WooCommerce 的变体样本? 这是设置它们的方法
已发表: 2023-03-17您之前可能已经在电子商务网站上看到过变体样本。 它们是选择产品变体时可用的视觉选择器。 您无需任何编码知识即可学习如何为 WooCommerce 使用变体样本。 这样,您的客户就能真正看到产品变体之间的质地、颜色和其他差异,从而帮助他们决定购买哪一个。
您有三个选项️来为 WooCommerce 添加和使用变体样本:
- 使用一个插件,将变化样本添加到您当前的主题
- 安装包含色板的新电子商务主题
- 将色板自定义编码到您当前的网站
考虑到没有理由仅仅为了一个功能而换掉一个完美的主题,对许多用户来说获得一个新主题是不现实的。 自定义编码需要特殊技能(或雇用可以完成这项工作的人)。 这就是为什么我们强烈建议安装一个插件以使用 WooCommerce 的变体样本。
在本指南中,您将逐步学习如何使用无代码插件为 WooCommerce 设置变体样本。
为什么要变色板?
WooCommerce 已经带有默认的变体下拉菜单。 此外,许多 WooCommerce 主题包括样式化的变体按钮。 那么,将样本放在您的产品变体上有什么意义呢?
- 改善购物体验:基于文本的产品变体除了名称外,几乎没有说明变体; 添加图像可确保客户不会点击他们不感兴趣的变体,因此,他们会花更少的时间盲目点击。
- 用在线购物来弥补缺失的东西:视觉样本让顾客了解产品的质地、颜色,甚至形状——他们通常只能通过实体零售店才能获得的东西。
- 提高转化率:通过更快的购物流程,以及客户对他们所看到的东西更有信心,您可以增加他们购买产品的机会。
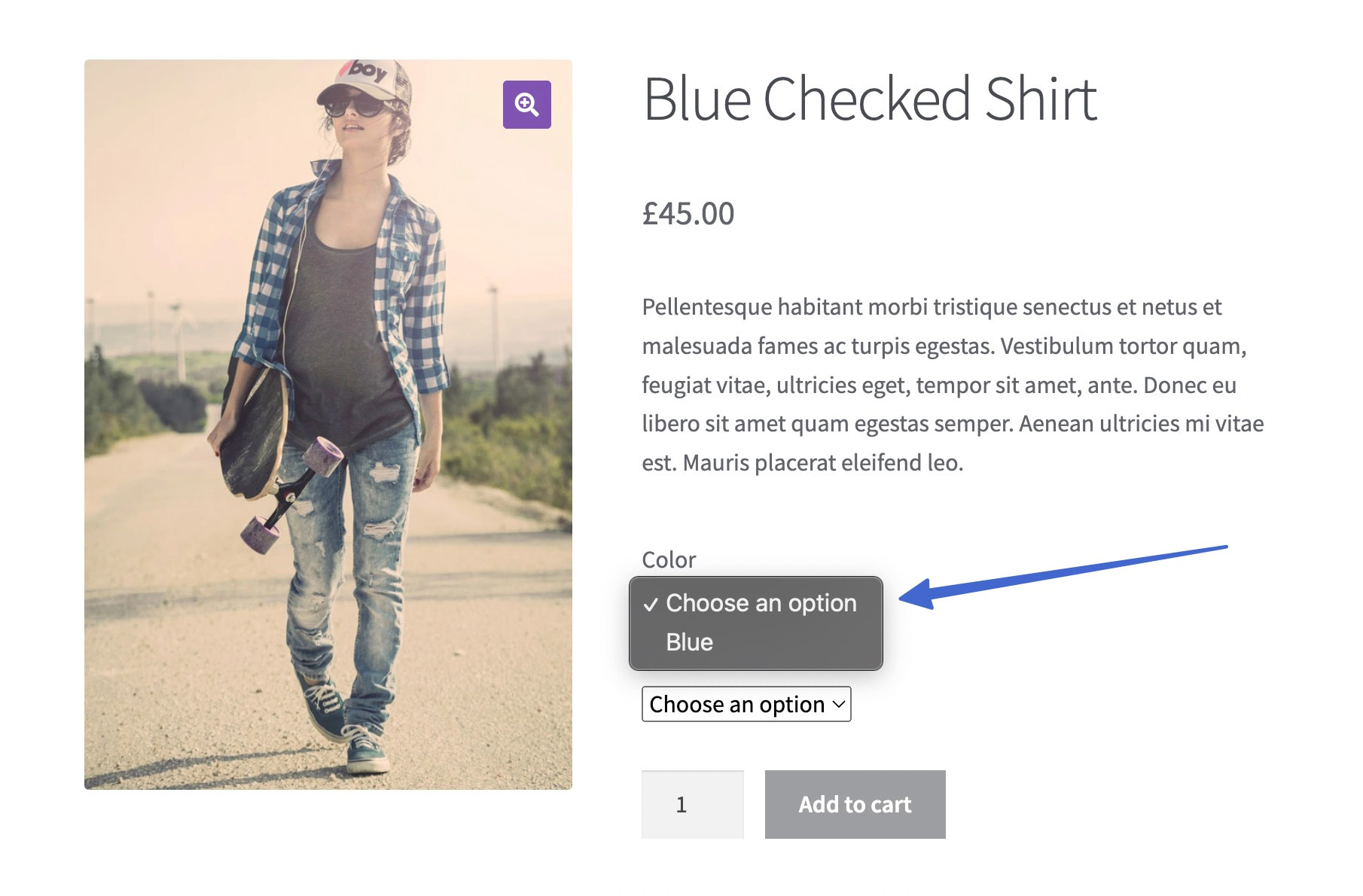
那么,您是否愿意使用 WooCommerce 的默认产品变体? 像这样:

或者您更愿意通过结合基于图像和颜色的色板来提升变体的外观和体验? 像这样:

如果您为 WooCommerce 选择了时尚的产品样本,请继续阅读以学习将它们添加到您的电子商务网站。
如何使用 WooCommerce 的变体样本
对于为 WooCommerce 设置变体样本的最简单方法,您可以使用 Sparks for WooCommerce 插件。
不需要任何技术知识,它可以让您向任何 WooCommerce 主题添加变体样本,并且它支持使用标签、图像或颜色的样本。
为了学习本教程,我们假设您已经安装了 WooCommerce 并将产品添加到您的商店。 从那里,我们将介绍如何将变体样本添加到您的商店。
- 第 1 步:安装 Sparks for WooCommerce 插件
- 第 2 步:添加属性
- 第 3 步:为属性配置术语
- 第 4 步:考虑不同的变体样本类型(可选)
- 第 5 步:为 WooCommerce 项目制作产品变体
- 第 6 步:查看 WooCommerce 的变化样本
第 1 步:安装 Sparks for WooCommerce 插件
首先,安装并激活 Sparks for WooCommerce 插件。
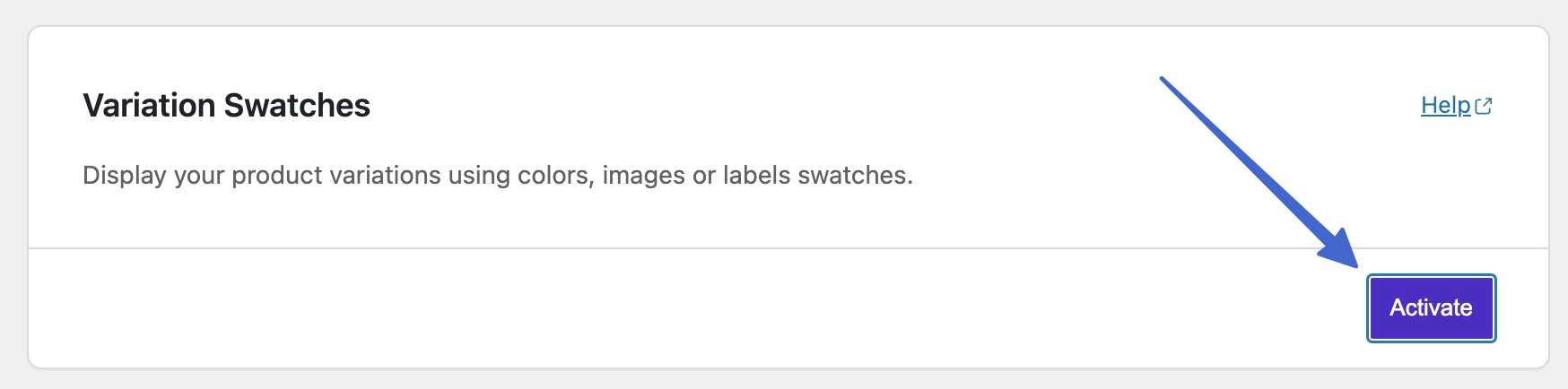
要完成设置,请转到 WordPress 上的设置 > Sparks 。 单击Variation Swatches下的Activate按钮。

注意: WooCommerce 的 Sparks 还提供其他功能,您可以在此页面上激活这些功能。 例如,您可以打开产品愿望清单、产品快速查看、产品比较、高级产品评论和自定义感谢页面等功能,仅举几例。
第 2 步:添加属性
要让 Sparks 在产品页面上放置视觉变体样本,您必须为 WooCommerce 产品创建属性和产品变体。
这是有关如何配置 WooCommerce 变体和可变产品的详尽指南。
它解释说:
- 属性是产品的描述符,例如材料、颜色或尺寸
- 变化是客户做出的选择,例如客户如何在蓝色和红色鞋子之间进行选择
您需要为要包含在商店中的每个变体创建一个属性,因为产品变体依赖于属性。
首先,创建一个全局属性:比如颜色、纹理或样式。
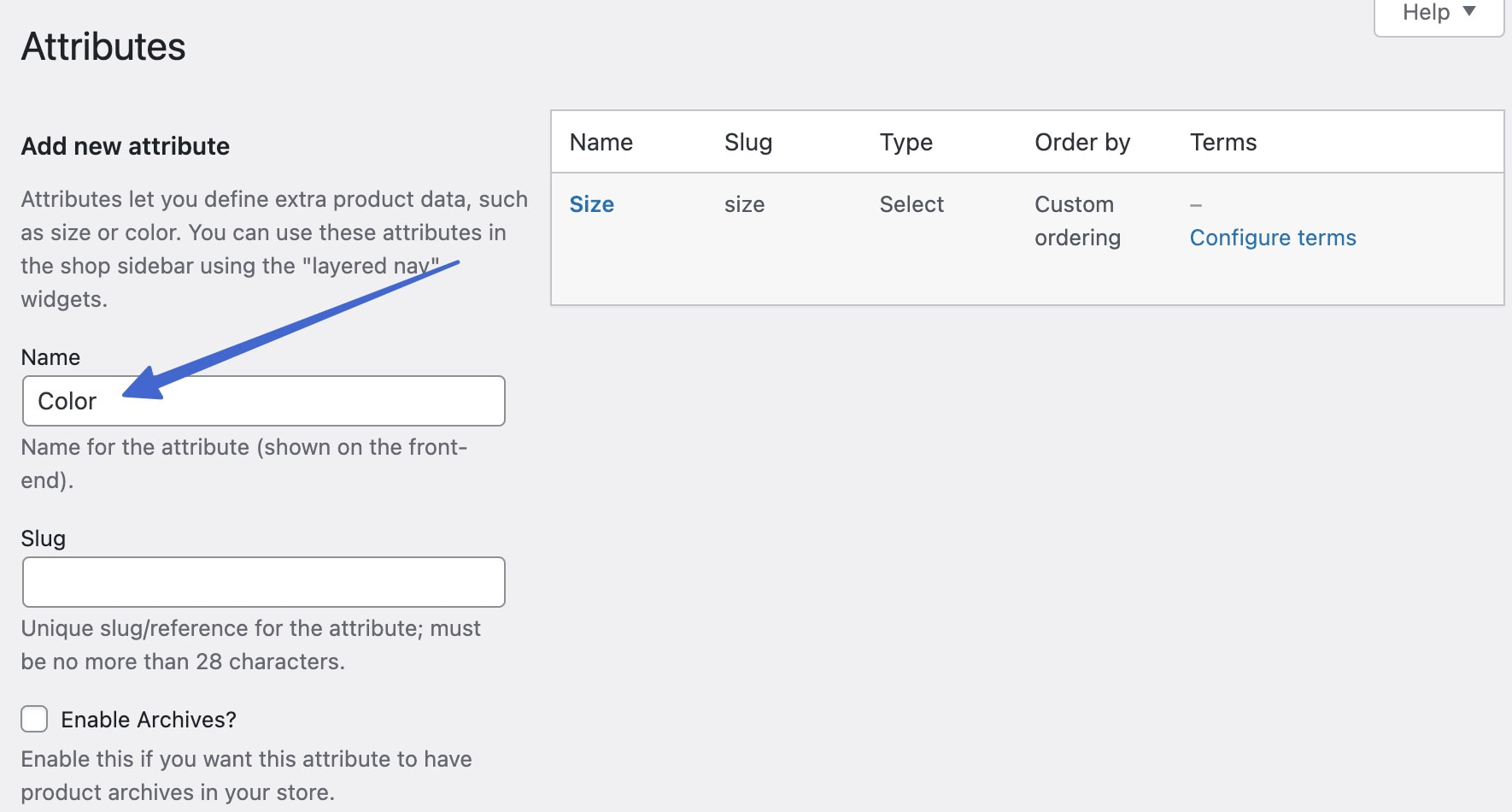
通过转到 WordPress 仪表板中的产品 > 属性来完成此任务。
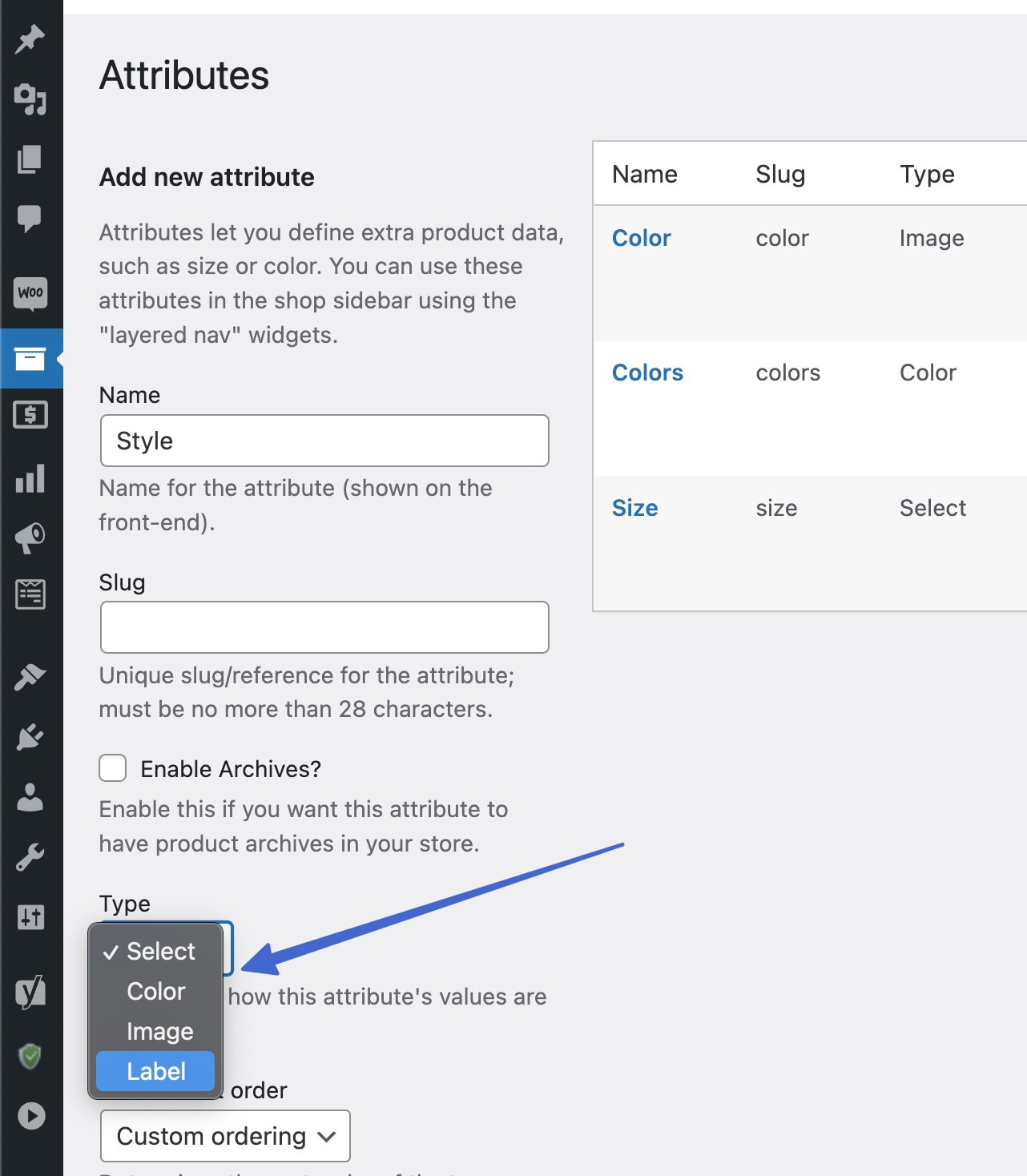
为属性添加一个描述性名称——代表您打算展示的整组变体的标题。 对于本指南,我们将使用“颜色” 。

