在 Divi 的联系表单模块中使用基本验证码与 ReCaptcha
已发表: 2022-11-09您的网站上有联系表格吗? 如果是这样,您可能已经注意到通过您的表单提交的垃圾邮件。 Captcha 是防止提交不需要的垃圾邮件的绝佳解决方案。 Captcha 的目的是确保填写您的联系表格的访问者实际上是人而不是计算机程序。 有许多不同类型的验证码测试。 一些最常见的验证码测试方法要求用户输入他们在扭曲图像中看到的字母和数字。 它们还可以让您计算一个简单的数学方程式,或选择包含特定对象的图像,例如自行车或停车标志。 更新和先进的验证码保护方法在幕后验证用户不是机器人,在阻止机器人的同时为合法用户提供无缝体验。
Divi 的联系表单模块为您的网站提供两种不同类型的验证码保护:基本验证码和 ReCaptcha。 在这篇文章中,我们将讨论 Divi 的 Basic Captcha 和 ReCaptcha 之间的区别,并讨论一些优缺点,以便您更好地了解何时在您的网站上使用这些选项。
让我们开始吧!
在 Divi 的联系表单模块中使用基本验证码与 ReCaptcha
什么是验证码,我的联系表是否需要它?
首先,让我们更好地了解 Captcha 是什么以及为什么要将其包含在联系表中。 Captcha 代表“完全自动化的图灵测试来区分计算机和人类”。 顾名思义,这是一个挑战-响应测试,可以在您的联系表单上实施,以测试您是计算机还是人类。 如果您通过验证码测试,它会假定您是人类并允许您提交表单。 如果您没有通过测试,Captcha 会假设您是一台计算机,并且不允许您提交表单以防止发送垃圾邮件。
