如何在 WordPress 中使用 PDF 编辑器 [设计您的 PDF!]
已发表: 2023-03-15想直接从您的 WordPress 仪表板创建和编辑 PDF 表单吗? 这篇文章将向您展示如何使用 Formidable Forms 在 WordPress 中使用 PDF 编辑器。

大约阅读时间:6 分钟
在 WordPress 中寻找 PDF 编辑器?
无论是创建证书、显示菜单还是自定义 PDF 发票装箱单,WordPress 中的可编辑 PDF 都可以节省您的时间。
这篇文章将向您展示如何使用适用于您的 WordPress 网站的最佳 PDF 编辑器 WordPress 插件Formidable Forms来设计您的 PDF。 您将学习如何创建表单以输入您需要的信息并将其显示在您设计的 PDF 中。
那么,让我们开始吧。
- 为什么要在 WordPress 中使用 PDF 编辑器?
- 如何在 WordPress 中使用 PDF 编辑器
- 1. 安装 Views and PDF 插件
- 2. 创建你的表格
- 3.创建视图
- 4.自定义PDF
- 5. 发布PDF下载链接
为什么要在 WordPress 中使用 PDF 编辑器?
使用 WordPress PDF 编辑器插件的理由有很多。
无论您是想创建漂亮的 PDF 模板,让人们更轻松地在您的网站上查看 PDF,还是让人们必须注册才能访问门控内容。
无论哪种方式,控制 PDF 的设计和发布都意味着您可以决定网站上的内容。
并且有一些不同的人会发现这很有用。 这里有一些:
- 业务专业人员- 如果您定期创建 PDF 供客户下载,那么拥有创建自己的 PDF 的方法会让您的生活更轻松。
- 营销人员- PDF 是发布内容或营销材料的最常见方式之一。 有办法自己设计它们意味着您可以完全控制。
- 自由职业者- 您是否通过 PDF 发送发票? 然后抛弃您的 PDF 软件并创建您自己的 PDF 软件!
- 教师- 您甚至可以使用自己的 PDF 编辑器创建课程计划和其他教育材料!
- 餐厅- 想要定制您自己的菜单并将其显示在您的网站上吗? PDF 编辑器非常适合。
现在,有很多编辑 PDF 的 WordPress 插件(如 Gravity Forms 和 Gravity PDF),但它们不提供我们推荐的选项的灵活性和功能。
那就是Formidable Forms 。
如何在 WordPress 中使用 PDF 编辑器
首先,您需要下载Formidable Forms才能开始生成 PDF。
Formidable 是最先进和用户友好的 WordPress 表单插件,还可以嵌入 PDF 文档以供下载。
通过本教程,您还需要访问 Formidable Views 和 PDF 插件,这将帮助您设计和发布 PDF。
如果您不知道 Formidable Views 是什么,请不要担心。 它只是一种获取表单条目并以您想要的任何方式显示它们的强大方式——PDF、作为它们自己的页面,甚至作为类似 Instagram 的提要!
您可以使用 Formidable Forms 的免费版本来测试该插件,但是这两个附加组件都包含在 Formidable Forms 的商业计划的高级版本中。
立即获取您的 PDF 编辑器!!
因此,为所有插件提供许可证,安装并激活它,然后是五个简单的步骤:
- 安装视图和 PDF 附加组件
- 创建您的表格并提交测试条目
- 创建视图
- 自定义 PDF 设计
- 发布PDF下载链接
对于我们的示例,我们将向您展示如何自定义证书 PDF,非常适合任何课程创建者或教育企业。
第1 步:安装视图和 PDF 附加组件
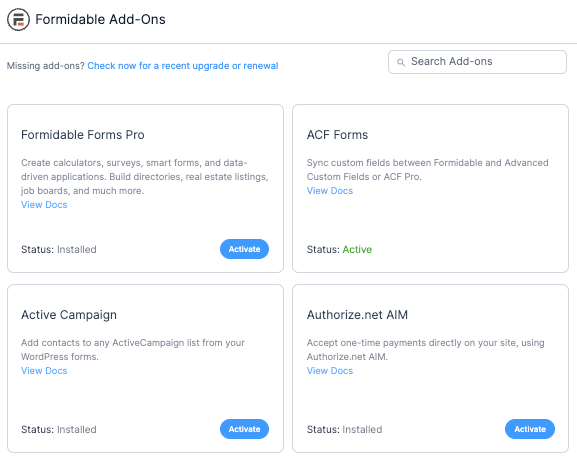
在您的 WordPress 仪表板中,转到Formidable → Add-Ons 。