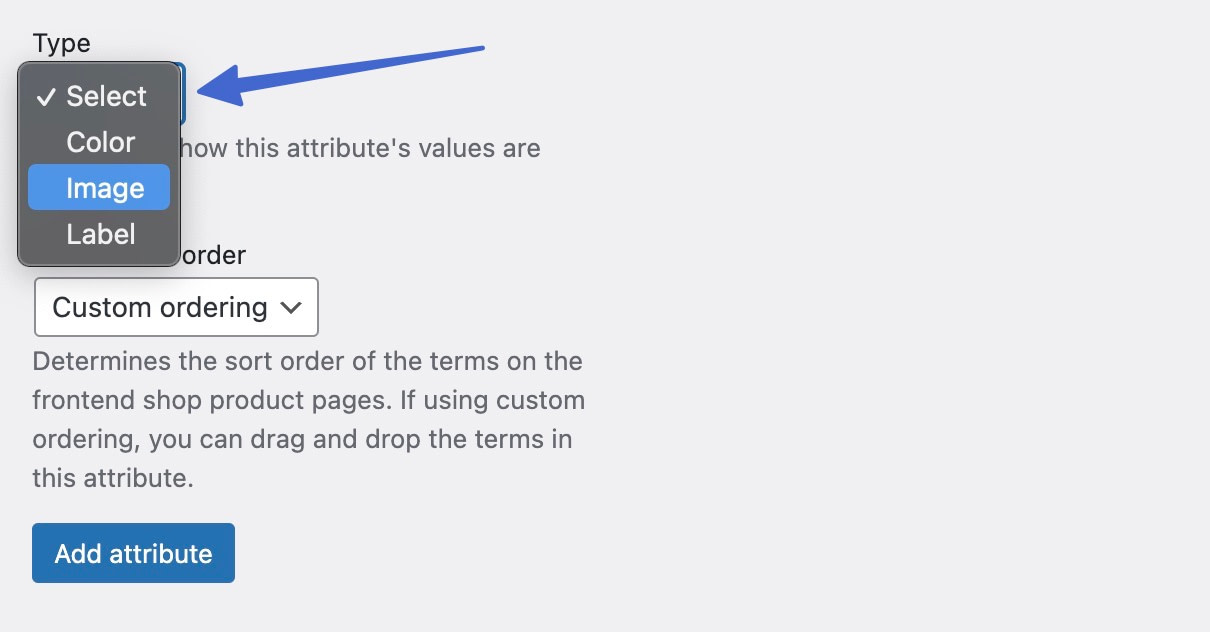
使用“类型”下拉字段选择您要显示的变体样本类型。 这是 Sparks 插件的一项功能。
以下是 WooCommerce 的变体样本类型:
- 颜色:您选择颜色,它们显示为色板
- 图片:您上传用作变体样本的图片
- 标签:您为样本输入文本标签(没有视觉颜色或图片,只有文本)
单击添加属性以保存。

第 3 步:为属性配置术语
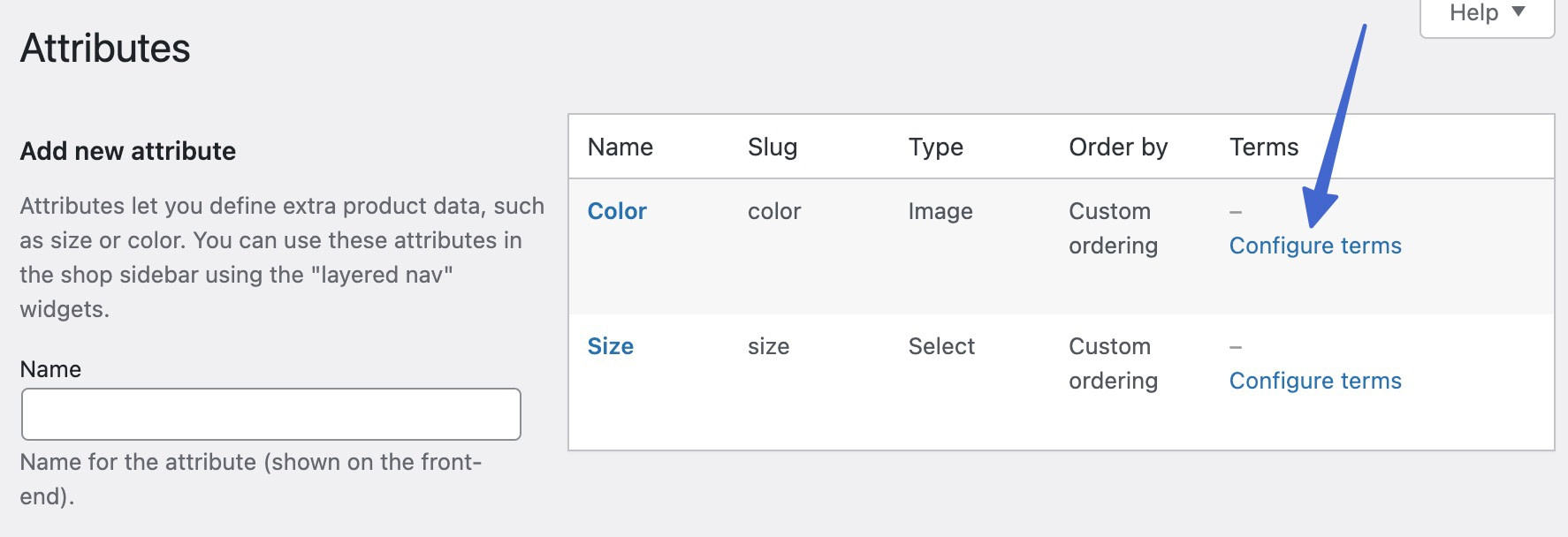
“条款”是指您计划保存在总体属性名称下的属性项。 例如,在Color下,您可以添加Red 、 Blue和Green 等术语。 在右侧的列表中找到最近创建的属性。 单击配置条款继续。

