使用全角标题模块与使用 Divi 构建自己的英雄部分
已发表: 2022-08-29从头开始构建网站英雄部分或使用 Divi Fullwidth Header 模块都是您可以为您的网站构建引人注目的设计的两种方式。 在这篇文章中,我们将看看使用全角标题模块与使用 Divi 构建自己的英雄部分的优缺点。
让我们开始吧!
网站英雄版块的重要性
英雄部分是访问者登陆您的网站时看到的第一个部分。 它通常是全角横幅,也可以称为英雄标题。 它是您网站上的一个突出位置,因为它能够留下持久的第一印象,因此它的设计方式必须易于阅读,同时又引人注目且引人注目。 网站英雄部分很重要,因为它们可以吸引潜在客户的眼球,快速描述页面,并导致进一步的参与和潜在的潜在客户。 英雄版块应该有品牌,包括一个 h1 标题和号召性用语。

从头开始构建英雄部分
从头开始构建英雄部分可以让您完全控制设计和内容。 根据您的情况和需求,这可能是您网站的绝佳解决方案。 让我们来看看这种方法的优缺点。

这种方法的优点
首先,让我们看看使用 Divi 从头开始构建网站英雄部分的优点。
1. 完全控制设计
从头开始构建英雄部分可以让您完全控制设计的外观。 没有预先设定的设计风格,您可以使用 Divi 定制您心中的内容。 你可以让它看起来完全符合你的要求。
2. 使用任何 Divi 模块
由于您是从头开始构建该部分,因此您可以将任何 Divi 模块添加到标题中。 这意味着您可以添加电子邮件选项、联系表格、按钮、文本模块、图库等。自定义选项无穷无尽!
这种方法的缺点
现在让我们看看从头开始构建英雄部分的缺点。
1. 你必须从头开始构建
如果您希望在几分钟内完成英雄部分,则可能需要进行更多调整才能从头开始设计英雄部分。 没有预先设定的设计,因此您将拥有完全的控制权,但可能会花费更多时间进行修补以使事情变得恰到好处。
2. 需要多个模块
从头开始构建英雄部分意味着您将同时使用多个模块。 虽然这允许很好的自定义选项,但这也意味着您的内容将分散在几个模块中,而不是全部放在一个模块中。
使用 Divi 全角标题模块构建英雄部分
使用 Divi Fullwidth Header 模块构建英雄部分可以在几分钟内轻松构建引人注目的移动响应设计。 让我们来看看这种方法的优缺点。

这种方法的优点
让我们看看使用 Divi Fullwidth Header 模块构建英雄部分的优点。
1.您的所有内容都在一个模块中
Divi Fullwidth Header 模块拥有一切——图像、图标、标题文本、副标题文本、正文和两个按钮都在模块内。 这意味着您不需要多个模块来完成工作,并且您的所有内容都存在于一个模块中,从而可以轻松地在一个地方自定义英雄部分的各个方面。
2. 已经设计优化
Fullwidth Header 模块的设计方式已经针对移动设备进行了优化。 这意味着当您的访问者在移动设备上查看您的网站时,模块中的元素会自动以吸引人的方式堆叠。
这种方法的缺点
现在让我们评估一下使用 Divi Fullwidth Header 模块构建英雄部分的缺点。
1. 设计灵活性较低
Divi Fullwidth Header 模块带有预定义的内容选项,如果您希望添加模块中不可用的内容,可能会受到限制。 这意味着您对整体设计的灵活性会降低。
逐步构建两个英雄部分
现在您了解了这两种方法的优缺点,让我们构建每个英雄部分,以便您可以准确了解每种方法的工作原理。

你需要什么开始
要开始,您需要执行以下操作:
- 在您的 WordPress 网站上安装 Divi。
- 添加一个页面并给它一个标题。
- 启用可视化生成器

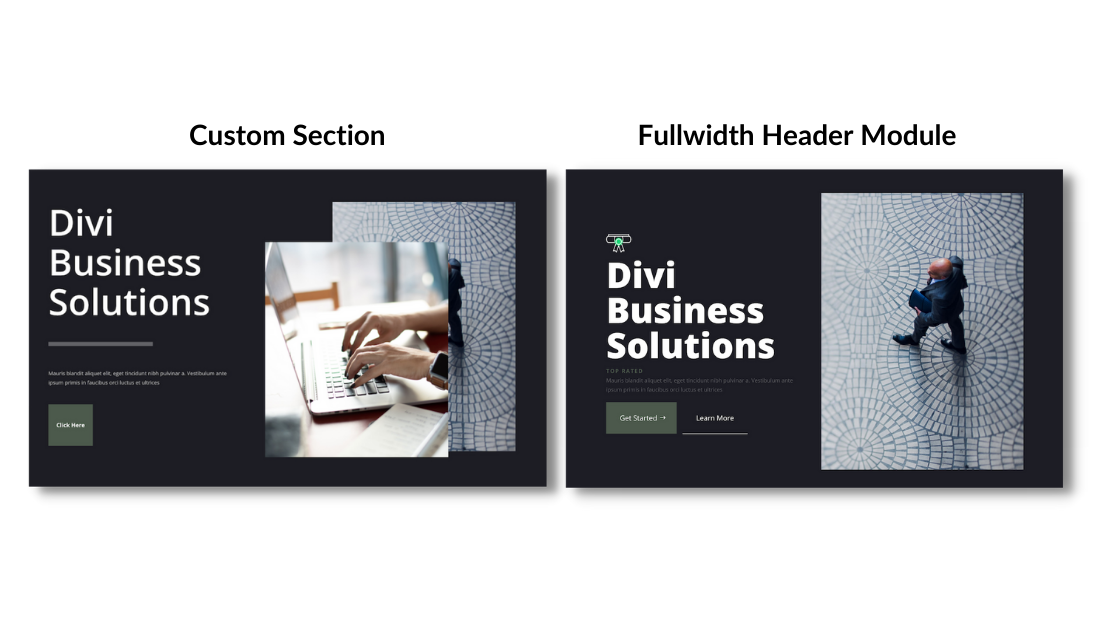
从头开始创建您的英雄部分
现在我们已经建立了我们的页面,让我们从头开始创建一个英雄部分。

