在Divi 5中使用Min()和Max()创建智能布局
已发表: 2025-04-19CSS Min()和Max()在响应式Web设计中是两个通用的功能,但Divi 5自从高级单元更新以来对这两者都有全部支持。虽然我们以前曾使用clamp()和Calc(),min()和max()的动态计算探索流体版式,并为您提供更简单的方法来实现响应式设计。
在这篇文章中,我们将向您展示如何使用Divi使用这些功能(Divi 5已准备好在新网站上使用,并建议即将推出现有网站的迁移)。您可以采取的措施使用响应功能可以减少您对媒体查询的依赖,CSS是一件美丽的事情!
- 1 CSS Min()和Max():具有更简单逻辑的智能布局
- 1.1 min()和max()做什么?
- 1.2为什么将相对和固定值组合在min()和max()中?
- 2如何使用divi使用min()和max()
- 2.1 1。响应性行宽度较少
- 2.2 2。行填充和边界宽度
- 2.3 3。全高英雄部分
- 2.4 4。字体尺寸
- 3尝试min()和divi 5
CSS Min()和Max():具有更简单逻辑的智能布局
如果您已经探索过clamp(),那么您是Mastering Min()和Max()的一半!如果您还记得,clamp()同时使用三个值(min,preferred和max),clamp()中的min和max是相同的概念,但在给定时间只有1/3的逻辑。
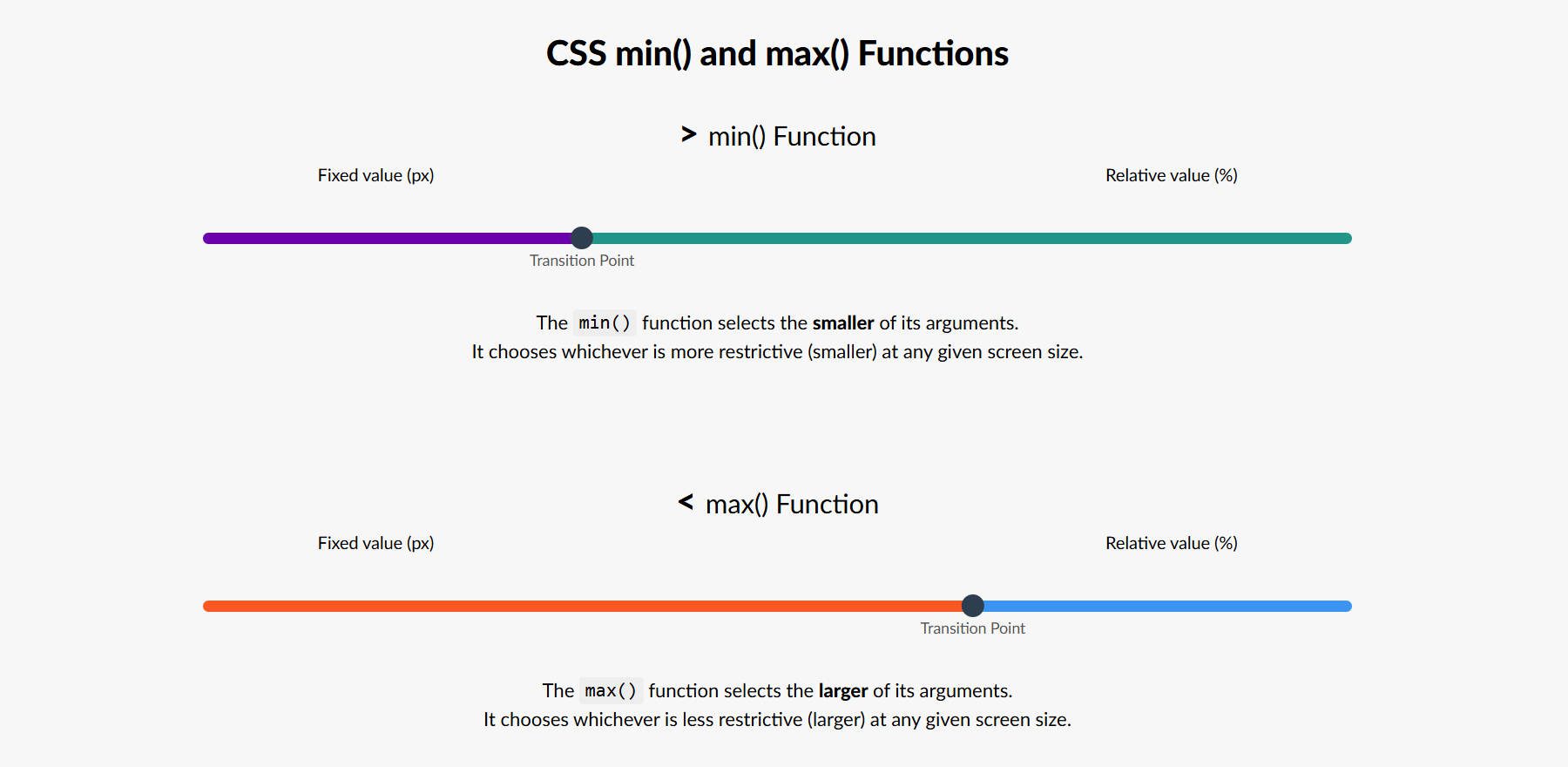
min()和max()做什么?
