使用 Divi 全角地图与地图模块
已发表: 2023-05-10将地图添加到您的网站可以让您的网站访问者轻松查看您的业务所在位置或查看事件可能发生的位置。 Divi 带有两个内置选项,可将 Google 地图嵌入到您的页面设计中:全角地图模块和常规地图模块。 使用全角地图模块,您可以添加一个横跨页面宽度的大而引人注目的地图。 您可以使用全角模块设置来自定义全角地图模块的外观,它可以成为添加到布局中的绝佳设计元素。 您可以将 Divi 的常规地图模块添加到任何常规部分。 设计选项是无穷无尽的,因为您可以组合模块、行和部分选项来为您的网站创建独特的布局。
在本教程中,我们将向您展示如何使用全角地图模块和常规地图模块创建两种不同的布局。
让我们开始吧!
- 1先睹为快
- 1.1布局一——全角地图模块
- 1.2布局二——正则地图模块
- 2你需要开始什么
- 3使用 Divi 全角地图与地图模块
- 3.1使用预制布局创建新页面
- 3.2布局一——全角地图模块
- 3.3布局二——正则地图模块
- 4最终结果
- 4.1布局一——全角地图模块
- 4.2布局二——正则地图模块
- 5最后的想法
抢先看
这是我们将要设计的内容的预览。
布局 1 – 全角地图模块


布局 2 – 常规地图模块


你需要什么开始
在我们开始之前,安装并激活 Divi 主题,并确保您的网站上有最新版本的 Divi。
现在,您可以开始了!
使用 Divi 全角地图与地图模块
使用预制布局创建新页面
让我们从使用 Divi 库中的预制布局开始。 对于此设计,我们将使用会议布局包中的会议关于页面。
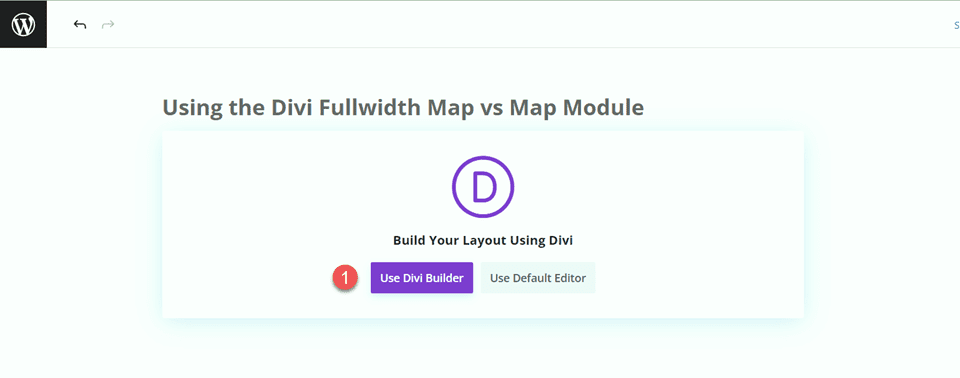
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

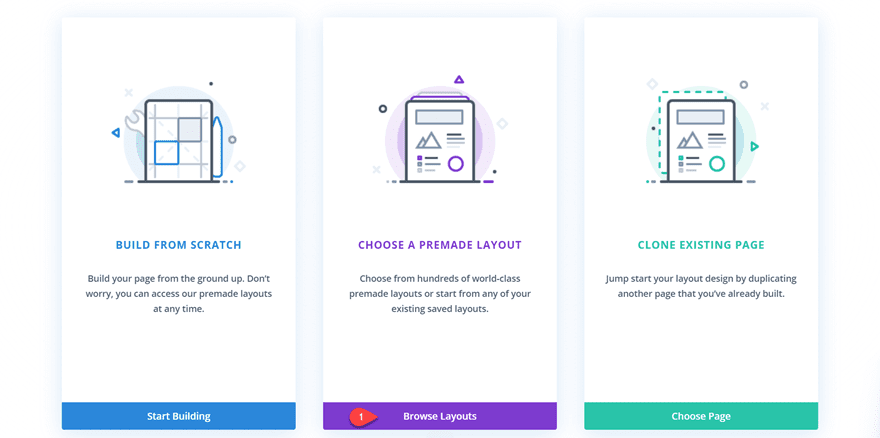
对于此示例,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

