2022 年每位设计师必须遵循的 17 条以上基本网页设计原则
已发表: 2022-09-12今天创建一个漂亮的网站并不是一项艰巨的任务。 您会在网上找到许多网络构建器,您可以通过它们在尽可能快的时间内创建吸引人的网站。 但美丽总是在旁观者的眼中。 对你来说看起来很漂亮的东西可能对其他人没有吸引力。
网页设计的有效性由其用户而非所有者来判断。 出色的网页设计不仅仅意味着外观。 它是外观和功能的结合。 无论网站多么漂亮,如果功能过于复杂,它肯定会失去用户群。
同样,Google 不喜欢宣传设计不佳的网站。 那么什么是好的网页设计呢? 本文将向您展示一些经验丰富的设计师遵循的通用规则,作为漂亮网页设计的原则。 让我们深入讨论,不要再浪费时间了。
会让你大吃一惊的网页设计统计数据

截至 2010 年 12 月,只有 2.55 亿个网站。 但在过去的十二年里,网站总数已经超过了 18 亿个。 每天都在创建更多的新网站,以满足不断增长的用户和客户的需求。
要在这个拥挤的空间中脱颖而出,您必须了解网页设计的最新趋势和技术。 在这里,我们介绍了一些最新的统计数据,以帮助您了解为什么网页设计对于 2022 年任何业务的增长都如此重要。请在下面查看它们。
i) 大约 50% 的用户表示,网页设计对于形成对网站的意见至关重要。 (美通社)
ii) 39% 的在线用户比任何其他网站的视觉元素更关心网络颜色。 (美通社)
iii) 大约四分之三的互联网用户喜欢重新访问适合移动设备的网站。 (网络外汇)
iv) 网络用户更有可能避开那些加载时间超过三秒的网站。 (网络性能大师)
v) 90% 的买家表示,在线购买时,图像质量对他们的影响很大。 (米罗)
vi) 醒目的 CTA 按钮可以将转化率提高多达 34%。 (CXL)
vii) 60% 的用户表示可用性和易于导航是良好网页设计的两个最重要的特征。 (统计)
viii) 人们在标志和导航栏上停留大约 6 秒,然后继续前进。 (密苏里科技大学)
除此之外,您还可以在线找到更多统计数据。 希望这些足以帮助您了解对精美网页设计的需求。
美丽网页设计的原则

网页设计是一个不断变化的景观。 这不仅仅意味着您在屏幕上看到的内容。 这也意味着不同的事物如何作为一个整体协同工作。 这就是为什么所有设计师都必须回顾基本的网页设计原则,以保持他们的网页布局新鲜和常青。
让我们看看下面漂亮网页设计的原则,并记下它们。
1.了解您网站的目的
如果没有明确的目标,很难设计一个吸引目标受众的网站。 创建网站的一些常见目的包括提供信息、销售产品或服务、传播新闻、传授教育、提供娱乐等。
这些目的中的每一个都需要不同的设计元素和原则。 了解网站的目的可以帮助您确定目标受众和必须创建的内容类型。 它还可以帮助您设计可靠的营销策略,以击败竞争对手并在市场中脱颖而出。
2.有一个引人注目的标志
一个标志不仅仅是一个设计。 它为您的品牌形象奠定了基础,并创造了坚实的第一印象。 然而,许多人并不认真对待标志设计。 通常,他们会尝试复制他人的著名徽标或设计无法正确传达品牌信息的东西。
但这些会严重影响网站的品牌塑造。 请记住,标志是品牌和企业的无声大使。 因此,在设计 Web 徽标时,请确保遵循以下原则。
- 使徽标易于记忆
- 切勿复制超过 50% 的他人徽标
- 应用您网站上使用的相同调色板(品牌颜色)
- 它应该在任何颜色背景上看起来都很棒
- 使用对您的受众有意义的文本
- 它应该可以用作产品标签上的贴纸
3.确保添加简单的导航
网络导航的简单性是用户体验和在搜索引擎顶部排名网站的先决条件。 用户喜欢在尽快浏览网站时找到他们想要的信息。 实现此目的的一种方法是更新您的网络导航系统。 怎么做?
