PostX Beaver Builder 集成:在 Beaver Builder 中使用古腾堡块
已发表: 2023-06-25Beaver Builder 是一款非常流行的 WordPress 构建器。 然而,古腾堡块生成器由于其用户友好的界面而获得了广泛的欢迎。 最近,通过 PostX 及其帖子块和预制模板,许多用户希望在 Beaver Builder 中使用这些块。
为了解决这个问题,PostX 很高兴推出 Beaver Builder Integration。 这种集成使得在 Beaver Builder 中使用古腾堡块变得非常容易。
继续阅读以了解如何在 Beaver Builder 中使用古腾堡块。
为什么在 Beaver Builder 中使用古腾堡块
您已经了解 Beaver Builder 和 Gutenberg Builder,这就是您来到这里的原因。 但是,对于不知道的新手来说,两者都是基于 WordPress 的构建器,可以帮助创建出色的网站。 我们不会进行精确的比较,但两者都有优点和缺点。
默认的古腾堡编辑器在使用 Beaver Builder 中的这些块方面具有出色的优点。 古腾堡为您提供可重复使用的块,适合移动设备,并为您提供一个充满各种元素的干净界面。 这完全可以帮助您创建组织良好的内容结构。
而PostX将这些能力增强到了极致,就像古腾堡一样,默认情况下无法创建复杂的布局。 但使用 PostX 行/列块,您可以轻松创建复杂的布局和您想要的网站。 它还提供多种其他功能,如帖子滑块、帖子模块、ChatGPT 插件、自定义字体、特色视频缩略图等等。
这就是为什么您应该在 Beaver Builder 中使用 PostX 块和其他 Gutenberg 块来创建最终的网站。
简而言之,PostX 与 Beaver Builder 的集成创造了无限的设计可能性,增强了定制性,并简化了编辑,为您的网站提供了最终的外观。
PostX 还与 Elementor 和 Divi 等构建器集成。
如何在 Beaver Builder 中使用古腾堡块
PostX 引入了 Beaver Builder 集成,让您可以轻松地在 Beaver 中使用古腾堡块。 就像 PostX Divi 集成一样,它非常简单且易于使用。
让我们看看如何在 Beaver Builder 中通过 PostX 使用古腾堡块。
视频教程
这是在 Beaver 构建器中使用古腾堡块的视频教程,以便您可以直观地探索它。
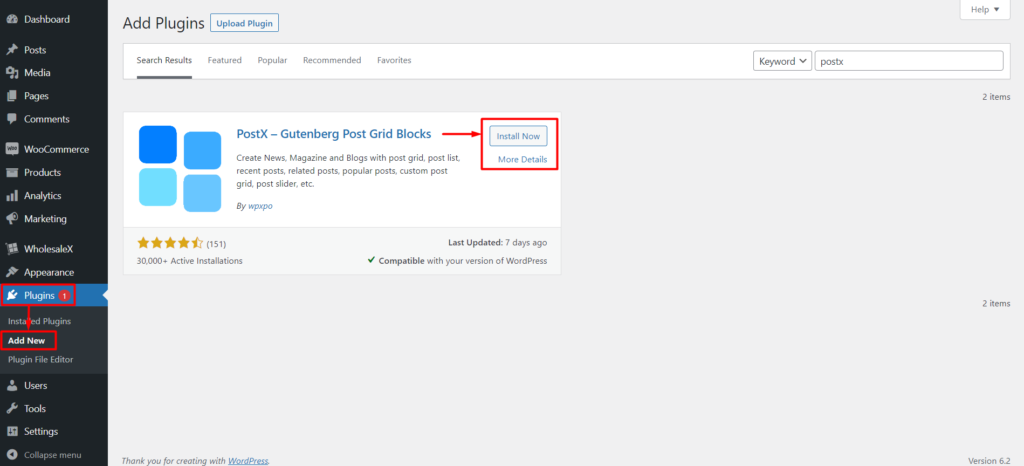
第 1 步:安装并激活 PostX
首先,您需要安装并激活 PostX 插件。 激活它后,您将拥有 Beaver 插件,可以在 Beaver Builder 中使用古腾堡块。

