2024 年 9 个网页设计最佳实践
已发表: 2024-10-31创建一个跟上互联网快节奏的网站至关重要。今天看似创新的东西很快就会变得过时。但优秀的网站经得起时间的考验。这就是网页设计最佳实践的用武之地。它们是您构建看起来清晰并保持访问者参与度的网站的工具包。
无论您是经验丰富的专业人士还是刚刚涉足网页设计,这些实践都可以帮助您从一开始就做好事情。有了 Divi 的帮助,实施它们就变得非常容易。不需要编码经验。准备好创建一个今天看起来不错并且明天保持相关性的网站了吗?让我们开始吧。
- 1面向未来的网站:最佳实践的重要性
- 2 Divi:设计和构建网站的首选
- 2.1从零到几分钟内启动
- 需要考虑的3 个网页设计最佳实践
- 3.1 1.响应式设计
- 3.2 2. 视觉层次结构和布局
- 3.3 3. 版式和可读性
- 3.4 4.网页设计中的色彩理论
- 3.5 5.页面加载速度优化
- 3.6 6. 一致的品牌
- 3.7 7. 有效的号召性用语 (CTA)
- 3.8 8. 辅助功能注意事项
- 3.9 9. SEO 友好的设计
- 4底线:用户体验很重要
让您的网站面向未来:最佳实践的重要性
网页设计最佳实践对于建立成功的在线形象至关重要。您的网站通常是潜在客户与您的品牌的第一次互动。这不仅仅是为了让它看起来漂亮;您需要创造一种真正吸引游客并让他们想要再次光顾的体验。
用户体验是遵循最佳实践的全部要点。组织良好的网站可以引导访问者顺利浏览您的内容,防止沮丧并提高参与度。积极的体验可以降低跳出率和提高转化率。注意力持续时间很短,而易于浏览的网站可能是赢得新客户或失去客户的关键。
