8 门最佳在线网页设计课程
已发表: 2021-09-01在线搜索最好的网页设计课程,这样您就可以在不离开舒适的家的情况下升级您的知识?
在数百个博客和数十个学习平台之间,有无数关于在线网页设计课程的信息。 但是,并非所有课程都具有相同的质量。 如果您碰巧选择了错误的地方,您不仅会浪费时间,还会浪费您的金钱。
为了帮助您找到最佳选择,我们收集了八门我们最喜欢的网页设计课程,包括免费和付费选项。 让我们直接进入课程……
2022年最佳在线网页设计课程
随着在线学习的发展,初学者突然可以使用在线课程来学习网页设计的基础知识。 我们列表中的每门课程都会教您基础知识,因此最适合您的课程将取决于价格和课程长度等因素。
- Webflow 大师班
- 初学者网页设计 – Udemy
- 设计 101:面向初学者的产品和网页设计课程
- 适合所有人的网页设计 – Coursera
- 树屋网页设计课程
- Web 开发简介 – FutureLearn
- 完整的网页设计 - Skillshare
- 用户体验:初学者指南——交互设计基础
1. Webflow大师班

我们最好的网页设计课程列表中的第一名是拥有超过 17 年经验的网页设计师 Ran Segall 的 Webflow Masterclass。 该课程可在 Flux Academy 获得,在课程中,Ran 尝试通过 12 小时的讲座让网页设计变得简单。
Ran 旨在以一种不会吓到初学者的方式进行教学。 在课程结束时,您将学习如何使用 Webflow 从头开始构建网站,同时还可以从专家那里获得个性化的反馈。
总体而言,该课程涵盖了网站开发、HTML/CSS、CMS、动画和交互的基础知识,以及帮助您全面了解该主题的案例研究。 您还可以加入由 3,500 多名参加过该课程的网页设计师组成的网络。
️ 时长: 12 小时
你会学到什么:
- 网络流简介
- 网络流基础
- 项目实施
- 动态网站
- 动画和交互
- 高级用例
- 网页开发流程
- 项目管理
定价:三个月每月 278 美元(总计 834 美元)或一次性付款 695 美元。
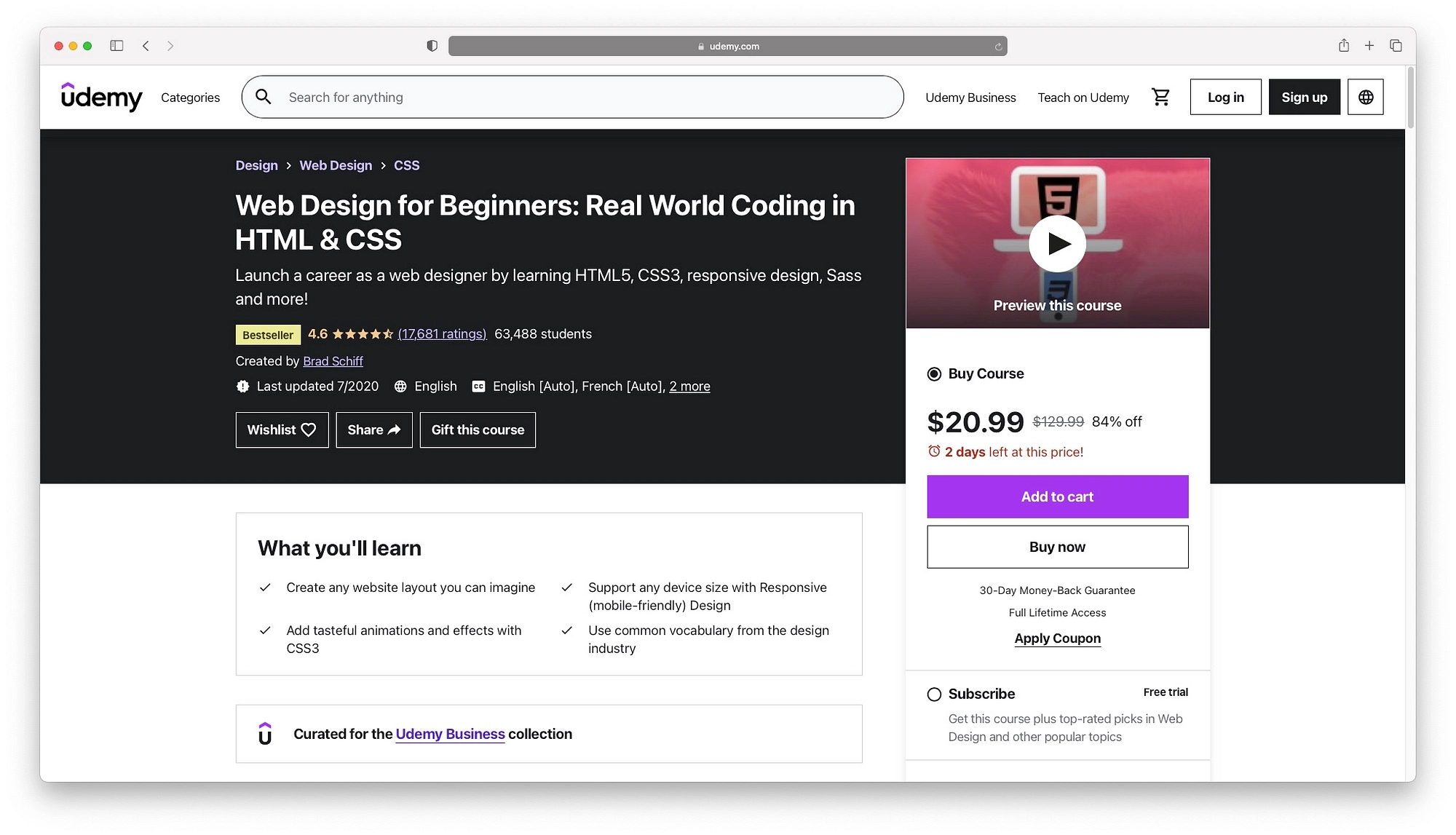
2. 面向初学者的网页设计:HTML 和 CSS 中的真实世界编码 – Udemy

如果您对 HTML 和 CSS 的技术术语感到害怕,那么本课程适合您。 该课程非常适合初学者,有 52 个可下载资源,分为 11 小时的点播视频。 您支付一次性费用并终生访问内容。
该课程通过 Udemy 销售,由导师和专业网络开发人员 Brad Schiff 教授。 Brad 已经为 100 多家公司教授 Web 开发,他试图简化 HTML 和 CSS,以使他们能够为初学者所接受。
无需浏览大量信息,您会发现内容分为 22 个易于阅读的部分。
完成课程后,您将获得完成徽章。 您将学习使用 CSS3 使用效果和动画来构建网站布局,并使用适合移动设备的布局创建响应式网站。
️ 时长: 10-11 小时
你会学到什么:
- HTML 要点
- 将媒体添加到网页
- 文本基础
- 语义与组织
- 形式
- 表
- CSS 要点
- 中级 CSS
- 不那么令人兴奋但仍然必要的 CSS 任务
- CSS 排版
- 开发者超时!
- CSS 背景
- 响应式网页设计
- CSS 中的 Flexbox 是什么?
- CSS3 特效
- 在不编写 JavaScript 的情况下利用 JavaScript
- 什么是引导程序?
- 萨斯
- 将网站推向网络
- 跨浏览器兼容性
- 超越本课程
定价:全价为 129.99 美元。 但与许多其他 Udemy 课程一样,您通常只需 20.99 美元就能买到它——因此,如果您看到它,请务必跳上这个价格。
3. Design 101:面向初学者的产品和网页设计课程——设计实验室

