如何在 WooCommerce 导入期间批量更新产品字段值
已发表: 2022-11-11您是 WooCommerce 店主吗? 如果是,您可能已将您的产品从一个网站移动或迁移到另一个网站。
你有没有想过你的 WooCommerce 网站中的产品字段值在迁移过程中如何映射到其他网站中的相应字段? 因此,在本文中,我们将讨论 WooCommerce 中的列映射和相关的转换选项。
什么是列映射?
当您将 CSV 文件上传到 WooCommerce 时,WooCommerce 会自动将列名称匹配/映射到产品字段。
默认情况下,WooCommerce 支持列映射。 但是,要在映射时利用转换选项,您需要安装 WooCommerce 产品导入导出插件的基本版本。
列映射中的转换选项
可以使用转换选项将特定字段值更新为必要的值。 当您需要更新/修复批量产品的任何映射数据时,此字段非常有用。
使用加法、减法、乘法和除法等计算方法可以更改数值字段值。 文本可以添加或添加到现有字段值,或者映射字段可以固定为常量值等。

使用 WooCommerce 产品导入导出插件批量更新产品字段值
第一步:安装插件
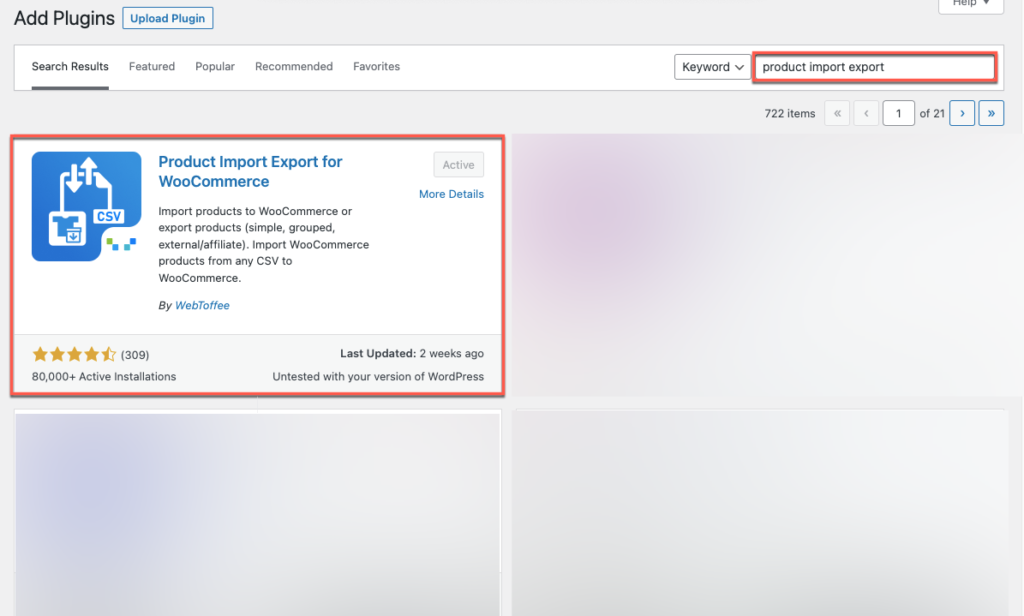
在 WordPress 仪表板中,转到插件>添加新的。 输入关键字作为产品导入导出,安装并激活插件

第 2 步:导航到导入产品
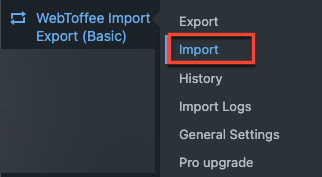
从仪表板中,转到WebToffee Import Export (Basic) > Import 。

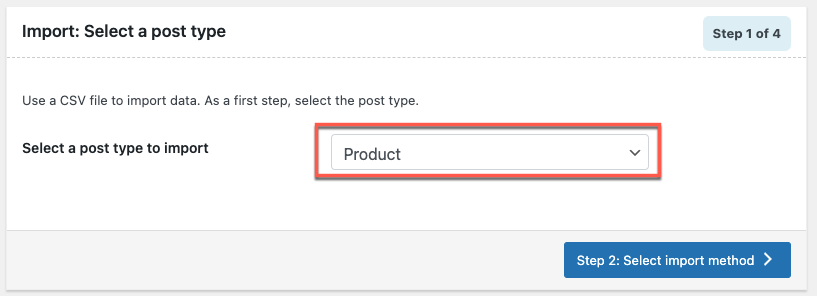
第三步:选择帖子类型
选择要导入为产品的帖子类型,然后单击按钮Step 2: Select import method 。

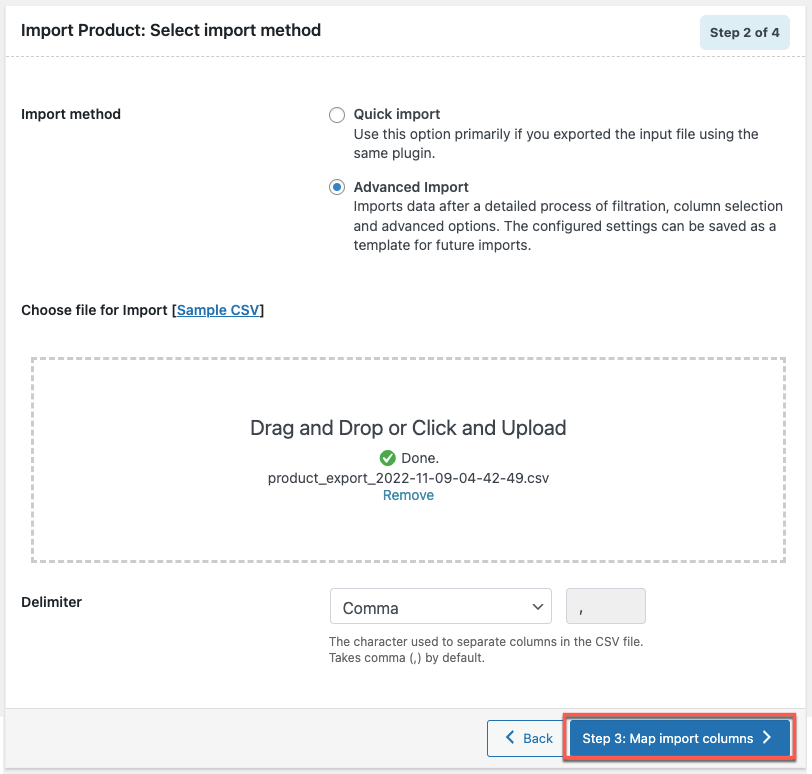
第四步:选择导入方式
选择导入方式为高级导入,您可以在过滤、列选择和其他高级选项的详细过程后导入数据。 此外,可以保存设置以供将来使用。

要导入产品,请上传 CSV 文件。 上传文件后点击第 3 步:地图导入列按钮。
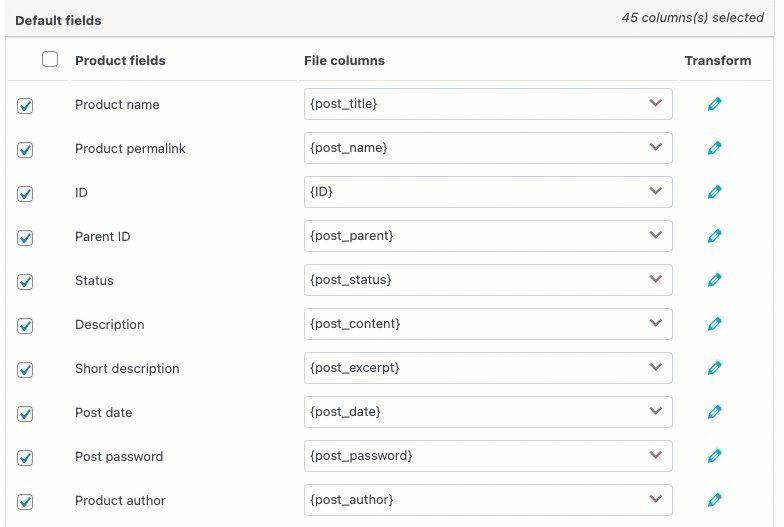
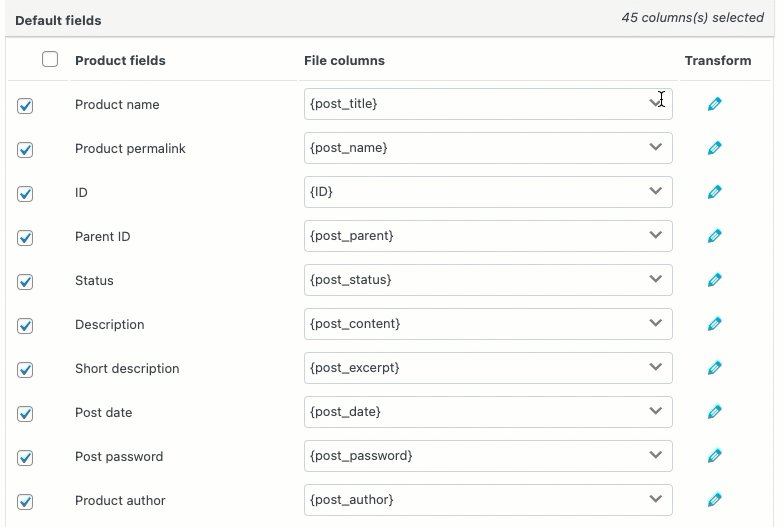
第 5 步:映射导入列
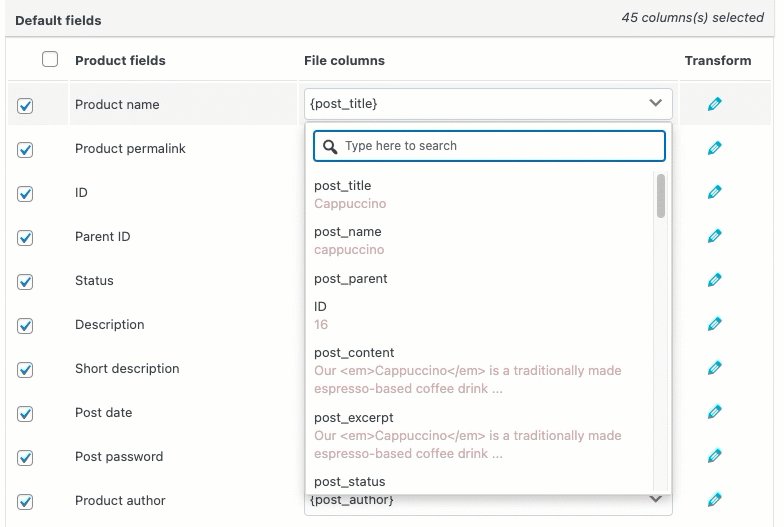
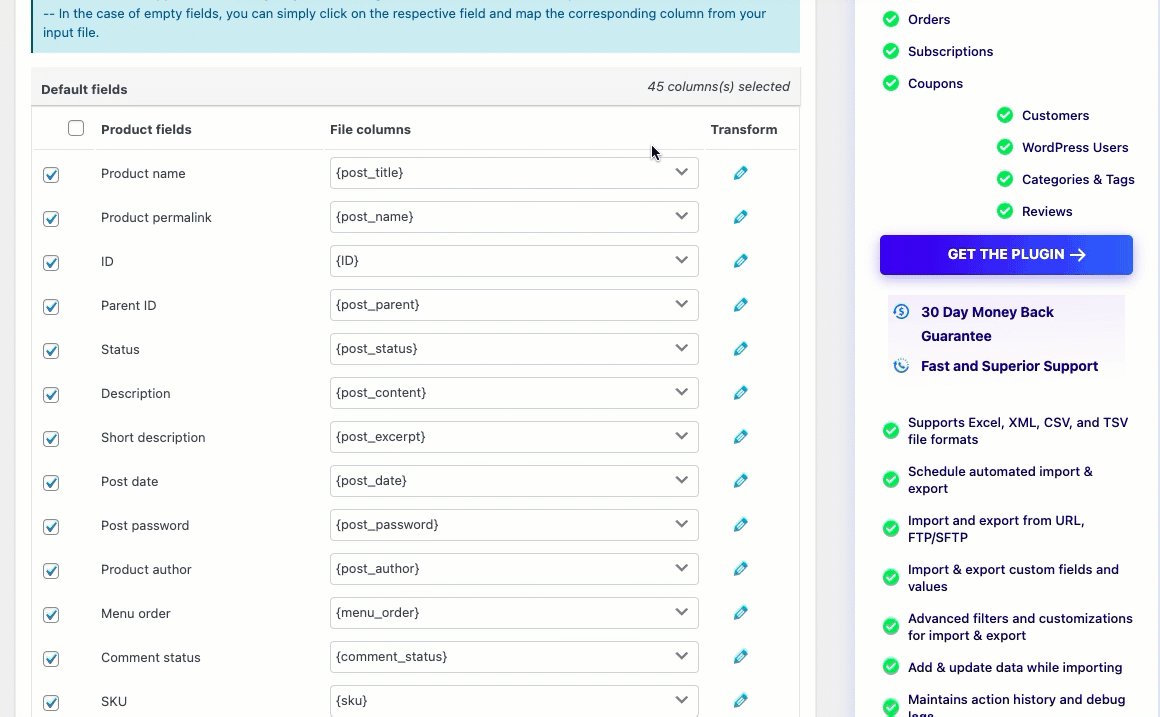
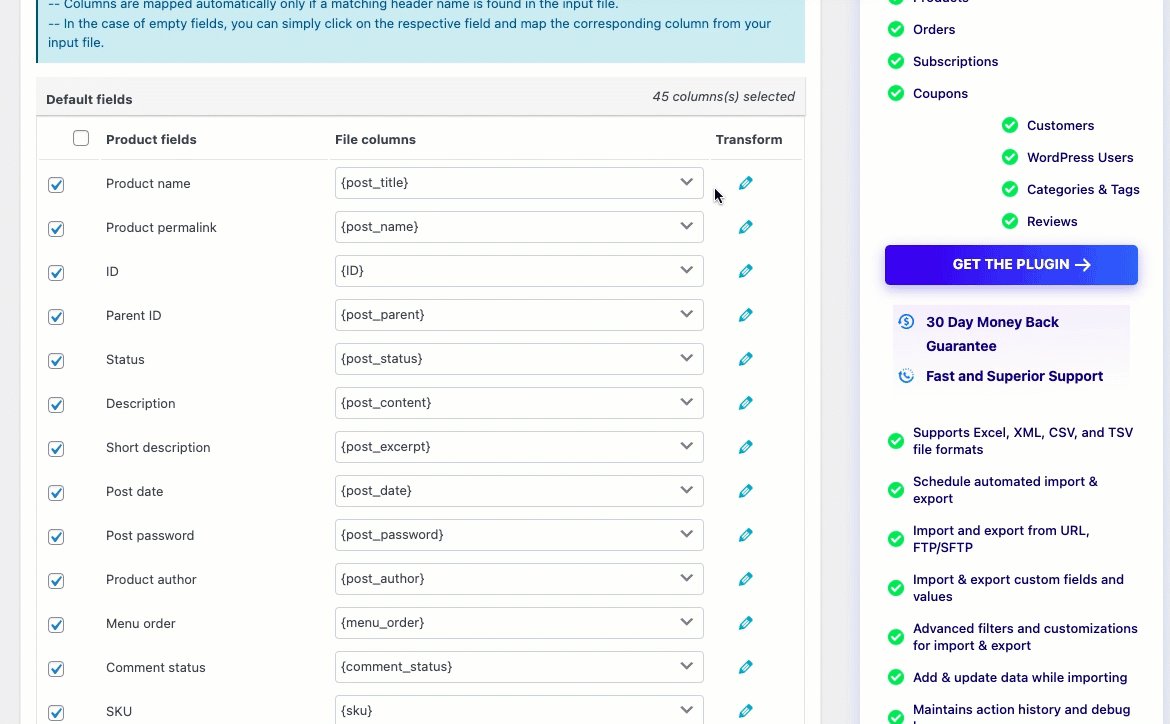
产品字段名称将映射到 CSV 文件的列名称。 仅当在输入文件中发现匹配的标题名称时,才会自动映射列。