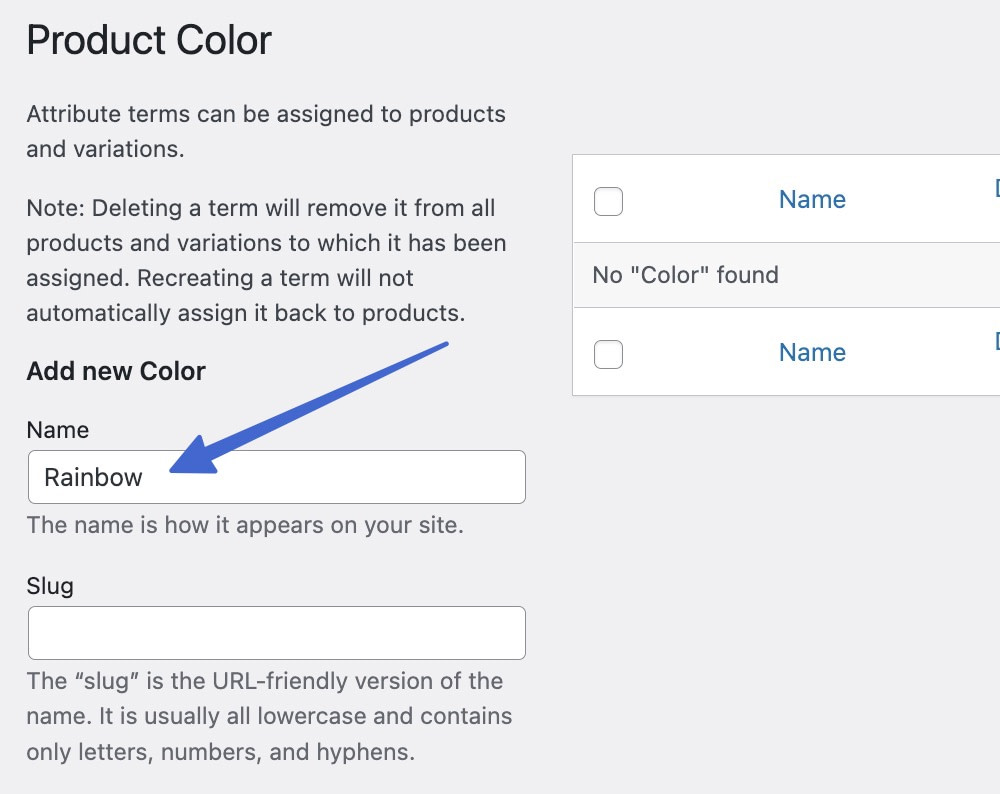
为您想要的产品的每个变体创建一个属性项。 首先,添加一个Name 。

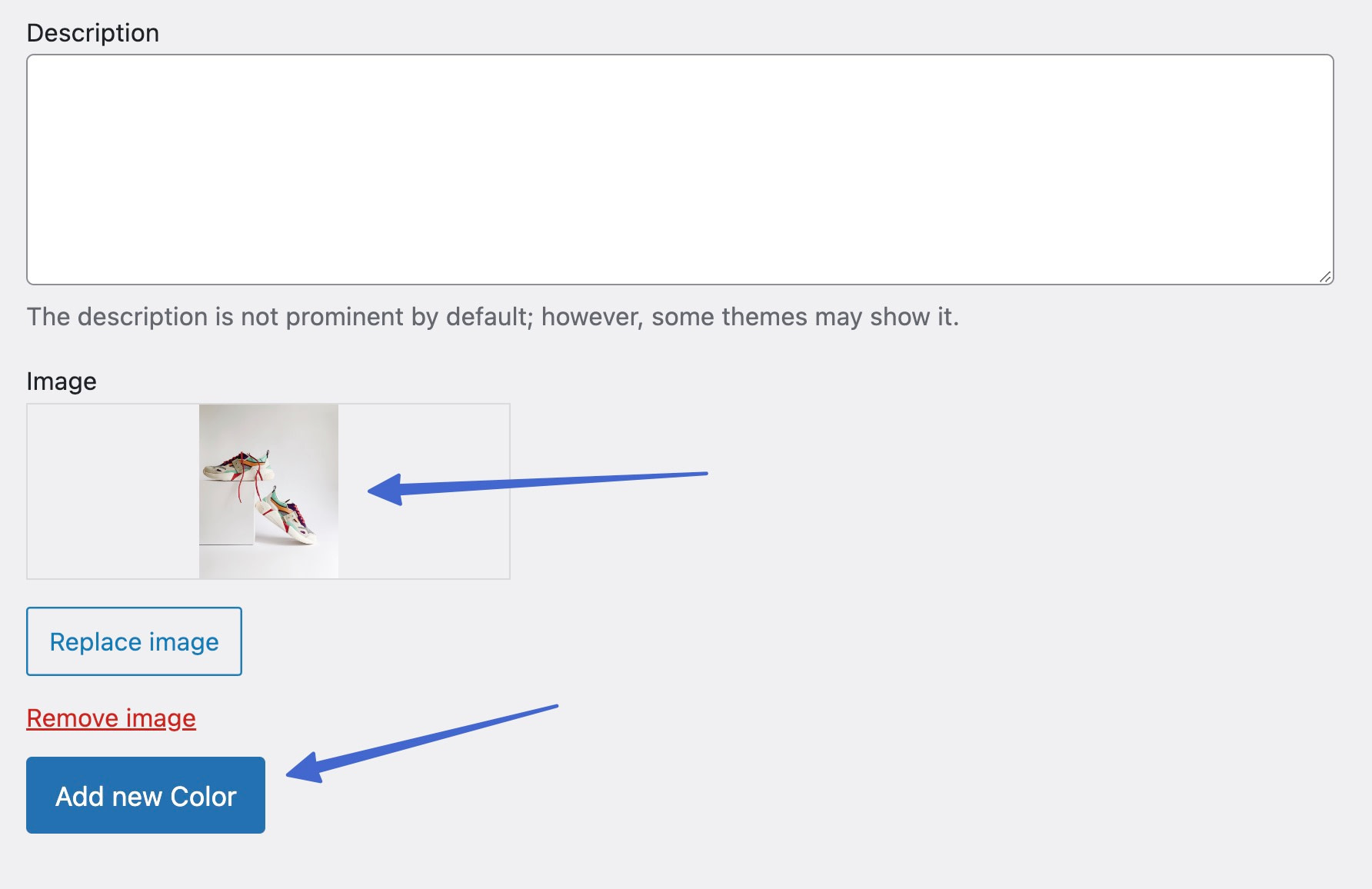
向下滚动以上传该变体术语的图像。 单击添加新按钮以保存术语。

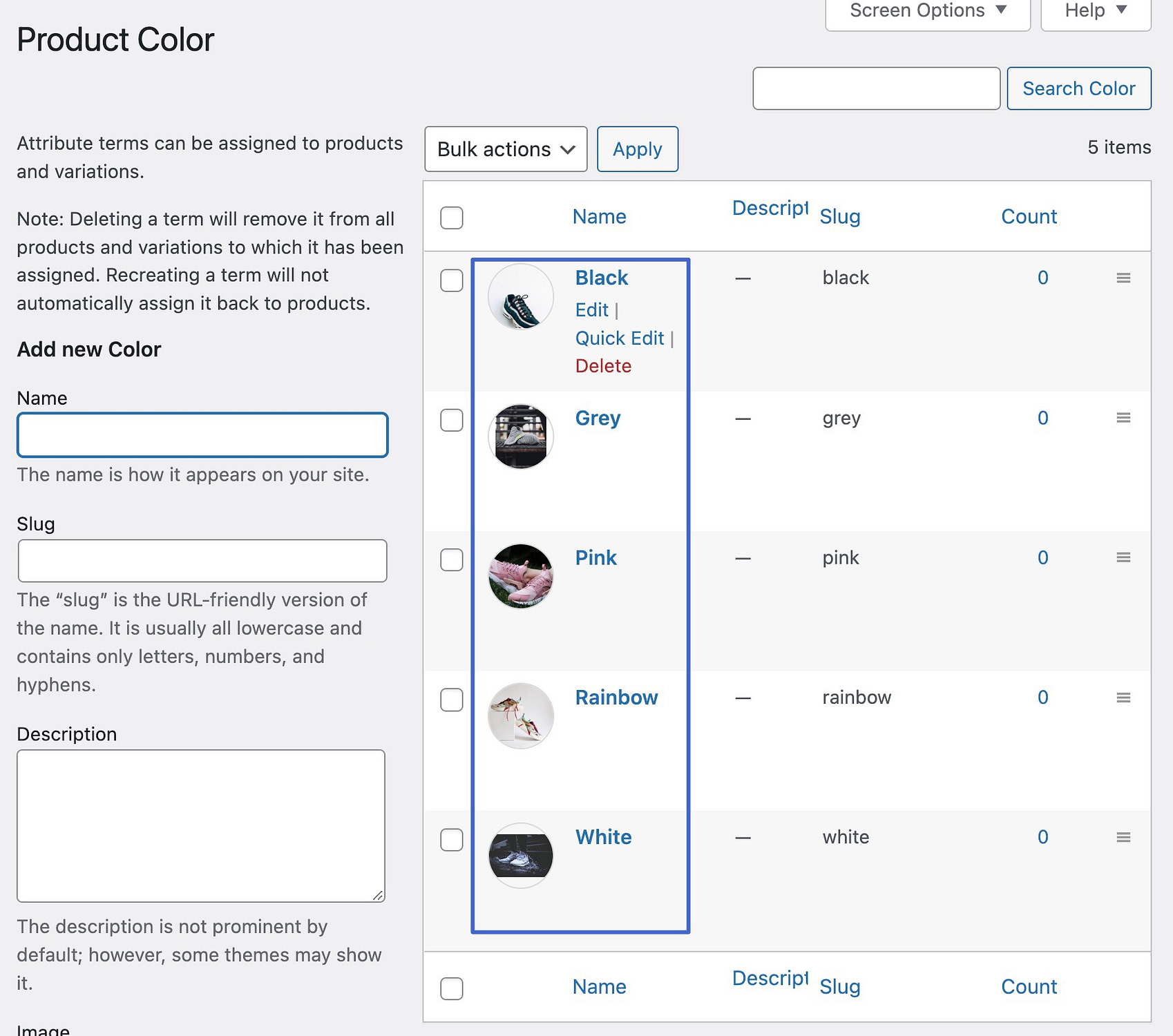
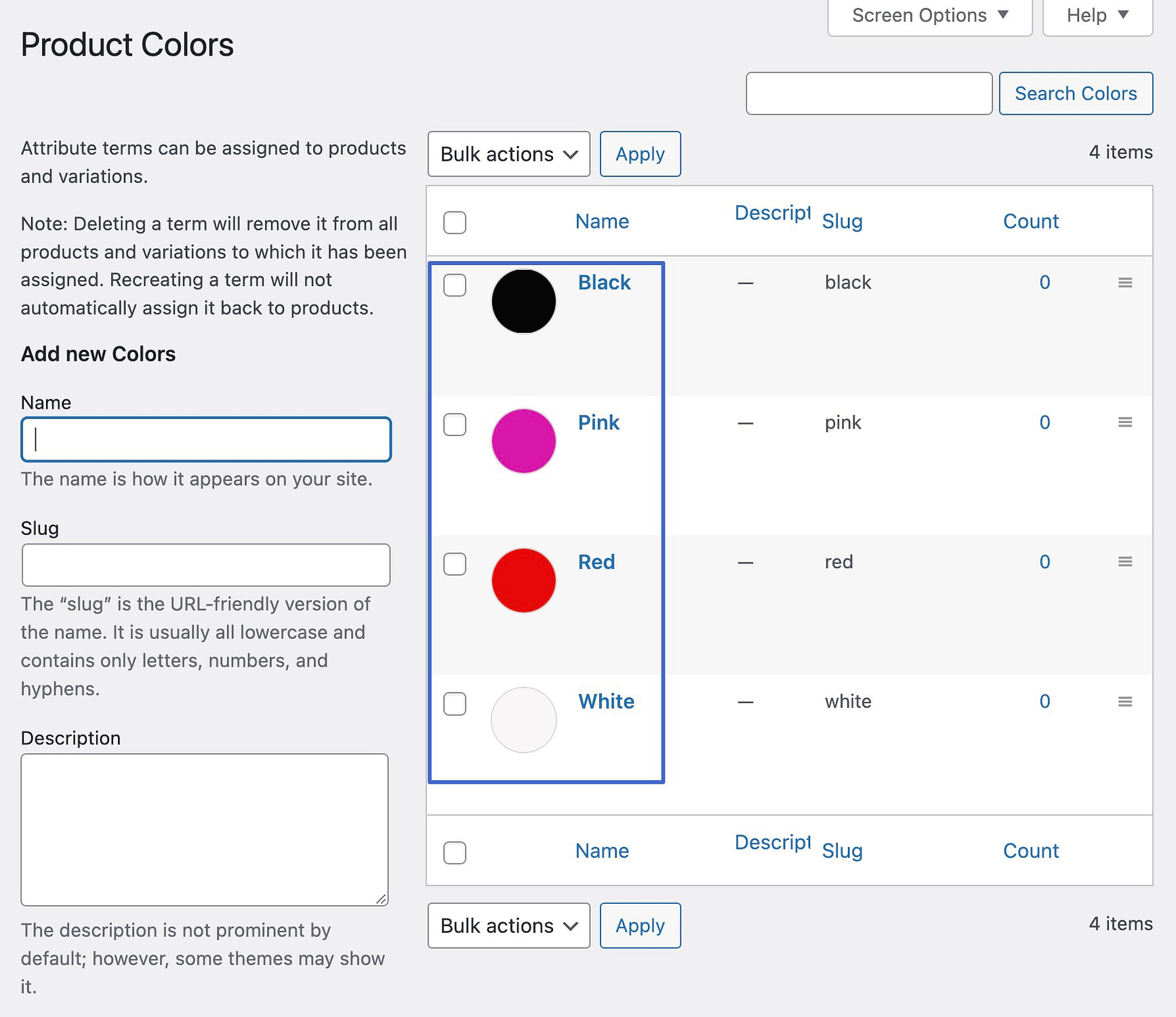
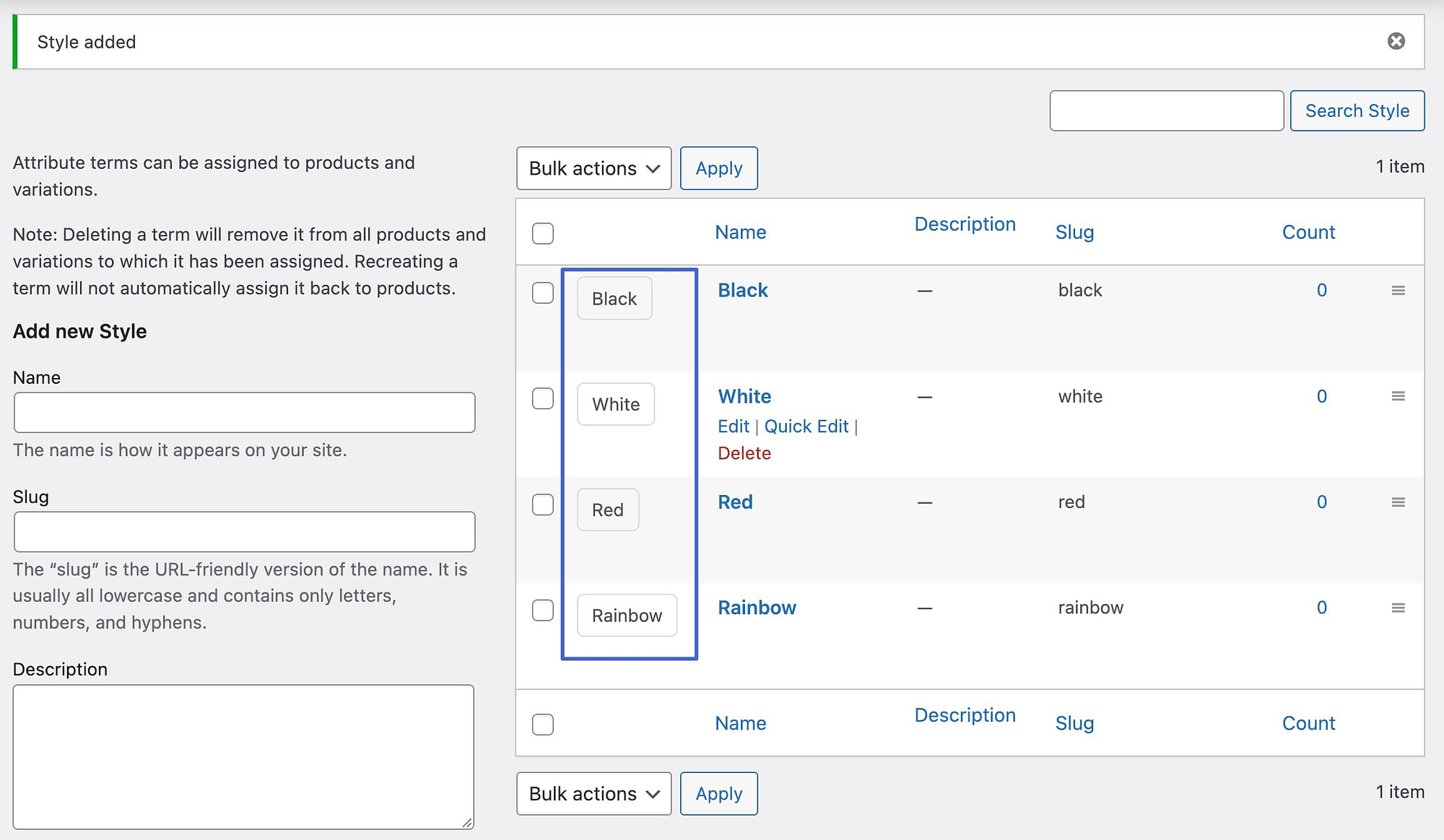
当您继续添加更多术语时,它们都会出现在列表中,归类在一个变体下。
例如,我们在 Color 属性中有 Black、Grey、Pink、Rainbow 和 White 术语。

