如何为动画内容使用视频格式(以及为什么要麻烦)
已发表: 2023-05-13在您的网站上包含动画内容是保持访问者参与的绝佳方式。 但是,大型 GIF 文件会降低您的网站速度并对用户体验产生负面影响。 因此,您可能想知道如何在 WordPress 中使用视频格式制作动画内容。
幸运的是,您只需几个步骤即可手动将 GIF 替换为视频。 或者,如果您正在寻找更简单、更快速的解决方案,您可以使用提供自动 GIF 到视频转换的优化工具。

在本文中,我们将讨论为什么您可能希望将视频格式用于动画内容。 然后,我们将向您展示如何使用插件手动执行此操作。 让我们开始吧!
为什么要为动画内容使用视频格式?
在我们向您展示如何将视频格式用于动画内容之前,让我们讨论一下您可能想要这样做的原因。 首先,在您的网站上包含动画有很多原因。 您可能希望使用它们来娱乐、吸引甚至通知用户。
图形交换格式 (GIF) 是一种流行的文件类型,可显示动画内容(通常循环呈现)。 您可能熟悉流行的 GIF 库 GIPHY:

但是,GIF 文件可能很大,需要大量带宽才能运行。 因此,您网站的速度可能会受到影响。
加载缓慢的页面可能会造成糟糕的用户体验。 此外,如果您的网站表现不佳,这可能会影响其 Core Web Vitals 分数并降低其在搜索结果中的排名。
如果您已经担心您网站的性能,您可能已经发现使用 PageSpeed Insights 时 GIF 是罪魁祸首。 这个流行的工具为用户提供有关如何提高网站速度的建议。 一个常见的建议是“为动画内容使用视频格式”。 如果您使用的是 Google 的 Lighthouse 工具,您也可能会在“机会”部分获得相同的建议。
当您使用动画内容的视频格式时,您可以在不减慢网站速度的情况下为您的网站增添趣味。 这是因为视频需要更少的带宽,而且它们的文件大小更小。 此外,您还可以将它们配置为像 GIF 一样循环播放。
此外,视频可以支持无限的调色板,这意味着它们的质量可能比 GIF 更好。 最后,网络浏览器更广泛地支持视频格式。 这意味着您在使用视频制作动画时不必担心兼容性问题。
如何将视频格式用于动画内容
既然您知道为什么您可能想要为动画内容使用视频格式,我们将引导您完成三个步骤来做到这一点!
- 第 1 步:创建 MP4 视频
- 第 2 步:生成 WebM 视频
- 第 3 步:将您的视频配置为 GIF
第 1 步:创建 MP4 视频
如果您想使用视频而不是 GIF,第一步是将您的动画文件转换为视频文件。 MP4 是最常用的视频文件格式之一,因此它是一个很好的起点。
您可以使用 FFmpeg 等免费开发工具轻松转换各种文件格式:

请记住,FFmpeg 使您能够使用命令行转换文件格式。 所以,如果你想使用这种方法,最好是你已经对这类程序有一些经验。
在操作系统上安装 FFmpeg 后,导航到命令行工具并运行以下命令:
ffmpeg -i your-animation.gif your-animation.mp4
确保在your-animation.gif和your-animation.mp4的位置交换您自己的输入和输出文件的名称。
这会将您的 GIF 转换为 MP4 视频。
第 2 步:生成 WebM 视频
如前所述,视频文件比 GIF 等流行的动画文件格式更小、更高效。 但是,您可以从多种类型的视频文件中进行选择。 MP4 可能是最流行的,但 WebM 视频文件甚至更小。
并非所有网络浏览器都支持 WebM 文件格式,但生成 .mp4 和 .webm 文件仍然是个好主意。 这样,您就可以在下一步中使用任一视频源。
好消息是您还可以使用 FFmpeg 生成 WebM 视频文件。 只需在命令行工具中输入以下代码:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
再次确保交换您唯一的文件名。
第 3 步:将您的视频配置为 GIF
创建文件后,最后一步是显示视频。 如果您使用的是 WordPress 或任何其他允许嵌入代码的平台,则可以使用简单的<video> html 元素。 此外,您可以通过添加某些属性轻松地将视频嵌入配置为表现得像 GIF。
特别是,您可能希望确保它已设置为自动播放、循环运行并且是静音的。 要模仿这些特征,只需使用以下代码片段:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
如您所见,您可以使用两个视频源。 这似乎是多余的,但浏览器将简单地使用它能够首先识别的任何来源。 意思是,如果它支持 WebM 文件,它将首先使用该选项。
将上述代码嵌入网站后,您可能需要对其进行测试以确保其在前端正常运行。 就是这样! 您可能还想返回 PageSpeed Insights 或 Lighthouse 以查看进行此更改后您的网站速度得分提高了多少。
将视频格式用于动画内容的快捷方式
正如我们所见,当您使用 FFmpeg 等工具时,手动将动画文件转换为视频可能相对简单。 但是,如果您不熟悉命令行的使用,入门可能会很困难。 更何况,如果你没有其他需要使用它的理由,学习这个技能可能就没有意义了。
在这种情况下,您可能正在寻找将视频格式用于动画内容的捷径。 好消息是您可以使用图像内容分发网络 (CDN) 来实现相同的结果。 更好的是,当您使用 WordPress 时,您可以获得带有优化插件的图像 CDN。
Optimole 通过其图像 CDN 和其他工具帮助您优化与图像相关的所有内容。 因此,它是这项工作的绝佳解决方案:

要开始使用 Optimole,请在您的 WordPress 仪表板中安装并激活该插件。 然后,系统会提示您使用 Optimole 创建一个帐户。
接下来,您将收到一封确认电子邮件,其中包含您的登录详细信息以及用于激活您的新帐户的链接。 激活帐户后,您将获得一个 API 密钥,您可以使用该密钥将您的网站连接到您的帐户。
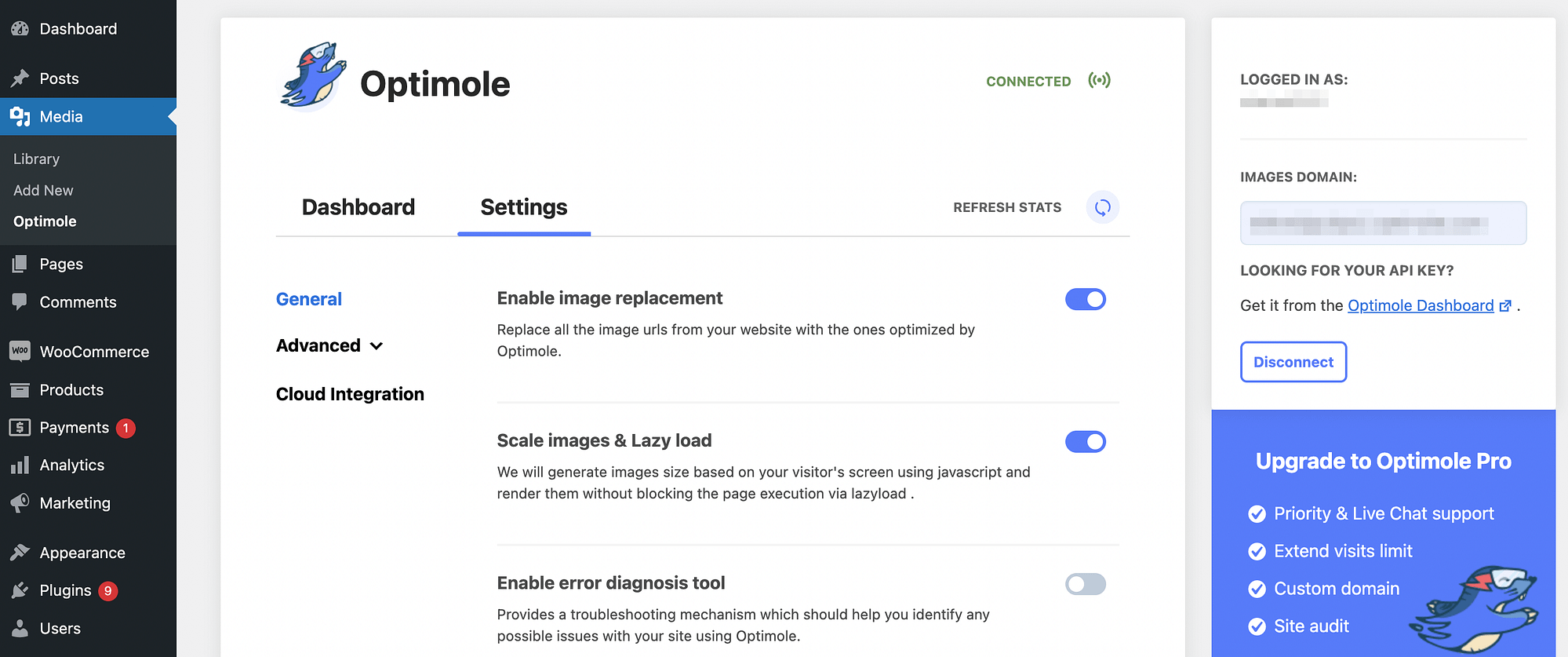
然后,您将能够直接在 WordPress 仪表板中访问 Optimole。 只需转到媒体 > Optimole >设置:

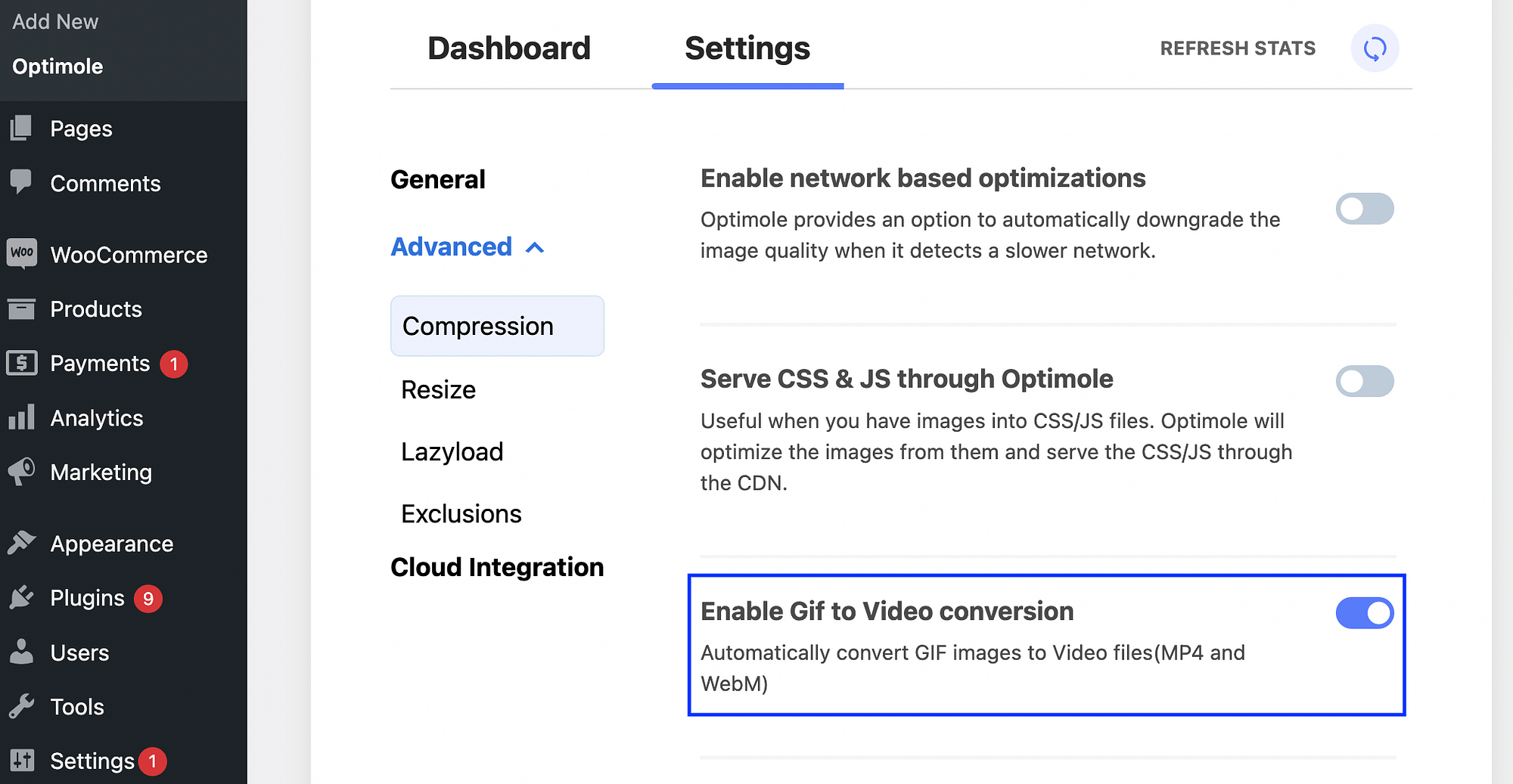
在此屏幕上,打开您的高级选项。 在Compression下,找到Enable Gif to Video conversion面板,只需切换按钮即可激活此功能:


然后,单击保存更改。 就这么简单!
现在,Optimole 将扫描您的站点并自动将 GIF 图像转换为视频文件。 更好的是,它同时使用 MP4 和 WebM 格式。 这意味着您的动画内容将始终以最佳视频格式提供!
关于如何将视频格式用于动画内容的结论
当您在网站上加入引人注目的视觉内容时,您可能更有可能吸引用户的注意力并传达您的信息。 向您的页面添加动画是实现此目的的绝佳方式。 但是,如果您使用大型 GIF,它们可能会降低您网站的速度并造成糟糕的用户体验。
幸运的是,您可以将视频格式用于动画内容。 这是提供动画的更有效方式,因为它可以帮助您的网站平稳运行。 您可以使用命令行将 GIF 手动转换为视频,但这可能很乏味。 作为替代方案,您可能需要使用优化插件,例如 Optimole。 该插件使用图像 CDN 并具有您可以启用的设置以自动将 GIF 转换为视频。
您对如何将视频格式用于动画内容有任何疑问吗? 在下面的评论部分让我们知道!
……
不要忘记参加我们关于加速您的 WordPress 网站的速成班。 在下面了解更多信息:
