网页设计灵感:2025 年在哪里找到它
已发表: 2024-12-21我们都经历过这种情况——凌晨 2 点浏览无尽的设计画廊,寻找网页设计灵感的完美火花。随着数以百万计的网站争夺注意力,寻找真正有效的新想法就像大海捞针一样。
本指南消除了噪音。我们将向您准确展示顶级设计师在哪里找到网页设计灵感,以及他们如何使用 Divi 等工具将这些创意火花转化为令人惊叹的网站。作为奖励,您还将发现实用的方法,用您可以实际实现的新想法为您的下一个项目提供动力。让我们开始吧!
- 1为什么寻找正确的网页设计灵感很重要
- 1.1灵感与复制的区别
- 2网页设计灵感:当前网页设计趋势
- 2.1 1. 通过设计讲故事
- 2.2 2. 复古复活
- 2.3 3.极简主义/极简主义
- 2.4 4.个性化
- 3哪里可以找到网页设计灵感
- 3.1 1. 奖项
- 3.2 2.参考
- 3.3 3. 策划
- 3.4 4.一页之爱
- 3.5 5.堆栈排序
- 3.6 6.拉帕忍者
- 3.7 7.设计燃料
- 3.8 8. 斯威普
- 4从网页设计灵感到实施:Divi 包办一切
- 4.1 Divi 的布局集合
- 4.2网页设计与人工智能
- 4.3迪维快捷站点
- 鼓舞人心的网页设计的5 个核心元素
- 5.1 1.视觉层次原则
- 5.2 2.交互元素
- 5.3 3. 空白利用
- 5.4 4.响应式设计
- 优秀设计的6 个实用技巧
- 6.1平衡创意与功能
- 6.2保持页面间的一致性
- 6.3可扩展性考虑因素
- 6.4质量保证步骤
- 7您的设计之旅从这里开始
为什么寻找正确的网页设计灵感很重要
寻找网页设计灵感不仅仅是收集漂亮的屏幕截图,而是了解是什么让特定的设计吸引了访问者,而其他设计却表现平平。每个令人惊叹的网站背后都有一个战略选择的基础,将视觉吸引力与实用功能融为一体。
经过多年对成功网站的研究,我们注意到看似随机的设计元素往往具有深厚的战略根源。令人惊叹的英雄部分或流畅的滚动动画旨在引导访问者实现明确的目标,同时保持视觉吸引力。
发现伟大的设计和有效实施它之间的道路需要理解核心原则。许多设计师在发现自己喜欢的网站时遇到了障碍——试图在不考虑其目的的情况下重新创建有吸引力的元素,通常会导致脱节的体验,无法为访问者提供服务。
最好的网页设计从多个来源汲取灵感:
- 建立可信度的行业特定元素
- 打破传统模式的新方法
- 经过验证的布局可以指导用户行为
- 使网站与众不同的原创风格
灵感与复制之间的区别
在网页设计中,灵感和复制之间的界限很快就变得模糊。在浏览网页设计灵感时,您可能会发现非常适合您的项目的导航菜单或悬停效果。然而,实现这些元素比简单地复制代码需要更多的技巧。
真正的灵感可以改变元素来满足您的特定需求。以苹果公司著名的极简主义设计方法为例——无数网站试图复制他们纯白色的背景和居中的标题,但却错过了精心设计的排版和间距,最重要的是,他们的声誉使他们的设计发挥了作用。
以下是灵感与复制的区别:
| 主意 | 灵感? | 抄袭? |
|---|---|---|
| 了解间距原则并使其适应您的布局 | ||
| 使用竞争对手的精确十六进制代码 | ||
| 将不同行业的元素混合到您的设计中 | ||
| 从网页布局的印刷设计中汲取影响 | ||
| 使用与类似网站相同的库存照片 | ||
| 用自己的方式实现类似的功能 | (有争议) | |
| 从其他站点复制整个代码段 | ||
| 测试解决同一问题的不同方法 | ||
| 逐帧重现流行的动画效果 | ||
| 借鉴和调整成功品牌的色彩心理学 | ||
| 使用竞争对手网站的相同字体组合 | ||
| 研究其他人如何处理移动导航 | ||
| 从您所在行业成功的 A/B 测试中学习 | (有争议) | (有争议) |
| 使用完全相同的号召性用语 | ||
| 创建类似的结账流程 | (有争议) | (有争议) |
| 复制某人的整个品牌指南 |
网页设计灵感:当前网页设计趋势
设计趋势来来去去,但有些设计趋势会持续很长时间,足以重塑我们对网络体验的看法。让我们看看现在有效的方法——不仅仅是社交媒体上流行的方法,还有用户真正响应的方法。以下是我们最近在另一篇文章中广泛讨论的一些趋势。
1.通过设计讲故事
现代网页设计通过每一次滚动、点击和交互来编织叙事。成功的网站使用视觉层次结构、渐进式披露和战略性内容布局来引导访问者完成精心设计的旅程。
视差滚动、水平叙事和沉浸式布局有助于创造难忘的体验。但引人入胜的设计故事讲述不仅仅涉及奇特的效果,还涉及了解受众的旅程并打造产生共鸣的接触点。
2. 复古复活
网络正在迎来黑胶唱片时代。那些厚重的阴影、千年虫美学、孟菲斯设计模式以及设计老师警告过的颗粒状渐变?他们带着复仇回来了。但今天的复古不仅仅是复制 Windows 98 界面。

Tecoffee – Dribbble 上 Annisa Puspasari(来自 Gintera)的标题插图
设计师将 VHS 美学与现代性能相结合,创造出感觉就像步入时光机的网站。我们看到野兽派网格与流畅的动画和 Comic Sans 相结合,讽刺性地卷土重来(是的,真的)。关键?让怀旧之情为当今的用户所用。
3.极简主义/极简主义
网页设计已经分裂为两个截然不同的阵营。在一个角落,极简主义界面将一切都剥离回其本质——想想 Notion 对空白的使用,它让你呼吸和思考。
相反,极简主义设计将厨房水槽抛向你的眼球,分层大胆的视觉效果,就像百事可乐的网站一样,它也融入了复古元素。
如果坚定地执行,这两种方法都会取得很好的效果。秘密酱汁?完全致力于你的方向,而不是在设计被遗忘的中间立场上谨慎行事。
4. 个性化
更改“Hi {firstname}”标签算作个性化的日子已经一去不复返了。现代网站就像变色龙一样进行适应——根据行为切换布局,根据以前的访问调整内容,甚至根据时区调整配色方案。但这里有一个问题:它必须感觉自然,而不是令人毛骨悚然。
没有人想要一个像一个记得你的狗的生日的过于热心的销售人员的网站。智能个性化增强了用户体验,而无需尖叫“我们正在跟踪您!”
