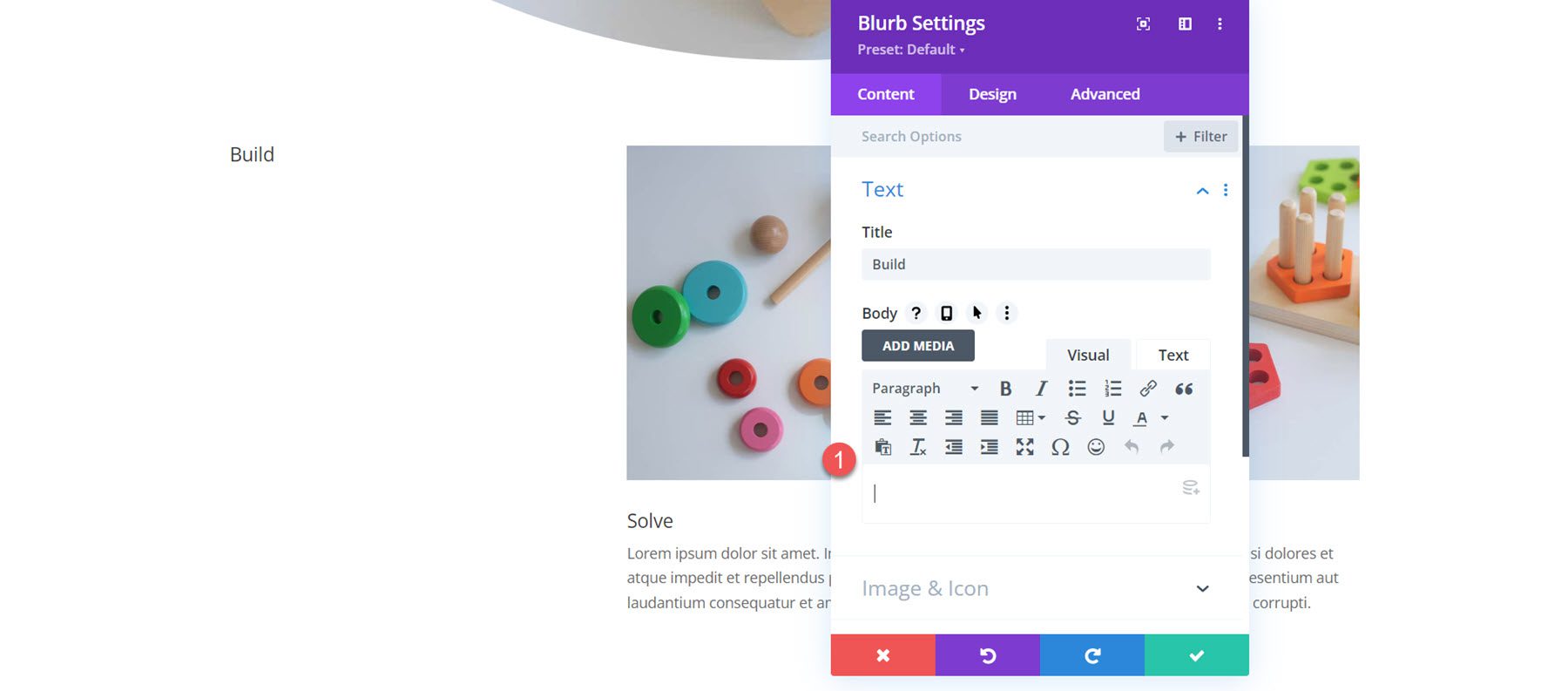
以下是将简介添加到布局时的默认外观。 在这里,您可以设置标题并将正文添加到 Blurb 模块。

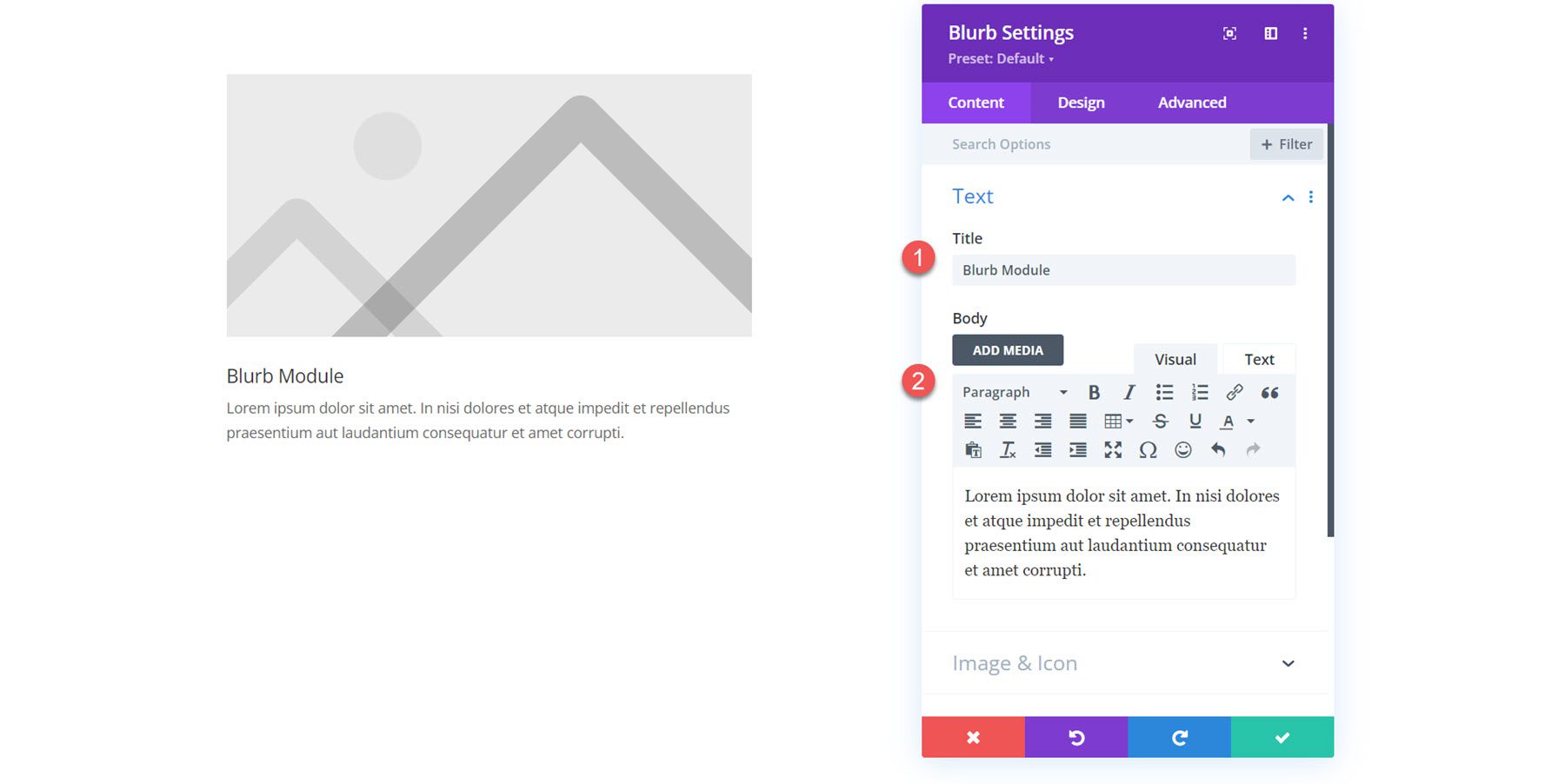
图像和图标
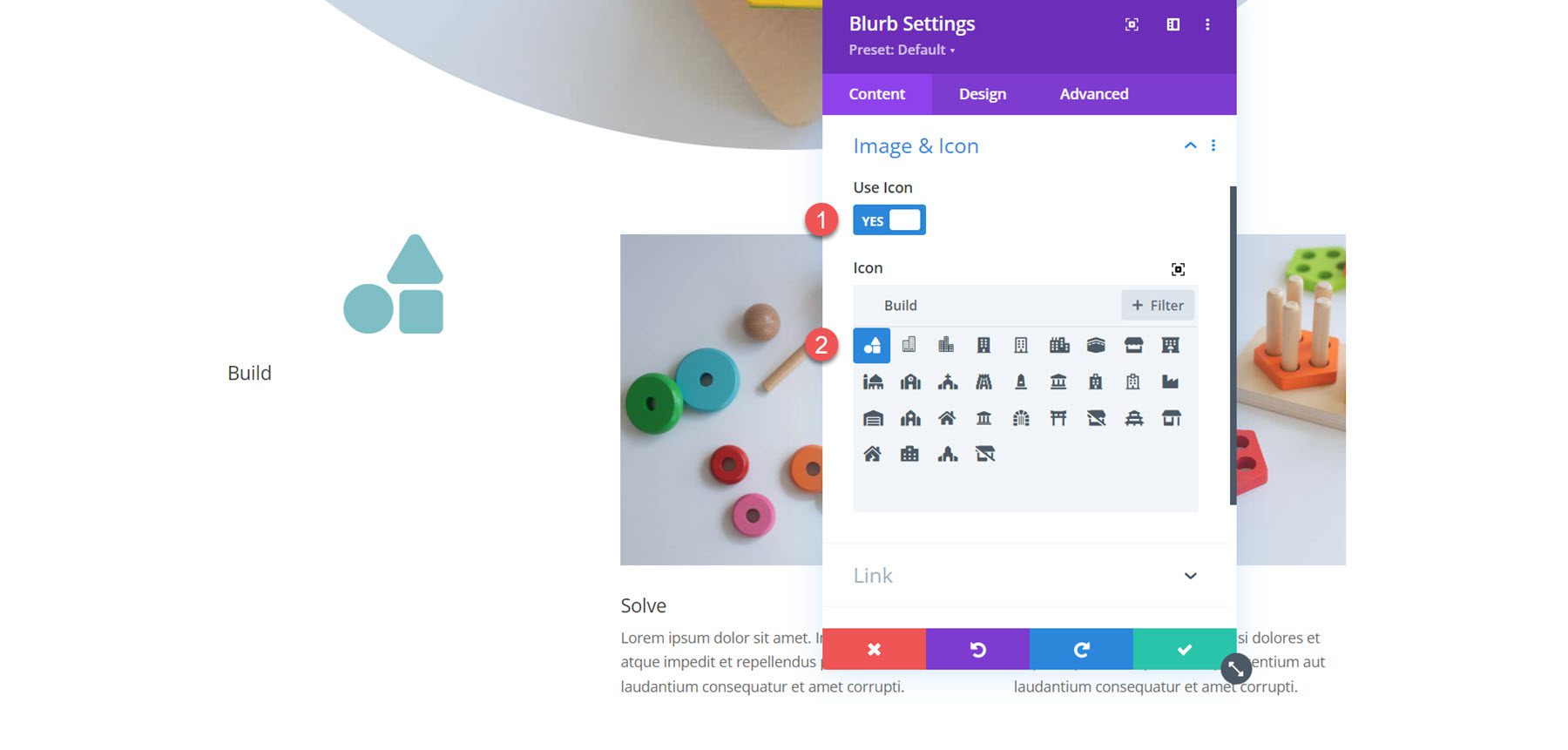
您可以将图像或图标添加到 Blurb 模块。 如果启用“使用图标”,图标选择器将显示在下面。

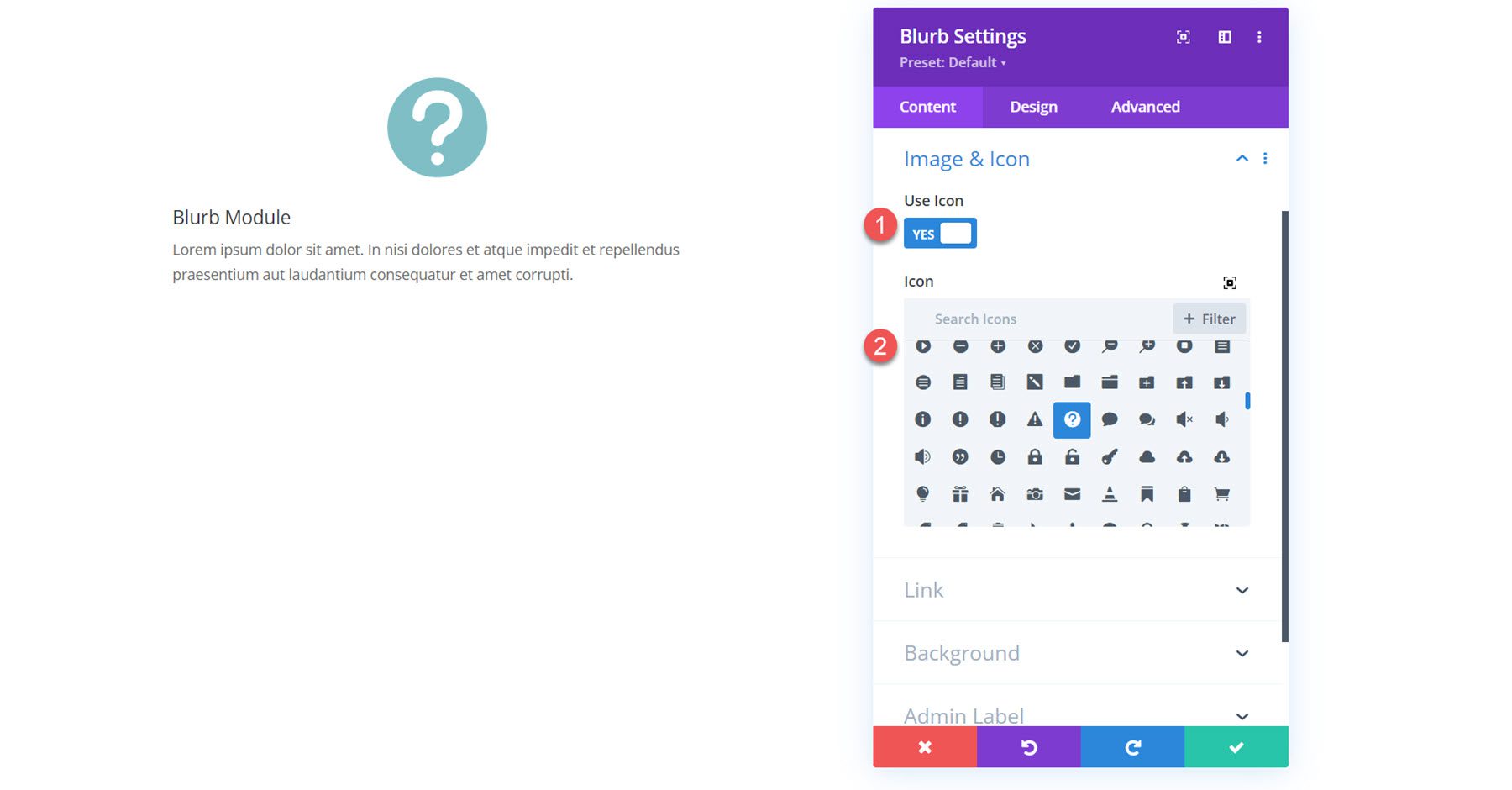
或者,您可以在简介中显示图像。

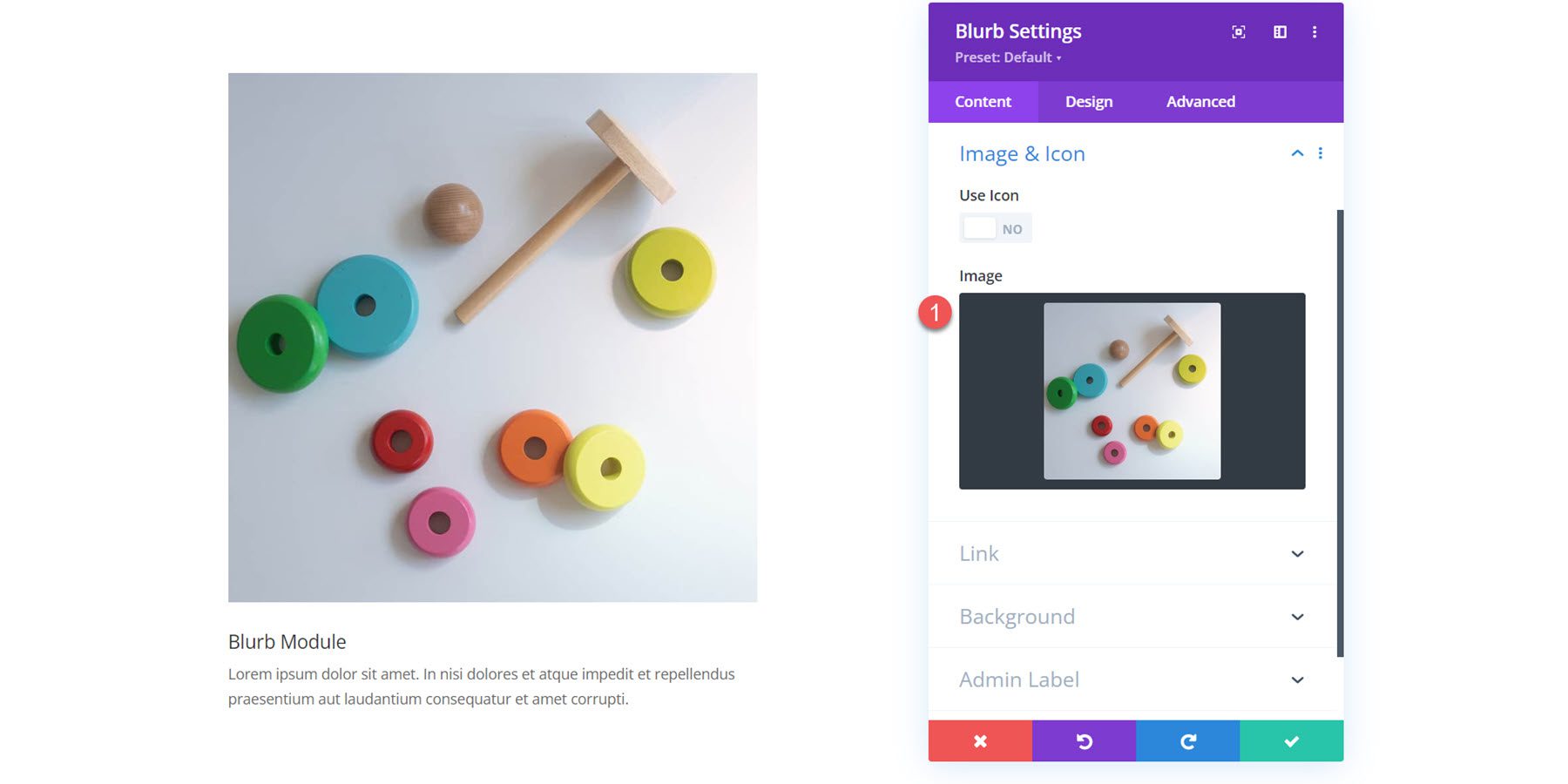
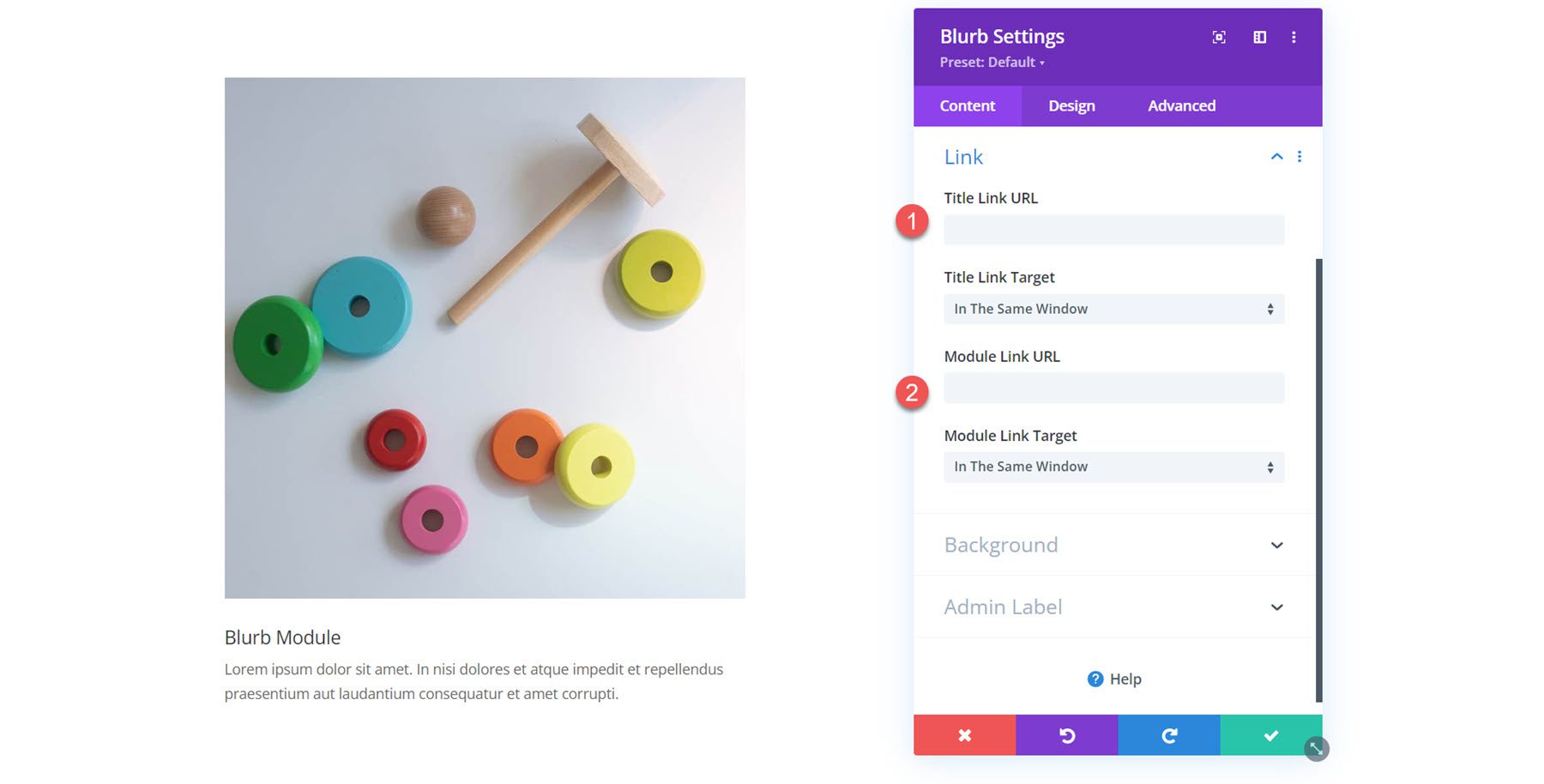
关联
接下来是链接设置。 您可以设置简介标题或整个模块的链接。 您还可以将链接设置为在同一窗口或新选项卡中打开。

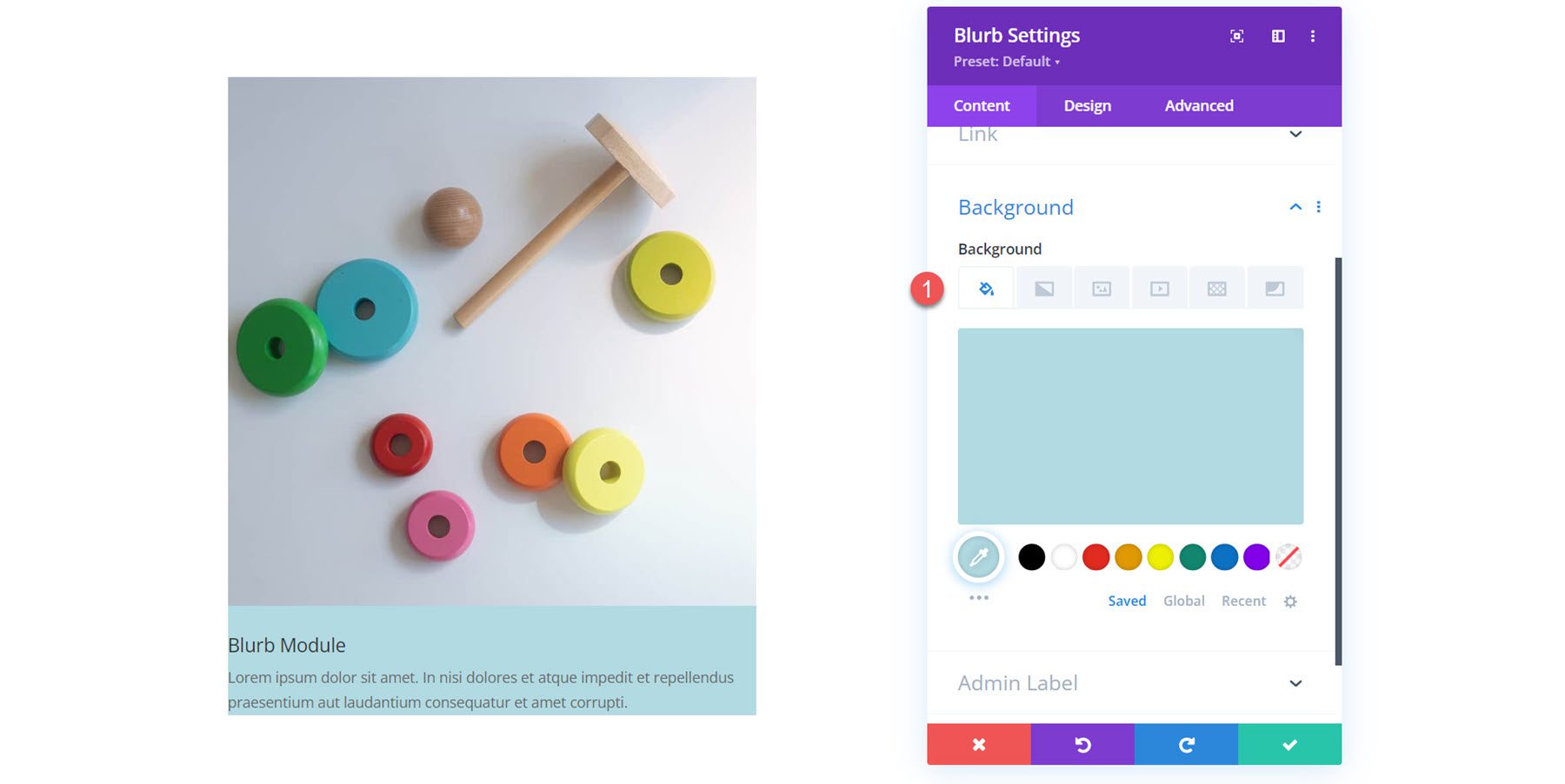
背景
在背景设置中,您可以设置将出现在简介内容后面的背景颜色、渐变、图像、视频、图案或蒙版。 您甚至可以组合多种背景类型来创建有趣的效果。

设计设置
现在,让我们转到设计选项卡。 在这里,您可以定制 Blurb 模块各个方面的设计。
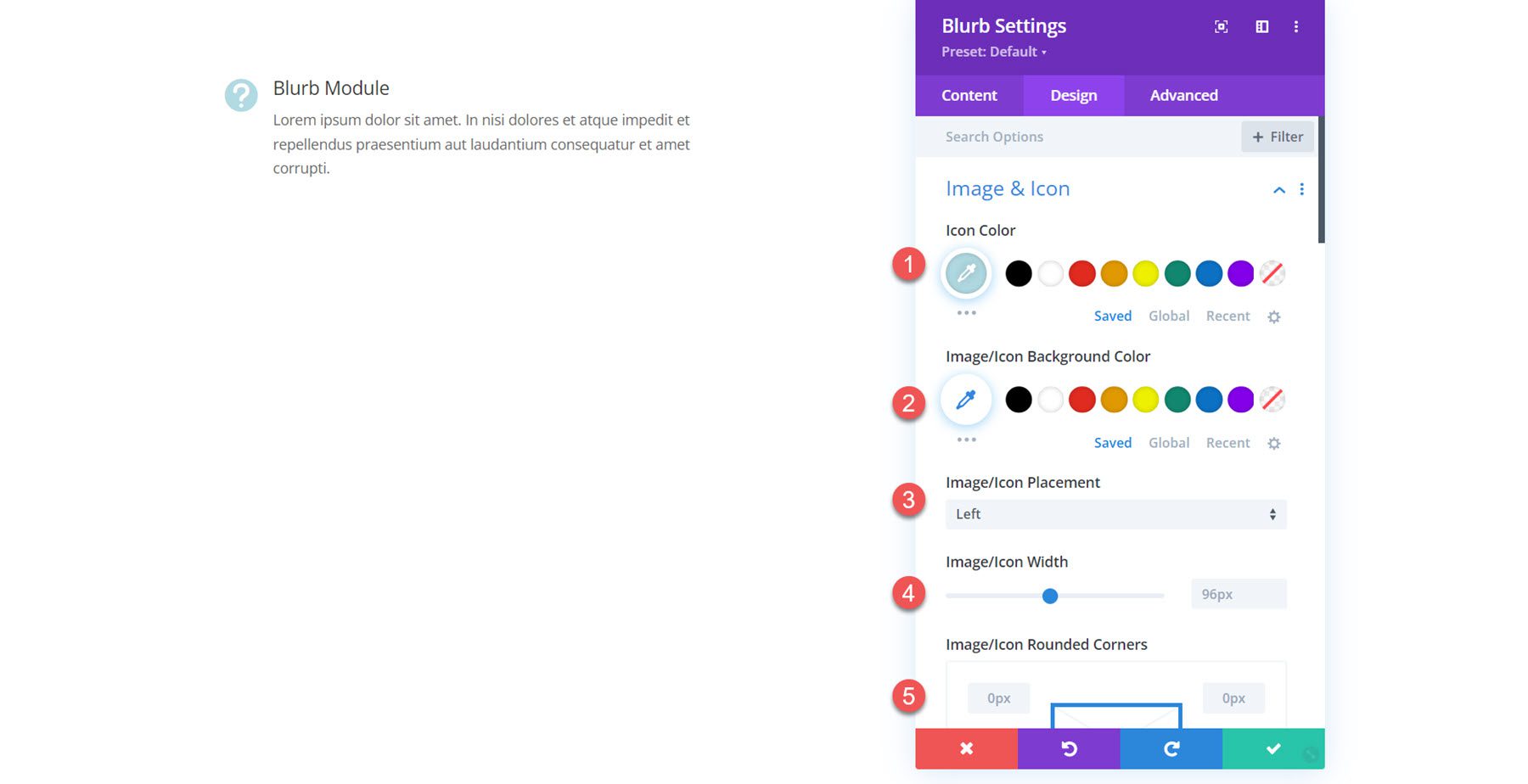
图像和图标
第一个设置部分允许您自定义为简介启用的图像或图标。 如果启用,您可以在此处设置图标颜色。 您还可以向图像或图标添加背景颜色、选择位置(顶部或左侧)、设置宽度并添加圆角。

