2023 年值得关注的 6 大 Web 开发者趋势
已发表: 2023-02-16如果您在 Web 开发领域,您可能需要关注这些行业预测趋势。
互联网上流传着许多设计和开发趋势。 在研究这个主题时,我发现列出了 50 多篇文章。虽然其中许多都是合法的有趣主题,但其中大多数都不值得放在头条新闻中。
那么我是如何进入前 6 名的呢? 首先,主题必须相关且流行(毕竟,这就是流行的定义)。 此外,当具体涉及到 Web 开发时,它们必须让我觉得重要和有价值。
如果这些还没有出现在您的雷达上,那么它们很可能很快就会出现。 很好地掌握这些值得注意的主题可以真正帮助您提升 Web 开发业务。
以下是我们将涵盖的内容的快速概述:
- 人工智能入门
- Web 开发的六大趋势
- 人工智能聊天机器人
- 语音助手
- 渐进式 Web 应用程序 (PWA)
- 单页应用程序 (SPA)
- 物联网 (IoT)
- 运动界面
- 趋势还是交易工具?
由于 AI 是我们将在本文中看到的所有新兴技术的共同点,因此似乎有必要简要介绍一下该主题的历史。
人工智能入门
人工智能的最初概念以神话和谣言的形式出现。 被某些工匠大师赋予智能或意识的人造生物。 你知道,你典型的起源故事。
其他学科的哲学家和思想领袖继续讨论人工智能的本质,并在 1940 年代创建了第一台可编程数字计算机。 然而,由于只能执行命令(不能存储命令),它缺乏智能的先决条件:形式推理。
20 世纪 50 年代,数学家艾伦图灵的计算理论表明构建电子大脑是可能的。 他假设机器可以像人类一样使用信息来解决问题和做出决策,并且在 1956 年,人工智能研究领域作为一门学科成立。
在 20 世纪 60 年代和 70 年代,人工智能蓬勃发展,计算机能够存储更多信息,同时变得更快、更便宜、更易于访问。
人工智能在 80 年代和 90 年代继续加速发展。 学习技术和专家系统被引入和普及,而政府和行业投入了数十亿美元来革新人工智能。 唉,最崇高的目标没有实现,投资者撤回了资金。