第 4 步:考虑不同的变体样本类型(可选)
如前所述,您可以选择Color 、 Image或Label样本。 如果您不想上传图像作为色板,请在创建属性时选择颜色或标签。

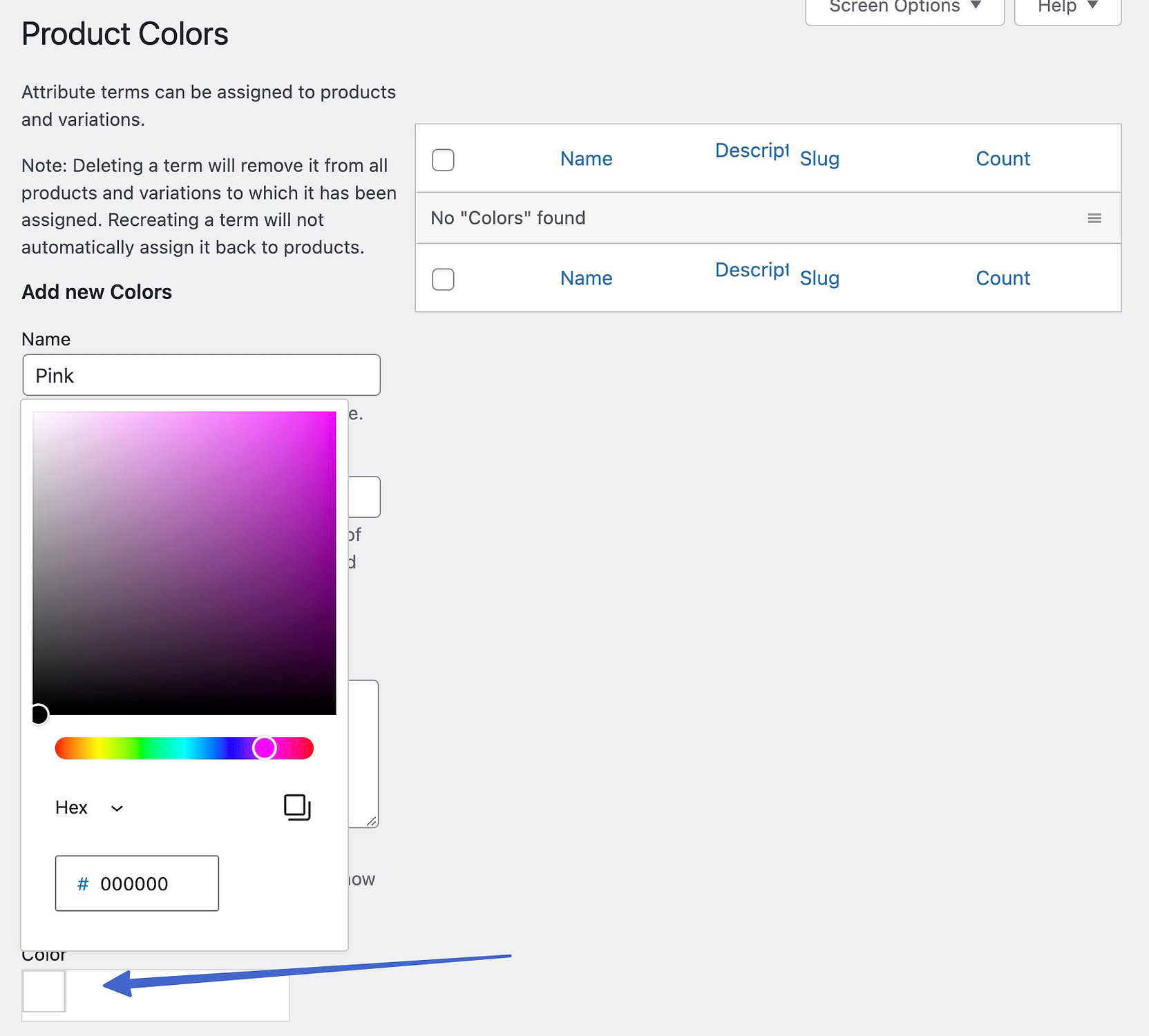
在为颜色类型设置术语时,可以选择输入颜色十六进制代码或从颜色选择器中进行选择。

当您保存术语时,您将看到颜色样本的外观示例。

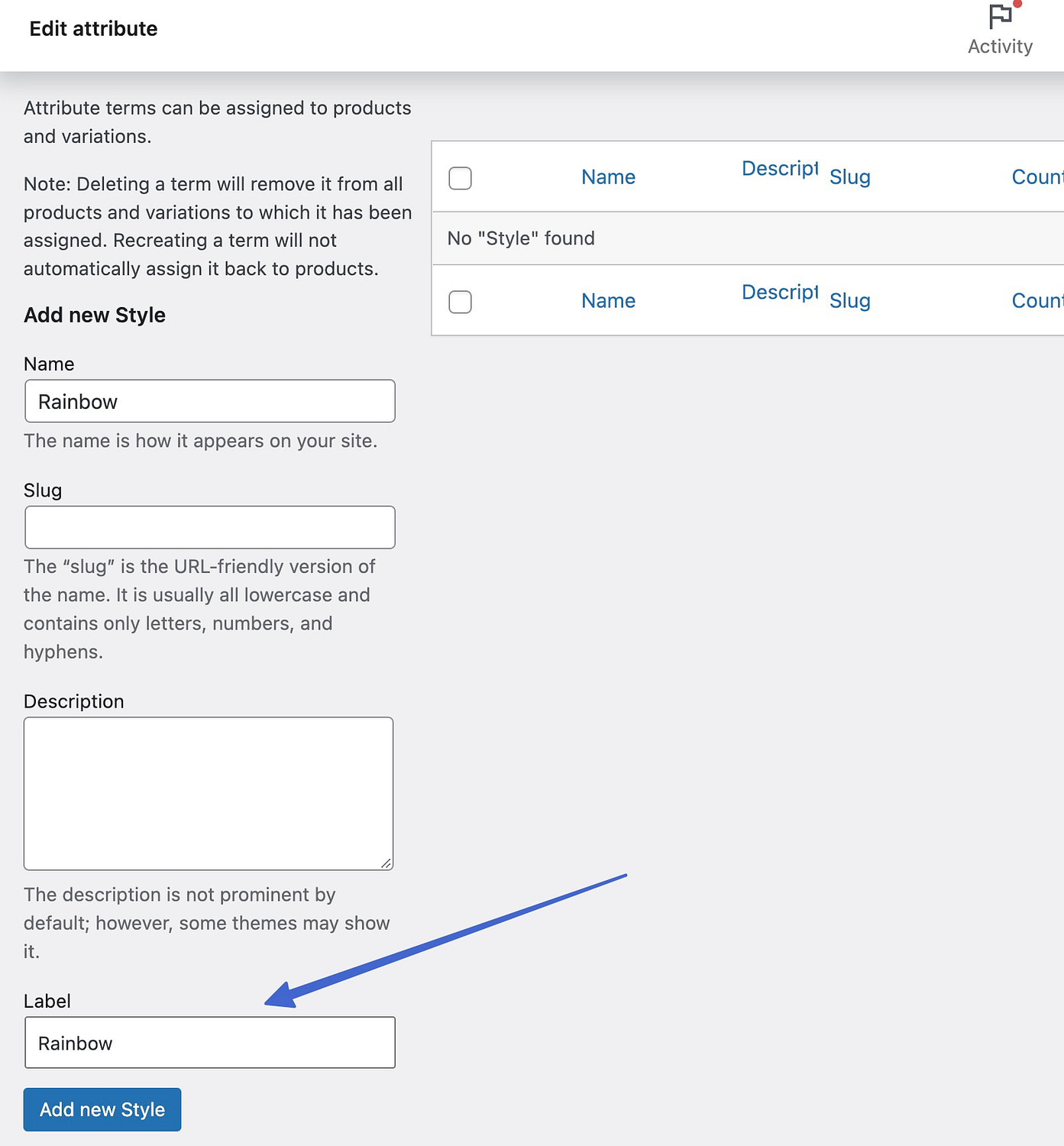
如果您选择标签样本类型,您只是为样本制作文本按钮。 因此,您将在创建每个属性术语时添加一个文本标签。

完成后可以看到所有标签条款的预览。

第 5 步:为 WooCommerce 项目制作产品变体
该属性是一个全局项目,您可以将其添加到商店中的多个产品中。 为了在前端显示样本,您必须为每个项目制作产品变体。
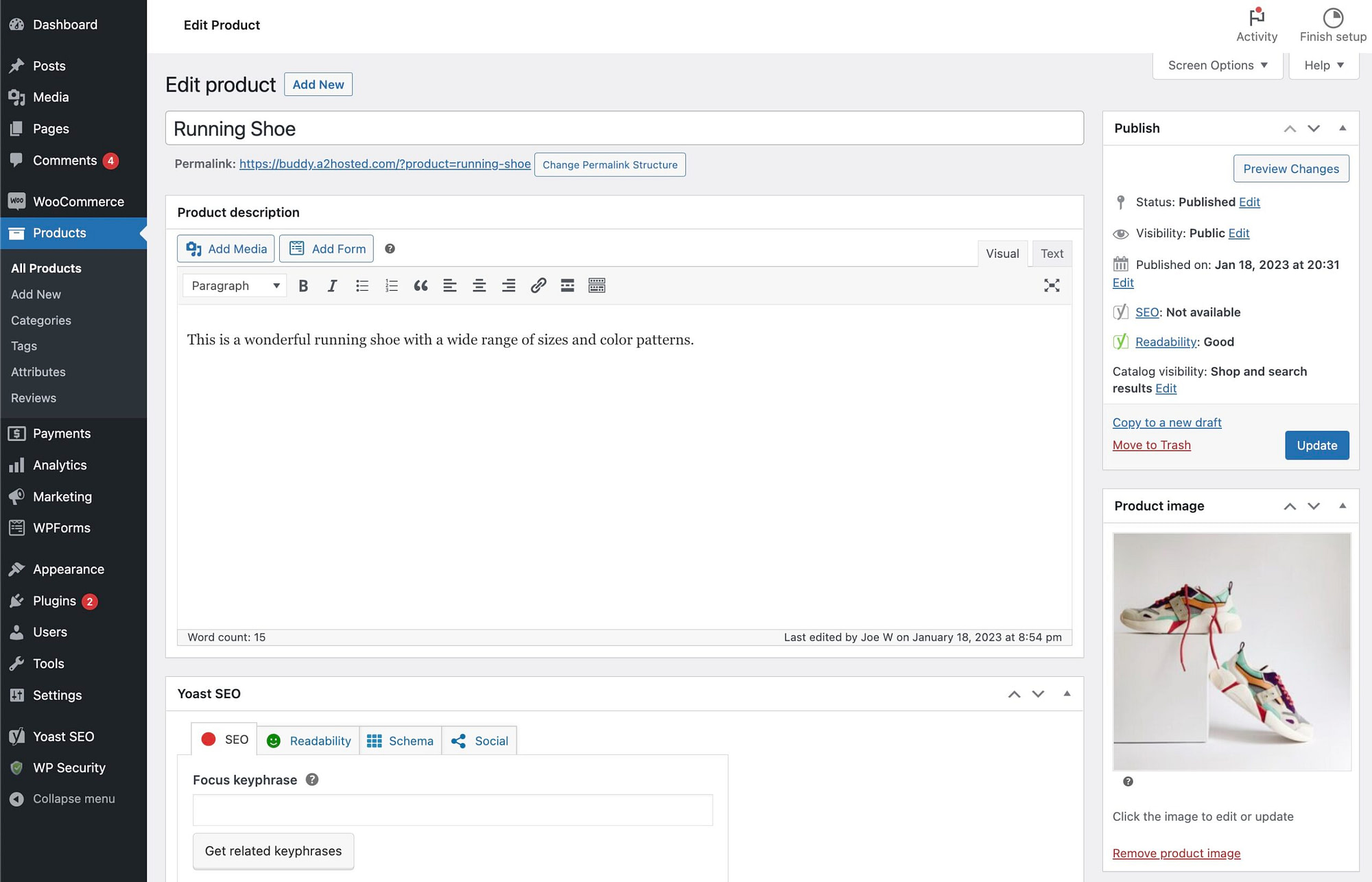
转到产品 > 所有产品,然后选择您要编辑的项目。

