什么是 Web 应用程序架构? 分解 Web 应用程序
已发表: 2022-10-10世界已经转向互联网,网络应用程序已成为新的工作场所和商业商店。 为了适应现代 Web 应用程序所服务的各种目的,每个应用程序都需要针对高性能和可定制性进行设计。
Web 应用程序架构解决了这个问题。
Web 应用程序架构定义了基于 Web 的应用程序的各种组件的结构。 这种架构高度特定于 Web 应用程序的性质和目的。 为您的 Web 应用程序选择错误的架构可能会对您的业务造成严重破坏。
在本指南中,我们将分解 Web 应用程序架构的概念,并了解它如何影响您的应用程序的最终用户体验。 最后,我们还将研究您可以实施的一些最佳实践,以充分利用您的 Web 应用程序。
什么是 Web 应用程序架构?
为了开始讨论,让我们从 Web 应用程序架构的定义开始。
简而言之,Web 应用程序架构是 Web 应用程序的各种组件如何相互交互的概述。
它可以像定义客户端和服务器之间的关系一样简单。 它也可以像定义大量容器化后端服务器、负载均衡器、API 网关和面向用户的单页前端之间的相互关系一样复杂。
也就是说,很少涉及选择编写代码的编程语言。
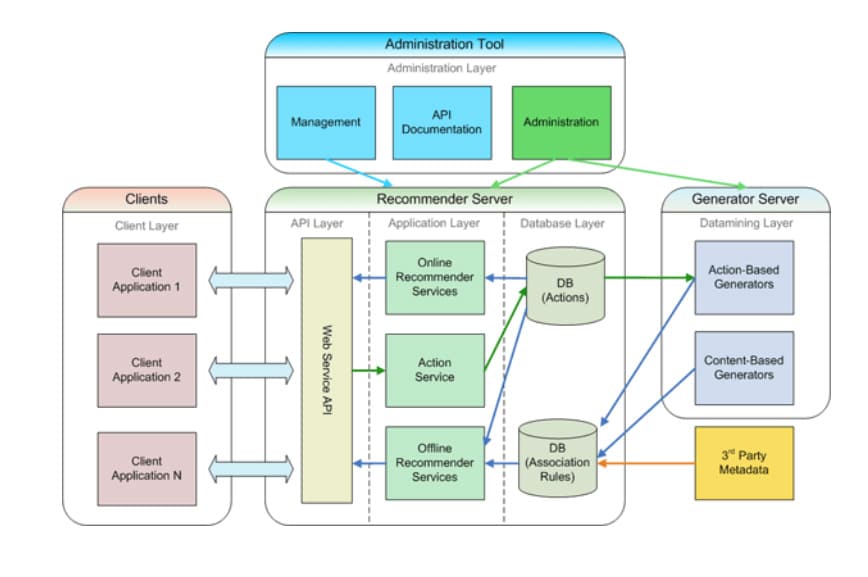
您如何设计 Web 应用程序在其可用性和成本优化方面都起着关键作用。 下面是一个示例 Web 应用程序架构在纸上的样子:

为什么 Web 应用程序架构很重要?
毫无疑问,Web 应用程序架构是 Web 应用程序最重要的部分之一。 如果您选择在考虑特定架构的情况下开发 Web 应用程序,那么在维护和发展您的应用程序时,您肯定会获得很多好处。
然而,选择正确的架构会进一步放大这些好处。
以下是您应该认真考虑采用 Web 应用程序架构的一些主要原因。
轻松适应业务需求
您的应用程序是您业务的关键门户,业务需求随着不断变化的市场而发展。 为了跟上步伐,您会希望您的应用程序足够灵活,以适应您不断变化的业务需求。 而且,如果您在构建应用程序时没有考虑内置灵活性,那么您必然会花费越来越多的时间和精力在应用程序中进行微小的调整。
正确的 Web 应用程序架构已经解释了您的业务未来可能需要的一些更改。 例如,如果您知道自己正在构建一个电子商务应用程序,该应用程序将在某一天为大量客户扩展并满足广泛的服务,那么选择微服务架构而不是单体架构将为您提供更大的灵活性。
另一方面,如果您正在为您的公司构建一个只有一个或两个固定要求的内部应用程序,您可以选择更简单的单体来加速开发并保持代码库的整洁。
有组织的发展
正如我们前面提到的,正确的 Web 应用程序架构为您提供了更方便的开发路线图。 体系结构在您的系统中提供了足够的模块化以根据需要隔离组件,并且您可以根据需要为每个模块和组件选择正确的项目结构。
如果您在没有考虑架构的情况下投入应用程序开发,则可能会浪费时间和金钱来重新组织组件并制定新规则以帮助促进团队成员之间的协作——否则这些时间和金钱本来可以花在其他地方的。
更好的代码库管理
除了编写应用程序的代码外,您还将花费大量时间来管理它。 组织您的项目文件、将您的应用程序分解为模块以及设置自定义管道只是需要积极维护以确保顺利开发的一些任务。
正确的 Web 应用程序架构使您可以轻松进行更改。 您可以实施特定于组件的最佳实践,将应用程序的痛点彼此分开,并保持每个功能独立且松散耦合。 并不是说这些事情没有建筑就做不到; 只是正确的架构使这一切变得更加简单。
遵循预定义的架构还可以让您轻松更快地开发应用程序。 正确的架构与完善的版本控制策略相结合,可以使您的开发人员彼此并行工作并更快地构建功能。
Web 应用程序架构还可以让您的应用程序面向未来。 一旦您围绕如何组织应用程序的组件定义了可靠的策略,您就可以轻松地将这些组件一个一个地迁移到更新的技术,而无需重做整个应用程序。
增强的安全性
大多数 Web 应用程序架构在构建组件时都会考虑安全性。 开发人员可以提前计划要实施的措施和实践,以在向用户推出应用程序之前提高应用程序的安全性。