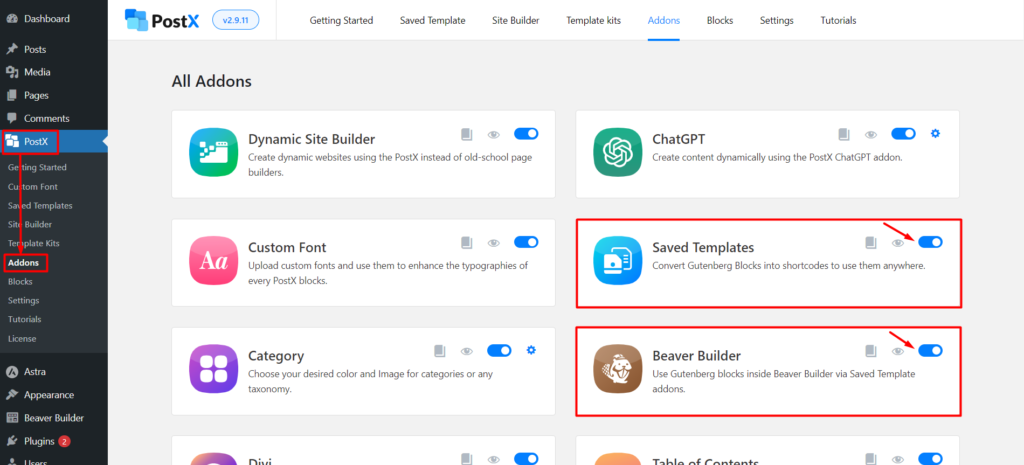
第 2 步:启用 Beaver Builder 和保存的模板插件
成功激活 PostX 后,您将解锁其所有功能和插件,并且可以使用。
您必须通过 PostX 启用 2 个插件,它们是:
- 海狸建造者
- 保存的模板

转到 PostX Addons 部分,您将找到它们。 使用切换栏启用“保存的模板”和“Beaver Builder”插件。
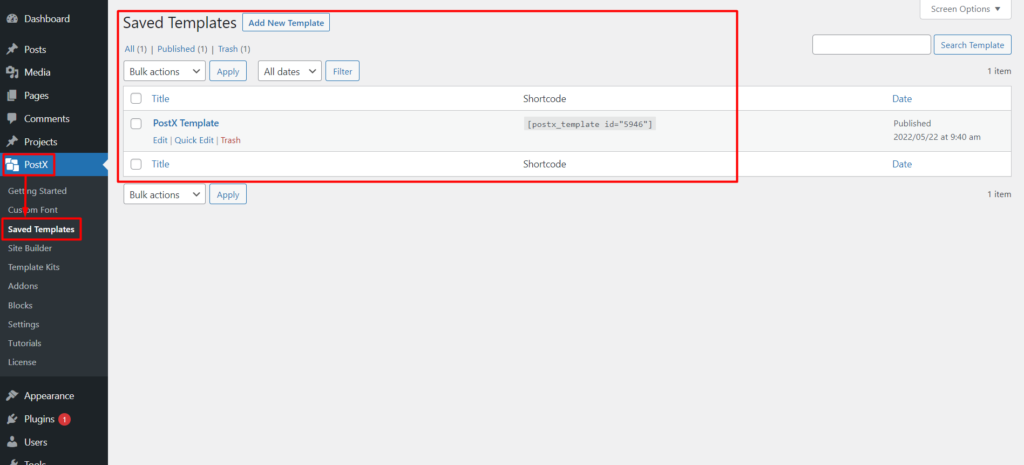
第 3 步:使用 PostX 创建保存的模板
您需要使用 PostX 创建保存模板才能在 Beaver Builder 中使用古腾堡块。
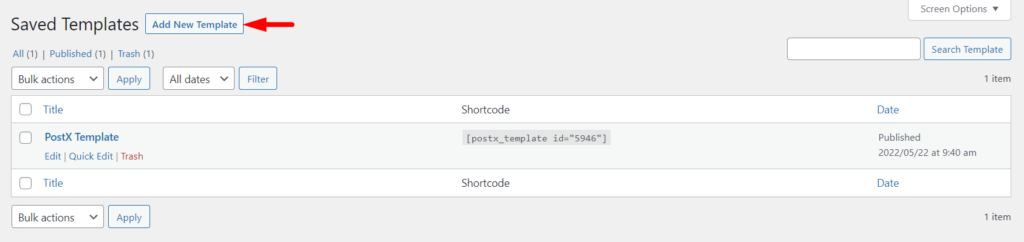
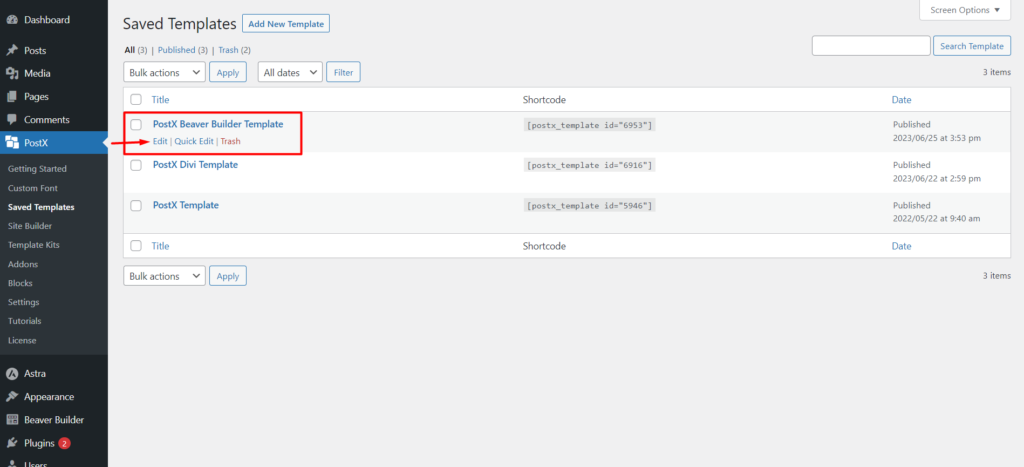
转到 PostX 已保存模板,您可以通过单击“添加新模板”按钮来创建新的已保存模板。 您还可以从此处编辑现有的。

