Beaver Builder 主题 1.5 版现已推出测试版!
已发表: 2016-03-01Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


最新版本的 Beaver Builder 主题现已处于测试阶段,准备测试!如果您还没有,请前往您的帐户区域并下载测试版的副本来查看。
除了一些新设置之外,此更新还重点介绍了标题可以完成的操作。以下是我们一直在努力的细节以及我们的期望。
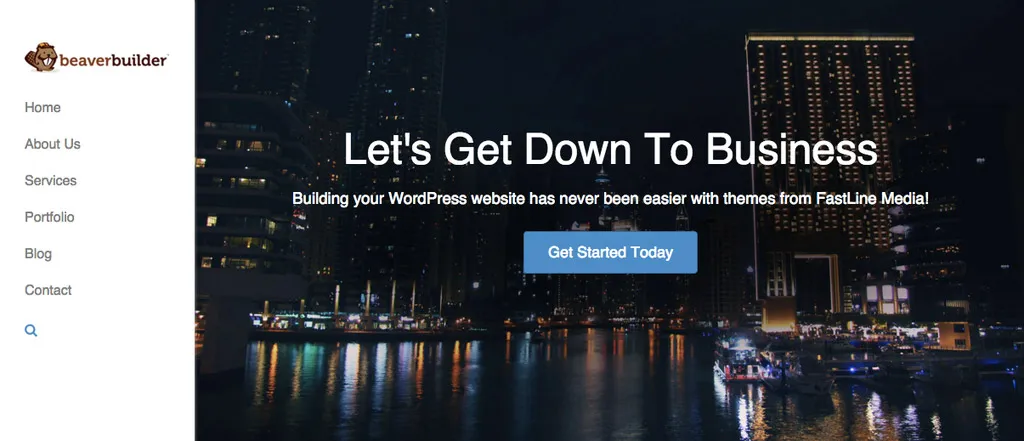
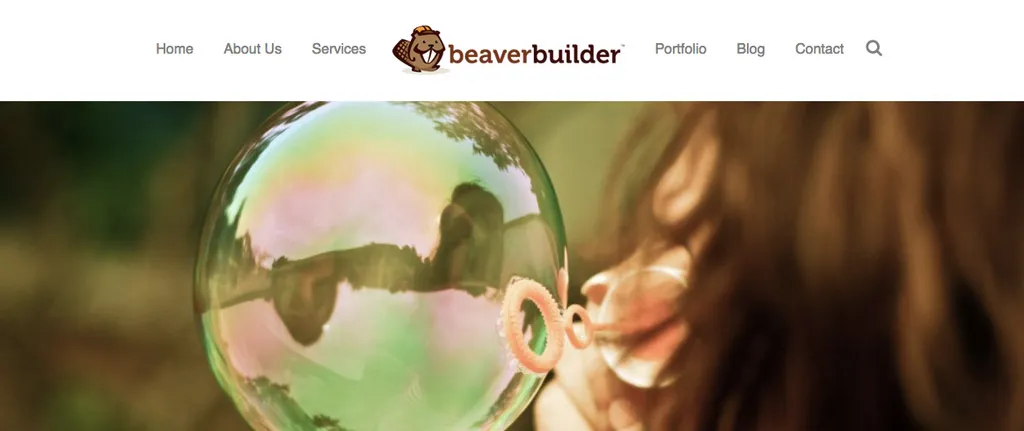
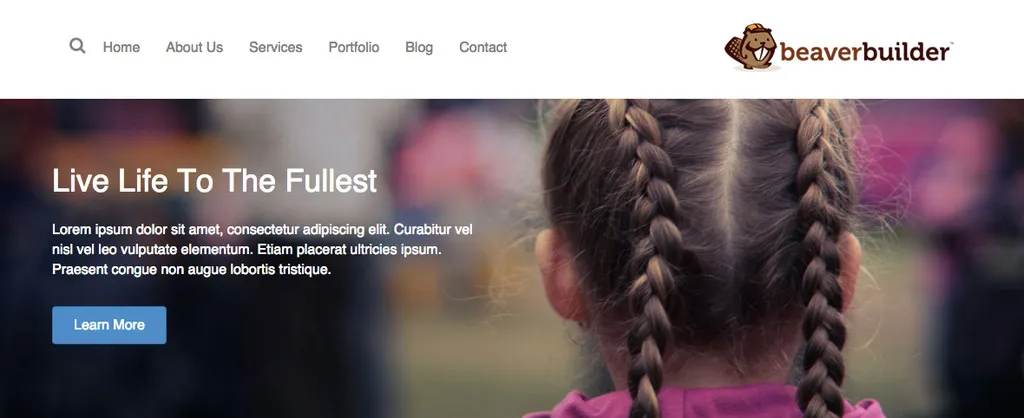
此版本的主题添加了三个新的(也是强烈要求的)标题布局,可以在Header > Header Layout > Layout下的定制器中进行选择。那些是……



请注意,即使这些标题布局的显示方式与上面的屏幕截图中的一样,它们也会调整为我们在手机和平板电脑等较小设备上的标准标题布局。

除了页眉布局的更多选项之外,我们还为您提供了在页面滚动时显示的固定页眉的更多选项。
在 1.5 之前,您唯一的选择是禁用固定标题或让它淡入。虽然让它淡入对于不能很好收缩的高标题来说很好,但该技术本质上需要标题的两个副本在标记中。这不一定会导致任何问题,但有些人要求更好的替代方案。
话虽如此,从 1.5 开始,我很高兴地宣布,您现在可以选择在页面滚动时缩小主标题(如上所示),或者将主标题固定在页面顶部的时间。

