21 个最佳摄像师网站(示例)2023
已发表: 2023-01-20您是否正在寻找最好的摄像师网站,因为您想获得一些额外的创意?
我们可能并不总是确切地知道我们想要什么,所以检查其他高质量的东西总是有益的。
嘿,我们需要从某个地方开始,对吧?
这就是这些例子发挥作用的时候。
制作一个网站,让您的作品和项目更加闪耀,创建一个引人注目的关于页面,并通过创建博客更进一步。
您可以使用这些出色的 videographer WordPress 主题轻松快速地构建您梦想中的网站。
最佳摄像师网站和示例
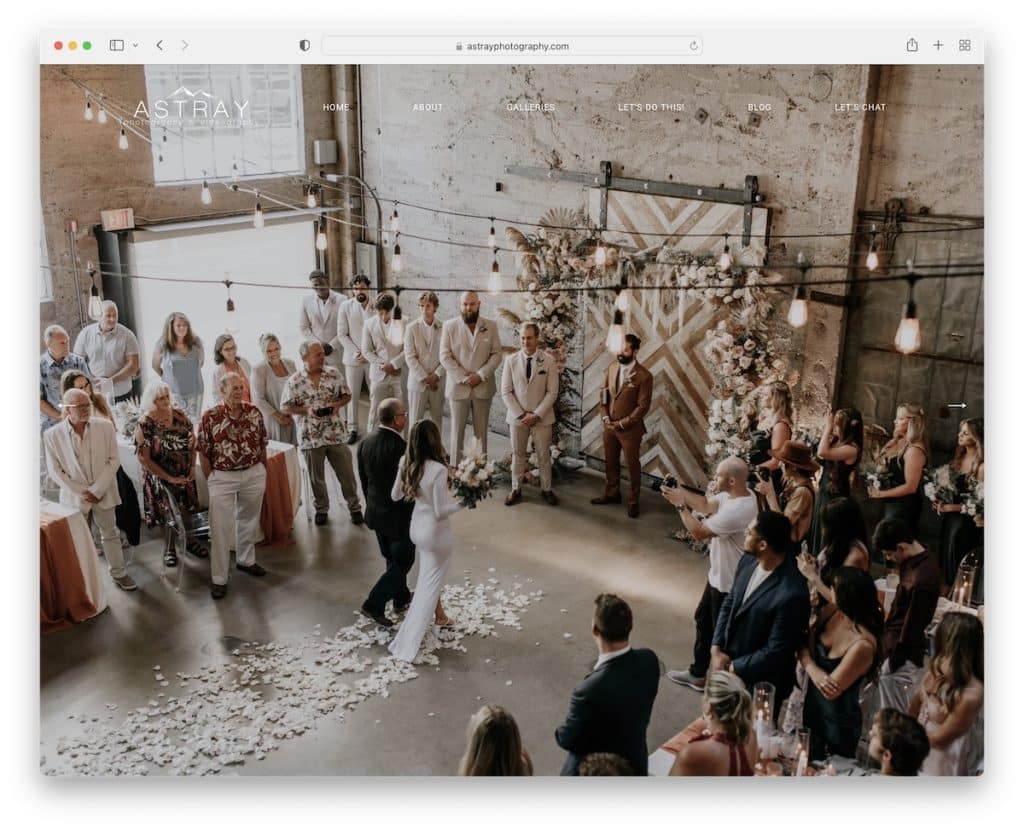
1.误入歧途
内置: Squarespace

Astray 知道如何以正确的方式给访客留下深刻印象——使用全屏图像滑块。 为了保持无干扰的体验,Astray 页面使用了透明的标题。
此外,婚礼现场坚持以更简单的布局和创意元素来增加气氛。 此外,大型、全宽的 Instagram 提要滑块是对已经史诗般的体验的极好补充。
注意:使用全屏滑块欢迎访问者访问您的精美内容世界。
也欢迎您查看我们的最佳 Squarespace 网站示例列表。
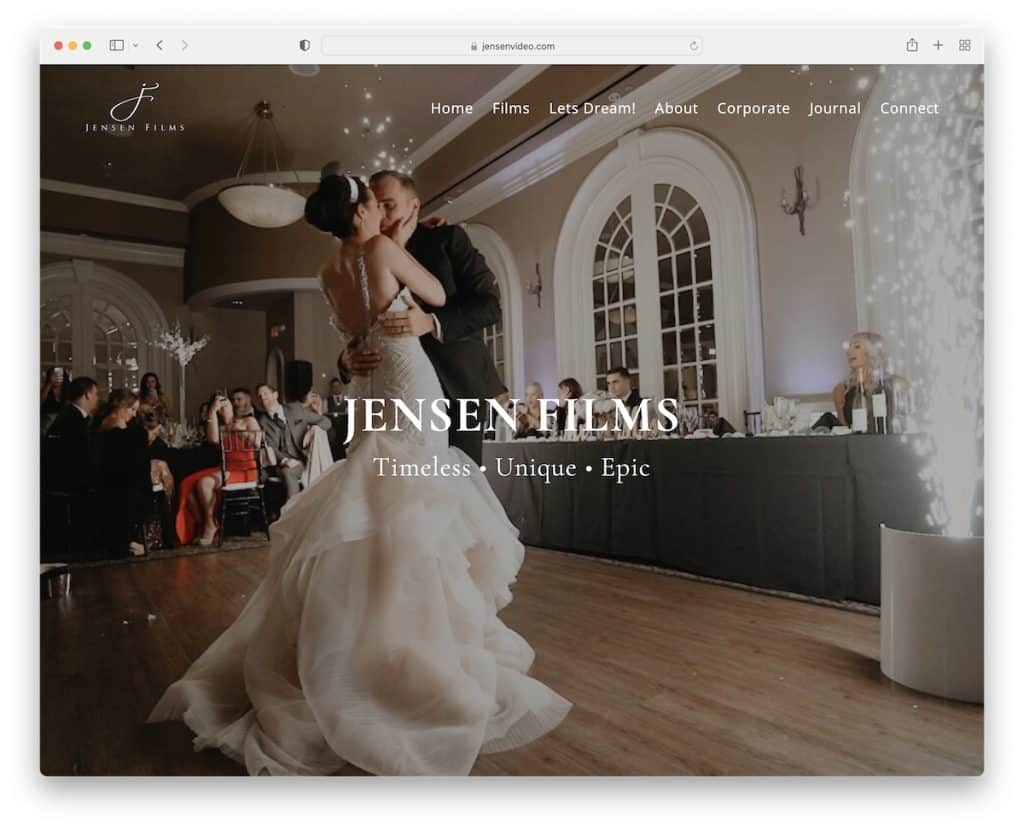
2. 詹森影业
内置: Squarespace

Jensen Films 摄像师网站使用全屏图像背景和带有下拉菜单的干净标题。
主页只有几个部分,因此您可以快速浏览它,这总是一个加分项。
此外,添加客户推荐可确保社交证明,而页脚中的 IG 帖子会添加一些更令人兴奋的内容。
注意:如果您想向您的网站添加更多内容,同时扩大您的个人资料,请使用 Instagram 提要。
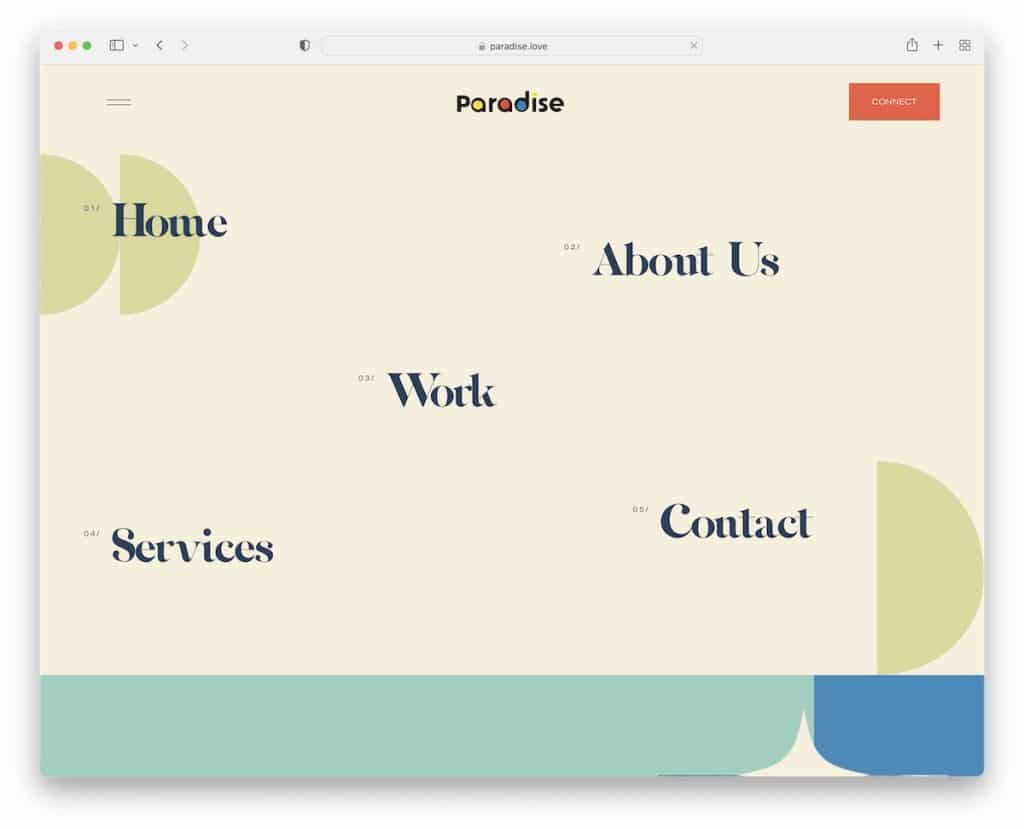
3.乐园
内置: Squarespace