在 20 世纪 90 年代和 2000 年代,尽管政府资助和公众利益退居二线,但人工智能取得了许多里程碑式的成就。 1997 年,IBM 的国际象棋计算机程序“深蓝”击败卫冕世界象棋冠军特级大师。 同年晚些时候,Windows 实现了语音识别软件。
自世纪之交以来,人工智能持续繁荣。 到 2016 年,与人工智能相关的硬件和软件超过 80 亿美元大关,纽约时报将对人工智能的兴趣视为“狂热”。
在当今“大数据”(以容量、速度、多样性、价值和准确性为特征)的时代,人工智能不断向前发展,其能力有时不仅达到甚至超过了计算能力。 (参见摩尔定律。)
人工智能处于几乎所有你能想到的技术的最前沿,可能性似乎无穷无尽,机会也令人兴奋。
所以,事不宜迟……
Web 开发的六大趋势
让我们直接进入问题的核心。 以下是 2023 年 Web 开发的 6 大趋势,首先是……
人工智能聊天机器人
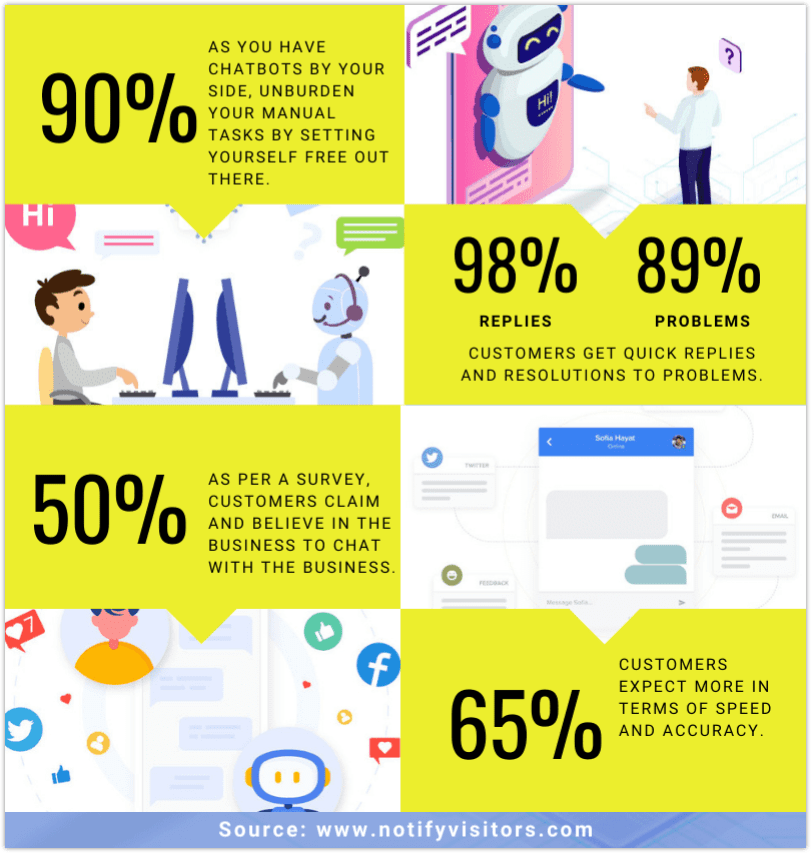
AI 聊天机器人或 AI 助手在当今世界极为普遍,预计会大幅增长。 事实上,SEMRush 预测 2020 年至 2027 年的同比增长率为 33.2%。

AI 聊天机器人通过使用文本或语音提示帮助数以百万计的人和企业更快地执行操作。 他们还提供 24/7/365 可用性,这对于在每个时区为世界各地的客户提供随时访问至关重要。
AI 聊天机器人被认为是塑造 Web 开发未来的最具影响力的技术之一,它比普通聊天机器人更聪明。 由于使用自然语言处理 (NLP) 和机器学习 (ML) 技术,他们可以更好地了解用户的需求,然后为个人量身定制体验。
人工智能聊天机器人可以在没有人工干预的情况下轻松参与复杂的对话。 因为他们分析行为并解决问题,所以他们的 AI 学习算法在处理每个查询时变得更加智能。
人工智能聊天机器人的影响是巨大的。 简而言之:聊天机器人增强并简化了客户体验。 更具体地说,它们已被证明可以降低客户投诉(即提高满意度),改善潜在客户捕获和联系流程,并增加销售额。 随之而来的是,客户越享受在线体验,他们就越有可能从提供在线体验的公司购买产品。