例如,使用微服务构建一个同时提供付费和免费内容的 OTT 视频流应用程序更有意义,因为微服务架构使您能够将应用程序拆分为对业务友好的组件,例如用户身份验证和免费或付费内容流式传输。 如果您的用户身份验证模块出现故障,您可以轻松地配置您的应用程序以限制对付费内容模块的访问,直到身份验证启动,而免费内容模块仍可供您的用户使用。
在另一种情况下,同样的应用程序被设计为紧密耦合的单体,一个宕机的身份验证服务意味着要么是宕机的应用程序,要么是免费提供付费内容——你会不惜一切代价避免这种结果。
Web 应用程序架构如何工作?
在我们讨论 Web 应用程序架构的工作原理之前,了解一个简单网站的工作原理很重要:
- 用户在浏览器的地址栏中输入您应用的 URL 或单击链接。
- 浏览器在 DNS 服务器中查找 URL 并识别您的应用程序的 IP 地址。
- 浏览器向您的应用发送 HTTP 请求。
- 您的应用会以正确的内容(通常是网页)做出响应。
- 浏览器在屏幕上呈现网页。
如果您要深入一点,以下是Web 应用程序处理请求的方式:
- 用户通过您的前端用户界面向您的应用发送请求。
- 如果您设置了相关的缓存,该应用程序将首先检查它以查看它是否具有可以直接发送回客户端的有效记录。 如果是,则将缓存的内容发回,并将请求标记为已完成。
- 如果没有缓存,则将请求转发到负载均衡器。
- 负载均衡器识别可用于处理请求的服务器实例并转发它。
- 服务器实例处理请求并在需要时调用任何外部 API。
- 在一个地方收集结果后,服务器会将响应发送回负载平衡器。
- 负载均衡器将响应返回给 API 网关,后者又将其发送给前端客户端中的用户。 然后将该请求标记为已完成。
Web 应用程序架构的类型
现在您已经对什么是 Web 应用程序架构有了基本的了解,让我们详细了解一下整个 Web 中使用的一些流行的 Web 应用程序架构类型。
单页架构
单页应用程序 (SPA) 的架构就像它的名字一样简单:整个应用程序基于单个页面。 一旦用户打开您的应用程序,他们就不需要导航到任何其他网页。 该应用程序具有足够的动态性,可以在用户浏览应用程序本身时获取和呈现满足用户要求的屏幕。
SPA 在为最终用户或消费者提供快速无缝的体验方面非常出色。 但是,它们缺乏传统网站的触感,并且很难针对 SEO 进行优化。
SPA 架构的优点
SPA 架构的一些优点包括:
- 您可以构建高度交互的 Web 应用程序。
- SPA 易于扩展。
- 优化 SPA 的性能不需要太多努力。
SPA 架构的缺点
SPA 架构的一些缺点是:
- SPA 限制了超链接和 SEO 的灵活性。
- 初始渲染通常很慢。
- 通过应用程序导航可能不直观。
渐进式 Web 应用程序架构
渐进式 Web 应用程序 (PWA) 架构构建在单页架构之上,为您的 Web 应用程序提供离线功能。 Capacitor 和 Ionic 等技术用于构建 PWA,可为用户提供跨平台的统一体验。
与 SPA 类似,PWA 也是流畅无缝的。 通过安装在用户设备上的附加功能(通过服务人员),您的用户可以获得更统一的应用程序体验。
同时,为 SEO 优化此类应用程序可能很困难,并且已安装应用程序的更新可能难以推送。
PWA 架构的优点
PWA 架构有很多好处,包括:
- 应用程序运行非常流畅,并提供跨平台兼容性。
- 可扩展性很简单。
- 开发人员可以访问离线访问和设备原生 API,例如后台工作人员和推送通知。
PWA 架构的缺点
PWA 架构的一些缺点可能包括:
- 对链接管理和 SEO 的支持有限。
- 将更新推送到离线 PWA 比使用原生应用程序更复杂。
- 跨 Web 浏览器和操作系统对 PWA 的支持有限。
服务器端渲染架构
在服务器端呈现 (SSR) 中,前端网页在用户请求后呈现在后端服务器上。 这有助于减少客户端设备在接收静态 HTML、CSS 和 JS 网页时的负载。
SSR 应用程序在博客和电子商务网站中非常流行。 这是因为它们使链接管理和 SEO 变得非常简单。 此外,SSR 应用程序的第一次渲染非常快,因为客户端不需要处理任何 JS 代码来渲染屏幕。
SSR 架构的优点
下面列出了 SSR 架构的一些优点:
- 这些应用程序非常适合 SEO 繁重的网站。
