视觉设计元素和原则:2025 指南
已发表: 2025-01-22是什么让某些网站令人难忘,而另一些网站则逐渐消失?这不是偶然的,也不是华而不实的动画。巧妙地运用视觉设计元素和原则来引导、吸引和转化访客。
许多网页设计师专注于流行的颜色或风格,而忽略了使设计有效的核心元素。实现切实业务目标的成功网站来自于对这些元素如何协同工作的深刻理解。
在这篇文章中,我们将解释这些元素如何协同工作,并向您展示在下一个项目中实现它们的实用方法。更好的是,您会发现像 Divi 这样的现代设计工具如何使这个过程感觉自然和直观。让我们看看是什么让优秀的网页设计发挥作用。
- 1视觉设计元素和原则:重要性
- 2视觉设计元素和原则:构建块
- 2.1线条、形状和形式
- 2.2颜色和版式
- 2.3空间与质感
- 2.4平衡与对比
- 2.5运动与模式
- 交付成果的3 条设计原则
- 3.1视觉层次结构
- 3.2比例与规模
- 3.3强调和主导
- 3.4重复和节奏
- 4 个常见的视觉设计挑战
- 4.1保持一致性
- 4.2响应式设计问题
- 4.3性能与美观
- 4.4品牌定位
- 5将视觉设计和网站建设与 Divi 结合起来
- 5.1 Divi AI 让视觉设计变得更智能,而不是更困难
- 5.2贴心设计,无限适应性
- 6建立稳健的视觉设计方法
- 6.1制定设计标准
- 6.2使用可重用组件库
- 6.3视觉设计文档
- 6.4跨平台一致性
- 7优化视觉设计工作流程
- 7.1完善设计流程
- 7.2版本控制方法
- 7.3设计系统管理
- 7.4性能优化
- 8更好的设计,从现在开始
视觉设计元素和原则:重要性
良好的视觉设计可以将您的网站从简单的信息容器转变为强大的沟通工具。当您正确使用这些基本元素和原则时,它们会创造引导用户自然浏览您的内容的体验,同时支持您的品牌信息。
强大的视觉设计使您的网站具有吸引力,并为成功的数字体验奠定基础。研究表明,用户会在 50 毫秒内决定是否喜欢某个网站,因此深思熟虑的设计对于参与度至关重要。
执行良好的设计元素可以帮助您建立可信度、吸引注意力并与访客建立情感联系。
这些原则不仅仅是随机规则,而是基于人们如何处理视觉信息的经过验证的方法。有效地利用视觉层次、平衡和对比度创造让用户感觉自然的直观体验。对设计基础知识的认真关注会影响跳出率、网站停留时间和转化率等重要指标。
了解这些核心原则可以让您做出明智的设计决策,而不是追逐趋势。掌握这些基础知识使您能够构建满足您的业务目标和用户需求的优质体验。
视觉设计元素和原则:构建块
在深入研究复杂的设计理论之前,让我们先探讨一下有效视觉设计的基本要素。这些核心要素不仅仅是理论概念,而且是您将在每个项目中使用的实用工具。
线条、形状和形式
看看任何成功的网站,您都会注意到您的眼睛如何自然地跟随内容 - 这并非偶然。伟大的设计师创造了无形的途径,引导你从一个重要元素到下一个重要元素。您的注意力顺利地从标题转移到按钮,甚至没有意识到有一个计划好的结构在引导您。
