2020 年 13 种网页设计趋势
已发表: 2023-03-31今年的网页设计趋势如此之多,以至于很难确切地知道什么是趋势,什么只是设计界的共同话题。 WordPress 行业领导者和艺术总监 Nicholas Petersen 认为紧跟当前的图形设计趋势是必须的。 “了解设计界正在发生的趋势对于真正提高自己作为设计师的技能很有帮助。”
在本文中,我们将介绍 13 大网页设计趋势是什么、您应该关注它们的原因,以及来自业内其他领先设计师的更多发人深省的建议。
以下是 2020 年 13 大网页设计趋势:
- 抽象插图
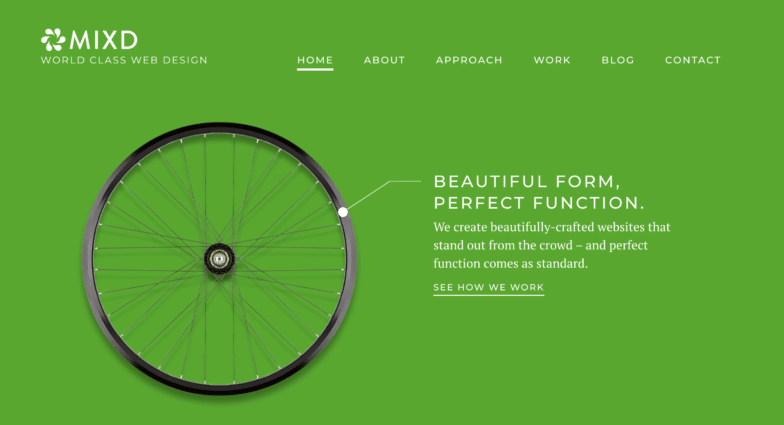
- 几何设计
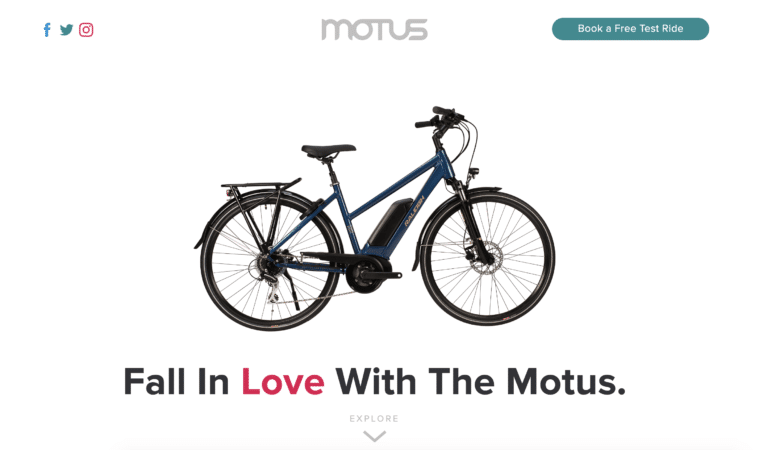
- 极简主义
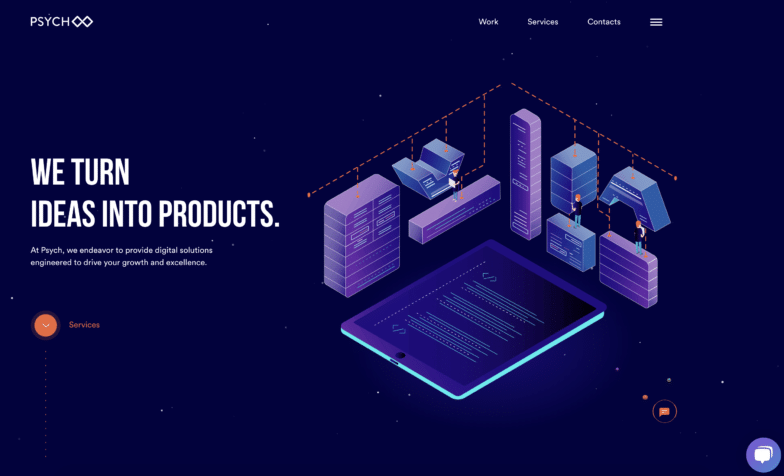
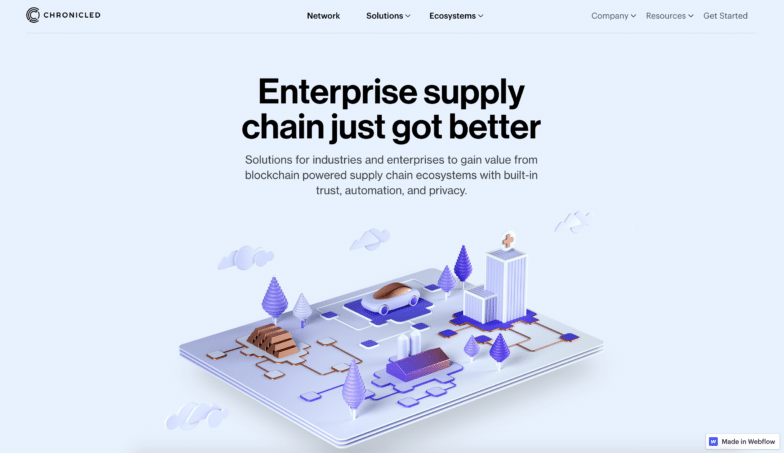
- 3D
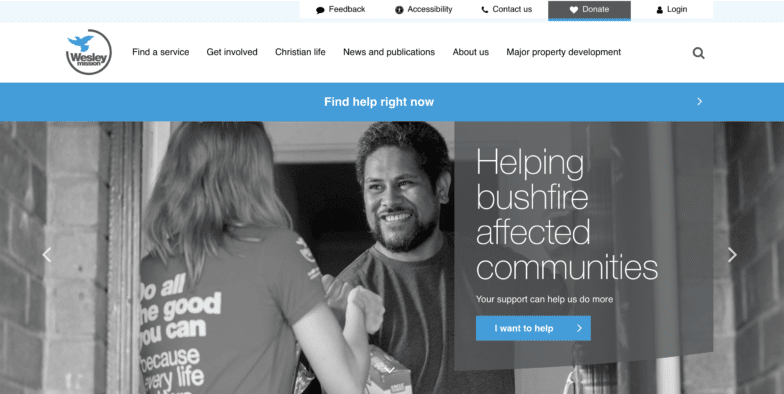
- 辅助功能
- 偏好设置
- 身临其境的体验
- 深色模式
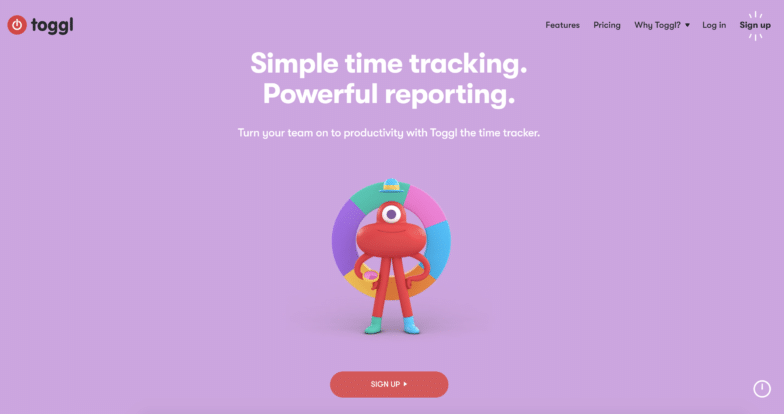
- 充满活力的配色方案
- 等距设计
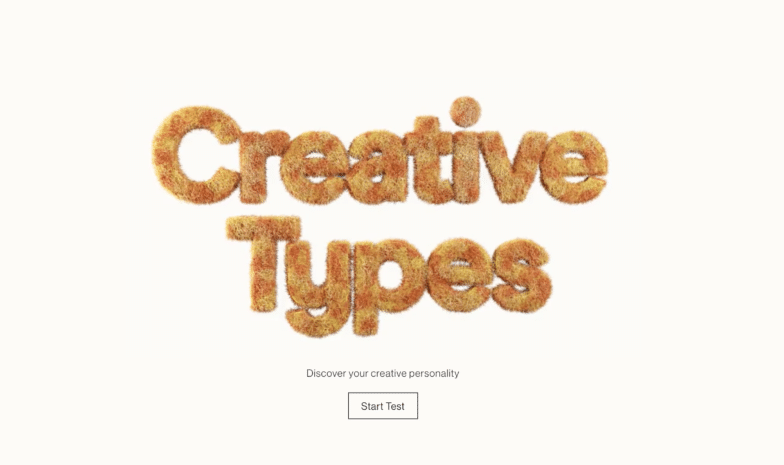
- 自定义排版
- 简化图
- 图形摄影
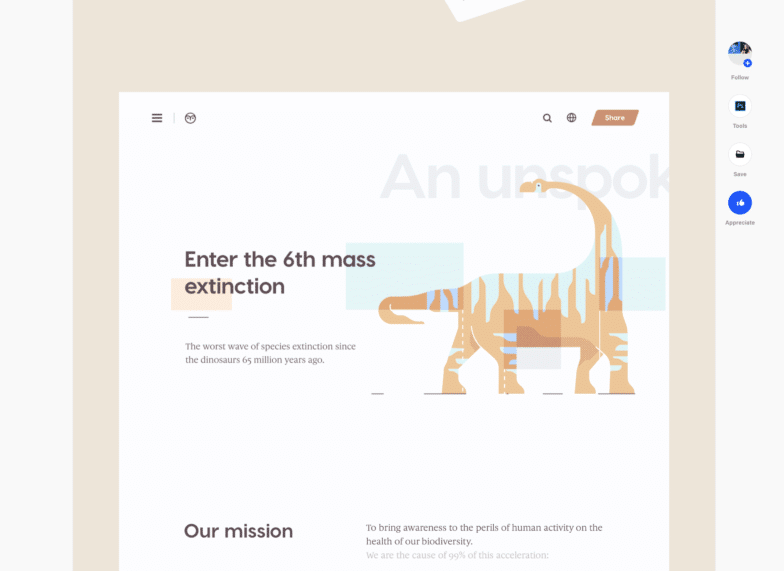
抽象插图
抽象插图是艺术与设计之间的完美平衡。 这是一个日益增长的趋势,因为鲜艳的色彩和抽象的形状、线条和图像创造出与众不同的设计。