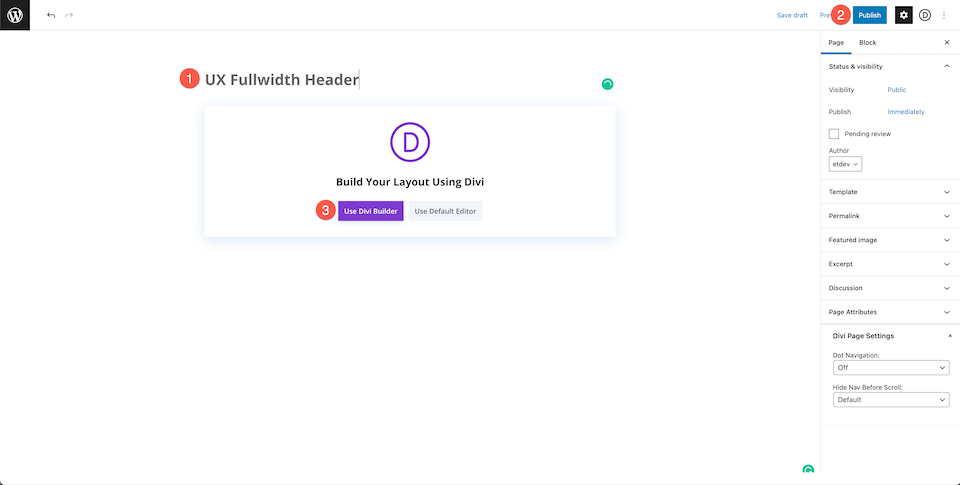
启用可视化生成器
为了使用 Divi 的拖放生成器,我们需要通过单击“使用 Divi Builder”按钮来启用 Visual Builder。 这将使用 Divi Visual Builder 重新加载页面。

选择:从头开始构建
现在您的页面已经重新加载并启用了可视化构建器,请单击“从头开始构建”选项,以便我们在重新创建设计时可以使用空白页面。

添加行并设置列
添加一行并选择三列。

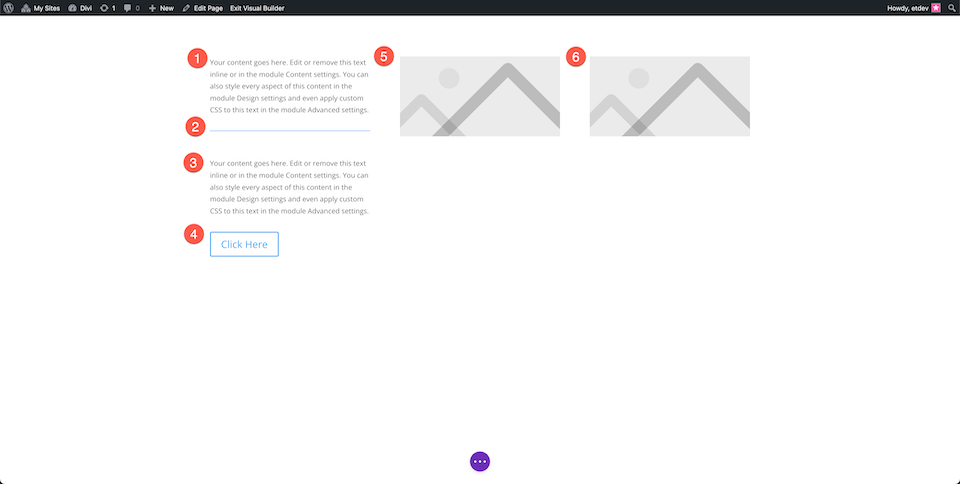
添加模块
现在让我们添加我们需要的内容模块。
- 左栏:2个文本模块,分隔符,一个按钮
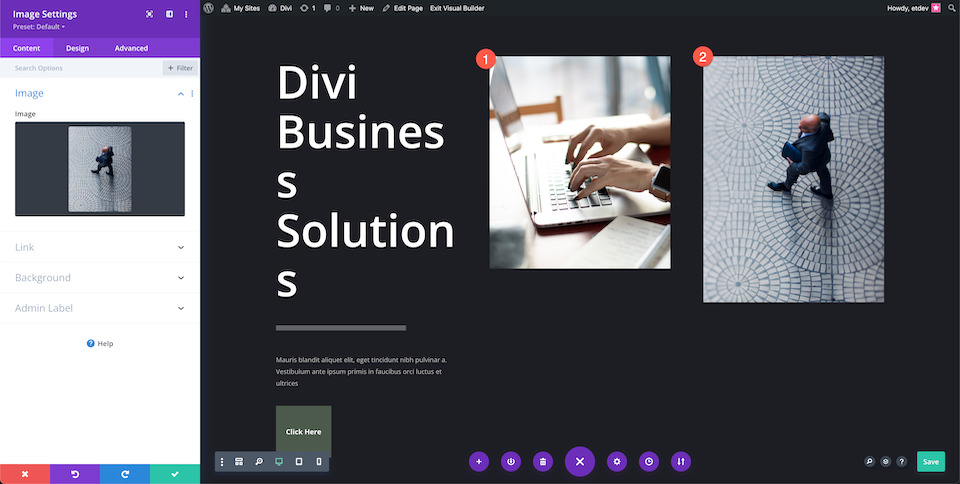
- 中间栏:图片
- 右栏:图片