当您浏览现代网站时,您会发现深度如何为不同部分增添意义。这里有微妙的阴影,那里有柔和的悬停效果 - 这些小细节可以帮助您了解页面上可点击的内容和最重要的内容。这就像与设计本身进行安静的对话。
您可能会注意到内容如何遵循熟悉的模式,例如页面上的 F 或 Z 形状。这符合您自然阅读和扫描信息的方式。标题指向功能和推荐,使您可以轻松掌握所有内容,而不会感到迷失。这些简单但明智的选择可帮助您准确找到您想要的东西。
颜色和版式
有没有注意到某些网站在您阅读时感觉如何?那是因为他们已经确定了字体选择和颜色组合。好的排版不仅仅是选择漂亮的字体,而是确保您可以轻松阅读所有内容,无论您是在手机还是桌面上。
颜色的作用不仅仅是让事物看起来漂亮——它们还可以帮助您了解页面上的重要内容。当您在干净的背景下看到那个明亮的按钮时,您的大脑立即知道您应该点击该按钮。最好的网站使用颜色就像一个安静的指南,帮助您浏览信息而不感到不知所措。
想想您最喜欢的新闻网站或应用程序 - 您可能确切地知道在哪里寻找标题、链接和重要更新。这就是智能排版的作用。通过深思熟虑地混合字体大小和粗细,设计师可以在感觉自然的内容中创建清晰的路径。这就像进行一次友好的交谈,而不是试图解开谜题。
空间与质感
空间往往是视觉设计中最容易被忽视的方面。给你的内容呼吸的空间。当您将太多元素组合在一起时,访问者会感到不知所措。但是添加一些战略性的空白,突然之间,一切都变得更容易阅读和理解。这就像走进一个井井有条的房间而不是一个杂乱的壁橱。
良好的质感使网站充满活力。您会在微妙的颗粒效果、纸张般的背景,甚至部分重叠的方式中发现它。大多数现代网站都会跳过厚重的纹理,但它们仍然通过简单的技巧来创造深度——比如当你将鼠标悬停在卡片上时,卡片会稍微抬起,或者当你滚动时背景会如何移动。
看看苹果这样的网站。您是否注意到他们如何使用宽敞的间距和微妙的纹理来使他们的内容感觉优质?这并非偶然。他们知道空间和纹理的正确平衡可以将平面设计变成引人入胜的体验。
这就像阅读一份狭窄的报纸和一本精心设计的杂志之间的区别——一本会争取你的注意力,而另一本则邀请你进入。
平衡与对比
您是否曾经盯着一个网站,感觉有些东西……不对劲?这可能是因为它的平衡不稳定。把你的网站想象成一个跷跷板——当一侧的图像或文本过多时,整个东西就会翻倒。良好的平衡并不意味着一切都需要完美对称——它只是意味着你的内容感觉稳定和自然。
对比让重要的东西脱颖而出。这不仅仅是黑白对比的问题,而是确保访问者能够轻松发现重要内容的问题。想想大标题旁边的小文字,明亮的按钮搭配平静的背景,或者大胆的图像旁边简单的图标。当您确定对比时,访问者本能地知道该看哪里以及该点击什么。
诀窍是让这两者一起工作。具有智能对比度的均衡页面可以使复杂的信息易于理解并吸引访问者。就像一场精彩的谈话一样,一切都很自然,重点不用喊叫就能凸显出来。
运动与模式
