在 Divi Builder 中使用 Gutenberg 块的简单步骤
已发表: 2022-06-23一个月前,我们的一位用户给我们发邮件说他想在 Divi Builder 中使用 Gutenberg Blocks。 所以,我决定写这篇文章。 令人惊讶的是,在我的研究中,我发现 Gutenberg 块和 Divi builder 的集成为用户提供了更多有趣的自定义选项。
在 WordPress 行业,Divi 是使用最广泛的高级主题和视觉页面构建器之一。 在这里,您将获得许多自定义选项来设计精美的网站。 相反,Gutenberg 是 2019 年随 WordPress 5.0 推出的块编辑器。 从那时起,它因其简单和用户友好的界面而在 WordPress 行业变得超级流行。 因此,即使许多用户使用流行的页面构建器,如 Elementor、Divi Builder 等,他们也希望使用 Gutenberg 块来使他们的网站对观众更具吸引力。
Gutenberg Blocks Editor 的独特之处是什么?
好吧,使用古腾堡块有无数的好处。 最重要的是,古腾堡编辑器允许非技术用户通过块添加标题、段落文本、图像、视频、表格、按钮等。 颜色、宽度、对齐方式、大小、内容位置等等。
为什么我们需要在 Divi Builder 中使用 Gutenberg Blocks?
您可能有一个问题,当您拥有像 Divi Builder 这样的高级插件时,为什么需要使用 Gutenberg 块。 好吧,没有这样的插件可以为您提供 100% 的解决方案。 在Divi Builder方面,也有一些不足。 为了克服这些不足,我们需要借助其他块编辑器、页面构建器插件等。
现在,我将在下面为您提供一些要点,以帮助您理解我的观点。 顺便说一句,您可以通过多种方式在 Divi builder 中使用 Gutenberg 块,但我将讨论最简单的方法,您只需要安装一个名为 PostX 的免费插件
您在 Divi Builder 中找不到的 Gutenberg 的一些有用功能
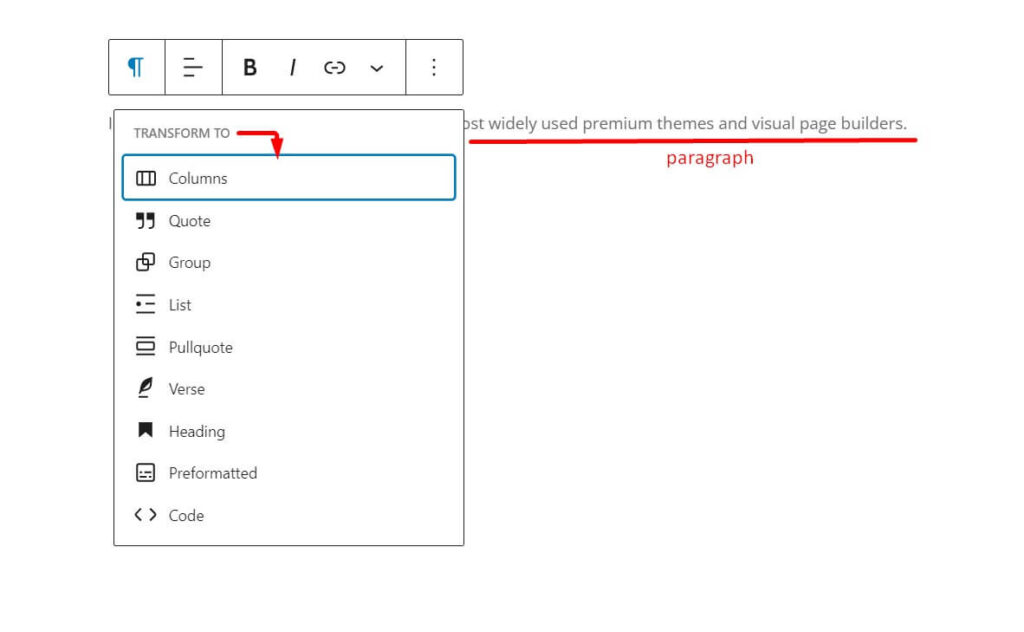
在 Divi Builder 中,您无法转换块,假设如果您有段落块,则无法将其转换为 Divi Builder 中的引用块。 对于转换,您需要再次创建该块。 那既费时又烦人。 但是,在这种情况下,古腾堡块允许块的转换。 您可以轻松地将积木变成另一个积木。