单击“添加新模板”按钮即可查看古腾堡编辑器,您可以在其中轻松创建模板。 您可以使用默认的古腾堡块、PostX 块或 PostX 的预制模板/入门包(使用古腾堡块制作)。

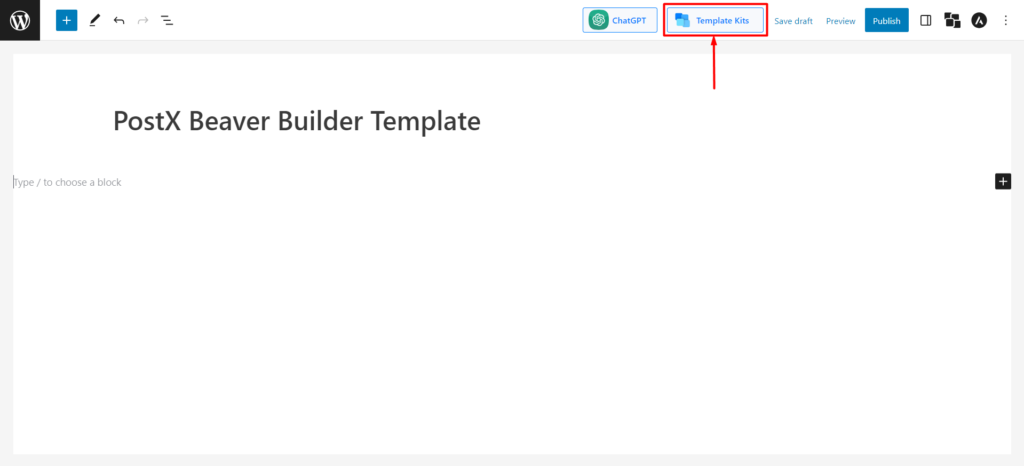
让我们从头开始向您展示,因此单击“添加新模板”按钮,它将加载古腾堡编辑器。 您可以使用 PostX Blocks、PostX Premade 模式或任何其他 Gutenberg Blocks 轻松创建模板。

