在Divi 5中使用Clamp()创建流体响应版本
已发表: 2025-04-13Divi 5现在使用CSS夹具()支持流体版式。这是响应式设计方面迈出的一大步,将大大提高网站构建的速度和质量。在这里,我想向您展示如何在Divi 5中使用Clamp()开始使用Clamp(),即使您在阅读此书之前对此一无所知。
阅读以了解理论以及如何应用理论。我还链接到一个有用的工具,该工具可以使您的clamp()计算变得更加容易。
- 1个夹具()与媒体查询有关响应式排版的查询
- 1.1 Divi 5版式元素支持夹具()
- 2夹具()如何工作
- 2.1了解Clamp()中的CSS单元
- 2.2首选值如何影响clamp()
- 3使用clamp()用于divi的版式
- 4今天跳入Divi 5体验
clamp()与媒体查询有关响应式排版的查询
媒体查询可以根据断点大小更改排版的大小。当页面向上或向下缩放并击中下一个定义的断点时,媒体查询将自动应用与其相关的样式。因此,如果您有三个断点(移动,平板电脑,桌面),则您的文本可以在每个断点中更改。
这确实很好,也是许多网页设计师习惯使用的东西。但是,这不是流体的,这意味着您在767px视口宽度时的1个字体尺寸可能会大100px,但在776px时可以立即降至56px(如果那是您的断点,并且在两者中分配了H1值)。
另一方面,Clamp()允许您在较小的屏幕上具有较小的版式,并随着屏幕视口的扩展而扩展。该视频将三个断点与H1的三个字体尺寸和类似的尺寸约定进行了比较,但在clamp()中完成。
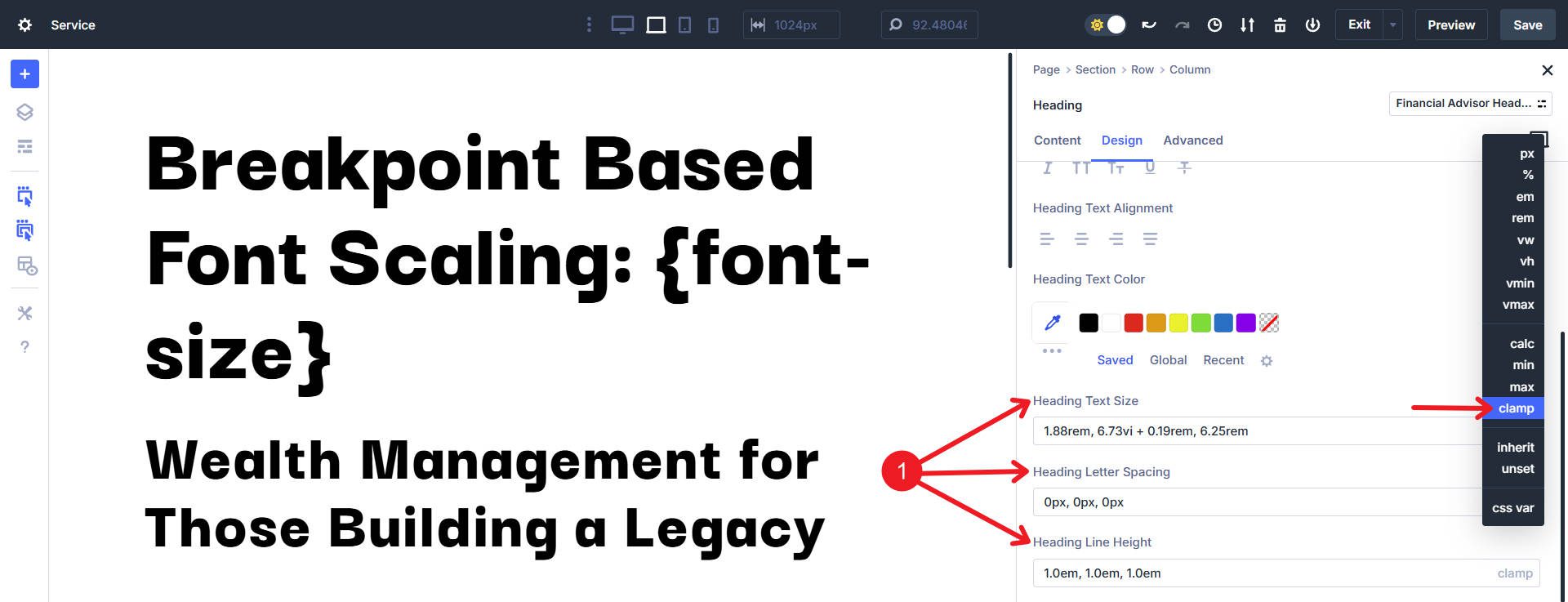