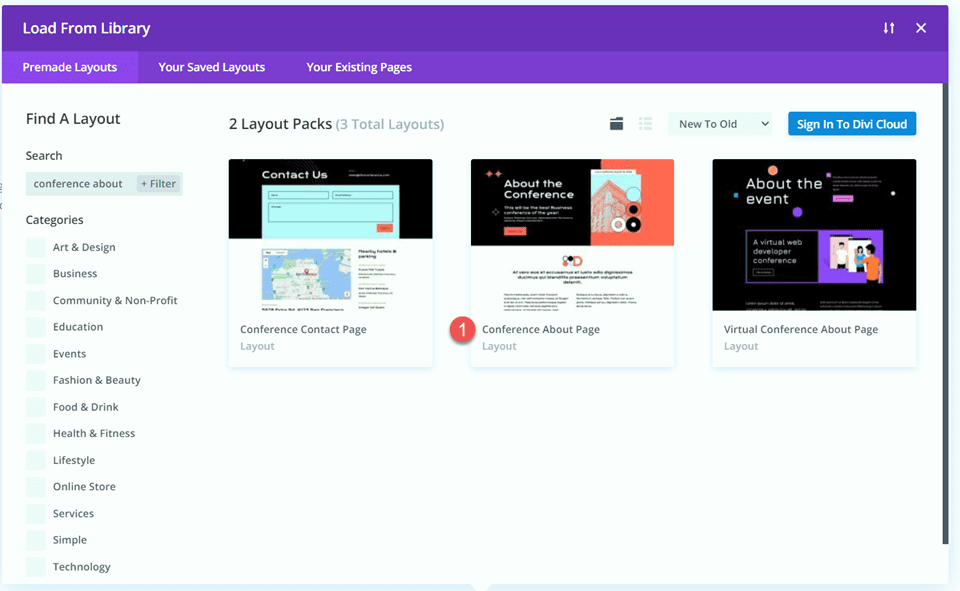
搜索并选择会议关于页面布局。

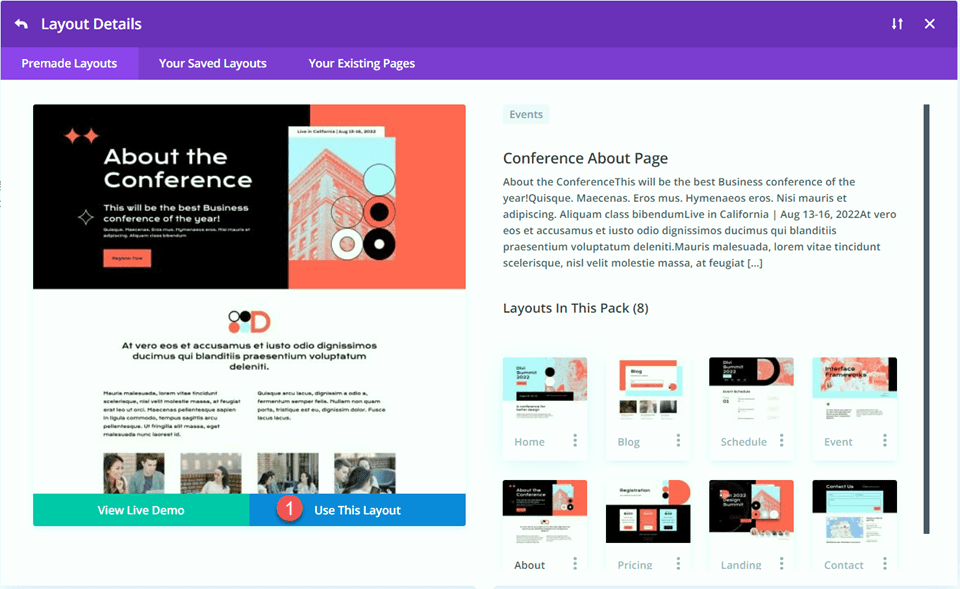
选择使用此布局将布局添加到您的页面。

现在我们准备构建我们的设计。
布局 1 – 全角地图模块
对于我们的第一个布局,我们将全角地图模块添加到页脚,就在带有所有链接的黑色页脚部分的正上方。 我们不会将此元素添加到页面,而是使用 Divi 设置中的主题构建器为该页面创建页脚部分,然后添加地图。 让我们开始吧。
