如何通过 PostX 集成在 WPBakery 页面生成器中使用古腾堡块
已发表: 2023-07-04WPBakery Page Builder 为 WordPress 上的页面构建提供了有效的解决方案。 该插件使用一系列“内容元素”作为网站设计的构建块。 其他页面构建器插件可能将这些块称为模块或小部件。 然而,WPBakery 将它们称为“内容元素”。 这些元素可以在任何页面上使用来创建令人惊叹的网站。
最近,一些 WordPress 用户询问我们是否可以在 WPBakery 页面构建器中使用古腾堡块。
一位用户问道:
您好,我有一个关于 PostX 块的问题。 如果我使用 WPBakery 作为编辑器,它是否与我的网站兼容?
另一位用户提出疑问:
我想给我们的新闻部分一个甜美的新外观,但我没有选择向新闻页面添加预制块。 这适用于 WPBakery 吗?
为了解决这些问题,我们引入了 PostX 和 WPBakery Page Builder 集成。 因此,现在任何人都可以在 WPBakery Page Builder 中使用 Gutenberg 块。
请跟随我们一起探索如何在 WPBakery Page Builder 中使用古腾堡块。
为什么要在 WPBakery 页面生成器中使用 PostX 块(古腾堡块)?
PostX 是一个为古腾堡帖子块设计的便捷插件; 如果你想制作令人惊叹的网站。 借助 PostX,您将拥有各种富有创意且引人注目的帖子块供您使用,从而增强网站的整体展示效果。
无论您的目标是提高参与度还是只是想让您的网站在视觉上更具吸引力,PostX 对于任何希望将其工作提升到新水平的博主或内容创建者来说都是一个绝佳的选择。 凭借其广泛的定制功能,您可以立即高效地创建视觉上令人惊叹的新闻/杂志网站。
不要错过 PostX 的惊人功能。
为什么在 WPBakery 中使用它? 因为 PostX 在创建页面时提供了便利。 创建和自定义您的页面,并将其发布为已保存的模板。 然后,在 WPBakery Page Builder 中使用保存的模板,没有任何麻烦。
如何在 WPBakery 页面生成器中使用古腾堡块?
在 PostX 与 Divi 和 Beaver Builder 成功集成之后,我们将引入 PostX 和 WPBakery Page Builder 集成。 现在,您可以在 WPBakery 页面生成器中使用任何 PostX 块和其他古腾堡块。
让我们不再浪费时间,向您展示在 WPBakery Page Builder 中通过 PostX 使用 Gutenberg 块是多么容易。
视频教程
以下是在 WPBakery Page Builder 中使用古腾堡块进行直观探索的视频教程。
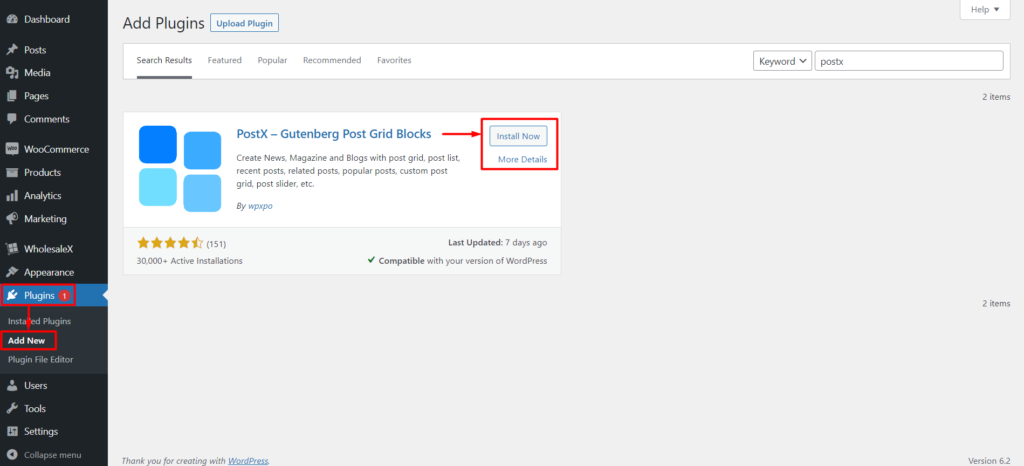
第 1 步:安装并激活 PostX
首先,您必须安装并激活 PostX 插件。 完成后,您可以启用 WPBakery Page Builder 插件,以便您可以开始使用那些令人惊叹的 PostX 和 Gutenberg 块。