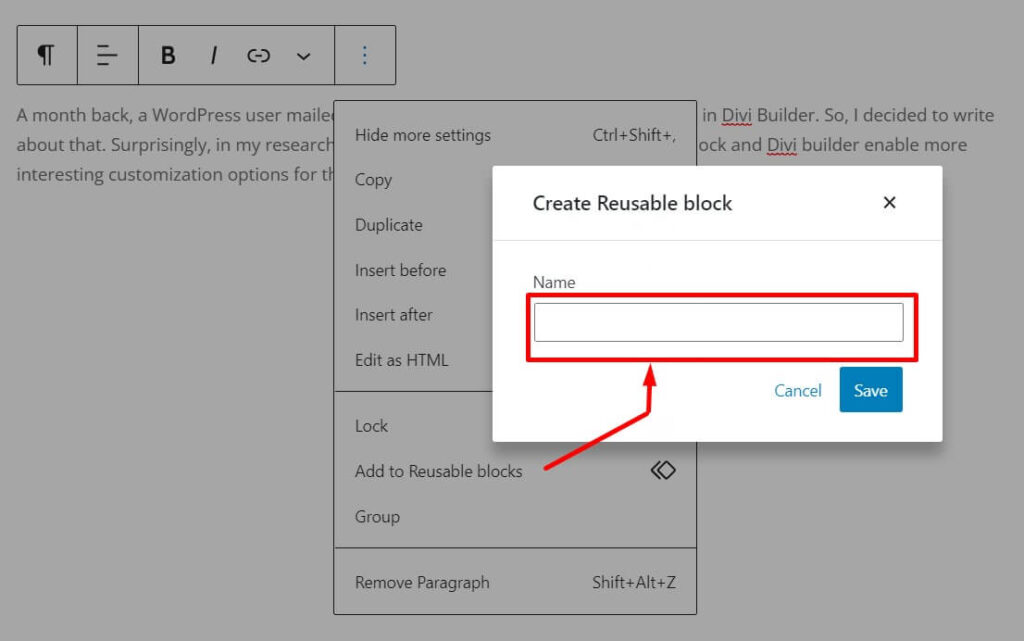
在 Gutenberg 中,您可以使用可重复使用的块保存一个块/一组块,以便以后在您网站上的任何帖子或页面中使用。 如果您经常将相同的内容添加到同一个块或一组块中,可重复使用的块将节省大量时间。