坚持最佳实践还可以让您的网站为未来做好准备。数字环境不断变化,新设备和技术不断涌现。遵循既定标准创建了一个灵活的基础,可以适应这些变化,而无需彻底检修。这可以节省您的时间和资源,让您能够专注于发展业务,而不是不断重新设计您的在线形象。
Divi:您设计和构建网站的首选

在 Elegant Themes,Divi 是我们的骄傲和喜悦;它提升了您对网站的功能。作为一个可视化页面构建器,Divi 允许您设计令人惊叹的网站,而无需任何编码技能。无论您是网页设计新手还是经验丰富的网页设计新手,Divi 的用户友好型拖放界面都可以让您轻松地将想法变为现实。
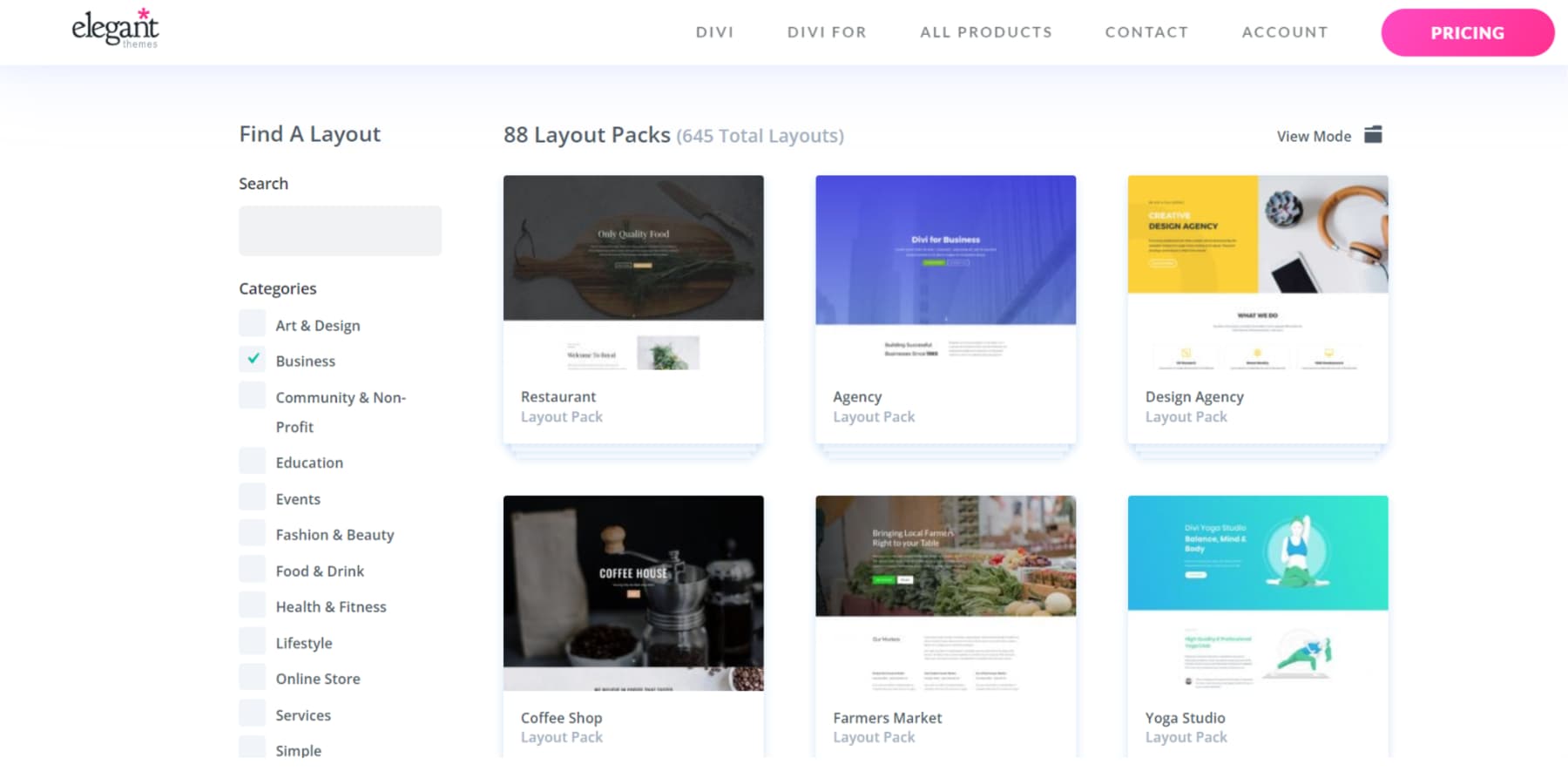
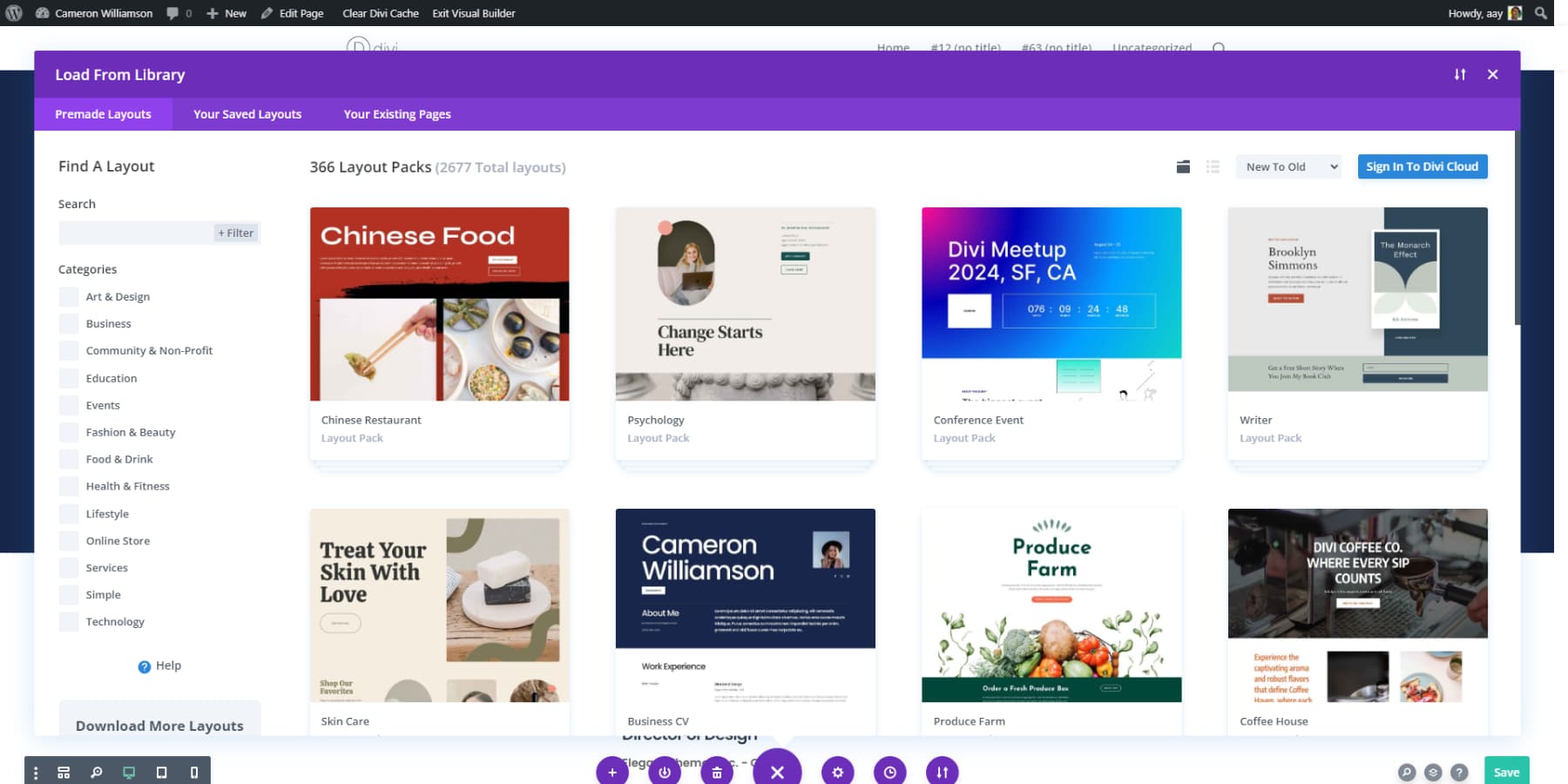
Divi 包括预构建的布局、起始站点以及针对不同行业和风格定制的模块。

此外, Divi 的主题生成器还提供了对制作自定义页眉、页脚和其他站点范围组件的卓越控制,以保持整个站点的一致外观。因此,无论您是需要让您的作品集焕然一新,还是需要利用最佳实践设计原则更新在线商店,Divi 都能满足您的需求。
无风险试用 Divi
从零到几分钟内启动
Divi Quick Sites 和 Divi AI 是革命性的,为您提供尖端的 AI 工具。使用 Divi Quick Sites,您可以在短短几分钟内获得一个完全可操作的网站(包含设计元素)。
同时,Divi AI 简化了图像、布局或文本等各种格式内容的创建、编辑和优化。
Divi AI 还支持您整合可能需要对特定部分进行自定义编码的新网页设计实践。只需描述您的设想并观察它的实现,无需了解编码的来龙去脉。
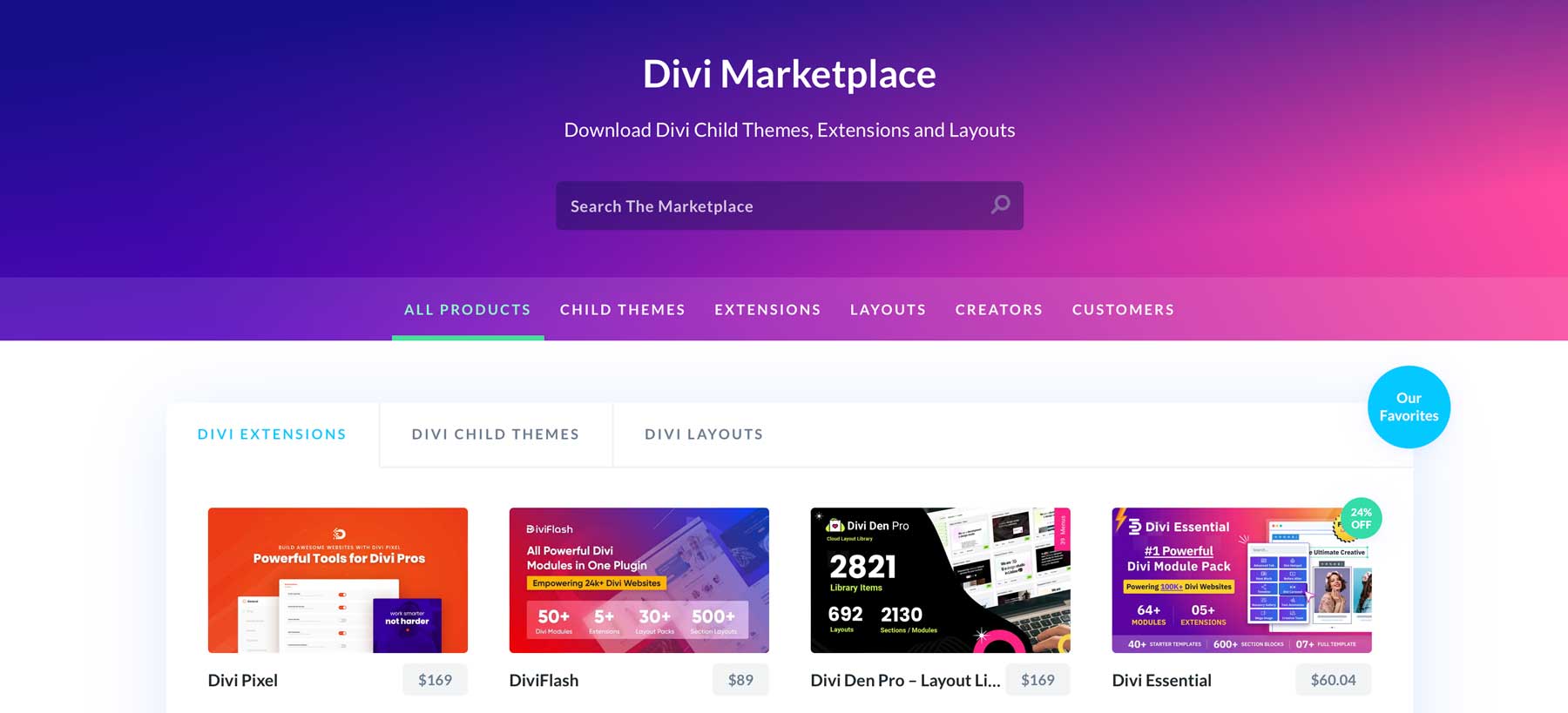