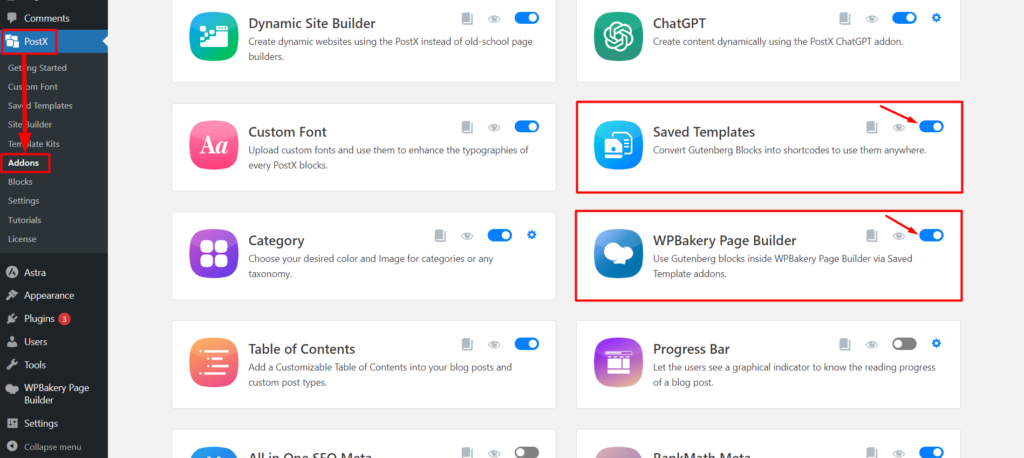
第 2 步:启用 WPBakery 和保存的模板插件
激活 PostX 后,您可以访问各种插件、PostX 块和其他可增强用户体验的自定义功能。
如果您想在 WPBakery 页面生成器中使用古腾堡块,则必须启用 PostX 中的两个特定插件:WPBakery 页面生成器和保存的模板。

