留住客户的用户体验:建立业务忠诚度和信任
已发表: 2023-06-22企业只有一次机会来吸引和吸引用户。 对于当今高度数字化的市场中竞争的企业来说,用户体验 (UX) 对网站的影响是巨大的。 无论您的品牌在现实世界中的形象如何,您都需要培养在线形象,以在受众之间建立信任并扩大影响力。 在本文中,我们将探讨用户体验在客户保留中的作用,并帮助您建立对业务的忠诚度和信任。

目录
留住客户的用户体验
用户体验是指用户与产品、业务或服务交互的方式。
用户体验的目标是为用户提供有意义且相关的体验。 这是通过以下方式完成的:
- 网站的易用性,
- 清晰直观的导航,
- 提供价值的内容,
- 无缝优化,以及
- 使网站可以在各种设备上访问。
用户体验在吸引用户使用您的品牌并让他们与您保持互动方面发挥着关键作用。 这为他们的时间带来了价值——与您的无缝体验,然后他们会通过购买和忠诚度来奖励他们。
拥有出色的用户体验直接有助于建立对品牌的信任和忠诚度。 客户更信任在各个方面为他们提供价值的品牌。 他们更有可能回到您身边并将您推荐给其他人。
让我们看看用户体验如何帮助吸引和留住客户,以增强他们对您的品牌的信任和忠诚度。
1.保持网站元素简单以避免常见的用户体验问题
用户体验的主要目标是让用户变得更容易。 他们应该能够轻松浏览您的网站并跟随您想要带他们走的旅程。 保持设计简单明了是实现这一目标的关键。
详细分析最常见的用户体验问题和解决方案将帮助您创建一个连贯且有凝聚力的网站。 当有明确的路径可循时,用户会更愿意与您的内容互动。
没有人愿意在他们的在线体验中参与复杂的过程。 清晰、透明的网站设计激发了用户的更多信心。 他们愿意返回您的网站进行更多购买。
如上面的示例所示,使用更简单的术语这样简单的事情可以提高您的用户体验,因为用户能够理解如何做得更好。 不要使用“迁移”和“飞行”等词,而使用“租”和“购买”等常用词。
以下是一些可以让您的用户体验更简单的方法:
- 为您的网站创建易于遵循的布局。 注意特定的细节,例如字体、配色方案以及页面不同元素的间距。
- 在网站周围添加较小的 CTA,让用户知道他们下一步应该做什么。 它还可以帮助您创建结构的流程。
- 从布局中删除不必要的元素以保持简单并且不会让用户感到困惑。
- 通过使用诸如“欢迎回来”或“从上次停下的地方继续”等短语来感谢他们,以此来奖励他们。
2.优化页面速度以保持用户参与度
近 70% 的用户表示,他们浏览网页的速度会影响他们的购买意愿。 缓慢的页面往往会让用户不耐烦。
当今观众的注意力正在迅速下降。
用户希望网站能够完美运行,如果不能完美运行,他们就会放弃该网站而转向竞争对手的网站。 您需要从他们访问您的网站的那一刻起就吸引他们。
优化的导航速度可以帮助您创造让用户留下来的吸引力。 他们可以轻松地上下滚动查找所需的信息。 简单的导航会让他们想要探索更多。
一旦用户与您互动,就为他们提供有价值的内容来激发他们的兴趣。 这为用户创造了整体优化的体验,让他们能够以最积极的方式探索您的业务。

他们在您的网站上花费的时间越多,他们就越能了解您和您的价值观以及您提供的好处。 这样,他们可能会更加信任您的品牌。
3. 优先考虑可访问性以吸引更多用户 - 用于保留客户的用户体验