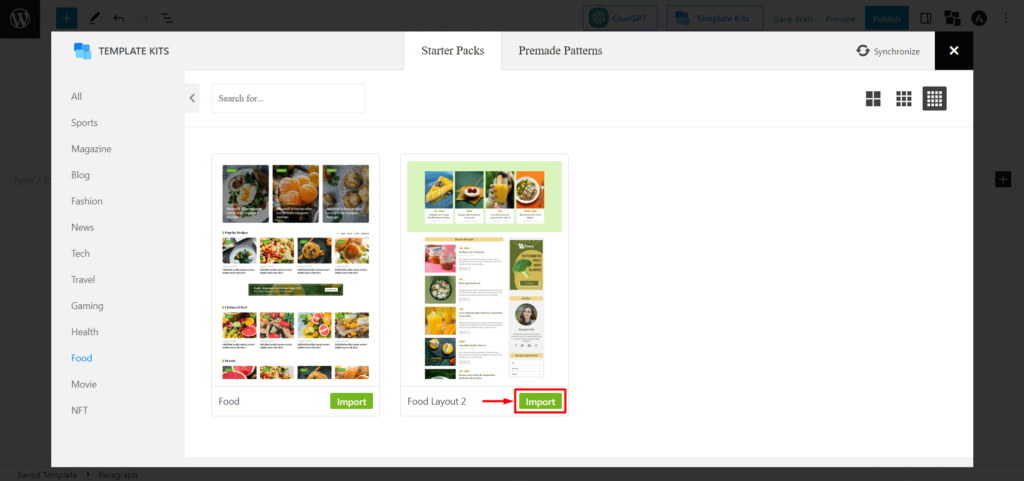
PostX 提供预制入门包和模板来帮助您一键创建布局。 单击它后,您将看到 PostX 的所有入门包/预制模板。 选择您想要的并单击“导入”。 我们将以食物布局 2 为例。

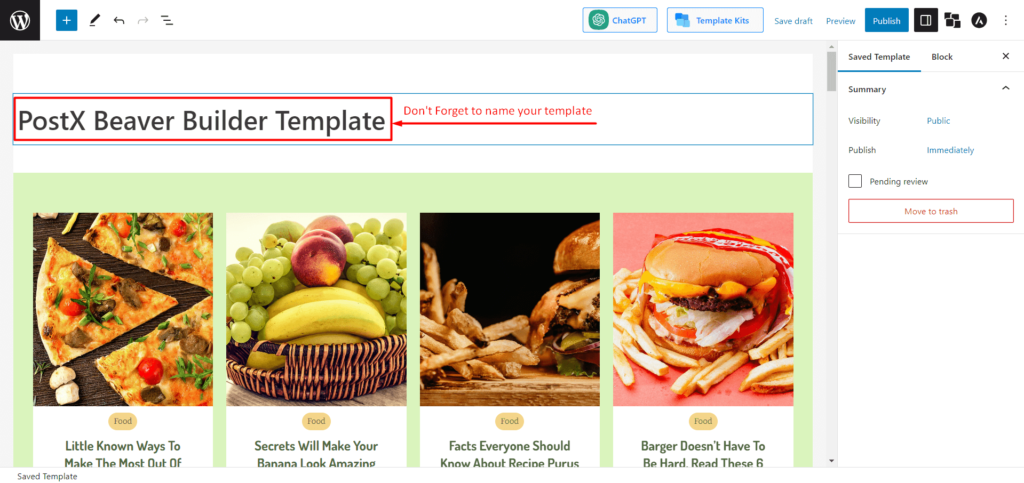
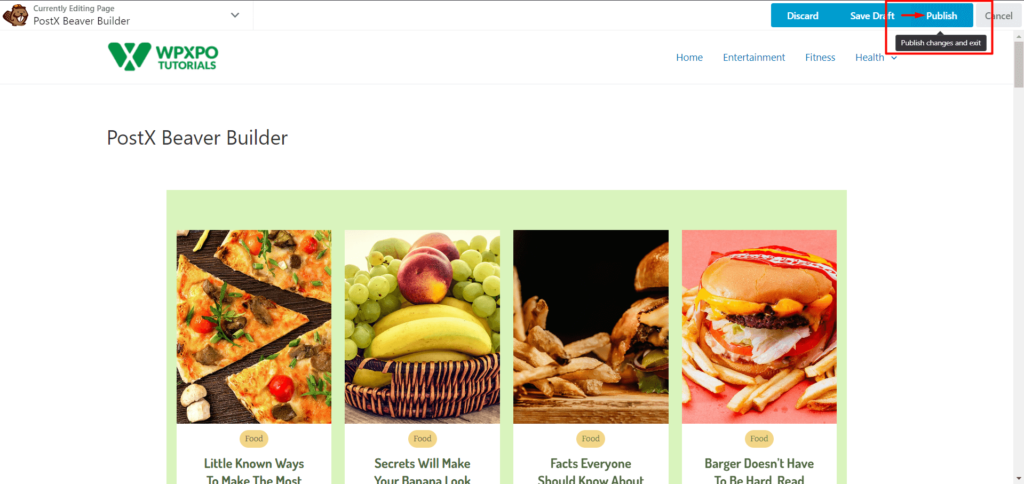
您必须为此模板命名,因为您必须在 Beaver Builder 模块中选择该模板。