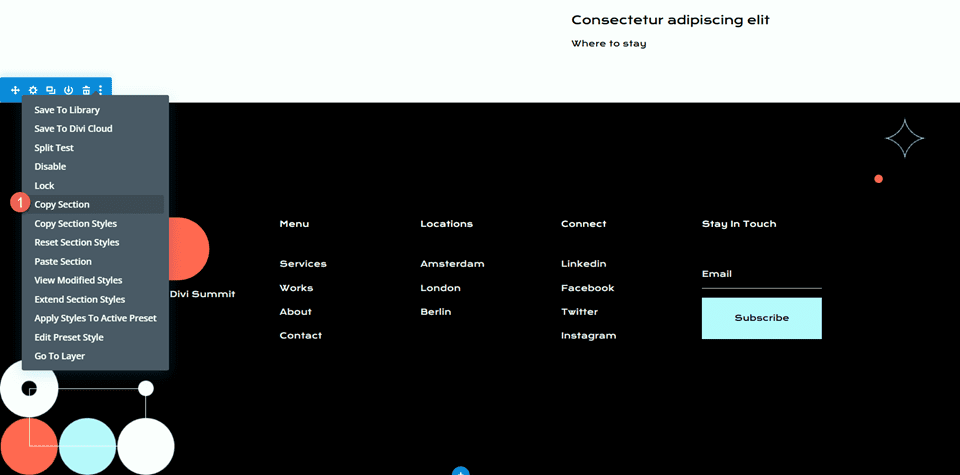
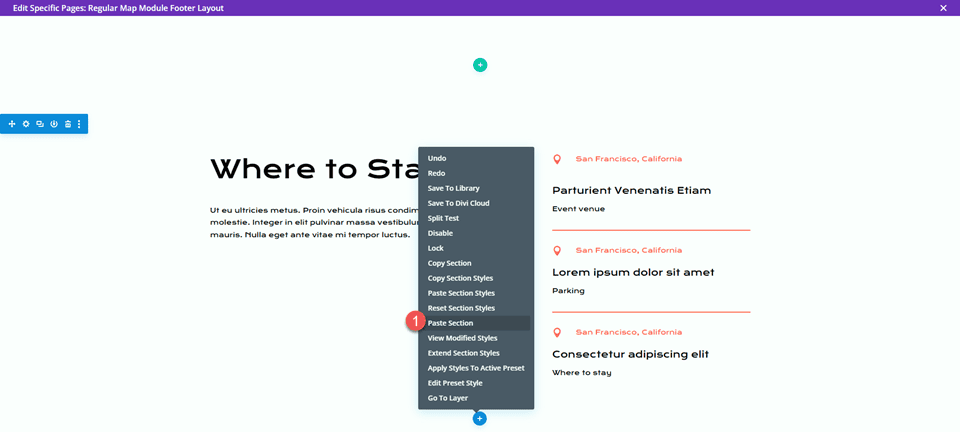
首先,右键单击页脚部分或单击部分工具栏中的三个点,然后复制该部分。

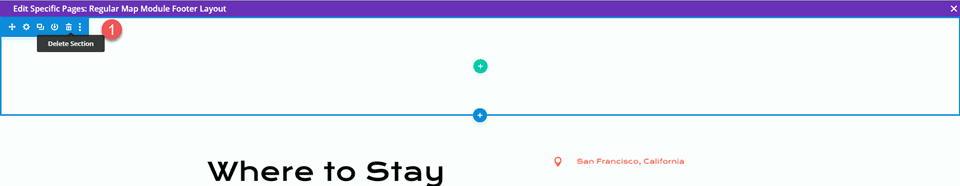
然后,从此页面删除该部分。
使用主题生成器设计页脚布局
在 WordPress 仪表板中,导航到 Divi 设置中的主题构建器部分。 单击添加新模板。

