使用本地 WordPress 开发环境的 4 种方法
已发表: 2023-07-01当您在 WordPress 网站上工作时,您有时可能会更新插件或主题,却发现它破坏了特定页面或功能。 通过本地开发环境,您可以解决这些类型的错误,甚至可以从一开始就避免它们。
拥有本地开发环境还意味着您无需为设置测试站点而支付额外的托管费用。 事实上,您可以根据需要创建任意数量的本地 WordPress 站点,并使用它们来尝试更改,然后再在实际站点上实施它们。
在本文中,我们将为您提供本地 WordPress 开发环境的速成课程。 然后我们将讨论您可以使用此类本地站点完成的四个关键任务。 让我们开始吧!
本地 WordPress 开发环境简介
每个网站都需要服务器才能运行。 在大多数情况下,您需要付费并使用远程服务器,其他人可以从世界各地访问该服务器以查看您的网站。 但是,您也可以创建只有您可以看到的本地网站。
拥有一个只有您可以访问的网站一开始可能听起来很奇怪,但它在很多情况下都会派上用场,例如:
- 创建测试网站来尝试新的主题和插件。
- 在您的网站开发中占据先机,因此您无需立即支付托管费用。
- 在安全环境中排除错误。
然而,要使网站正常运行,它需要特定的软件组合。 该软件就是我们所说的开发环境。 WordPress 特别需要一个包含 PHP、数据库和特定服务器软件的环境。
通常,您的网络主机将为您提供一台已设置好所有必要部分的服务器,以便您可以立即在您的网站上工作。 但是,对于本地环境,您需要确保所有组件都直接安装在您的计算机上。

有多种方法可以实现此目的,从手动安装软件到使用 MAMP 或 WAMP 等开发堆栈。 但是,也有一些工具可以通过在后台完成所有工作来简化流程,使您能够随意创建和删除本地网站。
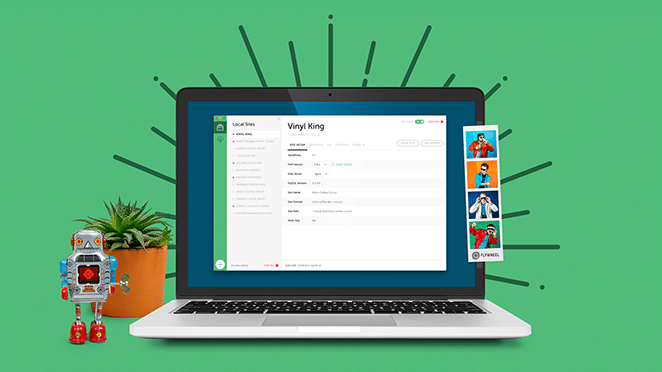
例如,本地设置了一个开发环境,您可以使用它轻松创建任意数量的站点:
该工具还包括许多有用的功能。 它使您能够克隆站点、在不使用它们时“禁用”它们等等。 如果您需要本地站点,这通常是最简单的解决方案。
使用本地 WordPress 开发环境的 4 种方法
正如您所看到的,如果您有合适的工具,为 WordPress 设置本地环境并不困难。 但是,如果您仍然不明白为什么应该采取此步骤,让我们看一下使用本地站点可以完成的四个关键任务。
1. 离线开发您的网站
在正常情况下,您可能最终会在网站工作期间支付几个月的托管费用。 根据您的提供商的不同,这些成本可能会增加。 在离线网站上抢占先机可能是省钱的好方法。
借助本地 WordPress 开发环境,您无需注册网络主机即可构建整个网站。 然后,当您准备好时,您可以选择一个托管计划并将您的网站迁移到新的提供商。
此外,当您在本地环境中处理网站时,所有内容都会运行和加载得更快(因为您没有与远程服务器通信)。 这意味着您可以快速测试更多功能,从而显着缩短开发时间。
2.尝试新的主题和插件
插件和主题是使用 WordPress 的最佳部分之一。 您有数千个选项可供选择,因此找到一个可以帮助您实现所需功能的选项通常很简单。

问题是,您在网站上使用的插件越多,遇到兼容性问题的可能性就越大。 这些可能会导致您的插件、活动主题甚至 WordPress 本身出现问题。

如果您想安全起见,则应始终在添加任何新插件或切换主题之前备份您的网站。 这样,您将有一个干净的还原点可以在出现问题时使用。
然而,通过开发环境,您可以完全避免这种风险。 您可以设置网站的本地副本,并在其中测试任何新的附加组件,然后再将它们安装到实时网站上。 这样,您将很快找出哪些插件和主题彼此不能很好地配合,并且您将能够寻找更安全的替代方案。
3.测试WordPress更新
WordPress 每隔一段时间就会推出大规模更新,对平台做出重大改变。 发生这种情况时,插件和主题出现兼容性错误或出现其他意外问题是相对常见的。
事实上,有些人建议不要立即更新到最新版本的 WordPress。 这样,早期采用者就可以看到新的更新是否与任何特定的插件或主题不能很好地配合,并且开发人员可以开始修复问题。
但是,不更新您的网站会带来安全风险。 为了避免这两个问题,您始终可以在本地环境中自行测试新的更新。 这样,您就可以快速查看您的主题和所有插件是否仍按预期工作,并且您会注意到您的任何内容是否受到影响。
如果您在升级 WordPress 后遇到任何问题,那么您就知道在这些问题得到解决之前不应更新您的实时网站。 幸运的是,这个过程通常不会花费很长时间。
4. 解决 WordPress 错误

迟早,您在使用 WordPress 时会遇到错误。 许多常见的 WordPress 错误都有详细记录,因此修复它们应该不成问题。
然而,自行排除网站故障也有一定的风险。 例如,您可能会编辑不应该编辑的文件,或者在修复网站时尝试错误的方法。 如果发生这种情况,最终可能会使问题变得更糟而不是更好。
本地开发环境在这些情况下确实可以提供帮助。 例如,您可以尝试在站点副本上复制错误,并尝试各种修复方法。 在此过程中,您不必担心破坏您的实时网站。
即使您无法复制该错误,您也可以随时使用本地站点来探索 WordPress 的工作方式。 您可以了解哪些文件可以安全编辑,哪些文件不应该触摸。 这样,下次您在实际网站上遇到问题时,故障排除应该会容易得多。
结论
如果您花费大量时间使用 WordPress,本地开发环境是您可以使用的最佳武器之一。 有很多方法可以设置其中一种环境,但我们建议使用专用工具,例如 Local。 这样,您将可以更轻松地创建和管理本地站点。
让我们回顾一下使用 WordPress 本地开发环境的主要好处。 你可以:
- 离线开发您的网站
- 尝试新的 WordPress 主题和插件
- 测试 WordPress 更新
- 解决 WordPress 错误
您对如何使用 Local 设置离线 WordPress 网站有任何疑问吗? 让我们在下面的评论部分讨论它们吧!