Paradise 有一个非常有趣的英雄部分,它基本上是一个带有悬停效果的菜单。 然而,左上角的汉堡包图标显示了一个全屏菜单覆盖。
此外,他们在标题中使用号召性用语 (CTA),因此有兴趣取得联系的人可以立即联系。
我们也非常喜欢独特但有点简约的设计,让您从页眉到页脚都参与其中。
注意:尝试使用标题/导航栏中的 CTA 按钮。
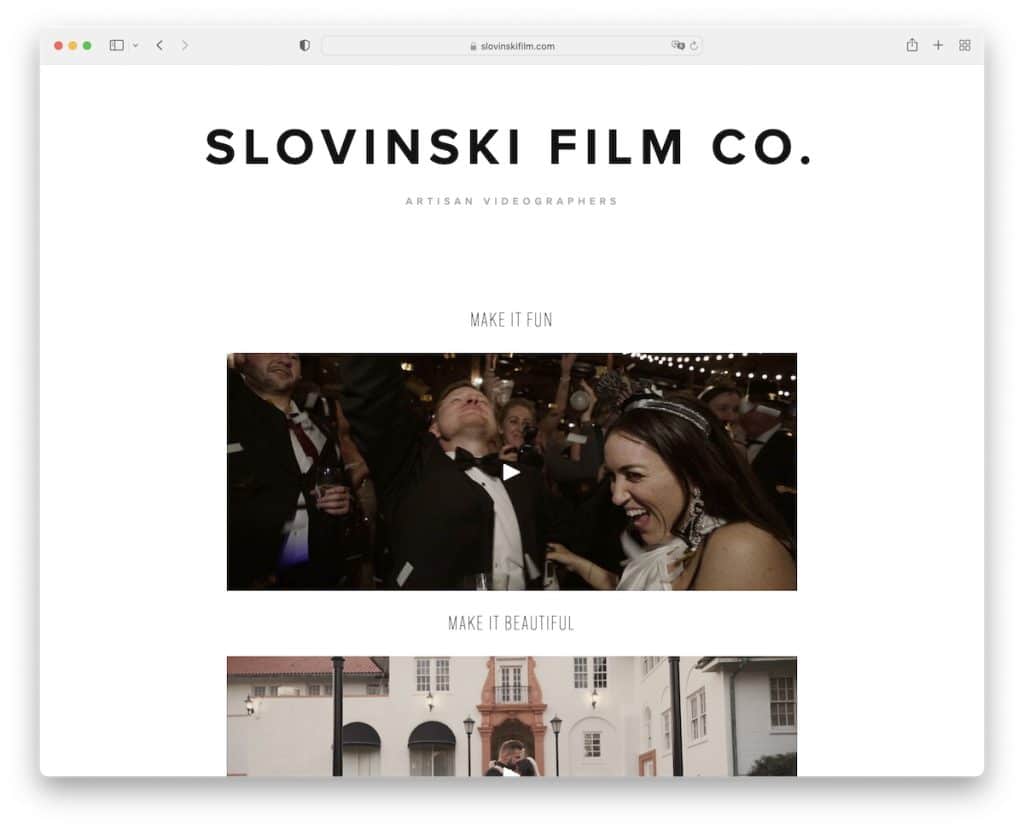
4.斯洛文斯基电影
内置: Squarespace

Slovinski Film 是一个极简主义的摄像师网站,主页上有三个嵌入式视频示例。
此页面有一个干净的页眉(没有导航)但没有页脚。 虽然视频会说话,但 Slovinski Film 的页面只有两个 CTA 按钮,可将访问者带到更高级或简单的联系/取得联系表格。
注意:将视频嵌入您的网站,以便每个人都可以亲身体验您的工作。
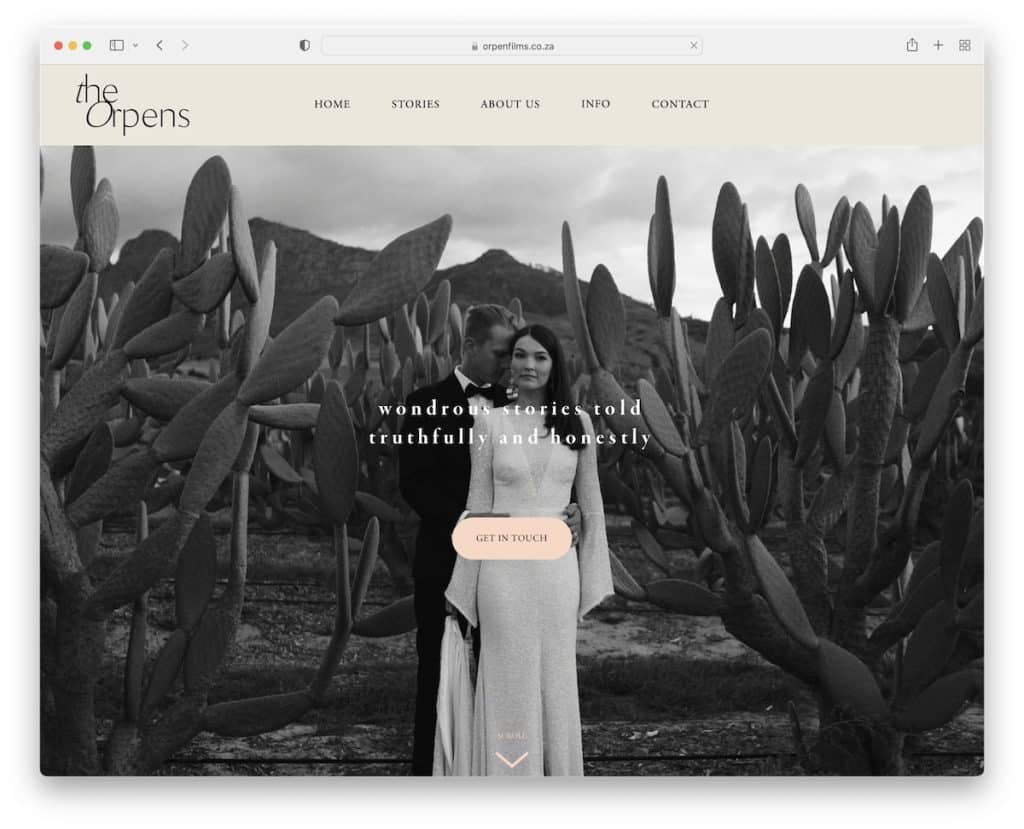
5. 奥彭斯
内置: Squarespace

Orpens 有一个干净的标题和一个带有文本的大图像横幅和一个 CTA 按钮,让人们兴奋不已。
再往下是一个由动画和静态缩略图组成的两列网格,可将您带到各个项目,您可以在其中观看精美的视频。
整个网站看起来很干净,包括背景颜色不变的页脚。
注意:创建网格作品集以确保每个人都可以快速检查您的工作。
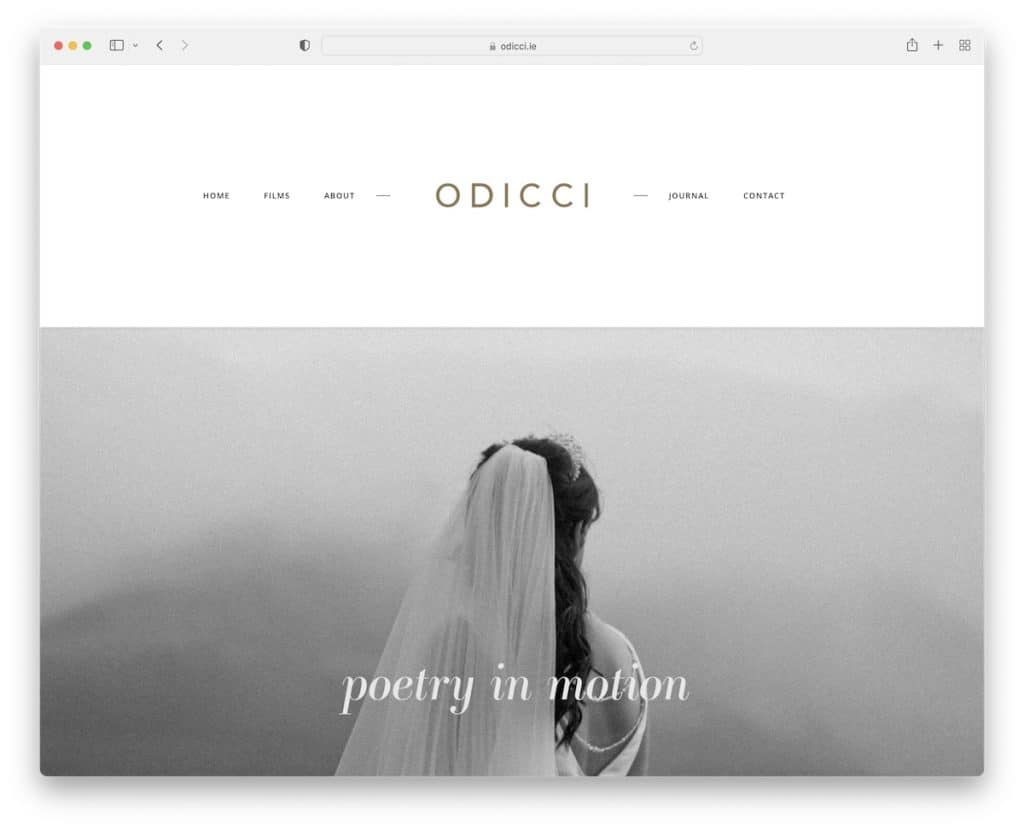
6.奥迪奇
内置: Squarespace

Odicci 的有趣之处在于带有小菜单链接和居中徽标的大标题。 然而,它与他们的极简主义网站外观相得益彰,继续使用带有文本但没有 CTA 或链接的大图像。
该摄像师的网站还包含嵌入式视频、关于部分和 Instagram 提要网格。 页脚还包含其他社交媒体链接,可轻松与 Stephen 联系。
注意:让你所有的网站元素都像极简主义,包括页眉和页脚。
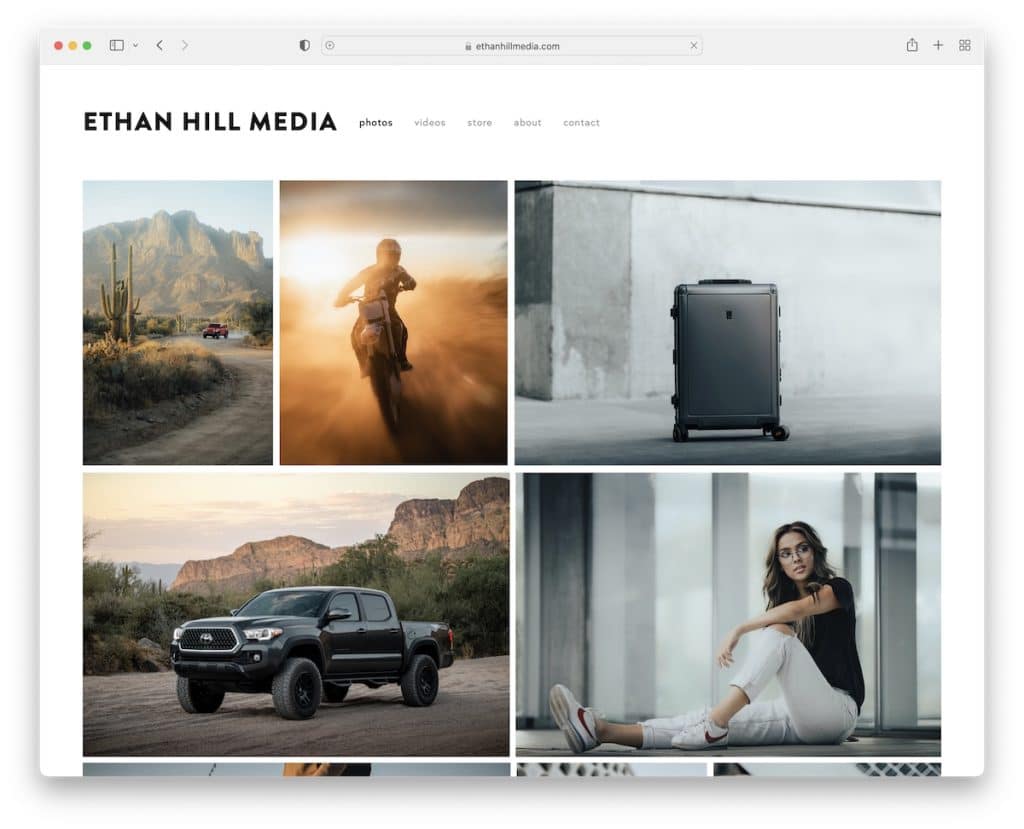
7.伊森希尔媒体
内置: Squarespace

Ethan Hill Media 的页面在主页上展示了一个巨大的网格组合,并带有灯箱效果,因此访问者无需离开当前页面即可查看内容。
页眉和页脚坚持与网站底部相同的背景颜色,使页面看起来更加原始。
注意:使用具有灯箱功能的作品集或图库来提升用户体验。
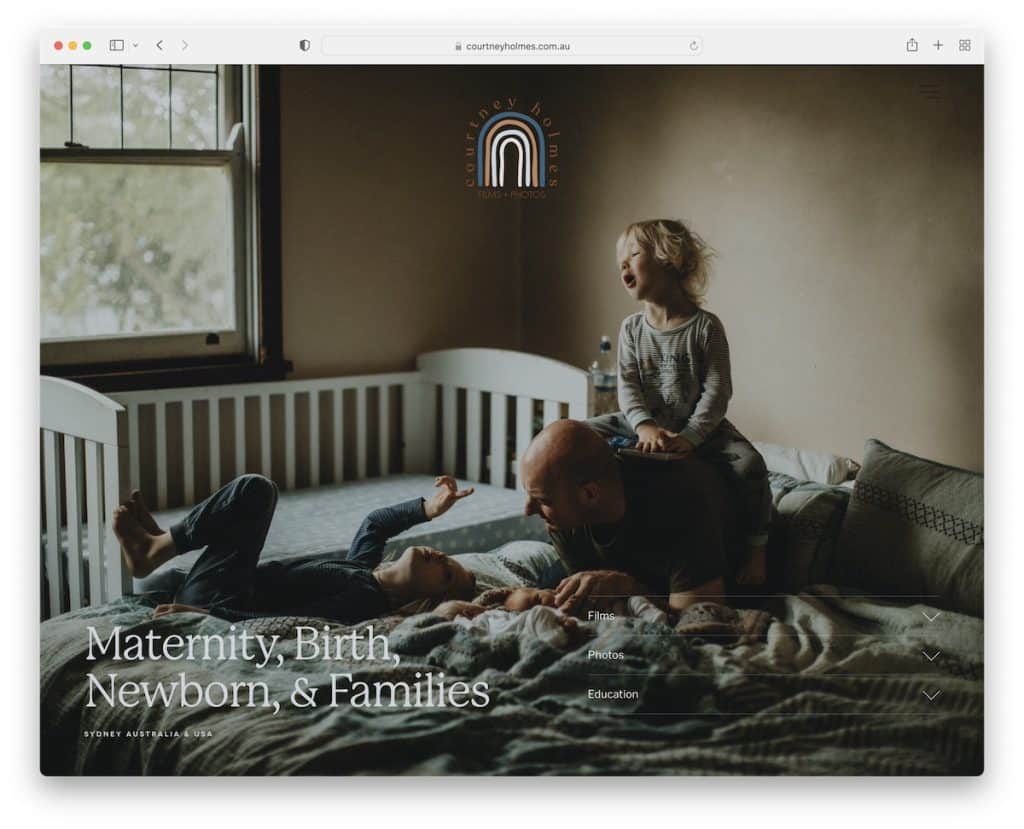
8.考特尼·福尔摩斯
内置: Squarespace