哪里可以找到网页设计灵感
一些最具创新性的设计理念来自意想不到的地方。我们将分享大多数设计师忽视的我最喜欢的资源,以及如何构建您将使用的自己的灵感库。
1. 奖项

虽然 Awwwards 是新鲜设计灵感的热门目的地,但有时感觉就像是浮华、过于复杂的网站的回声室。
展示的技术执行力和创造力往往令人印象深刻,但许多提交的内容似乎更注重赢得奖项而不是服务用户。
当这些屡获殊荣的网站在慢速连接或移动设备上使用时,它们通常会表现不佳。您应该偶尔检查一下 Awwwards,但您必须学会超越最初的令人惊叹的因素,并考虑哪些元素在实际应用中起作用。
尽管存在缺陷,它仍然是发现尖端设计作品的宝贵资源。然而,谨慎对待粒子效果和 WebGL 实验至关重要。
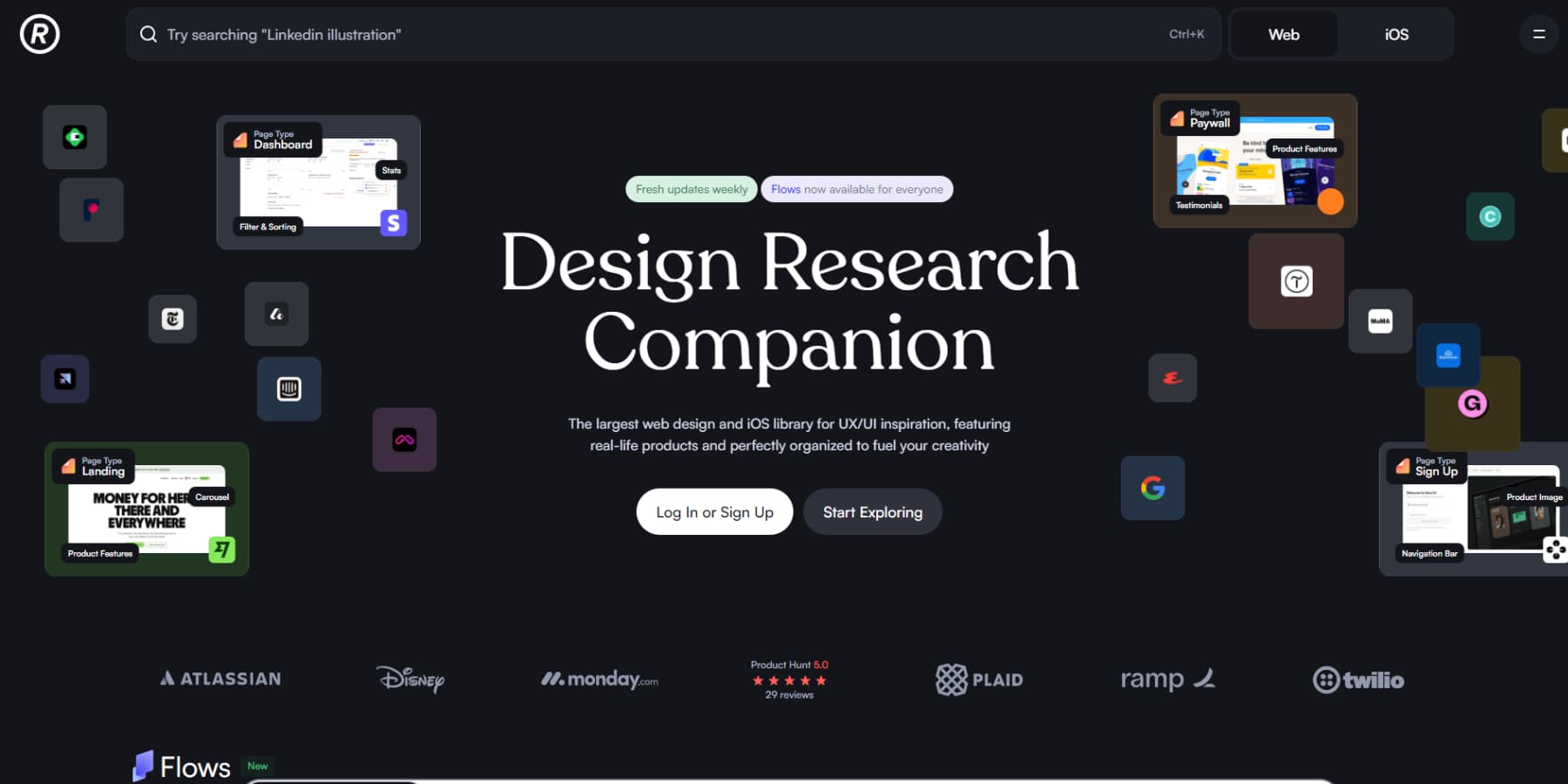
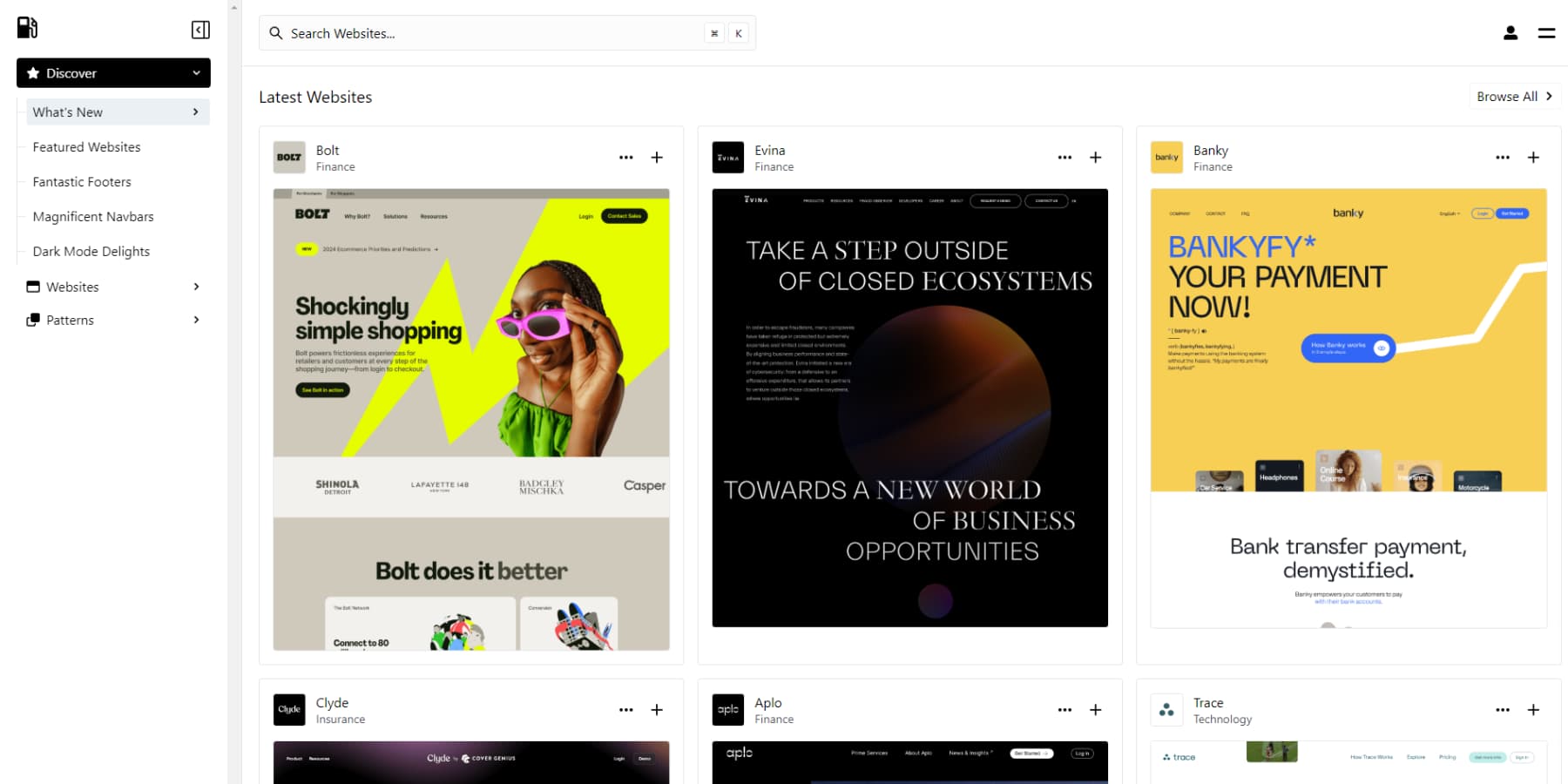
2.参考

Refero 是在生产环境中实际运行的真实 UI/UX 模式的金矿。该平台以其精确的过滤系统而引人注目。无论是查看定价页面、入职流程、结帐流程,甚至是 iOS 应用程序,您都会找到不同行业的成功产品示例。
在完整的上下文中查看这些模式是有帮助的,而不仅仅是孤立的组件。您可以研究领先品牌如何解决复杂的设计挑战并实施经过验证的解决方案。
唯一的收获是什么?该网站上的许多设计都是付费墙后面的。但是,如果您以设计网站为生,那么拥有这种触手可及的参考库可以节省每个项目的研究时间。
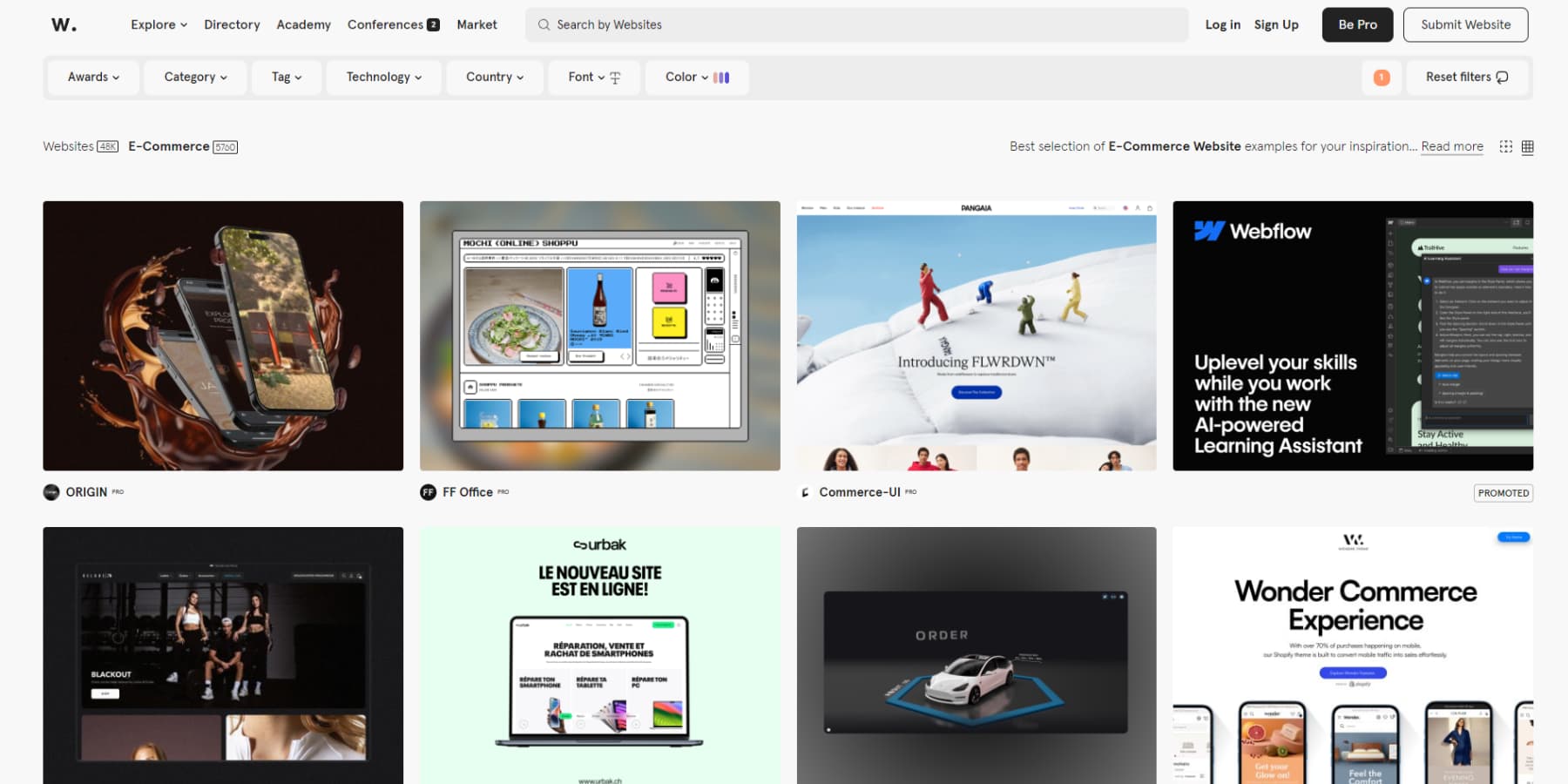
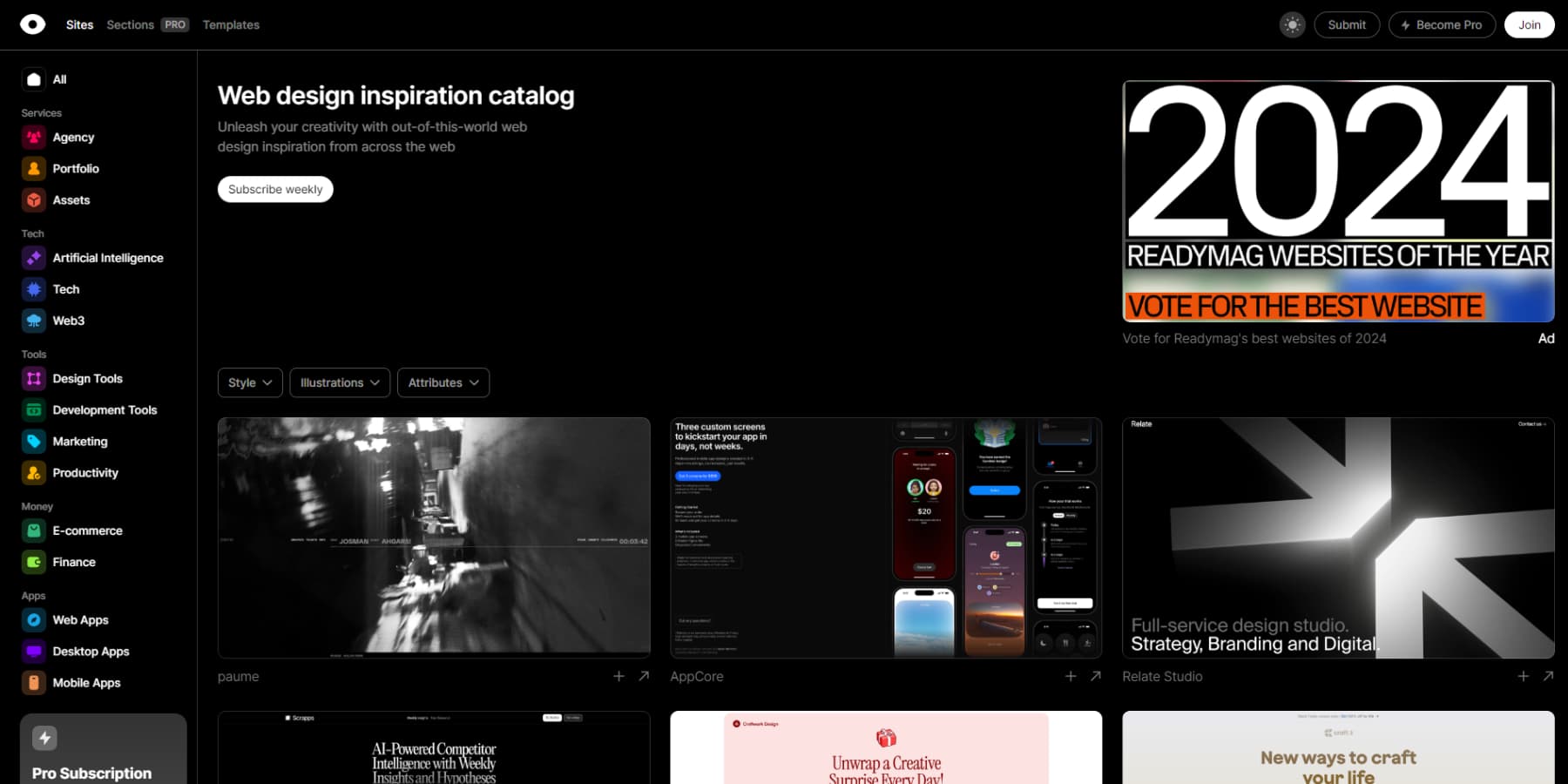
3. 策划

Curated 成功地解决了大多数资源网站所忽视的问题——在现实世界中工作的真正有用的数字工具的集合。除了将网站建设者和设计软件聚集在一个地方之外,他们还花时间正确审查每项资源,确保所有功能真正提供价值。
将他们的集合分为电子商务、生产力和开发工具等实用类别,使得找到特定的解决方案变得异常轻松。该平台也在不断发展,新增内容反映了当前的设计趋势和行业转变。
