如何在氧气生成器中使用古腾堡块
已发表: 2023-07-06Oxygen Builder 是一个独特的 WordPress 插件,具有令人难以置信的强大功能。 然而,与其他页面构建器相比,它的学习曲线更高。
Oxygen Builder 不能与块、模块或布局一起使用。 相反,它使用节、div、列和其他您可能熟悉的 HTML 等元素进行操作。
另一方面,PostX 是一个动态站点构建器插件,具有大量可定制性和用户友好性。
看到PostX的帖子块和预制模板,许多用户有兴趣在Oxygen Builder中使用它们。 为了满足这一需求,PostX推出了Oxygen Builder Integration,它简化了在Oxygen Builder中使用古腾堡块的过程。
继续阅读以了解有关如何在 Oxygen Builder 中使用古腾堡块的更多信息。
为什么在制氧机中使用古腾堡块
Oxygen 构建器为熟练的 Web 开发人员和设计师提供高级功能,帮助他们制作独特的网站。 它与 Elementor、Divi 或 Beaver 等其他构建器不同。 Oxygen Builder 最适合熟悉 CSS、JS 和 HTML 的经验丰富的网页设计师和开发人员。
如果您正在使用 Oxygen Builder,您已经知道在基本计划中无法在 Oxygen Builder 中使用古腾堡块。 这就是 PostX 的用武之地。
如您所知,PostX 提供了一系列帖子块,这些块基本上是具有增强的自定义选项的古腾堡块。 该平台还提供了大量用户友好的预制模板和入门包库。
如果您想在 Oxygen Builder 中轻松使用古腾堡块并构建更高级的网站,PostX Oxygen Builder 集成就是您的解决方案。 它非常用户友好且易于使用。
如何在氧气中使用古腾堡块
PostX 现在提供 Oxygen Builder 集成,使您能够轻松地在 Oxygen Builder 中使用 Gutenberg 块。 这种集成使您能够以非常用户友好且简单的方式使用古腾堡块。
让我们看看如何在 Oxygen Builder 中使用 PostX 中的古腾堡块。
视频教程
这是一个视频教程,介绍如何在 Oxygen Builder 中使用古腾堡块来直观地探索它。
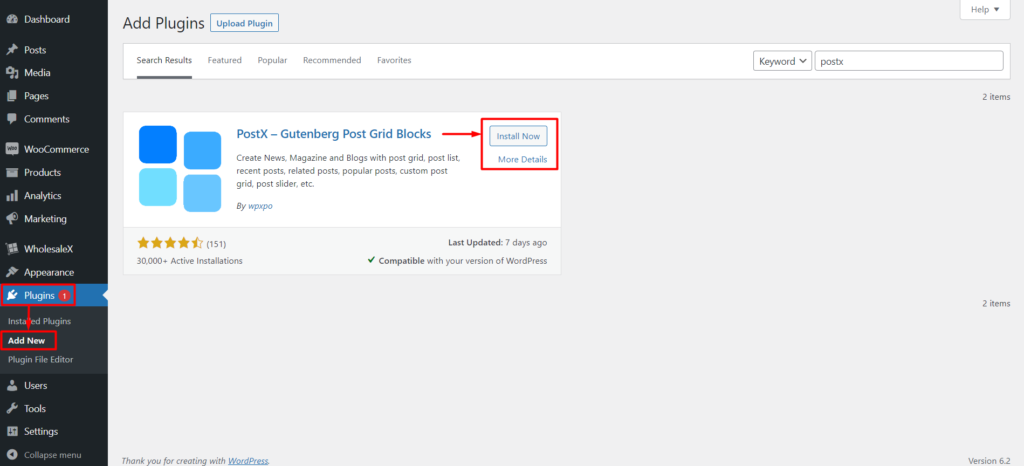
第 1 步:安装并激活 PostX
首先,您必须首先安装并激活 PostX 插件。 激活后,您可以启用 Oxygen Builder 插件以使用 Oxygen Builder 中的古腾堡块。