我们致力于更新 Divi,使其功能与当前网页设计最佳实践一起发展。我们的市场也充满了由我们社区的熟练开发人员创建的子主题、扩展和设计包,可以帮助您掌握最佳实践。

同样,广泛的 WordPress 插件和服务可立即与 Divi 完美集成,增强您适应网站并面向未来的能力。
立即获取迪维
要考虑的网页设计最佳实践
在深入研究下一个 WordPress 项目之前,请探索一些关键的网页设计最佳实践。这些不仅仅是任意的规则 - 它们是经过验证的原则,可以显着提高网站的用户体验和有效性。让我们把它们分解一下:
1.响应式设计
想象一下,在您的智能手机上访问一个网站,却发现文本太小而无法阅读,或者按钮无法准确点击。令人沮丧,对吧?这就是响应式设计的用武之地。它可以确保您的网站无缝适应任何屏幕尺寸,无论您的访问者使用台式机、平板电脑还是移动设备,都能提供一致且愉快的体验。
Divi 使响应式设计的实现变得简单。其视觉构建器可让您实时查看和调整网站在不同设备上的外观。您可以轻松修改布局、调整元素大小、调整文本,甚至隐藏元素,以便在每种屏幕尺寸上获得最佳查看效果。
这种灵活性意味着严格的模板不会限制您。相反,您可以轻松定制每个元素以适应不同的设备。 Divi 的响应式编辑工具可让您立即预览更改,以便您准确地了解您的网站对受众的外观。
投资 Divi 的响应式设计可以提高用户满意度并提高网站的搜索引擎性能。搜索引擎青睐适合移动设备的网站,从而带来更好的排名和增加的流量。通过利用 Divi 的响应能力,您正在构建一个看起来很漂亮并且在所有设备上运行良好的网站。
2. 视觉层次结构和布局
您的网站就像一个故事。您希望人们按照正确的顺序阅读它,重点关注要点。视觉层次结构有助于引导访问者的眼睛到您希望他们查看的地方。
