介绍适用于 ProductX 的 WooCommerce Variation Swatches 插件
已发表: 2022-06-02使用WooCommerce 插件创建电子商务网站的人数日益增加。 在这个免费插件的帮助下,WordPress 用户可以毫不费力地创建他们想要的在线商店。 但是,WooCommerce 店主总是试图扩展功能并使他们的在线商店用户友好。
但是,在这篇博文中,我将只讨论ProductX 的 Variation Swatches 插件。 它有助于使可变产品更具吸引力和用户友好性。 但是,ProductX 还提供了多个插件和众多功能。
在深入解释之前,我想先谈谈可变产品和样本。
什么是可变产品?
可变产品是指具有多种变体的产品,包括颜色、尺寸和价格。 例如,您可能有不同的颜色、尺寸以及不同的价格和库存。
所以,作为店主,我们不想为相同的产品创建不同的产品页面。 这是可变产品发挥作用的地方。 在创建可变产品时,我们可以添加颜色、尺寸、不同的价格、库存,甚至变化的图像。
这样购物者可以为他们想要购买的产品选择他们想要的尺寸和颜色,并且如果店主为不同的变体设置不同的价格,购物者将在选择所需的变体后看到确切的价格。
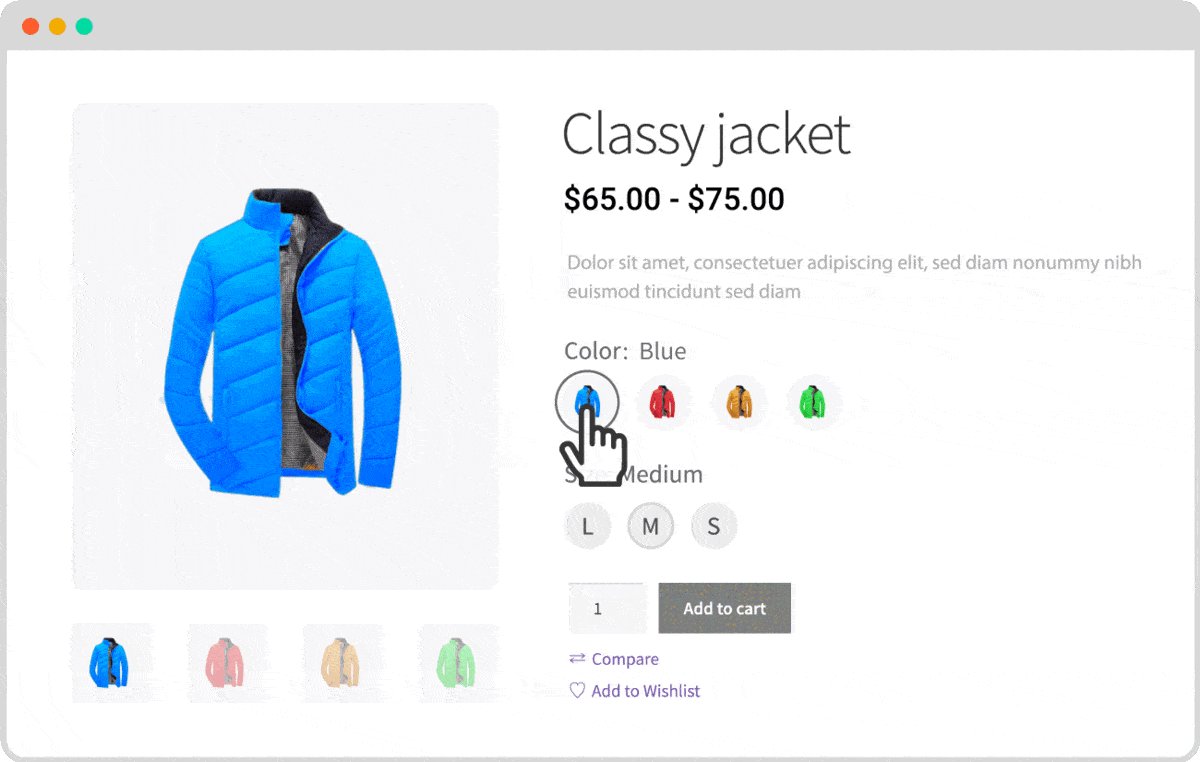
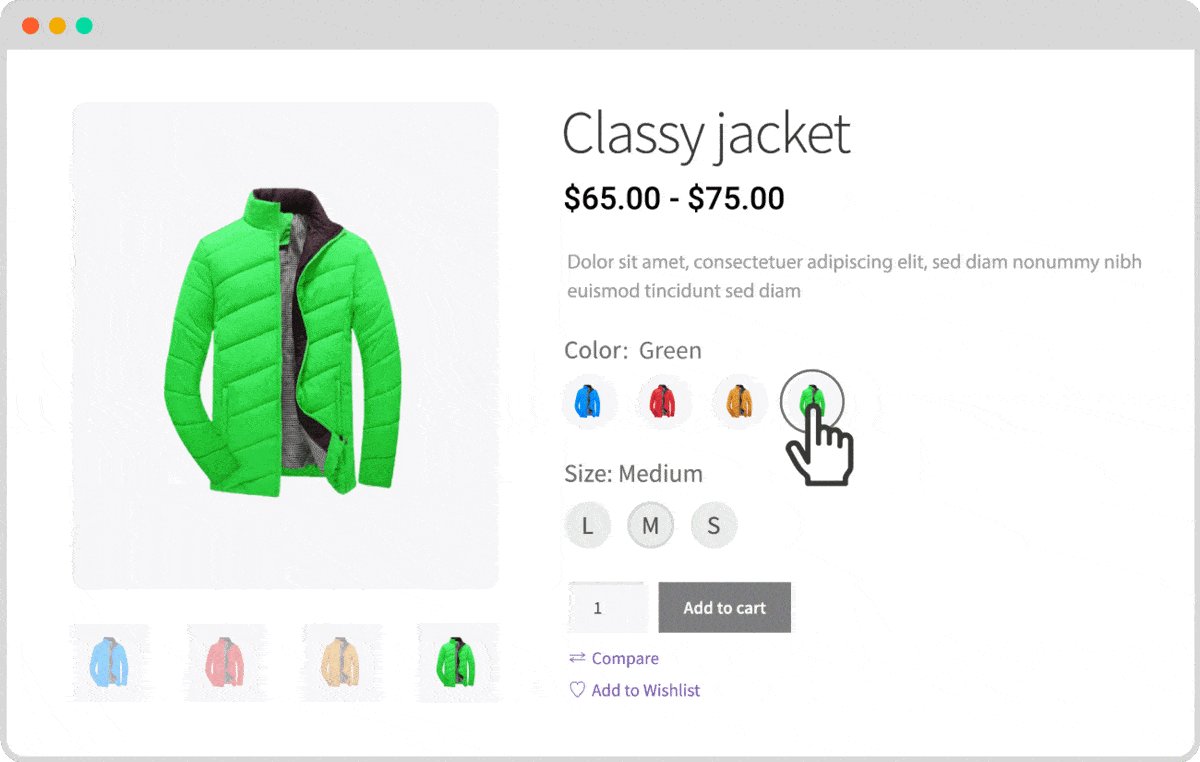
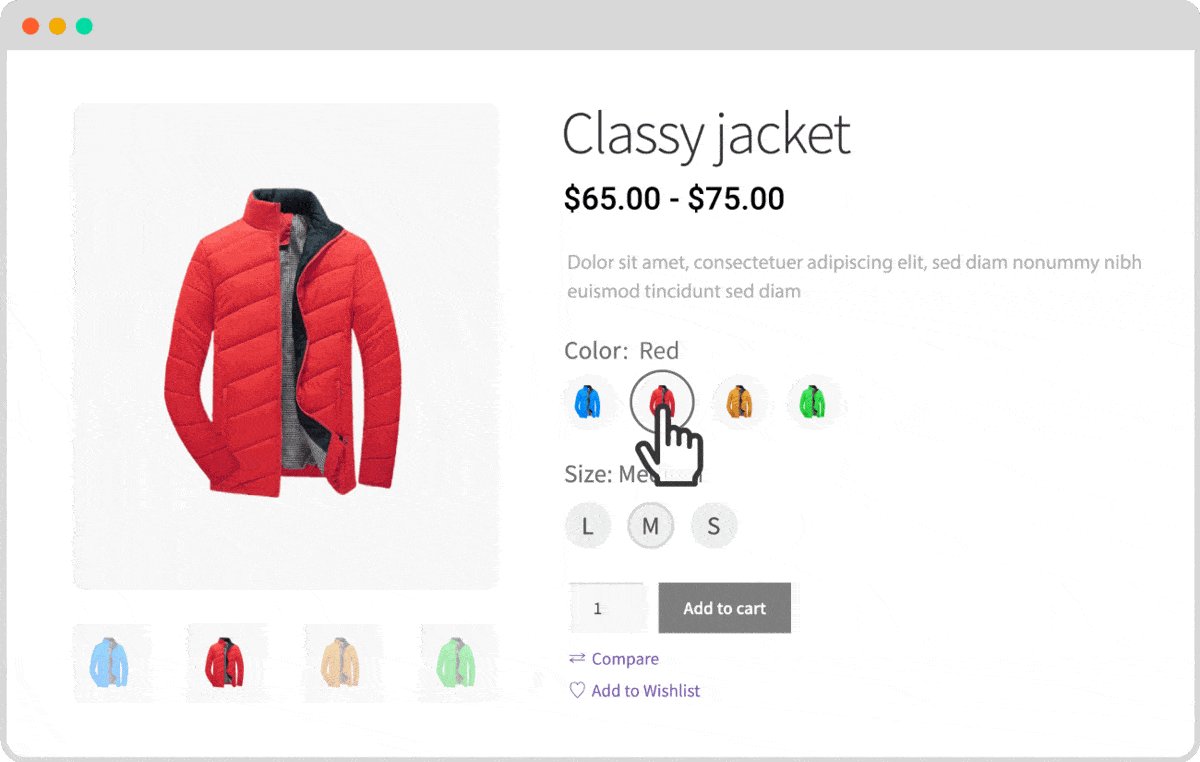
什么是 WooCommerce 变体色板
Variation Swathes 是变量的按钮,包括可变产品的颜色、标签、尺寸和图像。 这是一种在购物者面前展示可变产品的现代方式,使他们更容易选择变体。
因此,在 Variation Swatches 功能的帮助下,在线商店所有者可以轻松地创建属性,其中包括颜色、图像和标签的视觉呈现,而不是颜色和尺寸的名称。
为什么使用变化样本
既然我已经解释了可变产品和变化样本,我想说明使用变化样本的原因。
当我们使用任何东西来从中获得一些好处时,对于Variations 样本来说,我们应该使用这些功能来从中获得一些好处也是一样的。