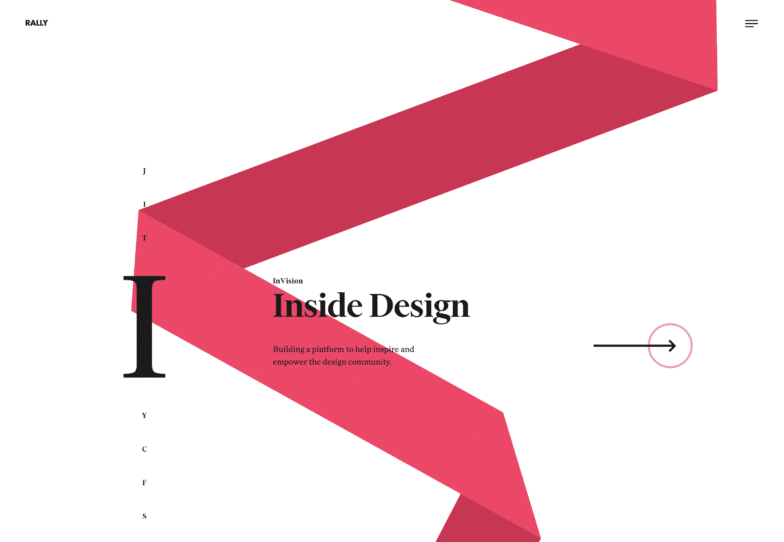
几何设计
几何网页设计是今年出现的另一个趋势。 几何设计以简单的几何形状为特色,虽然它看起来很简单,但背后有很多想法和意图。 它需要特定类型的网页设计师来采用简单的几何形状,如圆形和正方形,并将它们转化为一个故事。