min()和max()函数可让您设置两个或多个值,该值最小(最小)或最大一个(最大)基于屏幕尺寸。

“过渡点”由您设置的两个值确定,因此仅用于可视化目的
min():始终选择较小的价值
使用min()防止宽屏幕过度拉伸内容。这是在大屏幕上不应该在大屏幕上增长的布局的理想选择,但随着屏幕尺寸变小,应该具有足够的灵活性来向下扩展。
width: min(100%, 500px);
在此示例中,该元素的宽度将永远不会超过500px,但是如果该元素不到500px标记,则将100%。
max():始终选择更大的价值
使用Max()防止内容变得太狭窄或太小,尤其是在较小的屏幕上,或者当内容需要最小尺寸才能保持清晰或功能时。这对于不应该在小屏幕上的某个点(固定值)上缩小的布局是理想的选择,但可以扩展以适应较大的空间(具有相对值)。
width: max(80%, 300px);
在此示例中,该元素的宽度将始终是更大的选项:其80%的容器或300px。在较小的屏幕或紧密的容器中,如果80%计算至300px,则该元素的宽度至少为300px。在较大的屏幕上,该元素将扩展到容器宽度的80%,但切勿缩小到300px以下。这种方法有助于确保该元素可在小屏幕上保留,同时对较大的元素进行响应缩放。
为什么将相对和固定值组合在min()和max()中?
