2024 年网页设计趋势:抢先了解明年的热门内容
已发表: 2023-12-02天哪,已经十一月了! 是时候审视 2024 年的网页设计趋势了。在这个重复出现的系列(参见 2020 年、2021 年、2022 年和 2023 年)中,我们正在研究我们认为将在来年主导网页设计的美学和技术。
对于网站所有者、主题和网页设计师、开发人员以及其他互联网专业人士来说,掌握现代网页设计的外观至关重要。 这样,您就可以相应地调整您的网站项目和营销措施。
这样做有助于向您的客户和访客展示您了解流行趋势并了解最新动态。 它还可以让您利用最新技术并创建性能和外观良好的网站并实现其目标。
准备好了解 2024 年网页设计趋势了吗? 那么我们就开始吧。
1.人工智能无处不在!

好吧,首先我们来谈谈房间里的巨型机器象。 自从 ChatGPT 推出以来,人工智能就一直无法逃脱。 它越来越多地进入生活的各个领域,包括网页设计和网页内容。 作为 2024 年的设计趋势之一,预计您的浏览器中会看到更多使用它创建的东西。
书面人工智能内容
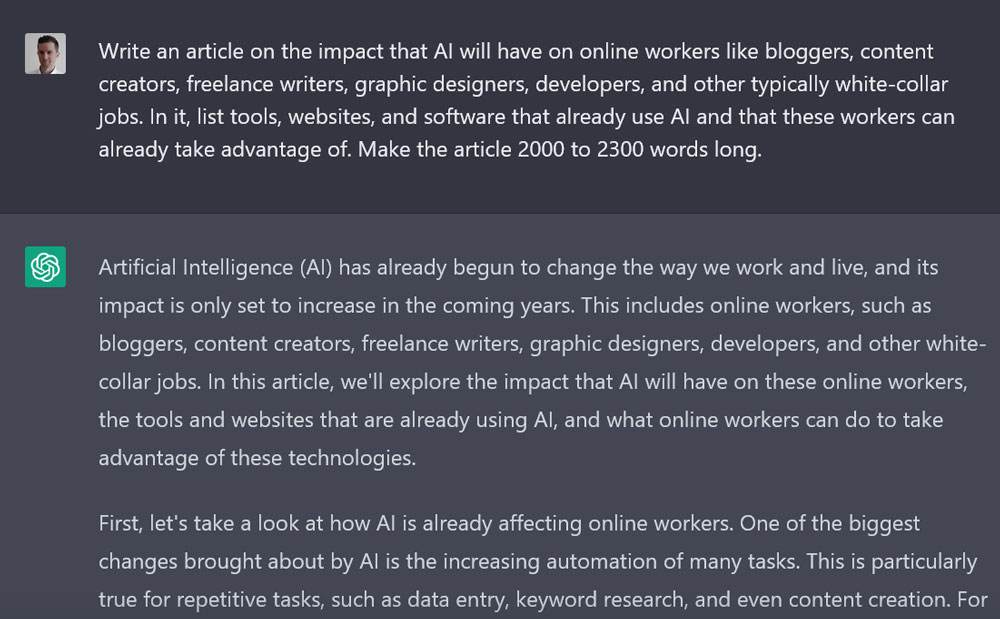
目前这似乎是人工智能在创建网站方面的主要应用。 当我尝试将我的工作外包给 ChatGPT 时,我已经写过这一点。

随着人工智能的力量几乎触手可及,我们看到越来越多的内容中人工智能至少部分地发挥了作用,即使不是完全发挥作用。 博客文章、登陆页面、网站内容、社交媒体更新,这都是公平的游戏。
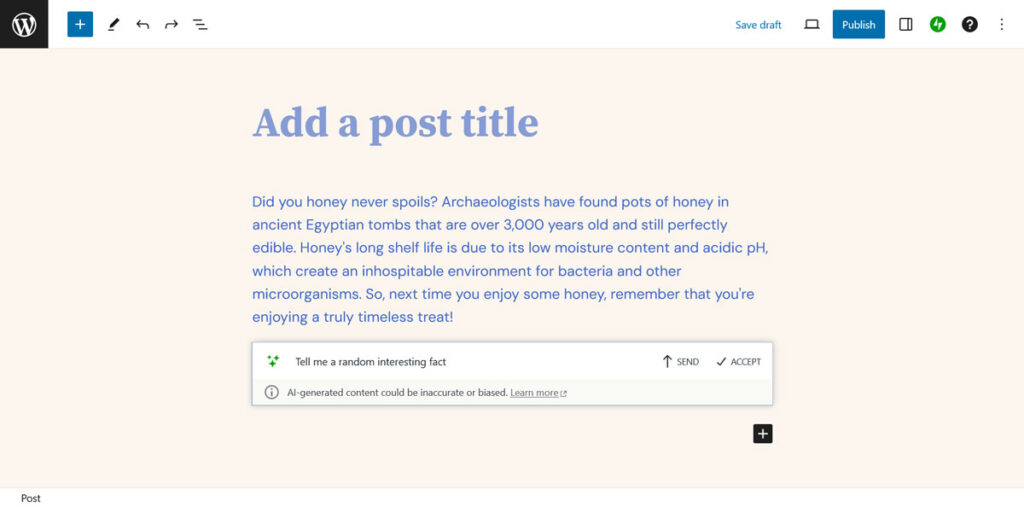
您甚至可以在 WordPress 中使用它。 我最近谈到了新发布的 Jetpack AI,它将 ChatGPT 的强大功能直接带到了 WordPress 编辑器中。