Courtney Holmes 的首屏部分有两个独特之处:首先,页眉只有一个徽标,即主页按钮;其次,带有更多细节的透明手风琴。
颜色的选择使这个摄像师的网站与众不同,独特的推荐滑块是必看的。
虽然页眉中没有导航,但 Courtney 将其添加为页脚的一部分。
注意:从标题中删除导航以保持外观更简洁。
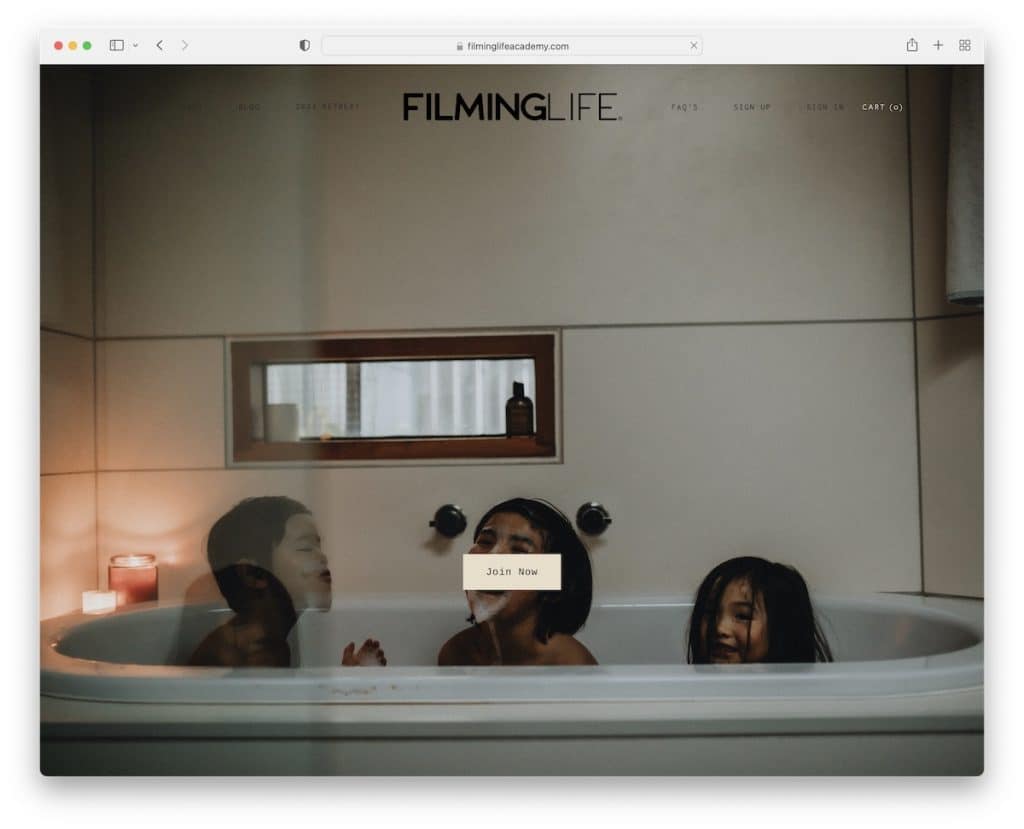
9. 电影生活
内置: Squarespace

FilmingLife 通过图像背景、透明标题和简单的“立即加入”CTA 按钮营造出强烈的第一印象。
该网站具有与 Courtney Holmes 相似的氛围,确保用户在浏览其内容时获得终极体验。
视频灯箱也很方便,因为观看者无需离开页面即可观看。
注意:使用首屏上的 CTA 按钮可以享受更多潜在客户、转化等。
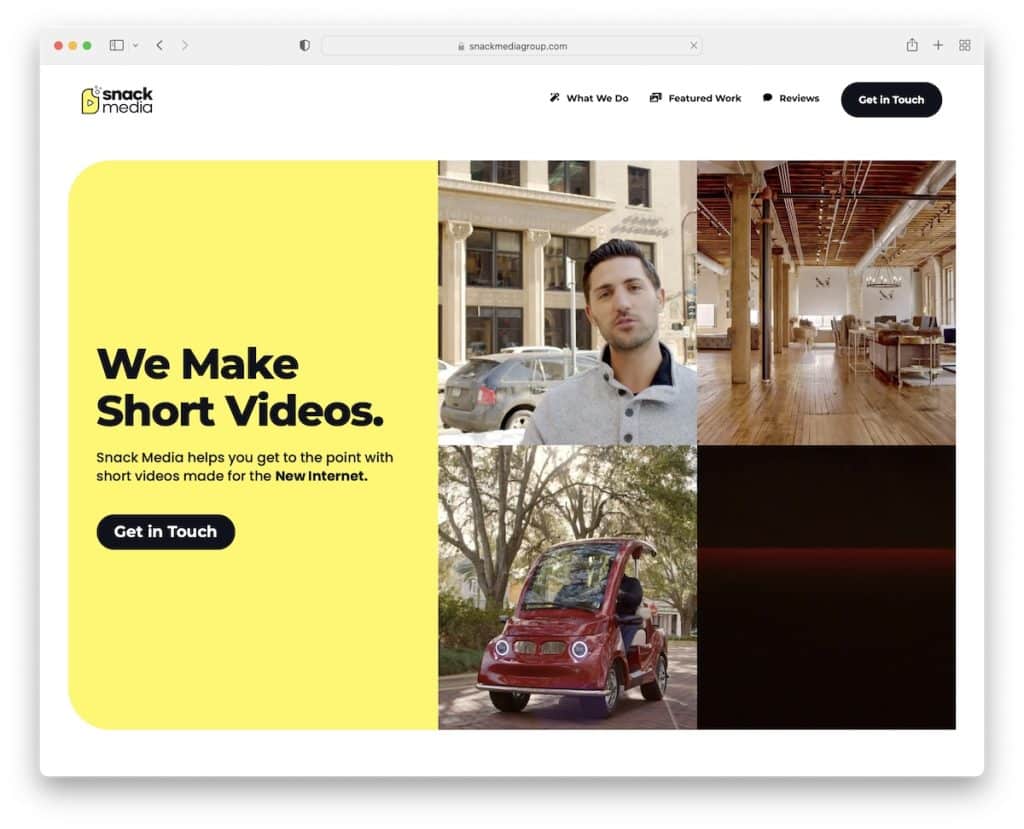
10. 零食媒体
内置: Webflow

Snack Media 有一个充满活力和引人入胜的英雄部分,带有亮黄色背景、文本、CTA 和四格视频播放缩略图。 这就是您吸引访客注意力的方式!
凭借圆润的边缘,Snack Media 实现了我们如今已经习惯的类似移动设备的体验。
此外,可过滤的视频组合让每个人都能更轻松地找到合适的内容。
注意:使用视频缩略图而不是图像使其更具吸引力。
您打算使用 Webflow 吗? 那么您还应该查看这些很棒的 Webflow 网站。
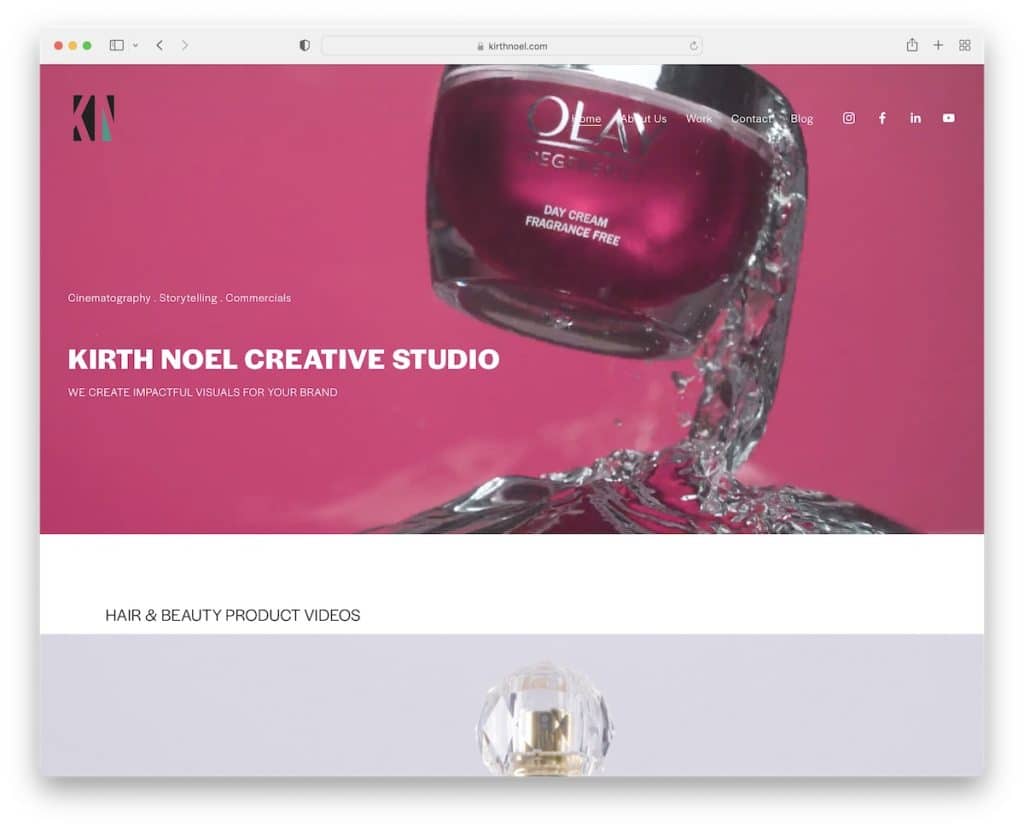
11.柯思·诺埃尔
内置: Squarespace

