用户界面设计:理解它和当前趋势(2025)
已发表: 2025-01-16出色的用户界面设计是转化网站和令人困惑的网站之间的区别。当用户登陆您的网站时,他们会在瞬间决定是留下还是离开——很大程度上取决于您界面的直观性和吸引力。
最好的 UI 设计看似简单,但它们建立在复杂的原则之上,引导用户自然地完成内容和操作。从战略性的颜色选择到智能布局架构,我们将探索使界面更适合您的网站的基本元素。
使用 Divi 等工具实现这些专业用户界面原则变得非常简单。
- 1了解用户界面设计
- 1.1什么是用户界面(UI)
- 1.2 UI设计的核心原则
- 1.3不同类型的UI设计
- 1.4用户界面设计与用户体验设计
- 有效 UI 设计的2 个要素
- 2.1布局架构:空间与结构
- 2.2色彩心理学的实践
- 2.3沟通的版式
- 2.4视觉层次:引导眼睛
- 2.5形式与功能的结合
- 3当前网站 UI 设计趋势
- 3.1极简主义与极简主义
- 3.2移动优先
- 3.3微交互和运动
- 3.4深色模式设计
- 4 个顶级网站 UI 设计工具
- 4.1设计自由与功能的结合
- 4.2在几分钟内从空白画布到自定义站点
- 4.3 Divi AI:一款懂的设计助手
- 5用户界面设计 101
- 5.1理解用户行为
- 5.2设计系统和组件
- 5.3内容层次结构基础知识
- 5.4导航与寻路
- 6提升用户界面设计
- 6.1动作设计与微交互
- 6.2动态内容呈现
- 6.3速度优化技术
- 7构建面向未来的 UI 界面
- 7.1可扩展的设计模式
- 7.2跨平台一致性
- 7.3响应式设计策略
- 7.4设计系统文档
- 8最后的想法
了解用户界面设计
任何成功网站的基础在于用户如何与其交互。 UI 设计超越了美学——在用户需求和网站功能之间建立了一座无缝桥梁。让我们分解一下推动有效界面设计的核心概念。
什么是用户界面 (UI)
用户界面包含塑造人们如何与您的网站互动的视觉和交互元素。按钮、菜单、图标、配色方案、间距和版式的有目的组合引导访问者完成他们的数字之旅。
虽然许多人将 UI 视为纯粹的视觉设计,但其真正的力量是将复杂的网站功能转化为直观的交互。
如果做得好,UI 设计可以消除摩擦点并创建清晰的路径,帮助用户有效地完成任务 - 无论是购买、查找信息还是提交表单。
UI设计的核心原则
成功的用户界面设计遵循既定原则,在保持视觉吸引力的同时增强可用性。这些基本准则可确保您的网站保持可访问性和吸引力,无论您的受众的技术专业知识如何。
| 原则 | 描述 | 对用户的影响 |
|---|---|---|