- 在大多数情况下,首页加载几乎是即时的。
- 您可以将其与缓存服务配对,以进一步提高应用程序的性能。
SSR 架构的缺点
使用 SSR 架构的一些缺点包括:
- 不建议用于复杂或繁重的网页,因为服务器可能需要时间来完全生成页面,从而导致首次渲染延迟。
- 主要推荐用于不太关注用户界面并且只寻求提高可扩展性或安全性的应用程序。
预渲染应用架构
预渲染应用程序架构也称为静态站点生成架构。 在这种架构中,应用程序的前端网页是预先生成的,并以纯 HTML、CSS 和 JS 文件的形式存储在服务器上。 一旦用户请求页面,就会直接获取并显示给他们。 这使得 Web 应用程序非常快,任何类型的加载时间都最短。 但是,这种架构会增加应用程序的构建时间,因为网页是在构建过程中呈现的。
当您希望生成不经常更改的静态内容(例如博客或产品详细信息)时,预渲染的 Web 应用程序非常适合。 您还可以使用模板来简化您的网页设计。 但是,使用这种架构构建动态 Web 应用程序几乎是不可能的。 如果您正在寻找构建一个在其路径中接受查询的搜索页面(例如https://myapp.com/search/foo+bar ),那么您来错地方了。
由于应用程序的每一个可能的路由都是在构建过程中预渲染的,因此不可能有如上的动态路由,因为在构建过程中无法预渲染的可能性是无限的(而且这样做没有意义所以要么)。
预渲染架构的优点
预渲染应用程序架构的一些主要好处是:
- 网页以纯 HTML、CSS 和 JS 生成; 因此它们的性能类似于使用 vanilla JS 构建的应用程序。
- 如果您知道您的应用程序的所有可能路线,那么 SEO 将变得非常容易。
预渲染架构的缺点
与任何架构模型一样,预渲染也有其缺点:
- 这些应用程序无法提供动态内容。
- 对 Web 应用程序进行任何更改都意味着从头开始完全重建和部署应用程序。
同构应用架构
同构应用程序是那些混合了服务器端渲染应用程序和 SPA 的应用程序。 这意味着此类应用程序首先在服务器上呈现为普通的服务器端呈现应用程序。 客户端收到它们后,应用程序会自行补充水分并附加虚拟 DOM,以便更快、更有效地处理客户端。 这实际上将应用程序变成了单页应用程序。
同构将两全其美的优点结合在一起。 得益于 SPA,您可以在客户端获得超快速的处理和用户界面。 由于服务器端渲染,您还可以获得快速的初始渲染和成熟的 SEO 和链接支持。
同构架构的优点
以下是使用同构应用程序架构的一些好处:
- 同构应用程序具有超快速的初始渲染和对 SEO 的全面支持。
- 这些应用程序在客户端上也表现良好,因为它们在加载后变成了 SPA。
同构架构的缺点
同构应用程序架构的一些缺点可能是:
- 设置这样的应用程序需要熟练的人才。
- 在设计同构应用程序时,技术堆栈的选项是有限的。 您只能从少数(大部分)基于 JS 的库和框架中进行选择。
面向服务的架构
面向服务的架构是传统单体应用程序构建方式最流行的替代方案之一。 在此架构中,Web 应用程序被分解为服务,每个服务代表一个业务功能单元。 这些服务松散耦合在一起,并通过消息传递媒介相互交互。
面向服务的架构为您的应用程序技术堆栈增加了稳定性和可扩展性。 然而,SOA 中服务的规模并没有明确定义,而且通常与业务组件相关联,而不是与技术组件相关联; 因此,维护有时可能是一个问题。
面向服务架构的优点
面向服务架构的主要好处包括:
- 这种架构有助于构建高度可扩展且可靠的应用程序。
- 组件是可重用的,并且可以共享以增强开发和维护工作。
面向服务架构的缺点
以下是使用面向服务架构的潜在缺点列表:
- SOA 应用程序仍然不是 100% 灵活的,因为每个服务的大小和范围都不是固定的。 可能存在难以维护的企业应用程序大小的服务。
- 组件共享引入了服务之间的依赖关系。
微服务架构
微服务架构旨在解决面向服务架构的问题。 微服务是更加模块化的组件,它们可以组合在一起构建 Web 应用程序。 但是,微服务专注于使每个组件都保持小并具有有限的上下文。 限界上下文本质上意味着每个微服务都将其代码和数据耦合在一起,并且对其他微服务的依赖性最小。