Kirth Noel 的摄像师网站在首屏有一个带有标题、文本和透明标题的视频背景。 除菜单外,页眉还具有社交媒体图标,便于连接。

此外,Kirth Noel 有各种巨大的图像滑块,每个滑块在新页面上打开一个视频。
注意:使用英雄部分中的视频可以立即激发好奇心。
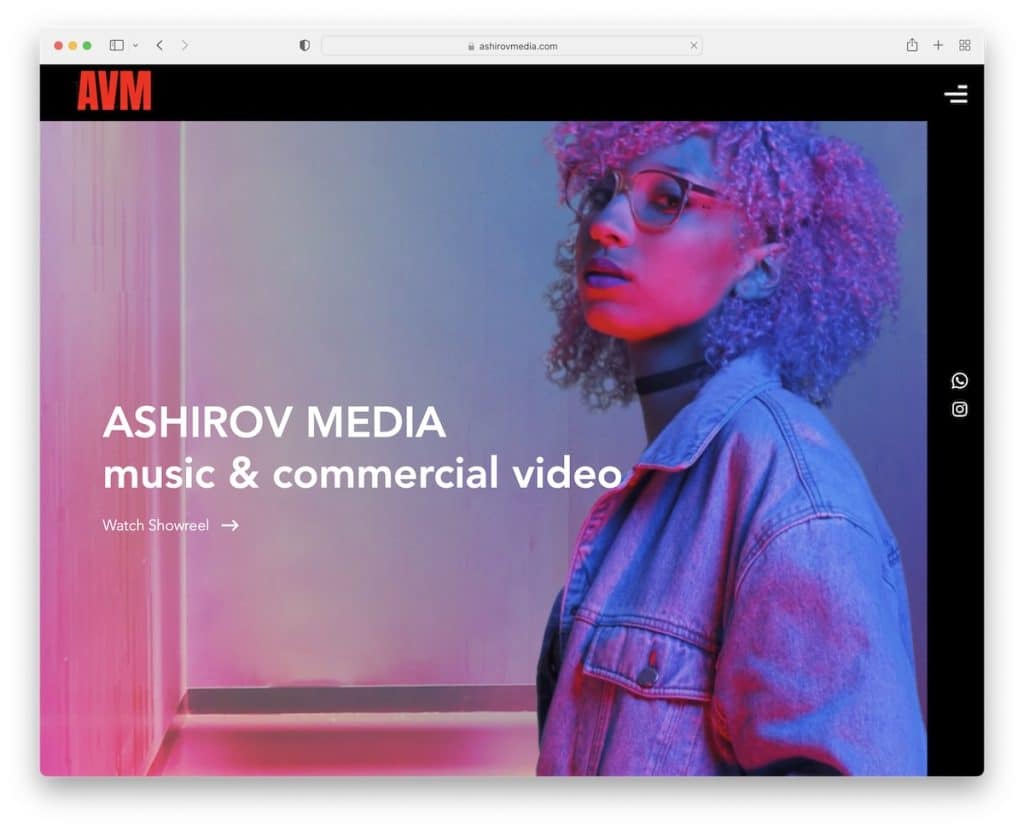
12. 阿希罗夫媒体
内置:维克斯

Ashirov Media 与大众的不同之处在于华丽的深色设计和酷炫的背景效果。
另一个原始元素是带有汉堡菜单图标的粘性标题和带有社交媒体图标的侧边栏横幅。
我们也非常喜欢他们在视频库中展示的特色作品(顶部的主视频带有缩略图滑块,可在下面的视频之间切换)。
注意:创建视频库以展示您的最佳作品。
但这些建立在 Wix 平台上的网站也值得一试。
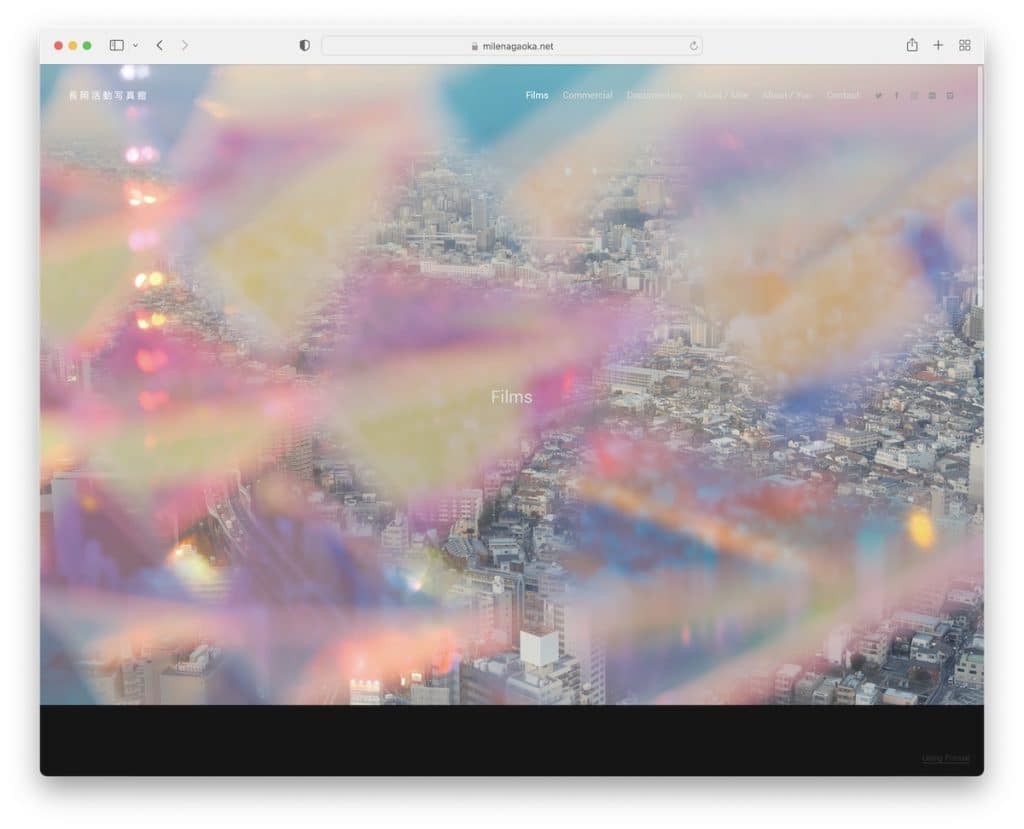
13. Mile Nagaoka
内置:格式