| 明晰 | 每个元素都有明确的用途,没有不必要的装饰 | 减少认知负荷并帮助用户自信地导航 |
| 一致性 | 设计图案、颜色和交互始终保持统一 | 建立熟悉感并加快任务完成速度 |
| 反馈 | 视觉提示确认用户操作和系统状态 | 建立信任并减少用户的不确定性 |
| 无障碍 | 界面元素适应各种用户需求和能力 | 确保更广泛的可用性和合规性 |
| 恢复 | 撤销操作和纠正错误的简单方法 | 鼓励探索而不用担心错误 |
| 效率 | 最大限度地减少完成常见任务所需的步骤 | 减少挫败感并提高满意度 |
这些原则共同作用,创建出感觉自然且响应灵敏的界面。通过将它们深思熟虑地融入到您的设计过程中,您将创建看起来专业并提供有意义的用户体验的网站。
不同类型的 UI 设计
有没有注意到您在笔记本电脑上与 Netflix 的交互与在电视显示屏上的交互有何不同?这是因为 UI 设计在不同平台上会发生巨大变化。当架构适应其环境时,界面设计会自我塑造以适应特定的用户需求和环境。
- 网站 UI 设计:在线形象的支柱。从简单的作品集网站到大型电子商务平台,这些界面引导访问者浏览内容,同时使导航感觉自然且轻松。
- Web 应用程序 UI:想想 Slack 或 Notion。这些基于浏览器的工具将复杂的功能打包到干净、易于访问的界面中,用户可以在其中花费数小时的时间工作。
- 移动应用程序用户界面:这些界面专为拇指和点击而设计,充分利用有限的屏幕空间,同时保持交互流畅和直观。
- 产品用户界面:从咖啡机到特斯拉显示器,这些界面随处可见,它们将数字控制与物理硬件融合在一起,创造了无缝的现实世界交互。
- 桌面应用程序 UI:生产力工具的强大动力,强大的功能满足熟悉的操作系统模式。
让我们关注网站 UI 设计——这是大多数企业开始在线之旅的地方,掌握其原则为理解界面设计奠定了坚实的基础。
用户界面设计与用户体验设计
“这个按钮的蓝色深浅合适吗?”这就是 UI 设计。 “这个按钮应该存在吗?”这就是用户体验(UX)设计。虽然这两个领域经常混淆,但它们就像建筑师和室内设计师一样不同——两者都很重要,但角色不同。
UI 设计精心设计您在屏幕上看到并点击的内容。颜色、形状、按钮和菜单构成了网站的视觉语言:每种字体选择、阴影、间距像素——这就是 UI 设计的作用。
另一方面,用户体验设计解决幕后策略。它绘制用户旅程、发现痛点并确定帮助人们实现目标的最明智的方法。但这完全是另外一头野兽——我们今天不会与之搏斗。
本指南专注于 UI 设计——将好创意转化为美观、可点击的现实的艺术。我们将向您展示如何构建看起来清晰的界面,并在用户期望找到的地方准确地提供他们所需的内容。
