如何进行用户体验网站审核:分步指南
已发表: 2023-10-16您网站的用户体验 (UX) 在其性能中起着至关重要的作用。 它决定了访问者如何看待您的品牌并与您的内容互动。 因此,您需要每隔几个月进行一次用户体验网站审核,以确保您的网站顺利运行。
通过学习如何识别网站上的薄弱环节,您可以采取必要的步骤来改善用户体验。 反过来,这可能会带来更高的转化率和参与度。
在这篇文章中,我们将仔细研究用户体验网站审核的工作原理及其重要性。 然后,我们将引导您完成五个基本步骤,以帮助您执行首次审核。 让我们开始吧!
什么是用户体验网站审核?
用户体验 (UX) 是指网站的可用性和可访问性。 理想情况下,用户应该能够毫无问题地浏览您的网站并与您的内容进行交互。 如果您的网站出现故障、难以使用且加载缓慢,则可能会导致糟糕的用户体验。
用户体验网站审核可以帮助您确保为用户提供尽可能最佳的体验。 它需要检查您的网站是否存在任何设计或导航问题,并采取措施提高其性能。
为什么进行用户体验网站审核很重要?
设计不当或有问题的网站可能会将访问者拒之门外。 这可能会导致更高的跳出率和更少的转化。
用户体验网站审核可以帮助您识别网站上可能给用户带来问题的问题。 这些可能包括侵入性弹出窗口、损坏的链接或混乱的布局。 通过进行彻底的审核,您可以确保用户能够轻松地访问您的网站,无论他们是通过计算机还是移动设备访问网站。
每三到四个月进行一次用户体验站点审核是理想的选择。 如果您不断添加新内容或重新设计页面,这一点尤其重要。
此外,插件和主题的更新可能会导致您的网站出现设计或功能问题。 例如,按钮可能会停止工作,或者联系表单字段可能会变得混乱。
除非用户指出您网站上的问题,否则您可能会在很长一段时间内忽视它。 因此,定期执行用户体验站点审核可以帮助您发现并解决问题,以免它们对您的业务产生重大影响。
如何进行用户体验网站审核
现在,让我们看看如何通过五个步骤执行用户体验网站审核。 无论您使用什么平台,以下步骤都可以应用于任何网站。
- 第 1 步:以访客身份探索您的网站
- 第 2 步:找到网站上的薄弱环节
- 第 3 步:测试菜单、按钮和表单
- 第 4 步:评估用户指标和绩效数据
- 第 5 步:确定并实施解决方案
第 1 步:以访客身份探索您的网站
第一步是设身处地为访客着想。 您需要作为前端用户探索您的网站并评估体验。
在此阶段,您需要考虑两个主要因素:
- 查找和使用主导航菜单有多容易
- 网站的结构是否合理并有利于流畅的浏览体验
用户应该能够直观地浏览您的网站,而不必花费大量时间试图找出在哪里可以找到联系方式等基本信息。
当然,由于您已经熟悉网站的内容,因此很难做出客观的评估。 因此,您可能想要要求其他人浏览您的网站并提供反馈。
请记住在桌面和移动设备上检查您的网站。
第 2 步:找到网站上的薄弱环节
下一步是记下您在浏览网站时遇到的所有问题。 这些可能包括:
- 页面和元素加载缓慢
- 照片质量差
- 布局凌乱
目前,我们只关注对用户来说非常明显的问题,这些问题可能会立即让他们感到厌烦。 加载时间缓慢可能是高跳出率背后的罪魁祸首,因此您需要访问网站上的每个关键页面,看看其速度如何。
第 3 步:测试菜单、按钮和表单
现在,是时候更深入地研究并测试页面上的各个元素了。 根据您网站的大小,此任务可能需要一段时间并且感觉有点麻烦。
但是,您可以从页面上最重要的元素开始,例如主导航菜单、号召性用语按钮和联系表单。 您需要确保这些功能能够正常工作,并且在不同的设备上看起来都不错。
如果您有网上商店,最好进行测试购买。 这样,您可以确保“立即购买”和“添加到购物车”按钮正常工作。 它还使您能够从用户的角度评估结账流程。
第 4 步:评估用户指标和绩效数据
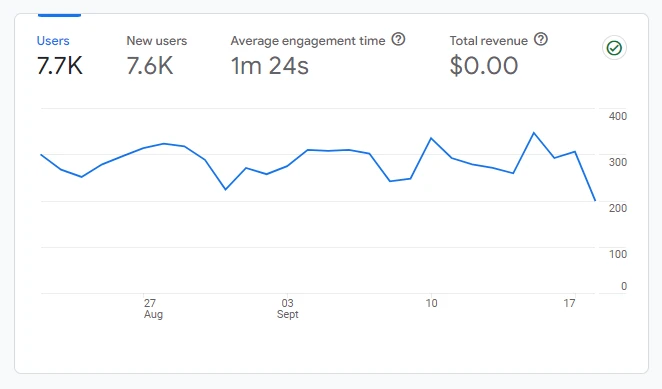
用户指标可以说明很多有关网站用户体验的信息。 如果您使用 Google Analytics,请查看您网站上的平均参与时间:

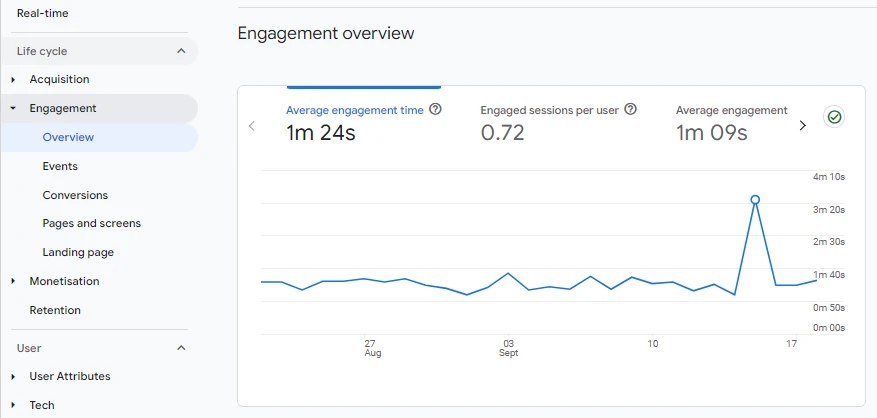
参与时间低表示许多用户在几秒钟内退出网站,而没有探索其他页面或与您的内容进行交互。 如果您点击 Google Analytics 中的“参与度”选项卡,您将获得按页面和其他因素划分的参与时间细分:

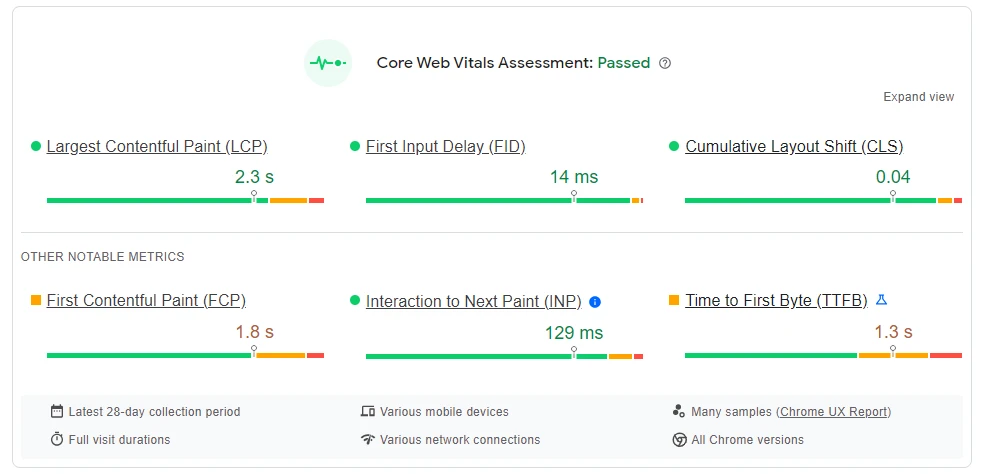
使用 Google 的 PageSpeed Insights 等工具进行网站速度测试也是值得的。 这将突出显示您网站上可能影响用户体验的任何元素:

例如,如果“累积布局偏移”得分较低(超过 0.1),则意味着加载时有多个元素在页面周围移动。 这可能会阻碍用户交互。
另一个需要关注的重要指标是首次输入延迟 (FID)。 它测量从用户第一次与页面交互(例如,通过单击按钮)到浏览器开始处理请求的时间。 如果您的 FID 分数超过 100 毫秒,则您的用户在尝试与您的内容交互时可能会遇到加载时间缓慢的情况。
第 5 步:确定并实施解决方案
现在您已经发现了网站用户体验的一些问题,是时候实施解决方案了。 这些内容将根据您的发现而有所不同,但我们将研究您可以采取的一些有效步骤,以提供更好的体验。
如果您的网站速度缓慢且参与度较低,请尝试以下操作:
- 如果您使用的是 WordPress,请切换到简约主题并从网站中删除任何不必要的元素
- 压缩大图像文件和视频
- 考虑使用内容交付网络 (CDN) 和缓存解决方案来更快地交付内容
如果您发现您的网站导航有点棘手,您可以考虑以下解决方案:
- 将您的内容组织为父页面/类别和子页面/子类别
- 为 CTA 使用更大胆的颜色,使其脱颖而出
- 简化您的表格
- 使用更干净的菜单
- 创建单页结帐以获得更顺畅的购物体验
您还需要修复审核期间遇到的任何损坏的链接或按钮。 完成必要的更改后,您应该以用户身份重新访问您的网站,并确保您没有错过任何内容。
结论
用户体验网站审核可以帮助您确保用户能够毫无问题地与您的网站进行交互。 它还使您能够解决可能影响转化率和参与率的性能和设计问题。

回顾一下,以下是如何通过五个步骤进行用户体验网站审核:
- 以访客身份探索您的网站
- 找到您网站上的薄弱环节
- 测试菜单、按钮和表单
- 评估用户指标和性能数据
- 确定并实施解决方案
您对如何执行用户体验网站审核有任何疑问吗? 请在下面的评论部分告诉我们!