具有视差效果的图像背景使 Mile Nagaoka 的页面脱颖而出。 此外,页面的其余部分采用深色设计,让这位摄像师的网站给人一种更高级的感觉。
您还会发现一个带有链接的粘性(透明)标题,可以了解有关作品和 Mile 的更多信息,以及英雄图片下方的视频库。
注意:使用视差效果创建更具吸引力的用户体验。
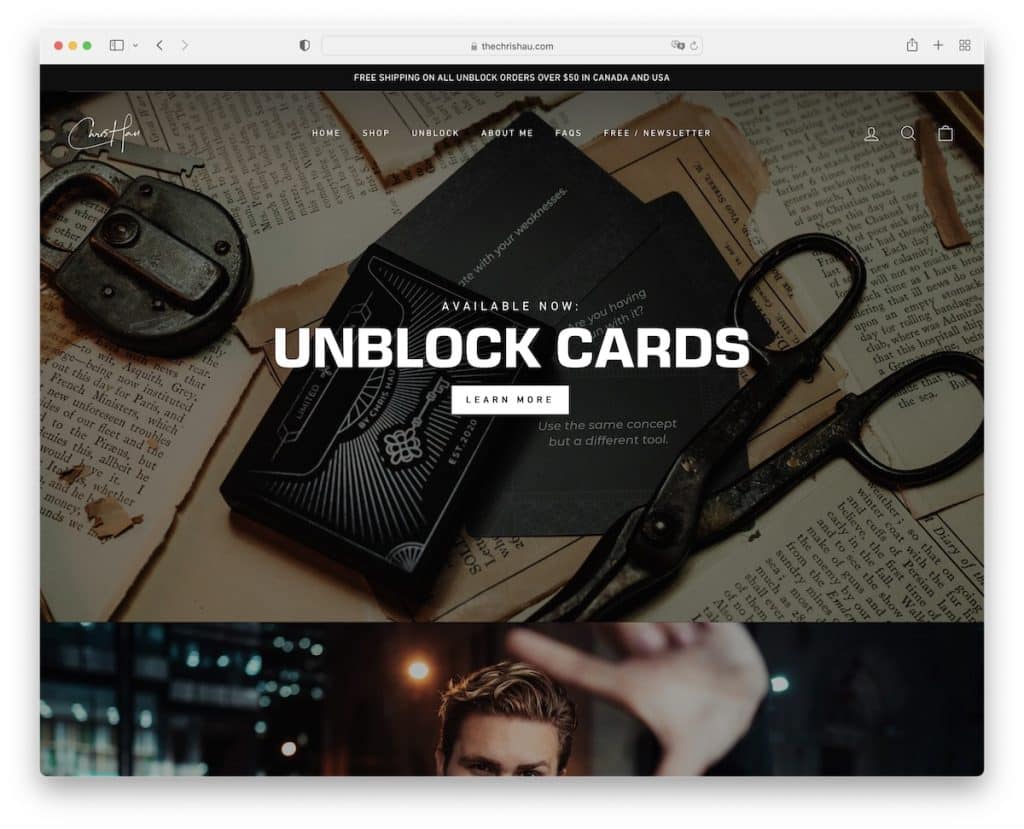
14. 克里斯豪
内置: Shopify

Chris Hau 的网站分为多个全宽部分,带有文本和 CTA 按钮以及一个浮动标题,因此无需滚动回顶部即可始终访问其他内部页面。
其中一个部分具有前后效果,可以提升他的 Lightroom 预设,因此您可以更好地可视化结果。
此外,一些图像具有视差效果,并且有一个部分带有视频背景。
注意:使用粘性标题/菜单来增加用户体验。
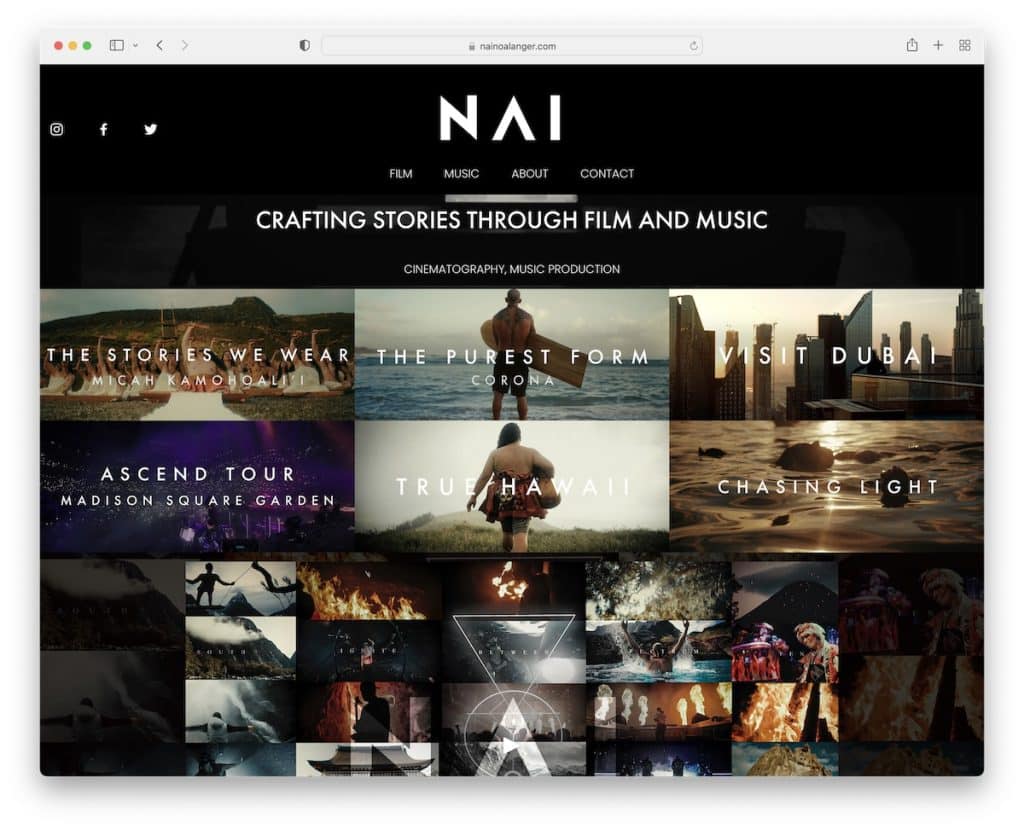
15.奈诺阿·兰格
内置: Squarespace

Nainoa Langer 是一个摄像师网站,它的标题消失了,当你开始滚动回到顶部时,它会立即重新出现。
主页有一个带有标题的薄视频背景、一个宣传一些作品的网格和一个嵌入的视频。 此外,还有一个包含客户徽标的完整部分。
注意:您是否与许多知名品牌合作过? 在您的网站上提及它们以提高您的潜力。
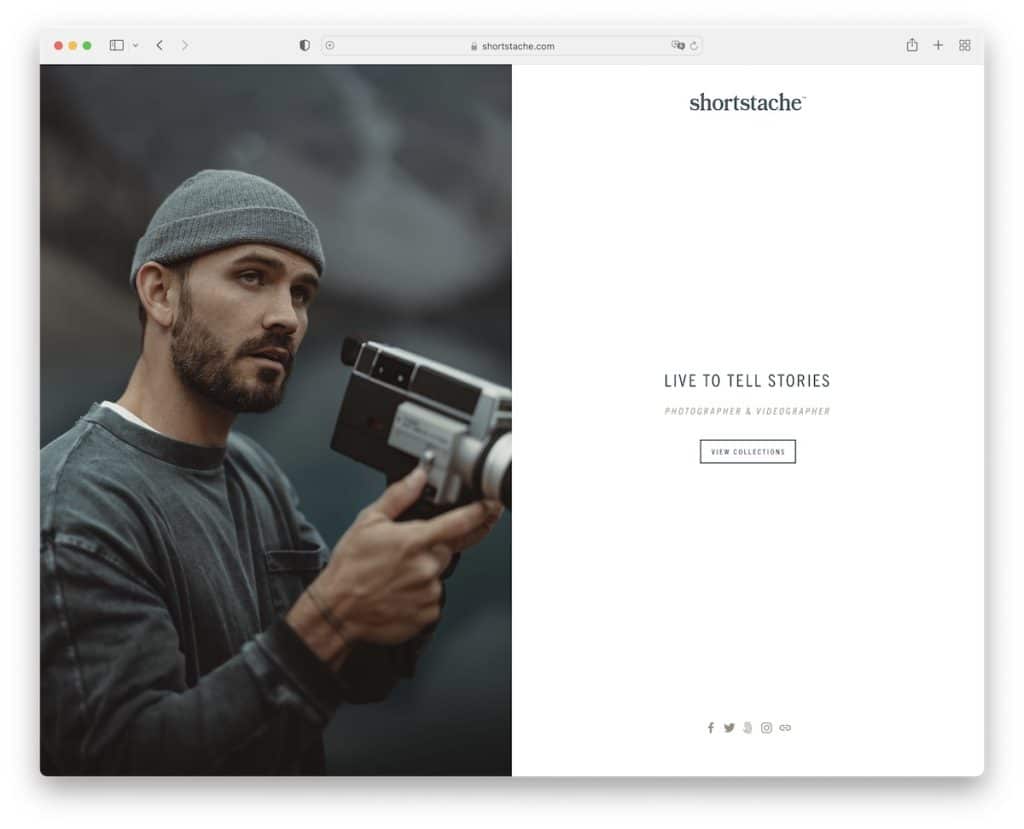
16. 短袖
内置: Squarespace