有效 UI 设计的要素
优秀的界面并不是偶然出现的。它们是使用经过仔细考虑的元素构建的,以创建直观的用户体验。以下是每个组件如何构建一个有凝聚力、引人入胜的设计系统。
布局建筑:空间与结构
有效的布局架构构成了用户界面设计的支柱。它战略性地使用空白、网格和内容组织。结构良好的布局可以引导用户自然地浏览您的内容,同时保持视觉和谐。
通过采用空间关系原则,设计人员可以创建清晰的层次结构,帮助用户有效地处理信息。网格系统提供了一致的间距和对齐的框架,而深思熟虑的空白分布可以防止认知过载并增强内容的可读性。明智的结构选择有助于建立自然的内容流,使用户保持参与和导向。
色彩心理学实践
战略性的色彩实施超越了美学——它塑造了用户行为和情感反应,同时强化了品牌形象。有效的配色方案可以平衡可读性的对比度与指导用户操作的心理触发因素。

原色通常定义关键交互点,而辅助调色板支持视觉层次结构和信息架构。了解颜色关系有助于为所有用户(包括有色觉缺陷的用户)创建易于理解的设计。
明亮的颜色选择可以引导注意力、指示系统状态并建立情感联系,从而增强用户体验。
沟通的版式
版式是界面设计中的功能性和表现力元素,远远超出了简单的文本显示。战略字体选择和层次结构引导用户浏览内容,同时保持品牌个性。
适当的间距、行高和字符宽度可以增强不同屏幕尺寸和环境下的可读性。字体配对可以创造视觉趣味并区分不同类型的内容,而一致的字体比例则可以在元素之间建立清晰的关系。
精心规划的排版系统可以帮助用户有效地扫描内容并直观地理解信息层次结构。
视觉层次:引导眼睛
视觉层次结构决定了用户如何处理您网站上的信息,根据重要性建立清晰的内容路径。尺寸、对比度、颜色和位置创造了焦点,自然地将注意力吸引到关键元素上。
强大的层次结构可以帮助用户无需有意识地理解不同内容之间的关系。通过仔细编排这些视觉关系,设计师可以创建直观且有组织的界面。
在设计元素中战略性地使用比例和重量可确保用户首先注意到重要信息,同时保持对支持细节的访问。
形式与功能的结合
美学和功能的交集定义了成功的界面元素,其中每个设计选择都有明确的目的。
按钮、表单和菜单等交互式组件必须平衡视觉吸引力和实际可用性。智能设计模式可以预测用户需求,同时保持不同状态(悬停、活动、禁用或选择)之间的视觉一致性。
元素应提供清晰的反馈并提供明显的交互机会,而不牺牲设计的完整性。这种形式和功能的结合创造了看起来专业并提供无缝用户体验的界面。
当前网站 UI 设计趋势
用户界面场景不断发展,为界面设计带来了新的方法。了解这些趋势有助于创造现代、相关的体验,同时避免可能会过时您网站的短暂时尚。
极简主义与极简主义
