发布 WordPress 的 Testify Testimonial 插件的最新更新
已发表: 2017-09-27我们流行的插件, Testify – WordPress 的终极推荐插件 – 已升级为包含许多很棒的新功能!
在 Divi Builder 中使用 Testify
对于 Testify 的最新更新,我们重新设计了插件以与 Divi Builder 本身无缝集成。 这意味着,如果您是 Divi 或 Extra 用户,您将能够在熟悉的 Divi Builder 控制台中更轻松地插入和自定义您的 Testify 推荐。
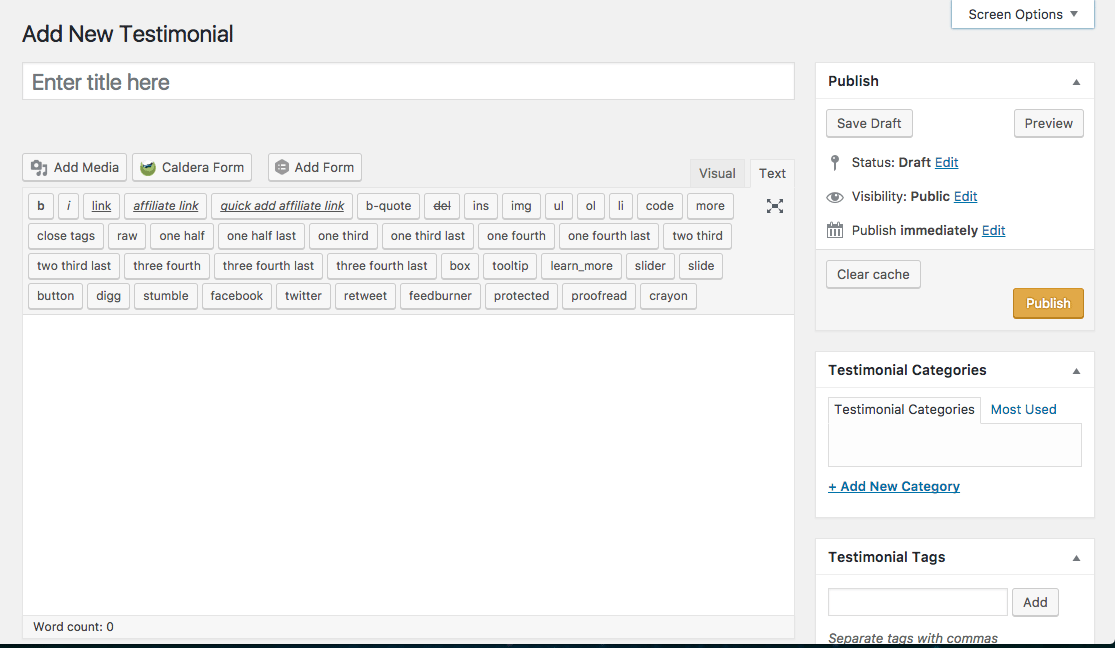
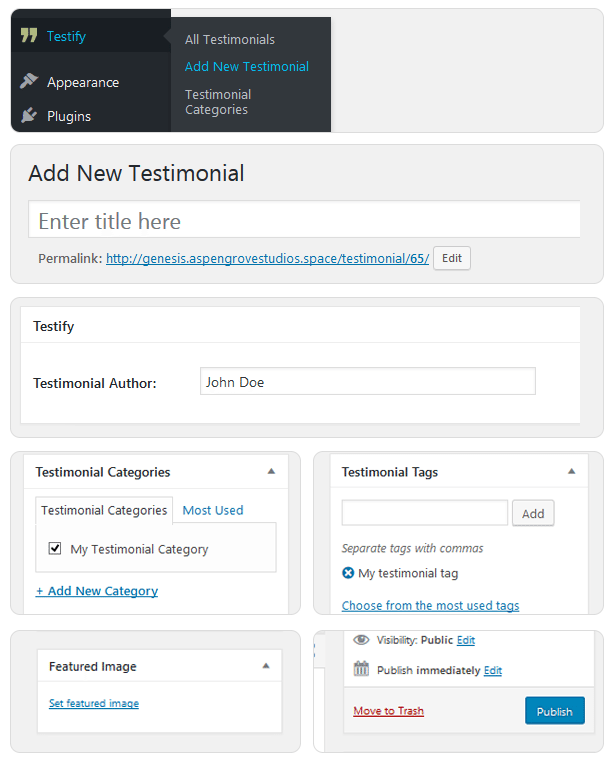
在新的更新中,您仍然需要通过 Testify 控制台本身添加和配置推荐。


