研究支持的 11 个高效网页设计技巧
已发表: 2023-11-16在互联网上,网页设计技巧比比皆是。 许多人对于完美的网站是什么样子都有自己的看法。 这是因为,在某种程度上,设计是主观的。 一个人喜欢什么,另一个人可能会觉得丑陋。
同时,设计是网站成功的最重要因素之一。 事实上,几乎一半的用户表示网站设计是他们判断公司信誉的主要因素。 因此,它还会影响转化率、跳出率等。
唉,如果有一种方法可以找到一些关于如何创建成功的网页设计的客观数据就好了。 等等,有! 我们在这篇文章中整理了一些内容。 坚持学习一些有科学依据的网页设计技巧。 停止依赖你的直觉,开始做那些被证明有效的事情。
基于科学的网页设计技巧,助你成功完成下一个网站项目

在下文中,您将找到一些关于如何改进网页设计的基于研究的提示和技巧。
1.将网站速度作为绝对优先考虑的事情
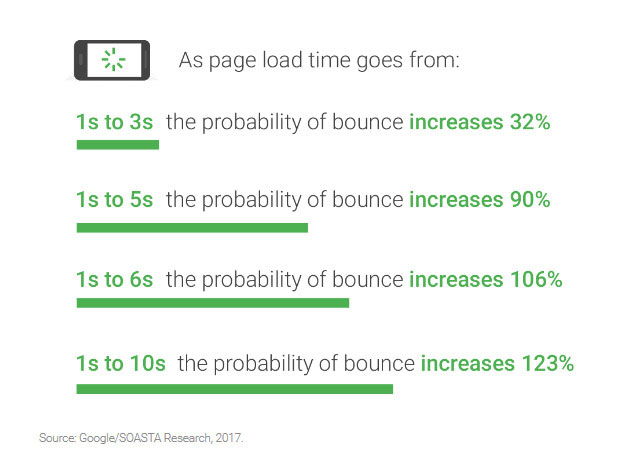
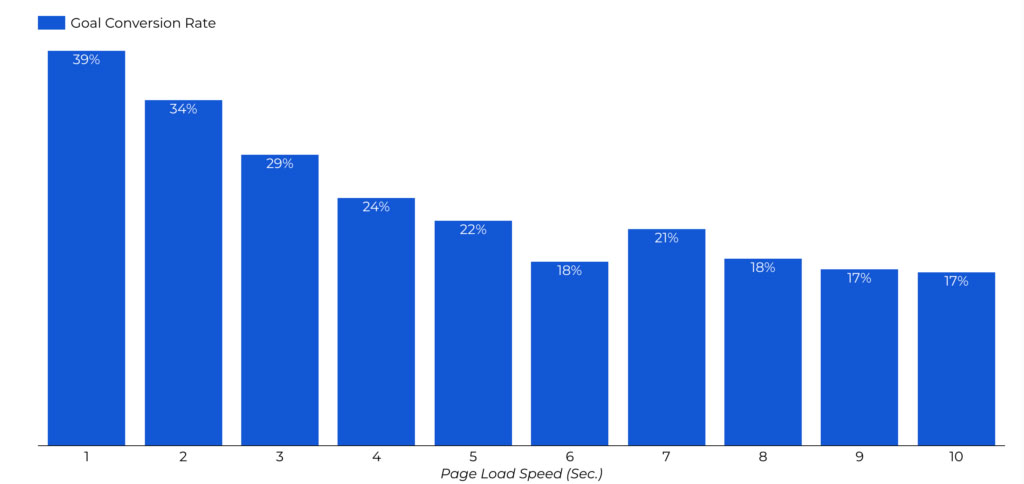
页面加载速度很重要,这可能是网页设计领域争议最少的事实之一。

研究表明,它会影响从跳出率、用户满意度到转化率和收入等各个方面。

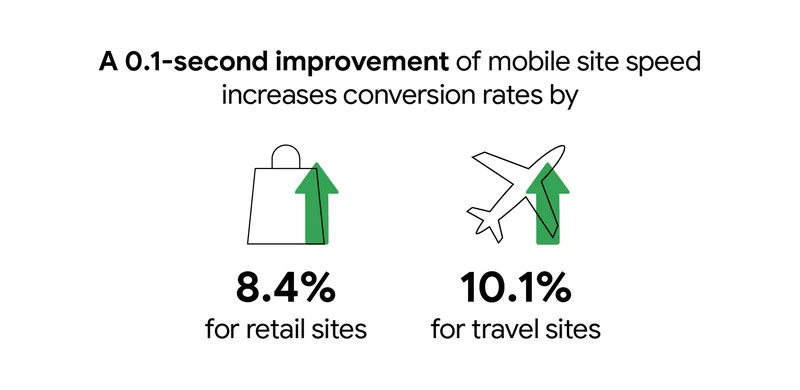
对于移动网站速度尤其如此。 根据 Google 2020 年的一项研究,只需 0.1 秒的改进就可以提高结账率、转化率和跳出率。

