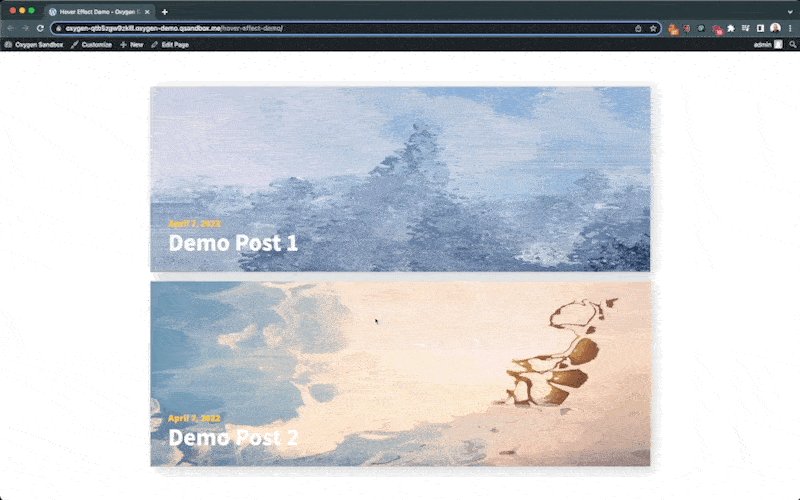
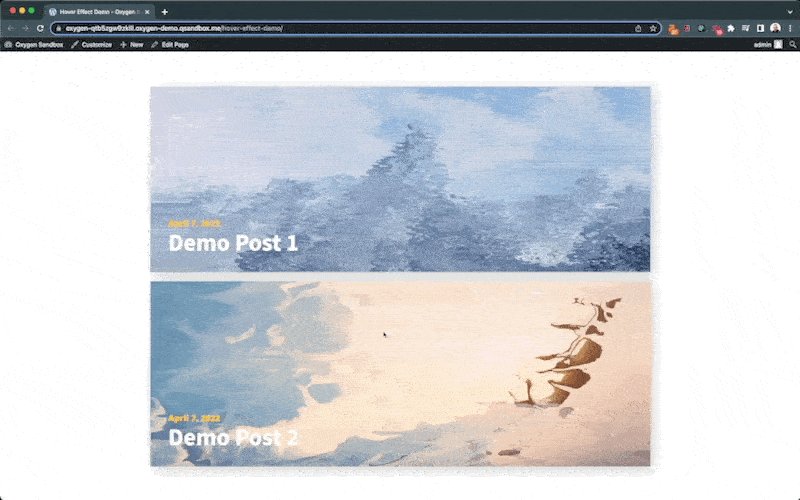
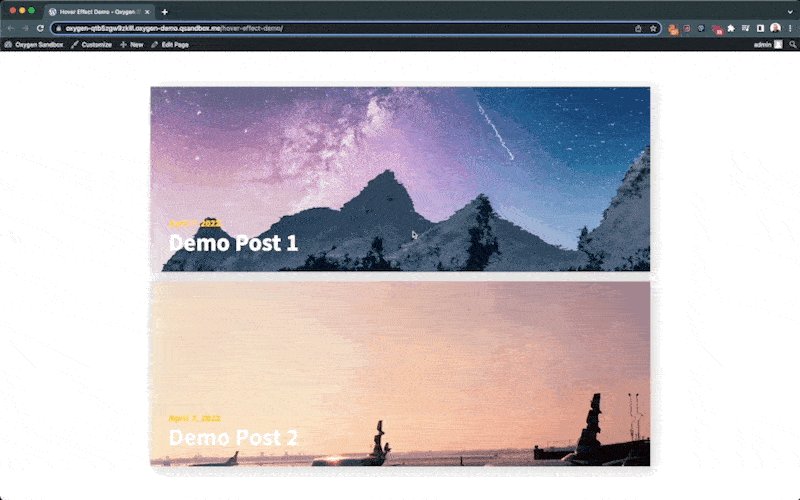
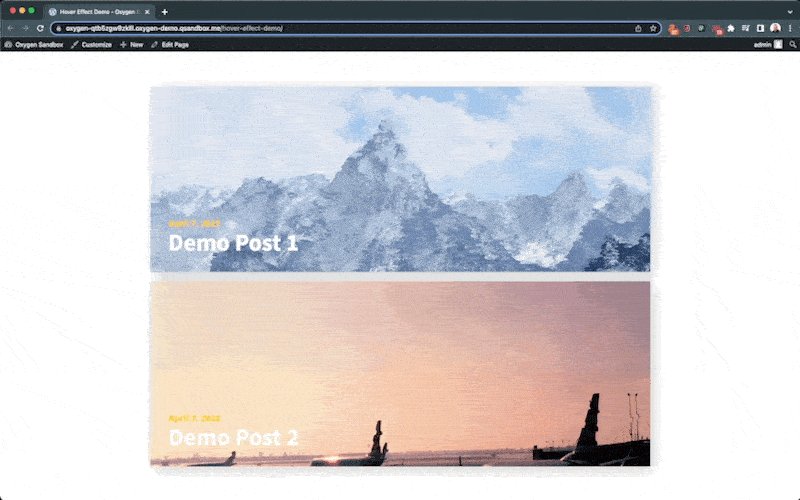
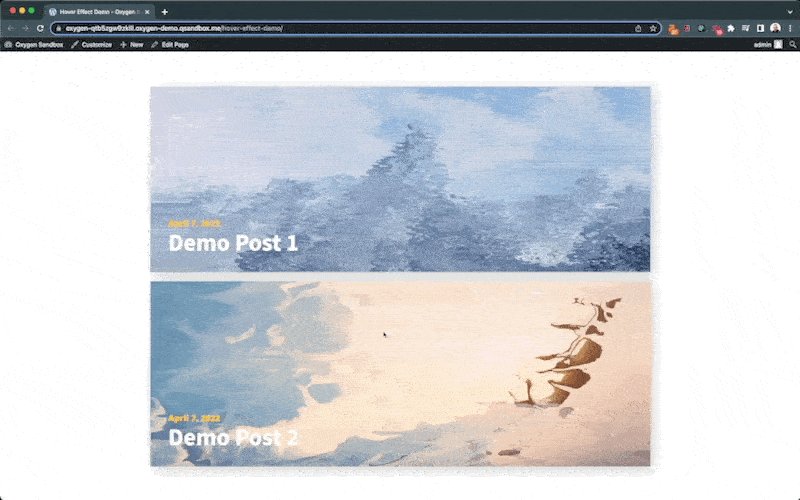
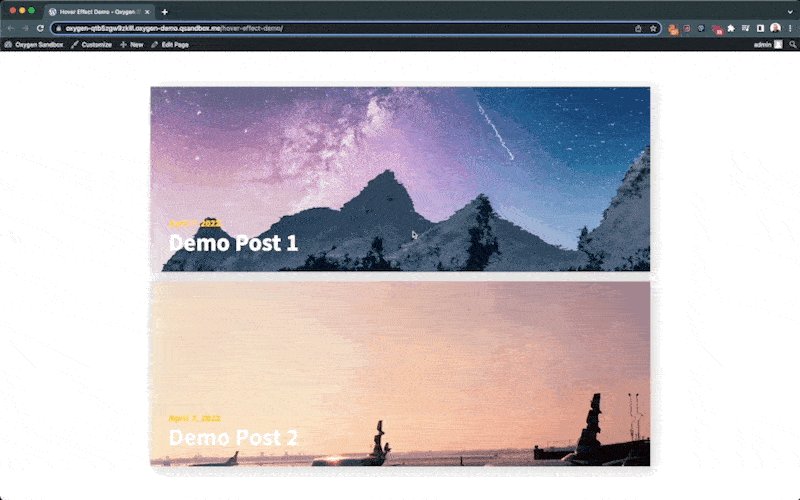
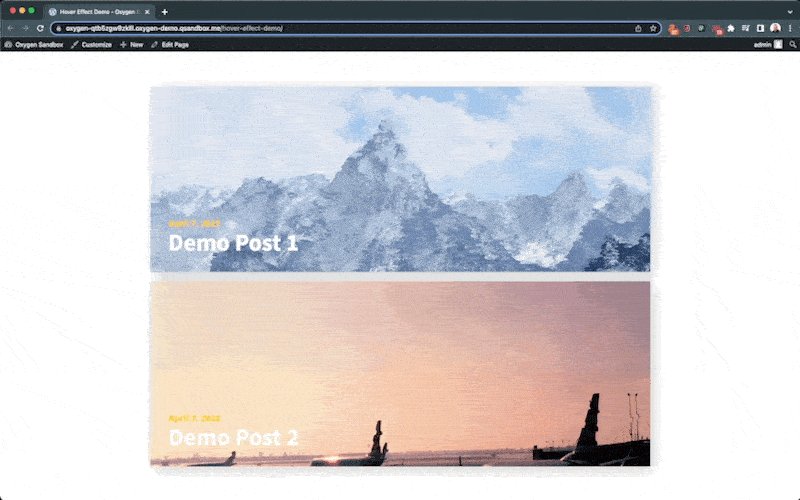
在本教程中,我们将为 Oxygen Builder 中继器中显示的内容构建独特的悬停效果。 以 Codrops 的“扭曲悬停效果”为模型,并使用该资源中的源代码,当访客悬停在中继器单元格上时,此效果将创建扭曲的淡入淡出到用户定义的图像。
本教程将包含 Oxygen Builder 的一些很酷的概念:
- 先进的中继器技术
- ACF 字段组和与 Oxygen Builder 的手动集成
- 基本 CSS 网格
- 动态属性
- 代码块使用 & 中间 JS
更进一步,我们将使其成为 100% 动态功能,这意味着它会被设置并忘记。 无需为每个单元格初始化特定效果!
