网页设计和 SEO:原则和常见错误(2024 年指南)
已发表: 2024-11-14当一个网站排名在谷歌首页但看起来停留在 2005 年时,那就是一个问题了。当一个网站看起来很漂亮但在搜索结果中找不到时,这就是一个更大的问题。
现代搜索引擎优化需要的不仅仅是关键词和反向链接——它需要深思熟虑的设计决策。网页设计和搜索引擎优化必须通过快速加载的页面、干净的导航和适合移动设备的布局来协同工作,这些布局会直接影响您的搜索排名。在这篇文章中,我们将向您展示如何使用 Divi 等强大工具通过实际示例来掌握设计和 SEO。让我们深入了解一下。
- 1为什么设计和 SEO 需要协同工作
- 促进 SEO 的2 个基本网页设计原则
- 2.1 1. 移动优先布局和响应能力
- 2.2 2. 页面速度和性能
- 2.3 3. 导航结构
- 2.4 4. 视觉层次结构
- 3实施这些设计原则:正确的工具很重要
- 3.1为什么 SEO 专家喜欢用 Divi 建站
- 4网页设计和 SEO:要避免的常见错误
- 4.1 1. 隐藏内容和覆盖层滥用
- 4.2 2.内容结构不佳
- 4.3 3. 桌面上的汉堡菜单
- 4.4 4. 加载缓慢的英雄部分
- 4.5 5. 自动播放媒体内容
- 4.6 6. 动画太多
- 4.7 7. 不分页的无限滚动
- 5将这些提示转化为流量
为什么设计和 SEO 需要协同工作
网页设计和 SEO 之间的关系已经远远超出了关键字填充 HTML 页面的时代。谷歌现在评估整个网站体验,从加载时间到用户导航模式,使设计选择对于搜索成功至关重要。
用户行为讲述了真实的故事。一个缓慢、混乱的网站会立即触发跳出,而干净、快速加载的设计可以让访问者保持参与。这些参与度指标直接影响搜索排名,将设计元素转化为强大的 SEO 信号。
数据支持这种联系。与较慢的替代方案相比,加载时间低于 2 秒的网站的平均会话时间是其两倍。简洁的导航菜单可以降低跳出率,而适合移动设备的设计则可以提高参与率。这些统计数据说明了为什么网页设计和搜索引擎优化必须被视为相互关联而不是独立的学科。