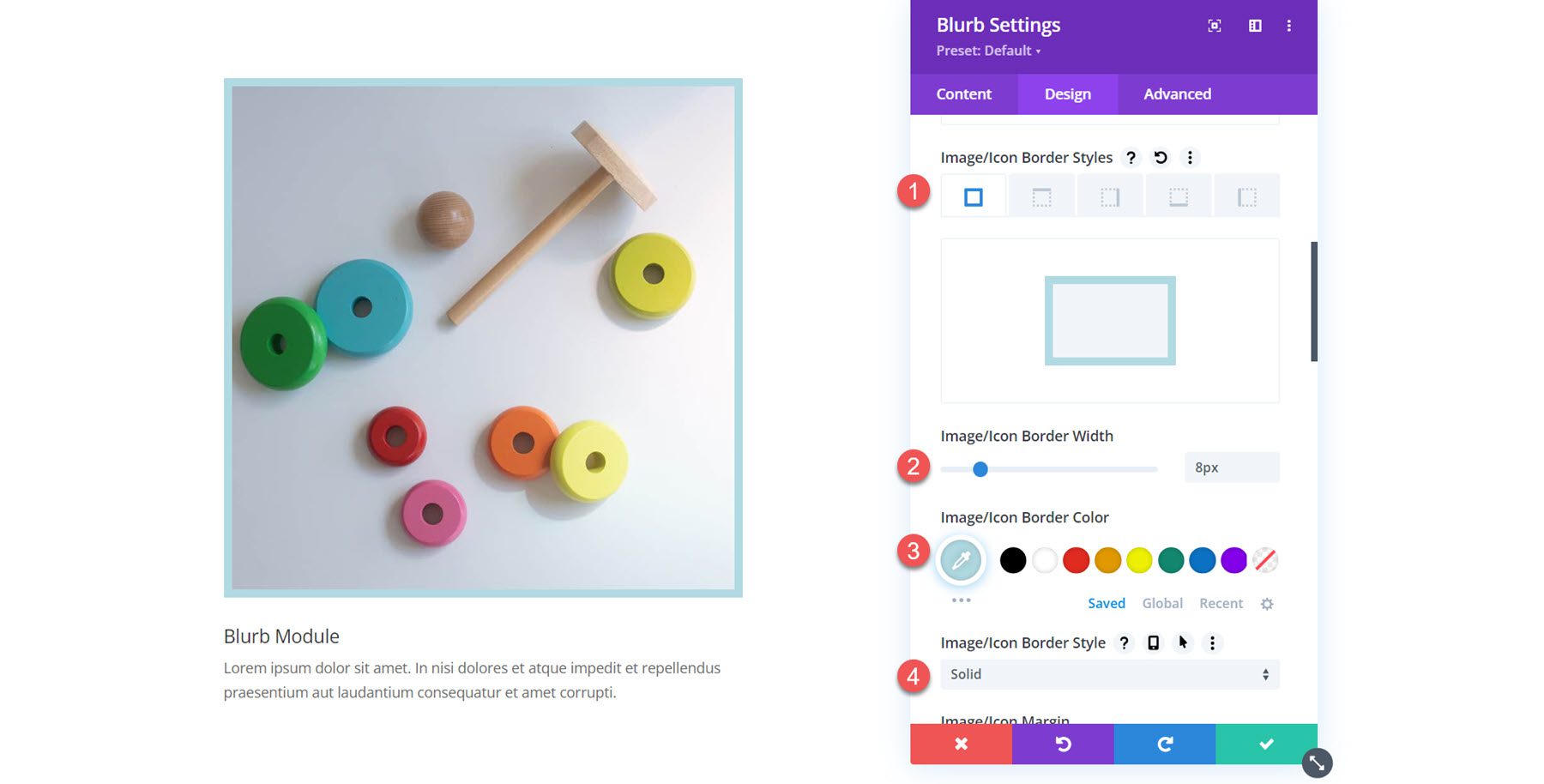
此外,您可以为图像或图标添加边框。 您可以指定边框宽度、边框颜色和边框样式。

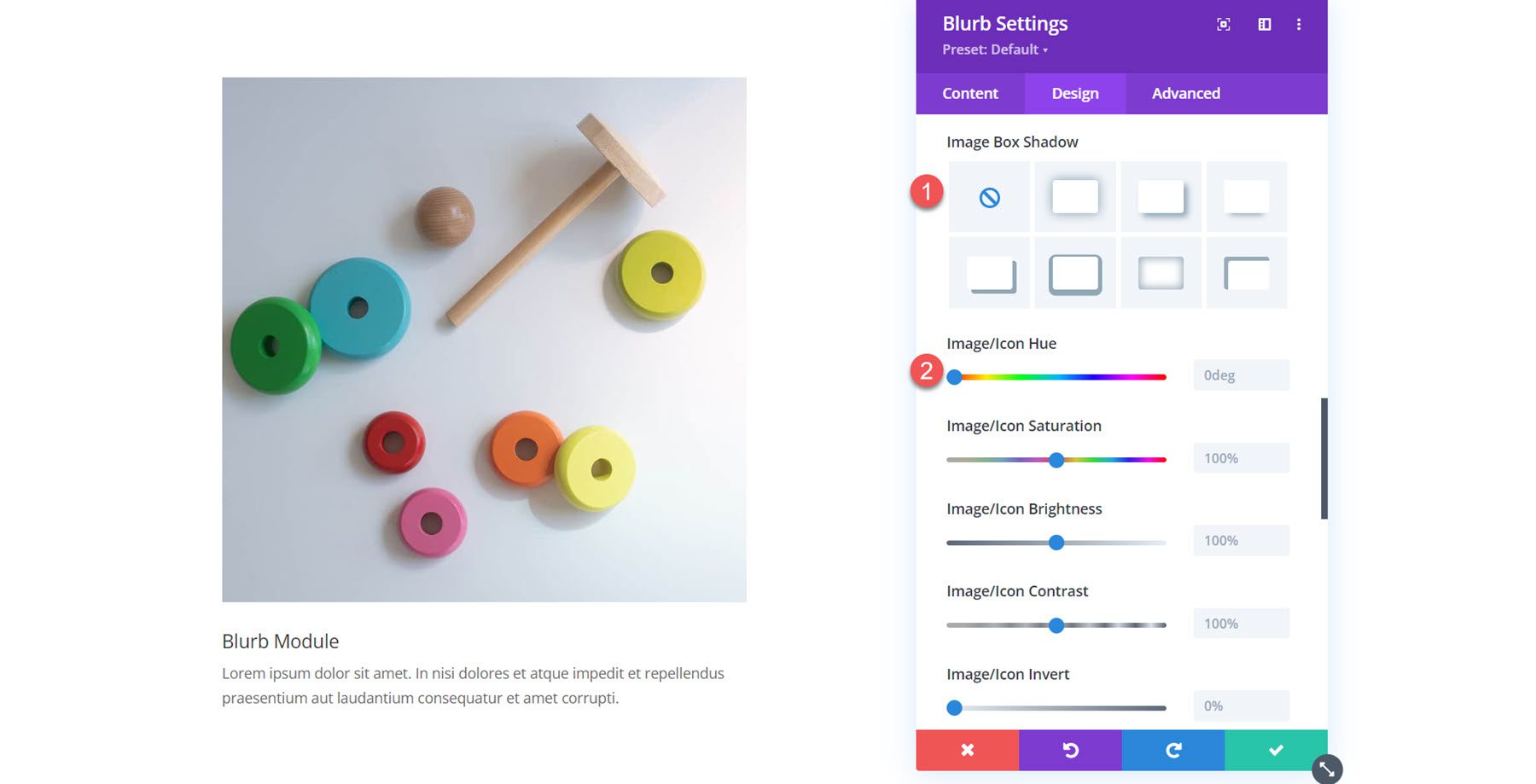
最后,您可以添加框阴影并对图像应用图像滤镜。

文本
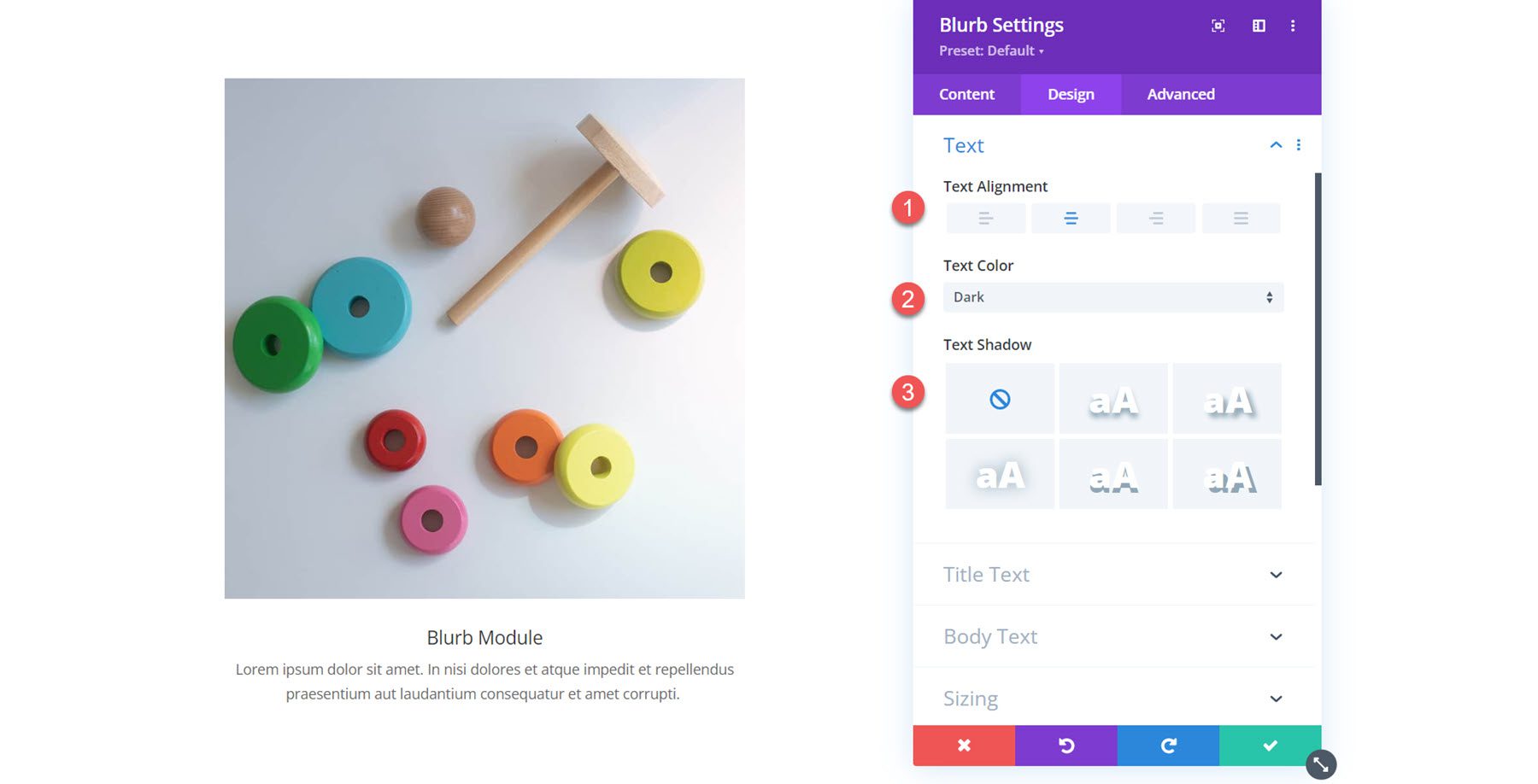
在文本设置中,您可以设置简介文本的对齐方式、选择文本颜色并启用文本阴影。

标题文字
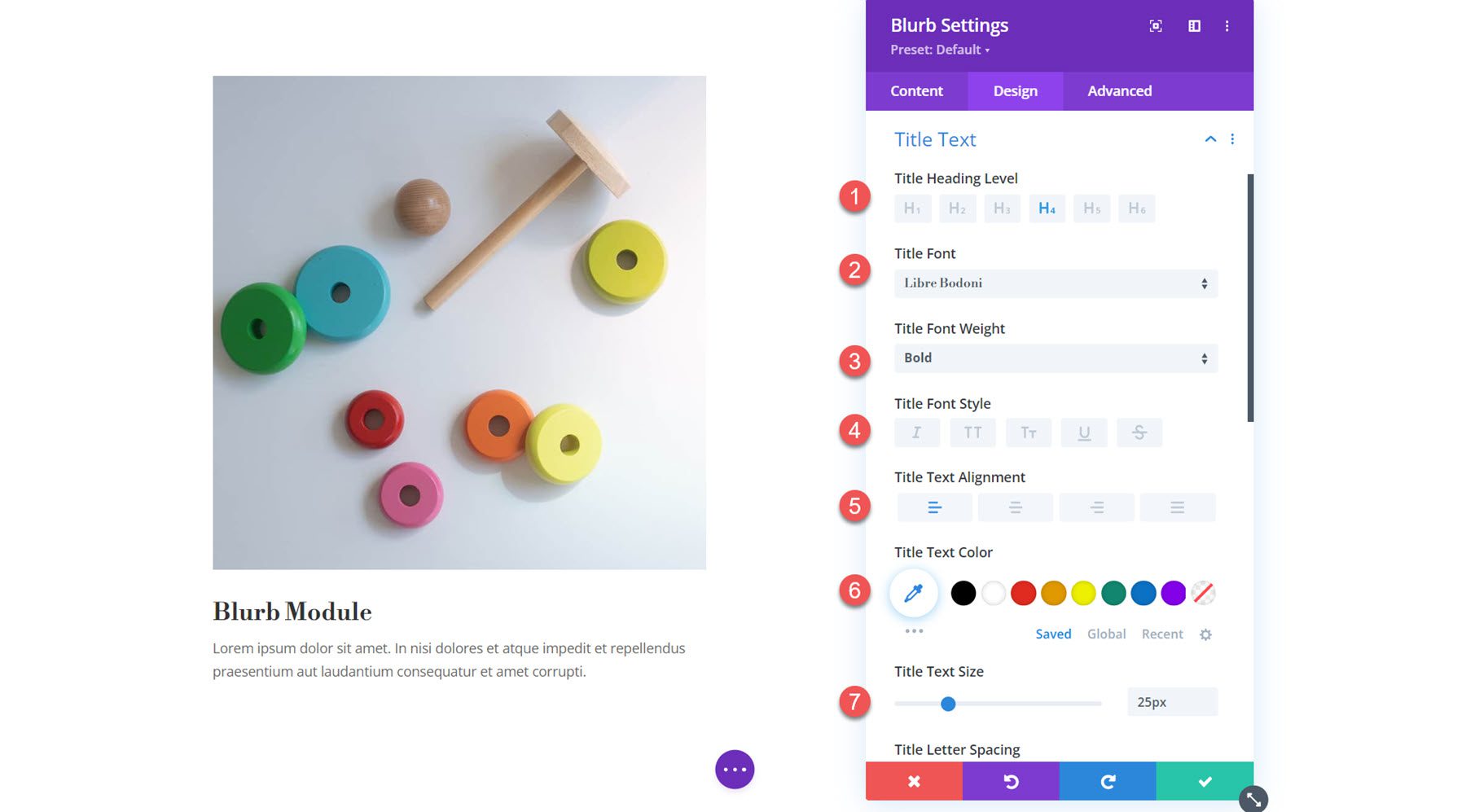
您可以在此处自定义标题文本的样式。 您可以指定标题级别并设置字体、字体粗细、字体样式、对齐方式、颜色、大小、间距、行高和阴影。

主体
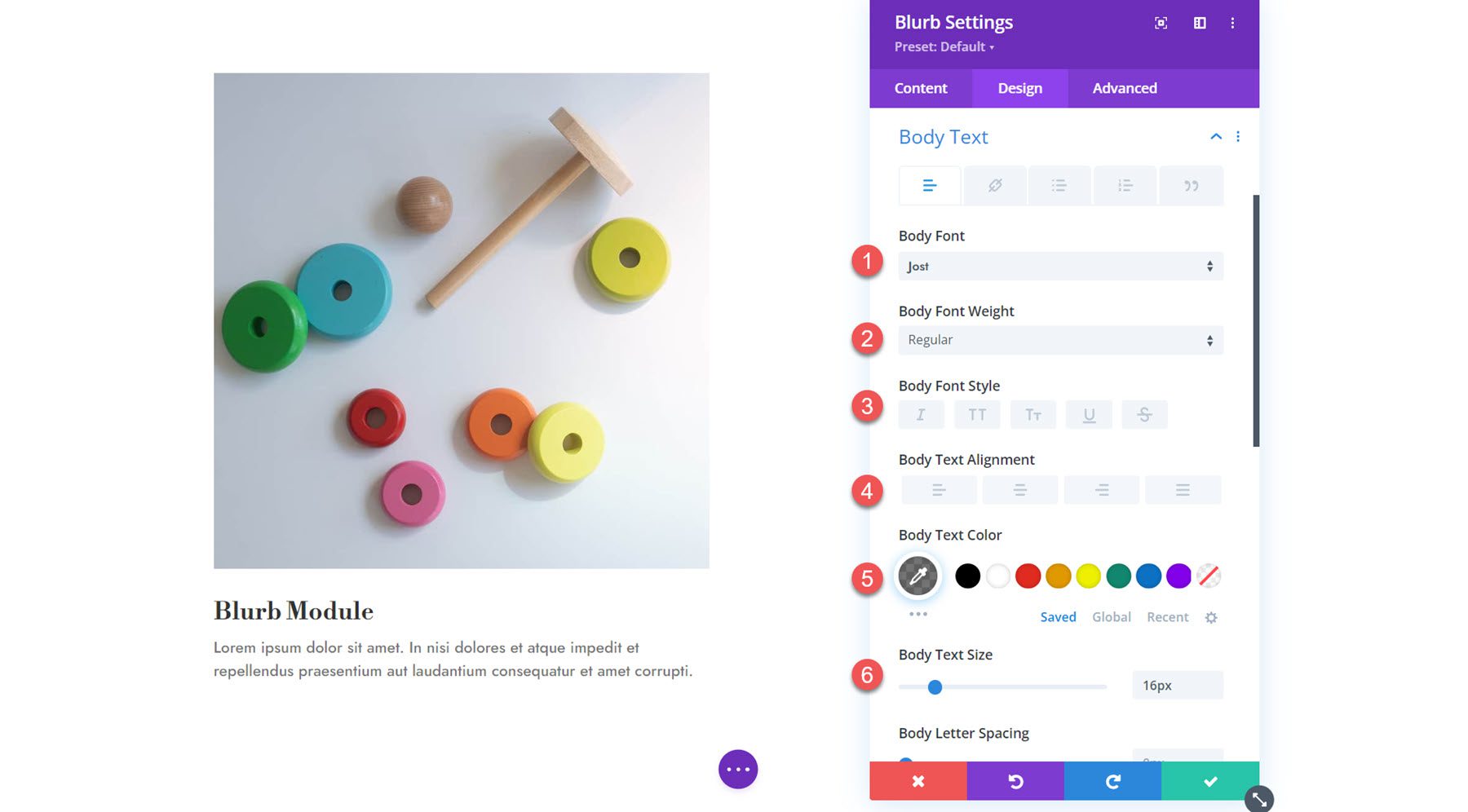
接下来是正文文本设置。 与标题文本设置一样,您可以自定义字体、字体粗细、字体样式、对齐方式、颜色、大小、弹簧、行高和阴影。

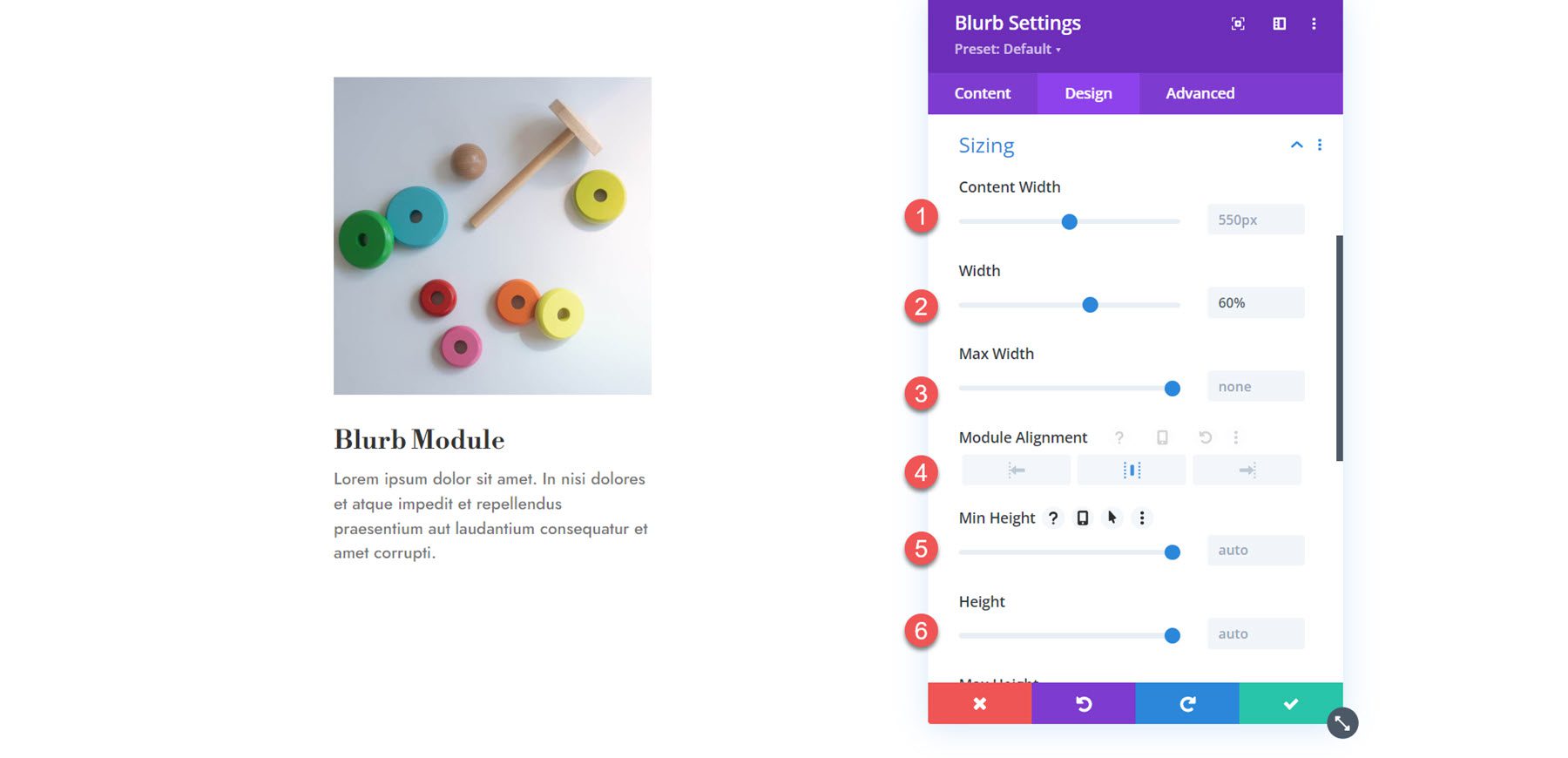
浆纱
在尺寸设置中,您可以设置内容宽度、宽度、最大宽度、对齐方式、最小高度、高度和最大高度。

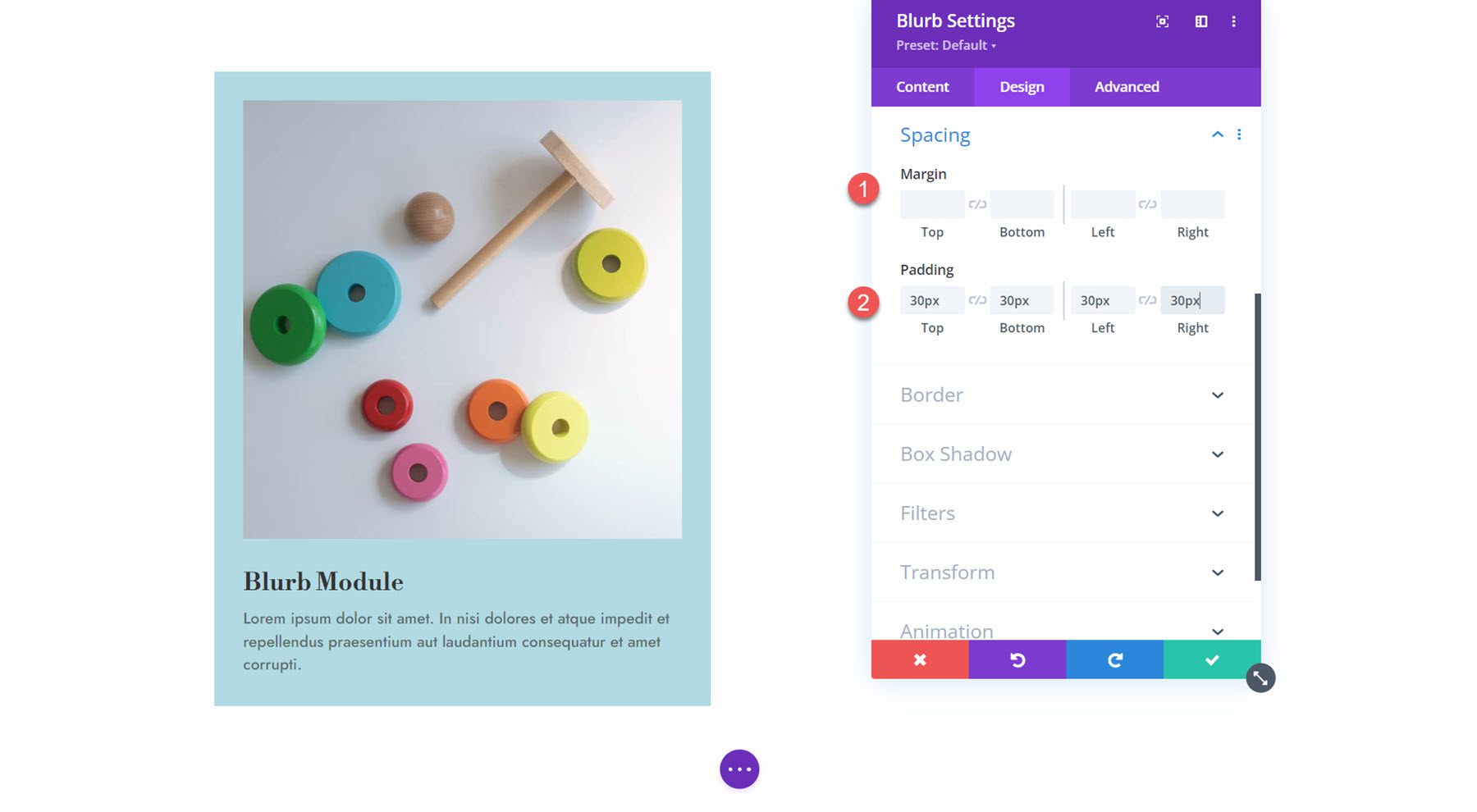
间距
接下来,您可以在间距部分设置 Blurb 模块的边距和填充。

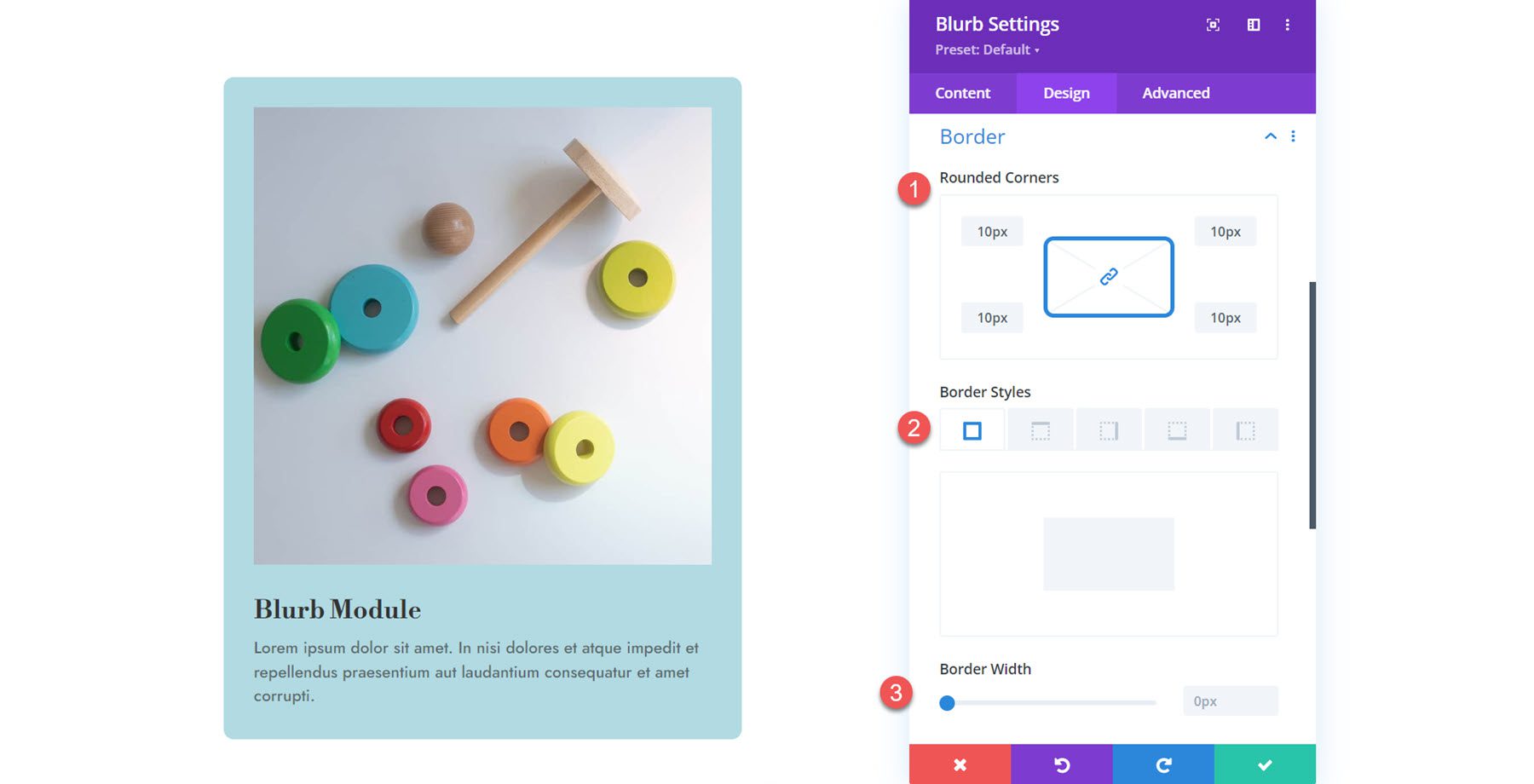
边界
您可以在边框设置中向简介添加圆角并启用边框。 您可以指定边框宽度、颜色和样式。

