在 Beaver Builder 中使用自定义图标字体
已发表: 2015-02-16Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


最新的 Beaver Builder 更新包含一项强大的功能,我今天很高兴为您演示。除了 Font Awesome、Zurb 的 Foundation Icons 和 WordPress 的 Dashicons 之外,您现在还可以使用 Icomoon 或 Fontello 创建自己的图标字体,并上传它们以直接在 Beaver Builder 界面中使用。无需编码!
在此演示中,我将使用 Icomoon 应用程序,但如果您选择使用 Fontello,步骤应该类似。要开始使用,请访问 Icomoon 网站并单击右上角的Icomoon 应用程序大按钮。

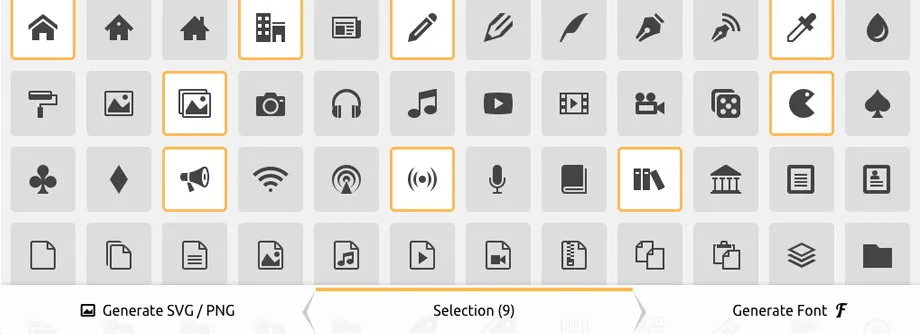
启动 Icomoon 应用程序后,您将看到一系列免费图标,您可以从中选择来构建您的字体。如果您需要的图标与那里提供的图标不同,您可以上传自己的图标,也可以从他们的免费和高级库中添加其他图标。
完成选择后,您可以通过单击右下角的“生成字体”选项卡来生成新的图标字体以供下载。

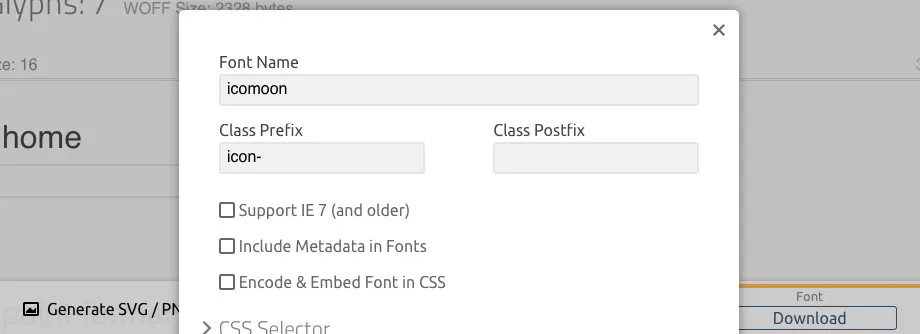
在“生成字体”屏幕上,您将看到您选择的图标以及在下载字体之前调整字体设置的多种方法。默认设置通常很好,但如果您打算上传多个图标字体,则特别应该更改其中一个设置。通过单击标题中的“首选项”按钮可以访问该设置,其标题为“类前缀” 。