对于此设计,我仅使用会议关于页面模板启用页面模板。

接下来,单击添加自定义页脚并选择构建自定义页脚。

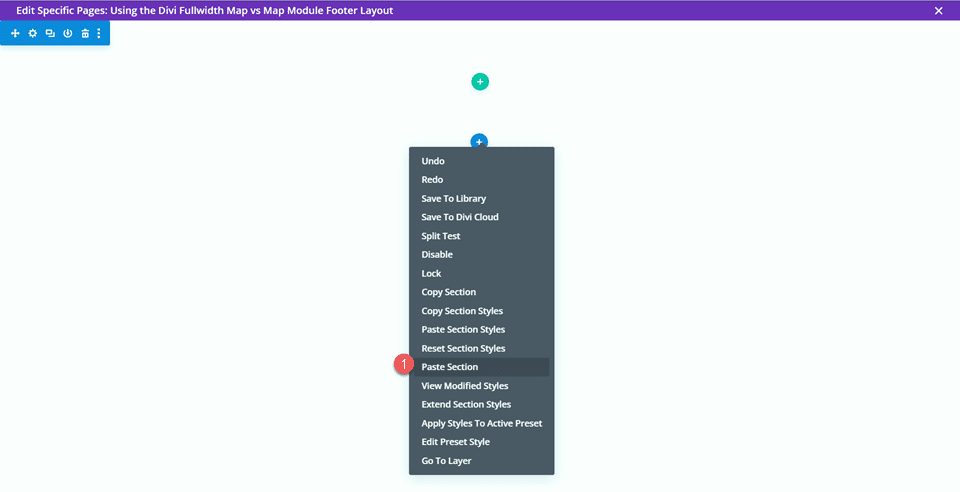
现在您的自定义页脚设置已在主题构建器中打开,粘贴您从原始布局复制的页脚部分。

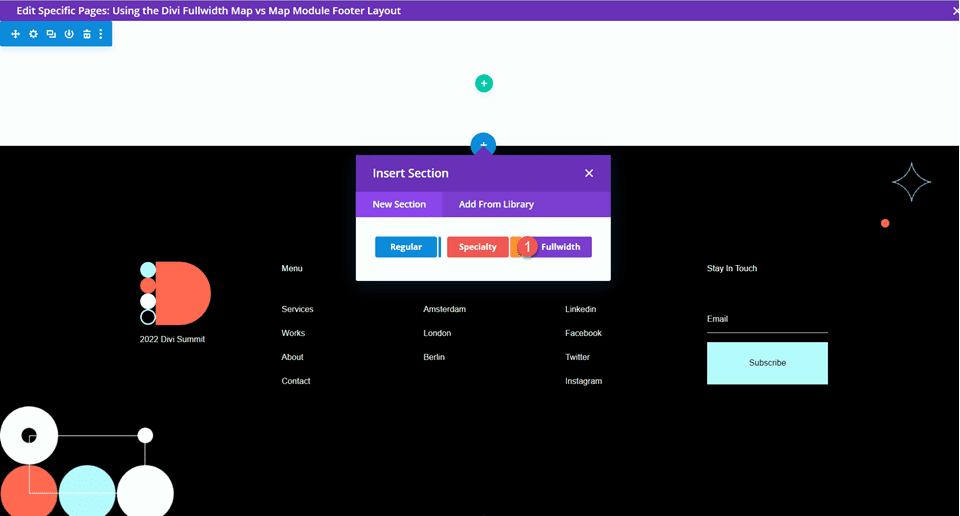
在您粘贴的页脚布局上方添加一个新的全角部分。