除了表面指标之外,深思熟虑的设计自然会增强核心 SEO 元素。结构良好的布局鼓励内部链接,创建清晰的内容层次结构,并增强用户体验。这些设计基础可帮助搜索引擎更好地理解内容并对其进行排名。
设计和搜索引擎优化的融合创造了强大的融合。设计不仅限于美学,就像搜索引擎优化超越关键词一样。它们共同构成了用户体验的支柱——人类参与和搜索引擎成功的关键因素。
促进 SEO 的基本网页设计原则
设计和搜索引擎优化的交叉点在于影响用户体验和搜索排名的可衡量元素。成功的网站不会将这些视为单独的考虑因素,而是集成了自然提高 SEO 性能的关键设计组件。让我们探讨一下直接影响 SEO 成功的基本设计要素:
1. 移动优先的布局和响应能力
移动设计已经超越了简单的响应断点。从移动限制入手,打造更精简、更专注的体验,在不同设备上表现良好。这种方法去除了不必要的元素,同时强调对参与度重要的内容。
触摸目标变得有意为之,排版平滑缩放,布局智能适应无缝体验。当移动优化主导设计决策时,结果会带来更清晰的代码、更快的加载时间和更好的用户参与度。
这些改进直接影响搜索排名,同时提供跨屏幕轻松工作的体验。正确的移动设计意味着考虑每一个交互,从按钮放置到内容流,确保无处不在的最佳性能。
2. 页面速度和性能
速度影响网站成功的各个方面,从用户参与度到搜索排名。现代性能优化平衡了视觉影响和加载时间,创造了即时的体验而不牺牲质量。
智能资源处理、高效代码交付和优化媒体管理保持快速响应时间。核心网络生命力通过加载速度、交互性和视觉稳定性来衡量真实的用户体验,从而影响排名。
性能不仅限于基本优化,还扩展到交互元素,确保流畅的动画和响应式功能。当速度优化正常工作时,它可以创造无缝的体验,让用户保持参与,同时满足搜索引擎的要求。
3. 导航结构
导航是您网站的路线图,就像任何好的地图一样,它需要清晰、准确且易于遵循。太多的网站将最好的内容隐藏在令人困惑的菜单或时尚的导航后面,让用户摸不着头脑。