跟随(源下载):
注意:这是一个概念验证,可能需要优化才能在生产站点中使用。
另外两件事:
- 我们正在推出氧气生成器课程。 您可以在此处了解更多信息,并加入候补名单。
- 这是我们很棒的 Facebook 小组中要求的教程。 我们很乐意邀请您加入!
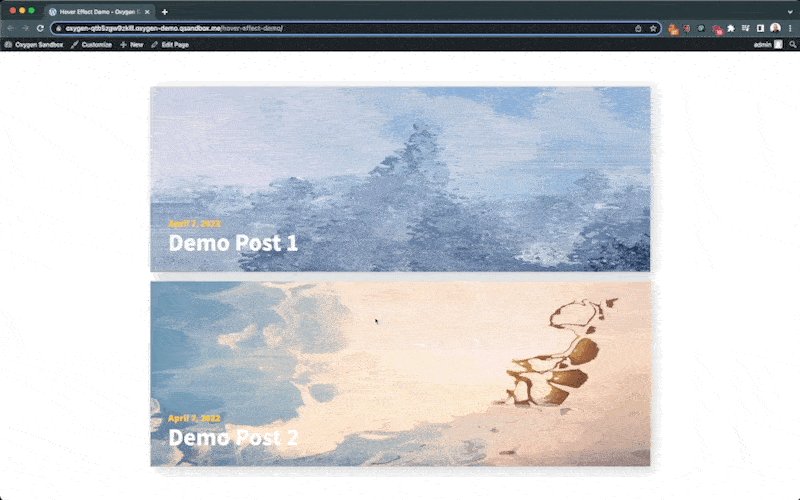
效果演示:

第 1 步:ACF 字段
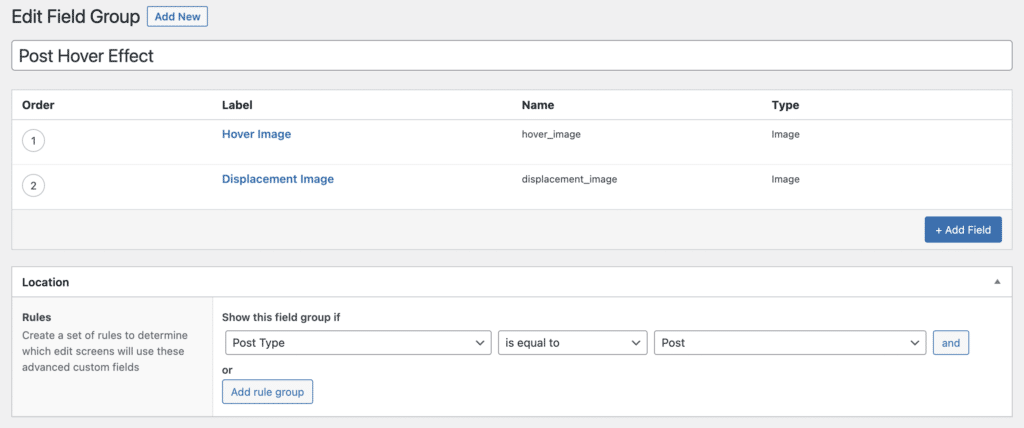
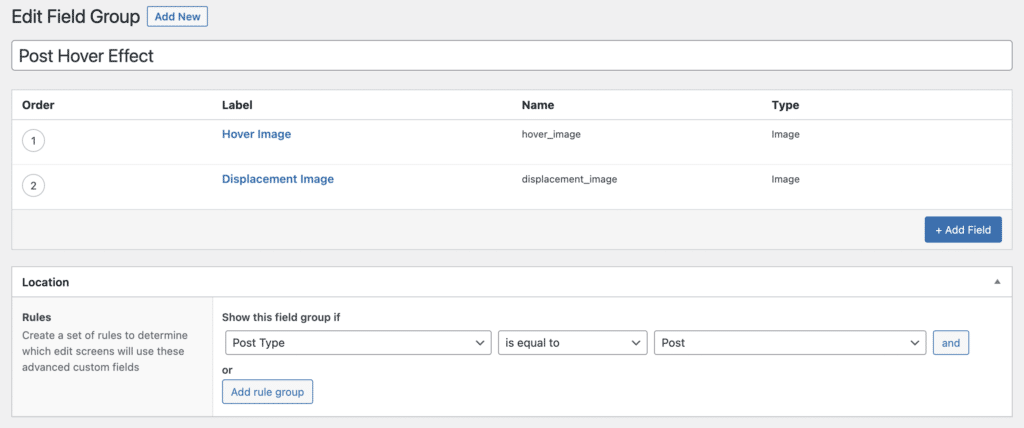
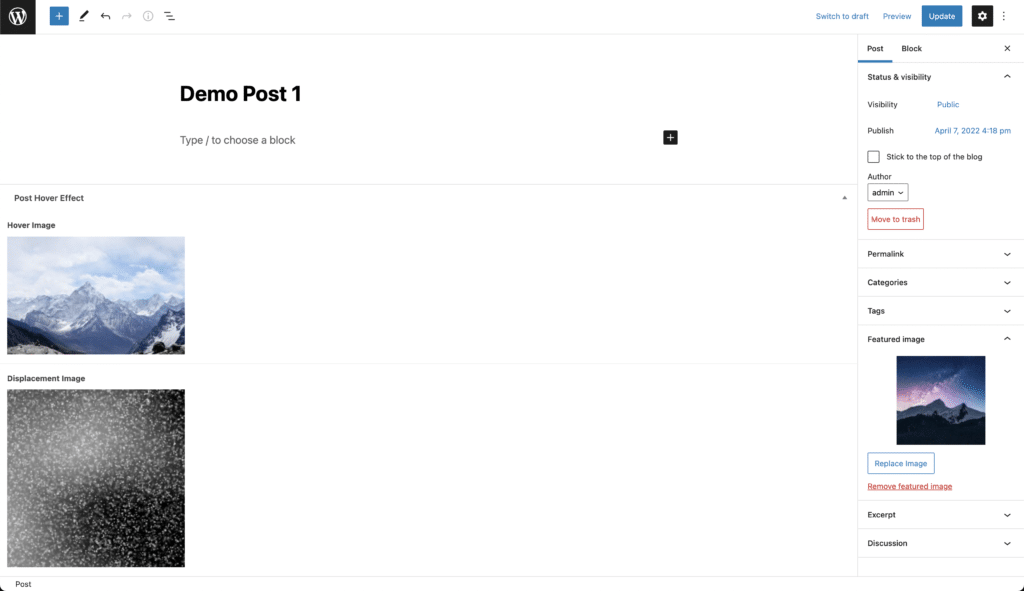
我们将使用 ACF 使这个 100% 动态化,并且最终用户易于编辑。 制作一个字段组,并添加悬停图像和位移图像。 初始图像将是帖子的特色图像。 悬停图像是当访问者将鼠标悬停在转发器帖子上时效果将逐渐消失的效果。
置换图像将用于在两个图像之间制作独特的变形/渐变动画。 在此示例中,我们使用以下图像进行置换:


您实际上可以使用任何图像,但具有良好纹理的黑白图像通常是最好的。 用这种方法很容易试验!