在此示例中,clamp()平稳地从30px到100px而不会突然跳跃,而在各种断点处的简单像素声明会在单个像素宽度的过程中引起很大的变化。结果是我选择了我选择的最小字体大小,但是使用clamp(),我的字体响应率要高得多,并且根据屏幕尺寸看起来更好。我必须使用Divi的所有七个断点来获得硬编码字体尺寸,以便在大多数屏幕尺寸上看起来不错。
Divi 5主张支持夹具()的字体元素
在Divi 5中,您可能会使用夹具()最多使用版式设置。具体来说,您可以使用clamp()设置:
- 字体尺寸(最常见的用途)
- 线高
- 字母间距
这为您提供了可读性,响应式排版,而无需为您的版式设置设置任何断点声明。因此,这不仅可以使您更加流畅,而且还可以加快构建时间。

字体尺寸,字母间距和线高可用于标题和车身版式。
夹具()的工作原理
夹具()函数使用三个值:
clamp(min-value, preferred-value, max-value)
每个值通过逗号分隔,每个值都发挥特定的作用:
最小值:这是允许的最小尺寸。无论屏幕多大,您的字体都不会在此下方收缩。
优选值:这是您的理想或“目标”大小。它通常采用动态单元或数学功能(例如calc())在最小和最大之间的流畅缩放。
最大值:这将设定最大的大小。即使在巨大的屏幕上,该元素也不会超过此值。
了解Clamp()中的CSS单元
单位极大地影响夹具()尺度:
- PX (像素):绝对单位;固定,稳定尺寸。最小/最大值有用的建立清晰的边界。
- REM :基于根字体大小的相对单元。如果用户的浏览器字体更改,则REM会相应地扩展。非常适合可访问性。