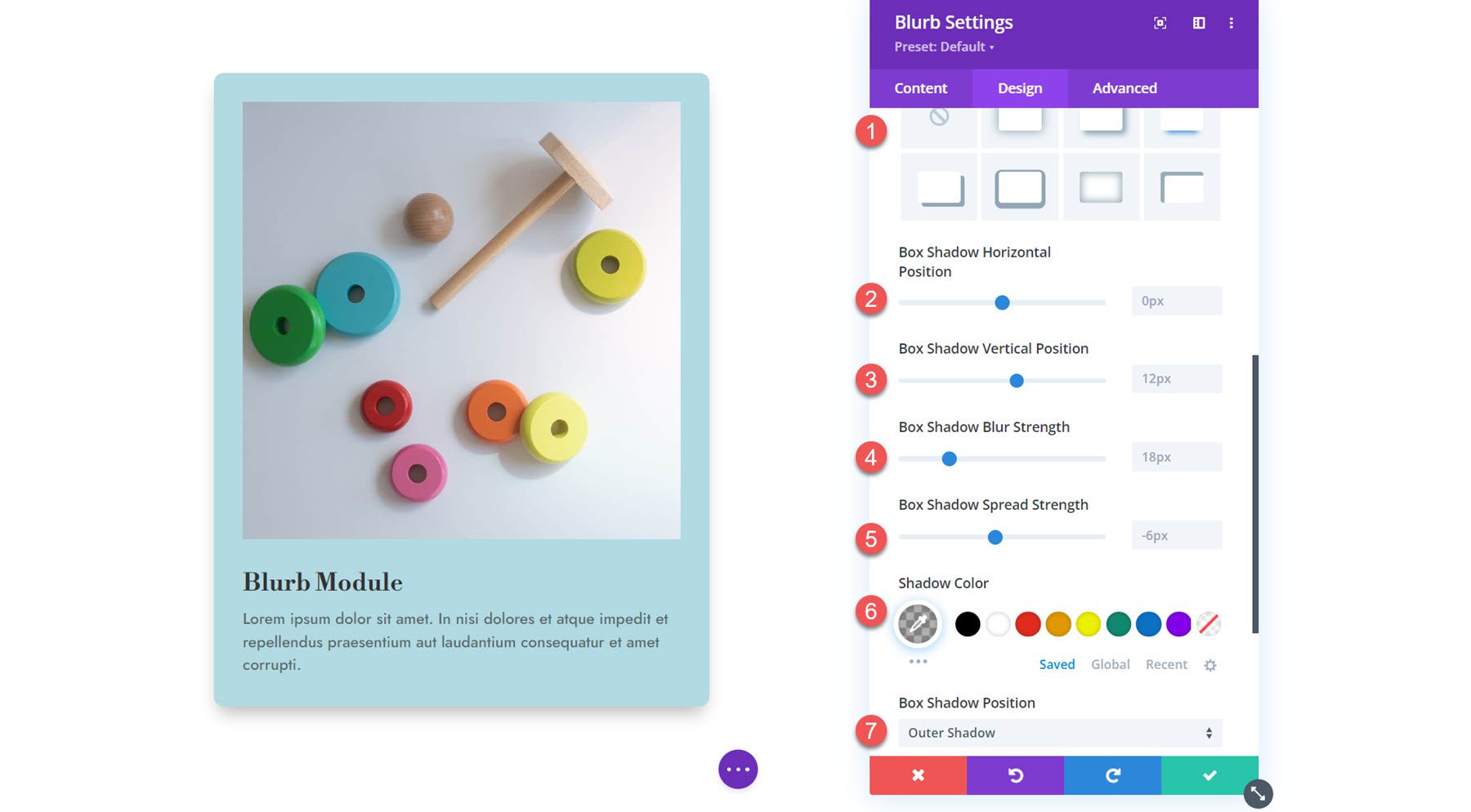
盒子阴影
在这里,您可以为整个简介设置框阴影。 启用框阴影后,您可以设置定位、模糊和扩散强度、阴影颜色和阴影位置。

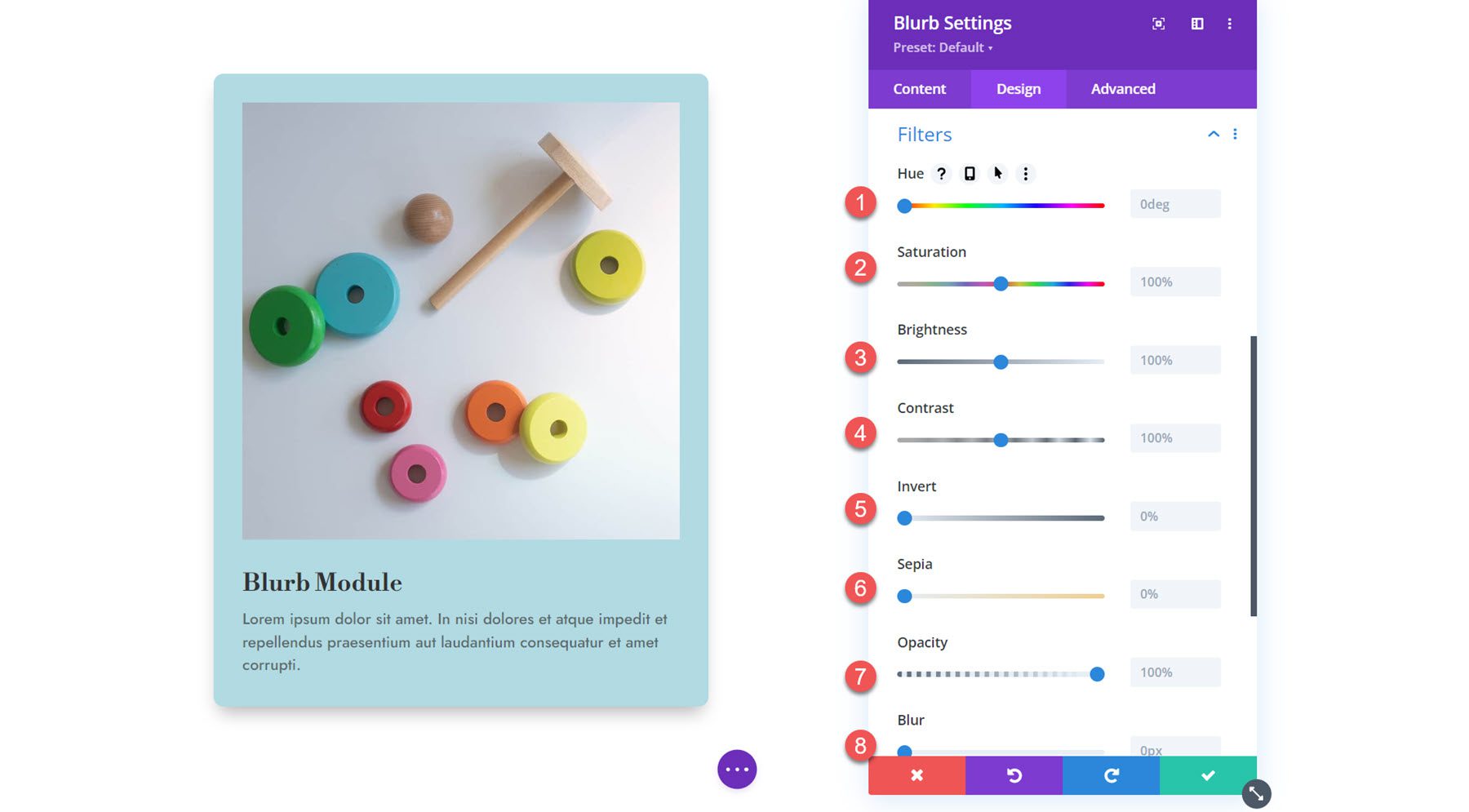
过滤器
接下来是过滤器设置。 您可以使用这些选项来修改简介的色调、饱和度、亮度、对比度、反转、棕褐色、不透明度和模糊。 您还可以选择混合模式。

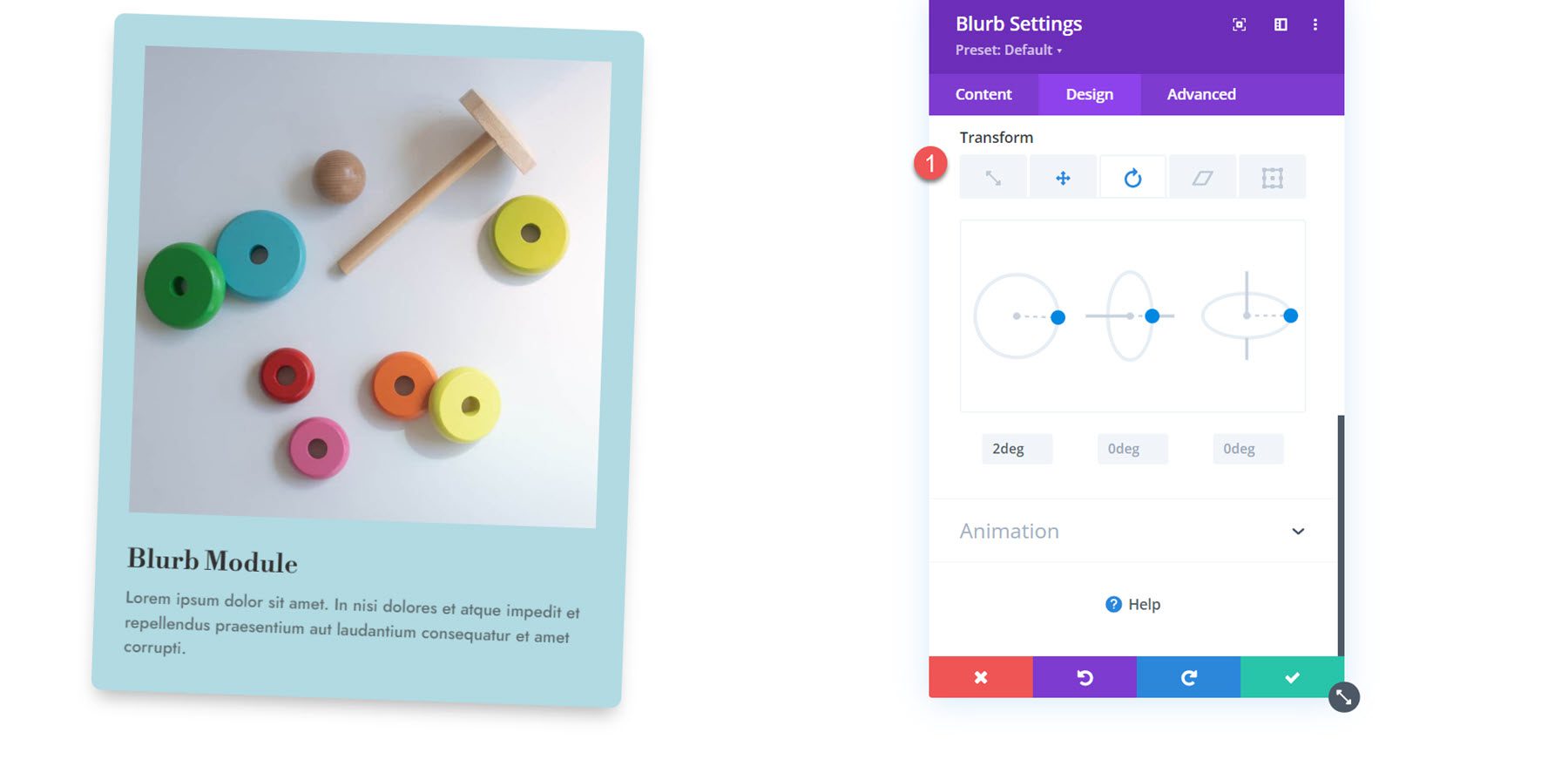
转换
在这里,您可以缩放、平移、旋转、倾斜和设置原点,以改变 Blurb 模块在设计中的显示方式。 
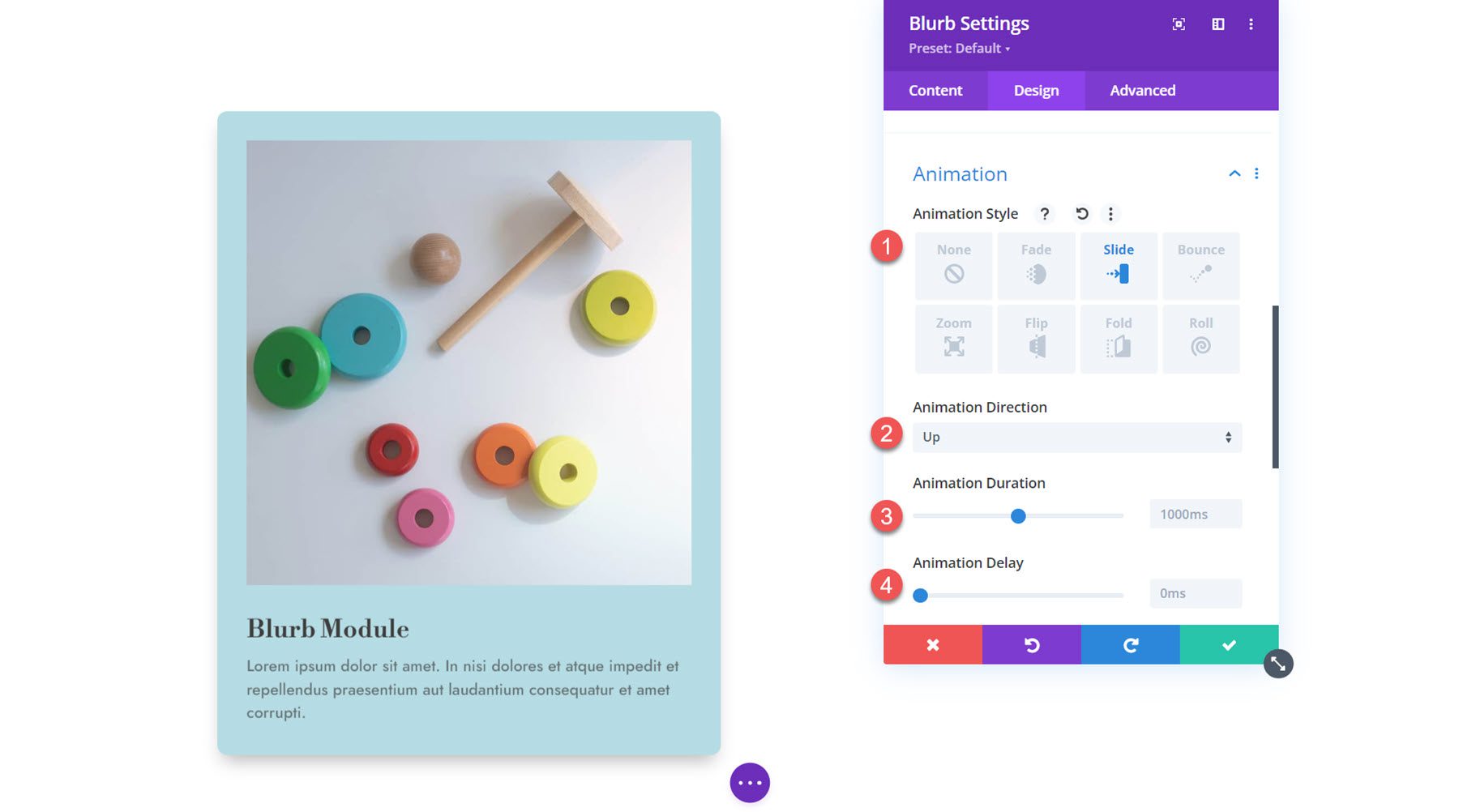
动画片
该选项卡的最后一部分是动画设置。 您可以从七种不同的动画样式中进行选择:淡入淡出、滑动、弹跳、缩放、翻转、折叠和滚动。 每种动画风格都可以通过修改动画方向、持续时间、延迟、强度、起始不透明度、速度曲线和重复来进一步定制。 在此部分中,您还可以设置图像/图标动画。

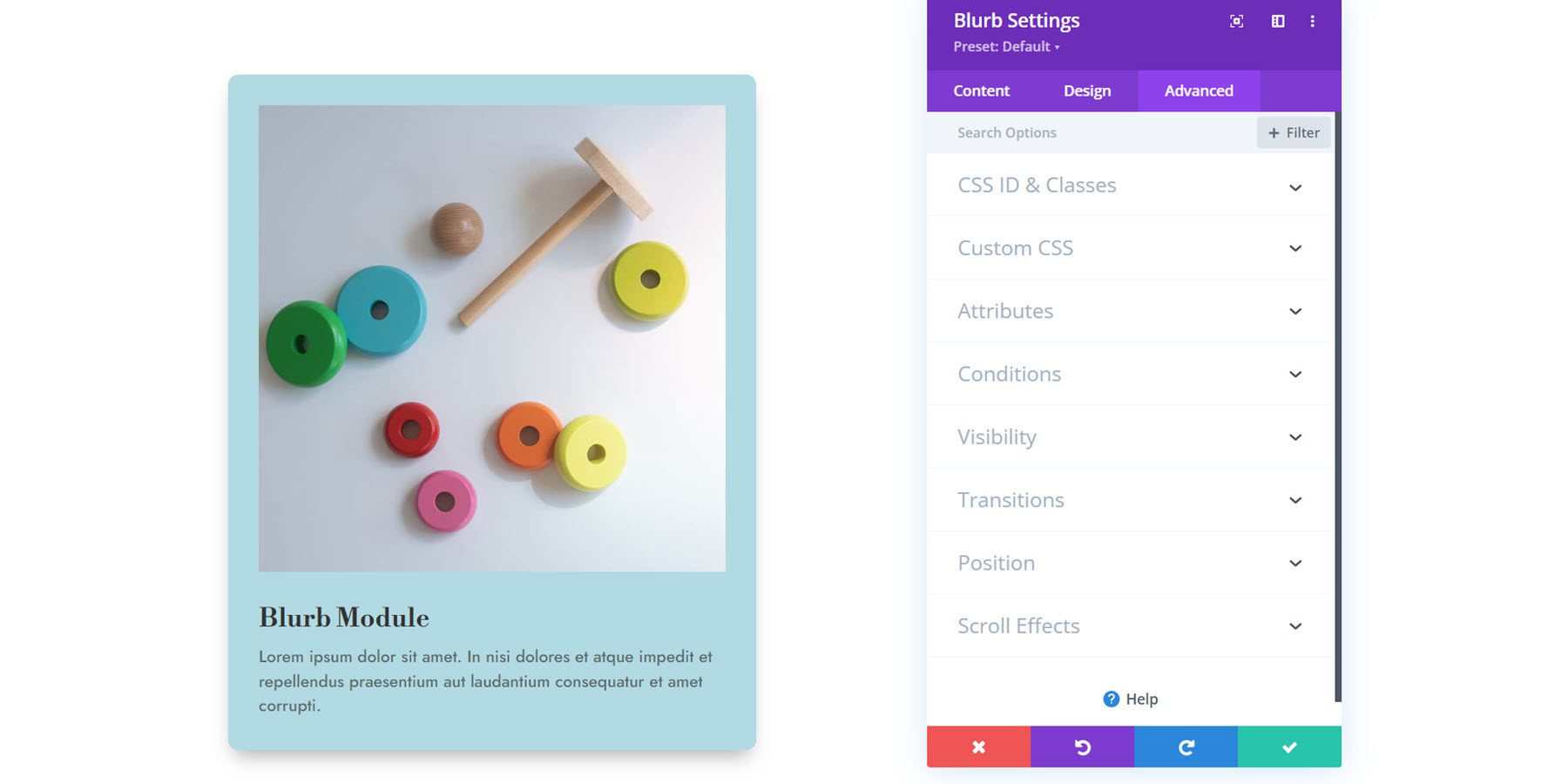
高级设置
最后,我们来看看高级选项卡。 在这里,您可以设置 CSS ID 和类、添加自定义 CSS、设置图像替代文本、设置显示条件和可见性设置、修改过渡、设置高级位置以及启用滚动效果。 这些设置可以通过高级可定制性和动态效果将您的设计提升到一个新的水平。

在设计中使用 Blurb 模块
现在我们已经探索了 Blurb 模块设置中的选项,让我们继续讨论一些实际示例。 我们将使用 Blurb 模块创建三种不同的设计。
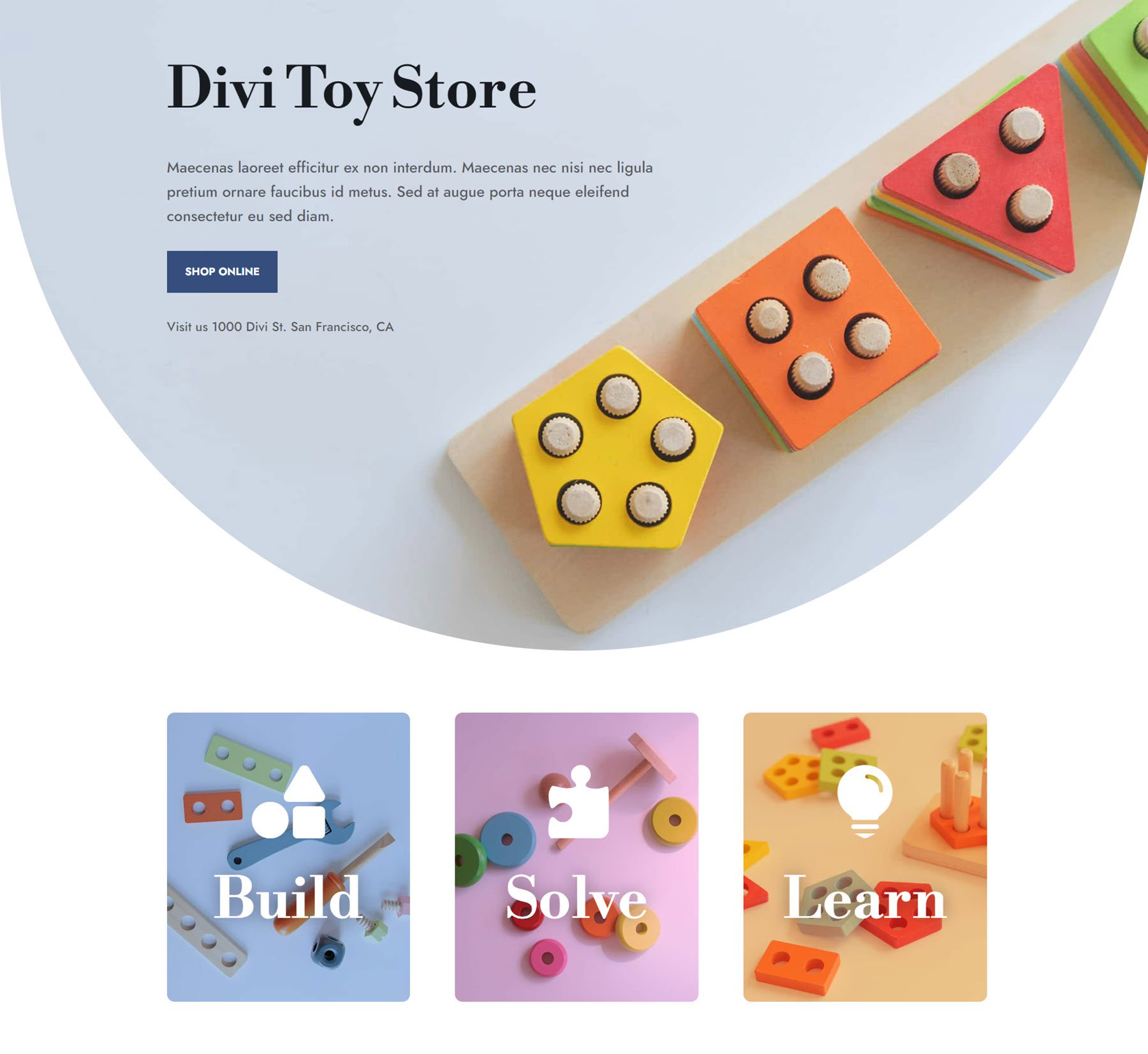
预览
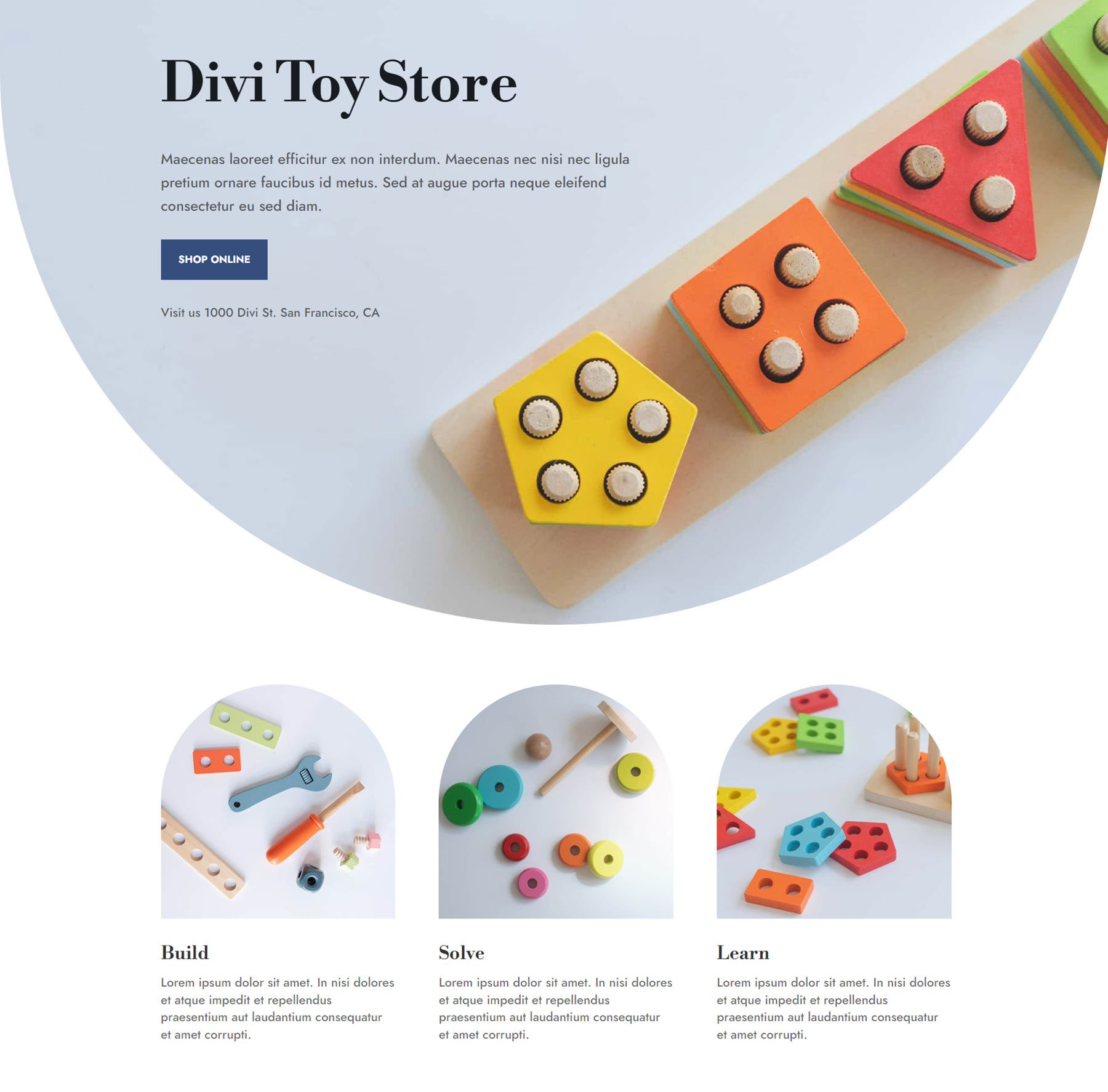
这是我们将要设计的内容的预览。
简介设计 1

