2023 年网页设计趋势:网页设计的未来预览
已发表: 2023-01-05随着我们进入 2023 年,了解最新的网页设计趋势非常重要。 为什么? 好吧,一方面,它将帮助您的网站保持相关性并吸引用户。 此外,紧跟趋势表明您对网站进行了投资并愿意投入工作以使其保持最佳状态。
此外,让您的网站落后于时代可能会使它看起来过时且与时俱进。 这并不是您想给潜在客户或客户的印象。
接下来是我们对 2023 年一些最流行的网页设计趋势的深入研究。它们将使您清楚地了解即将发生的事情以及如何为它们做好准备。
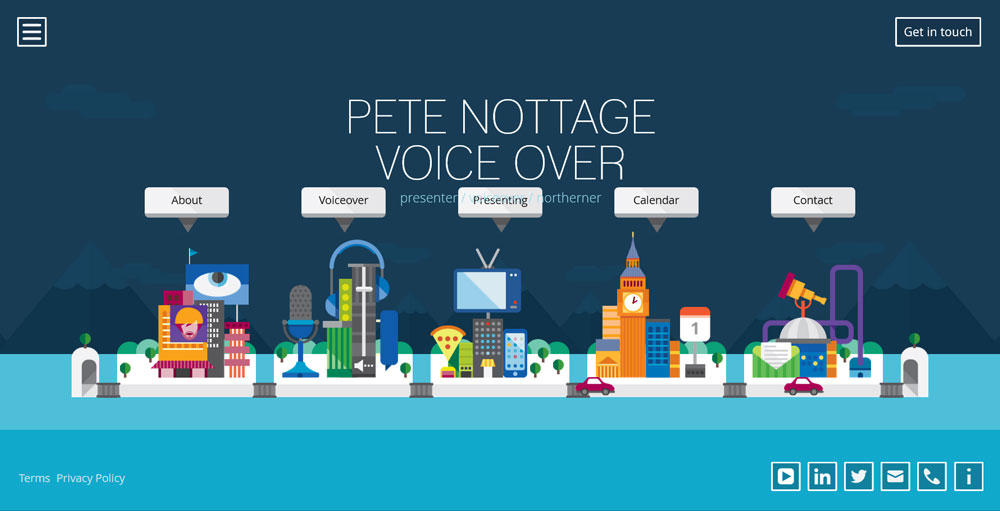
1.插图

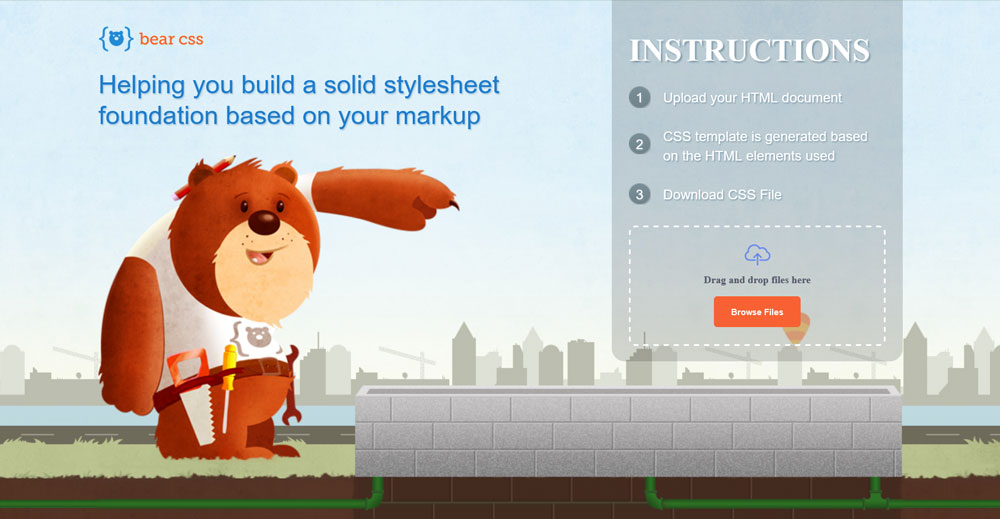
我们在 2023 年看到的最大趋势之一是从传统摄影转向插图和图形。 这可能是由几个因素造成的。 其中最主要的是需要在日益拥挤的在线环境中脱颖而出。
随着越来越多的企业推出网站,维护自己的空间变得越来越困难。 这就是插图的用武之地。向您的网站添加独特且具有视觉吸引力的元素可以帮助它脱颖而出。
更重要的是,插图可以为您的网站注入个性,而这正是当今网络世界所缺乏的。 这一点在网站上卡通人物的复兴中表现得最为明显。 这种趋势肯定会持续到 2023 年。
2.暗模式
深色模式是一种越来越流行的在线查看内容的方式,并且可能会在 2023 年继续流行。对于那些不熟悉该术语的人,深色模式是指在深色背景上使用浅色文本的配色方案。