- 大众(视口宽度):基于屏幕宽度的动态单元。首选值创建流体缩放的理想选择。
- VH (视口高):类似于大众,但高度。除非使用一种语言,否则使用一种语言,该语言是从上到下而不是右至左侧(反之亦然)。
- EM :相对于母元素的字体大小,非常适合更受控的响应缩放。
- 以及您舒适使用的任何单元。
通常,最小和最大使用PX/REM(例如PX/REM)的绝对或稳定单元,而首选值则使用诸如大众/%或数学功能的动态单元进行响应缩放。
优选值如何影响clamp()
首选值是Clamp()真正发光的地方。它定义了您的文本规模。
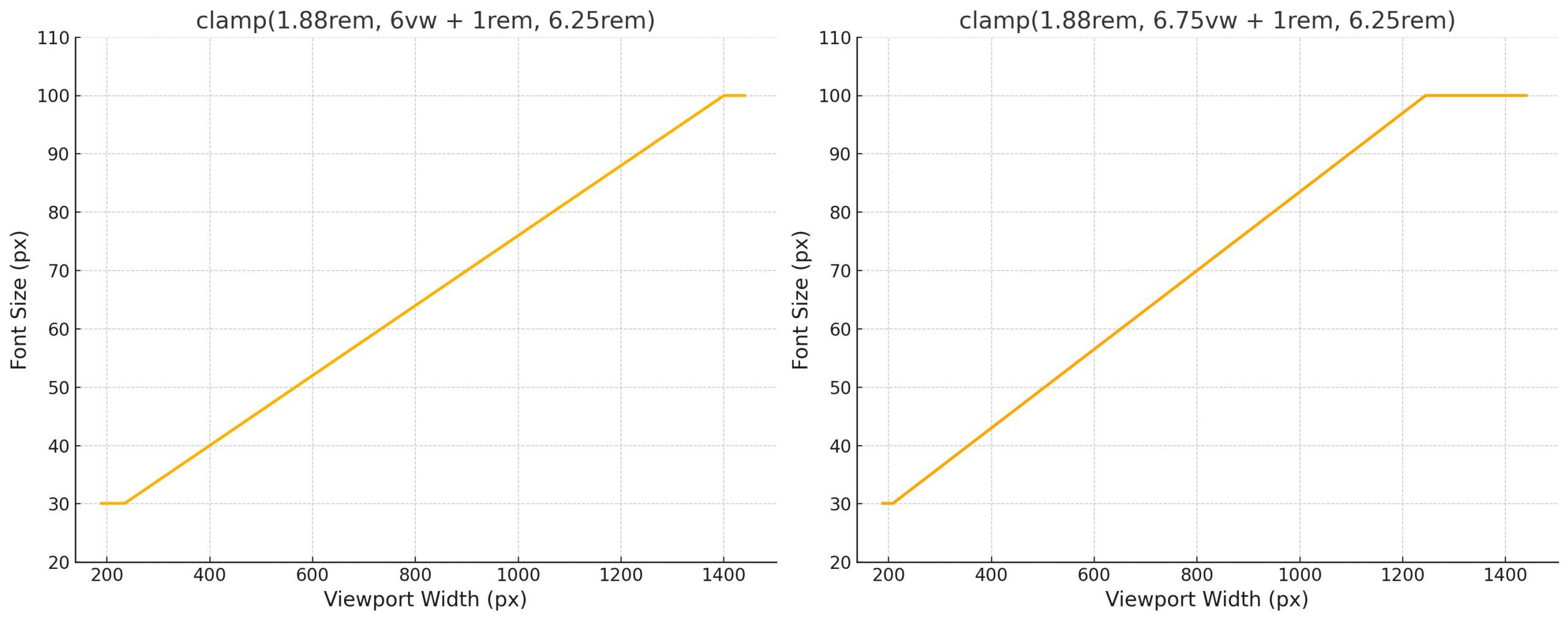
更高的首选值意味着该元素将尽快达到其最大夹具限制。这会变得令人困惑(因为大众和REM之类的东西是相对单位),但是我想向您展示两个类似的夹具()函数,这些功能在首选值中使用略有不同的大众乘数。顶部的标题具有较小的值 - 指出视口秤时标题的实际尺寸(以黄色突出显示)。
较低的优选值比更高的优先值(在缩放时更快)更宽的视口上的最小值缩放到最小值。对于较高的值而言,逆值是正确的,该值以较小的屏幕宽度达到最大值,比较低的优先值(在扩展时更快)。
这是在这种情况下发生的事情的图表:

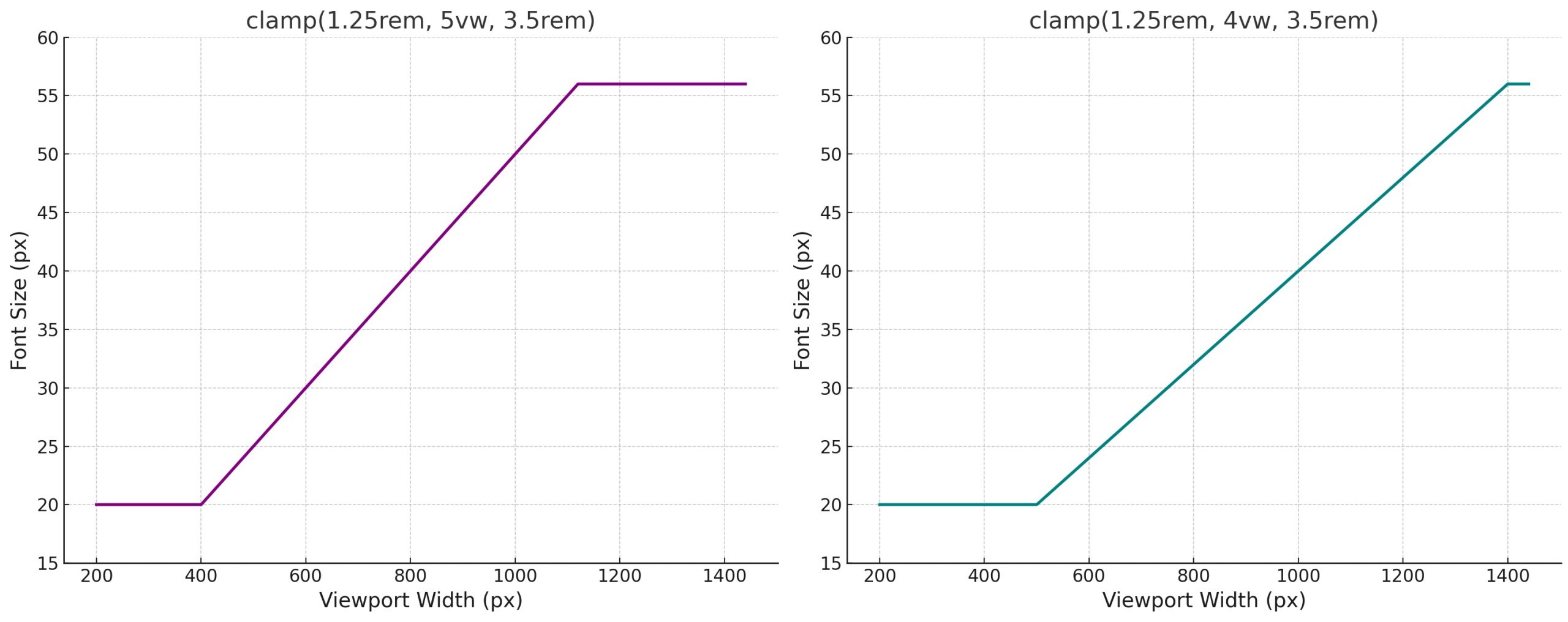
为了演示,这是另一个图表,比较了两个稍微简单的夹具函数,它们仅略有不同。


同样,这感觉很复杂,但是在实践中,情况少得多。我强烈建议您使用支持CSS夹具的版式尺寸生成器。我的最爱之一是流体类型比例计算器。您提供要尝试的值,并且它将使用夹具功能自动生成CSS变量。超级时髦!