另一方面,一些导航非常突出的网站不会融入其余内容,并且非常分散注意力。
最有效的导航系统会淡出背景,让用户无需有意识地努力即可找到内容。清晰的层次结构、直观的标签和一致的模式鼓励更深入的站点探索和更强的参与信号。
导航不仅限于菜单,还包括面包屑和增强参与度的内部链接。当导航效果良好时,用户可以探索更多页面并轻松查找信息。这些积极信号可以提高搜索排名,同时创造更好的体验。良好的导航会考虑用户流程、内容层次结构和搜索引擎的可爬行性,确保每个页面都达到其目的。
4. 视觉层次结构
最重要的网页设计和搜索引擎优化元素之一是视觉层次结构,它可以帮助用户和搜索引擎了解内容的重要性。视觉层次结构使复杂信息易于理解,关键操作变得显而易见。通过间距、排版和颜色,内容关系变得清晰直观。强大的分层设计可以提高美观度和用户参与度,帮助搜索引擎了解内容的重要性。
标题引导读者了解要点,同时支持内容自然地在下面流动。不透明度、阴影和选择性动画等微妙的设计元素在不影响性能的情况下强化了内容层次结构。
当视觉层次结构运作良好时,用户可以更深入地参与内容,而搜索引擎也可以更好地理解页面结构。有效的层次结构通过信息创建清晰的路径,增强可用性和搜索引擎优化。
实施这些设计原则:正确的工具很重要
虽然理解这些网页设计和搜索引擎优化原则至关重要,但有效地执行它们需要正确的工具。许多网站建设者向世界承诺,但交付的代码臃肿且性能不佳。其他人提供干净的代码,但使设计实现变得极其复杂。这就是选择正确的基础变得至关重要的地方。
为什么 SEO 专家喜欢使用 Divi 构建网站

今天的搜索引擎关心三件事:技术性能、用户体验和干净的代码结构。 Divi 的架构是专门围绕这些排名因素设计的,使其成为专注于 SEO 的网站的强大工具。
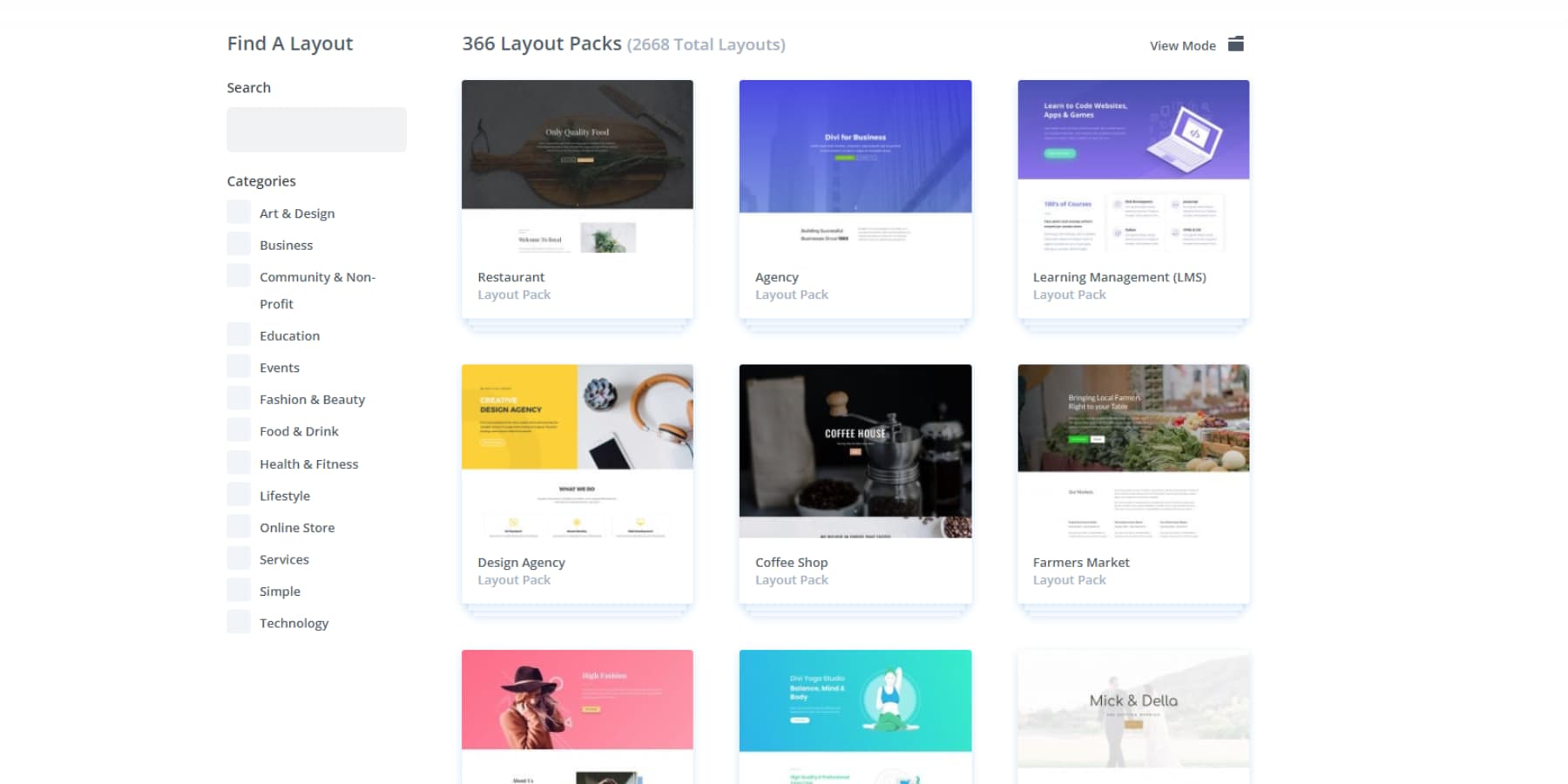