这就是 Divi 的视觉构建器派上用场的地方。拖放构建器可帮助您组装拼图。每个部分都可以移动和连接,直到最终的图片出现。如果您希望某个特定元素引起注意,您可以放大或增强其功能。为了使您的标题更加突出,请调整周围的部分以获得更好的视觉效果。
但这不仅仅是让事情看起来漂亮。良好的布局可以帮助访问者无需费力思考就能找到他们需要的东西。 Divi 的预建布局可以让您抢占先机。

并且不要忘记空白。有时,您遗漏的内容与您添加的内容一样重要。Divi 可让您轻松调整内边距和边距,让您的内容有呼吸的空间。

请记住,组织良好的网站不仅更容易被眼睛看到,而且更容易被大脑使用。这意味着访问者更有可能留下来并做您希望他们做的事情,无论是购买、注册还是阅读更多内容。
3. 版式和可读性
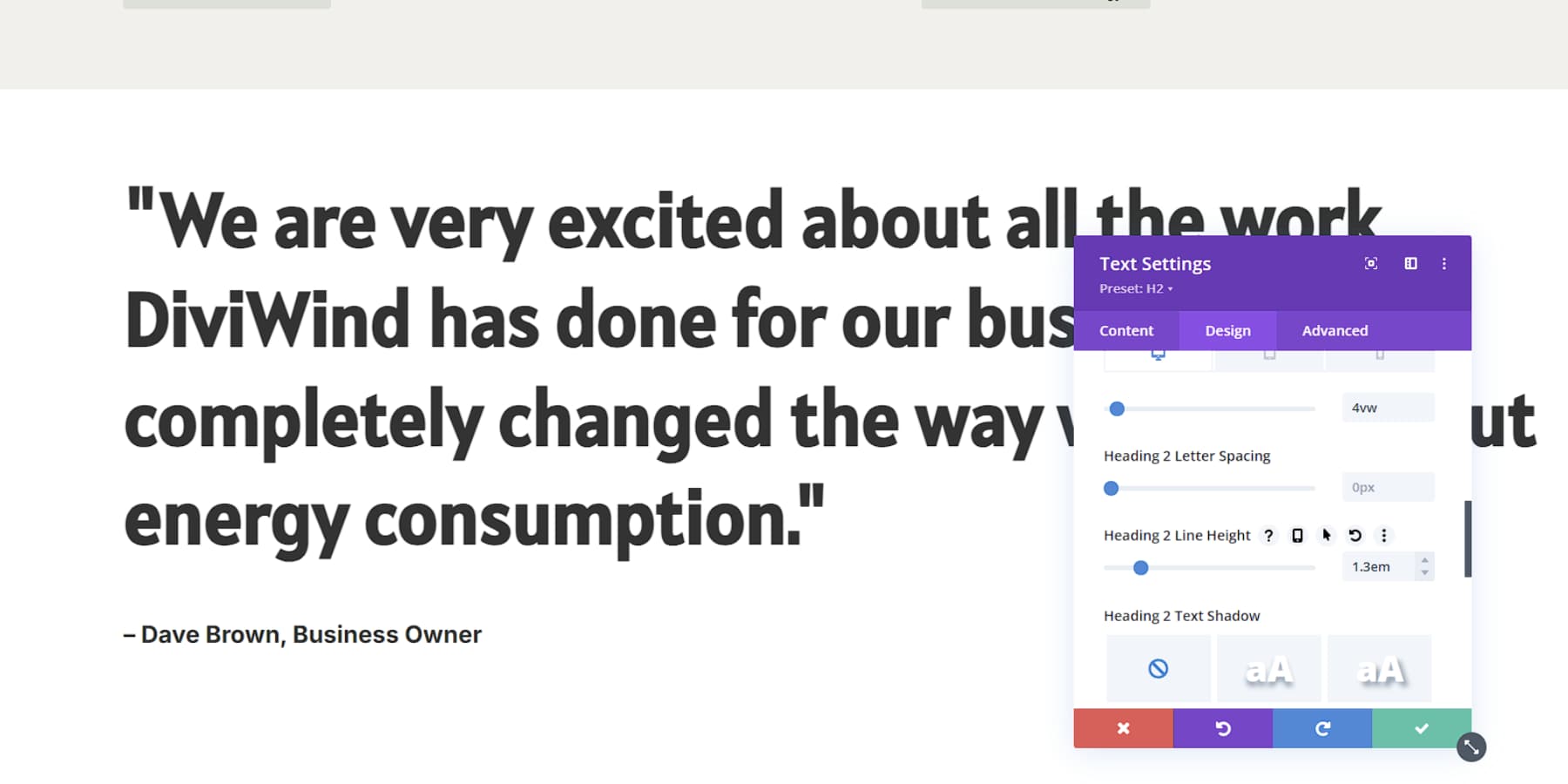
字体是您网站的声音。选择错误的选项就像试图用刺耳的声音进行严肃的对话一样——这并不理想。有了 Divi,您就拥有了一整套字体。想要时尚而现代的东西吗?或者经典、权威? Divi 凭借其广泛的 Google 字体提供了大量的选择。如果自定义字体是您品牌的一部分,您也可以上传它。
但这不仅仅是选择漂亮的字体。大小很重要,尤其是在可读性方面。 Divi 可让您轻松调整字体大小,以便您的文本在任何设备上都能轻松阅读。不再需要眯着眼睛看手机屏幕上的小文字。
这里有一个专业提示:混合使用。使用不同的尺寸和重量来形成对比。突出显示内容的关键部分可以增强其影响力,就像添加盐可以改善菜肴的味道一样。请记住间距。狭窄的文字很难阅读。 Divi 允许您调整行高和字母间距,直到一切感觉正确为止。

