如何设计 Web 可访问性(5 个基本技巧)
已发表: 2022-07-23将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


近年来,Web 可访问性取得了重大进展。 然而,有这么多的发展需要考虑,您可能不确定如何开始使用可访问的网页设计。 从对比色到可读性和移动友好性,Beaver Builder 可以帮助您轻松达到最新的可访问性标准。
在这篇文章中,我们将讨论什么是网站可访问性以及它为何如此重要。 然后,我们将分享您设计可访问性的五种方法。 让我们开始吧!
目录
Web 可访问性使残障人士或有其他需求的人能够使用互联网。 它使他们能够更轻松地了解您的内容并浏览您的网站。
那些可能需要额外帮助的人包括那些有听觉、视觉、认知、神经或身体残疾的人。 所有提到的人都有不同的需求,创建一个普遍可访问的网站可能具有挑战性。
现在让我们看一些 Web 可访问性问题的具体示例。 例如,模糊、扭曲或不清楚的设计可能会成为视力有限的人的障碍。 同时,有运动障碍的人可能无法使用鼠标,导致页面无法导航。

用户可能面临的一些其他问题包括:
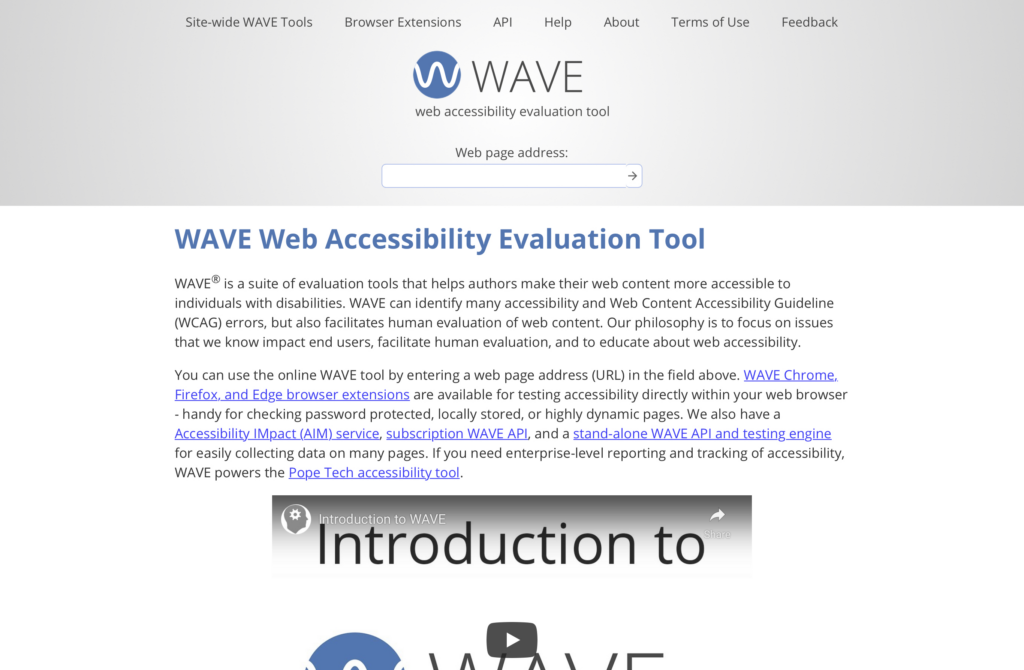
此列表绝不是全面的,您应该考虑检查一下您网站当前的可访问性标准是什么。 您可以通过使用在线检查工具来做到这一点,例如 WAVE 网络可访问性评估工具:

WAVE 可以识别许多可访问性错误并“促进对 Web 内容的人工评估”。 您只需在提供的字段中输入 URL 即可查看任何网站。 可用于 Chrome、Firefox 和 Edge 的扩展将允许您测试受密码保护的、本地存储的或高度动态的页面。
Web 可访问性是一个日益受到关注的问题,您可能希望认真考虑这一点。 10 亿人——约占世界人口的 15%——患有某种形式的残疾。 此外,75% 的美国残疾人报告称每天都使用互联网。
在全球范围内,包括残疾人在内的市场价值超过 13 万亿美元,这意味着您不应将其视为少数问题。 在我们更具社会意识的时代,58% 的公司已经开始探索包容性创新机会。
事实上,29% 的公司拥有针对残疾消费者或利益相关者的网络。 随着这些数字的持续增长,不采取行动实施 Web 可访问性的企业冒着被竞争对手甩在后面的风险。
Web 可访问性不仅仅是一个道德或商业问题。 这也是一个合法的。 美国残疾人法案 (ADA) 要求企业为残疾人提供便利。
但是,对于此类 Web 内容的外观没有明确的规定,只有某些企业提供的网站包含“合理的可访问性”。 其中包括需要通过语音、屏幕阅读器或其他辅助技术浏览您的网页的盲人或聋人。
由于 ADA 不提供既定指南,许多公司使用 Web 内容可访问性指南 (WCAG) 作为参考点。 WCAG 不是法律要求,但提供了四个方面,您可以检查您的网站是否符合可访问性标准:
如果您符合 WCAG 的标准,那么您基本上也符合 ADA 的要求。
我们的 Beaver Builder 插件是 WordPress 的拖放式构建器。 它允许用户轻松创建具有专业外观的网站和登录页面,而无需了解任何一行代码。 我们的工具已在其产品中实施了多种 Web 可访问性解决方案,以使创建合规网站更加简单。
Web 可访问性有两个不同的方面:创作端(用户创建网站的地方)和 HTML 呈现端(公众可以查看)。 Beaver Builder 模块都可以在基本级别上访问。

创作端具有键盘导航和颜色对比。 而 HTML 呈现端具有对屏幕阅读器有用的属性。
此外,Beaver Builder 最近还解决了几个可访问性问题。 其中包括对 Beaver Builder 插件的菜单模块的更改。 用户现在可以通过子菜单项进行选项卡。 同样,有一个新的菜单标签设置允许创建自定义 ARIA 标签。 另外,您可以将 alt 标签添加到我们的幻灯片模块。
我们还更改了 Beaver Builder 主题以包含大量新的可访问性改进。 例如,导航搜索具有键盘选项卡支持和 ARIA 标签。 搜索小部件和评论表单字段具有 ARIA 标签,子菜单允许键盘选项卡。 您可以在我们的文档中找到 Beaver Builder 提供的完整分类。
您还可以做其他几件事来帮助您的网站易于访问。 现在,让我们回顾一下满足和超越 Web 可访问性标准的五个要素。 请记住,其中大部分是使用我们的 Beaver Builder 插件实现的。
替代文本或简称“替代文本”在站点的 HTML 中用于描述出现在网页上的图像的外观或功能。 虽然使用 alt 文本与设计并不严格相关,但我们将其包括在内,因为它是 Web 可访问性的关键部分。
使用屏幕阅读器等辅助技术的视障用户将听到替代文本以了解图像所代表的内容。 如果您的网站无法加载图像,它也会显示替代文本。
编写替代文本时,您应该清晰且具有描述性。 但是,请记住保持简洁。 以下是 HTML 中 alt 文本的示例:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
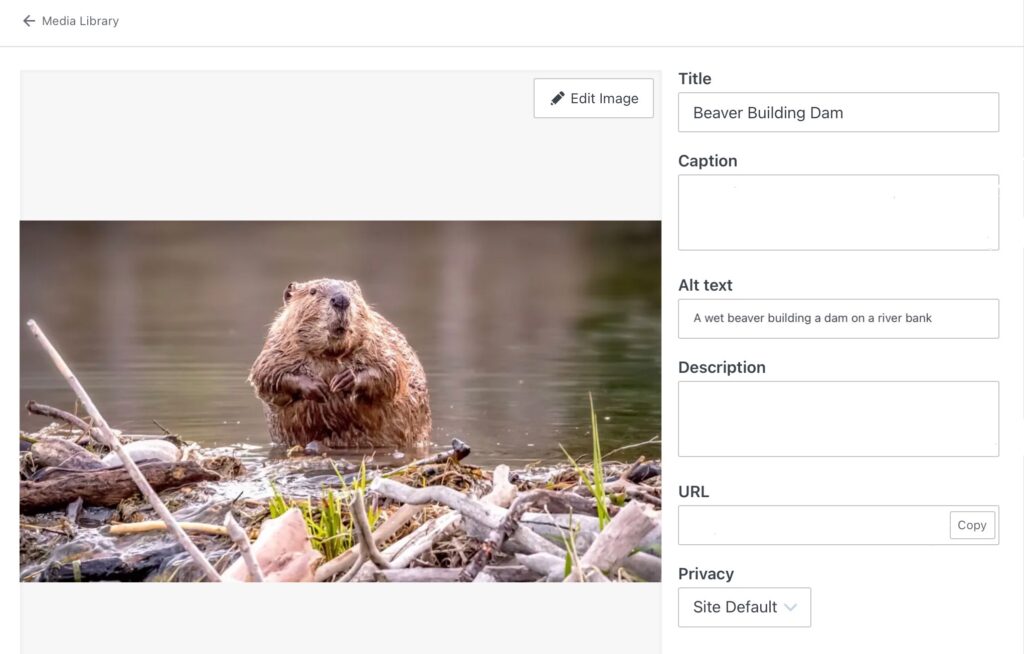
实现 alt 文本的一种方法是通过 WordPress媒体库上传您的图像,然后单击Edit :