从用户体验开始,Divi 提供 2000 多种预制布局,帮助您以最少的努力创建可排名的网站。这些布局不仅具有视觉吸引力,而且是按照最高的网页设计标准构建的。结合 200 多个内置模块,您拥有创建引人入胜、用户友好的网站所需的一切,让访问者回访。

构建、优化、排名:Divi AI 遇见 SEO 插件
需要更量身定制的东西吗? Divi Quick Sites 与 Divi AI 可以根据您的业务描述生成完整的网站,包括定制图像和使用适当的主题构建器模板进行复制。
Divi AI 扩展到内容创建,帮助您高效生成 SEO 友好的文案。在编写内容时,Divi AI 可以帮助您制作经过 SEO 优化的副本,在融入目标关键字的同时保持自然的可读性。无论您是在编写元描述、产品页面还是博客文章,人工智能都能理解 SEO 最佳实践,并帮助您一致地实施它们。
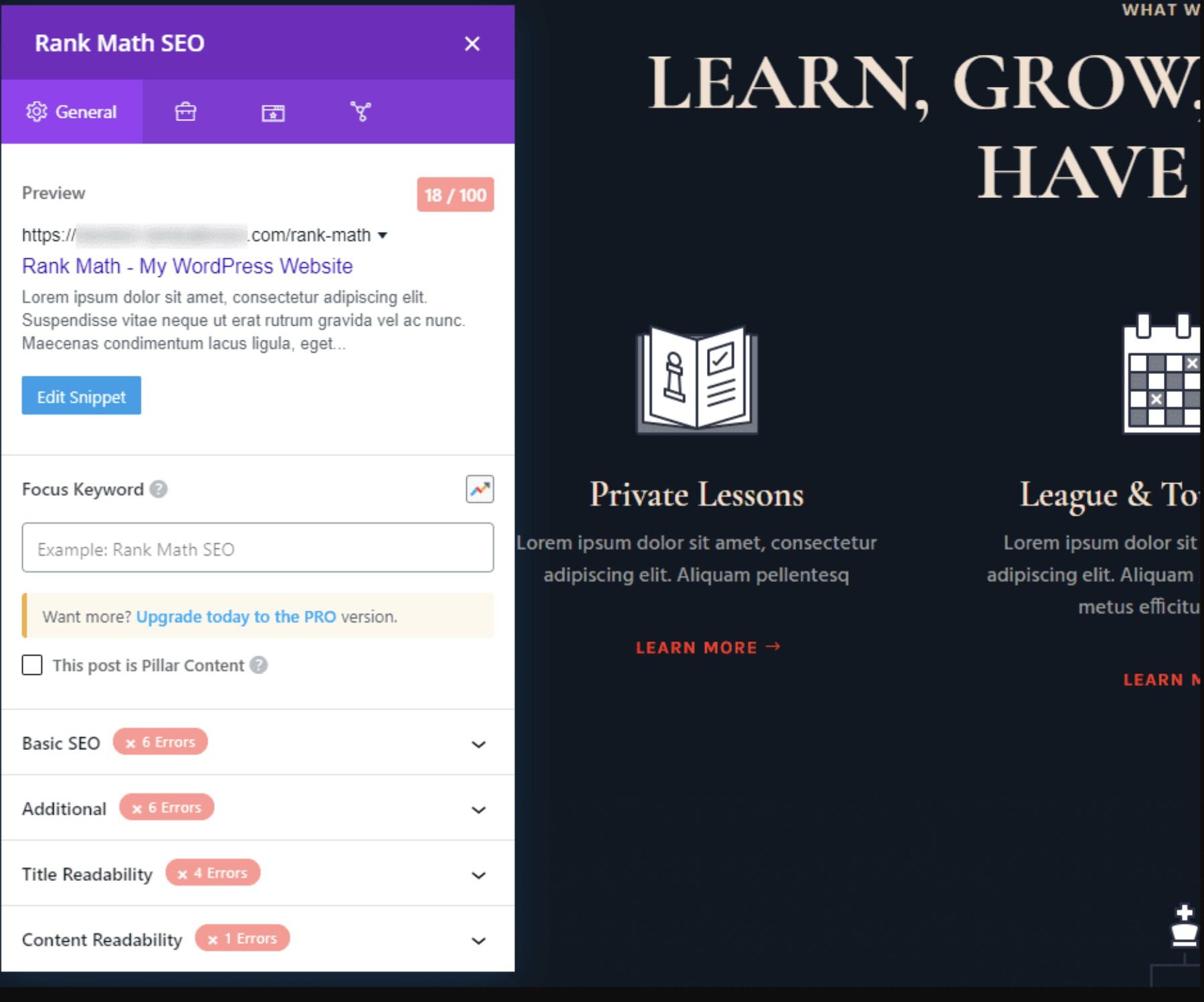
当与领先的 SEO 插件结合使用时,这种人工智能驱动的基础变得更加强大。 Divi 与 Rank Math 等工具的集成感觉很原生 - 您可以优化内容、管理元数据并实现架构标记,而无需离开可视化编辑器。实时 SEO 分析和建议会与您的内容一起显示,使您可以在构建时轻松调整优化策略。


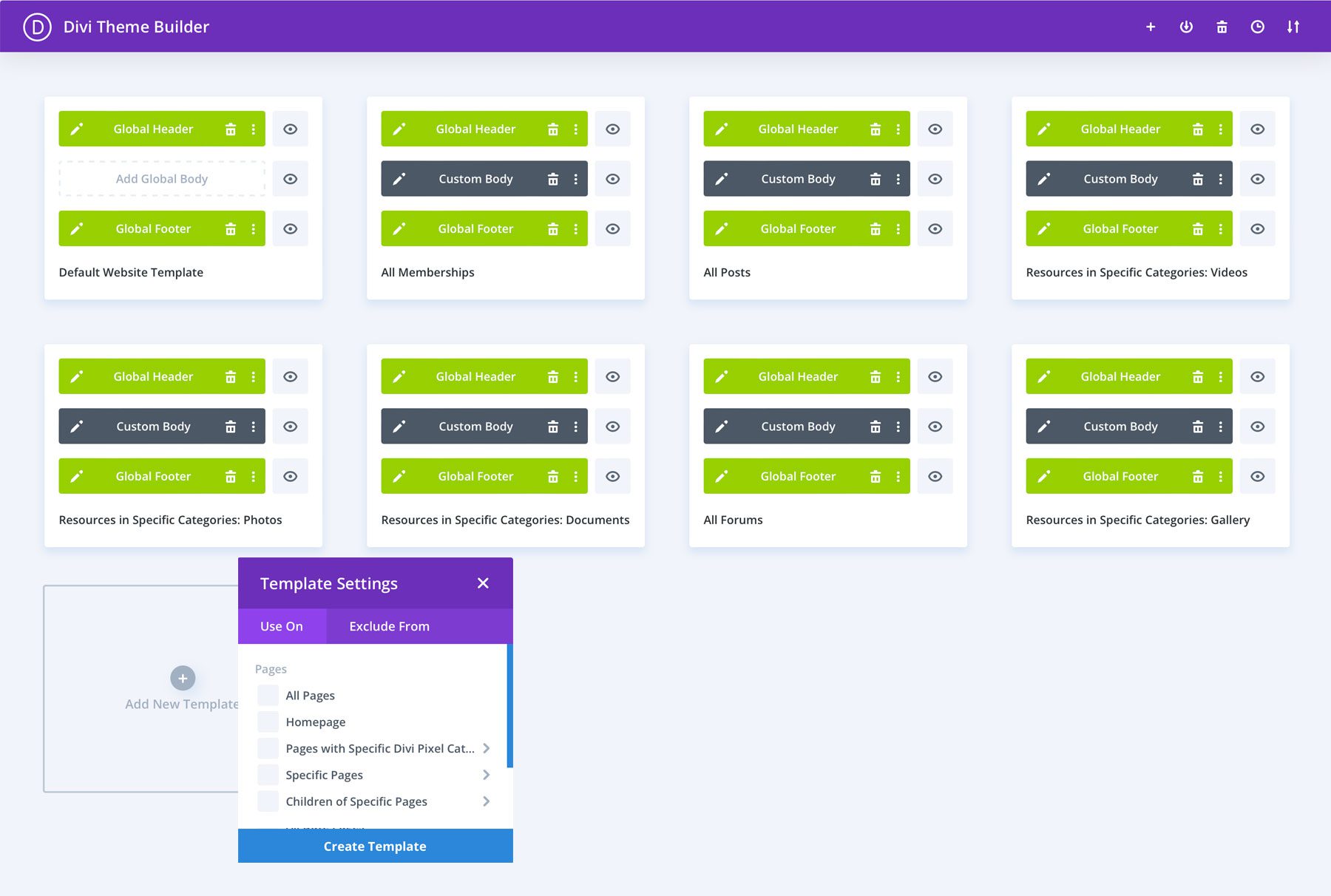
主题生成器将 SEO 结构提升到一个新的水平,通过博客文章、产品和其他内容类型的自定义模板确保整个网站的一致性。这种网站架构的系统方法正是搜索引擎所奖励的。

性能优化,而不是事后的想法
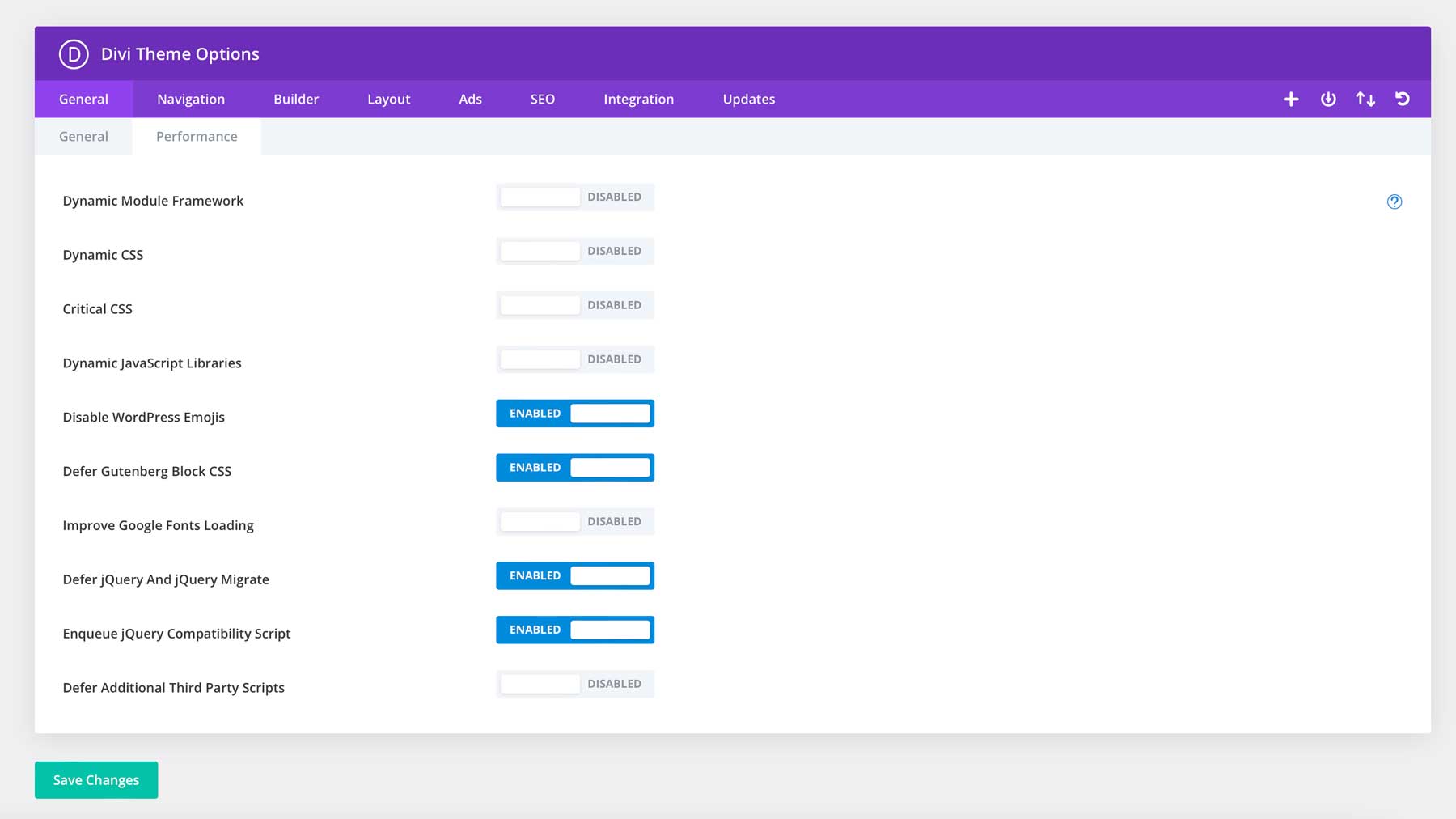
在幕后,Divi 的可视化构建器生成干净、高效的代码,同时提供实时设计控制。 Divi 保持了搜索引擎可以快速解析的精益输出。
性能优化内置于 Divi 的核心中。动态模块框架仅处理正在使用的功能,而动态 JavaScript 和 CSS 则减少了膨胀。关键 CSS 可实现更快的渲染,并直接集成到构建器中。