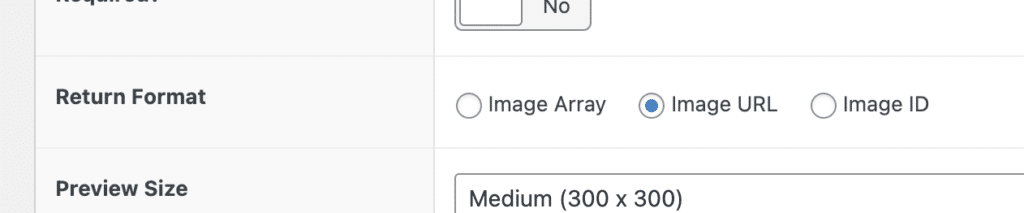
 创建字段组并分配给帖子类型。
创建字段组并分配给帖子类型。  每个图像返回格式都应该是图像 URL。
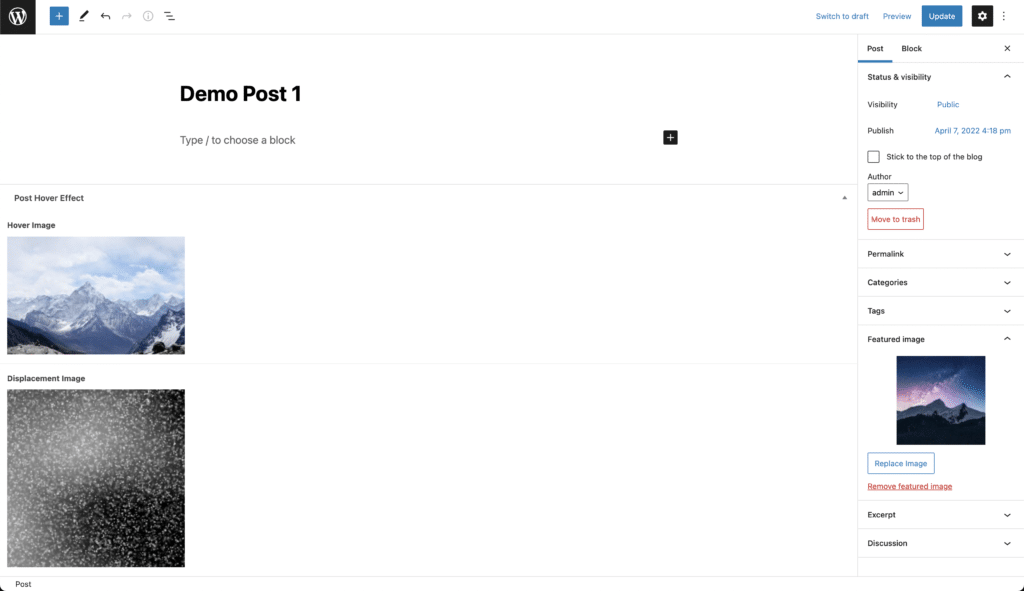
每个图像返回格式都应该是图像 URL。 以下是添加新帖子时字段组和相关图像的外观:
 换出三个图像中的任何一个都很容易。
换出三个图像中的任何一个都很容易。 第 2 步:为效果创建结构
其核心是,我们从 Codrops 示例中复制源代码,并稍作修改。
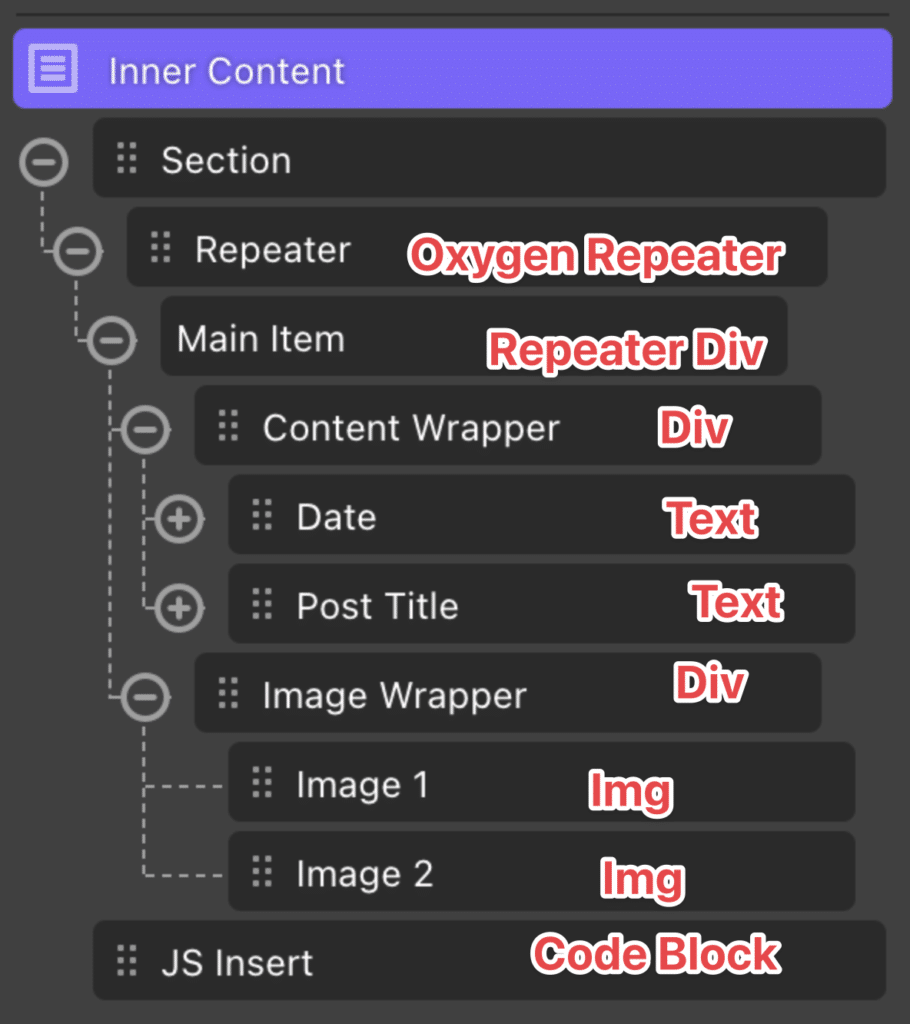
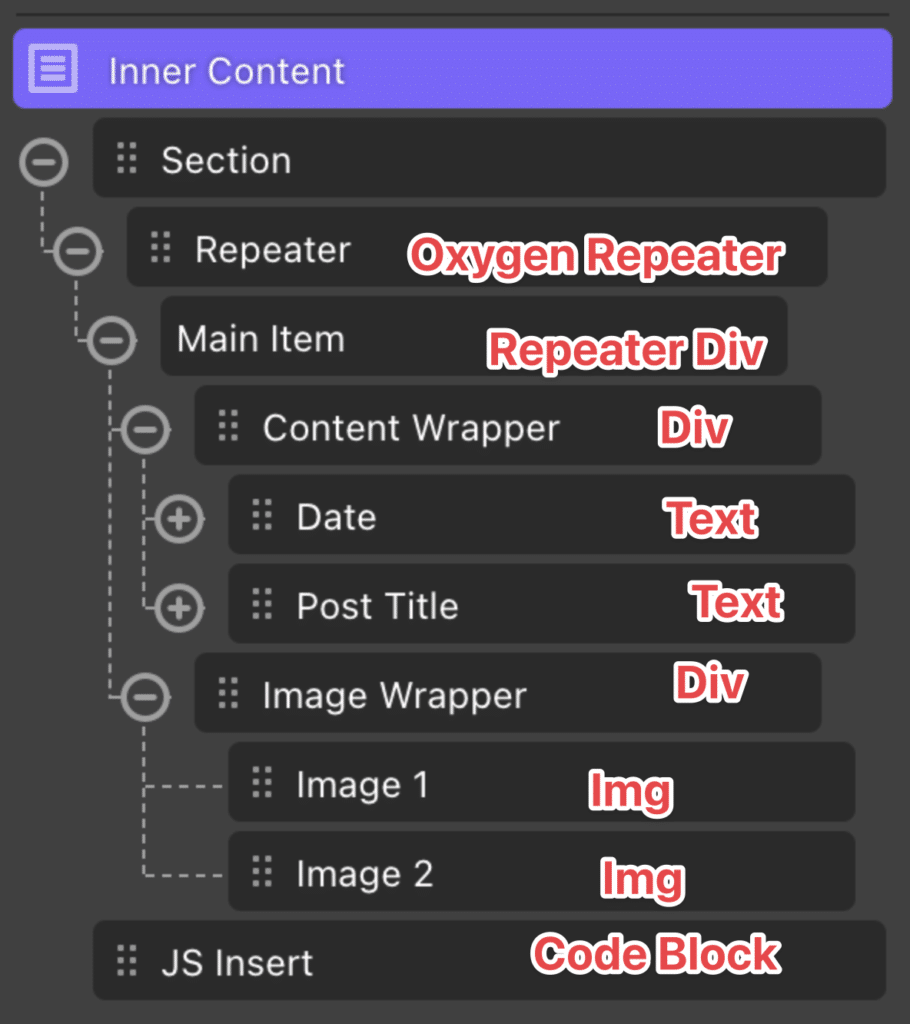
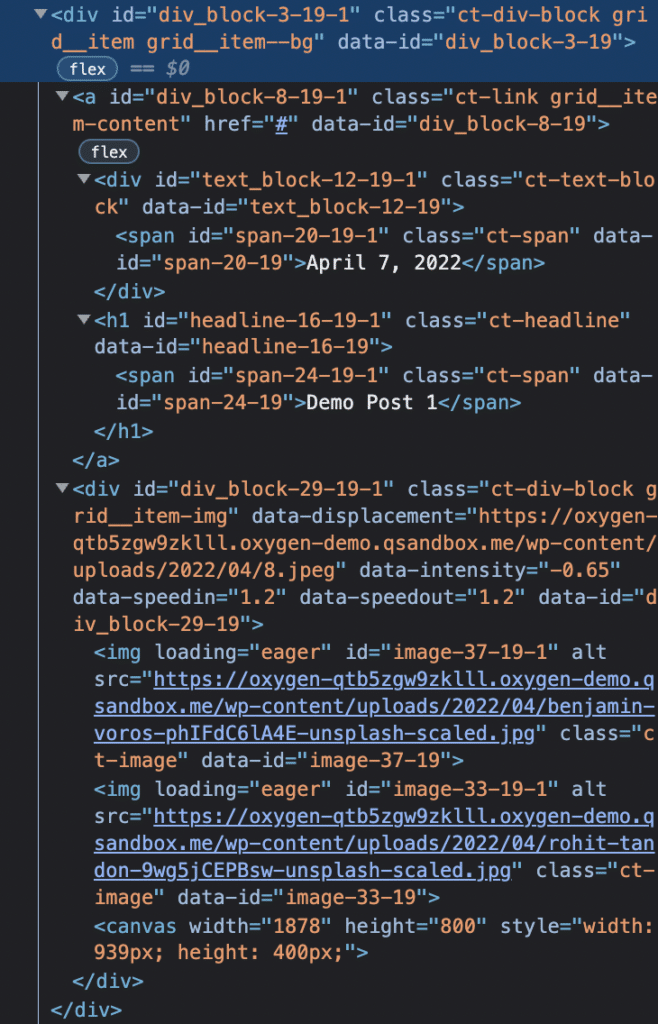
<div class="grid"> <!-- 这是中继器 --> <div class="grid__item grid__item--bg"> <!-- 这是中继器中的 div --> <div class=" grid__item-img" data-displacement="img/displacement/8.jpg" data-intensity="-0.65" data-speedIn="1.2" data-speedOut="1.2"> <!-- 这是“图像包装器” div" --> <img src="img/Img22.jpg" alt="Image"/> <img src="img/Img21.jpg" alt="Image"/> </div> <div class=" grid__item-content"> <!