2024 年相关的 8 个网页设计趋势
已发表: 2024-11-02网页设计趋势以您可能想象不到的方式推动创新并增强用户体验。无论是建立个人博客、建立电子商务商店还是开发公司网站,掌握最新的设计趋势都很重要。这可以让您的受众着迷,并确保您的网站不会看起来过时。
这篇文章将探讨您今天可以实施的最具影响力的网页设计趋势。另外,我们将向您展示 Divi 强大的功能和用户友好的界面如何帮助您轻松地将这些趋势融入您的项目中。准备好提高您的网页设计技能了吗?让我们开始吧!
- 1为什么网页设计趋势很重要?
- 2基础:WordPress + Divi
- 3 个值得关注的网页设计趋势
- 3.1 1. 通过设计讲故事
- 3.2 2. 有目的的微交互
- 3.3 3. 粗体+动态字体
- 3.4 4. 复古复活
- 3.5 5.个性化
- 3.6 6.极简主义/极简主义
- 3.7 7. 深色
- 3.8 8. 移动优先设计
- 4最后的想法
为什么网页设计趋势很重要?
网页设计趋势不仅仅是看起来很酷——它们对于保持网站的相关性和用户友好性至关重要。作为一个从事网站设计近十年的人,我亲眼目睹了跟随(或忽略)这些趋势如何决定网站的成功或失败。
首先,趋势通常反映用户行为和期望的变化。还记得扁平化设计流行时,突然之间,每个按钮看起来都像一张彩色贴纸吗?这不仅仅是抛弃阴影的集体决定。它涉及更快的加载时间、更干净的移动体验以及引导用户关注重要的事情。忽略这样的重大转变,您就是在告诉访问者:“我们不在乎您是否可以轻松使用我们的网站。”
追随每一个潮流潮流就像在一条短信中使用每一个表情符号。您可能认为自己表达能力很强,但您只是发出了令人困惑的信息,让人们怀疑您是否知道自己在说什么。尝试了解为什么会出现这些趋势、它们如何为您的用户和业务目标服务,以及如何根据您的需求进行相应的自定义。
最重要的是,网页设计趋势很重要,因为它们确保您的网站与用户使用相同的语言。请记住,最好的趋势追随者是趋势适应者。进行实验,使用有效的方法,放弃无效的方法,并始终保持您独特的品牌声音响亮而清晰。
基础:WordPress + Divi
WordPress 和 Divi 为您提供了构建网站的工具和灵活性,这些网站现在看起来很棒,并且可以随着趋势的变化而不断变化。在网页设计领域,这是一个难以击败的组合。 WordPress 运行着超过 40% 的互联网,原因不难理解。可用的主题和插件数量之多为您提供了令人难以置信的灵活性。另外,由于它是开源的,开发人员不断地对其进行修改,使其与最新的网络技术保持同步。即使您也可以轻松更改其核心文件以满足您的需求。

虽然 WordPress 是一个坚实的基础,但当它与强大的框架配合使用时,它才会真正发挥作用。这就是 Divi 的用武之地。它是我们 Elegant Themes 的旗舰产品,将 WordPress 提升到了另一个水平。 Divi 是一个可视化页面构建器,可让您创建令人惊叹的功能性网站,而无需编写代码。无论您是刚开始玩游戏还是已经玩了很多年,Divi 的拖放界面都可以让您轻松构建符合您想法的布局。

我们为 Divi 加载了许多针对不同行业和风格的预建布局、入门站点和模块。因此,如果您需要使用最新的设计趋势快速更新作品集、在线商店或公司网站,Divi 可以满足您的需求。

还记得我所说的关于测试并仅使用适合您网站的趋势吗? A/B 测试是您的秘密武器。如果您不熟悉 A/B 测试,您可以将页面的两个版本相互比较。一半的访问者会看到版本 A,一半的访问者会看到版本 B。您可以观察哪一个的转化效果更好,从而为您提供有关受众对这些新时尚元素如何反应的可靠数据。
现在,A/B 测试可能会让人头疼,但 Divi 则不然。我们已将 Divi Leads 直接构建到平台中。我们的 A/B 测试工具可以让您轻而易举地找出哪些趋势值得保留,哪些趋势需要放弃。
只需几分钟(而不是几个月)即可适应网络趋势
我们的人工智能工具 Divi Quick Sites 和 Divi AI 是游戏规则的改变者。 Divi Quick Sites 可以在几分钟内创建一个功能齐全的网站。 Divi AI 可帮助您高效地创建、编辑和优化内容,无论是图像、代码还是文本。
许多趋势可能需要您将自定义代码添加到您的部分。因此,想象一下在不了解代码基础知识的情况下描述您的梦想设计并观看它变为现实 – 这就是 Divi AI 的实际应用。
主题生成器是 Divi 的另一个与众不同的功能。它使您能够对自定义页眉、页脚和其他站点范围的元素进行无与伦比的控制,使您的站点看起来一致且美观。借助 Divi 的响应式设计,您的网站在从台式机到智能手机的所有设备上都将看起来很棒,这在当今移动优先的世界中至关重要。
WordPress 的插件生态系统是对 Divi 设计能力的完美补充。借助数千个插件,您可以添加几乎任何功能,从核心 SEO 工具到自定义表单和会员系统。 Divi 甚至提供了与大量插件和服务的开箱即用的集成。
社区支持是使用 WordPress 和 Divi 最好的事情之一。您可以访问许多资源 - 教程、文档以及我们拥有超过 75,000 名成员的 Facebook 群组。我们甚至还有一个市场,您可以在其中从我们才华横溢的开发人员社区中找到子主题、扩展和设计包。

