如何在 WooCommerce 中以编程方式更新产品价格
已发表: 2020-10-10您想了解如何在 WooCommerce 中以编程方式更新产品价格吗? 在本指南中,我们将向您展示如何在不使用任何插件或安装任何额外工具的情况下更改 WooCommerce 中的价格。
如果您巧妙地使用它们,折扣可以帮助您提高转化率并增加销售额。 有几种方法可以在您的电子商务商店中实施折扣。 例如,您可以以编程方式应用 WooCommerce 优惠券。
但是,您也可以在不使用优惠券的情况下更新产品价格。 例如,您可以为订阅您的时事通讯或在您的商店中花费超过 100 美元的用户提供独家折扣。
在本指南中,您将学习在客户将产品添加到购物车而不使用任何优惠券并直接访问 WooCommerce 购物车对象时更改价格。 我们将查看一些示例并在更新价格时应用一些逻辑。 目标是您了解逻辑,以便您可以自定义脚本并将它们应用到您的商店。
如何在 WooCommerce 中以编程方式更新产品价格
在本节中,您将学习如何在 WooCommerce 中以编程方式更新产品价格。 我们将查看不同的示例,为您提供一些关于您可以在商店中做什么的想法。
- 选中复选框时更新产品价格
- 将复选框输入字段添加到产品页面
- 当用户将产品添加到购物车时更新价格
- 重新计算购物车的总价
- 根据用户角色编辑产品价格
- 根据产品分类更新产品价格
请记住,我们将使用几个 WooCommerce 钩子,因此如果您不熟悉它们,最好查看本指南。
在我们开始之前……
在开始之前,由于我们将对一些核心文件进行修改,因此我们建议您在您的站点上安装一个子主题。 如果您没有子主题并且不知道如何安装它,请查看我们的创建子主题指南或我们的最佳子主题插件列表。
注意:要应用这些脚本,请将它们复制并粘贴到子主题的functions.php文件中。 但是,请记住,它们仅用于教学目的,因此在将它们投入生产之前对其进行自定义。
1) 选中复选框时更新产品价格
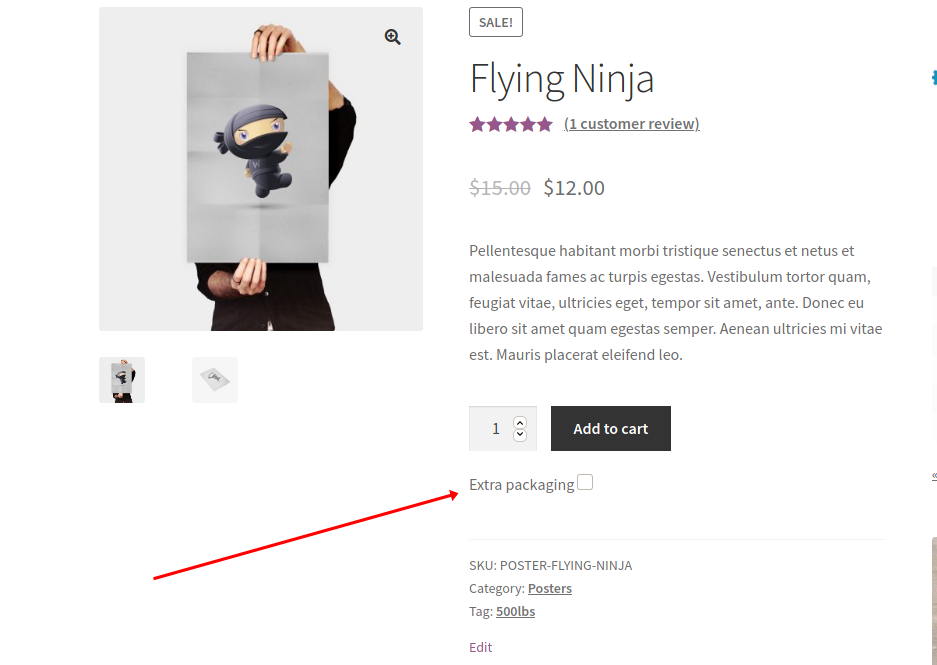
在以下示例脚本中,我们将在产品页面的购物车表单中添加一个复选框输入。 这样,我们可以应用自定义逻辑并仅在选中复选框时动态更新客户添加到购物车中的任何产品的价格。 
1.1 将复选框输入字段添加到产品页面
在我们以编程方式更新 WooCommerce 产品价格之前,让我们将复选框添加到产品页面。 为此,只需复制并粘贴以下脚本:
add_action('woocommerce_after_add_to_cart_button', 'add_check_box_to_product_page', 30);
函数 add_check_box_to_product_page(){ ?>
<div>
<label for="extra_pack"> <?php _e( '额外包装', 'quadlayers' ); ?>
<input type="checkbox" name="extra_pack" value="extra_pack">
</标签>
</div>
<?php
} woocommerce_after_add_to_cart_button钩子允许我们在按钮之后打印复选框,如上图所示。
1.2 用户将产品添加到购物车时更新价格
另一个有趣的选择是在客户将产品添加到他们的购物车时动态更新价格。 因此,在这种情况下,要在 WooCommerce 中以编程方式更新价格,只需将此脚本粘贴到前一个脚本之后即可。
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3);
功能 add_cart_item_data($cart_item_data,$product_id,$variation_id){
// 获取商品id和价格