当添加到 Beaver Builder 布局时,类前缀设置有助于识别页面上的图标。如果保持不变,使用icon-前缀的多个图标字体将发生冲突,导致某些图标字体在 Beaver Builder 的图标选择器中显示不正确。您可以将该设置更改为您想要的任何内容,例如my-icon1-或my-icon2-但最重要的是它已更改。
您可能还希望更改字体名称设置,以便在 Beaver Builder 的图标选择器中轻松识别您的自定义图标字体(必须为 Fontello 选择自定义名称)。调整完设置后,单击右下角的“下载”按钮,准备将新图标字体上传到 Beaver Builder!
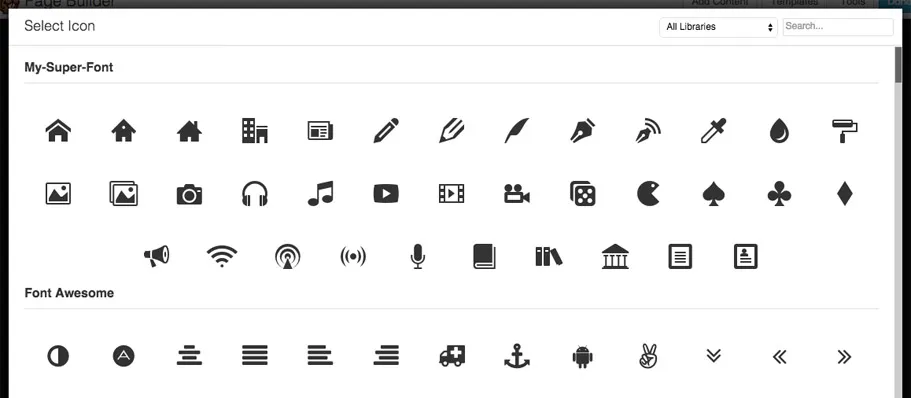
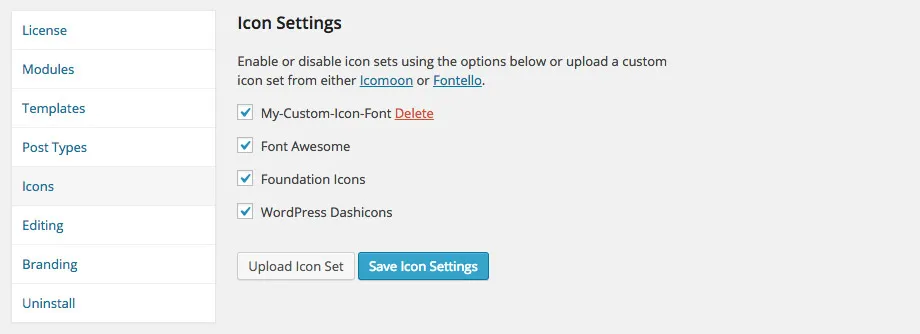
要将自定义图标字体上传到 Beaver Builder,请登录您的 WordPress 站点并导航到“设置”>“页面生成器”>“图标”。从那里单击“上传图标集”按钮,然后使用本机 WordPress 媒体上传器上传您从 Icomoon 下载的 zip 文件。之后,选择上传的 zip 文件并单击“选择文件”按钮将自定义图标字体添加到 Beaver Builder。页面将刷新,您的自定义图标字体现在将在可用 Beaver Builder 图标字体列表中可见,如下图所示。

除了上传您自己的自定义图标字体之外,我们还让您能够管理在 Beaver Builder 中启用或禁用哪些集,或者完全删除您上传的自定义图标字体。对于那些希望限制可用于自己的自定义集的图标字体的选择或为将使用 Beaver Builder 编辑页面的客户保持简单选择的用户来说,这是一个很棒的功能。
禁用图标字体相对容易。只需取消选中您想要关闭的图标字体(或选中您想要打开的图标字体),然后单击“保存图标设置”按钮。要删除已上传的自定义图标字体,只需单击要删除的图标字体名称旁边的删除链接即可。

图标字体很棒,确实可以帮助为您的网站内容增添趣味,但您确实需要小心。仅仅因为您可以访问多个图标字体集并不意味着您应该在同一页面上使用它们。为什么不呢?页面加载速度!
假设您已在同一页面上添加了 Font Awesome 和 Foundation 的图标。为了渲染这些图标,Beaver Builder 需要加载 Font Awesome 和 Foundation 的样式表和字体文件,从而增加页面的加载时间。不要在同一页面上使用多种图标字体,而应尽力将其保持为一种或更好,为了获得最佳效果,请仅使用您需要的图标创建您自己的图标字体并使用它!
我们希望您喜欢这个新功能,并发现它对您的 Beaver Builder 工具箱来说是一个有用的补充。一如既往,如果您有任何问题或反馈,请随时在下面的评论中告诉我们。享受!
图片来源:Thomas S.
我完全按照你说的做了,而且有效!但编辑菜单中的 beaverbuilder 图标消失了。有什么办法让他们回来吗?
我可以在 WordPress 文本编辑器中使用这些图标吗?有这方面的电子插件,但我认为 BB 干扰了它,在帖子中我无法启动 BB,只是页面,对吗?
谢谢!
嗨,贾斯汀,非常棒的文章!也许你可以帮助我?=)
我使用了这行代码“-o-transform:scale(1);”正确缩放 Opera 中的图标,但这对我没有帮助。也许是因为我正在使用这些图标 – https://mobiriseicons.com/
难道他们有什么问题吗?你怎么认为?感谢您的教程!
我想添加图标自定义代码而不使用 iconmoon 或 fontello。我该如何添加?
我想使用其他“图标集”中的图标,而不是 BB 附带的图标或上述网站中的图标。我该怎么做?