简介设计 2

简介设计 3

使用预制布局创建新页面
让我们首先使用 Divi 库中的预制布局。 对于此示例,我们将使用玩具店布局包中的玩具店主页布局。
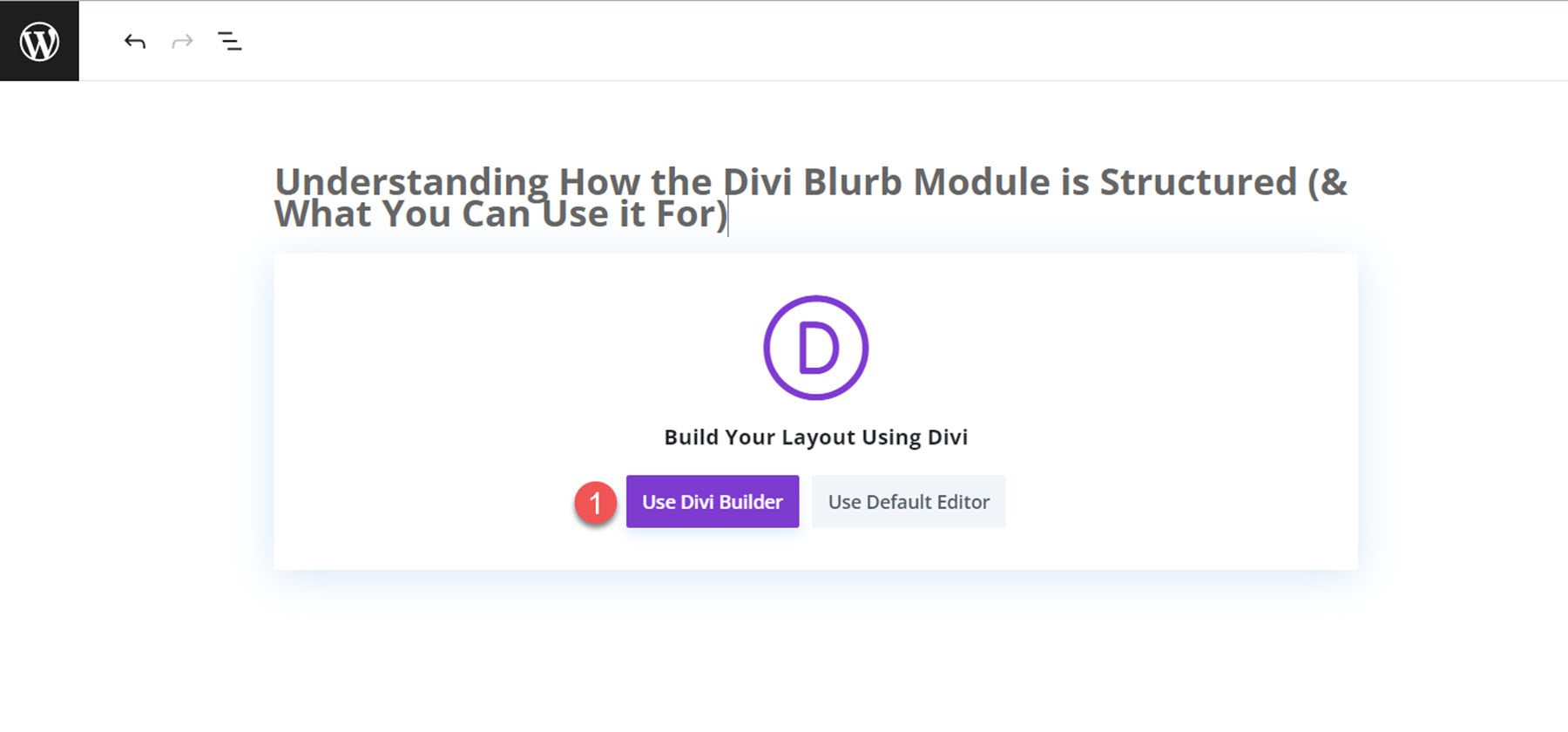
将新页面添加到您的网站并为其指定标题,然后选择“使用 Divi Builder”选项。

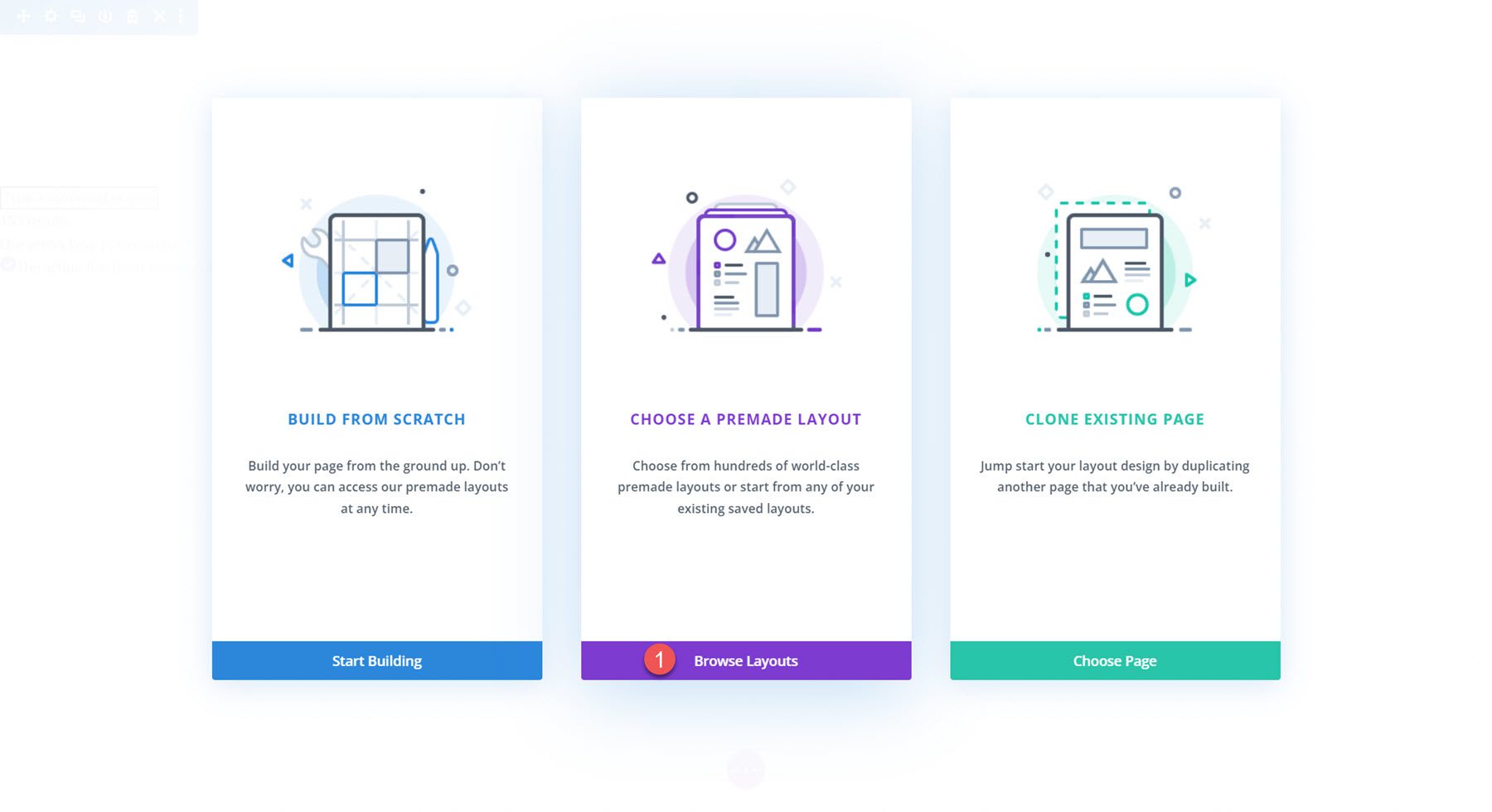
在本示例中,我们将使用 Divi 库中的预制布局,因此选择“浏览布局”。

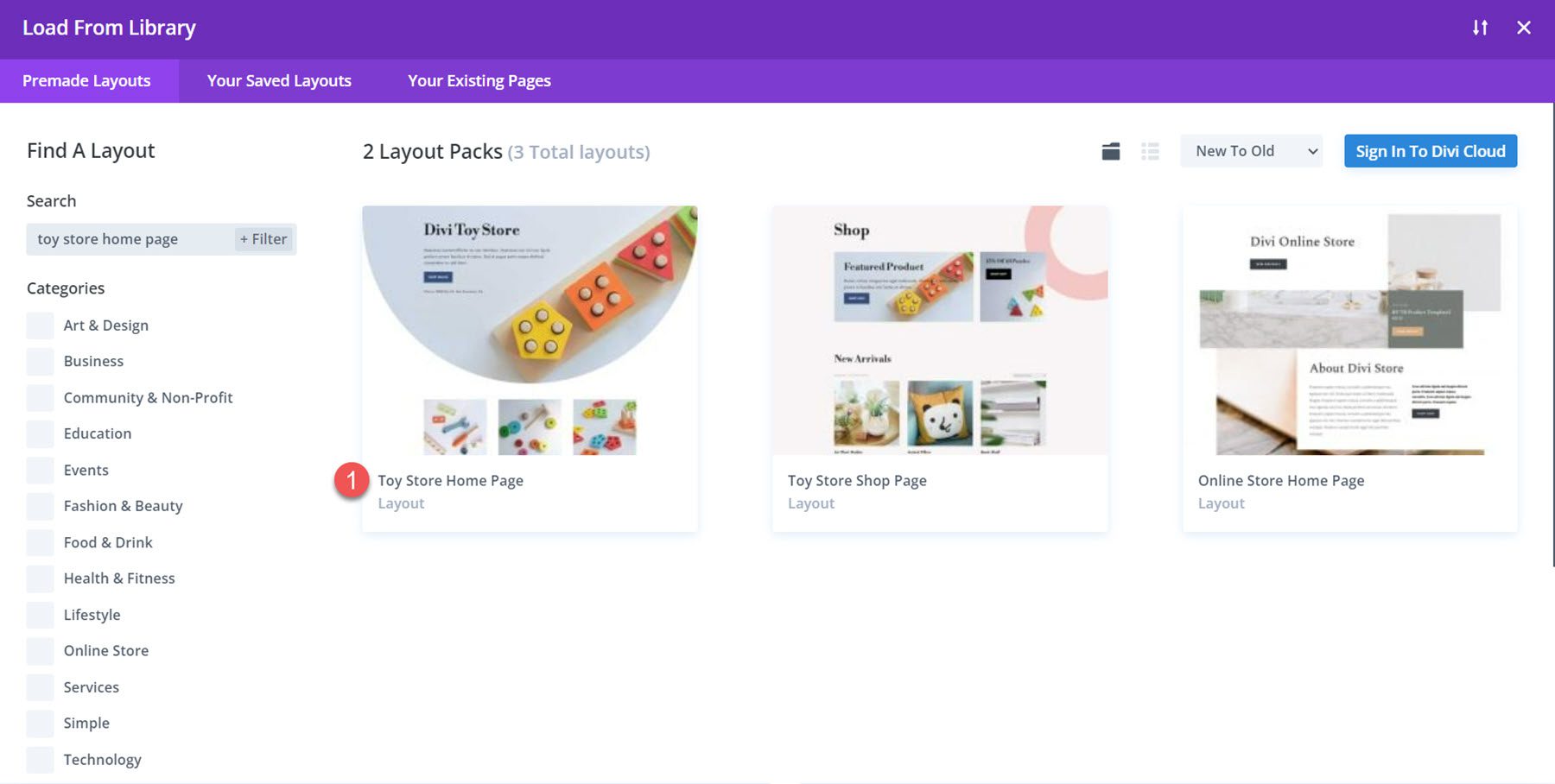
搜索并选择玩具店主页布局。

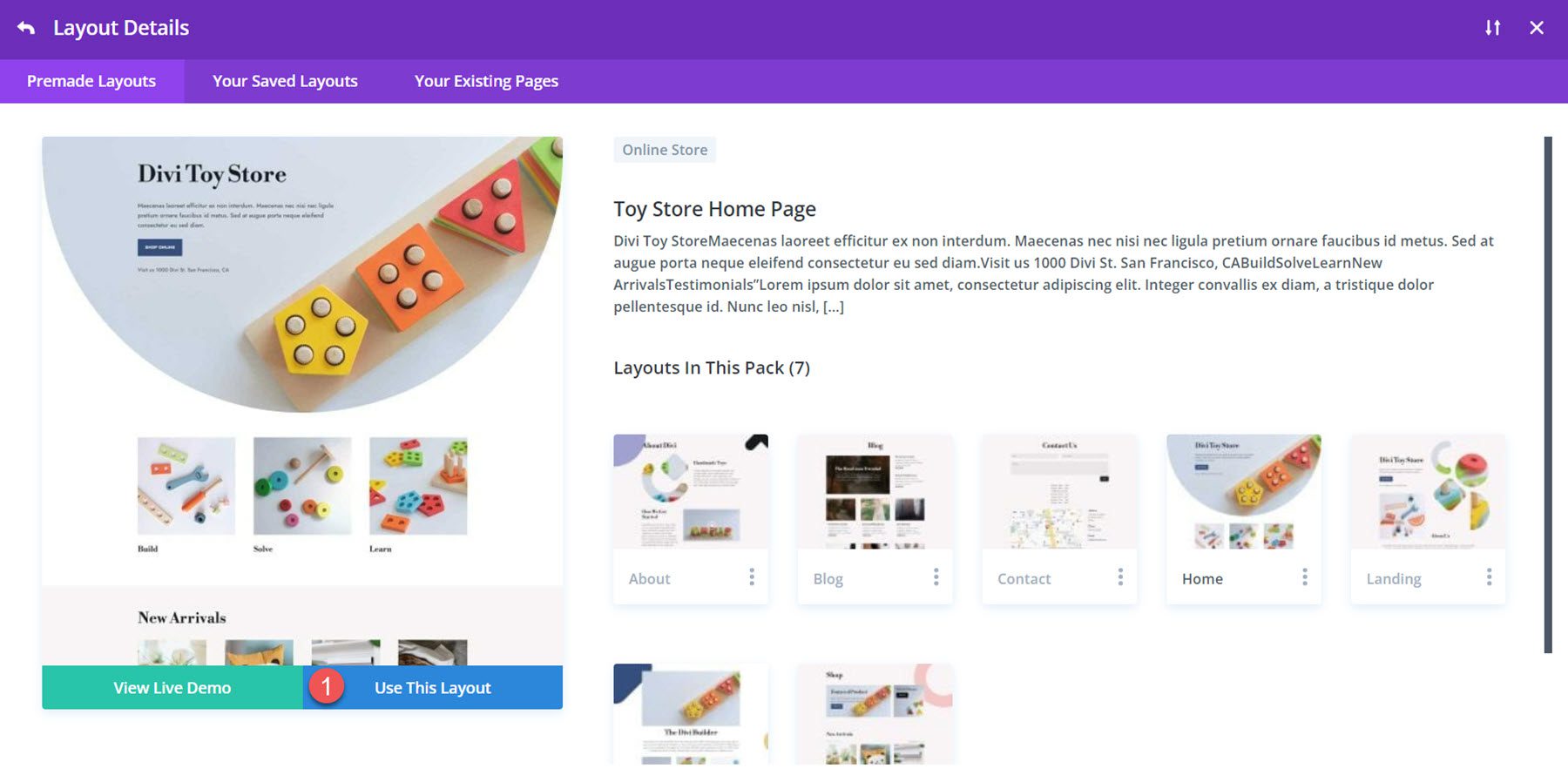
选择“使用此布局”将布局添加到您的页面。

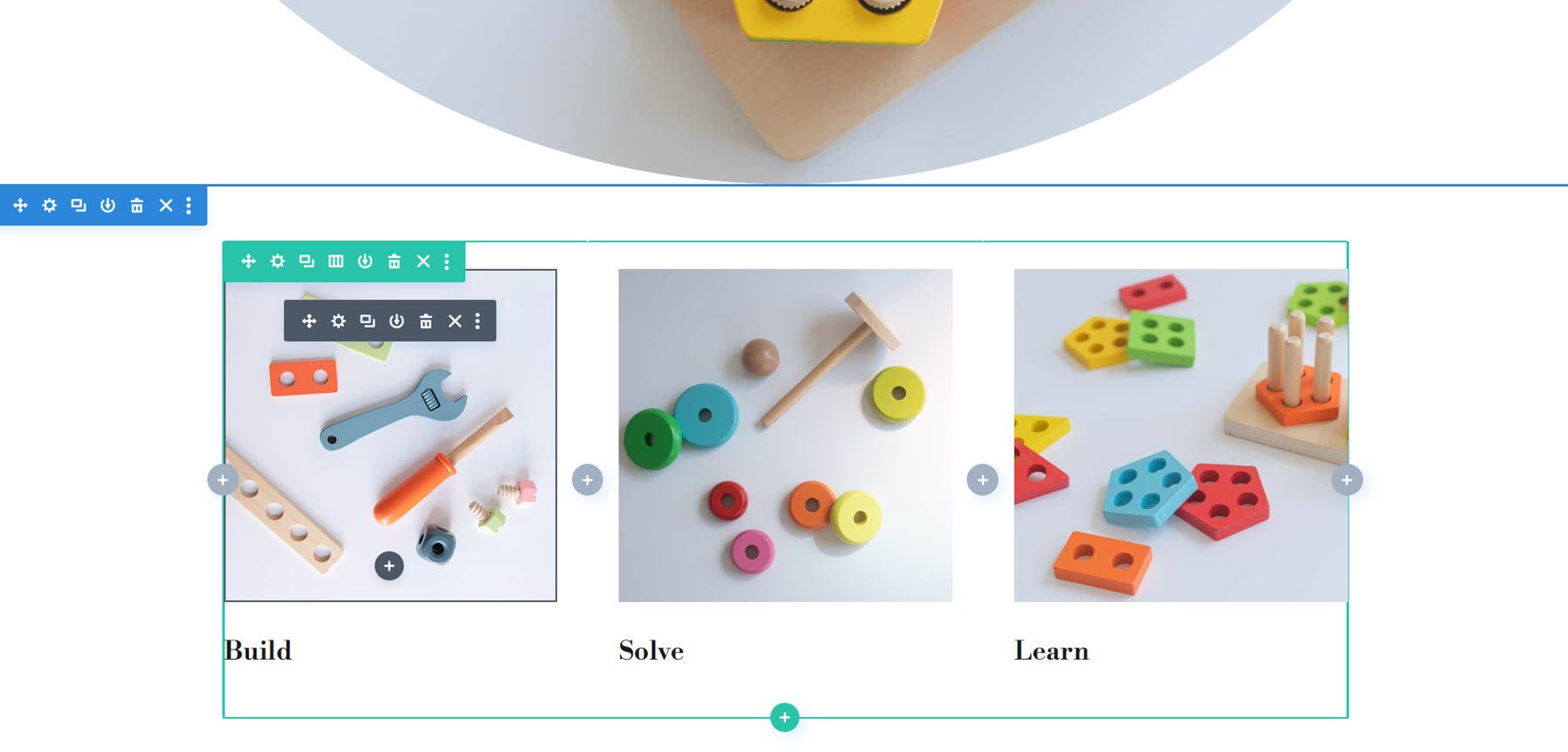
现在,我们已准备好构建我们的设计。 我们将使用 Blurb 模块重新设计本教程的构建、求解和学习部分。 布局是使用图像和文本模块创建的,但我们可以使用 Blurb 模块将元素组合到一个模块中并将它们一起设置样式。 让我们开始吧!

使用 Blurb 模块重新创建布局
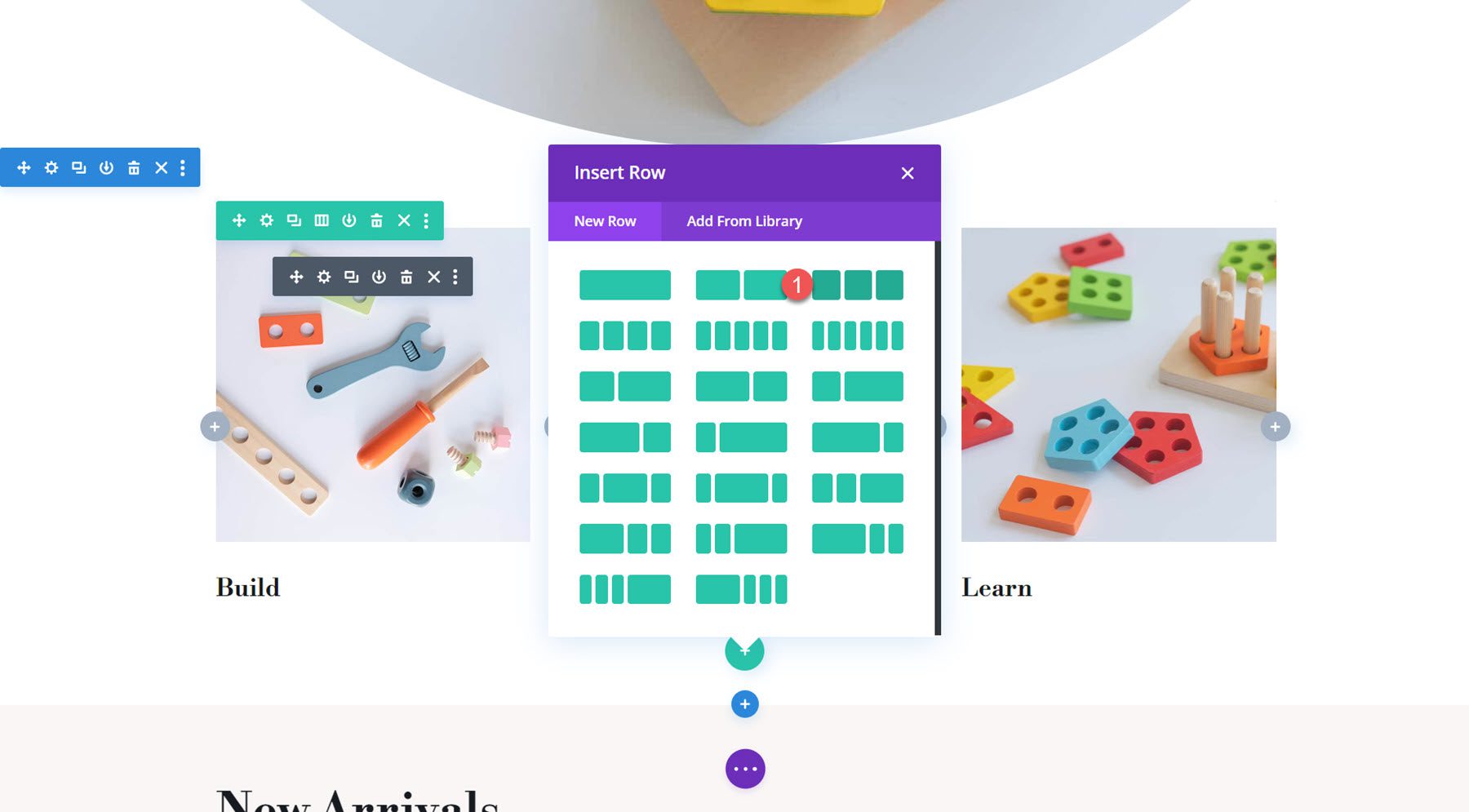
我们的三种设计中的每一种都将从相同的基本布局开始。 首先向该部分添加一个包含三列的新行。

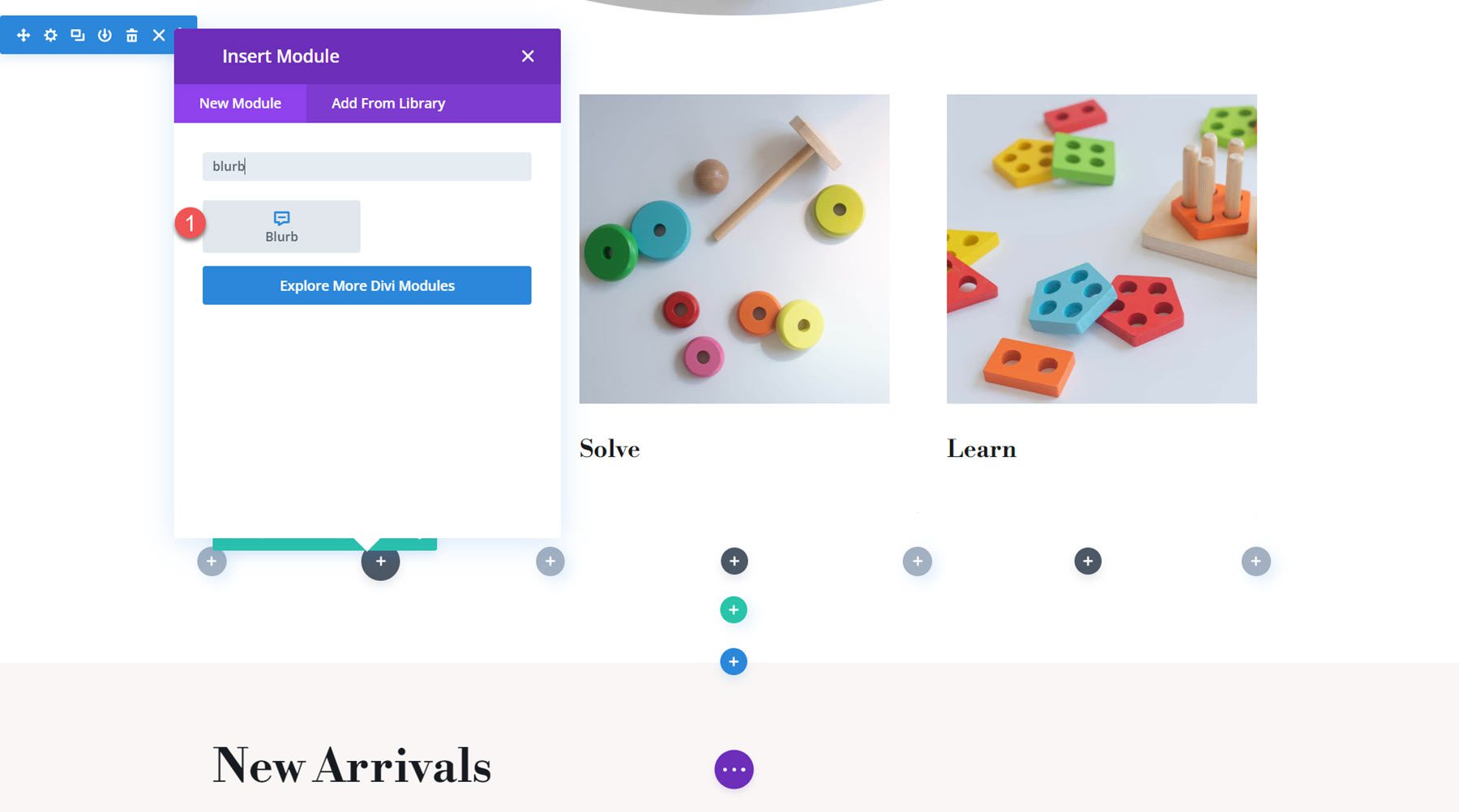
接下来,将 Blurb 模块添加到第一列。

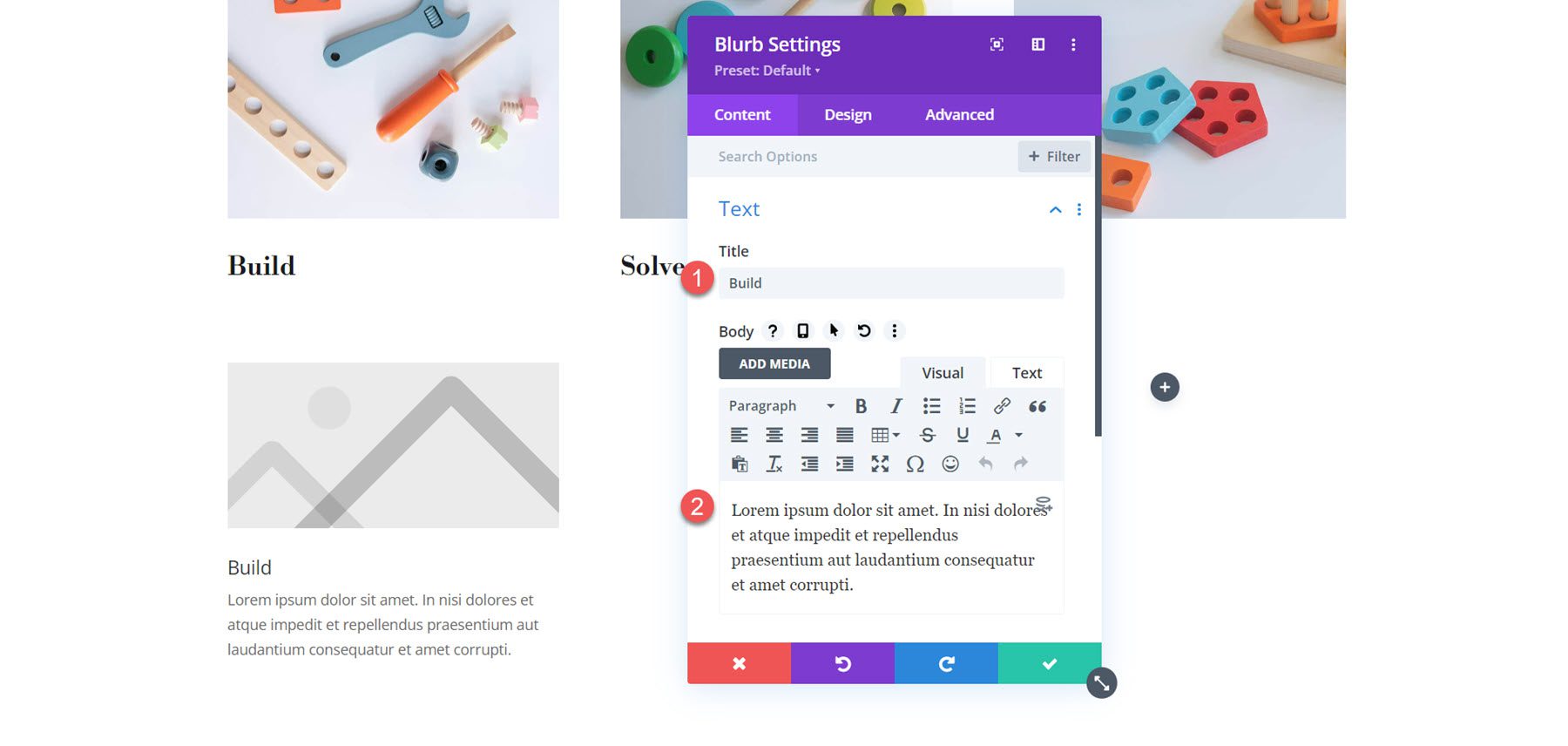
在简介中添加标题和一些正文。
- 标题:构建
- 身体:Lorem ipsum dolor sat amet。 In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet Corroti。