好的排版不仅仅在于美观,还在于清晰易读。当您的网站易于阅读时,人们会停留更长时间。他们停留的时间越长,转变的可能性就越大。因此,请花一些时间来调整排版。
4.网页设计中的色彩理论
颜色胜于雄辩。它们设定情绪、引导注意力,甚至影响决策。但仅仅将颜色组合在一起还不够——这里面有科学依据。
Divi 通过其先进的色彩管理工具提升您的色彩游戏。直观的颜色选择器不仅仅用于选择颜色,还用于探索和谐。想要创建散发优雅气息的单色方案吗?或者也许是一个互补的调色板? Divi 可以满足您的需求。自定义调色板功能允许您在整个网站上保存和重复使用您的品牌颜色,只需点击几下即可确保一致性。
请记住,对比度是可读性的关键。 Divi 的视觉生成器可帮助您实时检查文本在背景下是否足够突出,确保您的信息不会迷失在色彩的海洋中。这种即时反馈循环可以节省数小时的来回调整时间。
颜色可以决定你的用户体验,也可以毁掉你的用户体验。借助 Divi,您可以使用工具来创建具有视觉吸引力且战略合理的色彩策略。
5. 页面加载速度优化
如今,快速的网站加载速度至关重要。每个人都期望快速的加载时间,搜索引擎会奖励表现良好的网站并获得更好的排名。超过一半的移动用户离开页面的加载时间超过四秒。这种紧迫性也适用于桌面用户,他们也重视速度。
快速加载的网站看起来专业且值得信赖,鼓励访问者停留更长时间并探索更多。无论您的目标是销售、注册还是共享信息,参与度的提高都可以带来更高的转化率。
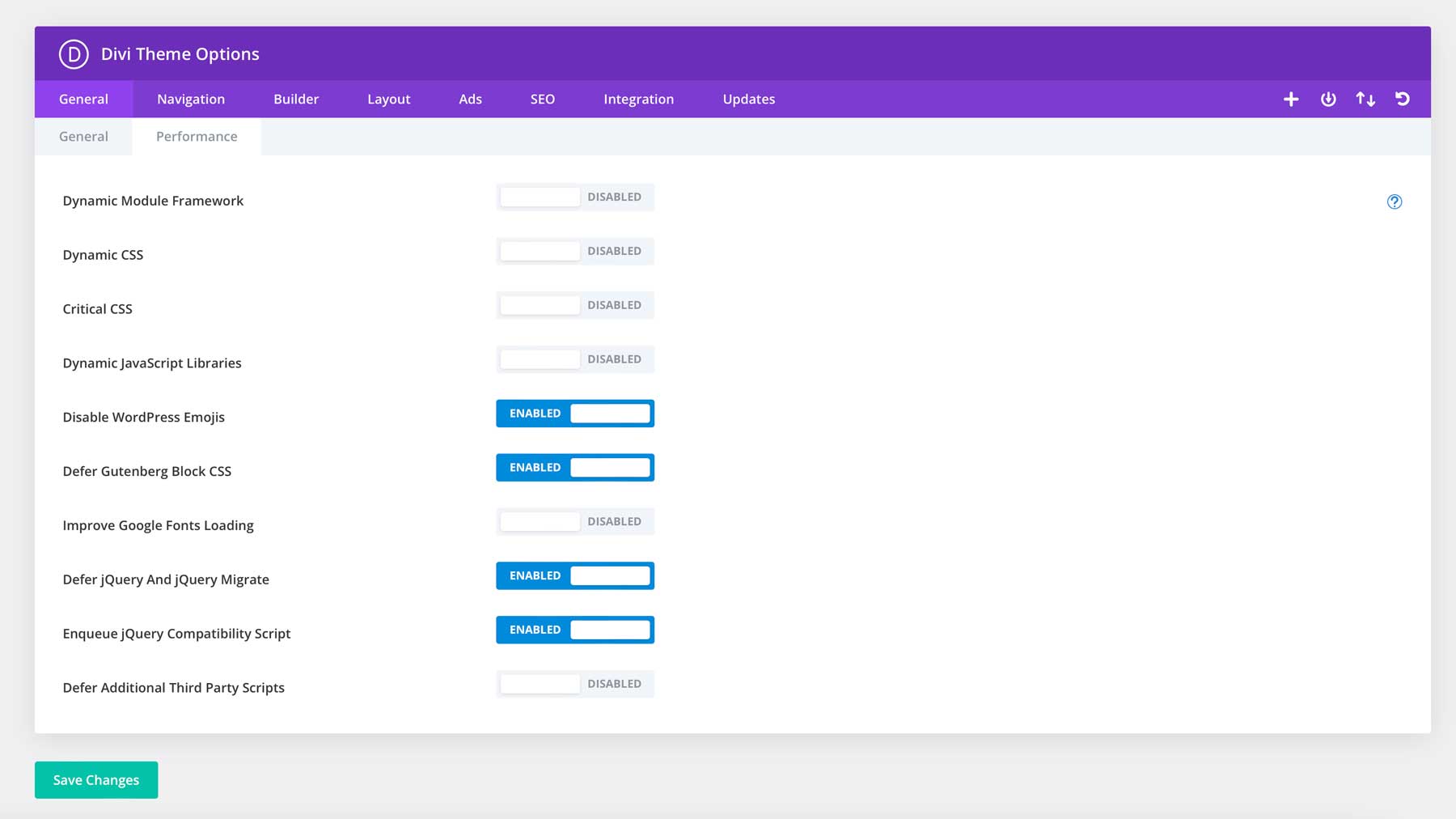
平衡出色的设计与可靠的性能可能具有挑战性。而Divi则提供了完整的速度优化解决方案。它以干净、高效的代码开始,使浏览器保持平稳运行。
此外,Divi 还包括可以优化网站代码的功能,无需任何编码技能即可显着减少加载时间。