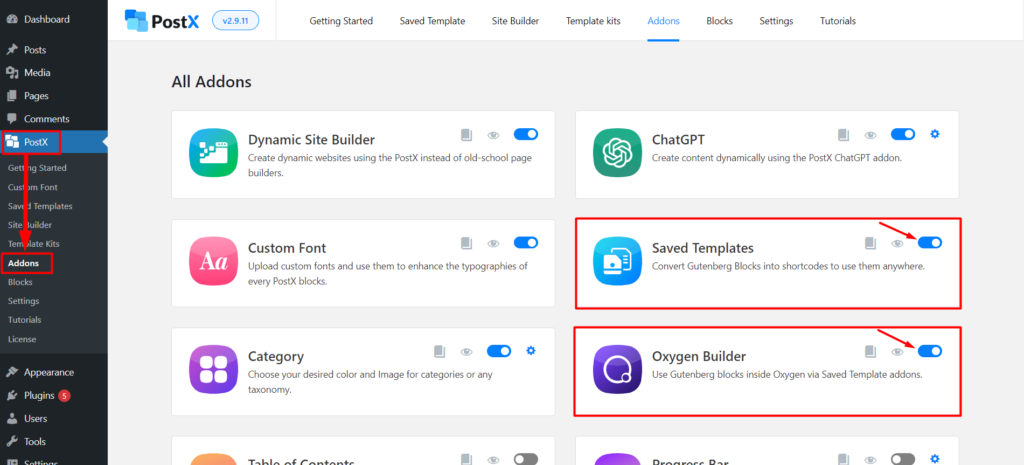
第 2 步:启用 Oxygen Builder 和保存的模板插件
一旦您成功激活 PostX,其所有功能和插件将被解锁并可供使用。

您必须首先通过 PostX 插件部分启用两个插件,Oxygen Builder 和保存的模板。 使用相邻的切换栏打开这些插件。
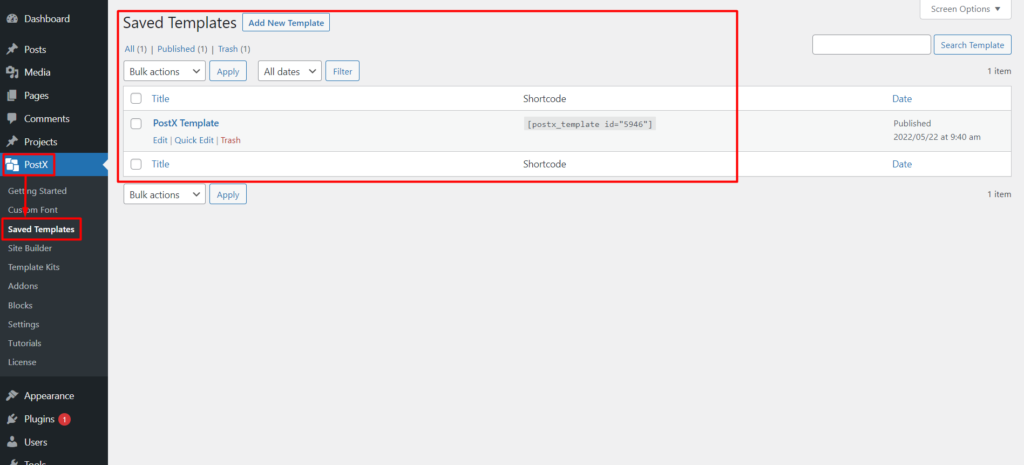
第 3 步:使用 PostX 创建保存的模板
要在 Oxygen Builder 中使用古腾堡块,必须通过 PostX 创建保存的模板。 请遵循此步骤以防止任何潜在的问题。
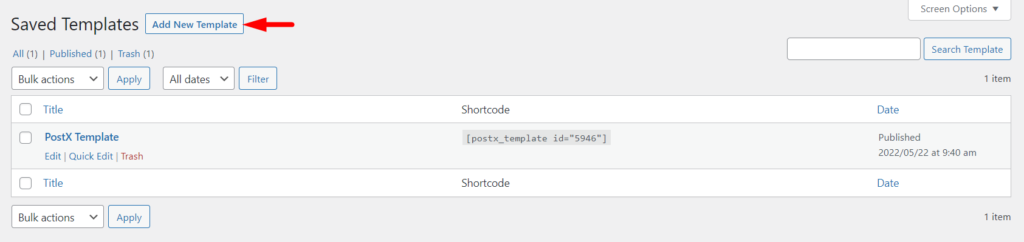
要在 PostX 上创建新的已保存模板,请前往“已保存模板”部分,然后单击“添加新模板”按钮。 您还可以从同一位置编辑任何现有模板。