这一趋势可能会在新的一年继续下去。 谷歌已经发布了新的内容指南。 他们强调第一手经验,将其作为除了 EAT 之外的新的质量主要标志之一。 近几个月来我们还看到了许多可能与此相关的核心更新。
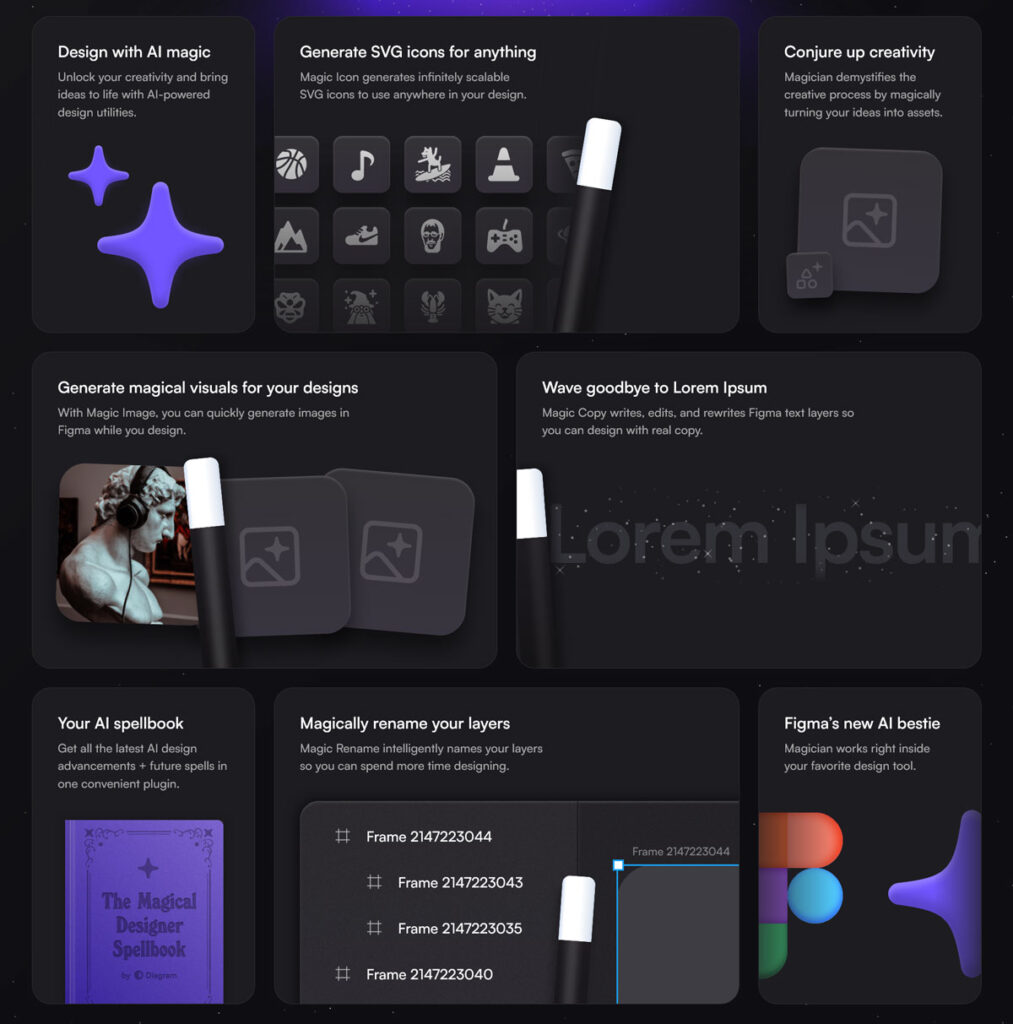
人工智能图像
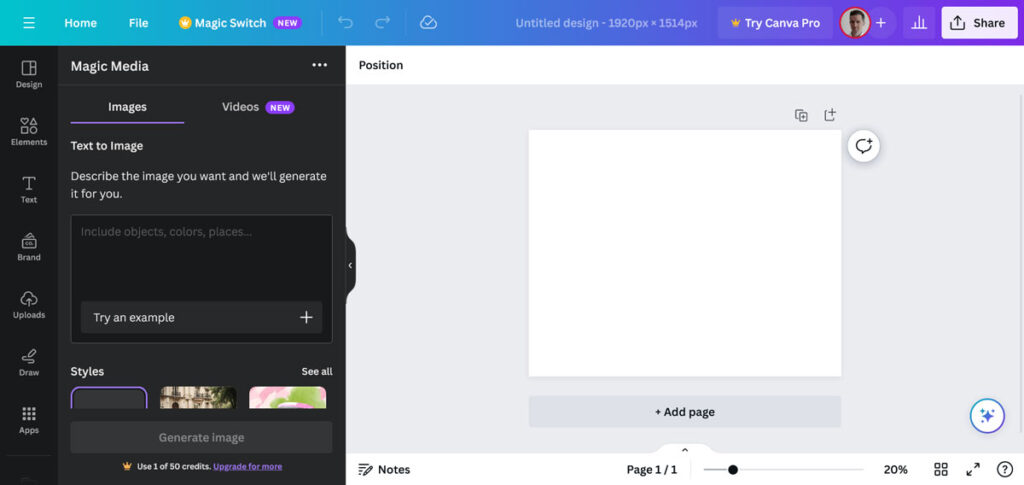
我们的新人工智能霸主不仅仅停留在文本上; 他们还擅长制作视觉效果。 我们看到 Midjourney 5 于 2023 年上半年发布,Dall-E 3 已在 ChatGPT Plus 上提供。 Canva 等服务也带有自己的图像人工智能。 因此,您可以使用越来越多的工具来创建图像,而无需图形设计师。