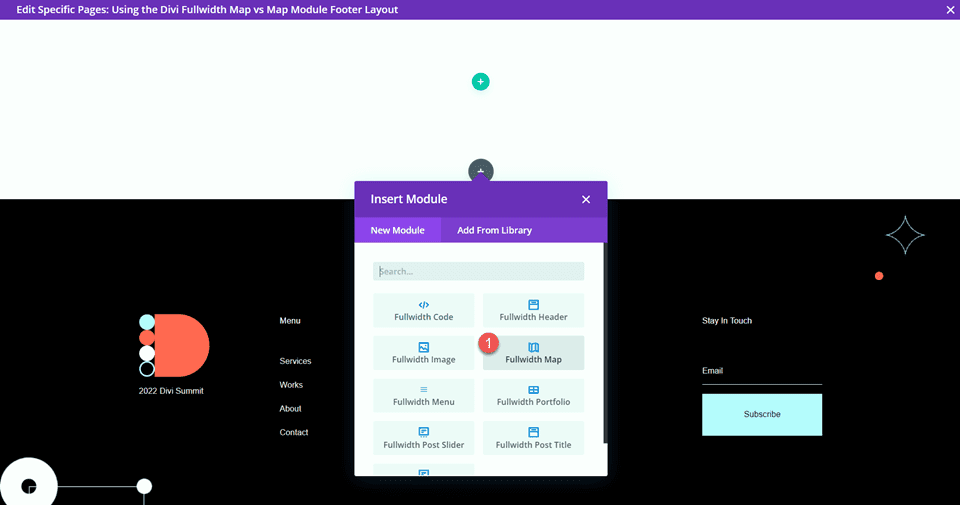
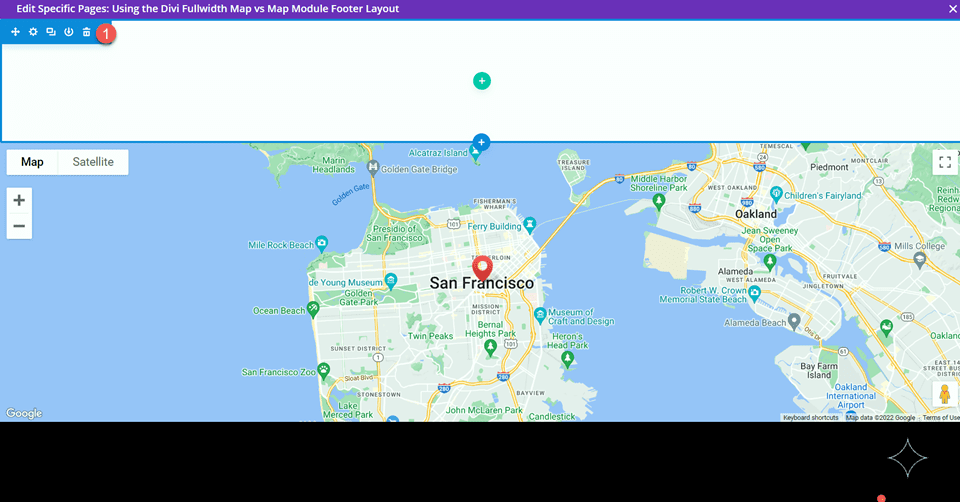
然后,添加全角地图模块。

全角地图模块设置
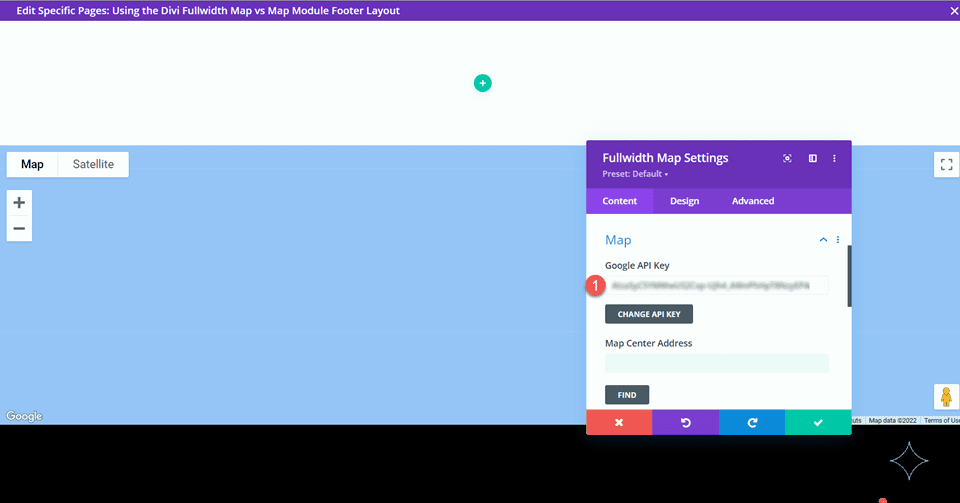
打开地图模块设置。 如果您还没有,请添加您的 Google API 密钥以便显示地图。 (在此处了解有关 Google Maps API 密钥要求的更多信息。)