因此,您可能想知道它的好处。 虽然它有很多好处,但我想解释一下使您开始在您的网站上使用此功能的主要好处。
Drop Down into Swatches:首先,下拉变体选择选项将转换为 Swatches 按钮,以便购物者无需单击下拉菜单即可一目了然地看到产品的可用变体。
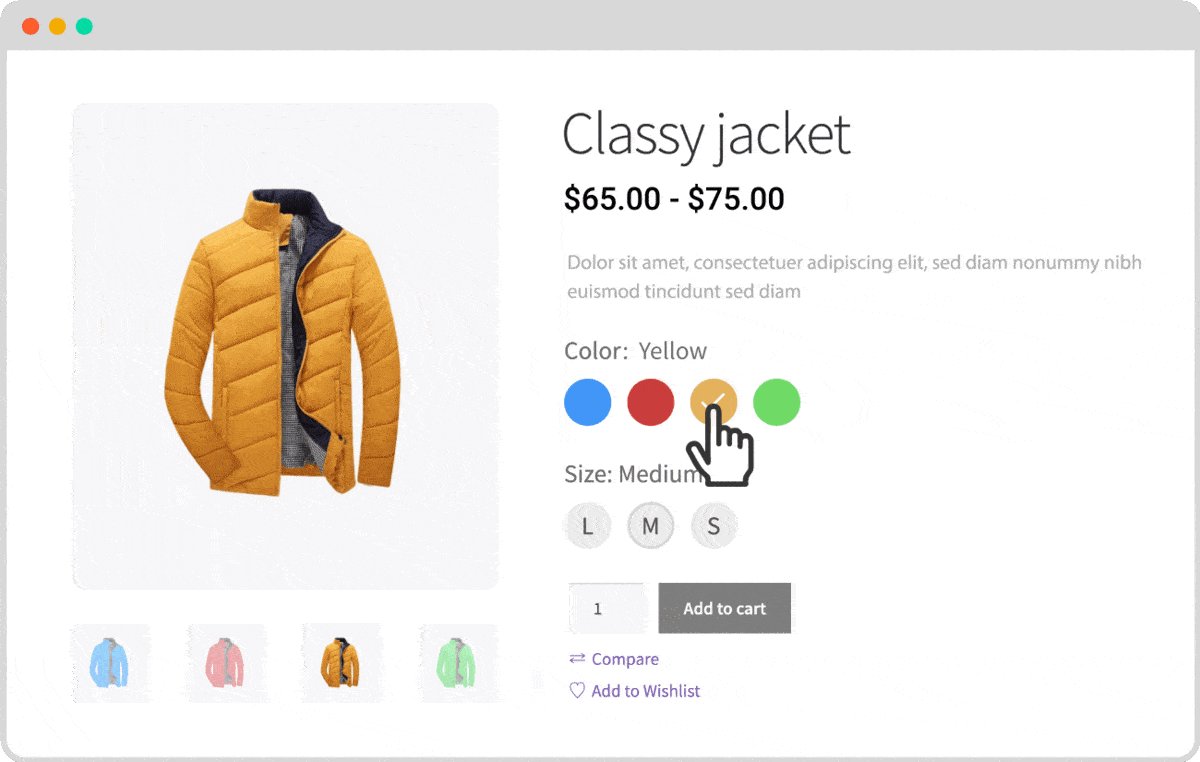
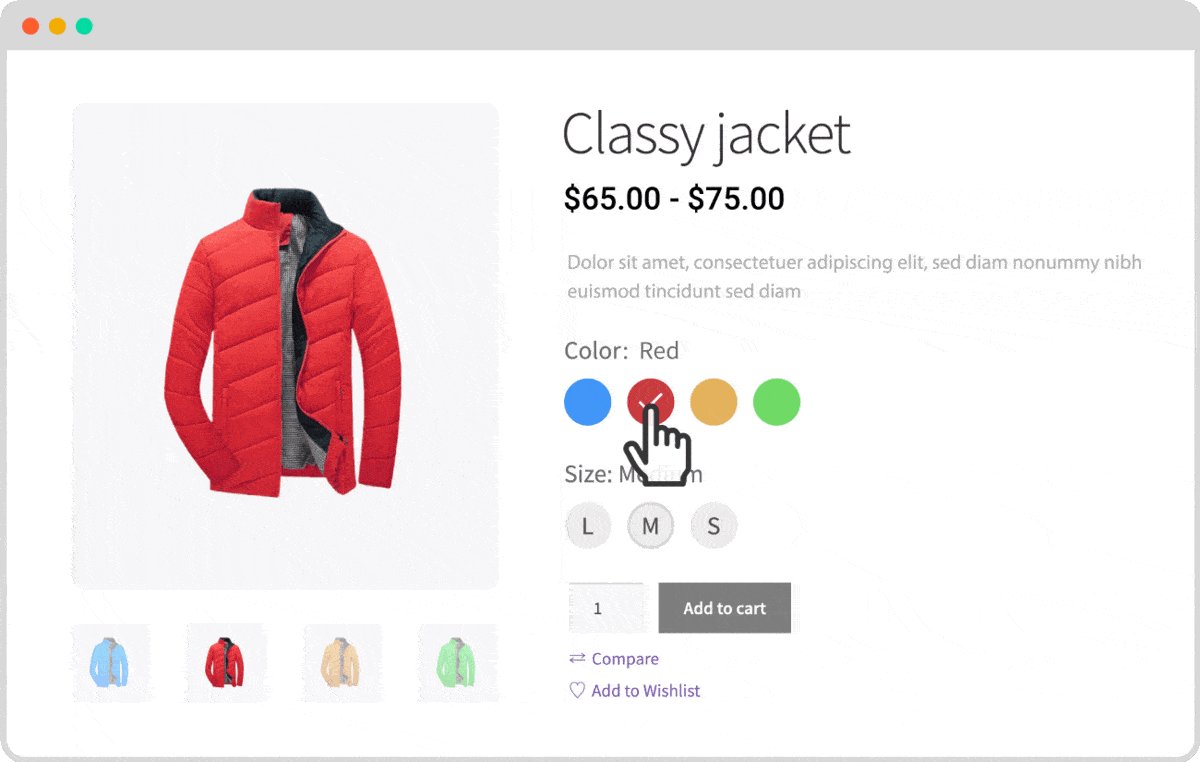
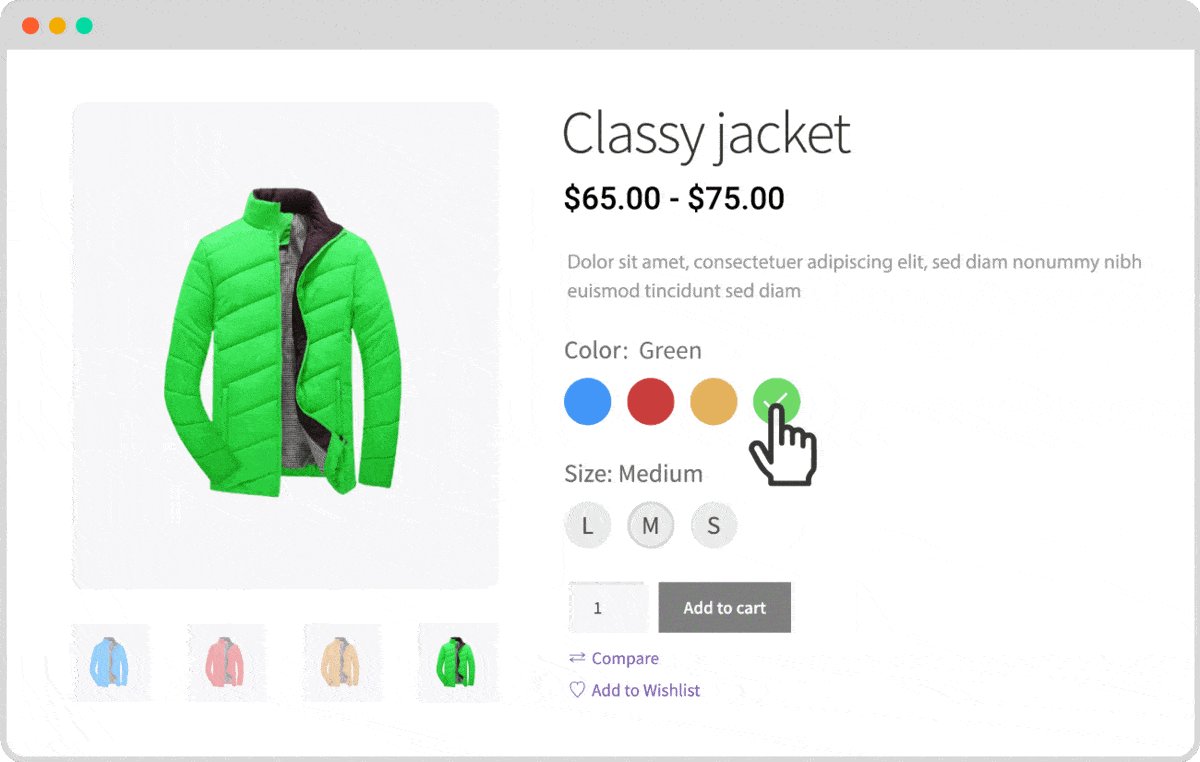
显示颜色和标签:默认的WooCommerce 变量产品显示颜色和尺寸的名称。 但是通过色板功能,我们可以显示所需的颜色和标签,增加颜色和尺寸的名称。
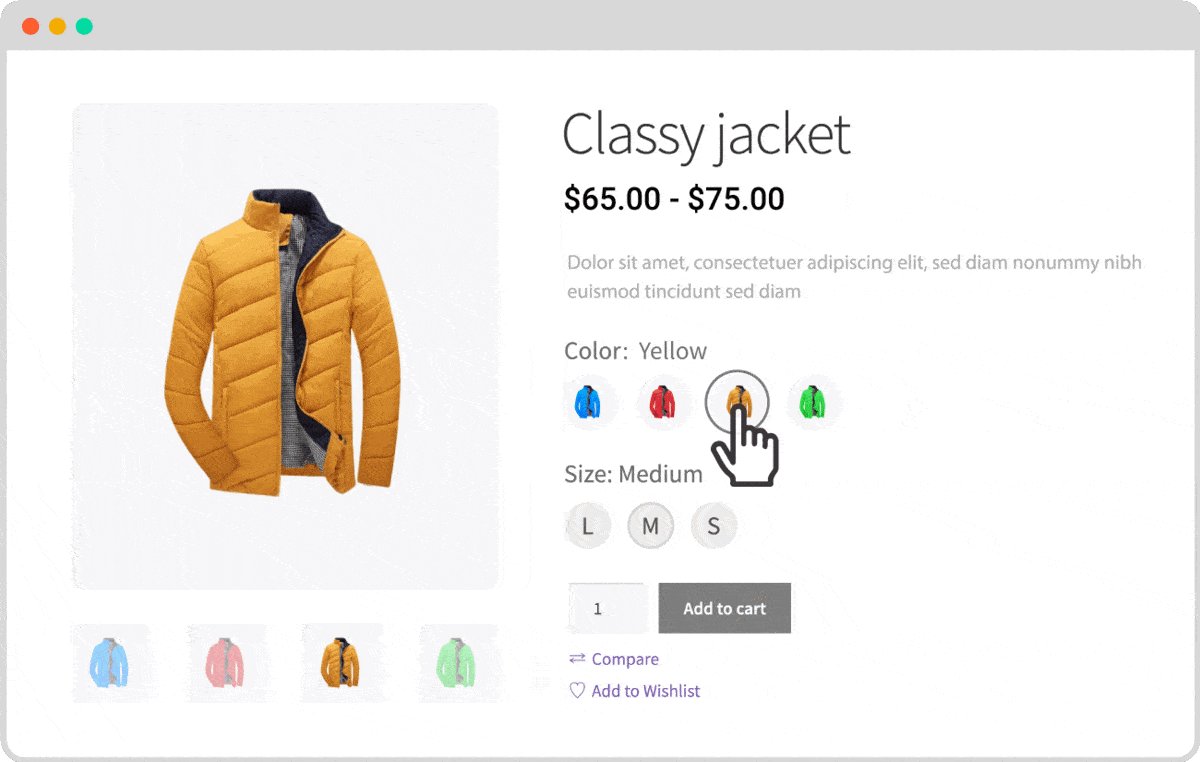
显示图像:我们还可以将产品图像显示为色板按钮而不是颜色。 但是,并非所有插件都具有此功能。 继续阅读博客文章以了解哪个插件具有所有这些功能。