还有一些 WordPress 公司,例如 Elementor,已经开始在其产品中提供人工智能图像创建功能。
因此,我们预计 2024 年将看到更多的网页设计趋势之一是使用提示而不是 Photoshop 创建的独特图像,而不是库存照片。
人工智能聊天机器人
是的,我们在过去几年中已经将聊天机器人视为一种网页设计趋势。 但随着人工智能的突飞猛进,客户支持是人工智能进入网站的另一个领域。
这包括 WordPress。 在 WordCamp Europe 2023 上,有一个完整的小组讨论这个主题。
小组成员讨论了 WordPress 公司已经使用人工智能的不同方式,而客户支持是其中的一个重要话题。 还有一些插件,例如适用于 WordPress 的 Chatbot ChatGPT 和 AI Engine,可让您将 ChatGPT 的聊天机器人功能和其他功能带到您的网站。
因此,下次当您发现自己点击了无处不在的“与我们聊天”按钮之一时,请做好准备,另一端可能没有人。
人工智能代码
人工智能不仅可以编写散文文本,还可以编写函数和代码。 在 WCEU 2023 专门讨论此主题的研讨会上,对于更复杂的任务,对于更简单的 CSS 或 JavaScript 函数,结果好坏参半,您绝对可以依靠 GitHub Copilot 或 ChatGPT 等语言模型来帮助您。

当然,挑战仍然是拥有足够的开发技能,以便您可以实际询问您需要的内容并解决问题。 然而,在人工智能创建的代码上运行的网站可能会越来越普遍,至少部分如此。
人工智能网页设计
最后,人工智能在 2024 年进入网页设计的另一种方式是进行实际的网页设计。 我们已经提供了一些优惠,您可以通过一些提示自动构建一个网站。
像 Wix 这样的网站建设者正在尝试使用它,您可以使用 Unbounce 作为登陆页面,对于 WordPress,有 CodeWP AI 或 AppyPie。

2. 动画、动作效果和视频
视频内容是最流行的内容形式之一。 只要看看 YouTube 和 TikTok 就知道了,它们都是世界上访问量最大的网站之一。 此外,许多社交网站也纷纷推出自己的视频产品,例如 Instagram Reels。