单击“添加新模板”按钮。 这将带您进入古腾堡编辑器,您可以在其中使用默认古腾堡块、PostX 块或 PostX 预制模板/入门包轻松创建模板。

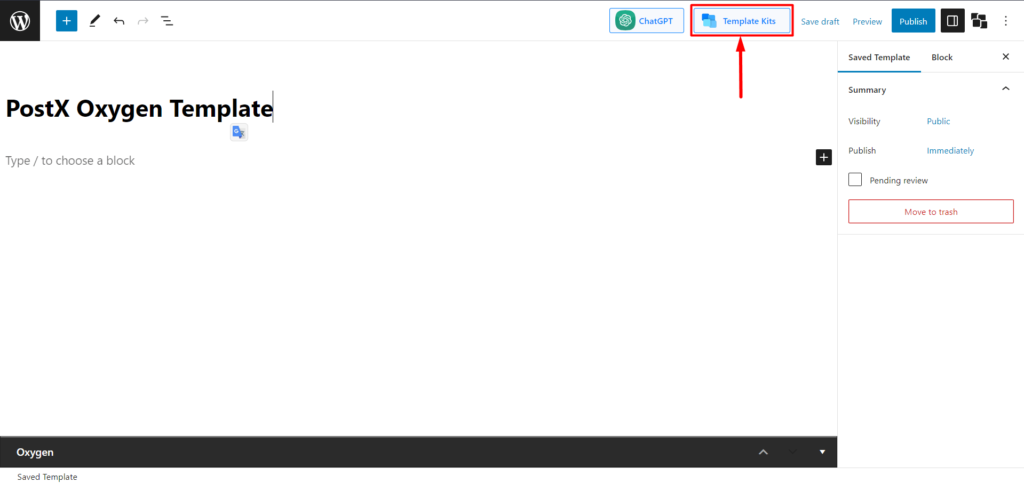
为了简化过程,我们使用 PostX 预制模板库。 只需单击“模板套件”按钮即可访问 PostX Premade 库。

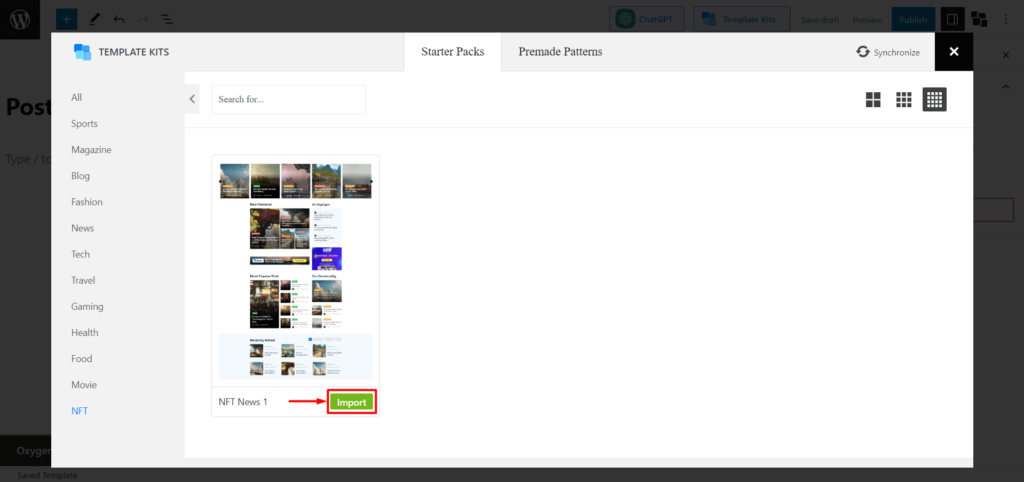
PostX 为预制入门包和模板提供一键导入选项,以简化布局创建。 选择您所需的选项,然后单击“导入”。 例如,让我们使用 NFT 和加密新闻布局。