界面设计的钟摆在两种不同的方法之间摆动。极简主义去除多余的东西,专注于基本元素,而极简主义则通过大胆的排版、鲜艳的色彩和复杂的图案增加了创意表达的层次。这两种方法本质上都不是更好——成功的实施完全取决于您的品牌、受众和内容。
极简主义设计擅长将注意力集中到关键操作上,而极简主义界面则创造令人难忘、情感丰富的体验。关键在于对你所选择的方向的承诺——任何一种风格的半途而废往往都会失败。我们看到越来越多的品牌自信地拥抱自己喜欢的美学,而不是追随临时的设计趋势。
移动优先
移动界面的发展远远超出了桌面网站的缩小版本。今天的移动优先方法从头开始塑造每一个设计决策——从在小屏幕上保持可读的版式到适应真人手指的触摸目标。
导航模式已经成熟,优先考虑拇指友好区域和感觉自然的基于手势的交互。挑战在于保持视觉冲击力,同时简化较小视口的内容。
创新设计师正在寻找创造性的方法,通过使用适应用户行为和设备功能的渐进式披露和上下文界面,在移动限制下保持品牌个性。
微交互和动作
微妙的动作和响应式动画已经成为现代界面的基本元素——不仅是为了愉悦,也是为了提供重要的用户反馈。这些微交互通过微妙的悬停状态、平滑的过渡以及引导用户完成旅程的有目的的动作来创造参与时刻。

关键是克制——动作应该感觉自然、有目的,绝不是压倒性的或无缘无故的。执行良好的动画可以识别用户操作,揭示元素之间的关系,并在导航过程中保持空间意识。无论是轻柔的按钮状态更改还是流畅的页面转换,这些小细节共同创造出充满活力且响应迅速的界面。
深色模式设计
深色界面已经不再只是一种趋势,而是成为核心设计考虑因素。除了美观之外,黑暗模式还具有真正的好处——减轻眼睛疲劳,节省电池寿命,并为媒体丰富的内容创造身临其境的体验。
挑战在于在使用反向对比度时保持视觉层次和可读性。成功需要的不仅仅是反转颜色,还需要仔细考虑颜色关系、阴影效果和内容的易读性。
我们看到设计师超越简单的黑色背景,探索丰富、深色的色彩,创造复杂的深色体验,同时保持浅色和深色变体的品牌一致性。
顶级网站 UI 设计工具
Divi 让强大的 Web UI 设计触手可及。虽然其他平台因复杂性而让您陷入困境,但视觉构建器可让您通过简单的拖放控件来制作令人惊叹的界面。最重要的是,您不需要触及任何一行代码。

打开 Divi 的设计面板后,您会发现超过 200 个专用模块可用于增强您的界面。抓住您需要的元素——英雄部分、定价表或导航菜单——然后观察您的设计逐渐成型。此外,您还可以对每个细节保持完全的创意控制。
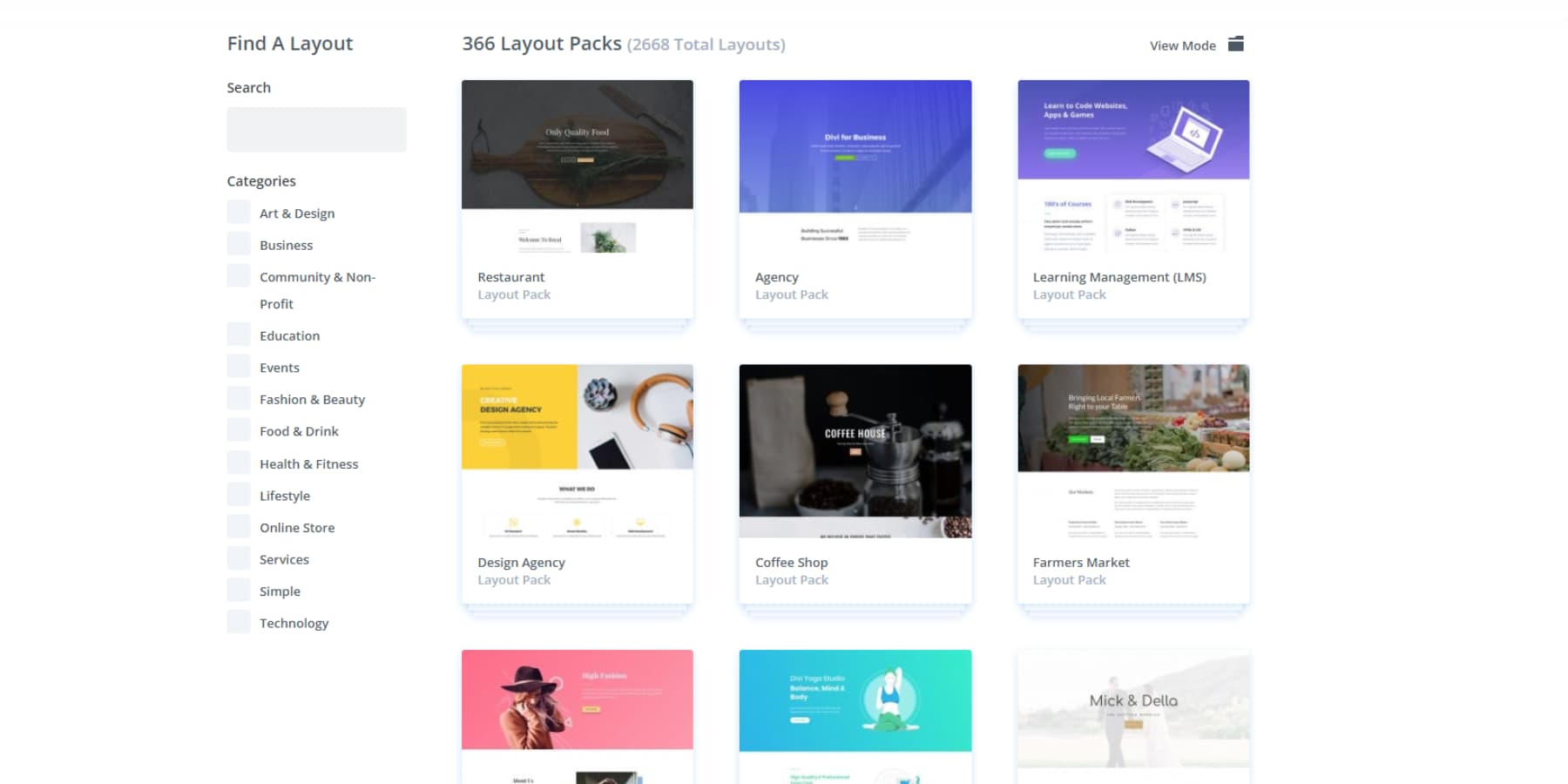