微服务架构可能是构建应用程序的最佳架构,这些应用程序旨在有朝一日扩展到成千上万的用户。 每个组件都具有弹性、可扩展性且易于维护。 但是,维护基于微服务的应用程序的 DevOps 生命周期需要额外的努力; 因此它可能不适合较小的用例。
微服务架构的优点
微服务架构的一些优点包括:
- 应用程序组件是高度模块化、独立的,并且可以比面向服务的架构更大程度地重用。
- 每个组件都可以独立扩展以满足不同的用户流量。
- 基于微服务的应用程序具有高度容错性。
微服务架构的缺点
微服务架构的一个缺点可能是:
- 对于较小的项目,微服务架构可能需要花费太多精力来维护。
无服务器架构
无服务器架构是 Web 应用架构领域的另一个热门进入者。 这种架构侧重于根据它应该执行的功能来分解您的应用程序。 然后这些功能托管在 FaaS(功能即服务)平台上,作为在请求进来时调用的功能。
与此列表中的大多数其他架构不同,使用无服务器架构构建的应用程序不会一直保持运行。 它们的行为就像函数一样——等待被调用,并在被调用时运行定义的进程并返回结果。 由于这种性质,它们降低了维护成本,并且无需太多努力即可高度扩展。 但是,使用此类组件很难执行长时间运行的任务。
无服务器架构的优点
以下是无服务器架构的主要优势:
- 无服务器应用程序具有高度且易于扩展的特性。 他们甚至可以实时适应传入的流量,以减少基础设施的负载。
- 此类应用程序可以利用无服务器平台的按使用付费定价模型来降低基础架构成本。
- 无服务器应用程序非常容易构建和部署,因为您所要做的就是编写一个函数并将其托管在 Firebase 函数、AWS Lambda 等平台上。
无服务器架构的缺点
以下是无服务器架构的一些缺点:
- 在这样的架构上执行长时间运行的任务可能代价高昂。
- 当一个函数在很长一段时间后收到请求时,称为冷启动。 冷启动很慢,会给最终用户带来糟糕的体验。
Web 应用程序架构的层级
虽然您在上面看到的 Web 应用程序架构可能看起来彼此完全不同,但它们的组件可以在逻辑上组合成明确的层,有助于实现业务目标。
表示层
表示层负责 Web 应用程序中向最终用户公开的所有内容。 首先,表示层由前端客户端组成。 但是,它还包含您在后端编写的任何逻辑,以使您的前端动态化。 这为您提供了为您的用户提供服务的空间,为他们的个人资料和要求量身定制的 UI。
构建这一层使用了三种基本技术:HTML、CSS 和 JavaScript。 HTML 布局你的前端,CSS 样式它,而 JS 赋予它生命(即,当用户与它交互时控制它的行为)。 在这三种技术之上,您可以使用任何类型的框架来帮助您轻松进行开发。 一些常见的前端框架包括 Laravel、React、NextJS、Vue、GatsbyJS 等。

业务层
业务层负责保存和管理应用程序的工作逻辑。 它通常是一个后端服务,它接受来自客户端的请求并处理它们。 它控制用户可以访问的内容,并确定如何利用基础设施来服务用户请求。
对于酒店预订应用程序,您的客户端应用程序充当用户输入酒店名称和其他相关数据的门户。 但是,只要用户单击搜索按钮,业务层就会收到请求并启动逻辑来寻找符合您要求的可用酒店房间。 然后,客户只收到一个酒店房间的列表,而不知道这个列表是如何生成的,甚至不知道为什么列表项按照它们发送的方式排列。
这样一个层的存在确保您的业务逻辑不会暴露给您的客户,最终不会暴露给用户。 隔离业务逻辑对处理支付或管理健康记录等敏感操作有很大帮助。
持久层
持久层负责控制对数据存储的访问。 这充当了数据存储和业务层之间的附加抽象层。 它从业务层接收所有与数据相关的调用,并通过与数据库建立安全连接来处理它们。
该层通常由一个数据库服务器组成。 您可以通过在本地基础设施中配置数据库和数据库服务器来自行设置此层,或者选择由 AWS、GCP、Microsoft Azure 等领先的云基础设施提供商之一提供的远程/托管解决方案。
Web 应用程序组件
现在您了解了 Web 应用程序架构的组成部分,让我们详细了解构成 Web 应用程序的每个组件。 我们将把这个讨论分成两个主要的标题——服务器端组件和客户端组件,或者后端和前端组件。
服务器端组件
