使用带有 WordPress 块编辑器的设计系统第 2 部分:块类型和样式
已发表: 2022-12-22在我们的两部分博客系列的第 1 部分中,我们介绍了如何在 theme.json 中配置设计系统。 在此基础上,我们现在可以通过代码利用额外的控件来删除不需要的默认块和样式。
例如,使用设计系统的 WordPress 站点的开发人员可能希望从编辑器中删除音频块或标签云块,如果它们不打算被使用以确保一致性同时避免不必要的设计工作。 还可以调整或删除其他未使用的内置块样式,以在编辑器中构建一组内聚的设计选项。 通过提供更小的设计选项集,限制块和样式还可以减少在块编辑器中创建新帖子的开销。
在这篇文章中,我们将介绍插件和主题代码可用于将设计系统与块编辑器集成的策略。
删除块类型
WordPress 块编辑器包含大量内置块。 为了减少设计工作和简化内容创建,删除一些默认块可能会有所帮助。 这可以在客户端使用 JavaScript 或使用服务器端 PHP 来完成。
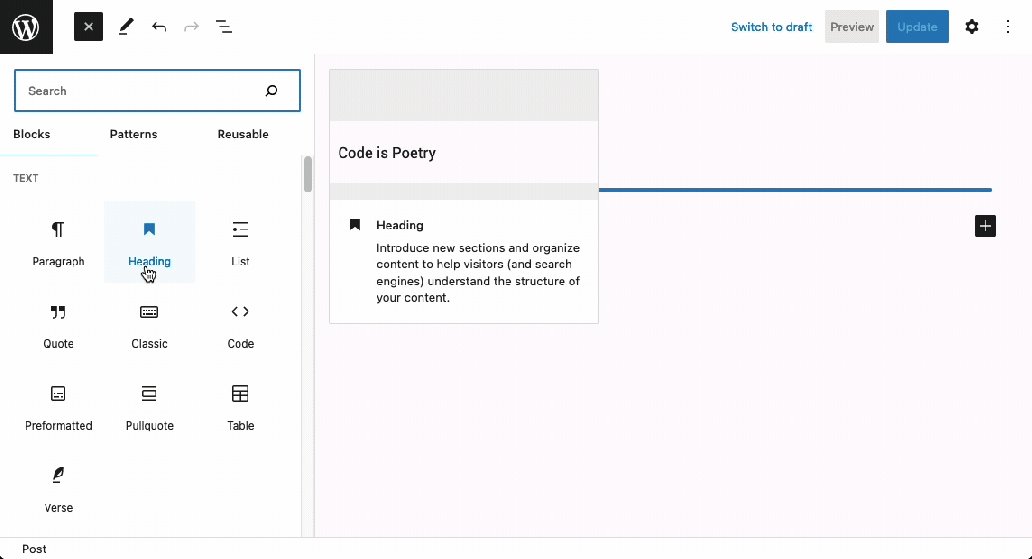
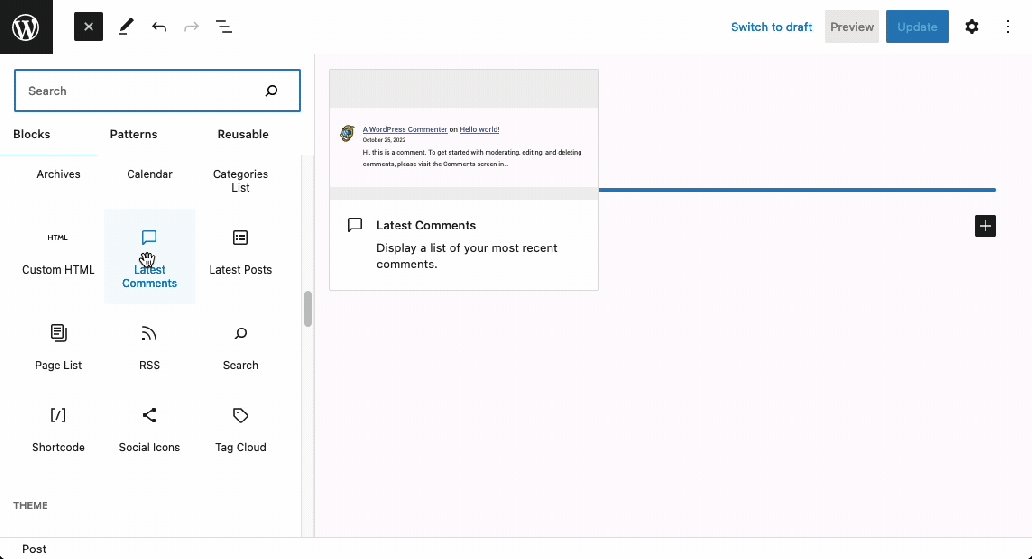
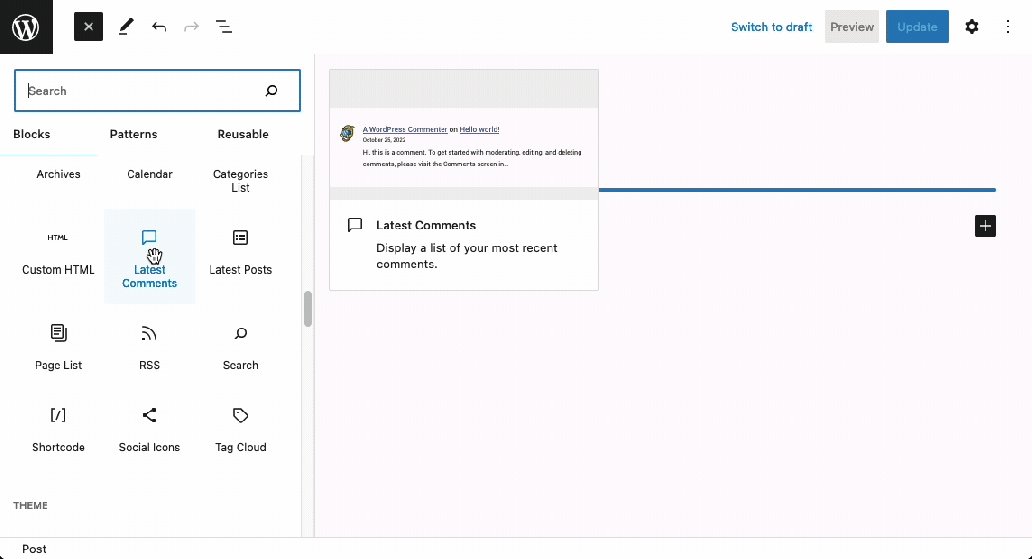
- 首先,确定要从编辑器中删除的一个或多个块。 在此示例中,“最新评论”块将被注销:

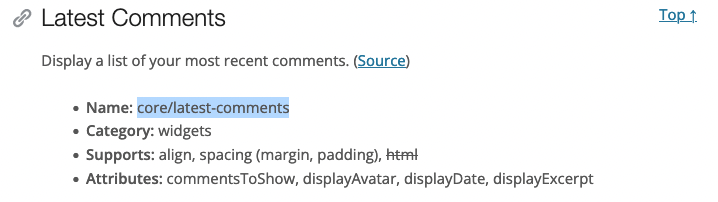
2. 接下来,在古腾堡核心区块参考指南中找到对应的区块名称。 对于“最新评论”块,这是核心/最新评论:

3. 使用 core/latest-comments 名称,我们可以将其从编辑器中删除。
在 JavaScript 中,使用 wp.blocks.unregisterBlockType:
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );块编辑器的 JavaScript 应该使用 PHP 中的 enqueue_block_editor_assets 挂钩进行排队:
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );可以使用更复杂的设置来自动构建和管理块依赖 @wordpress/scripts 包。
注意:虽然这篇文章主要关注通过 JavaScript API 与块交互,但是使用服务器端 PHP 与客户端 JavaScript 块的最佳实践会根据您的使用情况而变化:
- 修改内置块时,请使用 JavaScript API。
- 修改第三方块时,请使用 JavaScript API。
- 创建自定义块时,请在 PHP 中将 register_block_type 与 block.json 结合使用。 这将允许服务器端和客户端代码与您的块进行交互。
我们建议使用 JavaScript 与块交互,因为这允许修改客户端和服务器端注册的块。 此外,某些块 API 仅在 JavaScript 中可用。
在 PHP 中使用 allowed_block_types_all 过滤器也可以注销核心块:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }请注意,PHP 中的 allowed_block_types_all 过滤器也可用于提供明确的块允许列表,排除所有其他块在编辑器中使用:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }注意:使用此方法时要小心,因为此列表需要使用所需的核心或自定义块进行维护和更新。 如上所述,这种方法只能用于限制在服务器端注册的块(例如,使用 block.json)。 客户端的自定义块只需要使用 wp.blocks.unregisterBlockType 在 JavaScript 中进行管理。
替换内置块样式
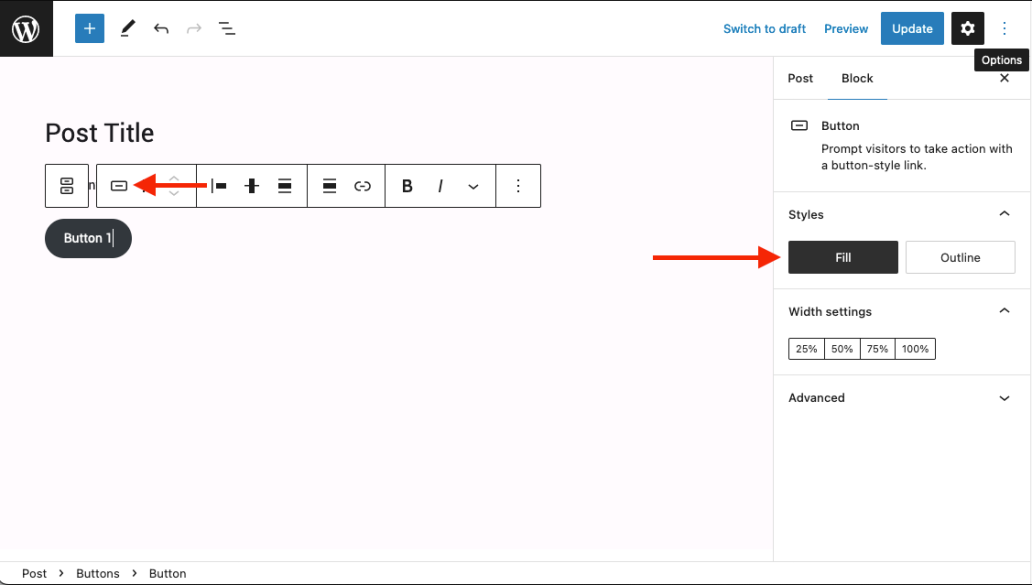
WordPress 中的几个核心块包括位于上下文工具栏中的预设块样式和编辑器右侧的检查器控件:

在 JavaScript 中,使用 wp.blocks.unregisterBlockStyle 和 wp.blocks.registerBlockStyle 来替换默认样式:
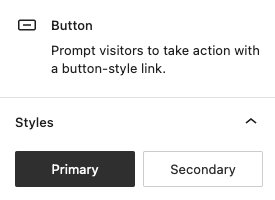
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );上面的代码将删除内置的“Fill”和“Outline”按钮样式,并添加新的“Primary”样式(默认)和“Secondary”样式:


新按钮将自动分配“主要”样式。 “Primary”样式将“.is-style-primary”类应用于按钮容器,“Secondary”样式应用“.is-style-secondary”。这些样式可以在 CSS 中实现。 WordPress 的这篇文章包含有关创建块样式的更多信息。
在 unregister_block_style 中有一个 PHP 函数可用于取消注册块样式,但我们不推荐它。 许多块样式(包括核心块)都在客户端 JavaScript 中注册,因此无法使用 PHP 删除这些样式。 如上文“删除块类型”中所述,我们更喜欢客户端 JavaScript 来管理现有块以实现一致性。
删除块变体
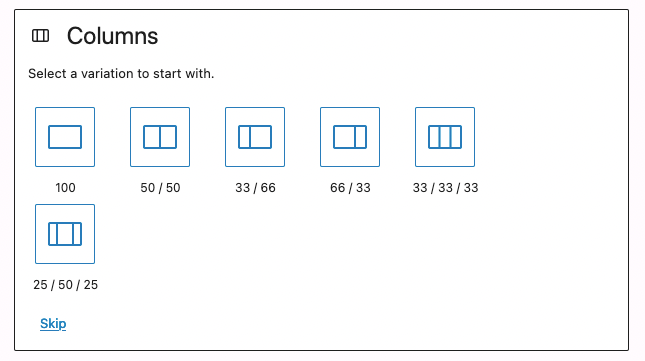
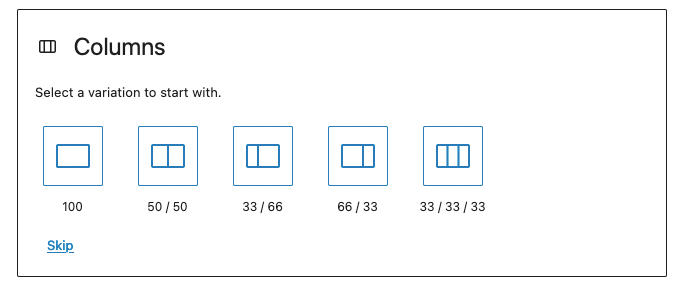
变体是块设置预设,可以捆绑在一起以快速配置块。 这些很少见,但一些核心块包含不需要的变体。 例如,内置的列块包括几个布局选择:

可能需要删除变化预设。 对于此示例,我们将删除“25 / 50 / 25”变体。 在 JavaScript 中,可以通过 wp.blocks.unregisterBlockVariation 删除变体:
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );“Three-columns-wider-center”是与“25 / 50 / 25”布局对应的变体名称。 这可以通过查找核心块的 variations.js 文件和与不需要的变体对应的“名称”属性来找到。 这将导致限制可用的块变体:

综上所述
在 theme.json 自定义和本文中提供的 API 之间,可以将 WordPress 块编辑器的广泛生态系统与设计系统结合起来,并将其范围缩小到可管理的大小。
查看我们关于如何在 WordPress VIP 管理设计系统的相关文章:
- 第 1 部分:使用 Gutenberg 组织设计系统 – theme.json
- 将设计系统令牌从 Figma 导出到 WordPress
作者

Automattic 高级软件开发人员 Alec Geatches
居住在台湾台北的企业 WordPress 开发人员和设计系统爱好者。

Gopal Krishnan,Automattic 高级软件开发人员
Gopal 致力于 WordPress VIP 的解耦 WordPress 产品,对设计系统和古腾堡感兴趣。 他居住在澳大利亚悉尼,最近刚从加拿大搬来。