这种性能第一的方法扩展到了第三方兼容性。 Divi 与流行的缓存插件(如 WP Rocket)和图像优化工具(如 EWWW Image Optimizer)无缝协作,创建了一个全面的优化堆栈。
无论是构建本地商业网站还是扩展电子商务平台,Divi 的干净代码输出和优化功能都有助于将您的 SEO 工作转化为更好的搜索可见性。真正的价值?您永远不必在精美的设计和卓越的技术之间做出选择——Divi 两者兼而有之。
获取迪维
网页设计和搜索引擎优化:要避免的常见错误
即使是善意的设计选择也可能会破坏您的 SEO 工作。了解这些常见的陷阱可以帮助您做出明智的决策,从而支持视觉吸引力和搜索性能。以下是我反复看到的关键错误——即使是许多经验丰富的网页设计和搜索引擎优化专业人士也会犯这些错误——更重要的是,如何避免它们。
1.隐藏内容和覆盖层滥用
隐藏内容似乎是一个聪明的设计解决方案——隐藏次要信息直到用户需要它。但搜索引擎对隐藏内容的看法与人类访问者不同。当内容永久隐藏在切换、手风琴或覆盖层后面时,搜索引擎可能会贬值或完全忽略它。
常见的示例包括将关键信息填充到模式窗口中、在桌面视图上隐藏移动菜单或过于依赖手风琴部分。虽然这些模式在深思熟虑的情况下可以发挥作用,但过度使用会导致搜索引擎难以正确评估的脱节内容。
解决之道在于战略实施。使用渐进式披露模式,在管理视觉复杂性的同时保持内容可见性。关键是保持主要内容可见,同时使用交互元素来增强而不是隐藏支持信息。

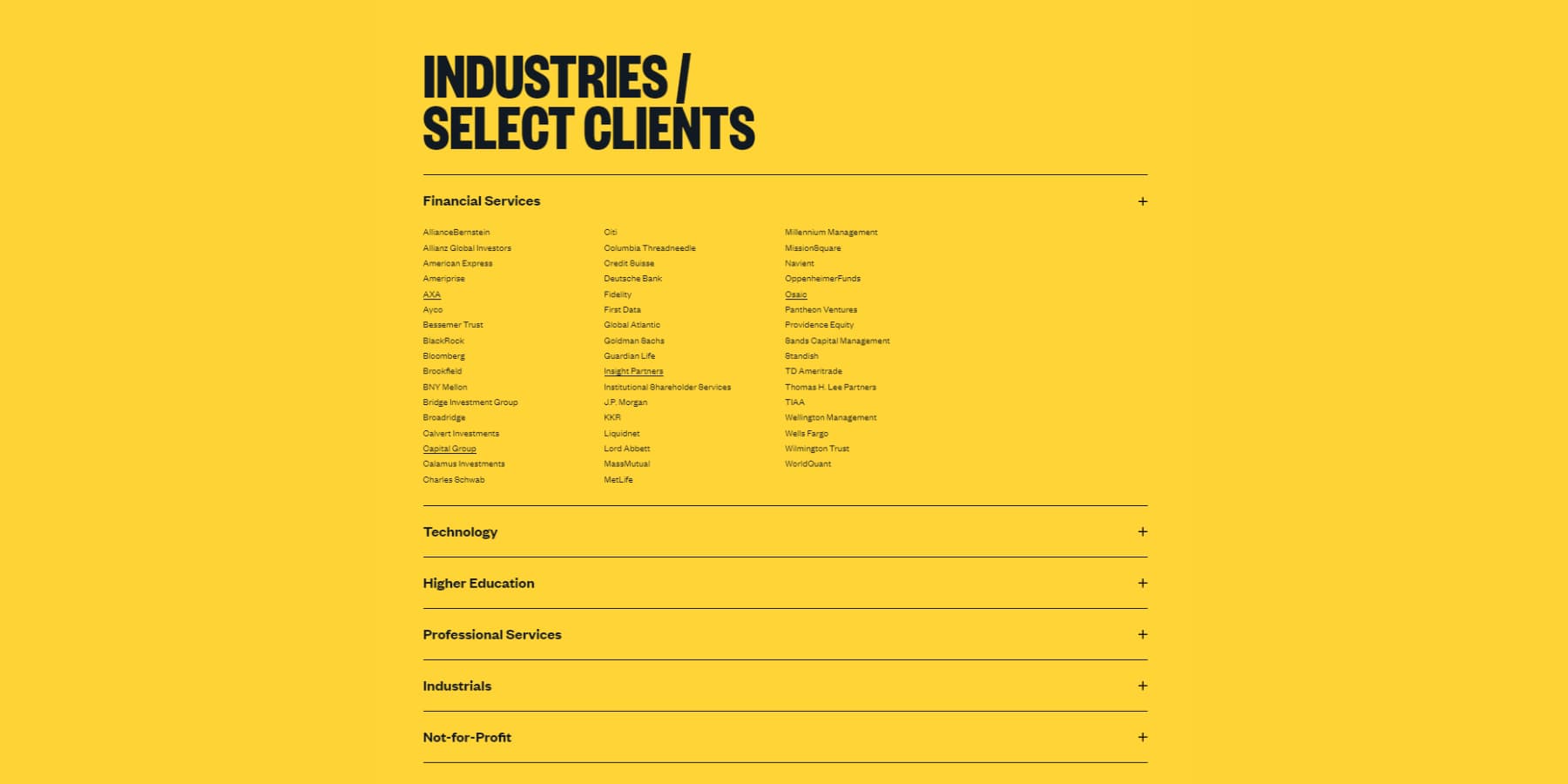
来自 sullivannyc.com 的手风琴渐进式披露模式的屏幕截图
确保叠加层和模式能够增加价值,而不是掩盖基本内容。考虑该定价表是否需要位于弹出窗口中,或者该基本服务描述是否属于主要内容流。请记住:如果内容对于创建来说足够重要,那么它对于用户和搜索引擎来说也足够重要。
2. 内容结构不佳
