如何在图像元素上使用明确的宽度和高度
已发表: 2023-05-30图像等视觉效果可以使您网站的内容更具吸引力。 但是,如果它们的维度配置不当,则弊大于利。 学习如何在图像元素上使用明确的宽度和高度对于保持网站的性能及其美观至关重要。
首先,PageSpeed Insights 等在线工具可以帮助您识别缺少尺寸的图像。 然后你可以手动添加这些属性,或者使用插件来简化这个过程。
在这篇文章中,我们将讨论为什么需要在 WordPress 中的图像元素上使用明确的宽度和高度。 然后我们将向您展示如何操作。 让我们开始工作吧!
为什么需要为图像元素添加明确的宽度和高度
添加到您站点的每个图像都应具有定义的宽度和高度。 如果缺少这些属性,浏览器将不得不在加载相关页面时“猜测”显示每个图像所需的空间。
因此,各种元素可能会在页面周围被推送,直到浏览器完成调整大小和渲染图像。 这些布局变化会使您的网站显得不那么专业,并且还会对用户体验产生负面影响。
例如,如果元素在您的页面上四处移动,用户可能会不小心点击错误的元素。 这也使访问者难以浏览您的网站并快速找到他们正在寻找的内容。
此外,Cumulative Layout Shift (CLS) 是 Google Core Web Vitals 中的关键指标之一。 它衡量页面加载时内容的移动。 高 CLS 分数表示用户在访问您的网站时经历了很多布局变化,并且会对您的网页排名产生负面影响。
要解决此问题,您需要在图像元素上使用明确的宽度和高度。 这有助于浏览器确定它需要为您的媒体文件分配的确切空间量。
除了减少布局偏移外,这种简单的做法还有助于最大程度地减少“主线程工作”。 该术语指的是浏览器在加载页面时需要执行的任务。 如果浏览器必须计算出图像的尺寸,那将增加其工作量并导致加载时间变慢。
因此,通过定义图像的尺寸,您将消除浏览器的任何猜测(和额外任务)。 这将有助于它更快、更高效地加载您的内容,从而带来更流畅的用户体验。
如何在 WordPress 中的图像上使用明确的宽度和高度
现在,让我们看看如何在 WordPress 中的图像元素上使用明确的宽度和高度。 在接下来的两个步骤中,我们将向您展示如何为图像添加缺失的尺寸。
- 第 1 步:识别缺少维度的图像
- 第 2 步:手动或使用插件添加图像尺寸
第 1 步:识别缺少维度的图像
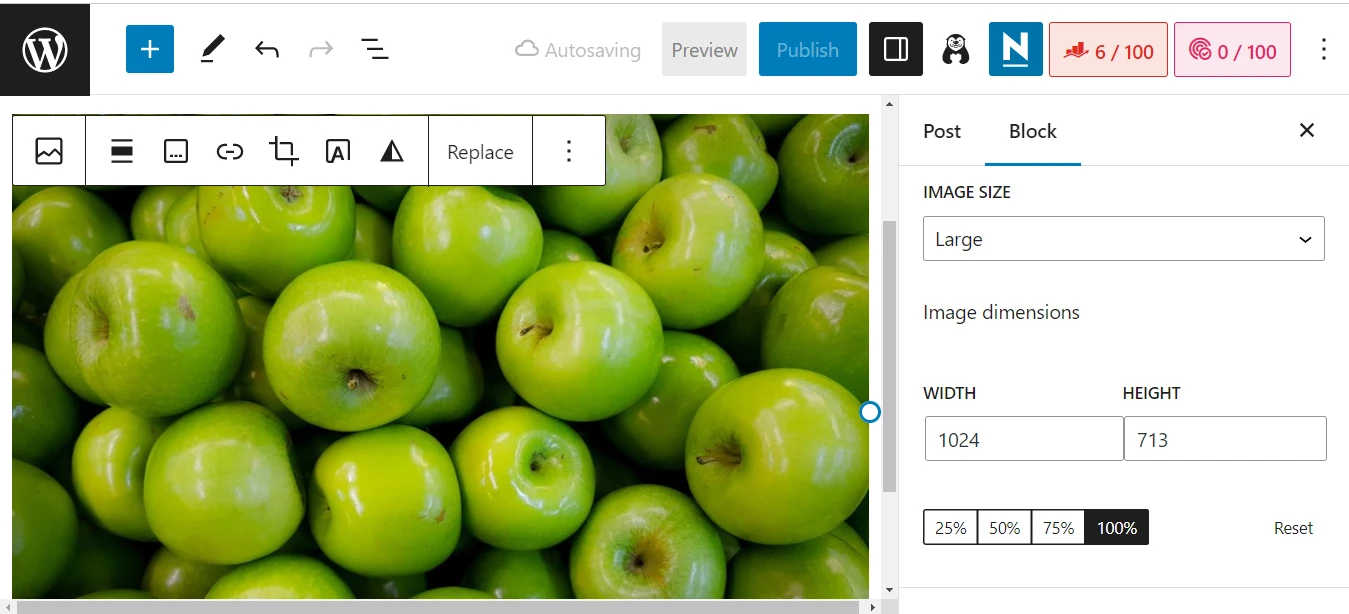
首先,您需要找出您网站上的哪些图片缺少尺寸。 通常,您通过 WordPress 媒体库或块编辑器上传的每张图片都会自动分配宽度和高度属性:

但是,如果您通过代码或页面构建器添加了图像,它们可能会缺少尺寸。 当您将站点从另一个平台(例如 Wix)迁移到 WordPress 时,您也可能会遇到此问题。
幸运的是,识别这些图像非常容易。 第一步是使用 PageSpeed Insights 运行性能测试:

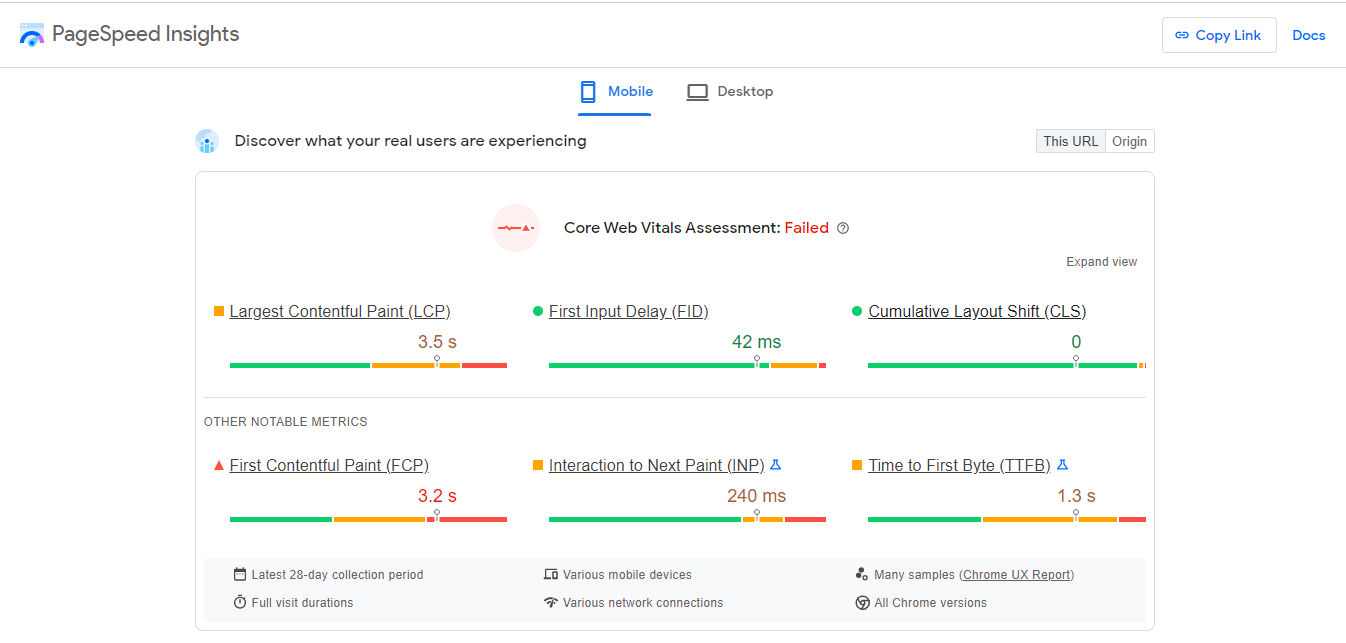
输入您网站的 URL 并点击Analyze 。 您将获得一份关于您网站的核心网络生命力的报告,其中包括累积布局变化的分数:

理想情况下,您希望在每个区域都获得绿色分数。 然而,即使您获得了良好的 CLS 分数,您可能仍需要在一些地方对图像元素使用明确的宽度和高度。
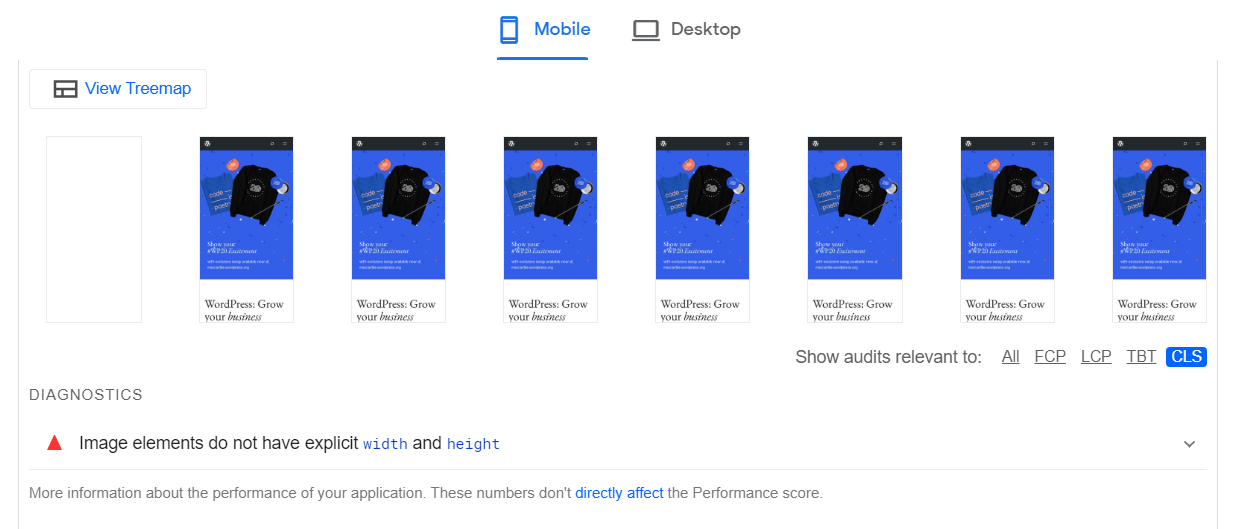
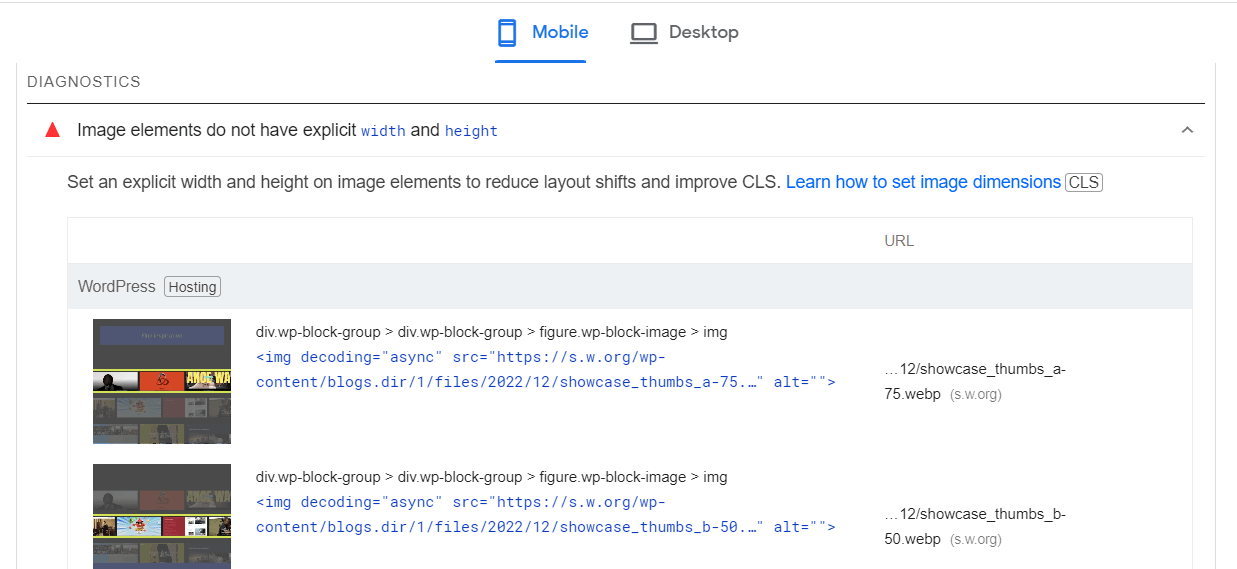
要查明是否属于这种情况,请向下滚动到审核并选择CLS选项卡。 如果您的页面上有任何图像缺少尺寸,此部分将向您显示:

如果您点击Image elements do not have explicit width and height ,您甚至会看到需要修复哪些特定图像:

您可以单击随附的 URL 来仔细查看每张图片。
第 2 步:手动或使用插件添加图像尺寸
接下来,让我们看看在图像元素上使用显式宽度和高度的两种方法。 如果您使用代码构建了您的网站(或网站的一部分),您可以手动执行此操作。
首先,导航到您网站中包含具有缺失值的图像的页面或部分。 然后,找到图像并指定其宽度和高度属性。
例如,图像文件的 HTML 代码如下所示:
<img src="chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
如果您有多个缺少尺寸的图像,或者您只是想加快处理速度并避免任何错误,您可能需要使用像 WP Rocket 这样的优化插件来节省时间。 该工具可以为您完成所有工作。
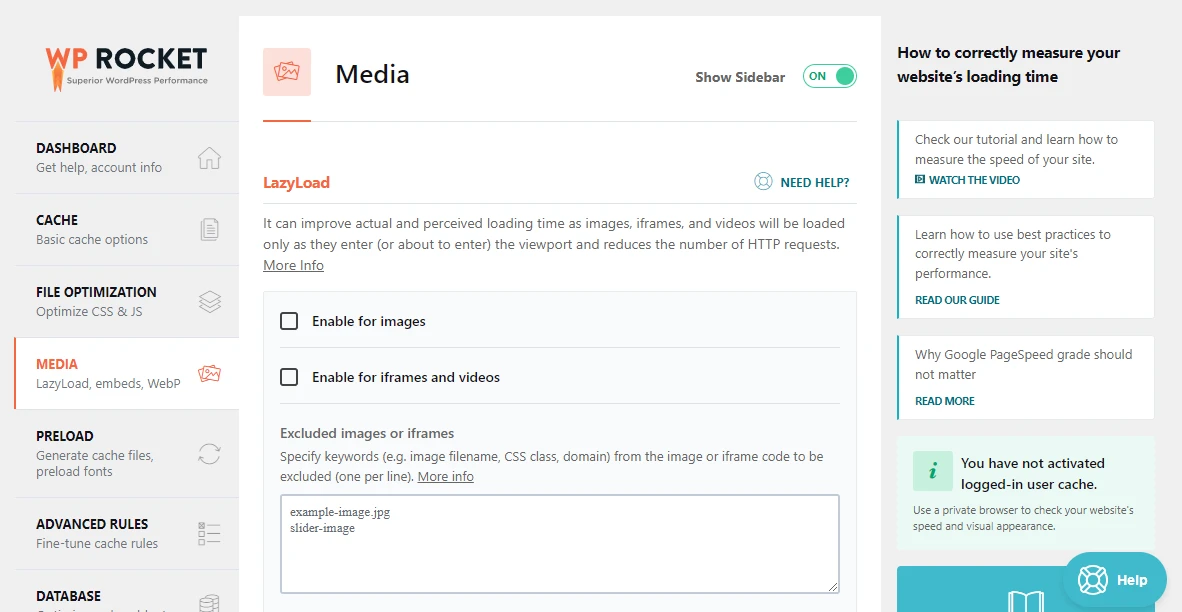
在您的网站上安装并激活插件后,转到设置 > WP Rocket并选择媒体选项卡:

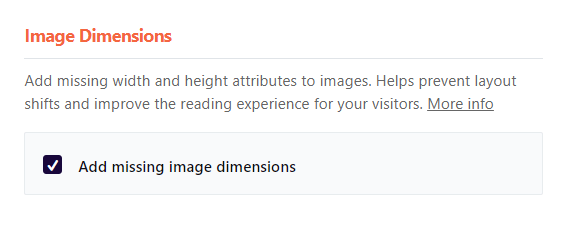
然后,向下滚动页面并选中添加缺失图像尺寸复选框:

最后,点击Save Changes 。 WP Rocket 将扫描您网站的 HTML 以查找缺少width和height属性的图像。 然后它将使用 PHP 函数getimagesize获取图像大小,并使用这些值添加属性。
将图像添加到 WordPress 的其他最佳实践
值得注意的是,还有许多其他方法可以优化您的 WordPress 图像。 例如,您可能还想开始调整图像大小以进一步提高网站性能。