Shortstache 的主页采用分屏设计,左侧为图像,右侧为纯色背景的文本和 CTA。 首页也没有页眉或页脚,以呈现更简约的外观。
但是,标题出现在内部页面上,可以更轻松地找到不同的内容以及关于和联系页面。
注意:您的主页不必是一大堆内容和信息; 保持简单,例如 Shortstache。
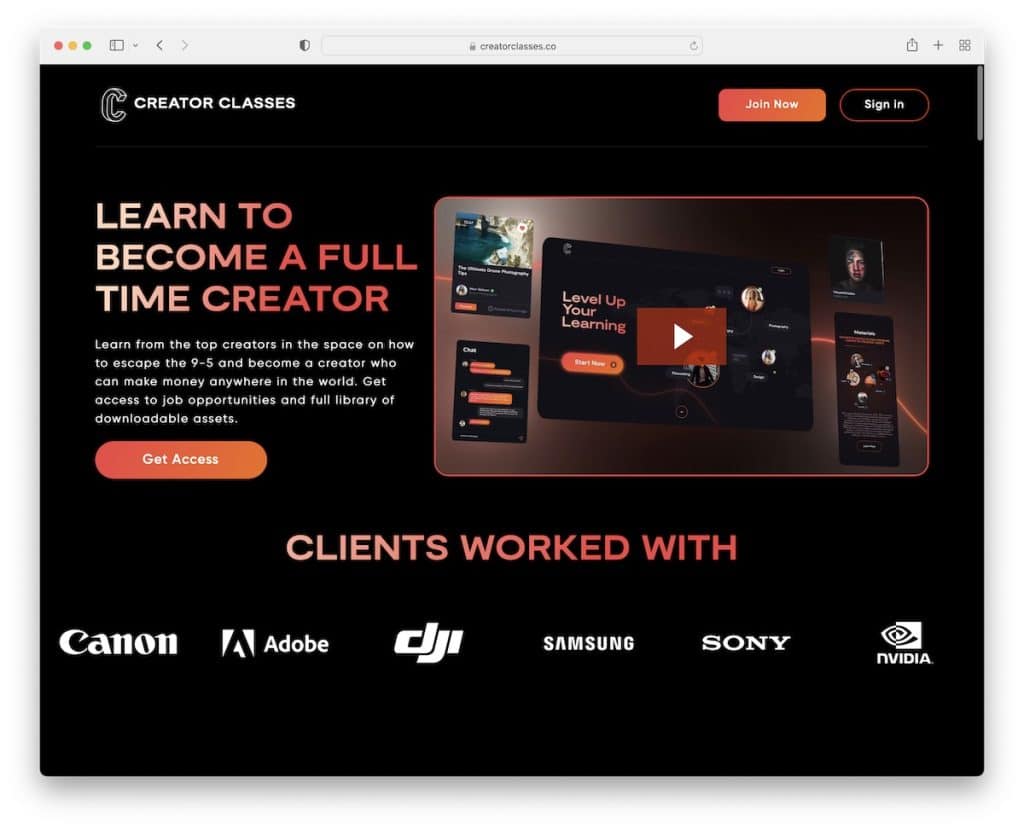
17.创作者课程
内置: Shopify

Creator Classes 是另一个拥有漂亮的深色设计的网站,更像是一个登陆页面。 页眉有两个用于加入和注册的 CTA 按钮,而页脚包含其他链接、社交媒体按钮和时事通讯订阅表格。
首屏非常具有可操作性,带有标题、文本、CTA 和视频,以及证明工作质量的客户徽标。
注意:您想通过电子邮件推广您的服务和产品吗? 通过向您的企业网站添加订阅表格来增加您的列表。
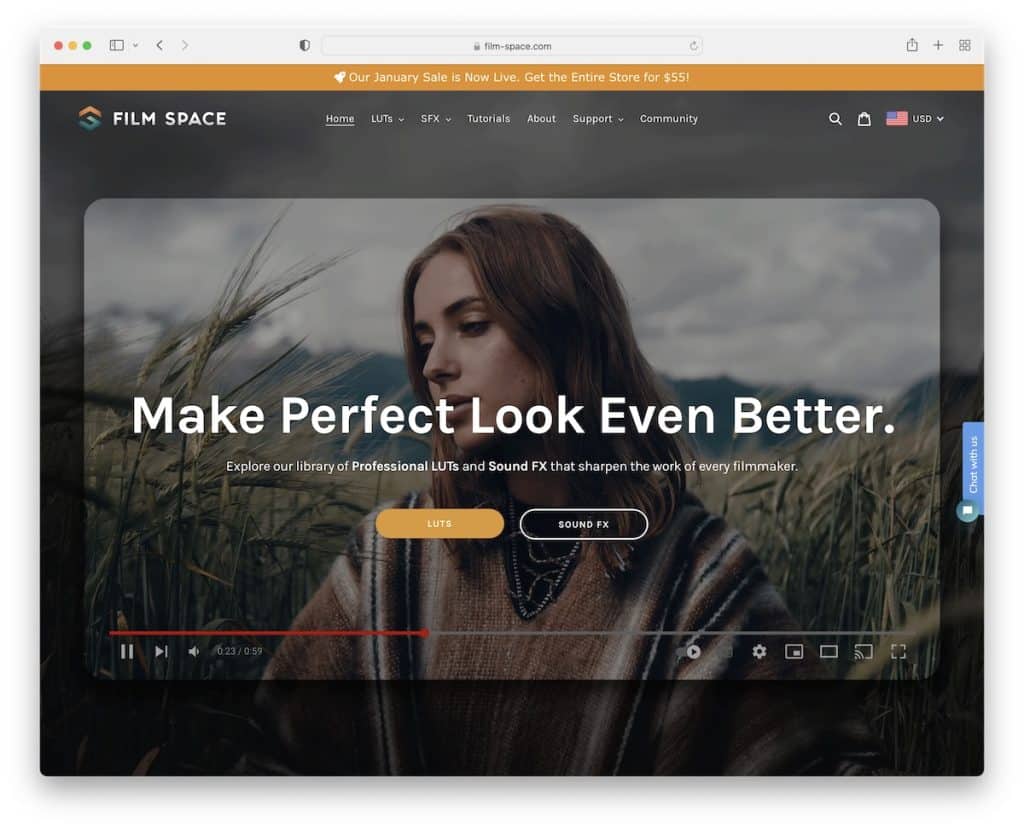
18.电影空间
内置: Shopify

Film Space 使用弹出窗口来推广免费产品,通过结帐过程,他们可以获取您的电子邮件以进行进一步的营销促销。
您还会发现一个粘性顶部栏通知,用于宣传您无法关闭的特价商品。
此外,滚动动画通过使访问者停留更长时间更具吸引力来增加用户体验。
注意:有特别通知吗? 使用具有对比背景的顶部栏使其更突出。
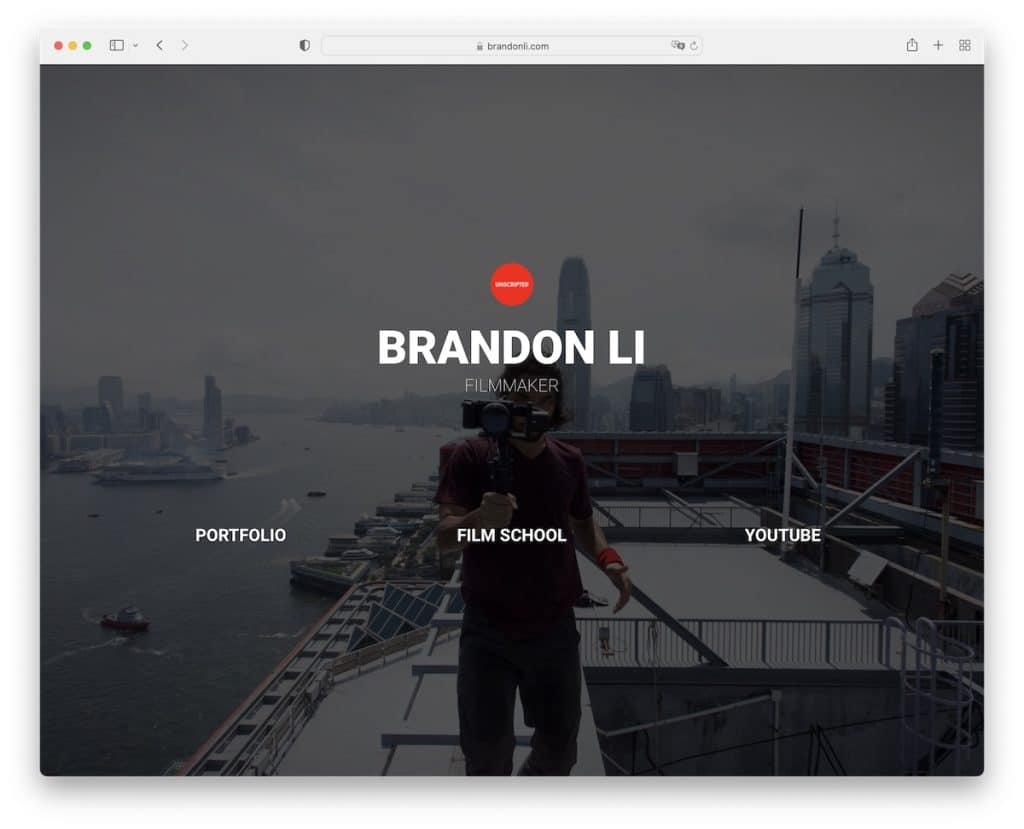
19. 布兰登·李
内置:元素