-- 这是“内容包装器 div>” --> <span class="grid__item-meta">加利福尼亚</span> <h2 class="grid__item-title">跳跃</h2 > <h3 class="grid__item-subtitle"> <span>加州最后的空跳点</span> <a class="grid__item-link" href="#">发现更多</a> </h3> </ div> </div> </div> 
我们简单地复制上面的 HTML 结构,使用 Oxygen Builder 元素。 不要忘记添加上面 HTML 示例中的类,因为我们将添加一些 CSS 并且 JS 使用它们来识别特定元素。 如果更改这些类,则需要相应地更新 CSS 和 JS。
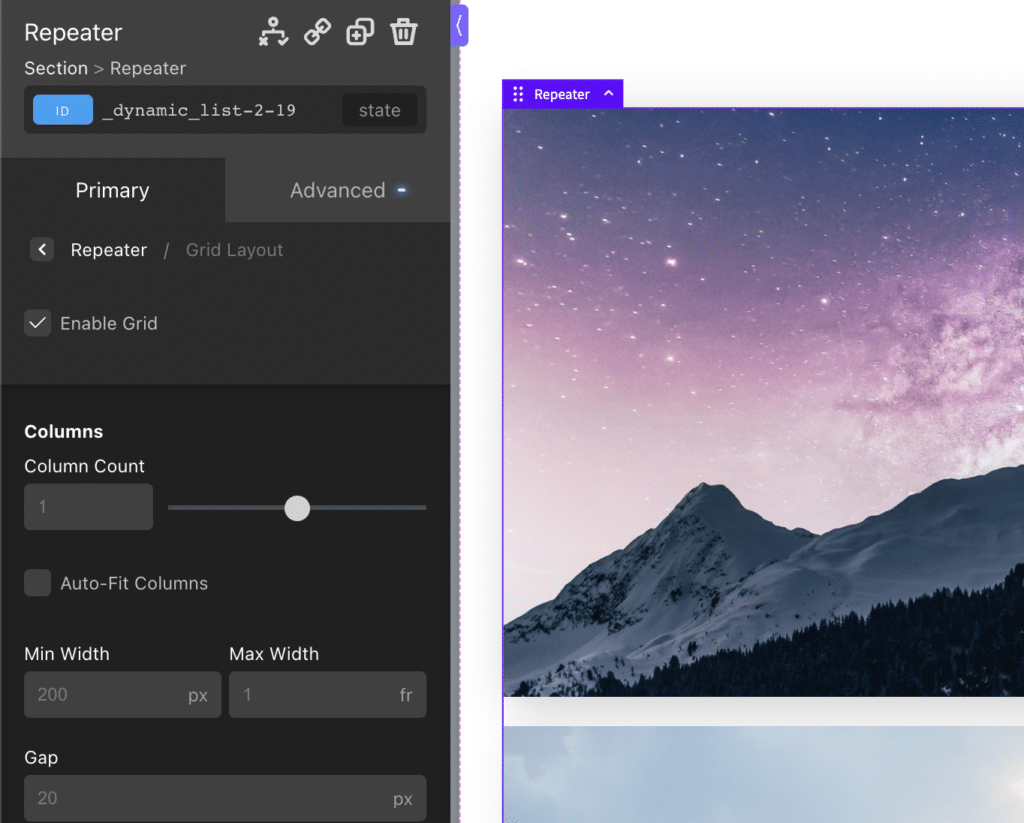
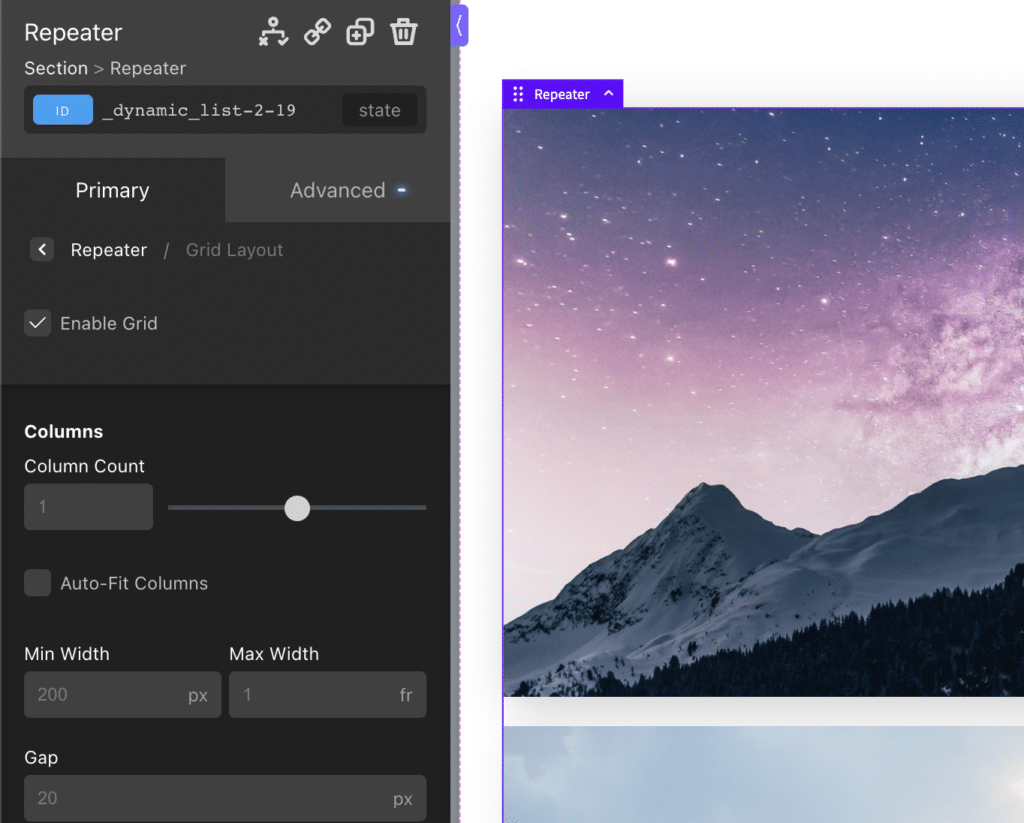
我们的中继器使用 CSS 网格来均匀地分隔所有单元格,而无需做太多工作:

第 3 步:制作动态
有几件事要配置为动态的。 首先,让中继器查询 WordPress Post 类型。
接下来,将日期和帖子标题设置为动态。

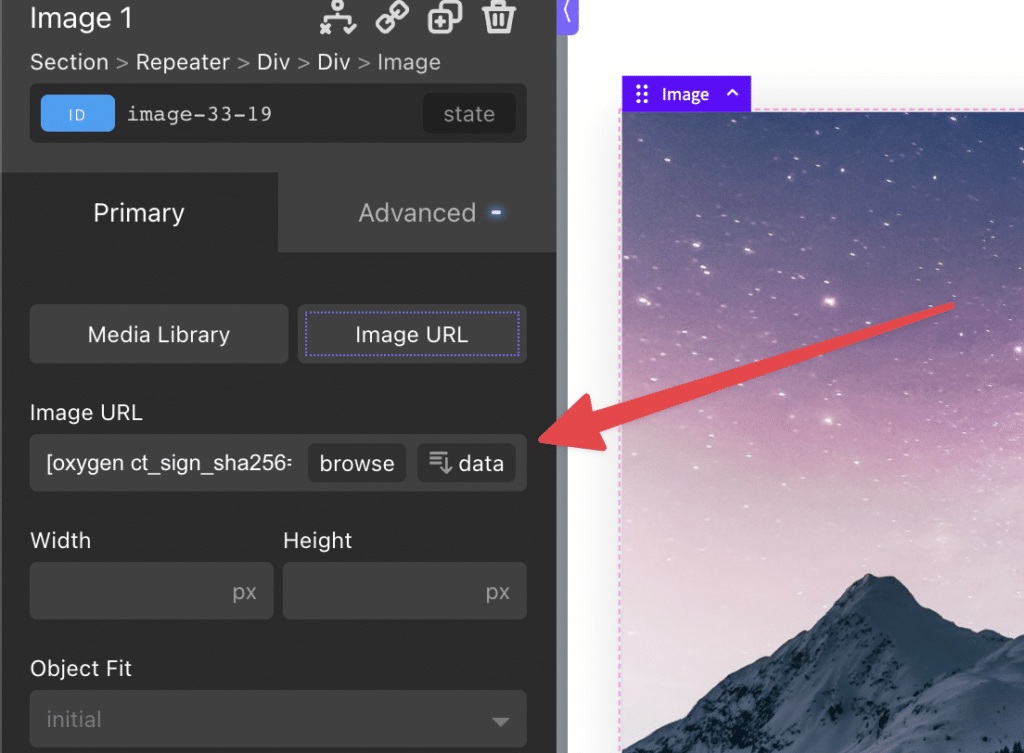
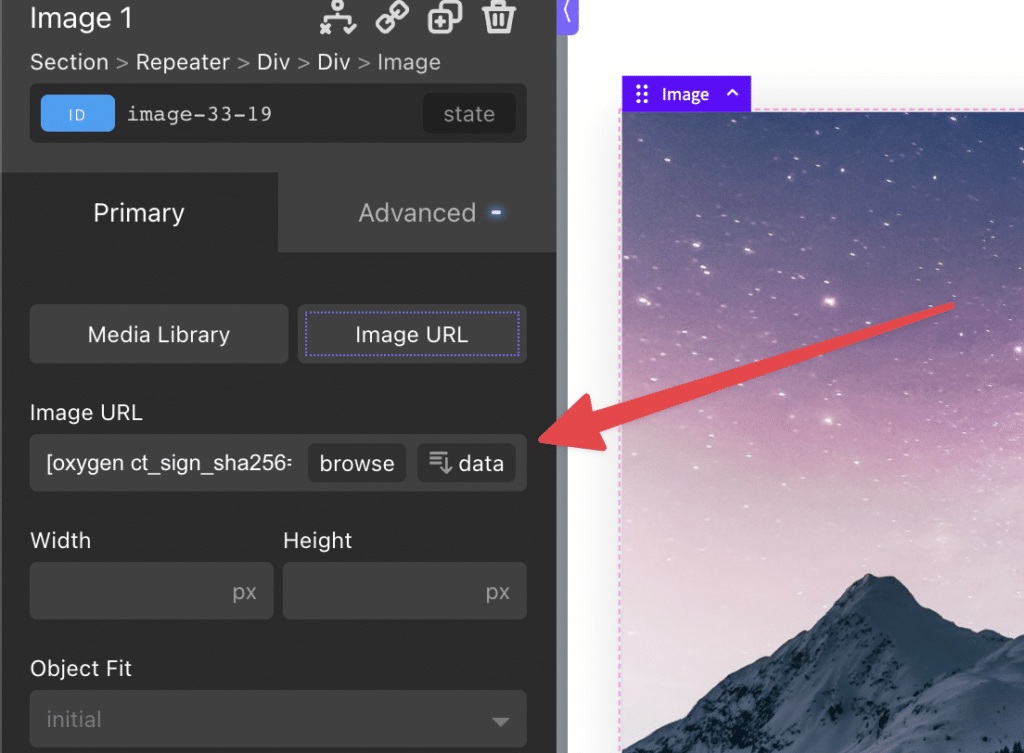
现在,我们将设置三个图像。 这就是事情可能变得复杂的地方。 将图片 1 的 URL 设置为特色图片 URL。