尽量保持导航栏的文本简单、突出并有条理,以使它们易于阅读。 接下来,检查您网站上的所有帖子和页面链接是否正常工作。 永远不要让任何断开的链接长时间未修复。
您可能想知道如何检查您的网站上是否有任何损坏的链接。 有许多 Web 应用程序,例如 Ahrefs、Semrush 和 MozBar,您可以通过它们审核您的网站并找到损坏的链接。 最后,删除链接旁边不必要的图像,以免网络用户分心。
4.使用易于阅读的字体
每当访问者访问网站时,他们首先看到的两件事是文本和图像。 如果您的字体使您的文本难以阅读,访问者可能会放弃并转到另一个网站。 您必须根据您的网站选择字体类型并在不同的部分进行更改。
如果您将新闻门户网站和摄影网站进行比较,您会发现字体样式存在巨大差异。 有四种主要的字体类型:Serif、Sans Serif、Script 和 Display。 您可以根据需要在博客标题、副标题、产品描述和内部文本中使用它们。
除此之外,还有许多其他非常规字体,例如图像和卡通字体。 您可以使用它们来设计我们的网页横幅、英雄版块和特色图片。
5. 使用眼部舒缓调色板
选择正确的调色板可以给用户带来美观的体验。 切勿使用太亮或太深的颜色托盘,因为许多用户觉得它们令人眼花缭乱。 否则,用户将很难专注于您所说的内容,并可能分散他们对您的内容的注意力。
最好选择舒缓的调色板。 使用黄色、橙色和红色等暖色的绝佳方式。 这些颜色与幸福、温暖和舒适有关。 它们将帮助用户轻松进入您的网站并让他们有宾至如归的感觉。

6. 维护视觉层次
视觉层次结构是按重要性顺序排列或显示网站基本元素的过程。 根据行为和信息技术,在线用户最多需要 0.5-5 秒才能对网站产生印象。
如果他们在这段时间内没有发现任何有价值的东西,那么他们中的很大一部分人很有可能会离开您的网站。 在这种情况下,层次结构的想法可以帮助你很多。 您可以根据您的网站在顶部显示价值主张、表格、CTA 按钮、促销横幅、折扣优惠等。
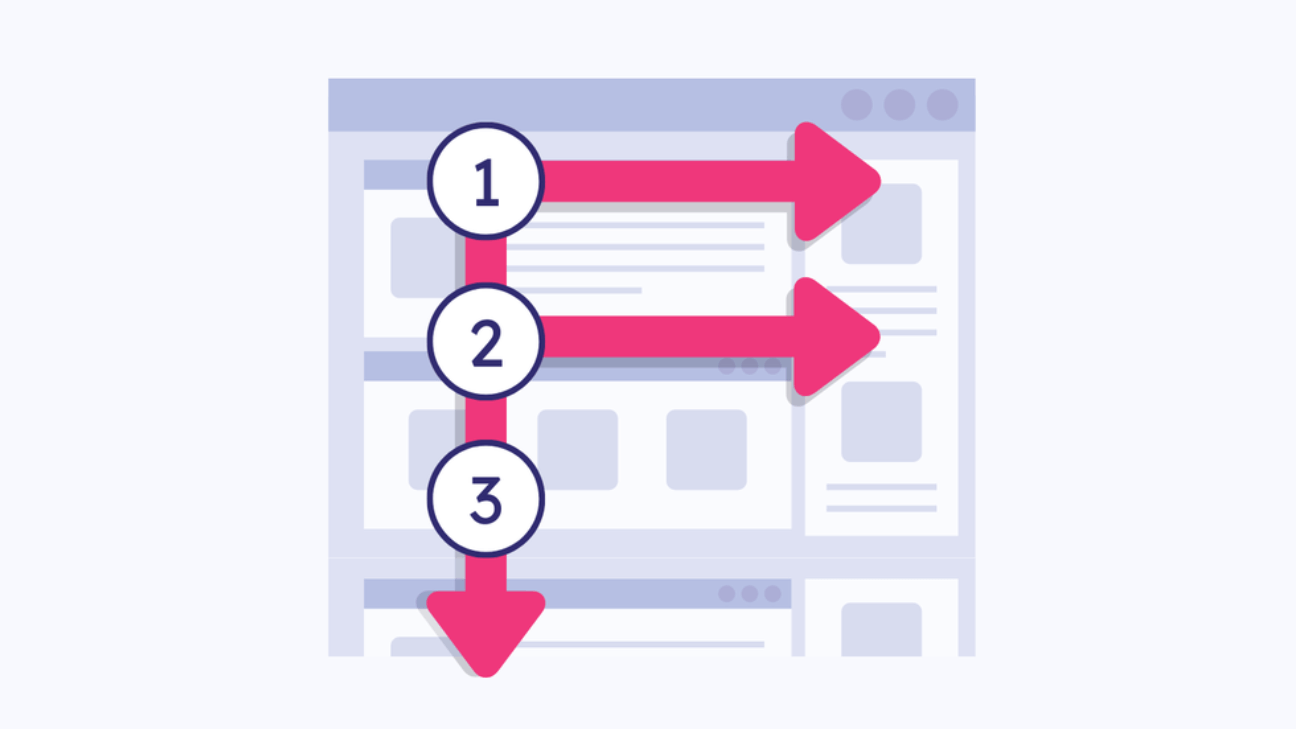
7. 文本内容遵循 F 形模式
F 形图案是现代科学的一项发现,它描述了在线用户在访问网站时的常见眼球运动。 假设您的网页/帖子之一每天吸引成千上万的访问者。 你认为他们都广泛地阅读了你的每一个内容吗?