虽然对于那些想要更多的人来说存在高级层,但免费产品包含足够的内容,使这个平台值得您关注。
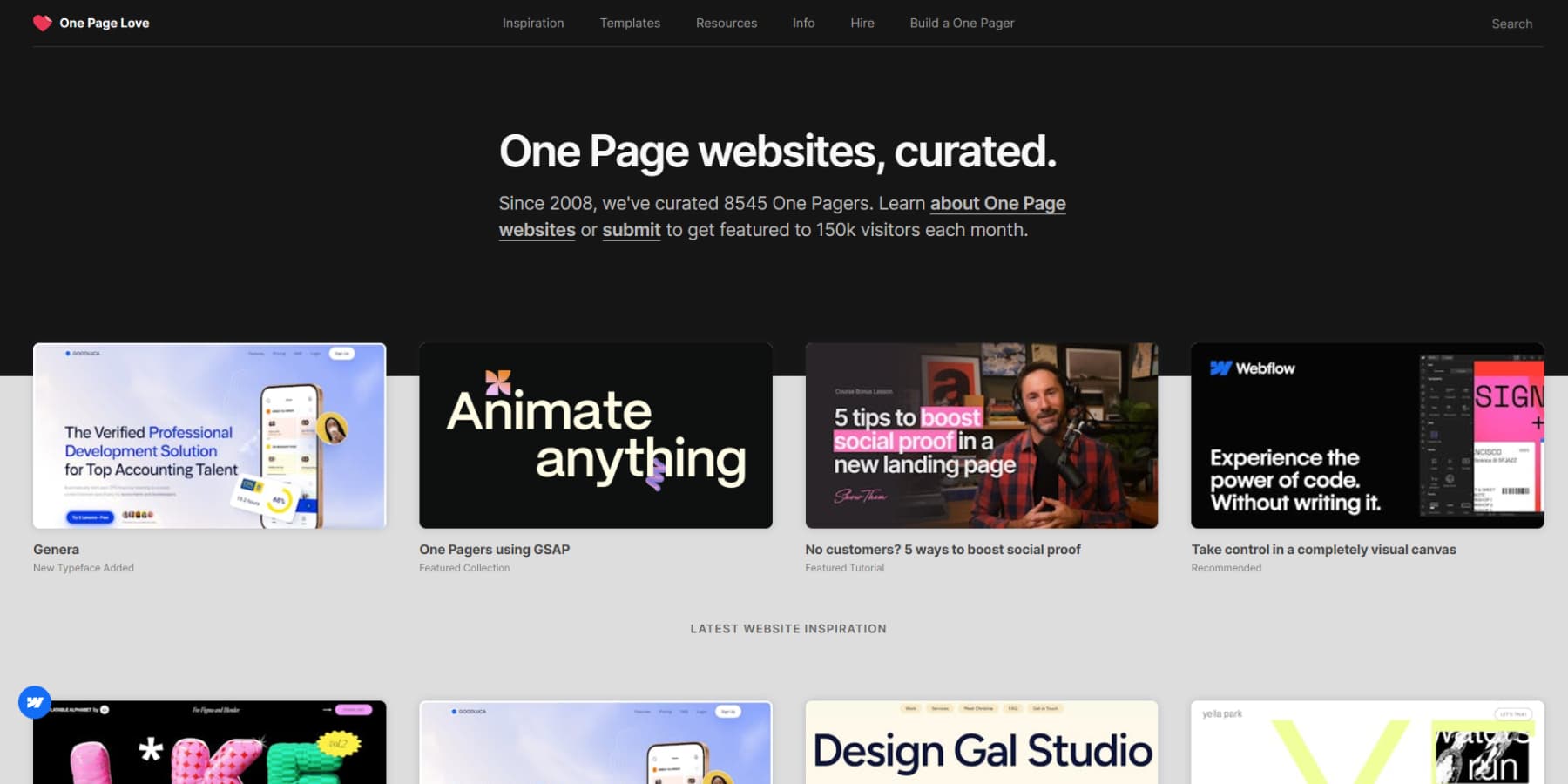
4.一页爱

自 2008 年以来,One Page Love 一直主导着单页网站领域,构建了超过 8,500 个单页网站或登陆页面精选示例的令人印象深刻的集合。这里每月有 150,000 名访客,是寻求集中灵感的设计师的最佳去处。
该平台将其庞大的图书馆分解为实用的类别——作品集、登陆页面和个人网站——使您可以轻松准确地找到您想要的内容。

他们以社区为主导的方法使事物保持新鲜感,欢迎世界各地设计师的提交,同时保持高质量标准。干净、直观的布局体现了他们对简单性的承诺,让您浏览数千个示例而不会感到不知所措。对于任何对简约、专注的网页设计感兴趣的人来说,这是一个无价的资源。
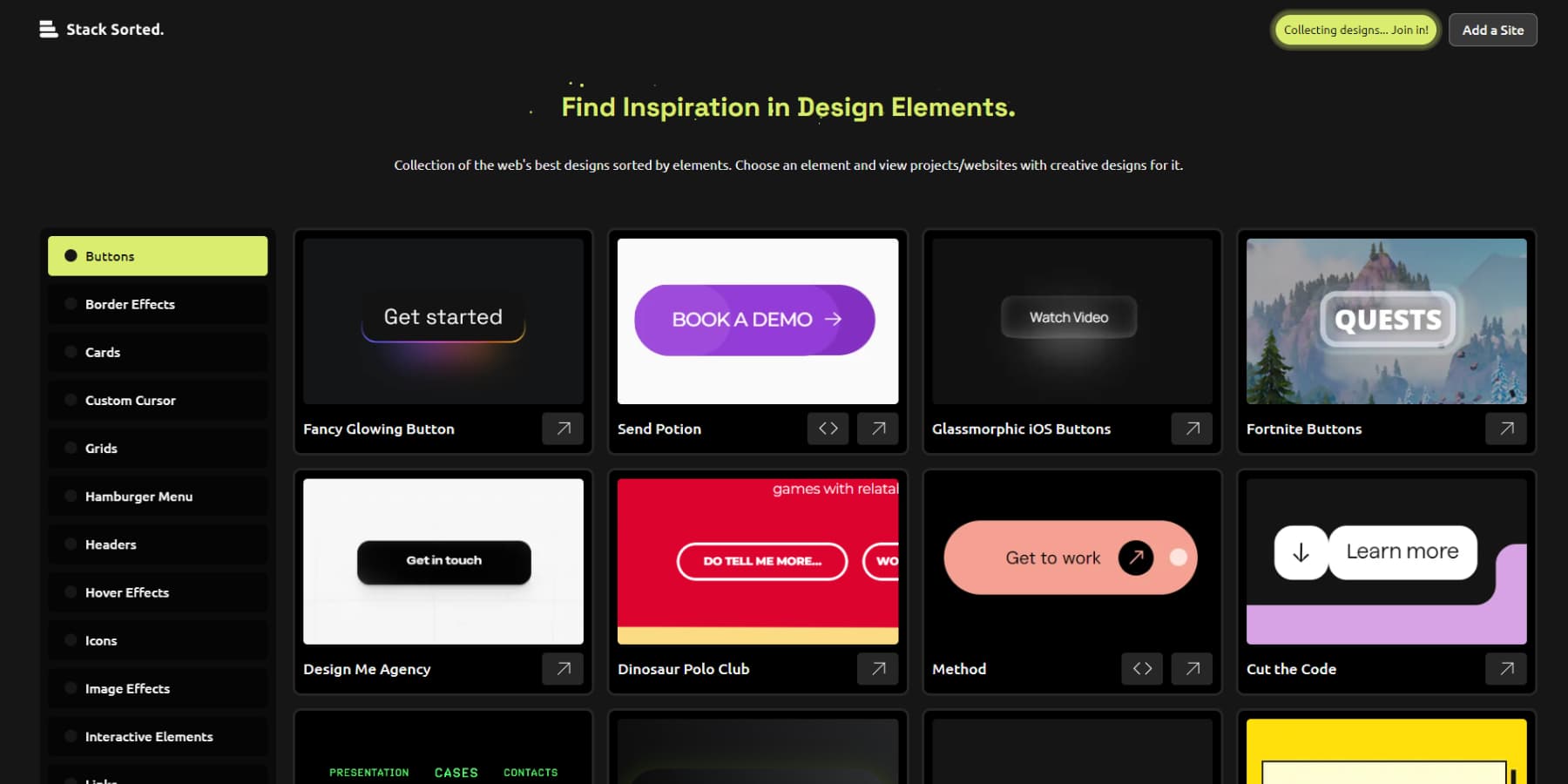
5. 堆栈排序

Stack Sorted 重新思考了我们如何通过放弃整页图库方法来寻找设计灵感。您不会淹没在完整的网站中,而是会发现精心组织的各个 UI 元素的集合 - 从微妙的按钮动画到巧妙的导航模式。
这个开源平台由流行的 YouTube 频道 Juxtopped 构建,该频道似乎厌倦了分散的 CodePen 选项卡,它将每个组件与实现细节和可用的源链接配对。
该系列随着设计界的新鲜范例不断发展。这就像拥有一个尊重您的时间和工作流程的智能设计系统目录。
6. 拉帕忍者

Lapa Ninja 因其专注于登陆页面设计而脱颖而出。该平台包含来自各行业的 6,700 多个精选示例。它将其集合分为特定类别 - 3D、SaaS 和电子商务 - 让设计人员可以快速找到相关的项目参考。您甚至可以根据颜色对设计进行排序。多酷啊!
除了纯粹的灵感之外,他们还提供实用的资源,包括 UI 套件、插图和可供立即使用的模型。定期更新使该系列与当前的设计趋势保持一致,而用户提交的内容则确保了不同的观点。
他们的结构化分类方法与免费的设计资源相结合,使其对于处理任何领域的登陆页面项目的设计师都特别有价值。
7.设计燃料