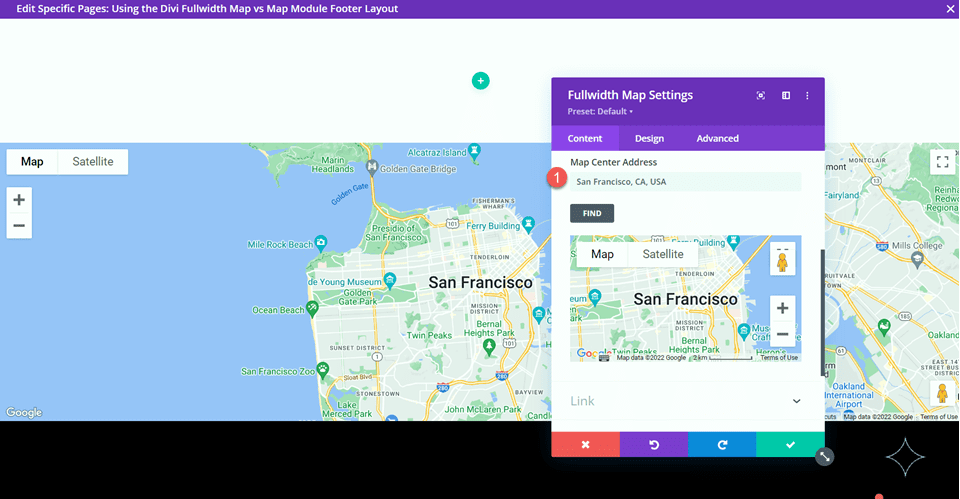
我们需要在 Content 选项卡的 Map settings 下添加 Map Center Address ,以便我们的地图定位显示特定位置。 对于此布局,我们将以加利福尼亚州旧金山为中心的地图。

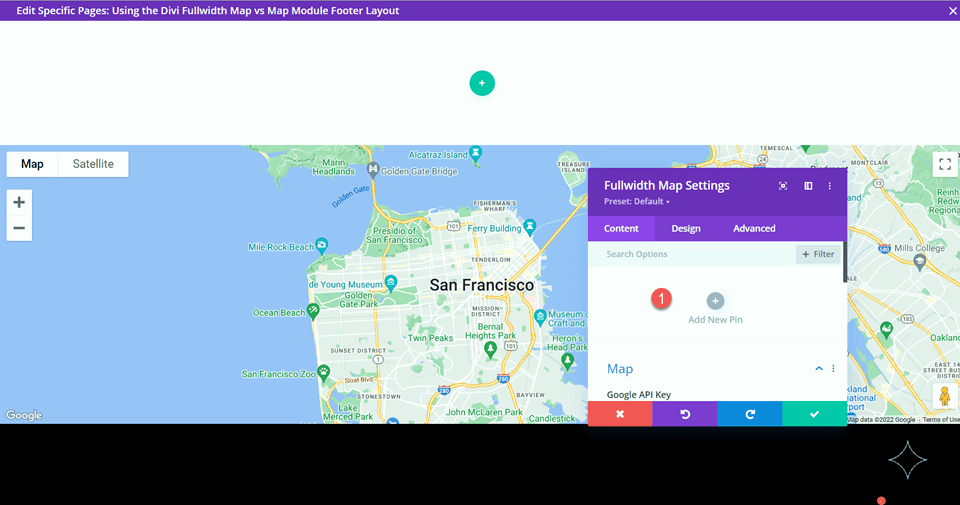
我们还想在地图上添加一个图钉。 在“内容”选项卡下,单击“添加新 Pin 图”。