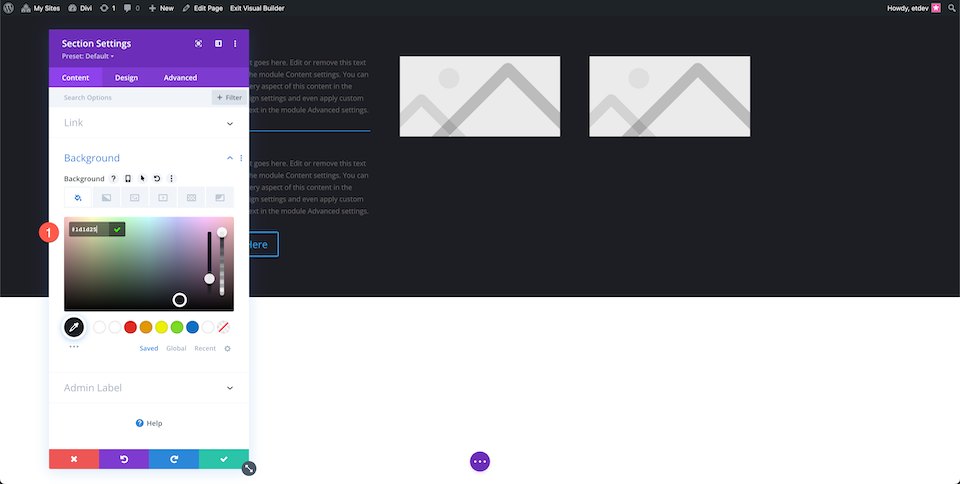
样式部分
现在让我们设置部分设置。
添加一个部分,然后配置以下设置:
- 背景颜色:#1d1d25

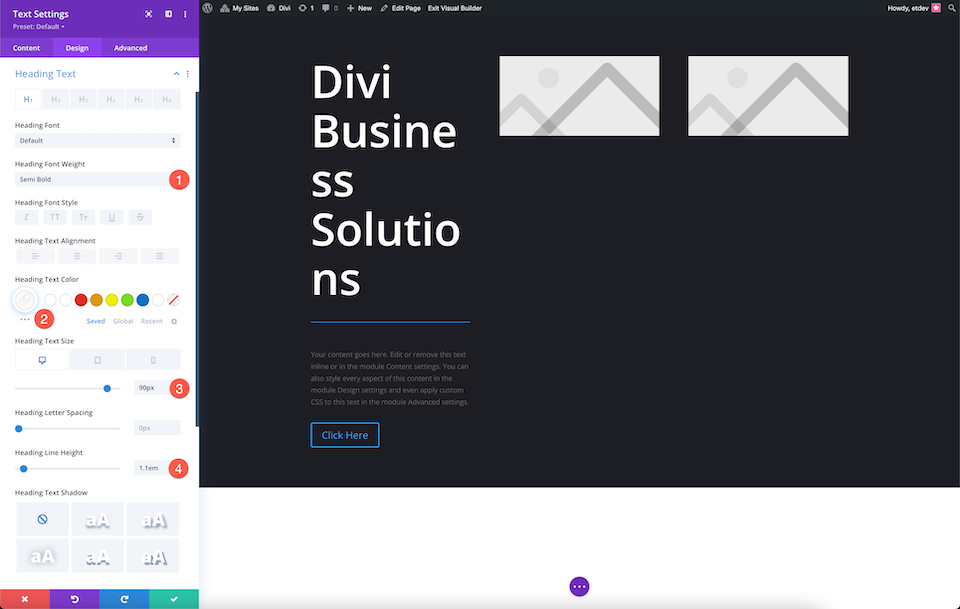
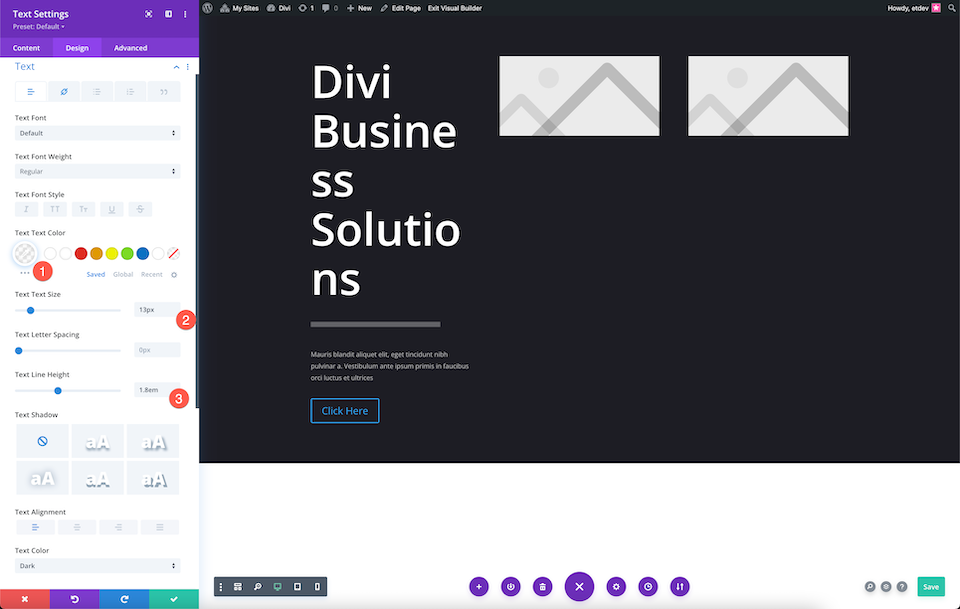
样式标题文本
样式标题文本:
- 标题字体粗细:半粗体
- 标题文字颜色:#ffffff
- 标题文字大小:90px
- 标题行高度:1.1em