考虑到大多数互联网用户在移动设备上上网,并且谷歌已经转向移动优先索引,这绝对是您应该关注的事情。
如果您的网站速度很慢,访问者就不会留下来。 时期。 另外,搜索引擎会在排名中惩罚你。 出于这个原因,您投资于尽可能快地建设您的网站至关重要。
如何? 以下文章将使您走上正轨:
- 如何速度测试您的网站(指标、工具、优化技巧)
- 无需插件即可优化 WordPress 速度的 12 种策略
- 加快 WordPress 速度并减少页面加载时间的 14 种方法
- 13 个提高 WordPress 网站速度的技巧
- 加快 WordPress 网站速度的 10 种简单方法 [案例研究]
2.利用折叠
折叠这样的东西是否仍然存在是一个激烈的争论。 有人说,由于如今屏幕尺寸多种多样,折叠已经不再重要。 其他人则持不同意见。
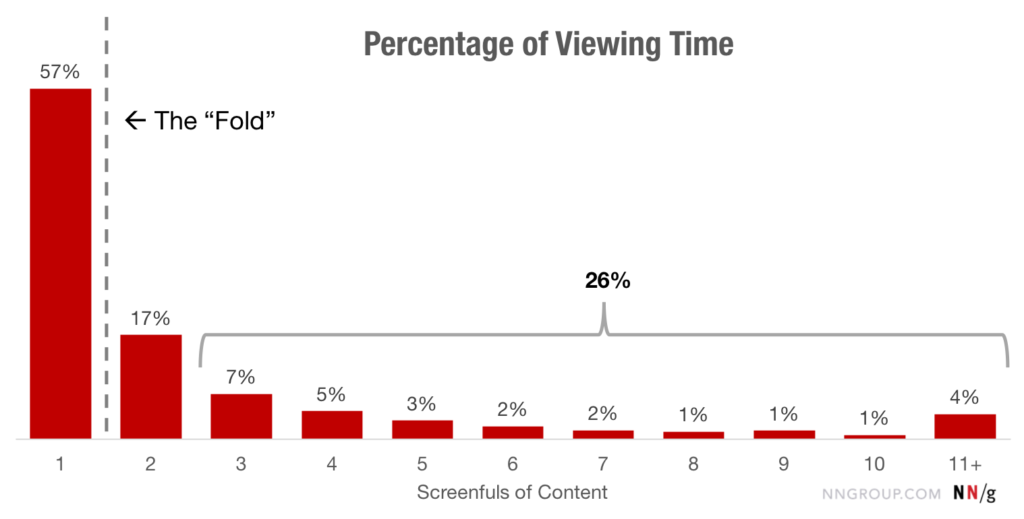
在这一点上,根据尼尔森诺曼集团 2018 年的一项研究,人们有 57% 的时间都花在了首屏上,随后急剧下降。 他们 74% 的时间都花在前两屏上。

所以,看起来折叠仍然很重要。 对于您的网站,这意味着您需要优先考虑内容并使用可用空间来吸引用户,以便他们继续。 以下是有关如何执行此操作的一些提示:
- 使用清晰且具有描述性的标题——解释您的网站可以为访问者做什么并强调其好处。 语言要简短并使用能够唤起情感的词语。 如需更多建议,请查看我们的文案写作技巧。
- 包括主要的号召性用语——为了提高转化访问者的机会,首屏是开始用户旅程的时间。 确保您的 CTA 清晰可见。 如果您遇到困难,请使用我们的技巧来编写出色的号召性用语。
- 包含媒体——图像、视频或音频有助于强调你的观点。 我们将在下面进一步讨论视觉内容。
此外,为了鼓励用户继续滚动,请务必避免出现完整或“假底”的错觉。 这描述的设计很容易显得好像已经到达页面末尾,从而阻止访问者继续。

3.利用希克定律
希克定律指出,一个人拥有的选择越多,他们做出决定所需的时间就越长。
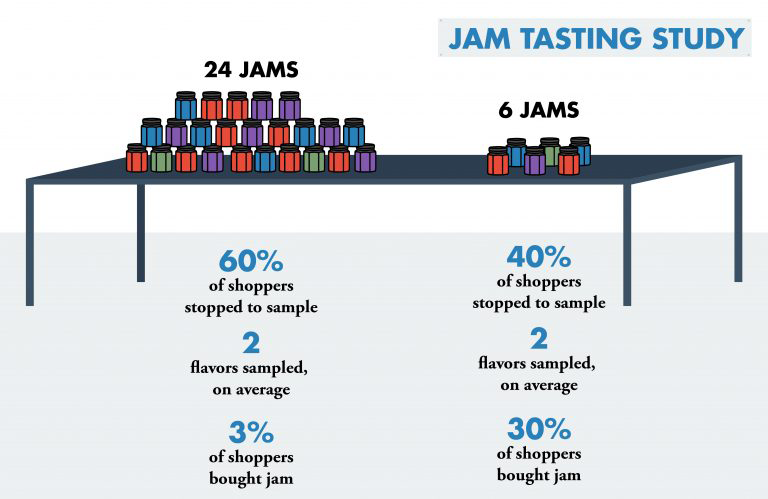
实际上有一项关于这种现象的有趣研究,超市里的人们或多或少地得到了不同种类的果酱来尝试。 最后,那些有更多选择的人最终购买果酱的可能性比那些可供选择的种类较少的人要小得多。

