使用条件逻辑创建杀手级表单的 7 种方法
已发表: 2022-12-14您想利用具有条件逻辑的表单构建器的力量吗?
条件逻辑让您可以根据用户的选择和输入设置有关表单行为方式的规则。 这意味着您可以根据需要显示和隐藏内容、发送不同的确认和电子邮件通知等等。
在这篇文章中,我们将研究使用条件逻辑来改善用户体验的不同方式。
什么是条件逻辑形式?
条件逻辑形式是一种动态形式,它会根据用户提供的答案而变化。 例如,调查表可能会使用条件逻辑根据不同用户之前的回答向他们显示不同的问题。
如果使用得当,条件逻辑是一种强大的工具,可以通过仅显示与用户最相关的表单字段来改善用户体验。
使用条件逻辑创建杀手级表单的方法
WPForms 是一个具有令人兴奋的条件逻辑功能的表单生成器,所以如果您准备好开始学习如何使用它为您的网站制作杀手级智能表单,让我们直接进入。
在本文中
- 什么是条件逻辑形式?
- 1. 只显示最相关的信息
- 2. 在调查中收集额外的反馈
- 3. 设置备用确认
- 4. 创建多联系人表单
- 5. 设置潜在客户路由
- 6.将用户发送到特定的确认页面
- 7. 显示适合年龄的表单字段
1. 只显示最相关的信息
使用条件逻辑产生重大影响的一种简单方法是使用它来显示最相关的信息。 它有助于避免不必要的长表格。
这是一份工作申请表的示例,它要求申请人首先选择他们申请的职位。

表单的其余部分看起来很基本,但看看当您选择要申请其中一个职位的单选按钮时会发生什么。

出现简短的职位描述和特定于该职位的要求。 在表格的底部,有申请人必须回答才能申请的特定角色问题。

这是怎么发生的? 通过条件逻辑。 让我们看看这个表单的设置,看看它是如何工作的。
在表单生成器中,您可以看到询问他们对哪个角色感兴趣的问题是一个多项选择字段。 接下来,我们使用内容字段来添加有关每个角色的更多信息。
要使内容字段显示所选角色的说明,只需单击该字段以进入其字段选项,然后选择智能逻辑选项卡。 从那里,您可以启用条件逻辑并创建规则以在使用多项选择字段选择特定角色时显示适当的内容字段。

您可以通过插入 Content 字段的多个实例然后重复上面的相同过程来为每个角色添加唯一的说明。
2. 在调查中收集额外的反馈
假设您使用 WPForms 建立了一个超级简单的客户调查。 这是客户可以在不到一分钟内完成的事情。

但也许您需要更多信息,具体取决于用户给出的评级类型。 无论用户给您的评分是低还是高,了解您需要修复的内容以及您做得好的方面都是有价值的信息。
我们可以设置此反馈表,以便条件逻辑在有人以一种方式回答时触发一组问题,而在他们以另一种方式回答时触发另一组问题。
要进行设置,您将进入表单生成器并添加一个段落字段,其中包含您要提出的后续问题。

由于这是您在得分较低时会问的问题,因此我们将为条件逻辑设置该问题。
打开该问题的字段设置后,我们单击左侧字段设置中的“智能逻辑”选项卡。
然后我们使用切换来启用条件逻辑并设置规则。 我们希望该规则表明,如果评级字段的得分低于 3 星(即 1 星或 2 星),“我们可以做些什么来改进?” 问题将显示。

接下来,我们将为高于 2 的评分设置类似的规则。

对于积极的反馈,我们创建了一个李克特量表来询问受访者他们对业务特定方面的满意度。 在李克特量表的字段设置中,我们选择了顶部的智能逻辑选项卡。
这一次,我们设置规则以在评分大于 2 时显示此选项。这意味着 3-5 的评分被认为是正面的,这些用户在给出评分后会立即看到李克特量表问题。
一旦对您的条件逻辑选项感到满意,您就可以发布您的调查。
在这里,您会看到给出 3 分或以上评分的人看到的是李克特量表。

评分为 2 或以下的人将看到改进问题。

调查仍然很简单,但条件逻辑意味着用户只会看到与他们最相关的信息。
3. 设置备用确认
在您使用 WPForms 创建的每个表单上,您都可以设置默认确认响应。 每次有人提交该表格时,他们都会收到该回复。
但是,如果您想根据用户在表单上提供的信息使用不同的确认信息怎么办?
那时您可以使用条件逻辑来设置备用确认。 使用我们用户友好的表单生成器可以轻松做到这一点。
让我们来看一个示例,在该示例中,我们将创建一个备用确认,该确认将仅发送给表明他们有账单问题的用户。
在 WPForms 表单构建器中打开表单后,单击左侧菜单中的设置 » 确认。 在顶部,单击“添加新确认”按钮。