当您第一次在CSS中遇到Min()或Max()时,您可能会想知道为什么它们经常结合一个百分比和像素之类的值。那是因为每种单元类型在响应设计中起着不同的作用。
例如,最小(100px,200px)将始终解析为100px。它只是选择两个固定值中的最小。但是,当您混合单位(例如Min(100%,500px))时,您会告诉浏览器:“使用父母宽度和500px的100%之间的使用。”这使它响应迅速。
类似于%,大众和EM之类的相对单元根据上下文进行调整 - 无论是父元素,视口还是继承的字体大小。固定单位(如PX)在CSS中保持恒定,使其可预测。
通过组合固定和相对值,Min()和Max()可让您构建适应尺寸边界的灵活设计。
如何将min()和max()与divi使用
现在,我们已经介绍了Min()和Max()的基础知识,让我们讨论一些示例。
1。响应性行宽度较少
您始终能够在带有Divi的容器元素上设置宽度和最大宽度。但是,通过打开CSS功能,例如Min()和Max(),您可以执行相同的操作,但使用一个较少的设计字段(并且在页面上也少输出CSS)。
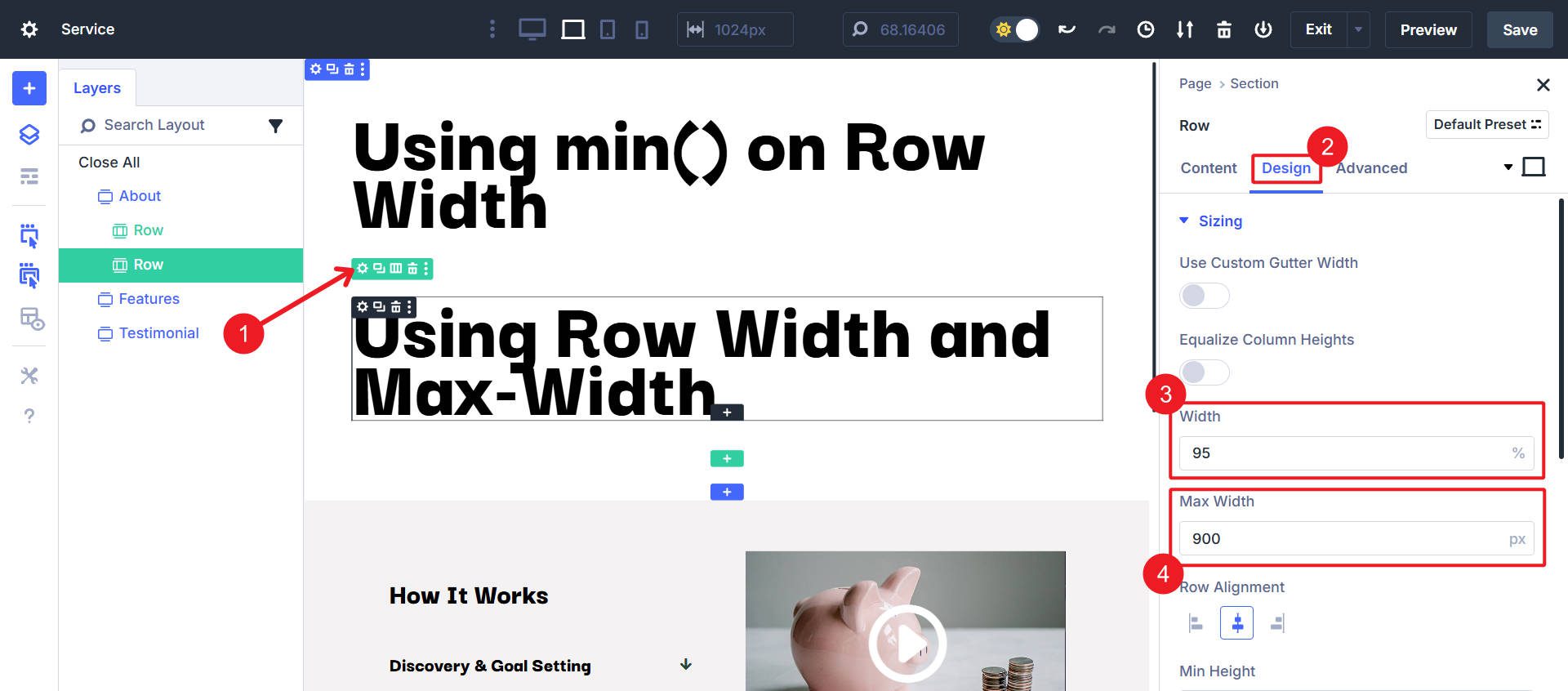