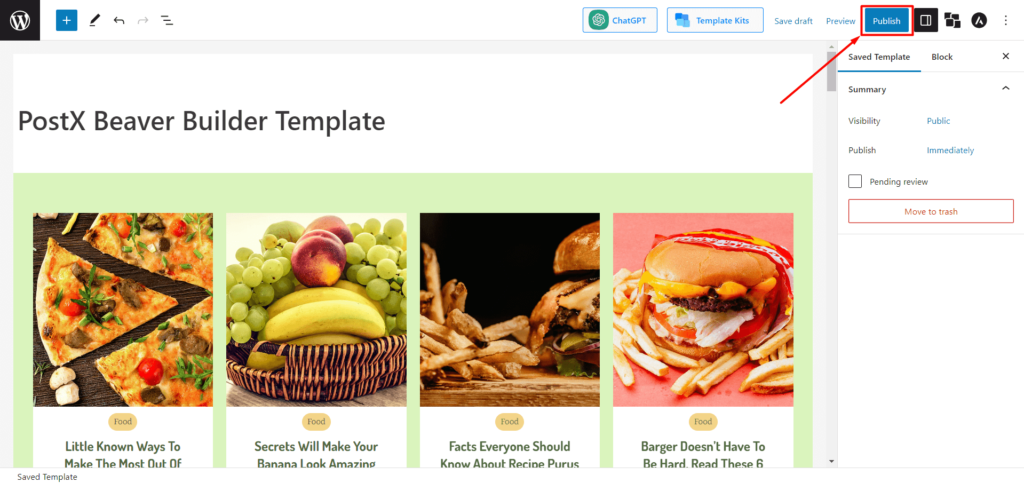
创建模板后,单击“发布”。 现在您可以在 Beaver Builder 中使用此模板。

步骤 4:在 Beaver Builder 中使用 PostX 模板
我们在上一步中向您展示了如何创建 PostX 保存的模板。 那么,现在我们将向您展示如何在 Beaver Builder 中使用它。
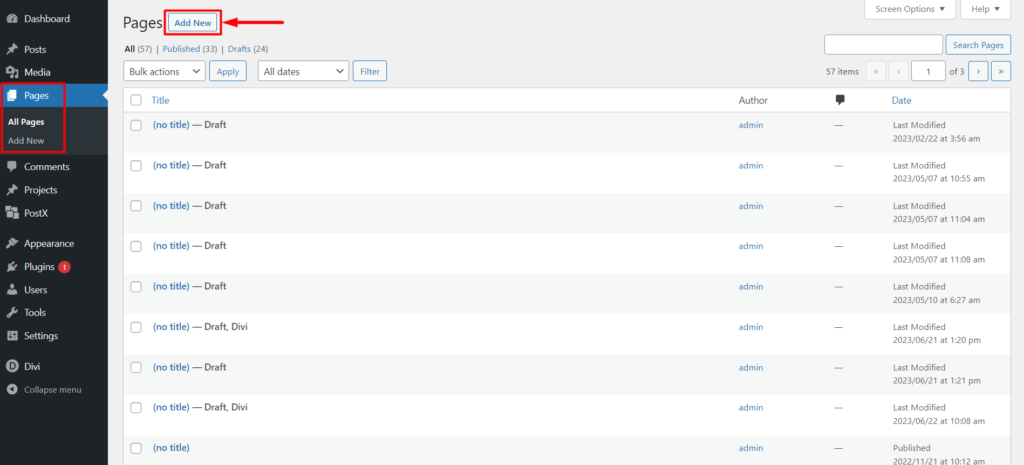
从 WordPress 仪表板,转到页面并单击“添加新页面”。

