了解有损压缩以及何时使用它
已发表: 2021-12-28快速加载时间对于您网站的成功至关重要。 一个缓慢的网站可能会让读者望而却步,并损害您的搜索引擎排名。 幸运的是,有几种方法可以提高您网站的速度,例如对图像使用有损压缩。
在这篇文章中,我们将仔细研究有损压缩以及它如何提高您网站的性能。 我们还将向您展示如何对图像应用有损压缩,并讨论这种技术的优缺点。
让我们开始吧!
什么是有损压缩?
压缩会减小文件的大小。 压缩图像时,实际上是在使文件变小。 有不同类型的压缩,其中一种称为“有损”。
使用有损压缩,您可以显着减小文件大小。 但是,此过程可能会导致图像质量较差。 这是因为压缩去除了构成图像的一些像素。
正如您可能知道的那样,压缩图片看起来不如原始图片好。 根据您使用的压缩级别,您可能会注意到图像质量下降。
让我们看一些例子。 这是原始图像,文件大小为 2MB:

这是 50% 压缩后的同一张图像:

文件大小已降至 806KB。 但是,质量没有明显差异。
最后,我们将图像压缩到 10%,文件大小为 329KB:

如您所见,质量下降现在很明显。 这是因为我们从图像中删除了大量数据。
正如我们之前提到的,压缩图像可以帮助加快您的网站速度。 为了说明这一点,我们使用 Lighthouse 对不同图像大小进行了页面速度测试。
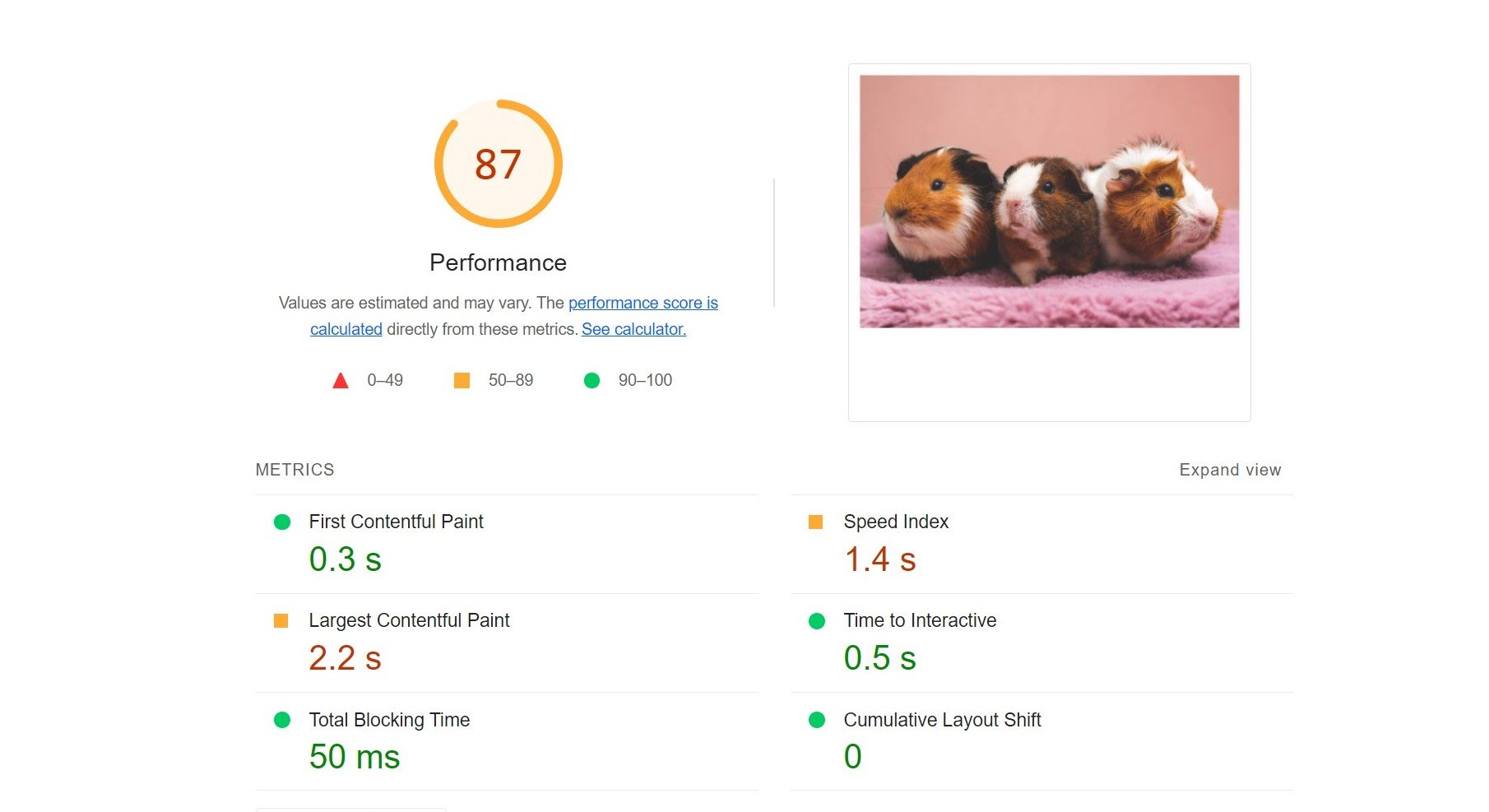