由于其受欢迎程度,动态图像成为网页设计的趋势也就不足为奇了。

推动这一发展的因素是 CSS 功能的增加,这些功能可以适应动画、过渡以及复杂的悬停和滚动效果。 您甚至不必了解 JavaScript。
加载动画或微交互是额外的选项,可让您创建比通常的页面重新加载更身临其境和无缝的网站体验。 随着技术的进步和浏览器的功能变得更加强大,我们也可以看到更多的网页设计师和开发人员利用这一趋势。
但是,您还可以以其他形式(例如动画插图、视频或循环 GIF)向网站引入动感。 后者尤其让人想起短视频平台用户每天的消费内容。
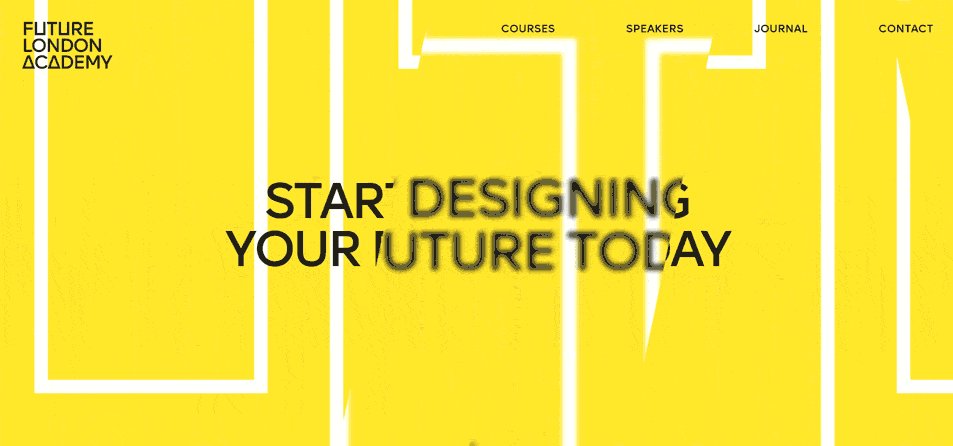
3. 大英雄字体
除了动画之外,使主要版式脱颖而出的另一种方法是加大其尺寸。 这在越来越多的网站上可见。 它非常引人注目,并且根据您使用的字体,可以立即传达很多个性。 您可以将其用于您的品牌名称、标题、独特卖点等。

大字体也是图像的绝佳替代品。 加载所需时间更少,并且具有类似的效果。

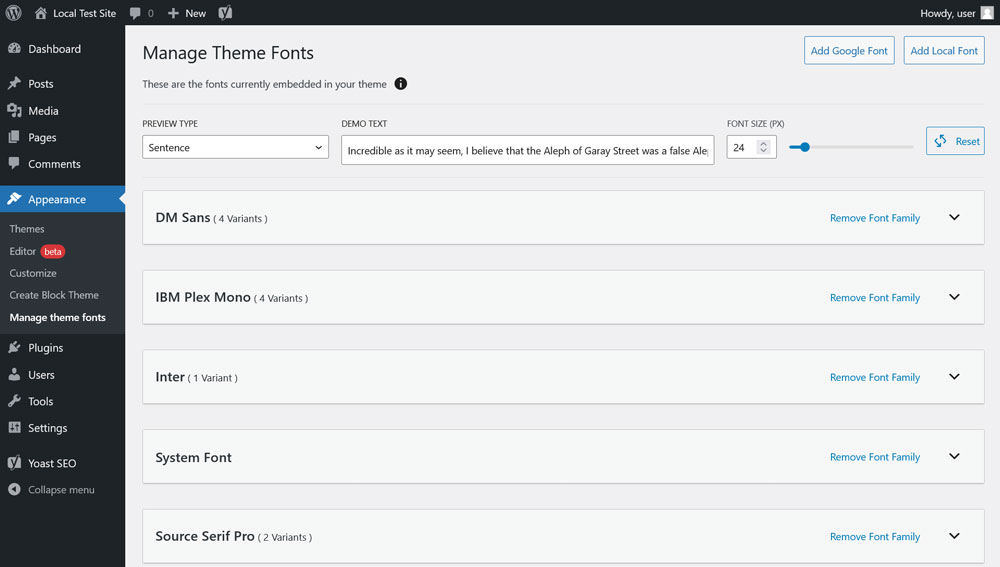
另外,在块主题和 WordPress 站点编辑器中实现起来非常容易。 使用创建块主题插件将您选择的字体添加到您的网站。

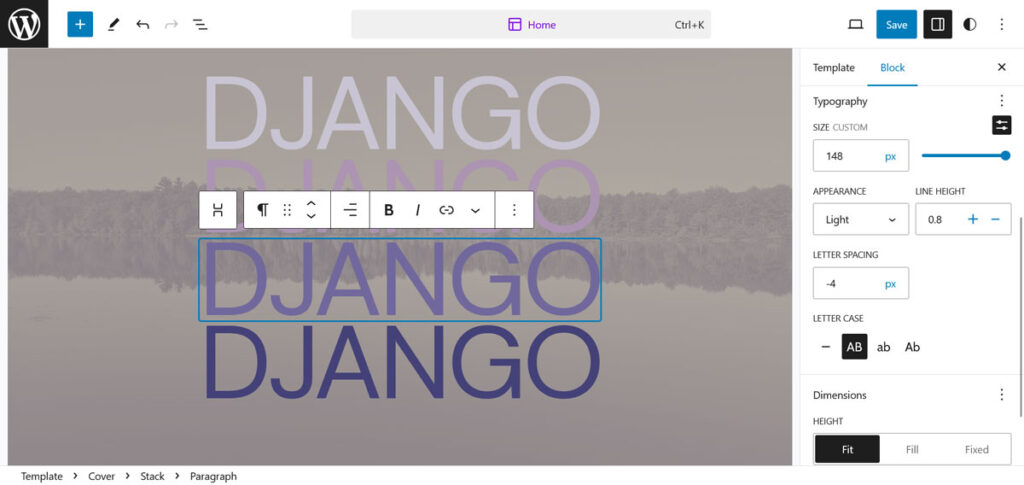
之后,使用内置选项使其显得格外大。 例如,您可以使用封面块创建英雄图像,然后使用本机排版设置根据您的喜好调整文本的外观。