您的网站不仅仅是一个静态页面,它是一个活生生的东西,可以响应每次滚动和点击。良好的动作可以像柔和的水流一样引导访问者浏览您的内容。想想各个部分出现时的微妙动画、页面之间的平滑过渡,或者图像如何优雅地淡入。但请记住,太多的动作会让人感到恶心,所以要有目的性。
图案构成了设计的支柱。您会在任何地方看到它们 - 导航菜单的布局方式、博客文章的结构方式或产品卡的排列方式。当您不断重复设计元素时,访问者就会了解如何使用您的网站。这就像肌肉记忆一样——他们会确切地知道在哪里可以找到他们需要的东西。
最好的网站将运动和模式无缝地融合在一起。每个卷轴都会以可预测的方式揭示新内容,让探索变得自然而有意义。这就像阅读一个节奏良好的故事,每一章都完美地衔接到下一章。
交付成果的设计原则
除了基本元素之外,这些原则还决定了设计组件如何协同工作。他们区分了一系列漂亮的元素和驱动行动的有凝聚力的设计。
视觉层次结构
您的网站不仅仅是一个静态页面,它是一个活生生的东西,可以响应每次滚动和点击。良好的动作可以像柔和的水流一样引导访问者浏览您的内容。想想各个部分出现时的微妙动画、页面之间的平滑过渡,或者图像如何优雅地淡入。但请记住,太多的动作会让人感到恶心,所以要有目的性。
图案构成了设计的支柱。您会在任何地方看到它们 - 导航菜单的布局方式、博客文章的结构方式或产品卡的排列方式。当您不断重复设计元素时,访问者就会了解如何使用您的网站。这就像肌肉记忆一样——他们会确切地知道在哪里可以找到他们需要的东西。
最好的网站将运动和模式无缝地融合在一起。每个卷轴都会以可预测的方式揭示新内容,让探索变得自然而有意义。这就像阅读一个节奏良好的故事,每一章都完美地衔接到下一章。
比例及规模
优秀的网页设计利用尺寸关系来产生影响并指导理解。页面上的每个元素都需要有针对性的尺寸,以与周围的内容协调一致来讲述您的故事。该比例尺可帮助访客一目了然地了解最重要的事情。
比例不仅仅是让重要的事情变得更大。它是关于在元素之间创建有意义的关系。您的标题可能是正文大小的两倍,而副标题则位于两者之间。导航链接可以小于主要内容,但大于页脚文本。
智能缩放创建有效组织信息的自然模式。杂志布局完美地证明了这一点——改变元素的大小有助于分解内容块并保持访问者对整个页面的兴趣。当比例和比例一起发挥作用时,您的内容将变得更易于浏览和吸引人。
重点与主导
每个成功的网页都需要一颗星星——一个能够立即吸引注意力并定下基调的元素。主导地位创造了清晰的焦点,引导访问者自然地浏览您的内容。没有它,页面就会变得混乱不堪,没有什么突出的地方。
强烈的强调来自于对比度、尺寸和定位的策略性使用。大量空白的大胆标题、充满活力的号召性用语按钮或全角英雄图像都会引起人们的注意,因为它们打破了既定的模式。但当有选择性时,统治效果最好。
通过仅强调最关键的元素来创建清晰的视觉优先级。让支持内容通过更柔和的颜色或更小的尺寸退后一步。这种平衡的方法可以让您的设计集中注意力,同时保持可读性——为访问者提供清晰的方向,而不会让他们感到不知所措。
重复与节奏