在图像设置中,添加第一个简介的图像。
- 图片:toy-store-24.jpg

接下来,复制 Blurb 模块两次以创建三个 Blurb 模块。 重新排列模块,使每一列都有一个。

打开第二个和第三个Blurb模块的设置并修改内容。
对于简介 2:
- 标题:解决
- 图片:toy-store-19.jpg
对于简介 3:
- 标题:学习
- 图片:toy-store-27.jpg

设置三个简介后,删除原始行。


简介设计 1
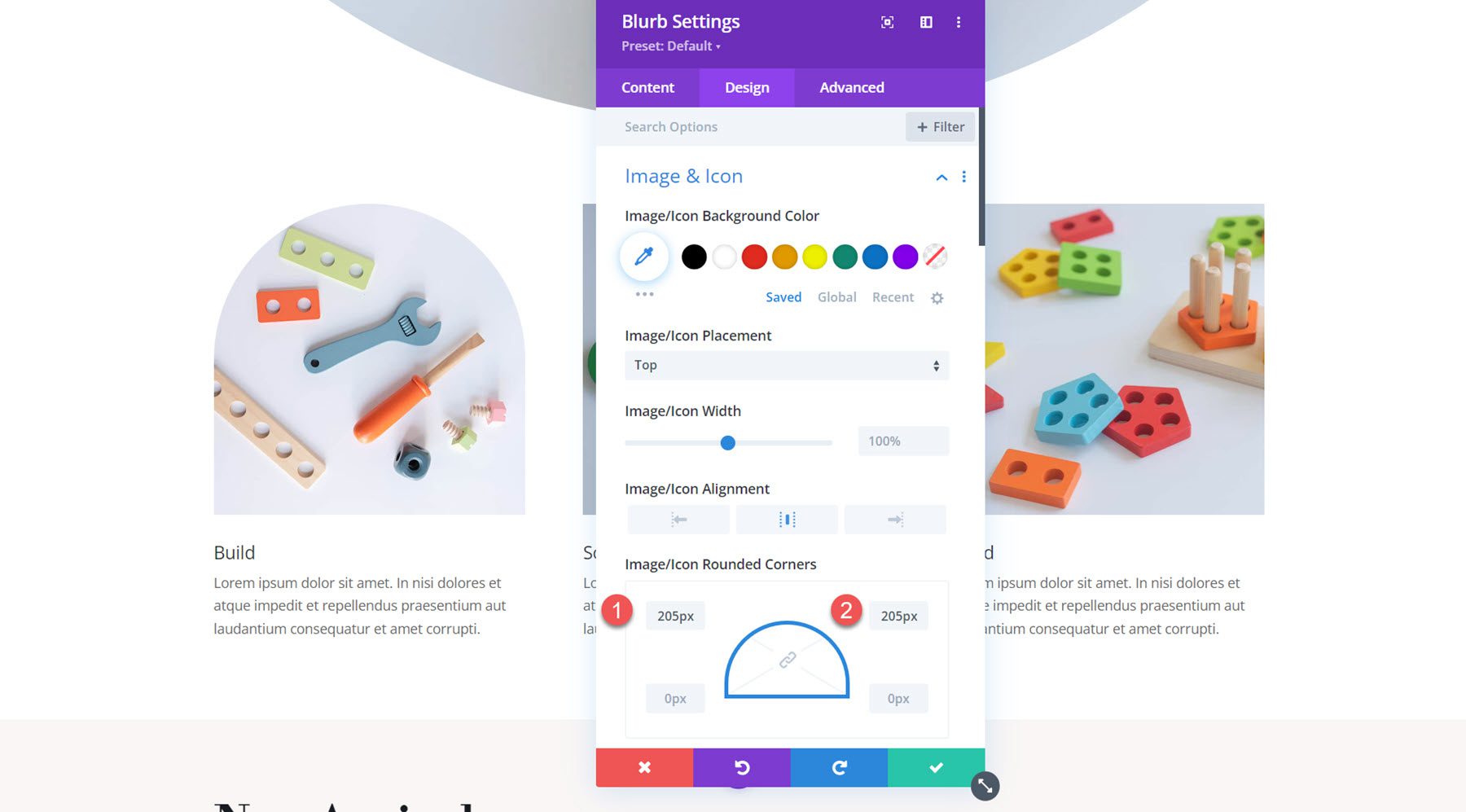
设置完简介布局后,让我们开始设计第一个简介布局。 此示例将是一个简单的布局,带有圆形图像,添加了有趣的设计元素。 导航到 Blurb 模块的设计选项卡,然后在图像和图标设置下添加圆角。
- 图像/图标圆角:右上角和左上角 250px

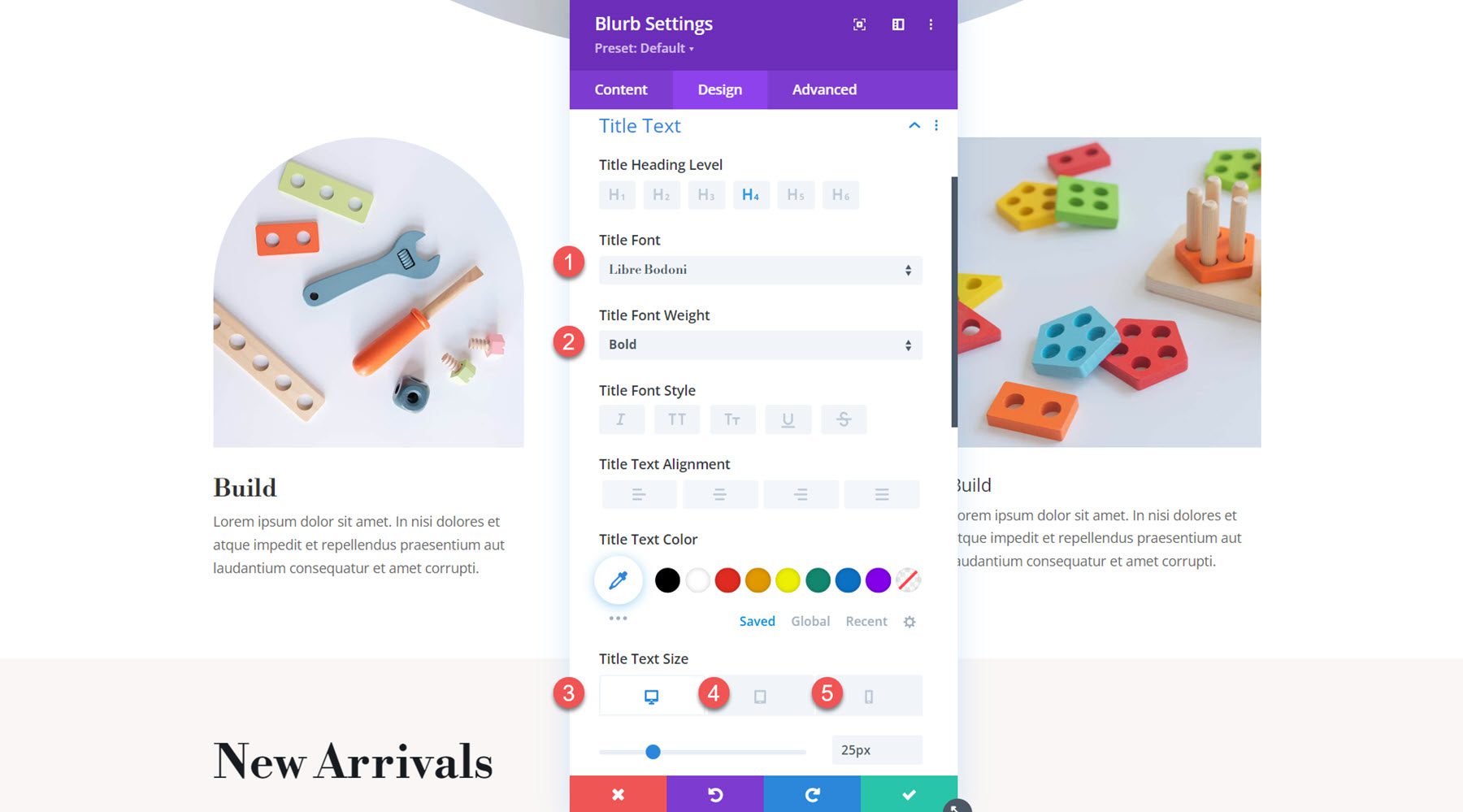
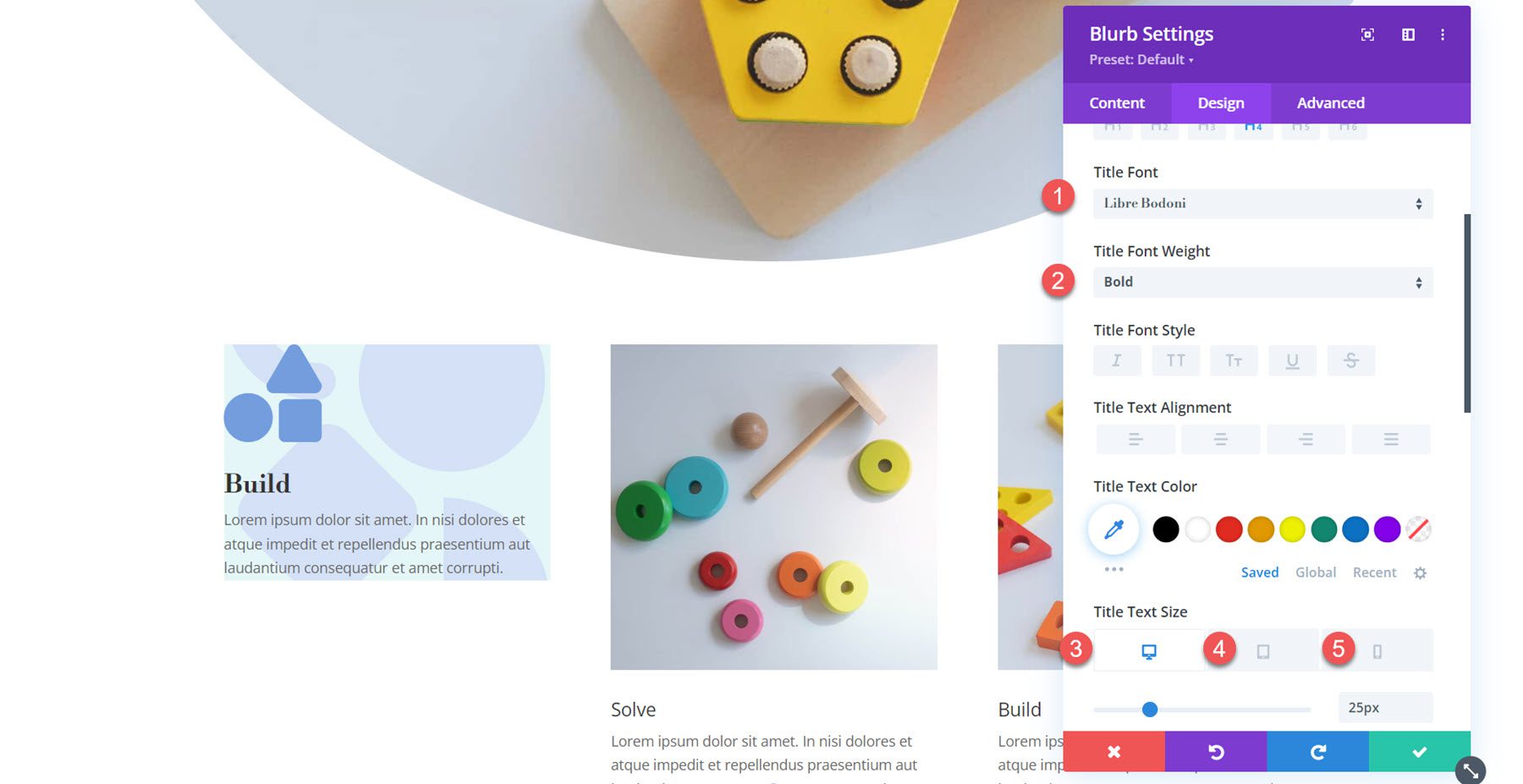
接下来,打开标题设置并自定义字体,如下:
- 标题字体:Libre Bodoni
- 标题字体粗细:粗体
- 标题文字大小:25 像素桌面、20 像素平板电脑、16 像素移动设备
- 标题行高:1.4em

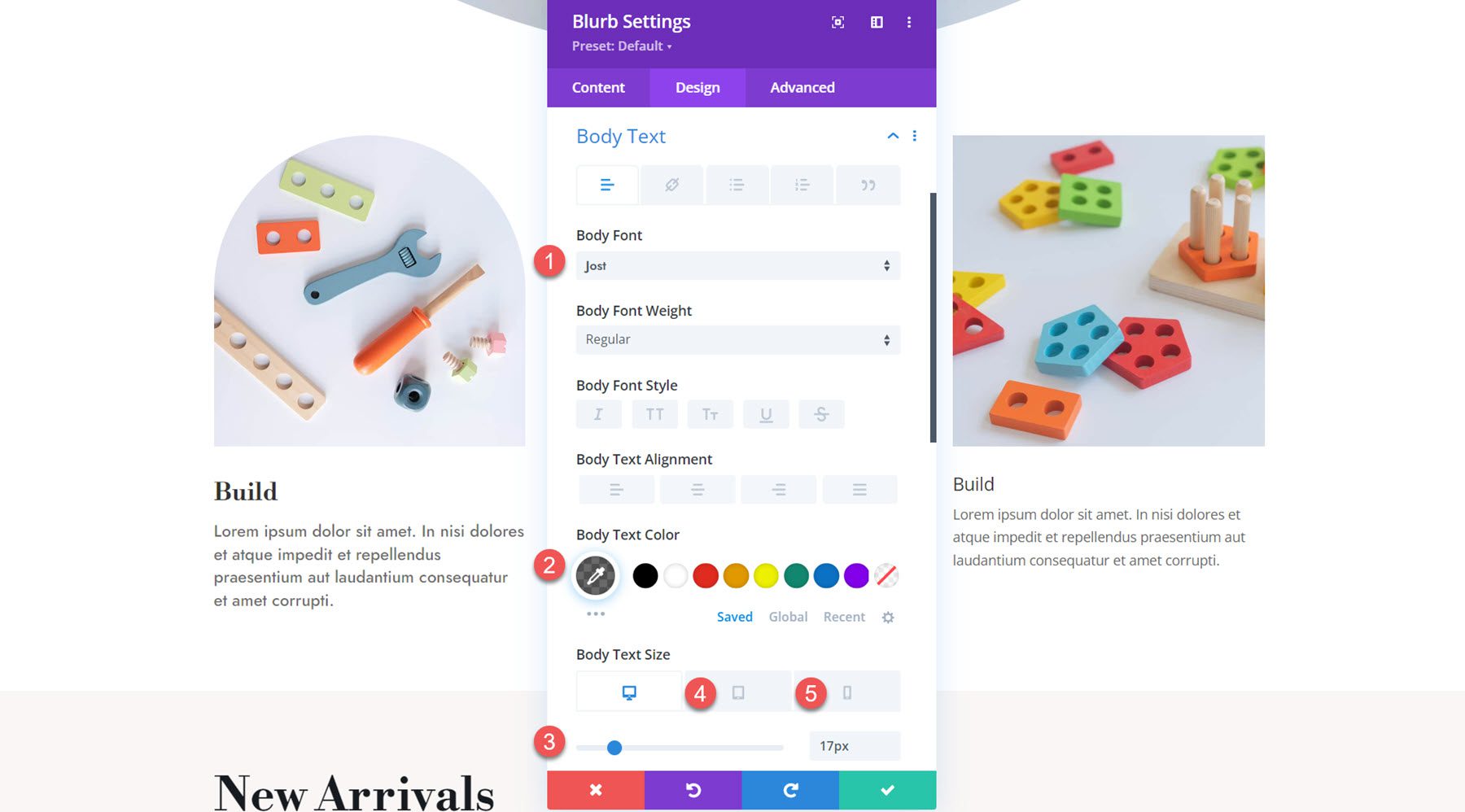
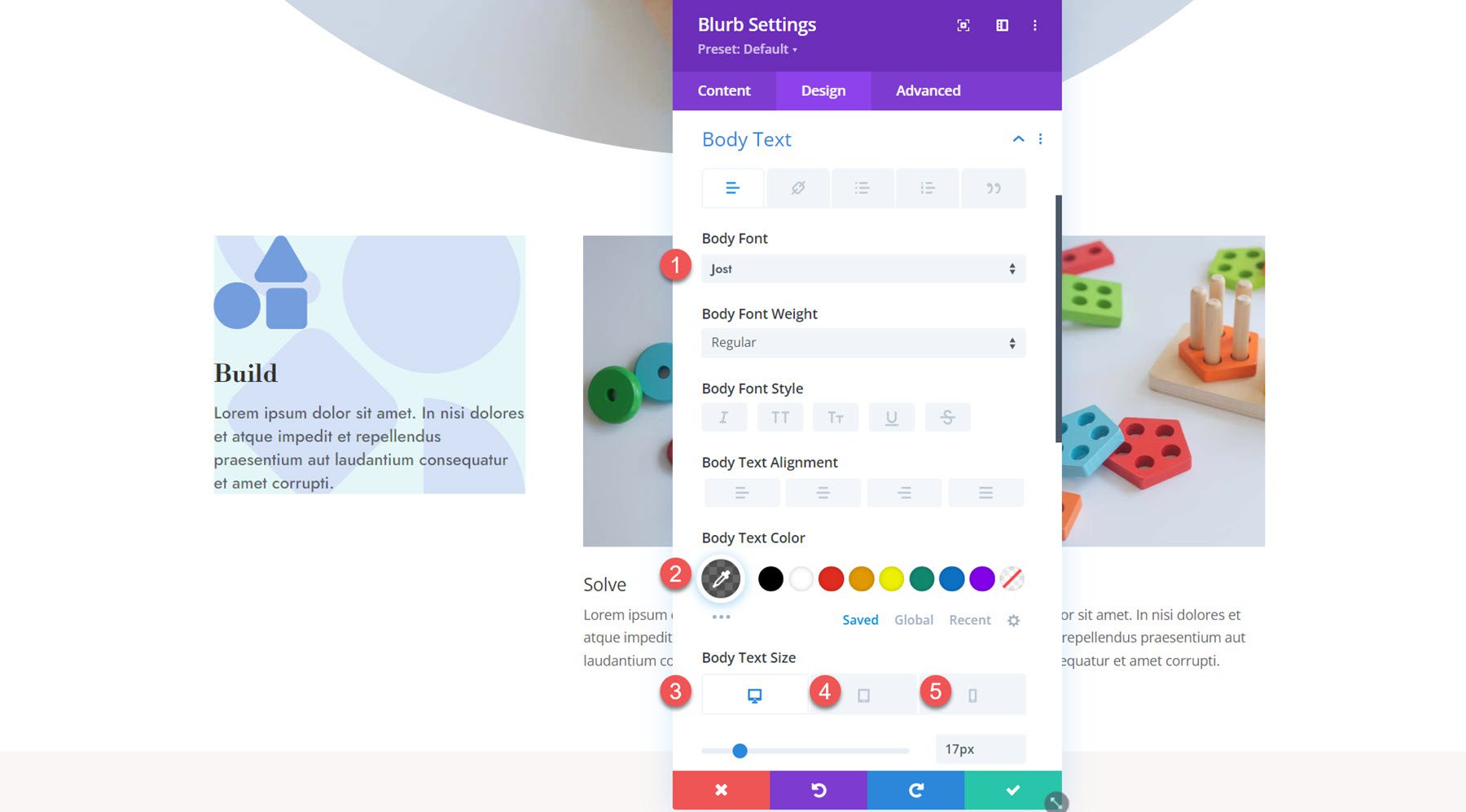
在正文设置中,设置以下选项:
- 正文字体:Jost
- 正文颜色:rgba(0,0,0,0.58)
- 正文文字大小:桌面 17 像素、平板电脑 15 像素、移动设备 14 像素

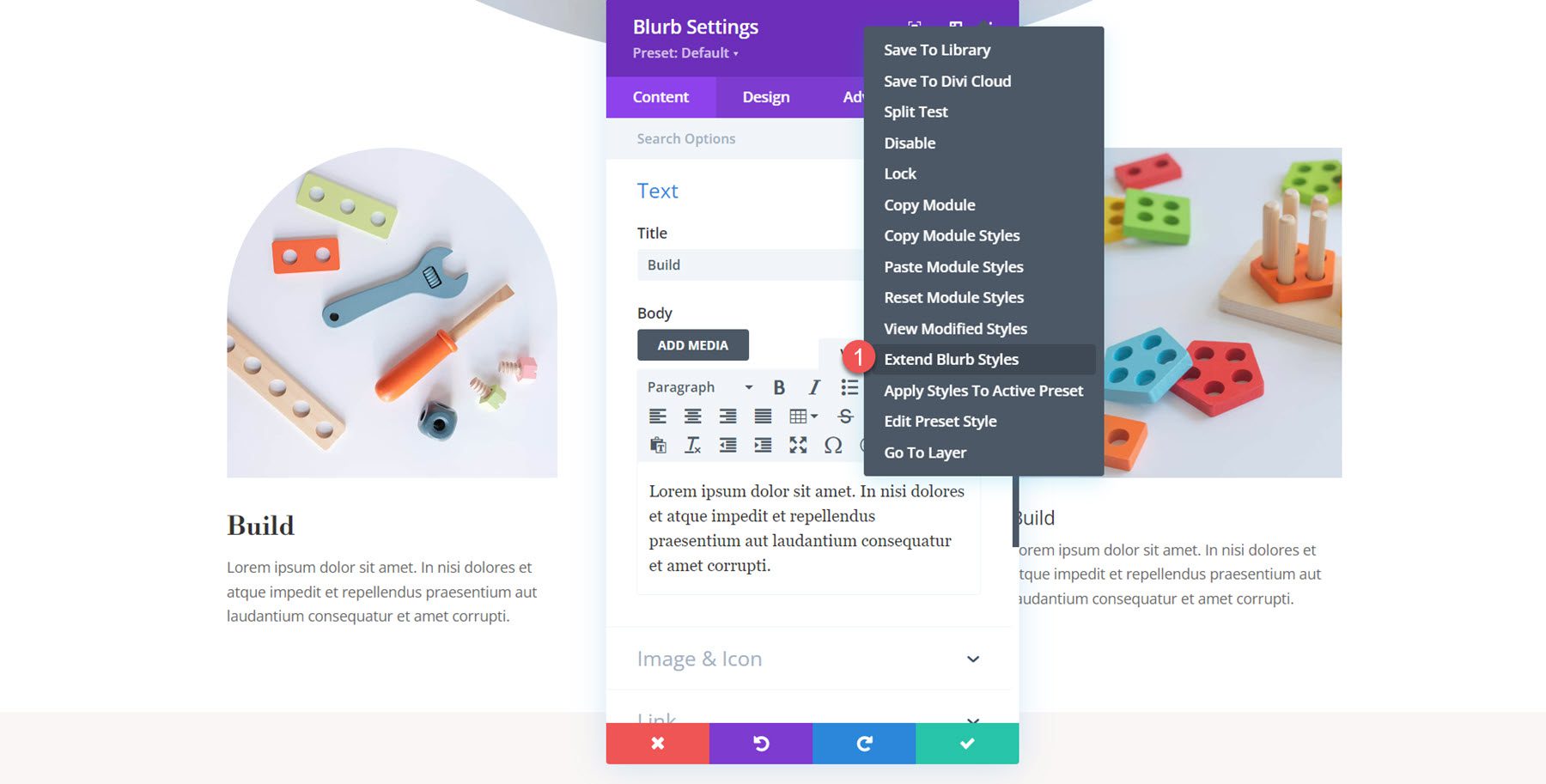
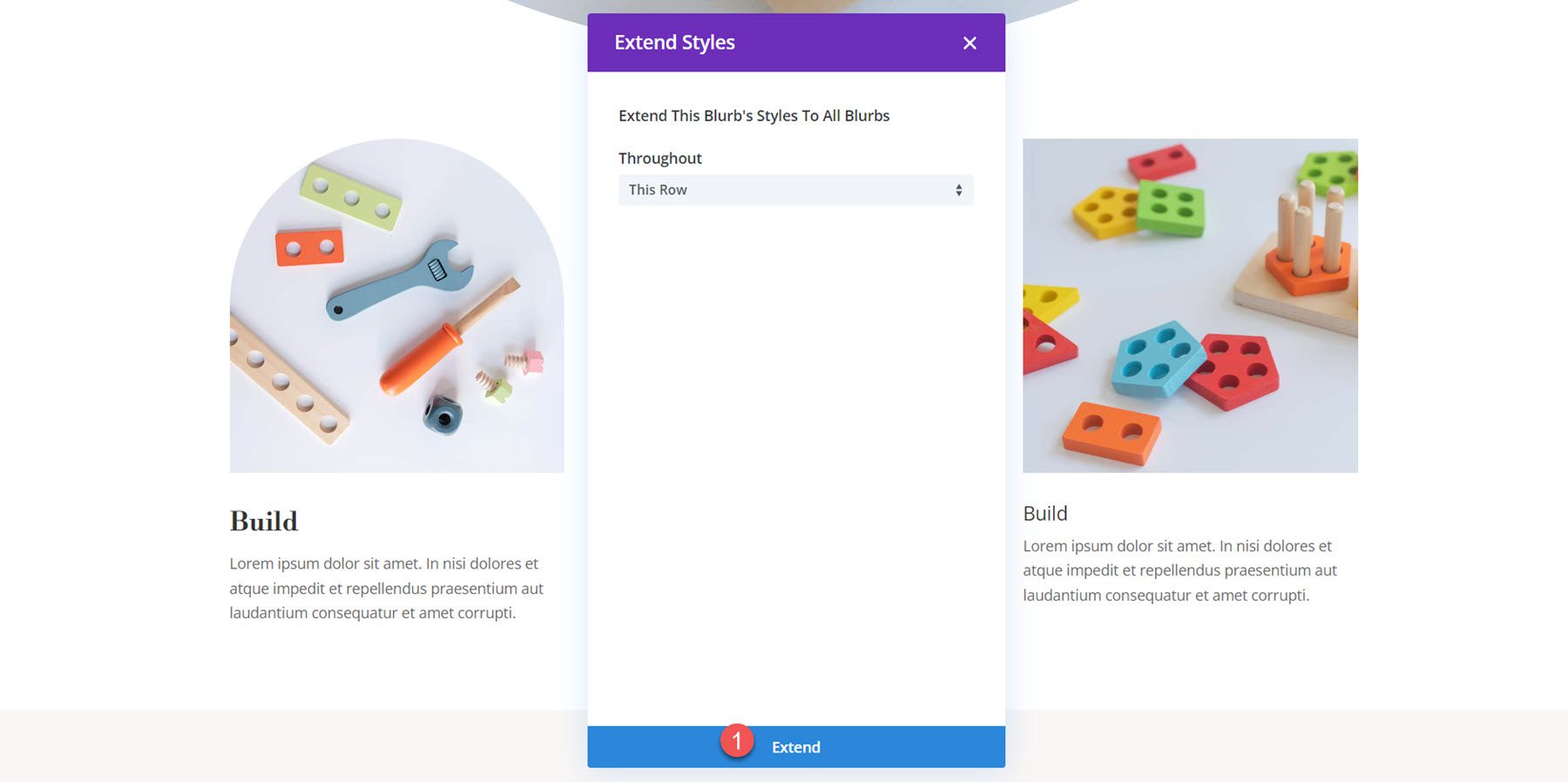
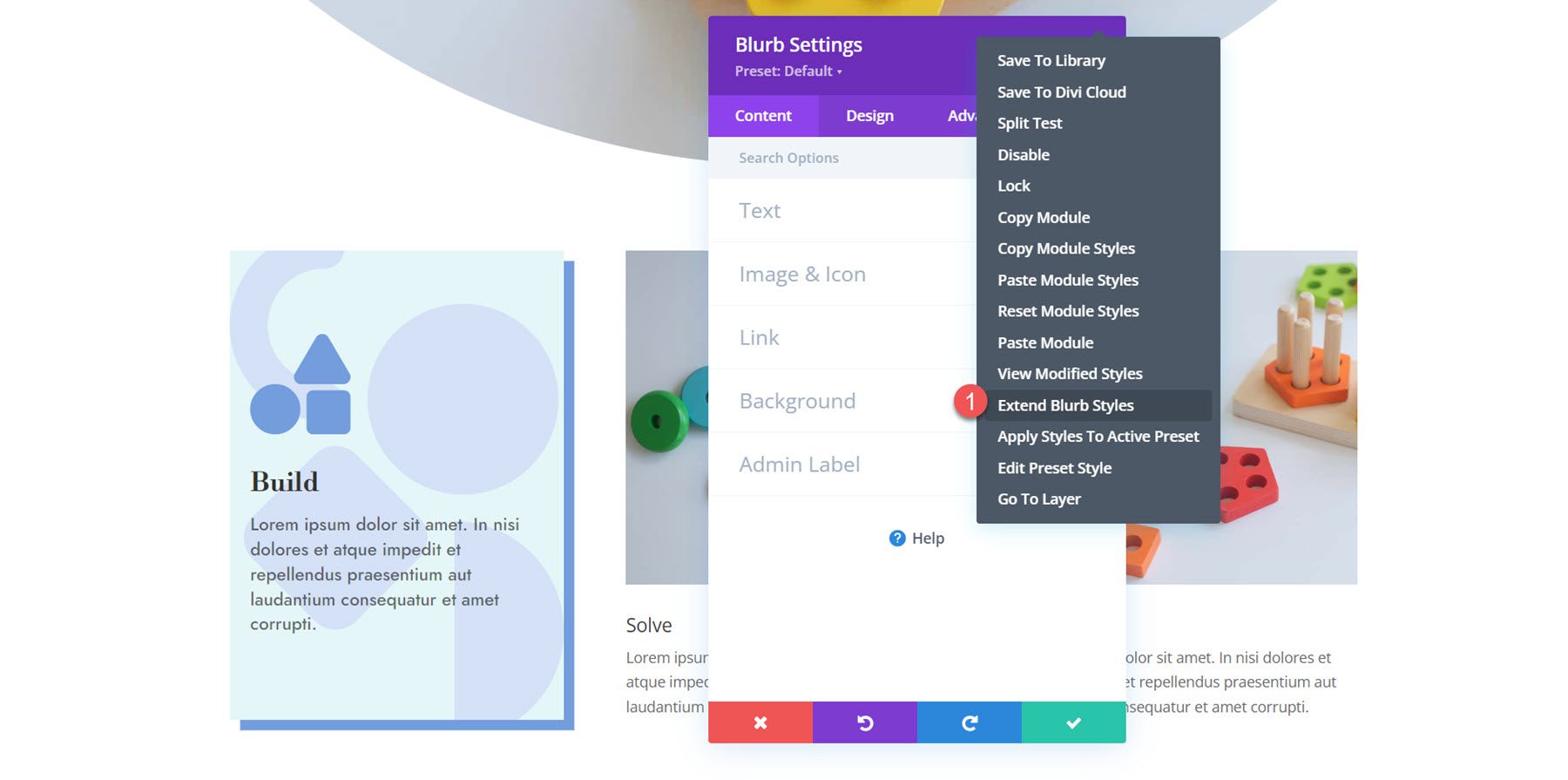
现在,第一个简介的设计已经完成。 要将样式应用到其余的简介,只需单击设置窗口顶部的三个点,然后选择“扩展简介样式”即可。

