在 Divi 的可过滤投资组合模块中使用全角布局与网格
已发表: 2022-08-26Divi 的可筛选投资组合模块为您提供两种布局选项供您选择。 这两种选择都具有优势,并且对于某些目的非常有效。 在这篇文章中,我们将比较 Divi 的可过滤投资组合模块中的全宽和网格布局,以帮助您确定您的网站需要哪种布局。 我们还将设置两种布局的样式,以了解它们在 Divi 布局中的工作方式。
让我们开始吧!
可筛选投资组合模块布局选项的预览
首先,让我们看一下我们将在本教程中构建的内容。
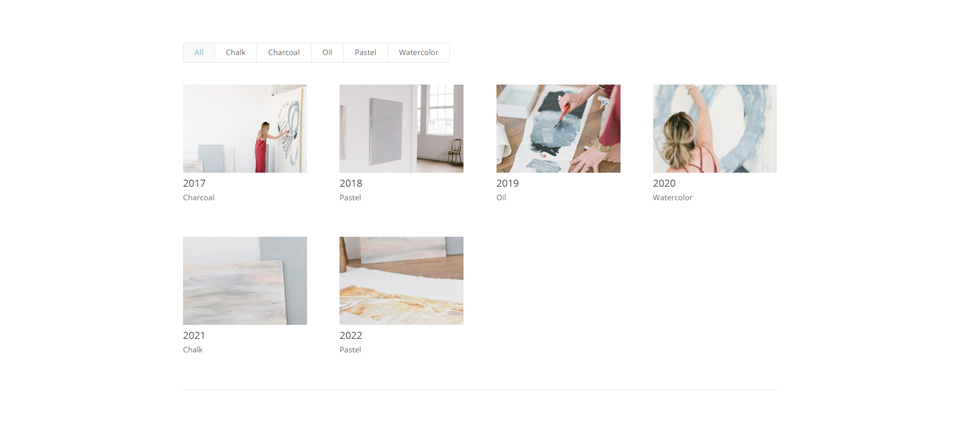
网格组合项目桌面

网格组合项目电话

全角布局组合项目桌面

全角布局组合项目电话

如何更改可筛选投资组合模块布局
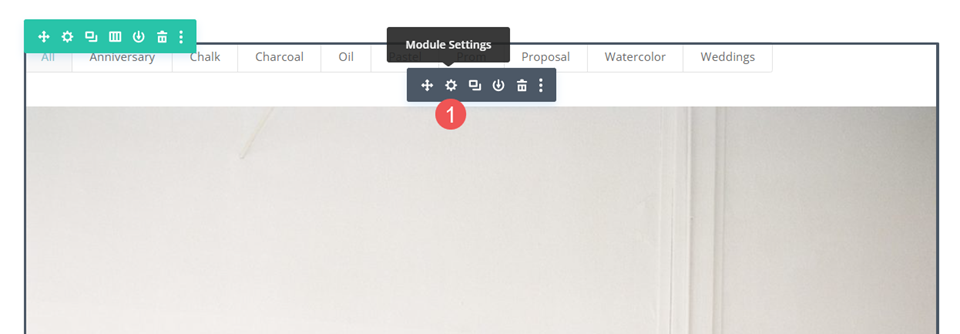
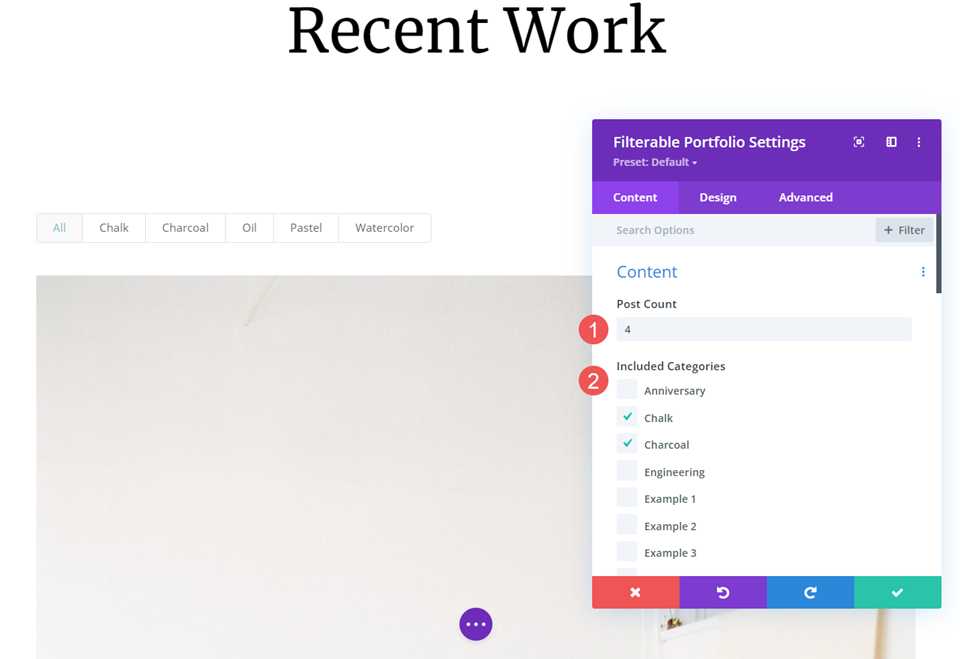
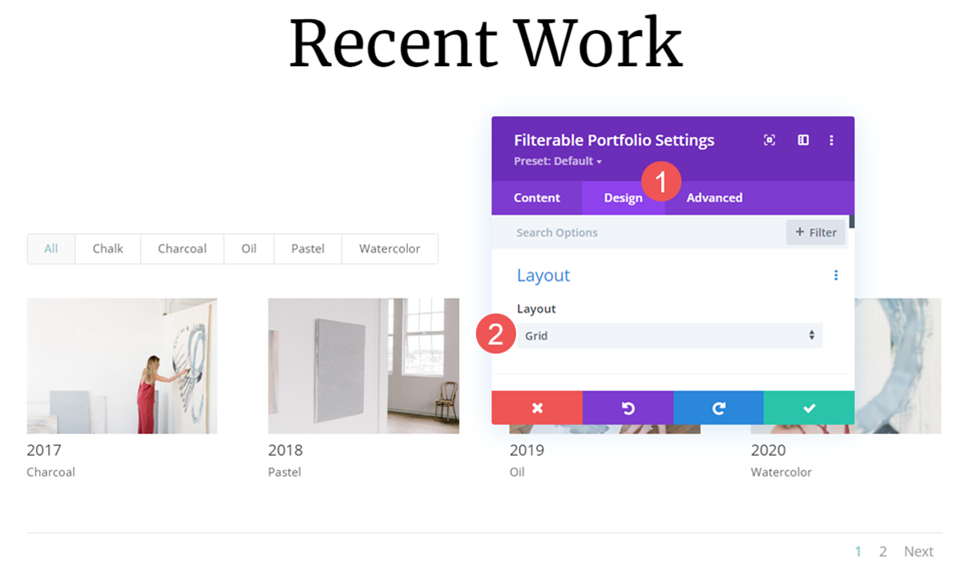
默认情况下,可筛选投资组合模块以全宽显示布局。 您可以更改布局以在网格中显示项目组合项。 首先,正常打开模块的设置