暗模式变得如此流行有几个原因。 其一,它更护眼,尤其是在弱光条件下观看内容时。 此外,它还可以帮助延长带有 OLED 或 AMOLED 屏幕的设备的电池寿命。
更重要的是,深色模式还可以让网站看起来更现代、更时尚,而且不那么耗电。 因此,我们希望在来年看到越来越多的网站采用这一趋势。
3.极简主义
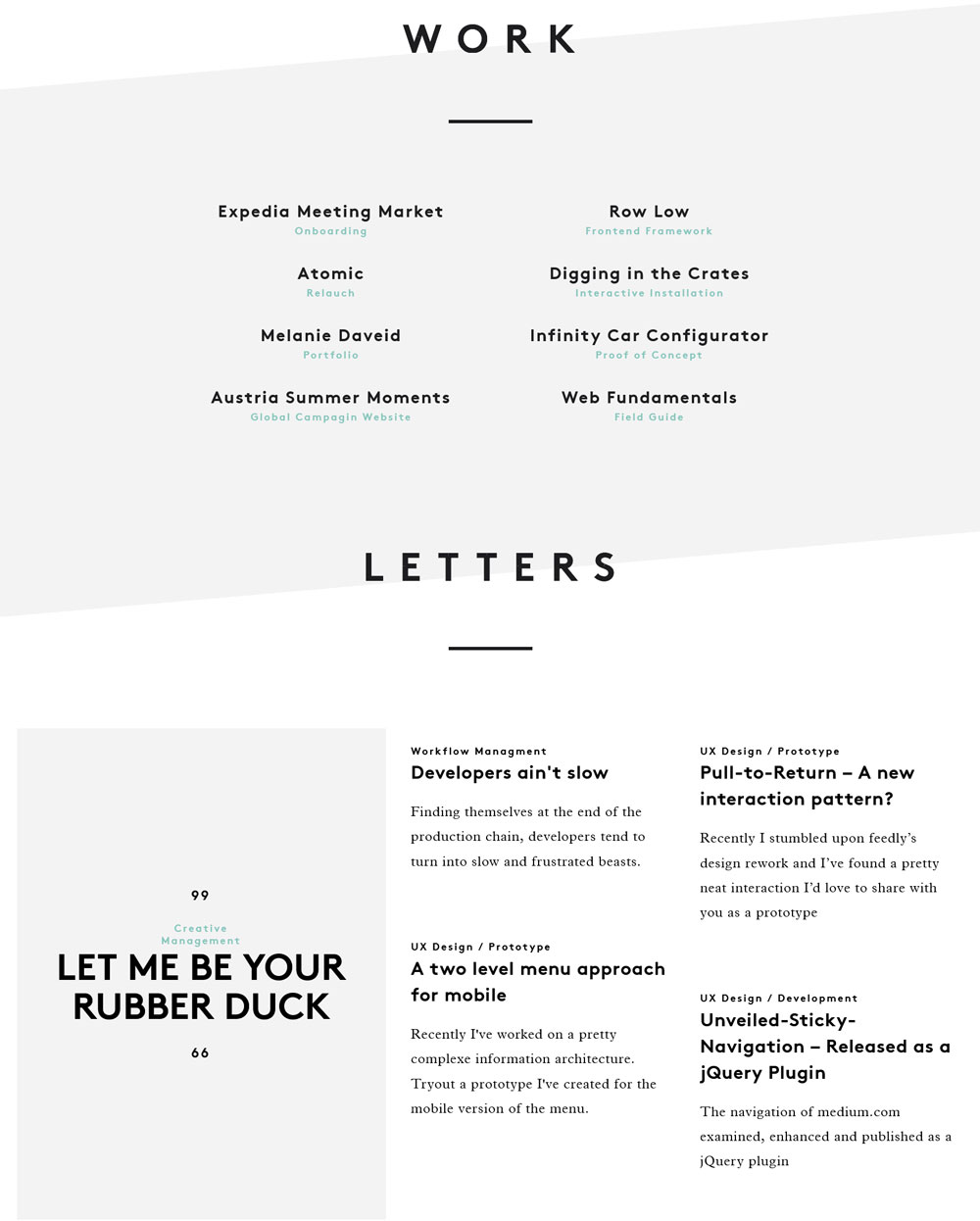
如果您在过去几年中一直参与网页设计,那么您已经熟悉了极简主义。 这种趋势就是剥离不必要的元素并专注于必需品。