这对您的网站有多重要? 嗯,这意味着您可以通过限制为用户提供的选择数量来提高转化率。 以下是一些示例:
- 减少菜单项的数量
- 限制表单字段
- 专注于一项号召性用语
- 仅显示您实际活跃的网络的社交按钮
- 坚持每页一个目标
还有很多其他方法可以减少网站的负担,并引导用户做出您真正希望他们做出的选择。 我们实际上有一本关于这方面的电子书。
4. 保持简单
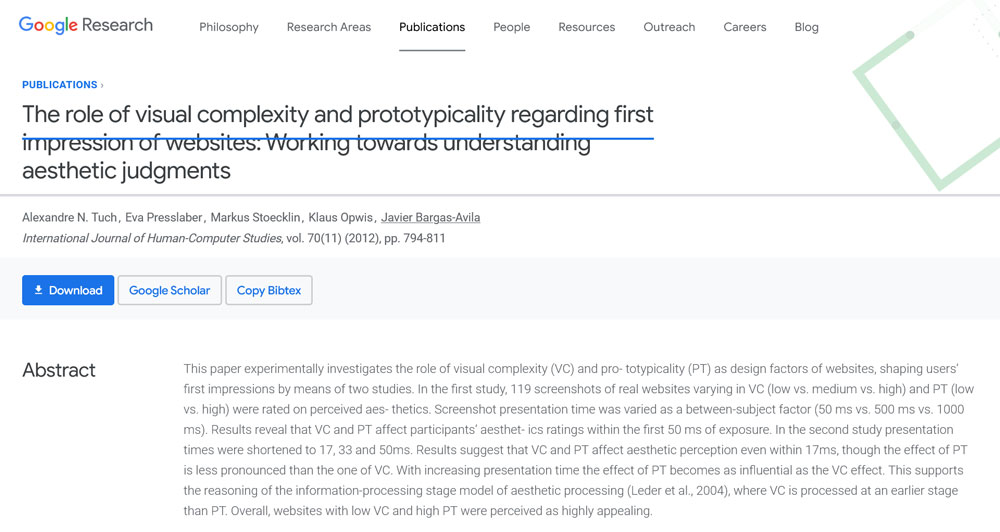
继续 less 的主题,这也适用于您的一般设计。 谷歌的一项大型研究表明,访问者不喜欢视觉复杂性。 要点:你的设计越复杂,他们认为它就越不美观。

这对您的网站意味着什么? 除了上述关于限制网站上的选择的观点之外,这里还有一些想法:
- 重新思考侧边栏——越来越多的网站放弃侧边栏,转而采用单栏设计(例如,您现在所在的设计)。 这意味着更少的干扰,并将注意力集中在内容上。
- 坚持标准布局——人们喜欢熟悉的布局,并且可能会对非标准的网站设计感到奇怪。 因此,遵循熟悉的设计风格和布局可能是个好主意。 你仍然可以通过其他方式找到脱颖而出的方法。
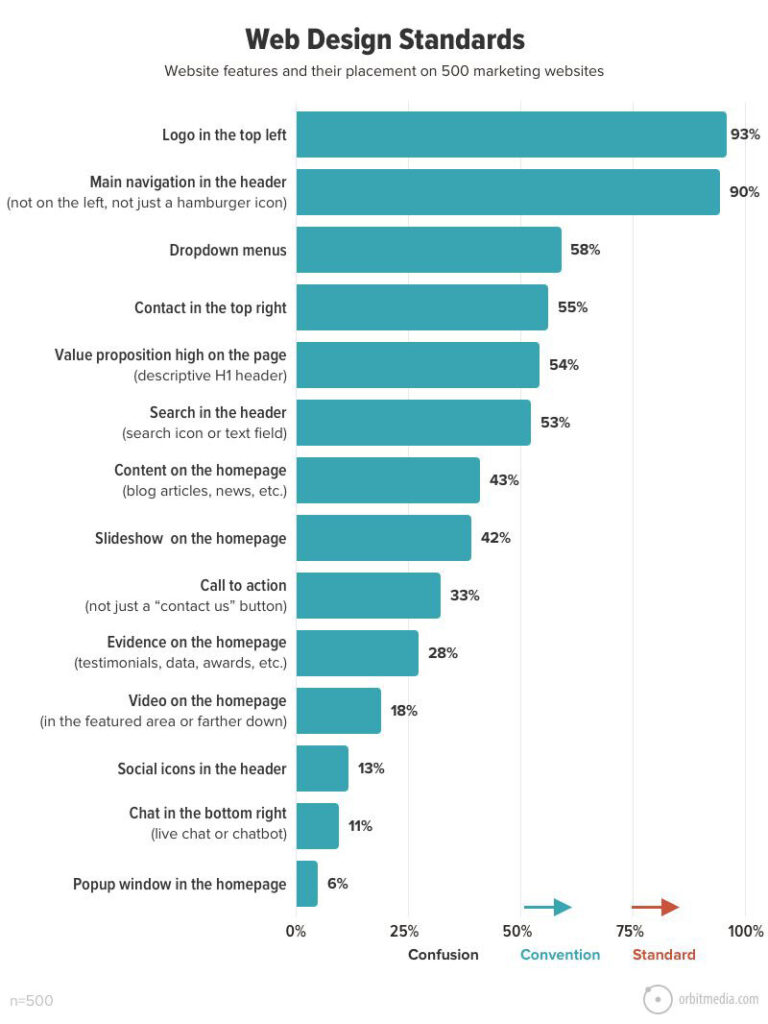
说到标准布局,Orbit Media 在 2021 年做了一项关于网页设计标准的研究。从 500 个 B2B 网站的主页样本中,他们发现以下是这些网站遵循的最常见和最不常见的标准和惯例:

使用上面的信息来改进您自己的主页,此外,请阅读随附的文章,了解有关如何钉住从页眉到页脚的每个部分的其他提示。 诺曼·尼尔森 (Norman Nielsen) 也进行了类似的研究,其结果与 Orbit Media 的研究结果一致。
5.避免旋转木马、滑块、选项卡和手风琴式
网站所有者喜欢轮播。 这可能是客户要求最多的功能之一,也是当不同团队要求公司网站上具有相同空间时常见的妥协方案。 不幸的是,研究表明它们毫无用处,至少在你的主页上是这样。
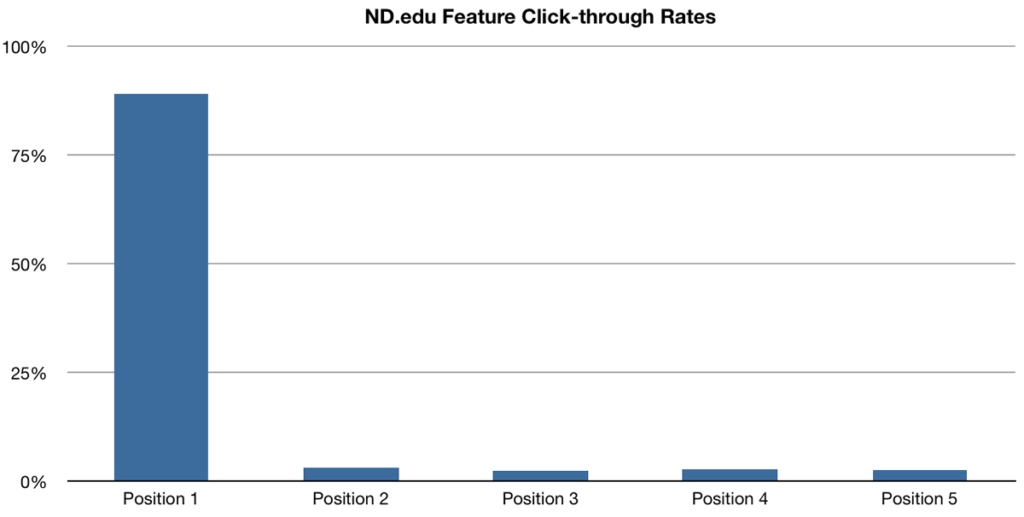
最令人兴奋的数据之一来自圣母大学。 那里的网站管理员注意到,轮播上的第一张幻灯片获得了近 90% 的点击,而其余的则基本上被忽略了。

90%! 听起来其他幻灯片根本不值得放在那儿,不是吗? 看起来说服客户不要使用滑块的网页设计师一开始就是对的。
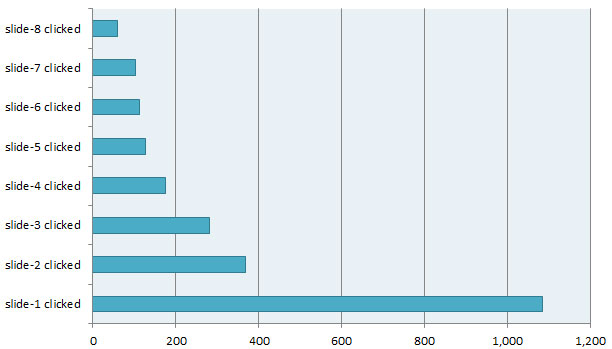
约克大学也有类似的发现。

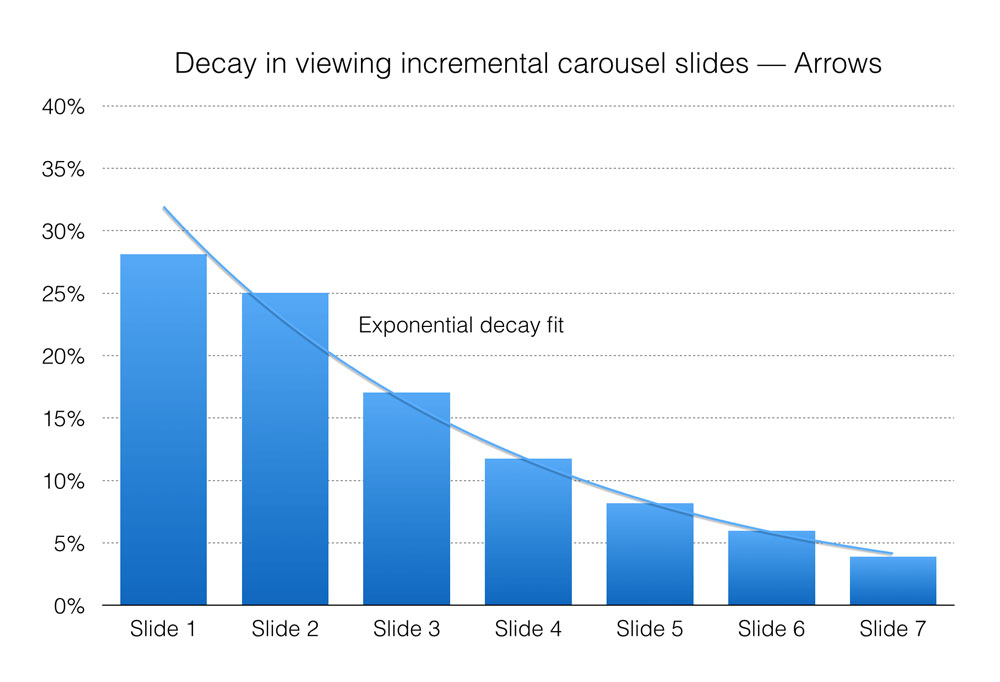
然而,正如 Smashing 杂志上发表的这项研究所示,移动产品图像的情况可能有所不同。