要启用这两个插件,请访问 PostX Addons 页面并使用“已保存模板”和“WPBakery Page Builder”插件的切换栏。
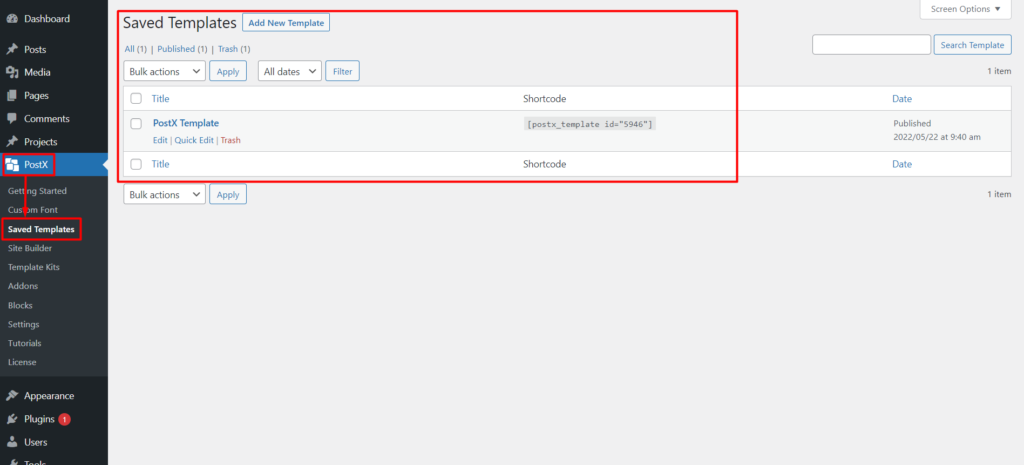
第 3 步:使用 PostX 创建保存的模板
要在 WPBakery 页面生成器中使用古腾堡块,需要使用 PostX 创建保存的模板。
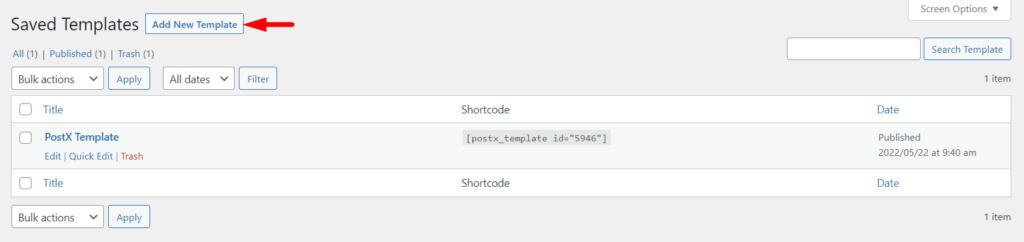
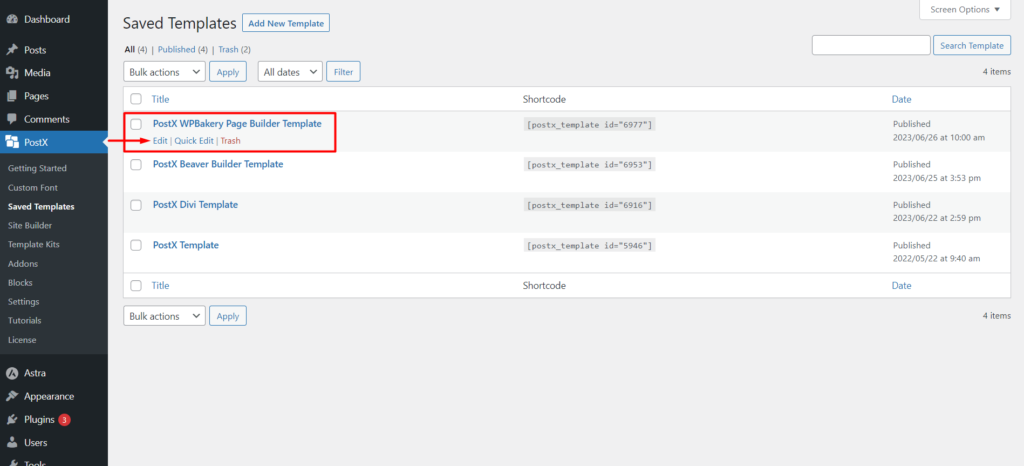
要在 PostX 中创建新的已保存模板,请转到“已保存模板”部分,然后单击“添加新模板”按钮。 您还可以从此位置编辑任何现有模板。