Web 开发人员可以通过多种方式从 AI 支持的聊天机器人中受益,例如替换网站上的导航元素以简化开发,或者将聊天机器人与 Messenger 集成,从而减少需要开发的应用程序。
由于客户参与度是业务成功的关键指标,您真的不能忽视 AI 聊天机器人的好处,尤其是当它们在不久的将来变得更加复杂时。
语音助手
我们目前正处于语音搜索时代。 每部智能手机都配备了数字语音助手,而他们的家用智能音箱(智能扬声器)则越来越受欢迎。
与语音助手交互的最常见方式是通过智能手机、智能汽车和智能扬声器——依此顺序。 四大语音助手供应商是苹果的 Siri、同名的谷歌助手、亚马逊的 Alexa 和微软的 Cortana。
尽管人们使用语音助手的原因有很多,但最重要的任务包括拨打电话(或发送短信)、获取方向、播放音乐和查找附近的企业。
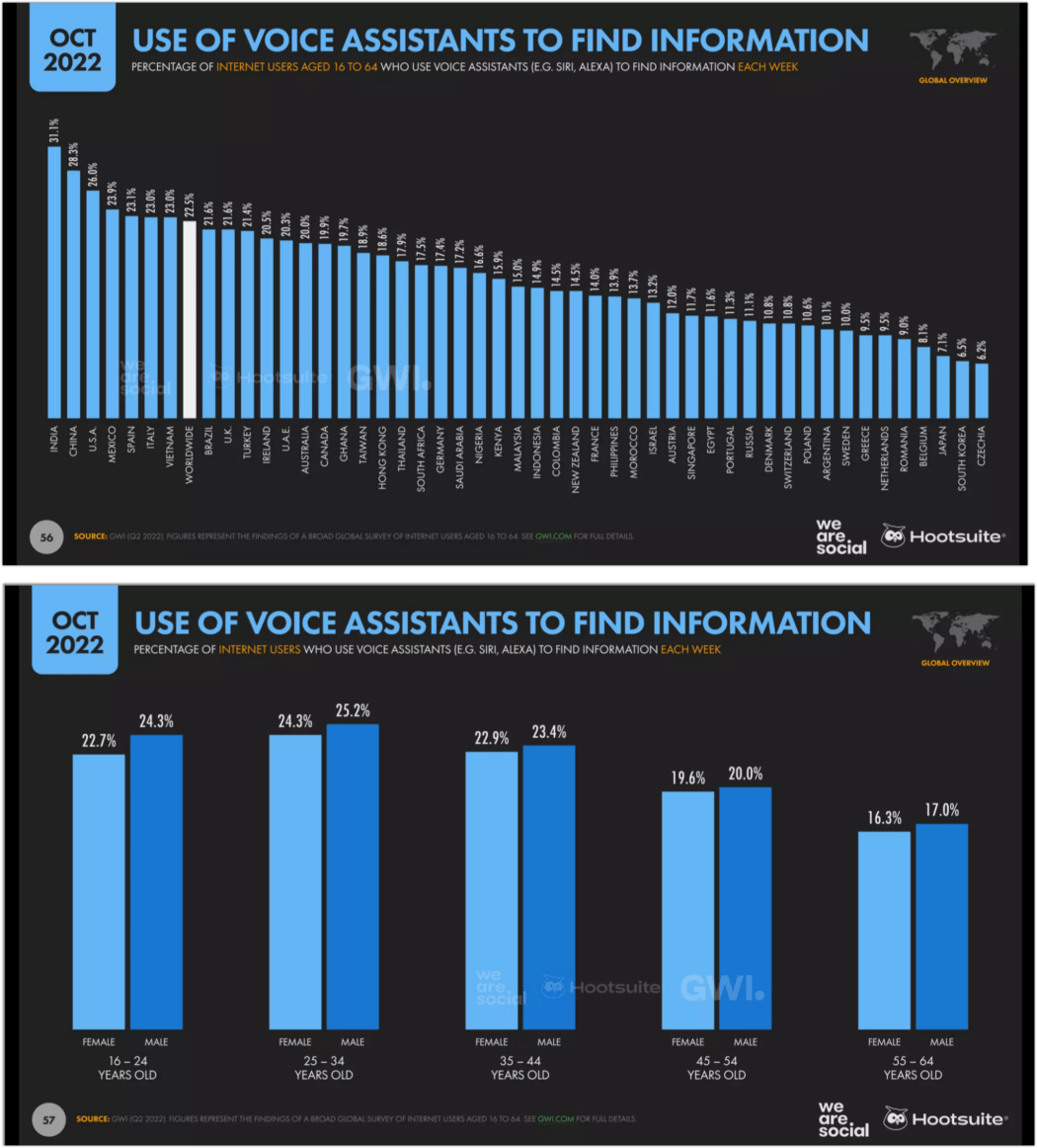
《2022 年全球数字化现状》中的最新数据显示,全球 22.5% 的用户每周都在互联网上使用语音助手,年龄跨度很大(16-64 岁)。

此外,语音助手应用市场规模预计将从 2021 年的 28 亿美元增长到 2026 年的 112 亿美元,复合年增长率 (CAGR) 为 32.4%。
语音助手是如何变得如此受欢迎的? 部分原因是易于使用; 人类已经具备基本的沟通技巧,因此儿童和老年人都可以以最小的学习曲线适应语音界面。 其次,数字语音助手在智能手机上很常见,因此这项技术触手可及,无需额外费用。
语音助手技术也正在实施,以使听力和视力受损的人更容易访问网站。
由于它们的大量使用,语音搜索结果将开始在搜索引擎结果页面上排名更高、更突出。 这意味着公司将把重点放在通过最前沿的语音搜索优化他们的产品和服务。
在涉及语音助手技术并将其纳入开发过程时,这为 Web 开发人员提供了大量机会。
开始利用这一趋势的一个好地方是优化 WordPress 中语音搜索的结构化数据。
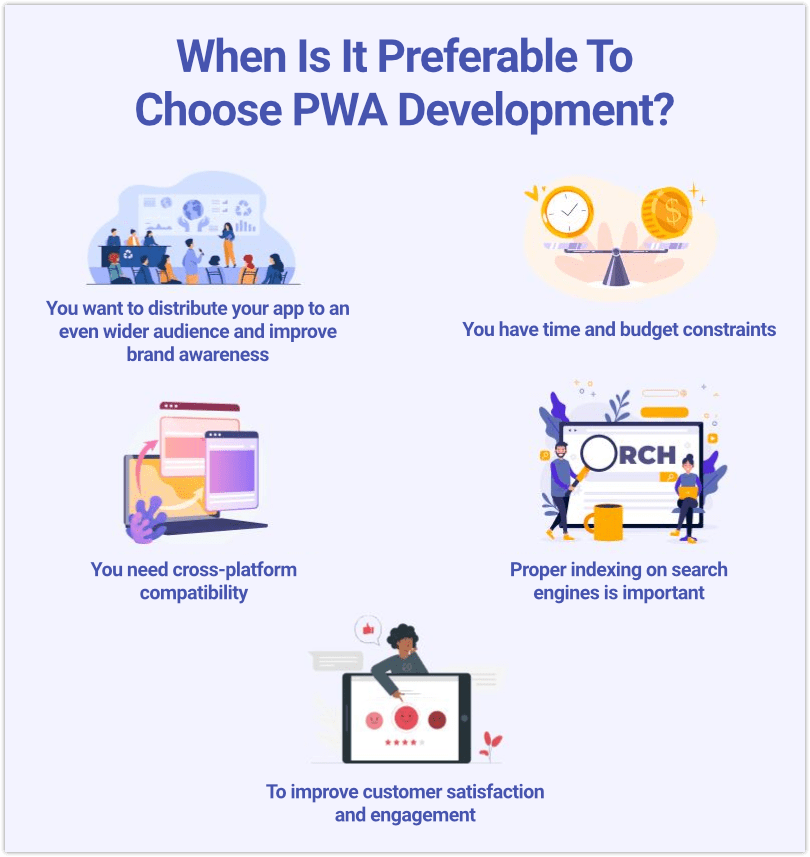