我们必须安装并激活两个插件: Visual Views和PDFs 。
您可以滚动查找它们或使用搜索栏搜索它们。
一旦它们被激活,我们将创建表单来输入要在 PDF 上显示的信息。
第 2 步:创建表单
首先,转到Formidable → Forms并单击Add New创建一个新表单。
通过 Formidable 的商业计划,您可以访问许多不同的预建模板。 因此,如果您知道自己在寻找什么,请尝试搜索与之匹配的模板。
如果没有,您可以选择空白表单,使用 Formidable 的拖放生成器从头开始创建一个。
选择表单类型后,单击创建。
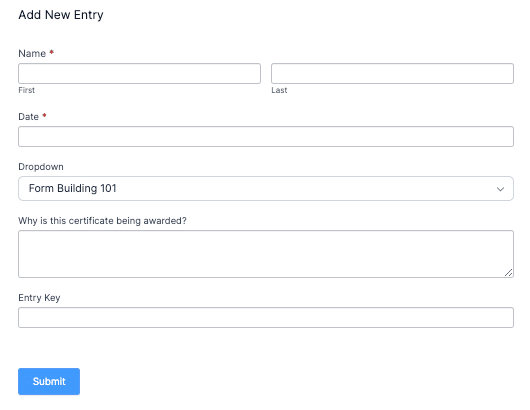
使用 Formidable 的表单生成器,您可以根据需要收集的信息添加任何需要的字段。 例如,我们正在为完成我们其中一门课程的任何人创建 PDF 证书。
因此,我们将添加一个Name 、 Date 、 Dropdown和Paragraph字段来自定义证书上的一些文本。
随意根据您需要显示的内容自定义您自己的内容。
完成后,单击更新以保存更改。
如果我们在设计视图时有一个测试入口,那么下一步会更容易。 因此,单击页面顶部的条目并添加新条目以提交测试条目。

它还会让您了解您的表格对于填写表格的任何人来说是什么样子的。 只需输入您想要的任何名称,然后点击提交,您就可以为下一步准备好条目了。

现在,我们将创建一个视图来显示我们想要的信息。
第 3 步:创建视图
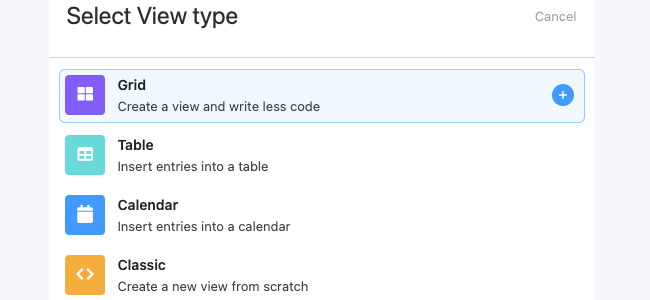
在您的表单生成器中,选择“视图”选项卡,然后单击“添加新项”开始。
您可以选择所需的任何视图类型,但我们将在示例中使用网格类型。

接下来,为您的视图命名并单击创建视图。
您将从列表页面开始。 这是您可以显示条目集合(如菜单项、名称等)的地方。
您还有详细信息页面。 这是为了更详细地查看特定条目。
对于我们的示例,我们将使列表页面保持简单,仅包含人员姓名和指向详细信息页面的链接。
详细信息页面将显示我们提供的自定义 PDF。
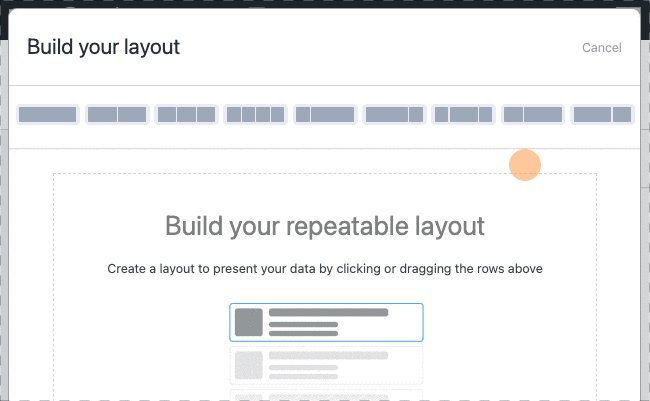
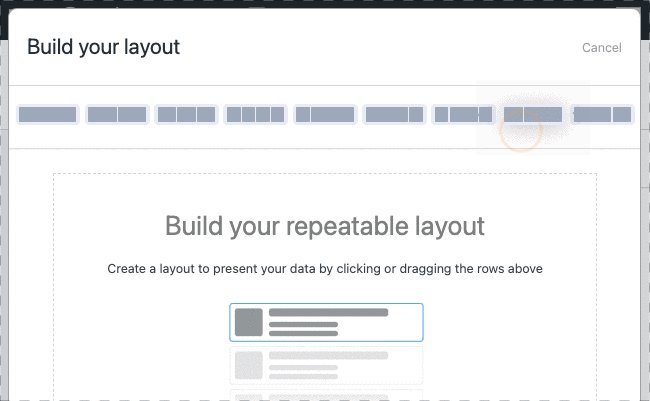
然后,单击Layout Builder按钮,开始设计您的布局。 与表单生成器一样,布局生成器也是拖放式的。