我们不断更新 Divi,添加新功能和调整,以跟上当前网页设计趋势。这意味着您可以保持网站新鲜,而无需每次出现新内容时都从头开始。
获取迪维
值得关注的网页设计趋势
让我们探索正在掀起波澜的最新趋势。借助 Divi,您可以将这些创新设计带入您的网站。让我们看看如何!
1.通过设计讲故事
网页设计中的讲故事已经从简单的内容呈现发展到创造身临其境的叙事体验。这一趋势认识到,当用户将品牌和信息融入到引人入胜的故事中时,他们与品牌和信息的联系会更深入。
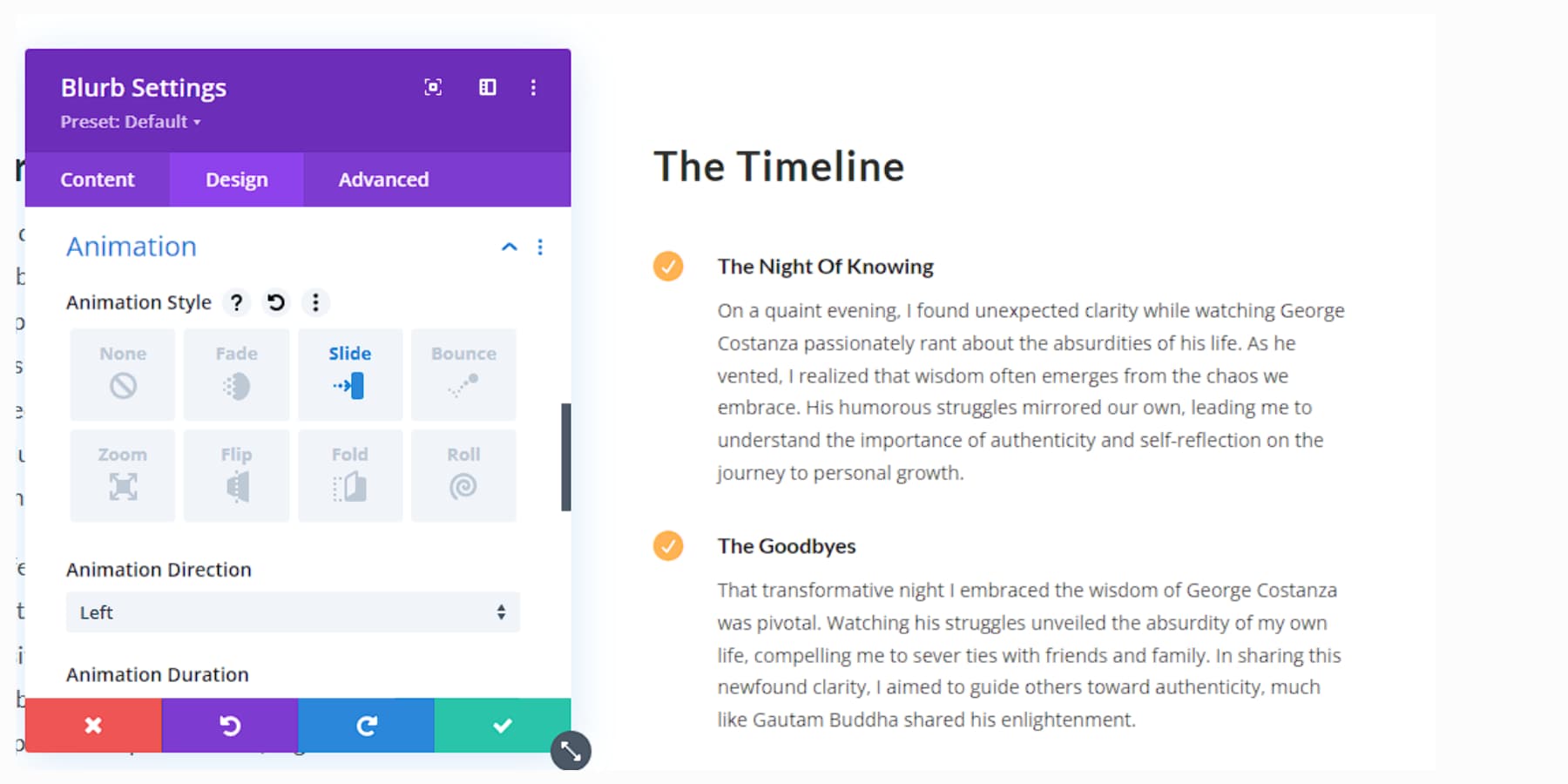
Divi 的动画是您的秘密武器。使用它们在用户滚动时显示内容,创造一种发现感。

使用 Divi Pixel 的垂直时间轴模块设置公司历史的时间轴。利用视差效果发挥创意,为您的叙述增添深度。
视频背景还可以为故事的不同章节设定基调。不要忘记微文案 - 这些小文字可以增添个性并引导用户完成您的叙述,而 Divi AI 可以帮助您增强这些文字。
目的是让游客感受到故事的一部分,而不仅仅是阅读故事。保持导航清晰——您的观众不应该迷失在情节中。
2. 有目的的微交互
微交互是微妙的动画或反馈机制,可引导用户在您的网站上的旅程。随着设计人员更加注重创建直观、响应灵敏的界面,为用户操作提供即时反馈,它们变得越来越重要。

Divi 提供了许多选项来添加这些微妙的细节。例如,您可以在按钮上使用悬停效果为用户提供即时反馈,并使用动画图标来庆祝完成的操作。
为您的徽标创建一个微妙的动画,当用户到达页面顶部时会触发该动画。使用微交互引导用户完成表单,并在他们进步时突出显示每个字段。保持流畅和直观——用户几乎不会注意到这些交互,但他们会感觉到差异。
3. 粗体+动感字体
在日益视觉化的网络世界中,大胆而动感的排版已成为吸引注意力和有效传达信息的有力方式。这一趋势将引人注目的字体与动态相结合,创造出动态、引人入胜的文本元素。