在这里,后续幻灯片上的互动比之前的研究要高。 因此,为了在特定环境中提供附加信息,幻灯片似乎确实有用。 然而,它们似乎不太适合作为网站导航工具。
选项卡和手风琴与滑块和轮播有同样的问题——它们经常被忽视。 雪上加霜的是,很少有访问者真正阅读整个页面。 大多数人只是扫描,因此不太可能进行任何额外的点击来查看您的内容。
但是,如果您需要以某种方式包含放置在这些区域中的信息怎么办? 我们现在正在做到这一点。
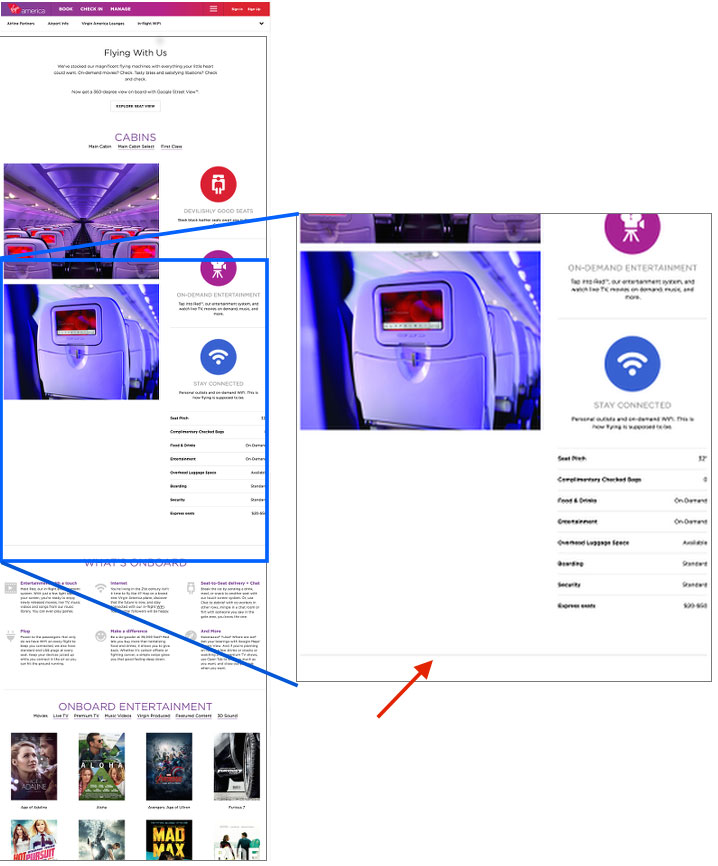
6.优先考虑滚动而不是点击
如果您不应该将信息压缩到滑块和/或手风琴中,那么如何呈现它? 答案是:只需将所有内容放在一页长纸中,包括通常隐藏的内容。 说真的,它有效。
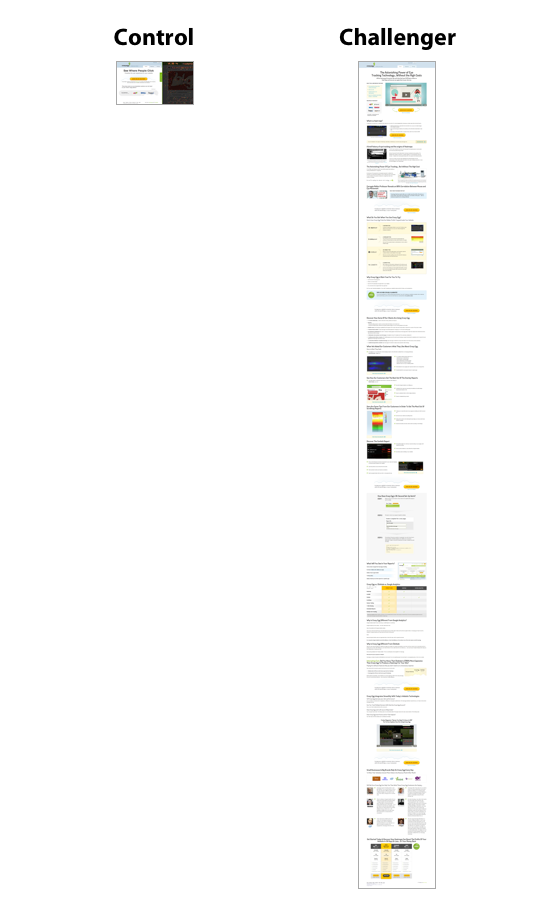
Crazy Egg 有一个有趣的案例研究证明了这一点。 他们从一个简单、简短的销售页面变成了比原来长 20 倍的页面。