服务器端组件是那些驻留在 Web 应用程序后端的组件。 这些不会直接暴露给用户,而是为您的 Web 应用程序保存最重要的业务逻辑和资源。
DNS & 路由
DNS 负责控制您的应用程序如何暴露于网络。 HTTP 客户端(也可以是浏览器)使用 DNS 记录来查找请求并将请求发送到应用程序的组件。 您的前端客户端还使用 DNS 在内部解析您的 Web 服务器和 API 端点的位置,以发送请求和处理用户操作。
负载平衡是 Web 应用程序架构的另一个流行组件。 负载平衡器用于在多个相同的 Web 服务器之间分配 HTTP 请求。 拥有多个 Web 服务器的目的是保持冗余,这有助于提高容错能力并分配流量以保持高性能。
API 端点用于向前端应用程序公开后端服务。 这些有助于促进客户端和服务器之间的通信,有时甚至是多个服务器之间的通信。
数据存储
数据存储是大多数现代应用程序的关键部分,因为总是有一些应用程序数据需要在用户会话中持久化。 数据存储有两种类型:
- 数据库:数据库用于存储数据以便快速访问。 通常,它们支持存储应用程序定期访问的少量数据。
- 数据仓库:数据仓库用于保存历史数据。 这些通常在应用程序中并不经常需要,但会定期处理以生成业务洞察力。
缓存
缓存是一种可选功能,通常在 Web 应用架构中实现,以更快地向用户提供内容。 大部分应用程序内容通常会在一段时间内重复,如果不是总是这样的话。 它通常被缓存,而不是从数据存储中访问它并在将其发送回用户之前对其进行处理。 以下是在 Web 应用程序中使用的两种最流行的缓存类型:
- 数据缓存:数据缓存为您的应用程序引入了一种方法,可以轻松快速地访问不经常更改的常用数据。 Redis 和 Memcache 等技术支持缓存数据以节省昂贵的数据库查询,只是为了一次又一次地检索相同的数据。
- 网页缓存: CDN(内容交付网络)缓存网页的方式与 Redis 缓存数据的方式相同。 类似于只缓存不经常变化的数据,通常建议只缓存静态网页。 对于服务器端呈现的 Web 应用程序,缓存并没有多大用处,因为它们的内容应该是高度动态的。
工作和服务
除了向用户公开界面(前端)和处理他们的请求(后端)之外,还有另一种不太流行的 Web 应用程序组件类别。 作业通常是后台服务,旨在完成对时间不敏感或不同步的任务。
CRON 作业是在固定时间段内反复运行的作业。 这些作业安排在后端,以在设定的时间自动运行维护例程。 一些常见的示例用例包括从数据库中删除重复/旧记录,向客户发送提醒电子邮件等。
客户端组件
客户端组件是直接或间接向用户公开的组件。
此类别中主要有两种类型的组件。
前端用户界面
用户界面是应用程序的视觉方面。 这是您的用户看到并与之交互以访问您的服务的内容。
前端界面主要基于三种流行的技术:HTML、CSS 和 JavaScript。 前端用户界面本身可以是具有自己的软件开发生命周期的应用程序。
这些用户界面不包含您的大量业务逻辑,因为它们直接暴露给您的用户。 如果恶意用户试图对您的前端应用程序进行逆向工程,他们可以获得有关您的业务运作方式的信息并进行非法活动,例如品牌冒充和数据盗窃。
此外,由于前端用户界面直接向用户公开,因此您需要优化它以最小化加载时间和响应速度。 有时这可以帮助您为用户提供更好的体验,从而促进业务增长。
客户端业务逻辑
有时您可能需要在客户端上存储一些业务逻辑,以便快速执行更简单的操作。 通常驻留在前端应用程序中的客户端逻辑可以帮助您跳过服务器之旅,并为您的用户提供更快的体验。
这是客户端组件的可选功能。 在某些情况下,应用程序的业务逻辑完全存储在客户端(尤其是在没有传统后端服务器的情况下)。 BaaS 等现代解决方案可帮助您在前端应用程序中随时随地访问常见操作,例如身份验证、数据存储、文件存储等。
在向用户推广之前,有一些方法可以混淆或缩小此代码,以最大程度地减少逆向工程的机会。
Web 应用程序组件的模型
Web 应用程序架构有多种模型,每种模型都基于 Web 服务器连接到其数据存储的方式。
一台服务器,一个数据库
最简单的模型是一台 Web 服务器连接到一个数据库实例。 这样的模型易于实现和维护,并且使用它进行生产也相当轻松。