选择将样式扩展到整行中的所有简介的选项。

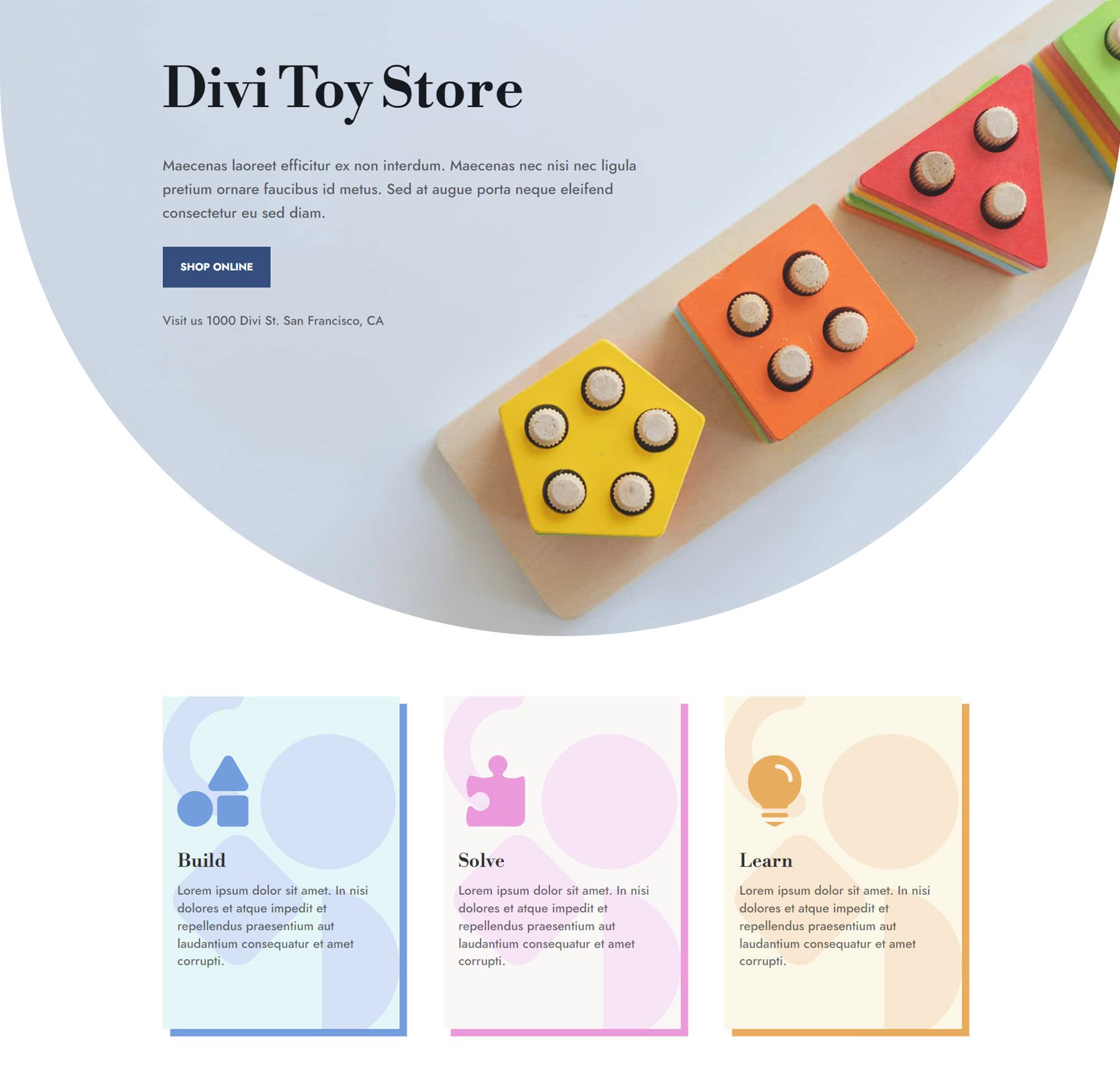
最后结果
这是完成的设计!

简介设计 2
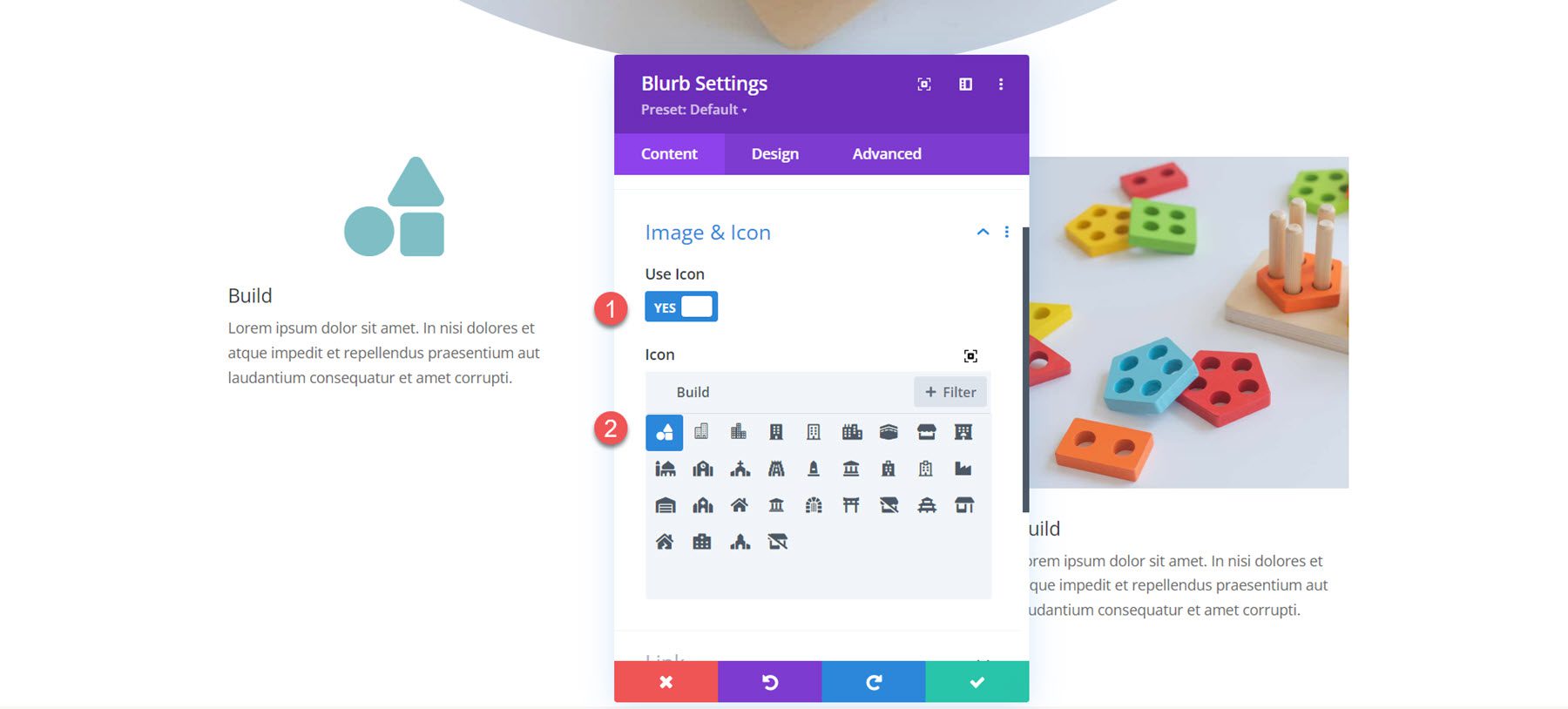
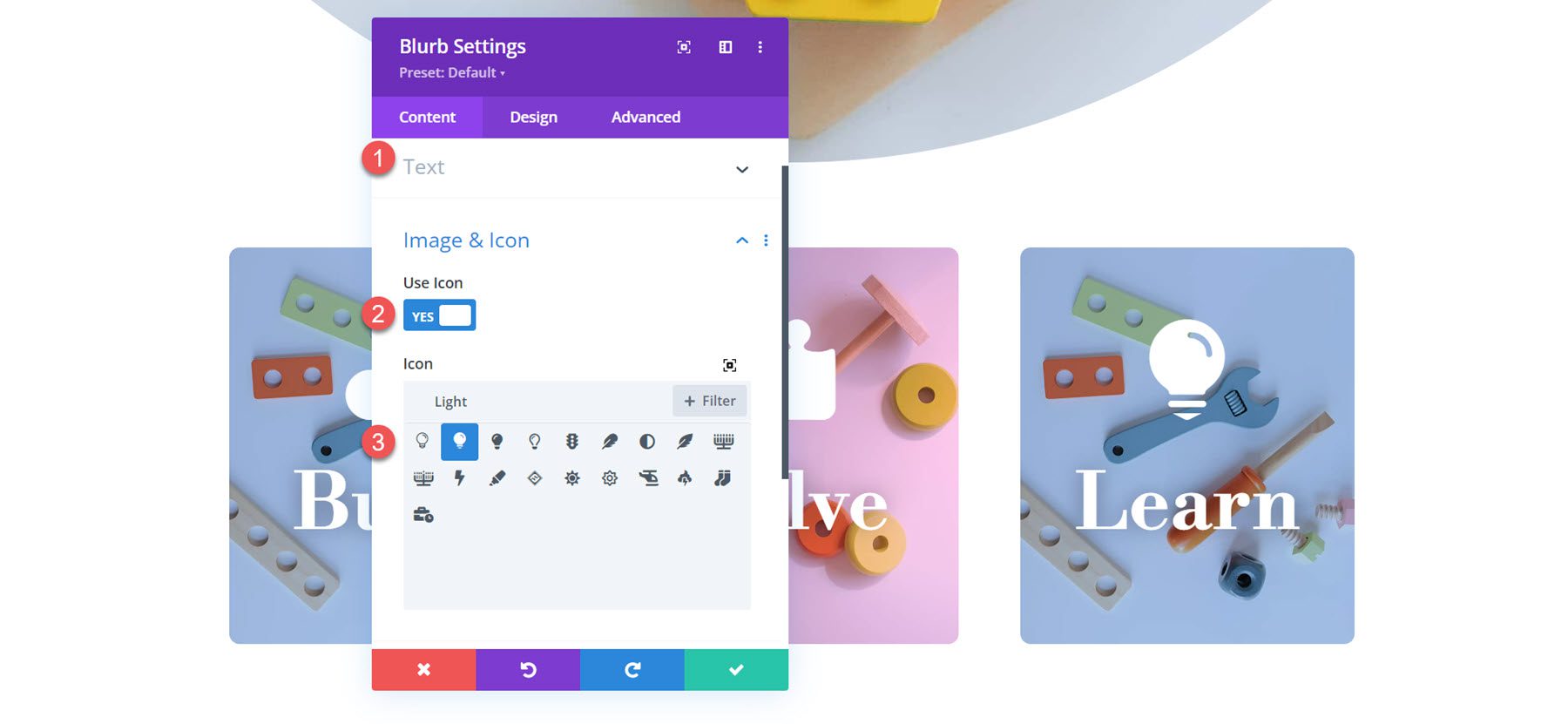
对于第二个简介设计,我们将创建一个带有背景图形和图标的彩色布局。 首先打开内容选项卡中的图像和图标部分并启用使用图标。 对于第一个简介,选择构建块图标。

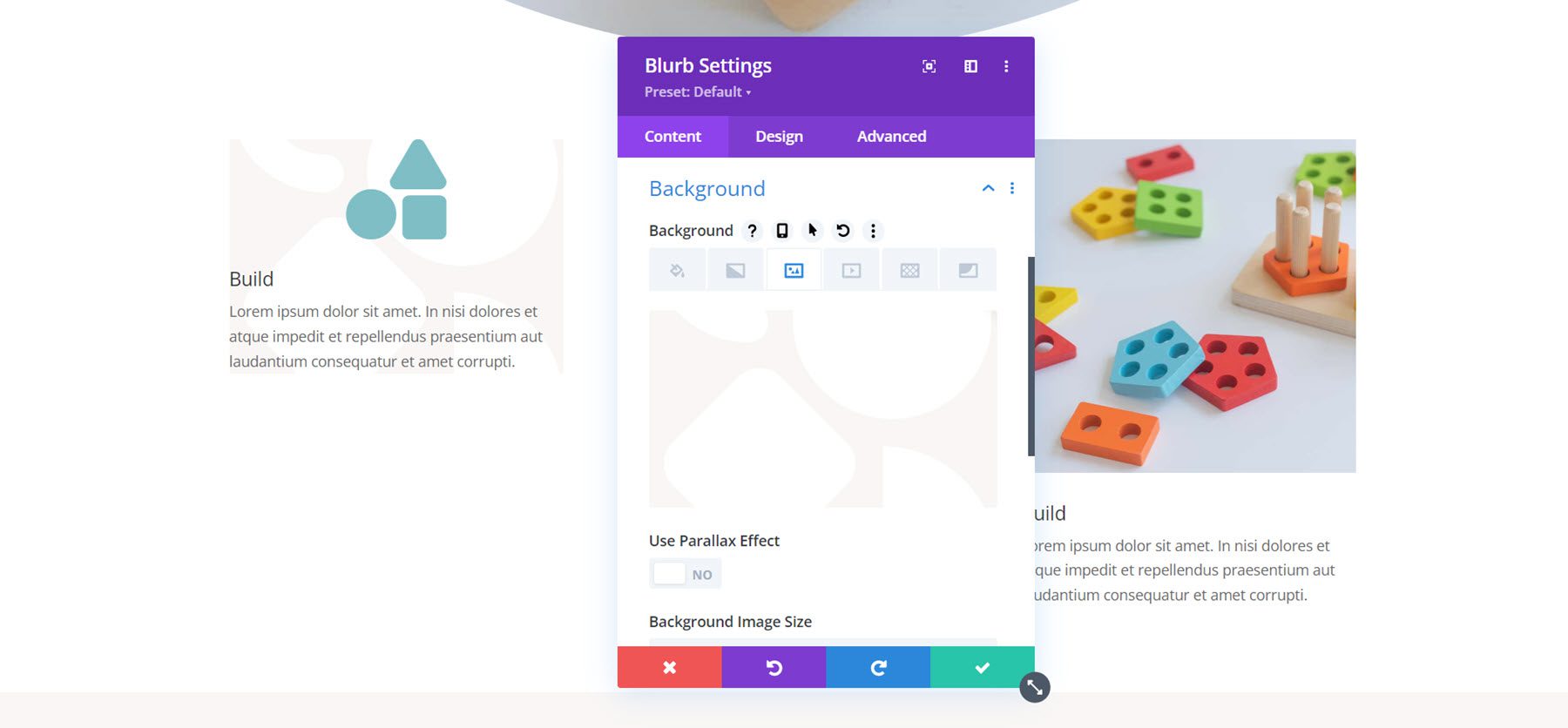
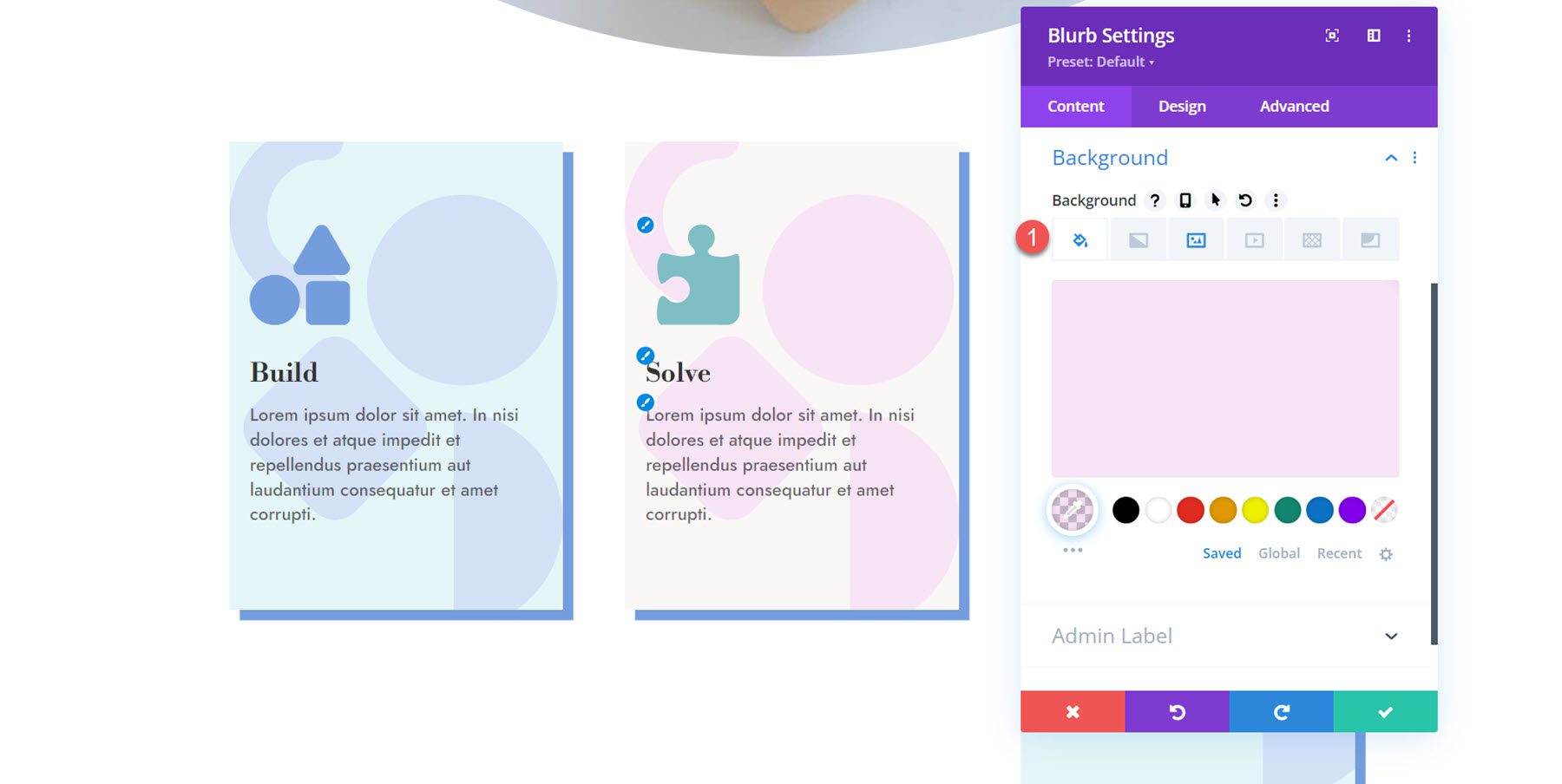
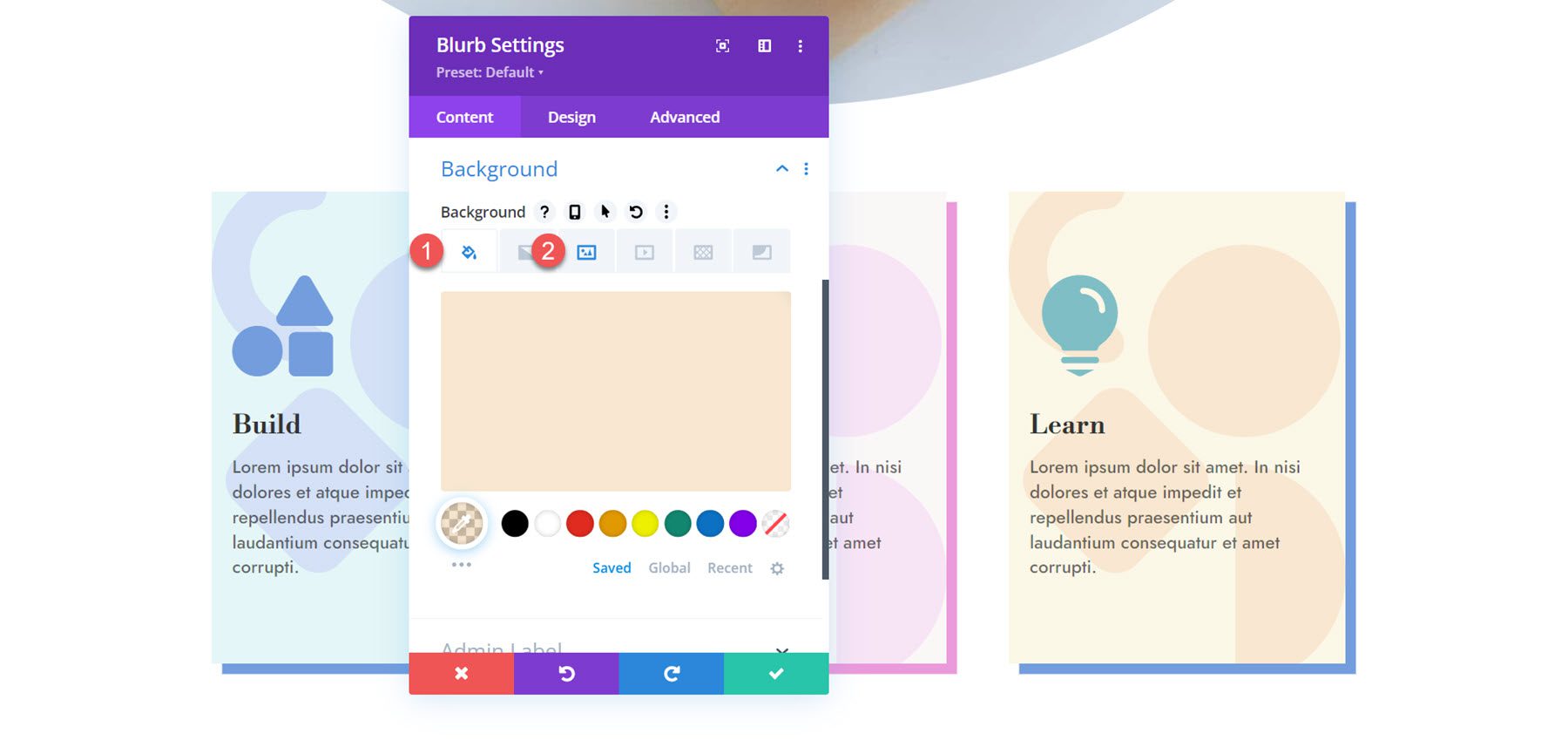
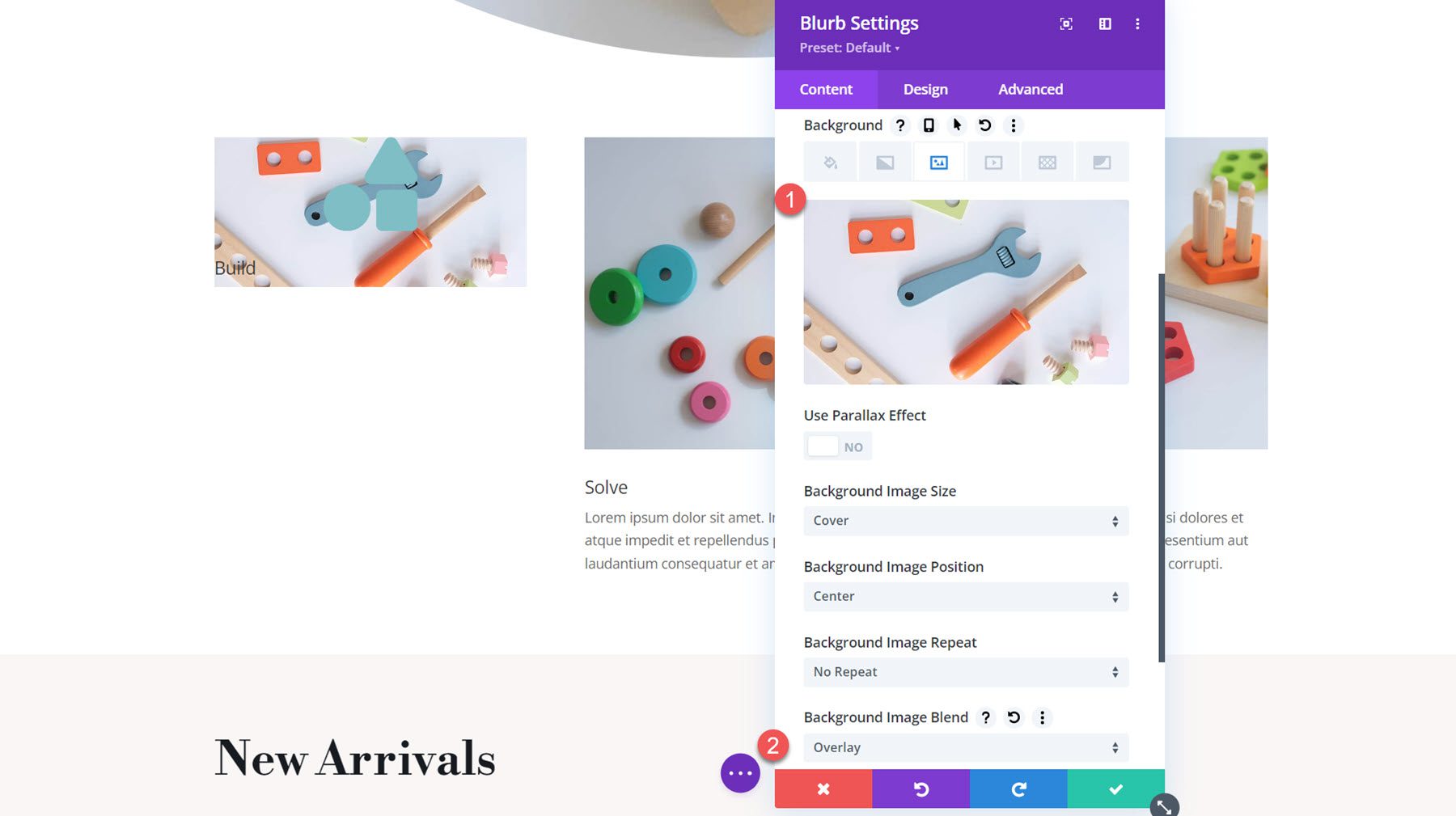
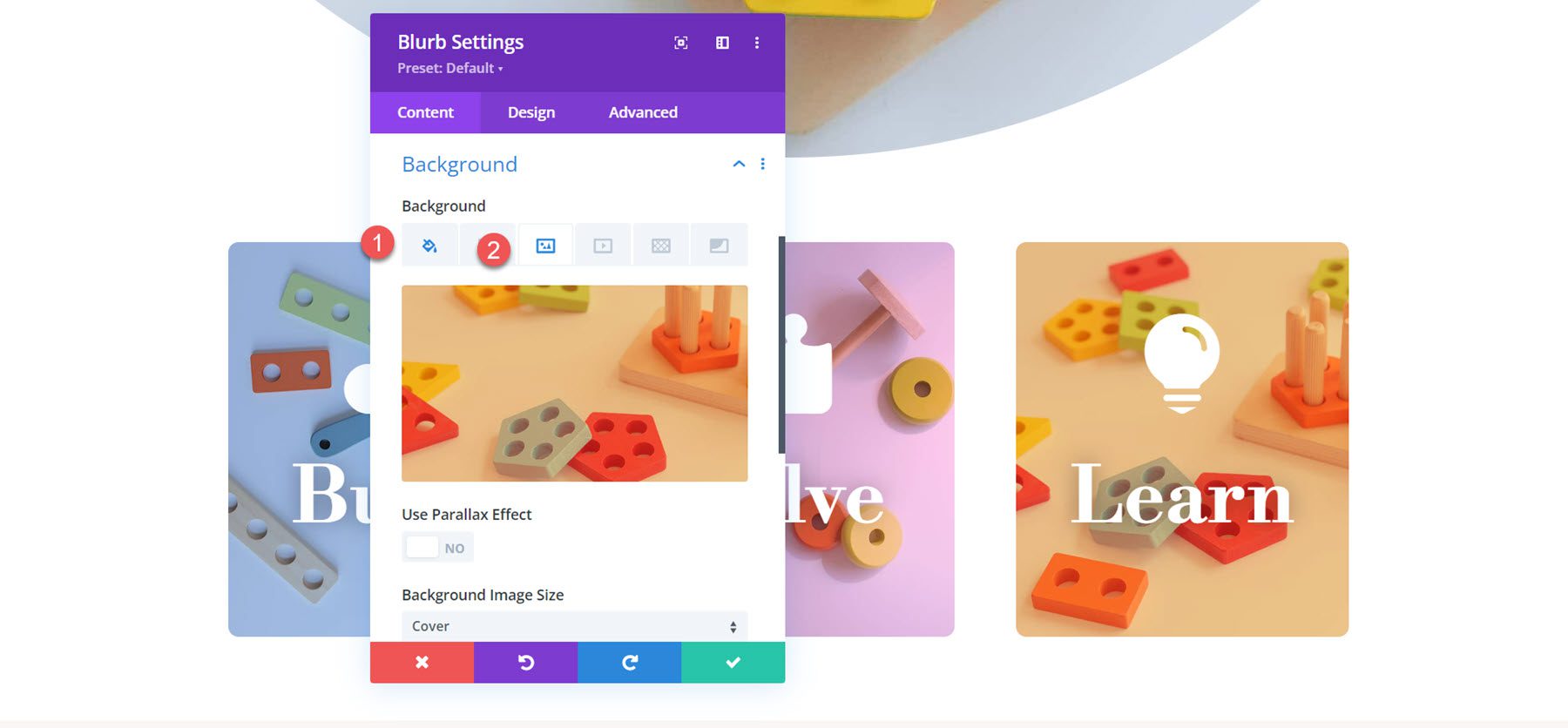
移至后台设置。 首先添加背景图像。 由于我们将将此图形与颜色叠加相结合,因此请确保选择叠加混合模式。
- 背景图片:toy-store-7b.png
- 背景图像混合:叠加