极简主义的目标是创造一种干净、整洁的外观,既赏心悦目又易于浏览。 这是通过使用带有大量空白的简单、干净的设计和布局来实现的。

极简主义在想要传达精致和专业感的企业中特别受欢迎。 但是,您几乎可以在任何类型的网站上使用它来产生很好的效果。
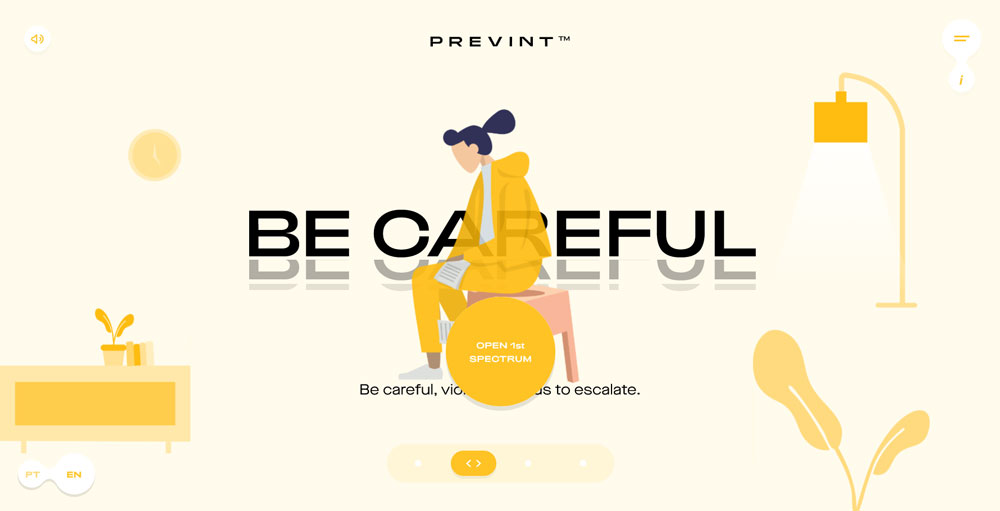
4.新粗野主义
新粗野主义是一种以使用鲜明的几何形状和大胆的原色为特征的风格。 它从同名建筑运动中汲取灵感。

虽然新粗野主义已经存在了几年,但它直到最近才开始在网页设计中受到关注。 这可能是因为它在外观方面提供了一种令人耳目一新的选择。
如果您希望通过您的网站发表声明,那么新粗野主义绝对值得考虑。 请注意,这种风格并不适合所有人。 它最适合愿意采用更前卫外观的网站。
5. 拟物化设计
拟物化网页设计在近十年前是一个强劲的趋势,但看起来将在 2023 年全面复苏。这个名称指的是在数字设计中使用现实世界的对象和纹理。

这种趋势在移动应用程序设计的早期受到了关注,当时设计师试图让数字界面更加直观和用户友好。 然而,它也被网页设计师所采用。
拟物化设计的好处之一是它可以使网站感觉更加身临其境和逼真。 此外,它可以帮助用户更好地了解如何使用网站或界面,使其成为初次访问者的理想选择。 此外,它本质上弥合了数字空间和物理空间之间的鸿沟。
6.单色调色板
单色调色板趋势涉及在整个网站设计中使用单一颜色。