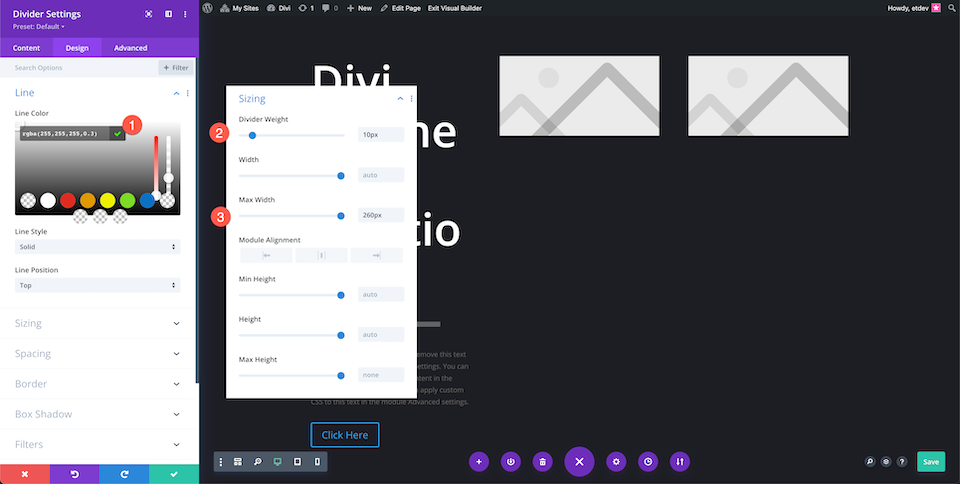
风格分隔线
配置分隔线设置:
- 颜色:rgba(255,255,255,0.3)
- 分隔线重量:10px
- 最大宽度:260px

样式正文
为正文设置样式:
- 正文文本颜色:rgba(255,255,255,0.7)
- 文字大小:13px
- 文字行高:1.8em


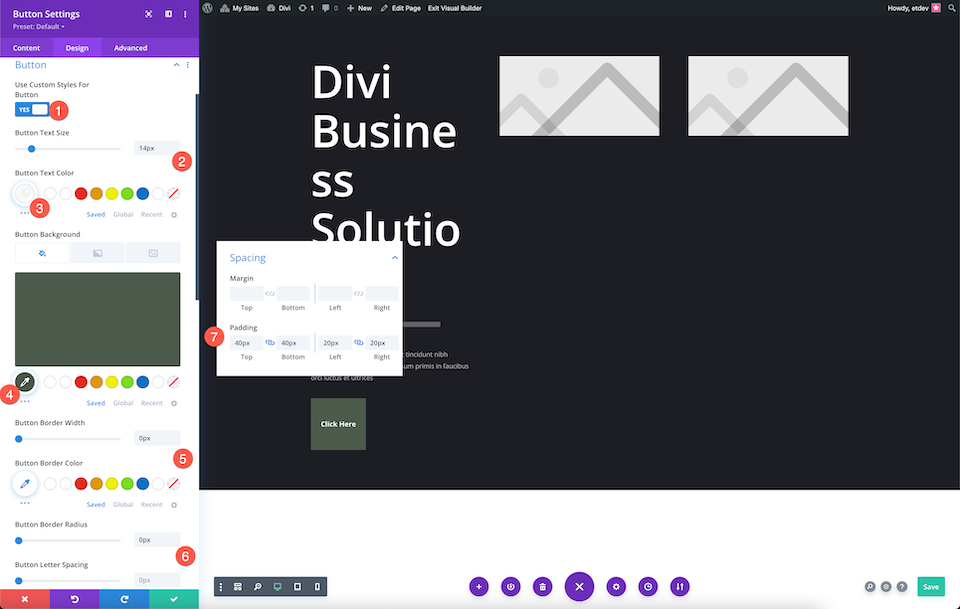
样式按钮
现在让我们为按钮设置样式。
在按钮选项卡中:
- 为按钮使用自定义样式:是
- 按钮文字大小:14px
- 按钮文字颜色:#ffffff
- 按钮背景:
- 按钮边框宽度:0px
- 按钮边框半径:0px
在间距选项卡中:
- 顶部和底部:40px
- 左右:20px