在Divi中,如果您转到一个元素(在我们的情况下是一行), “设计”选项卡,然后进行尺寸,您会找到一些调整宽度的选项。通过使宽度为95%并将最大宽度设置为900px,您可以在移动设备上看起来不错,但也可以为您提供一个布局,并在左右右侧带有许多负空间以显示桌面显示。

这就像将这样的CSS用于行:
.container {
width: 95%;
max-width: 900px;
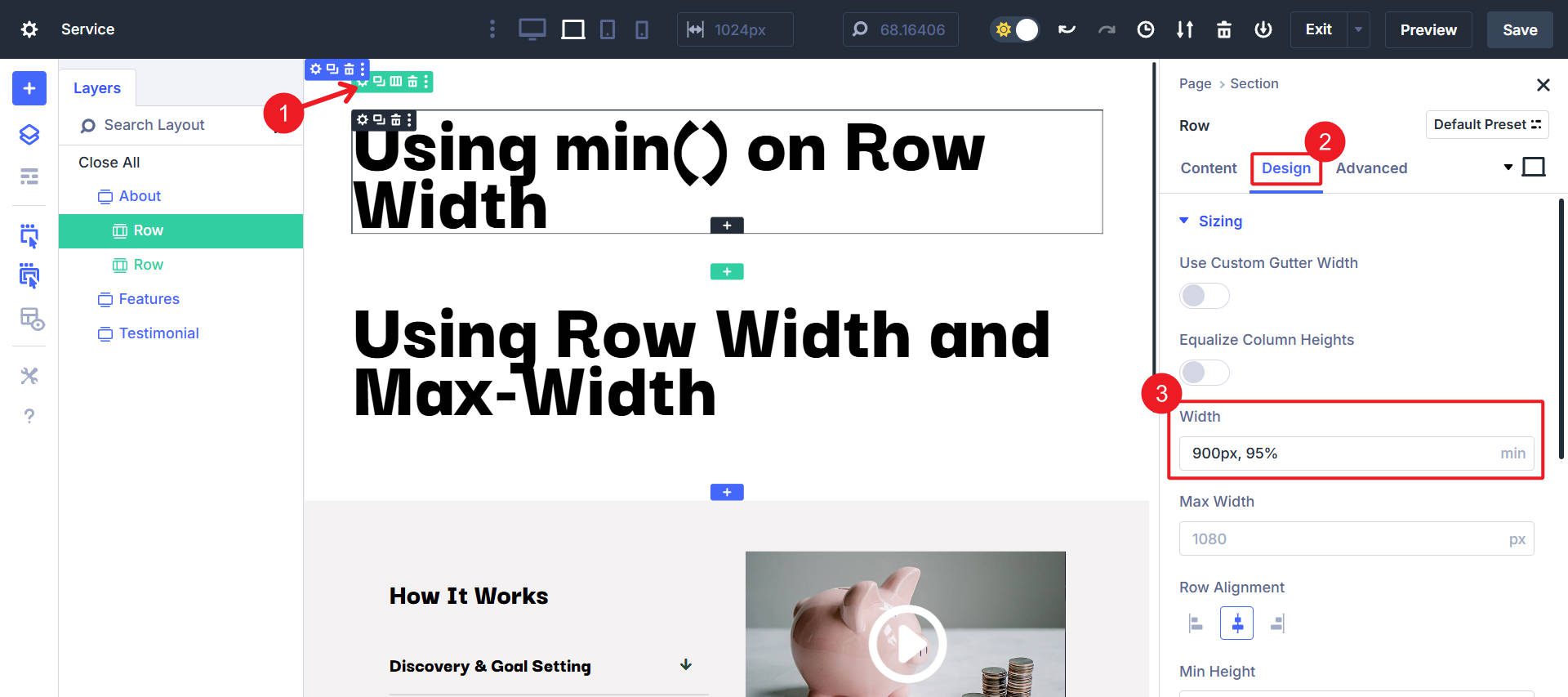
} 使用Divi 5的高级单元,您现在还有另一个更合并的选项。您只能在宽度范围内输入所有所需的一切,并达到相同的结果。

这就像在行容器上使用此CSS一样:
.container {
width: min(95%, 900px);
} 这是CSS与两行的一行。更重要的是,每当您使用min()而不是设置宽度和最大宽度时,它需要较小的步骤和价值。任何一个选项都取得了与本视频相同的结果:

这种特殊的用例并不是那么令人兴奋,但是它确实显示了Min()和Max()的功能,以及如何替代较旧的CSS声明。
当使用min()或max()进行间距,大小或边界(可以在Divi 5中的更多字段中使用),我强烈建议您将它们设置在选项组预设或元素预设中。这样,无论您在何处使用它们,都可以保持一致的缩放。
2。行填充和边界宽度
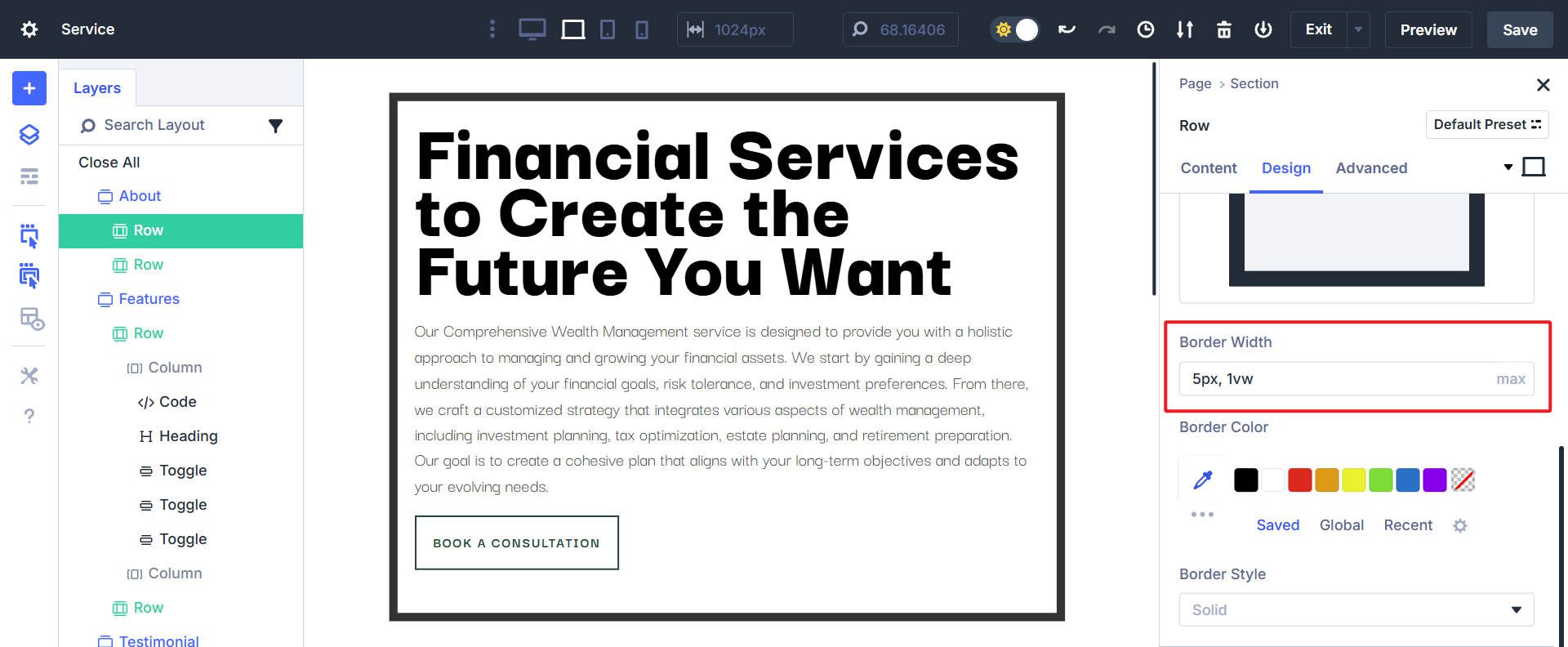