灯塔测试采用颜色编码,任何绿色数字都可以用于加载性能。 这是我们使用原始图像时页面的性能得分:

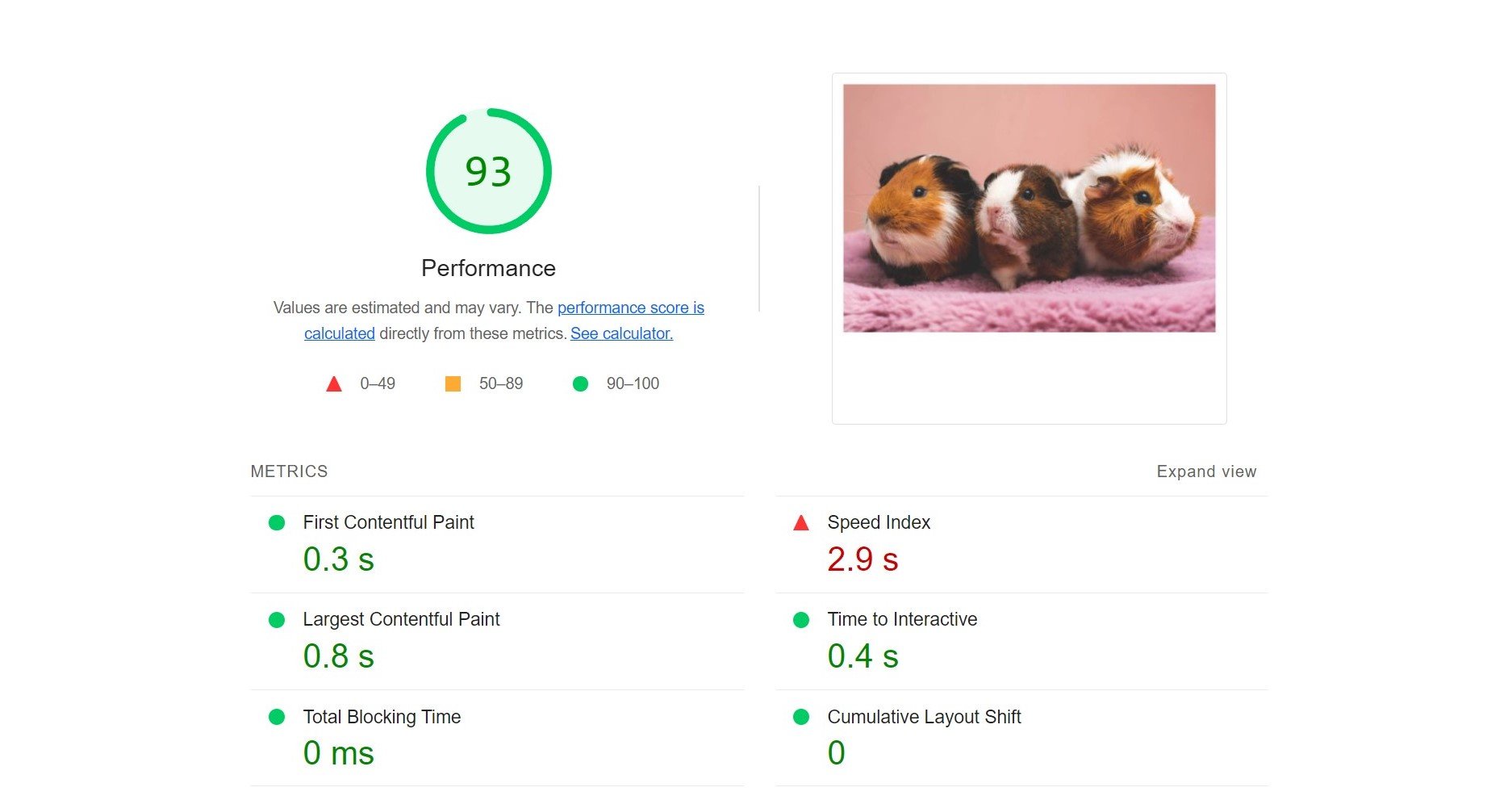
然后,我们将图像压缩到 50% 重新运行速度测试:

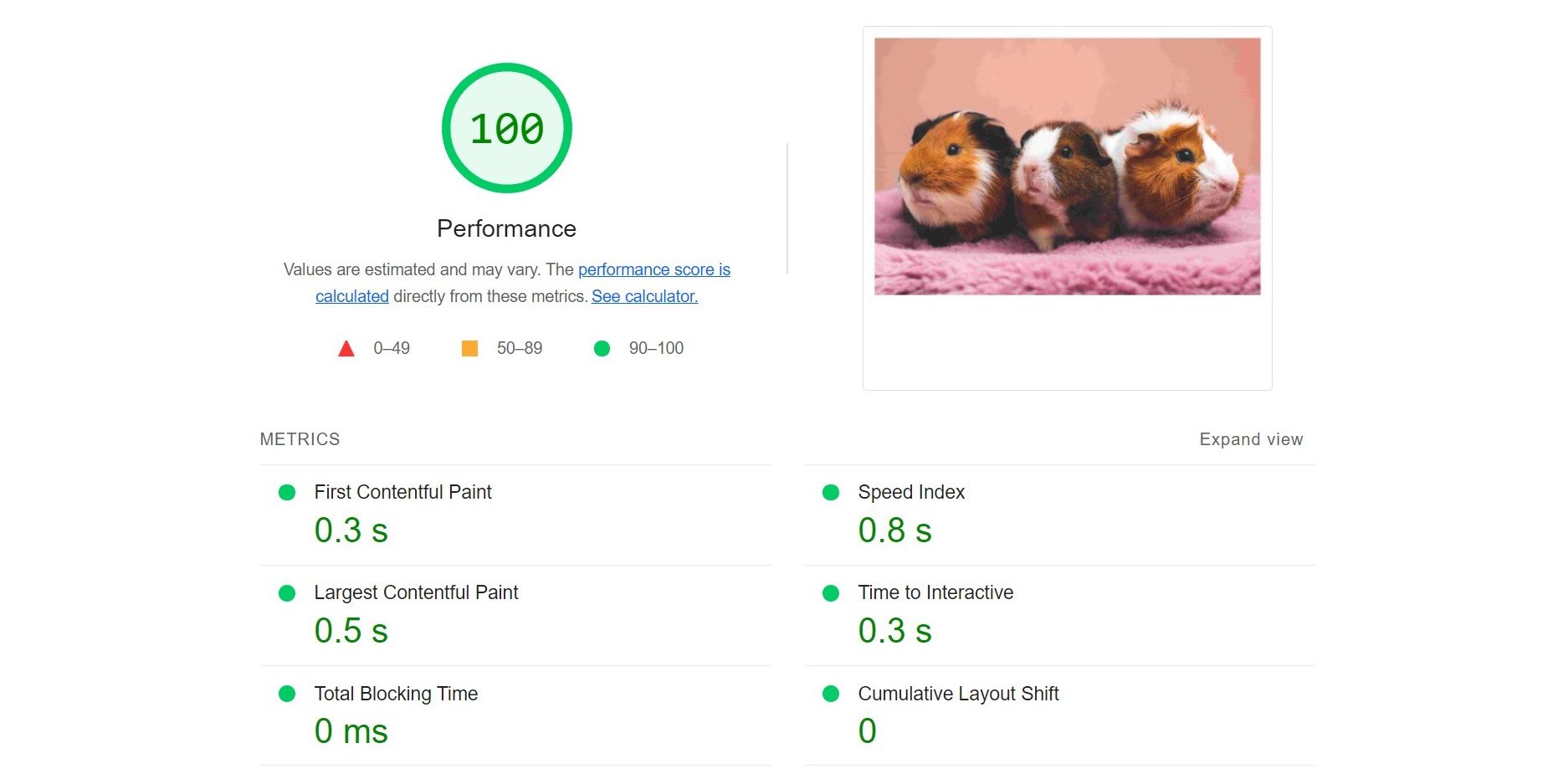
如您所见,性能有所提高。 最后,我们使用压缩到 10% 的照片测试了同一页面:

如您所见,该页面现在获得了满分。 该测试表明,小图像文件可以显着提高您网站的性能。
虽然高度压缩的图形可以为您的网站速度带来奇迹,但它们较低的质量可能会对您的品牌产生不良影响。 因此,除非绝对必要,否则我们建议不要将图像减少到 50% 以上。
为什么要使用有损压缩?