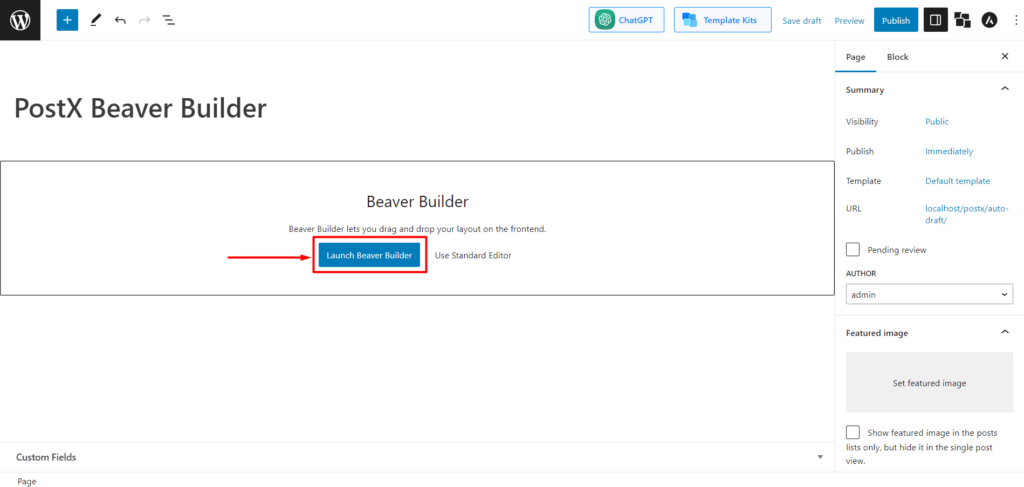
进入页面编辑器后,您将看到 Beaver Builder 弹出“启动 Beaver Builder”窗口。 单击它,它会将您重定向到 Beaver Builder。

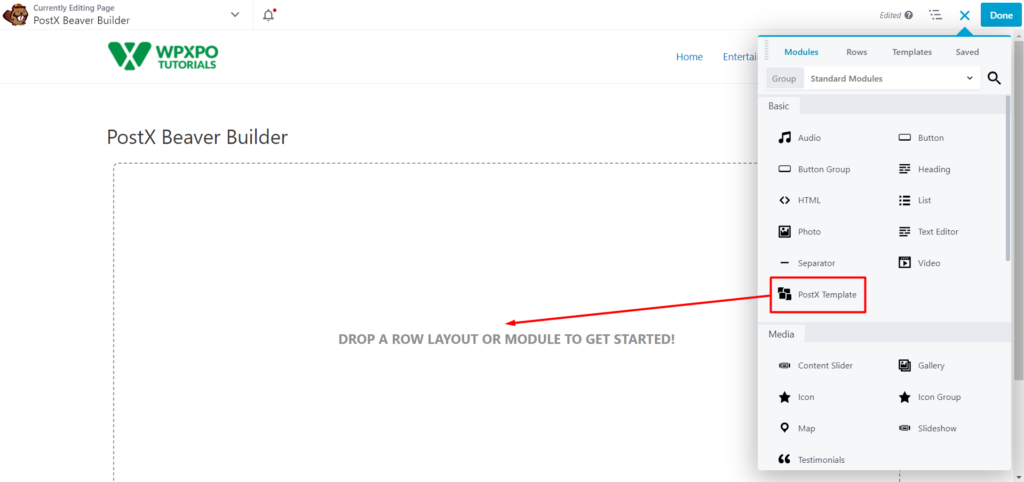
进入 Beaver Builder 后,您将在“基本”部分看到“PostX 模板”,或者您可以在搜索栏中搜索 PostX 模板。 现在您需要将“PostX Template”拖放到构建器中。 Beaver Builder 将允许您选择模板。