我们还发现 DesignFuell 是网页设计研究的另一个出色工具。它不只是向你抛出一堆随机模式;它还会向你抛出一堆随机模式。相反,它以一种有意义的方式组织了数千种设计模式。
在处理项目时,能够访问导航系统和定价布局等分类良好的元素是非常宝贵的。它可以节省您的时间并帮助您保持专注。这不仅仅是另一个充满绒毛的设计平台;它是一个设计平台。它是一种消除噪音的资源,可以准确地提供您应对特定设计挑战所需的内容。
一个缺点是您需要一个帐户才能浏览大多数设计,而且还有付费专区,但我们认为它仍然值得一试。
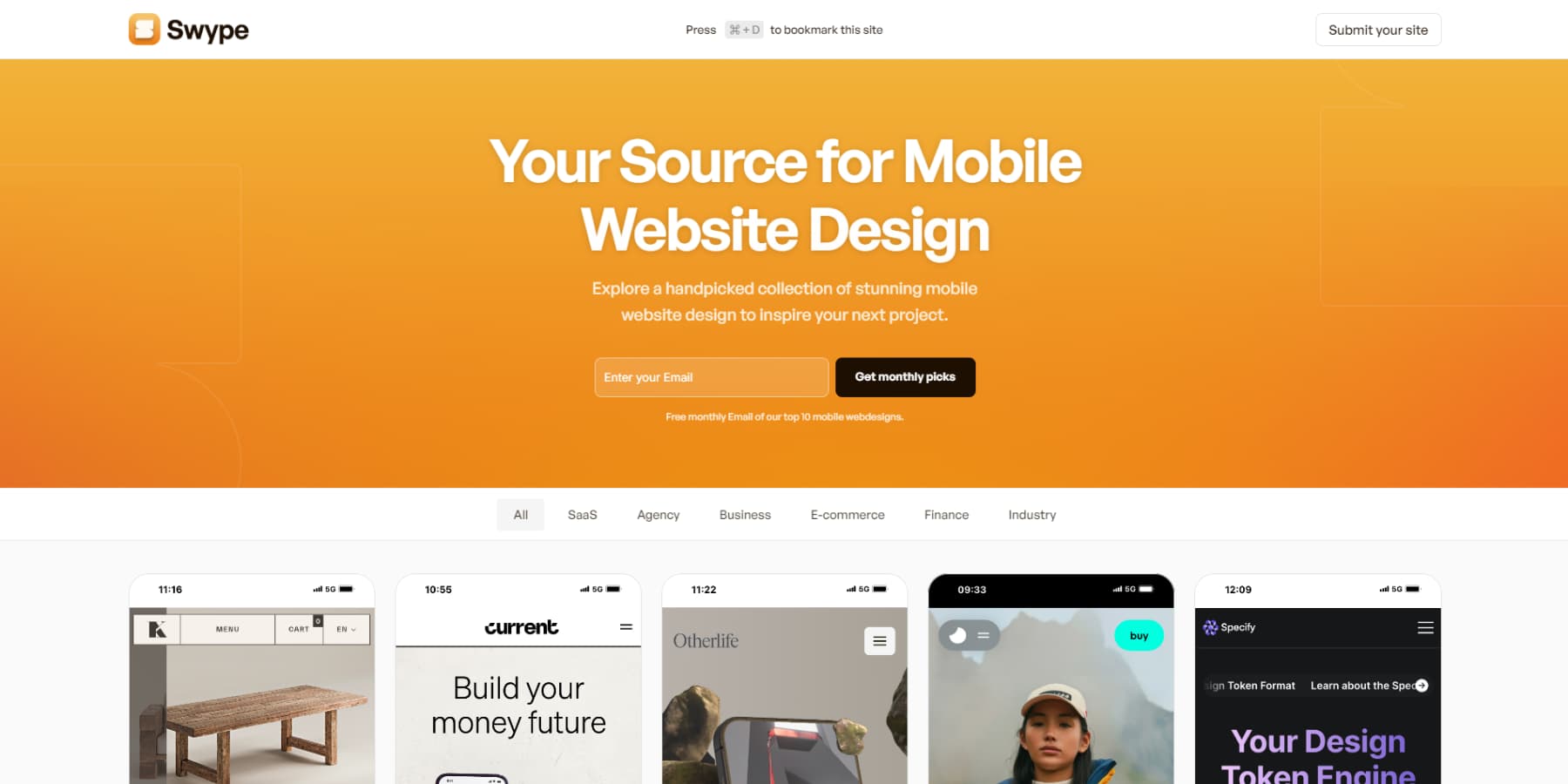
8. 斯威普

如今,大多数访问者都来自手机,这使得移动设计变得至关重要 - 但许多设计师仍然将其视为事后的想法。这正是您应该查看 Swype 的原因。它已成为许多人获取移动 Web 灵感的首选地点,主要是因为他们努力过滤掉除最佳移动 UI 示例之外的所有内容。
我们特别欣赏他们对实用、可实施的设计的关注。他们每月的电子邮件重点介绍十个杰出的移动网站。该平台展示了一些基本的设计——可读的文本、可点击的按钮以及适用于手机的流畅动画。如果您在移动设计方面遇到困难,他们精心策划的收藏值得一看。
寻找网页设计灵感的其他来源
虽然每个人都知道 Dribbble 和 Behance,它们对网页设计灵感很有帮助,但您必须进行更广泛的搜索。
您还可以定期浏览科技初创公司网站,尤其是 SaaS 领域的网站。这些公司在转化优化上投入了大量资金,因此他们的设计通常会平衡美观与功能。
Product Hunt 的每日发布是具有创新方法的工作网站的另一个金矿。
建筑和物理空间可以极大地影响您对布局和流程的思考。请注意博物馆或机场中令人兴奋的标牌系统 - 它们通常比任何网站菜单都能更好地解决复杂的导航问题。甚至零售商店的客户流也为数字化旅程提供了宝贵的经验教训。
书籍封面设计是另一个金矿,尤其是登陆页面。现代书籍封面是注重转化的设计——它们需要在几秒钟内沟通并推动行动,就像网站一样。
即使是城市漫步也能激发创意——城市基础设施、街头艺术和建筑障碍都能解决物理空间的设计问题。