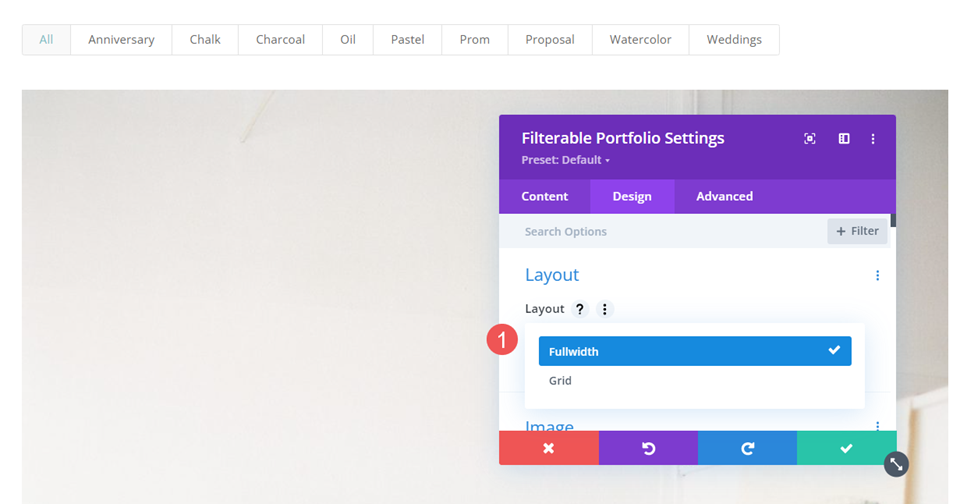
接下来,选择设计选项卡。 第一个选项是布局。 它有一个带有几个选项的下拉框。 选择它以在全宽和网格之间进行选择。

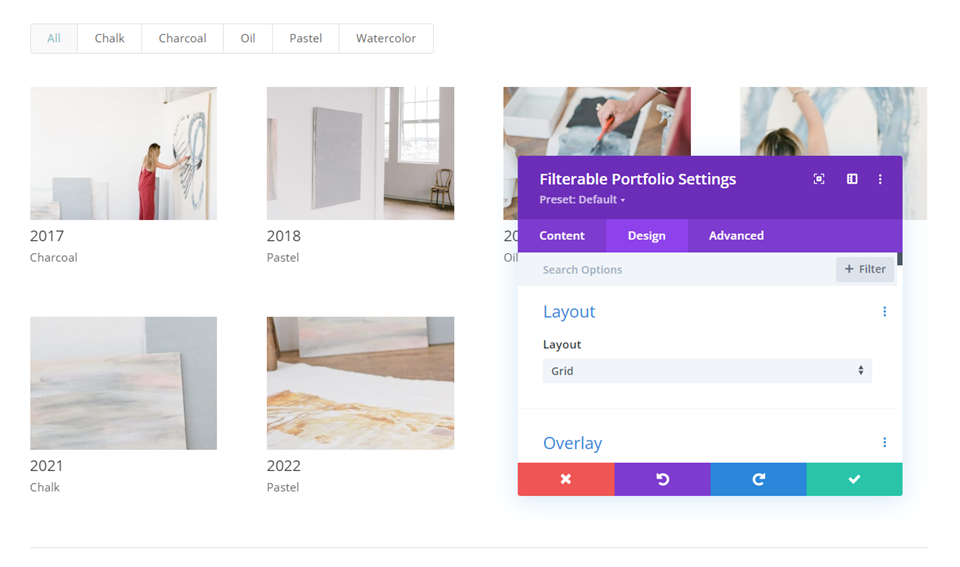
如果您选择当前未选择的选项,模块将重新加载并显示该布局中的投资组合项目。 下面的示例显示了网格布局。

可过滤投资组合模块布局的比较
这两种布局非常不同,但它们确实有一些相似之处。 两者都在模块顶部显示过滤器,在项目图像下方显示标题和元数据,在模块底部显示分页。
以下是它们的不同之处。
全角布局
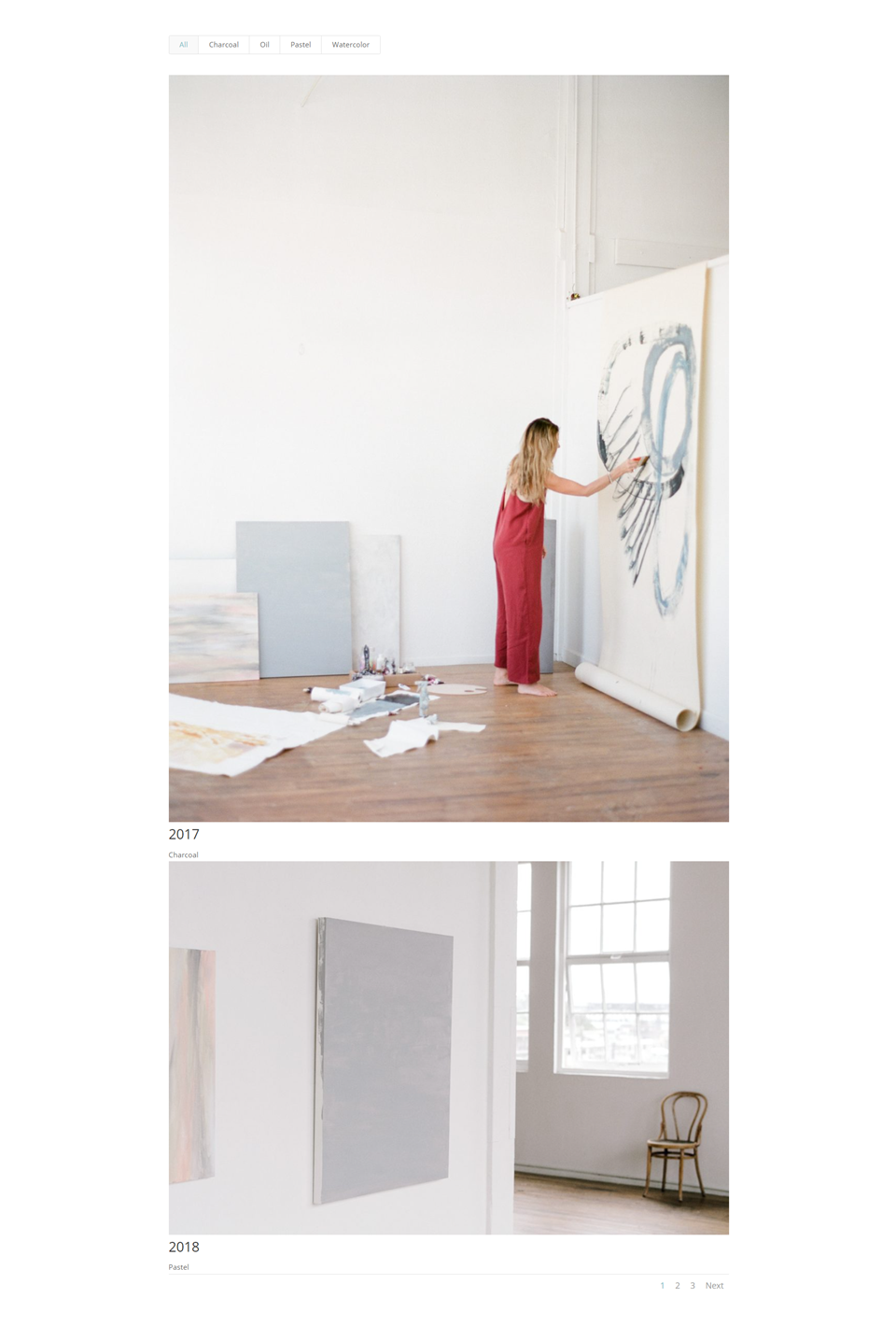
全宽显示一个大图像,其中一个项目组合项目占据了项目组合区域的整个宽度。 由于图像较大,这显示了更多细节,但它可能会变大。 图像以其原始形状显示并扩展以适应可用宽度。 它不会在投资组合项目之间增加很多空间。 我建议将帖子数量限制在几个。 下面的示例显示了 Post Count 为 2 的 Fullwidth 布局。