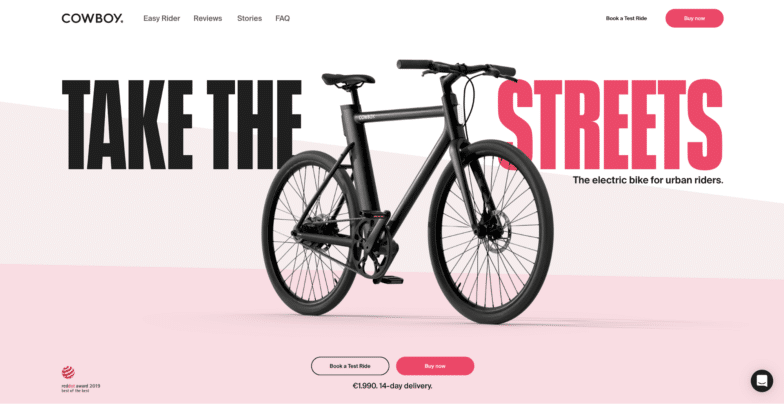
极简主义
如果你喜欢几何设计,你会喜欢这个趋势:极简主义。 极简主义设计是直截了当且干净的设计。 在一个充满鲜艳色彩的拥挤世界中,极简主义网站已成为网页设计的灯塔。
极简主义网站设计也越来越受欢迎,因为它为访问者浏览网站创造了无缝的用户体验。