网页设计需要稳定的节奏——一种使内容自然流动的视觉节奏。重复通过一致的样式元素(从按钮形状到图像处理)来构建这种节奏。它是可预测、用户友好体验的基础。
当元素有目的地重复时,就会出现强烈的视觉模式。标题保持一致的间距,卡片共享相同的布局,交互元素在页面之间的行为相似。这种一致性成为您设计的标志——使导航直观、内容更易于理解。
但节奏并不是单调的重复——而是创造出充满活力的模式。将规则的音程与偶尔的变化混合在一起,就像音乐使用不同的音符长度一样。在各部分之间使用一致的间距,但改变内容宽度或在全角布局和包含布局之间交替 - 这些微妙的变化使访问者保持参与度,同时保持连贯性。
常见的视觉设计挑战
即使是经验丰富的设计师在实施视觉设计原则时也会遇到反复出现的障碍。让我们正面解决最常见的障碍。
保持一致性
让每个设计元素在您的网站上完美地结合在一起感觉就像放牧猫一样。即使您已经确定了样式指南,保持字体、颜色和间距一致也变得很棘手,尤其是当多个团队成员加入时。小的不一致开始蔓延,从稍微不同的按钮样式到不匹配的标题大小,各部分之间的填充不一致,或不同的照片风格。

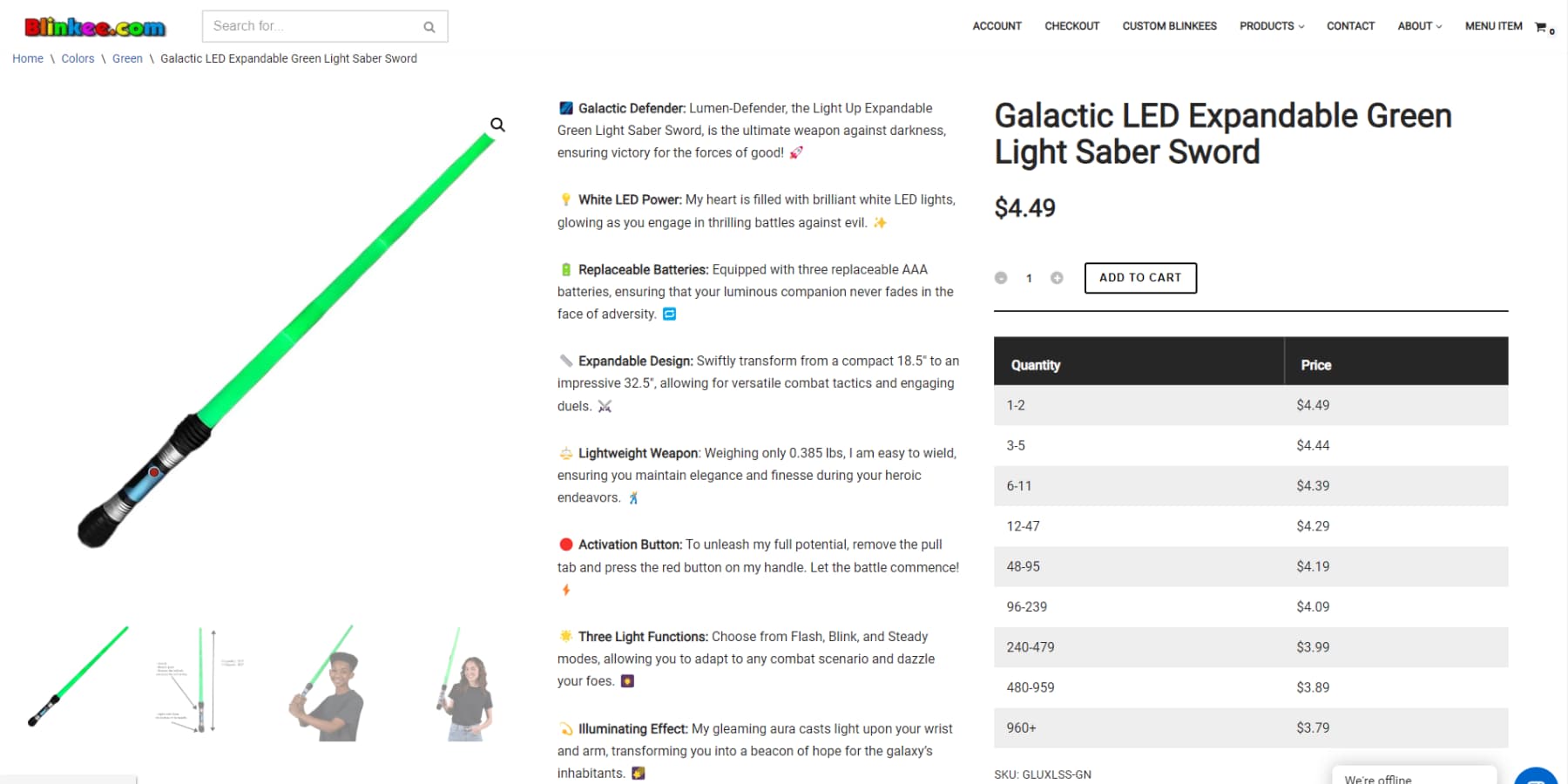
Blinkee 因其不一致的设计语言而闻名于世
这些微小的差异一开始可能看起来很小,但它们很快就会累积起来。你精心设计的品牌形象开始变得脱节,访客会注意到有些地方不对劲——即使他们不能完全指出问题所在。随着您添加的每个新页面、功能或团队成员的增加,挑战也会成倍增加,将原本简单的设计过程变成与视觉熵的持续斗争。
响应式设计问题
在桌面屏幕上,并排看起来很棒的元素在移动设备上通常会显得很尴尬。在大屏幕上吸引注意力的标题可能会在小屏幕上吸引注意力。影响桌面的图像会显着减慢移动加载速度。即使您精心选择的字体也可能在较小的屏幕上变得难以阅读。
当您考虑不同的操作系统和浏览器时,复杂性就会增加,每种操作系统和浏览器都以自己的方式解释您的设计。在 Chrome 中完美运行的内容在 Safari 中可能会发生意想不到的变化,让您不断调整您的设计。
在桌面上优雅展开的导航菜单在移动设备上可能会变得很麻烦,并且悬停效果在触摸屏上失去了作用。这些响应式设计挑战需要决定跨设备保留哪些设计元素以及修改或删除哪些设计元素。这些选择可以极大地影响用户体验。

性能与美观
访问者希望网站能够立即加载,同时提供杂志品质的视觉效果。然而,这些要求常常相互直接冲突。华丽的英雄图像可能会迫使移动用户等待宝贵的额外几秒钟。这些微妙的视差效果可能会使旧设备上的滚动变得不稳定。即使是简单的设计选择(例如自定义字体或阴影效果)也会影响性能。
当为具有不同互联网速度和设备功能的全球受众进行设计时,挑战会加剧。在您的光纤连接上感觉很快的网络可能在其他人的 3G 网络上变得慢得令人沮丧 — 将您精心设计的视觉体验变成对耐心的考验。
每个设计决策都成为视觉影响和性能优化之间的平衡行为,迫使人们艰难地选择哪些元素真正证明其性能成本合理。