网格布局
网格布局在一行上最多显示 4 个项目。 它增加了项目之间的空间。 无论图像的大小和形状如何,都会裁剪图像以创建大小相同的缩略图。

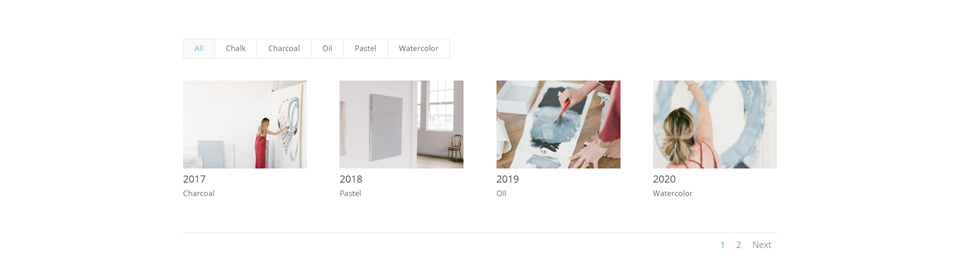
对于这个,我将模块限制为显示四个帖子以显示分页。

何时使用每个可筛选的投资组合模块布局
两种布局都有其优势。 以下是有关何时使用每种布局的一些提示。
全角布局
当您只有几个项目要显示,或者您想专注于几个项目时,请使用全角布局。 此外,当您想要突出显示或引起对特色图像的注意时,请使用此布局。
网格布局
当您想要显示大量项目或想要布局在较小的空间中显示更多项目时,请使用网格布局。
如何设置可过滤投资组合模块布局的样式
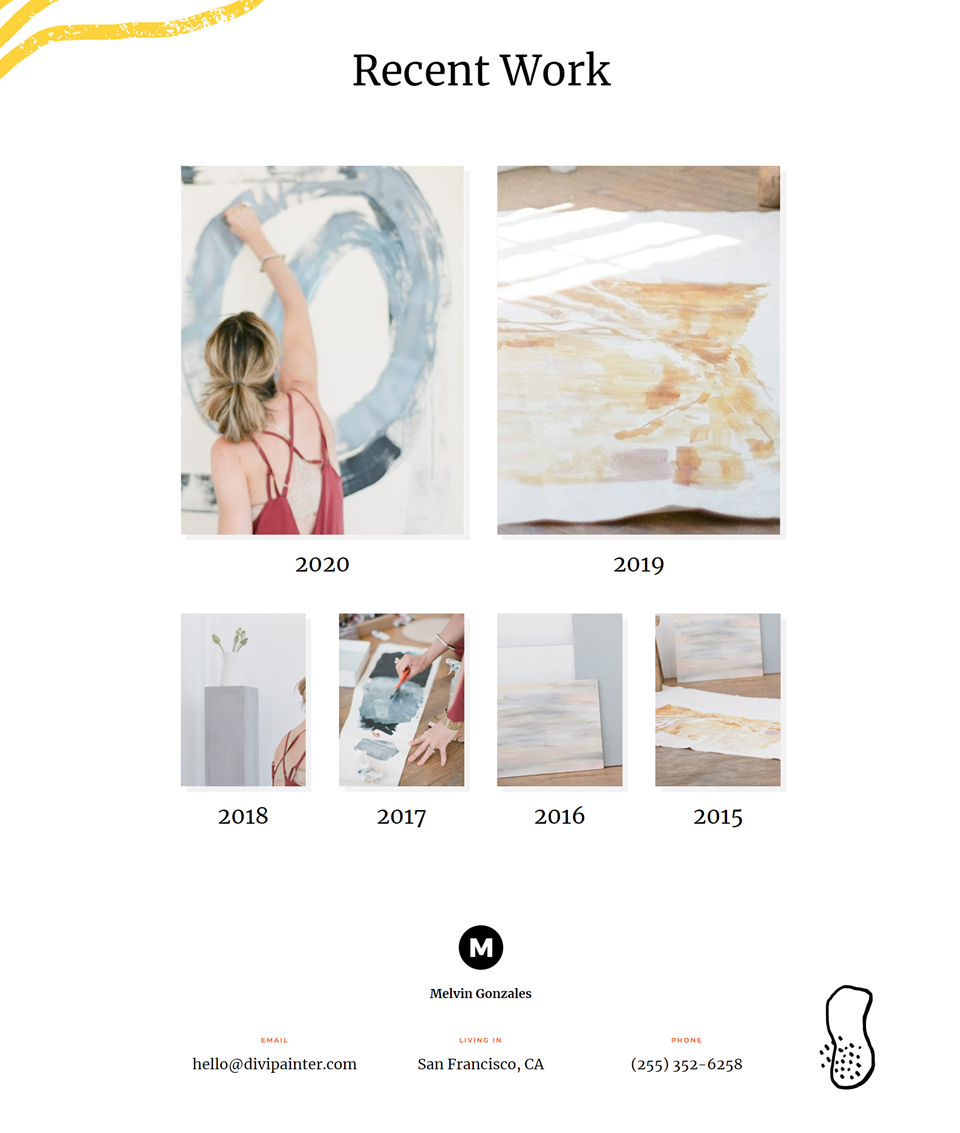
现在我们已经了解了如何选择布局、它们如何工作以及何时使用它们,让我们看看如何设置两种布局的样式。 我将使用 Divi 中提供的免费 Painter Layout Pack 中的 Portfolio 页面。 这是原始页面。

我将用 Filterable Portfolio Module 替换投资组合,并使用相同的图像和标题。 我将创建两个版本:一个具有全角布局,另一个具有网格布局并设置样式。
如何设置网格可过滤投资组合模块布局项目的样式
我们将从网格布局开始。 我将使用原始布局中的颜色和字体。
内容
打开模块的设置并输入 4 作为Post Count 。 选择要在模块中显示的所有类别。
- 帖子数:4
- 包含类别:每个类别