从 1.5 开始,可以隐藏主标题,直到用户滚动页面。此新设置可以在自定义程序中的“标题”>“标题布局”>“滚动前隐藏标题”下找到,并且仅在禁用“固定标题”时才可用。
我们还为您提供了使用新的滚动距离设置来设置在显示标题之前页面必须滚动的距离的选项。

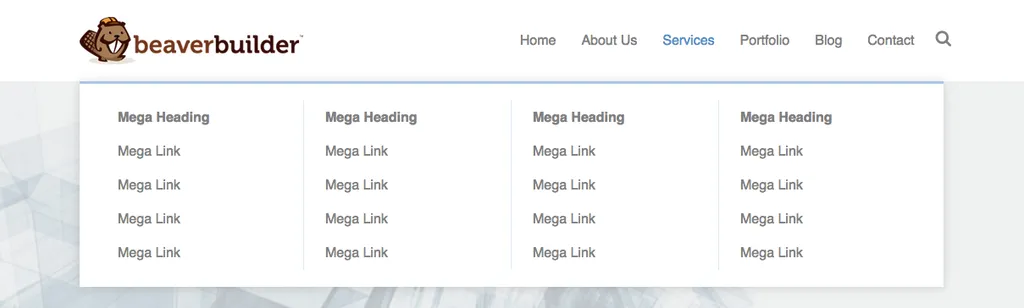
此更新中的另一个流行请求是能够向主题添加大型菜单(如上所示)。虽然大型菜单可能是一个不错的选择,但构建它们的界面并不总是那么好。为了使事情变得简单且易于管理,我们利用本机 WordPress 菜单编辑器来构建您的大型菜单。
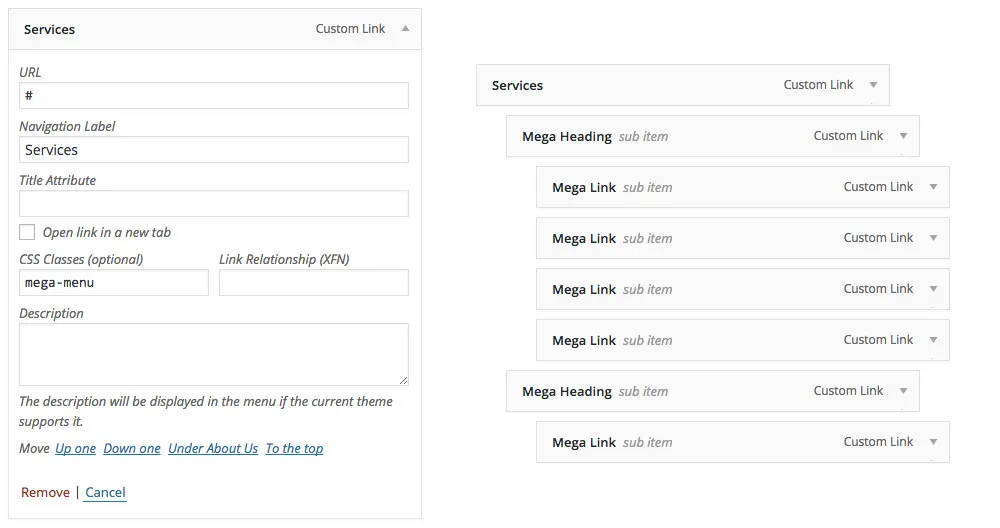
只需将类大型菜单添加到任何顶级菜单项(如下所示),嵌套在其下方的所有菜单项都将转换为大型菜单。就是这么简单!

除了在标题上完成的所有工作之外,在此版本中我们还为您提供了许多急需的设置。这些应该是相当不言自明的,但如果您有任何疑问,请务必在评论中告诉我们!这是添加的所有内容的列表......
最后但并非最不重要的一点是,在此更新中,我们将主题的许多文本输入转换为滑块控件,以便更轻松地调整字体大小和行高等内容。

如果您还没有见过 Beaver Builder 团队的最新开发人员,请前往 Robby 的更新帖子并认识 Ozan!虽然这不是我第一次亲自参与更新(Diego 震撼了 1.6.4),但这是我第一次唯一的角色是管理它。奥赞对你在这里看到的一切负责,我们认为他做得非常出色。谢谢奥赞!
与我们所有的测试版一样,我们计划在接下来的两周内进行测试版,除非出现任何重大事件。我们的目标是尽快解决这个问题,但我们需要您的帮助!更多的 Beta 测试人员意味着我们可以更快地发现并修复错误。如果您还没有,请务必从您的帐户区域下载新的测试版并进行测试!如果您遇到任何问题,请务必在此测试版的论坛帖子中告知我们。
我们已经在开发 Beaver Builder 插件的 1.8 版,并希望在该主题发布后不久就能将其交付给您进行 Beta 测试。如果您有兴趣了解我们为此做了什么,请务必前往我们的公共路线图。这将是一件好事!
您最喜欢本次更新的哪一部分?请务必在下面的评论中告诉我们!一如既往,如果您有任何反馈或遇到任何问题,请随时告诉我们。
很高兴我升级到完整主题!这太棒了,迫不及待地想尝试新功能。
你们太棒了,感谢你们的工作
这太棒了!我有插件,但想获取主题。我有一个关于内容模块的简单问题。是否可以设计一个布局,例如:仅指定标题,然后在另一个模块中仅指定帖子特色图像,另一个模块用于元标记,另一个模块用于帖子内容?
你们摇滚吧 – 继续粉碎它 – 去海狸建造者吧!
如果你们从列中的列开始,那就太好了:https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
太棒了——迫不及待地想尝试新的标头!谢谢大家