品牌定位
让您的网站视觉设计与您的品牌个性相匹配并不只是贴上一个徽标就大功告成了。品牌一致性意味着每一个设计选择——从微交互到图像风格——都需要强化品牌的核心信息。然而,许多网站感觉与其品牌形象脱节,造成了不和谐的访问者体验。
当流行的设计元素与既定的品牌价值观发生冲突时,这种脱节往往就开始了。一家严肃的律师事务所的网站突然出现了有趣的动画。某奢侈品牌的网站使用看似经济的库存照片。一个以年轻人为中心的品牌最终会出现乏味的企业布局。这些错位会让游客感到困惑并削弱信任——就像穿着沙滩装出席正式活动一样。
当营销团队和网页设计师以不同的方式解释品牌准则时,挑战就会加深。如果没有明确的方向,您的网站可能会成为相互竞争的视觉风格的拼凑物,从而损害品牌认知度和权威。
将视觉设计和网站建设与 Divi 相结合
一个精心设计的网站始于正确的工具——那些了解视觉设计艺术的工具。 Divi 的与众不同之处在于专注于让网站变得栩栩如生的小细节。

您会注意到从间距调整到颜色选择等各个方面的差异,使每个设计决策感觉就像用铅笔和纸绘制草图一样自然。好的设计工具应该与您一起工作,而不是与您作对。这就是为什么 Divi 成为您的创意合作伙伴,通过其可视化拖放构建器将您的想法转变为令人惊叹的网站,而无需复杂的代码。
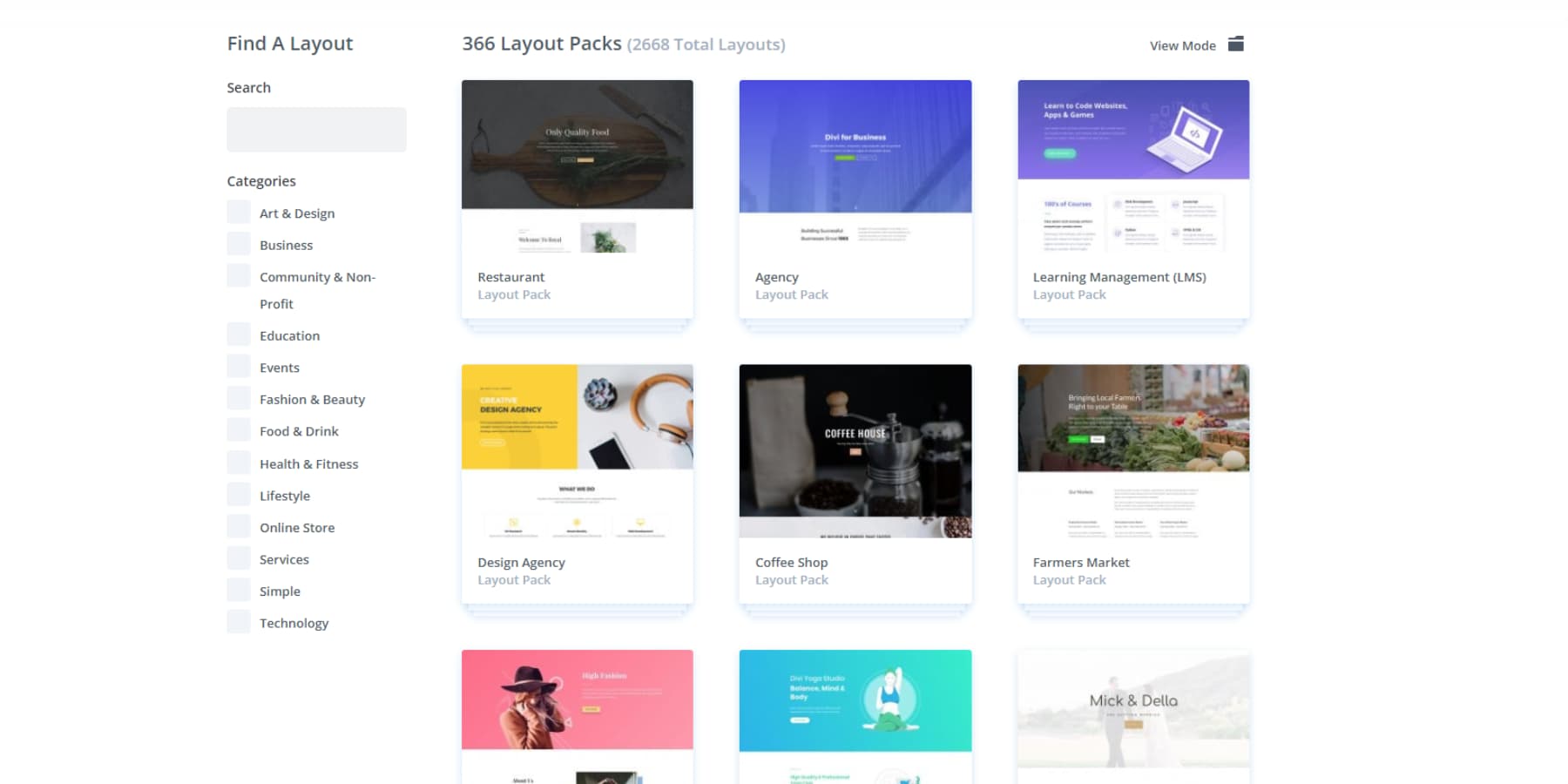
凭借 200 多个设计模块和 2000 多个完整的网站模板,您可以在短短几分钟内快速创建或重新设计从画廊到主页的任何内容。

当您调整空白或创建新布局时,视觉构建器会跟随您的引导。这种自然的来回让您专注于重要的事情,使您的设计看起来完全符合您的要求。
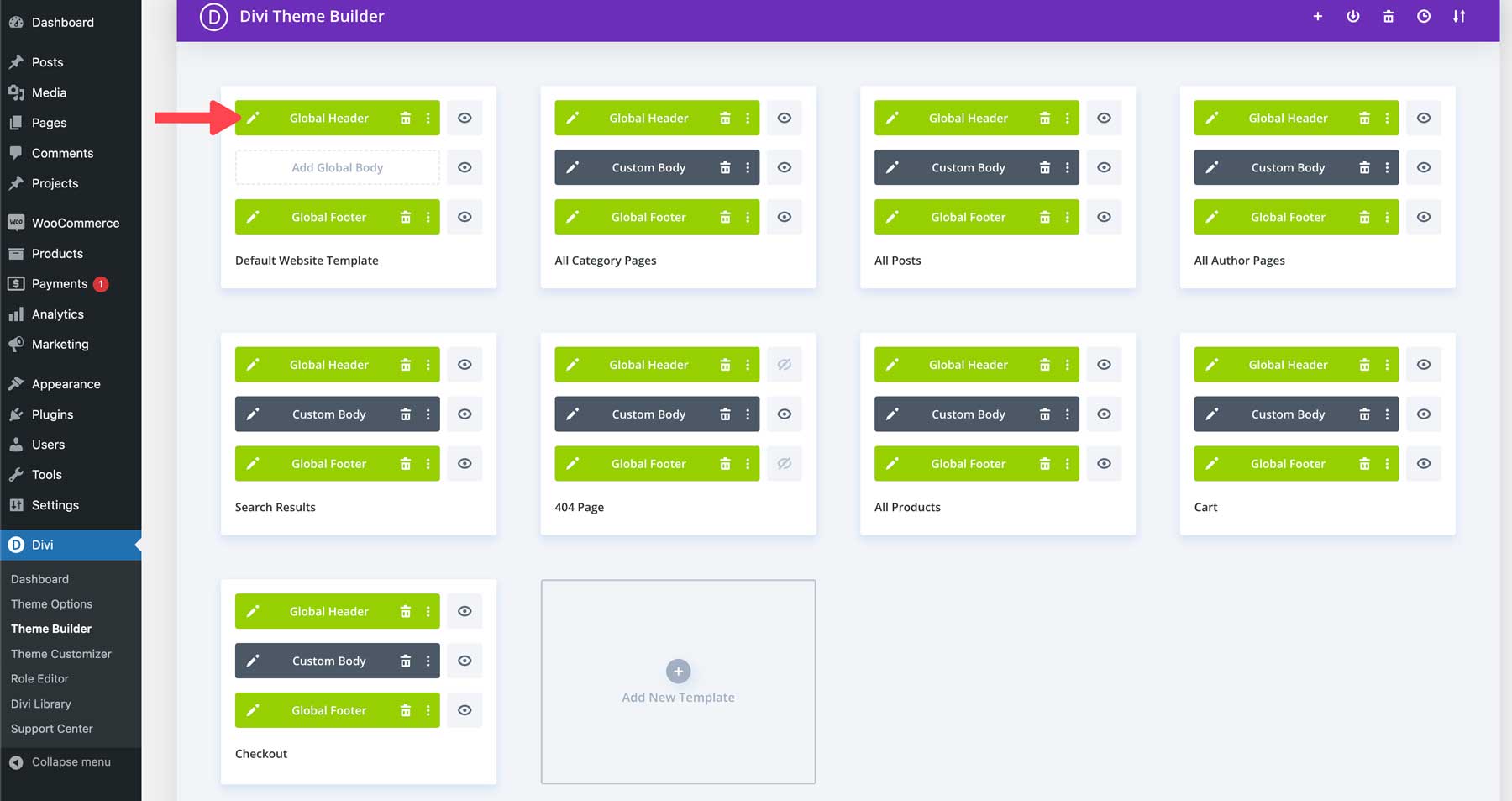
整个网站上一致的视觉故事可以建立信任和认可——这就是 Divi 主题生成器的闪光点。您无需为每个页面使用不同的样式,而是可以制作与您的视觉设计原则完美匹配的页眉、页脚和站点范围的元素。每个元素都和谐地工作,在访问者浏览您的内容时创造无缝的体验。
这些视觉设计元素必须协同工作——从菜单项之间的间距到页脚在移动屏幕上的适应方式。 Divi 的主题生成器使这一切变得自然,让您可以在整个网站上应用层次结构和平衡等设计原则。无论是展示创意作品还是展示产品,您的设计在每个页面上都保持凝聚力和意图。

Divi AI 让视觉设计变得更智能,而不是更困难
当与智能技术相结合时,视觉设计变得更加强大。 Divi Quick Sites 与 Divi AI 了解良好设计的原则 - 提供从一开始就平衡空白、版式和视觉层次结构的完整网站。
您的设计愿景在几分钟(而不是几天)内即可实现,每个元素都经过精心布置,并为您的个人风格做好了准备。
现代设计挑战需要现代解决方案——这就是 Divi AI 的用武之地。您可以专注于更大的图景,而不是花费数小时调整布局或寻找正确的视觉平衡。需要一个能够完美强调您的关键信息的标题吗?
或者您的产品图片?
或者也许是供您的客户与您联系的联系表?
只需描述您正在寻找的内容,然后观看 Divi AI 自然地结合设计原则,而无需深入研究复杂的代码。
这些工具协同工作,确保您的视觉设计保持凝聚力和影响力。从创建平衡的配色方案到建议直观的布局,Divi 的人工智能功能使每个人都能理解专业的设计原则。
贴心设计,无限适应性
正在寻找一种更精心策划的视觉设计方法? Divi Quick Sites 提供了一系列独特的入门网站,每个网站都采用独特的视觉效果和周到的布局,您在其他地方找不到。选择符合您风格的设计,添加您的品牌元素,并自信地推出,了解每个菜单、页面和部分都遵循经过验证的设计原则。
小细节在视觉设计中产生很大差异。每个起始站点都结合了精心选择的颜色、版式和间距,为访问者创建清晰的视觉路径。从流畅的导航到引人注目的博客布局,每个元素都有其目的,同时保持专业的润色。最好的部分?您可以使用 Divi 的视觉构建器微调任何元素。
这些设计不是静态模板,而是灵活的基础,可以根据您的需求变化进行调整。视觉构建器允许您调整从细微间距到完整布局的所有内容,确保您的网站的设计原则随着您的成长而保持强大。添加新页面、更新内容或刷新外观,同时保持网站的专业优势。
视觉设计趋势不断发展——Divi 也随之发展。定期更新带来符合当前设计原则和 Web 标准的新功能,使您的工具包保持清晰和相关。 Divi Marketplace 增加了更多价值,提供专业的儿童主题、扩展和展示现代视觉方法的设计包。

您的设计需求可能会超出基本的视觉元素 - 这就是 Divi 与 75 多个 WordPress 插件和服务无缝协作的原因。这种兼容性意味着您可以增强网站的视觉设计,同时添加强大的功能,从高级图库到动态内容显示。
今天尝试迪维
建立强大的视觉设计方法
将分散的设计决策转变为可扩展的系统方法。以下是如何在每个项目上建立质量基础,同时节省时间和精力。
制定设计标准
创建清晰的设计标准可以节省无数时间的来回修改,并确保您的网站保持视觉和谐。首先定义您的核心样式 - 从精确的颜色代码到不同标题级别的特定字体大小。记录元素和部分之间的间距规则,以保持跨页面的一致节奏。
使用 Divi 的全局预设可以轻松实施这些标准。对全局样式的更改会自动应用于站点范围,而不是手动更新每个元素。构建符合您的品牌准则的常用按钮样式、分隔线和部分布局的集合。这些成为你的视觉构建块。
请记住也为图像处理设定标准。无论您喜欢照片上的圆角还是特定的叠加效果,一致的图像处理都可以增强您的视觉形象。将这些标准保存在您的团队可以轻松参考的共享文档中,确保每个人都按照相同的可视化手册进行工作。
使用可重用组件库
使用可重用组件构建网站可以将分散的设计元素转变为系统的库。将组件视为您的设计 DNA — 每个按钮、卡片和部分都成为您可以跨页面快速部署的标准化部分。这种方法极大地缩短了设计时间,同时保持了视觉一致性。