有效的网页设计和搜索引擎优化从正确的内容结构开始——这是其他一切构建的基础。内容结构超越了美学——用户和搜索引擎如何理解您的网站的基础。糟糕的结构表现为完整的文本墙、不一致的标题层次结构以及互不相关的内容部分,导致访问者难以查找信息。
许多网站在页面标题后直接跳转到 H3,完全跳过标题级别,或者使用标题纯粹是为了样式而不是组织。这破坏了信息的逻辑流,并使试图理解内容关系的搜索引擎感到困惑。即使是具有视觉吸引力的布局也会因结构基础薄弱而受到影响。
解决方案从清晰的内容层次结构开始。每个页面都应遵循创建自然内容分组的逻辑标题结构(H1 → H2 → H3)。将长内容分成可扫描的部分,使用列表的项目符号,并确保每个标题准确描述其后续内容。这不仅仅是关于搜索引擎优化——它是关于让内容更容易被人们所理解。
图像、视频和交互功能等支持元素应该增强而不是破坏您的内容结构。将它们深思熟虑地放置在您的内容流中,使用描述性替代文本,并确保它们有助于页面的整体叙述。强大的内容结构为每个人创造更好的体验——从首次访问者到搜索引擎爬虫。
3.桌面上的汉堡菜单
汉堡菜单(隐藏导航的三条堆叠线)在屏幕空间宝贵的移动设备上非常有意义。但在桌面屏幕上默认采用这种模式会牺牲可发现性,从而获得最小的美观效果。
桌面用户希望立即访问导航选项。将这些选择隐藏在额外的点击后面会降低参与度并增加跳出率。分析数据一致表明,桌面上可见的导航菜单会带来更高的页面浏览量和更长的会话时间。
一些现代设计隐藏导航以获得简约的外观,但这往往会适得其反。用户花费更多时间寻找基本导航而不是与您的内容互动。关键是找到平衡——简洁的设计不应以牺牲功能为代价。
相反,使用辅助页面的下拉元素来优先考虑可见菜单中最重要的导航项。这样可以保持视觉整洁,同时保持关键导航路径可立即访问。在移动设备上,相同的导航可以自然地折叠成汉堡菜单,其中模式有意义。
4.英雄部分加载缓慢
英雄部分通常具有最严重的视觉冲击力和性能成本。大型背景视频、高分辨率图像和复杂的动画可能会延迟有意义的内容到达访问者手中。当您的英雄部分加载时间过长时,用户会在最重要的内容所在的位置看到空白、半加载的图像或无样式文本 (FOUT) 的闪烁。