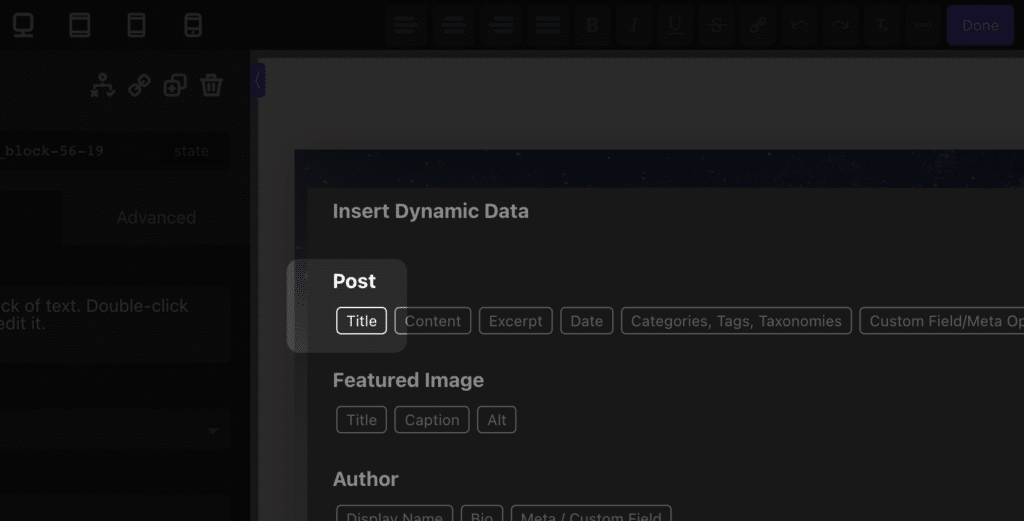
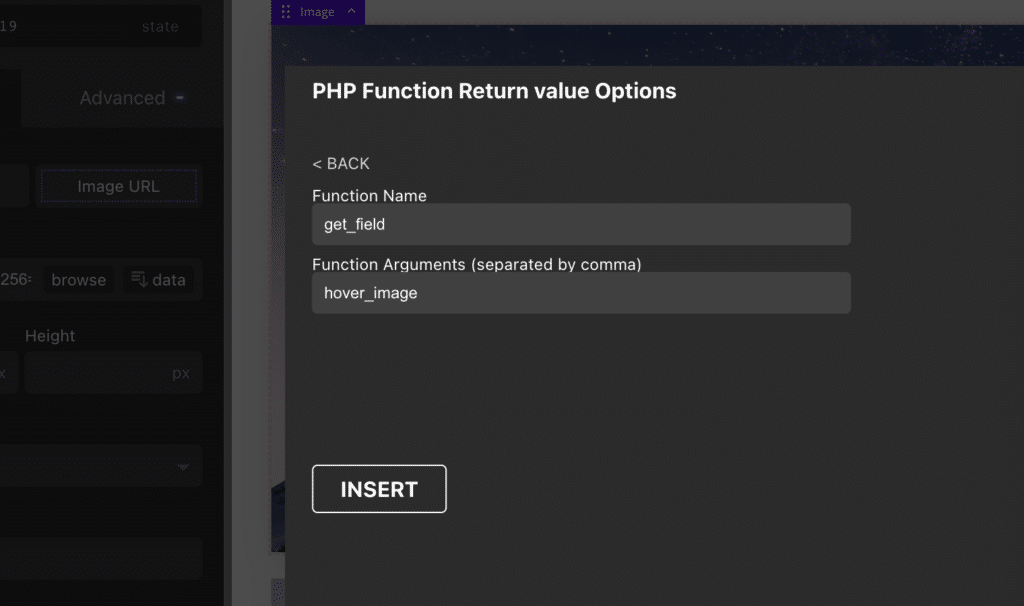
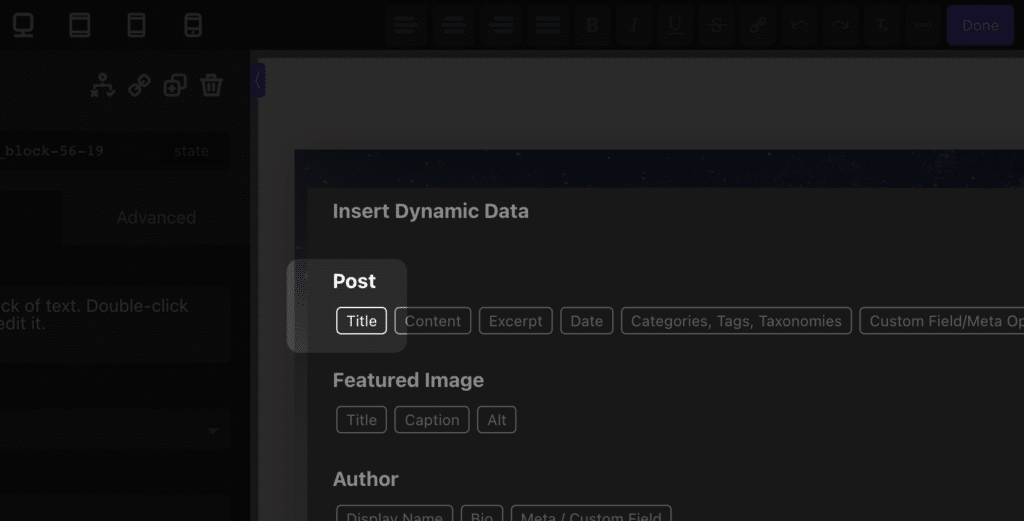
将图片 2 的 URL 设置为悬停图片,在 ACF 中设置。 对于本教程,“插入动态数据”弹出窗口中没有显示 ACF 字段(可能是由于 Oxygen Builder 4.0 Beta 2 中的错误)。 如果您遇到这种情况,有一个简单的解决方法:
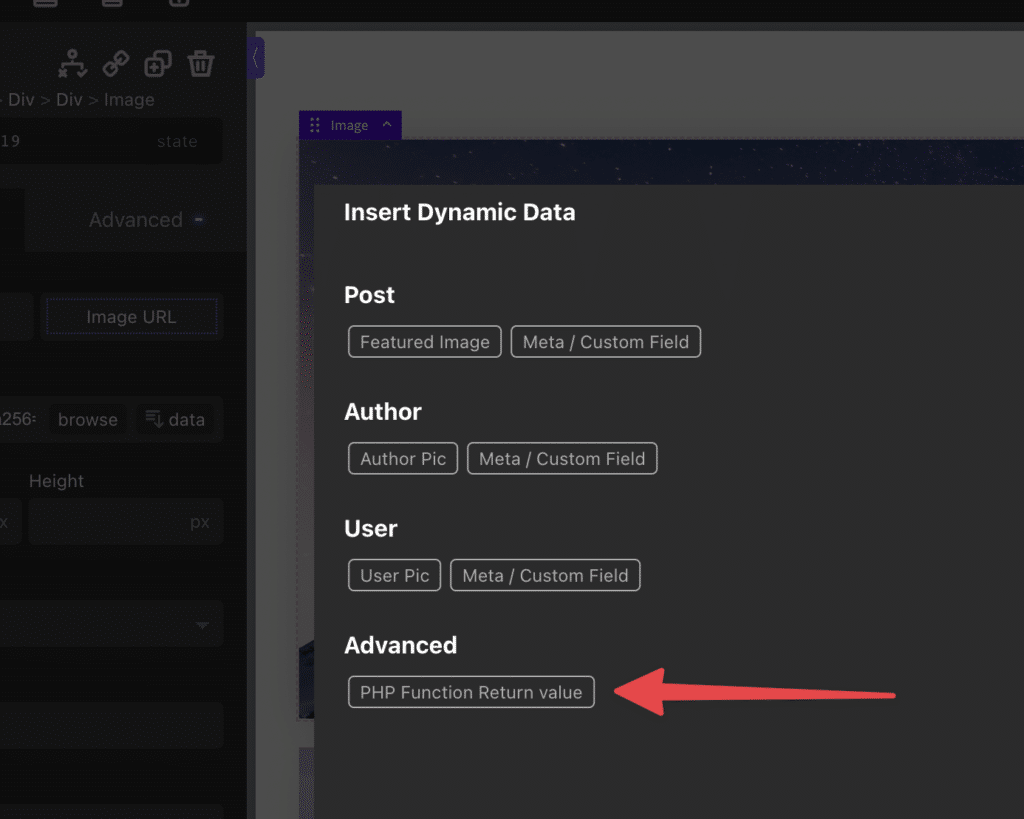
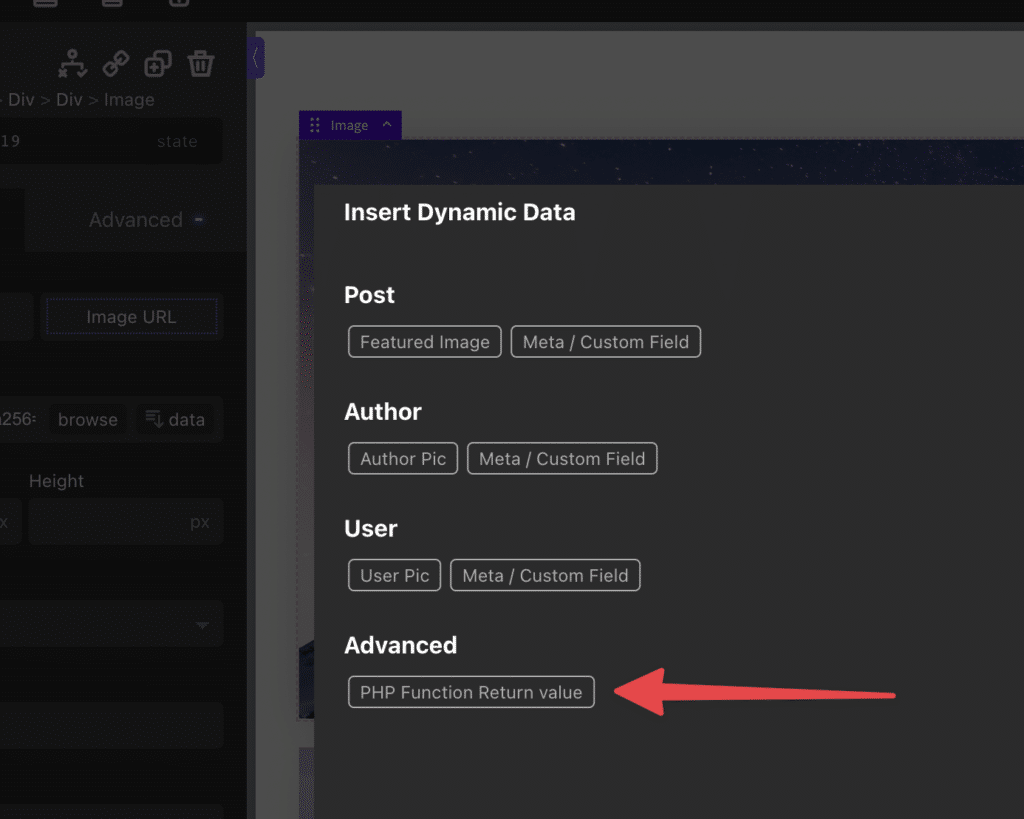
1 - 插入动态数据
2 - 选择 PHP 函数返回值

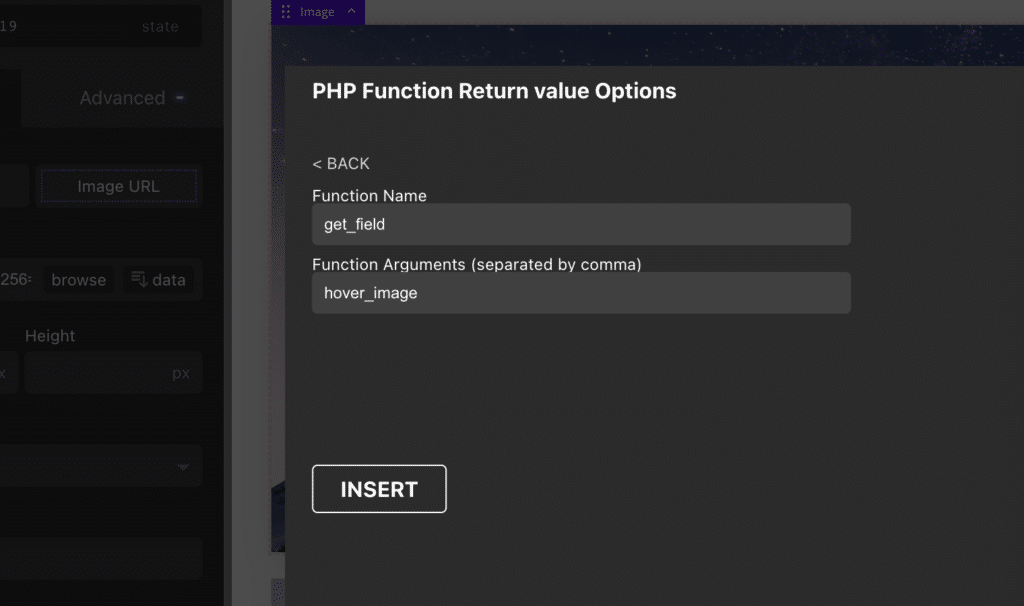
3 - 使用get_field('fieldname')手动插入 ACF 字段内容

最后,我们需要设置效果将用于进行变形过渡的失真图像。 这作为数据属性插入到 HTML 中,JS 读取并合并到效果中。 从上面的HTML中,我们可以看到有几个属性,可以通过编辑来改变效果。
<div class="grid__item-img" data-displacement="img/displacement/8.jpg" data-intensity="-0.65" data-speedIn="1.2" data-speedOut="1.2"> <!-- 这个是“图像包装器 div”--> ... </div> 我们需要动态化的主要内容是数据置换,它将使用 ACF 在帖子中设置图像的 URL。 我们对其他三个属性进行了硬编码,但您也可以使用下面概述的相同方法使这些用户也可编辑。