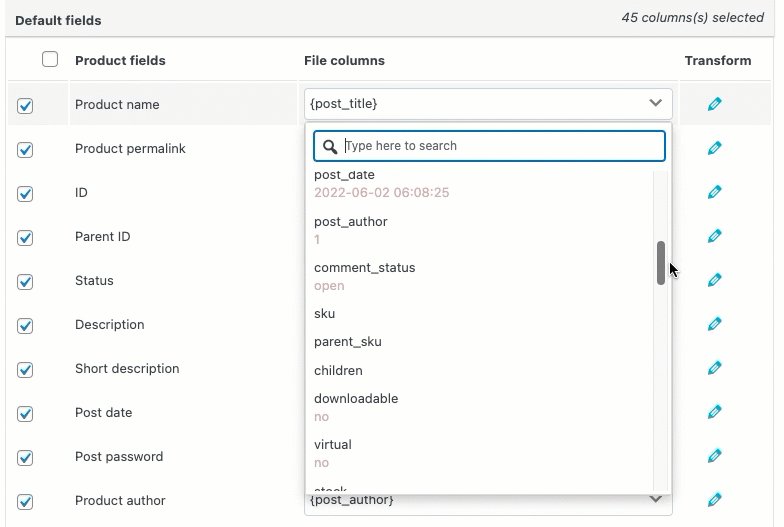
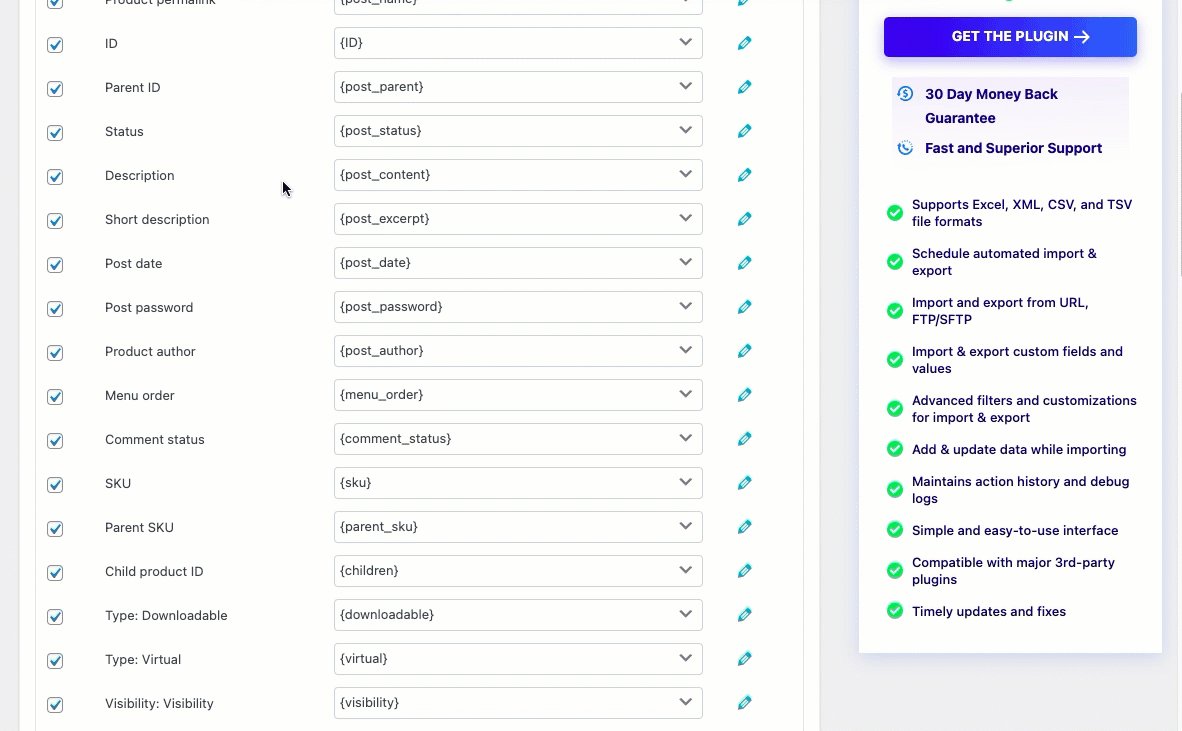
视频中展示了 WooCommerce 产品导入导出插件的导入映射栏。 选择产品字段旁边的下拉图标。 CSV 文件中的每一列都有引用。 从下拉菜单中,选择要与产品字段对应的列。