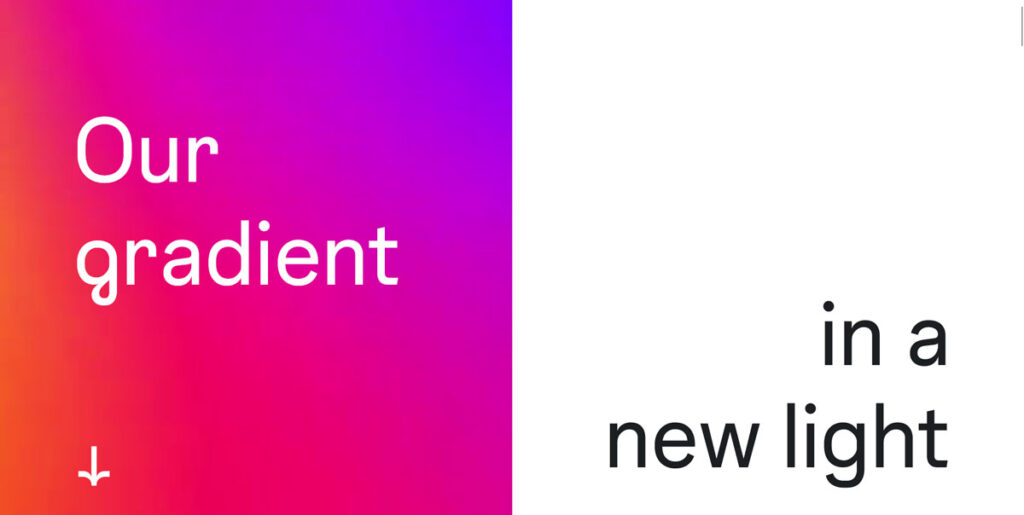
4. 渐变
渐变色正在复兴,这不仅是因为 Instagram 重新设计了徽标。 它们是为网站设计增添色彩的好方法。 您可以将它们用于图像、背景、按钮和许多其他元素,使它们脱颖而出并以非常柔和的方式引入颜色。

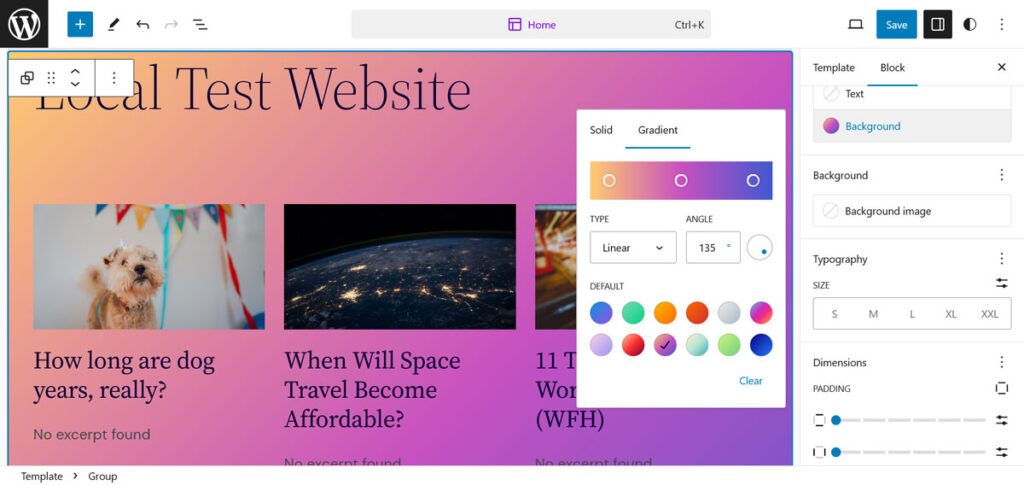
更酷的是,WordPress 拥有许多内置功能。块编辑器允许您在许多地方添加渐变,尤其是作为背景。