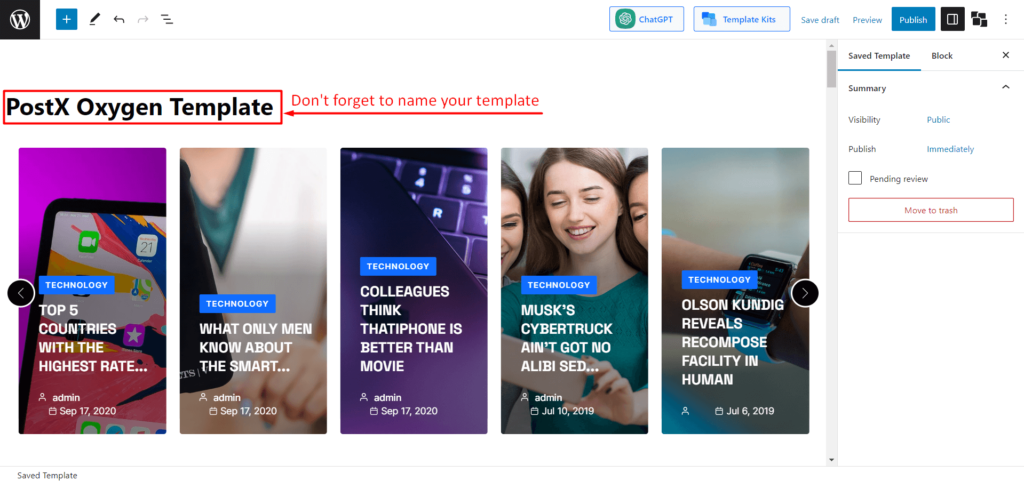
要在 Oxygen Builder Elements 中访问此模板,请务必为其提供名称。

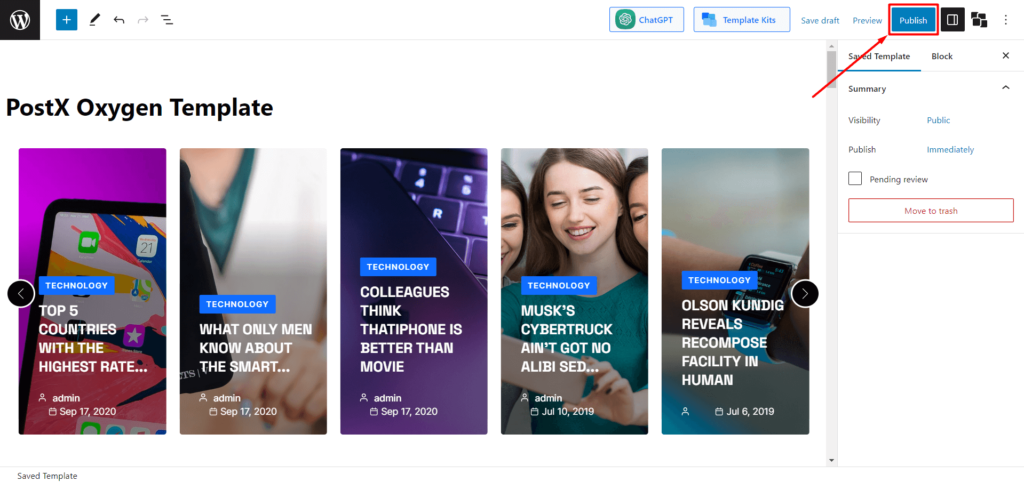
完成模板创建后,单击“发布”按钮。 这将使您能够立即在 Oxygen Builder 中使用模板。