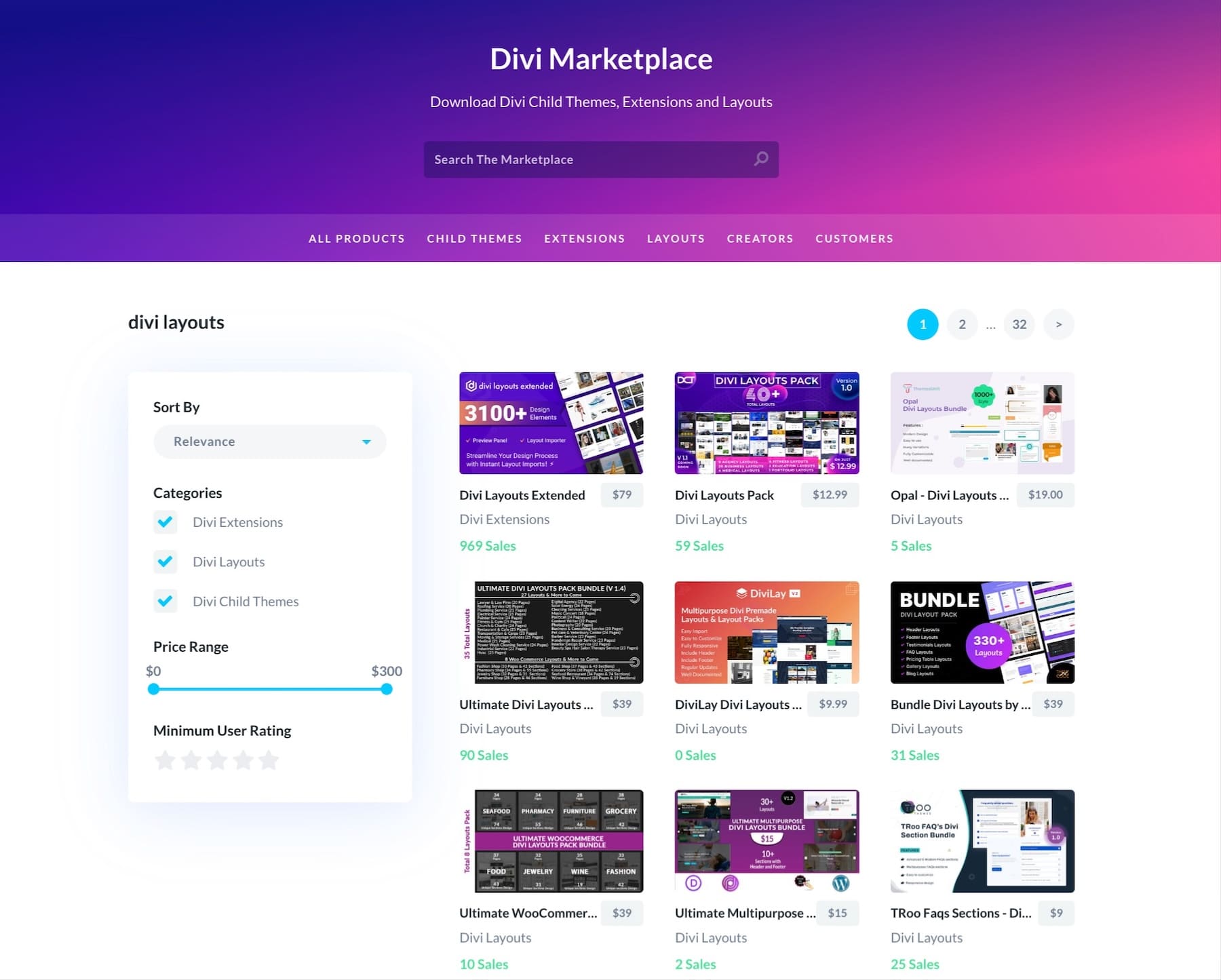
开始一个新的界面项目? Divi 的庞大库包含 2000 多个预建布局,可满足您的需求。这些专业模板为您的构建奠定了坚实的基础。选择符合您愿景的设计,然后对其进行定制,以完美契合您品牌的审美和用户体验目标。

立即获取迪维!
设计自由与功能的结合
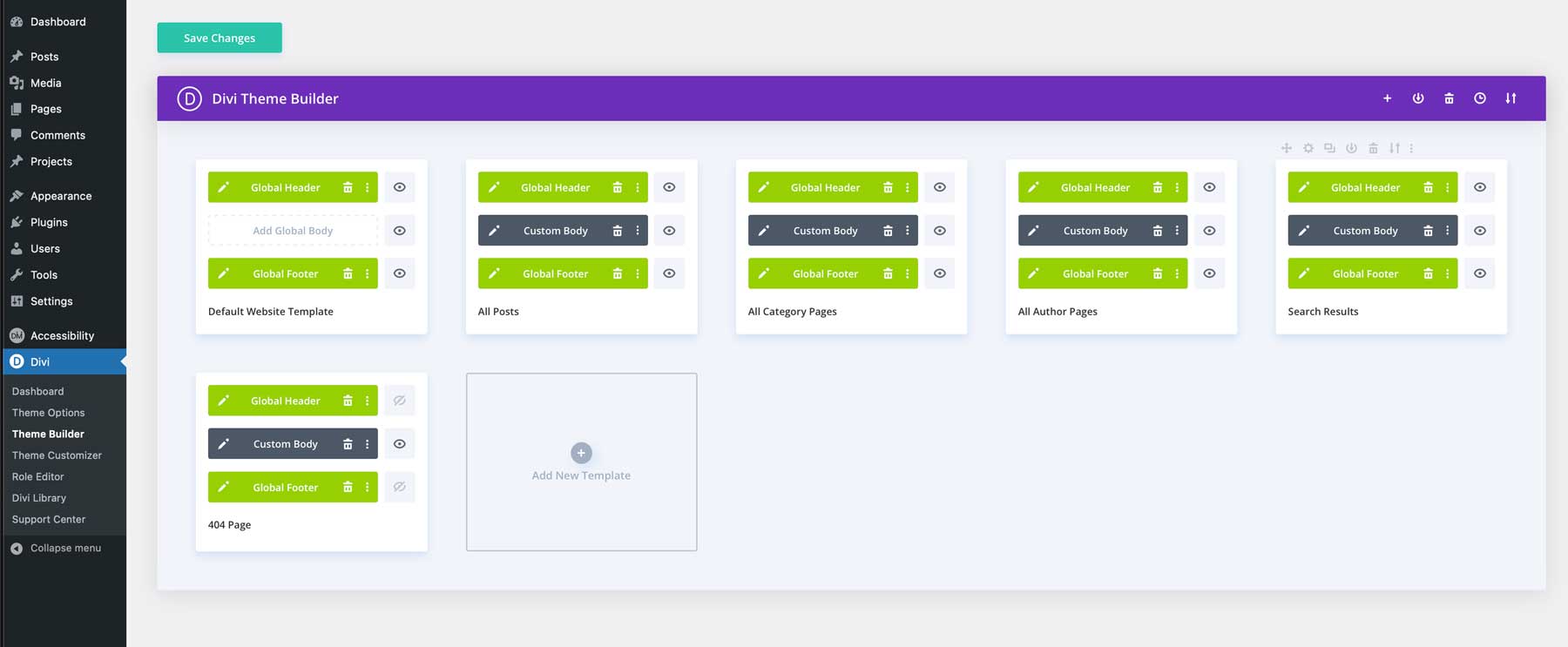
您的设计控制不会停留在各个页面上。借助 Divi 的主题生成器,您可以塑造界面的每个角落 - 从适应用户滚动的动态标题到完美展示您的内容的自定义博客布局。您将永远不会再感到被僵化的模板所束缚。

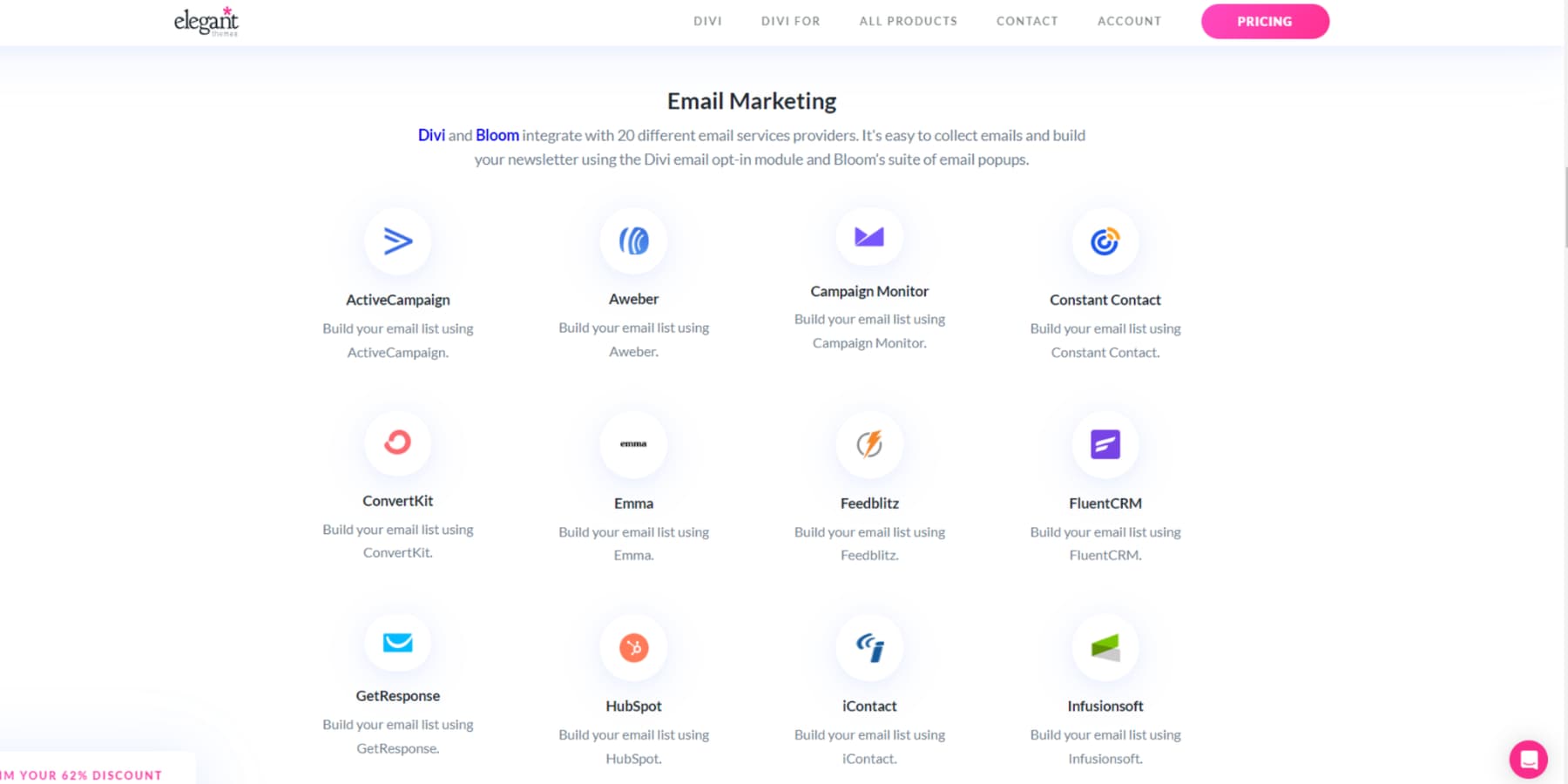
是什么让 Divi 特别特别?它基于 WordPress 构建,让您可以访问数千个强大的插件。需要高级 SEO 功能?希望添加会员专区? WordPress 生态系统可让您扩展网站的功能,而 Divi 则通过与 75 多种工具和服务的开箱即用集成,让一切看起来精致且专业。

在您的设计之旅中,您永远不会孤单。通过我们的 Facebook 群组进入 Divi 蓬勃发展的由 76,000 多名设计师组成的社区,您可以在那里找到灵感和解决方案。或者浏览我们丰富的文档和视频教程以获取分步指导。
当您准备好将界面提升到新的高度时,请探索我们的市场 - 它包含专门为像您这样的企业创建的优质布局和扩展。

在几分钟内从空白画布到自定义网站
使用 Divi 的智能解决方案跳过数周的设计工作。具有 AI 功能的 Divi Quick Sites 可构建适合您业务的自定义界面 - 包含真正有意义的布局、内容和图像。该系统了解设计原则和品牌一致性,提供值得信赖的结果。
想要快速但没有人工智能生成的设计吗?浏览 Divi Quick Sites 的入门网站集合。每个包装都配有我们团队精心设计的专业布局和定制图像。选择您最喜欢的,添加详细信息,然后观看 Divi Quick Sites 在大约 60 秒内组装您的整个网站界面。
最好的部分?没有什么是一成不变的。使用 Divi 的可视化编辑器来调整颜色、调整间距或完全重新构想各个部分,直到每个界面元素完全符合您的愿景。您的设计,您的方式 - 只是更快。
Divi AI:一款懂行的设计助手
除了 Divi Quick Sites 之外,您还可以将 Divi AI 视为您的个人设计合作伙伴。只需描述您想要的内容(从活泼的标题到新鲜的产品图片),即可获得真正适合您品牌的结果。不再需要在不同工具之间来回切换或等待自由职业者。
想要更新这些产品照片吗?