虽然这听起来像是灾难的根源,但单色设计实际上非常引人注目。 如果操作得当,它们可以营造出既现代又精致的外观。
更重要的是,单色设计也非常多才多艺。 它们几乎适用于任何类型的网站,从个人博客到公司网站。 另外,使用一种颜色意味着您的其他设计元素有机会发光。
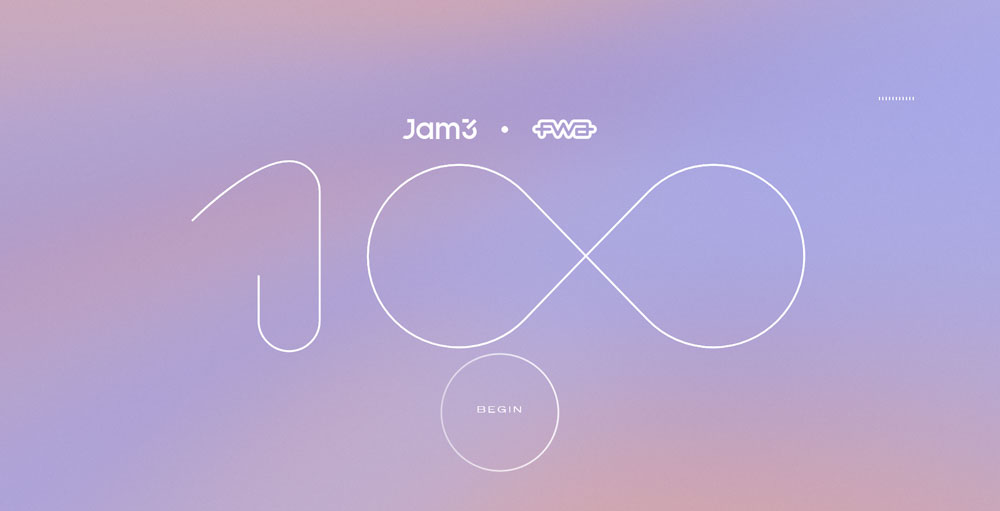
7.渐变
如果您希望为您的网站提供清新现代的外观,请考虑添加渐变。

渐变由两种或多种颜色组成,它们逐渐相互融合。 在过去的几年中,它们在网页设计中越来越受欢迎。
这种趋势在 HTML 和 CSS 的早期很流行。 设计师使用渐变来为他们的设计增添色彩和视觉趣味。 然而,随着扁平化设计越来越流行,它最近失宠了。
然而,渐变现在正在卷土重来,因为它们提供了一种在不牺牲简单性的情况下为设计增加深度和维度的方法。 此外,它们还可以创造一种视觉运动感。 这对于具有视差滚动的着陆页特别有效。
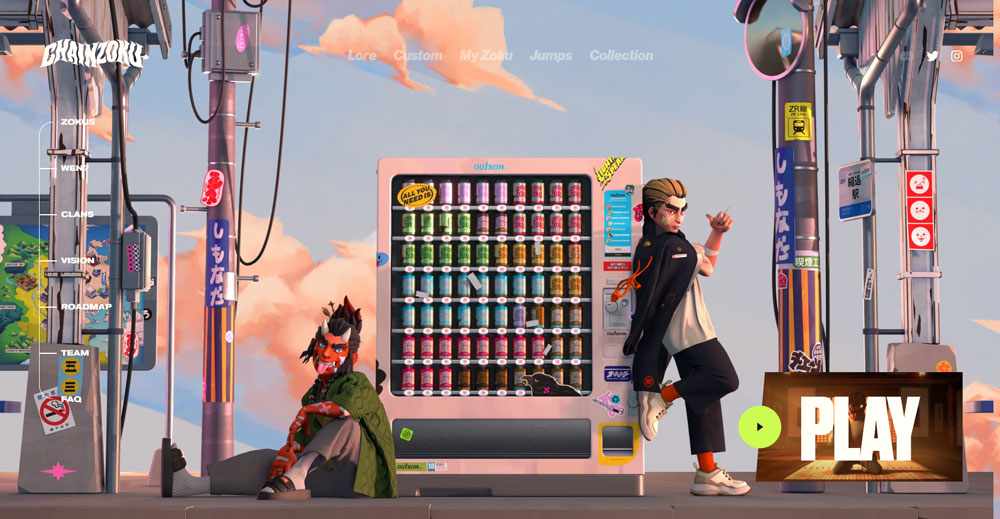
8. 3D角色
3D 渲染角色作为一种流行的设计选择越来越频繁地出现,并且有望成为 2023 年的网络趋势之一。这涉及在网站上使用人物或生物的三维图像而不是传统的数字插图。