布局
接下来,选择设计选项卡并从布局选项中选择网格。
- 布局:网格

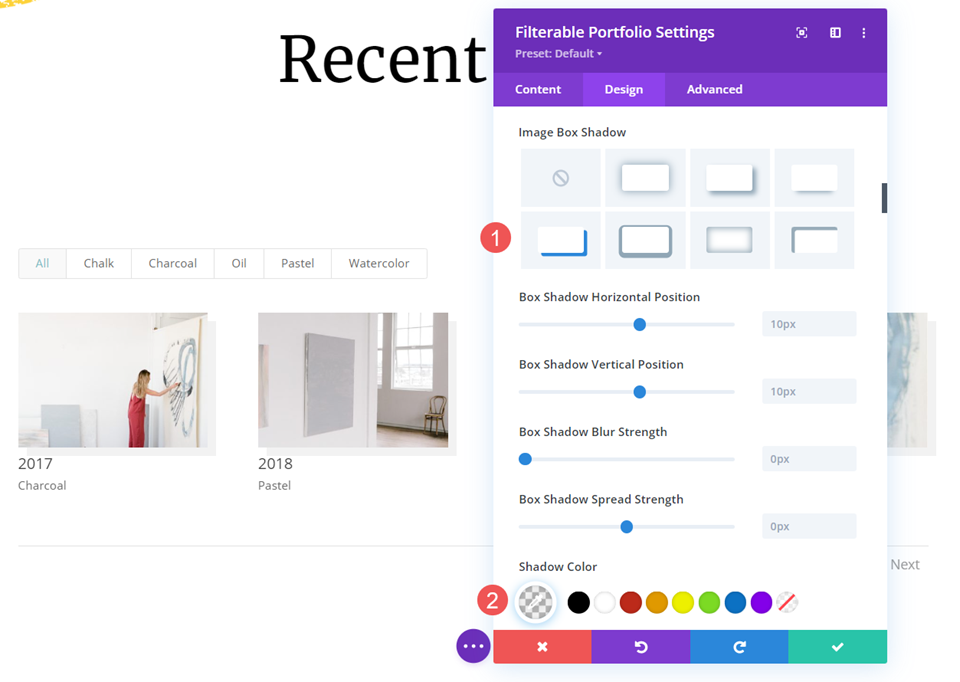
图片
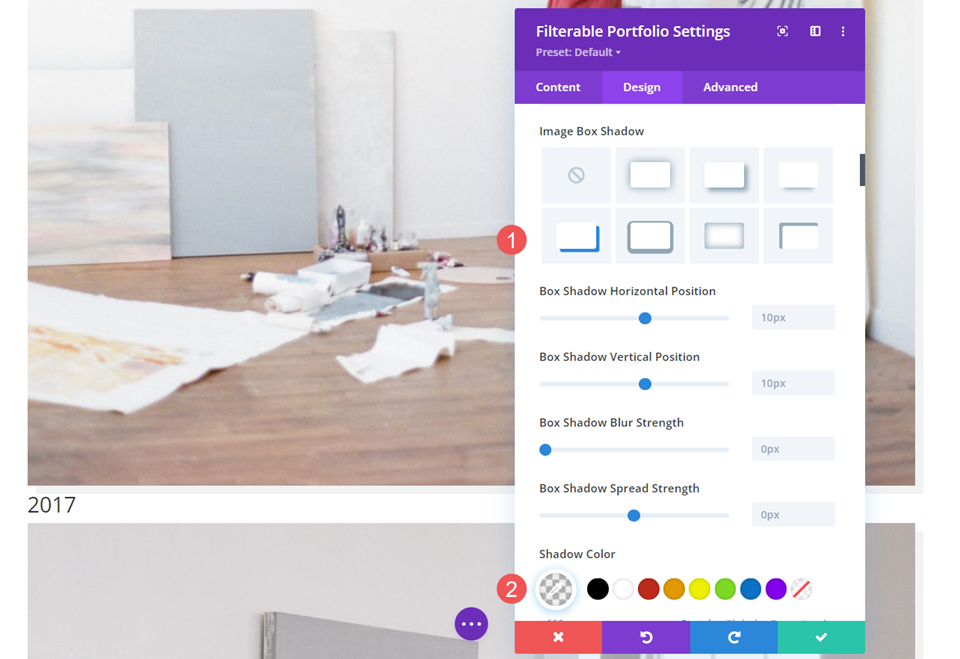
向下滚动到图像并选择 4 th Box Shadow选项。 将阴影颜色更改为 rgba(0,0,0,0.05)。
- 盒子阴影:第 4个选项
- 阴影颜色:rgba(0,0,0,0.05)

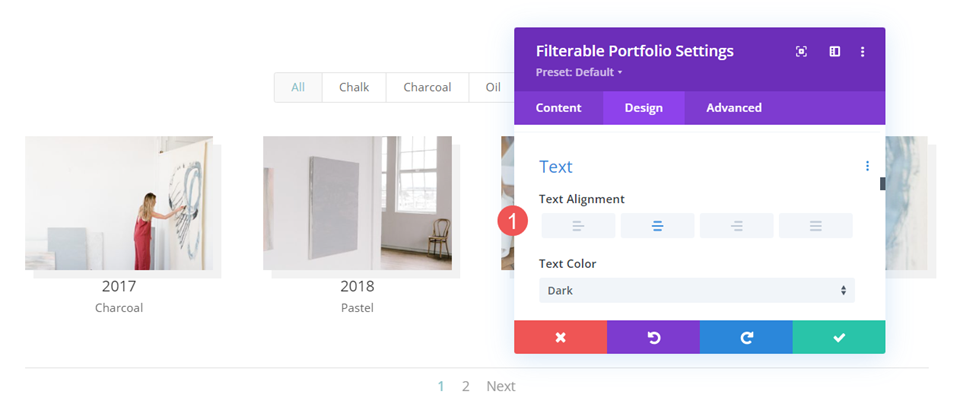
文本
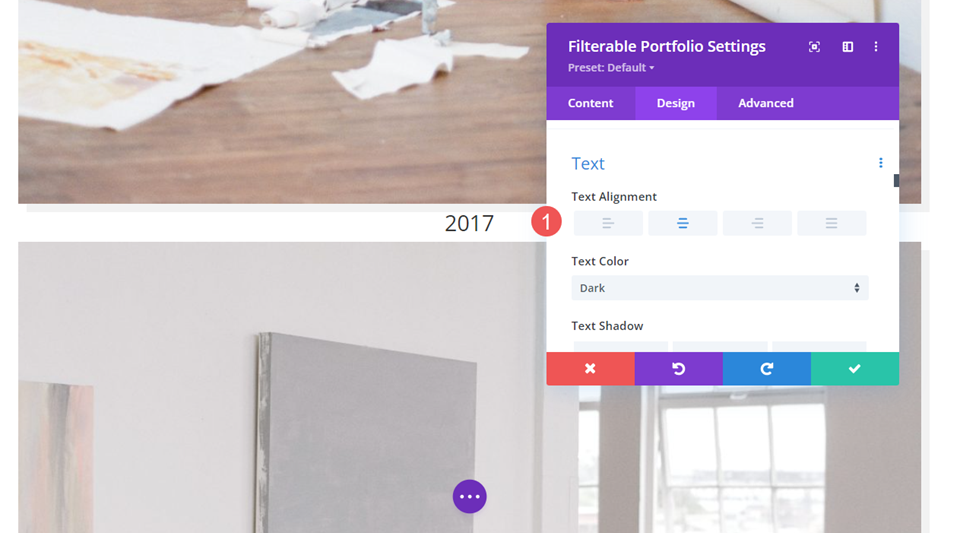
接下来,向下滚动到文本并将对齐更改为居中。 这使过滤器、标题、元数据和分页居中。
- 对齐方式:中心