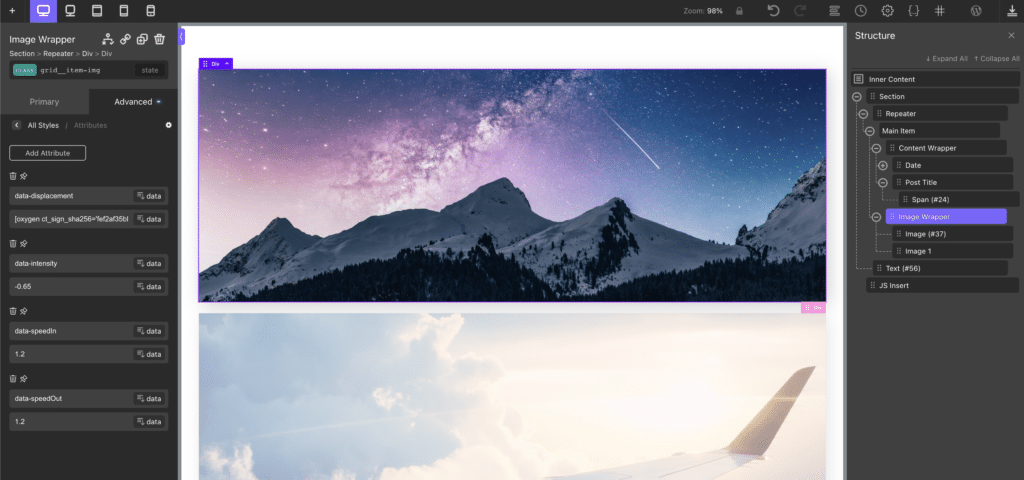
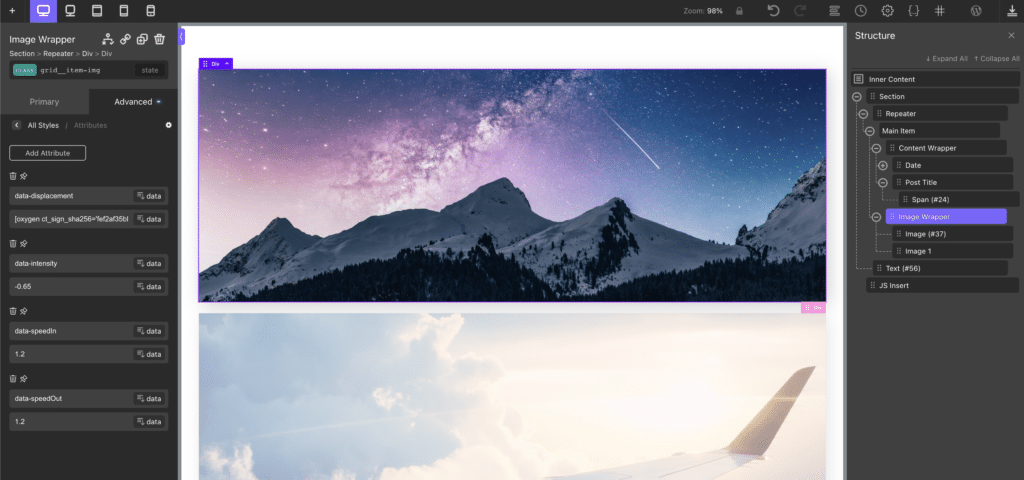
转到图像包装元素(两个动态图像周围的 div)。 单击高级 -> 属性,然后添加以下内容。

对于data-displacement ,我们将通过单击内容中的 data+ 按钮并插入我们相应的 ACF 字段来使其动态化。
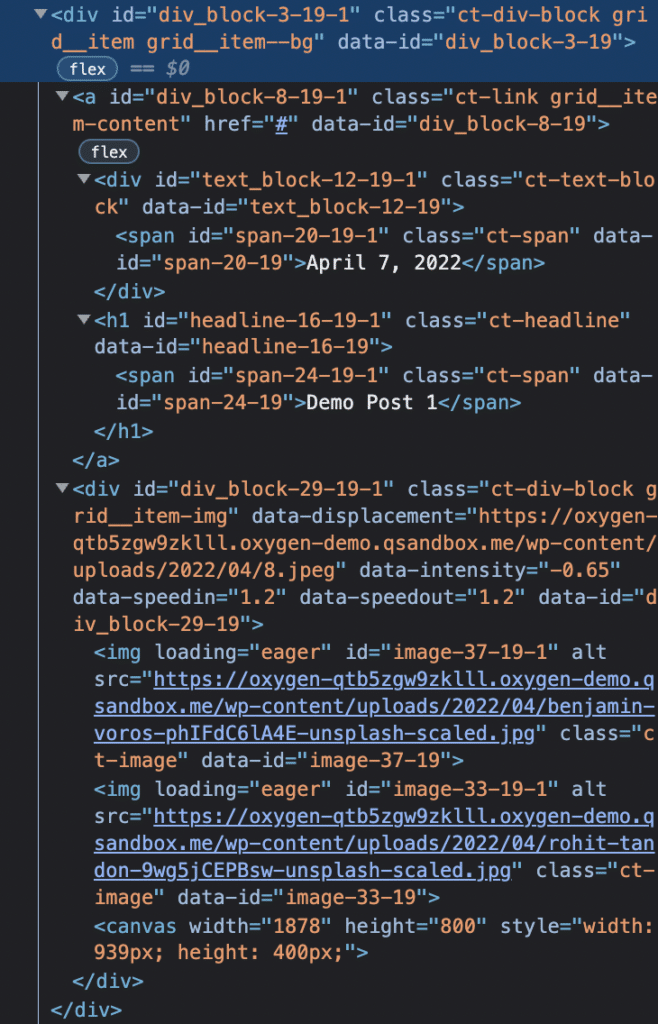
前端 HTML 将如下所示,JS 将使用所有这些数据(这些数据是动态的,用户可通过 ACF 编辑)在 WordPress 上创建很酷的置换悬停效果:

第 4 步:添加 CSS、库和 JS
我们将以下 CSS 添加到我们的通用 CSS 样式表中。 您可能需要使用其他 CSS 样式才能让一切正常运行。
.grid__item { 溢出:隐藏; 位置:相对; } .grid__item-content { z-index:5; } .grid__item-img { 显示:块; 高度:100%; 宽度:100%; } .grid__item-img 画布 { 高度:100%; 位置:绝对; 顶部:0; z-索引:1; } .grid__item-img img { 高度:100%; 显示:块; } /* 如果 JS 不工作,这是一个后备 */ .grid__item-img img:nth-child(2) { position: absolute; 顶部:0; 