只有少数人可能会阅读您的全部内容,但其余的人只会略读。 他们中的大多数会浏览 F 形图案中的内容。 这就是为什么应用 F 形模式来发布您的内容可以确保更好的视觉层次并提高转化率的原因。

8. 使用相关图片
没有图像的长内容对于网络访问者来说是一件完全无聊的事情。 这让他们有一种目瞪口呆的感觉。 一定数量的文字后的图像可以为他们的眼睛营造一种宁静的氛围。 但是,您需要包含使您的内容更有意义的相关图像。
在网站上使用图片有一些规则:
- 选择清晰和高分辨率的图像
- 不要使用有版权问题的图片
- 在将它们上传到您的站点之前对其进行压缩
- 添加 alt-tag 并执行其他 SEO 部分
- 确保图像在移动设备上正常工作
9. 突出关键信息
在网页设计过程中,人们经常将最重要的信息隐藏在不同的页面中。 它会导致另一种糟糕的用户体验,因为用户必须滚动浏览长网页才能查找信息。 这就是为什么您需要在主要目标网页上突出显示关键信息以节省网络访问者的宝贵时间。
您可以遵循的一些最常见的策略是使用标题、副标题、粗体文本、下划线文本和更改文本颜色。 此外,您可以使用图像或更改特定部分的背景颜色来突出显示所有关键信息。
10.优化CTA按钮
CTA 按钮的目标是在心理上激励您的客户采取您希望他们执行的某些特定操作。 一些流行的 CTA 按钮是“立即购买”、“加入购物车”、“注册”、“立即加入”、“订阅”、“了解更多”、“开始使用”、“下载”等。
您可以在主页、英雄版块、产品版块、网页横幅、弹出窗口和博客文章中使用 CTA 按钮。 在创建 CTA 按钮时检查是否应用了以下规则。
- 按钮大小正确,不会占用太多空间
- 排版和背景颜色使它们可见
- CTA 按钮链接没有损坏并且运行良好

11.保留足够的空白
空白是网页设计原则的重要组成部分。 它是指网页上元素之间的空白空间。 大多数人可能认为留白等于更干净、更整洁的设计,但并非总是如此。
要创建完美的空白空间,首先要确定需要它的区域。 避免一页上有太多元素,并确保每个元素都有自己的用途。 接下来,使用 CSS 在元素、文本和图像之间添加空间。 最后,如果您有任何未填补的空白,请使用图像或字体。
12. 保持极简设计的一致性
极简主义是使用简洁的设计,专注于内容而不是设计本身。 您会发现许多设计师花费数小时为他们的每个页面创建独特的外观。 它们在一个地方融合了太多元素,如 gif、视频、横幅和排版。
但是他们忘记了这些太多的元素在一个地方会分散观众的注意力。 它也会严重损害用户体验。 只有简约的设计才能在您的美学设计和内容呈现之间取得平衡。
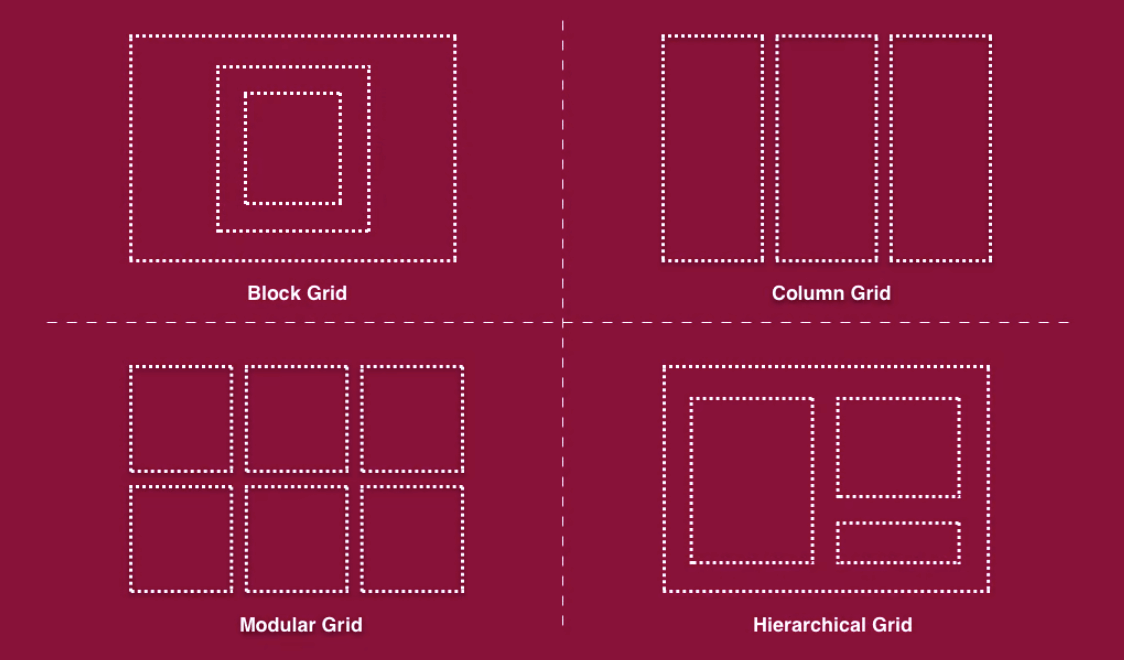
13.使用网格布局
网格布局是在一个页面上组织 Web 内容并使查看者轻松找到所需内容的好方法。 它将使您的网站更易于浏览,并且看起来更专业。
有几种不同的网格布局,但最常见的是两列网格。 它将一个页面分为两列,第一列是内容,第二列是侧边栏。
另一种标准的网格布局是三列网格。 这种布局将一个页面分为三列,第一列是内容,中间一列是侧边栏,最后一列是页脚。 如果您正在设计一个包含大量内容的网站,您应该尝试使用网格布局。