添加图片
将图像添加到图像模块。

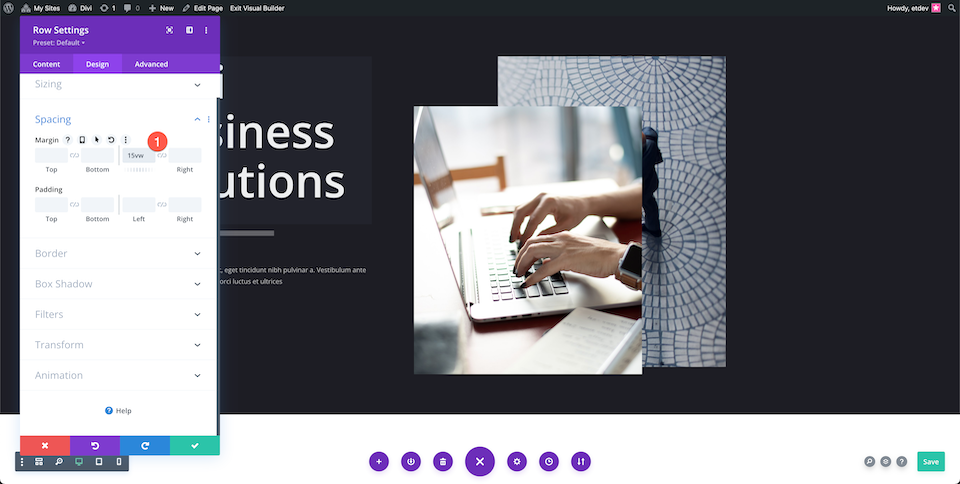
调整行设置
在行设置中:
- 在左边距添加 15vw。

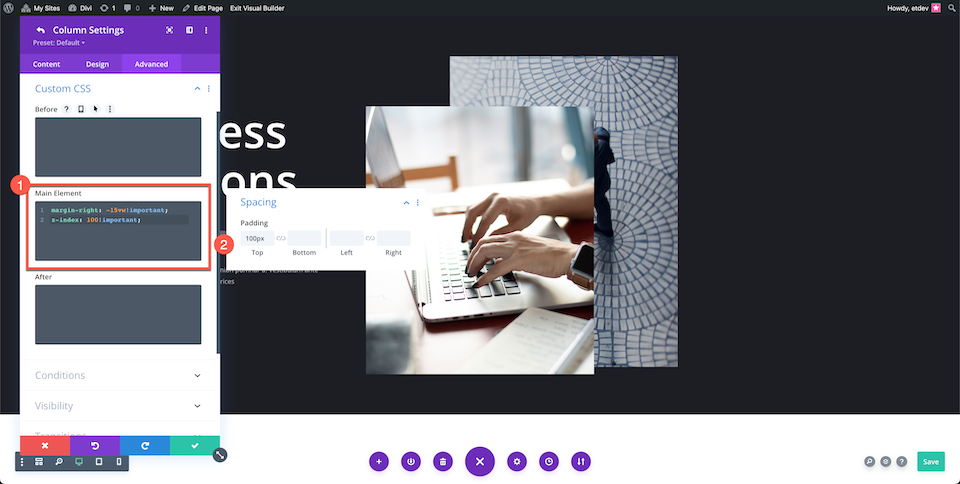
调整第二列
在第二列中配置这些设置:
自定义 CSS
将以下代码粘贴到主元素代码部分:
margin-right: -15vw!important; z-index: 100!important;
间距
添加 100 像素的顶部填充。

瞧! 现在你有一个完全设计的自定义英雄部分。

使用 Divi 的全角标题模块创建您的英雄部分
现在让我们探索如何使用 Divi 的 Fullwidth Header 模块重新创建这个英雄部分。

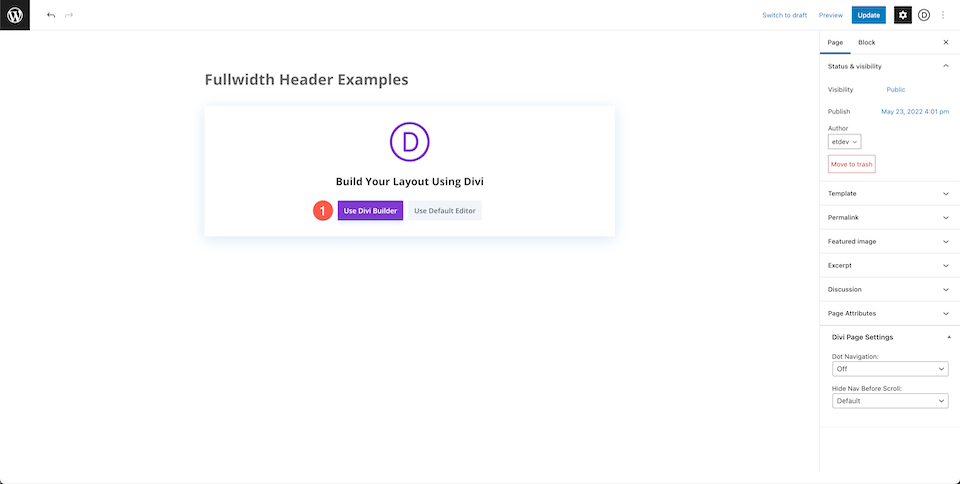
添加页面并选择从头开始构建
添加一个新页面,给它一个标题,然后单击“使用 Divi Builder”,然后选择从头开始构建。