因此,如果您想在 2024 年抓住这一网页设计趋势,您可以毫不费力地做到这一点。
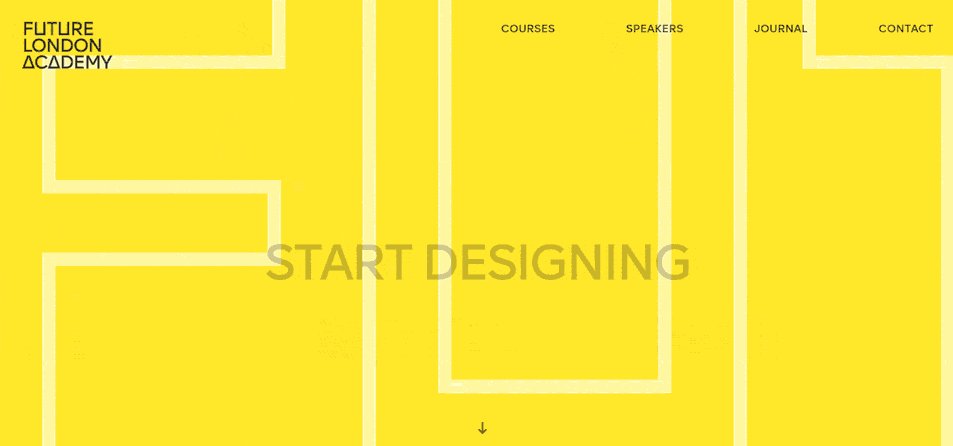
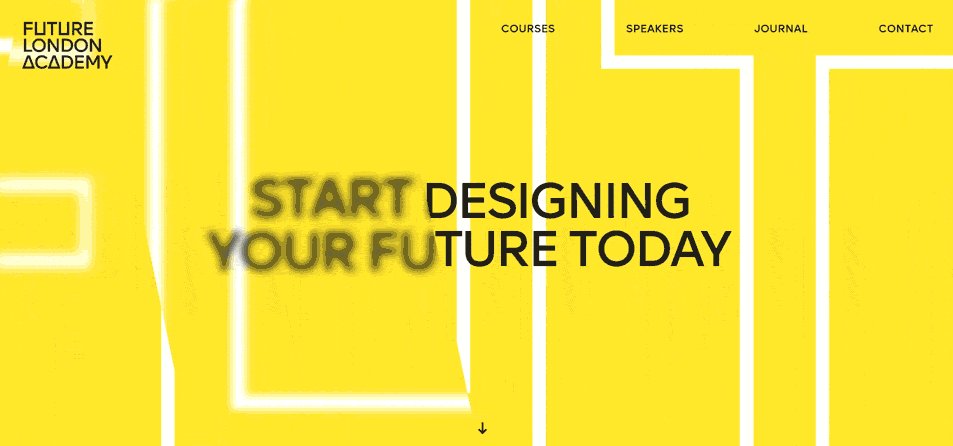
5. 动态版式
动态排版是一种通过将文本与动画相结合来使网站上的文本更加令人兴奋的方法。 它最常见的应用之一是在您的品牌名称或口号的英雄图像中使用它。

动态排版对于引导注意力并确保访问者阅读您想要他们阅读的内容非常有效。 另外,它在 WordPress 中实现起来非常容易。 您可以在编辑器中轻松以 GIF 或视频的形式添加它。
问题是创建动画。 如果您熟悉 After Effects 等工具,将会有所帮助。 如果您不喜欢这些,您可以尝试一下 Typomotion、OFFEO 和 Canva 等网站。
6. 便当网格
您可能不熟悉这个术语,但很可能您见过它们。 它是一种网格类型,其边框让人想起日本午餐“便当”盒,在苹果公司的网站和移动操作系统中得到了大力支持。

最后,它们只是圆角,然而,它们是一种令人兴奋的设计趋势,很多人都在追随。 您可以在 Bento Grids 中找到更多示例。
一般来说,可见的网格和边框是 2024 年网页设计中的一种趋势。它们提供清晰度和结构,使网站更易于导航。 另外,它们还有助于响应式设计,因为它们有助于可视化元素如何重新排列。
如果您有兴趣做类似的事情,请研究 flexbox 和 CSS 网格。
7. 辅助功能
这种趋势并不新鲜,我们几年前就讨论过如何在 WordPress 中实现可访问性。 然而,随着新标准的出现并越来越多地被写入法律,这个话题重新受到关注。

因此,可访问性也可能成为 2024 年及以后网页设计的趋势,这是一件好事。 构建所有用户都可以访问的网站应该是默认的。
8. 复古 90 年代/Y2K 设计
如果你出生得早,在 90 年代或 2000 年代初就有意识,你可能会惊讶地发现你年轻时的一些时尚潮流正在卷土重来。