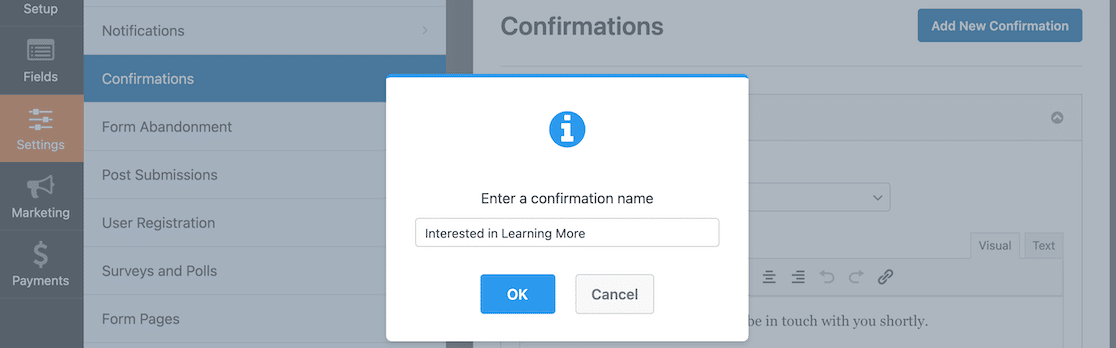
接下来,您需要为新的确认信息命名。 用户不会看到您为其命名。 它只需要对您的内部组织流程有意义。

一旦您为确认命名并确认它,一个新的确认将出现在您的默认设置之上。 在我们的示例中,我们为在表单上表示有账单问题的用户创建了新的账单确认。

您可以看到我们已经定制了消息,让客户知道在提交表单后会发生什么。
接下来,我们将设置条件逻辑。 为此,您需要将选项旁边的切换按钮设置为启用条件逻辑。

当您这样做时,您可以选择何时发送此特定确认。 您看到的字段选项将取决于您的表单上的内容。
我们希望将此确认发送给在相应联系表上表示他们的问题是关于账单的用户。


就是这样! 保存表单后,此确认消息将发送给所有符合您使用条件逻辑设置的条件的人。 您可以根据需要添加任意数量的确认和条件。
4. 创建多联系人表单
在我们上一个示例的基础上,如果您可以设置表单以便始终将通知发送给正确的人会怎样? 不是一个收件箱接收所有消息,计费问题可以转到计费,销售问题可以转到销售等等。
您可以使用条件逻辑来实现,而不是为每个部门创建新表单。
首先,您必须确保您的表单上有一个字段让用户指明他们想将问题发往何处。 实现这一目标的一种简单方法是使用下拉菜单。

该字段将是您的条件逻辑设置的基础,并告诉表单将每条消息发送到哪里。
在 WPForms 表单构建器中打开表单后,单击左侧菜单中的设置 » 通知。 在顶部,单击“添加新通知”按钮。 执行此操作时,系统会提示您为通知命名。
在这种情况下,我们想在有人有计费问题时通知计费部门,所以我们称之为。 该名称仅用于您的组织目的,并不公开。

设置新通知后,您可以做的第一件事是输入该通知的电子邮件地址。 在我们的示例中,我们使用了账单电子邮件地址,因为它用于账单问题。
如果愿意,您还可以调整任何其他表单字段。

在电子邮件消息的最后一个通知字段下方,您会找到启用条件逻辑的切换开关。 完成后,您可以设置条件。
在我们的示例中,当有人在我们的联系表上表明他们有计费问题时,我们希望通知计费部门。
我们还可以自定义电子邮件消息以匹配查询的性质。

这里的所有都是它的。 您可以为与您的联系表相对应的每个部门添加新的确认消息,并使用条件逻辑来确保正确的团队始终收到该消息。
5. 设置潜在客户路由
使用与上面的多联系人表单设置类似的过程,您还可以使用条件逻辑设置潜在客户路由。
假设您有一个表单,用于在您网站的登录页面或弹出窗口中捕获潜在客户。

您希望合适的团队根据响应接收潜在客户。 要开始,请按照前面的多联系人表单示例中的步骤操作。 转到设置 » 通知,然后单击添加新通知。
对于我们的表单,我们需要 3 个通知来路由潜在客户。 让我们从销售开始。

确保发送至电子邮件地址字段包含您的销售团队的电子邮件地址。
接下来,您将在新通知的底部启用条件逻辑。

对表单上的每种潜在客户类型重复这些步骤,并知道消息将始终到达正确的团队。 客户和潜在客户会喜欢缩短的响应时间!
6.将用户发送到特定的确认页面
假设您有一个调查表,用户可以在其中表明他们有兴趣加入您的组织或获取更多信息。

