如何查看网站的移动版本:只需点击 3 次
已发表: 2021-12-10为如何查看网站的移动版本而苦恼?
好吧,一个明显的解决方案是拿出你的手机并在那里打开网站。 但是,如果您正在阅读这篇文章,出于某种原因,这可能不是您的选择。
值得庆幸的是,还有很多其他方法可以直接从桌面网络浏览器查看网站的移动版本。 因此,即使您无法使用手机,无论如何您都可以轻松查看网站的移动版本。
在这篇文章中,我们将分享四种简单的方法来预览网站的移动版本:
- 前两种方法适用于任何类型的网站,无论是您的网站还是其他人的网站,无论它是使用 WordPress、Shopify、Wix、Squarespace 还是其他任何东西构建的。
- 最后两种方法是 WordPress 特定的选项,向您展示如何查看 WordPress 网站的移动版本。 这些仅在您拥有该站点时才有效。
如何从浏览器查看网站的移动版本
无论您是否拥有该网站,都可以通过两种简单的方式查看互联网上任何网站的移动版本:
- 使用 Web 浏览器的开发人员工具。 Chrome 对此非常有效,但大多数其他网络浏览器都提供了类似的工具。
- 使用专用的移动仿真器工具。 您只需输入要查看的 URL,就可以像移动用户一样浏览它。
让我们来看看这两种方法。 然后,稍后,我们还将向您展示如何查看您自己构建的网站的移动版本(在 WordPress 上)。
使用您的网络浏览器的开发者工具
Google Chrome、Safari、Firefox、Microsoft 和 Brave 等大多数浏览器都提供开发人员工具,让您可以深入了解网站,包括查看它在不同设备上的外观。
使用开发人员工具,您可以快速查看网站在不同智能手机、平板电脑等设备上的外观。
对于这些示例,我们将假设您使用的是 Chrome(或任何基于 Chromium 的浏览器,例如 Brave)。 然而,大多数其他网络浏览器都提供类似的功能,尽管界面会有所不同。
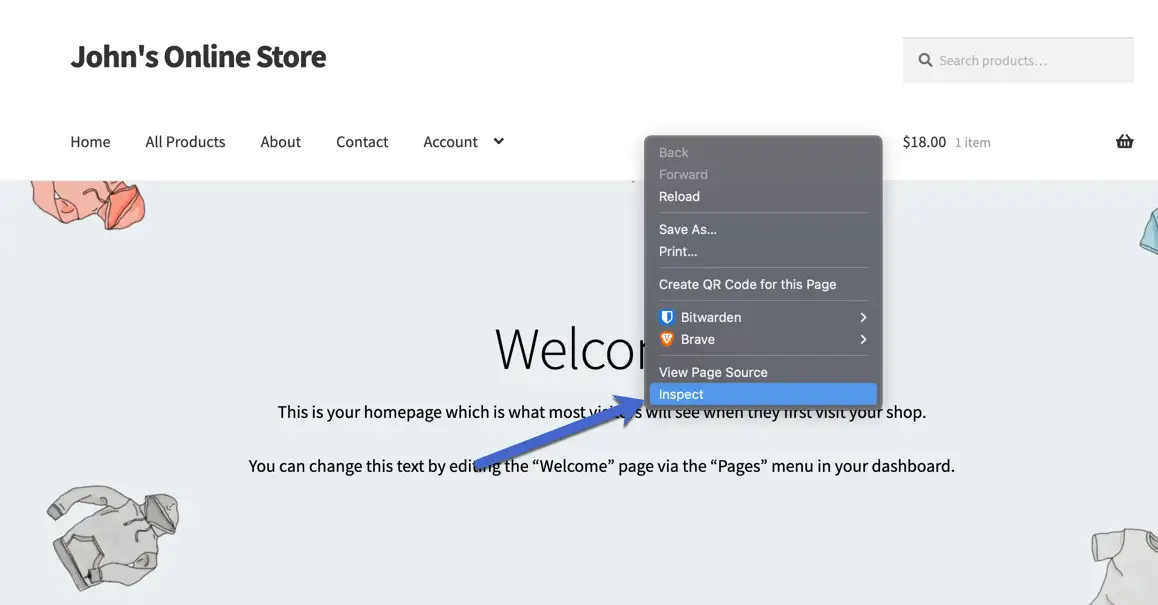
首先,右键单击您网站的前端,然后从菜单中选择检查:

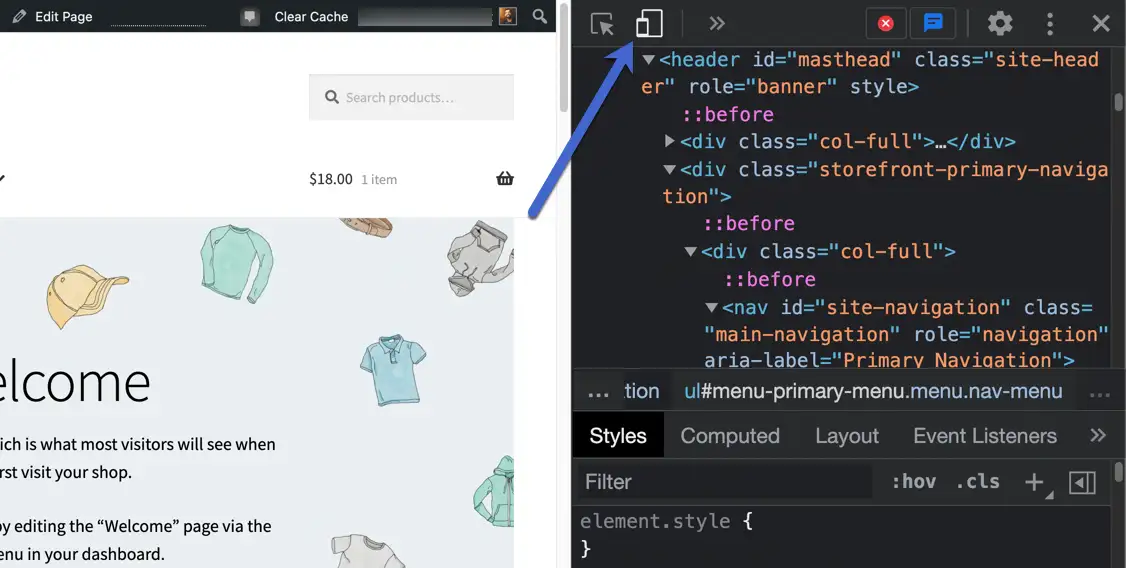
这会启动开发人员工具并在右侧显示一个模块,其中包含该页面中的编码元素。
您不必担心编码,因为主要目标是切换到查看网站的移动版本。 找到小的切换设备工具栏按钮(它看起来像一个手机和平板电脑图标)并单击它以激活移动视图。

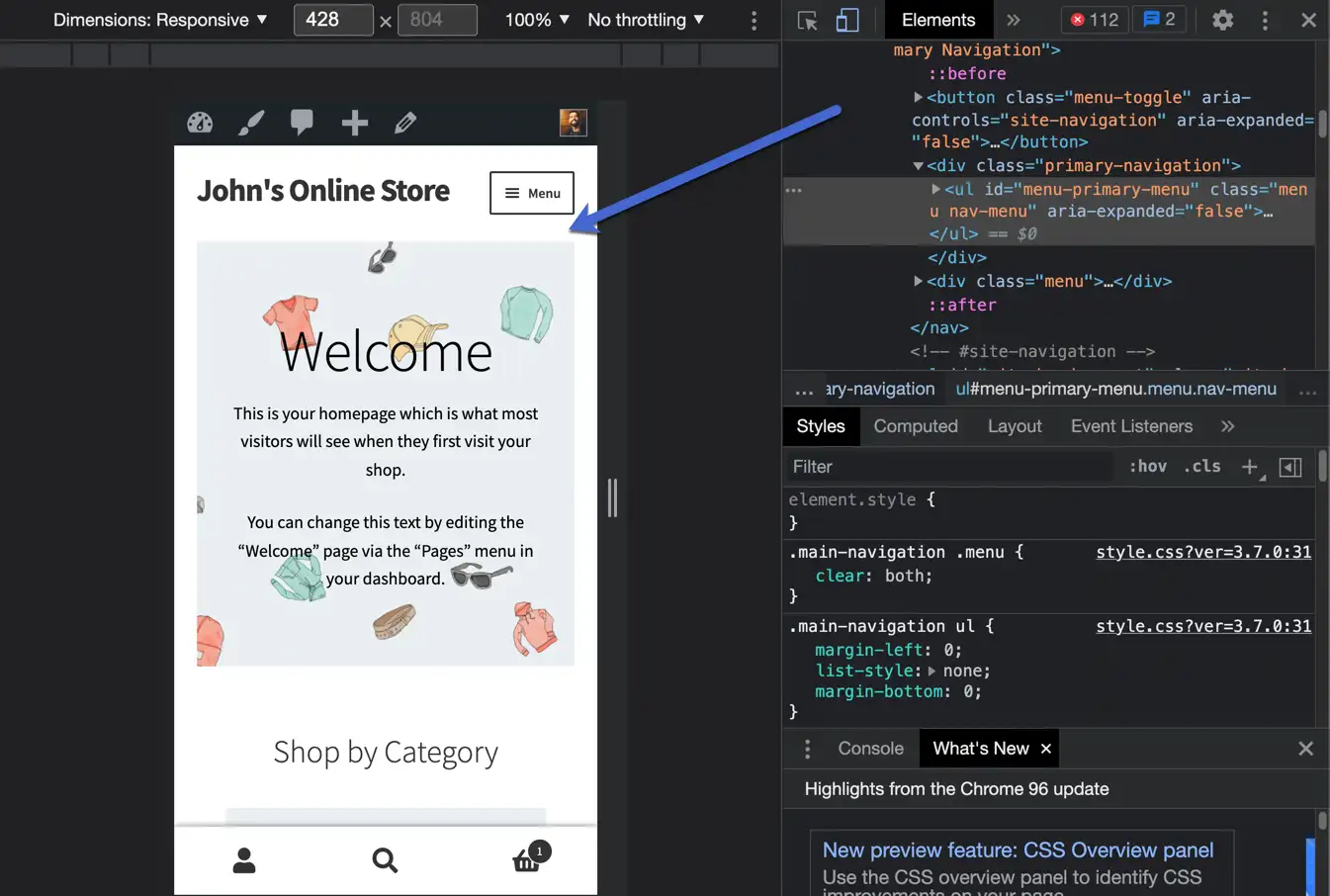
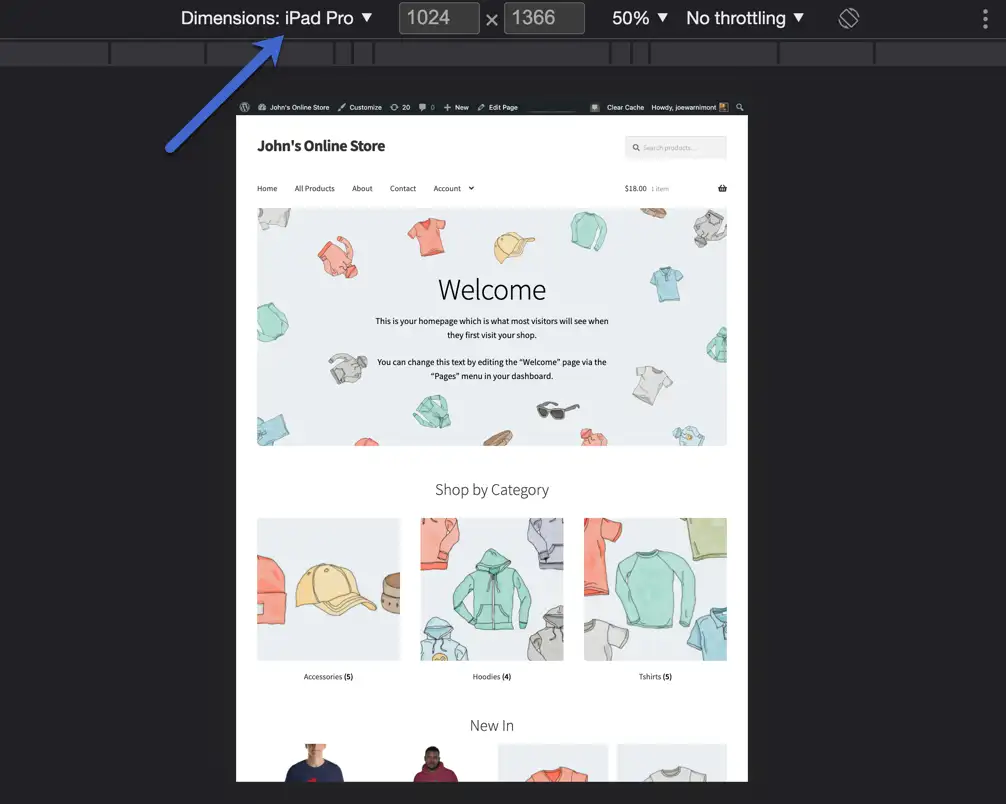
这会自动显示响应式移动视图,您可以在其中根据要模拟的设备更改设备尺寸:

为了使这种方法更具吸引力,它是为数不多的具有内置设备默认设置的选项之一,可以更准确地了解您的网站在真实设备上的显示方式。

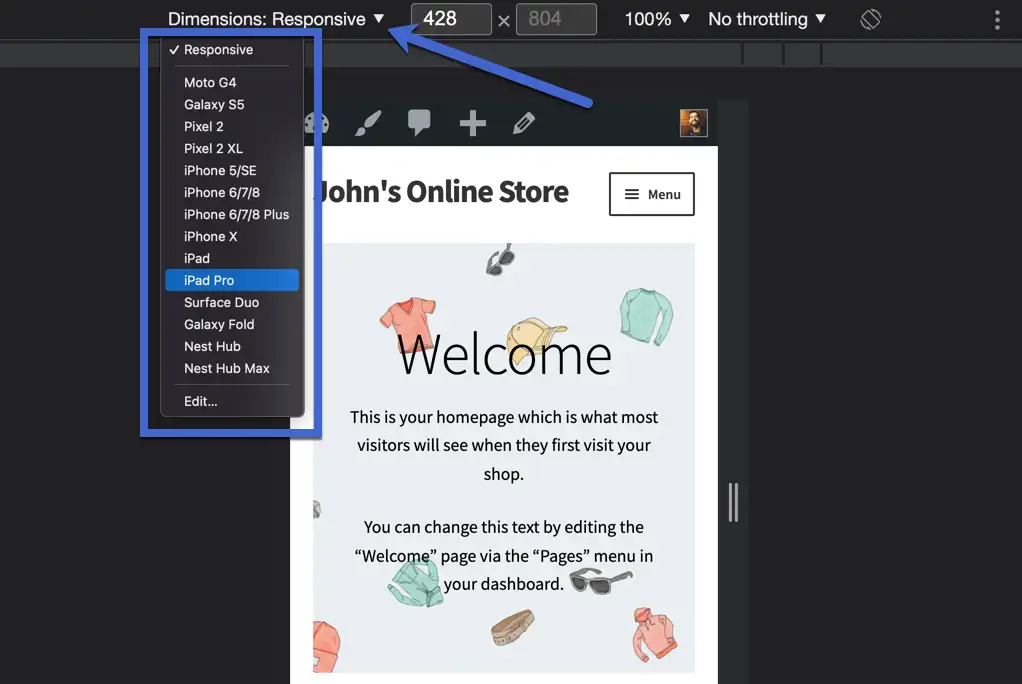
例如,您可以选择 iPad Pro,它会立即将显示器的尺寸调整到 iPad Pro 的尺寸。

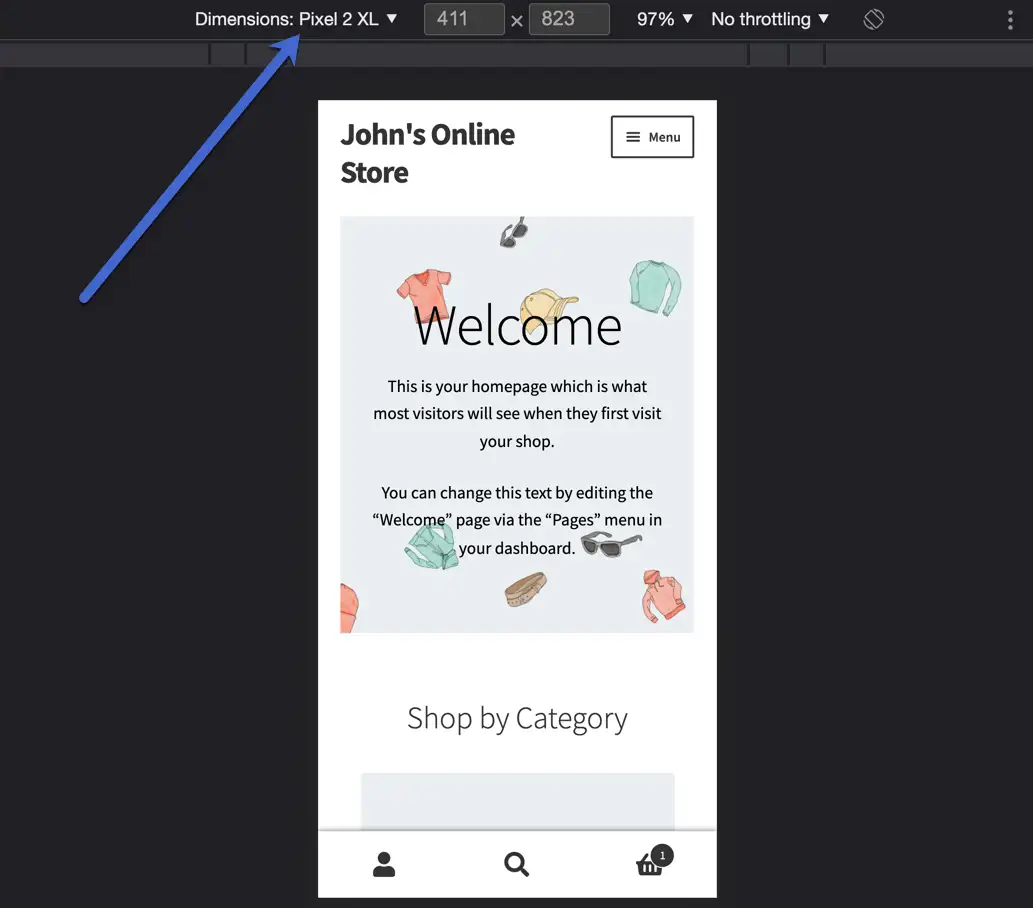
或者您可以选择较小的 Pixel 2 XL。

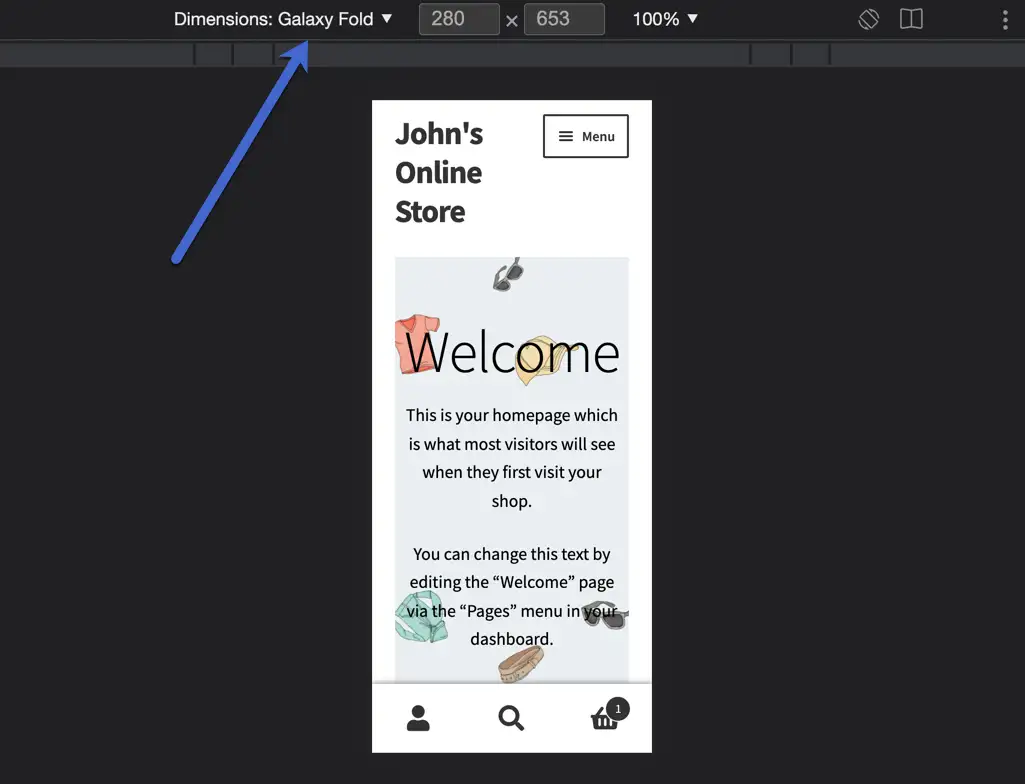
或者更小的 Galaxy Fold。 测试列表中的每个设备,并确保您的网站在每个设备上看起来都可以接受。