14. 写出引人入胜的文案
文案是指某人为登陆页面、产品描述、社交媒体帖子、电子邮件和销售宣传所写的文本内容。 引人注目的文案有助于在网站周围营造一种紧迫感和兴奋感,从而提高流量水平。
文案可以分为两类:标题文案和正文文案。 标题写作侧重于页面的标题和副标题。 正文文案涵盖了其他所有内容,从介绍到页脚。 要写出引人入胜的文案,首先,你需要了解消费者的需求。
接下来,您需要知道要定位哪些关键字以及如何使您的内容对 SEO 友好。 接下来,您必须确保您的副本易于阅读和理解。 您还应该使用令人兴奋的图像和视频来吸引读者。
15.将相关元素彼此靠近
当相关元素靠近时,网页变得更易于浏览和阅读。 它还减少了从一个页面部分到另一个页面所需的点击次数。 它将同时提高可用性和用户友好性。
关于如何将相关元素彼此靠近放置,您可以采取以下想法。
- 您可以将主菜单栏放在网页顶部附近,以便于查找。
- 确保关键内容包含在页面的中间部分。
- 位置、联系信息、社交链接等都包含在页脚中。
- 创建订阅表单并将其放在页脚上方。
16.消除干扰点
每个人都必须遵循的另一个重要的网页设计原则是消除分心点。 这意味着确保所有设计元素都易于关注,并且不会将您的注意力从任务上转移开。
做到这一点的一种方法是让你的颜色保持简单和有品位。 你不需要大量的颜色来创造一个漂亮的设计,过度使用颜色会让人分心。 您应该使用相关的文本和图像。 它将使您的网站井井有条,整洁有序。
17. 移动响应
移动响应能力使用户能够从他们拥有的任何设备访问您的网站。 他们可以在智能手机、平板电脑或笔记本电脑上浏览该网站。 如果您的网站不适合移动设备,人们将无法舒适地使用它。

首先,选择适合移动设备的主题或模板,使您的网站具有移动响应能力。 之后,在不同的设备布局中检查您的网站,看看您的按钮、图像和元素是否正确显示在那里。 如果没有,您必须重新排列它们才能在特定设备上获得更好的结果。

18.减少页面加载时间
如果加载需要更多时间,搜索引擎可能会对您的网站进行负面标记。 根据 HubSpot 的说法, 0.5-4 秒是任何网站的理想加载时间。 谷歌不喜欢推广那些加载时间超过这个时间的网站。
有很多方法可以减少网页加载时间。 例如
- 在上传之前压缩图像、视频和 GIF 的大小
- 卸载重量级不必要的插件
- 使用快速支持的托管解决方案
- 减少重定向次数
- 经常缓存您的网页
19. 提供联系信息
联系信息可让访客在有问题或想要预约时找到您并与您联系。 此外,它可以帮助您产生潜在客户并销售产品。 如果访问者在您的网站上找不到它,他们可能会感到沮丧。
您可以创建联系我们页面或在页脚部分包含必要的信息(姓名、地址、电子邮件、电话号码、WhatsApp 社交渠道等) 。 您甚至可以在“关于我们”页面上包含所有这些信息。
20.关注用户反馈
遵循用户反馈是您在网页设计中必须考虑的最后但强制性的事情。 如果用户没有发现您的网站对他们友好且有价值,那么您所有的时间和努力都将付诸东流。 这就是为什么您必须检查目标受众是否喜欢您的网站!