来自佐治亚州的设计师 Zac Moore 认为,极简主义平面设计已成为平面设计师可以预见的趋势。 “过去几年设计走的是极简主义路线; 更快地运行以提供干净的用户体验和避免混乱。 我认为刚刚开始采用极简主义方法的设计师这样做是为了追随已经流行的趋势,而且随着时间的推移,它只会变得越来越流行。”

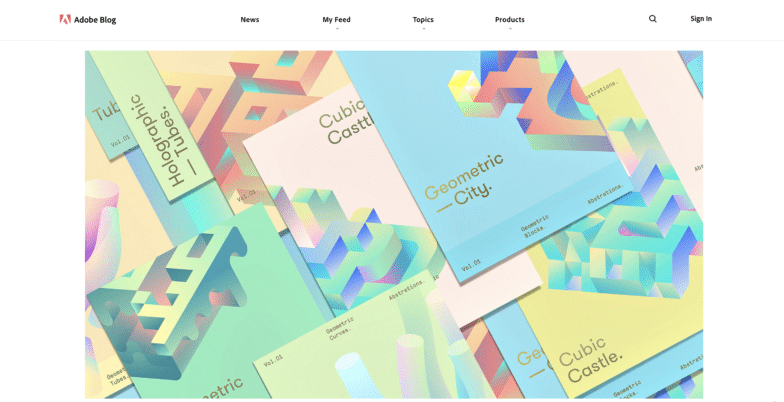
3D
3D 图形设计也已成为顶级设计趋势。 许多平面设计师已经开始对不同的排版、图像和抽象形状进行分层,以创造出这种狂野、独特的 3D 效果。 这与鲜艳的色彩相结合,创造出一种有趣的设计,让人感觉它栩栩如生。


辅助功能
可访问性是许多网页设计师最近一直在讨论的话题,但考虑并将其纳入设计的各个方面比以往任何时候都更加重要。
Calibrate Media 的 David 强烈认为可访问性已成为网页设计的重要组成部分。 “它正迅速成为大公司的标准。 随着来自各个年龄段和背景的越来越多的人在日常生活中使用互联网,满足他们的访问需求非常重要。 在一些国家,例如以色列,它现在是法律的一部分。
除了可访问性之外,GDPR 合规性是当今数字环境中的另一个必须条件。 “除了法律原因,越来越多的用户在浏览网页时开始关注他们的隐私权。 实施精心设计和编写良好的 cookie 通知(以及实施 GDPR 标准)将与您的网站访问者建立信任和安全感。”