如您所见,屏幕右侧有一个空间来结束Alt Text 。 在此处输入文本将确保 WordPress 在您每次使用图像时自动添加替代文本。
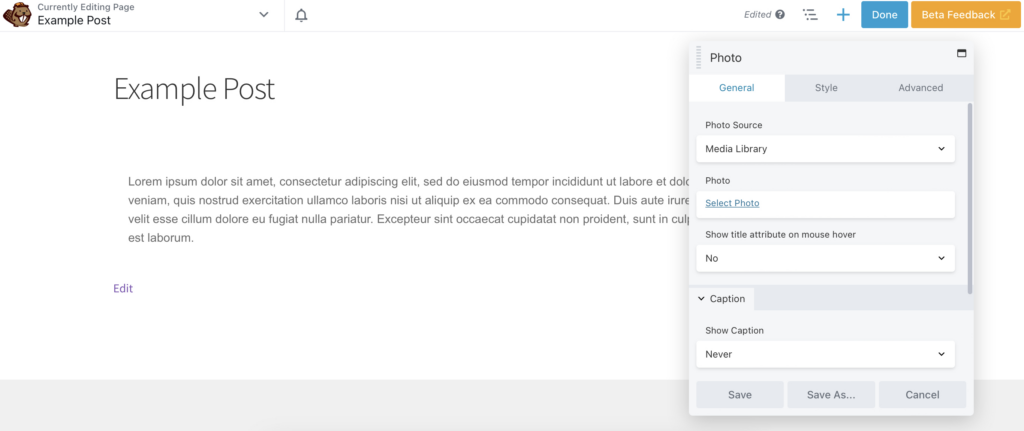
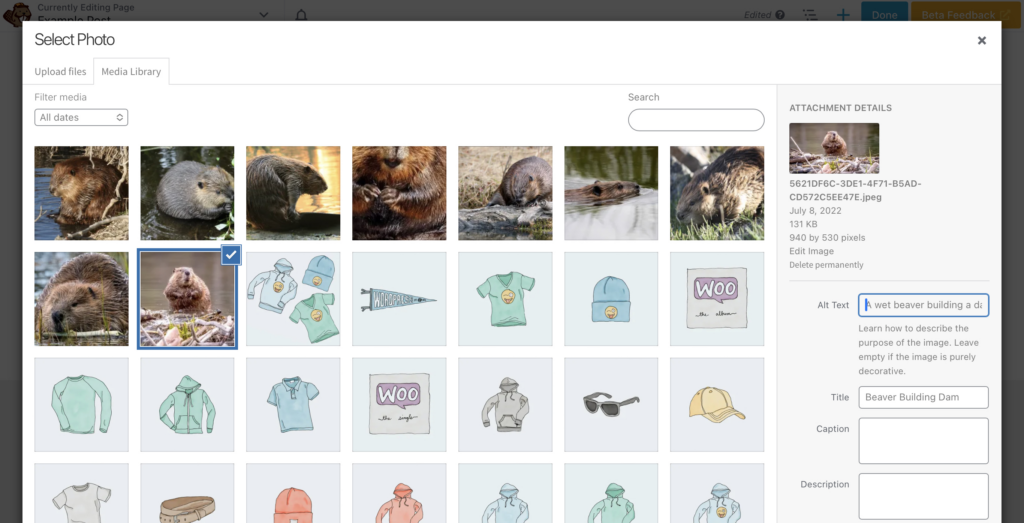
或者,您可以简单地在页面中插入图像或使用您喜欢的 Beaver Builder 照片模块发布。 然后,单击选择照片以添加所需的图像:

接下来,在弹出窗口的Attachment Details下找到Alt text(替代文本) :

就这么容易!
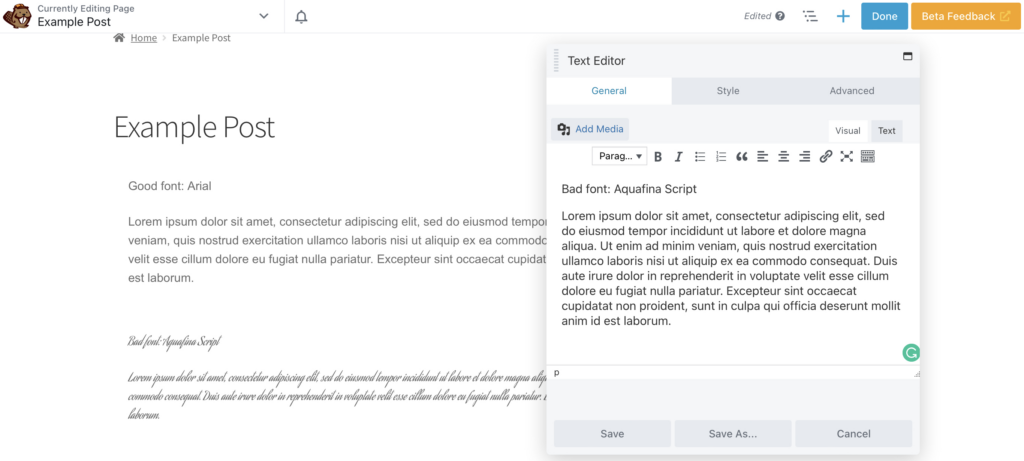
在可访问性方面,可读性是关键。 这意味着您的文本应该清晰易读。 为此,最好使用 Arial 或 Helvetica 等普通字体。 虽然更精致的设计很有吸引力,但它们可能难以阅读。
通常,字体和链接颜色将在您的主题定制器中进行风格化,而不是一一对应。 但是,有时您可能需要为单个模块设置样式。
要在 Beaver Builder 中更改字体,请选择您的文本编辑器并找到样式选项卡。 打开字体选择进行调整。 下面,我们列出了使用此方法实现的好字体和坏字体:

您还应该避免使用太多不同的字体或使用全部大写字母。 此外,避免在标识链接之外的文本下划线,因为这会使读者感到困惑。
此外,当涉及到嵌入式链接时,锚文本必须在没有周围句子上下文的情况下才有意义。 这意味着,您不应使用诸如“此处”、“更多”或“单击此处”之类的文字。 相反,请完整描述链接的目的。
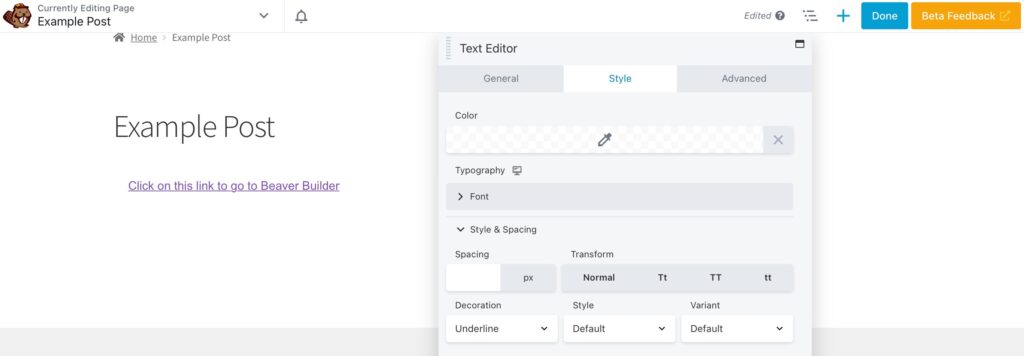
此外,虽然提供不同颜色的链接是标准的,但仅此一项对于 Web 可访问性来说是不够的。 提供非颜色指示符(例如下划线或加粗文本)也是一个好主意。
要实现这种外观,您可以打开文本编辑器并在常规选项卡中将链接设为粗体。 然后,转到样式>样式和间距。 在这里,您可以在装饰下拉菜单中选择下划线:

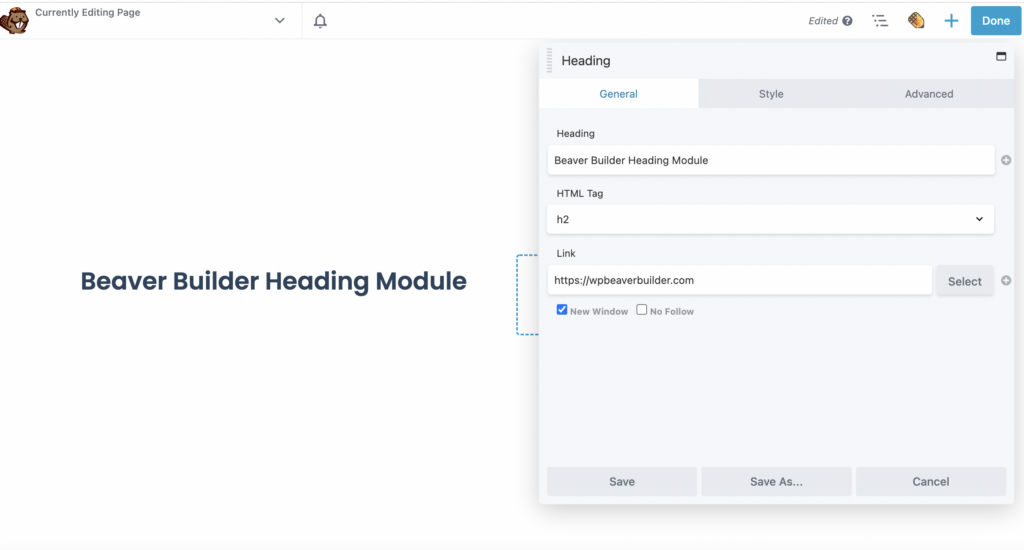
屏幕阅读器还使用标题结构来导航内容。 因此,您应该确保使用标题标签对文本进行分解。 Beaver Builder 提供了一个标题模块。 Beaver Builder 提供了一个标题模块,可让您在“常规”选项卡下轻松分配HTML 标记:

最后,确保你的句子简洁,并寻找其他方法来分解你的文本。 只要您记住两者的可访问性规则,包括相关的图像或视频就很好。
对比度和颜色的使用对于良好的网络可访问性至关重要,特别是对于那些有视觉障碍的人。 用户必须能够充分感知页面内容并执行所需的网站操作,而不受颜色的阻碍。
因此,要使文本具有足够的可读性,它必须与背景有足够的对比度。 建议的最低对比度为 4.5 比 1。考虑到这一点,建议您为您的网站创建合适的调色板。
虽然大多数主题将确保链接采用对比色,但值得仔细检查。 此外,您的按钮也应该具有适当的对比度。
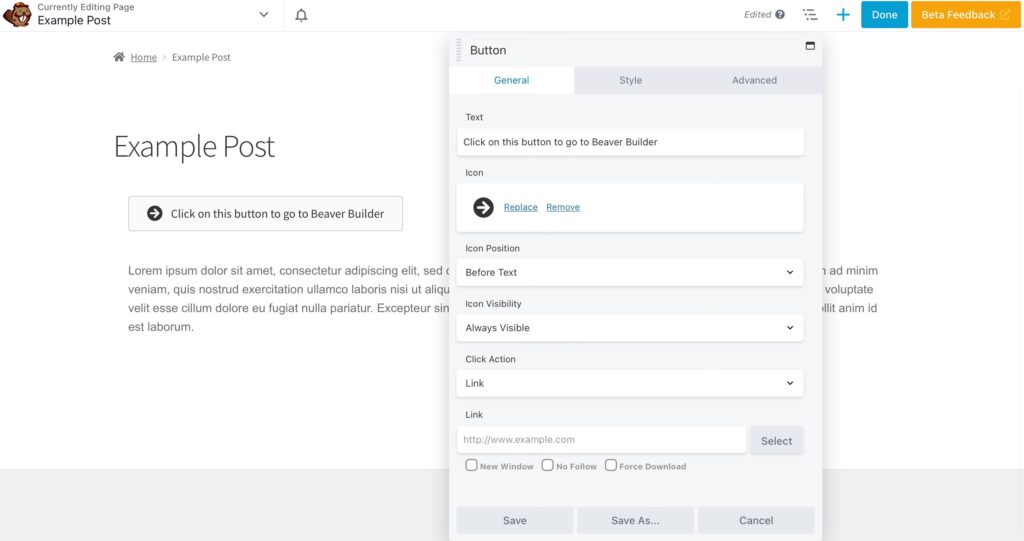
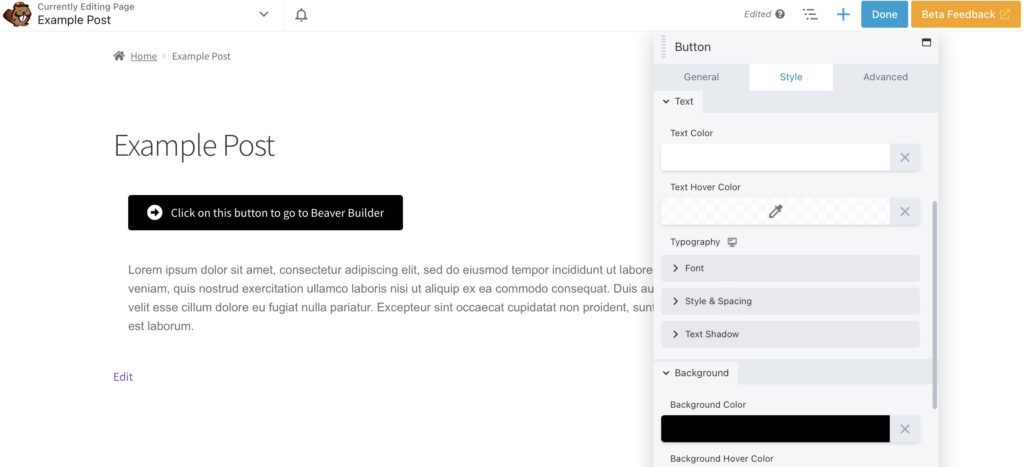
在 Beaver Builder 中,您可以通过导航到文本编辑器并找到样式选项卡来更改文本颜色。 在这里,我们创建了一个按钮并使用“常规”选项卡中的设置来添加图标并使其更具可读性:

然后,同样在样式选项卡中,我们将文本颜色更改为#FFFFFF,将背景更改为#000000:

这会产生合适的对比度。 请记住,如果您无法在 Beaver Builder 设置中单击几下更改某些内容,您也可以使用 CSS 轻松更改它。
许多有运动障碍的用户依赖键盘,有视觉障碍的用户也是如此。 同样,一些没有残疾的用户会出于偏好原因使用键盘。 因此鼠标不是通用的。
所有计算机操作系统和大多数软件应用程序通常都很好地支持键盘导航。 但是,当网页设计师使用破坏键盘标准功能的技术时,可能会出现问题。 主要是使用 Tab 键在交互元素中导航的能力。
因此,您应该注意键盘可访问性的两个要求。 首先,键盘用户必须能够访问所有界面元素。
其次,您的网站应提供清晰、一致、可见的焦点指示器。 该焦点指示器由键盘激活或操作。 您可以使用 CSS 使焦点指示器在视觉上更加明显。
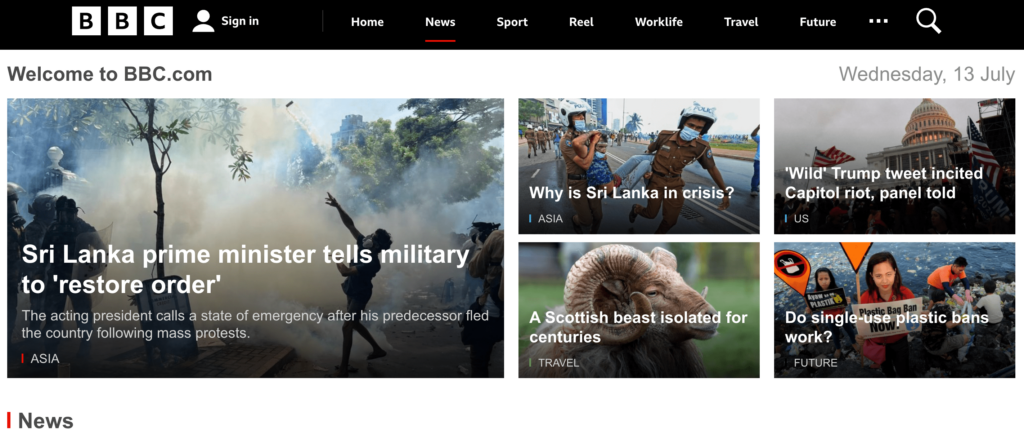
一个很好的例子是 BBC 网站。 它的焦点指示器结合了颜色编码和下划线:

如您所见,当您将鼠标悬停或选择“新闻”选项卡时,您将看到一条红色下划线。 此外,此类别中的所有相关文章都有红色标签。 其他主题(例如旅行和运动)以不同的颜色标记以进一步清晰。
最后,您应该确保键盘导航顺序是合乎逻辑的,并遵循页面的视觉流程。 这通常需要对源代码和 CSS 进行可能的更改。 但是,Beaver Builder 的菜单模块允许选项卡,这意味着您可以通过通常的方法创建这样的菜单。 正如我们之前提到的,Beaver Builder 模块在创作端也有键盘导航。
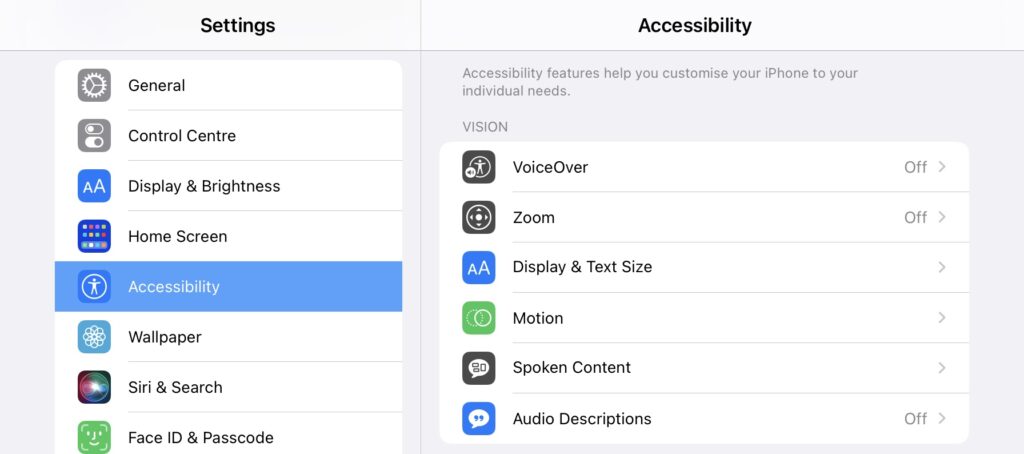
Web 可访问性的另一个关键部分是移动可访问性。 许多移动设备拥有一系列可访问性选项,这也使它们成为比标准计算机更好的选择:

因此,当您设计一个可访问的网站时,您还应该优先考虑适合移动设备或移动设备的设计。
在为移动用户设计时,您应该牢记以下几点:
当然,这不是一个详尽的清单。 幸运的是,Beaver Builder 适合移动设备,具有响应式编辑模式。 这使得构建移动响应式网站变得容易。
一开始,优先考虑 Web 可访问性可能具有挑战性。 但是,作为网站所有者,有许多原因(道德和法律)可能会迫使您确保您的网页是可访问的。 无论您的动机如何,当您设计一个可访问的网站时,您都会最大限度地增加您接触的人数。
回顾一下,这里有五种方法可以使用 Beaver Builder 实现可访问的网页设计:
您准备好构建可访问的网站了吗? 下载我们的 Beaver Builder 插件,今天就开始吧!