只有在输入文件中找到匹配的标题名称时,才会自动映射列。
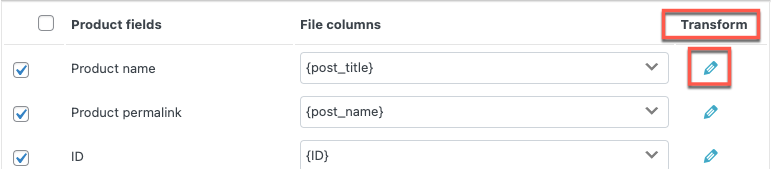
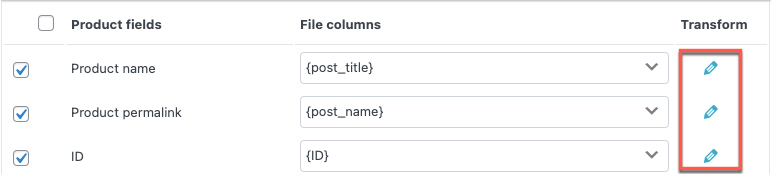
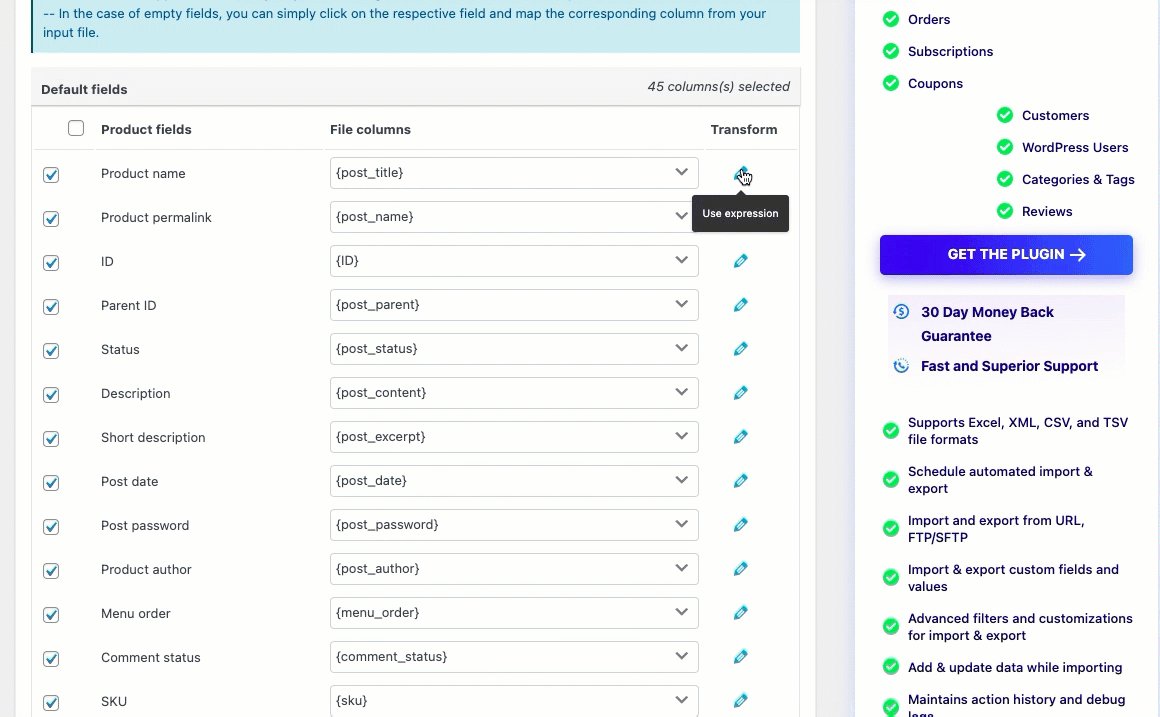
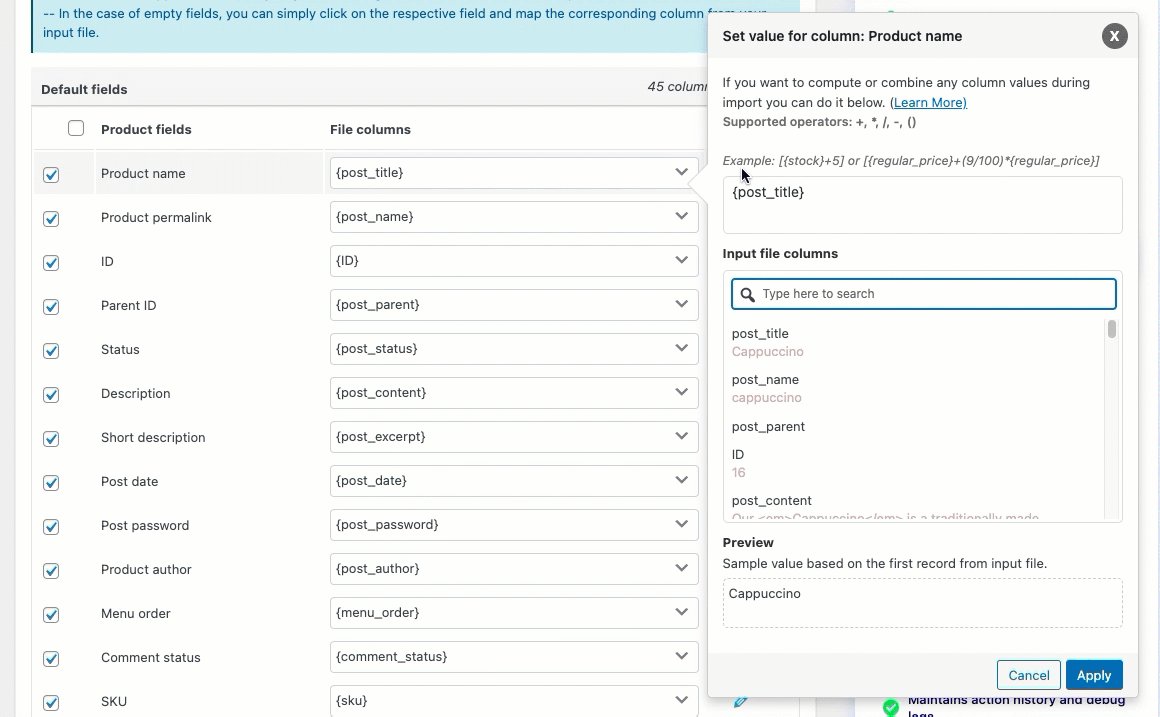
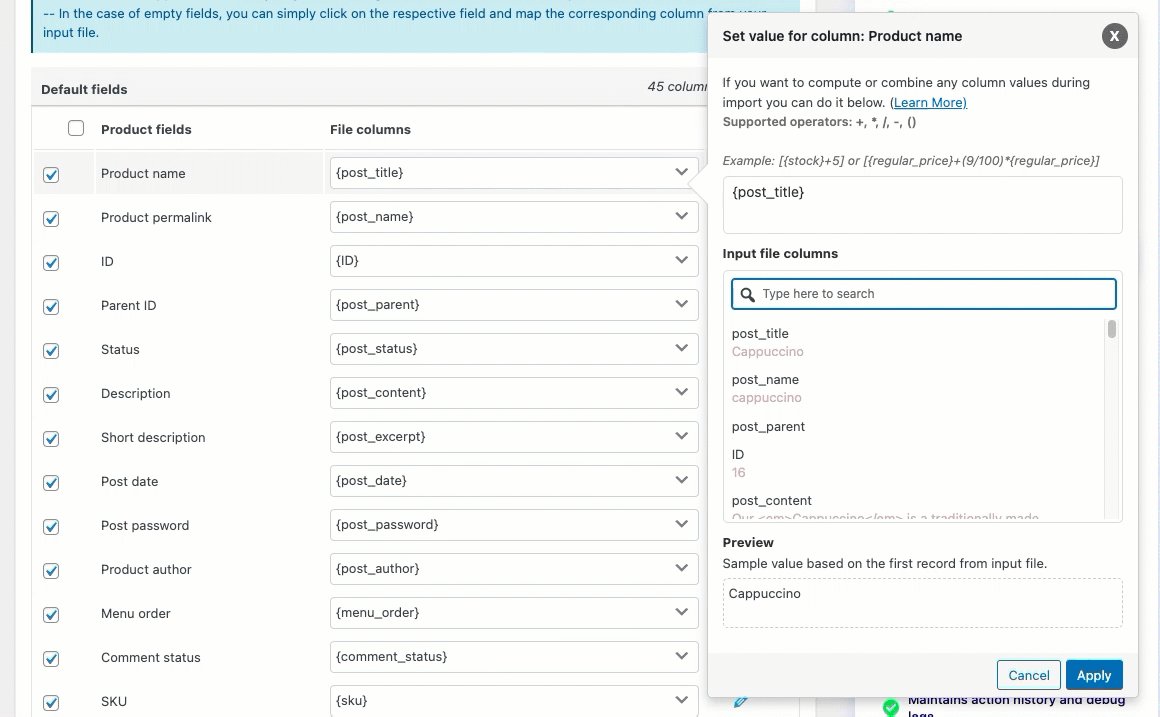
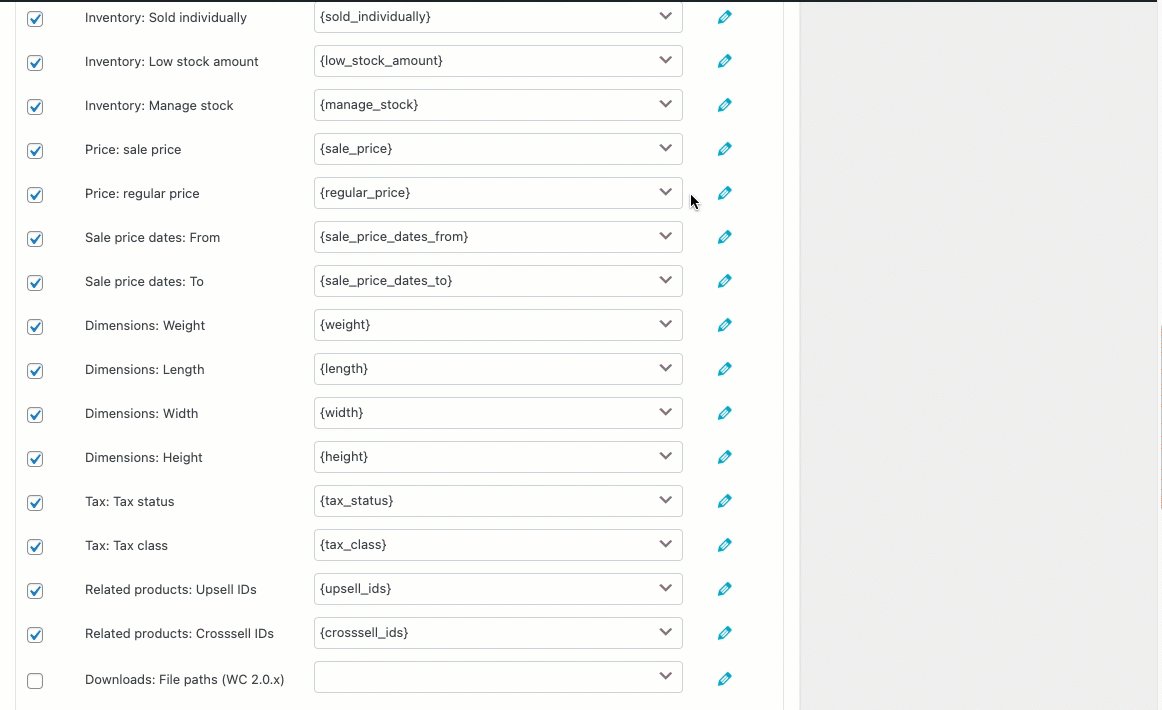
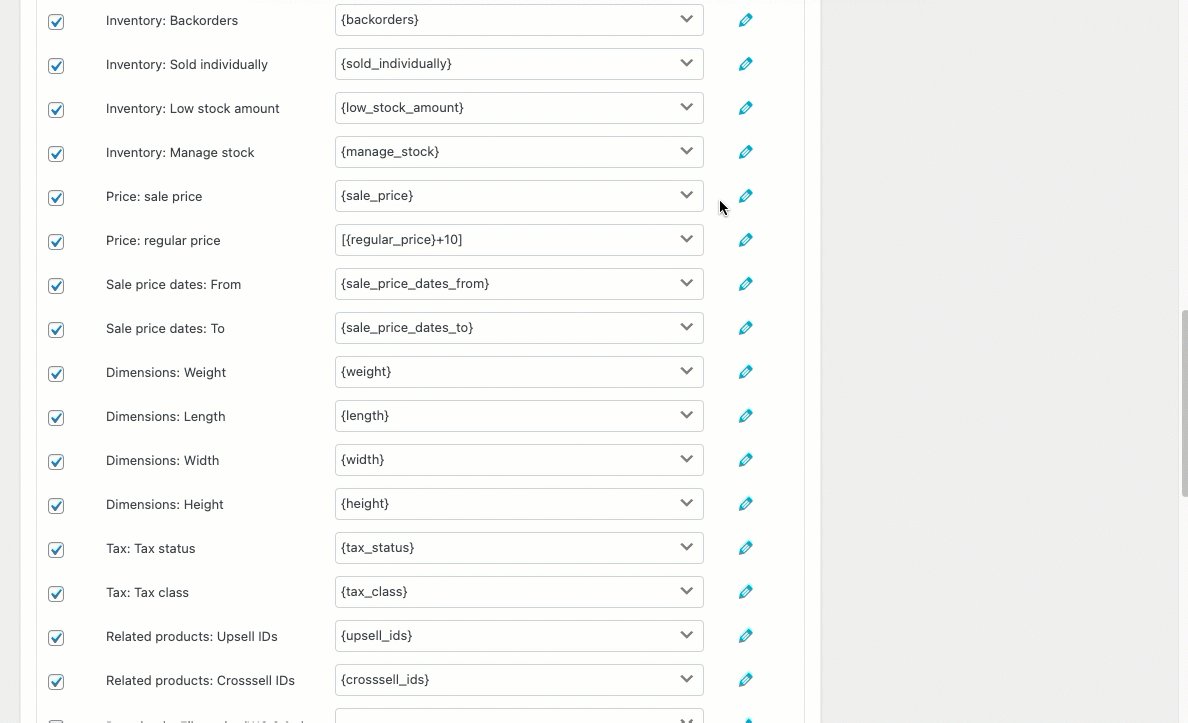
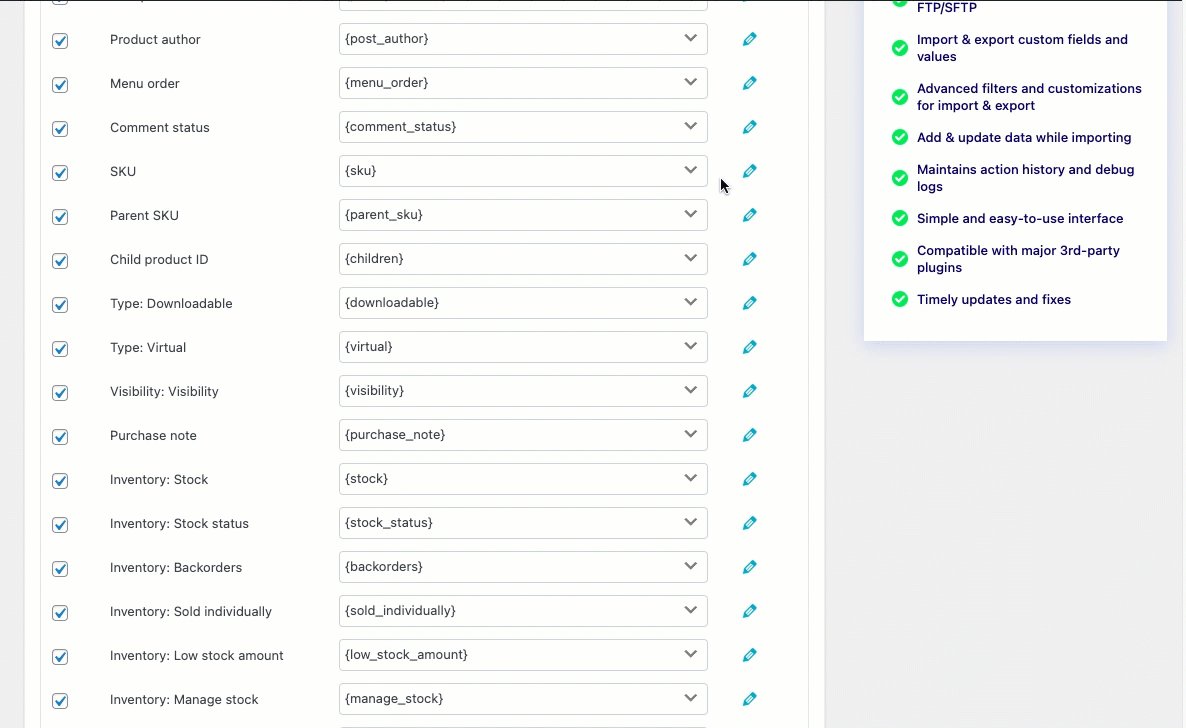
在导入地图列时,其中一些人可能已经注意到变换下的铅笔符号。
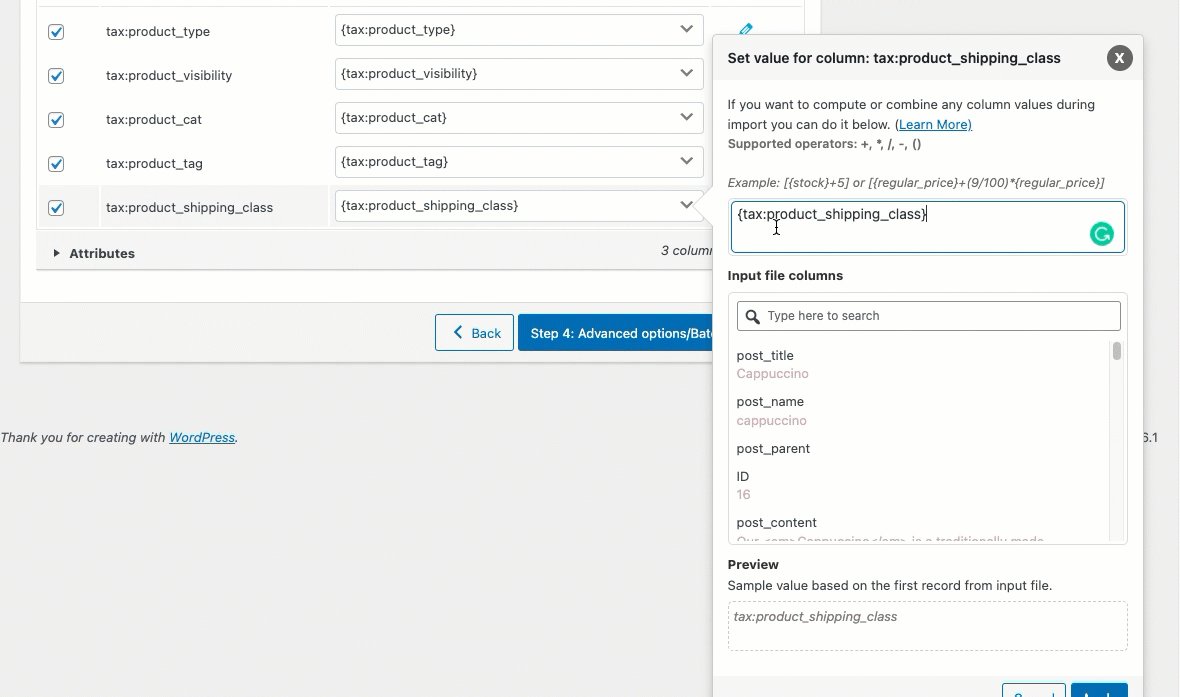
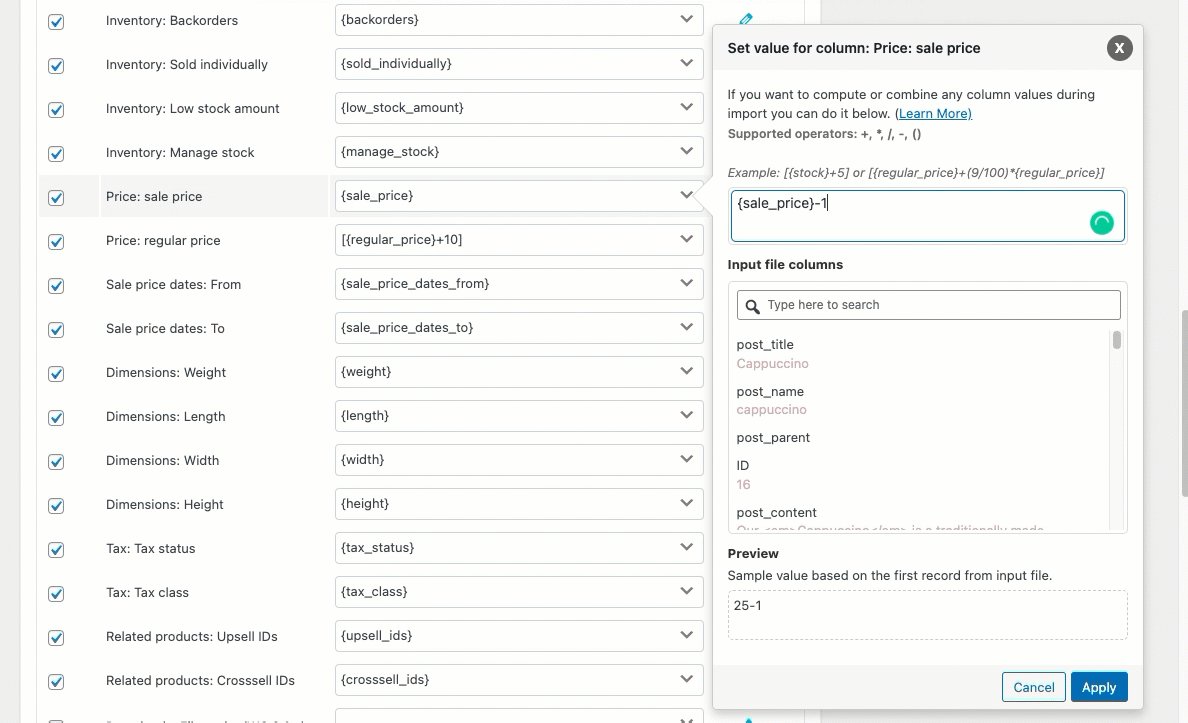
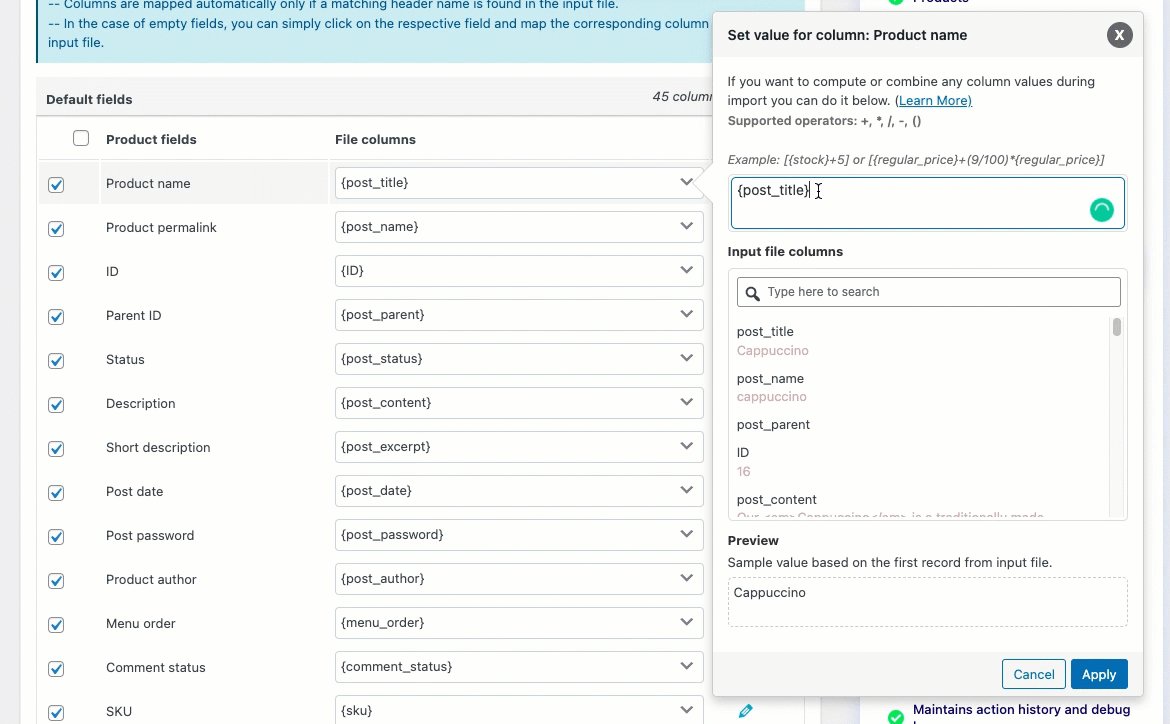
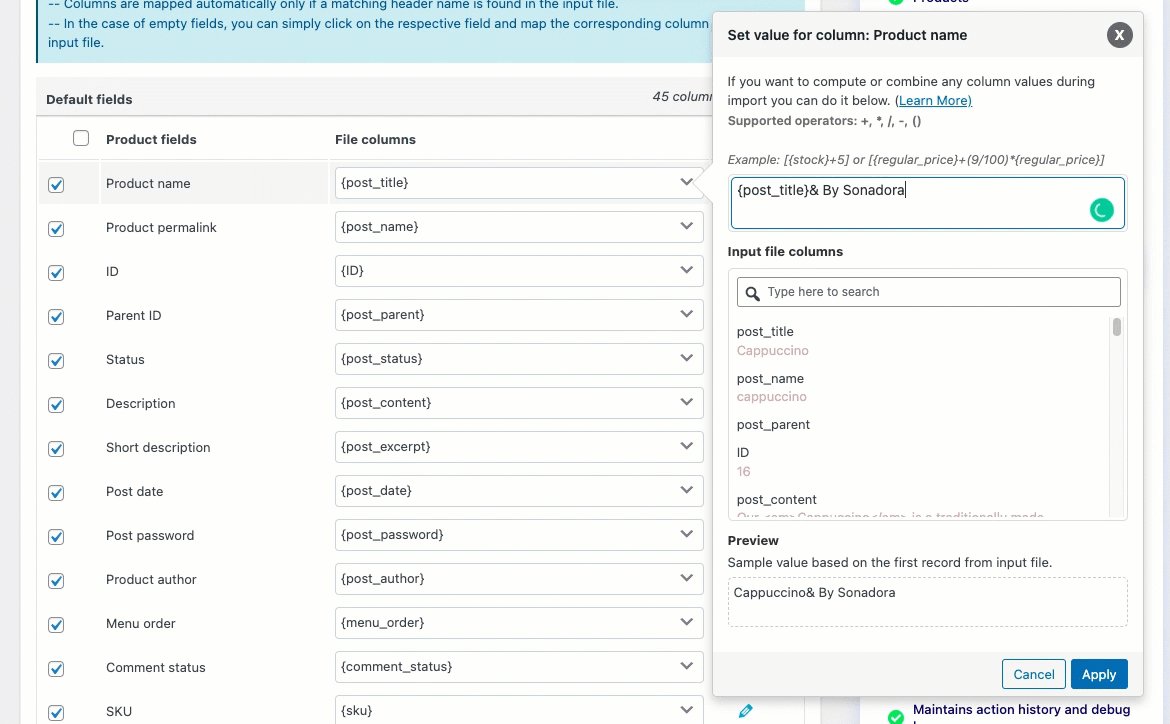
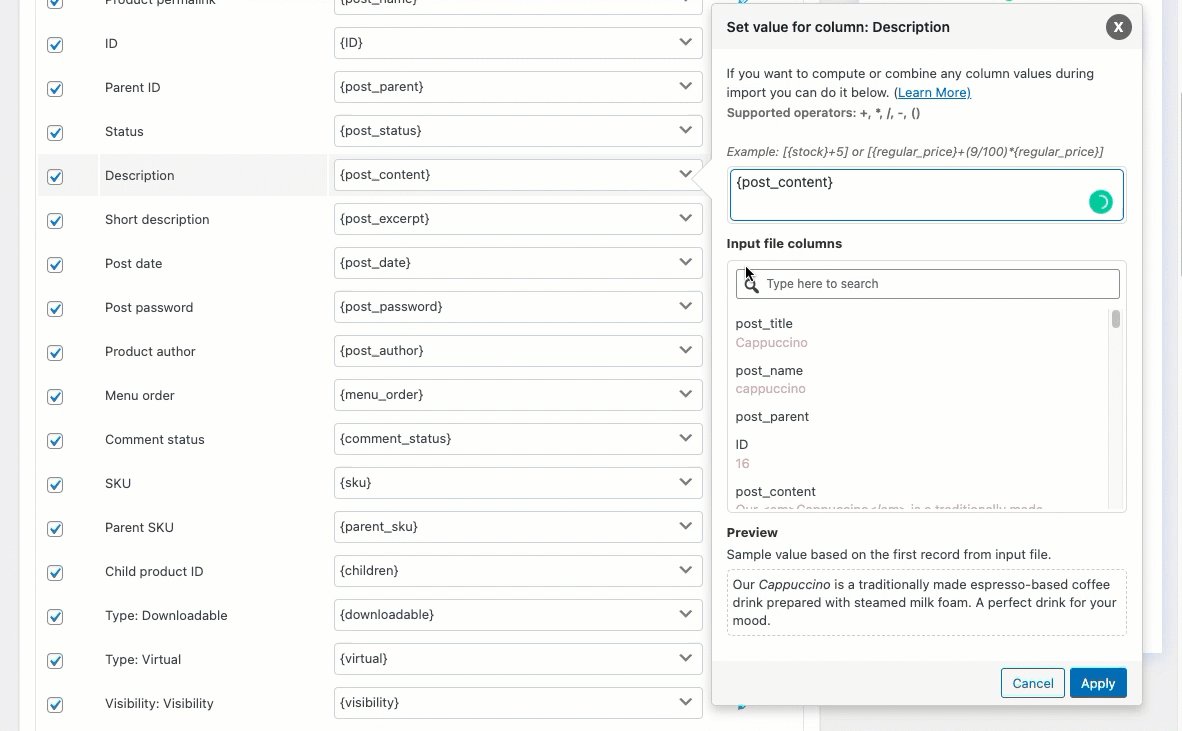
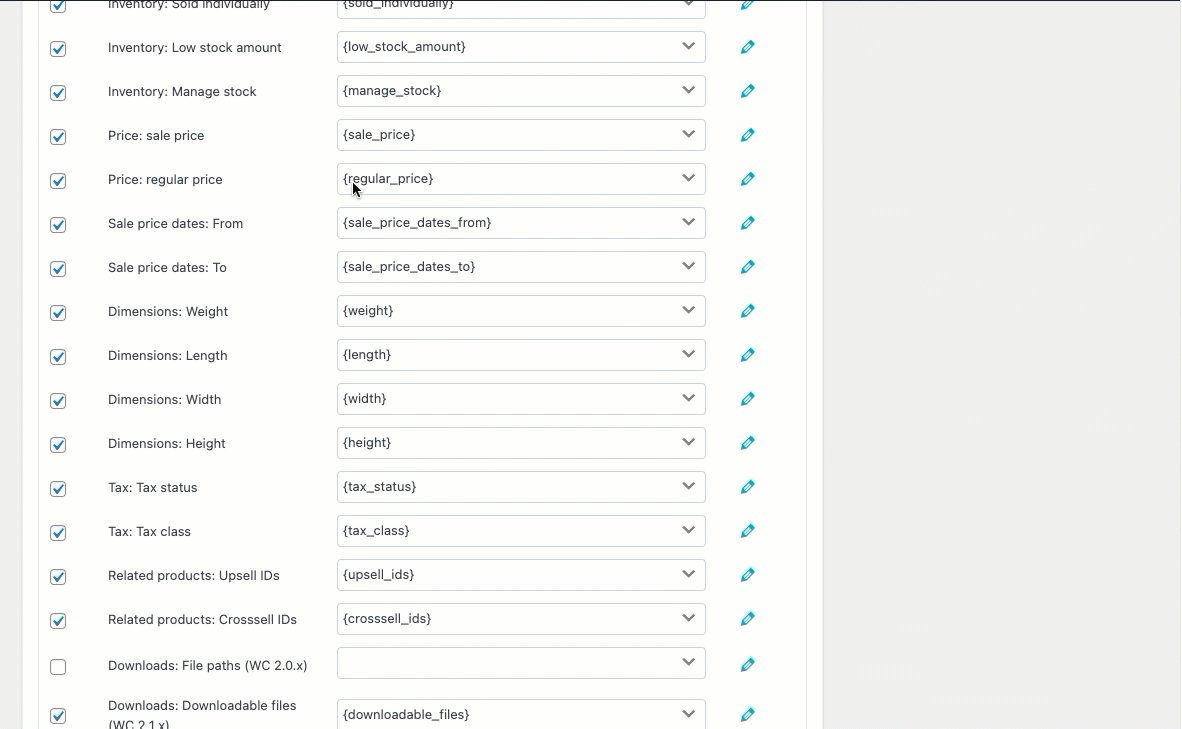
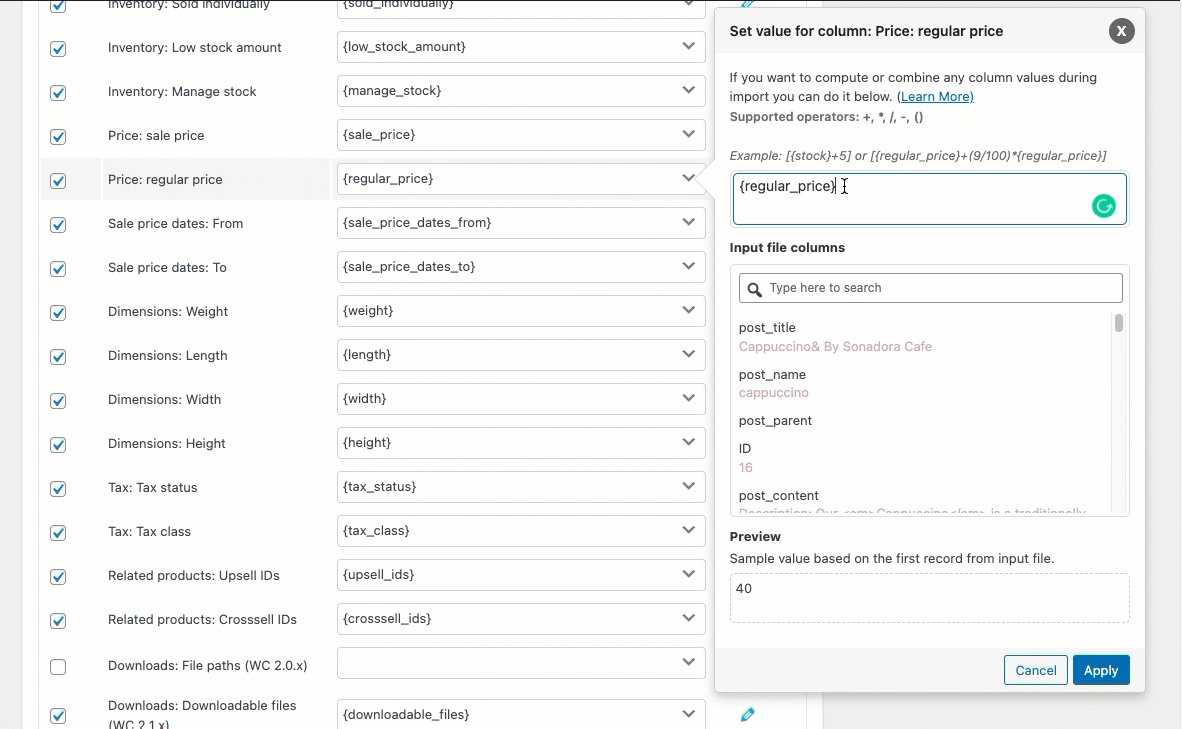
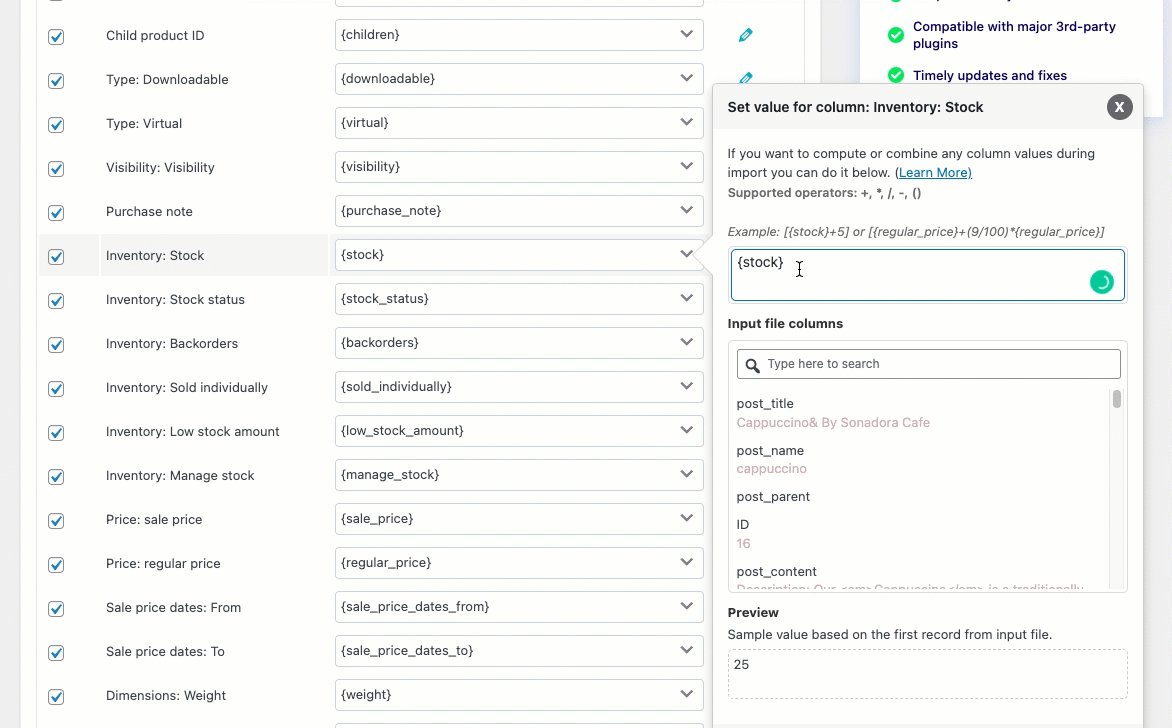
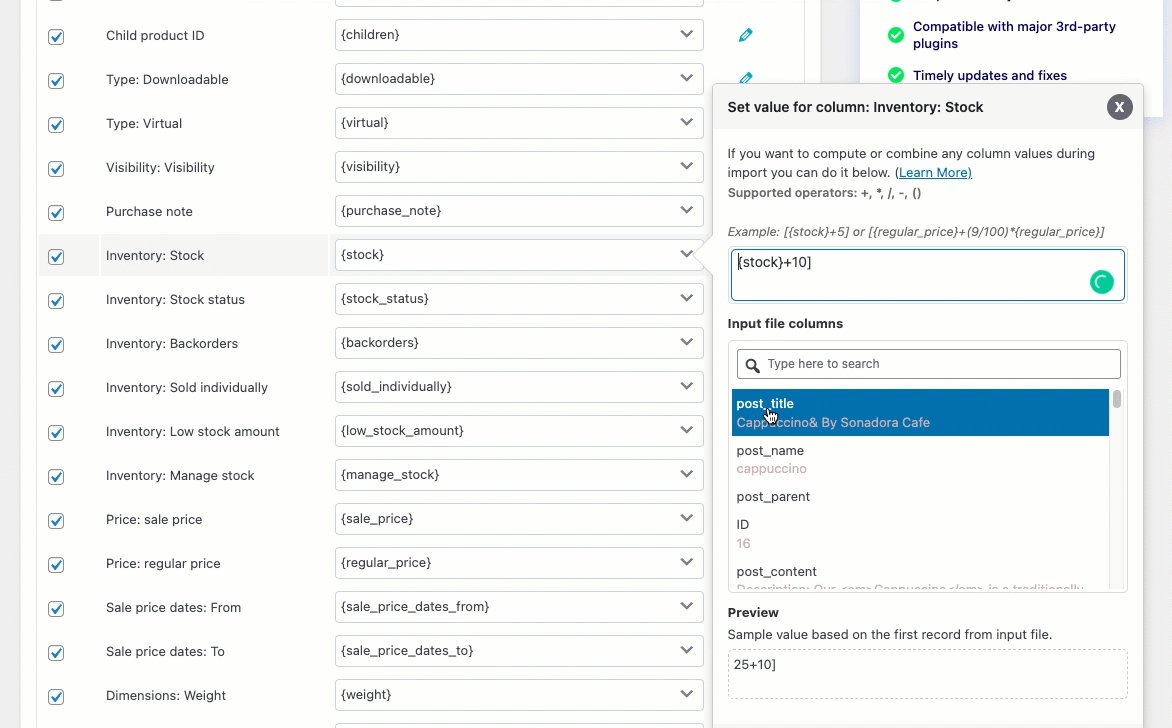
通过单击类似铅笔的图标,它将打开一个弹出窗口以设置产品字段的值。