更好的用户体验:最后但并非最不重要的一点是,Variation Swatches 帮助我们确保更好的 潜在客户的用户体验。
介绍 ProductX 的 Variation Swatches 插件
ProductX 是一个用于精心打造在线商店的一体化 WooCommerce 解决方案。 它具有众多功能和多个有用的插件。 而且, WooCommerce Variation Swatches是 ProductX 的最佳插件之一。
它有助于将变体的下拉选择选项转换为“色板”按钮。 但是,您也可以使用插件从头开始创建不同类型的色板。 目前,它提供创建颜色、标签和图像样本。 继续阅读博客文章并了解有关它们的更多信息。
您还可以显示要购物、存档和所有单一产品页面的样本。 无论这些是默认的还是使用 ProductX 的独家 WooCommerce 构建器插件创建的,都无关紧要。
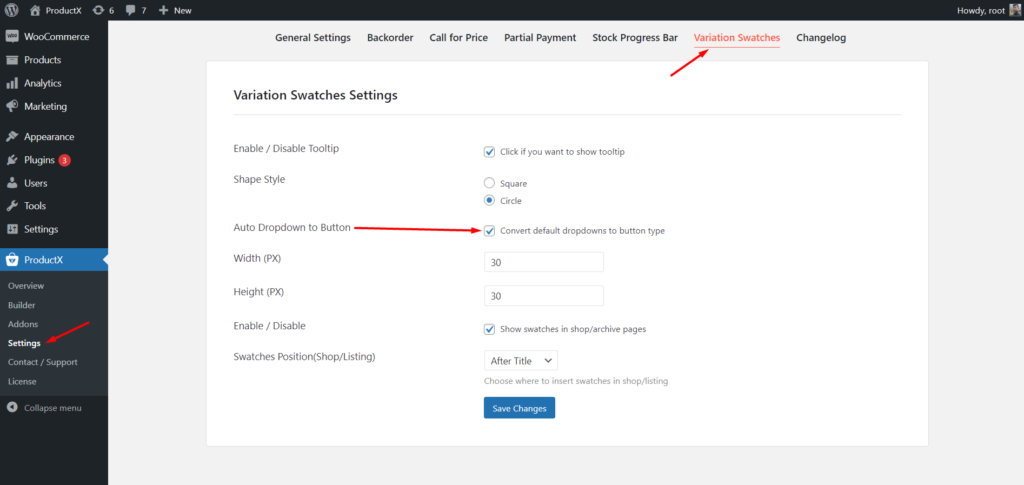
像所有其他插件一样,它也有其专用的设置部分。 从那里,我们可以打开工具提示,增加或减少色板的大小并打开工具提示。