在下面,我的设计需要更大的内部填充和更大的边框宽度,因为屏幕尺寸变大。为了适应此功能,我使用Max()函数将右/左/底部/底部边框宽度和行填充设置。 CSS将是这样的:
.container {
padding: max(10px, 2vw) max(10px, 2vw) max(10px, 2vw) max(10px, 2vw);
border-width: max(5px, 1vw) max(5px, 1vw) max(5px, 1vw) max(5px, 1vw);
} 这意味着Max()函数将在所应用的任何情况下都选择更大的。两侧最小的填充物为10px,最大的填充物为2VW。同样,对于边框宽度,它最小的是5px,最大的是1VW)。
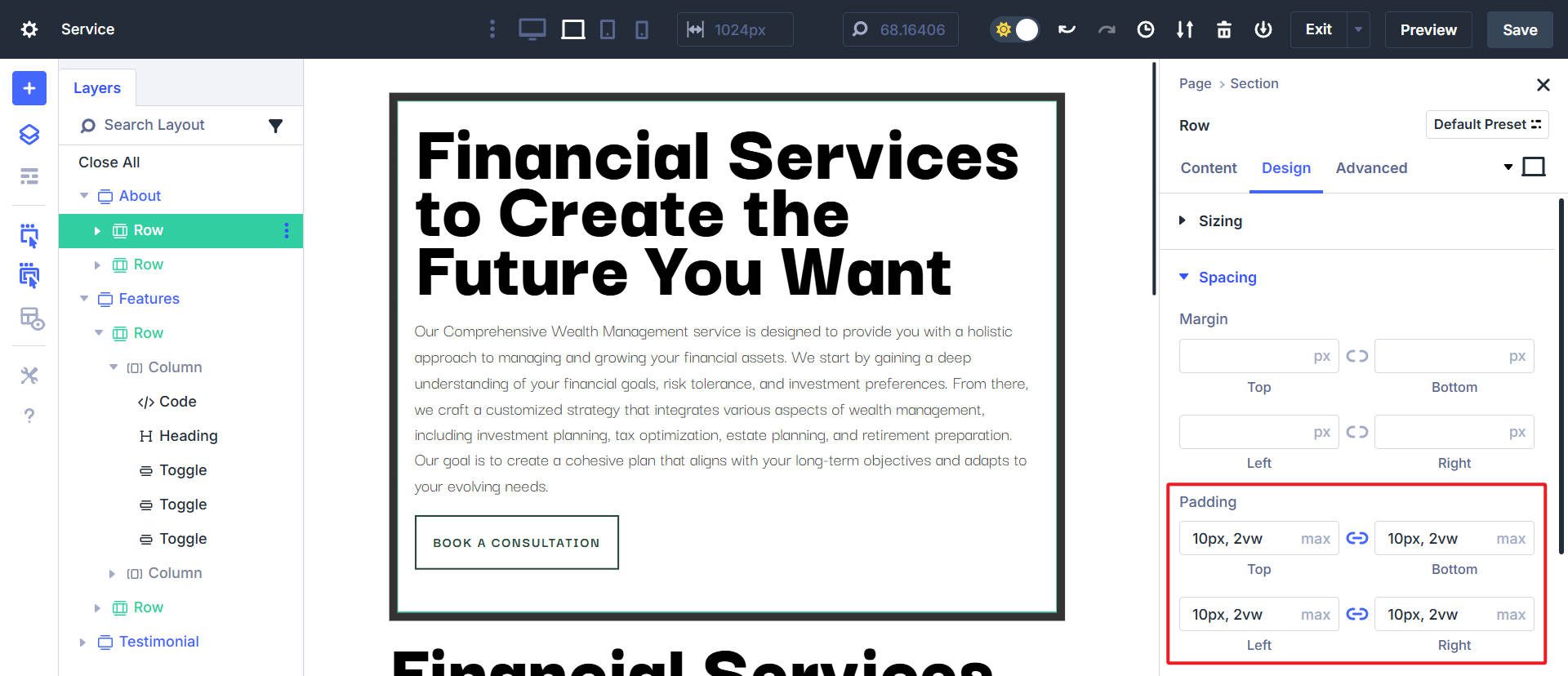
这是在这种情况下的Max()在设计>间距> Divi中的填充物中的样子:

这是在这种情况下的Max()在设计> Border> Divi中的边界宽度中的样子:

我在一起的效果是,在行内部的填充量较小,并且在较小的屏幕上的边界宽度更薄。但是,随着屏幕尺寸变大,大众值(请记住,它是相对值)变得比固定像素值大。
这有助于最大程度地利用较小的屏幕,而更宽的屏幕可以更多地填充空间。