在这种情况下,特定的确认页面可以将他们引导至更多信息或资源。
再一次,我们将通过转到设置»确认»在您的表单设置中添加新确认来开始。 为您的新确认命名。

默认确认是一条消息,但如果您想将用户发送到特定页面,则需要更改该确认类型设置。

将确认类型更改为“显示页面”后,您将能够从站点中选择要用于确认页面的页面。
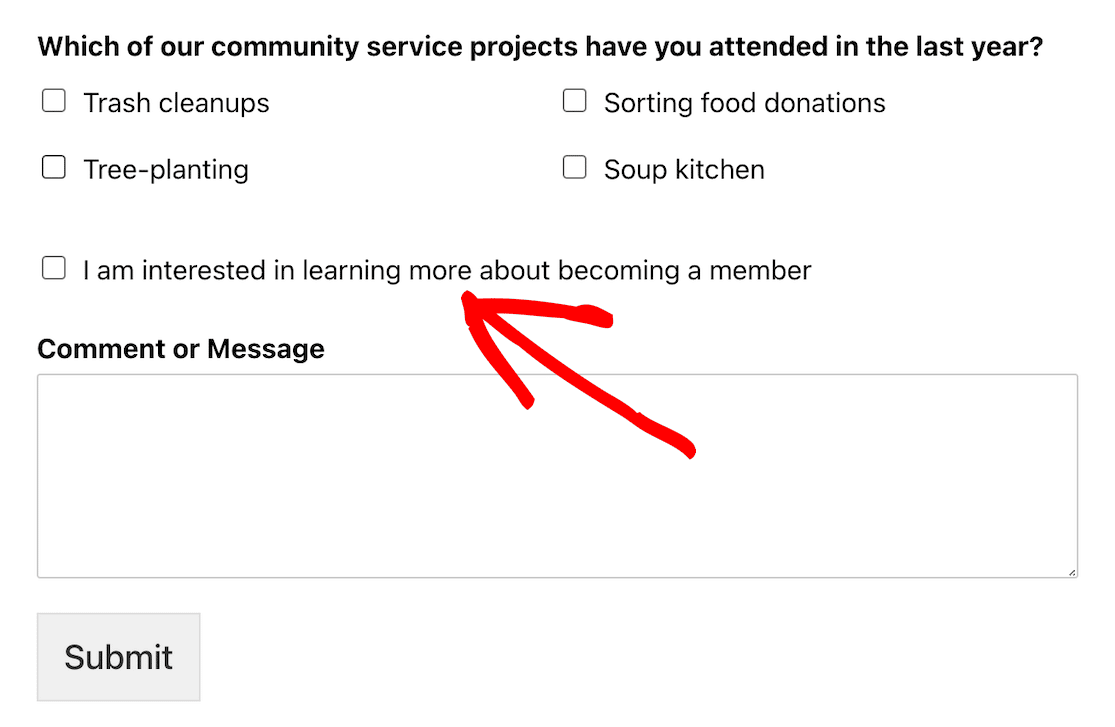
启用条件逻辑后,您可以配置设置。 在此示例中,我们希望用户在选择表单上的复选框后登陆此确认页面,表示他们有兴趣了解更多有关成为会员的信息。

保存这些设置后,所有有兴趣了解更多信息的用户都将被重定向到一个登陆页面,让他们知道接下来会发生什么。

7. 显示适合年龄的表单字段
有时您可能会发现并非所有的表单回复选项都适合每个可能回复的人的年龄。 我们可以查看的一个用例是我们的阅读程序书籍日志表单模板。
因为你问孩子和成人关于他们的书的不同问题,所以我们需要设置不同的问题。 其中之一是他们是否会在人们阅读特定书籍之前向他们发出任何内容警告。
这不是一个适用于儿童或对儿童有意义的问题,因此我们可以应用条件逻辑,以便它仅在有人选择青少年或成人节目时显示。

When the form is live, you can see that when the children's program is selected, the form is very basic and something parents can easily ask their children and fill out.

But when the adult program is selected, the form becomes more complex.

就是这样! 现在您知道如何以不同的方式使用条件逻辑,您已经准备好为您的用户创建杀手级动态表单。
接下来,将您的调查连接到 Google 表格
现在您已经知道如何使用条件逻辑在正确的时间收集所有正确的信息,您必须对其进行组织。
使用 WPForms 的 Google 表格插件将您的表格连接到 Google 表格,并使用从您的调查结果中收集的数据自动填充这些电子表格。
如果您想要更多功能,您可以使用 Uncanny Automator 将 WPForms 连接到各种第三方应用程序。
立即创建您的 WordPress 表单
准备好构建表单了吗? 今天开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