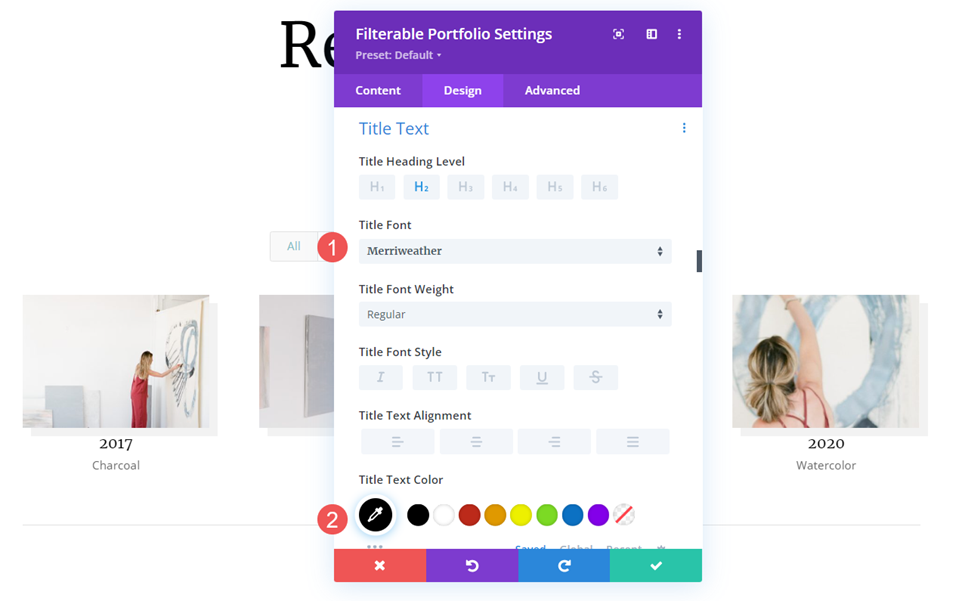
标题文本
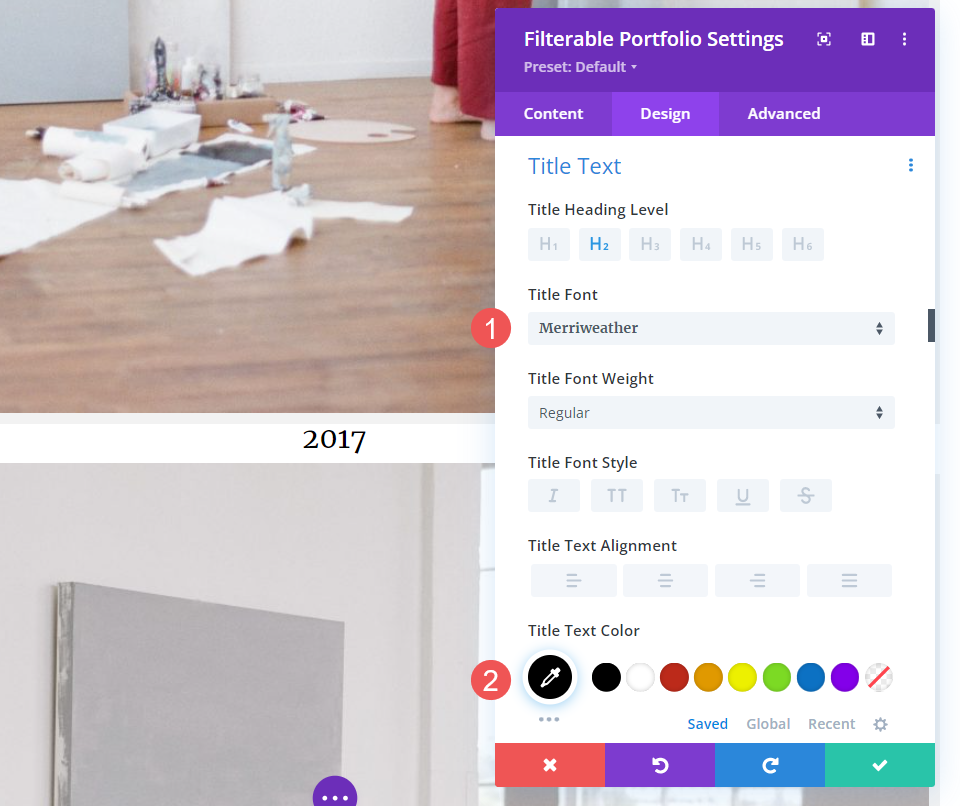
接下来,滚动到Title Text 。 将字体更改为 Merriweather 并将颜色更改为黑色。 将其他设置保留为默认值。
- 字体:Merriweather
- 颜色:#000000

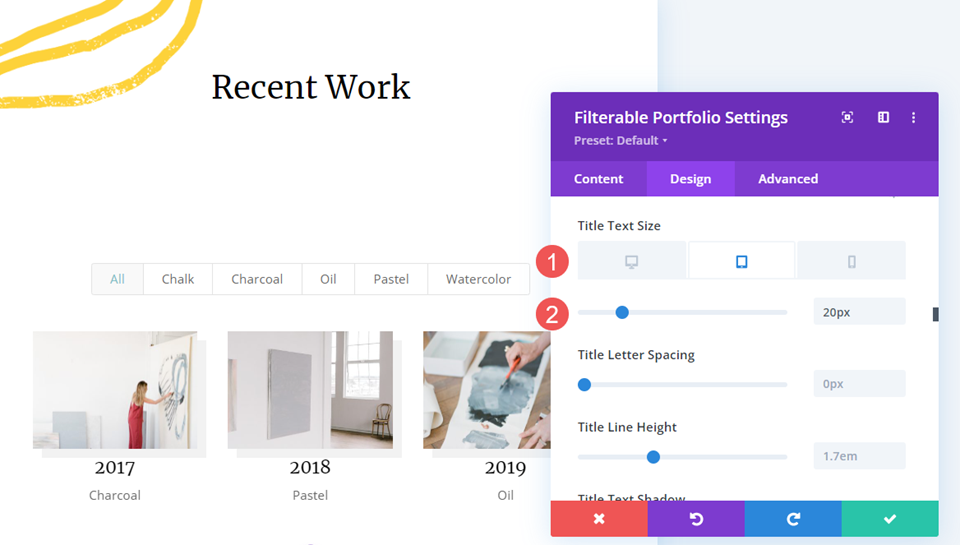
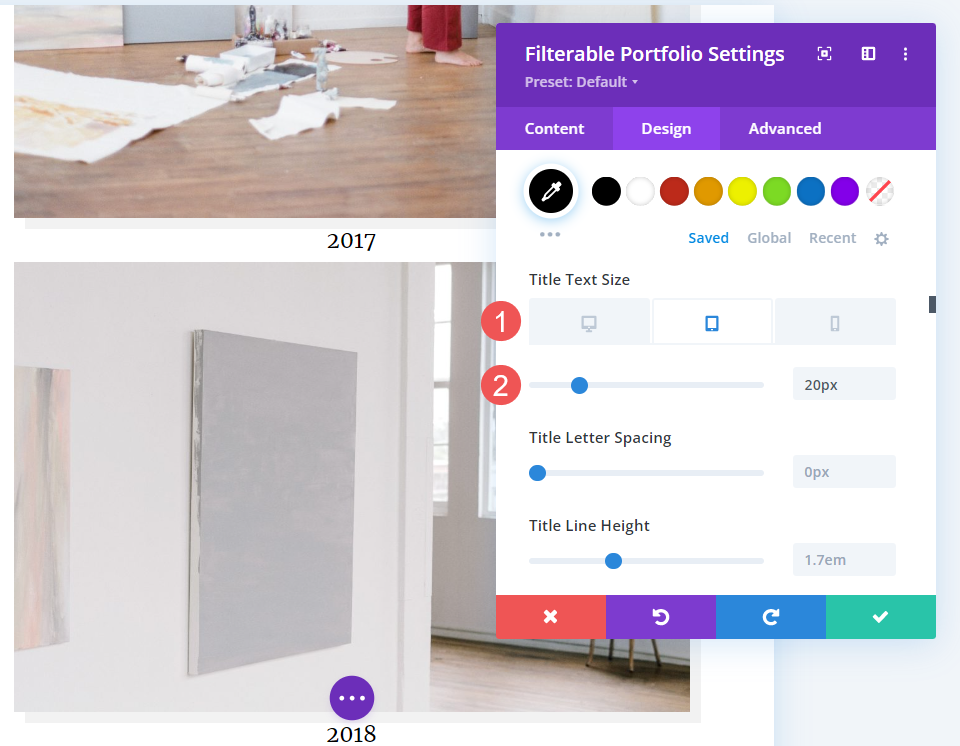
将字体大小更改为台式机的 26 像素、平板电脑的 20 像素和手机的 18 像素。
- 尺寸:26px 桌面,20px 平板,18px 手机