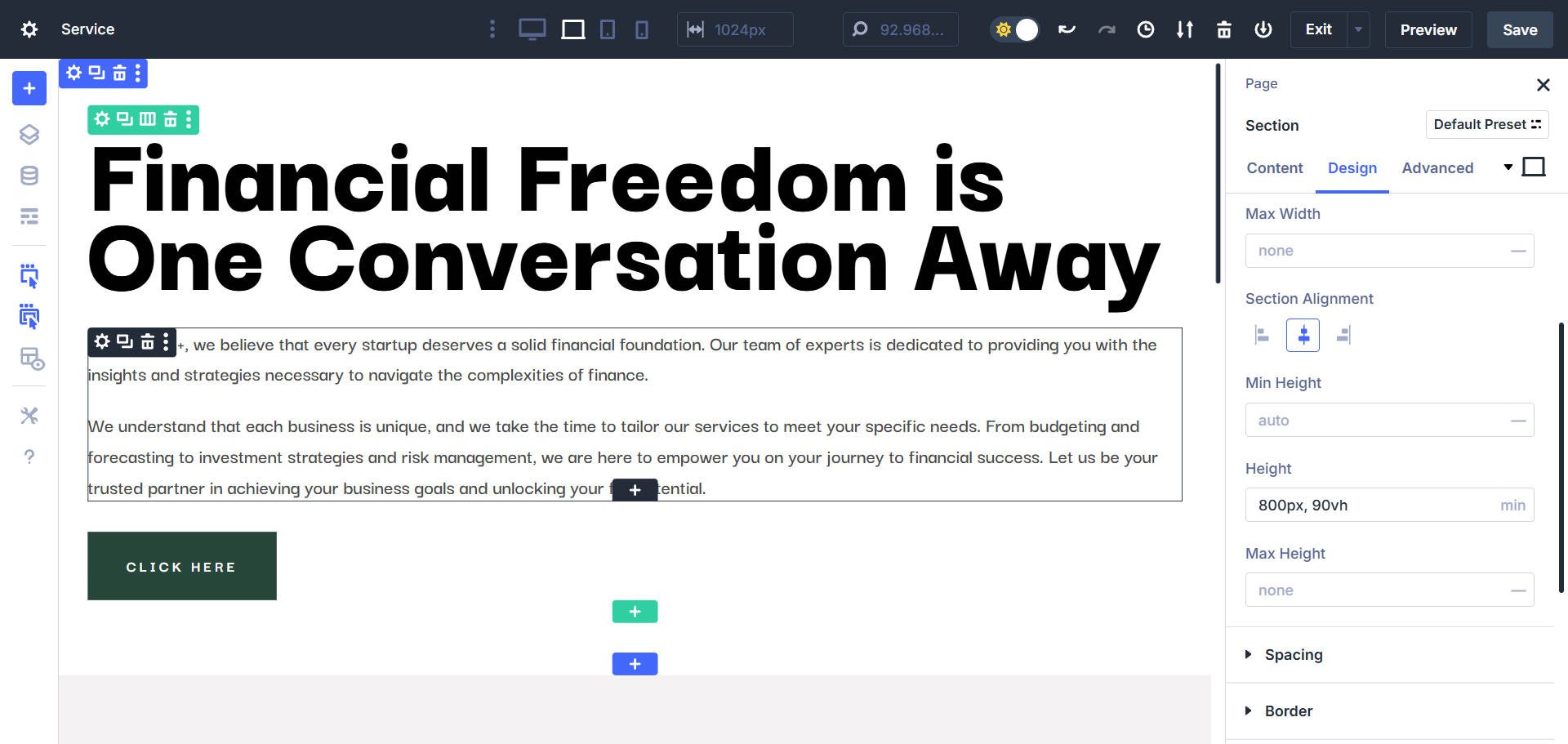
3。全高英雄部分
使用部分高度上的Min()值,您可以使用简单的Min()函数创建至少一定高度的英雄部分,否则可以适合全屏高度的90%(不再)。
height: min(800px, 90vh)
除了在较大(更高)的屏幕上,它的效果是拥有一个全高英雄部分,然后将显示下面的下一部分。在Divi尺寸设置中,可以使用两个不同的字段输入(宽度和最大宽度)来完成,但是使用Min()函数,我们只能使用尺寸中的一个字段获得相同的效果。

对于大多数屏幕尺寸而言,它将英雄部分作为主要的部分,但在屏幕较高的屏幕分辨率的少数情况下不会变得太大。
4。字体尺寸
使用Min或Max用于字体尺寸可以帮助您实现比静态像素值更具动态尺寸。为此,您需要使用Max()根据屏幕尺寸条件来扩展字体大小。将像素/REM值设置为要使用的绝对大小,并使用相对值向上扩展。
1REM等于根字体大小(除非在您的网站样式中自定义,否则通常是16px);最大的字体尺寸(1REM,2VW)将占两个值中的较大,并且永远不会小于16px。
如您所见,在最小的设备上,字体尺寸设置为1REM/16px。在某个时刻,较大的值变为2VW,并将字体尺寸向上缩放,随着屏幕尺寸变大,字体更大。