将复杂的布局分解为更小的、可重复使用的部分。标题、推荐块和功能部分成为您可以混合和匹配的模块化组件。借助 Divi Cloud,您的团队可以从任何地方访问这些组件 - 不再需要下载文件或手动检查选项。保存一次样式化的推荐块,将其存储在 Divi Cloud 中,您的整个团队就可以立即在不同的项目中使用它。
专注于创建跨不同环境工作的灵活组件,例如看起来不错的卡片,无论它们显示团队成员、服务还是博客文章。将它们存储在您的 Divi Cloud 库中,并观察您的团队如何快速构建一致、专业的布局,而无需每次都从头开始。
视觉设计文档
清晰的文档可以防止设计混乱,尤其是在与团队合作时。除了基本的样式指南之外,还记录设计决策背后的推理——为什么某些布局更适合特定的内容类型,或者不同的组件应该如何交互。这种知识共享可以防止未来的设计冲突并加快新团队成员的入职速度。
Divi 丰富的文档是一个很好的基础——每个功能和模块都通过实际示例和用例进行了彻底的解释。此外,我们的 24/7 支持团队随时准备澄清任何问题,确保您永远不会困惑如何实现特定的设计元素。

创建随您的项目一起发展的动态文档。记录成功的设计模式,注意哪些组件在不同场景中效果最好,并保持设计决策的清晰层次结构。构建过程的屏幕截图和视频记录可帮助团队成员了解该做什么以及为什么某些方法比其他方法更有效。
跨平台一致性
在不同设备和平台上保持设计一致性就像解决一个难题。无论访问者是在手机、平板电脑还是台式电脑上浏览,您的网站都需要看起来很精致——每种设备都有不同的屏幕尺寸和功能。
专注于建立断点标准,以确定布局如何跨设备适应。为图像缩放、文本换行和菜单变换方式设置明确的规则。 Divi 的响应式编辑控件使此过程变得直观 - 您可以直接在视觉生成器中针对每种设备尺寸微调每个元素的外观,确保您的设计原则保持完整,无论屏幕尺寸如何。
优化视觉设计工作流程
聪明的设计师知道效率并不意味着偷工减料。以下是如何简化流程,同时保持从概念到发布的设计完整性。
完善设计流程
简化设计工作流程首先要识别那些拖慢您速度的重复性任务。为常见设计元素创建系统方法 - 从创建新页面到实施品牌颜色。 Divi 的右键单击选项和键盘快捷键减少了重复操作,让您在不牺牲质量的情况下更快地工作。
围绕可重用元素构建您的流程。通过设置全局样式并将常用部分保存到 Divi Cloud 库来启动项目。这个基础使得在快速行动的同时更容易保持一致性。请记住定期检查和更新您的工作流程 - 当您处理较大的项目时,适用于较小项目的工作流程可能需要调整。
版本控制方法
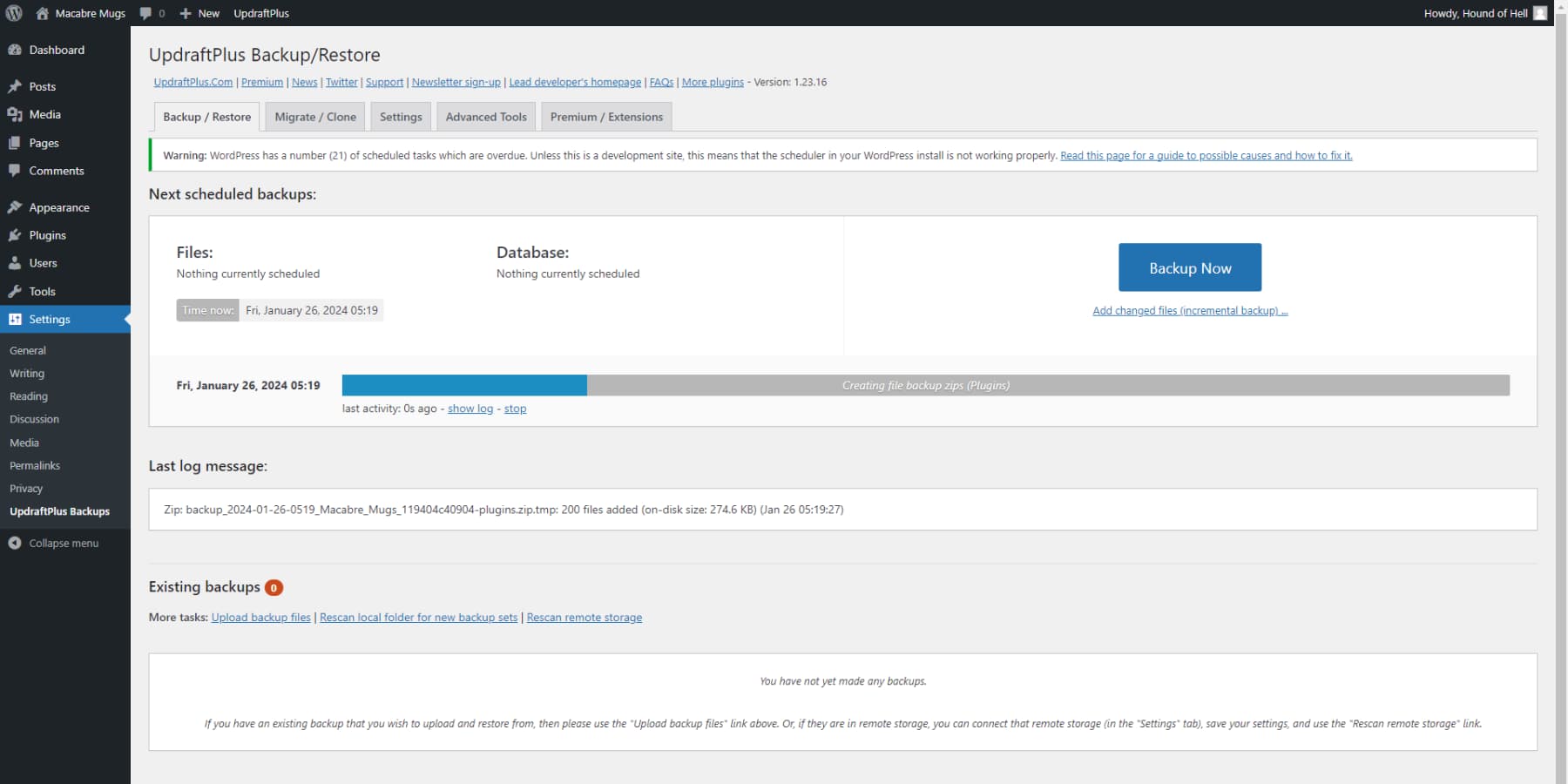