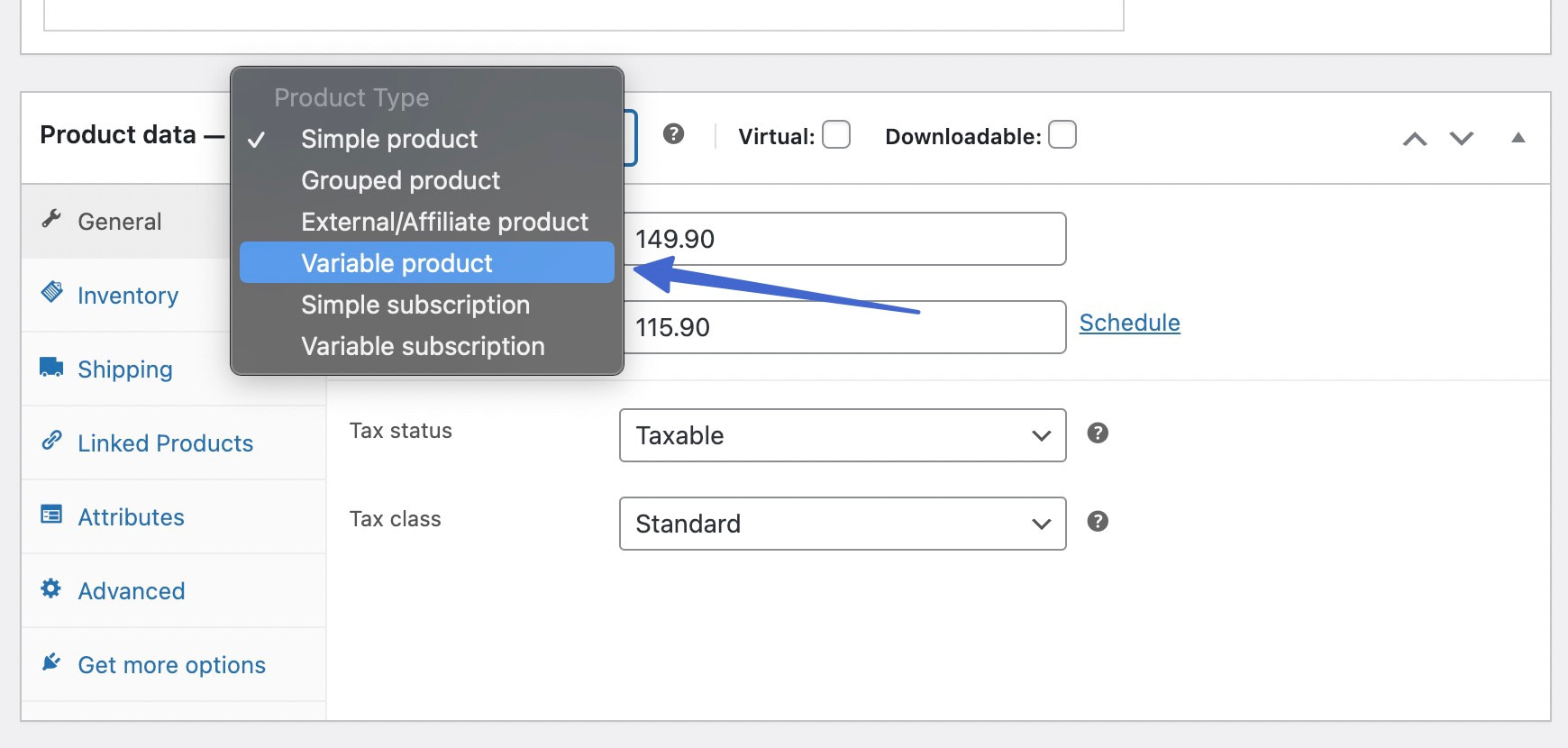
滚动到产品数据部分。 单击Product Type下拉菜单并选择Variable Product 。

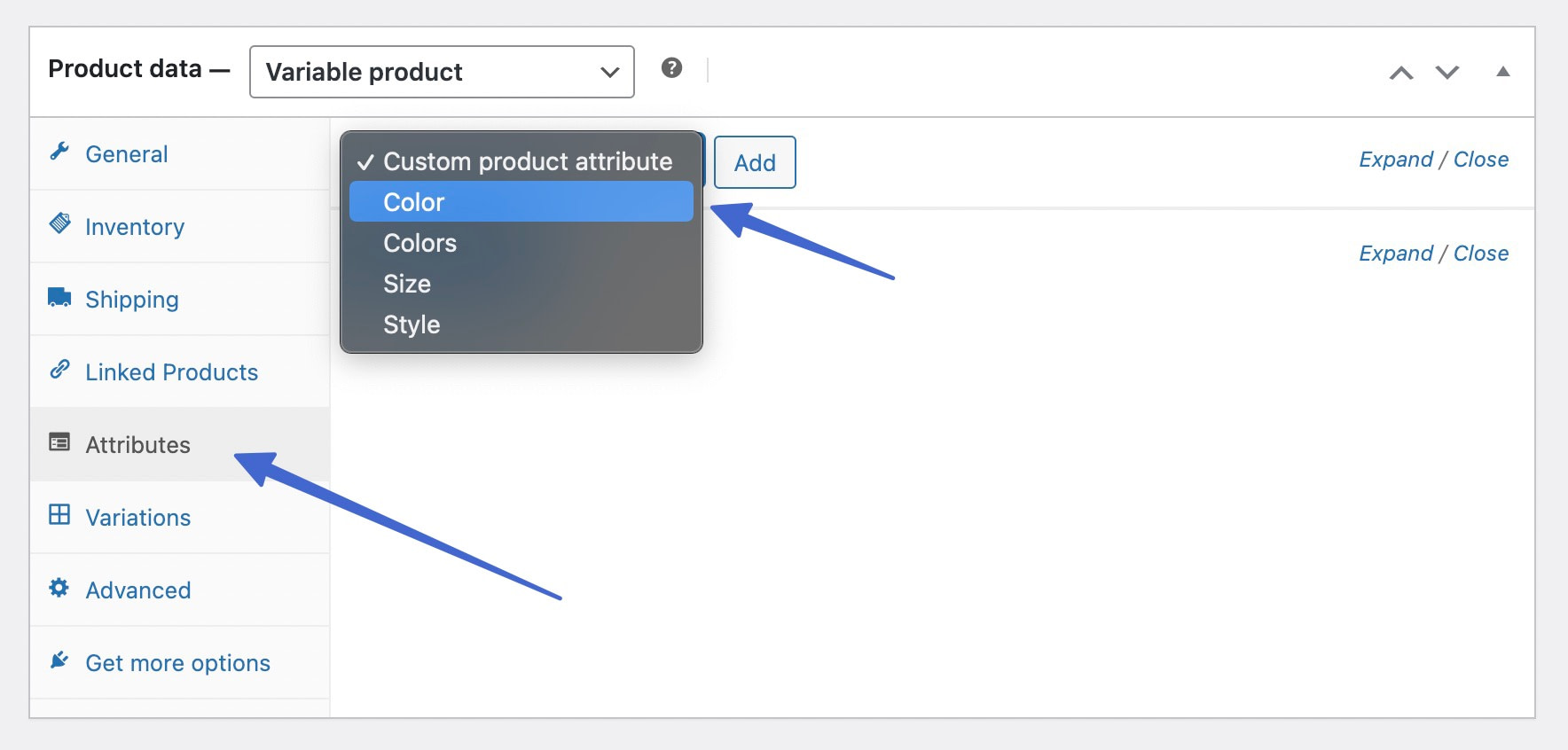
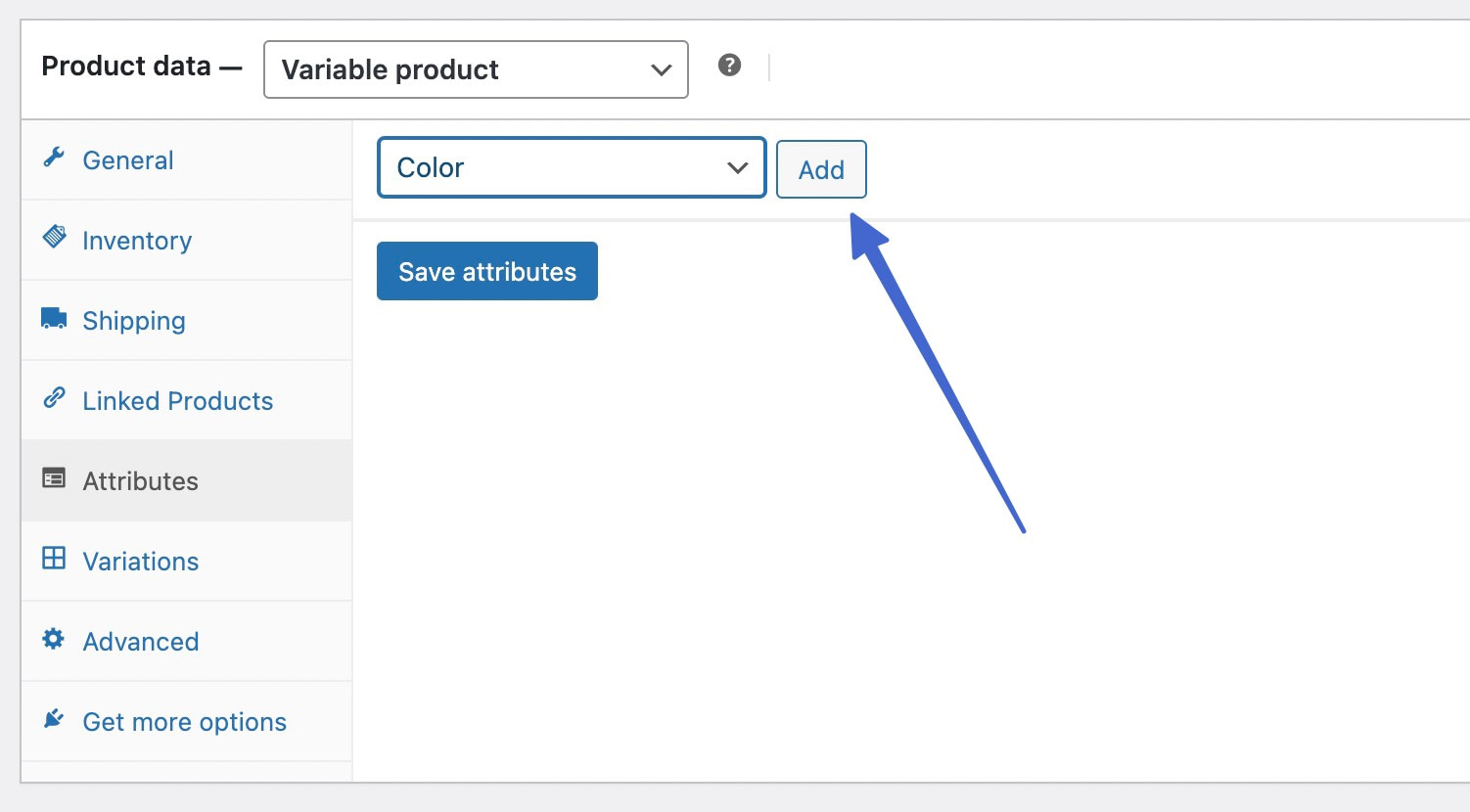
打开“属性”选项卡。 在这里,使用下拉菜单选择之前保存的属性。 在这种情况下,颜色。

单击添加按钮将此属性附加到可变产品。

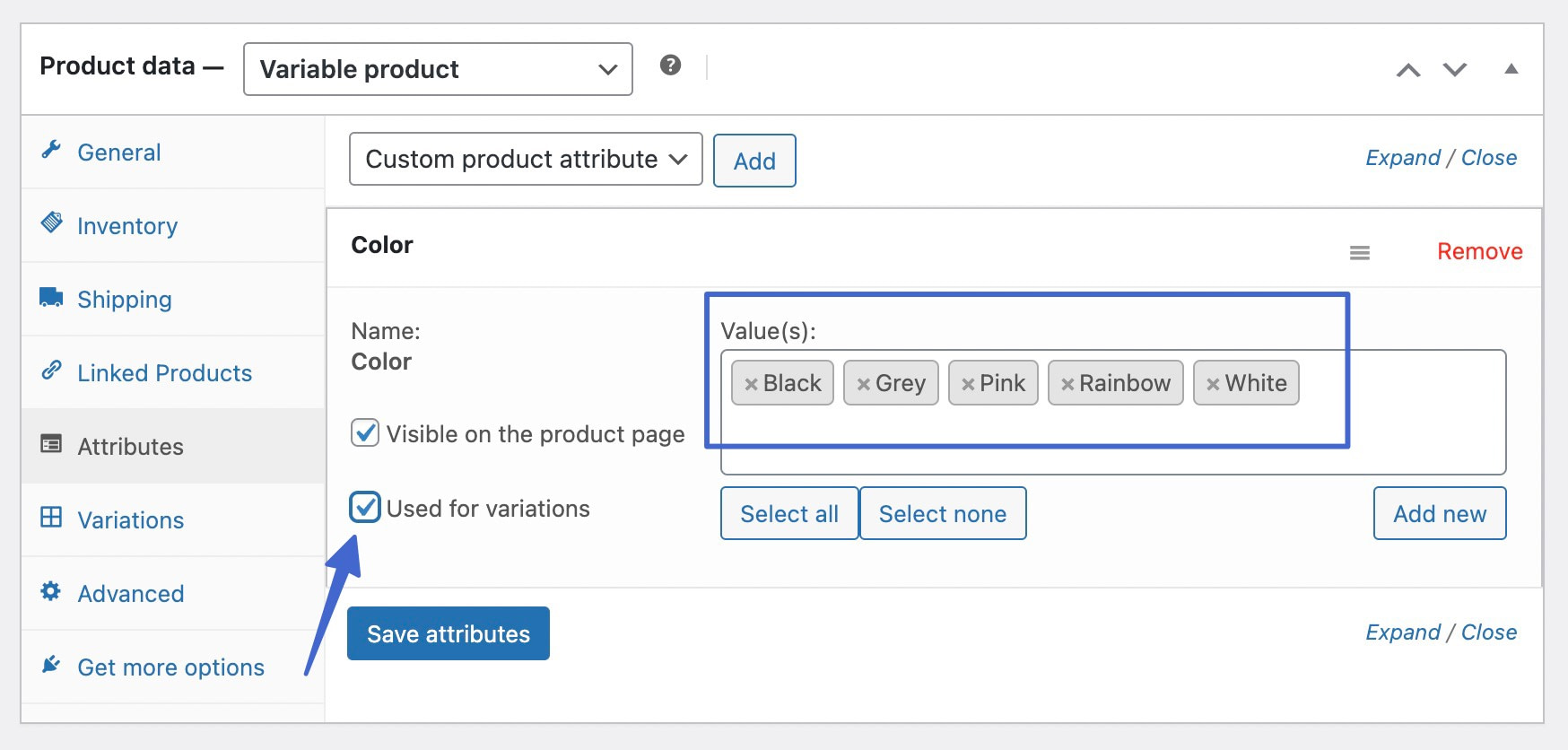
添加所需的每个值。 确保选中用于变体框以将这些值附加到必要的变体。 完成后单击保存属性按钮。