有时,完全远离屏幕比任何在线画廊都更能帮助突破创意障碍。我们知道这一切听起来像是婴儿潮一代的胡言乱语,但相信我们,这种创造性的混音是推动网页设计不断向前发展的动力。
从网页设计灵感到实施:Divi 包办一切
经过无数个小时的收集设计灵感后,没有什么比在实施过程中碰壁更令人沮丧的了。我们都经历过这样的情况——绘制雄心勃勃的布局,结果却因为工具跟不上而妥协。
WordPress 为网页设计提供了坚实的基础,而 Divi 则通过其可视化网站构建方法改变了实施过程。

可视化构建器允许您直接在页面上编辑元素,同时查看实时更改。当灵感袭来时,无需深入研究复杂的代码即可重新创建设计。凭借 200 多个可用的设计模块,实现创意概念变得简单而不是技术性的。
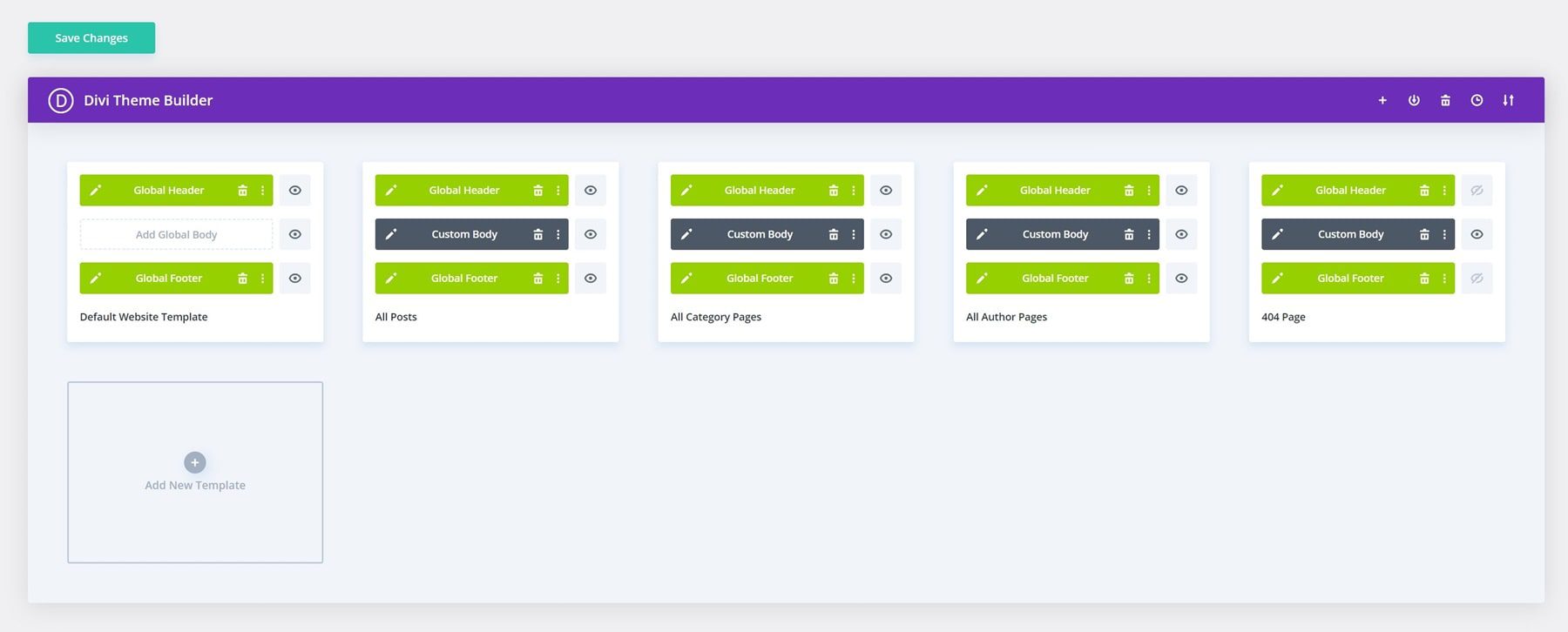
主题生成器通过启用页眉、页脚和动态模板的可视化创建来扩展这些功能。这意味着可以在整个网站上一致地实施创新的导航设计或创意布局模式。 Divi 不仅仅是另一个页面构建器 - 它是“看起来很棒”和“我构建的”之间的桥梁。

Divi 的布局集合
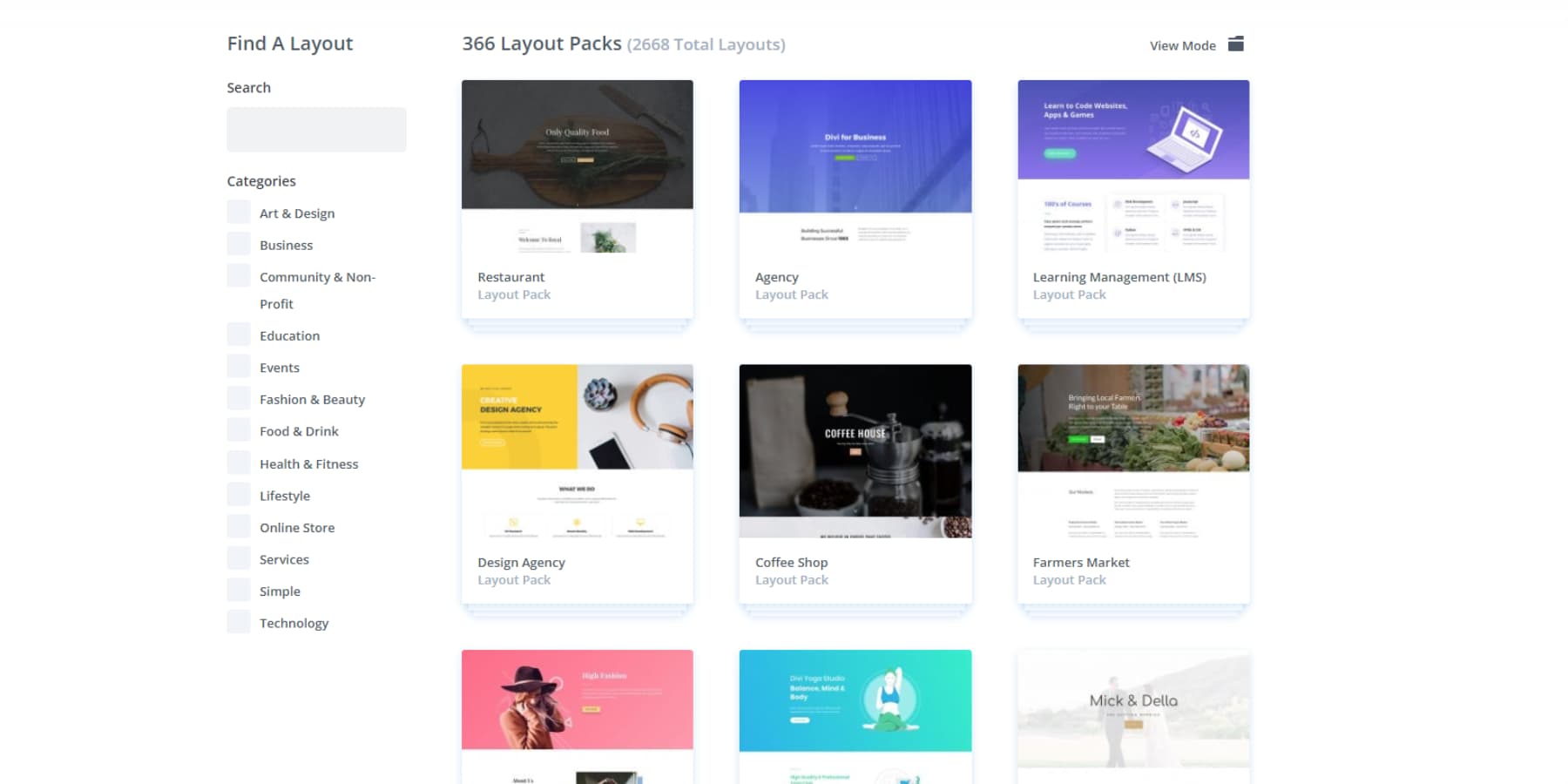
虽然设计画廊展示了前沿的概念,但有时最实用的灵感来自于探索经过验证的布局集合。
Divi 的库包含 2,000 多种专业布局,提供对当前有效设计趋势的独特见解。与 Dribbble 或 Behance 上的概念模型不同,这些设计演示了现实世界的实现 - 更好的是,只需单击一下即可为您的项目进行定制。

我们活跃的 Facebook 社区拥有 76,000 名成员,为设计灵感增添了另一个维度。设计师每天分享他们的创意解决方案、实施技巧和对布局的新鲜诠释,这种协作环境经常激发画廊错过的想法和对话。
Divi Marketplace 进一步扩展了这些可能性,提供来自知名开发商的精心策划的儿童主题和布局包。此外,通过与 Mailchimp 和 WooCommerce 等超过 75 种流行服务的无缝集成,您可以专注于风格和实质。
开始使用 Divi
网页设计与人工智能