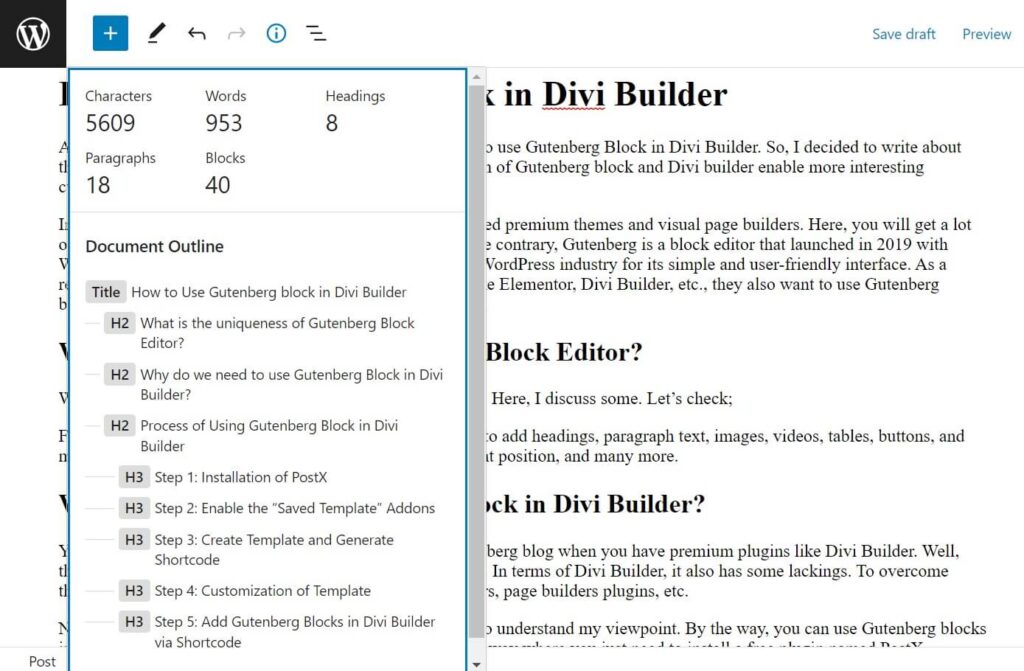
您没有在 Divi Builder 中获得任何文档大纲选项。 但是,在古腾堡,您将获得文档大纲选项。 文档大纲根据您的帖子/页面中使用的标题和标题生成内容大纲。 当您单击标题时,编辑器将导航到您的帖子或页面的该部分。

在 Divi Builder 中使用 Gutenberg 块的过程
在 PostX 插件的帮助下,您可以非常轻松地在 Divi Builder 中使用 Gutenberg 块。 更有趣的是,除了 Gutenberg 块,PostX 还提供了一些其他有用的块、布局、预制设计和基本设置选项,如元、分页、查询等。要在 Divi 中使用 Gutenberg,您需要启用 PostX Saved Template插件和创建一个简码。
(您可以创建 WordPress 自定义简码,但这也需要时间和一些编码。此外,该功能不像 PostX 简码块那样灵活。)
在这里,我将为您提供有关如何通过 PostX 插件使用 Gutenberg 的步骤
第 1 步:安装 PostX
用户需要激活 PostX 插件的免费版本才能在 Divi Builder 中使用 Gutenberg 块。 在免费版本中,用户可以获得两个名为“Elementor”和“Saved Template”的插件,这将使用户能够在 Divi Builder 中使用 PostX 块功能。
您可以使用下面给出的一些快速步骤轻松获得 PostX 免费版本;
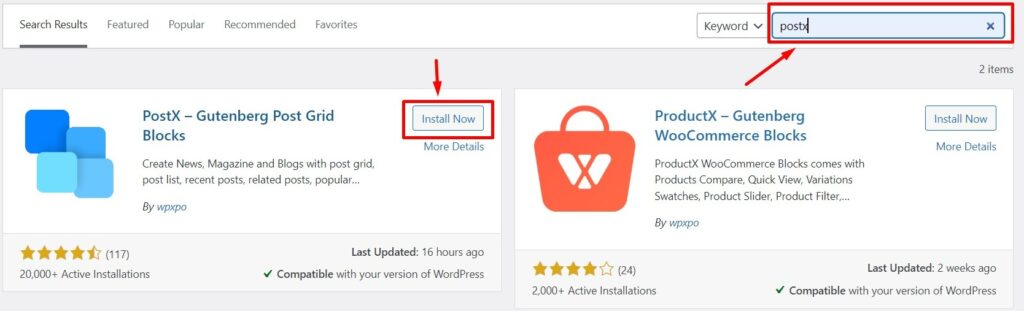
- 首先,转到 WordPress 插件选项,单击添加新的
- 然后,在搜索栏中输入“PostX”
- 安装“PostX”插件
- 激活“PostX”插件。