要创建模板,请单击“添加新模板”按钮。 这将打开古腾堡编辑器,您可以在其中轻松使用 PostX 块、PostX 预制图案或任何其他古腾堡块来创建所需的模板。

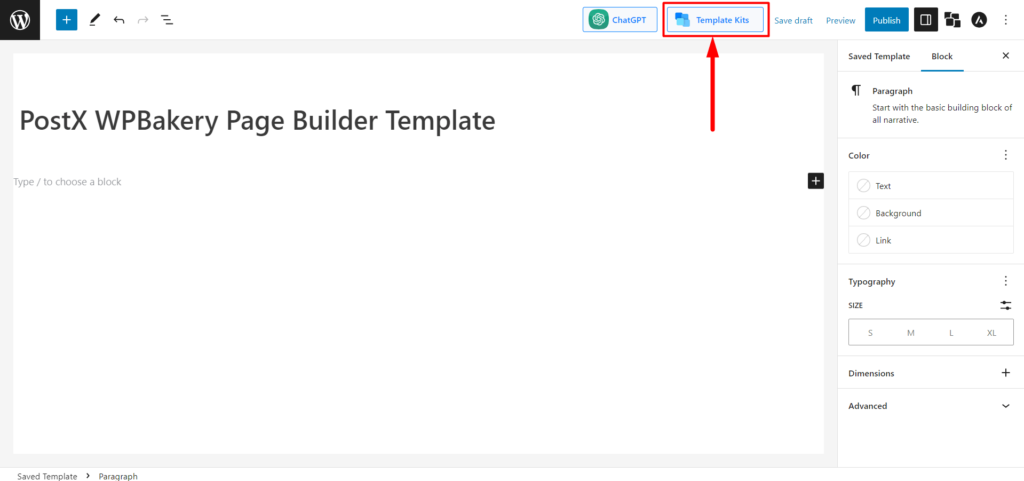
让我们使用 PostX 的预制入门包和模板来使事情变得简单。 单击页面顶部的“模板套件”按钮。

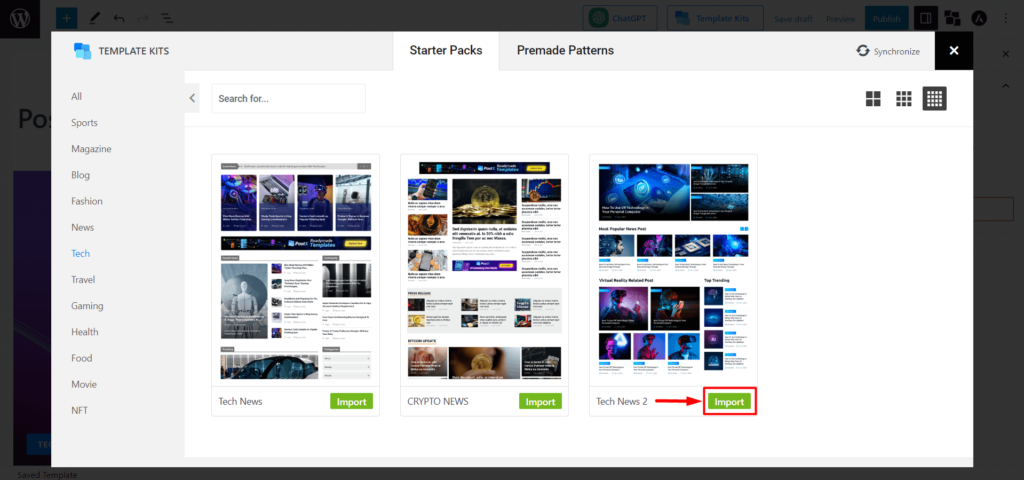
PostX 提供预制的入门包和模板,使您只需单击一下即可创建布局。 通过 PostX 选择所需的入门包或模板,然后单击“导入”。 例如,我们以科技新闻布局 2 为例。

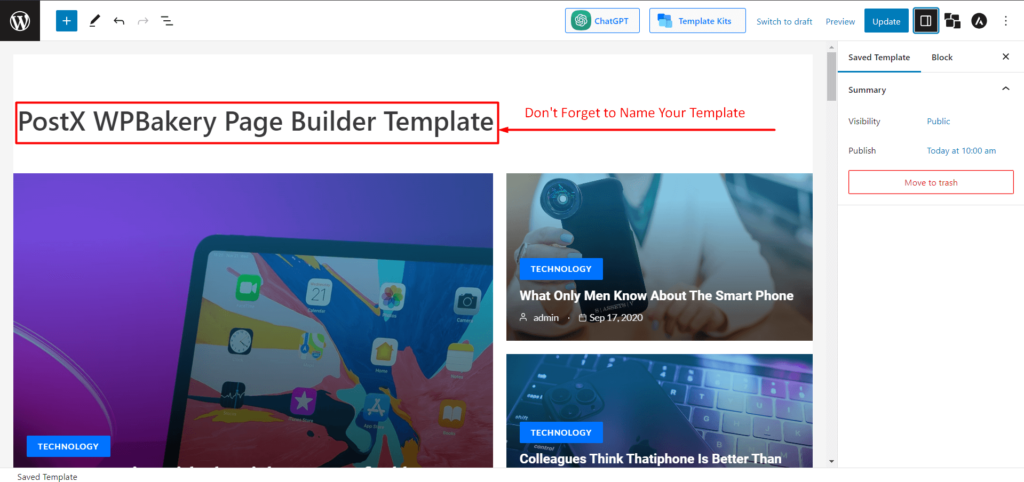
要在 WPBakery 页面生成器中使用此模板,您必须为其指定一个“名称”,以便在 WPBakery 编辑器中轻松选择它。