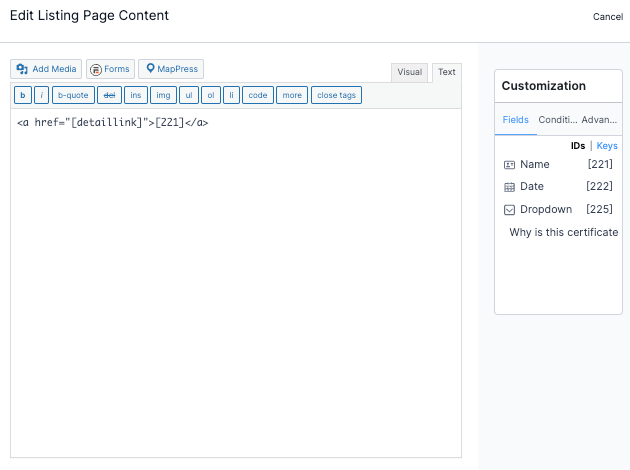
我们将使用 Layout Builder 拖动单个块。 接下来,单击该列,它会向您显示可视化/文本生成器。 在这里,您可以按照自己的喜好自定义列表页面。
对于我们的示例,我们将通过在一段链接 HTML 中包含 [detaillink] 来保持简单,我们还将添加用户名的简码以便于识别。 所以,它会看起来像这样:

这将显示名称,因此我们将在单击链接时看到 PDF。
第4 步:自定义 PDF
接下来,我们将单击详细信息页面并自定义我们的 PDF。
与列表页面一样,我们将单击详细信息页面的布局生成器。
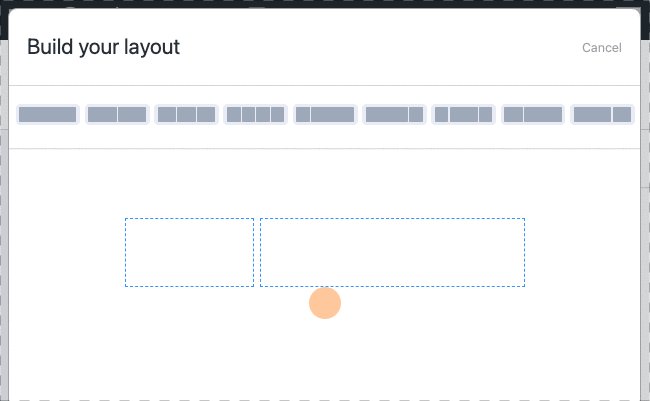
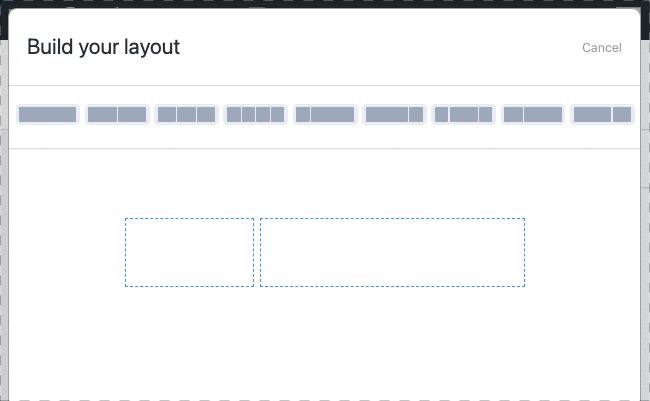
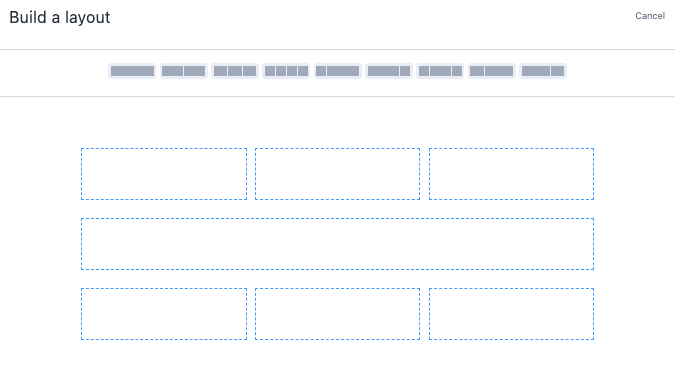
对于我们的示例,我们将拖动一列三列,在其下方有一列,然后在该列下方拖动另外三列。