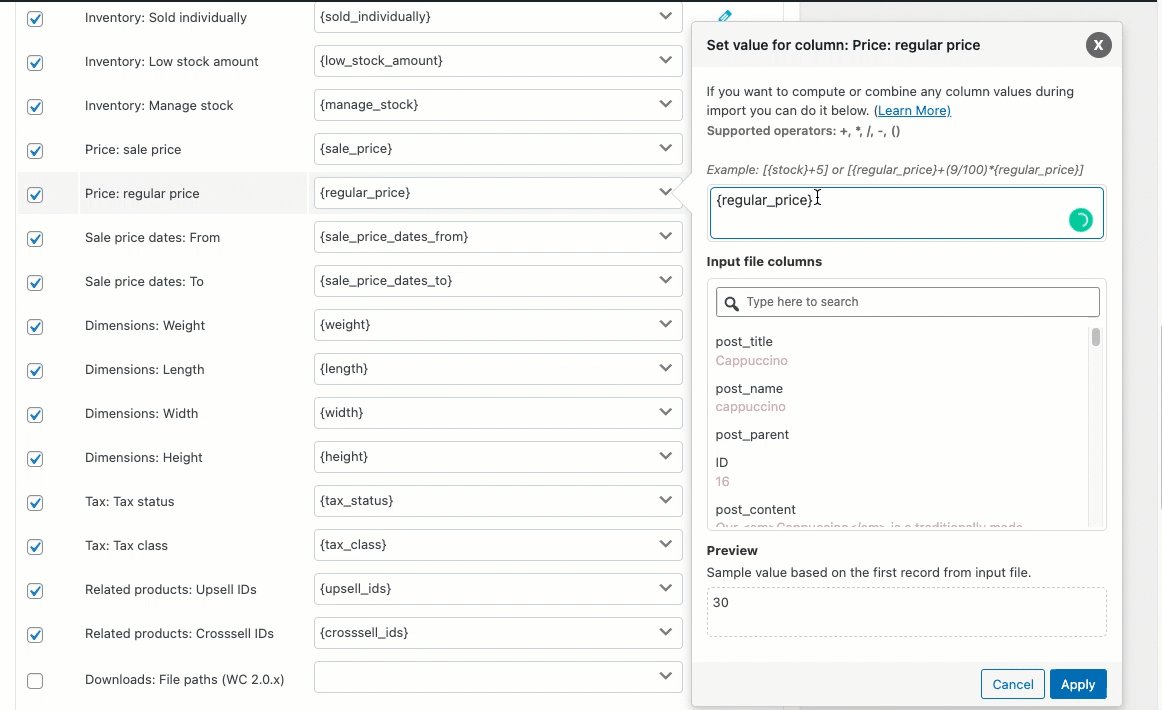
在导入期间使用转换选项将值更新为现有产品字段值。 例如:[{库存} + 10]。
简而言之,它将输入文件中的一列映射到产品字段,执行指定的计算任务,然后用新的字段值更新当前字段值(计算后的结果)。