在您的联系表单模块上启用验证码垃圾邮件保护是一个好主意,因为它大大减少了您将收到的垃圾邮件数量,并有助于确保您的网站安全可靠。 更不用说,如果您的收件箱中有大量垃圾邮件,很容易错过网站访问者发送的合法查询! Divi 提供了两个内置选项来将 Captcha 添加到您的联系表单中,Basic Captcha 和 ReCaptcha。 让我们仔细看看这两种方法以及它们的一些主要区别。
在 Divi 的联系表单模块中使用基本验证码
Divi 的基本验证码是一个简单的数学方程式,用户需要先解决它才能提交表单。 将基本的验证码要求添加到您的联系表单模块非常容易,并且不需要任何额外的设置。
添加基本验证码要求
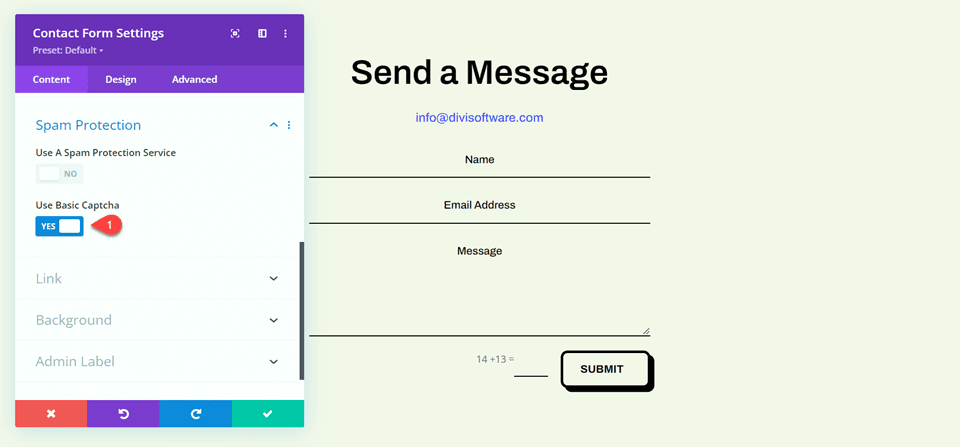
首先,打开联系表单模块设置。 在“内容”选项卡下,导航到“垃圾邮件防护”部分。 将使用基本验证码设置为“是”。
- 使用基本验证码:是

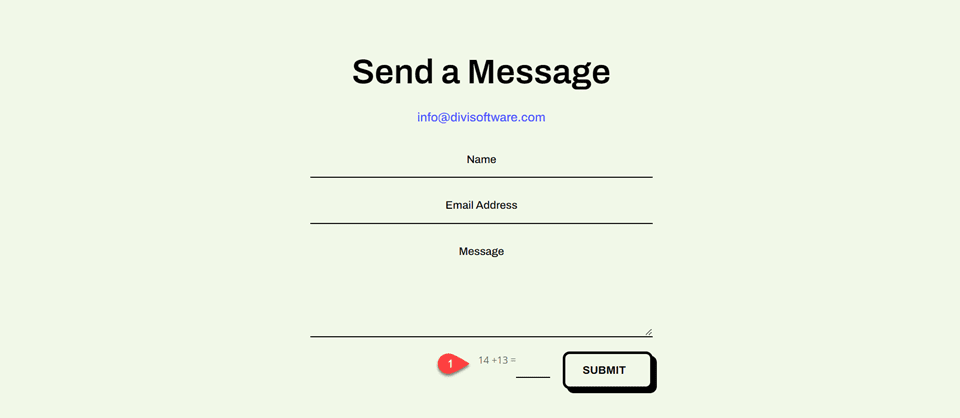
现在,您的联系表单已启用基本验证码,用户将需要在提交表单之前求解数学方程。

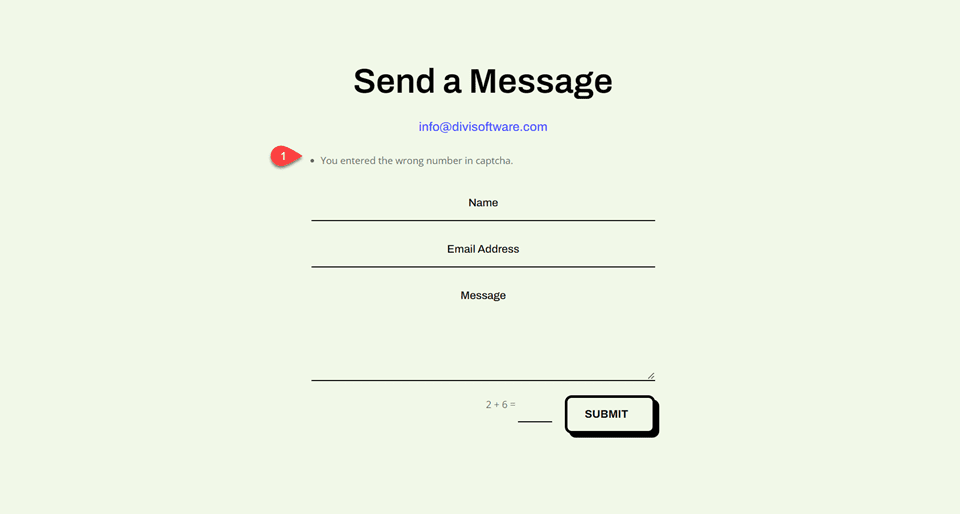
如果用户提交了不正确的答案,他们将在表单顶部看到一条错误消息。

基本验证码的用例
使用 Divi 的内置基本验证码是减少通过联系表提交的垃圾邮件数量的好方法。 设置就像单击按钮一样简单,并且不需要您注册外部服务。 但是,Basic Captcha 可能会导致可访问性问题,因为它依赖于用户必须计算数学问题,并且机器人有可能通过这种形式,因为它更简单并且使用不太可靠的方法来检测用户是否是人类或机器人。
虽然基本验证码是一个很好的选择,可以快速轻松地解决您可能通过联系表单收到的垃圾邮件,但也有一些缺点,尤其是与可用的更高级验证码选项相比时。 如果您对防止垃圾邮件的更强大的选项感兴趣,请继续阅读以了解 ReCaptcha!