使用在线测试仪或模拟器
模拟器通常用于在其原生环境中测试应用程序,但其中许多可用于网站响应能力。 您还可以在线查找基本测试人员以粘贴您的 URL,并查看它在较小设备上的外观。
ResponsivePX.com 是一个可行的选择,但您可以通过快速在线搜索找到很多其他的。
我们建议人们试用模拟器和模拟器的原因是因为它们可以让您更好地控制网站尺寸。 而且它们通常比使用浏览器的开发工具更简单。
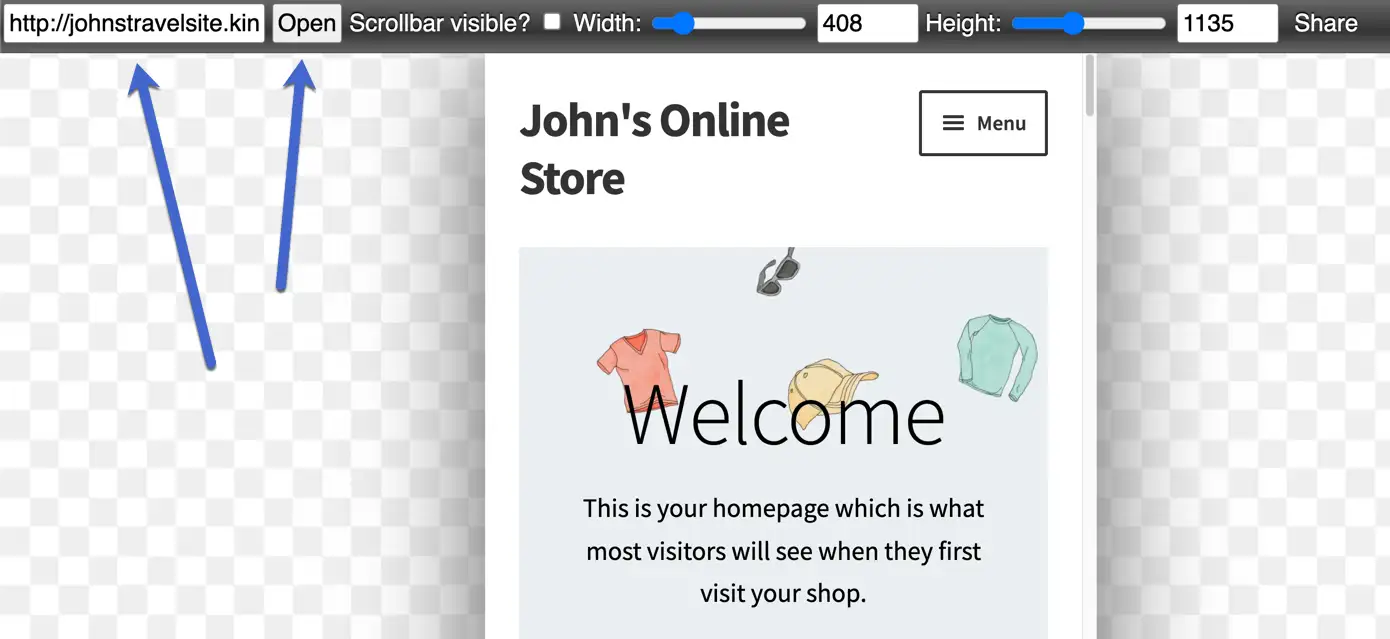
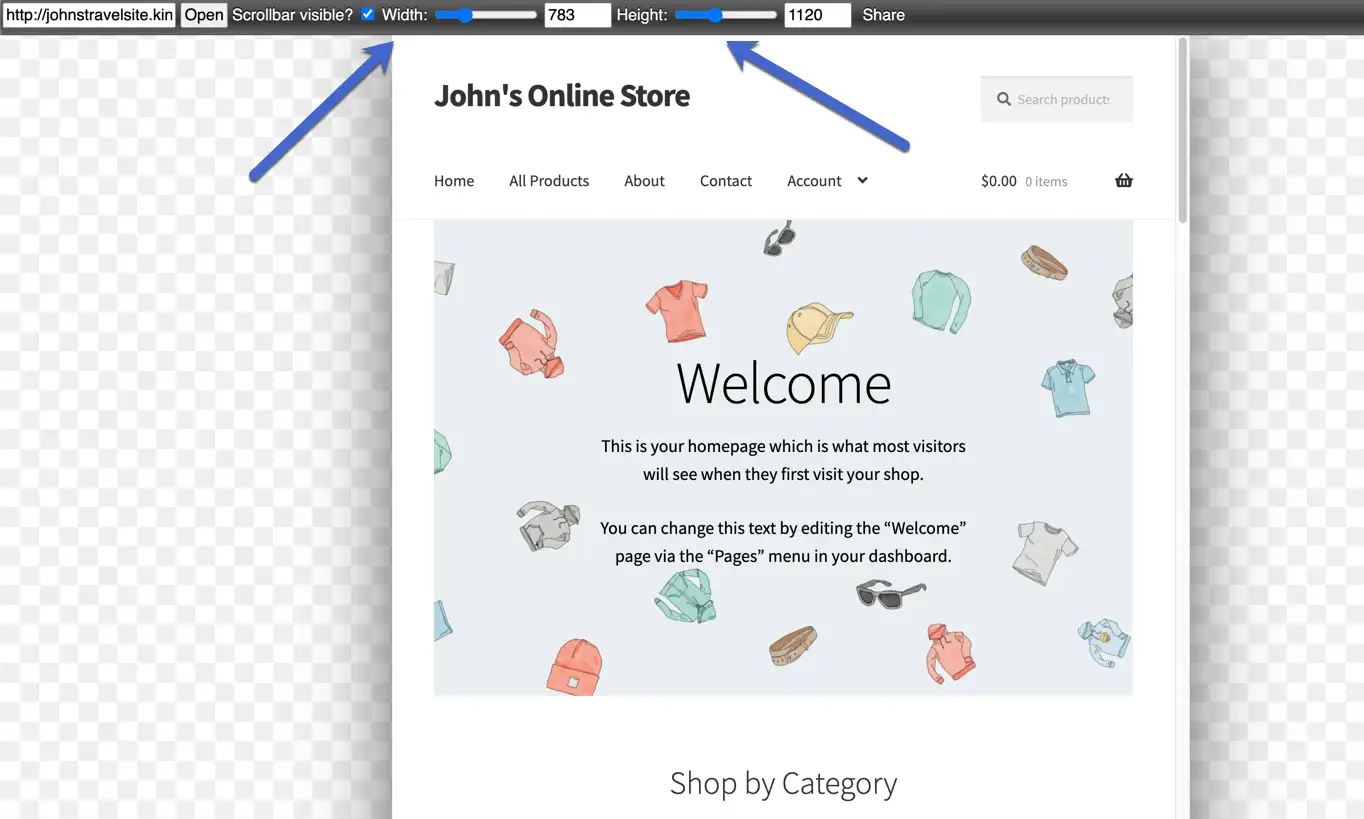
以 ResponsivePX.com 为例:您访问该站点,粘贴 URL,然后立即看到移动版本。