如果他们有任何不满意的问题,您必须立即识别并解决它们。 此外,您可以在实施任何新想法之前进行一些 A/B 测试。 它将帮助您了解这个新想法是否对用户友好。 因此,您可以确定地在您的网站上实施新的更改。
使用 Elementor 和 HappyAddons 为您的网站增添美感
如果您是 WordPress 用户,您可能至少听说过“Elementor”这个名字。 Elementor 是一个网页设计插件,您可以根据需要创建独特的设计网站,而无需一行代码。
如果您是无代码用户但希望设计您的网站,使用 Elementor 和 HappyAddons(Elementor 插件的扩展),您可以实现您的梦想。 两者都具有各种功能、拖放界面、广泛的集成以及广泛的预制模板库。
元素
Elementor 有免费和专业版的插件,有 100 多个小部件。 免费版将允许您使用 31 个小部件,您可以通过这些小部件创建一个基本级别的网站。 此外,它有 24 个独家电子商务网站模板,您可以通过这些模板设计您的电子商务网站。 在下面查看其小部件的快照视频。
快乐插件
我们已经说过,HappyAddons 是 Elementor 的扩展。 它还有 110 多个小部件和 20 多个功能。 它也有免费和专业版。 但最令人兴奋的是,HappyAddons 将让您免费访问 60 多个小部件,这比 Elementor 免费版还多。
这意味着通过一起使用 Elementor 和 Happaddons,您可以轻松创建一个功能齐全的网站。 使用他们的任何免费版本,您几乎可以创建任何类型的网站。 在下面的视频中关注 HappyAddons 的小部件。
单击下面的视频以查看如何使用 Elementor 和 HappyAddons 插件。
良好网页设计原则的常见问题解答
现在我们将回答一些最常见的关于各种在线资源中常见的漂亮网页设计原则的问题。
任何网页设计的基本要素是什么?
任何网页设计的基本元素是登陆页面、布局、颜色、字体、文本、图像、视频、GIF、形状、背景空间、标题、子标题等。
成为网页设计师需要什么资格?
您需要以下技能和资格才能成为一名优秀的网页设计师:
1) 了解 HTML、CSS 和 JavaScript
2)对颜色、字体、形状和排版的设计感
3) Dreamweaver、Showit 或 Figma 的专业技能(可选)
4)对SERP和SEO的理解
5)解决问题的能力
网页设计元素和网页设计原则有什么区别?
网页设计元素是登陆页面、布局、颜色、形状、字体等。网页设计原则教我们如何使用这些元素来创建一个精彩的网站。
网页设计的类型有哪些?
有各种类型的网页设计。 查看以下列表:
1) 静态网站
2) 单页网站
3) 动态网站
4)F型布局网站
5)Z字型布局网站
6) 箱形布局网站
7)网格形状布局网站
什么是最好的网页设计工具?
您可以在网上找到许多工具来设计您的网站。 一些最受欢迎的是:
1) Elementor(一个 WordPress 页面设计工具)
2) 无花果
3) 气泡
4) 蜡
5) 网络流
6) Adobe Dreamweaver
7) 购物
本次讨论的主要内容
没有网站,今天的任何企业都很难在市场上持续生存。 如果您打算开展在线业务或营销,您的网站将作为最有价值的平台来向人们宣传您的产品、服务和业务。
因此,如果您没有正确设计和组织您的网站,它将永远无法满足您的目标和目的。 作为设计师,了解最新趋势和技术对于保持网站清洁、用户友好和常青非常重要。
我们已尽力在本文中涵盖美观网页设计的所有原则,以便您可以正确地做到这一点。 我们希望您发现本文对您的设计知识有所帮助。 如果您喜欢收到更多类似这样的有趣文章,请订阅我们并关注我们的 Facebook 和 Twitter 频道。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