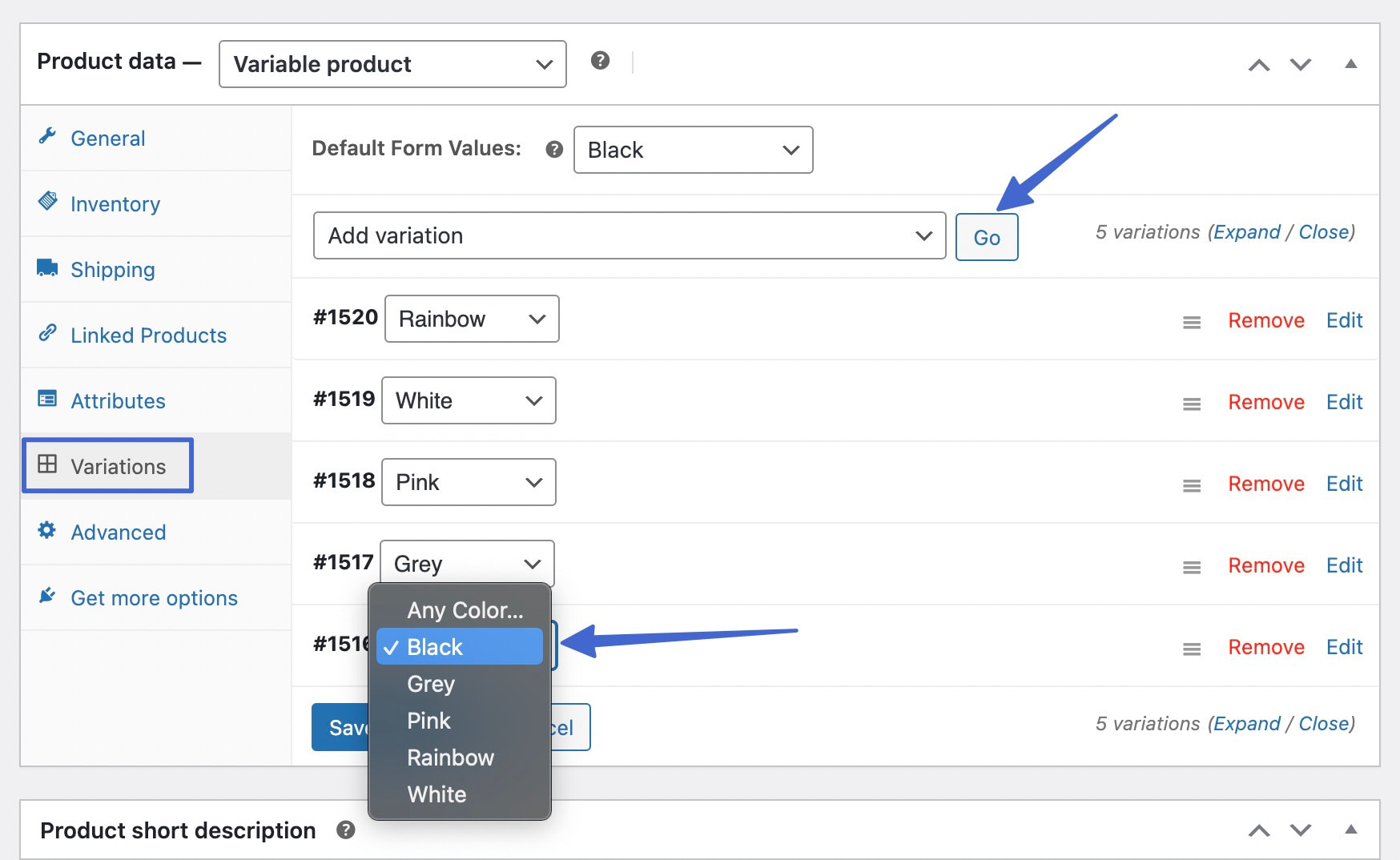
接下来,打开Product Data下的Variations选项卡。
你会看到一个Add Variation下拉菜单; 保持原样并选择Go按钮。 这将插入一个空白变体。 您必须为产品所需的尽可能多的变体插入空白变体。 然后,使用每个变体的下拉字段从您的保存变体中添加,例如黑色、灰色、粉红色和白色。

或者,您可以将下拉列表设置为从所有属性创建变体,然后单击开始按钮。 这将自动为您选择的所有属性创建产品变体,如果您有很多变体,这可以节省您的时间。

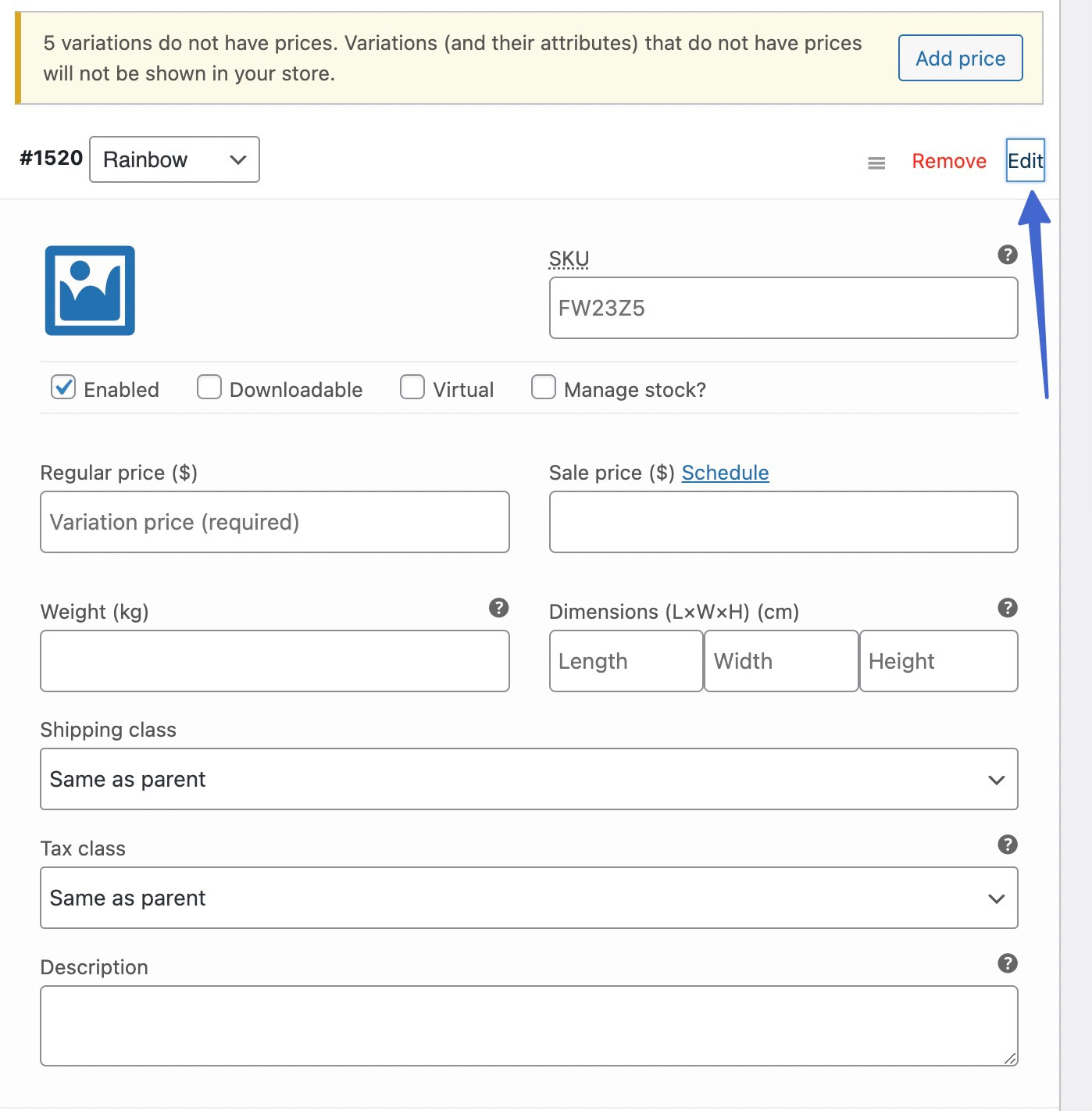
添加所有变体后,您仍必须编辑变体以包含定价和图像。 逐一单击每个变体旁边的编辑链接。 这将打开每个变体的设置面板。

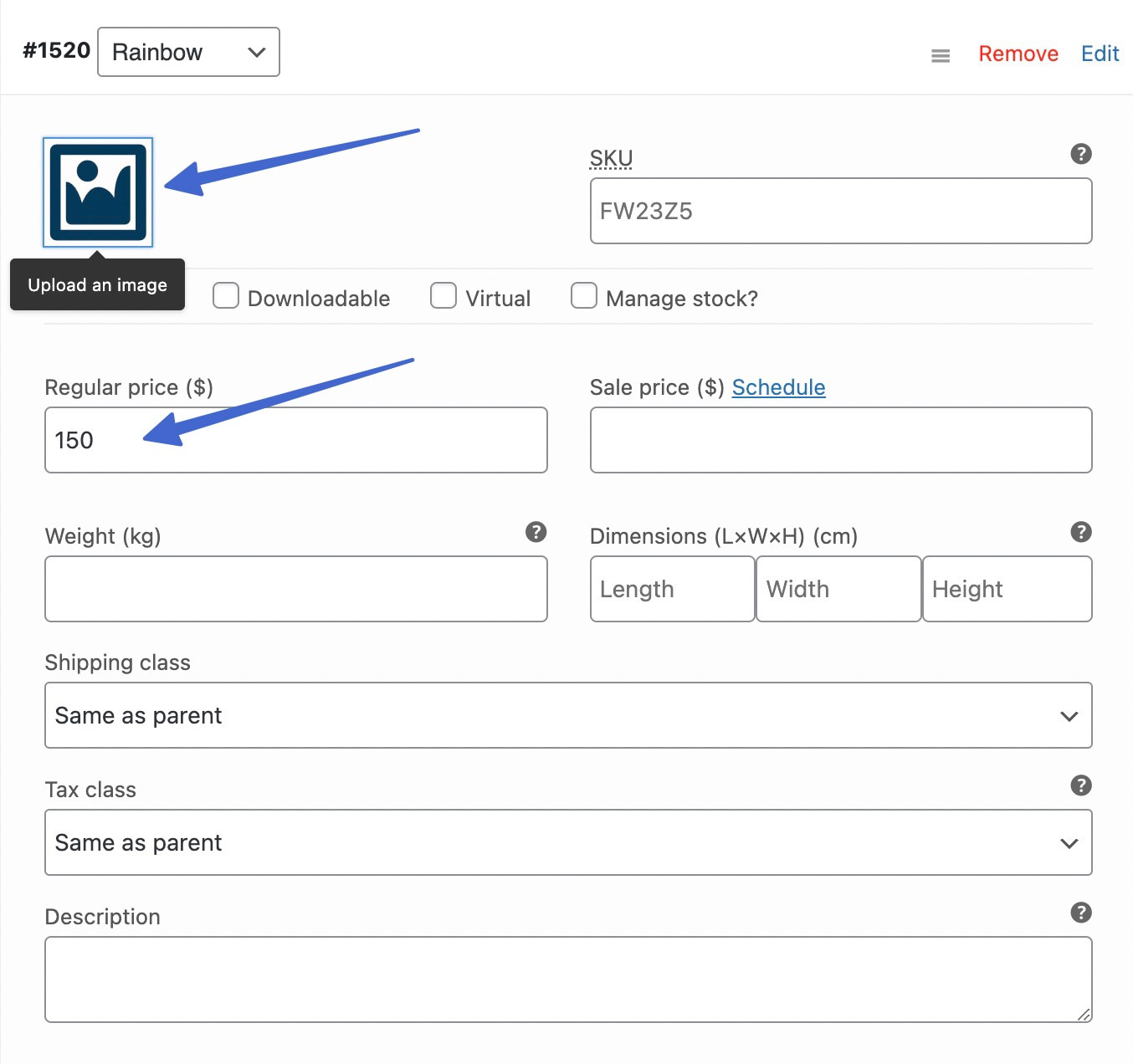
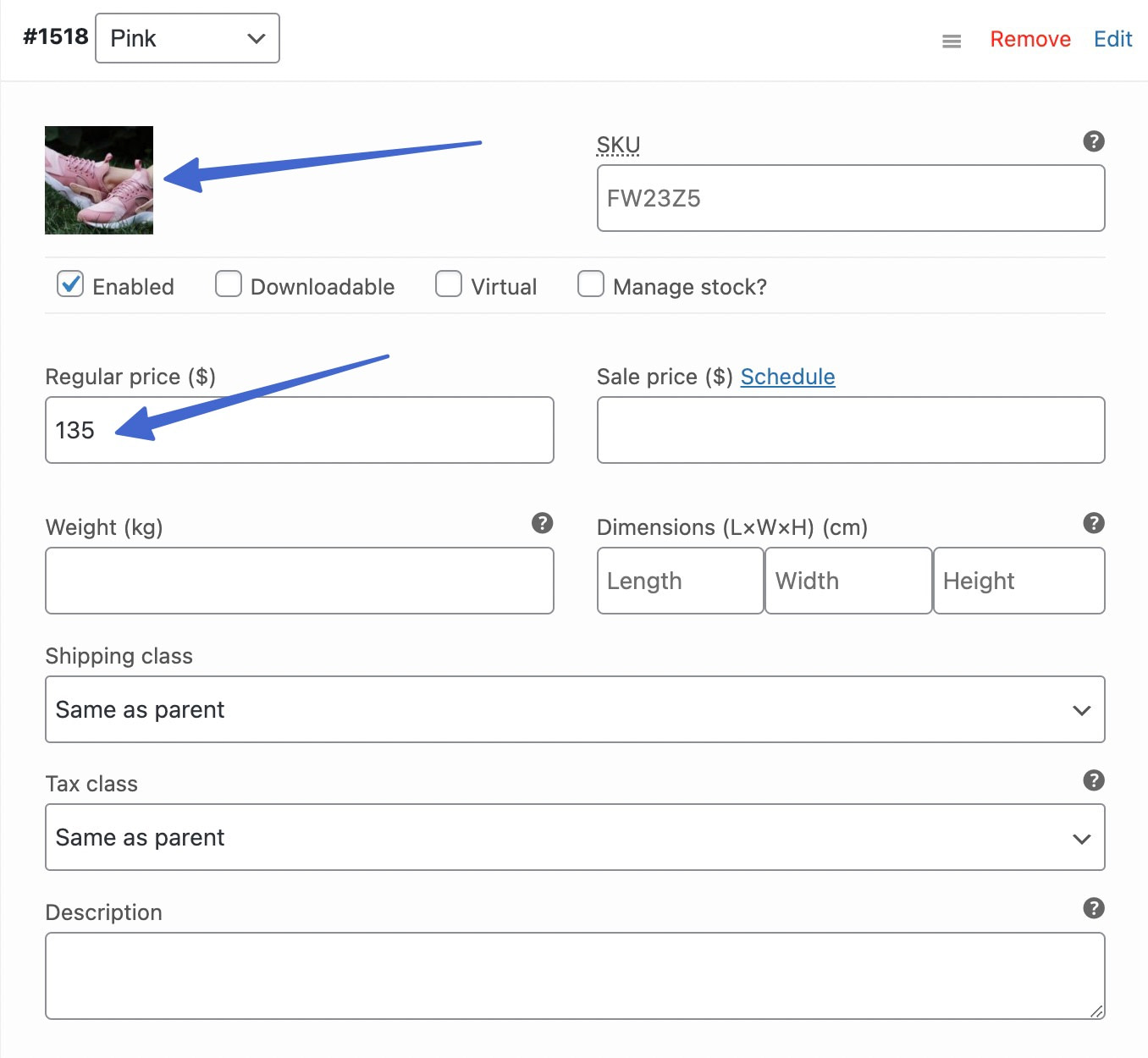
单击以上传图像。 还要添加一个Regular Price ,即使所有变体的价格都相同; 如果变体缺少自己的定价,WordPress 将不会显示 WooCommerce 的变体样本。