步骤 4:在 Oxygen Builder 中使用 PostX 模板
在上一步中,我们演示了如何创建 PostX 保存的模板。 现在,我们将指导您如何在 Oxygen Builder 中使用它。
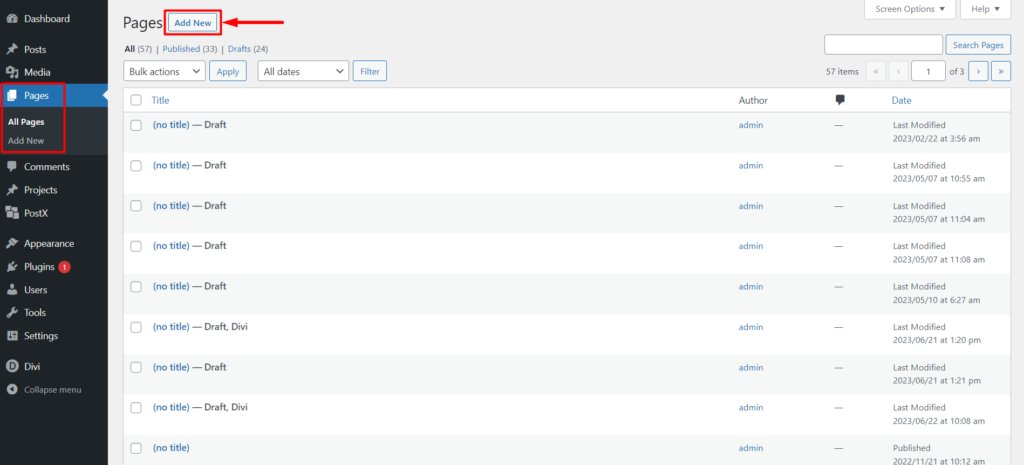
首先,您必须创建一个新页面。 从仪表板导航到页面部分。 然后,单击“添加新页面”选项。

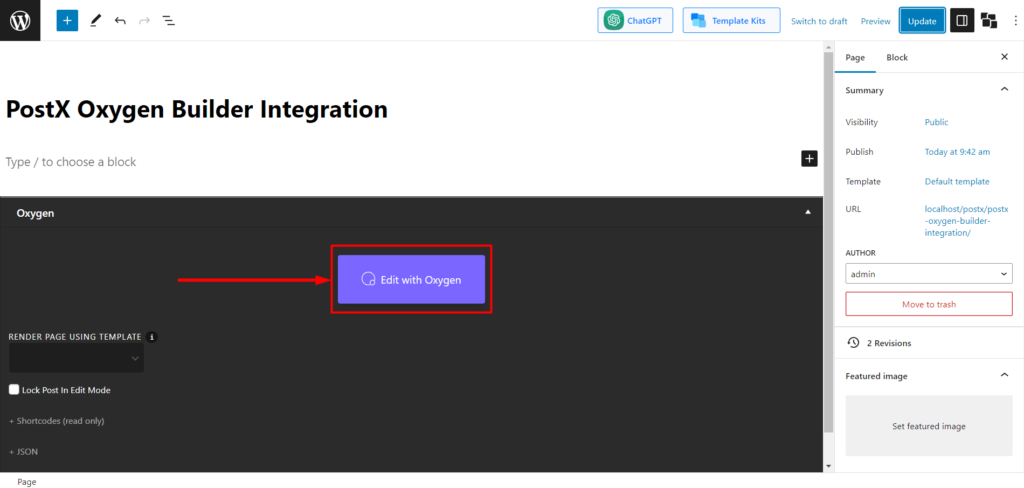
进入页面编辑器后,Oxygen Builder 将显示一个弹出窗口,要求您“使用 Oxygen 进行编辑”。 单击它,您将被重定向到 Oxygen Builder。