寻找设计灵感是一回事,在整个网站上执行它则完全是另一项挑战。 Divi AI 通过将人工智能直接引入视觉构建器来改变这一过程。
您是否需要新鲜的英雄图像来匹配您找到的鼓舞人心的布局?描述您的愿景并获得与您的设计方向完美契合的定制视觉效果。
人工智能就像创意合作伙伴一样与您一起工作,帮助您在整个网站上保持一致的品牌声音和设计语言。发现了鼓舞人心的内容布局,但在文案上遇到困难?人工智能创建标题和正文来补充您的品牌声音。
产品摄影常常决定设计灵感的成败,但并不是每个人都能接触到专业摄影师。 Divi AI 可让您生成自定义产品视觉效果或增强现有照片,以匹配灵感来源的精美外观。
即使是需要代码的复杂布局也可以通过描述您的设想快速实现。最好的部分是 Divi AI 完全在 Divi 的代码库上进行训练,因此出现不兼容代码的可能性很小。
了解更多关于 Divi AI 的信息
迪维快速网站
过去,建立网站意味着从一张空白的画布开始。具有人工智能的 Divi Quick Sites 彻底改变了这一点 — 告诉它您的业务并观察您完整的网站的成型。从导航菜单到 WooCommerce 商店,一切都会自动组装。
神奇之处在于细节。每个配色方案、字体选择和间距设计都完美协调。导航感觉很自然,联系表单可以立即连接,并且您的博客模板看起来很专业。最重要的是,您可以使用 Divi 的视觉生成器编辑所有内容。
想要一些手工制作的东西吗?浏览 Divi Quick Sites 的入门网站集合,每个网站都具有您在其他地方看不到的独特摄影和插图。选择您最喜欢的,插入您的品牌资产,并在每个页面上提供专业结构的菜单和一致的样式。
由于一切都在可视化构建器上运行,因此您的网站可以与您的业务一起发展。随时调整设计、添加页面或更新内容 - 这些不仅仅是模板;它们是为长期成功而建立的基础。
尝试 Divi 快速网站
鼓舞人心的网页设计的核心元素
每个让您驻足凝视的网站背后,都有设计元素的精心组合。这些不是随机选择或意外事故,而是指导用户体验的经过深思熟虑的决定。让我们看看这些基本要素以及如何掌握它们。
1. 视觉层次原则