渐进式 Web 应用程序 (PWA)
渐进式 Web 应用程序(又名 PWA)是独立于浏览器运行并作为本机应用程序与客户交互的 Web 应用程序。 一些主要的例子是谷歌地图、星巴克和 Spotify。

PWA 目前是 Web 开发的主要趋势之一,并有望在不久的将来完全取代传统的 Web 应用程序。

使用单一代码库,开发人员可以编写 Progressive Web Apps 以与现代 API 配合使用,提供增强的功能和可靠性,让任何人都可以使用——无论他们身在何处或使用什么设备。
PWA 改善了整体用户体验,因为这些主要好处:
- 快速地
- 成本相对较低
- 快速在市场上推出/分销
- 快速安装并自动更新
- 节省设备电量和存储空间
- 离线工作良好(或连接不良)
- 提高网站参与度/转化率
- 维护和更新是无缝的
- 完全身临其境的体验
PWA 的另一个优点是谷歌优先考虑在移动设备上快速加载的网络应用程序。 因为它们减少了页面加载时间,PWA 显着提高了搜索结果排名。
据 Statista 称,到 2026 年,全球市场的移动销售额预计将达到 81 亿美元。这意味着人们可能会选择移动设备而不是非移动设备来满足他们的大部分购买需求,直接依赖于 PWA 提供的功能。
PWA 响应迅速、安全、易于安装、可扩展且连接可靠,使其非常适合许多 B2B 和 B2C 用途。
提示:您是否在客户站点上使用 Avada 主题? 然后查看我们的文章,了解如何使用我们的 Smush 和 Hummingbird 插件以及 Avada 自己的 PWA 插件来加速和优化 Avada。
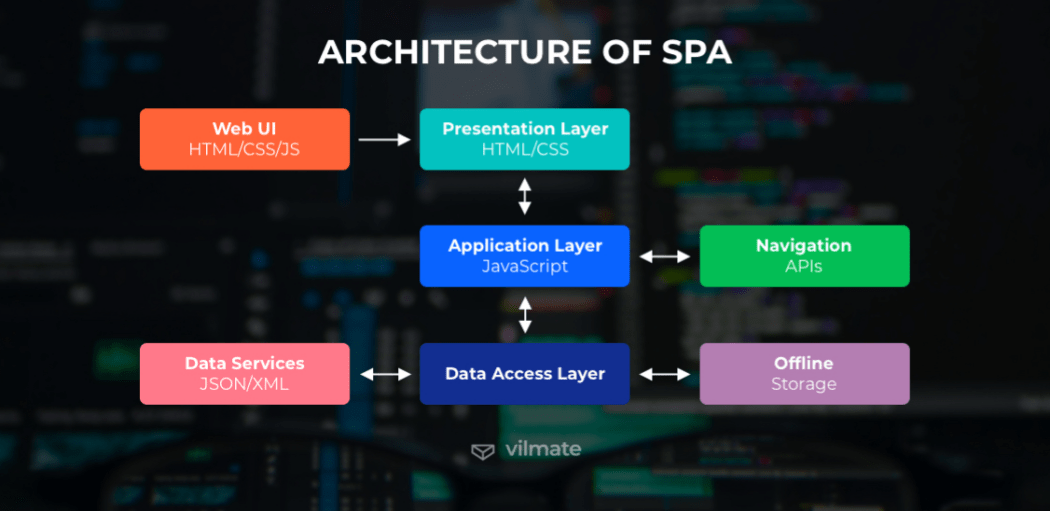
单页应用程序 (SPA)
单页应用程序(或 SPA)是当今 Web 开发中最重要的技术趋势之一。

SPA 是基于 JavaScript 的 Web 应用程序。 它不是从服务器加载单独的 HTML 页面,而是向访问者加载单个特定页面,动态更新其内容而不刷新页面。