结果:转化率提高了 30%! 这当然没有什么可嘲笑的。
看起来用户更喜欢滚动而不是点击。 因此,如果您目前正在许多不同的页面上传播有关您产品的信息,那么是时候重新考虑了。
7.通过视觉提示直接注意
网页设计的主要功能之一是引导用户。 您可以通过对不同元素赋予不同的权重来做到这一点,从而将焦点引导到您想要的地方。
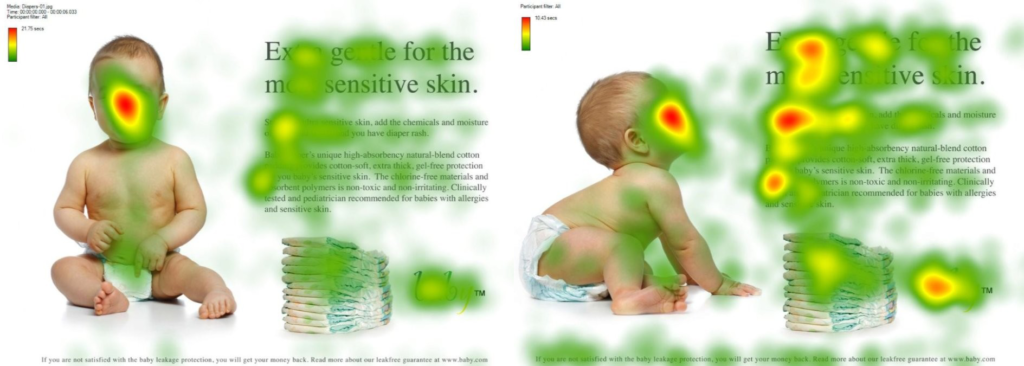
但是,您也可以使用更直接的视觉提示来实现这一点。 一是利用人类倾向于与广告中看到的人看向同一方向的事实。

请注意,在上图中,阅读婴儿正在凝视的文字的人比婴儿看着相机的人更多? 这是真实存在的,您可以使用它来将注意力转移到您最想要的网站上。
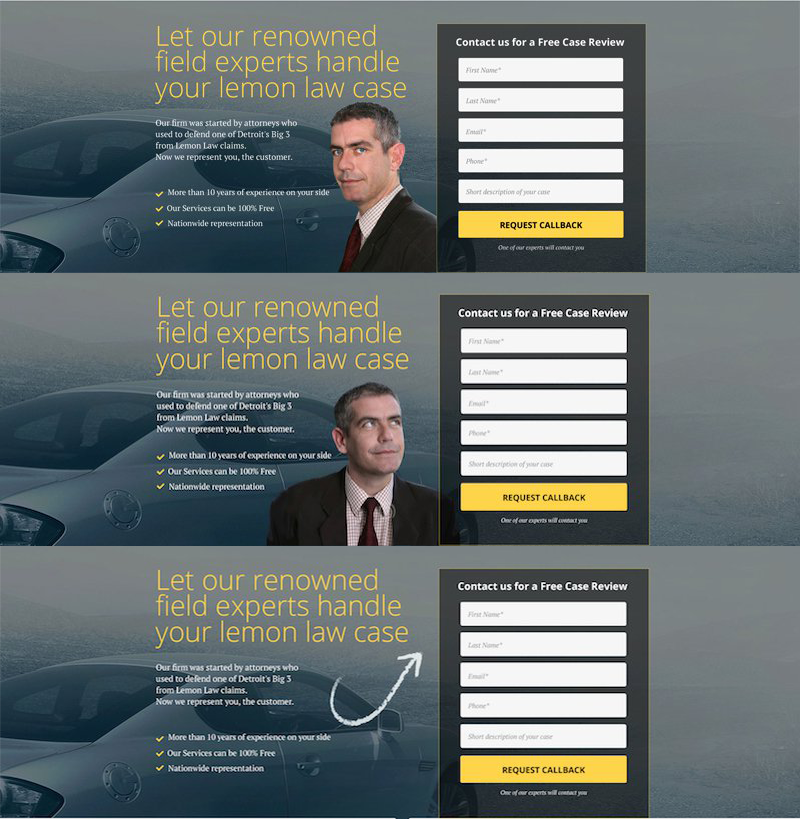
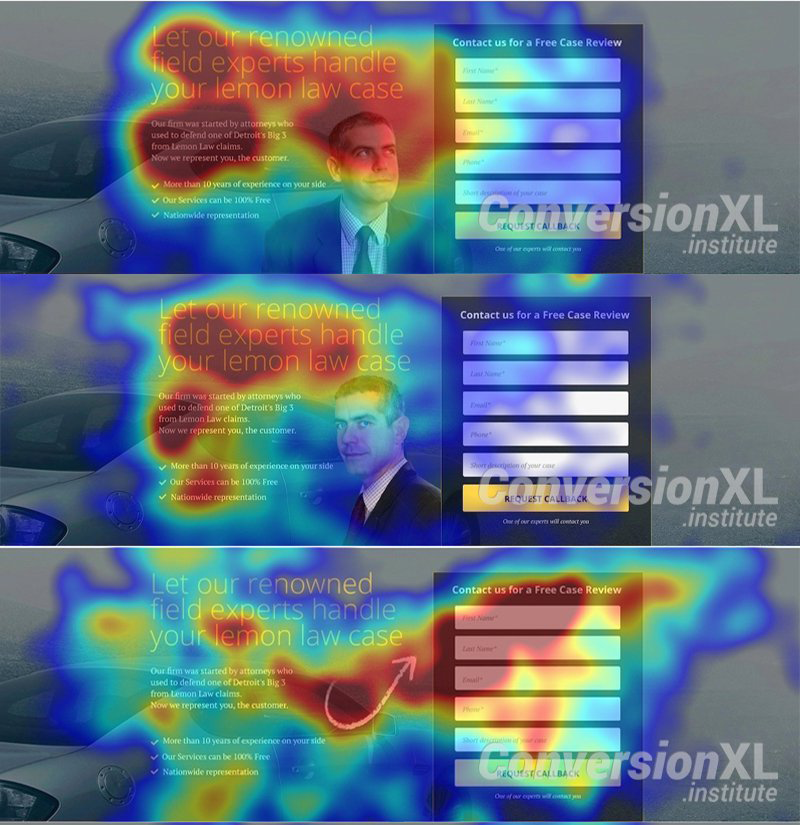
然而,你不必那么巧妙地引导访客的注意力。 有时直言不讳会有所帮助。 例如,在一项研究中,研究人员通过指向他们想要引起注意的元素的简单箭头测试了上述效果。