第 2 步:启用“已保存的模板”插件
成功激活 PostX 插件后,您将在 WordPress 中获得一个名为PostX的选项。
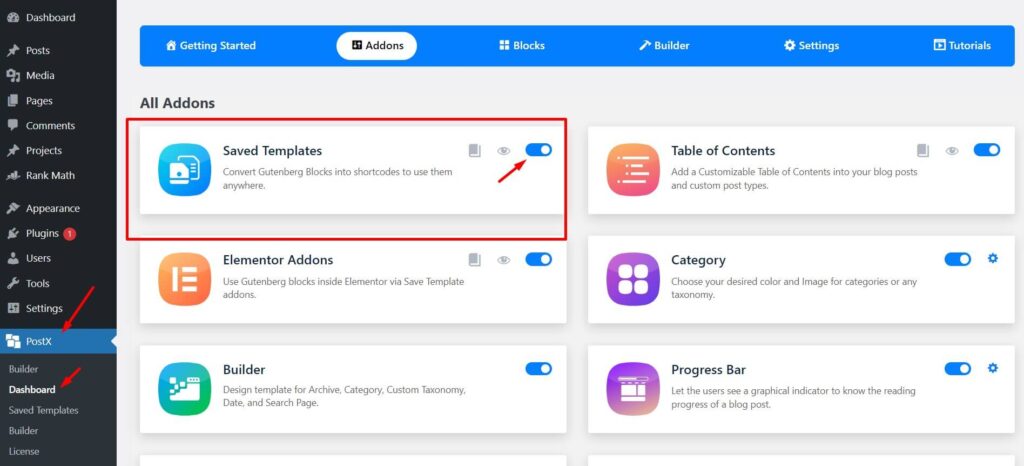
现在,转到 PostX仪表板选项,然后单击Addons 。 在插件选项中,您将看到一些有用的插件。 从它们中,您需要启用名为 Saved Template 的插件。

第 3 步:创建模板并生成简码
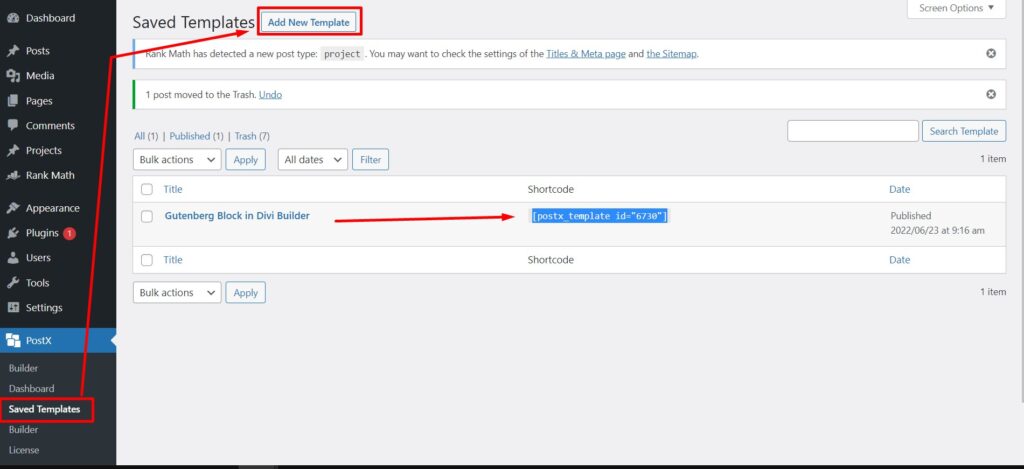
启用“已保存模板”后,用户将看到具有相似标题的 PostX 选项。 首先,选择“保存的模板”,然后选择“添加新的”。 用户现在将被带到一个带有可编辑 Gutenberg 块的新页面。 用户可以通过选择所需的块来根据个人喜好自定义页面。