添加新功能部分?
只需输入您的需求即可。 Divi AI 负责编辑、写作和设计,同时让一切看起来都像是一体的。
这就像有一位熟练的设计师随时待命,负责处理耗时的任务,这样您就可以专注于重要的事情。无论您是调整图像还是构建新部分,Divi AI 都会适应您的风格并让您的网站界面看起来清晰。
尝试 Divi + Divi AI
用户界面设计 101
用户界面设计的成功不仅仅需要遵循最佳实践,还需要深入了解用户的思维和行为方式。让我们探讨指导有效界面创建的基本原则。
了解用户行为
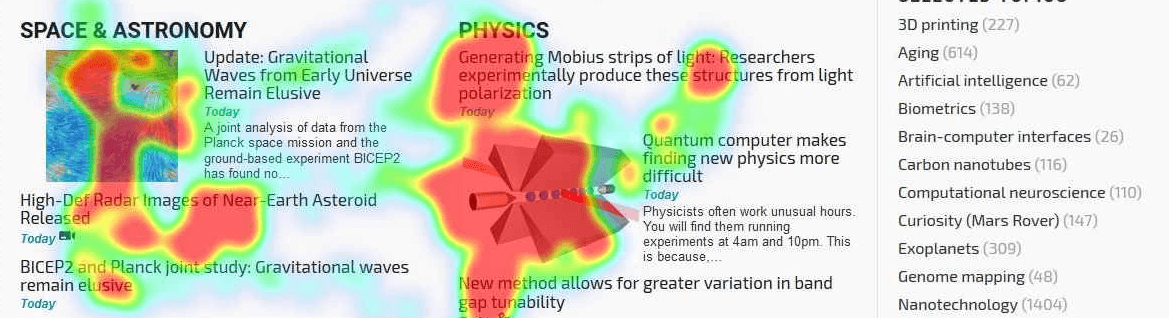
用户行为塑造了界面设计的各个方面。网站访问者经常以可预测的模式扫描内容,例如文本较多的页面的 F 模式或商业网站的 Z 模式。然而,有效的 UI 设计超出了这些基本模式。通过分析热图和用户会话记录,您可以发现访问者点击、悬停和花费最多时间的位置。

了解这些自然浏览模式有助于您创建熟悉且直观的界面。成功的设计考虑了不同设备上的扫描行为、点击模式和注意力跨度。
智能界面不是强迫用户学习新模式,而是适应现有行为,同时温和地引导访问者执行重要操作。这种行为优先的方法可以带来更高的参与率和更成功的用户旅程。
设计系统和组件
创建一致的设计系统并不意味着从头开始。借助 Divi 的全局元素和预设,您可以在整个网站上建立统一的视觉语言。这些构建块 - 从按钮和表单到导航菜单 - 成为保持品牌一致性的可重用组件。
您的设计系统应包括协调一致的标准化间距、版式比例和调色板。 Divi 的视觉生成器可让您将这些设计决策保存为全局预设,从而随着网站的发展轻松保持一致性。
当您更新全局元素时,更改会应用到该组件出现的所有位置。这种系统化的方法可以加快您的工作流程,并确保您的界面在所有页面和部分之间保持凝聚力。
内容层次结构基础知识
有效地组织内容意味着在页面上的不同元素之间创建清晰的视觉关系。将您的内容视为结构良好的对话 - 每个部分都应该自然地引向下一个部分。借助 Divi 的视觉层次结构工具,您可以通过直观的间距、大小和定位控件快速建立这些关系。
视觉重量有助于建立这些关系。较大的文本、较粗的字体和对比色自然会首先吸引人们的注意。 Divi 的版式控件和间距选项使您可以轻松地微调这些层次关系,而无需接触代码。
然而,层次结构超越了大小——空白、缩进和分组的策略性使用可以帮助用户理解不同内容之间的关系。请记住,良好的层次结构并不是让所有内容都脱颖而出,而是帮助用户快速找到最重要的内容,同时保持次要信息可访问,但不会让人不知所措。
导航和寻路
简单的导航就像您网站的 GPS,帮助访问者了解他们所在的位置以及可以前往的位置。除了基本菜单之外,有效的寻路还包括面包屑、清晰的部分标题和周到的链接位置,这些链接可以在您的内容中创建自然的路径。
Divi 的主题生成器可让您打造自定义导航体验 - 从滚动时保持可见的粘性标题到组织复杂网站结构的动态大型菜单。