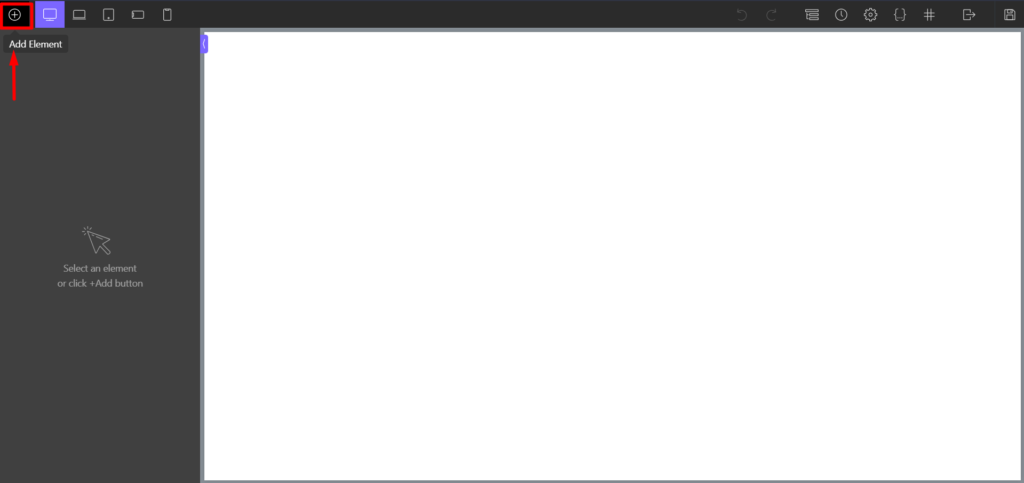
进入氧气生成器后,单击“+”图标(添加元素)以查看所有氧气元素。

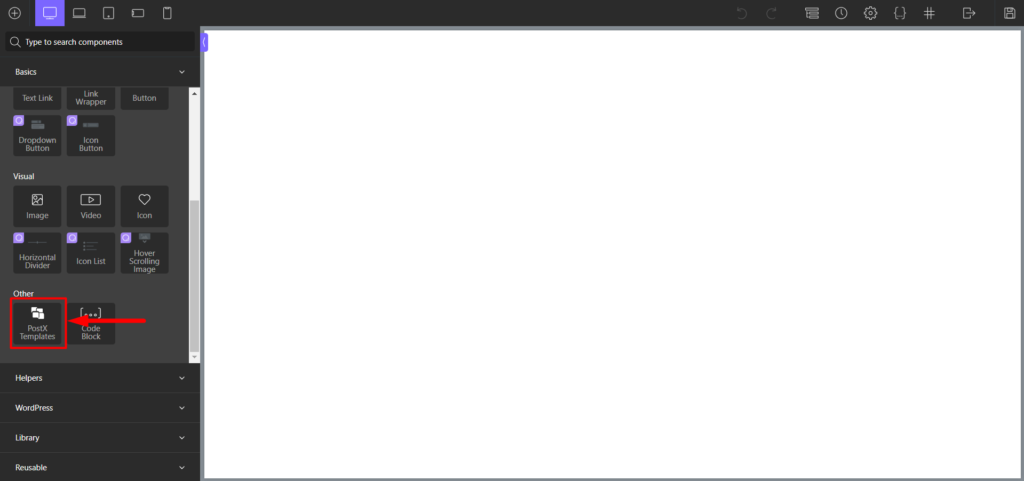
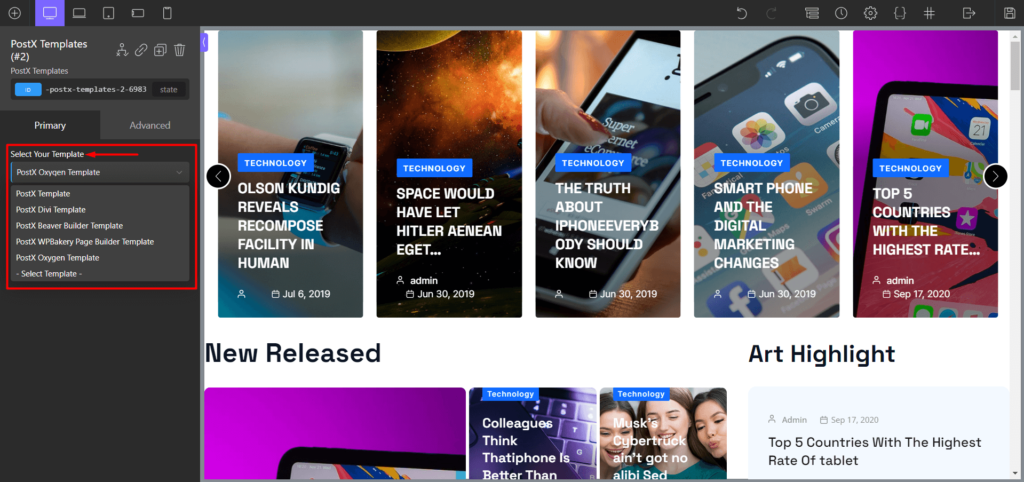
现在,从“基本元素”部分,您将在“基本”部分中看到“PostX 模板”,或者您可以在搜索栏中搜索“PostX 模板”。