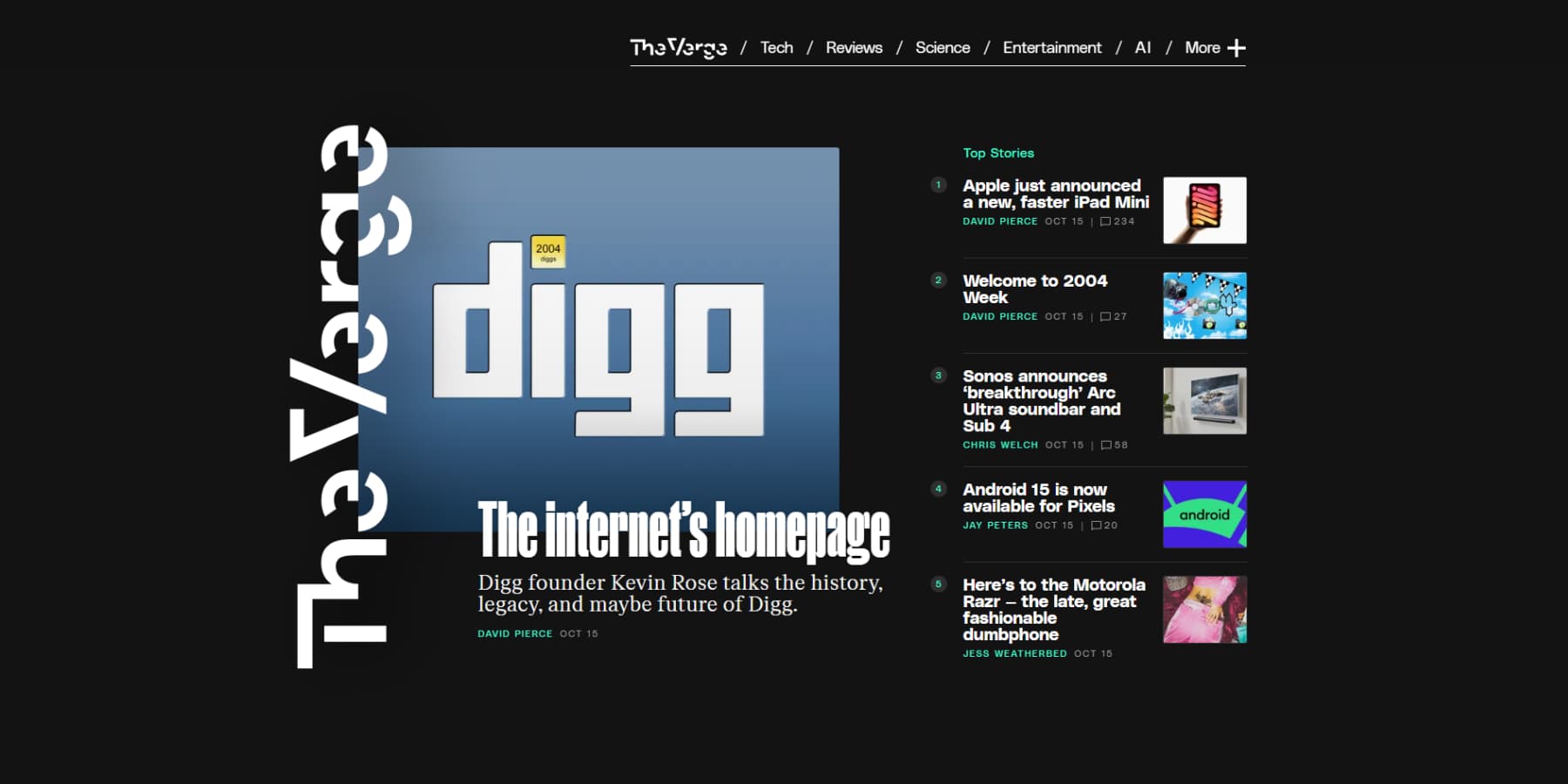
来自 The Verge 的粗体/动态排版示例
Divi 提供了使您的文本流行的所有工具。使用转换选项创建引人注目的超大标题。尝试混合字体以增加视觉趣味。例如,您可以为标题使用粗体手写字体,为正文使用更易读的衬线字体。

然后,使用 Divi 的动画效果添加一些生气。尝试在用户滚动时进行简单的淡入,或者旋转或滑动文本。
也玩色彩。高对比度组合可以使您的版式脱颖而出。尝试一些文本蒙版效果以使其流行。使用 Divi 的混合模式使您的文本与背景图像有趣地交互。但要保持内容的可读性——如果访问者无法理解你在说什么,再酷的效果也无济于事。
4. 复古复活
复古复兴趋势以新鲜的方式带回过去几十年的设计元素。想想复古的调色板、经典的版式和怀旧的图形,它们会增添魅力和熟悉感。结合几何形状、半色调图案和复古风格的插图可以创造令人难忘的用户体验。