您可以随心所欲地设计自己的布局,但完成后单击“保存布局” 。
现在我们可以开始自定义不同的列了。 所以,我们希望我们的视图看起来像您看到的证书。
我们将单击每一列并使用文本编辑器添加代码以完全按照我们的需要对其进行自定义。 您不必使用代码来制作漂亮的东西。 只需单击要编辑的列并选择可视化编辑器。
您甚至可以使用 WordPress 的媒体库添加图片。
您会注意到在编辑视图时可以使用不同的简码。 如果将这些放入编辑器中,该字段中的信息将自动插入到该区域中。
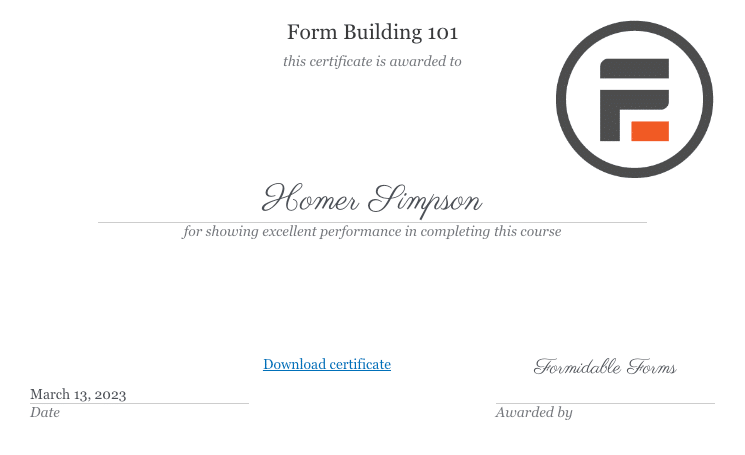
例如,使用我们之前的测试条目和我们设计的证书,我们的看起来像这样:

所以,玩玩你自己的 View,看看你能开发出什么!
如果您想开始使用模板,那么您一定会喜欢我们的证书模板!
但是您将大致了解您的 PDF 在此处的外观。
现在我们想在发布链接之前获取您的视图的 ID。 因此,在视图的左侧,找到简码. ID 后面的数字是您的表单 ID。
保留它以备下一步使用。
第5 步:发布 PDF 下载链接
我们需要将简码添加到您的页面或发布以将 PDF 上传到您的站点。
因此,前往您想要链接的帖子或页面,然后键入以下代码:
[frm-pdf view=”*YOUR VIEW ID*” entry="*ENTRY NUMBER OF DETAIL*" public=”1”]接下来,更新您的页面,单击预览,您将看到下载链接。
当您单击下载按钮时,您将看到您的 PDF 文件在 PDF 阅读器或 PDF 查看器的新窗口中打开!
由于它是证书,我们希望它以横向模式显示。 因此,我们所要做的就是将orientation="landscape"添加到短代码中。
所以它看起来像这样:
[frm-pdf view="119" entry="10" orientation="landscape" public="1"]
119是我们视图的 ID, 10是我们想要的条目详细信息, orientation帮助我们正确显示它, public确保它可见。
然后,就像下载 PDF 一样简单!
立即获取您的 PDF 编辑器!
准备好在 WordPress 中制作可编辑的 PDF 了吗?
就这样,您拥有一个表单生成器、PDF 生成器和一个 PDF 嵌入器。
这篇文章展示了如何使用 Formidable Forms 作为 WordPress 可编辑 PDF 插件来自定义您的 PDF 需求。 使用一个插件,您可以将联系表、订单表等中的信息转换为您设计的适用于任何主题(包括 WordPress Elementor)的 PDF 表单。
所以,不要再等了! 立即开始使用 Formidable Forms 自定义您的 PDF。
在 Facebook、Twitter 和 YouTube 上关注我们,了解更多提示和技巧。
阅读有关使用 Formidable 将表格转为 PDF 的更多信息!
您是否知道 Formidable Forms 是当今可用的最快的 WordPress 表单构建器插件之一? 如果您还没有使用它,请开始使用我们的免费插件或功能齐全的专业版!