它允许您调整宽度、高度和滚动条的可见性。 您甚至可以与组织中的人员共享结果。

如何查看您的 WordPress 网站的移动版本
如果您在自己的 WordPress 网站上工作,WordPress 还提供了一些内置选项来帮助您了解您的网站在移动设备上的外观。
当您在 WordPress 编辑器中工作时,您可以快速查看您的内容在不同设备上的外观。 在 WordPress 定制器中定制主题时,您也可以这样做。
让我们来看看这些方法……
通过页面或帖子编辑器预览查看手机版
您可以逐页查看网站的移动版本。 例如,您可能想查看您当前的博客文章在其移动视图中是否看起来像样。 检查主页的移动响应能力也是明智之举,尤其是在更改设计之后。
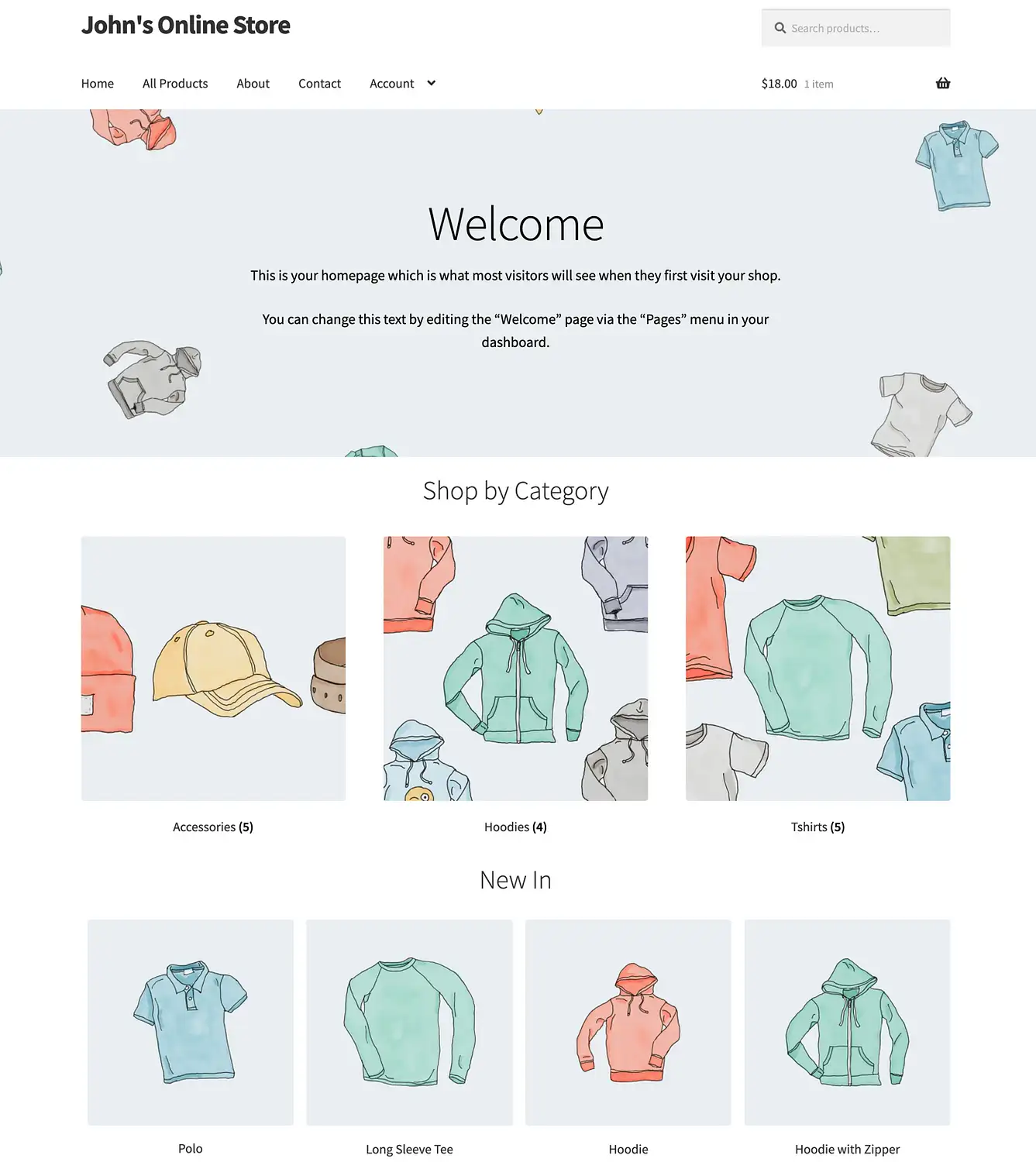
让我们从主页开始。 以下是从桌面视图看以下网站的样子:

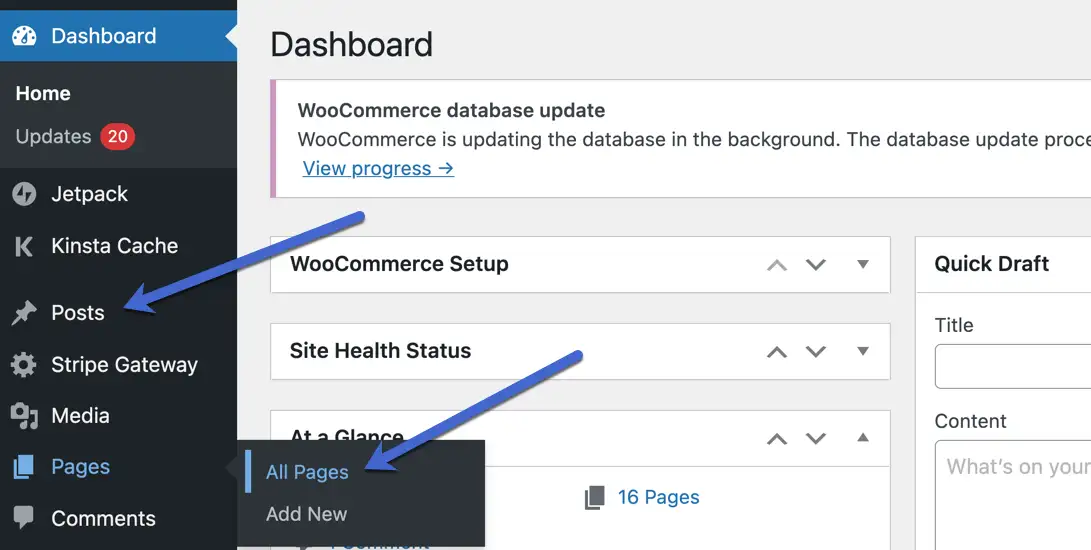
通过转到 WordPress 仪表板中的帖子或页面选项卡,您可以查看单个页面并发布移动视图。
对于以前创建的帖子和页面,请转到所有帖子或所有页面。

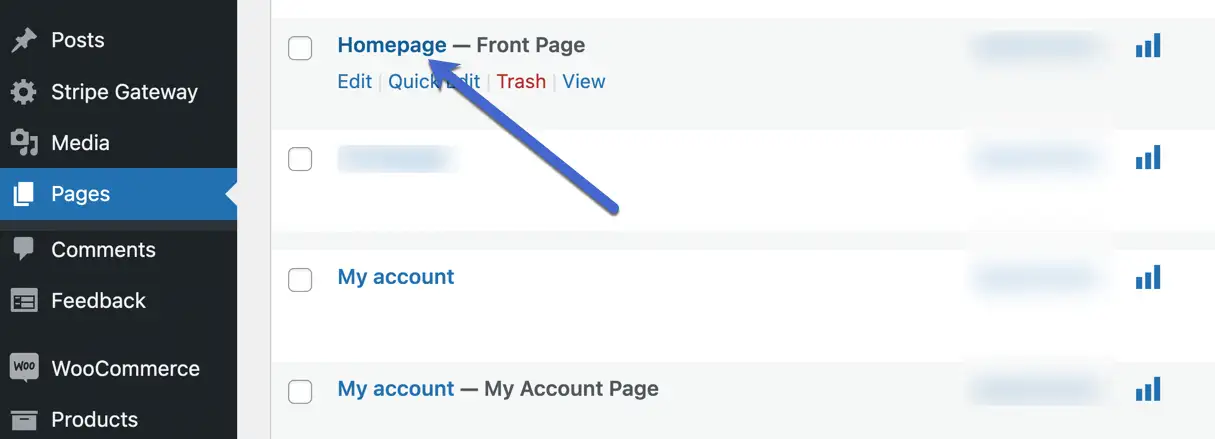
我们将从一个页面开始; 更具体地说,主页。 选择您想要的任何页面。

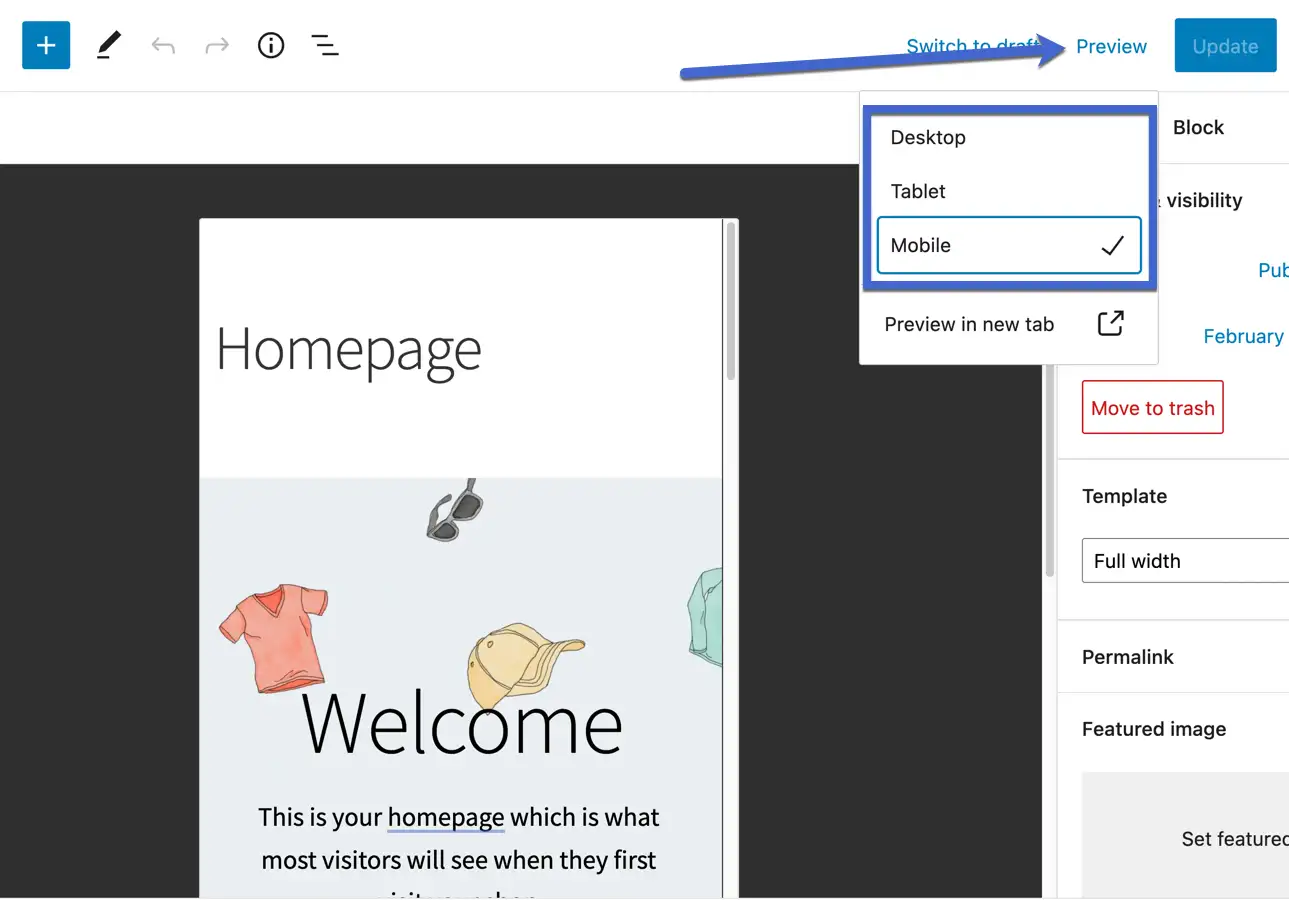
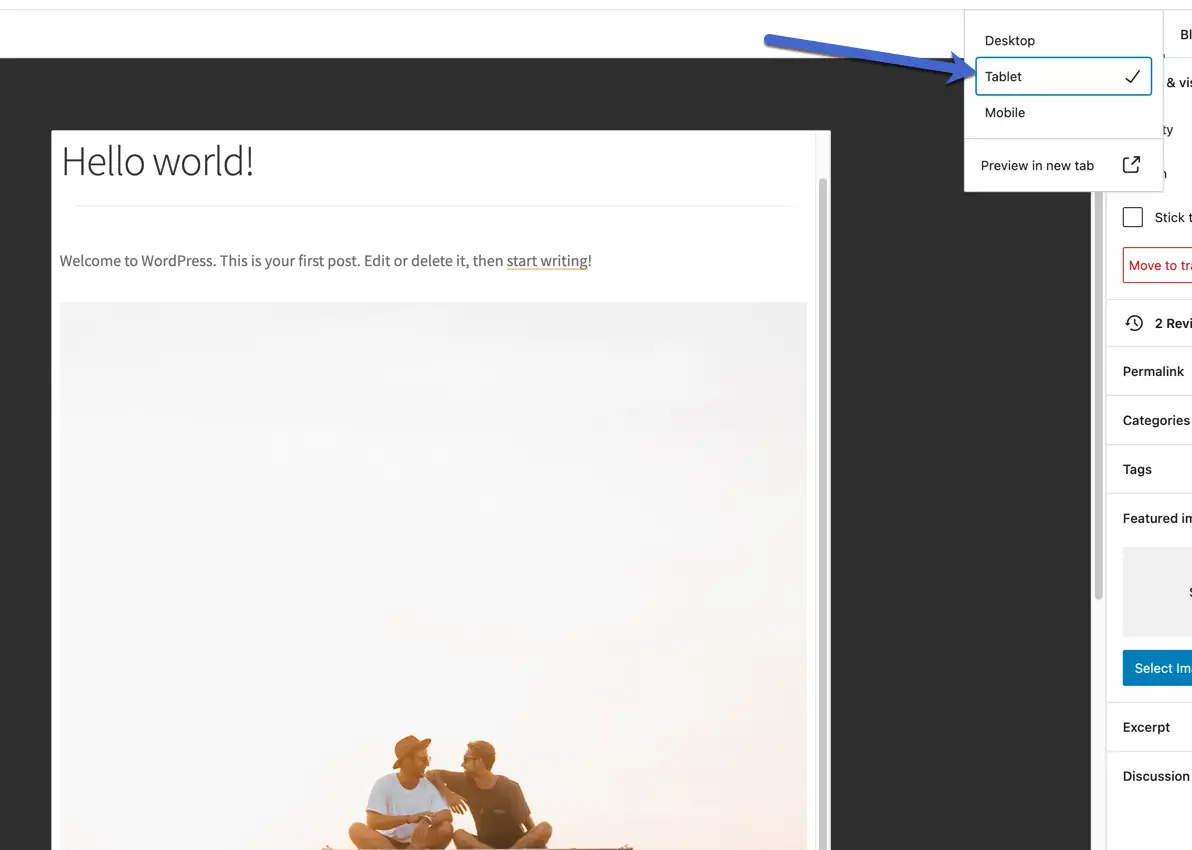
WordPress 后端中的每个页面和帖子都在右上角提供了一个预览链接。 选择“预览”按钮以显示带有以下选项的下拉菜单:

- 桌面
- 药片
- 移动的
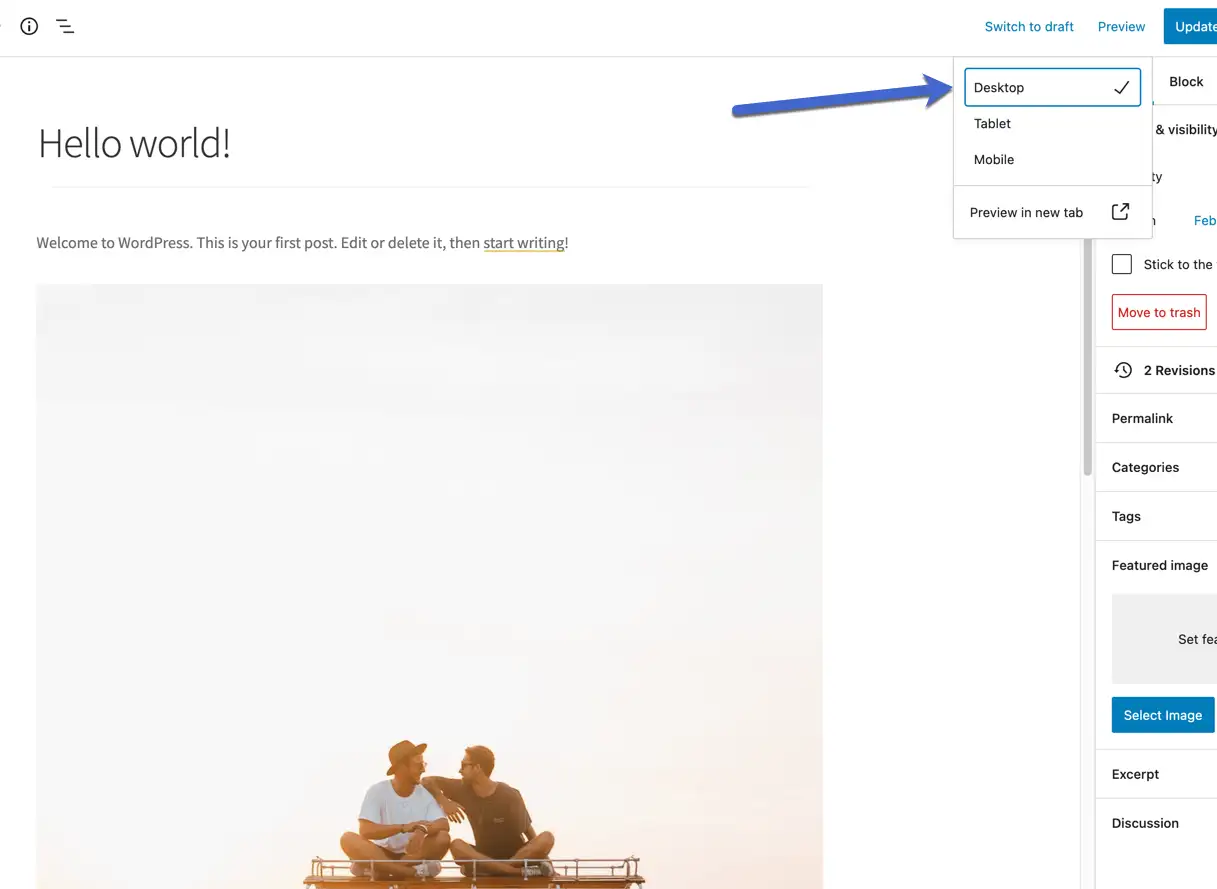
默认情况下,WordPress 显示桌面版本。
选择平板电脑或移动设备视图以查看您的网站将其图像、视频、菜单和文本框等元素转换为更小、更易读和可点击的格式。
在其他视图中测试您的网站时,请检查链接是否可点击(不要太小),资产是否仍然可见,并且所有内容都清晰可见,而不会强迫用户放大。

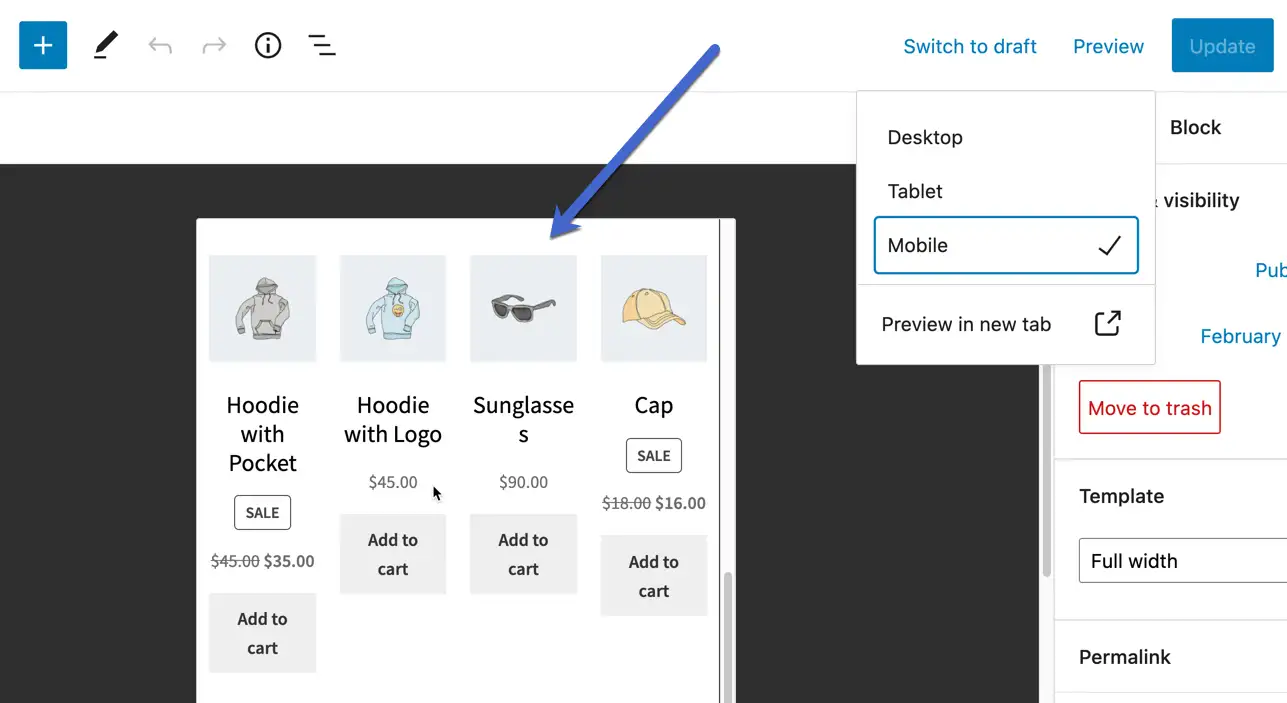
花一些时间在页面上向下滚动以检查所有内容。 例如,该网站在主页上列出了多个电子商务产品,包括图片、产品名称和添加到购物车按钮。
它们看起来不错,但我们可能希望切换到两个或三个产品列以使产品细节更大。