Tecoffee – Dribbble 上 Annisa Puspasari(来自 Gintera)的标题插图
有了 Divi,为您的网站添加复古风格变得轻而易举。 Divi Builder 提供可定制的模板和设计模块,让您在保持现代功能的同时集成复古风格。使用 Divi 的版式选项选择具有复古氛围的字体或应用纹理叠加以增加深度。 Divi 灵活的布局使尝试复古图案和颜色变得毫不费力。
使用 Divi 强大的设计工具,您可以将怀旧元素与现代趋势融合在一起,打造一个吸引当代用户和那些欣赏过去的用户的网站。这种平衡的方法可确保您的网站对所有受众保持吸引力和视觉吸引力。
5. 个性化
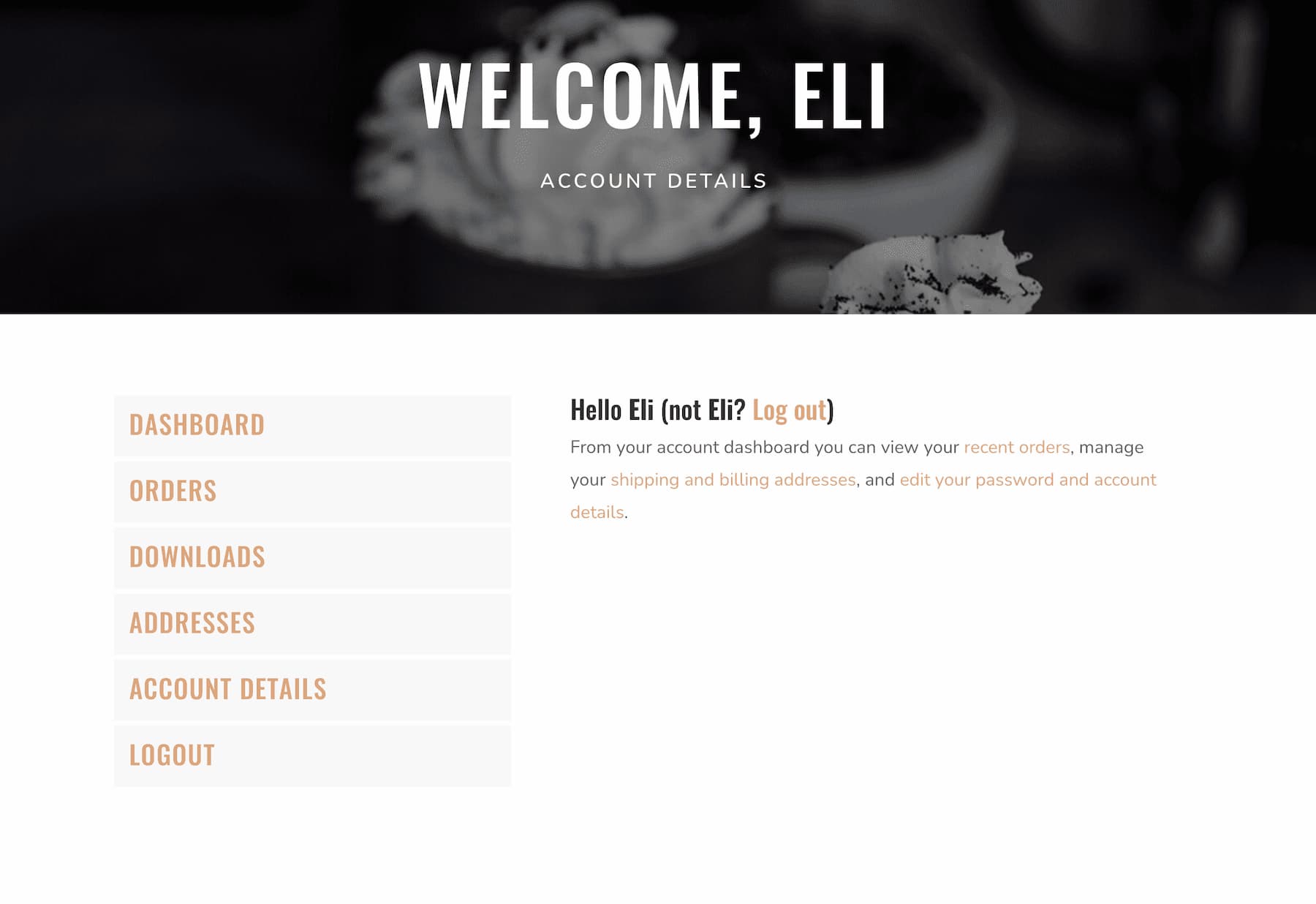
个性化是现代网页设计的基石,可以提供定制体验,从而提高参与度和转化率。网站可以使用用户数据自定义内容、布局和功能,以符合个人偏好。这意味着访问者会看到有针对性的推荐和个性化消息,让他们感到被理解。