用户偏好设置
在当今时代,首选项设置意味着现在可以在 Web 上利用用户的软件首选项(例如最小化运动!)。 假设用户不希望在其 Mac 上的系统首选项中显示动作。 网页设计师可以采用该设置并完全调整体验。 一些解决方案是消除悬停时的视差效果或缩放效果。 通过这种方式,客户可以控制最适合他们的体验,并允许网页设计师为所有用户构建他们可以构建的最佳体验。
这种趋势很重要,因为它有助于构建将用户放在首位的 Web 体验。 有些用户可能会被动作触发,因此有一个可以减少这种情况的选项很重要。 苹果在这方面做得很好。
要了解有关可访问性并将其实施到您的网页设计中的更多信息,请单击此处。
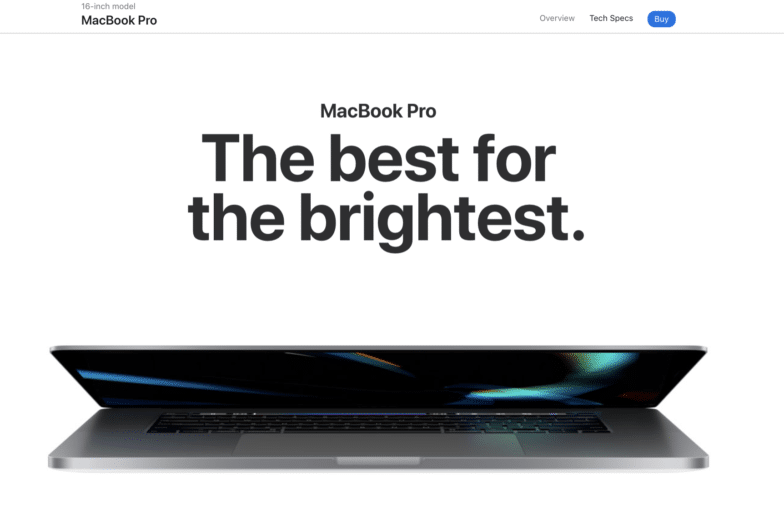
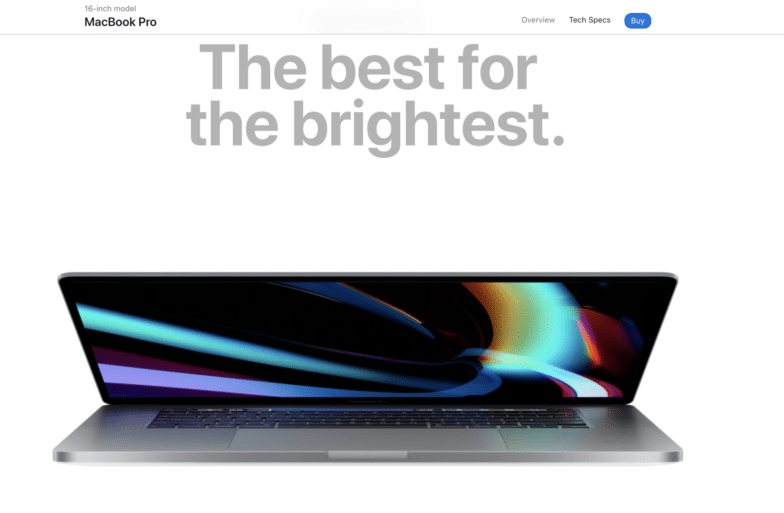
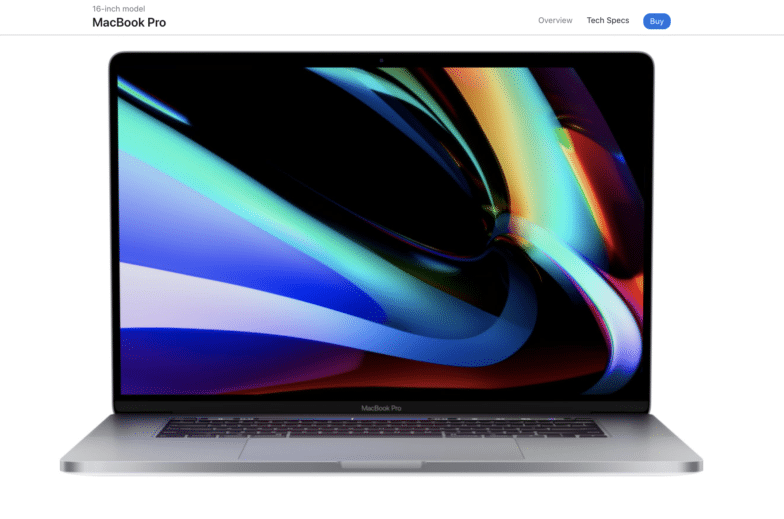
身临其境的体验
身临其境的体验和图形设计是许多人预见的另一个趋势。 在一个人们越来越重视他们对品牌、公司或产品的体验的世界中,网页设计师使用增强现实(也称为 AR)来增强这些身临其境的体验也就不足为奇了。
来自 Kwitelle 的 Christel 是一位创意人士,他看到身临其境的图形设计来自一英里外,“你可以在空中感受到它。”
网页设计师将他们的设计视为一种身临其境的体验,无论这意味着设计 WordPress 网站、为品牌创建新的动画徽标,还是介于两者之间的任何东西。
例如,苹果公司通过为搜索更多信息或准备购买的用户创造身临其境的体验来展示他们的新产品。