此外,为了在整个站点中显示的推荐之间添加更多级别的差异化,Testify 允许对推荐类别进行单独样式设置。
这对于那些想要在一个网站上显示多个推荐,但给每个推荐一个独特的外观和感觉的人来说是完美的。
例如,您可以在主页上显示“一般反馈”推荐,并对其进行样式设置以匹配您的 Web 元素,然后在您的联系页面上添加特殊的“客户服务”推荐显示,并赋予其独特的样式以真正强调您企业的优质服务。
以前,推荐必须通过使用由 Testify 插件生成的短代码输入,现在 Divi Builder 处理一切!
现在,您可以设置您的推荐信并设置其样式,以匹配几乎任何品牌标识或网站美感。
在“常规设置”选项卡中,您可以设置推荐的核心结构和功能,包括要显示的推荐数量、它们的动画顺序以及推荐显示是否仅限于已创建的类别或标签。
限制字符以获得统一的外观和感觉

这非常适合为推荐书创建统一的美感。
现在,如果一位非常满意的客户写了一篇广泛的评论,比如 500 个字符,您可以设置最大字符限制,并为想要继续阅读的人显示“阅读更多”按钮。
与 Testify 插件中的所有元素一样,“阅读更多”按钮可以轻松设置样式以匹配您网站的美感。
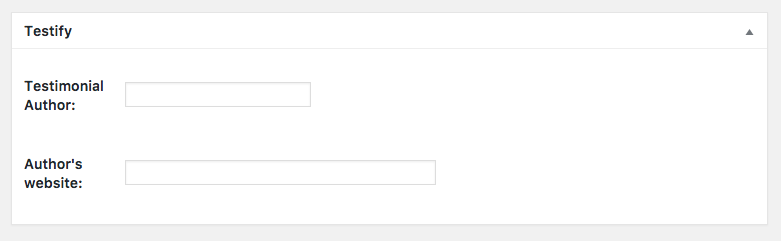
指向作者网站的超链接

这对于提高可信度水平来说是惊人的,因为它显示了对您的服务、品牌和能力的更强有力的认可声明。
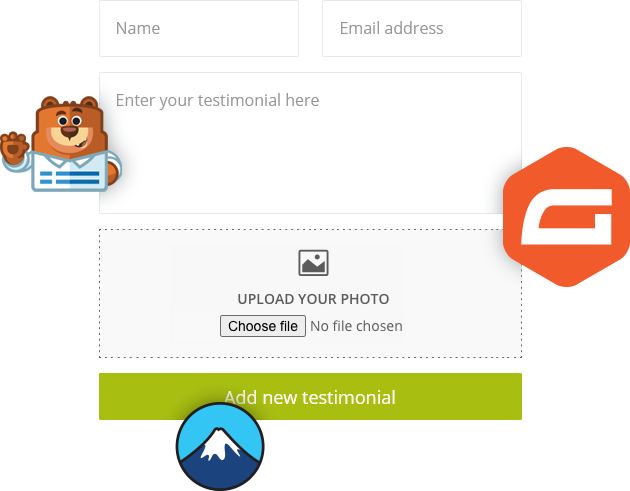
将 Testify 与领先的表单插件集成
Testify 非常易于使用,以至于创建推荐书最困难的部分实际上是要求您的客户向您发送评论。
我们决定为您简化此过程,并开发了 Testify 以与许多领先的 WordPress 表单构建器插件集成。
现在,您可以使用您最喜欢的表单构建器插件在您的网站上创建一个特殊的“推荐”表单。 您可以轻松地向您的客户发送链接并要求他们填写推荐内容。

一旦提交了推荐书,表单将自动将提交的内容保存在您的网站后端,并且可以通过单击按钮被批准显示在前端!
Testify 与许多领先的表单构建器插件集成,包括Contact Form 7 、 Gravity Forms和WP Forms的 PRO 版本,Ninja Forms 集成也即将推出!
如果您准备开始利用推荐的力量并将您的业务提升到一个新的水平,请立即购买Testify !
Testify 可以作为单一产品购买,也可以在会员计划中获得,让您可以访问每个 Aspen Grove Studios 产品!
我们希望收到你的来信!
我们希望您喜欢在您的网站上使用 Testify! 我们毫不怀疑这将有助于简化您的工作流程并帮助您展示您的业务的惊人反馈!
如果您有任何疑问或意见,请随时在下面分享。 我们喜欢收到您的反馈。
谢谢阅读!