遍历所有单独的变体以添加图像(该变体是唯一的)和Regular Price 。
单击“变体”选项卡底部的“保存更改” 。

完成后单击以更新或发布产品以保存更改。
第 6 步:查看 WooCommerce 的变化样本
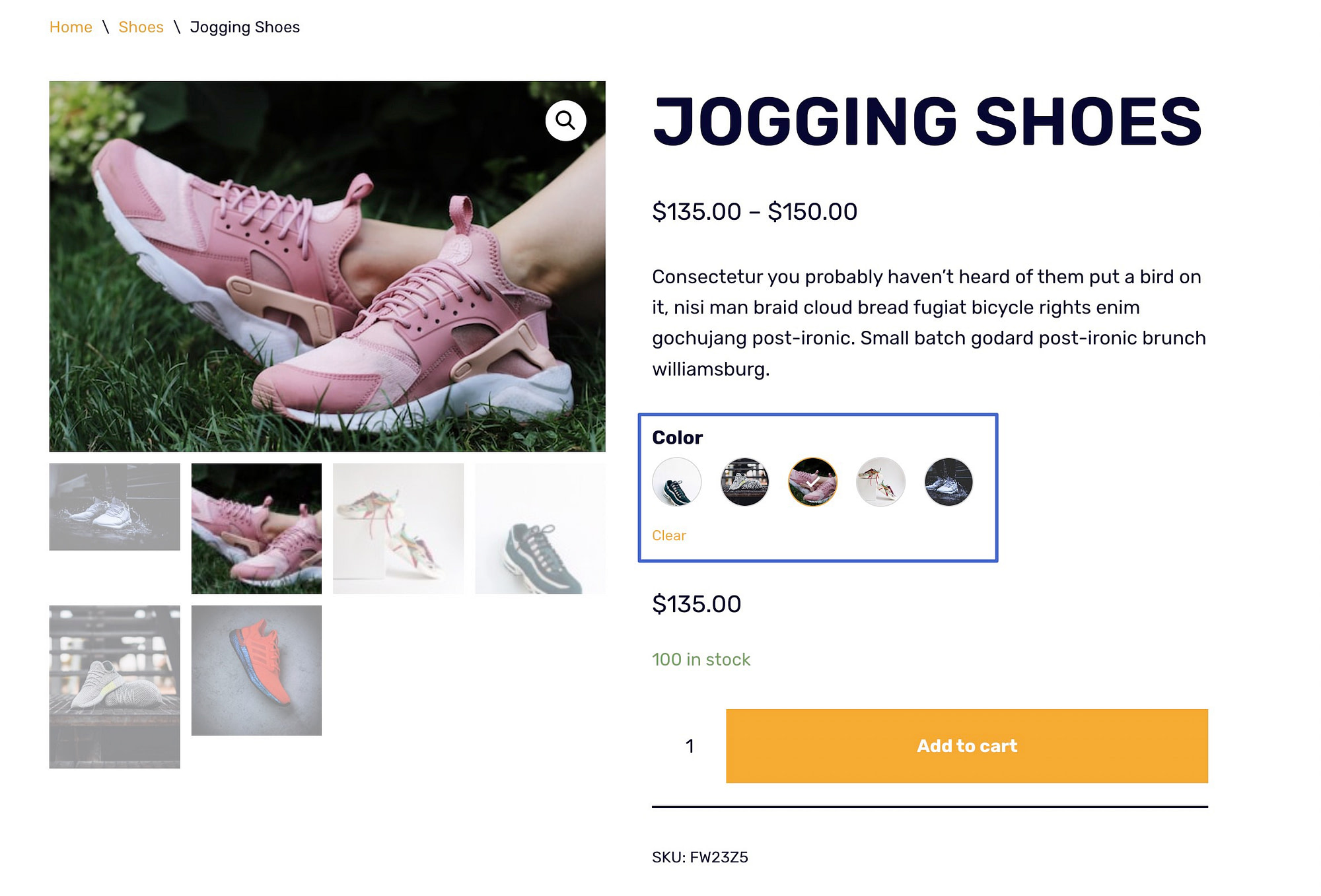
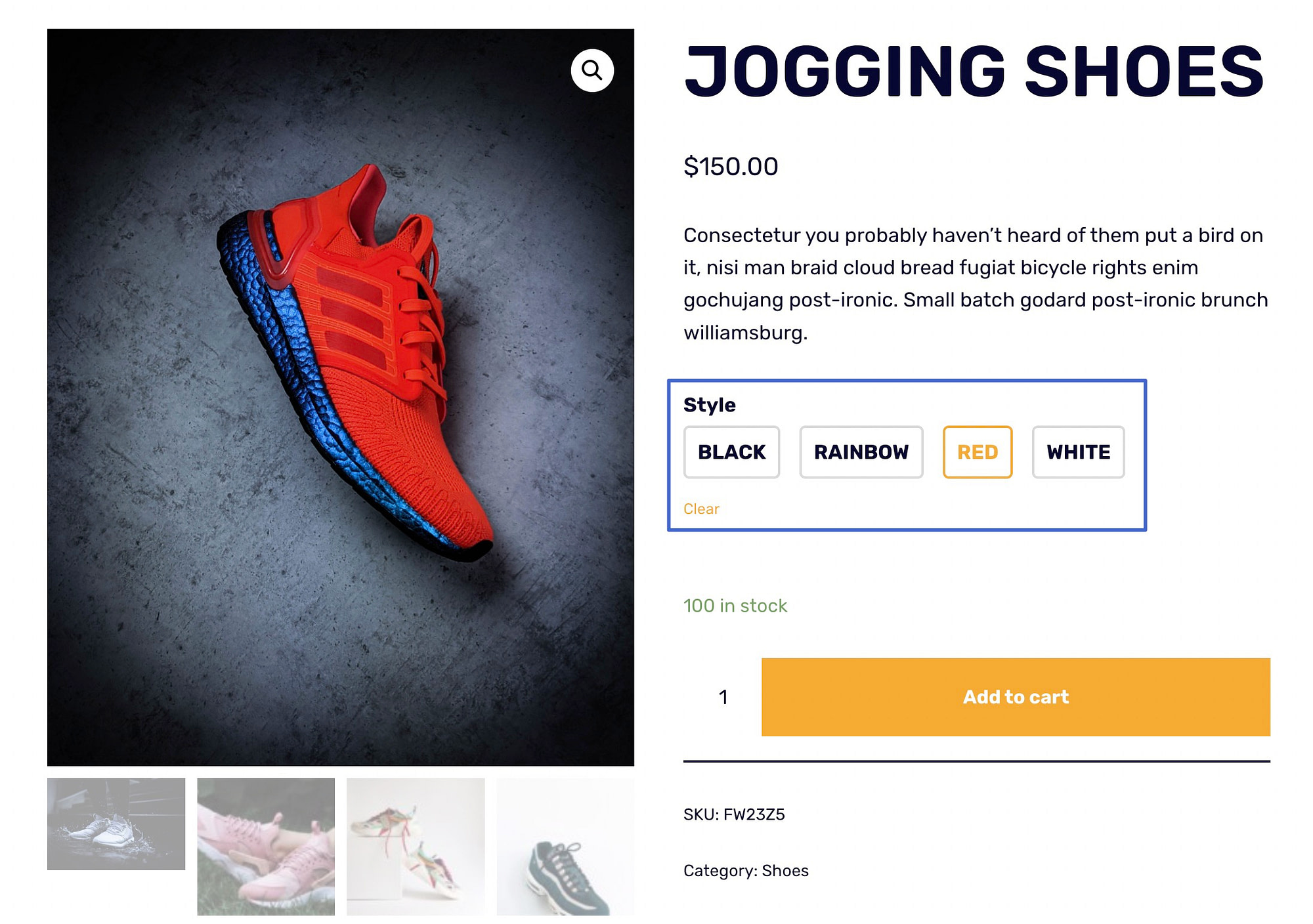
单击以查看或预览该特定产品页面的前端。 您现在应该会看到您创建的变体样本列为可供客户选择的选项。 我们的示例显示了一个彩色标题; 之后,您可以看到变体的基于图像的样本。

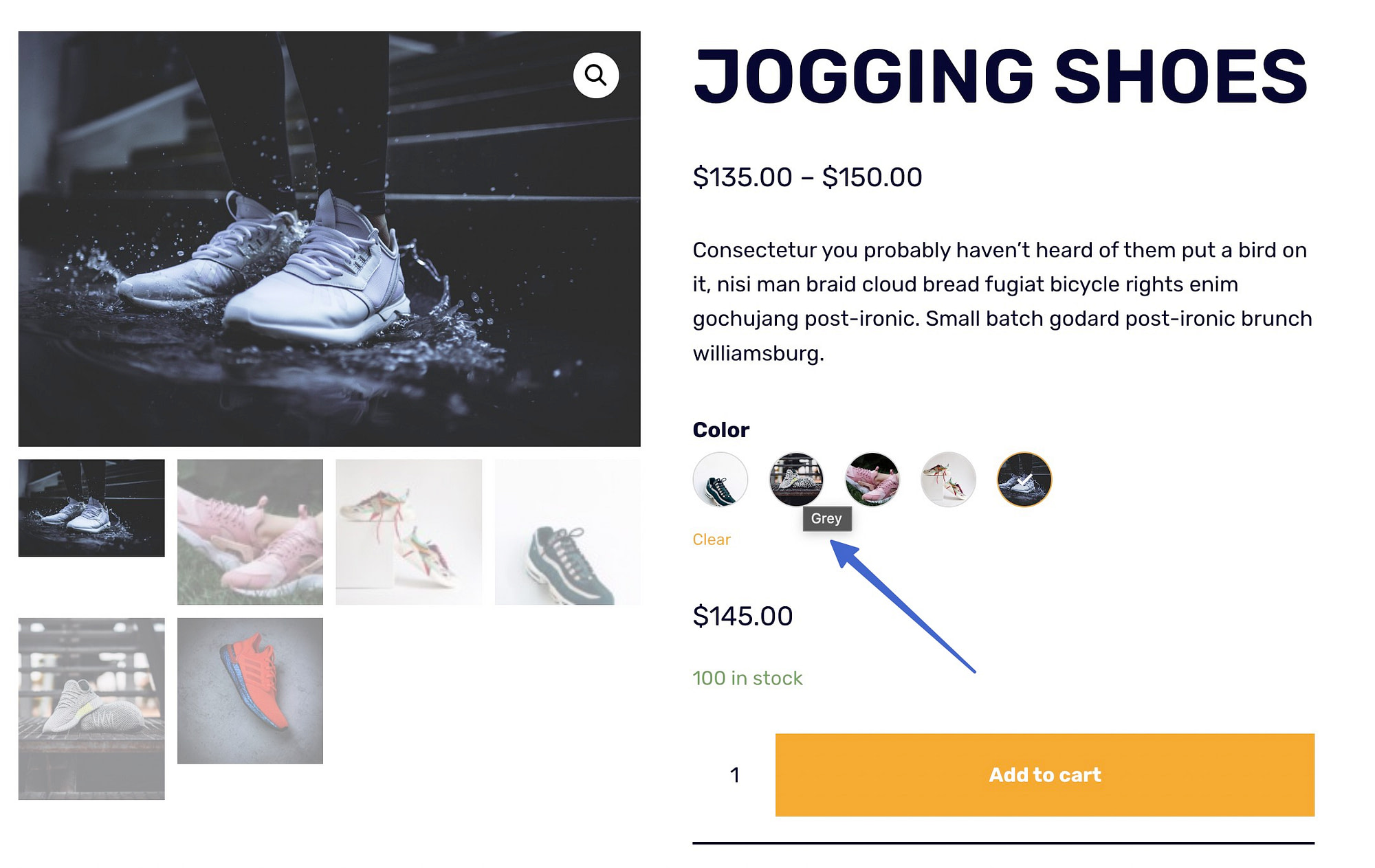
当客户选择产品变体样本时,产品图像(可能还有价格和描述)会发生变化。 当用户在样本上滚动一小段时间时,会出现变体的文本版本。