您可以向下滚动,看看您的版式如何根据屏幕宽度进行扩展。
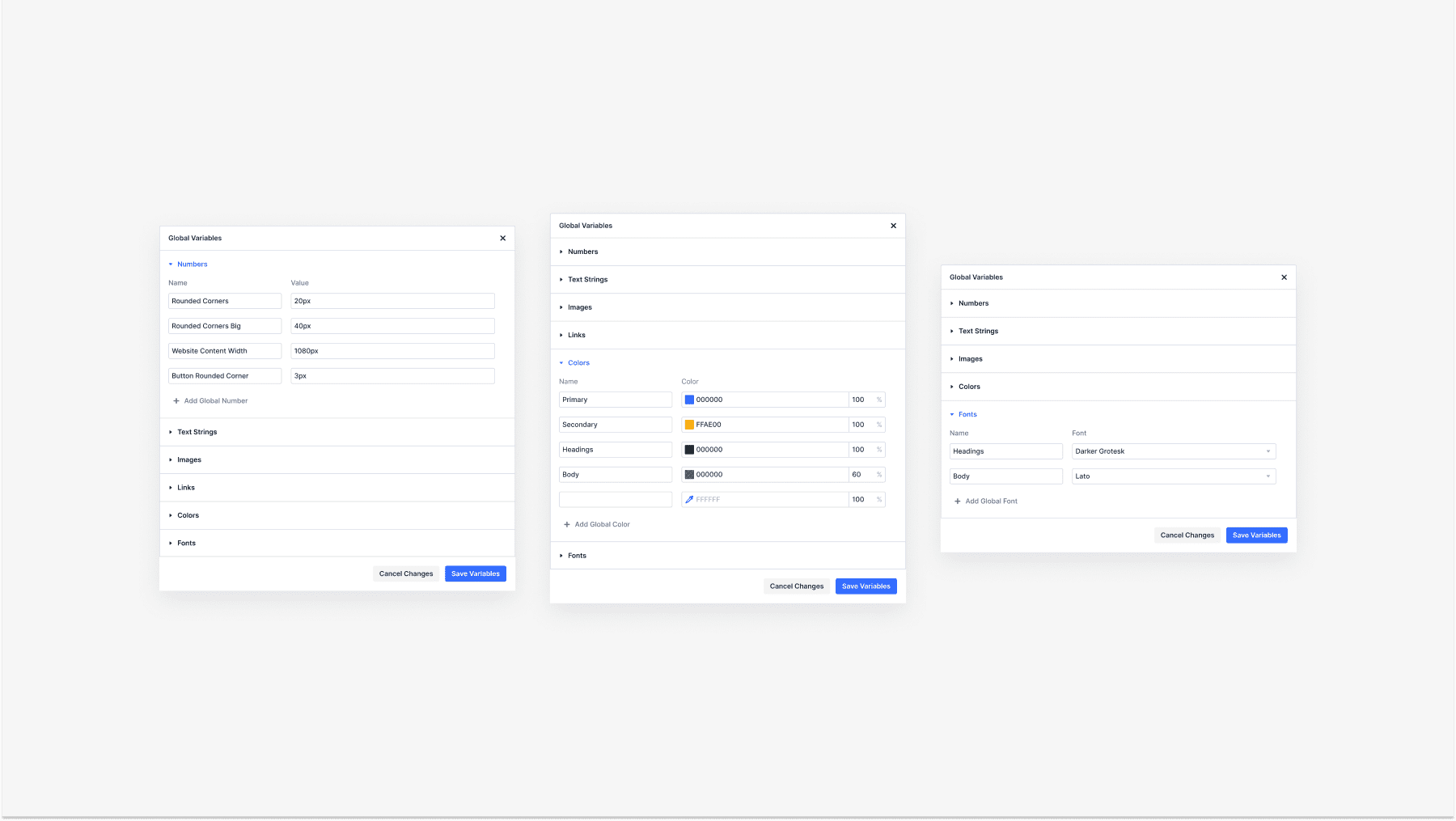
很快,您将能够将这些CSS变量保存在Divi 5的设计变量中,并在不依赖单独的CSS样式表的情况下轻松地在预设中调用它们。

我发现最好在两个浏览器选项卡中打开发电机。在第一个中,使用发电机仅创建标题尺寸。在第二个选项卡中,使用它使您的身体文本版式大小。这样,您就不会尝试在同一件事中创建两个集合(以这种方式它并不能很好地工作)。如果您需要创建标题和文本的较小版本,请使用生成器的单独实例来创建这些实例。最后,确保命名约定对您有意义,并且您不使用两次相同的VAR名称。
使用夹具()与Divi进行排版
让我们看一下动作中的clamp()。这是使用Divi为整个网站设置排版的一种方法。