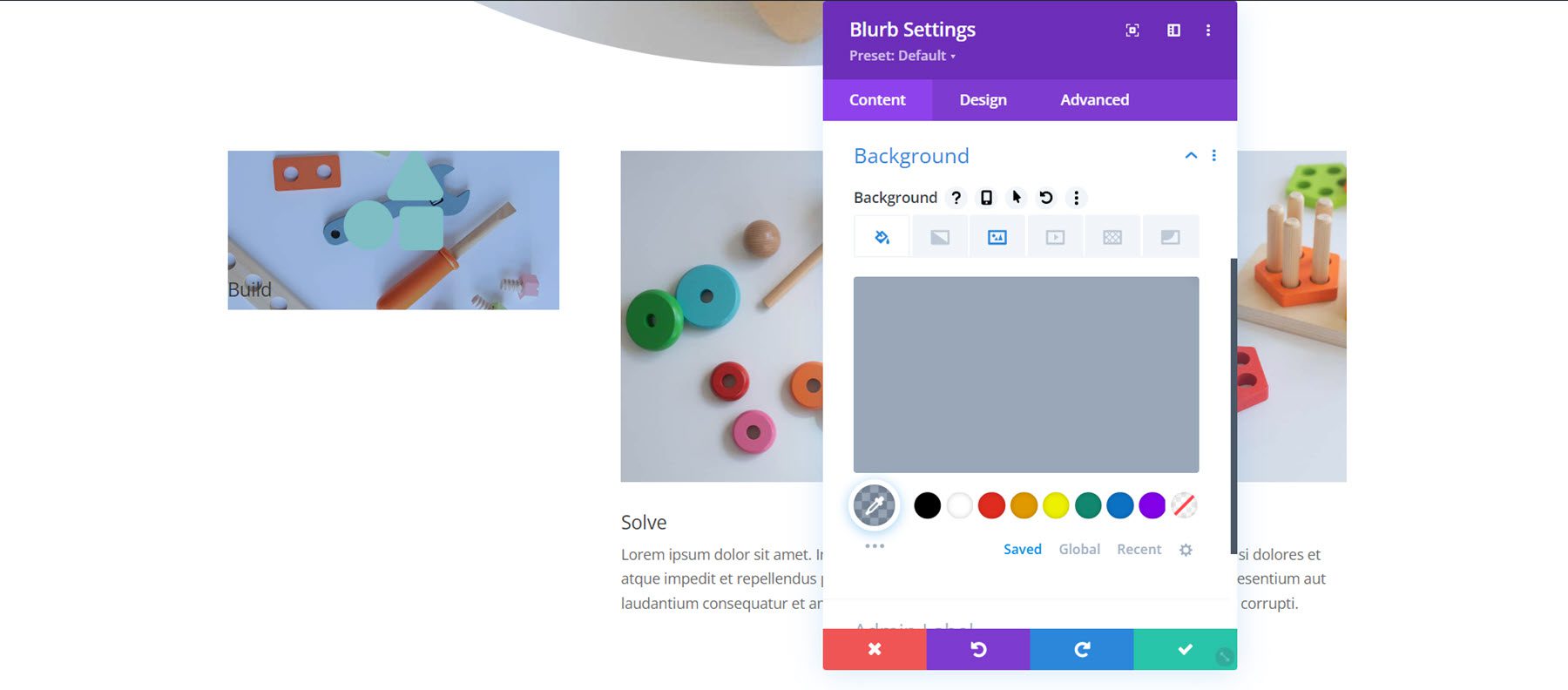
接下来,设置背景颜色。 对于第一个简介,我们将添加蓝色。
- 背景:rgba(82,137,221,0.25)

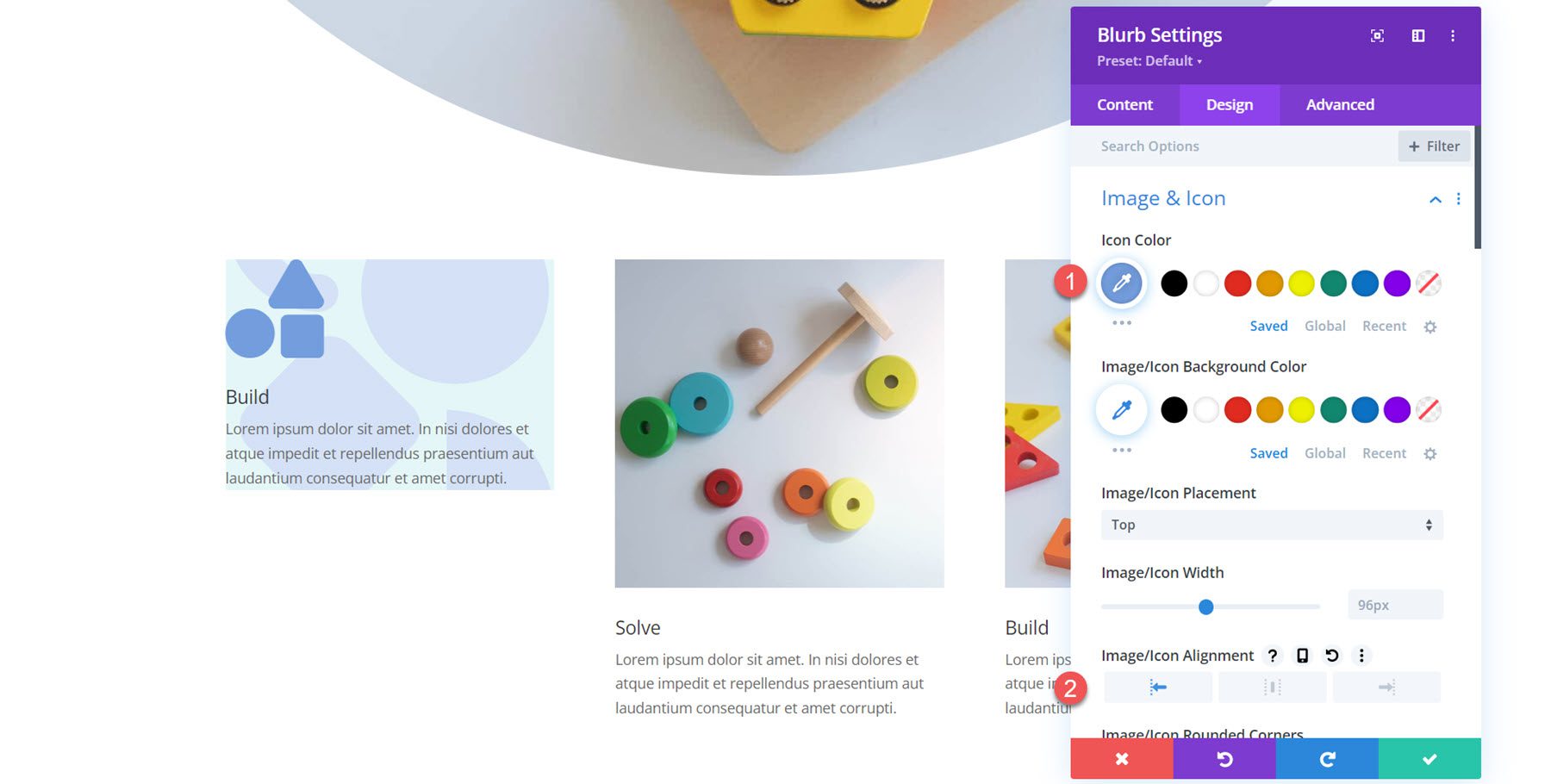
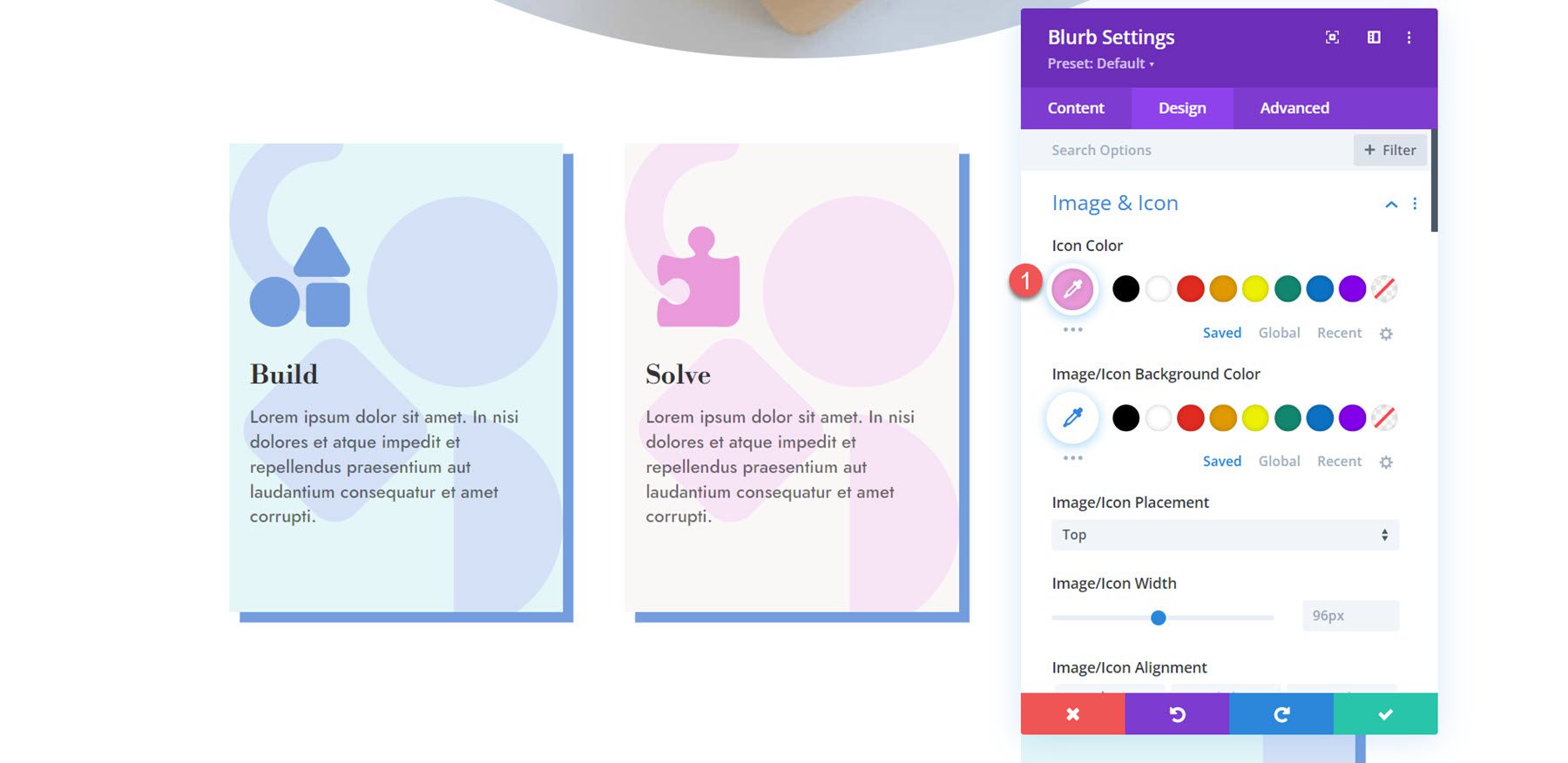
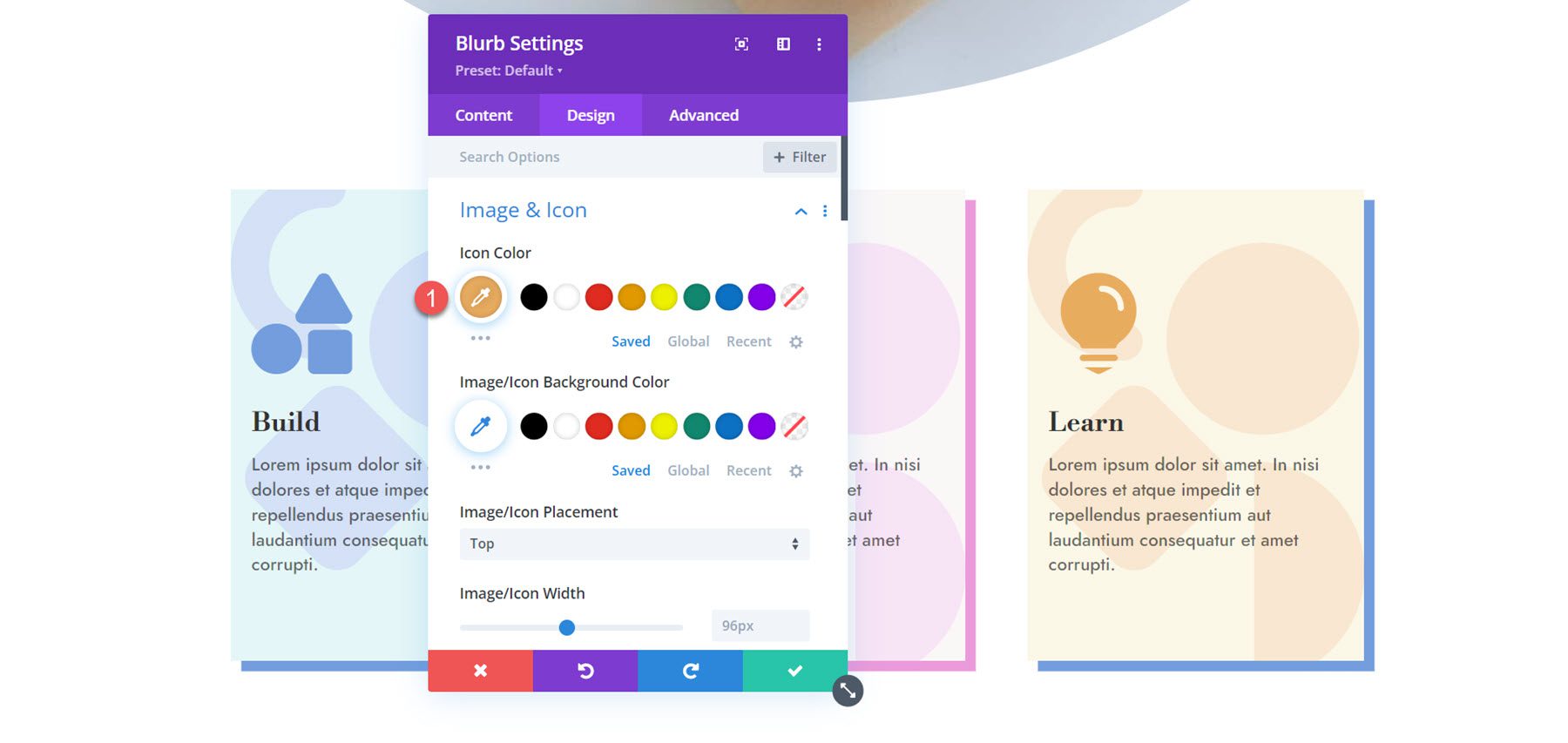
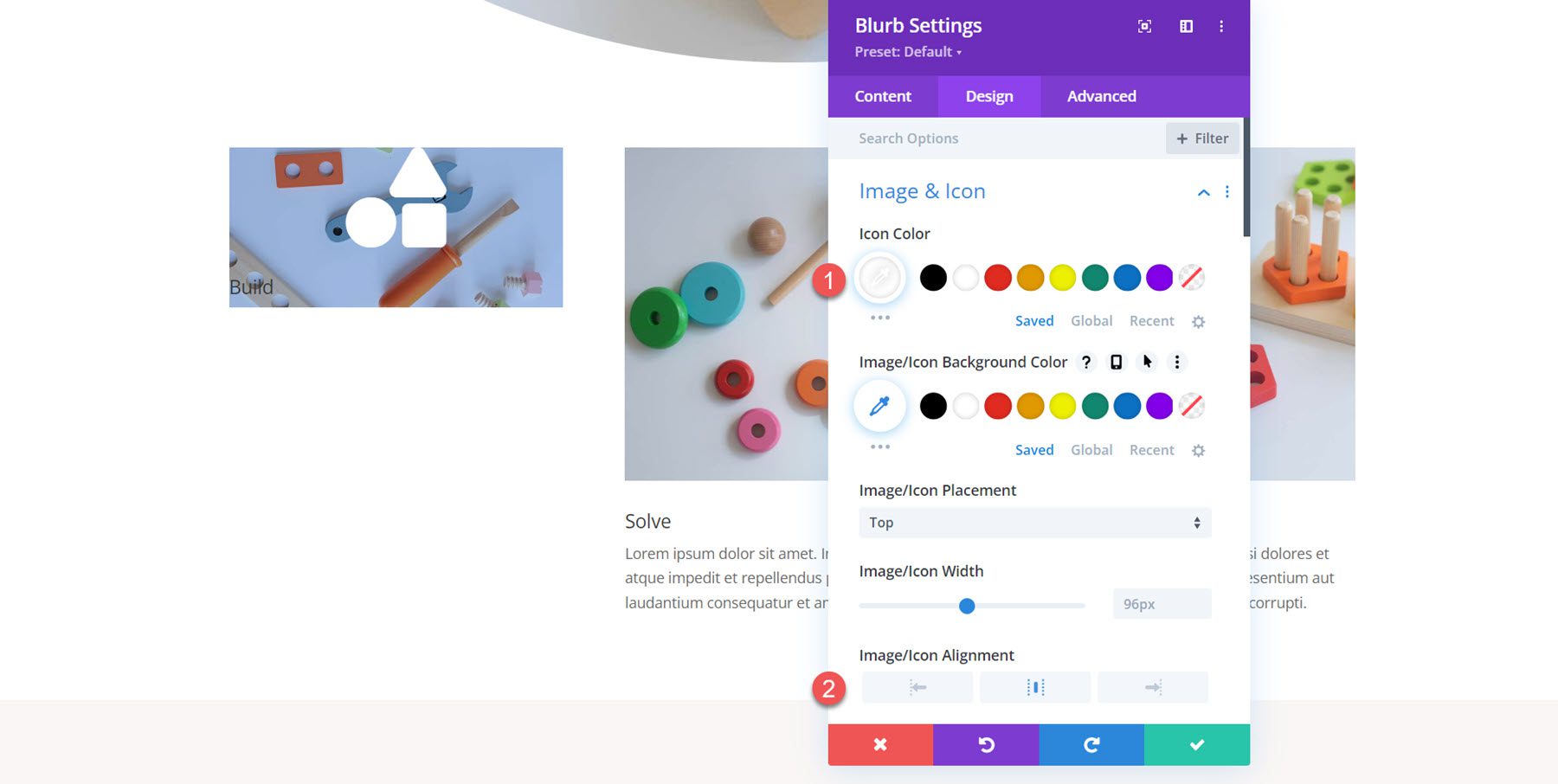
现在,移至设计选项卡。 在图像和图标设置中,设置图标颜色和对齐方式。
- 图标颜色:#739ddd
- 图像/图标对齐:左

在标题文本设置中,修改以下内容:
- 标题字体:Libre Bodoni
- 标题字体粗细:粗体
- 标题文字大小:25 像素桌面、20 像素平板电脑、16 像素移动设备
- 标题行高:1.4em

接下来,修改正文。
- 正文字体:Jost
- 正文颜色:rgba(0,0,0,0.58)
- 正文文字大小:桌面 17 像素、平板电脑 15 像素、移动设备 14 像素

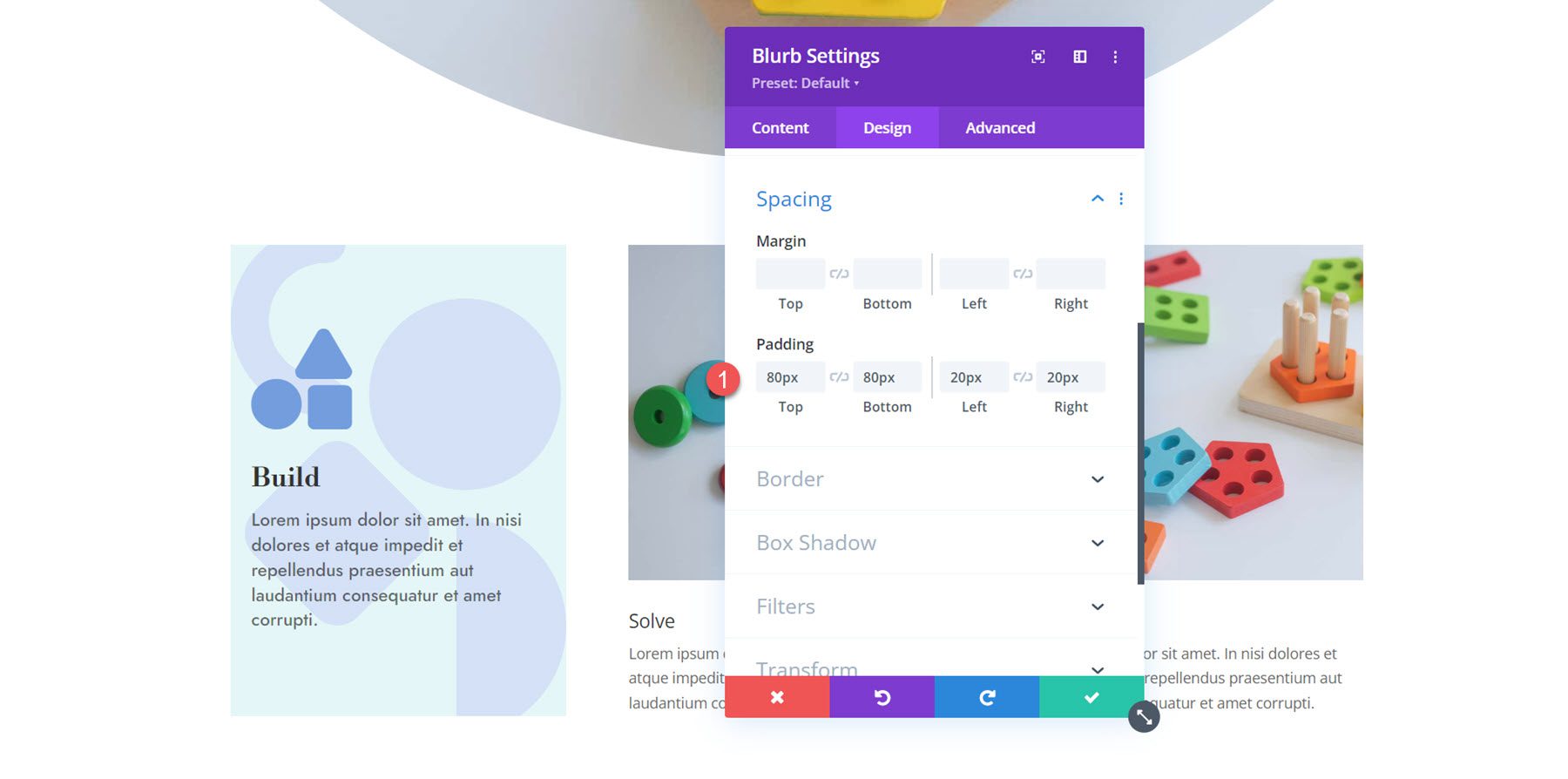
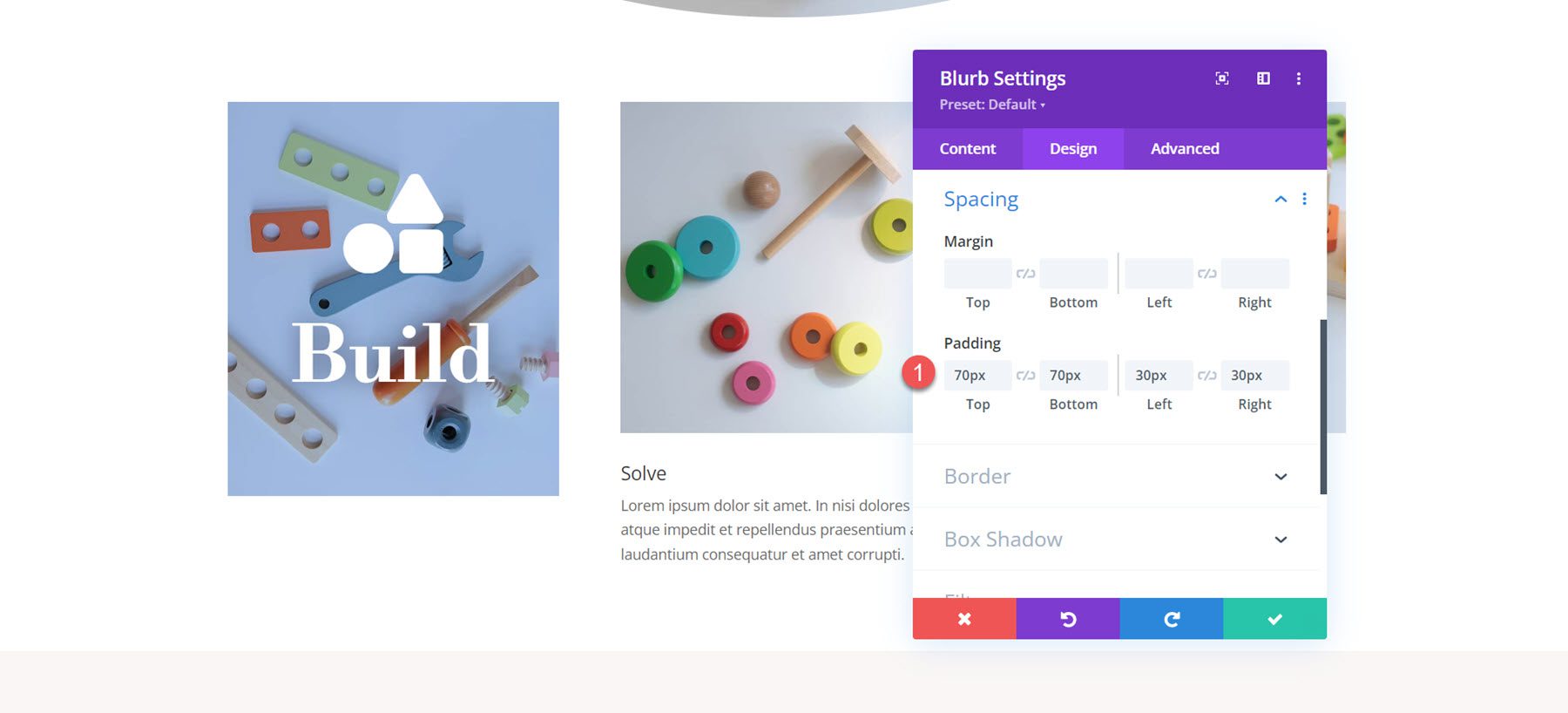
打开间距设置并设置填充:
- 顶部和底部内边距:80px
- 左右内边距:20px