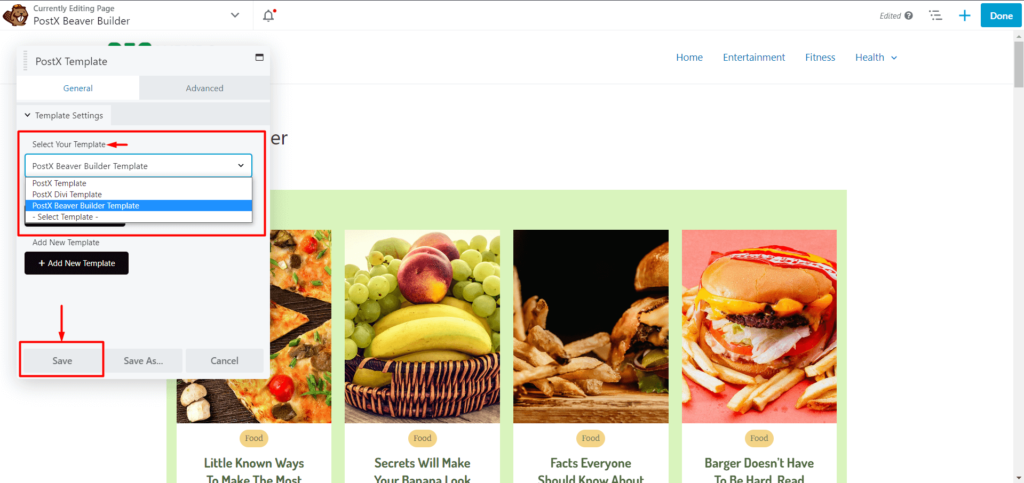
现在,从“选择您的模板”中,选择您要使用的模板,然后单击“保存”按钮。

现在剩下的就是发布页面了。 因此,单击“完成”,然后单击“发布”,就完成了。

第 5 步:定制(可选)
如果您想进行任何更改或更新您的模板,您可以使用 PostX 保存的模板来完成。

转到 PostX 已保存模板,然后在需要自定义的已保存模板上单击“编辑”。 进行必要的更改,然后单击“更新”。

更改将自动同步到 Beaver Builder 中,您无需再次执行每个步骤。
常问问题
Beaver Builder 与古腾堡兼容吗?
Beaver Builder 插件与 WordPress 编辑器完全兼容。 您可以以有限的方式在 Beaver Builder 和 WordPress 编辑器之间移动文本和图片。 但如果您使用 PostX,则可以在 Beaver Builder 中使用任何 PostX 块和 Gutenberg 块。
如何在 Beaver Builder 中使用古腾堡块?
请按照以下步骤在 Beaver Builder 中使用古腾堡块:
- 安装并激活 PostX。
- 启用保存的模板和 Beaver 集成插件。
- 使用 PostX 创建保存的模板。
- 使用 Beaver Builder 中保存的模板。
- 发布页面。
Beaver Builder 比古腾堡更好吗?
Beaver Builder 和 Gutenberg Builder 都有各自的优点和缺点。 古腾堡是免费的、易于使用且速度更快,但它缺乏创建复杂布局的能力。 Beaver Builder 适用于复杂的布局和对响应式布局的更多控制,但它是有代价的。
您会喜欢的资源
- PostX 动态站点生成器:只需点击几下即可构建您的站点
- 如何在 WordPress 中添加帖子轮播
- 如何在 WordPress 的类别页面上显示子类别
- WordPress 博客过滤器:如何在 WordPress 博客页面中添加过滤器
- 如何在 WordPress 中创建自定义主页:解答您所有的问题!
结论
总之,PostX 和 Beaver Builder 的集成汇集了两个领域的优点。 借助 PostX 广泛的古腾堡块和预制模板集合,您现在可以在 Beaver Builder 中轻松使用古腾堡块。
PostX 和 Beaver Builder 的结合使您能够释放无限的设计可能性,并利用 Gutenberg Blocks 提供的令人难以置信的定制选项。 无论是创建复杂的布局还是结合独特的功能和自定义字体,PostX 都可以让您轻松创建令人惊叹的网站。
立即探索 PostX 和 Beaver Builder 之间的完美结合,将您的网站布局提升到新的高度。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 另外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

推出适用于 PostX 的 WordPress 突发新闻代码

2023 年 10 个最佳 WordPress 网格插件
![如何使用 WordPress 自定义简码 [快速教程] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
如何使用 WordPress 自定义简码 [快速教程]

如何在 WordPress 中制作粘性帖子:简单指南