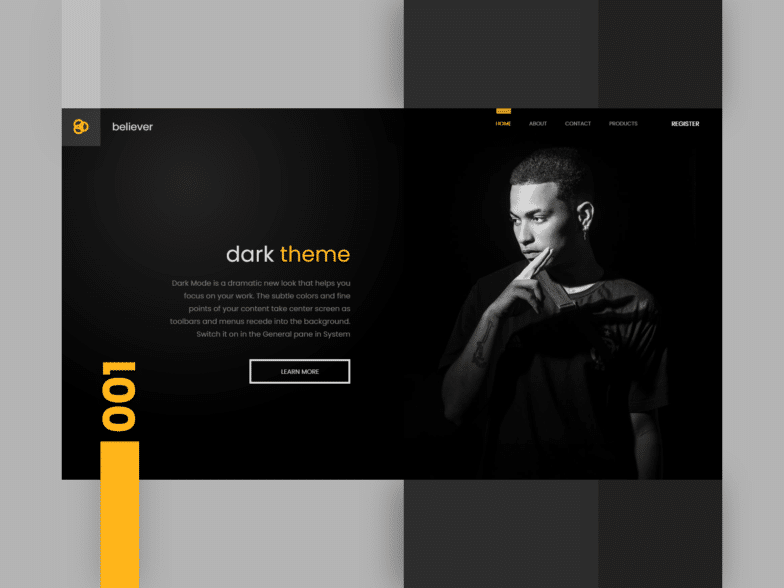
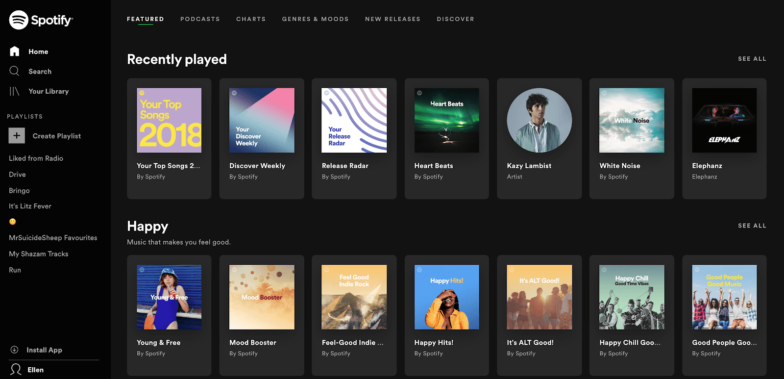
深色模式
黑暗模式就在这里,许多网页设计师都喜欢(我们敢说,轻度迷恋)这种趋势。 当设计的核心部分是黑色的(通常是黑色),而文本、图像和其他特征是白色或其他流行色时,就会出现深色模式。 如果做得好,这会创造出时尚精致的外观,但这是一个很好的平衡线。