将 ReCaptcha 用于 Divi 的联系表单模块
Google ReCaptcha 是 Divi 内置的另一个垃圾邮件保护选项。 与您可能见过的其他验证码选项不同,当用户在您的页面上时,ReCaptcha 完全在后台运行。 根据用户的活动,ReCaptcha 生成一个介于 0-1 之间的分数,其中 0 很可能是机器人,1 很可能是人类。 当您设置 ReCaptcha 时,您设置了一个最低分数阈值,该阈值确定是否允许用户提交联系表单。 默认阈值为 0.5,因此任何低于 0.5 的用户(可能是机器人)都将被阻止。 ReCaptcha 的好处在于,您的合法网站访问者无需通过测试来破译字母和数字或计算方程式即可提交表单。 他们需要做的就是填写联系表格并点击提交!
生成 ReCaptcha Site Key 和 Secret Key
为了将 ReCaptcha 要求添加到您的联系表单中,我们首先需要生成 ReCaptcha v3 站点密钥和密钥。 这需要一个谷歌帐户。
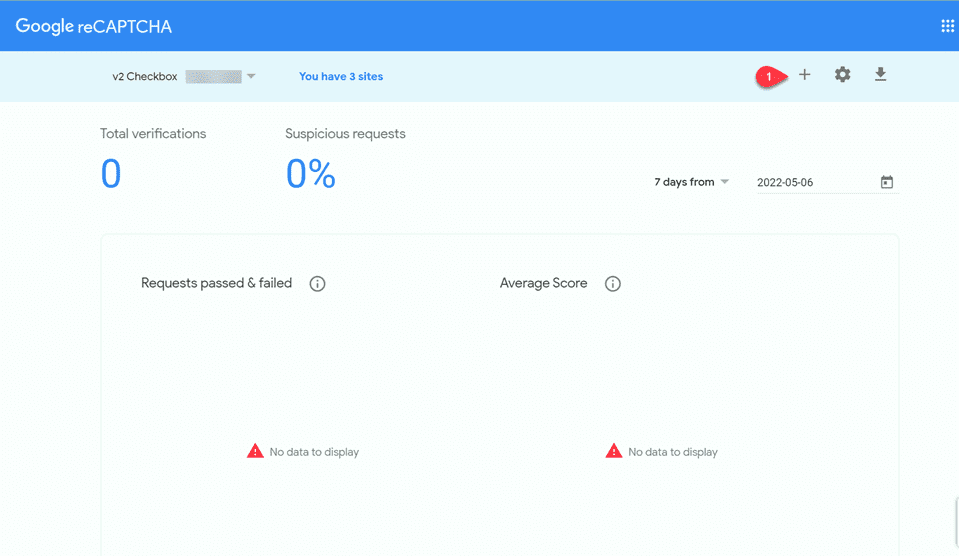
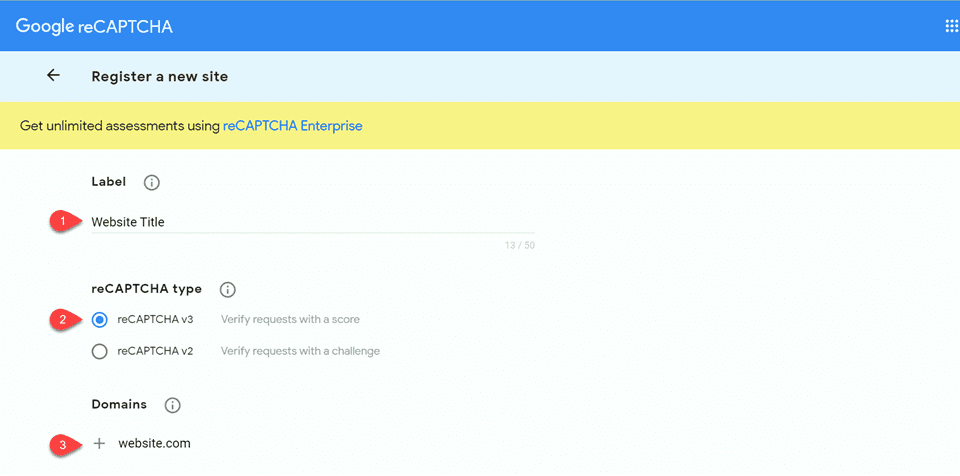
首先,使用您的 Google 帐户登录 ReCaptcha 管理控制台,然后单击加号按钮添加一个新站点。


添加标签,选择 ReCaptcha v3 选项,然后添加您的网站域。

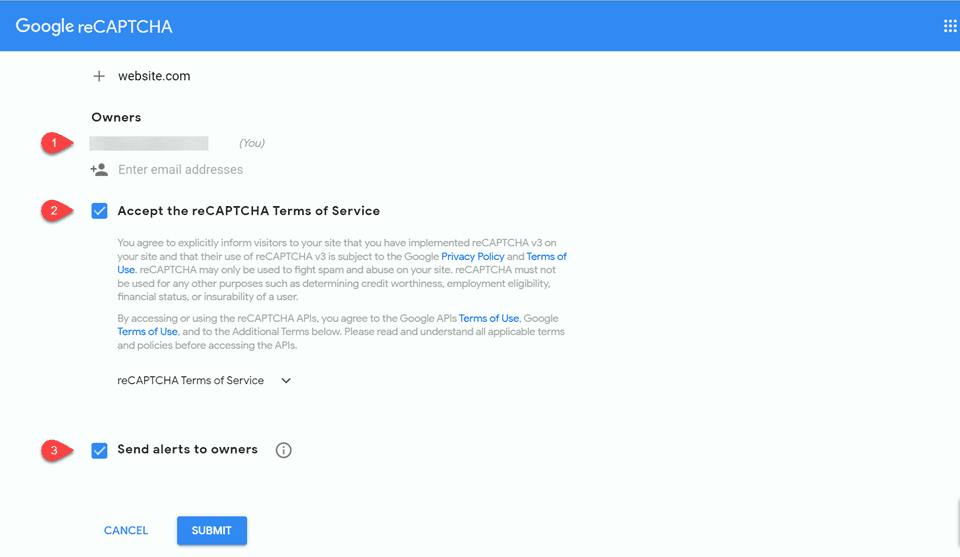
如果需要,将电子邮件地址添加到所有者部分并接受服务条款。 如果您想接收警报电子邮件,请选中“向所有者发送警报”复选框。 然后点击提交。

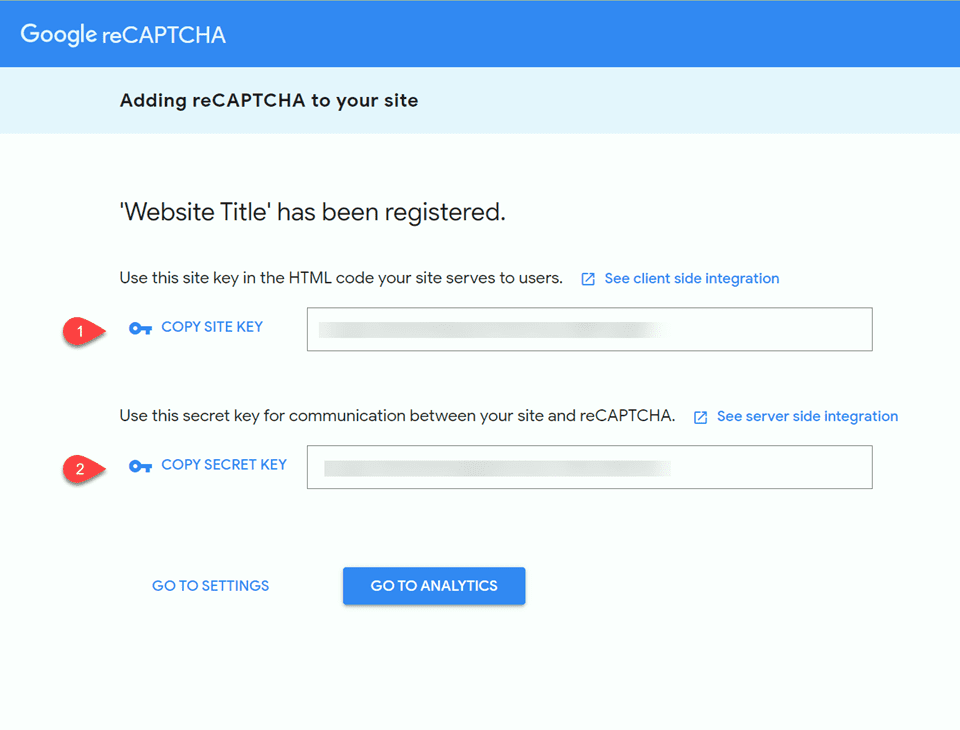
在下一页上,您将能够复制站点密钥和密钥。 我们将在将 ReCaptcha 添加到联系表单时使用它。

添加 ReCaptcha 要求
一旦您的站点在 ReCaptcha 中注册并生成了站点密钥和密钥,我们就可以将 ReCaptcha 要求添加到联系表中。