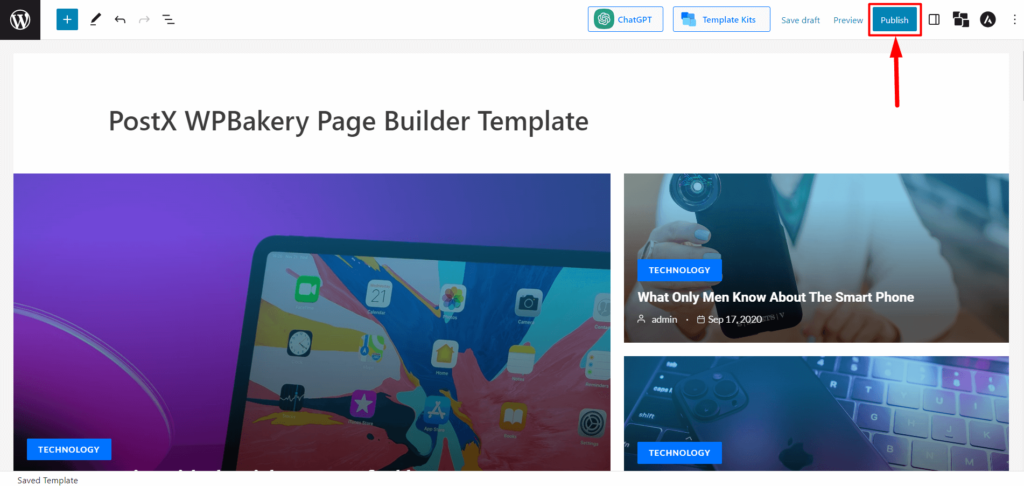
完成后请记住发布保存的模板。

步骤 4:在 WPBakery 页面生成器中使用 PostX 模板
在上一步中,我们创建了一个已保存的模板。 现在,剩下的就是在 WPBakery 页面生成器中使用它。
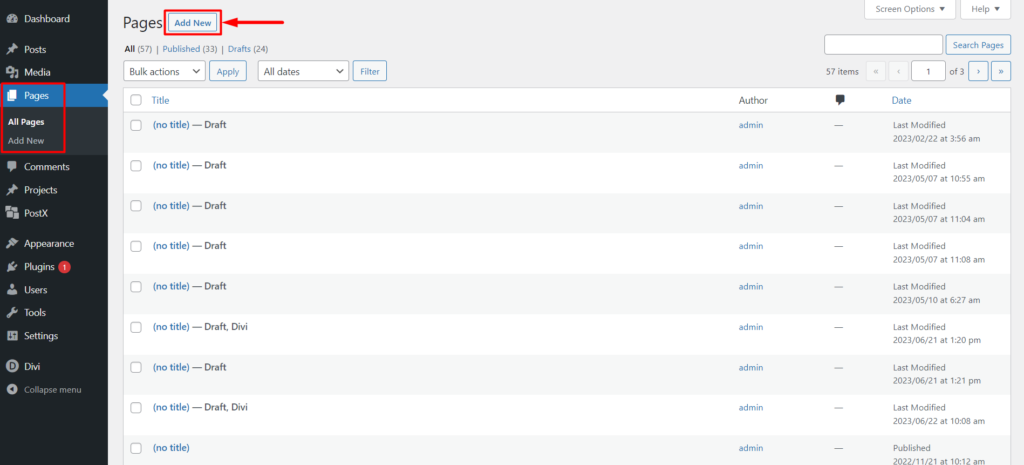
从 WordPress 仪表板,转到页面并单击“添加新页面”。