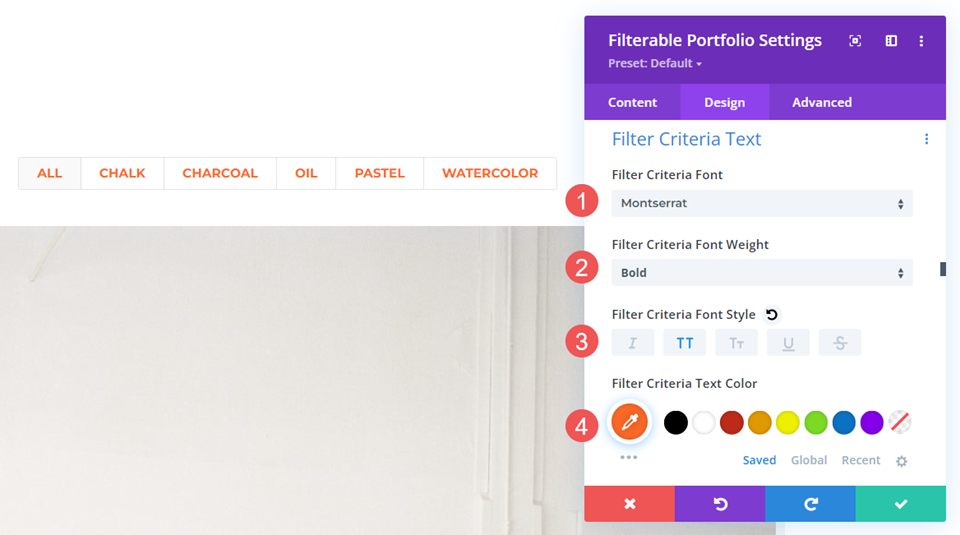
过滤条件文本
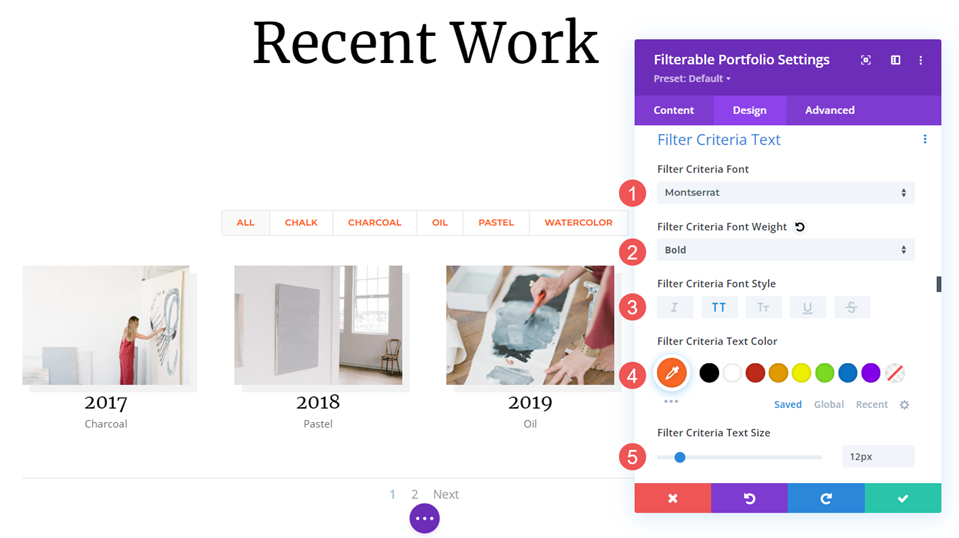
接下来,向下滚动到Criteria Text 。 将字体更改为蒙特塞拉特。 将粗体设置为粗体,将样式设置为 TT。 将颜色更改为#fd6927,将大小更改为 12px。
- 字体:蒙特塞拉特
- 重量:粗体
- 款式:TT
- 颜色:#fd6927
- 尺寸:12 像素

元文本
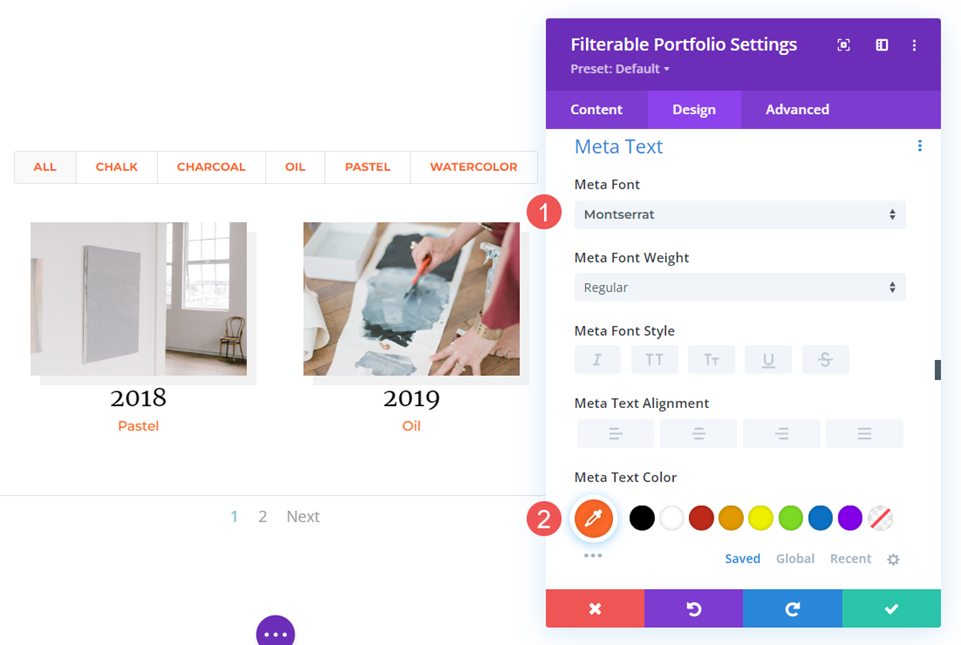
接下来,向下滚动到Meta Text 。 将字体更改为蒙特塞拉特,将颜色更改为#fd6927。
- 字体:蒙特塞拉特
- 颜色:#fd6927


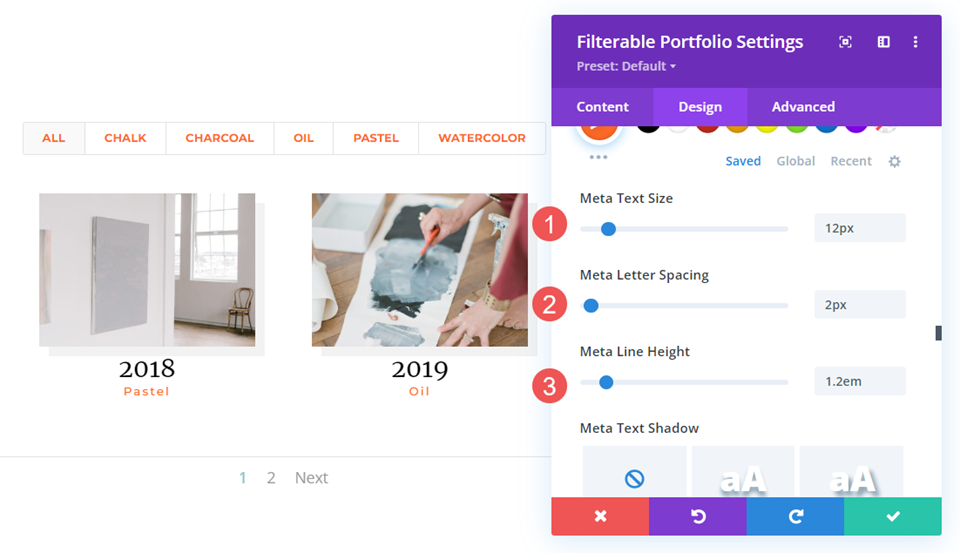
将大小设置为 12px,将字母间距设置为 2px,将行高设置为 1.2em。
- 尺寸:12 像素
- 字母间距:2px
- 行高:1.2em