除此之外,Divi 的优势在于它与缓存插件的兼容性。无论您使用 WP Rocket、W3 Total Cache 还是其他流行选项,Divi 都能与这些工具完美配合,帮助您最大限度地提高网站性能。
6. 一致的品牌
品牌的一致性不仅仅是一个单一的标志;这是为了在整个网站上创建统一的体验。一致性可以建立信任和认可。当访问者在您的网站上遇到统一的视觉语言时,它会强化您的品牌形象并使您的业务更令人难忘。
Divi 强大的全局预设功能简化了这项复杂的任务。将其视为您品牌的指挥中心。在这里,您可以设置主要和次要颜色、选择品牌字体并定义标准按钮样式。一旦设置完毕,这些元素就会级联到您的网站,确保每个页面与您的品牌和谐共存。
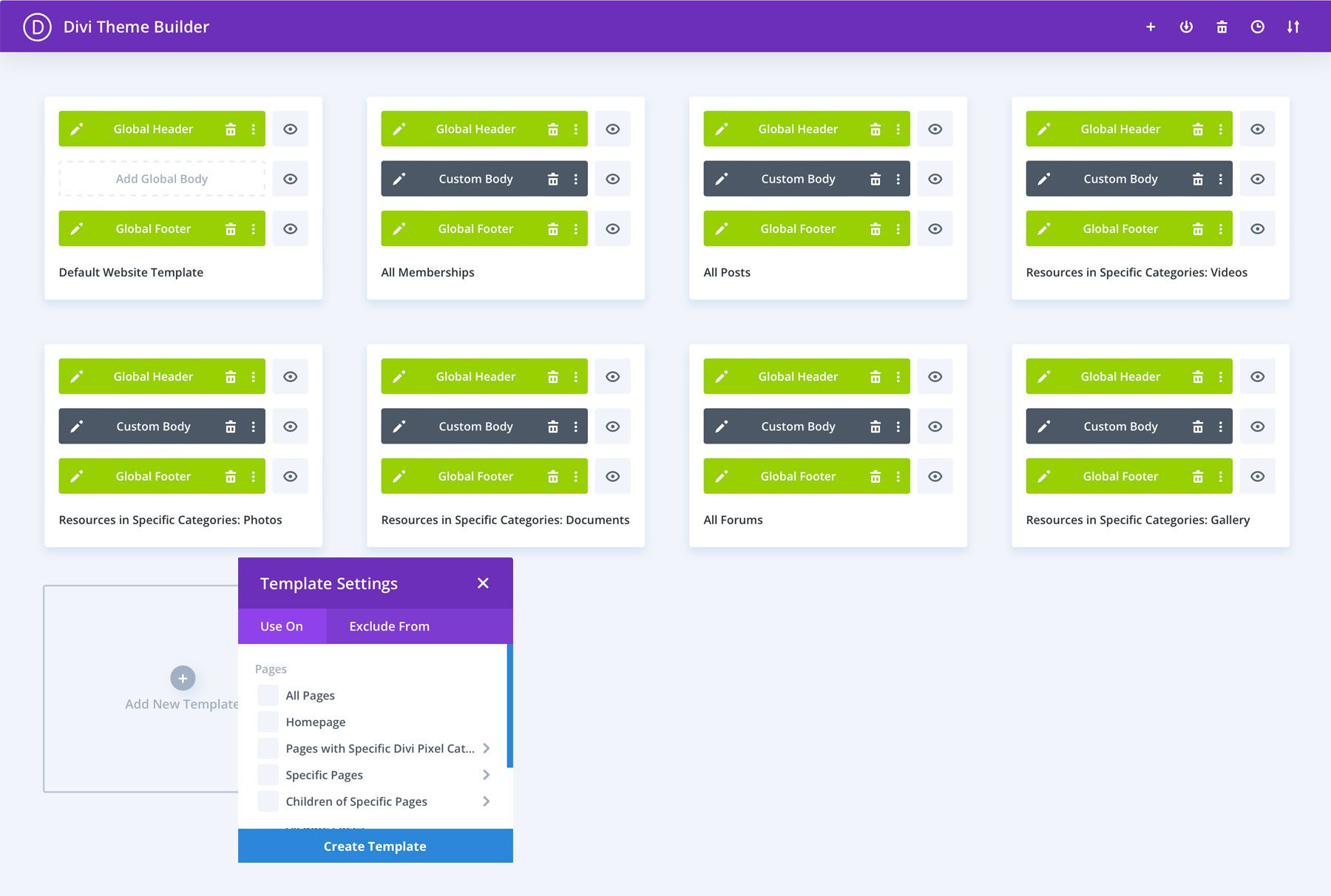
主题生成器是您的品牌真正焕发活力的地方。您是否想要一个完美体现您品牌个性的自定义标题?或者也许是一个将所有内容与您独特风格结合在一起的页脚?使用 Divi 的主题生成器,您可以一次性创建这些元素并将其应用到整个网站。

我们不要忘记动态内容。 Divi 与自定义帖子类型 (CPT) 和高级自定义字段 (ACF) 的集成允许您为不同的内容类型(产品、团队成员或案例研究)创建品牌模板。这意味着您的品牌一致性不仅限于外观和感觉,还延伸到内容的结构中。
结果呢?一个不仅展示您的品牌,而且体现您的品牌的网站,创造令人难忘和有凝聚力的用户体验,让您与众不同。
7.有效的号召性用语(CTA)
号召性用语 (CTA) 引导用户执行您希望他们采取的操作。您不应该低估 CTA 的重要性。它们为访问者提供明确的方向,帮助减少决策疲劳,并增强网站上的用户体验。