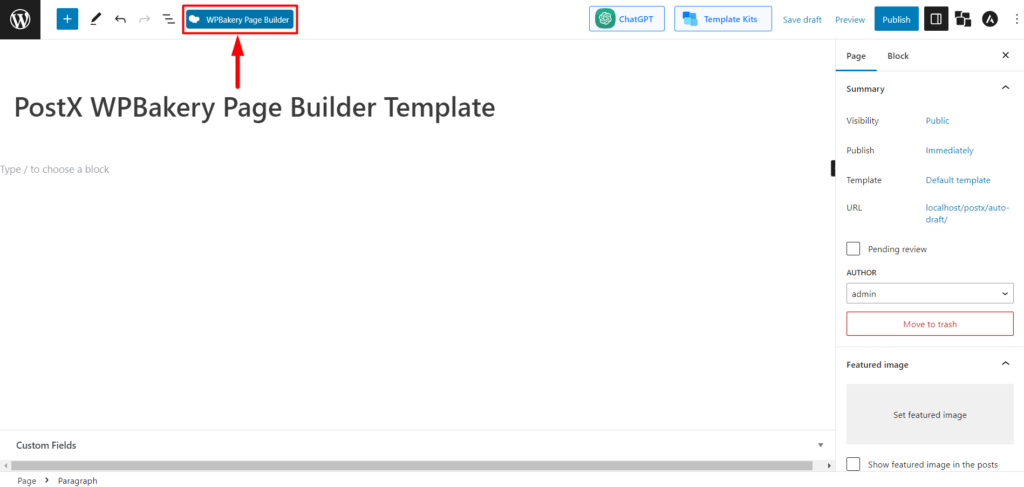
进入页面编辑器后,您将在页面编辑器的顶部看到“WPBakery Page Builder”的图标。 单击它,它会将您重定向到 WPBakery Page Builder。

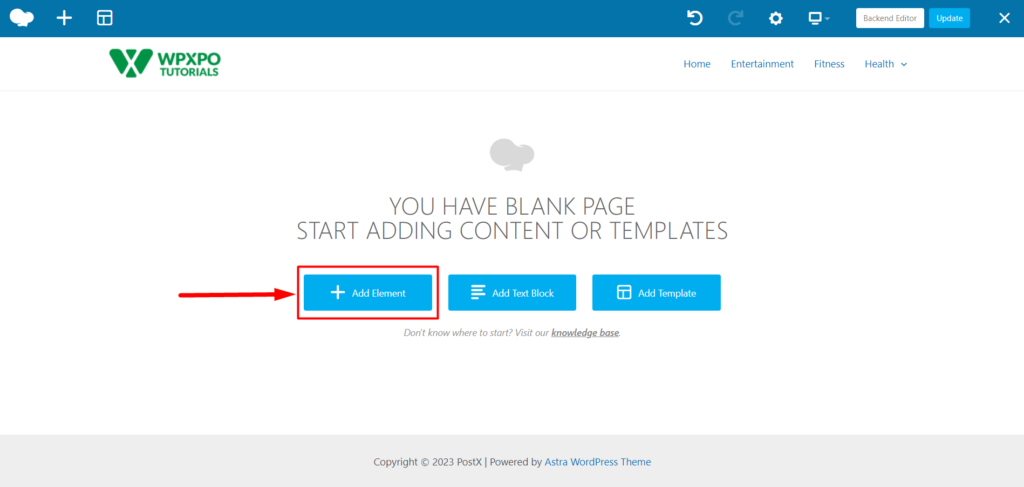
进入 WPBakery 页面生成器后,您将看到 3 个按钮:“+ 添加元素”、“添加文本块”和“添加模板”。 现在单击“+ 添加元素”以选择 PostX 模板内容元素。