使用此方法时,帖子没有什么不同。 它们只是位于 WordPress 的一个单独部分(帖子→所有帖子)下。
看到这些如何包含您的博客文章而不是静态网页,测试移动友好性就更加重要了。 为什么? 因为许多公司每个月都会发布数十篇博客文章,而页面只有少量更新。 如果博客是您的主要内容来源,您需要确保每个博客在发布之前都可以移动。
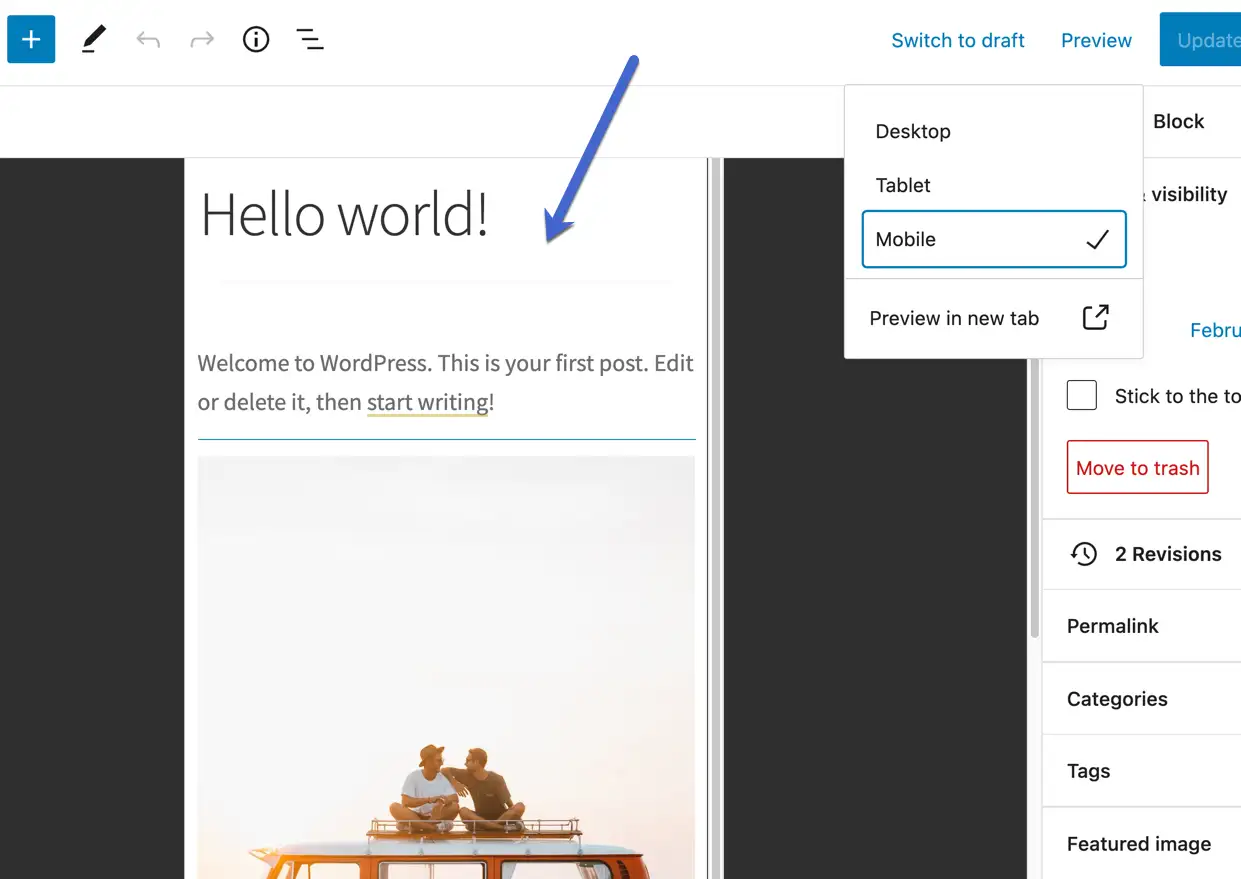
像往常一样,转到预览,然后单击平板电脑或移动设备。

桌面视图有时看起来与平板视图非常相似,因此请确保您没有在浏览器上放大。

平板电脑视图看起来比桌面视图略小,但网站内容周围有黑色空间,模仿了更真实的平板电脑尺寸。

在 WordPress 定制器中查看网站的移动版本
WordPress Customizer 不仅为您提供了编辑 WordPress 主题的绝佳方式,而且在您进行编辑时,它还具有您网站的视觉预览。
幸运的是,WordPress 定制器不仅将您限制在桌面预览中。 事实上,您可以在查看手机或平板电脑视图的同时完成所有编辑。
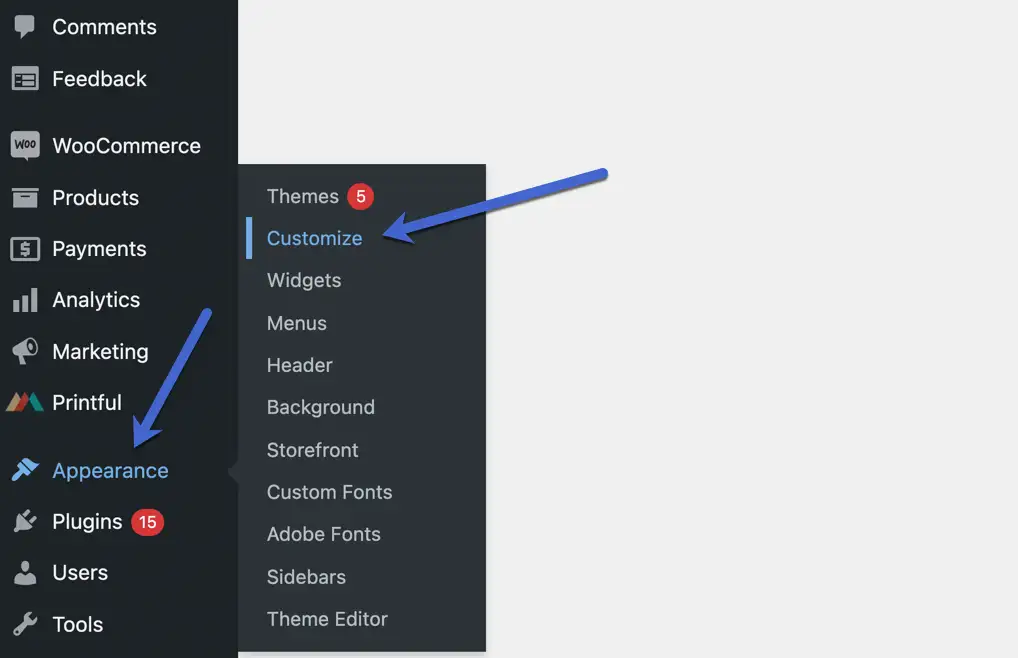
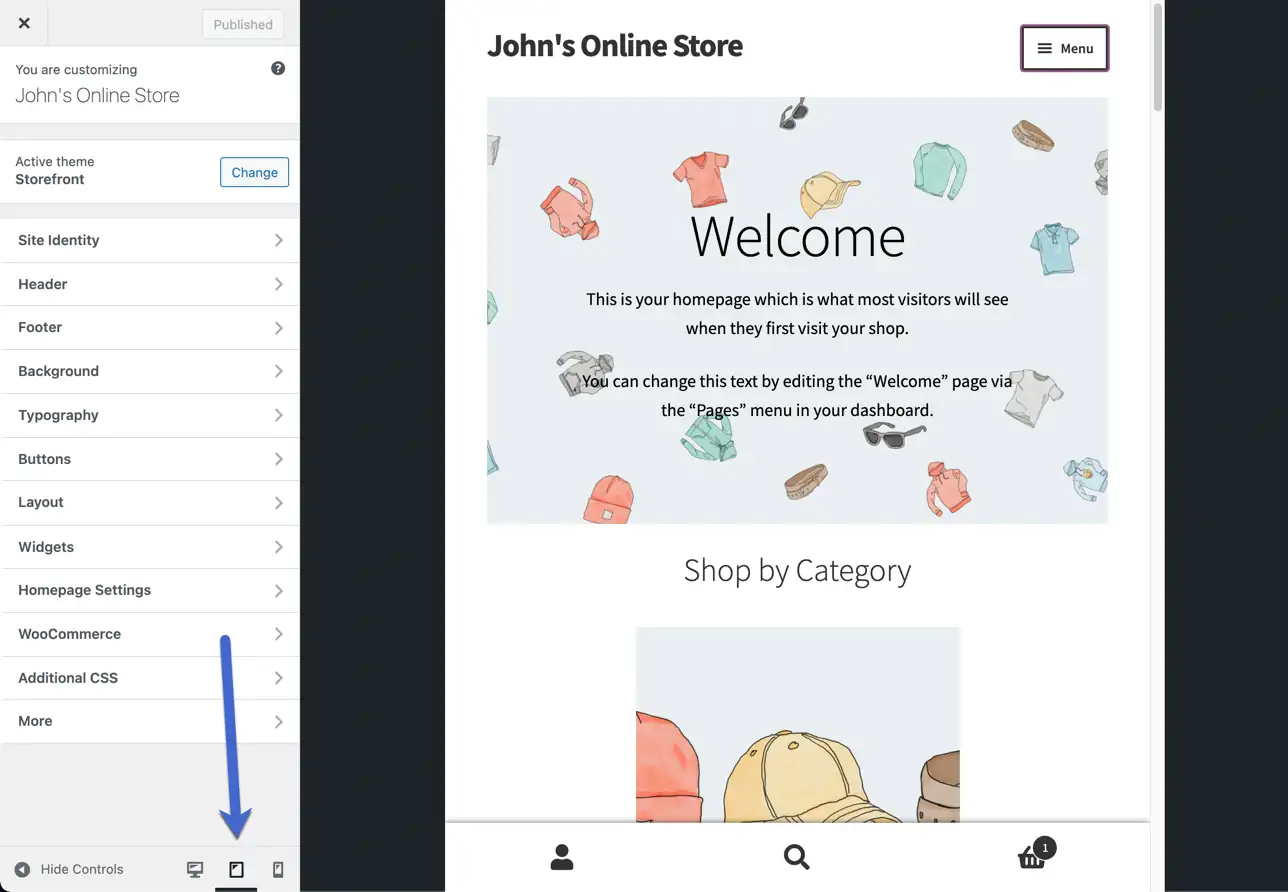
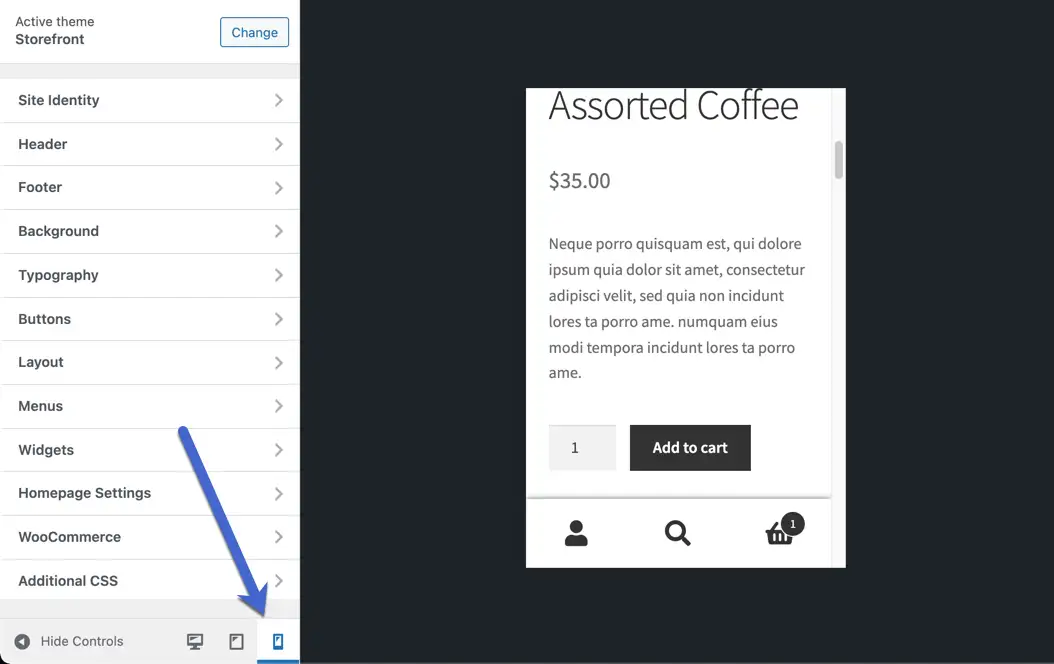
为此,请转到外观 → 自定义以启动自定义程序。