您网站上的数据越多,页面加载所需的时间就越长。 插件、图像、音频和视频等文件会增加网站加载时间的压力。
有损压缩可以帮助您加快网站速度,尤其是在您拥有大量图像的内容时。 您可以在各种文件格式上使用这种压缩类型,包括联合图像专家组 (JPEG) 和图形交换格式 (GIF)。 您还可以对视频和音频文件应用有损压缩。
如前所述,有损压缩通过从图像中删除数据来工作,从而导致尺寸和质量的降低。 这种方法与无损压缩形成对比,无损压缩使图像文件更小而不影响其质量。
但是,有损压缩可能比无损压缩更有效。 这是因为它可以从图像中删除大量数据。 因此,它可以释放您的存储空间并提高您的网站速度。
如果您有一个图像较多的网站,例如在线商店或大型博客,您可能需要考虑使用有损压缩。 这种压缩方法可以帮助您优化网站上的产品图像、缩略图、横幅和其他 JPEG 文件。 因此,您的页面可能会更快地为您的用户加载,从而帮助您降低跳出率并推动更多转化。
有损压缩还可以让您对图像的质量和大小进行一些控制。 事实上,许多图像优化工具使您能够为文件选择压缩级别。 这样,您就可以采用一种平衡的方法来帮助您提高网站的性能,而不会影响您的图形质量。