3D 角色可以实现多种目的。 从为网站增添乐趣和个性,到帮助用户在复杂的界面中导航。

它们还具有多功能性,可以根据项目的需要偏向有趣可爱的风格或更逼真逼真的外观。
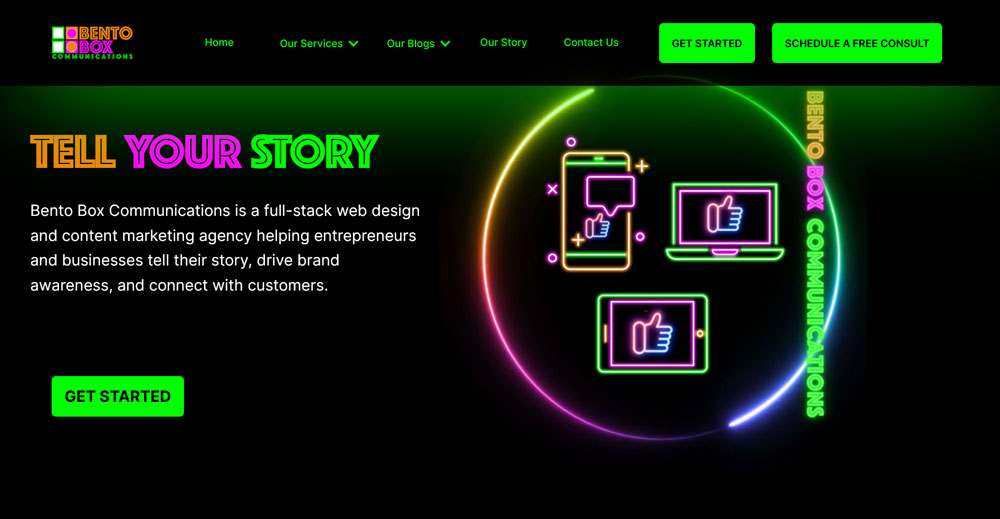
9. 霓虹灯万物
在网页设计中使用霓虹色也是您最近看到的更多内容。 这涉及使用鲜艳的颜色作为网站美学的一部分。 它通常伴随着霓虹灯的外观或其他复古风格的设计。

霓虹色为网站增添了乐趣和个性。 它们还可以帮助用户在复杂的界面中导航,并将注意力转移到关键内容区域。
霓虹色也非常适合唤起复古风格。 所以,如果您正在寻找一种方法来为您的网站设计添加一点 80 年代或 90 年代的怀旧气息,那么这种趋势绝对值得探索。
10.互动性
另一个看起来将在 2023 年继续大量使用的网页设计趋势是交互性。 这种趋势涉及使网站的设计更具交互性和对用户的吸引力,从而为他们提供更加身临其境的体验。
您可以通过多种方式向网站添加交互性。 从合并游戏和测验到添加聊天机器人和其他形式的人工智能。
更重要的是,交互性还具有为用户创造更加个性化体验的能力。 例如,您可以使用用户之前与您网站交互的数据来自定义页面的内容和设计。
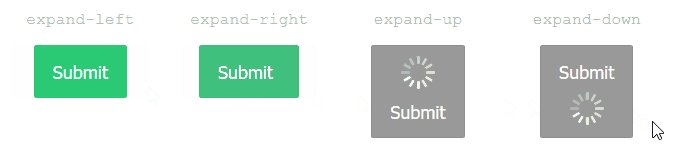
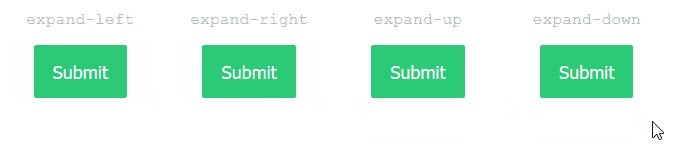
微交互也在增加。 这涉及在网站设计中添加小型交互元素,例如悬停效果和动画按钮。