是什么让 CTA 有效?首先,它应该在视觉上与众不同,从周围的内容中脱颖而出。使用对比色、空白和大小来吸引注意力。文案应该以行动为导向,并创造一种紧迫感或价值感。
Divi 擅长 CTA 创建和优化。其 CTA 模块提供广泛的定制选项,让您可以设计出与您的品牌相符的引人注目的 CTA。您可以调整颜色和版式,甚至添加悬停效果,让您的 CTA 脱颖而出。借助 Divi AI,您只需点击几下即可为 CTA 生成强大的文案和图像。
A/B 测试对于优化 CTA 至关重要。借助 Divi Leads,您可以轻松尝试不同的颜色、文案和展示位置,找到最能引起受众共鸣的内容。
优秀的 CTA 不仅要求采取行动,而且还激发行动。借助 Divi,您可以使用工具来创建和优化可推动结果的 CTA。
8. 辅助功能注意事项
创建一个可访问的网站不仅仅关乎合规性,还关乎包容性。每个人(无论能力如何)都易于使用的网站可以向更广泛的受众开放您的内容并改善整体用户体验。
主要的辅助功能包括正确的标题结构、图像的描述性替代文本以及足够的颜色对比度。这些元素可帮助有视觉障碍的用户有效地浏览您的网站。
Divi 非常重视无障碍。它会自动按语义构建您的内容,确保屏幕阅读器可以正确解释您的网站。此外,在添加图像时,它可以快速继承文件中的替代文本,使您的视觉内容更易于访问。此外,多个扩展(例如 Accessibility Bundle)可以帮助您以最少的努力使您的网站更易于访问。
请记住,可访问的网站对于每个人来说都是用户友好的网站。通过利用 Divi 的功能和市场扩展,您不仅可以勾选框,还可以创建更具包容性的在线空间。
9. SEO友好的设计
搜索引擎优化和网站设计比你想象的更加紧密。过去,SEO 仅与关键字密度有关。但如今,您网站的布局和结构会极大地影响您的搜索引擎排名。