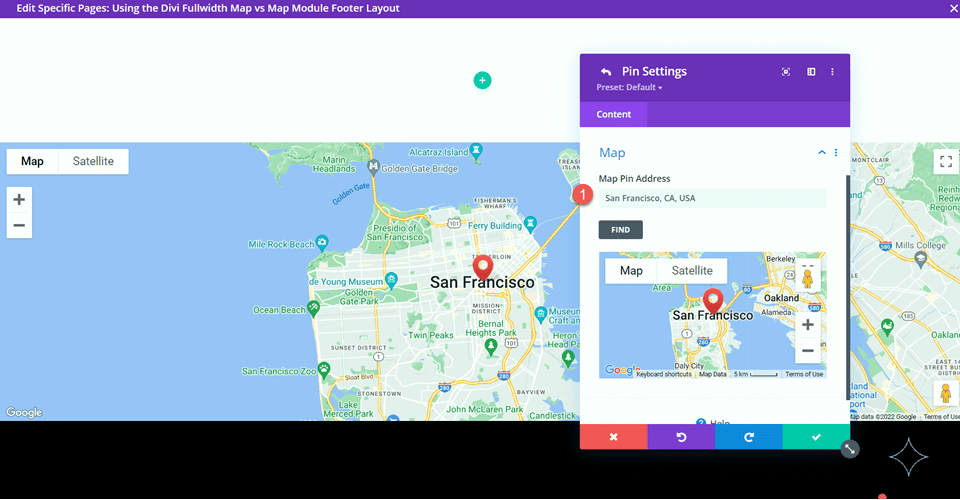
输入引脚地址。

最后,从页脚布局中删除空白部分。

全角地图模块最终设计
这是带有全角地图模块的最终设计。


布局 2 – 常规地图模块
对于我们的第二个布局,我们将使用常规地图模块。 与上一个设计类似,我们将使用主题构建器设置将其合并到页脚设计中。 对于此设计,我们将在“住宿地点”部分添加一张地图。
使用主题生成器设计页脚布局
我们将按照与全宽地图模块布局相同的步骤在主题构建器中创建自定义页脚设计。 在新选项卡中,打开 WordPress 仪表板并导航到 Divi 设置中的主题构建器部分。 您应该在另一个选项卡中打开原始布局设计。
单击添加新模板。

再一次,我只使用会议关于页面模板启用页面模板。

接下来,单击添加自定义页脚并选择构建自定义页脚。

现在您的自定义页脚设置已在主题构建器中打开,返回具有原始布局的选项卡并复制“Where to Stay”部分。

在自定义页脚布局中粘贴“住宿地点”部分。

返回原始布局并复制页脚部分。

然后,将页脚部分粘贴到自定义页脚布局中“住宿地点”部分下方。

从原始布局中删除“住宿地点”部分和页脚部分。
最后,从自定义页脚布局中删除空白部分。

全角地图模块设置
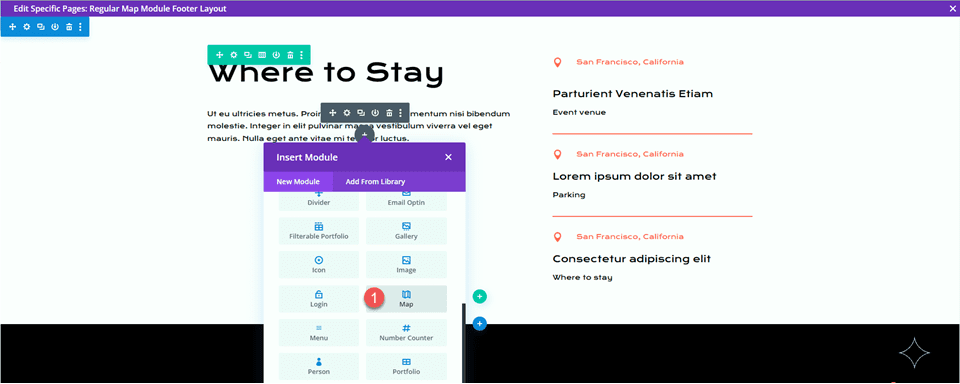
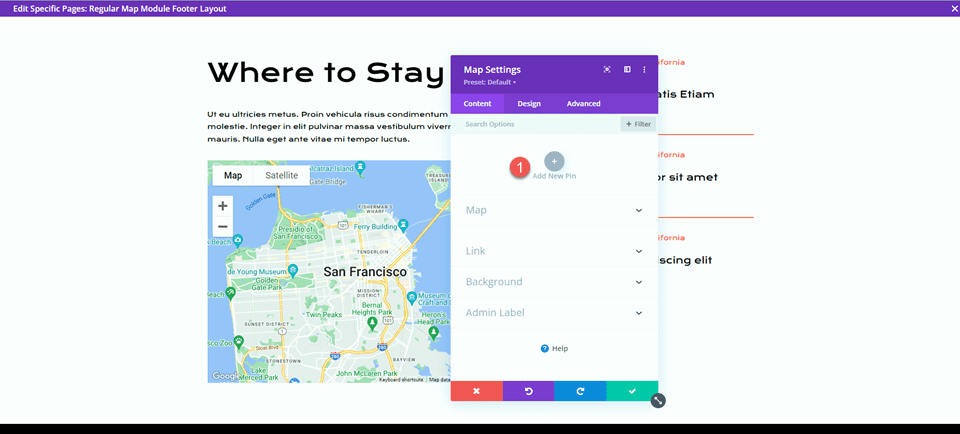
在“Where to Stay”正文下方添加一个地图模块。