如何对图像应用有损压缩
值得注意的是,WordPress 会自动将 JPEG 文件压缩高达 82%。 因此,每次您将图像上传到您的网站时,它都会经历一个有损压缩过程。
您可以通过编辑您的functions.php文件来调整此自动压缩级别。 但是,此方法可能很棘手,并且它不会压缩您已经上传到您网站的图片。
此外,还有更简单(更有效)的方法来优化您的图像。 让我们看看一些选项!
1. 使用照片编辑器压缩图像
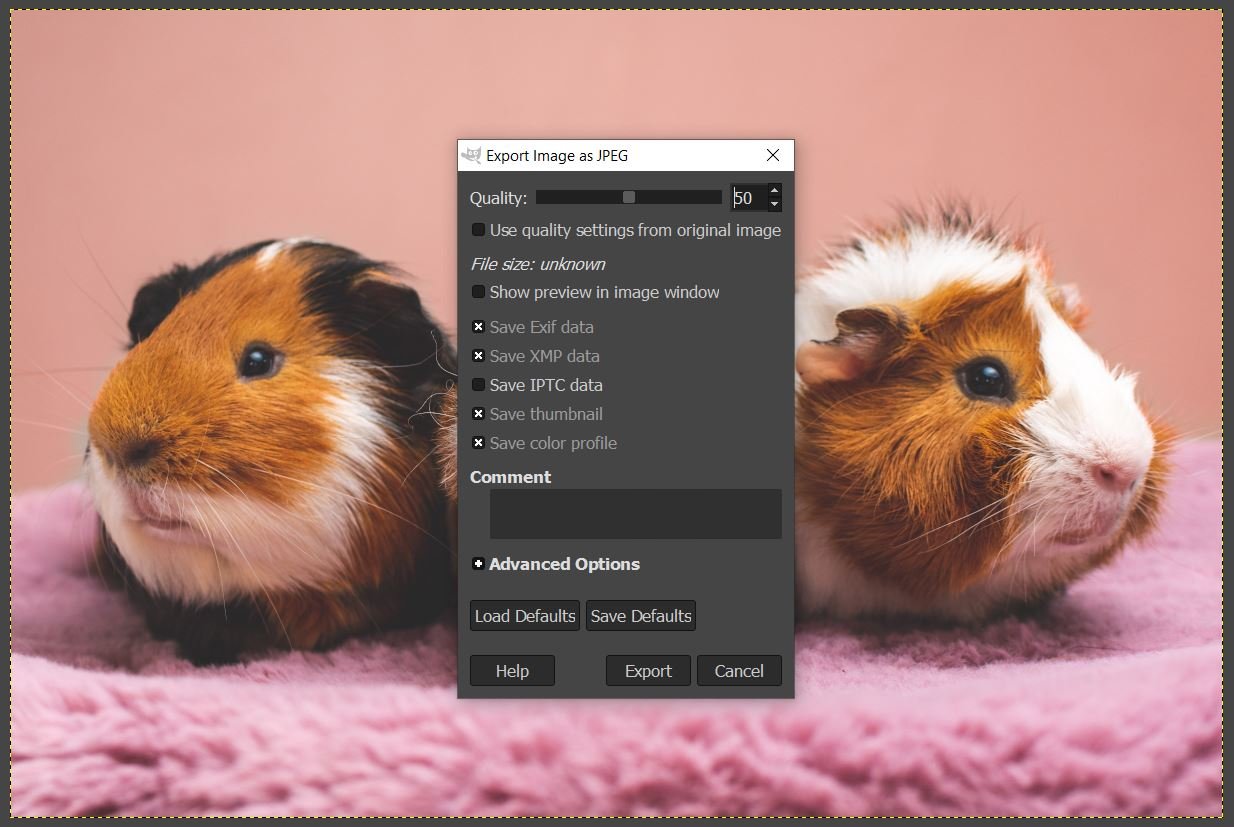
您可以使用首选的照片编辑软件轻松压缩照片。 Adobe Photoshop 和 GIMP 等流行工具使您能够将质量级别应用于图像:


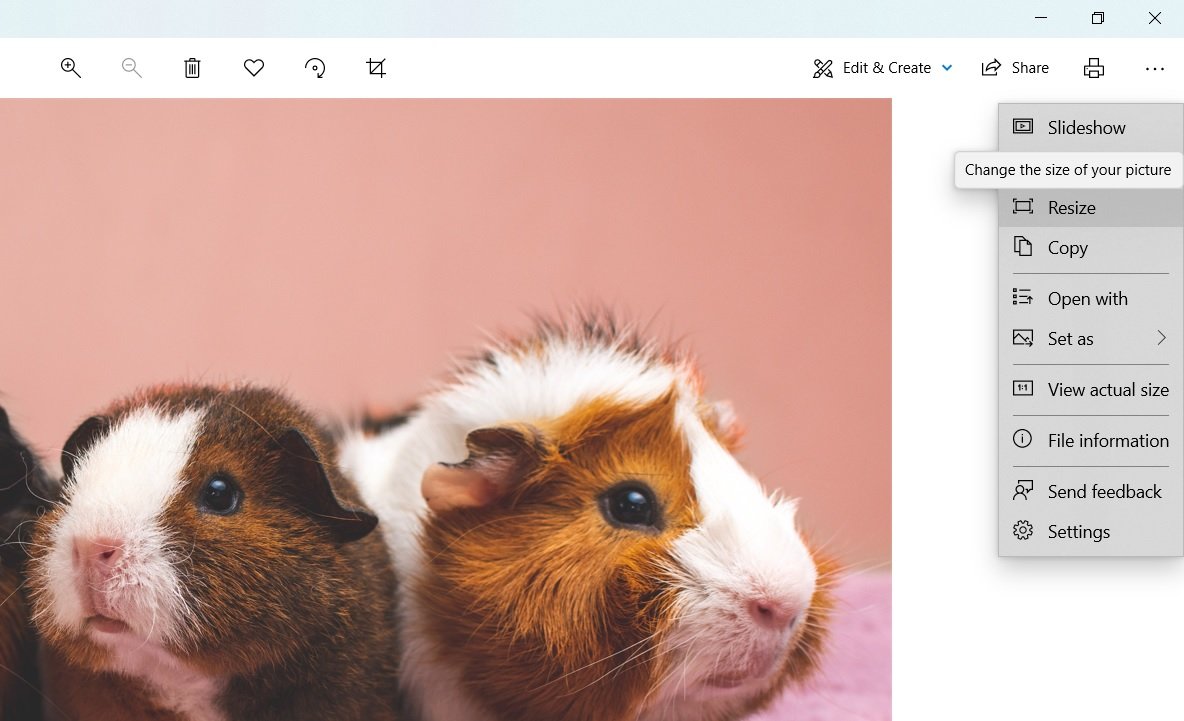
或者,您可以使用计算机操作系统中的内置照片编辑器。 如果您是 Windows 用户,请在Microsoft 照片中打开您的图像。 然后,单击右上角的三个点,然后从下拉菜单中选择调整大小:

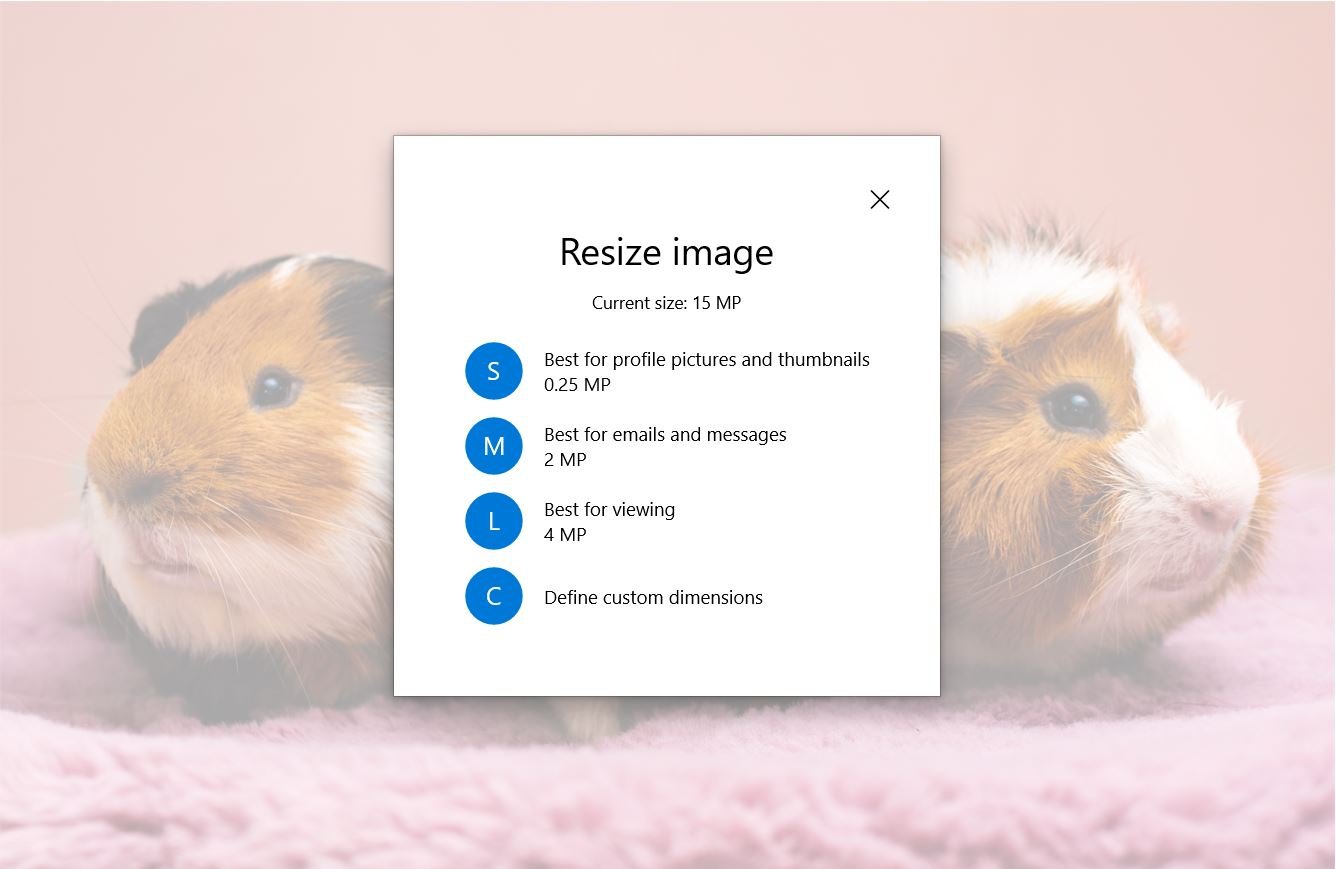
在下一个弹出窗口中,选择定义自定义尺寸:

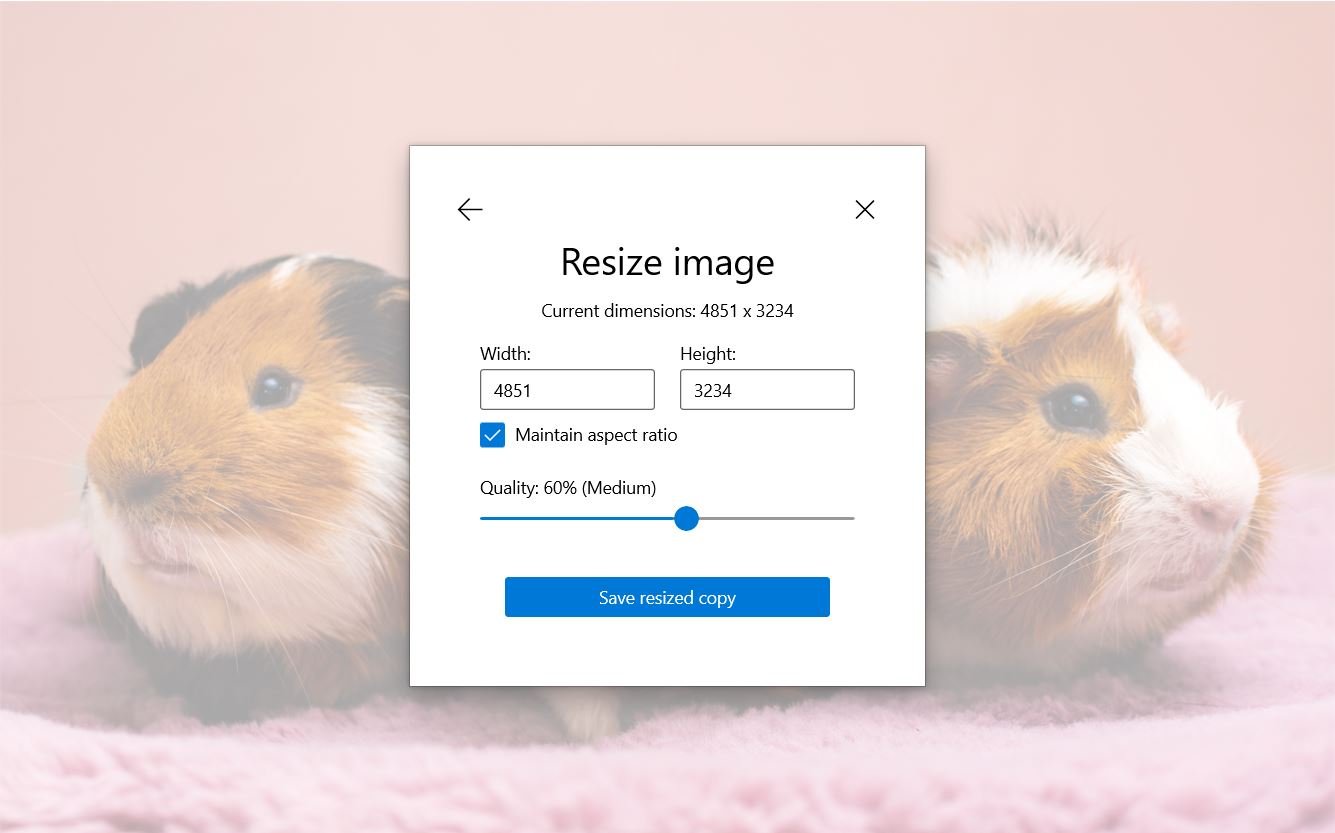
然后,您可以使用滑块设置图像质量:

准备好后,单击Save resized copy 。 我们建议将此压缩图像保存为单独的文件。 这是因为有损压缩是不可逆的——如果您覆盖原始图形,您将无法撤消您的更改。
2. 使用 WordPress 插件压缩图像
压缩图像的另一种方法是使用图像优化插件。 这种方法可以节省您的时间,因为该插件会自动优化您上传到您网站的任何图片。
您可以使用的一个强大的优化插件是 Imagify:

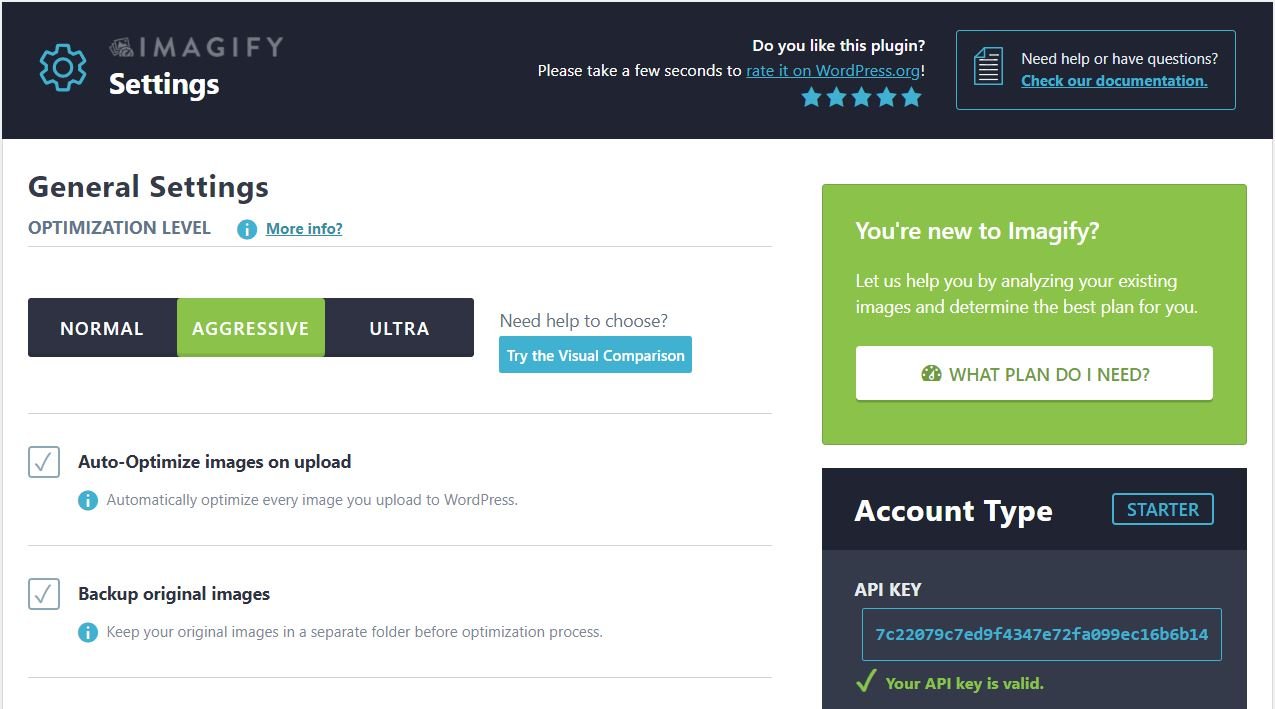
在您的站点上安装并激活插件后,系统会要求您创建一个免费帐户并输入您的 API 密钥。 完成后,您可以转到“设置” >“想象”来设置您的压缩首选项。
如您所见,提供了三个选项:

如果您选择Normal ,该插件将对您的图像执行无损压缩。 此方法可能不会加速您的网站。
同时, Aggressive类型会导致有损压缩。 但是,质量上不会有任何明显的差异。
最后,我们有Ultra ,这是最强的有损压缩级别。 此设置可能会导致图像质量发生重大变化。
为获得最佳压缩效果,我们建议选择Aggressive 。 Imagify 将自动优化您上传到 WordPress 的任何图像的原始大小。
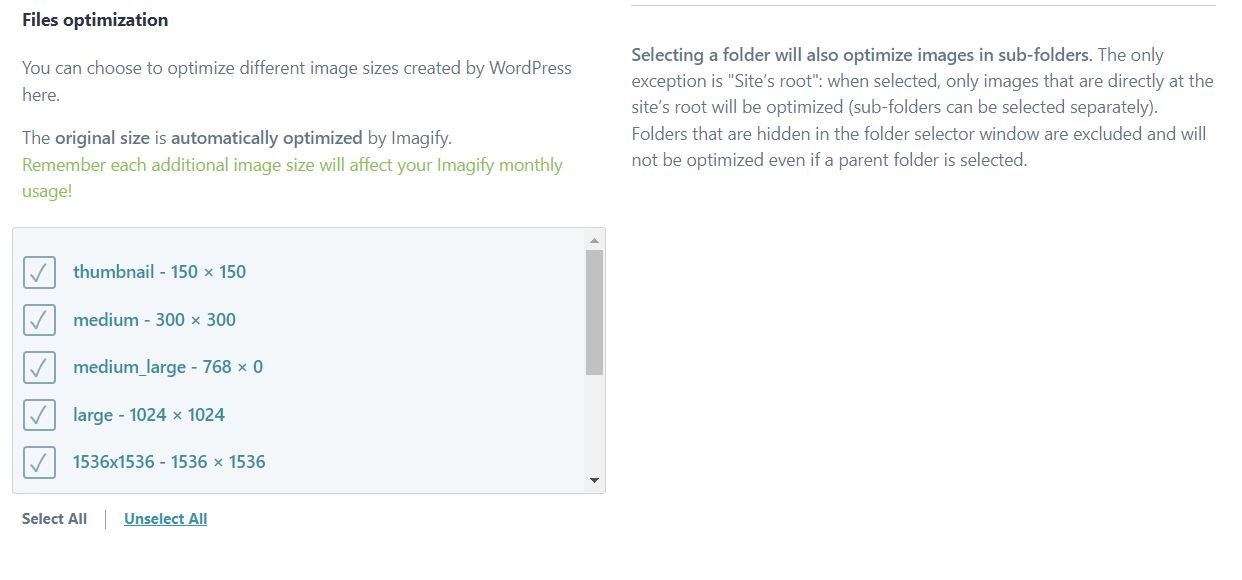
如果向下滚动,您将看到选择要压缩的其他图像尺寸的选项,例如缩略图:

准备好后,单击Save Changes 。 您上传到您网站的任何图像现在都将自动压缩到您喜欢的级别。
有损压缩的好处
正如我们所见,有损压缩可以提高您网站的性能和页面加载时间。 反过来,这种提高的性能将带来更好的用户体验。 它还可能有助于改善您网站的搜索引擎优化 (SEO)。
如果您的磁盘空间和带宽受到限制,有损压缩也很有用。 它减少了存储在您网站上的数据量。
幸运的是,压缩图形不需要太多努力。 您可以简单地安装一个免费插件,它会自动减小所有上传图像的大小。 因此,使用有损压缩是提高网站整体性能的一种快速简便的方法。
有损压缩的缺点
不幸的是,使用有损压缩有一些缺点。 对于初学者,您无法将压缩图像恢复到其原始状态。 优化图形时,您需要确保不覆盖原始文件。
正如我们已经讨论过的,有损压缩也会对图像质量产生负面影响。 这是因为它消除了文件中的数据。 因此,您需要选择适中的压缩级别,以确保质量没有明显差异。
结论
在您的图像上使用有损压缩可以有效地加速您的 WordPress 网站。 这种技术减小了图像文件的大小,从而使您的页面加载速度更快。 反过来,这种压缩有助于改善您的用户体验和 SEO。
您可以使用自己喜欢的照片编辑软件或图像优化插件(如 Imagify)轻松压缩图像。 但是,我们建议避免使用重度压缩,因为它可能会导致图像质量明显下降。
您对有损压缩有任何疑问吗? 在下面的评论部分让我们知道!
图片来自 Jaroslaw Slodkiewicz / unsplash.com,特色图片来自 PureSolution / shutterstock.com