有趣的是,更直接的方法胜过微妙的提示。

让这成为你的一个教训。
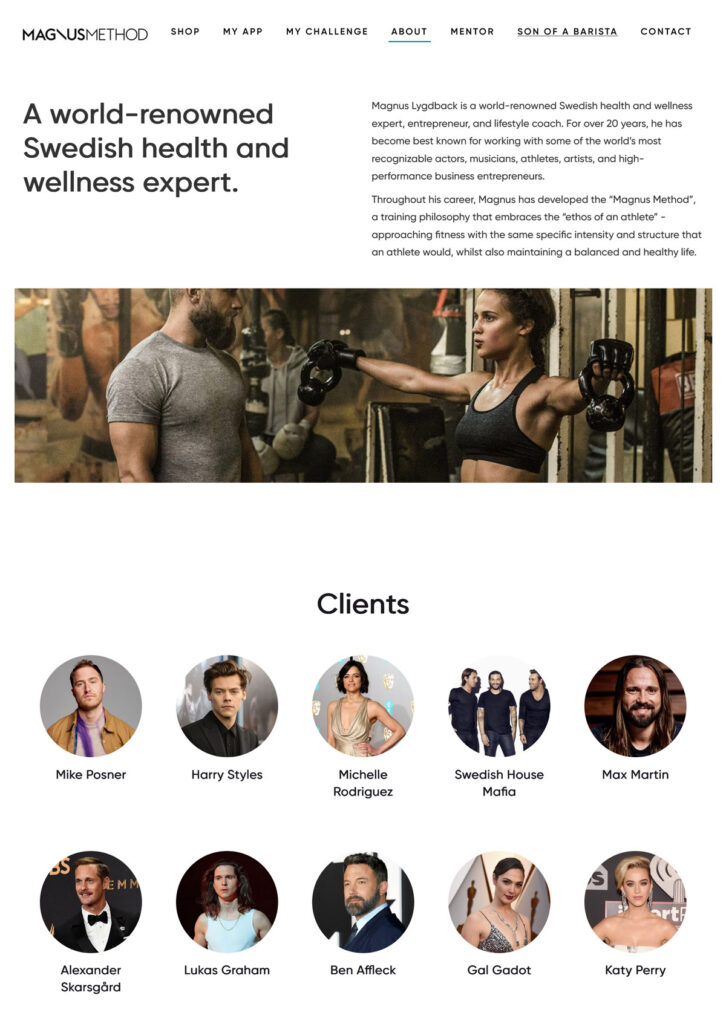
8. 在图片中使用人物(但避免库存照片)
除了使用它们来吸引注意力之外,在您网站的图片中包含其他人通常也是一个好主意。 人类喜欢在现实生活中以及网络上与其他人联系。 例如,这就是为什么我们在博客上有关于页面的原因。
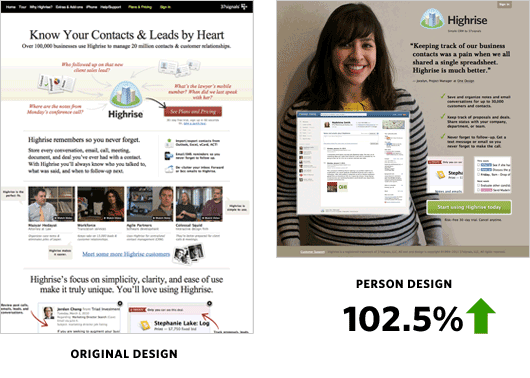
您可以在 Basecamp 的一个案例研究中看到这一点。 通过将基于文本的着陆页更改为背景中带有大人物照片的着陆页,他们成功地将转化率提高了 102.5%。