考虑您的导航如何适应不同的设备。在桌面上有效的功能在移动设备上可能会显得笨拙。借助 Divi 的响应式控件,您可以针对每种屏幕尺寸微调导航,确保用户了解他们的位置和可用选项。
出色的导航模式可以减轻认知负担,帮助访问者轻松找到所需内容,无论他们是首次访问者还是回访者。
提升您的用户界面设计
超越基础,复杂的 UI 设计融入了增强用户参与度的动态元素。这些先进技术将静态布局转变为响应式的交互式体验。
动作设计和微交互
微妙的动画和微交互为您的界面注入活力,提供视觉反馈来引导用户完成他们的旅程。 Divi 的运动效果可帮助您创建这些引人入胜的时刻 - 从平滑的悬停状态到滚动触发的动画。
这些微小但有目的的移动确认用户动作,揭示元素之间的关系,并在过渡期间维持空间上下文。
关键在于克制。动画应该增强用户体验,而不是分散用户体验。无论是温和的按钮变换还是平滑的部分过渡,这些深思熟虑的细节共同创造出响应灵敏且精致的界面。
动态内容呈现
现代界面需要适应不同环境和用户需求的内容。 Divi 允许您使用智能标签创建灵活的布局,自动提取用户特定信息、发布数据或自定义字段内容。将您的设计连接到数据库使您无需重建页面即可显示个性化内容。
超越静态布局的思考。使用 Divi 的动态标签,您可以创建根据类别、作者或自定义分类法自动更新的模板。无论是展示相关产品、过滤博客文章还是显示用户特定信息,这些动态元素都能让您的内容保持新鲜感和相关性。
Divi 的条件显示选项可让您根据用户角色、登录状态等显示或隐藏内容,从而实现真正的个性化体验。
速度优化技术
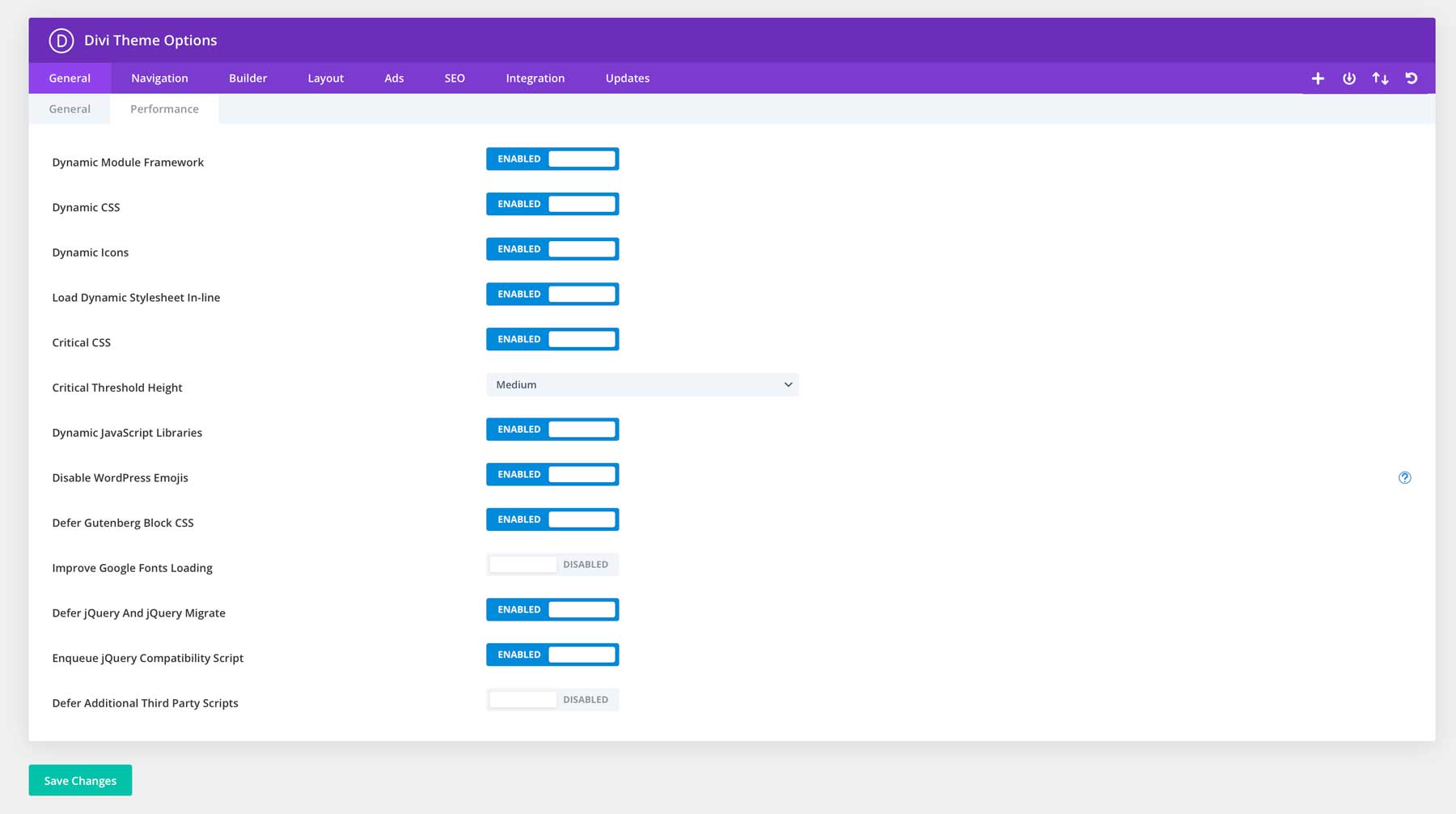
除了用户界面基础知识之外,优秀的用户界面还取决于其加载速度。 Divi 的核心利用动态模块框架仅处理正在使用的功能,而其动态 JavaScript 和 CSS 则减少了不必要的代码膨胀。该构建器的集成关键 CSS 可实现更快的初始页面渲染,为访问者提供即时视觉反馈。

将 Divi 与 WP Rocket 的高级缓存和延迟加载功能、EWWW Image Optimizer 的压缩工具和 SiteGround 强大的托管基础设施相结合,为闪电般快速的界面奠定了基础。这些优化共同作用,使您的网站保持敏捷和响应速度,满足现代用户对速度的期望。
构建面向未来的 UI 界面
创建经得起时间考验的界面需要战略规划和可扩展的解决方案。这些是关于如何构建适应不断变化的用户需求和技术进步的灵活系统的一些技巧。
可扩展的设计模式
真正可扩展的界面就像一个精心规划的花园——在保持其预期设计的同时有机生长。不要将自己限制在严格的布局中,而是考虑每个元素如何在网站更广泛的生态系统中连接和繁荣。虽然 Divi 的全局预设提供了出色的构建块,但真正的魔力发生在规划自然扩展时。
智能导航系统欢迎新的部分,而不会压倒用户,内容区域无缝适应新材料,即使功能倍增,设计元素也能保持其视觉关系。
通过将 Divi 的模块化框架与战略规划相结合,您的界面可以从简单的登陆页面发展为复杂的网站,而不会失去其核心设计语言。这种方法将成长的烦恼转化为平稳的过渡,确保您的网站保持完美,无论是管理十个页面还是一千个页面。