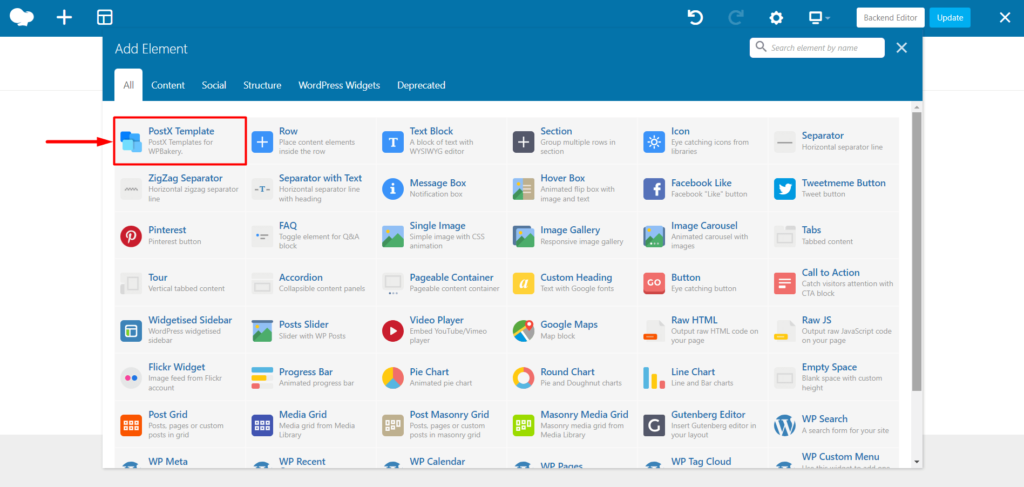
现在,您将看到 PostX Template 内容元素。 选择它以选择您保存的模板。

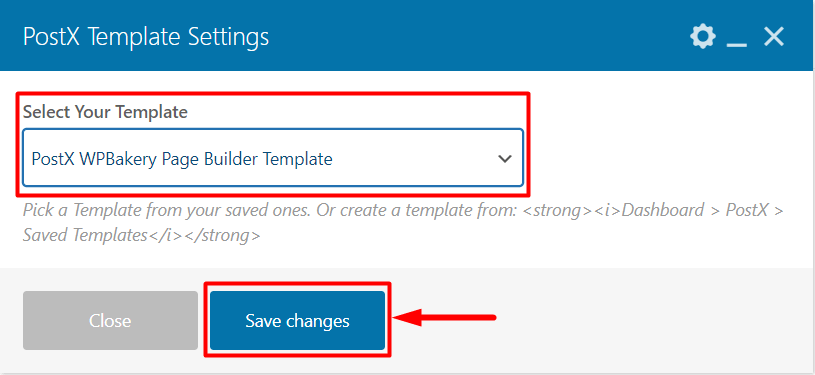
您将看到“PostX 模板设置”,在这里,您可以选择在步骤 3 中创建的已保存模板。选择模板后,单击“保存更改”按钮以在 WPBakery 页面生成器中添加 Gutenberg 块。