然而,这些趋势不仅仅在街头时尚中重新出现。 在网上,我们这些早期经历过互联网的人试图忘记的许多元素正在卷土重来。 值得庆幸的是,我们谈论的不是 MySpace 那样的闪烁字幕。 相反,请准备好接受复古插图、嘈杂的背景图像、霓虹灯颜色和大字体。

这种美学的其他标志包括:
- 3D 形状
- 粉色、紫色和橙色等华丽的配色方案
- 闪光和金属色
简而言之,准备好迎接 2024 年更多的复古氛围吧。
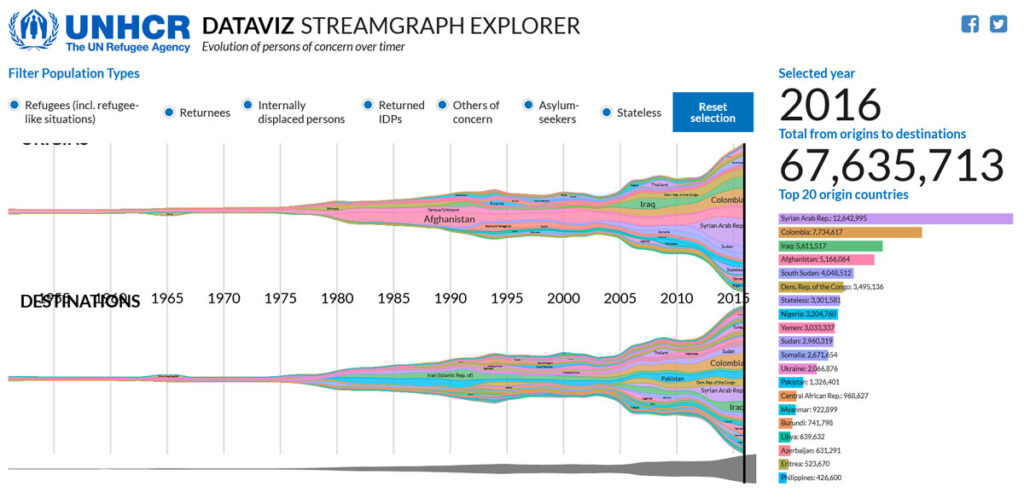
9. 数据可视化
如果说新冠疫情教会了我们什么的话,那就是理解大量在线可视化数据。 由于没有什么其他事可做,刷新自己或其他国家的病例数成为一项全民运动。

然而,它带来的好处是网页设计师在网页上显示大量复杂数据的能力得到了提高,甚至以交互形式! 这是一种网页设计趋势,您预计在 2024 年会看到更多。
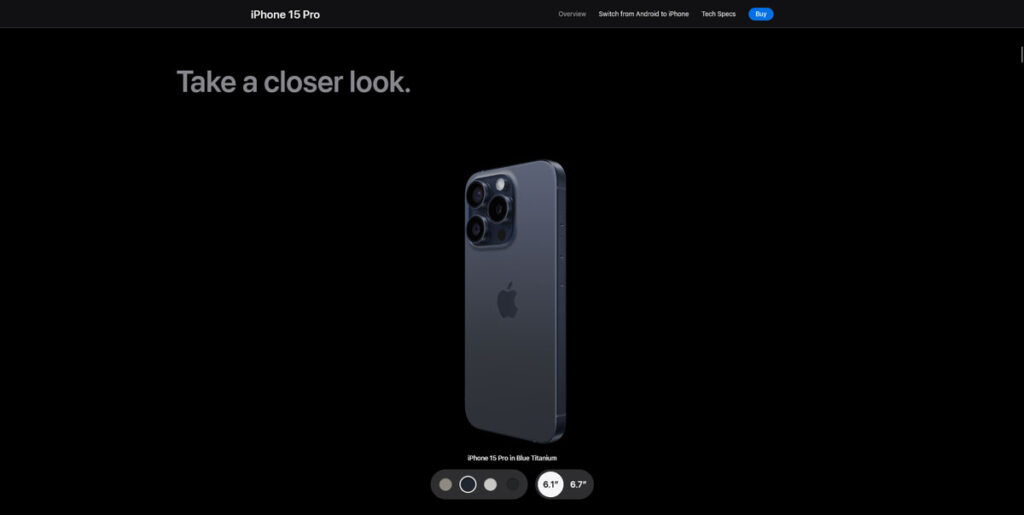
10. 互动3D内容
最后,由于技术的进步和网页设计师的技能,在网上看到可以交互的三维内容变得越来越普遍。 例如,您可以通过在浏览器中使用最新的 iPhone,从任意角度查看它。