将夹具()应用于标题和标题
我将使用上面的流体类型刻度生成器,以便于轻松。这是我使用它创建的Clamp()的一组流体版式。您可以使用这样的var,但是我将直接在默认选项组预设中使用这些值向您展示如何最大程度地使用Divi。
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
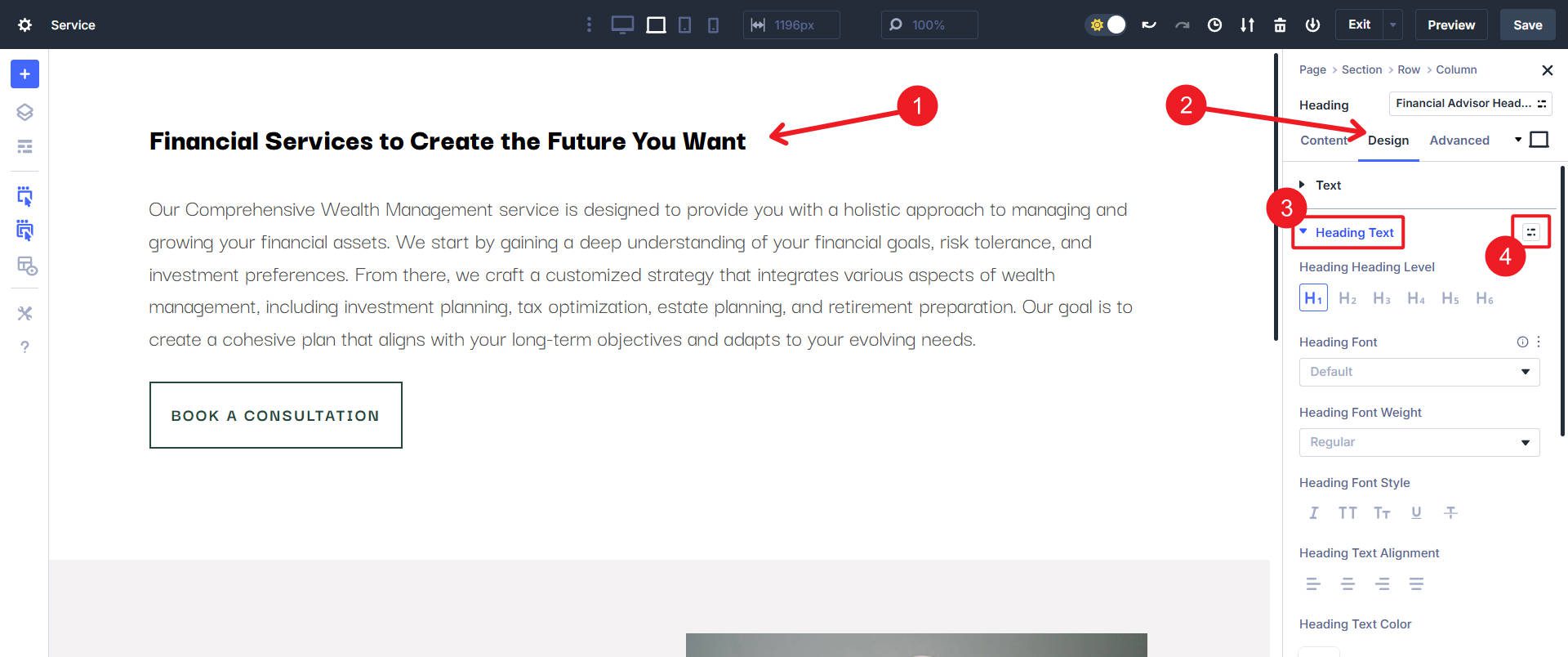
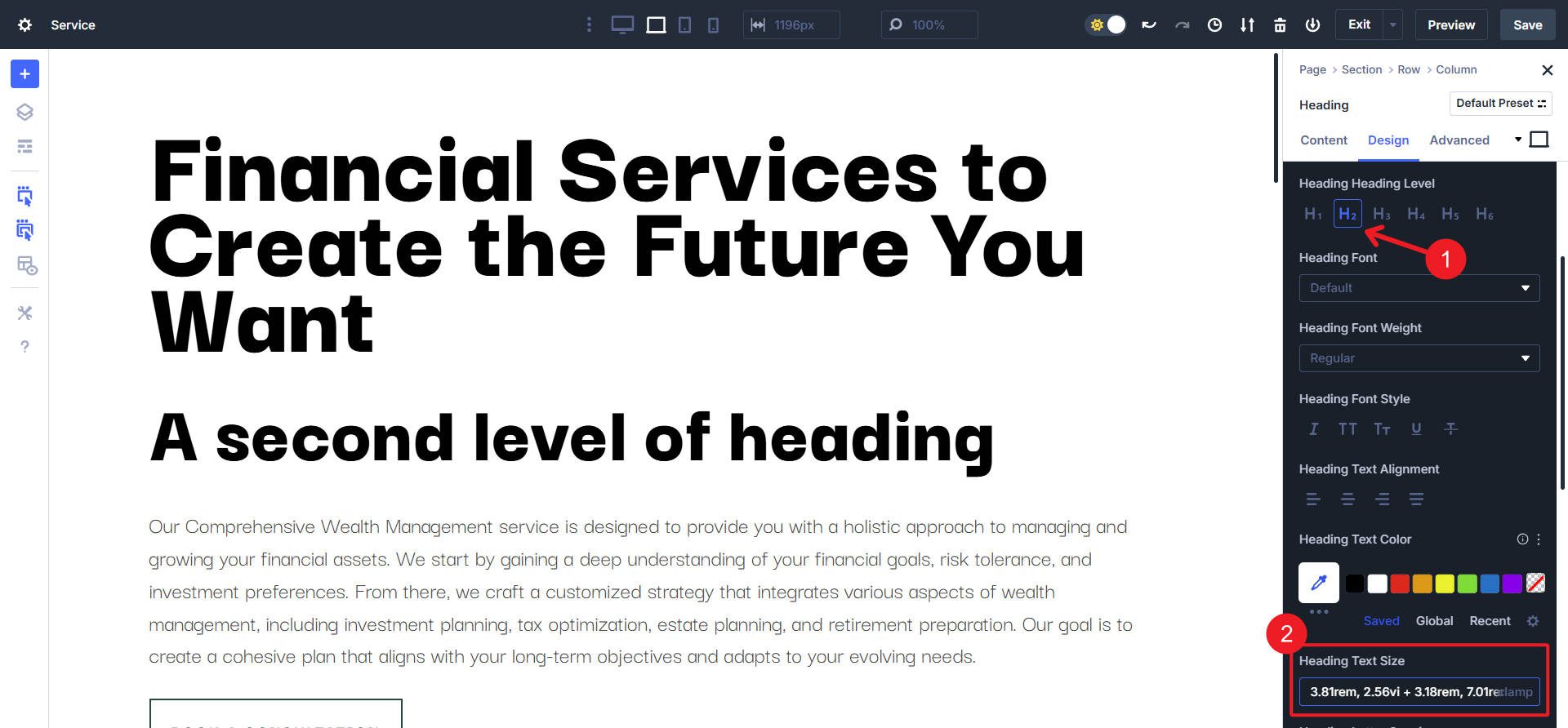
首先,为每个标题/标题级别创建默认选项组预设。为此,请单击带有标题或标题的模块(它们共享一个选项组,尽管它们在模块之间的名称略有不同)。在“设计”选项卡中,查找标题文本或标题文本。单击选项组预设图标。