如果您在生成全局属性时选择了颜色类型,则 WooCommerce 的产品样本会显示颜色而不是图像。 其他一切在价格和描述方面都是一样的,点击时图像会发生变化。

如果您在制作属性时选择了标签类型,Sparks 插件会将您的色板显示为带有文本的按钮。 同样,它们的工作方式与常规样本相同。

Neve Pro 和 Sparks 插件的额外功能
您在上面看到的所有 Sparks for WooCommerce 功能都适用于任何 WordPress 主题。
但是,如果您想要更高级的功能,您可以将 Sparks for WooCommerce 与 Neve 主题配对。
将 Sparks for WooCommerce 插件与 Neve Pro 主题结合使用时,您可以解锁更多产品样本功能,例如在商店页面或存档页面上显示样本的能力。
这是 Neve Pro 的 WooCommerce Booster 功能的一部分。 您必须拥有专业版的 Neve 才能显示这些功能。
将变体样本发布到商店画廊(和所有存档页面)
使用 Neve Pro 和 Sparks 插件,设置方法如下:
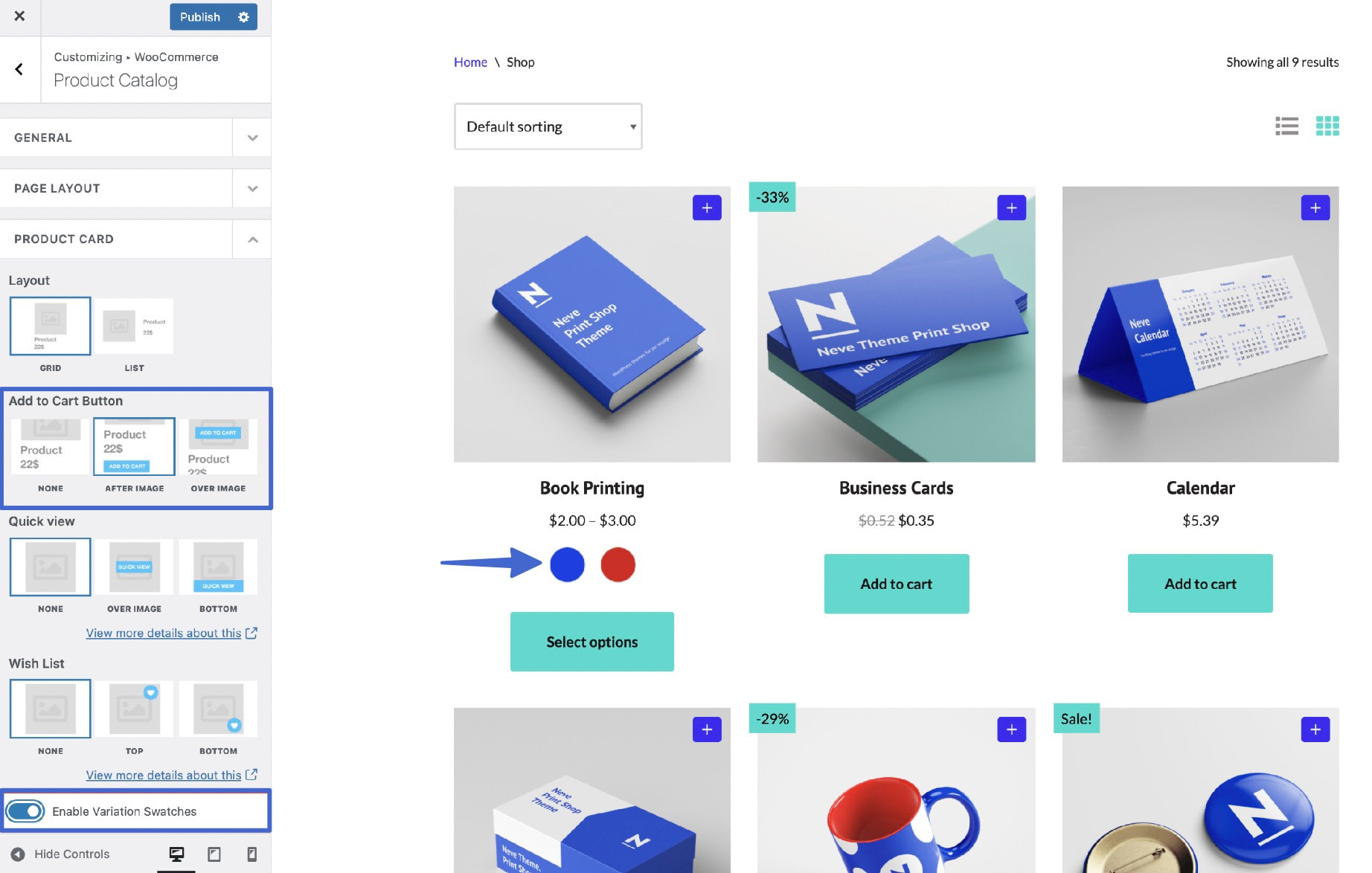
- 转到外观 > 自定义 > WooCommerce > 产品目录。
- 打开Product Card选项卡并滚动到Add To Cart Button部分。
- 选择后图像选项。
- 确保启用变体样本开关已打开。
- 单击发布。

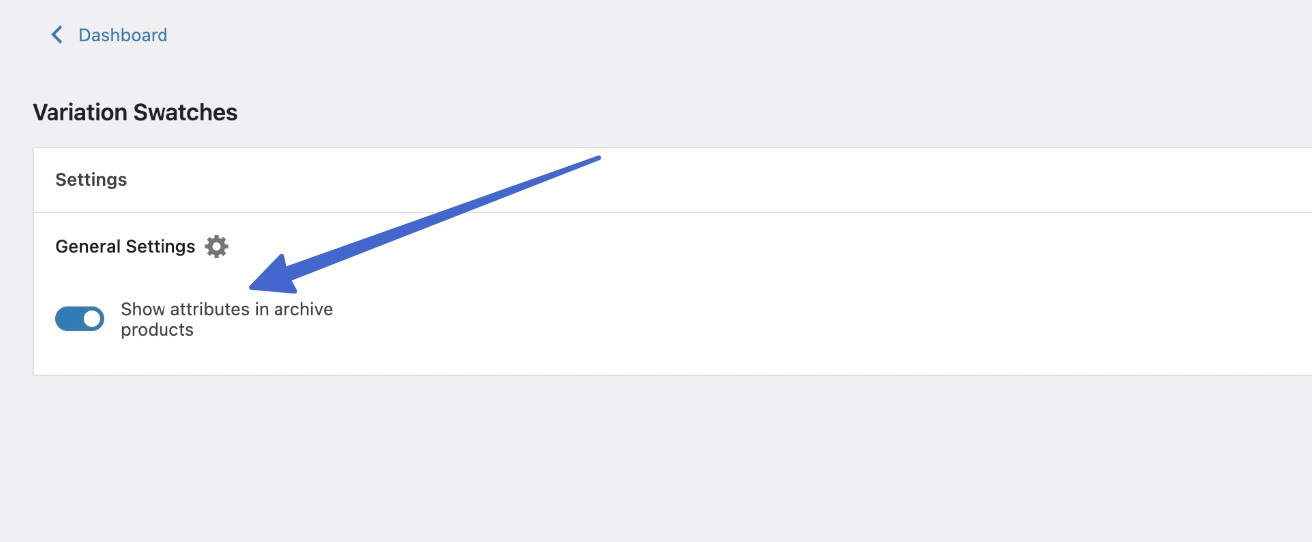
作为确保样本发布到商店页面(和所有档案)的最终措施,导航到 WordPress 仪表板中的设置 > 火花。 向下滚动到Variation Swatches模块并单击Configure链接。
您将转到一个新页面。 在常规设置下,激活在存档产品中显示属性的选项。 这使得色板在所有存档项目上可见; 商店页面由档案组成,因此这是向该画廊添加样本的重要步骤。

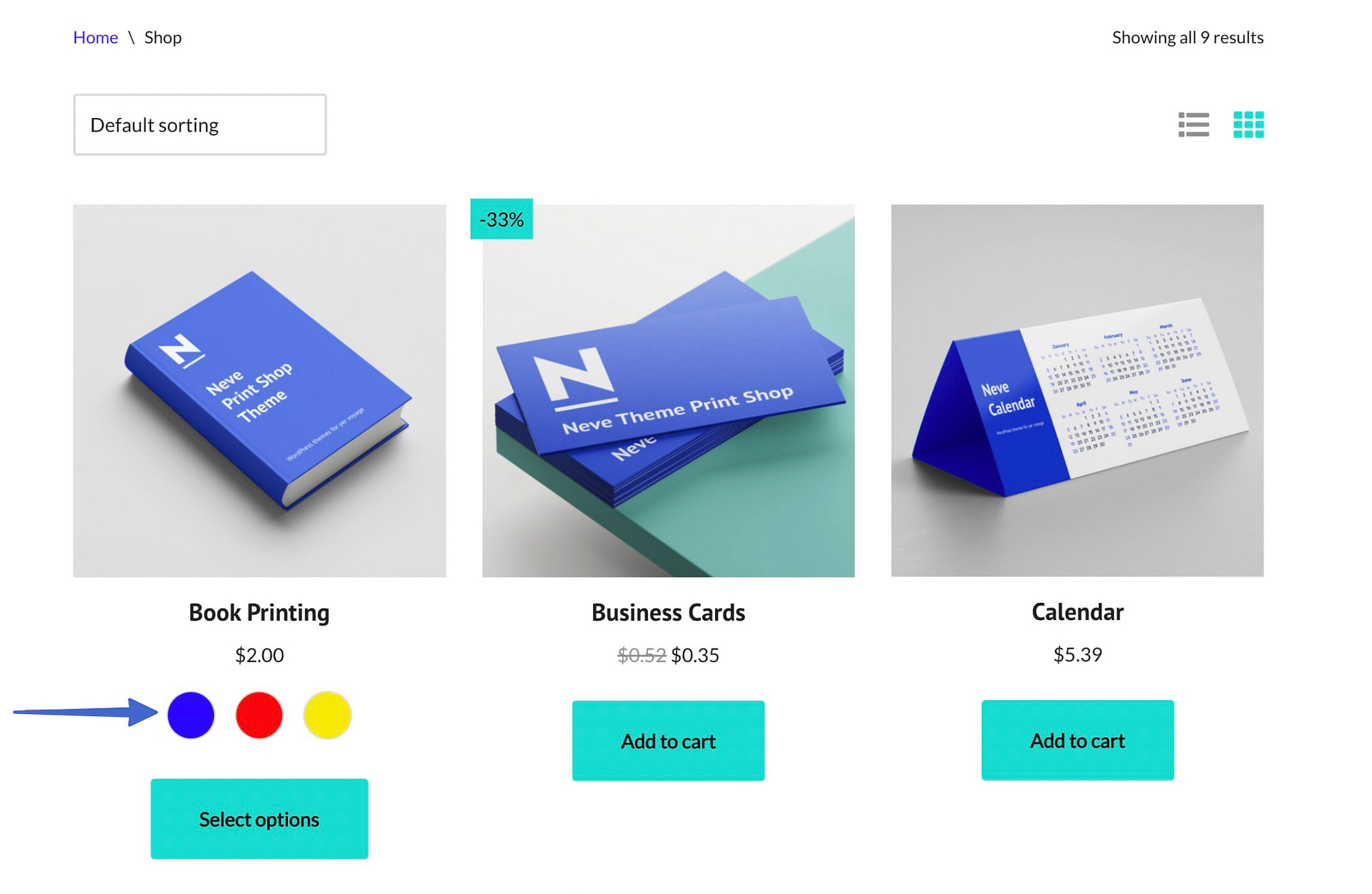
这不仅为购物者在“商店”页面上提供了一个快速的“添加到购物车”按钮,而且还提供了视觉样本和变体切换,而无需打开完整的产品页面。 此外,商店页面上的产品图片会发生变化,以反映他们想要购买的款式。

对 WooCommerce 的变体样本有任何疑问吗?
变体样本将无聊的旧产品变体变成视觉体验,使网上购物更接近实体零售环境。
客户仍然无法在您的在线商店试穿商品或感受材料,但样本可以让他们更仔细地了解纹理、颜色和形状变体,否则他们将无法获得太多信息。
此外,变体样本使您的产品页面更加人性化和赏心悦目。 我们建议从所有产品页面上的变体样本开始,然后扩展到存档和商店页面上样本的 Neve Pro 功能。
您对如何为 WooCommerce 使用变体样本还有任何疑问吗? 请在下面的评论部分告诉我们!