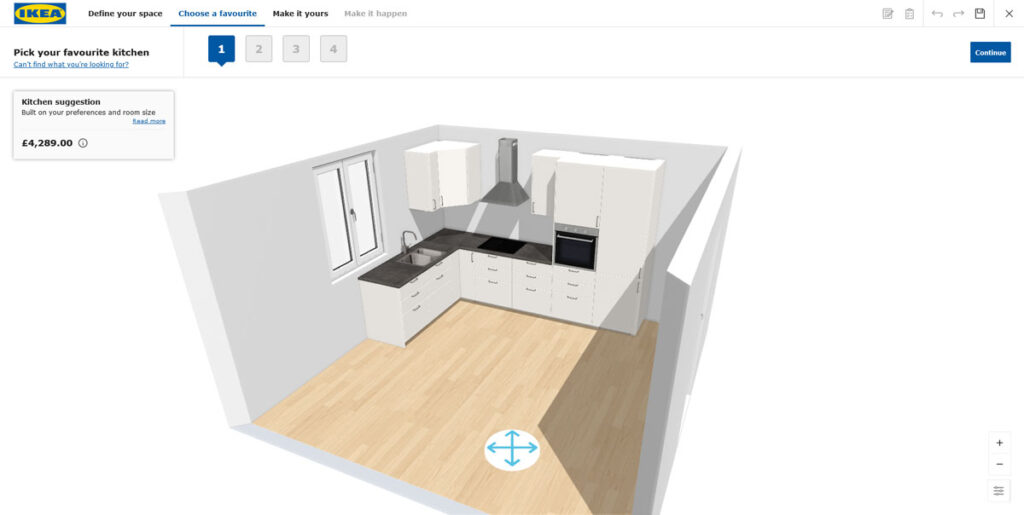
或者您最近考虑过与宜家一起建造厨房吗? 您也可以在类似模拟人生的环境中做到这一点,而无需前往瑞典家具店附近的任何地方。

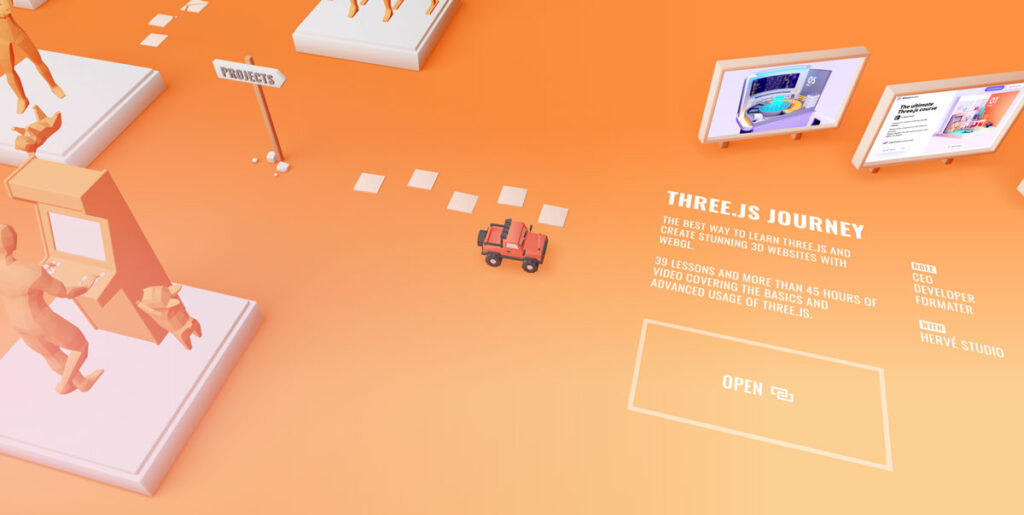
最后,布鲁诺·西蒙 (Bruno Simon) 给出了一个疯狂的例子,他将自己的简历/作品集构建为 3D 在线游戏,您可以在玩游戏的同时了解他的技能组合。 你知道,以防网站本身不能说服你。

随着浏览器和计算机变得越来越强大,预计在来年会看到更多这样的网站示例。
您最喜欢的 2024 年网页设计趋势是什么?
作为一名网页设计师、开发人员,或者只是一个具有潮流意识的网站所有者,了解网页设计领域的最新动态非常重要。 通过了解 2024 年将主导网页设计的视觉和技术趋势,您可以确保自己处于正在发生的事情的最前沿。
与生活中的其他方面一样,人工智能主导了大部分讨论,但还有其他令人兴奋的发展值得关注。 从渐变和动画到版式趋势、可见边框、可访问性、交互式 3D 内容和数据可视化,有很多值得期待的内容。 你不同意吗?
您期待 2024 年的网页设计趋势是什么? 我们错过了什么吗? 让我们在评论中知道!