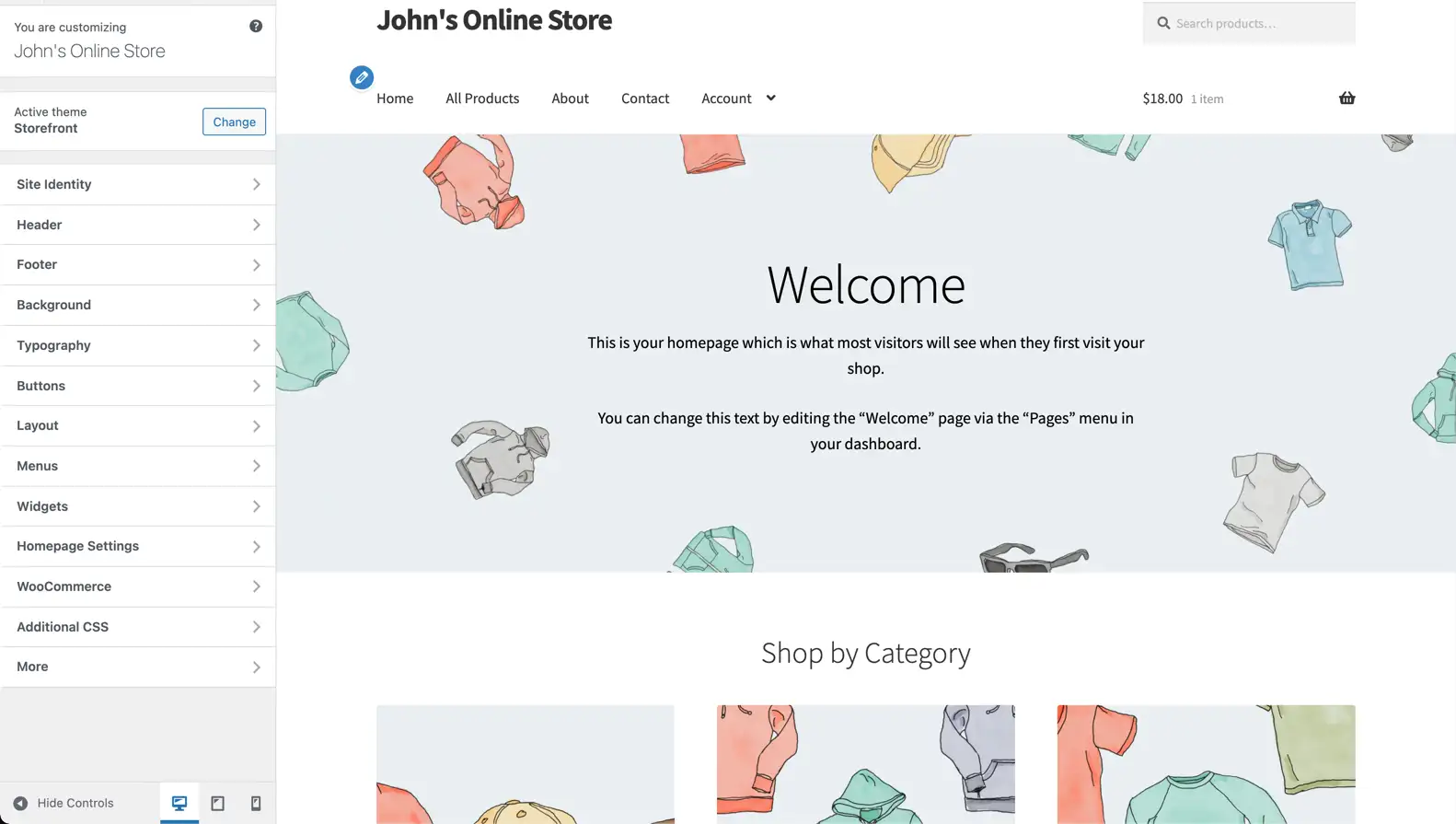
默认情况下,自定义程序如下所示。 它位于标准桌面视图中,左侧是要调整的设置,右侧是站点预览。

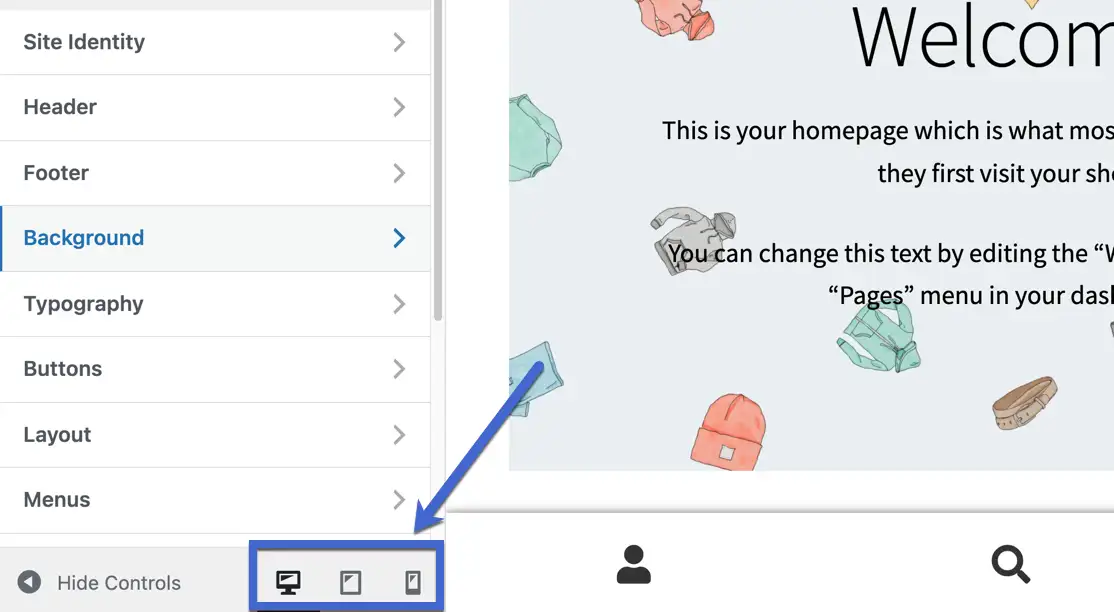
查看设置列表的最底部以找到三个按钮图标:一个用于桌面视图,另一个用于平板电脑视图,第三个用于移动视图。