表达式:可以使用任何运算符 +、*、/、-、()、&、@ 或字符串常量来更改字段值。
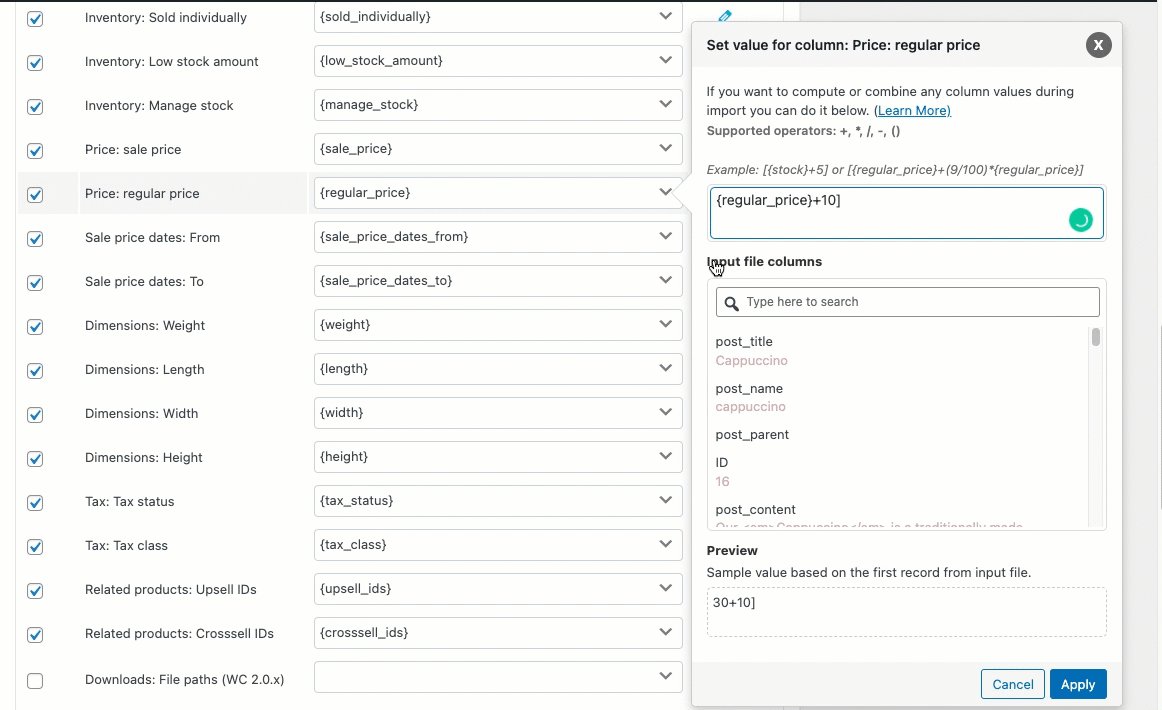
例如:[{regular_price}+10]
输入文件列:从下拉列表中选择需要更改的列。
输出/预览:基于输入文件的第一条记录,将生成一个样本值。
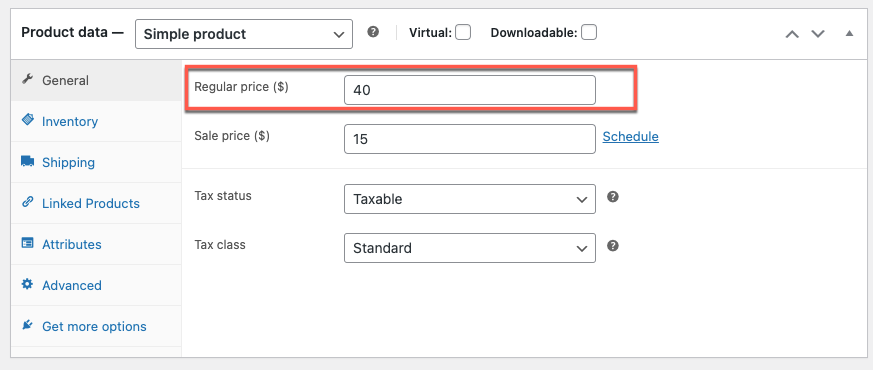
例如:最初正常价格为 30,当正常价格加 10 时,样本值为 40。
注意:在表达式中使用时,输入文件中具有空值的列可能会导致语法问题。
在产品导入期间使用转换选项的优势
您可以分配您需要的任何常量值
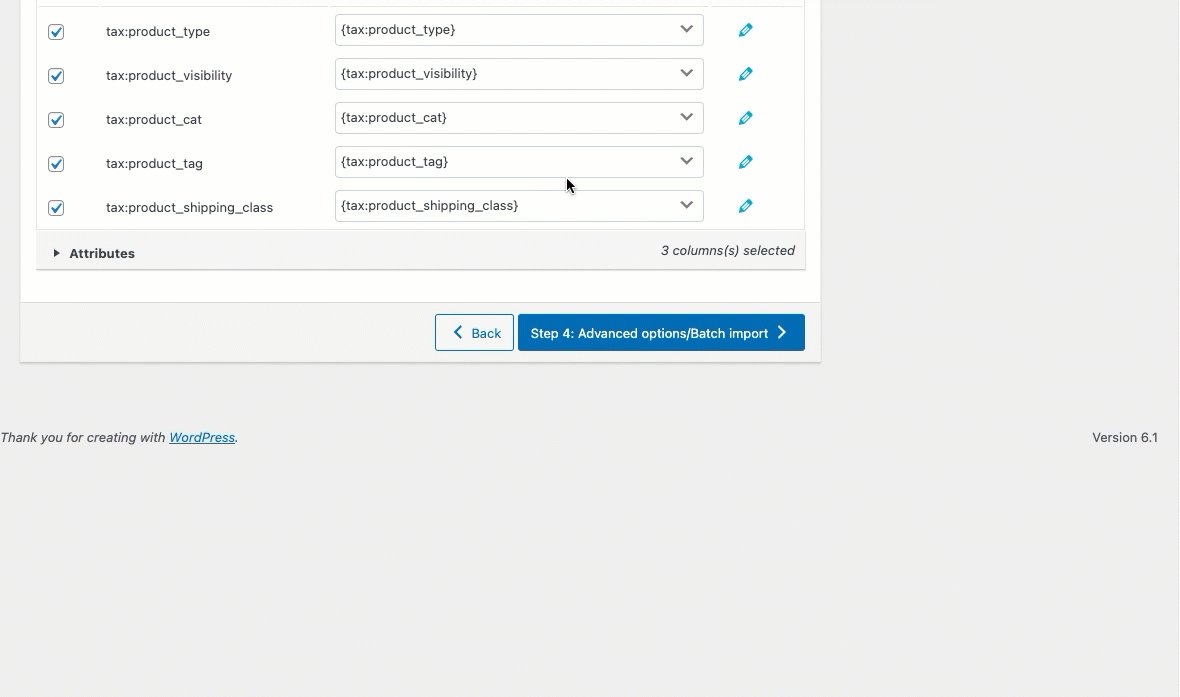
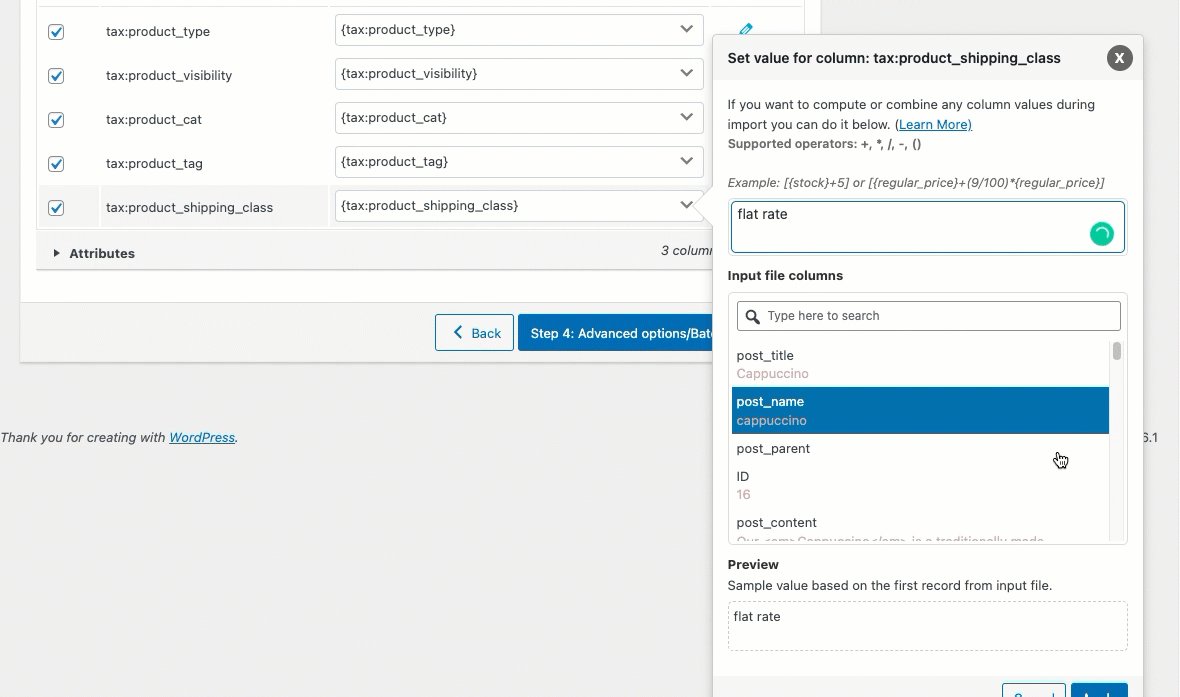
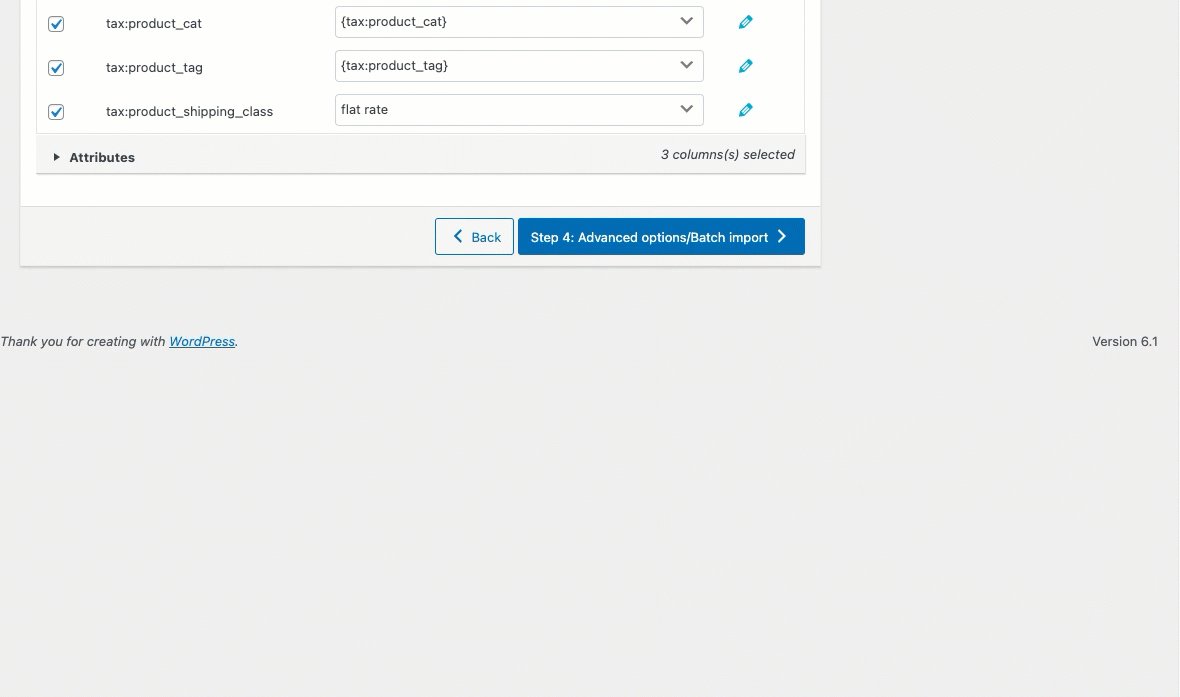
例如:假设您要将值“统一费率”分配给产品字段“tax:product_shipping_class”。 单击产品字段对应的铅笔图标,并将字段值设置为“统一费率”。