单击“PostX Template”后,您将可以选择模板。 现在,从“选择您的模板”中,选择您要使用的模板。

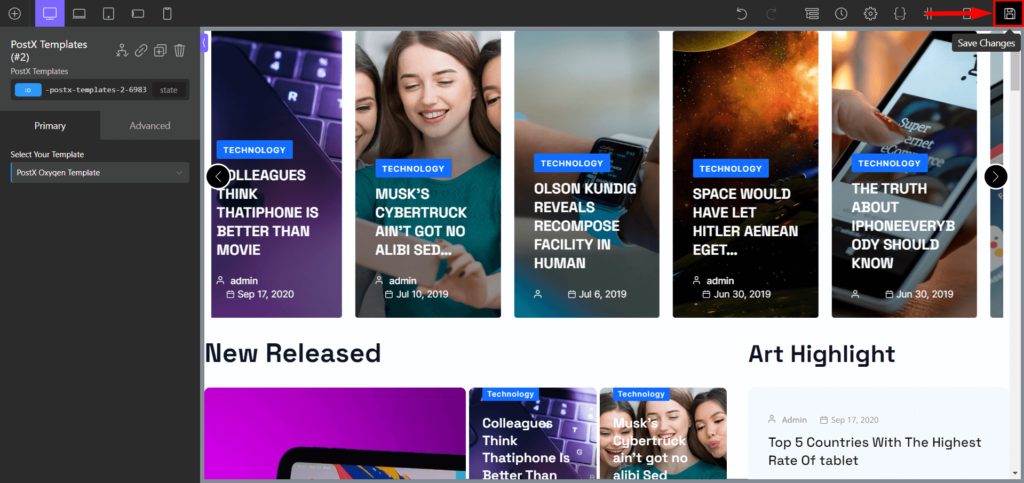
最后,要发布页面,请单击“保存更改”按钮,即可完成。

第 5 步:定制(可选)
您可以使用 PostX 保存的模板部分来修改或更新您的模板。
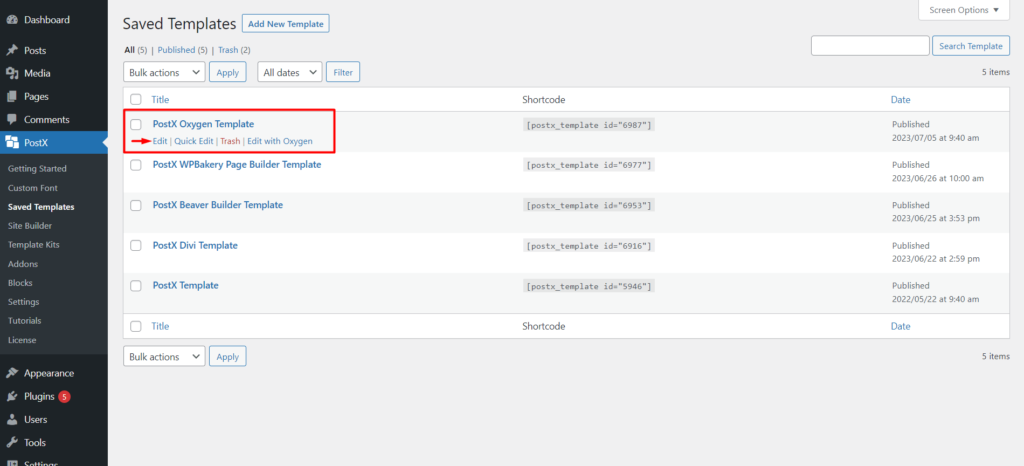
要在 PostX 中自定义保存的模板,只需转到“保存的模板”部分并选择您要编辑的模板即可。 单击“编辑”按钮,进行必要的更改,然后单击“更新”保存更改。

您的更改将自动同步到 Oxygen Builder 中,从而省去您重复每个步骤的麻烦。

常问问题
Oxygen Builder 与古腾堡兼容吗?
是的,Oxygen Builder 默认与古腾堡完全兼容。 但是,您不能将古腾堡与基本定价计划一起使用。
我可以在 Oxygen Builder 中使用古腾堡块吗?
是的,您可以在 Oxygen Builder 中使用 PostX 中的任何古腾堡块。
以下是在 Oxygen Builder 中使用古腾堡块的方法:
- 第 1 步:安装并激活 PostX
- 第 2 步:启用 Oxygen Builder 和保存的模板插件
- 第 3 步:使用 PostX 创建保存的模板
- 步骤 4:在 Oxygen Builder 中使用 PostX 模板
制氧机比古腾堡好吗?
如果您正在寻找具有更多选项的块布局系统,Gutenberg Blocks 可能是您的不错选择。 然而,如果您想要更大的灵活性和定制可能性,Oxygen Builder 可能是更好的选择。