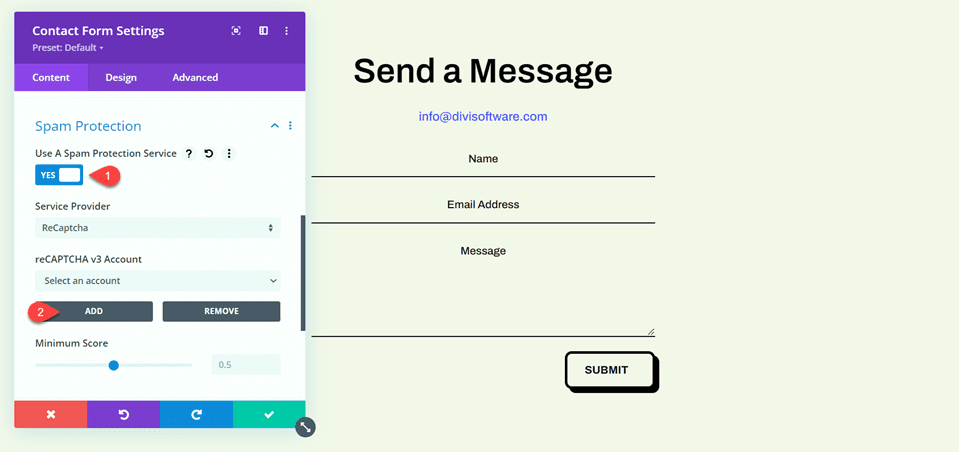
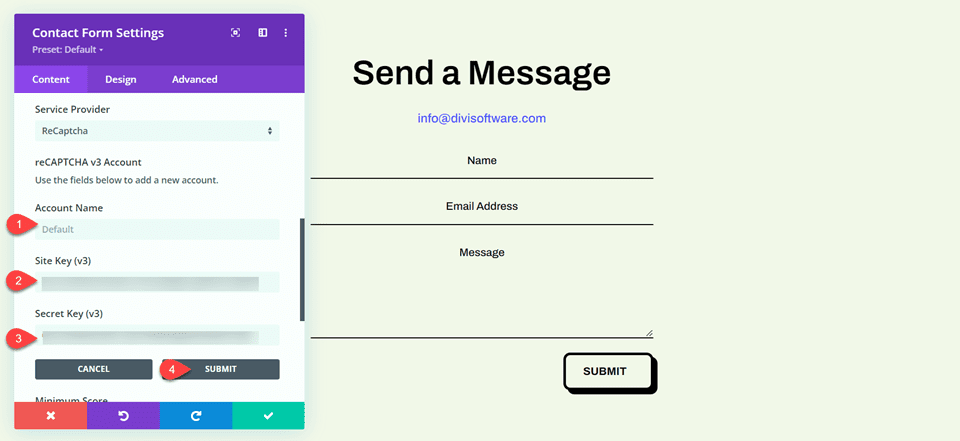
在“内容”选项卡下的联系表单模块设置中,导航到“垃圾邮件防护”部分。 将使用垃圾邮件防护服务设置为“是”。 然后点击“添加”。

为您的帐户输入一个名称(或将其保留为默认),然后输入您的站点密钥和密钥并单击提交。

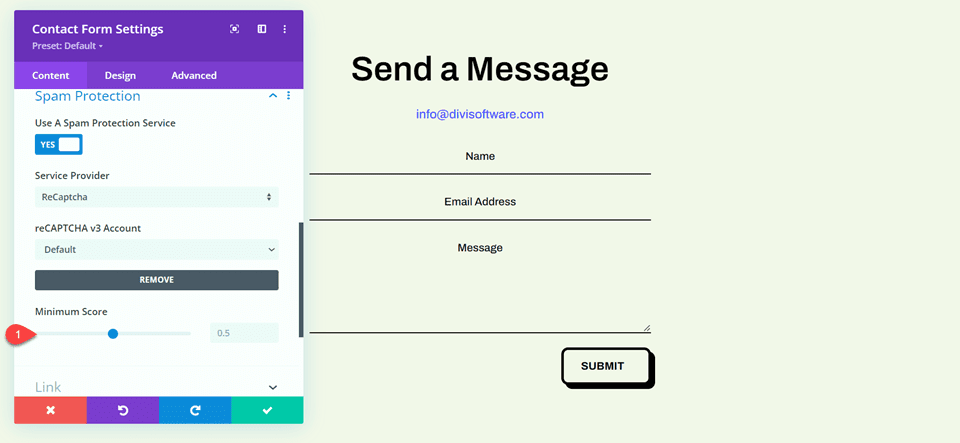
最后,您可以根据需要调整最低分数阈值。 我们将保留我们的 0.5,这是默认值。 您可以随时返回并根据您的分析调整此阈值。

现在您的表单受到 ReCaptcha 的保护! 合法用户不需要进行任何类型的测试,他们只会在屏幕的右下角看到一个不显眼的小而不显眼的 ReCaptcha 横幅。
ReCaptcha 的用例
在 Divi 联系表单模块附带的两个内置验证码选项中,ReCaptcha 选项是最强大和最先进的。 它也是最用户友好的选项,允许您的网站访问者填写联系表格,而无需进行数学运算或破译字母,这可能会造成混淆并导致挫败感。 尽管它比基本验证码选项涉及更多的步骤,但它可能值得设置,以便为您的联系表单提供无缝保护并改善您的用户体验。
最后的想法
在您的表单中添加验证码要求是在您的网站上遵循的一个好习惯,以防止机器人发送提交。 Divi 的联系表单模块带有两个内置选项,可以轻松实施这些安全措施。 基本验证码是一种将验证码保护添加到您的 Divi 联系表单并阻止无法解决数学要求的用户的简单方法。 ReCaptcha 通过在后台无缝运行提供更好的用户体验。 这使得表单更容易填写并减少错误,这意味着更少的沮丧用户放弃他们的联系尝试。 这两个选项都可以有效减少通过您的联系表单发送的垃圾邮件,并且 Divi 可以轻松使用最适合您需求的选项。
您在联系表格中使用 Basic Captcha 还是 ReCaptcha? 我们很想听听您的经历。 让我们在评论中知道!