由于其简单性,该模型适用于学习和不会暴露于高流量的小型实验应用程序。 新手开发人员可以轻松设置和修改这些应用程序,以了解 Web 应用程序开发的基础知识。
但是,此模型不应该在生产中使用,因为它非常不可靠。 服务器或数据库中的问题都可能导致停机和业务损失。
多台服务器,一个数据库
该模型通过使用单个通用数据库实例设置多个服务器以实现冗余,从而使应用程序更上一层楼。
由于多个 Web 服务器同时访问数据库,因此可能会出现不一致的问题。 为了避免这种情况,Web 服务器被设计为无状态的。 这意味着服务器不会跨会话保留数据; 他们只是处理它并将其存储在数据库中。
使用此模型制作的应用程序肯定比使用先前模型的应用程序更可靠,因为多个 Web 服务器的存在增加了 Web 应用程序的容错能力。 然而,由于数据库仍然是一个常见的实例,它是架构中最薄弱的环节,并且可能成为故障源。
多个服务器,多个数据库
此模型是设计 Web 应用程序的最常见的传统模型之一。
在这种情况下,将您的应用程序逻辑部署为多个相同的 Web 服务器实例,它们在负载均衡器后面组合在一起。 您的数据存储还跨多个数据库实例维护,以增加容错能力。
您还可以选择在可用实例之间拆分数据库以提高性能或维护整个数据存储的副本以实现冗余。 在任何一种情况下,任何一个数据库实例的故障都不会导致应用程序完全中断。
该模型因其可靠性和可扩展性而受到高度赞赏。 但是,使用这种模型开发和维护应用程序相对复杂,并且需要成本高昂且经验丰富的开发人员。 因此,仅在大规模构建时才建议使用此模型。
应用服务
虽然上面提到的三种模型非常适合单片应用程序,但还有另一种模型适用于模块化应用程序。
应用程序服务模型根据业务功能将应用程序分解为更小的模块。 这些模块可以像函数一样小,也可以像服务一样大。
这里的想法是使每个业务功能独立且可扩展。 这些模块中的每一个都可以自己连接到数据库。 您甚至可以拥有专用的数据库实例来满足您模块的可扩展性需求。
在非单体应用中,这种模式非常流行。 传统的单体通常迁移到此模型以利用其可扩展性和模块化优势。 但是,管理基于这种模型构建的应用程序通常需要经验丰富的开发人员,尤其是 DevOps 和 CI/CD 方面的经验。
Web 应用程序架构的最佳实践
以下是您可以在 Web 应用程序项目中实施的一些最佳实践,以充分利用您选择的 Web 应用程序架构。
1.让你的前端响应
这一点怎么强调都不过分:始终以响应式前端为目标。 无论您的 Web 应用程序内部有多么庞大和复杂,它都会通过前端网页、应用程序和屏幕向您的用户公开。
如果您的用户发现这些屏幕不直观或缓慢,他们将不会停留足够长的时间来查看和欣赏您的 Web 应用程序的工程奇迹。
因此,设计可访问、易于使用、轻量级的前端非常重要。
网络上有大量的 UI/UX 最佳实践可帮助您了解最适合您的用户的方法。 您可以找到擅长制作用户友好型设计和架构的专业人员,这些设计和架构可以让您的用户充分利用您的应用程序。
我们建议在向用户推出产品之前认真考虑前端的响应能力。
2.监控加载时间
除了易于理解之外,您的前端还需要快速加载。
据 Portent 称,最高的电子商务转化率发生在加载时间在 0 到 2 秒之间的页面上,据 Unbounce 称,大约 70% 的消费者承认页面加载时间是他们选择从在线卖家处购买的一个重要因素。
在设计移动原生应用程序时,您通常无法确定用户的设备规格。 任何不符合您的应用要求的设备通常都被声明为不支持该应用。
然而,这与网络完全不同。
对于 Web 应用程序,您的用户可以使用从最新的 Apple Macbook M1 Pros 到老式的黑莓和诺基亚手机来查看您的应用程序。 有时,为如此广泛的用户优化前端体验可能很困难。
谈到前端性能时,会想到 LightHouse 和 Google PageSpeed 等服务。 在将前端应用部署到生产环境之前,您应该使用此类工具对其进行基准测试。 大多数此类工具都会为您提供一系列可操作的提示,以帮助您尽可能提高应用程序的性能。
应用程序性能的最后 5-10% 通常是特定于您的用例的,并且只能由非常了解您的应用程序及其技术的人来修复。 投资网络性能永远不会有坏处!