您会喜欢的资源
- 如何在 WordPress 中添加帖子轮播
- 在 Divi Builder 中使用古腾堡块的最简单方法
- PostX Beaver Builder 集成:在 Beaver Builder 中使用古腾堡块
- 如何添加 WordPress 自定义字体:完全控制版式
- PostX 行/列块简介:完美展示您的内容
结论
总之,将古腾堡块集成到 Oxygen Builder 中可以极大地增强 Web 开发人员和设计人员的功能和设计选项。 虽然 Oxygen Builder 以其先进的功能而闻名,但 PostX 的 Oxygen Builder 的引入使您可以以更易于访问和用户友好的方式在 Oxygen Builder 中使用古腾堡块。
Gutenberg 块提供的灵活性和可定制性,与 Oxygen Builder 的高级功能相结合,使该集成成为构建独特和高级网站的宝贵工具。
简而言之,PostX Oxygen Builder 集成弥合了 Gutenberg 块和 Oxygen Builder 之间的差距,使用户能够释放新的设计可能性并简化其网站创建过程。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 另外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何使用 PostX 将 WordPress 视频显示为特色图像

WooCommerce 单一产品页面模板(3 种创建和自定义方式)

使用 WooCommerce 的古腾堡产品块创建您的在线商店

如何在 WordPress 侧边栏添加类别