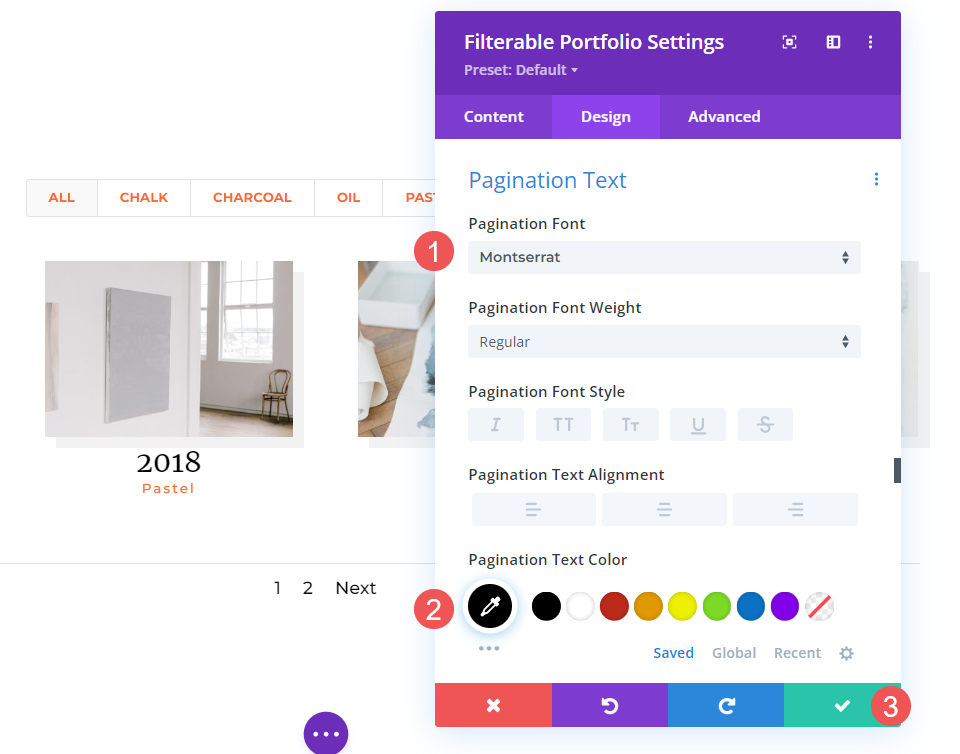
分页文本
最后,向下滚动到分页文本并将字体更改为蒙特塞拉特,并将字体颜色设置为黑色。 关闭模块并保存您的设置。
- 字体:蒙特塞拉特
- 颜色:#000000

如何设置全宽布局组合项目的样式
现在,让我们设置一个全角布局组合。 我们将使用与网格布局相同的设计提示,但我们将进行一些调整以适用于此布局。 我们将使用一些简单的 CSS 进行一些小的调整。
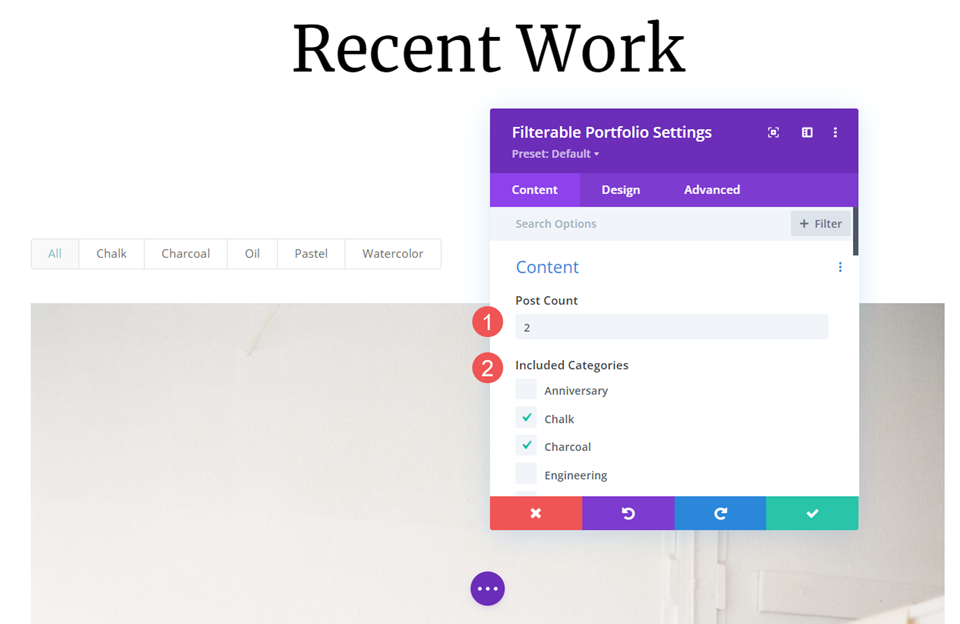
内容
打开模块的设置并将Post Count更改为 2。这样可以使页面更小,更易于管理大图像。 选择要在模块中显示的所有类别。
- 帖子数:2
- 包含类别:每个类别

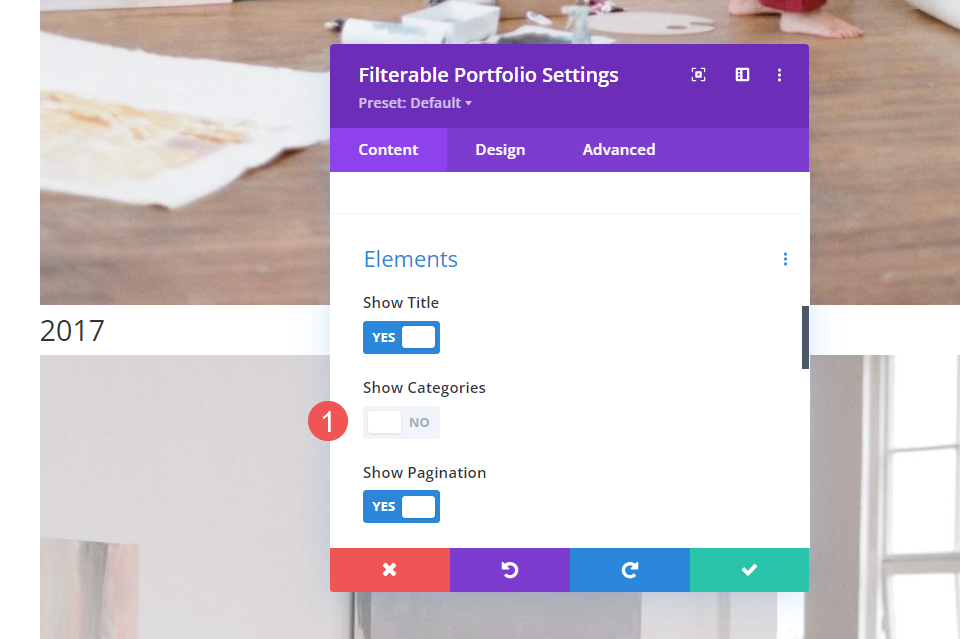
元素
向下滚动到Elements并禁用Show Categories 。 让其他人启用。 过滤器的类别仍将启用,但它们不会与标题一起显示。
- 节目名称:是
- 显示类别:否
- 显示分页:是

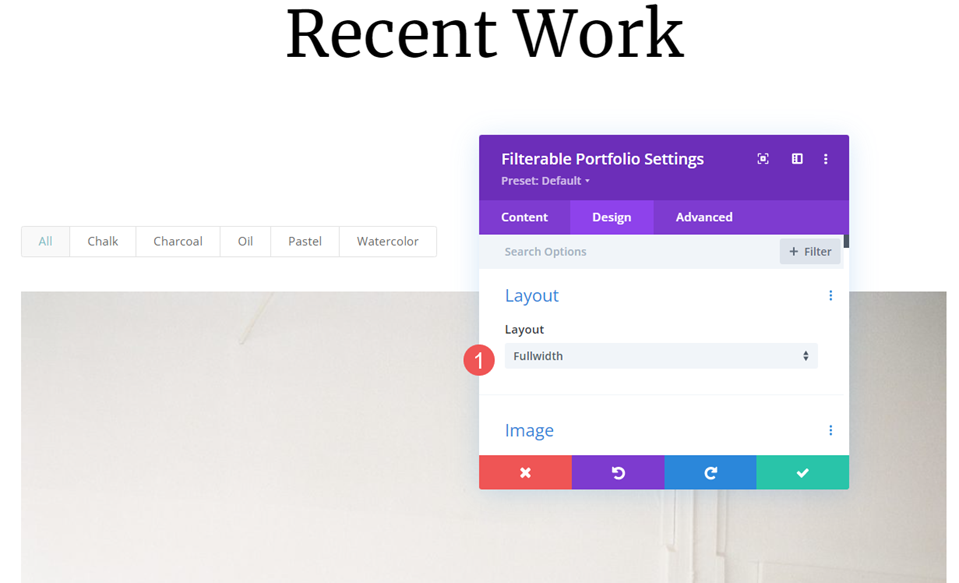
布局
选择设计选项卡。 在Layout下,将 Layout 设置为Fullwidth ,这是其默认设置。
- 布局:全宽