Andrew Cacho 完全接受了黑暗模式的趋势。 “这是关于平衡在网站上创建空间的需求与遵循大型科技硬件公司在其本机操作系统中设定的趋势之间的紧张关系。 活力回归,彰显个性!”
其他设计师同意移动操作系统界面已经接受了这一趋势。 来自 Proxima 的 Matt Staub 说:“随着黑暗模式接管移动操作系统界面,设计的体验也会随之而来。 但时髦、鲜艳的色彩会冲破黑暗。”

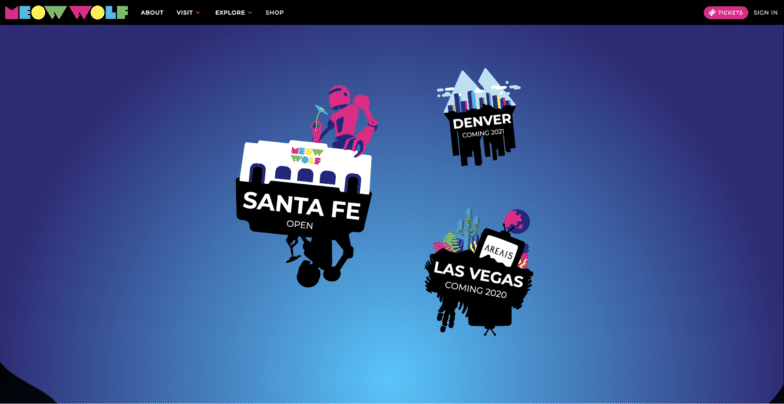
充满活力的配色方案
说到时尚、鲜艳的色彩,让我们谈谈充满活力的配色方案。 网页设计师正在拥抱大胆的色彩,通常使用高饱和度的颜色搭配深色色调,使他们的设计具有简单、多彩和温暖的感觉。 霓虹灯和荧光灯等不同的鲜艳色彩组合有助于设计在喧嚣中脱颖而出。


等距图
拍照时,很容易理解相机的不同视角和角度会产生不同的外观、感觉和情感。 设计等轴测图是一个类似的概念,因为这些设计允许从更多角度观察您的主题。 作为设计师,您可以使用等轴测图来查看设计的顶部、侧面或任何角度。

等轴测技术还允许您以更少的混乱显示更多甚至更多的小细节。 能够以 3D 形式显示空间可以打开以前不可用的空间。 有更多的空间可以放东西,而不会显得超级凌乱和强迫。

自定义排版
为了创造更多创新设计,网页设计师正在探索显示排版的新方法。 结合不同的创意元素来转换文本是大多数人预见的趋势。
创建自定义类型是件好事,因为它是一种个性化和管理设计中通常仅限于字体库中可用内容的方式。
虽然自定义排版是图形设计中最古老的趋势之一,但它仍在不断发展。 它已经从漂亮的手工窗口标牌变成了你可以在 Dribbble 上找到的病态图形。