3. 尽可能选择 PWA
如前所述,PWA 是未来的设计。 它们可以很好地适应大多数用例,并且在主要平台上提供最统一的体验。
您应该考虑尽可能频繁地为您的应用使用 PWA。 跨网络和移动设备的原生体验对您的用户影响巨大,也可以减少您自己的大量工作量。
PWA 还可以快速加载、易于优化和快速构建。 选择 PWA 可以帮助您在早期将重点从开发转移到业务上。
保持您的代码库简洁明了
干净的代码库可以帮助您在大多数问题造成损害之前发现并解决它们。 您可以遵循以下提示,以确保您的代码库不会给您带来更多麻烦。
- 专注于代码重用:在整个代码库中维护相同代码的副本不仅是多余的,而且还会导致差异蔓延,使您的代码库难以维护。 尽可能始终专注于重用代码。
- 规划您的项目结构:软件项目会随着时间的推移而变得非常庞大。 如果您没有从计划好的代码组织结构和资源开始,您最终可能会花费更多时间来查找文件而不是编写有用的代码。
- 编写单元测试:每段代码都有可能被破坏。 手动测试所有这些是不可行的,因此您需要一个固定的策略来为您的代码库自动测试。 测试运行器和代码覆盖工具可以帮助您确定您的单元测试工作是否产生了预期的结果。
- 高度模块化:编写代码时,始终关注模块化。 编写与其他代码片段紧密耦合的代码使得在需要时难以测试、重用和更改。
5. 自动化您的 CI/CD 流程
CI/CD 代表持续集成/持续部署。 CI/CD 流程对于应用程序的开发至关重要,因为它们可以帮助您轻松构建、测试和部署项目。
但是,您不想每次都手动运行它们。 相反,您应该设置根据项目活动自动触发的管道。 例如,您可以设置一个管道,在您将代码提交到版本控制系统时自动运行测试。 还有很多更复杂的用例,例如,每当创建一个版本时,就从您的代码存储库中生成跨平台工件。
可能性是无穷无尽的,因此您可以自己决定如何充分利用 CI/CD 管道。
6. 结合安全功能
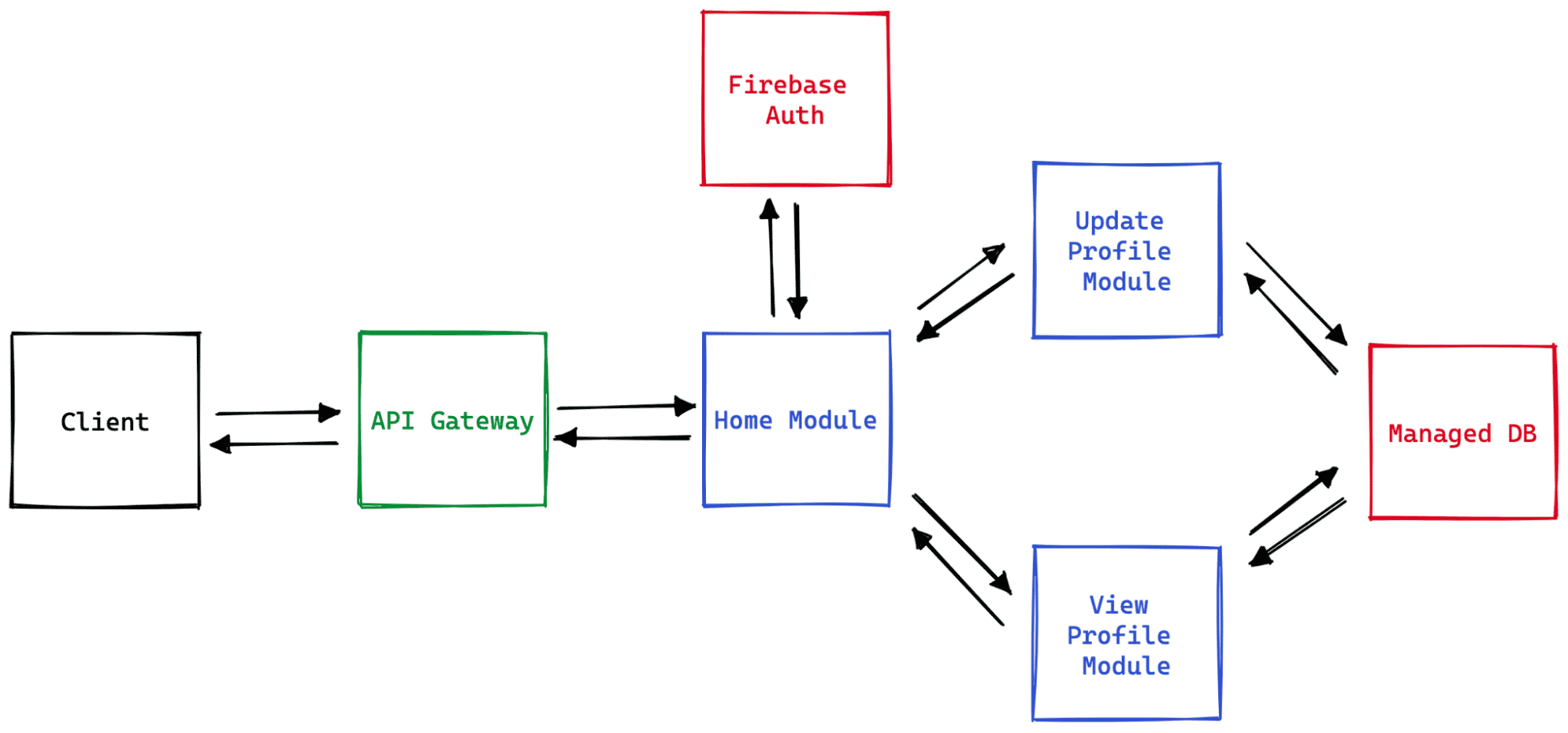
大多数现代应用程序由多个组件组成。 以以下应用为例:

客户端请求通过 API 网关路由到应用程序。 虽然这个目前只允许直接请求应用程序的 home 模块,但在未来,它可以允许访问更多组件而无需通过 home 模块。
接下来,主模块在允许访问之前检查外部身份验证 BaaS。 一旦通过身份验证,客户端就可以访问“更新配置文件”或“查看配置文件”页面。 这两个页面都与处理配置文件数据的通用托管数据库解决方案交互。
如您所见,该应用程序似乎是在线人员目录的一个非常基本且最小的版本。 您可以添加/更新您自己的个人资料或查看其他可用的个人资料。
以下是架构中各种组件的简要说明:
- 蓝色框:应用程序模块,可能托管为微服务或无服务器功能。
- 红框:提供身份验证和数据库的外部 BaaS 组件。
- 绿框:调节来自客户端的传入请求的路由组件。
- 黑匣子:您的客户端应用程序向用户公开。
上述每种颜色的组件都容易受到各种安全威胁。 以下是您可以实施的一些安全结构,以尽量减少您的风险:
- 应用程序模块(蓝色):由于这些是无服务器功能,因此这里有一些加强其安全性的提示:
- 隔离应用程序机密并独立于您的源代码进行管理
- 通过 IAM 服务维护访问控制
- 改进您的测试工作,以通过 SAST 等技术寻找安全威胁
- 外部服务(红色):
- 通过其 IAM 模块设置访问控制以规范访问
- 选择 API 速率限制
- 对于数据库等服务,设置更精细的控制权限,例如谁可以访问配置文件的数据,谁可以查看用户的数据等等。 许多服务(例如 Firebase)提供了一组详细的此类规则。
- 路由组件(绿色):
- 与所有其他组件一样,实施访问控制
- 设置授权
- 仔细检查标准最佳实践,例如 CORS
- 客户:
- Ensure that no app secrets are available to your client
- 混淆您的客户端代码以最大程度地减少逆向工程的机会
While these are just a handful of suggestions, they stand to make the point that app security is complicated, and it's your responsibility to ensure that you're not leaving any loose ends for attackers to pull on. You cannot rely on a central security component to protect your business; app security is distributed across your app architecture.
7. Collect User Feedback
User feedback is a crucial tool to understand how well your app is doing in terms of business and technical performance. You can build the lightest and the smoothest app in the world, but if it doesn't let your users do what they expect, then all your efforts go down the drain.
There are multiple ways to collect user feedback. While a quick and anonymized survey is the conventional approach, you could also go for a more sophisticated solution, such as a heat map of your users' activity.
The choice of feedback collection method is less important than taking action on the collected feedback. Customers love businesses that listen to their problems. Giants like McDonald's and Tesla do it, and that's one of the reasons why they continue to succeed in their markets.
概括
The web is a huge playground of a variety of applications, each designed in its own unique way. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
In this guide, we broke down the different models of web app architecture and showed you how crucial they are to an application's growth.
Is there a web app architecture that you really loved? Or is there another that you'd like to share with the world? 在下面的评论中让我们知道!