我们想将 Brandon Li 的网站添加到这个集合中,以表明您不需要花哨的在线形象就可以让它发挥作用。
虽然他在其他平台上运营,但布兰登以他的摄像师网站为中心,将其链接到他的三个主要频道。 但他确实在动作中使用了自己的全屏图像背景,以使其不至于太沉闷。
注意:即使您在不同的平台上取得了成功,也请创建一个网站,粉丝可以在其中找到指向您作品的链接。
如果您打算使用 WordPress 建立在线形象,请阅读我们的 Elementor 评论(最好的页面构建器之一!)
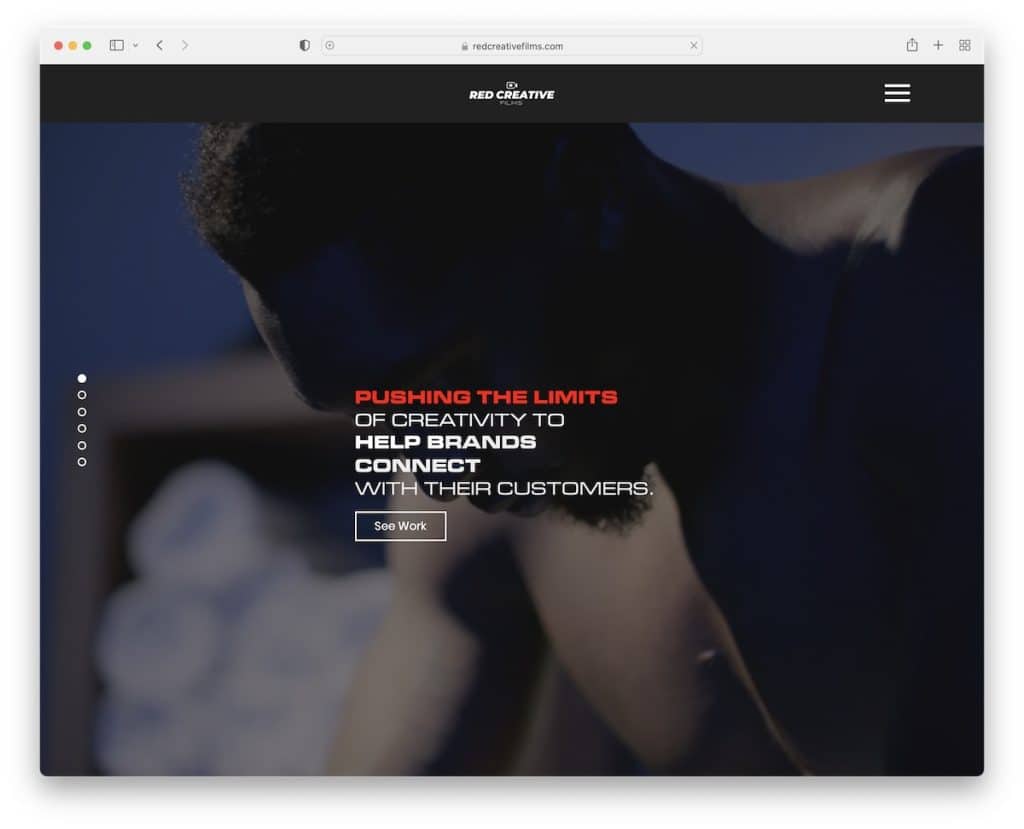
20. 红色创意
内置:维克斯

Red Creative 的网站感觉就像一个垂直滑块,您可以滚动浏览或使用左侧的分页从一个部分跳到另一个部分。
从视频和视差背景到视频缩略图和全屏菜单覆盖,Red Creative 确保您在愉快的氛围中获得所需的一切。
此外,当您开始滚动时带有汉堡包图标的标题会消失,但当滚动回顶部时它会重新出现。
注意:使用视频背景和视差图像等特殊效果来吸引访问者的注意力,让他们在您的网站上停留更长时间。
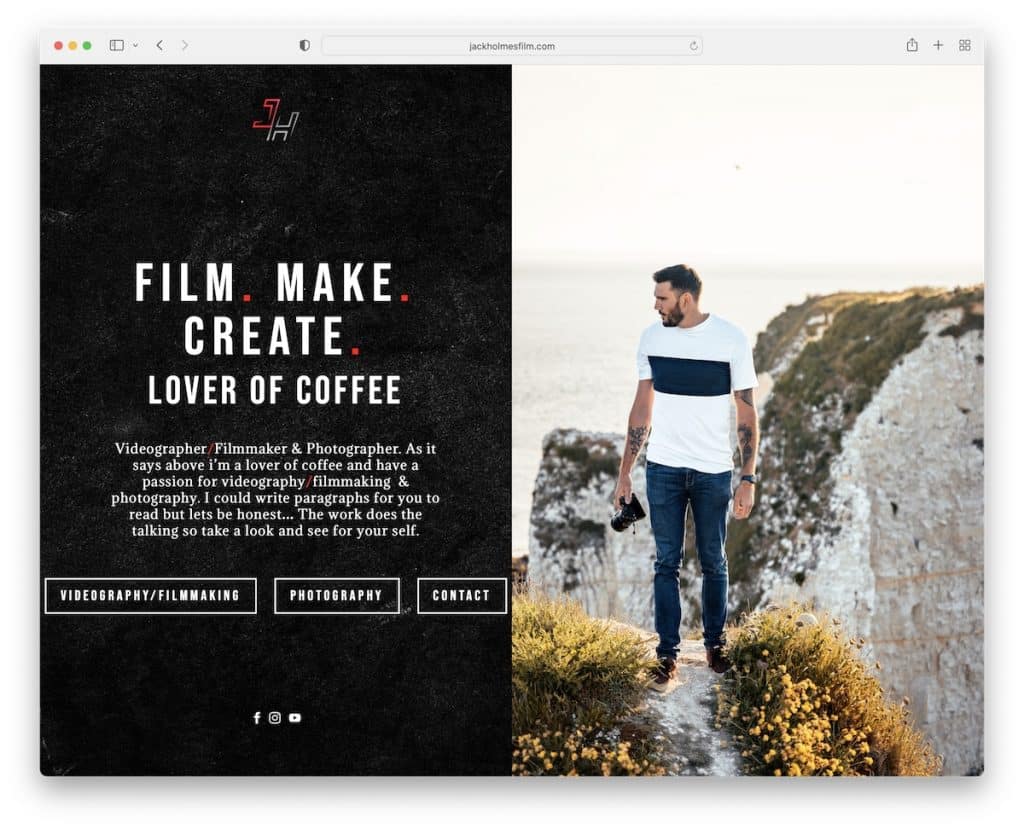
21. 杰克·福尔摩斯
内置:Divi

和 Shortstache 一样,Jack Holmes 也有一个分屏主页设计,左边是文本、链接和社交媒体,右边是他自己的图像。 链接在新页面上打开视频和图像组合,包括联系表。 杰克保持页面简单,让他的作品说话。
注意:您是内容创作者,所以让您的作品说话并推销您的服务。
我们建议您使用我们收集的 Divi 主题查看更多网站。