准备好开始修改自定义排版了吗? Rese 提供了一些很好的建议。 “如果你像我一样觉得自定义字体有点令人生畏,那就去旧字体练习并获得灵感。 我发现只是练习和看旧剧本对我帮助很大。 去车库销售和古董店,拍照,并尝试重现您所看到的!”
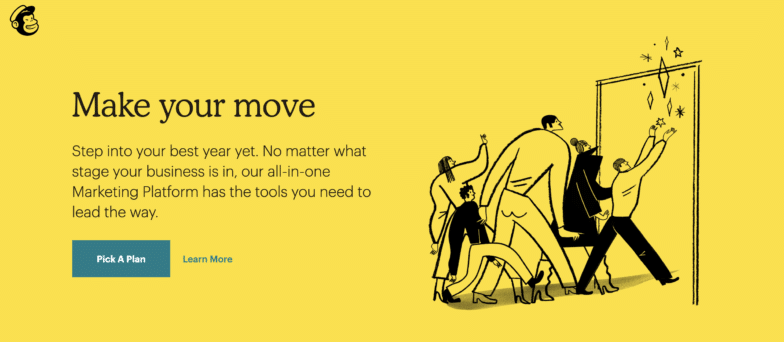
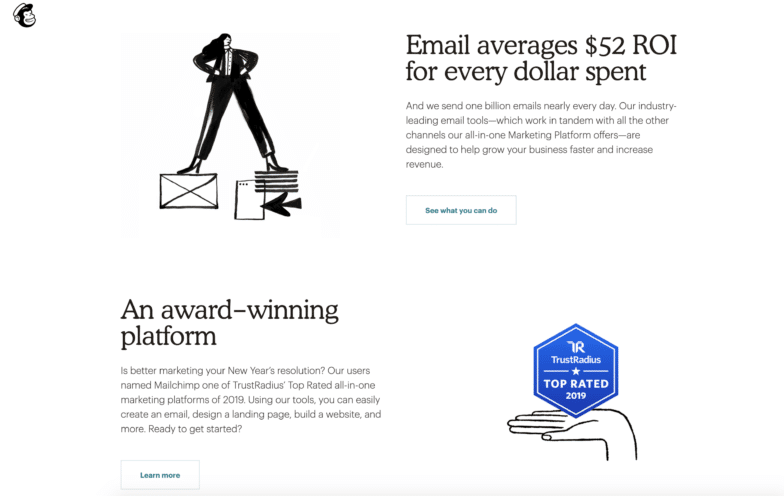
简化插图
简化的插图是两种截然相反的设计的平衡。 你有通用的方法,它通常是一个 SVG 插图,来自不同行业的一群人与技术交互,彩色斑点锚定场景。 在另一端,你有一个看起来非常松散的手绘插图,在执行过程中更加抽象和解释。

这可以创造一种非常人性化的感觉。
对于大多数设计趋势,很难确定原件的来源,无论是公司、品牌还是特定的平面设计师。 不过,Bryan 认为 Mailchimp 在 2019 年的重新设计在这一趋势中发挥了巨大作用。 “目前似乎有许多品牌在追逐 Mailchimp 的美学。”

“我喜欢这种趋势的原因是它有很多人(他们通常认为自己首先是平面设计师)用插图来测试他们的勇气,否则他们可能会被它吓倒。 从这项事业中诞生了很多伟大的插图,也有一些非常糟糕的插图。”
图形摄影
摄影+图形=天作之合。
这可能有点夸张,但设计师和摄影师都在采用这种趋势,并用它来展示自己的作品。 捕捉照片并通过添加动画和图形将它们提升到一个新的水平是一种趋势,可以为任何网站带来有趣的动态。

无论是用于我们的博客还是报告,我们都喜欢通过添加动画和图形来转换图像。 这种设计非常引人注目,并且在某个时候必须包含在您的设计工作中。

结论
虽然了解设计趋势是什么以及如何将它们应用到您的工作中很重要,但同样重要的是要注意,仅仅因为一种风格或模式很流行并不意味着它就是您问题的正确解决方案。
一种永不过时的趋势是独创性。 你创造的越多,你就会越多地找到适合你的东西,然后变得非常非常擅长。 最终,您制作的原创作品将引领新潮流!