$product = wc_get_product( $product_id );
$price = $product->get_price();
// 额外的包装复选框
如果(!空($_POST['extra_pack'])){
$cart_item_data['new_price'] = $price + 15;
}
返回 $cart_item_data;
} woocommerce_add_cart_item_data是 WooCommerce 钩子,它允许我们编辑当前产品的价格。 此外, if()条件检查复选框是否被选中,如果选中,则更新下一行中的价格。 现在,让我们分解代码以更好地理解每个部分的作用。
-
extra_pack是我们在上一步中创建的复选框的名称 $price是当前产品价格。 我们可以根据需要在某些条件下对其进行修改$cart_item_data['new_price'] = $price + 15;当if()条件为真时,我们如何将价格提高 15 美元,这是当用户选择额外包装复选框时。 通过调整代码,您可以选择任意增加或减少价格。
1.3 重新计算购物车的总价
由于我们可以在加载购物车时多次调用woocommerce_add_cart_item_data钩子,因此我们需要重新计算购物车的总计和小计以避免不希望的结果,例如价格被多次更新或每次用户添加产品时更新。 要更新产品,请在前两个代码之后粘贴以下代码:
add_action('woocommerce_before_calculate_totals', 'before_calculate_totals', 10, 1);
函数 before_calculate_totals( $cart_obj ) {
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) {
返回;
}
// 遍历每个购物车项目
foreach( $cart_obj->get_cart() as $key=>$value ) {
if( isset( $value['new_price'] ) ) {
$price = $value['new_price'];
$value['data']->set_price( ( $price ) );
}
}
}
此功能确保我们仅在产品符合我们的条件逻辑(即用户选择额外包装复选框)时更新价格。 这样,我们在计算购物车的总价格时防止了所有可能的错误。 

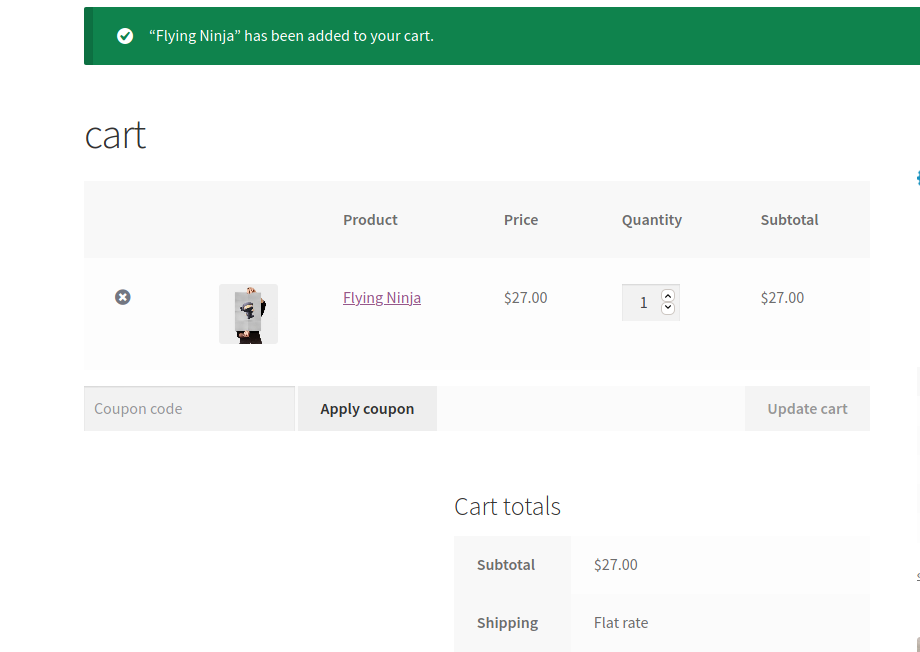
产品价格上涨 15 美元
如果一切顺利并且购物车符合我们设置的条件,当用户在产品页面上选中复选框,然后单击“添加到购物车”按钮之前,我们的函数将在原价基础上额外收取 15 美元的费用。
为避免放弃购物车并改善购买体验,您应始终在客户将产品添加到购物车之前显示新价格。 否则,他们只会在结帐页面上看到最终价格。
2.根据用户角色编辑产品价格
同样,我们可以根据用户角色以编程方式更新 WooCommerce 产品价格。 例如,您可以为订阅用户或注册用户提供独家折扣。 为此,请复制并粘贴以下脚本:
功能 add_cart_item_data($cart_item_data,$product_id,$variation_id){
// 获取商品id和价格
$product = wc_get_product( $product_id );
$price = $product->get_price();
if(// 已登录 && 是客户角色
is_user_logged_in()==true&& wc_current_user_has_role('客户')){
$cart_item_data['new_price'] = $price * 0.8;
}
返回 $cart_item_data;
}