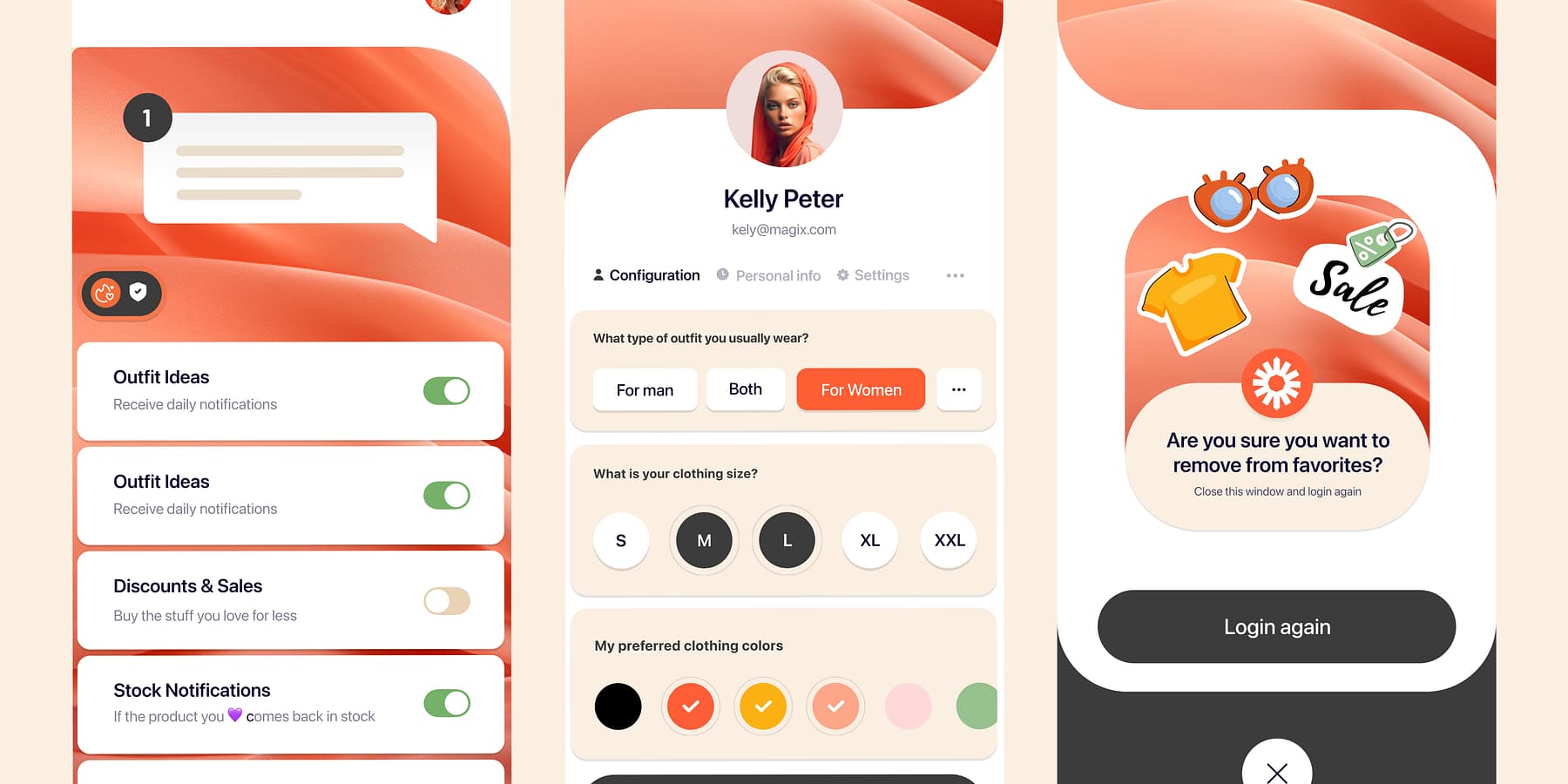
购物应用程序 - 个人资料屏幕 由 Mehmet Ozsoy(Orizon:UI/UX 设计机构)在 Dribbble 上设计
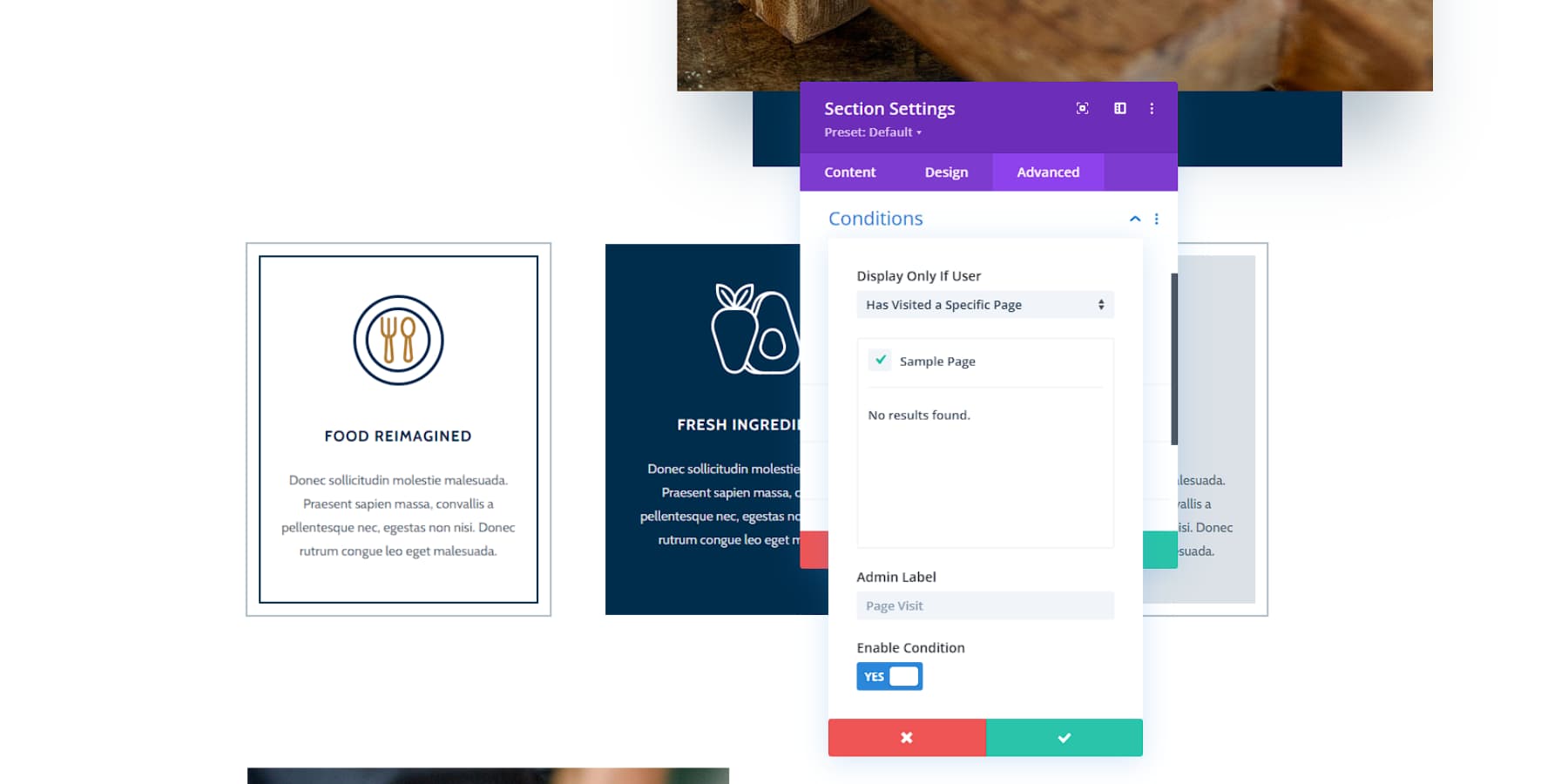
Divi 凭借其动态内容功能将个性化提升到了新的水平。 Divi Builder 允许您创建根据用户交互和数据输入进行调整的布局 - 考虑根据访问者的位置或浏览历史记录而变化的部分。通过 Divi 的条件逻辑,元素根据需要出现或消失,确保每个访问者都有独特的体验。