开始使用可变色板插件。
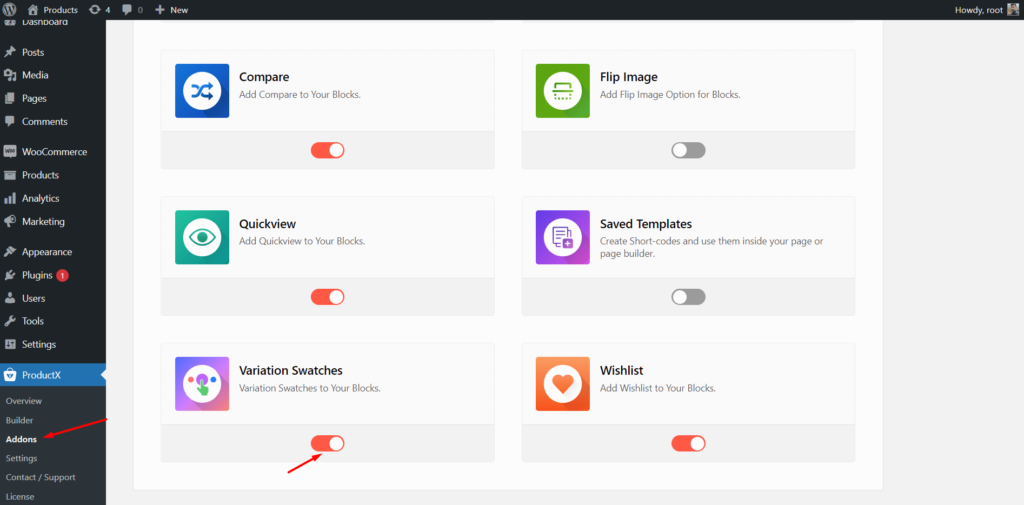
要开始使用 Variation Swatches 插件,您只需将 ProductX 插件安装到您的站点。 您可以从 WordPress 的插件目录安装它。 然后你必须打开插件。 为了那个原因:
- 导航到 ProductX
- 点击插件部分
- 打开变化色板插件; 就这样

现在您可以开始使用插件来更好地了解您的 WooCommerce 商店的可变产品。
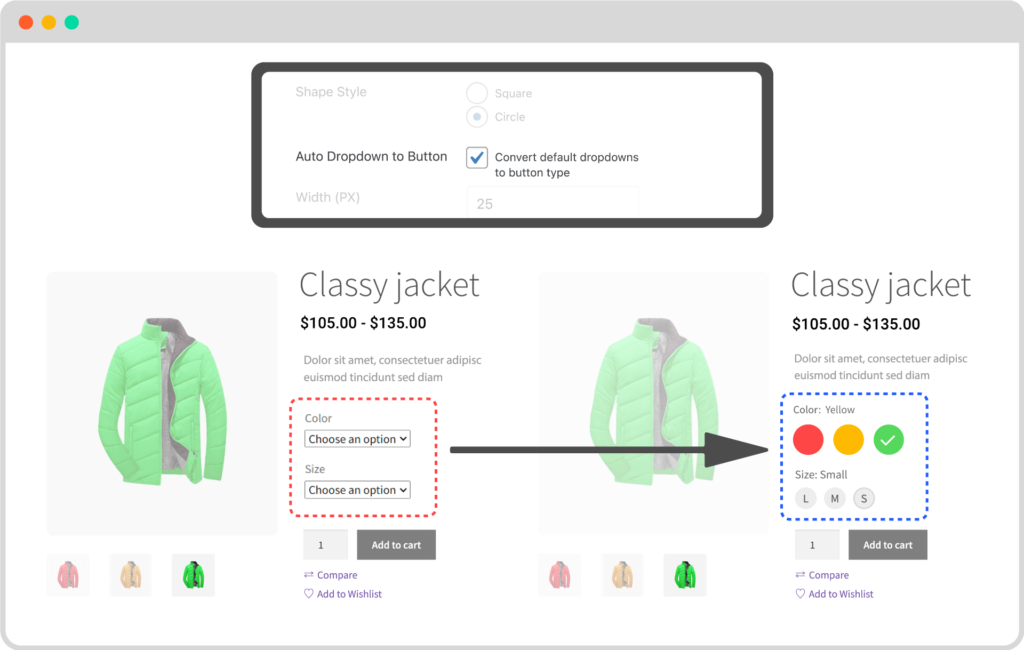
将下拉菜单转换为色板

现在是时候开始使用 Swatches 插件了。 首先,我们应该将现有的可变产品转换成漂亮的 Swatches。 为此,我们必须转到设置部分并单击复选框“将下拉列表转换为色板”。 现在,当您转到现有的变量产品时,您会看到下拉菜单已转换为按钮。

但是,它没有显示颜色; 它只显示颜色的名称。 这是因为颜色没有分配名称。 难道我们不能毫不费力地做到这一点。