图片
接下来,向下滚动到Image 。 选择 4 th Box Shadow选项并将阴影颜色更改为 rgba(0,0,0,0.05)。
- 盒子阴影:第 4个选项
- 阴影颜色:rgba(0,0,0,0.05)

文本
接下来,向下滚动到Text 。 将对齐更改为居中。 过滤器、标题和分页将以图像为中心。
- 对齐方式:中心

标题文本
接下来,滚动到Title Text 。 将字体更改为 Merriweather 并将颜色更改为黑色。
- 字体:Merriweather
- 颜色:#000000

将字体大小更改为台式机的 40 像素、平板电脑的 20 像素和手机的 18 像素。
- 尺寸:40px 桌面,20px 平板,18px 手机

过滤条件文本
接下来,向下滚动到Criteria Text 。 将字体更改为蒙特塞拉特,将粗体设置为粗体,将样式设置为 TT。 将颜色更改为#fd6927。 将大小保留为其默认设置 14 像素。
- 字体:蒙特塞拉特
- 重量:粗体
- 款式:TT
- 颜色:#fd6927

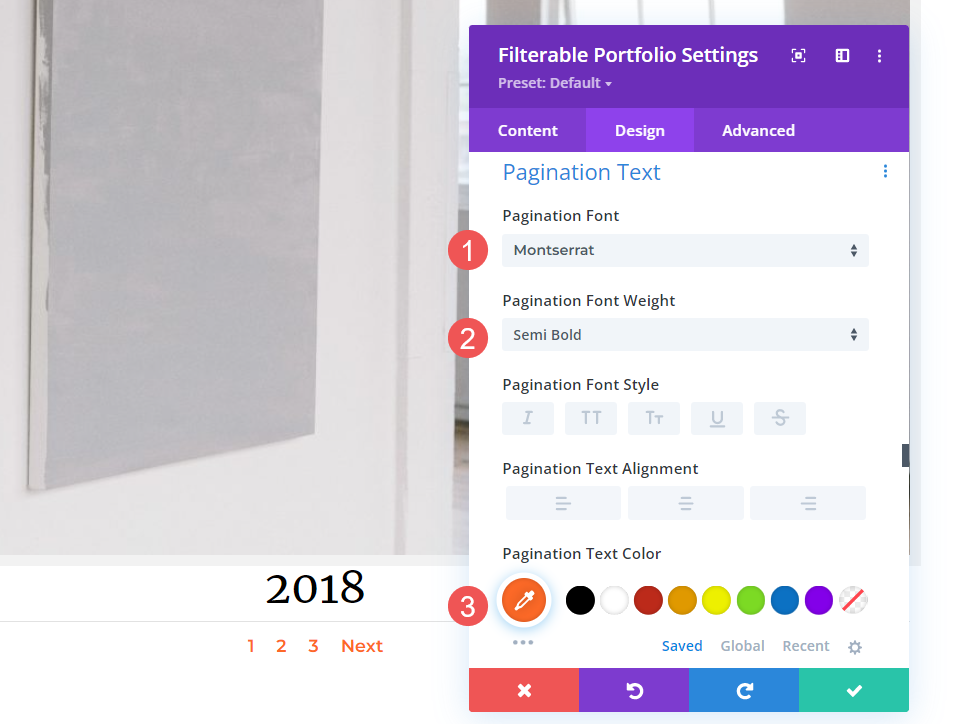
分页文本
接下来,向下滚动到Pagination Text 。 将字体更改为 Montserrat,将粗体更改为半粗体,并将字体颜色设置为 # fd6927 。 关闭模块并保存您的设置。
- 字体:蒙特塞拉特
- 颜色:#fd6927
- 重量:半粗体

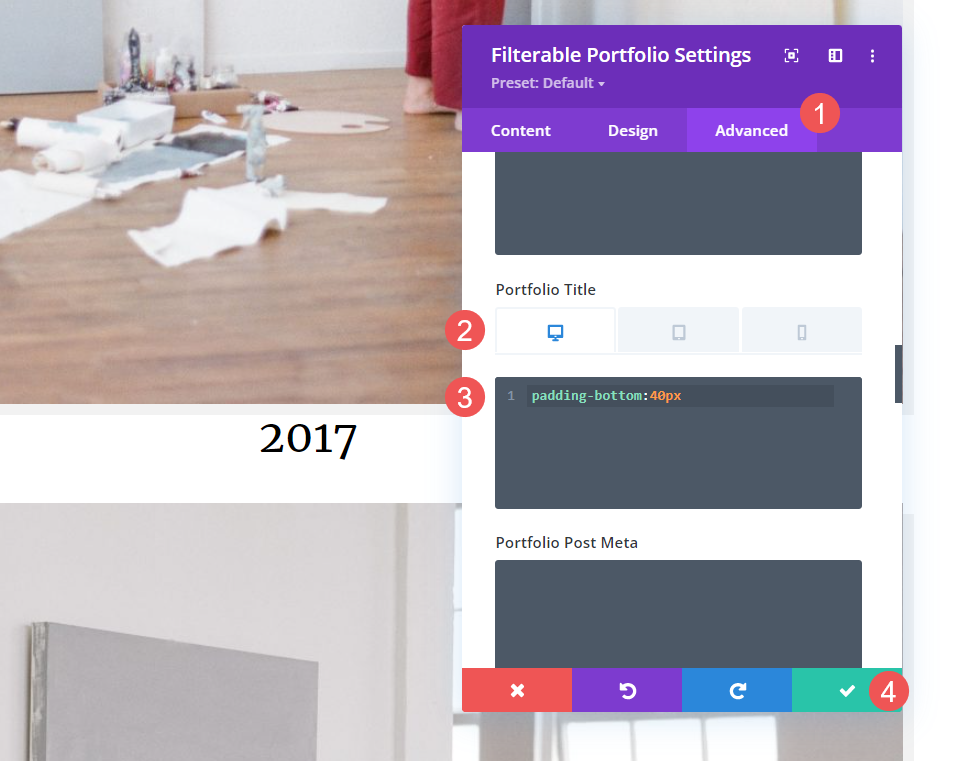
标题文本 CSS
最后,我确定您已经注意到此布局中的图像之间没有太多空间。 我们可以为图像或标题添加填充。 让我们在标题下添加一些填充。 这不仅会给标题更多的空间,而且还可以更容易地知道标题属于哪些图像。
打开Advanced选项卡并向下滚动到Portfolio Title 。 选择设备图标。 我们将根据屏幕尺寸添加用于填充的 CSS 。 我们将为台式机添加 40 像素的底部填充,为平板电脑添加 30 像素,为手机添加 20 像素。 关闭模块并保存您的设置。
- 作品集标题(桌面):
padding-bottom:40px
- 作品集标题(平板电脑):
padding-bottom:30px
- 作品集标题(电话):
padding-bottom:20px

结果
网格组合项目桌面

网格组合项目电话

全角布局组合项目桌面

全角布局组合项目电话

结束对 Divi 可过滤投资组合模块布局选项的思考
这就是我们在 Divi 的可过滤投资组合模块中使用全宽布局与网格的看法。 在两个布局选项之间进行选择很容易。 每个选项都有优势,应该以不同的方式与您的网站一起使用。 只需进行一些调整,即可确保您的可筛选投资组合模块适用于任何 Divi 布局。
我们希望收到你的来信。 在 Divi 的可筛选投资组合模块中,您在全角布局和网格布局之间使用哪个? 让我们在评论中知道。