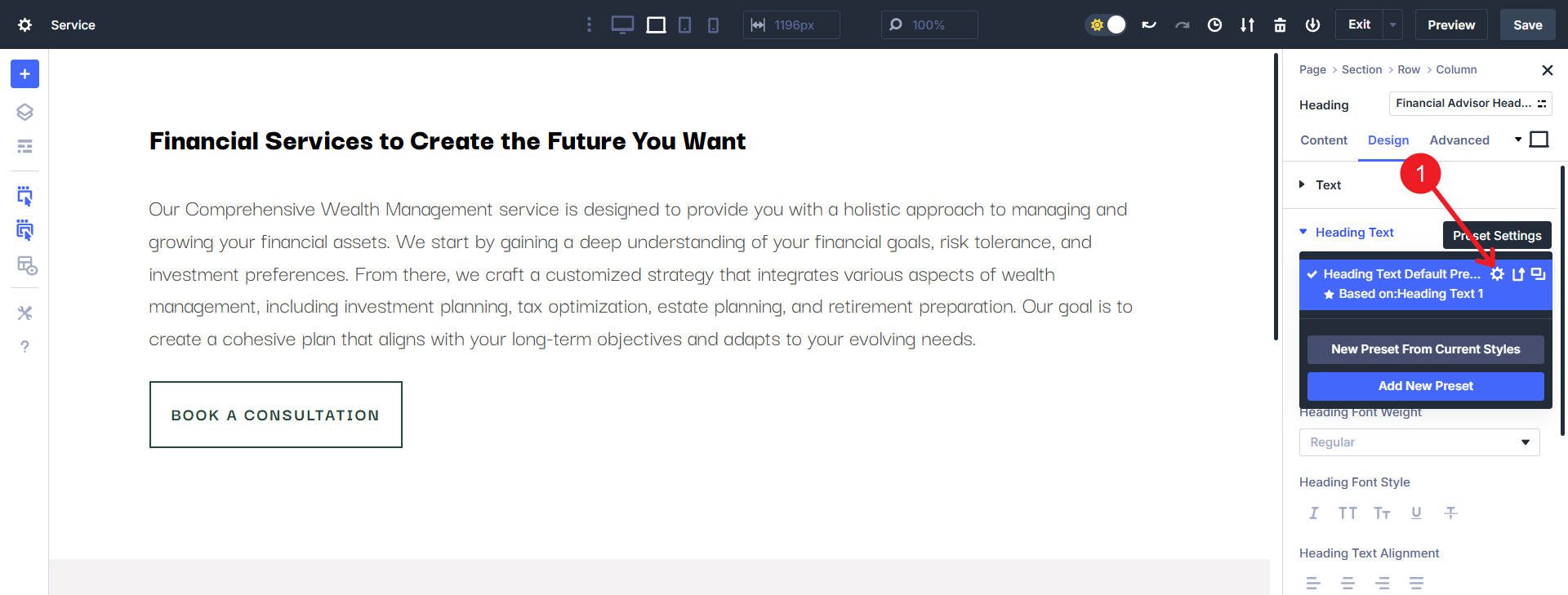
这将至少显示默认选项组预设的菜单。我们将继续在此处使用默认的OG预设作为我们的H1。单击“齿轮”图标以打开OG预设设计设置。在以后的步骤中,我们将为每个标题级别(H1-H6)创建更多OG预设。

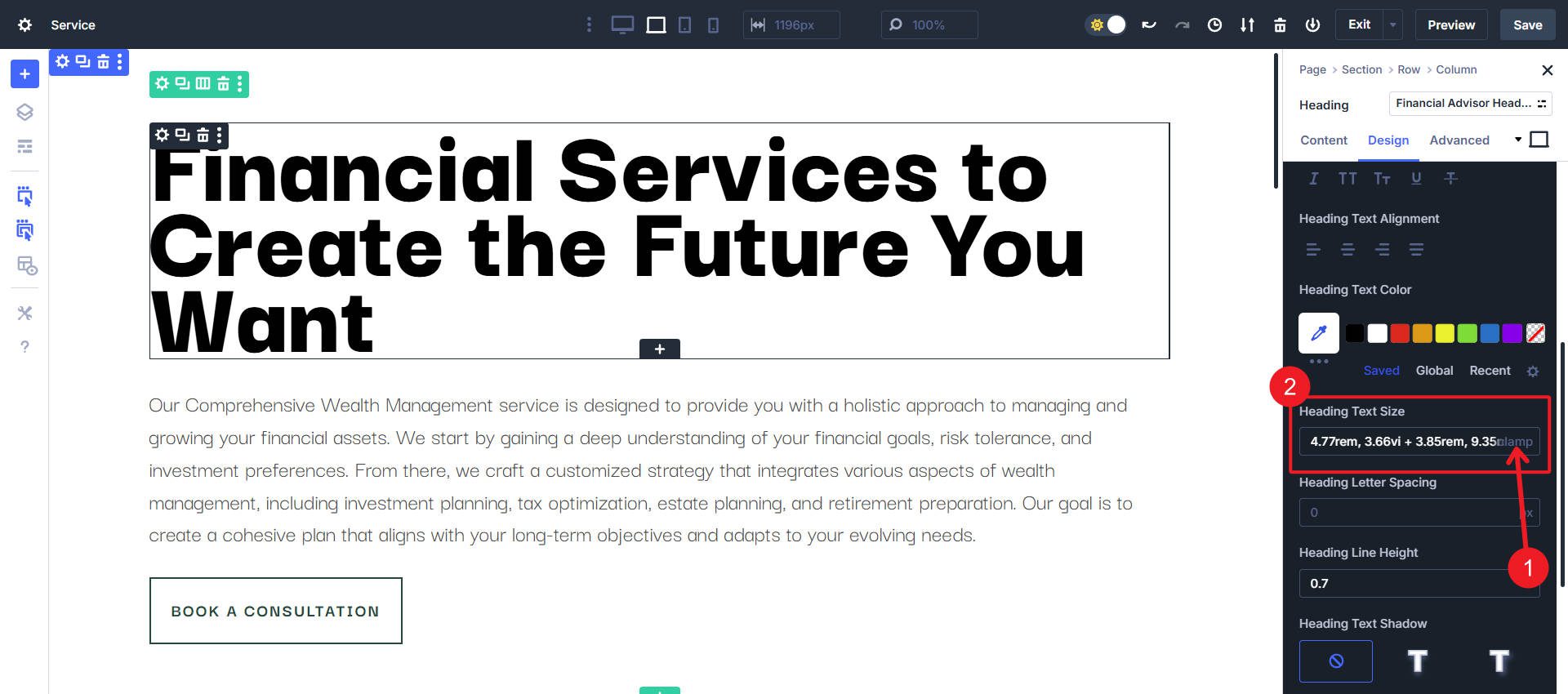
您会注意到我们正在从光模式到黑暗模式的倒置的选项组(反之亦然,如果您以黑暗模式启动),这是知道您所处的设计上下文的一种有用方法。向下滚动到标题文本大小并粘贴您偏好的clamp()值。在我们的情况下,我们将其用于H1:
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
确保向下滚动并单击“保存” ,否则您将无法成功应用OG预设。