第一印象是最后的印象,而且发生得很快——在登陆页面后的几毫秒内。当关键的英雄内容滞后时,您可能会在访问者看到您的消息之前就失去他们。核心 Web Vitals 指标(例如最大内容绘制 (LCP))直接受到英雄部分性能的影响。
解决方案不是放弃有影响力的英雄设计,而是智能地优化它们。在不牺牲质量的情况下压缩图像,考虑用轻量级动画替换视频背景,并确保立即加载文本内容,同时逐步加载较重的元素。背景图像应针对不同设备进行适当缩放,而不是向移动用户提供桌面大小的图像。
专注于快速传达核心信息。一个加载速度快、设计精良、图像清晰、动画流畅的英雄部分将始终胜过那些具有用户看不到的华丽元素的缓慢英雄部分。
5. 自动播放媒体内容
自动播放媒体可能会吸引注意力,但往往会因为错误的原因而吸引注意力。视频,尤其是自动启动的音频,可能会吓到用户、耗尽移动数据并造成可访问性问题。搜索引擎了解这种对用户体验的负面影响,使自动播放内容成为搜索引擎优化的潜在责任。
除了激怒用户之外,自动播放媒体还会显着影响页面性能。即使用户看不到视频,在后台加载的视频也会消耗带宽和处理能力。这会导致页面加载速度变慢、跳出率提高以及 Core Web Vitals 分数变差——所有这些都会影响搜索排名。
更好的方法是让用户控制他们的体验。显示带有清晰播放按钮的视频缩略图,优化预览图像并确保仅当用户选择参与时才加载媒体。这提高了性能并显示了对用户偏好和可访问性需求的尊重。
如果您必须包含自动播放内容,请深思熟虑地实施。默认情况下使用静音播放,提供明显的控件,并确保内容为用户体验增添真正的价值,而不是仅仅充当装饰。
6. 动画太多
动画可以增强用户体验并引导注意力 - 但与任何设计元素一样,适度是关键。过多的动画会产生视觉噪音,降低页面性能,甚至可能引发某些用户晕动病。当一切都在移动时,没有什么是突出的。