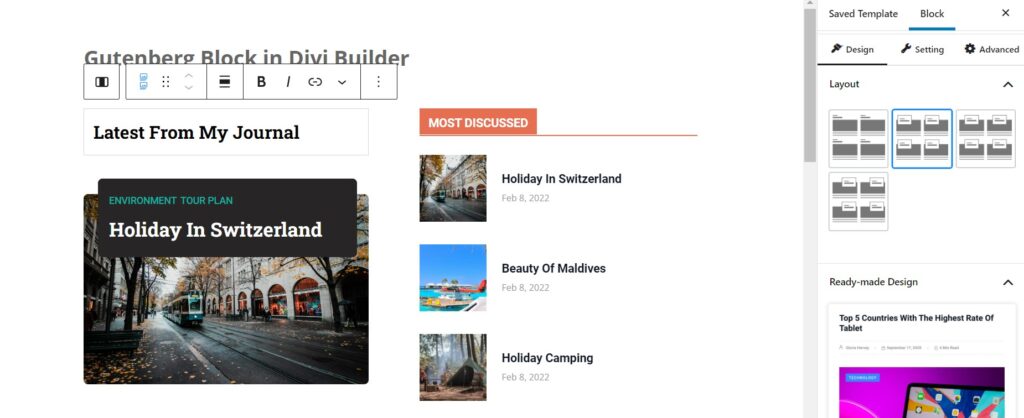
第四步:模板定制
PostX 为您提供广泛的自定义功能以及 Gutenberg 块。 您可以使用帖子列表、帖子网格、帖子滑块、目录、间隔和许多有用的块来自定义您的块。

自定义后,当您保存页面时,将自动为该页面生成简码。 现在,您可以轻松复制该短代码并在 Divi Builder 中使用它。
第 5 步:通过简码在 Divi Builder 中添加 Gutenberg 块
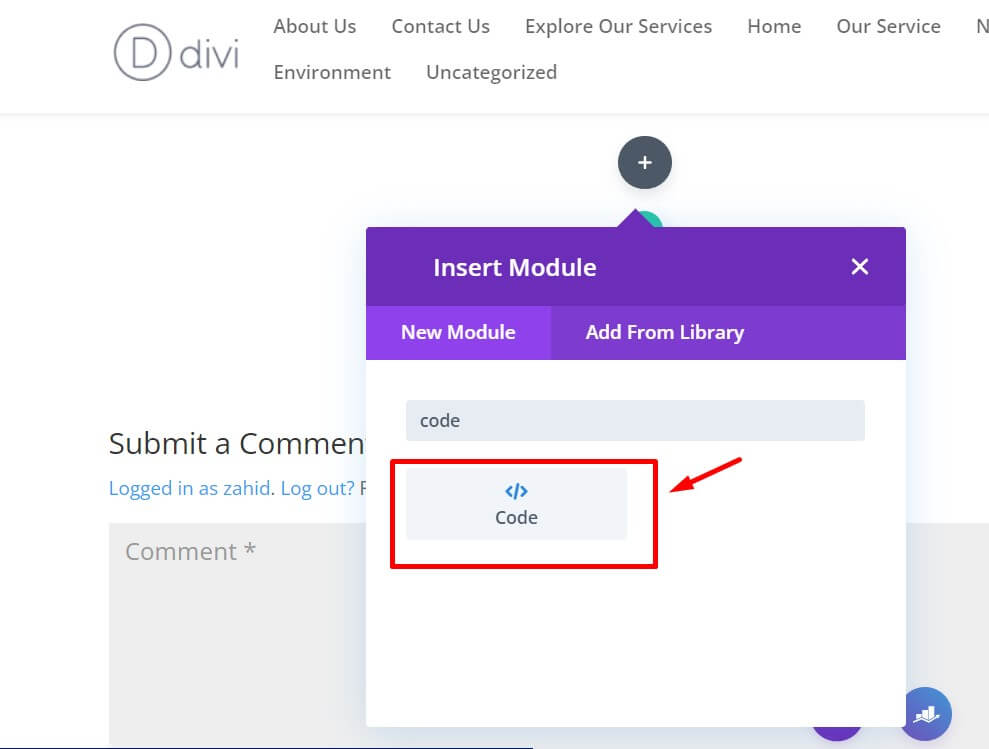
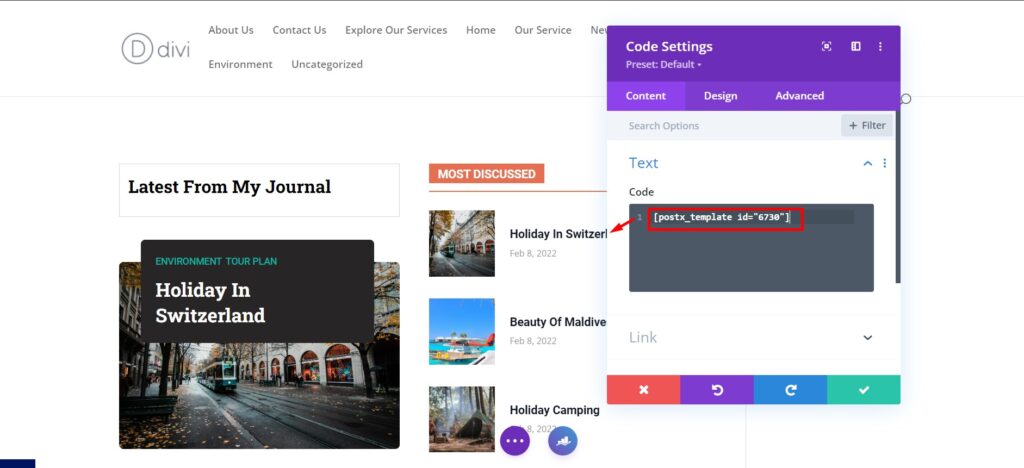
现在开始使用 Divi Builder 编辑页面。 在搜索栏中输入“代码”。 如果您粘贴保存的模板短代码,您保存的模板将在 Divi Builder 中自动更新。