成功的网站会在不明显的情况下吸引您的注意力。抛开随处可见的常见颜色尺寸对比准则——真正的视觉层次来自于明智的设计选择。这里的粗体文本,那里的静音文本,在重要的地方有一点额外的间距。看起来“简单”的网页布局通常隐藏着最复杂的层次结构。
大标题和华丽按钮不会自动创建层次结构。有时,这是一些微妙的东西——将长侧边栏分成清晰的部分,让某些图像具有更多的视觉重量,或者在关键内容周围策略性地使用空白。
Divi 的可视化构建器可以无缝地测试这些层次关系。您可以调整权重、间距和重点,同时观察元素如何实时交互。当层次结构发挥作用时,访问者可以毫不费力地浏览您的页面。当失败时,他们会反弹。
2. 互动元素
将鼠标悬停在链接上算作令人印象深刻的互动的日子已经过去了。现代网站以增强体验的方式响应用户行为。滚动效果显示内容。当然,悬停状态会提供有用的反馈,微妙的动画会引导访问者了解复杂的信息。
但吸引人和烦人之间只有一线之隔。每次交互都需要一个目的——无论是突出显示重要数据还是在状态之间平稳过渡。 Divi 的转换选项可以实现这种平衡,而无需深入研究复杂的代码。
您可以直接在页面上测试不同的效果,在提交之前准确了解每次交互的感受。诀窍是让事情保持流畅和有意——如果你精美的动画使内容更难以访问,那么它就没有抓住重点。
3. 空白的利用
大多数设计师都痴迷于向页面添加什么内容。真正的技巧在于知道要遗漏什么。空旷的空间并不是浪费空间,而是让内容易于消化的喘息空间。太多网站的每个像素都塞满了信息,产生视觉噪音,驱赶访问者。
战略性的间距让复杂的布局变得简单。标题上方需要空间,段落需要分隔,重要元素需要空间来突出。
Divi 的间距控件可让您直观地微调这些关系,以便您可以准确地看到调整如何影响可读性。
我们的目标不是填补空白,而是创造有目的的空间,使您的内容更具吸引力且更易于处理。
4.响应式设计
您最后一次通过手机查看网站是什么时候?在通勤、喝咖啡休息和深夜浏览之间,移动访问者占据了大部分网络流量,但不知怎的,他们仍然被压缩的桌面设计所困扰。为什么强迫用户捏合和缩放?
从菜单间距到按钮大小,一切都需要在较小的屏幕上重新审视。当然,该图像网格在桌面上看起来令人惊叹,但当它到达 375 像素屏幕时会发生什么?