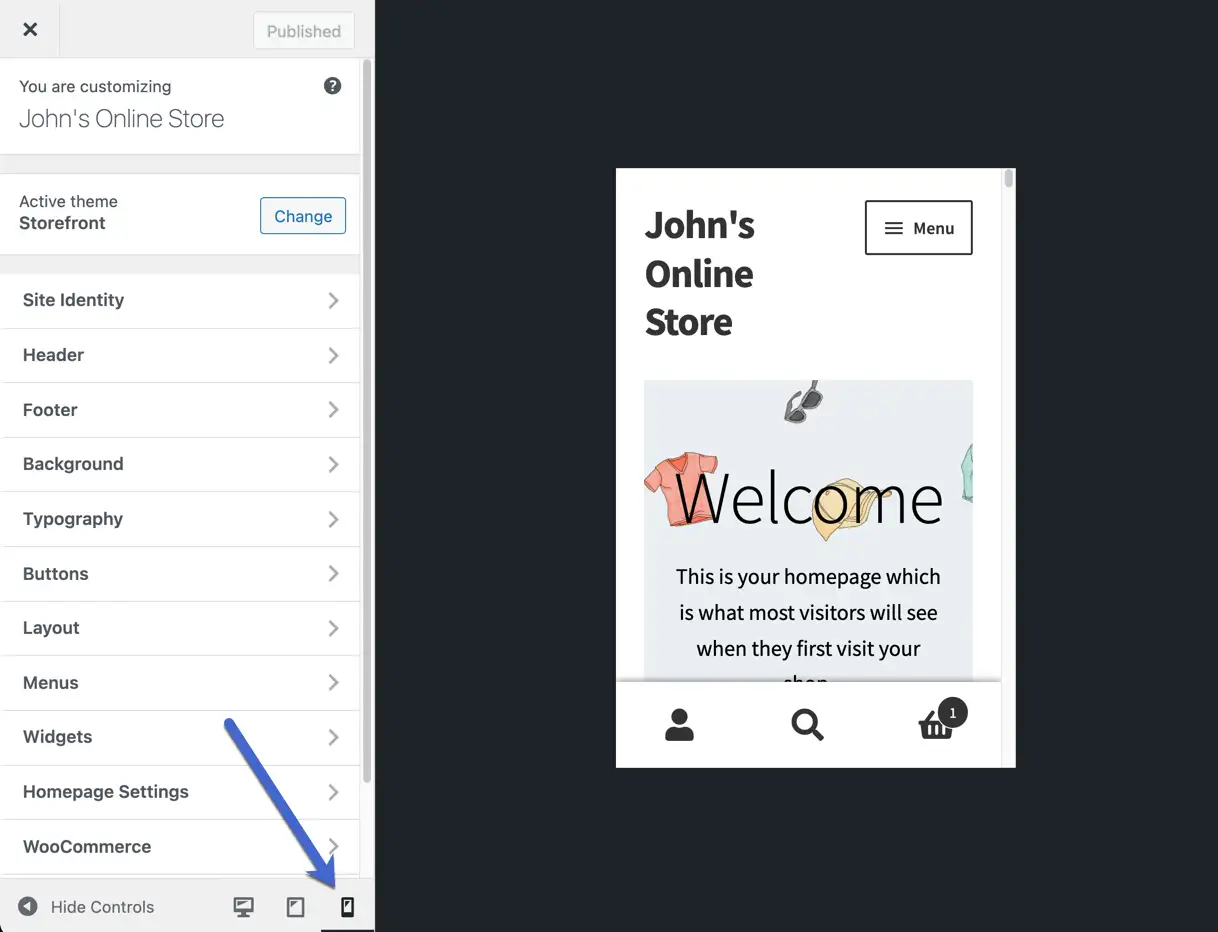
单击平板电脑视图按钮以查看您当前的编辑如何显示在普通平板电脑大小的界面上。

移动视图按钮使界面更小,让您更接近移动智能手机的标准窗口大小。
注意:请记住,这些后端移动预览是估计值。 世界上有这么多设备类型,没有人会看到完全相同的东西。

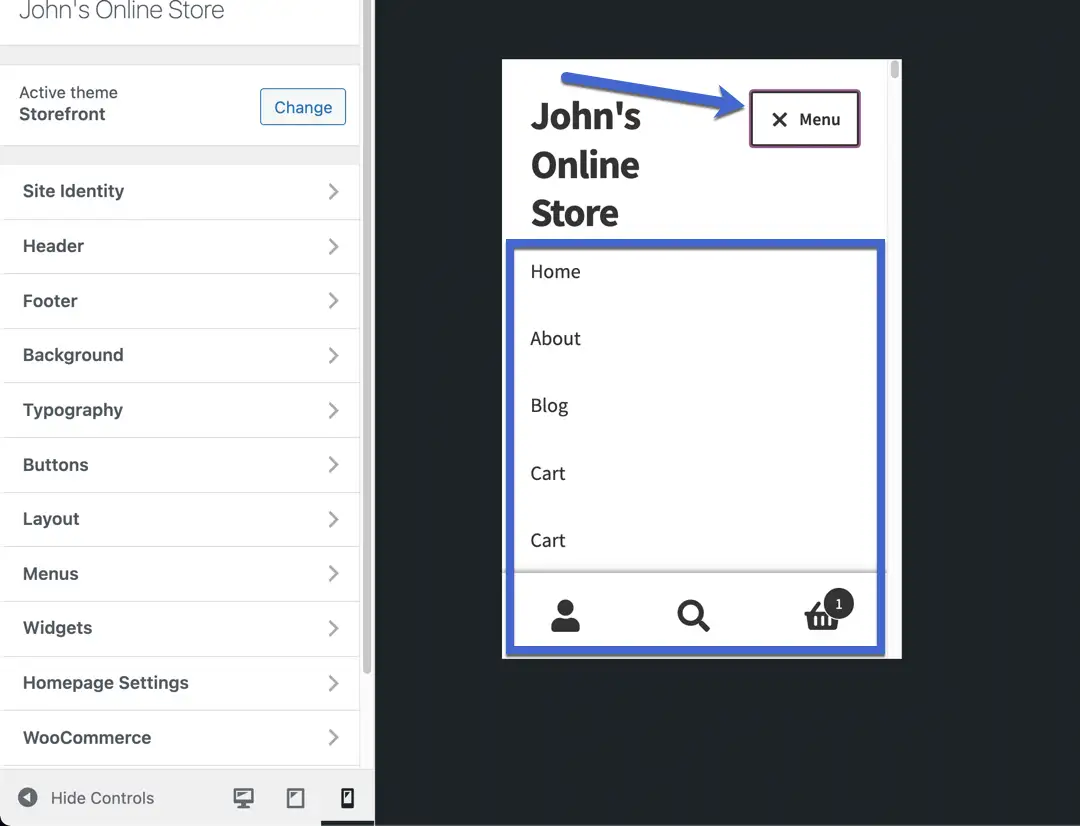
不要忘记菜单。 众所周知,移动设备上的菜单很麻烦。 检查主题开发人员是否进行了大量测试。 您会注意到移动菜单通常被放置在隐藏的汉堡菜单中(三个水平线),并且您最终可能会得到两个菜单(例如此主题如何在屏幕底部提供电子商务按钮)。

与往常一样,不要快速浏览第一页并假设您的整个网站已准备就绪。 这是错过损害整体用户体验的小缺陷的秘诀。
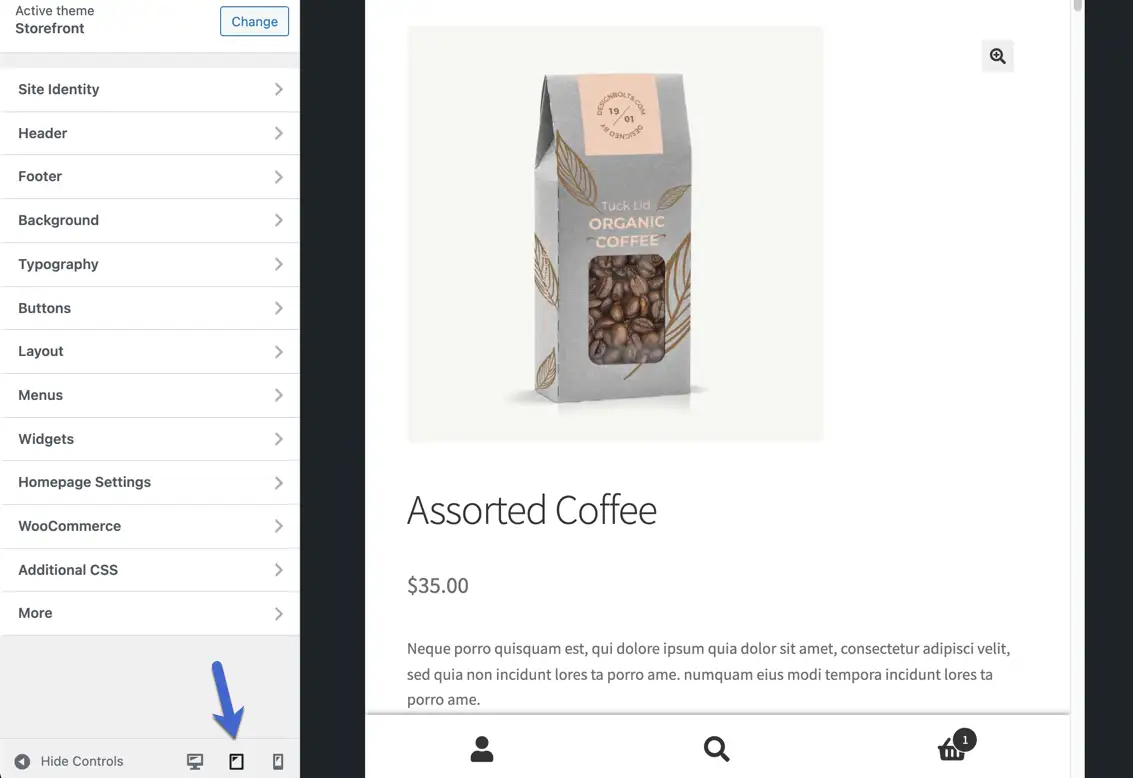
在平板电脑视图中浏览您的整个网站,包括从产品页面到博客文章,从购物车到关于我们页面的所有内容。

并在 Mobile View 中完成相同的过程。 我们特别建议测试电子商务功能,因为您最不想要的是一个小的结帐模块或添加到购物车按钮。

轻松查看移动版网站
在本文中,我们介绍了有关如何查看网站移动版本的四种方法,无论该网站的所有者是谁或使用何种技术构建的。
最灵活的选择是使用浏览器的开发者工具。 无论如何,这将起作用。 只要能打开网站的桌面版,就可以使用开发者工具预览移动版。
模拟器方法也适用于大多数网站,尽管该网站需要有一个可公开访问的 URL 以便模拟器能够获取该网站。
另一方面,如果您是 WordPress 用户,则可以依靠 WordPress 内置的响应式预览工具在您的网站上工作时完成工作。 或者,其他方法也适用于 WordPress 网站。
如果您需要在自己的网站上工作的移动视图,您可能还需要查看我们的创建移动友好型网站指南,了解在预览移动版网站时需要注意的一些提示。
您对如何查看网站的移动版本还有任何疑问吗? 让我们在评论中知道!