左:0; 不透明度:0; 过渡:不透明度0.3s; } .grid__item:hover .grid__item-img img:nth-child(2) { 不透明度: 1; } .js .grid__item-img img { 显示:无; } 最后,我们将加载必要的 JS 库和代码(我们使用代码块完成此操作):
<script src="https://cdn.statically.io/gh/robin-dela/hover-effect/15fc09f0/example/js/imagesloaded.pkgd.min.js"></script> <script src="https ://cdnjs.cloudflare.com/ajax/libs/three.js/r83/three.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest /TweenMax.min.js"></script> <script src="https://cdn.statically.io/gh/robin-dela/hover-effect/15fc09f0/dist/hover-effect.umd.js"> </script> <script> imagesLoaded( document.querySelectorAll('img'), () => { document.body.classList.remove('loading'); }); Array.from(document.querySelectorAll('.grid__item-img')).forEach((el) => { const imgs = Array.from(el.querySelectorAll('img')); new hoverEffect({ parent: el,强度:el.dataset.intensity || 未定义,speedIn:el.dataset.speedin || 未定义,speedOut:el.dataset.speedout || 未定义,缓动:el.dataset.easing || 未定义,悬停:el.dataset。悬停 || 未定义,image1:imgs[0].getAttribute('src'),image2:imgs[1].getAttribute('src'),displacementImage:el.dataset.displacement }); }); </脚本> 我们在示例中使用静态(从 GitHub 中提取 ImagesLoaded 和 Hover Effect 库),但理想情况下,您应该使用 Scripts Organizer 或 Advanced Scripts 之类的工具将其托管在您的站点上。
我们还加载了 Three.JS 和 TweenMax.JS,它们是用于生成置换效果的两个底层库。
最后,JS 执行以下操作 - 它识别何时加载图像并将悬停效果应用于具有.grid__item-img的任何元素,从每个帖子中提取关联的图像和置换图像。 完全动态,无论 Oxygen Builder 转发器返回的帖子数量如何,都可以正常工作。
添加所有这些后,您的效果应该可以工作了!
这是我们各向同性 Facebook 小组的成员提出的要求。 我们邀请您加入这里。