向您的网站添加交互元素可以提升用户体验,并为用户提供更愉快的方式来参与您的内容。
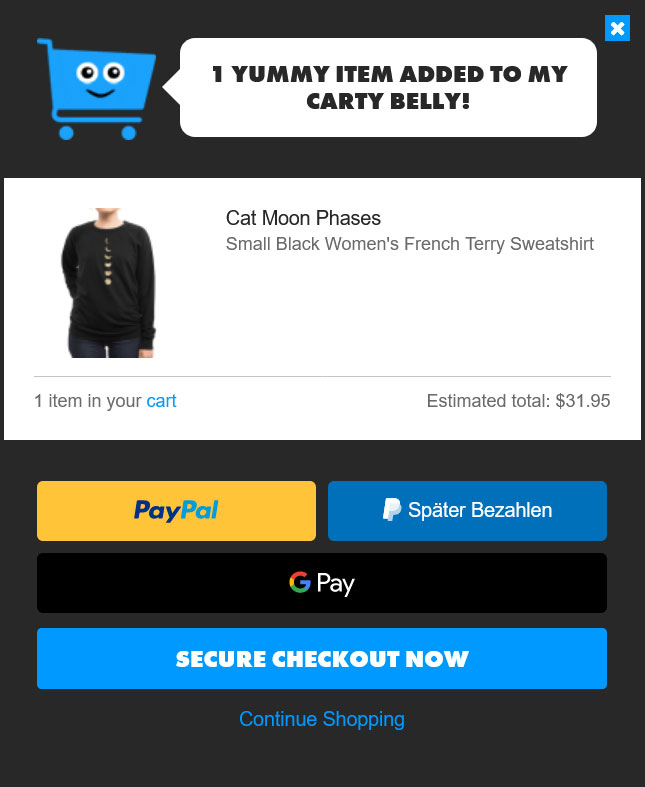
例如,当您在 Threadless 网站上将商品添加到购物车时,您会看到一个确认操作成功的微交互。

11. 视频背景
如果您希望保持领先地位,请考虑在 2023 年为您的网站设计使用视频背景。这种增长趋势使用视频片段而不是静态图像作为背景。

使用视频背景为网站增添刺激和动感,或帮助用户理解复杂的想法。
此外,视频背景非常适合打造逼真的体验。 如果使用得当,它们可以让用户感觉自己仿佛置身于屏幕上正在发生的一切之中。
12.综合讲故事
通过具有集成故事讲述功能的网页设计来讲述您的故事,这种趋势将在 2023 年及以后占据主导地位。

有多种向网站添加集成故事的方法,例如视频、动画和交互元素。 基本上,任何让网站访问者通过某种叙述逐步(或点击)的旅程。
13.动画
动画在网页设计中出现的频率更高——以至于这将成为来年值得关注的趋势。 正如您可能已经猜到的那样,这种趋势涉及将动画元素融入网站设计中。

动画不仅用于娱乐目的; 它们也有助于解释困难的主题或具有挑战性的概念。 如果使用得当,用户会感觉自己置身于行动的中心,从而产生一种身临其境的感觉。
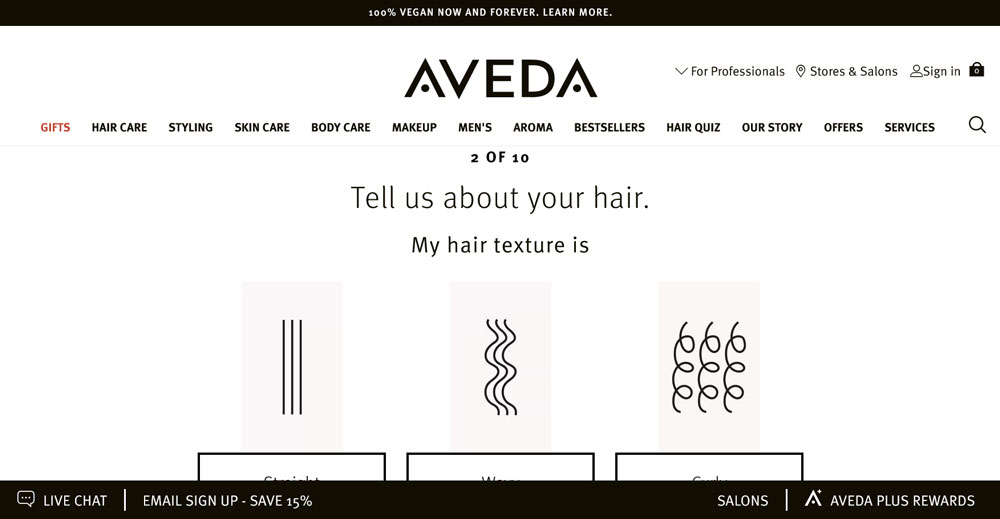
14.智能内容加载
如果您希望您的网站时尚高效,请考虑智能内容加载。 这种设计技术只加载读者需要的信息,使其更快、更用户友好。
使用智能内容加载有很多好处,从减少页面加载时间到节省数据使用。 或者,您可以使用它来个性化每位访客的体验。
例如,如果您在 Aveda 网站上参加头发测验,您下次访问时看到的内容将根据您之前的输入进行调整。