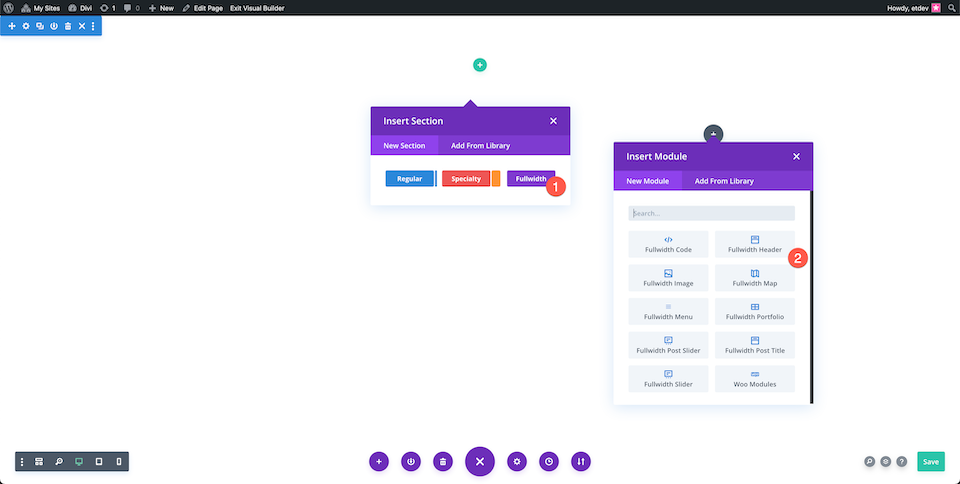
添加全角部分和全角标题
添加一个全角部分,然后从模块库中选择全角标题。

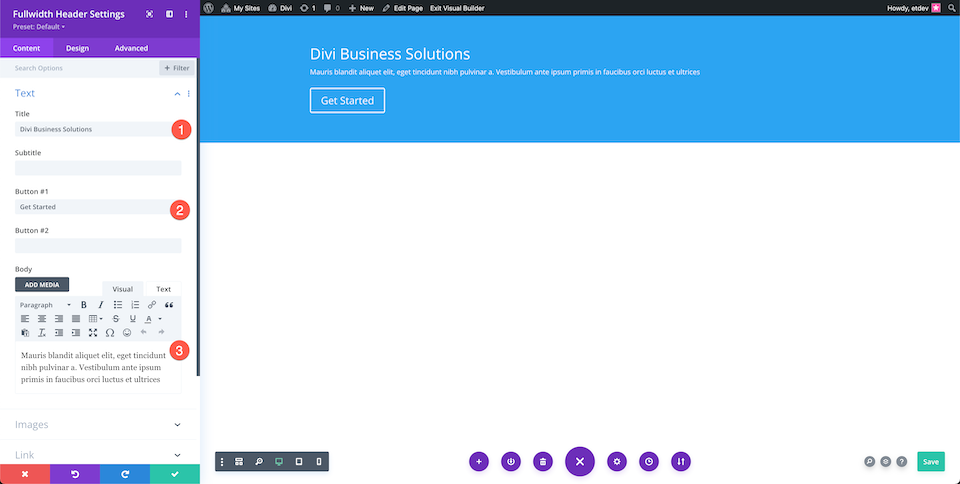
添加内容
将文本内容添加到“文本”选项卡中的模块。

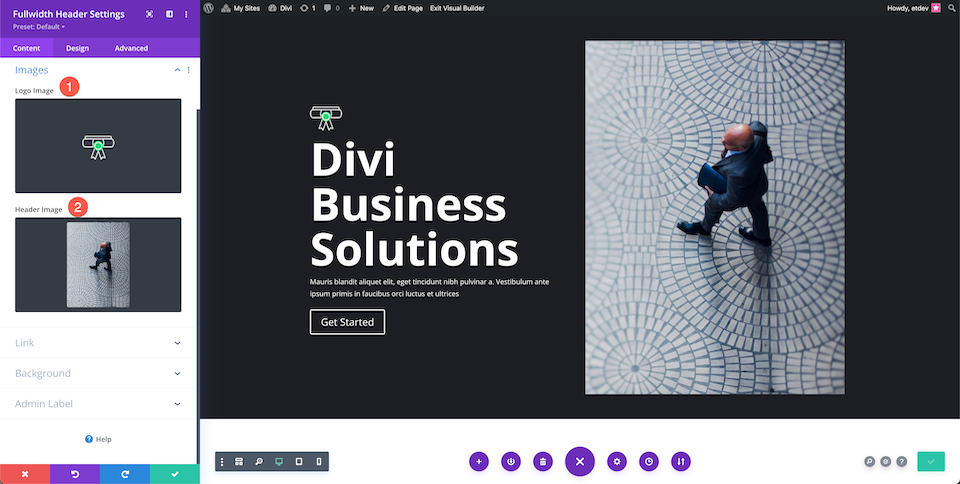
添加图片
在图像选项卡中添加图像。

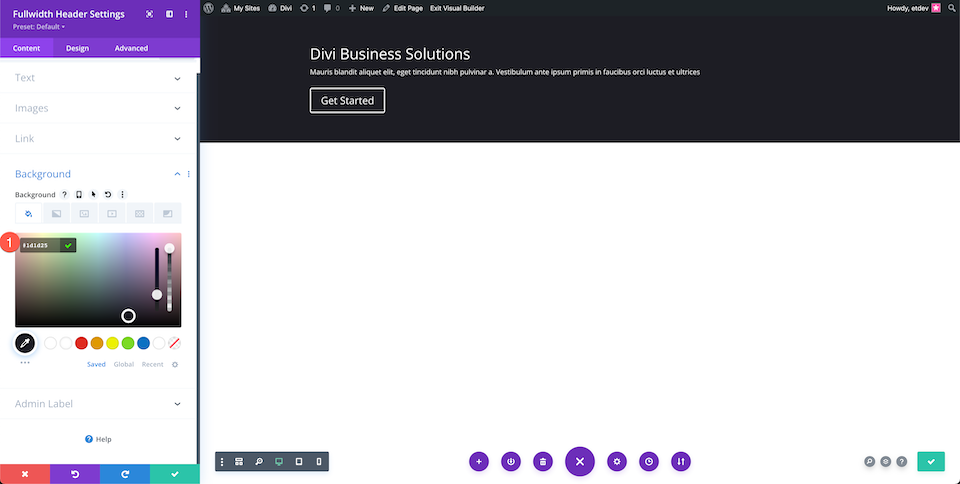
更改背景颜色
在后台选项卡中,配置以下设置:
- 背景颜色:#1D1D25