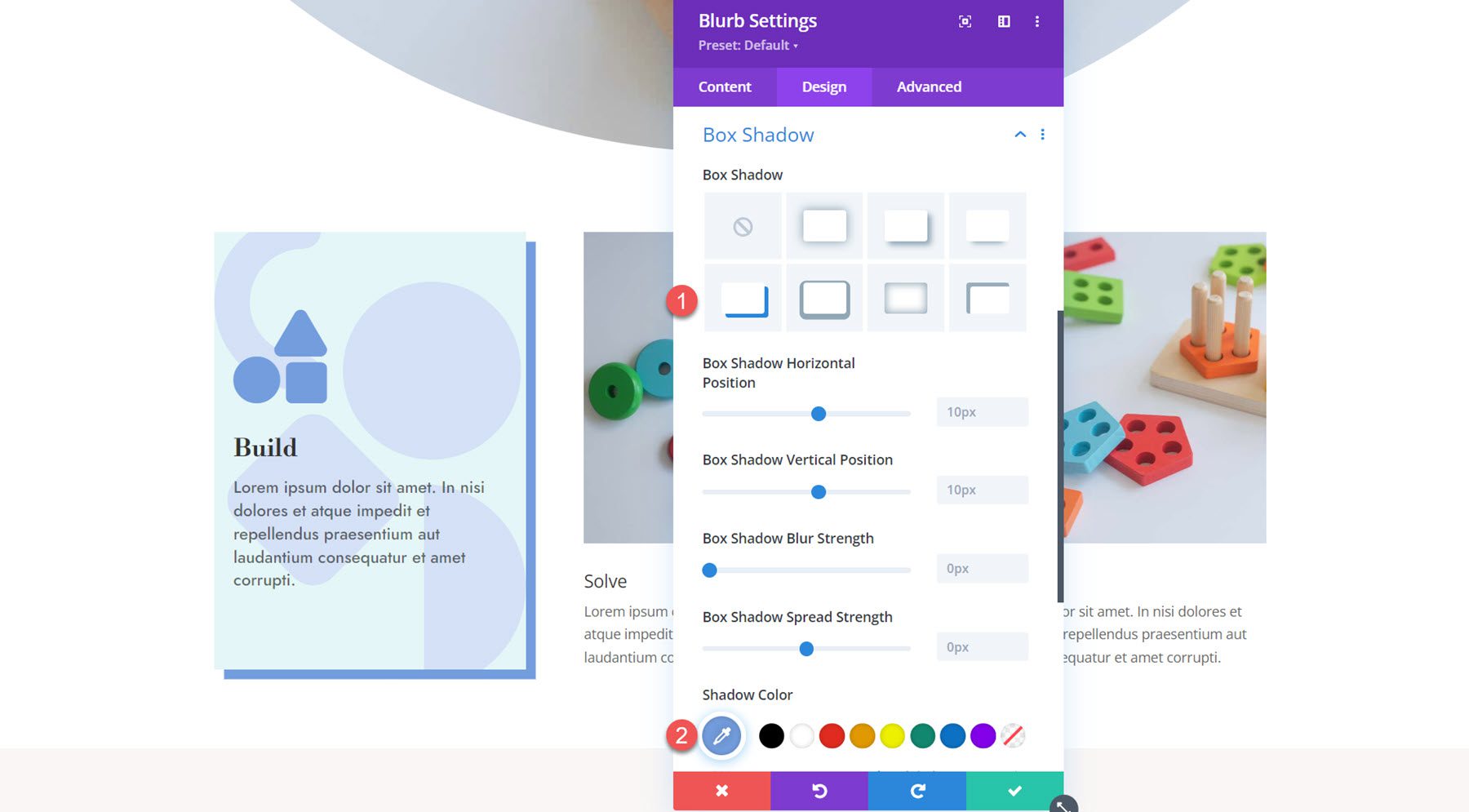
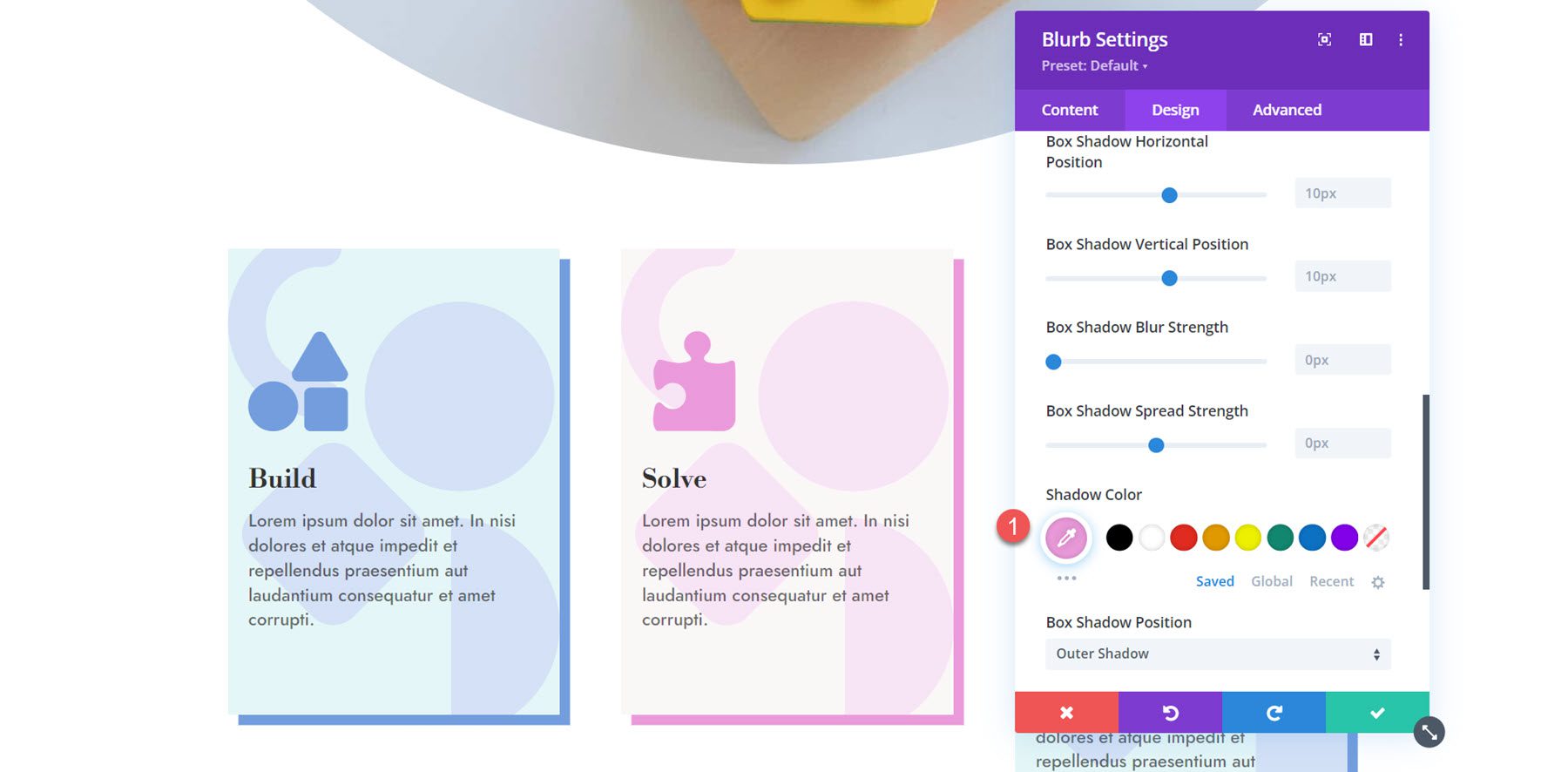
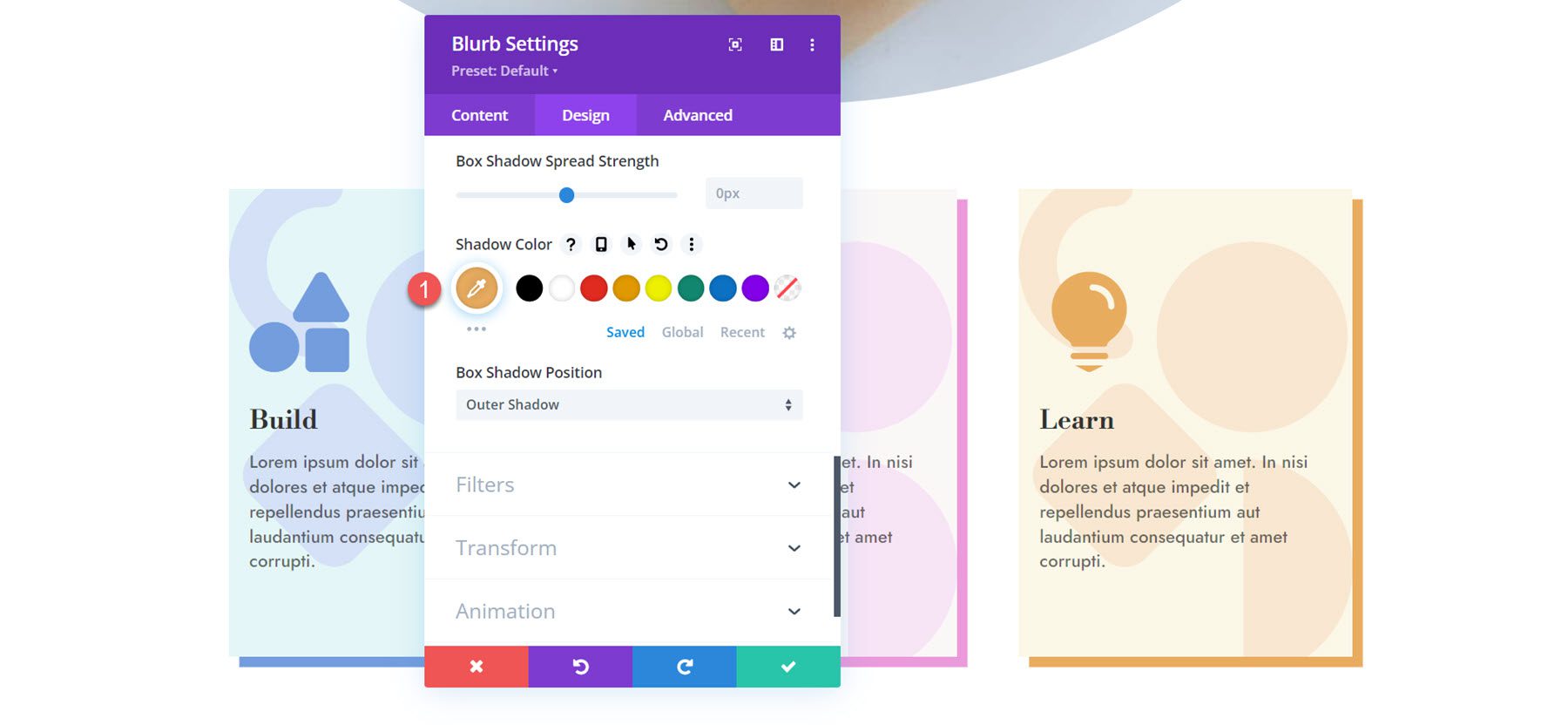
最后,打开框阴影设置并启用框阴影。 设置阴影颜色。
- 阴影颜色:#739ddd

现在,第一个简介的设计已经完成。 将设计设置扩展到其余的简介。

定制简介 2
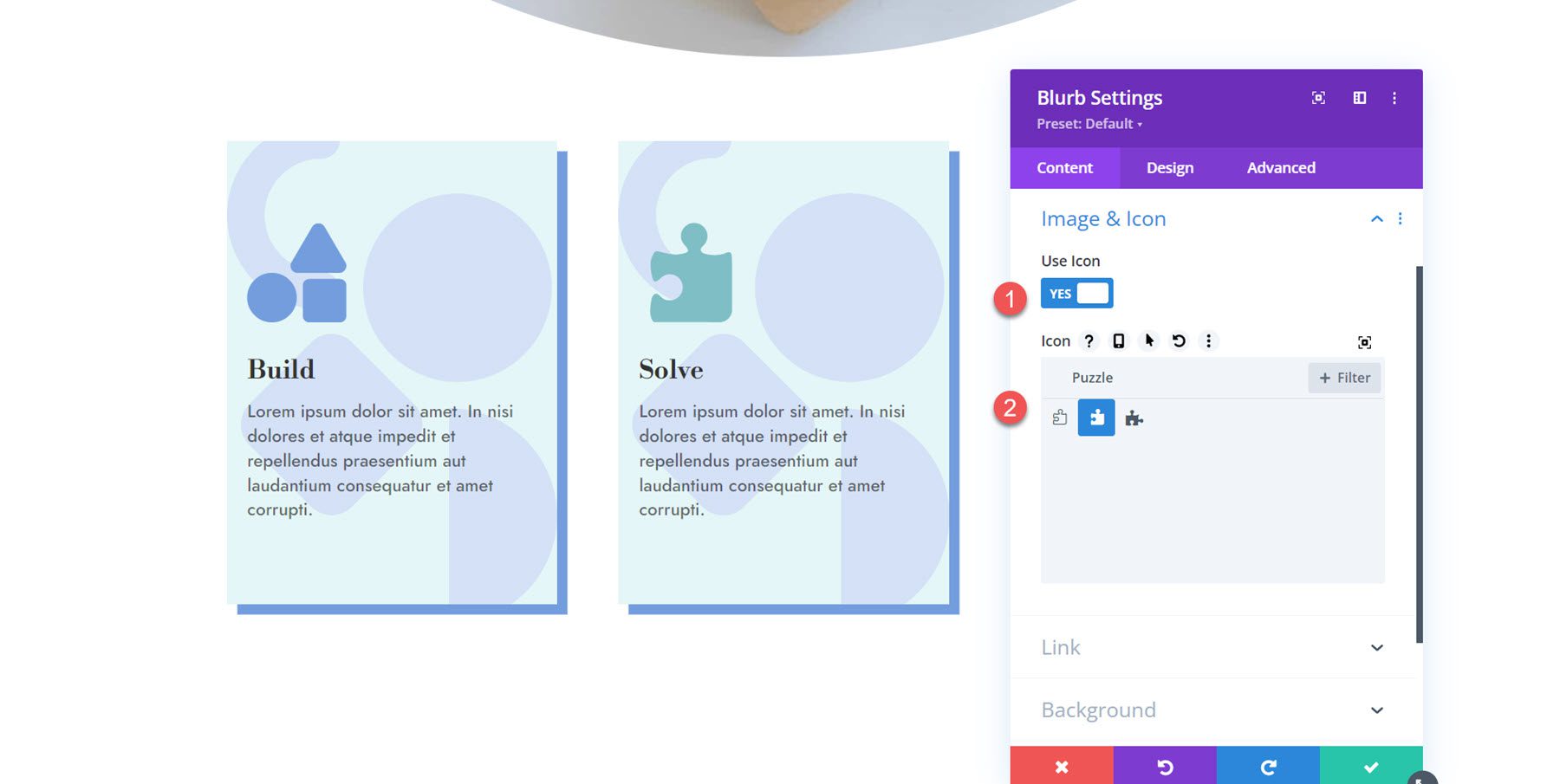
打开第二个简介的设置并导航到“图像和图标”部分。 启用该图标并选择拼图图标。

接下来,打开背景设置并更改背景颜色。
- 背景颜色:rgba(229,167,223,0.3)

在设计选项卡中打开图像和图标设置并设置图标颜色。
- 图标颜色:#ea9ada

最后,打开阴影设置框并更改阴影颜色。
- 阴影颜色:#ea9ada

定制简介 3
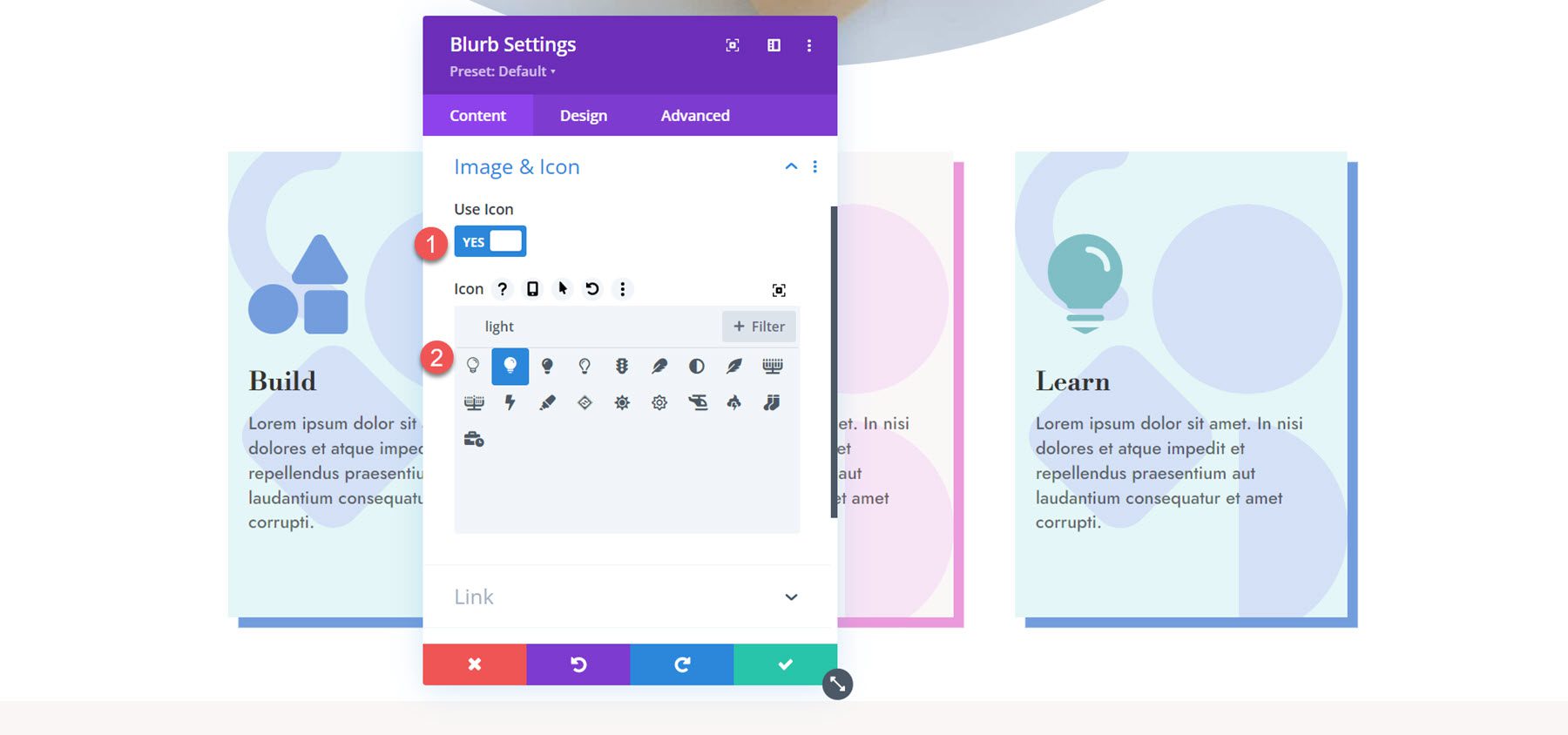
对于第三个简介,我们将重复相同的步骤来更改颜色。 首先,启用图标并选择灯泡图标。

接下来,设置第三个简介的背景颜色。
- 背景颜色:rgba(232,176,104,0.31)

移至设计选项卡并在图像和图标下自定义图标颜色。
- 图标颜色:#e8ac5f

最后修改盒子阴影颜色。
- 阴影颜色:#e8ac5f

最后结果
这是完成的简介布局。

简介设计 3
对于第三种设计,我们将使用简介图像作为背景图像,并使用大文本创建引人注目的布局。 首先打开第一个简介的设置。 从简介中删除正文。

移至图像和图标设置并启用图标。 对于第一个简介,选择构建块图标。

打开背景设置并添加背景图片。 我们将添加叠加层以使文本在背景图像上更易于阅读,因此选择叠加混合模式。
- 背景图片:toy-store-24.jpg
- 图像混合模式:叠加

接下来,设置背景颜色。
- 背景颜色:rgba(38,67,104,0.47)

移至设计选项卡并打开图像和图标设置。 将图标颜色设置为白色。
- 图标颜色:#FFFFFF

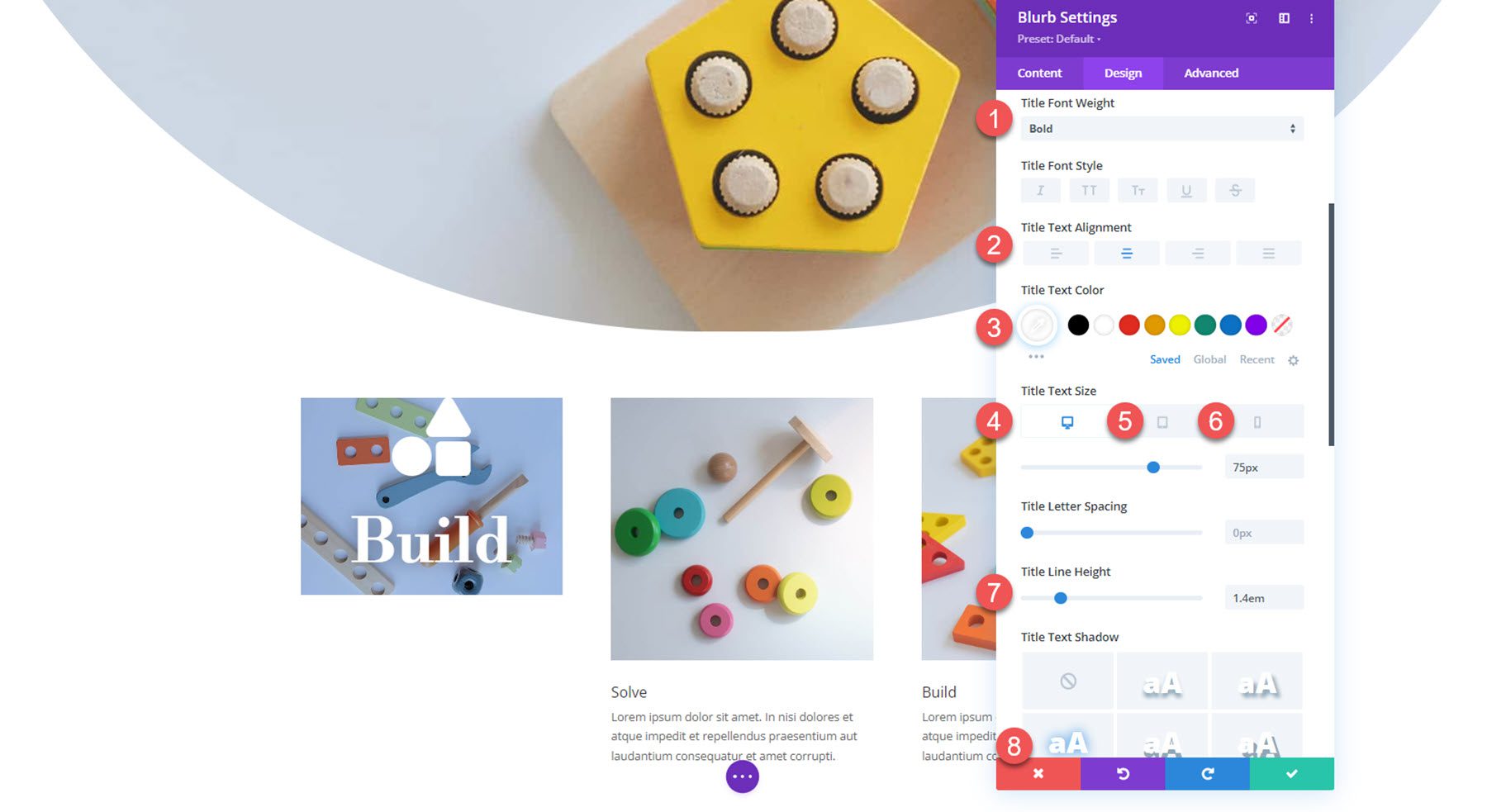
在标题字体设置中,自定义以下内容:
- 标题字体:Libre Bodoni
- 标题字体粗细:粗体
- 标题文本对齐方式:居中
- 标题文字颜色:#FFFFFF
- 标题文字大小:桌面 75 像素、平板电脑 50 像素、移动设备 40 像素
- 标题行高:1.4em
- 标题文字阴影:样式 3

接下来,在间距设置中自定义填充。
- 顶部和底部内边距:70px
- 左右内边距:30px

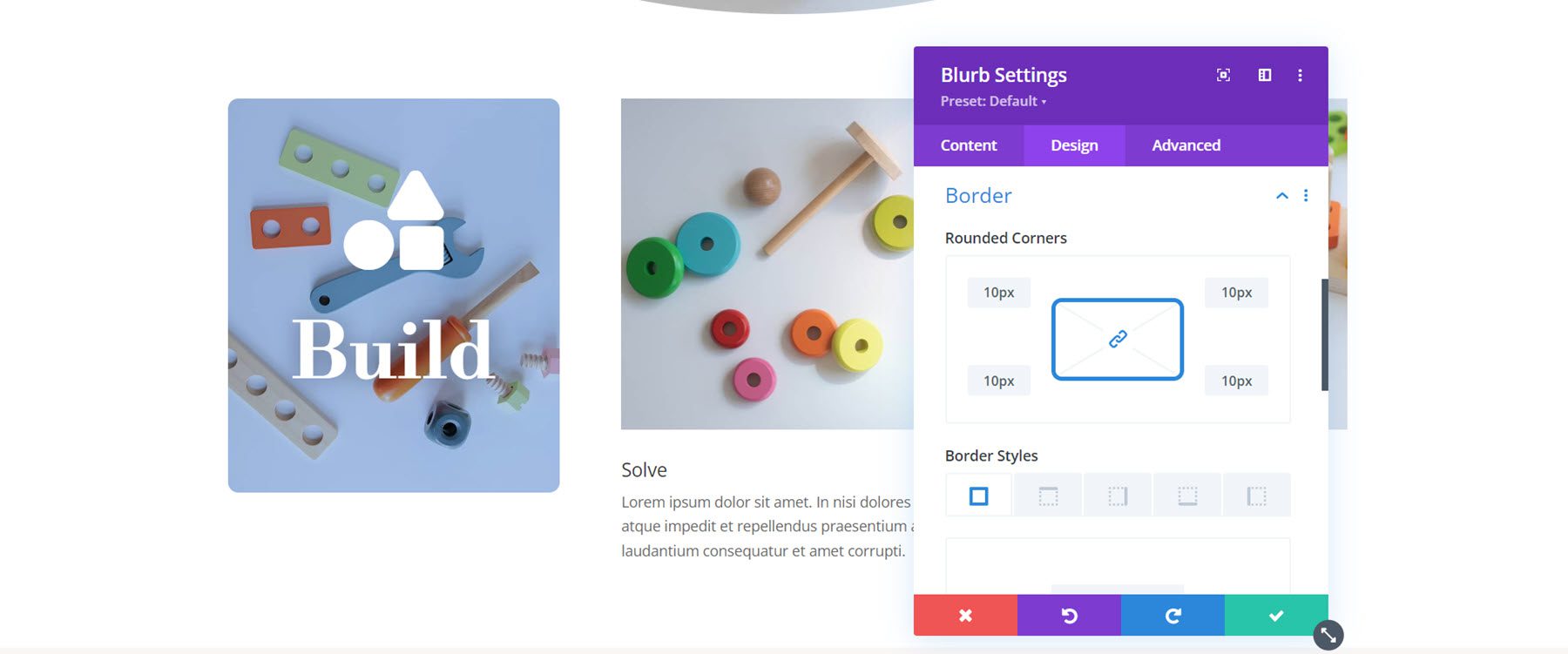
最后,打开边框选项并为简介添加圆角。
- 圆角:10px

现在,第一个简介的设计已经完成。 将设计扩展到其他两个简介。

定制简介 2
打开第二个简介的设置并删除正文。

接下来,启用该图标并选择拼图图标。

更改背景图像并设置背景颜色。
- 背景颜色:rgba(188,45,105,0.3)
- 背景图片:toy-store-19.jpg

最后,转到图像和图标设置并修改图标颜色。
- 图标颜色:#FFFFFF

定制简介 3
就像我们对简介 2 所做的那样,从简介中删除正文并启用图标。 对于第三个简介,选择灯泡图标。

设置简介的背景图像并将背景颜色更改为橙色。
- 背景颜色:rgba(242,101,36,0.57)
- 背景图片:toy-store-27.jpg

最后,在设计选项卡中设置图标颜色。
- 图标颜色:#FFFFFF

最后结果
这是布局 3 的完整设计。

最后结果
让我们再看看最终的宣传设计。
简介设计 1

简介设计 2

简介设计 3

最后的想法
Divi 的 Blurb 模块是一个强大而灵活的工具,可让您创造性地显示文本和图像或图标。 凭借无限的设计可能性,您可以实现独特的布局,突出您的内容并通过易于扫描的标注吸引注意力。 如果您想了解有关如何自定义 Blurb 模块的更多信息,请查看本教程以在滚动时创建一个blurb 扩展部分。
您如何在自己的设计中使用 Blurb 模块? 让我们在评论中知道!