Design 101 是一个为期四周的在线课程,非常适合初学者。 这个短期课程将带您了解从构思到交付的整个产品和网页设计过程。 您将像在公司或工作室一样工作。
该课程的与众不同之处在于您可以参与的 16 个实践项目。 没有多少课程提供这个机会。 您可以向专家导师学习,并且该课程不需要任何设计经验即可开始。
本课程将带您了解色彩疗法、图像和排版等细节,以使网站更具吸引力和有效性。 对于想要扩展知识的初学者或在职专业人士来说,这都是一门理想的课程。
️ 时长: 40 小时
你会学到什么:
- 学习看设计、构思和素描
- 色彩理论、意象、排版
- 布局和构图,设计细节
- 走向 Hi-Fi、设计团队和交接
定价: 399 美元
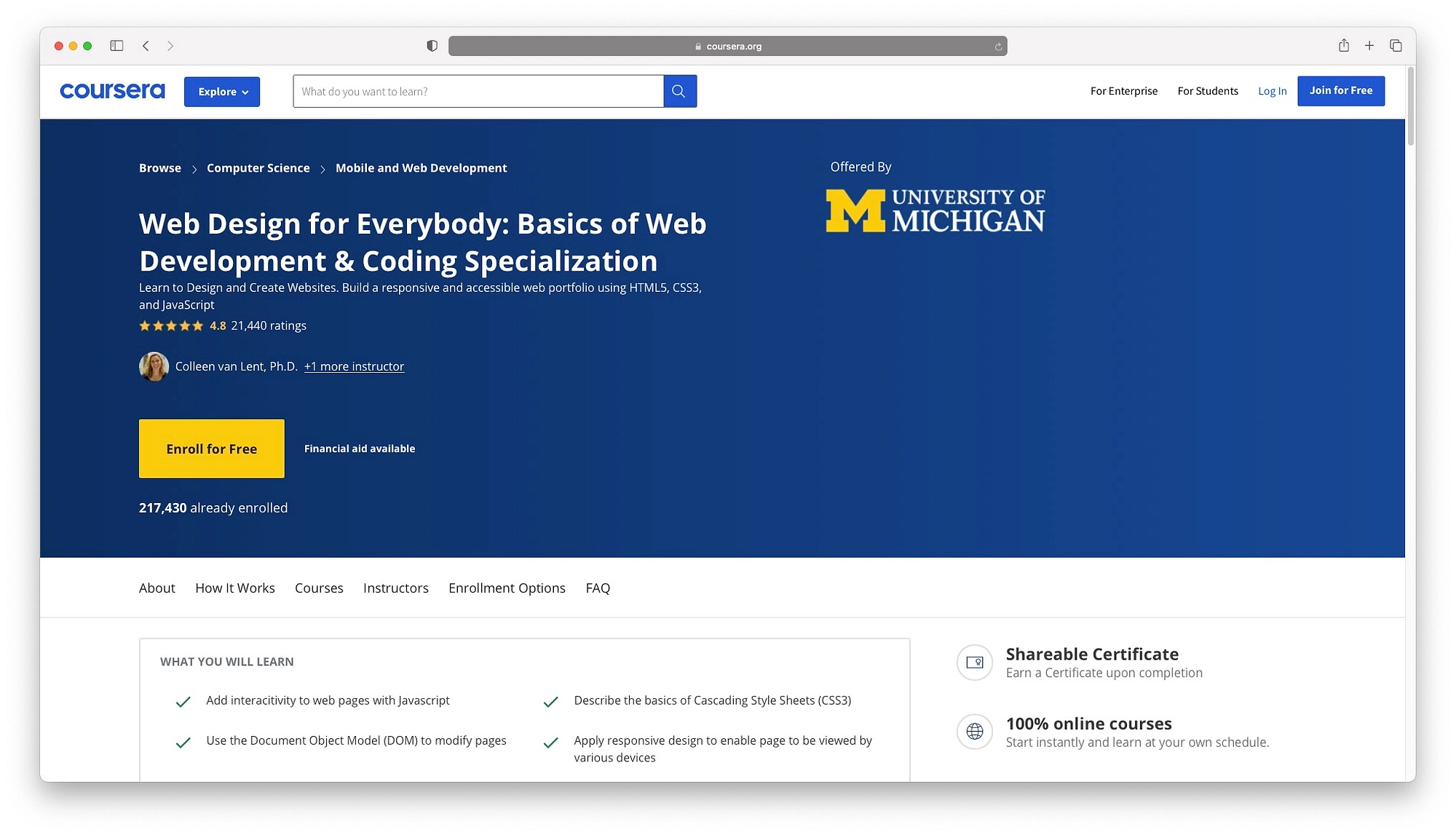
4. 面向所有人的网页设计——密歇根大学 @ Coursera

面向所有人的网页设计是密歇根大学的 Colleen van Lent 和 Charles Russel Severance 的 Coursera 课程。 它面向初学者,涵盖了设计和创建网站所需的所有知识。
您将学习如何使用 HTML 和 CSS(当然遵循响应式设计原则)创建页面结构,以及如何使用 JavaScript 添加交互性。 作为课程的一部分,您还将完成一个动手项目,因此您将获得构建网站的真实经验。
该课程预计需要六个月,但它是自定进度的,您可以随时暂停学习或加快学习速度。 教练建议每周大约三个小时的速度。
️持续时间:六个月,每周三小时。
你会学到什么:
- HTML5 简介
- CSS3 简介
- 与 JavaScript 的交互
- 响应式设计的高级造型
定价:免费
5. 树屋网页设计课程

Treehouse Web Design Track 不是一门课程。 相反,它是将一系列课程放在一个有凝聚力的“轨道”中,以帮助您学习网页设计的所有基础知识。 它从 HTML 和 CSS 的基本介绍开始,然后构建以涵盖更高级的主题,如 Flexbox、移动优先和响应式布局等。