您可以轻松地在部分和页面中显示用户的姓名,为您的网站带来更加个性化的感觉。

除了设计灵活性之外,Divi 还可以与营销和 CRM 工具顺利集成。这使得您可以更轻松地实施复杂的个性化策略,例如定制的电子邮件活动或自定义登录页面,帮助您的网站轻松满足用户的特定需求。
6.极简主义/极简主义
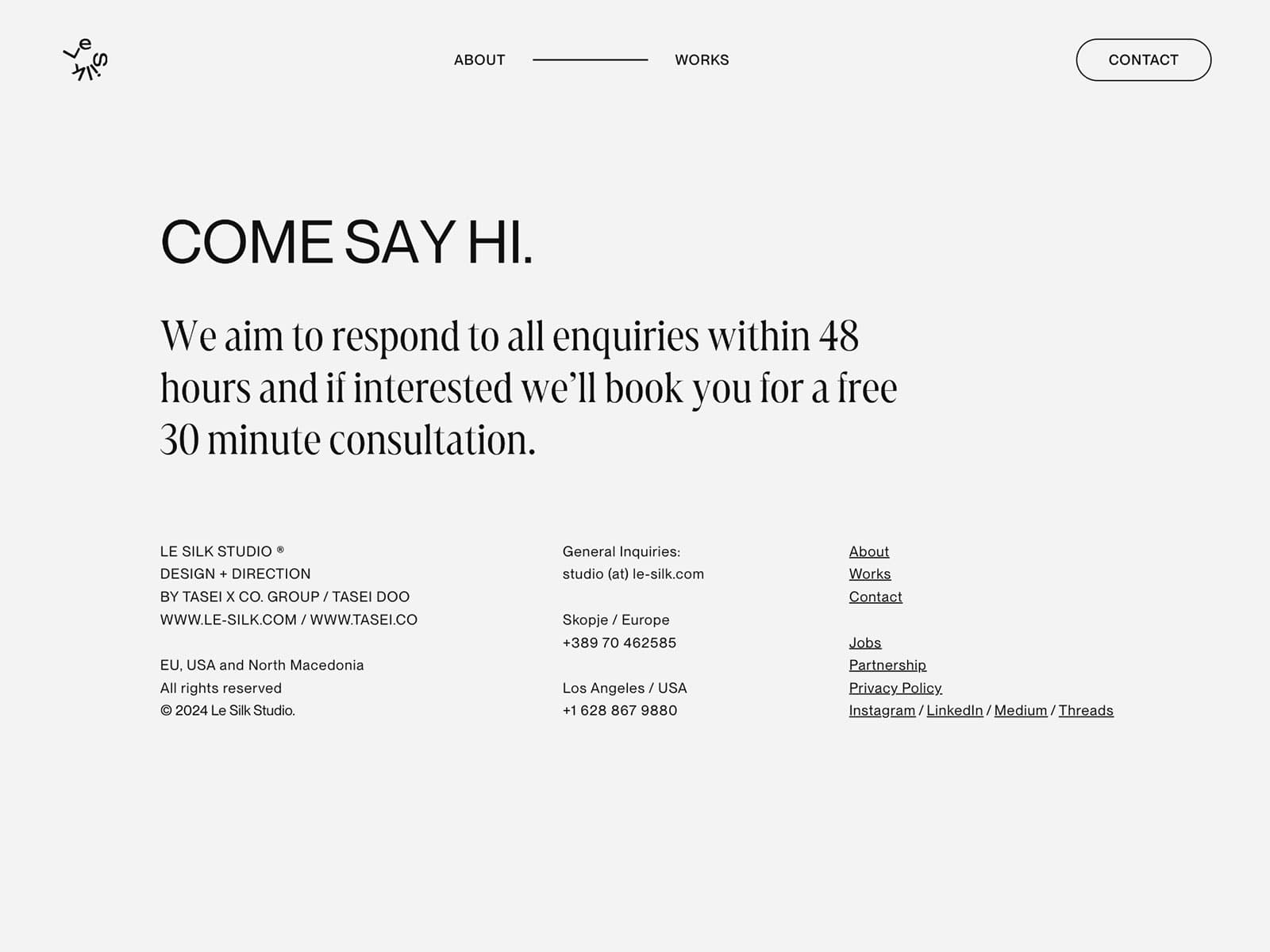
网页设计是风格的战场,极简主义和极繁主义提供了独特的优势。极简主义因简洁、简洁的线条和宽敞的留白而蓬勃发展,这对于追求精致氛围的品牌来说是理想的选择。

Le Silk Studio 的极简主义设计示例
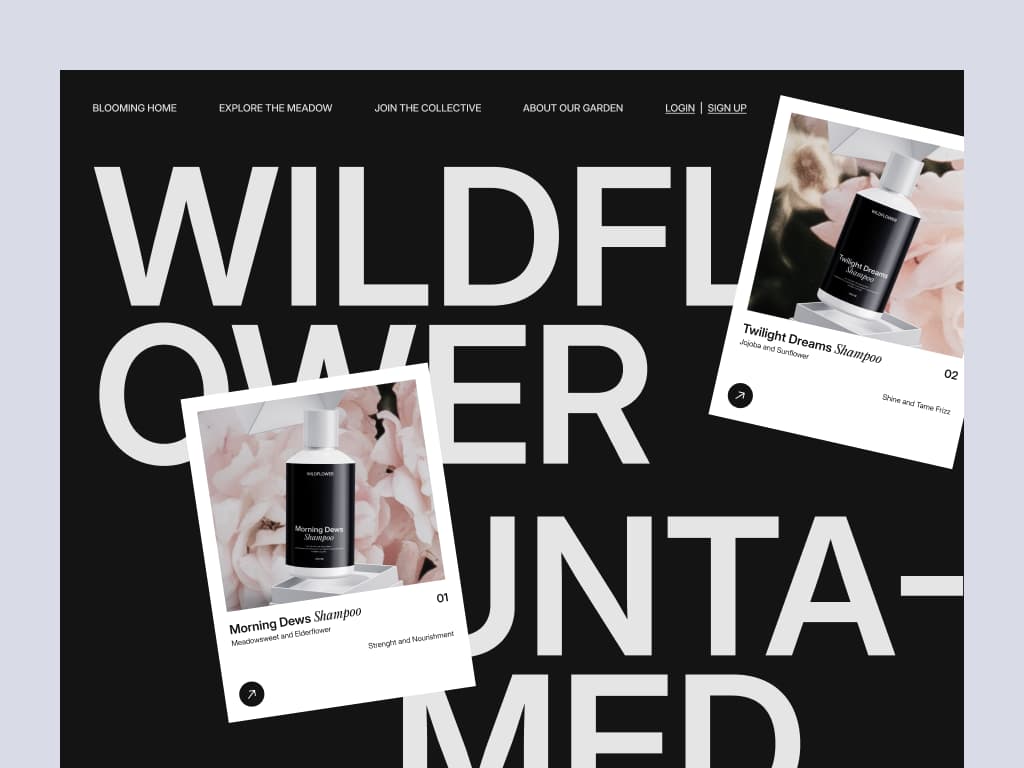
相比之下,极简主义采用大胆的色彩和复杂的图案,创造出充满活力的画布,展示创造力和个性。