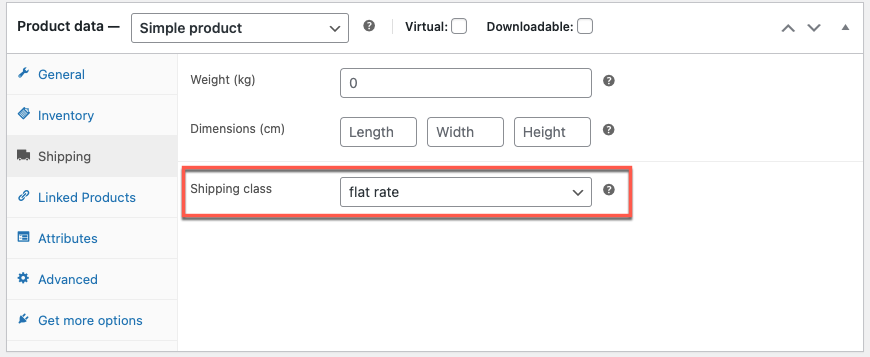
导入时,通过 CSV 导入的所有产品的运输等级将更改为“统一费率”(如下所示)。

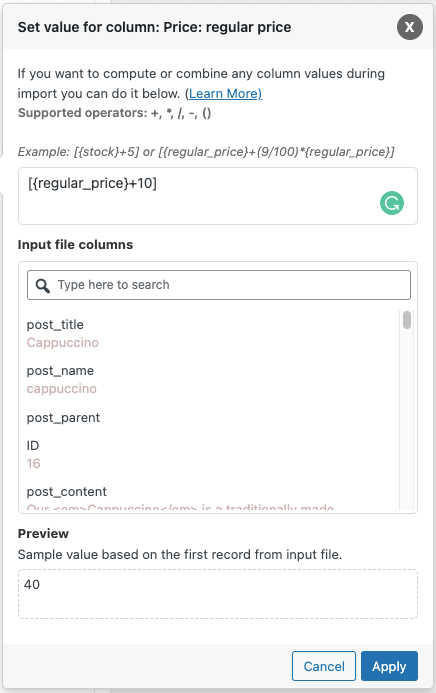
可以增加价格的价值
例如:增加十美元的成本。

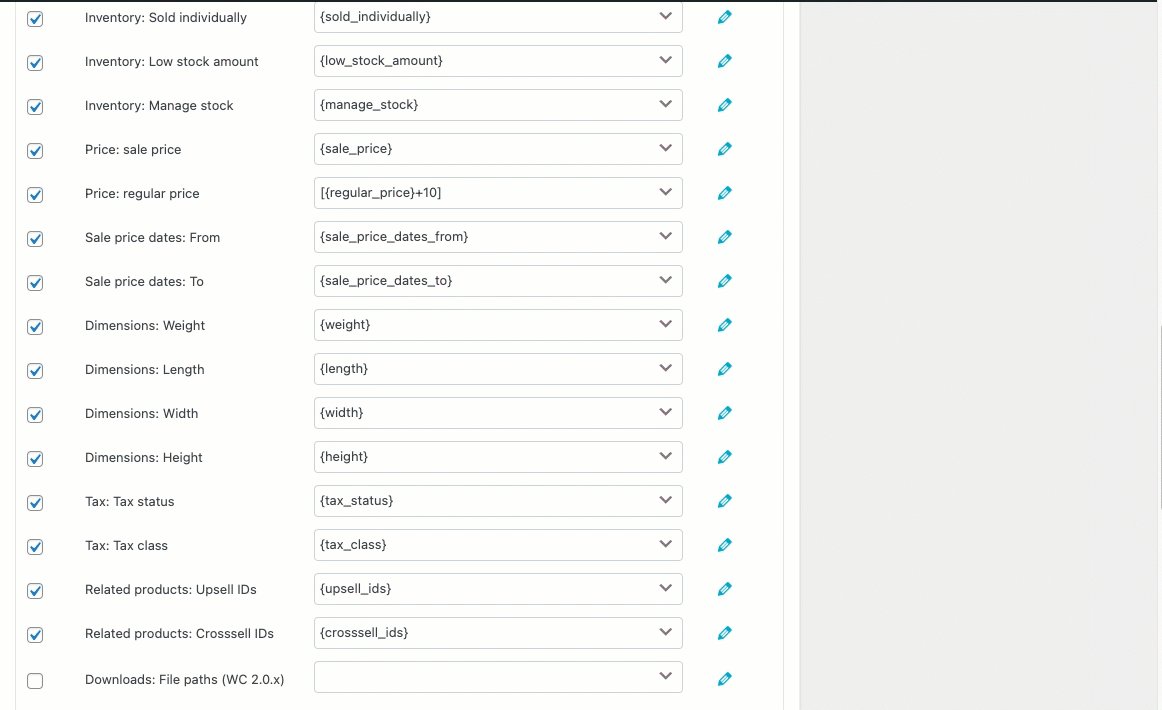
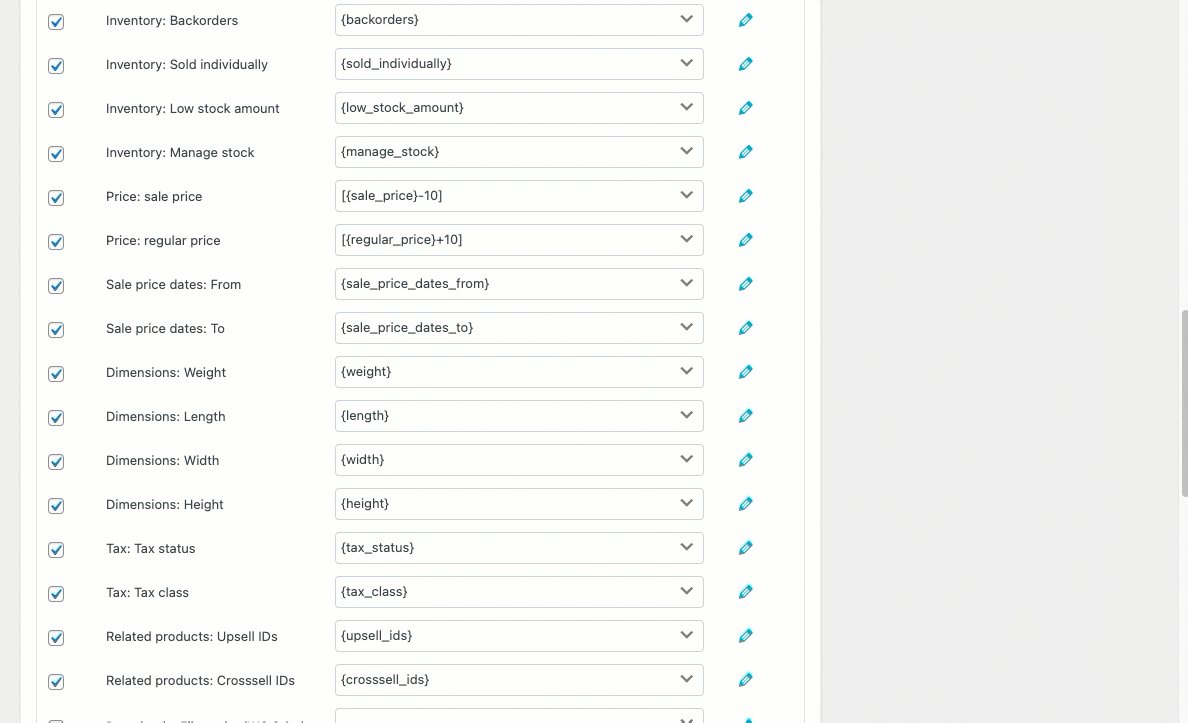
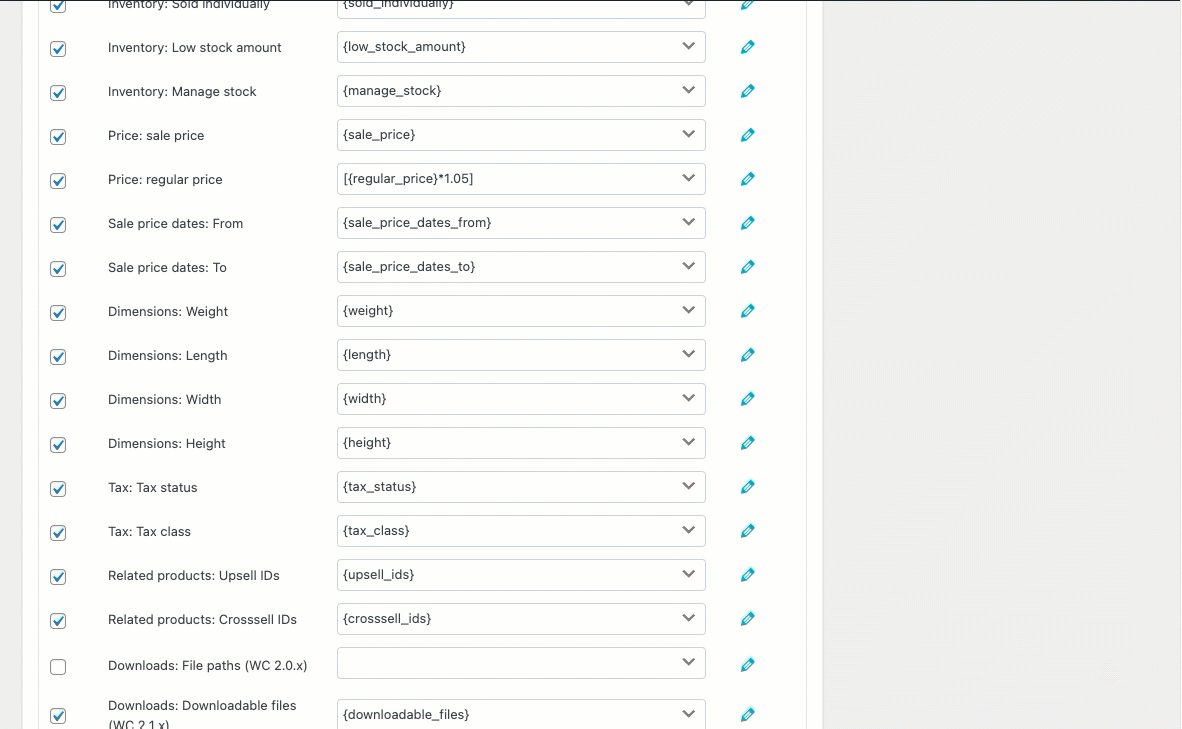
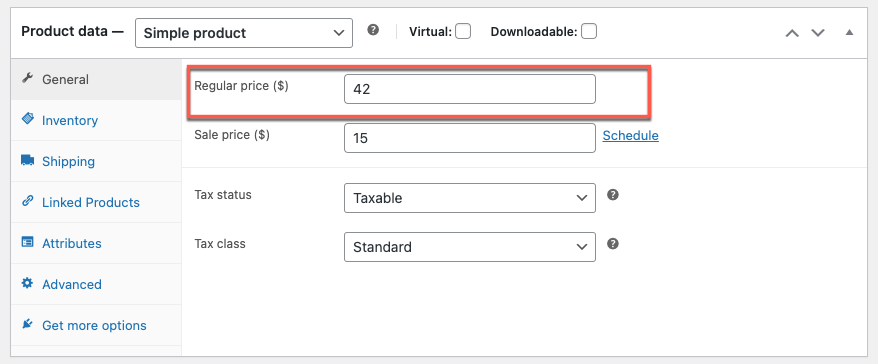
在“价格:常规价格”行对应的列窗口的设置值中输入“[{regular_price}+10]”:

如果初始价格为 30,则更改后的正常价格值现在将更改为 40。

可以降低销售价格的价值
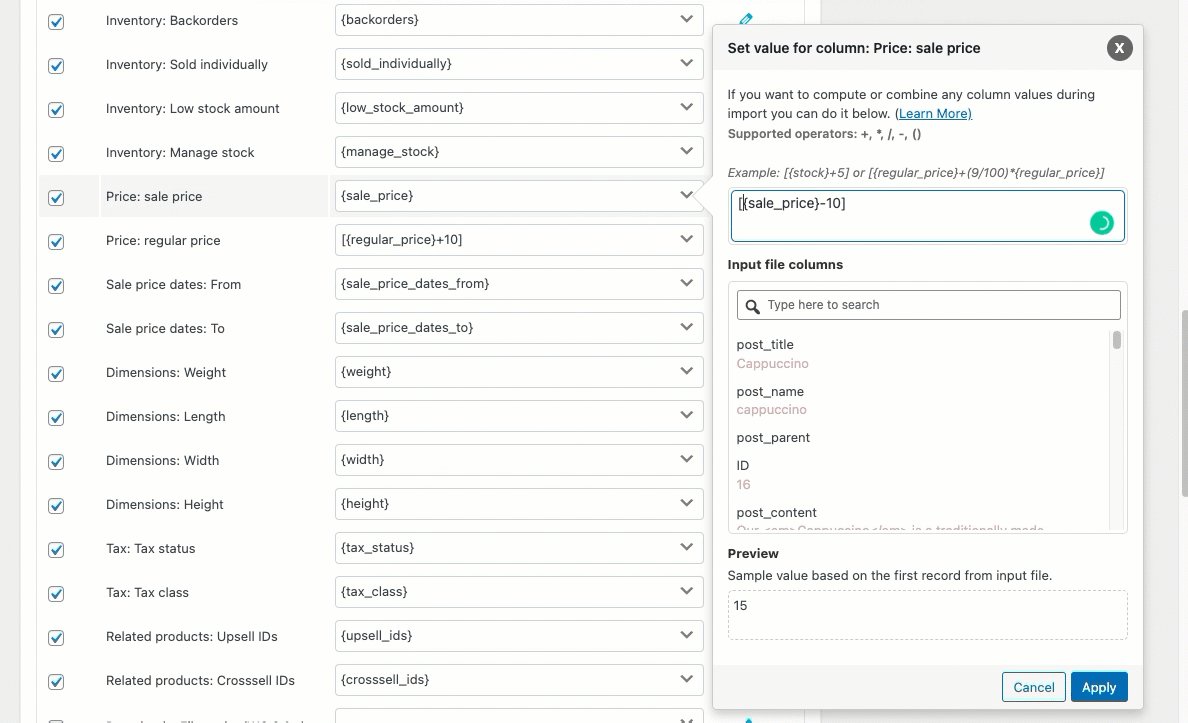
例如:从售价中扣除 10。
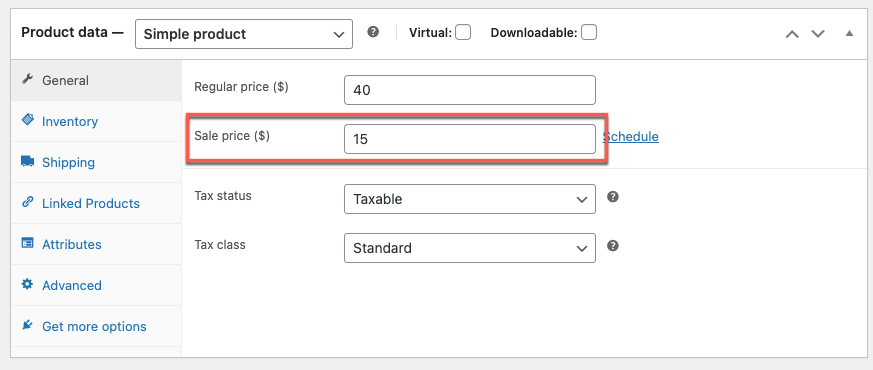
如下所示,在产品字段“价格:销售价格”的列窗口的设置值中输入“[{sales_price}-10]:

修改后的销售价格(如果初始价格为 25)现在将如下,在进口时:

附加一个值
例如:在产品标题的末尾添加“By Sonadora Cafe”一词。
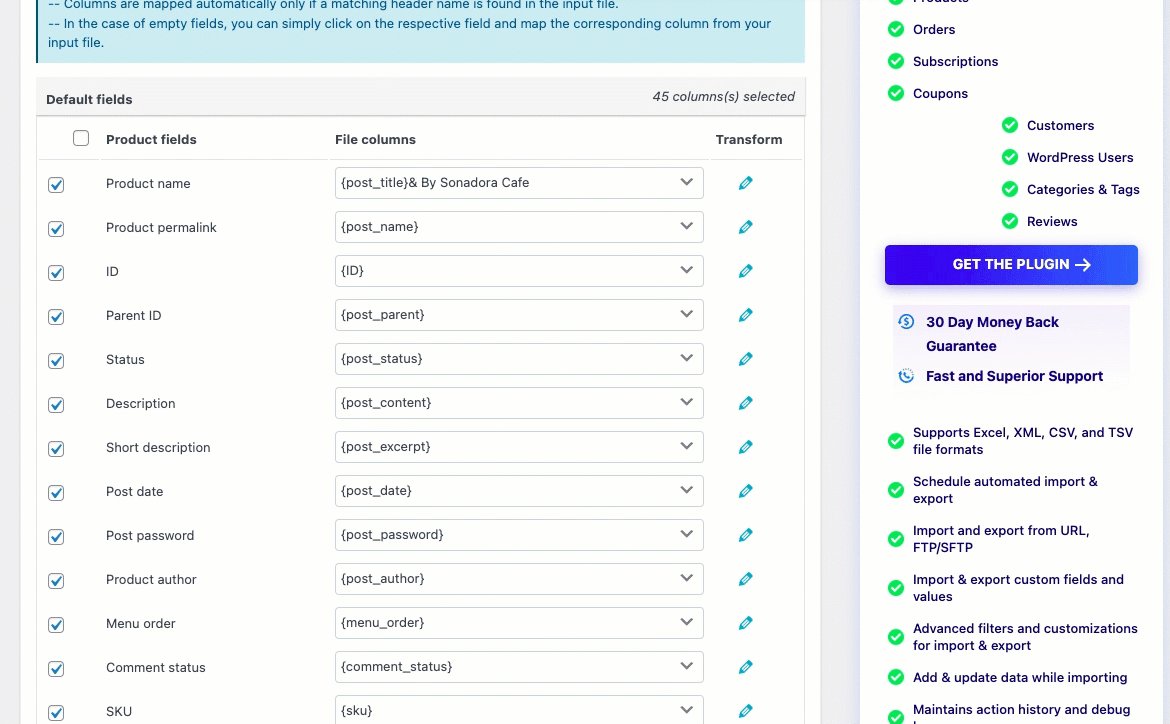
将“{post_title}& By Sonadora Cafe”放在变换下的产品标题行中 窗户:

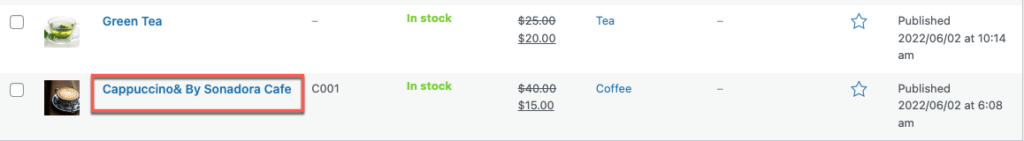
导入后更新的值将显示如下:

前置一个值
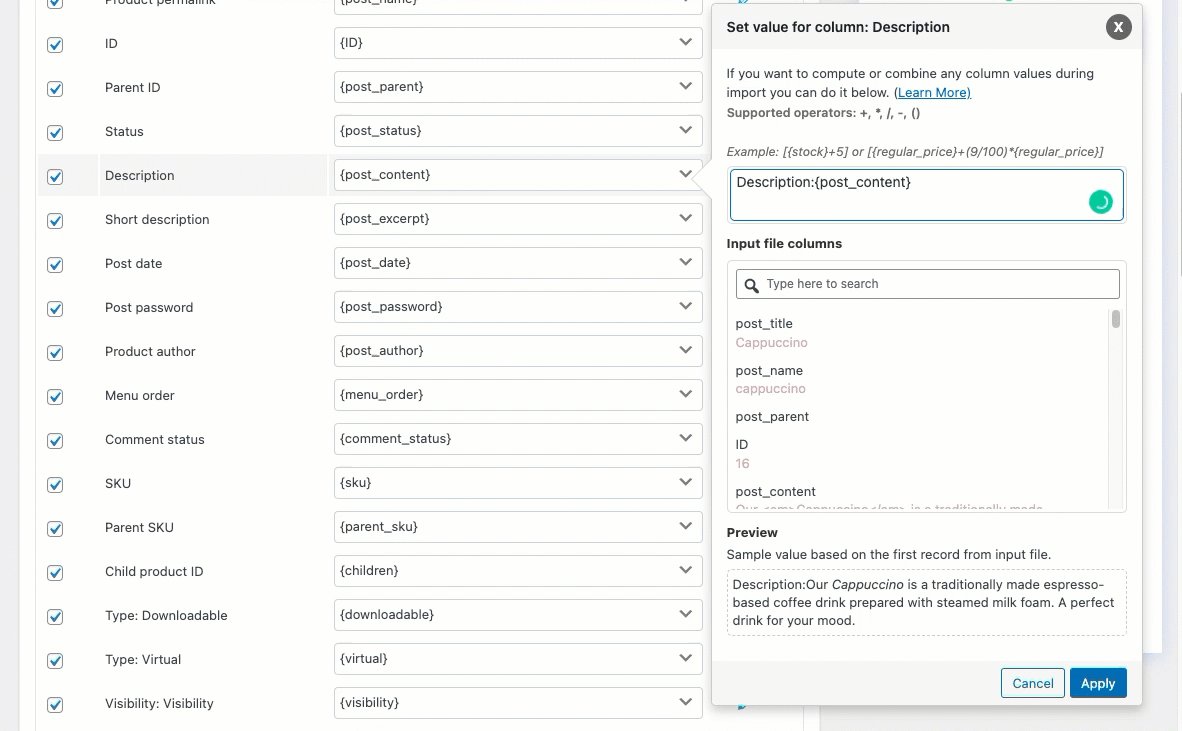
在原始产品描述之前添加常量文本“描述:”。
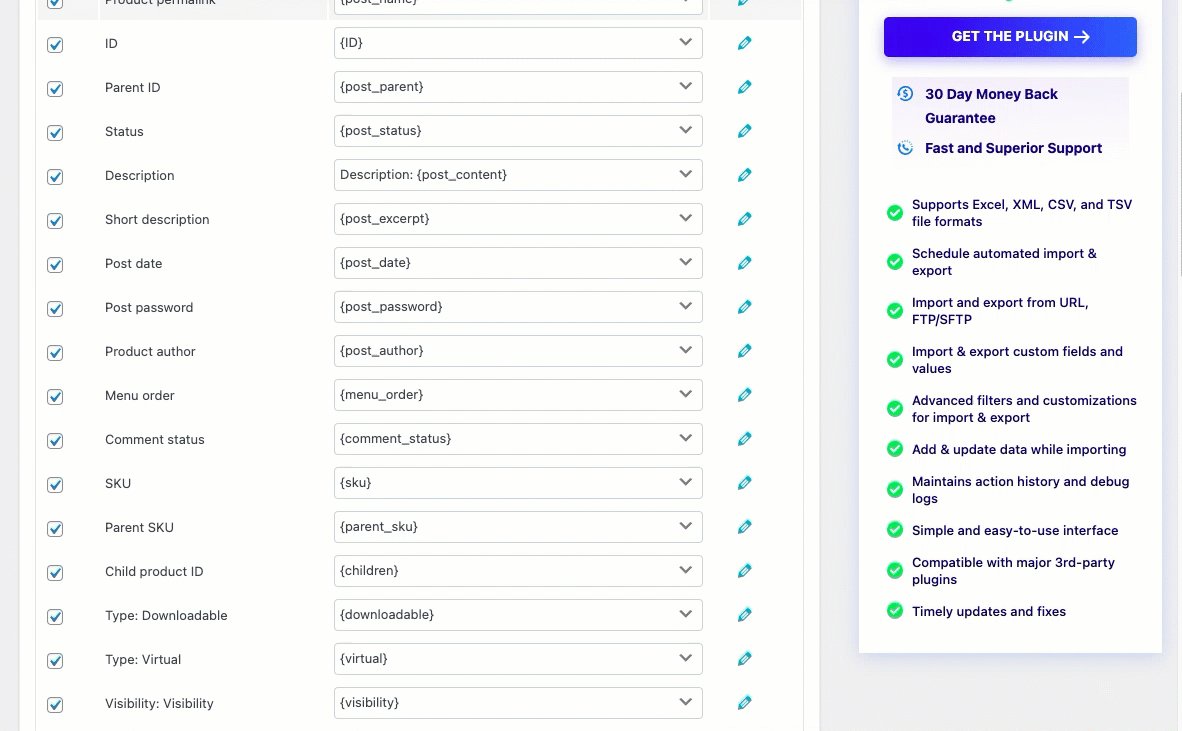
在转换窗口的产品描述行中输入“描述:{post_content}”。

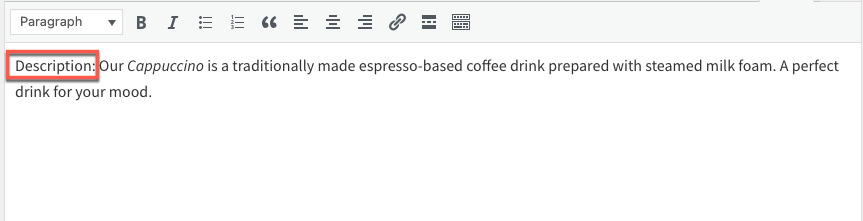
导入时,值将显示如下:

可以合并2列
有时您可能希望在导入期间将两列或多列合并为一列。 使用转换选项,您可以轻松地集成它们。
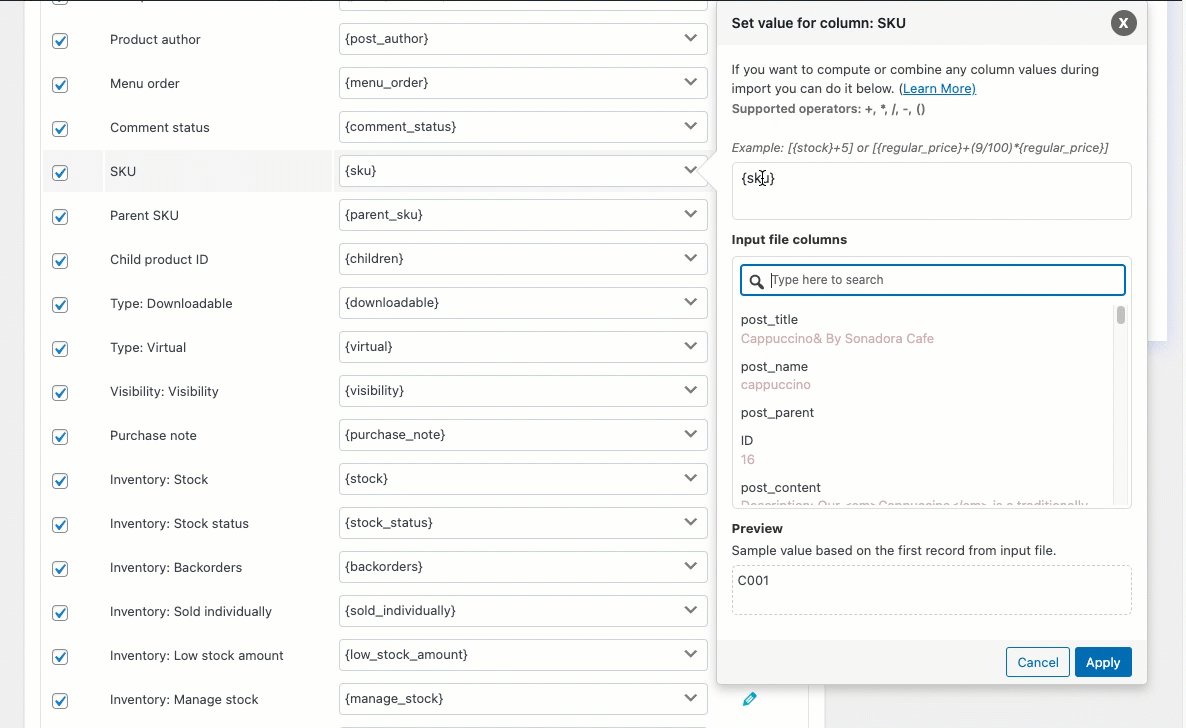
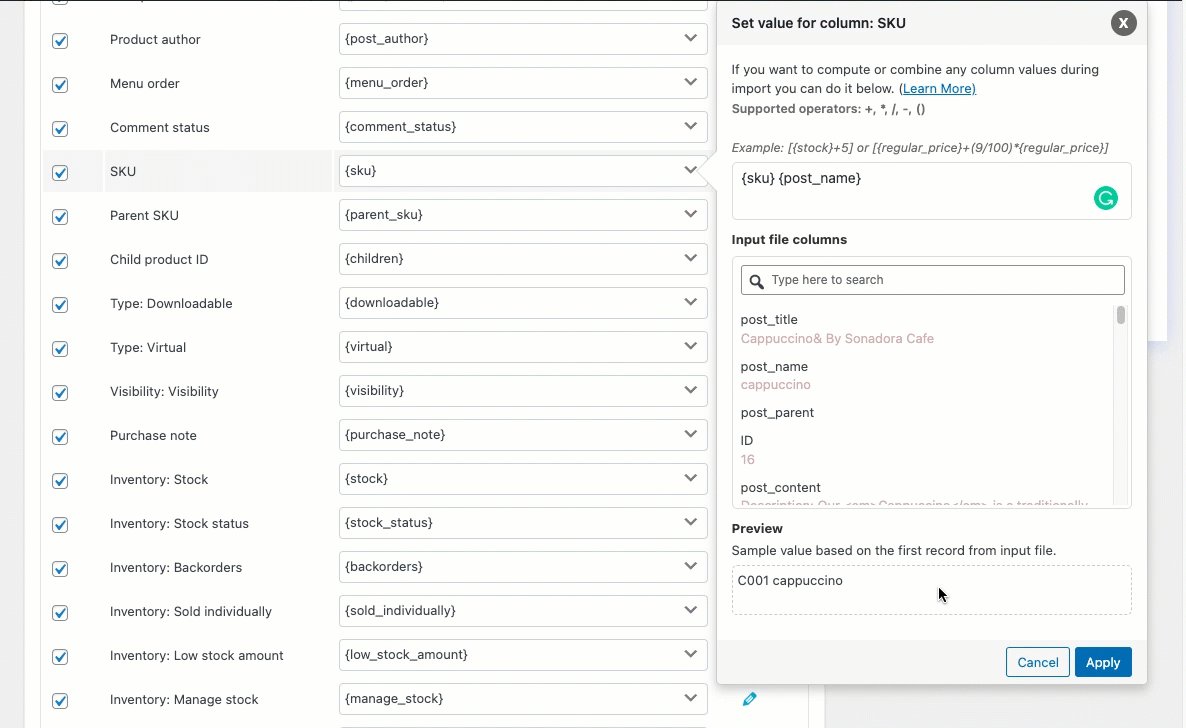
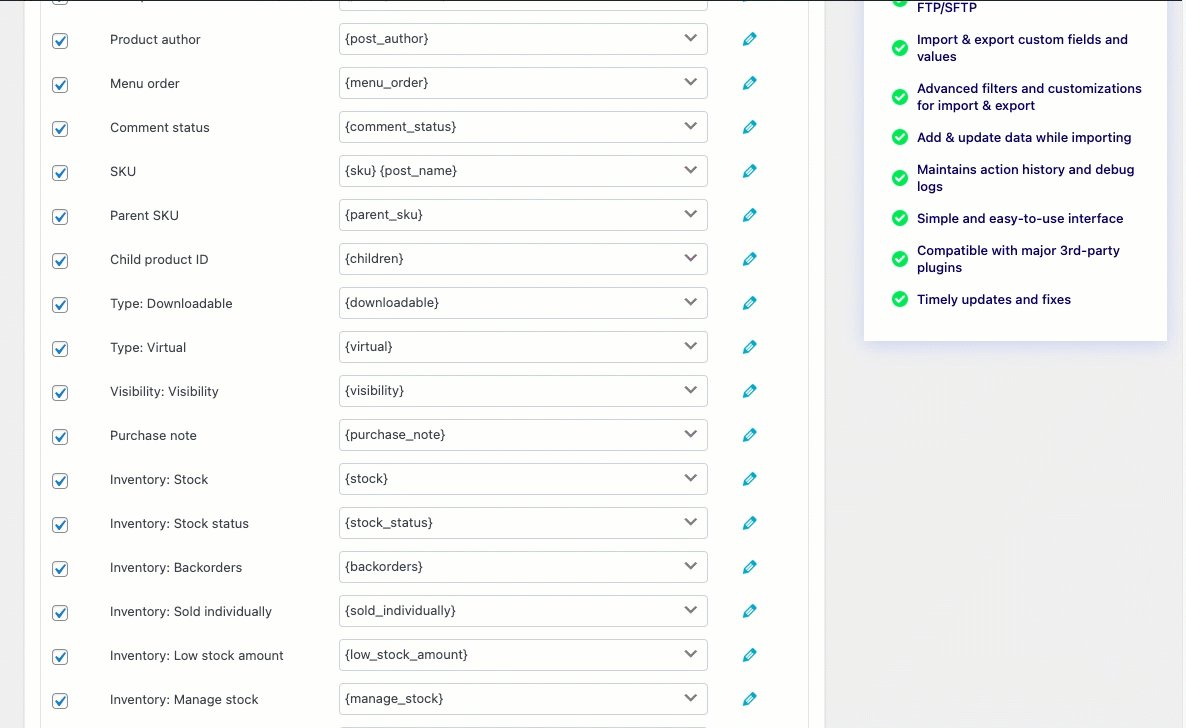
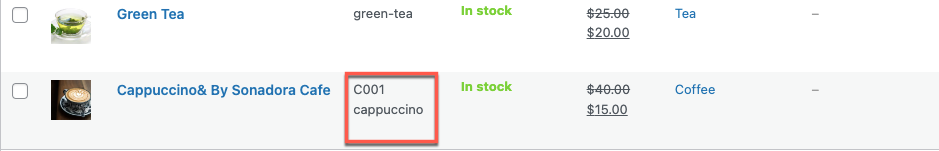
示例:使用表达式“[{sku} {post_title}]”来组合“SKU”和“产品名称”两列。

导入后,合并列的值将显示为:

按百分比提高价格
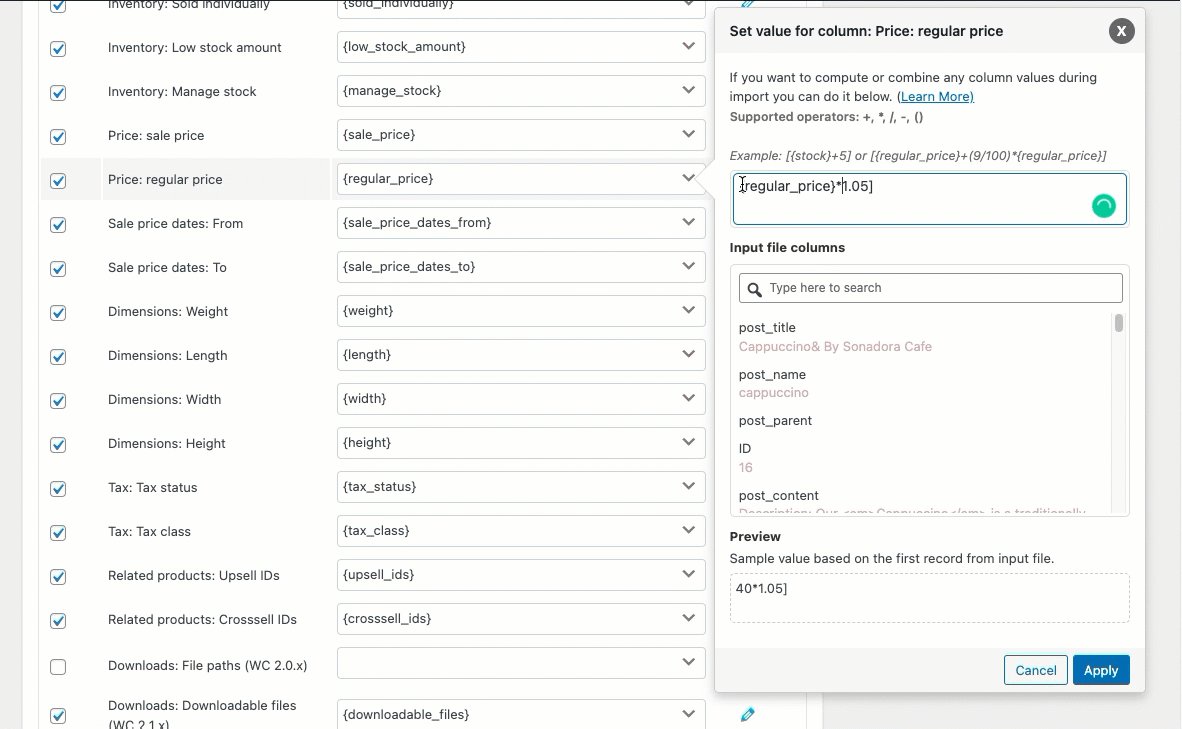
示例:如果导入期间的原始正常价格为 40,并且您想将价格提高 5%,请在“价格:正常价格”列中使用公式“[{regular_price}*1.05]”。
(正常价格必须乘以 0.05 才能提高 5%。)
确保在表达式周围放置方括号。

更改后的正常价格值将显示为:

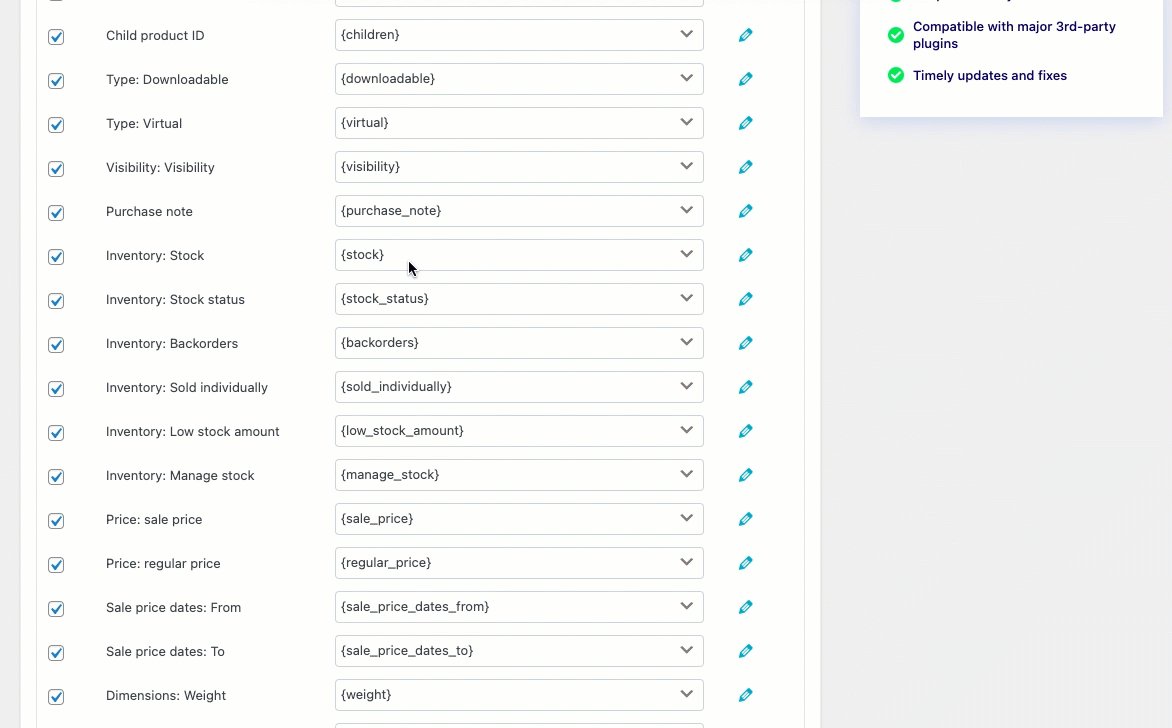
更新股票
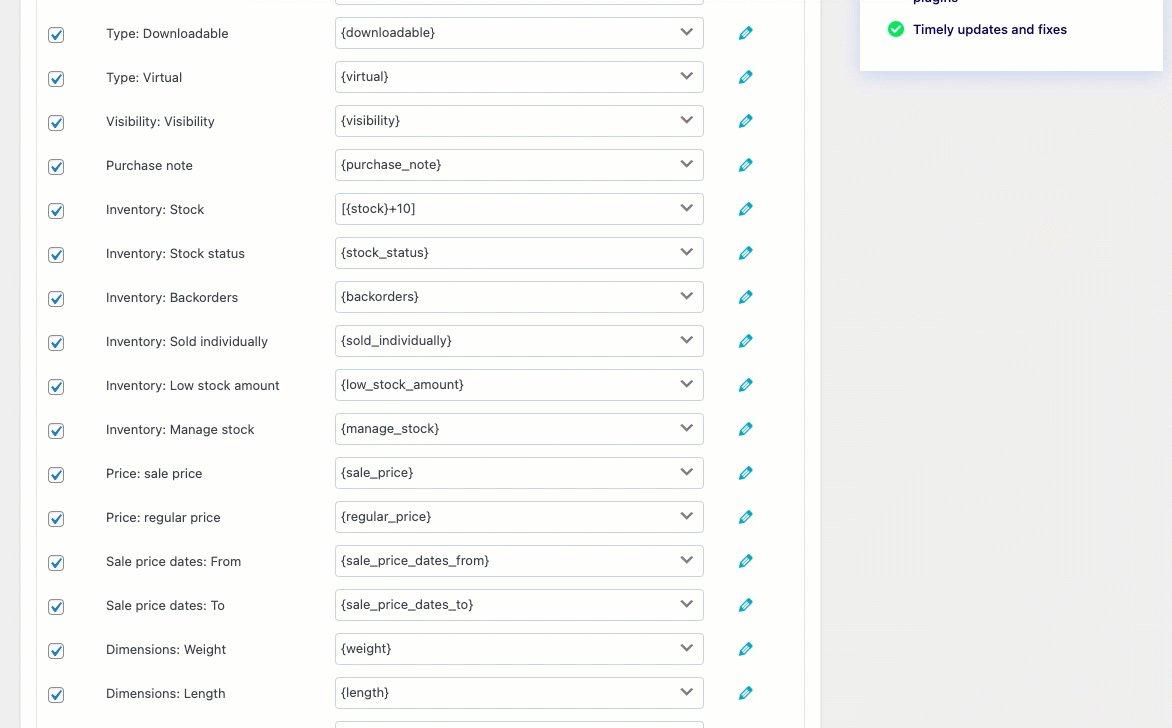
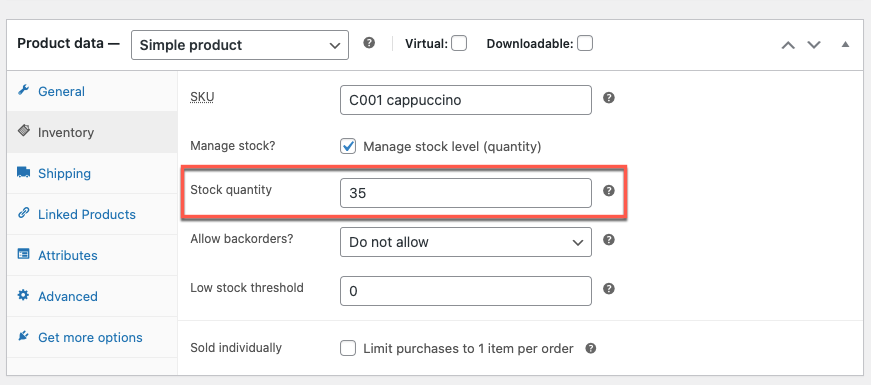
映射时,输入“库存:库存栏”字段对应的“[{库存}+5]”,将所有进口货物的库存数量增加5个单位。

更新后的股票价值将显示为:

包起来
转换选项可帮助您在导入过程中编辑/更改文件列。 当您需要更新或修复批量产品的任何映射数据时,此功能非常有用。
希望这篇文章能引导您朝着正确的方向前进。 我们鼓励您阅读如何使用 CSV 更新特定的 WooCommerce 产品价格。
如果您有任何疑问,请在下方提及。