Divi 揭开了响应式设计的神秘面纱。您可以针对每种设备尺寸直观地调整布局并实时查看变化。
想要更进一步吗?使用可见性控件隐藏手机上棘手的桌面元素,并将其替换为特定于移动设备的替代方案。那个精美的动画?使其成为移动设备上的简单图像。这么复杂的导航?构建专为手机设计的简化版本并将其隐藏在桌面上。
优秀设计的实用技巧
没有扎实的执行,再漂亮的设计也毫无意义。本节详细介绍了将鼓舞人心的概念转变为高性能网站的基本原则。
平衡创意与功能
我们已经看到无数设计师陷入了优先考虑华丽设计而不是功能的陷阱。这种令人惊叹的视差效果可能在您的作品集中看起来令人印象深刻,但如果它使您的联系表格更难找到,那么您就错过了重点。最佳点是通过创造性的设计选择来增强功能,而不是与之对抗。
以导航模式为例。不要将菜单隐藏在带有华丽动画的汉堡菜单后面,而是专注于使其立即被发现,同时添加指导用户的微妙交互元素。最好的设计让人感觉新鲜,而不强迫用户学习新模式。
Divi 的视觉构建器通过让您尝试创意元素同时保持坚实的结构基础来实现这种平衡。在做出某件事之前,您可以测试引人注目的悬停效果或动态部分如何影响用户流程。请记住,创意的蓬勃发展应该增强而不是阻碍用户的旅程。
保持页面间的一致性
设计一致性可以建立信任并减少用户的认知负担。颜色、排版、间距和交互元素必须在每个页面上无缝配合。即使是细微的不一致(例如按钮样式略有不同或标题大小不同)也会给用户体验带来摩擦。
成功的网站通过系统的设计选择来保持视觉和谐。页眉、页脚和导航模式在整个网站中的功能应该相同。颜色、字体和按钮样式等品牌元素必须保持不变,而内容区域则遵循既定的布局模式。
Divi 的主题生成器将这一过程从繁琐转变为系统化。您可以在站点范围内调整页眉、页脚和动态模板,而不是逐页更新元素。
预设可确保品牌一致性,而设计预设可标准化网站上的间距和交互元素。
可扩展性考虑因素
可扩展性超出了服务器资源和加载时间的范围。真正可扩展的网站可以预测内容、特性和功能的增长,而无需进行大规模的重新设计。从第一天起就进行扩展规划,创建自然增长的系统,而不是碰壁而强制完全重建。
这就是 Divi 的突出之处 - 对页面、帖子、模板甚至您可以创建的网站的数量没有人为限制。
您的导航系统、内容架构和模板层次结构可以随着网站的发展而自由扩展。类别系统适应新的部分,而布局模式则灵活地处理不同的内容类型和长度。
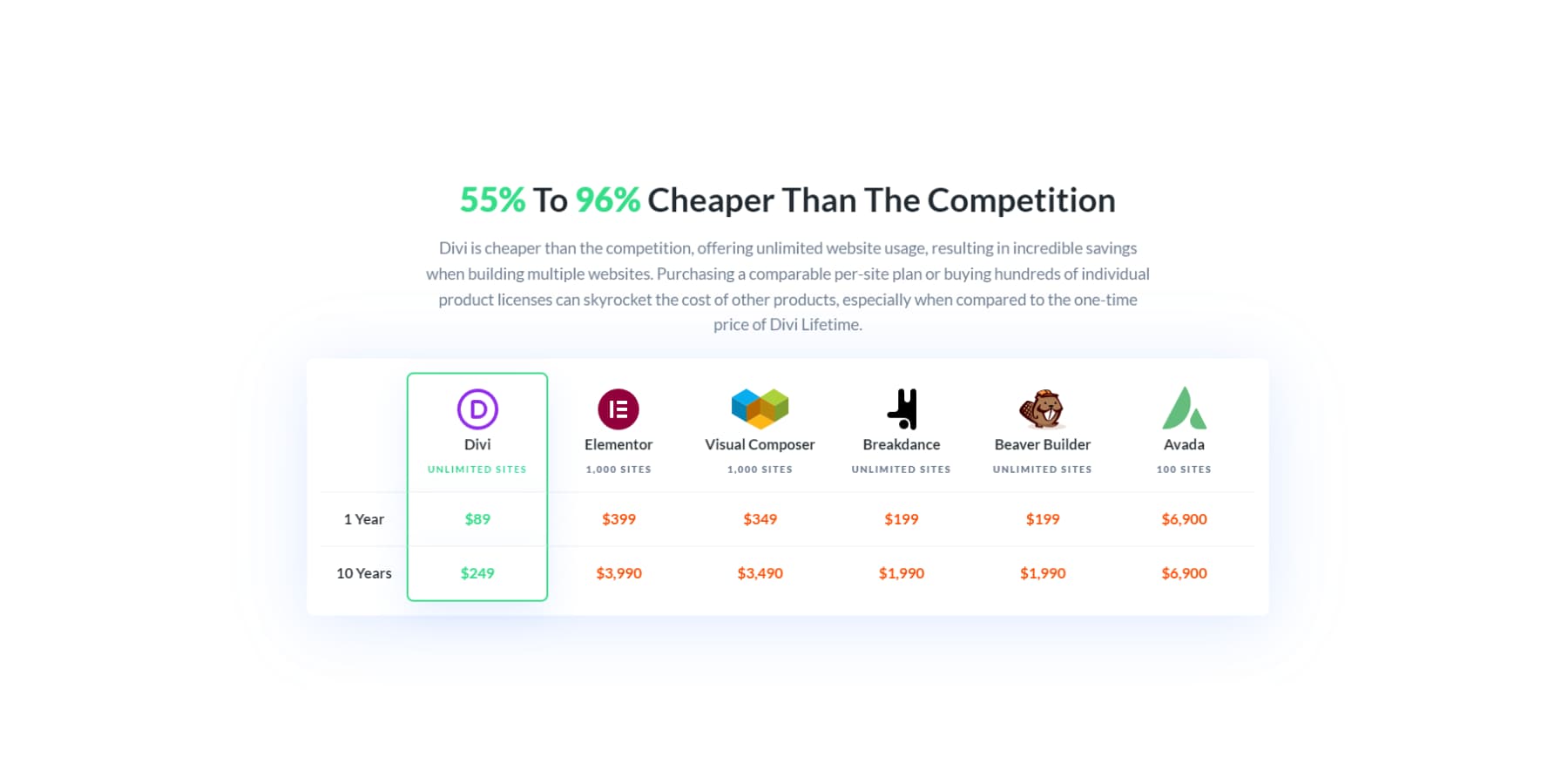
此外,Divi 的终身许可证意味着您永远不会因为成长而受到惩罚。无论您是向单个站点添加新部分,还是通过多个客户项目扩展您的设计业务,一切都包含在内。

主题生成器的动态模板可随着内容的增长而无缝调整,确保一致的设计,而不会产生通常伴随网站扩展的经常性成本。
质量保证步骤
质量保证不是最终的复选框 - 它是一个持续的过程,塑造每个网站开发阶段。跨浏览器测试揭示了布局不一致,而移动测试则发现了触摸目标问题和响应故障。性能测试可以识别需要优化的重元素。
关键检查点包括测试表单提交、验证链接、检查内容是否有拼写错误以及确保模板之间的间距一致。
每个页面都需要跨多个设备和浏览器进行彻底审查,以在影响真实用户之前捕获边缘情况。
考虑不同的用户场景——您的网站在慢速连接上的表现如何?交互元素可以通过键盘访问吗?图像是否有有意义的替代文本?在各种条件下进行测试有助于及早发现问题,以便更容易解决。
请记住系统地记录问题并验证站点所有受影响区域的修复情况。
您的设计之旅从这里开始
寻找灵感不仅仅是收集漂亮的屏幕截图,而是了解设计的原理并将这些见解应用到您的项目中。
无论是浏览精选的画廊,关键是将这些创意火花运用到功能性网站中。
请记住:出色的网页设计平衡了视觉吸引力和实用功能。保持一致的设计元素,规划可扩展性,并跨设备彻底测试您的工作。最重要的是,不要为了追逐潮流而牺牲用户体验。
有了 Divi,您就可以弥合灵感与实施之间的差距。从视觉构建器的直观控件到人工智能驱动的快速站点,您拥有创建令人惊叹的功能性网站所需的一切。
准备好停止仅仅受到启发并开始创造非凡的东西了吗?
与 Divi 一起构建这个想法