Wildflower – 市场登陆页面 by Soft Boy on Dribbble
Divi 直观的视觉构建器是您在这两个领域的盟友。无论您是要制作让内容熠熠生辉的时尚简约布局,还是利用 Divi 强大的设计模块来构建充满活力的简约网站,选择权都在您手中。
Divi 将极简主义和极繁主义元素无缝地融合在一个网站中,实现平衡的设计,既忠于您的品牌形象,又适应趋势。借助 Divi 的工具,您可以塑造任何美感——无论是极简主义的优雅,还是极简主义的大胆表现力。
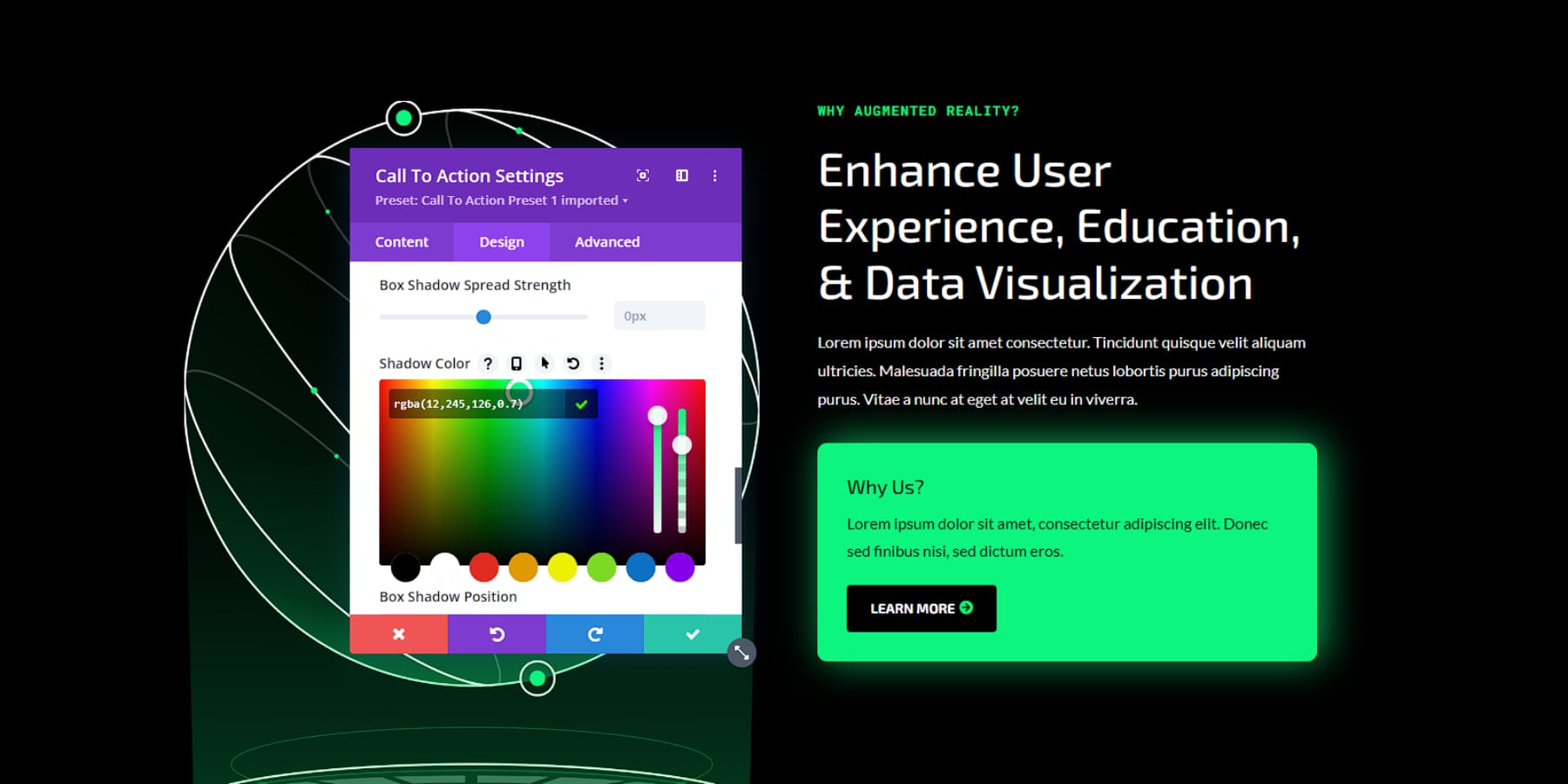
7. 深色
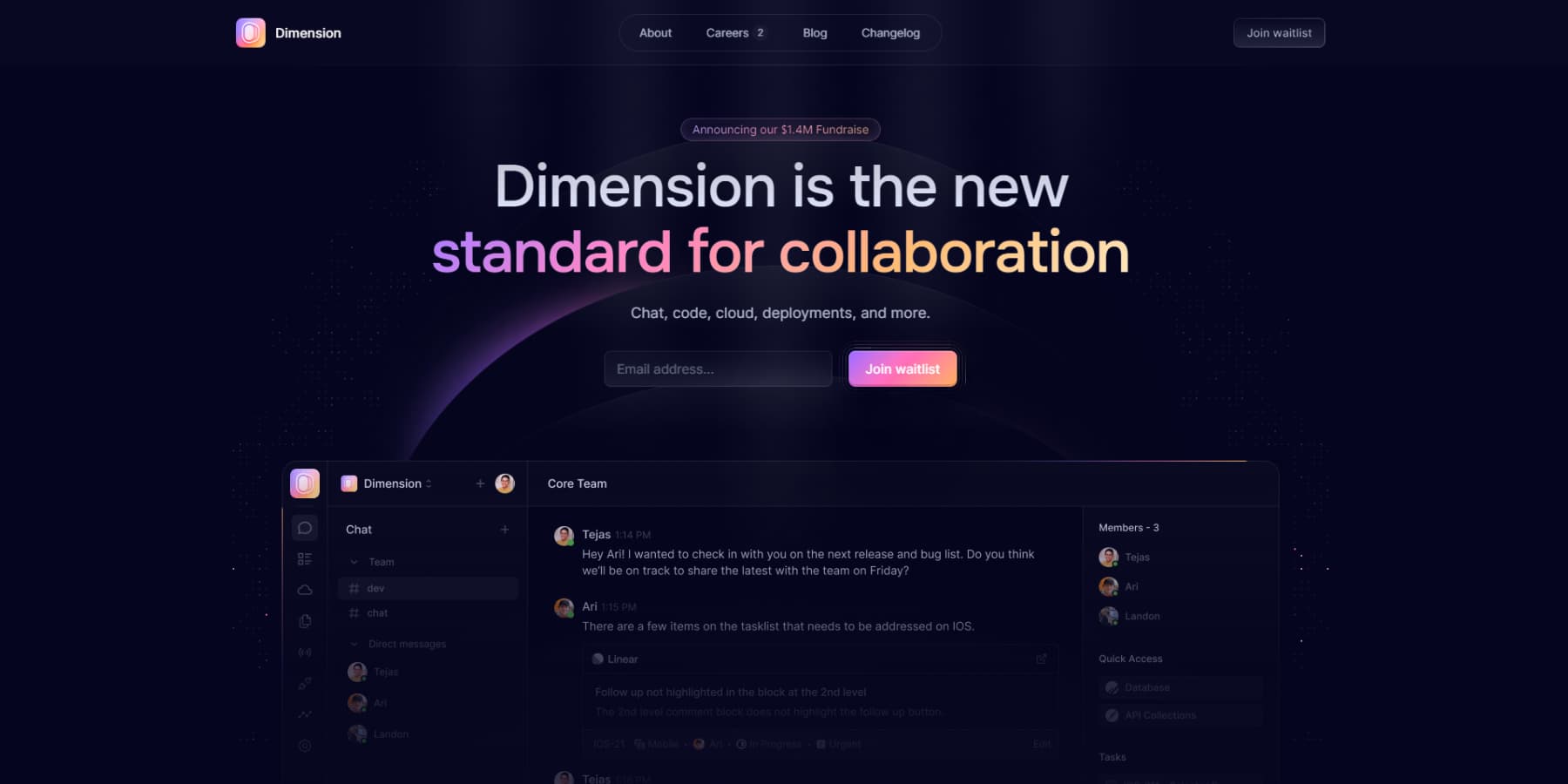
深色配色方案以其时尚和现代的吸引力而闻名,在网页设计中引起了轰动。深色模式看起来很精致,增强了可读性,并减轻了眼睛疲劳,尤其是在弱光条件下。这种趋势在追求前卫外观的创意产业和科技品牌中很流行。