智能版本控制可防止设计灾难并确保您的工作安全。在进行重大设计更改之前,创建可以在需要时返回的备份点。 UpdraftPlus 与 WordPress 和 Divi 无缝协作,只需点击几下即可保存网站的完整快照 - 将其视为您的设计时间机器。

在尝试布局或测试新功能时跟踪不同的设计版本。记录重大变化及其对用户体验的影响。这种系统方法可以帮助您了解什么最适合您的受众,同时为大胆的设计实验维护安全网。定期备份可确保您可以自信地突破创意界限,而不会危及实时网站的稳定性。
设计系统管理
有效的设计系统随着您的项目的发展而发展,同时保持一致性。与其创建一次性解决方案,不如构建一个随着您的需求而发展的生命系统。为添加新的设计元素制定明确的规则——从间距标准到交互模式——确保添加加强而不是削弱你的视觉语言。
按逻辑组织您的设计资产,使其易于查找和实施。为布局、模块和样式变化创建清晰的类别。定期审核有助于确定哪些要素运行良好以及哪些要素需要改进。这种系统化的方法可以节省时间,同时确保您的设计系统仍然是宝贵的资源,而不是杂乱的集合。
性能优化
您令人惊叹的设计需要速度才能与其外观相匹配。使用 SiteGround 的优化托管从坚实的基础开始。他们的服务器专门针对 WordPress 进行了调整,从一开始就确保更快的加载时间。
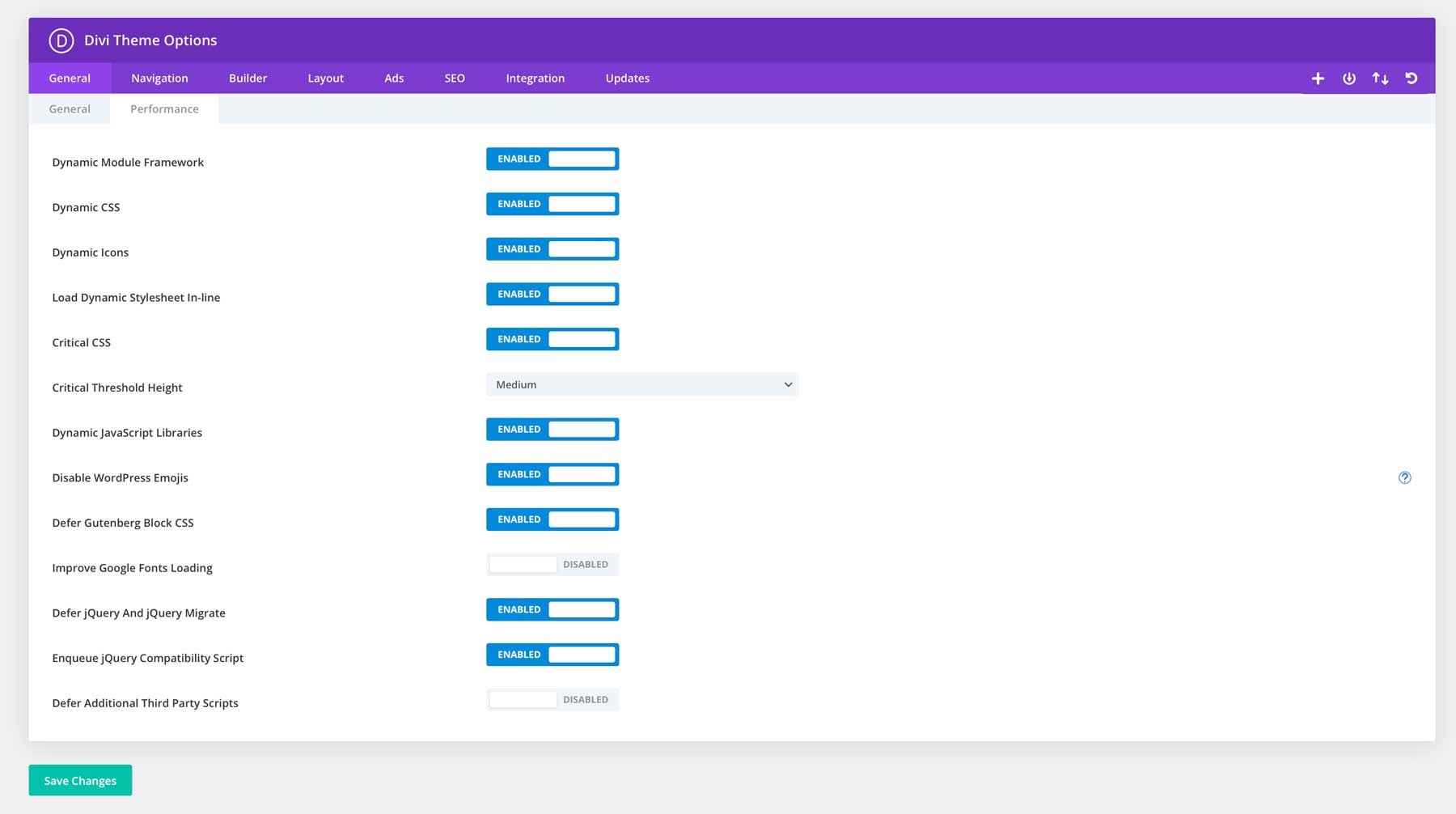
Divi 的视觉优雅深入到其技术基础。当您通过可视化构建器进行实时设计时,Divi 会生成简化的代码,使您的网站保持快速且对搜索引擎友好。这不仅仅关乎外观,还关乎性能。
智能优化贯穿Divi的核心架构。动态模块框架仅加载您的设计所需的内容,仅此而已。动态 JavaScript 和 CSS 在幕后工作,以保持代码精简,而关键 CSS 可确保您的设计快速呈现给访问者。这些技术细节可能听起来很复杂,但它们在视觉构建器中无缝工作——让您专注于设计,而 Divi 处理繁重的工作。

WP Rocket 通过智能缓存页面和优化代码交付来进一步提高性能。其延迟加载功能可确保图像和视频仅在需要时加载,从而在不牺牲视觉效果的情况下保持您的设计活泼。对于图像较多的设计,EWWW 图像优化器会自动压缩您的视觉效果,而不会造成明显的质量损失 - 非常适合保持清晰、专业的外观,同时保持较短的加载时间。
这些工具与 Divi 无缝协作,让您在处理技术工作的同时专注于设计。
更好的设计,从现在开始
视觉设计原则不仅仅是理论——它们是您创建真正与访问者联系的网站的工具包。通过掌握这些元素并深思熟虑地实施它们,您将打造出具有指导性、参与性和转化性的体验。
当其他设计师陷入无休止的修改周期时,您可以在一半的时间内推出漂亮、有效的网站。 Divi 的 Visual Builder、Quick Sites 和 AI 助手使创建转换比以往更容易的专业设计。
当您可以加入 Divi 革命并开始创建让您的竞争对手紧张的网站时,为什么还要与您的设计工具对抗呢?
立即获取迪维