您可以在站点的任何位置使用保存的模板。 但是,您不能直接使用 Divi Builder 编辑模板。 您需要返回已保存的模板选项,您可以在其中再次根据需要对其进行自定义。 一旦您发布了已编辑的,它将在使用该模板的网页上的所有位置自动更新。
经常问的问题
Divi 与古腾堡兼容吗?
是的,Divi 与 Gutenberg 完全兼容。 在 PostX 插件的帮助下,您可以同时使用 Divi 和 Gutenberg。

古腾堡会取代页面建设者吗?
好吧,您仍然需要页面构建器来构建专业网站。 尽管 Gutenberg 提供了广泛的自定义功能以及许多有用的块,但它仍然不能替代 Elementor、Divi Builder 等潜在的页面构建器。
如何在 Divi Page Builder 中使用 Gutenberg Blocks
您可以在 PostX 插件的帮助下完全使用 Gutenberg Blocks 和 Divi Page Builder。 您只需要按照以下步骤操作;
步骤1。 安装 PostX 插件
第2步。 打开保存模板和 Elementor 插件
步骤 3。 使用 Gutenberg Post Blocks 创建自定义设计以生成简码
第4步。 通过简码使用 Elementor 进行编辑时,将自定义设计添加到任何页面
结论
因此,您不必担心错过 Gutenberg 和 Divi Builder 的任何功能。 在 PostX 插件的帮助下,您现在可以轻松地在 Divi Builder 中使用 Gutenberg 块。
如果您有任何疑问,请不要忘记给我们写信。 我们的支持团队随时准备解决您的疑问。

如何在 WordPress 中启用错误报告?

如何将 Gutenberg 块转换为简码

2022 年 10 个最佳 WordPress 网格插件

WooCommerce:在商店页面上显示类别!