Dimension 网站上的深色配色方案示例
Divi 的颜色自定义工具使采用深色主题变得毫不费力。 Divi Builder 允许您调整背景颜色、文本色调和设计元素,以创建有凝聚力的深色主题。全局颜色设置可确保整个站点的一致性。

除了基本的定制之外,Divi 还提供高级的样式选项,例如充满活力的口音或微妙的渐变,以在深色背景下突出显示内容,从而提高审美吸引力和可访问性。
利用 Divi 的功能制作出色的深色主题网站。无论是完全采用深色模式还是战略性地整合深色元素,Divi 都提供了符合当前设计趋势的专业且引人入胜的网站所需的工具。
8. 移动优先设计
让我们面对现实吧——我们大多数人都沉迷于手机。这就是为什么移动优先设计不仅仅是一种趋势。这是必需品。这种方法首先是针对移动设备进行设计,然后针对更大的屏幕进行扩展。无论人们是在上下班途中用手机浏览还是在工作中在桌面上浏览,它都可以确保您的网站看起来很棒并且运行顺利。
Divi 让移动优先设计变得轻而易举。视觉生成器的响应式编辑模式可让您针对不同的屏幕尺寸微调布局,因此您可以确保您的网站在从小型智能手机到大型桌面显示器的所有设备上看起来都很壮观。
设计时,请考虑对移动用户最重要的是什么。优先考虑重要内容,确保您的按钮和链接易于点击,并监控您的加载时间——没有人喜欢等待手机上加载缓慢的网站。
请记住,出色的移动体验不仅仅是让用户满意(尽管这非常重要)。这对于您的搜索引擎排名也至关重要。所以,如果你想站在谷歌的一边(相信我,你会的),移动优先就是正确的选择。
最后的想法
让您的网站保持最新意味着明智地拥抱网页设计趋势。虽然这些趋势可以增强您网站的吸引力,但有选择性也至关重要。根据您的品牌标识和用户需求评估每种趋势,并进行彻底测试,以确保其真正改善您网站的功能和用户体验。
WordPress 继续引领 Web 开发,提供许多主题和插件。与 Divi 配合使用,网站创建变得更加简化。 Divi 直观的拖放构建器和预先设计的布局使融入现代设计元素变得轻而易举。其人工智能支持的功能还可以帮助您微调您的网站,随着趋势的发展快速适应。
WordPress 和 Divi 为创建有吸引力的功能性网站提供了坚实的基础。这种强大的组合使您能够保持动态的在线形象,满足受众的期望,而不会陷入每一个过去的趋势。不要让您的网站落后。利用 WordPress 和 Divi 的力量创建一个令人惊叹的、引领潮流的网站,在人群中脱颖而出!
立即与 Divi 一起发挥创意!