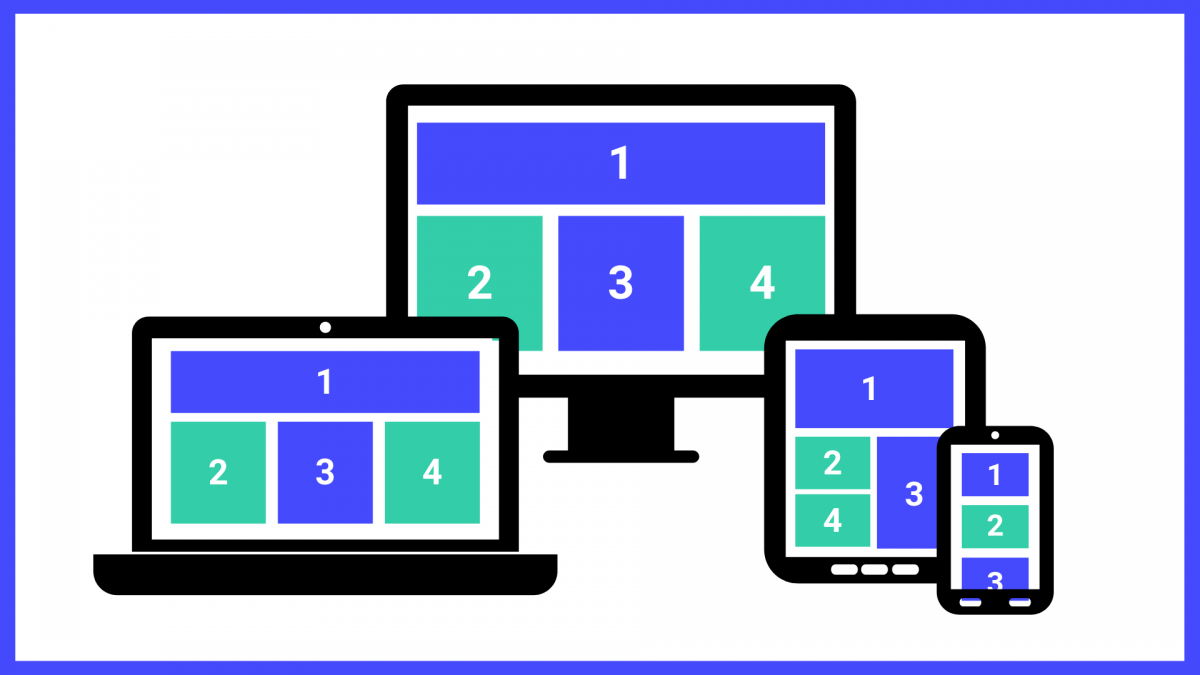
互联网上一半以上的流量来自移动设备。 用户倾向于在旅途中上网,他们遇到的网站需要进行优化以适合他们的设备,以便他们进行互动。
如果用户无法在其设备上访问网站,他们就不会再沉迷于该网站。 您需要确保您的用户可以随时在各种设备上访问您的网站。
重点关注以下要素:
- 布局,
- 字体,
- 颜色,
- 图片,以及
- 视频
选择适合较小和较大屏幕的产品。 用户应该能够顺利地浏览它们。 导航滞后或内容未加载只会让用户不耐烦并离开。
以下是在当今使用的主要设备上优化用户体验的一些方法:
A)。 电脑
如今,企业常犯的一个错误是为移动设备设计网站而忽略桌面版本。 仅仅因为移动设备使用得更多并不意味着您应该简单地忽略桌面。
桌面版本应该是 UI 和 UX 的原始版本,因为它为您提供了最大的工作空间。 首先创建它,然后使其适合其他设备。
桌面设计面临的另一个问题是,为了适应移动设备,您经常在桌面上留下太多的负空间。 确保通过充满令人兴奋的元素来使空间变得有吸引力。
b). 笔记本电脑
笔记本电脑仅比台式机略小,但差异很大。 用户在笔记本电脑上滚动时经常会遇到滞后问题,而在具有相同布局的台式机上则不然。
这就是自适应设计与响应式设计的概念的由来:
- 自适应设计 —自适应设计为您提供适合不同屏幕尺寸的布局。 它们根据屏幕尺寸固定,但不会针对未知的屏幕尺寸进行自我调整。
- 响应式设计——另一方面,响应式设计可以针对任何屏幕尺寸优化您的网站布局,并随时进行调整。 它为用户创建了最优化的用户体验,使他们能够顺利浏览您的网站并轻松与之交互。
如果可以的话,请选择响应式设计,为用户提供高效的网站用户体验并吸引他们。
4. 平板电脑和手机——留住客户的用户体验

平板电脑和手机的空间比笔记本电脑和台式机小得多。 这就是为什么相应地调整用户界面很重要。 它应该较小以适应内容,但也应该足够大以便用户可以点击所需的 CTA。
- 避免在移动布局上出现弹出窗口,因为它会使用户体验变得复杂,甚至会让用户感到沮丧。
- 使用自定义 CSS 使设计具有响应能力,即适合所有尺寸的移动屏幕。
- 选择具有轻量级元素的主题。 这样,主题的加载时间就不会太长。
- 始终让用户轻松找到他们正在寻找的内容。 由于空间有限,如果用户不能立即找到所需的内容,他们可能会感到沮丧。 为他们提供自由搜索的选项。
5. 通过获得观众的宝贵见解来赢得他们的信任
改善用户体验并与客户建立信任的一个绝佳方法是获取他们的反馈。
直接询问他们哪些地方做得对,哪些地方可以改进。 您的客户将会欣赏您的这一步。
这会向他们表明您重视与他们的联系,并且他们将来会更愿意回到您身边。 它将帮助您发展和培养与他们的关系。 此外,它还会为您提供切实的反馈,以改善您的用户体验。
您可以通过以下几种方式征求客户的反馈:
- 当他们浏览网站时。
- 通过电子邮件——调查、问卷和民意调查。
- 在社交媒体上通过帖子、问题和民意调查。
另请阅读:了解 UI 和 UX 之间的主要区别
专注于为客户提供流畅且有价值的体验,以建立忠诚度和信任
用户对您的网站和数字内容的体验在他们对您的品牌认知中起着至关重要的作用。 在您的网站上为他们提供无缝体验可以吸引他们并保持他们的参与度,从而逐渐建立信任和忠诚度。
专注于保持用户体验简单、清晰、直接。 让用户在您的网站上进行一段旅程,轻轻地引导他们进行您希望他们一起执行的下一步。
消除不必要的步骤并提供价值以吸引客户留下来。
欢迎在下面分享您的想法——您如何衡量和跟踪客户满意度、忠诚度和保留指标,以衡量您的用户体验工作的有效性?
作者简介

Atreyee Chowdhury 是一位自由内容作家,拥有 10 多年的专业经验。 她热衷于通过精心制作且引人注目的内容帮助中小企业和企业实现其内容营销目标。 她喜欢在空闲时间阅读、旅行和尝试不同的美食。 您可以在 LinkedIn 上关注她。
有趣的读物:
数字产品需要进行用户体验审查的四个迹象
您企业的用户体验是最新的吗?
电子商务网站SEO综合指南