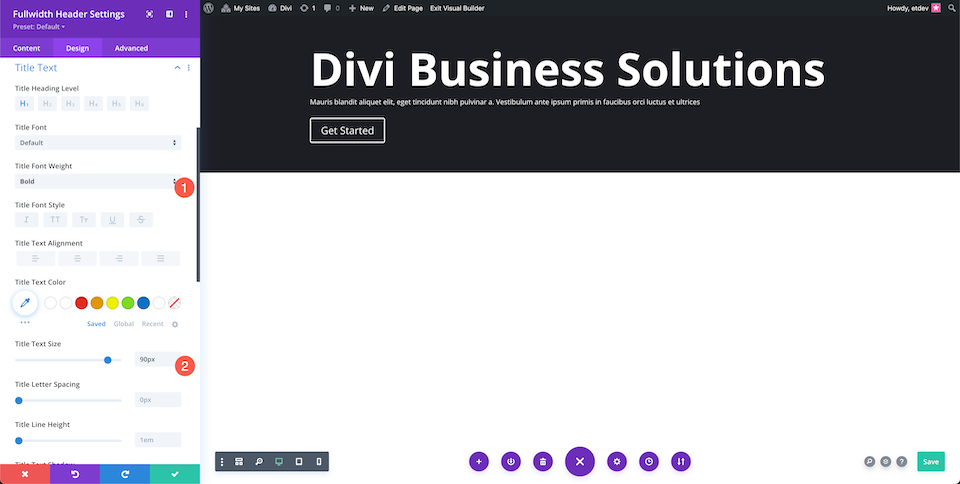
样式标题文本
配置标题文本设置:
- 标题字体粗细:粗体
- 标题文字大小:90px

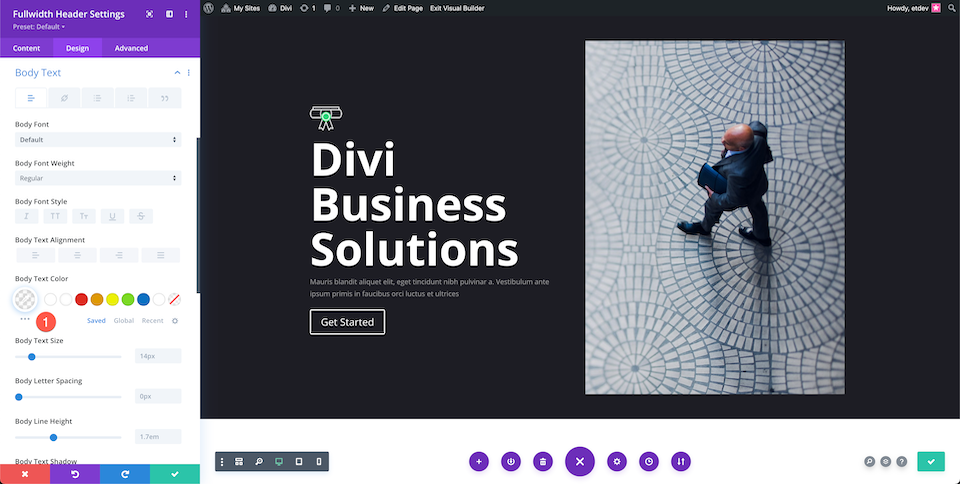
样式正文
配置正文文本设置:
- 正文文本颜色:rgba(255,255,255,0.55)

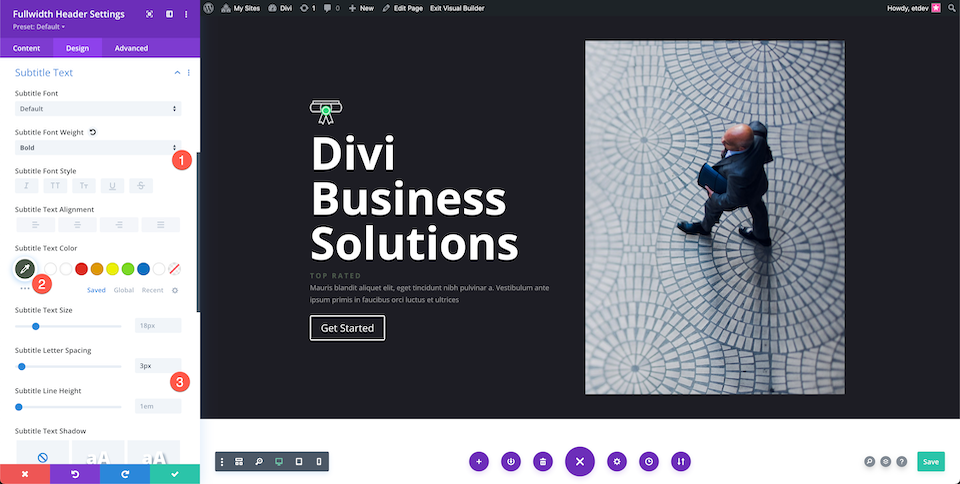
样式字幕文本
配置字幕文本设置:
- 字幕字体粗细:粗体
- 字幕文字颜色:#4C594C
- 字幕字母间距:3px