跨平台一致性
无论用户是通过手机、平板电脑还是台式电脑访问,现代网站都必须提供无缝体验。除了基本的响应能力之外,跨平台一致性意味着在每个接触点上维护品牌的视觉语言和功能。
虽然 Divi 的响应式控件可以处理大部分繁重的工作,但周到的规划可确保您的界面在任何地方都采用相同的设计语言。
版式应该在不同设备上保持可读性,同时又不失其个性,交互元素必须与鼠标点击或触摸手势同样良好地工作,并且间距需要在保持内容关系的同时进行调整。
通过利用 Divi 的特定于设备的自定义选项以及与平台无关的设计原则,您的界面可以感觉适合每个环境,而无需创建单独的版本。我们的目标不是完美复制,而是保持熟悉度,同时尊重每个平台的独特特征。
响应式设计策略
基于跨平台原则,您的响应式设计之旅应该从最小的屏幕开始。当您开始使用移动布局时,您自然会专注于核心内容和基本交互,为更大的显示奠定更坚实的基础。
这种逆向工程简化了您的整个设计过程,防止了剥离桌面体验的常见陷阱,这通常会导致移动界面受损。
从一开始就采用移动优先可以帮助您及早发现潜在的布局挑战。内容层次结构变得更加清晰,触摸目标保持一致可用,并且当您放大而不是缩小时,版式保持可读性。
视觉生成器的断点控件可让您微调屏幕尺寸之间的这些转换,确保您的元素自然扩展而不是在状态之间跳转。这种移动优先的方法与 Divi 的响应式功能相结合,创建的界面感觉是专门为用户可能选择的每种设备而设计的。
设计系统文档
没有文档的设计系统就像没有图例的地图——让团队猜测模式和原则。适当的文档可确保每个人都了解您的界面元素以及它们为何如此工作。从间距层次结构到交互模式,这个共享的知识库使您的设计决策在整个网站上保持一致和有意。
挑战通常在于平衡文档时间与实际设计工作。这就是与 Divi 合作带来的独特优势 - 其广泛的资源库已经记录了从模块行为到功能解释的技术基础。

您只需专注于记录您的特定选择,例如自定义调色板、版式比例或独特的组件变体。视觉构建器的全局颜色、版式预设和保存的模块自然地强化了这些标准,使其更容易保持一致性,而无需从头开始创建冗长的样式指南。
也就是说,跟踪您的具体设计选择仍然很重要。您可能需要记下您的调色板基本原理、记录您的间距节奏或记录独特功能的自定义 CSS 片段。但您不必从头开始,而是可以在 Divi 的现有框架上进行构建,仅添加您的项目独有的内容。
最后的想法
最有影响力的用户界面源于对用户的深入理解,而不是追逐趋势或模仿竞争对手。通过深思熟虑的设计选择和战略实施,您的界面可以自然地引导访问者,同时表达您品牌的独特个性 - 无论是制作简单的产品组合还是构建复杂的电子商务平台。
将经过验证的 UI 原则与 Divi 强大的设计工具包相结合,让您的创意愿景得以成形,而无需陷入技术复杂性的困扰。超过 400 万个网站已经了解 Divi 如何将设计挑战转化为卓越用户体验的机会。非凡的界面设计之路始于正确的工具——立即使用 Divi,看看您的设计可能性不断扩展。
无风险试用 Divi