社交媒体网站(想想 Facebook 和 Twitter)以及 Gmail 和 Google Drive 都是最著名的 SPA。
由于大多数设备都支持它,SPA 技术本质上是跨平台的。 它们甚至在网速较慢或离线时也能正常运行,在用户启动网站时加载缓存内容。 SPA 也可以更好地在没有注入 API 技术的服务器端代码的情况下工作。
所有这些都意味着 SPA 可以快速运行并吸引用户的注意力,从而提高参与度并降低跳出率。
SPA 易于创建、具有成本效益,并且占用的服务器空间更少,因此对最终用户和开发人员都非常实用。
提示:想进入 SPA 并阅读一些放松的文章来放松心情吗? 然后查看这些气泡教程:
- 如何使用 VueJS 在 WordPress 中创建混合单页应用程序
- 何时使用 WordPress REST API——何时不使用
- JavaScript、WordPress 和 REST API:分清事实与虚构
物联网 (IoT)
长期以来,物联网(或 IoT)被预示为未来的浪潮,它是一种运动,其中为对象提供了历史上没有的网络连接,以便发送和接收数据。
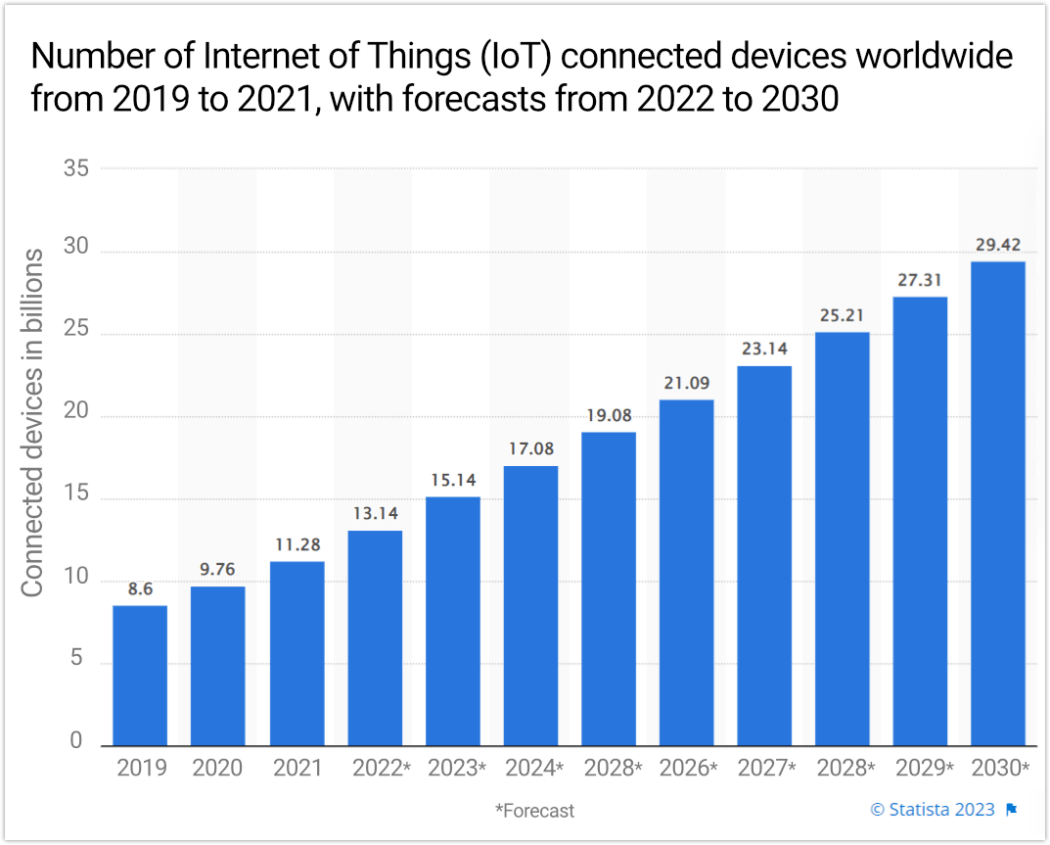
IoT 是 Web 开发中发展最快的技术之一,Statista 指出,到 2030 年,IoT 连接设备的数量将超过 290 亿。

物联网对象的范围从家庭设备到家用电器和可穿戴技术,以及相机、传感器和信号设备——所有这些都有助于更快地满足用户需求。
此外,物联网可以让您通过手机访问许多其他未连接的设备。
一个流行的例子是 Google Nest 产品包,它为用户提供媒体、警报、灯光等功能,只需使用他们的声音即可。
物联网连接设备具有持续的数据传输,使公司能够以惊人的速度吸引用户使用他们的服务,同时创造个性化的体验。
IoT 是可扩展的,因为它分发和收集数据但不依赖于数据量。 它也很可靠,可以快速提供准确的结果。 此外,它还采用强大的安全技术来保护业务和用户数据。
物联网的智能生态系统提供了广泛的优势,可以整合到网站和移动应用程序中,分析客户行为以改善用户体验,同时为开发人员提供洞察力。
运动界面
在动态设计的保护下,Motion UI 有望成为来年的主要网页设计趋势。 原则是简约的设计加上复杂的交互,看起来很棒并吸引用户的注意力。
荣耀的 Motion UI。 资料来源:Taras Migulko 在 Dribbble 上的 emote_agency。
Motion UI 是一种强大的前端技术,可以使用 SASS 库创建可自定义的动画 UI 元素和 CSS 过渡。
流行的动作包括背景动画、动画图表和模块化滚动,以及滑动、旋转、弹跳等过渡动作。所有这些都可以迎合个人风格,旨在抓住并保持用户的注意力。
Motion UI 通常与所有网络技术兼容,并允许灵活地放置在网站上。 您可以将这些过渡应用到叠加层、画布外菜单、模式等。
人类本能地被迫跟随运动并寻找视觉线索。 事实也证明,运动比静态图像产生更大的影响,这意味着我们更有可能记住通过运动显示的内容。
Motion UI 最适合用来讲述故事和唤起情感,使其成为推动用户参与的强大工具。
提示:在 UI 灵感中寻找 Motion 设计? 查看这些网站以及很好的例子。 此外,请参阅这篇动人的文章,了解可用于让您的 WordPress 网站跳转的 Motion UI 插件。
趋势还是交易工具?
多年来,我们一直在关注 AI 聊天机器人、语音助手、PWA、SPA、IoT 和 Motion UI 等趋势; 看看自 2018 年、2019 年和 2020 年以来他们是如何加速发展的。
2023 年将见证 Web 开发领域的许多进步,并将改变世界开展业务的方式——包括您与客户互动的方式。
采用最新的网络开发趋势将使您通过提供最流行和最前沿的设计和服务来保持竞争力。
如果您希望在最坚固的基础上构建您的 WordPress 网站,请注册我们的时事通讯以了解 WordPress 世界的最新和最伟大的发展,并考虑加入 WPMU DEV 并进行托管。 凭借我们的专业插件套件、5 星支持和退款保证,您一定会保持领先地位。