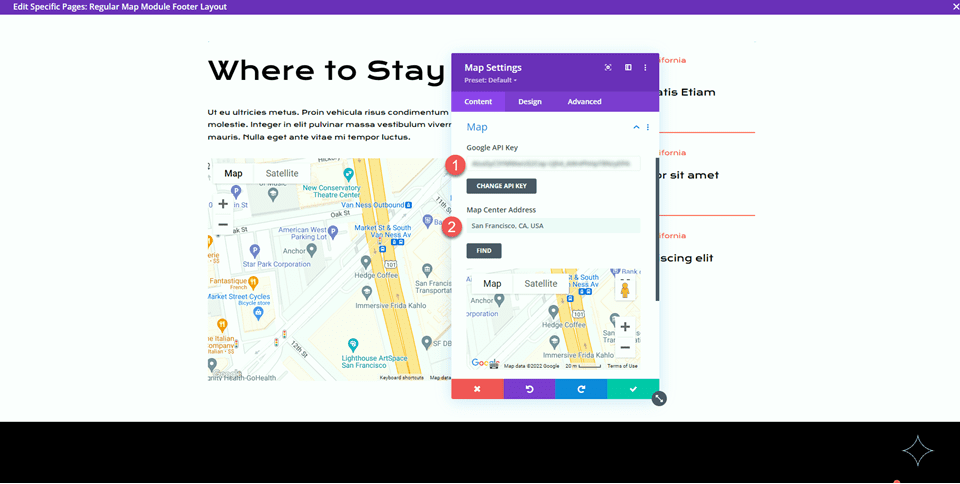
然后,打开地图模块设置。 再次确保您已将 Google API 密钥添加到地图设置中,以便可以显示地图。
添加地图中心地址,以便将地图定位到某个位置。 对于此示例,我们将其设置为加利福尼亚州旧金山。

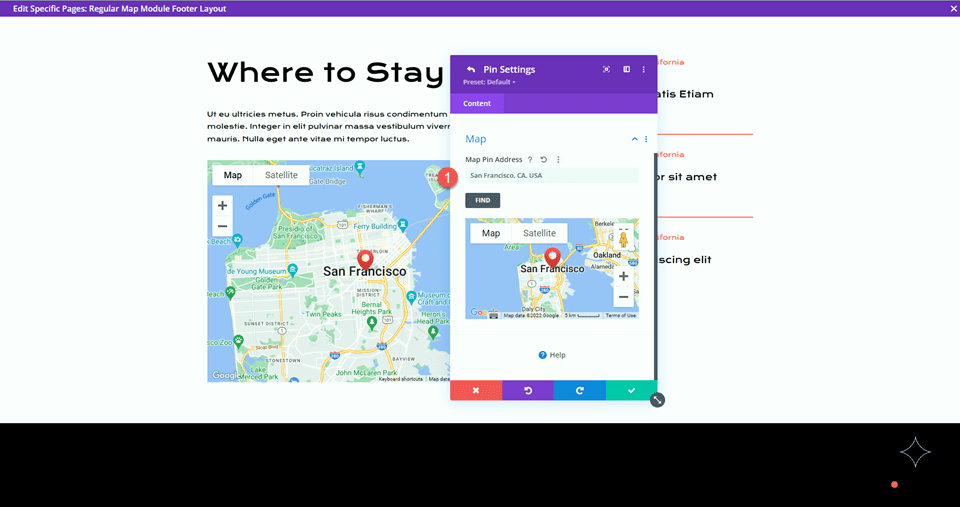
接下来,在地图上添加一个图钉。

输入引脚地址。

正则地图模块最终设计
这是带有常规地图模块的最终设计。


最后结果
现在让我们一起再看看我们的最终设计。
布局 1 – 全角地图模块


布局 2 – 常规地图模块


最后的想法
全宽地图模块和常规地图模块是向您的页面添加引人注目的设计元素的简便方法,更不用说它为您的网站访问者提供有价值的信息了。 您可以使用各种模块、行和部分设置轻松自定义这些部分,并且可以将它们与页面上的其他设计元素相结合,为您的网站创建动态布局。 如果您想详细了解地图模块的功能,请查看本教程以将固定地图切换添加到页面模板。
您在网站上使用全角菜单模块还是常规菜单模块? 或两者? 我们很乐意在评论中听到您的意见!