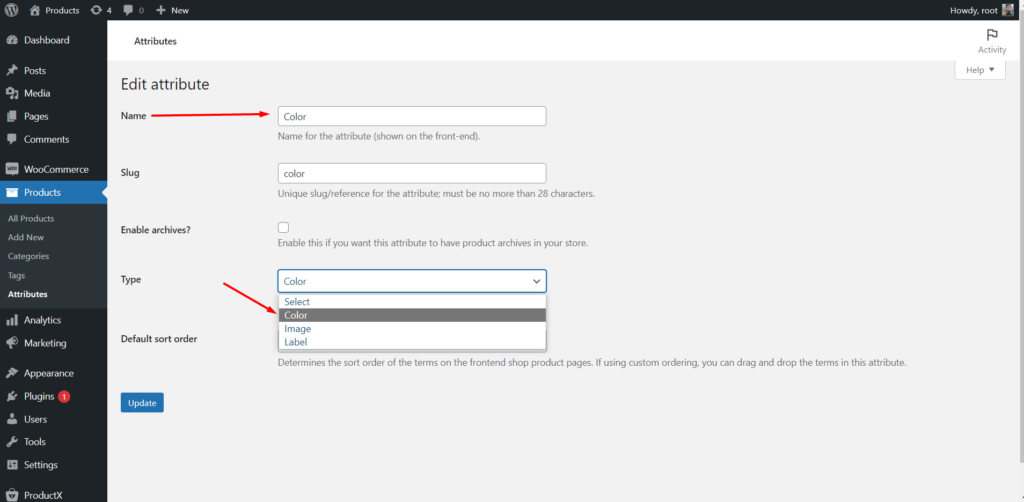
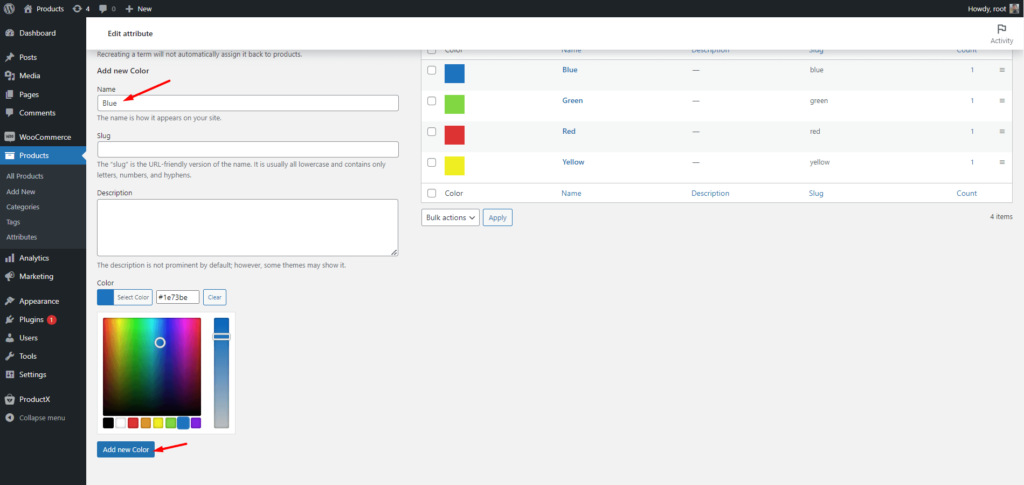
- 转到产品属性部分。
- 将属性类型更改为颜色。
- 并指定所需的颜色作为值。

现在,转到产品页面,您将看到您分配的颜色显示在页面上。 同样,您也可以显示标签而不是尺寸。 为此,您已将 size 属性的类型设置为标签,并将标签分配为属性值。 例如,如果您将尺寸添加为小,则它的值将是“S”。
创建具有颜色和大小属性的色板
现在,让我指导您从头开始创建具有颜色和尺寸属性的色板。 首先,我们必须确保正确创建和配置所有属性。
您可以创建新属性或仅更改类型并配置现有属性。 因此,我们必须创建和配置颜色属性和尺寸属性。 然后我们必须用所需的值配置它们。
完成属性的配置后,我们必须将它们正确地添加到我们想要的变量产品中。
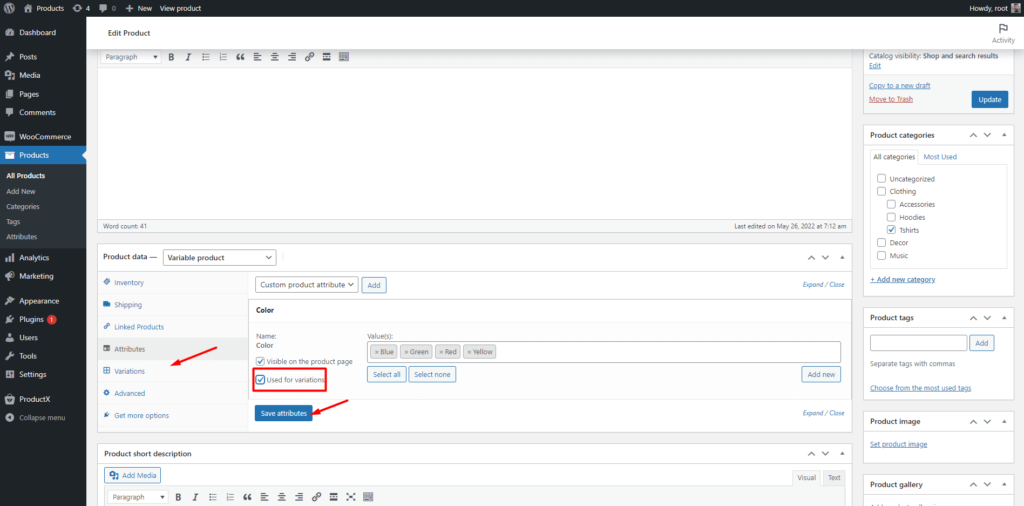
在编辑变量产品时,单击属性部分并从下拉列表中选择一个属性并选择所有值。 这些值是可用的,因为我们已将它们添加到全局属性部分。