样式按钮
现在让我们为这两个按钮设置样式。
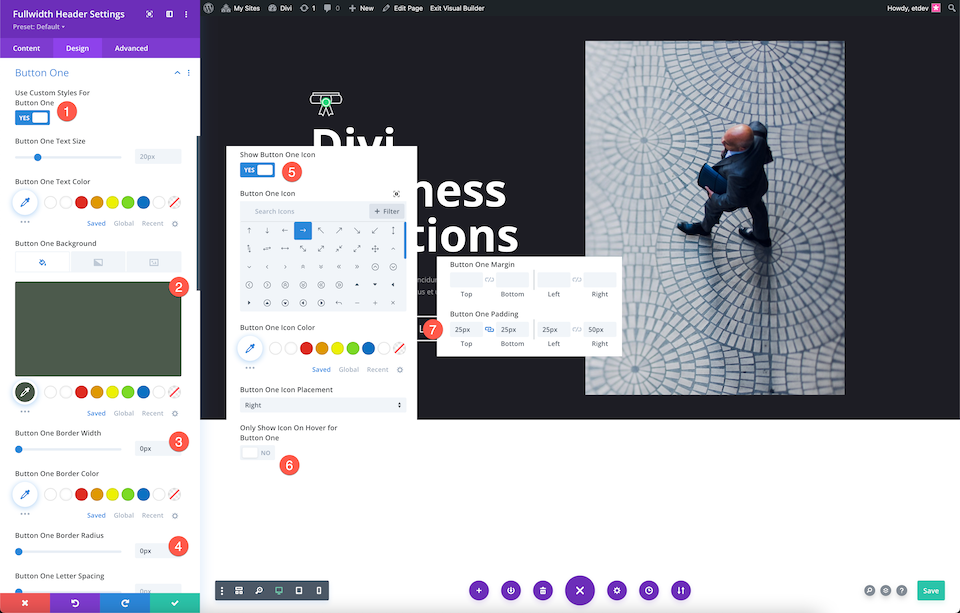
按钮一
在 Button One 选项卡中配置以下设置:
- 为按钮一使用自定义样式:是
- 按钮一背景:#4c594c
- 按钮一边框宽度:0px
- 按钮一边框半径:0px
- 显示按钮图标一:是
- 仅在按钮一的悬停时显示图标:否
- Button ONe Padding:上下 25px; 左 25 像素,右 50 像素。

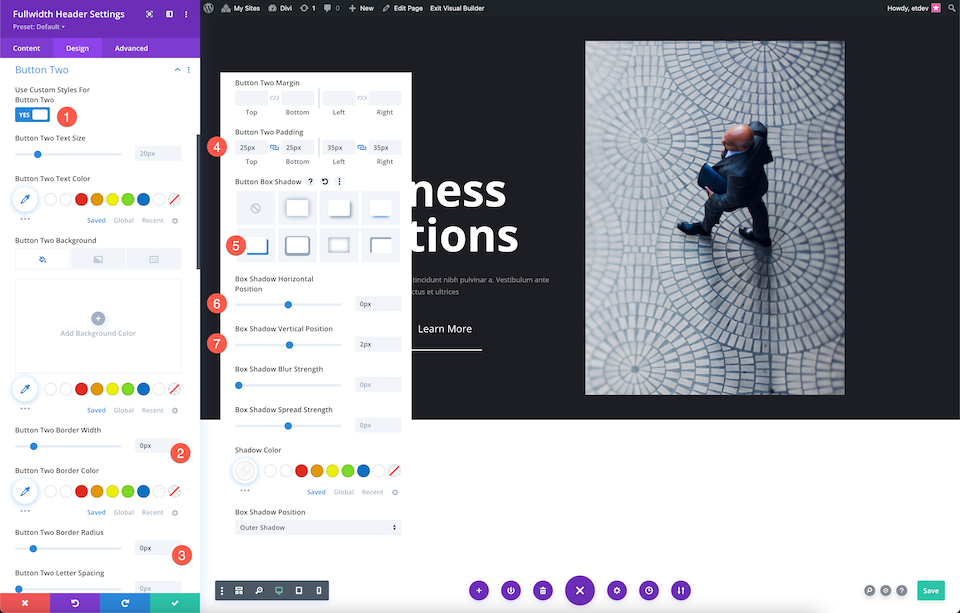
按钮二
在按钮两个选项卡中配置以下设置:
- 为按钮二使用自定义样式:是
- 按钮二边框宽度:0px
- 按钮二边框半径:0px
- 按钮两个填充:顶部和底部 25px; 左右 25 像素。
- 按钮框阴影:选择第 4 个
- 盒子阴影水平位置:0px
- 盒子阴影垂直位置:2px
- 阴影颜色:#ffffff

瞧! 现在你有了一个使用 Divi Fullwidth Header 模块的完全设计的英雄部分。
最后的想法
无论您是从头开始构建还是使用 Fullwidth Header 模块,使用 Divi 构建英雄部分都很容易。 这两个选项都允许您创建令人惊叹的标题设计,以吸引访问者的兴趣。 根据您的独特需求,在为您的英雄部分设置样式时,这两个选项都是一个不错的选择。 在阅读了两者的优缺点后,你会以哪种方式设计你的英雄部分?