当然,调整或压缩您上传到 WordPress 的每张图片需要大量工作。 幸运的是,有许多插件可以为您处理此任务。
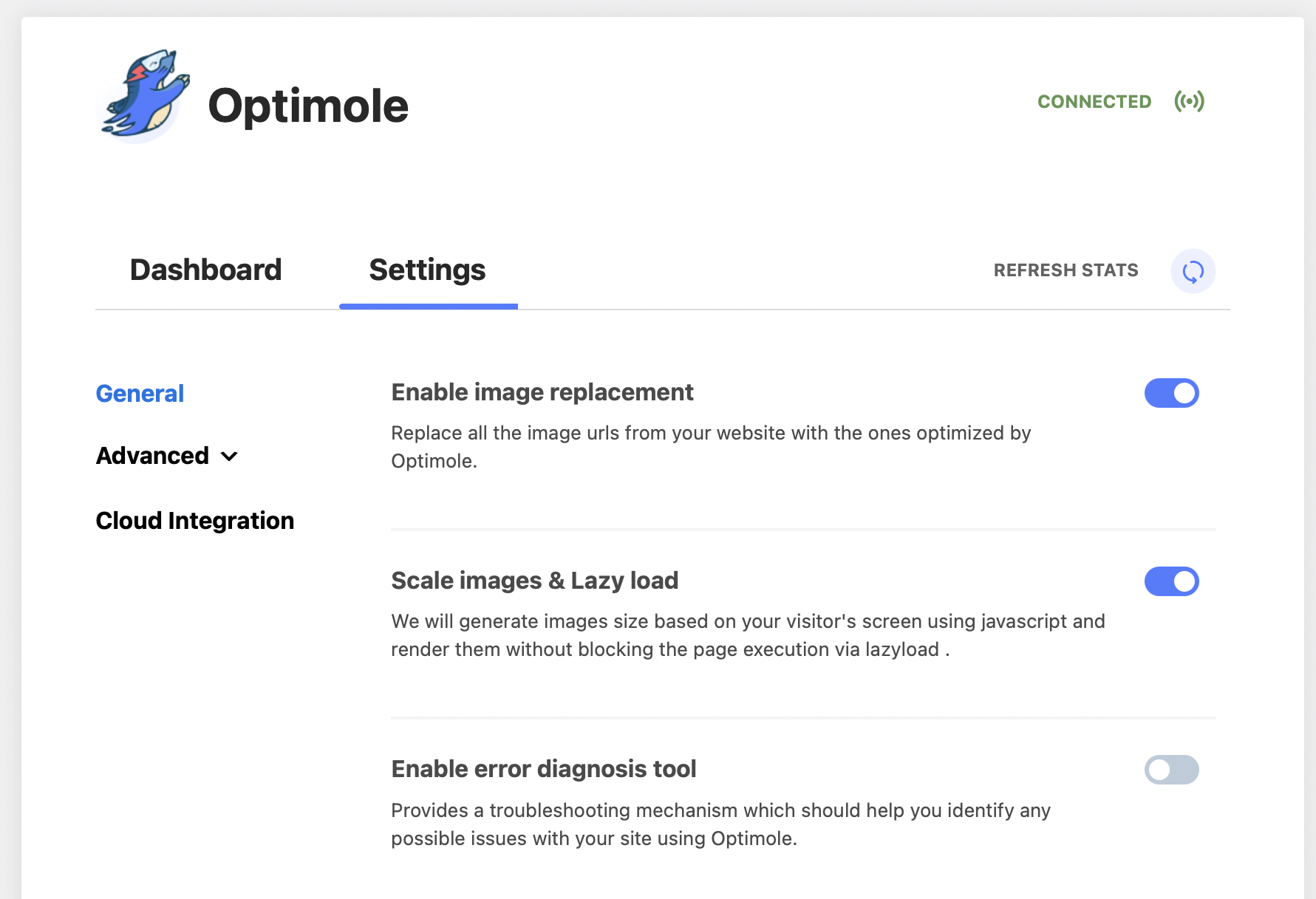
例如,Optimole 可以在您上传图像时立即缩放图像。 它还会根据每个访问者的浏览器和设备选择正确的图像尺寸来显示:

此外,该服务完全基于云。 这意味着它不会给您的服务器增加任何压力,并且可以帮助您节省存储空间。
结论
没有宽度和高度属性的图像会在您的网站加载时导致较大的布局变化。 这意味着元素将在页面周围移动,直到浏览器为所有内容确定了正确的尺寸。 这可能会导致加载时间变慢和用户体验变差。
回顾一下,以下是轻松向图像添加缺失属性的方法:
- 在 PageSpeed Insights 上运行测试以识别具有缺失值的图像。
- 手动添加宽度和高度尺寸,或使用 WP Rocket 等插件。
您对如何在图像元素上使用明确的宽度和高度有任何疑问吗? 在下面的评论部分让我们知道!