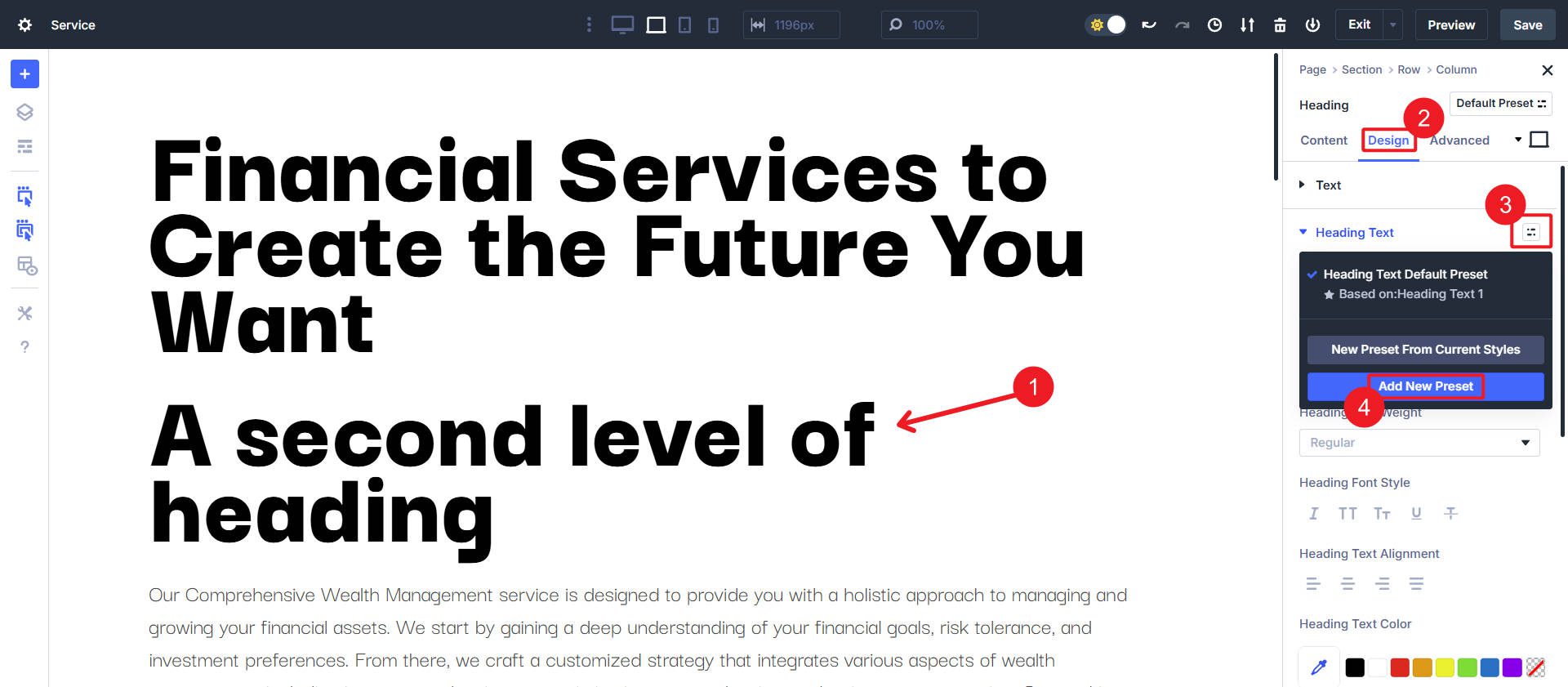
现在,我们将继续我们所有的标题级别。我将向您展示下一个标题级别(H2)。通过与以前相同的方法,到达OG预设区域,仅单击这次添加新的预设。

对于在H2S上使用的OG预设,我们将使用发电机的clamp()函数:
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
从标题级别选择区域中选择H2选项。然后将夹具()值粘贴到标题文本大小中,该尺寸将使用该OG预设设置H2标题的大小。

从那里,您将继续穿越标题。我们还可以设置身体文本的大小和诸如按钮文本之类的内容。许多模块都有特殊类型的文本类型,可以使用这些夹具()值,但是对于某些人来说,您可能需要创建更多(例如模块标签或博客文章Meta文本)。
如果您想使用CSS变量,则将遵循相同的确切步骤(假设您已经在主题选项> CSS中加载了字体尺寸变量),但是您不会粘贴clamp()值,而是粘贴var(诸如“ –Divi-H1”之类的内容或您选择使用的任何命名约定)。
今天跳入Divi 5体验
Divi 5正在以惊人的速度添加功能。响应迅速的断点,所有高级CSS单元和选项组预设只是我们新开发的基础架构的第一批果实。
使用Divi建立专业的网站变得更加容易,更强大。我为您尝试新体验而感到兴奋。 CSS夹具只是Divi用户所要求的众多功能之一。因此,如果您还没有下载最新的Divi 5 alpha,那么现在是时候了。
在整个构建中尝试不同的CSS功能,以了解它们如何打开新的设计可能性。这个小功能具有强大的影响,并证明Divi 5旨在使您的设计过程比以往任何时候都更好。