该课程根本不涉及 JavaScript——它 100% 专注于 HTML、CSS 和一般网页设计原则。
总体而言,如果您从零开始并希望快速上手,这是一个不错的选择。
️ 时长:整个赛道 41 小时。 个别主题从 45 分钟到 4 小时不等。
你会学到什么:
- HTML 和 CSS 简介
- 网页设计过程
- CSS 基础知识(布局、选择器等)
- HTML 基础知识(表单、表格等)
- 响应式和移动优先的设计
- 更高级的 CSS 主题,如 Flexbox、Bootstrap、transforms、Sass 等。
- 如何在浏览器中制作网站原型
定价:您可以以一个价格访问赛道中的所有课程——每月 25 美元。 您还可以获得 7 天的免费试用期。
6. Web 开发简介——FutureLearn

本课程来自 Raspberry Pi 基金会,它将教您使用 HTML 构建网站,使用 CSS 设置样式,并确保它与 JavaScript 交互。 在整个课程中,您将了解有关盒子模型的更多信息,并了解 Web 浏览器如何通过您的代码呈现完成的网站。
您还将了解 JavaScript 代码如何与文档对象模型 (DOM) 交互以更改网页。 在课程结束时,您将设计和构建一个测验网页,通过创建自己的网站来展示您的技能。 本课程非常适合希望开始使用 JavaScript 和 HTML 的初学者。
话虽如此,在您参加本课程之前熟悉基本的编程结构确实会有所帮助。
️ 时长:建议的时间是三周,每周两小时,但课程是自定进度的。
你会学到什么:
- HTML 标签和属性
- 使用 CSS 设置网页样式
- 用于样式化网页元素的 CSS 类和 ID
- CSS 中的布局,包括盒子模型和响应式设计
- 使用 JavaScript 制作交互式网页
- 文档对象模型
- 验证
定价:参加课程是免费的。 如果您想要课程证书,则需要花费 49 美元。
7. 完整的网页设计:从 Figma 设计到 Webflow 开发 – Skillshare

Skillshare 上免费提供这个由六部分组成的网页设计课程,非常适合初学者。 它包括几个模块和作业,总时长为 19 小时。
本课程的最大优势在于它还包括为您提供的模块式注释。 所以你有课堂上每个部分的笔记,你不必准备它们。 讲座的组织结构出众,让您轻松、方便地理解和掌握。
还有一个学生 Discord 聊天,您可以在其中与参加该课程的 6,250 多名其他学生进行互动。
️ 时长: 19 小时。
你会学到什么:
- 好设计的秘诀
- 像专业人士一样练习设计
- 网页流开发
- 客户项目从头到尾
- 自由职业者
- 高级主题
定价:免费。
8. 用户体验:初学者指南——交互设计基础

交互设计基金会的这门课程向您介绍了用户体验领域以及如何为您的产品用户创造令人愉悦的体验。 您将了解视觉感知如何影响观看体验以及您必须避免的设计错误,包括为什么将可用性优先于美学重要性。
这是一门初学者课程,提供终身访问材料。 它还提供带有可选聚会的在线会议。 在课程结束时,您将全面了解融合以创造用户体验的设计原则。 完成后,您还将获得课程证书。
️ 时长:预计 12 周内 18 小时,但课程是自定进度的。
你会学到什么:
- 用户体验简介
- 作为用户体验基础的心理学原理
- 视觉感知如何影响用户体验
- 为什么可用性总是胜过美学
- 好的和坏的用户体验的真实例子
- 如何同情你的用户
定价:该课程对交互设计基金会成员免费——但加入基金会并非免费。 仅课程访问的会员费用为每年 120 美元。 或者,您可以每年支付 2,400 美元来获得自己的私人教练。
立即开始在线学习网页设计课程
我们为您在线布置了八门网页设计课程。
如果您有兴趣学习网页设计,请仔细阅读这些内容并选择适合您要求的内容。
如果您热衷于从行业专家那里学习 Webflow 的网页设计和开发,Webflow Masterclass 是一个理想的选择。 考虑到庞大的模块和专家导师,这是物有所值的。
如果您想探索免费课程并希望从基础开始,FutureLearn 的 Web 开发简介是一个理想的选择。 如果您是新手,想尝试设计,这是一个不错的选择。 与其他课程相比,这是一个短期课程。
Coursera 的面向所有人的网页设计和 Skillshare 的完整网页设计是免费提供的完整课程。 两者都提供了一种实践方法,最终项目展示了您对该主题的理解。
初学者网页设计有一个广泛的模块,可以让您以 115 美元的可承受成本深入了解该主题。
设计 101 非常适合那些已经具备网页设计和构思的基本知识和理解但需要更多时间投入的人。 这将有助于扩展您在该行业的知识和技能。
如果您是一位希望扩展知识并在未来继续学习的专业人士,请考虑交互设计基金会的用户体验:初学者指南。
有关提升您的 Web 开发知识的其他一些方法,您可以查看我们对五个最佳在线 WordPress 课程的总结。
对这些课程有任何疑问吗? 让我们在评论中知道!