许多网站陷入了为每次滚动、悬停和点击交互设置动画的陷阱。虽然每个动画单独看起来可能不错,但累积的效果会造成分散注意力、缓慢的体验。搜索引擎通过累积布局偏移 (CLS) 和交互指标来衡量这些性能影响,可能会影响排名。
解决方案是有目的的动画。使用动作来突出显示重要操作、引导用户完成流程或提供交互反馈。每个动画都应该有一个明确的目的——无论是吸引人们对行动的关注、平滑状态之间的过渡,还是帮助用户理解界面中的空间关系。
保持动画微妙、一致且性能优化。考虑喜欢减少运动的用户,实施适当的首选减少运动媒体查询,并确保动画增强而不是阻碍核心用户体验。
7.无分页无限滚动
无限滚动可以为某些类型的内容(例如社交媒体源或图片库)创造引人入胜的体验。然而,在没有正确分页的情况下实现它会给用户和搜索引擎带来严重的问题。
当内容无休止地加载而没有明确的分页符或 URL 更改时,如果用户离开并返回,他们就会失去自己的位置。搜索引擎很难有效地索引内容,可能会丢失深埋在滚动中的有价值的页面。
更糟糕的是,许多无限滚动实现会破坏浏览器的后退按钮,使试图返回到先前内容的用户感到沮丧。
该解决方案结合了两全其美的优点。通过清晰的 URL 更新和分页标记实现无限滚动,允许用户为内容中的特定点添加书签。每个内容“页面”都应该有其唯一的 URL,以便在共享或添加书签时加载正确的起点。
考虑添加“返回顶部”按钮和滚动位置标记,以帮助用户导航更长的内容流。
将这些提示转化为流量
在当今时代,设计选择和搜索引擎优化的成功是密不可分的。每个元素(从导航结构到页面速度、内容层次结构和移动响应能力)都直接影响搜索引擎评估您网站的方式。通过避免我们所涵盖的陷阱并实施经过验证的设计原则,您可以创建满足用户和搜索算法的体验。
但了解这些网页设计和 SEO 基础知识还不够,执行很重要。 Divi 将这些最佳实践转化为现实,处理技术 SEO 要求,同时为您提供毫不妥协的设计创意自由。其优化的架构、人工智能驱动的工具和无缝插件集成可确保您的设计决策自然地增强您的搜索性能。
使用 Divi 构建 SEO 就绪网站