15.水平滚动
水平滚动并不新鲜,但它已经重新流行起来。 这种趋势可以在用户滚动浏览网站内容时为他们创造更加身临其境的体验。

从为网站添加移动感到帮助用户浏览大量内容,水平滚动非常有效,因为它让大多数网站访问者措手不及并吸引了他们的注意力。
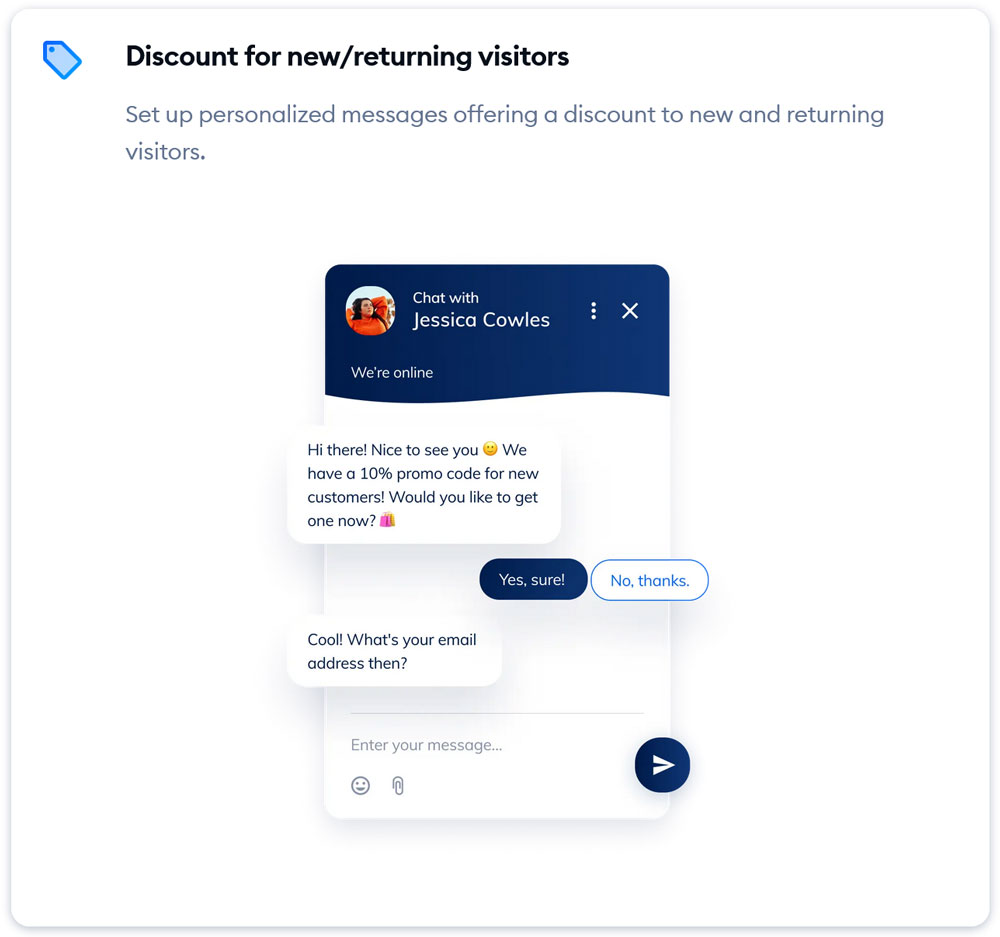
16. 人工智能
网页设计中的人工智能并不是什么新鲜事。 然而,随着时间的推移,这种趋势看起来只会变得越来越流行。 使用 AI 创建自定义体验可能涉及使用聊天机器人或考虑过去的用户交互。
人工智能不仅可以提高您网站的效率,还可以自动执行客户支持或潜在客户生成等任务。 这使其成为各种规模企业的绝佳工具。
以聊天机器人 Tidio 为例。 它依靠人工智能为客户服务场景生成逼真的对话。

遵循这些 2023 年网页设计趋势,为成功做好准备
如您所见,许多令人兴奋的网页设计趋势将在 2023 年兴起。您当然不需要在您的网站上实现所有这些趋势。 但是,通过跟上最新趋势,您可以确保您的网站始终保持最新状态。
因此,如果您想保持领先地位,请确保在您的下一个网站设计项目中牢记这些趋势。
您是否跟上最新的网页设计趋势? 您会在来年向您的网站添加任何内容吗? 请在下方告诉我们!