简单但有效。 然而,有一点需要注意:库存照片很容易抵消整个效果。 尼尔森诺曼集团的一项研究发现,我们非常擅长识别这些通用图像并将其排除。

因此,如果您要在网站上使用人物图像,请确保它们是真实的。 包括您的员工或客户。
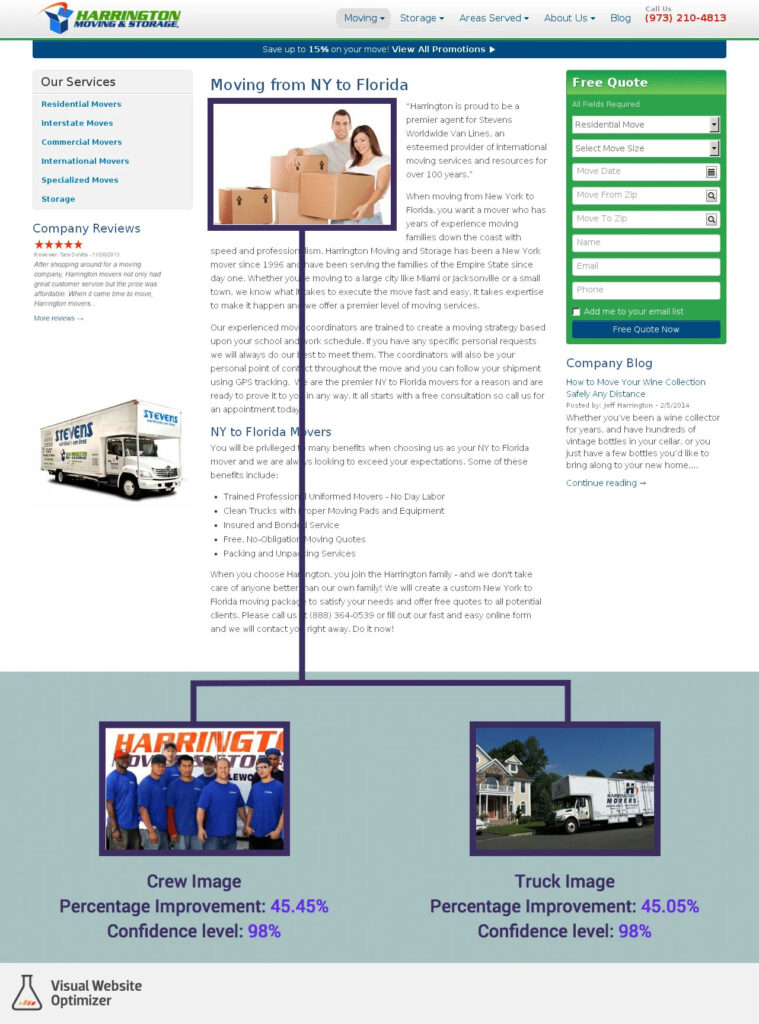
营销实验和视觉网站优化器的两个案例研究表明了这一点。 在这两种情况下,将库存图像转换为真实且相关的图片可将转化率提高 35% 至 45%。

如果绝对没有办法使用库存照片,至少遵循一些最佳实践:
- 使用 TinEye 和 Google Images 找出还有谁使用同一张图片。 避免出现在许多其他网站和您不希望与之关联的网站上的图像。
- 仅使用库存照片作为创建您自己的图像的基础。 调整它们的颜色,添加文本、排版和其他效果,使它们更加令人兴奋和独特。
9. 使用正确的列表顺序
使用列表(无论是有序列表还是无序列表)是让信息更易于访问并提高可读性的好方法。 然而,事实证明,人类的注意力在这里也是善变的。
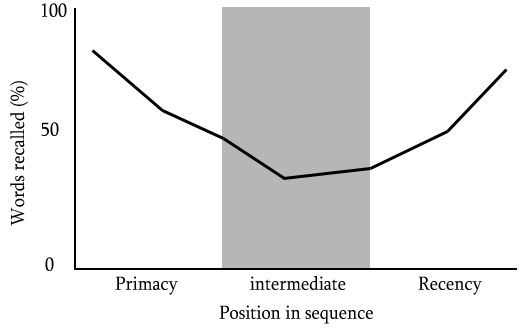
这是因为所谓的串行位置效应。 它基本上表示,在列表中,您最有可能记住开头和结尾的项目。 另一方面,中间部分基本上被遗忘了。

这里的教训是:在列出产品或服务的属性时,请确保将最重要的属性放在可能产生影响的位置。
10.但是,忘记导航菜单的顺序
排序列表的重要性的例外似乎是网站导航。 2010 年的一项眼球追踪研究想要了解菜单项的顺序是否会影响用户找到所需内容的速度。 对于结果,让我简单地引用研究本身,因为它再清楚不过了:
- 在设计网页菜单或为其设计提供建议时,不要花太多时间决定菜单项的顺序,因为这样可以帮助用户更快地找到菜单项。 继续坚持文化期望,例如“主页”链接始终位于最左侧。
简而言之,将“主页”按钮放在菜单的左侧,但不必担心其他任何内容的顺序。
11.利用社会认同
我们的网页设计技巧的最后一个是关于所谓的从众偏见。 这是人们效仿他人的倾向。 这意味着,如果一群人赞同某件事,其他人更有可能也会这样做。
在您的网站上利用这一点的一种方法是展示社交证据。 如果您可以证明其他人对您的网站、内容、产品或服务有积极的评价,那么新访问者更有可能得出相同的结论。

您可以通过社交分享、媒体提及和/或推荐的数量来最轻松地展示这一点。 如果您想更深入地研究这个主题,我们有一整篇文章介绍如何为您增加社会认同。
您最喜欢的网页设计技巧是什么?
网页设计是一个复杂的主题,对网站的成功有很大影响。 因此,最好知道自己在做什么。 依靠研究来获取建议而不是随机的意见是确保这一点的好方法。
您可以使用上述技术来使您的网站更加有效,更好地为访问者提供服务,并提高转化率和其他成功标志。 让我们再总结一下:
- 投资于快速的页面加载速度
- 利用折叠来吸引访客
- 减少选择以提高转化率
- 尽可能简化
- 避免使用旋转木马、滑块、选项卡和手风琴
- 滚动优先于点击
- 通过视觉线索直接注意
- 使用人物图像(但不是来自库存)
- 确定列表项的优先顺序
- 不用担心导航菜单的顺序
- 使用社交证明让您的网站更具吸引力
希望这可以帮助您改进自己的网页设计。 如果您有其他提示、研究和信息,请随时分享。
您有基于研究的其他网页设计技巧吗? 如果是这样,请在下面的评论中分享。