一个设计良好的网站有双重作用:它取悦搜索引擎爬虫并增强用户体验。清晰的网站结构、快速加载时间和移动响应能力等关键元素不仅仅是 SEO 复选框,它们对于搜索引擎和用户来说至关重要。
Divi 擅长创建 SEO 友好的设计。其干净、高效的代码为搜索引擎爬虫提供了良好的基础。主题生成器允许您为各种内容类型制作自定义模板,从而在整个网站上保持一致的、经过 SEO 优化的结构。此外,借助 Divi AI,您可以立即轻松生成 SEO 友好的内容。
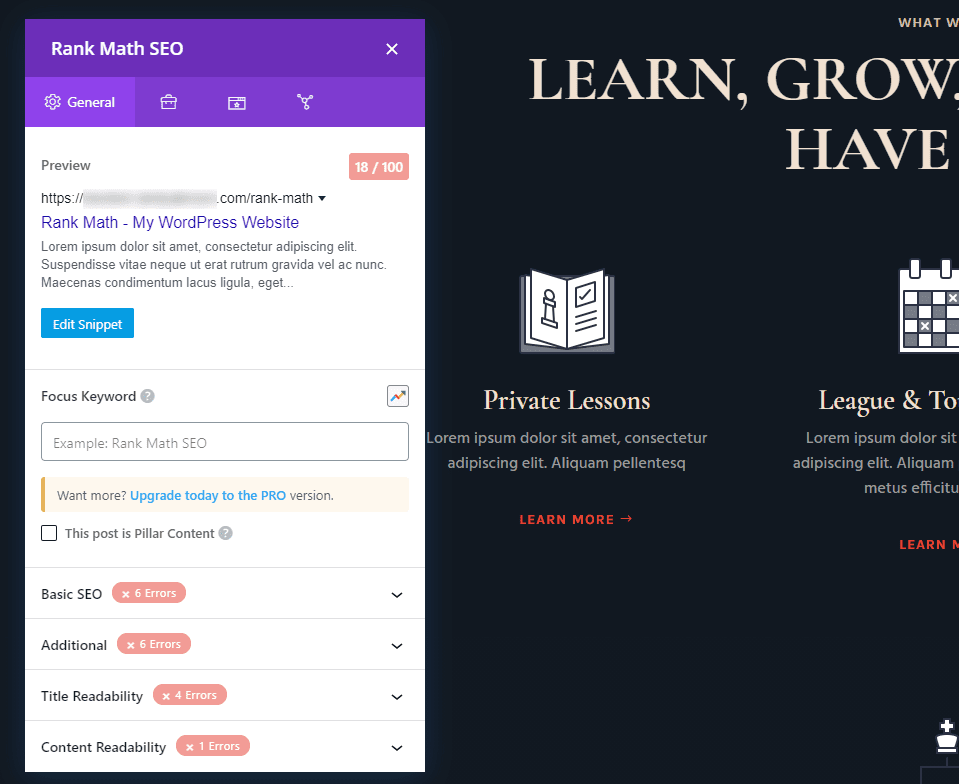
同样,Divi 与流行的 SEO 插件(例如 Rank Math)无缝集成,使您可以直接在 Divi 构建器界面中优化页面 SEO,从而简化您的工作流程。无论您是微调元描述还是调整标题标签,一切都可以轻松访问。

通过使用 Divi 的设计工具和可靠的 SEO 实践,您可以提高您的网站在搜索结果中获得关注的机会。这不仅仅是为了拥有漂亮的外观,您的网站还需要易于查找。
底线:用户体验很重要
网页设计最佳实践不仅仅是理论概念——它们是卓越数字体验的基石。我们讨论的每个元素对于创建美观且性能出色的网站都至关重要。
但了解这些做法还不够。当您深思熟虑地应用它们并根据您独特的受众和目标定制每个决定时,奇迹就会发生。这就是你的创造力和战略思维变得无价的地方。
Divi 作为一个全面的设计生态系统来创建完美的网站。它可以让您专注于打造出色的用户体验,而不必陷入技术复杂性的困境。借助拖放式视觉生成器、预制布局、主题生成器和人工智能功能,此过程变得更加容易,从而简化了这些最佳实践的实施。
将最佳用户体验实践与 Divi 直观的视觉构建器结合使用,创建用户今天会喜欢的网站。
无风险试用 Divi