对于字体尺寸,我不建议使用min或max,而是建议使用夹具()。最小/最大只能在一个方向上提供动态缩放,并且要接近Clamp()的效果,您需要将最小/最大字体尺寸规则设置为多个断点(这可能是可能的,但更容易使用夹具)。
min()/max()和clamp()之间的差异
您可以将Clamp()理解为Min()和Max()的组合,并在两者之间具有首选值。 clamp()为最小盖子的一个值,一个值作为最大盖,一个值(中间)作为确定最小和最大之间变化斜率的首选值。
一个例子:
font-size: clamp(16px, 4vw, 40px);
这意味着您设置的字体尺寸永远不会小于16px或大于40px。但是,它更改的速率(基于屏幕尺寸)取决于中心中的首选值。
阅读我有关使用clamp()的专门文章,以查看我喜欢的流体版式发电机,该发电机为您创建clamp()函数。
尝试使用Divi 5的Min()和Max()
min()和max()可能不像clamp()或calc()那样受到关注,但它们是Divi 5中更智能,更简单,更清洁的响应设计的必不可少的工具。
这些CSS功能为您提供了控制网站响应能力的独特方法。一旦了解了何时使用min()和max(),您将想知道没有它们的响应式设计如何管理。它们在现代浏览器中得到了充分的支持,Divi使它们直接实施。 Divi 5已准备好在新网站上使用。