同样,我们必须添加两个属性及其值。 但不要忘记单击可用的变体复选框。
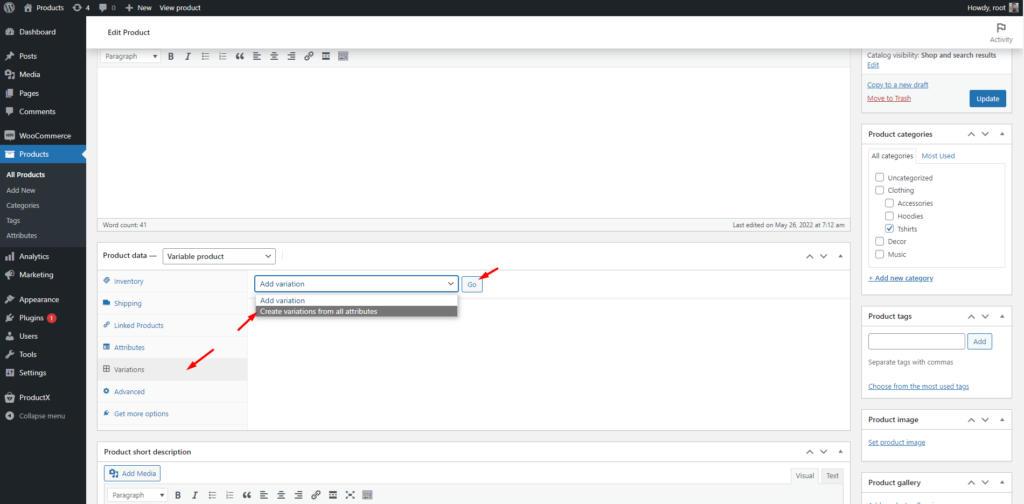
现在,转到“变体”部分,然后单击“创建具有所有属性的变体”选项。 稍等一会; WooCommerce 将自动配置变体。

然后您必须手动添加产品图片和价格。 使您的产品图像与颜色相匹配。 所以当购物者点击一种颜色时,他们会看到相同颜色的产品图片。
如果您想为不同的变体添加不同的价格,您必须手动添加它们。 但是,如果您想为所有变体添加相同的价格,您可以立即执行此操作。 为此,单击您配置变体的下拉菜单并选择“设置常规价格”选项,然后单击“开始”按钮。
单击“开始”按钮后,您可以添加所需的价格,它将添加到所有变体中。
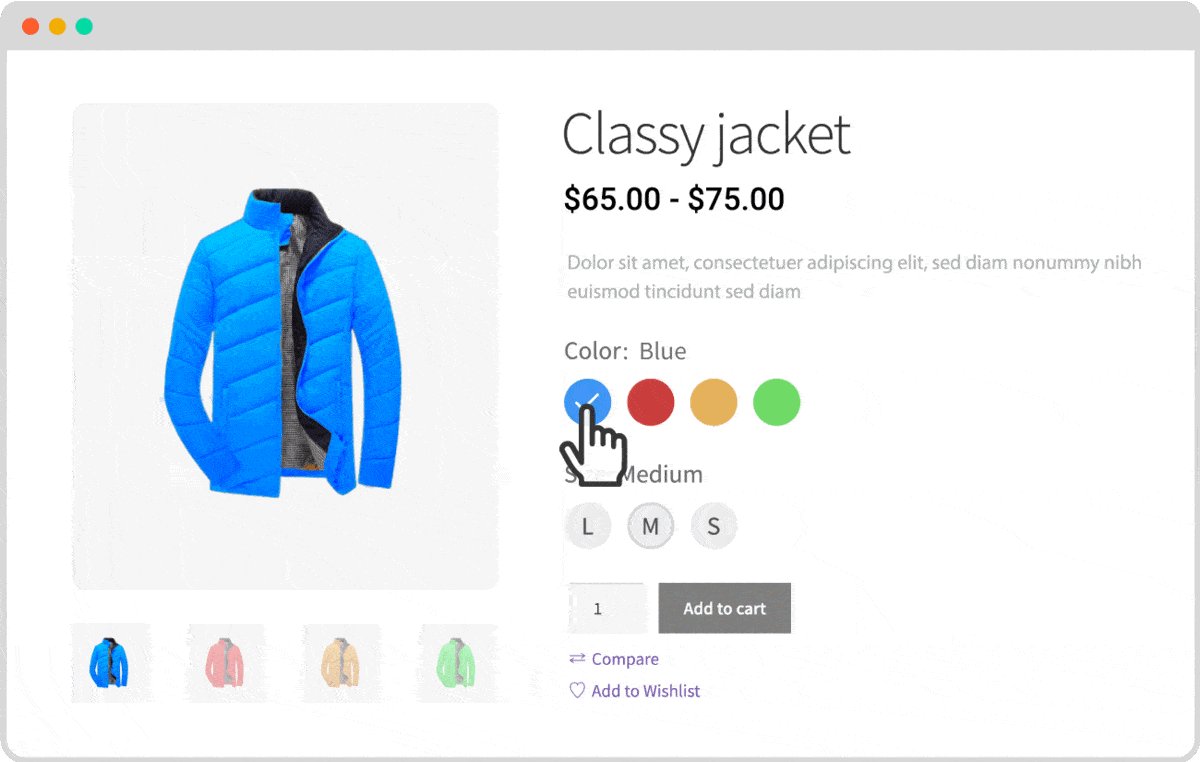
现在就是这样。 您可以单击保存按钮并检查它在前端的外观。

创建图像色板
如果您对色板不满意,您也可以创建图像。 为此,请转到产品属性。 然后将颜色属性类型更改为图像并分配图像而不是颜色。 后面的过程也是一样的。 您将属性值添加到任何产品。 但是,如果您从全局属性管理图像条带,则必须将多个产品的大量图像添加到属性中。 那么要做什么呢? 不用担心。 ProductX 也有一个解决方案。
您也可以从产品级别管理图像样本。 首先,转到色板设置,然后单击“色板中的产品图像”复选框。
现在,您将能够以与添加图像以配置色样相同的方式从产品级别添加图像。 但这时,图像会显示为产品的变化而不是产品颜色。


结论
这就是 ProductX 的 WooCommerce Variation Swatches 插件的全部内容。 现在您可以开始使用插件并创建漂亮的色板。 如果您在创建变体样本时遇到任何困难,请随时在下面发表评论。

PostX 庆祝 20K+ 活跃安装! [与我们一起庆祝!]

介绍 PostX 游戏新闻模板 [为游戏玩家准备的东西!]

如何在 WooCommerce 中更改“添加到购物车”按钮文本?

使 WooCommerce 产品可用于预订