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3);
如您所见,此脚本与第 1.2 点中的前一个脚本之间的唯一区别是if()逻辑运算符。 在这里,我们正在检查用户是否登录以及是否具有客户角色,我们将其分配给之前从我们商店购买过的注册用户。
当购物者满足该条件时,我们将产品价格乘以 0.8 ,给予他们 20% 的折扣。 当然,您可以编辑用户角色并将其更改为其他人,例如订阅者、编辑者或您在网站上注册的任何其他角色。
请注意,要正常工作,您还需要使用'before_calculate_totals'函数及其挂钩来重新计算购物车总数。 因此,只需使用重新计算我们在步骤 1.3 中看到的购物车脚本的总价格。
3.根据产品分类更新产品价格
最后,在 WooCommerce 中,我们还可以根据产品分类以编程方式动态更新产品价格。 为此,让我们看一下以下脚本。
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3);
功能 add_cart_item_data($cart_item_data,$product_id,$variation_id){
// 获取商品id和价格
$product = wc_get_product( $product_id );
$price = $product->get_price();
$terms = get_the_terms($product_id, 'product_cat');
// 类别匹配! 申请折扣
if($terms[0]->name=='海报'){
$cart_item_data['new_price'] = $price + 20;
}
返回 $cart_item_data;
}
在此示例中,我们使用get_the_terms() WordPress 内置函数获取已添加到购物车的产品类别。 在下一行中,我们使用$terms[0]->name应用我们的条件来检索产品的类别。 这样,如果产品属于海报类别,我们将价格提高 20 美元。
这是一个示例脚本,您可以将其作为基础并对其进行编辑以更改分类和您要从价格中添加或扣除的金额。
最后,请记住,您需要使用'before_calculate_totals'函数及其对应的钩子,就像我们在步骤 1.3 中所做的那样。
如您所见,使用条件和 WordPress/WooCommerce 函数的诀窍将提供一种极其灵活的方式来以编程方式更新产品价格。 这些只是几个例子,让您了解什么是可能的。
但是,您还可以做更多的事情来释放您的创造力并找到编辑产品价格的新方法。 例如,您可以根据用户来自的 URL、用户的位置或 ID 等对特定产品 ID 应用折扣。 可能性是无穷无尽的,因此请使用脚本并为您的商店找到最佳解决方案。
最后说明
- 第 1、2 和 3 点中的这些示例脚本不能一起工作。 如果您想同时应用多个功能,则需要将您的逻辑细化为一个逻辑
- 您可能需要为更复杂的条件逻辑包含额外的验证函数
- 使用 WooCommerce 购物车对象时,始终应用重新计算功能(如第 1.3 点所示)
- 这些是示例脚本,仅用于教学目的。 请在投入生产前进行调整
结论
总而言之,学习如何在 WooCommerce 中以编程方式更新产品价格可以为您提供很大的灵活性。 您可以为订阅用户提供折扣,如果客户需要额外的包装或快速交付,则可以增加费用等等。 最好的部分是你不需要安装任何插件来做到这一点。
在本指南中,我们看到了以编程方式动态更改价格的不同示例。 然而,这只是冰山一角。 WooCommerce 为您提供了无限的可能性,因此我们建议您尝试并自定义脚本。
如果您对脚本有任何疑问,请在下面的评论中告诉我们。 我们很乐意为您提供帮助。
最后,如果您想改进结帐流程,请查看我们的优化结帐指南。