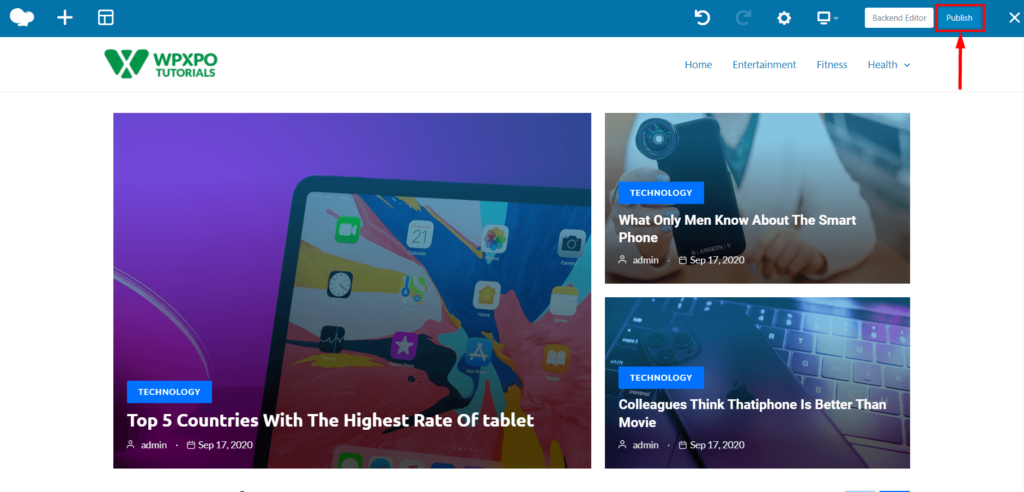
现在剩下的就是发布页面了。 因此,单击“发布”按钮即可完成。


第 5 步:定制(可选)
在 WPBakery Page Builder 中使用 PostX 块和 Gutenberg 块后,您可以自定义它们以进行更改或更新。 您可以使用 PostX 轻松做到这一点。
进入PostX保存的模板,然后在需要定制的保存模板上单击“编辑”; 它可以让你编辑你的模板。 进行必要的更改,然后单击“更新”。

如果您在 WPBakery Page Builder 中使用了此模板,则您在此处所做的更改将自动同步。
这就是您可以在 WPBakery Page Builder 中轻松使用古腾堡块的方式。
常问问题
为什么古腾堡更好?
对于那些想要高效且用户友好的编辑器的人来说,古腾堡是一个不错的选择。 它免费、快速且响应迅速,使其成为 WordPress 用户的理想选择。 它现在是 WordPress 的默认编辑器,因此您不必担心与其他插件和主题的兼容性问题。
Gutenberg 会取代 WPBakery 等页面构建器吗?
在 Gutenberg 和其他页面构建器(如 WPBakery、Divi、Beaver、Elementor 等)之间进行选择取决于个人喜好。 每个选项都有其优点和缺点。 然而,基于兼容性、速度和用户友好性等因素,古腾堡也许能够取代其他页面构建器。
如何在 WPBakery 页面生成器中使用古腾堡块?
请按照以下步骤在 WPBakery Page Builder 中使用古腾堡块:
- 安装并激活 PostX。
- 启用保存的模板和 WPBakery 页面生成器插件。
- 使用 PostX 创建保存的模板。
- 使用 WPBakery 页面生成器中保存的模板。
- 发布页面。
您会喜欢的资源
- PostX 动态站点生成器:只需点击几下即可构建您的站点
- PostX 行/列块简介:完美展示您的内容
- 如何添加 WordPress 自定义字体:完全控制版式
- 隆重推出 PostX ChatGPT Addon:WordPress AI 内容生成器
- 如何在 WordPress 中创建自定义主页:解答您所有的问题!
结论
总之,PostX 和 WPBakery Page Builder 的集成使 WordPress 用户可以轻松地在 WPBakery Page Builder 中使用 Gutenberg 块。
在 PostX 的帮助下,任何人都可以使用 Gutenberg 块创建令人惊叹的页面,而不必担心与 WPBakery Page Builder 的兼容性问题。
通过遵循提供的分步指南,用户可以在其 WPBakery Page Builder 设计中快速有效地使用 PostX Blocks 和其他 Gutenberg 块。 这种集成将为用户提供更好的网站建设体验。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 另外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

产品比较:WooCommerce 产品比较

2023 年 10 个最佳 WordPress 网格插件

如何使用 WholesaleX 添加 WooCommerce 商店积分

如何通过 WholesaleX 提供批发折扣
