使用 WPMU DEV 模板节省时间并提高产量
已发表: 2022-09-14无论您喜欢从头开始构建网站、使用主题/页面构建器,还是两者结合,WPMU DEV 的网站模板功能都可以为您节省大量时间和不必要的重复工作。 在这篇文章中了解如何。
通过利用节省时间的模板在构建新客户网站时最大限度地减少工作量并最大化利润……即使您是一个顽固的、从头开始的编码员!
在本文中,我们将展示创建和使用 WPMU DEV 站点模板以在您的 Web 开发工作中即时可用是多么容易。
您将学习如何创建自己的模板或使用我们的预制模板作为起点——所有这些模板都非常适合电子商务商店、投资组合网站、专业服务等。
我们还将介绍如何从 Elementor 和其他页面构建器引入模板,保存您为将来的站点构建量身定制的设计。
以下是我们将介绍的内容:
如果某个特定部分听起来与您更相关,请跳过。
- 您的 Web 开发方法是什么?
- 定制网站开发
- 基于模板的网站开发
- 混合网站开发
- 所有 Web 开发人员类型如何从 WPMU DEV 模板中受益
- 借助 WPMU DEV 的 Boost 从头开始 DIY
- 从你自己开始然后加入 WPMU DEV
- 从一开始就使用 WPMU DEV 创建
- 3 个额外的省时 WPMU DEV 工具
- 使用 WPMU DEV 配置快速将插件设置应用于所有站点
- 使用克隆制作相同的副本
- 直接从您的 WPMU DEV 仪表板管理和安装 WordPress 插件
您的 Web 开发方法是什么?
您如何使用和充分利用我们的网站模板在很大程度上取决于您采用哪种 Web 开发方法。
在对我们 50,000 多名强大的网络开发人员进行民意调查时,结果显示,作为 WordPress 网站建设者,在获利方面存在三种不同的类型:
- 自定义网页开发
- 模板网页开发
- 两种类型的混合体
您可能已经知道哪些方法最能引起您的共鸣,但如果您不确定其他方法的优缺点是什么,让我们简要回顾一下。
自定义 Web 开发
自定义 WordPress 开发通常涉及线框图、设计和构建网站以满足企业的特定需求。
作为 Web 开发人员,提供自定义 WordPress 开发服务的优点包括完全控制网站的所有方面,并根据客户的独特需求、目标和偏好定制网站。
因为您正在按照规范构建站点,所以只包含基本功能,从而消除了由于向站点添加不必要的元素而导致的臃肿 - 从而产生了更好的整体产品。
“我从头开始构建自定义网站。 我不使用主题或页面构建器。 我发现我的客户不想要大量他们既不理解也无法自我更新的功能和臃肿。 因此,我使用 Gutenberg 积木构建它们,它们具有仅满足其需要的功能和灵活性。 这显然使每个网站对每个案例都非常具体。” –大卫(WPMU DEV 成员)
这种方法的缺点是从头开始计划和构建自定义网站需要更长的时间。
此外,由于定制开发是时间密集型的,它会显着增加客户的成本。
基于模板的网站开发
基于模板的 Web 开发通常涉及从从 ThemeForest 等市场购买的现成免费或高级 WordPress 主题开始,或使用 Elementor、Divi、WP Bakery 等页面构建器,然后修改和自定义主题及其设置.
使用现成的主题来构建 WordPress 网站的优点包括省钱。
购买预建主题的成本通常不到 100 美元,这意味着您可以标记成本并获得更高的利润),节省时间(您使用的预建页面和元素可能只需要一些调整),以及能够从数千个现成的 WordPress 主题中进行选择。 使用现有主题构建的站点成本更低,构建速度更快。
“拥有一个可以让我每次都启动一个新网站的入门主题是非常有益的。 当前的模板选项是个好主意,肯定会有所帮助……” – David(WPMU DEV 成员)
使用预先构建的主题的缺点包括必须了解主题及其选项的工作原理、不必要的代码“臃肿”(主题通常会填充您可能不需要的功能)、由于编码质量差导致的性能问题(影响安全性)和页面速度),如果主题开发人员没有跟上新的 WordPress 版本或停业,则缺乏支持。
混合网站开发
“页面设计的一件好事(这是我大部分时间都在做的事情)是有预先设置的“模块”,我可以使用、复制、修改,然后将它们插入到我的页面中。” – Guigro (WPMU DEV 成员)
混合方法涉及从定制的省时预设或预建/样板模板开始,以帮助加快您的定制开发工作。
然后,这些模板充当为客户构建完全定制且设计独特的网站的跳板。
这种方法可能涉及微调或使用“页面构建器”框架应用程序(例如 Divi、Elementor)创建自定义模板。
您还可以使用预设线框(如 Elementor 的 Wireframe Kits)、线框图案或块插件,如 Kadence Blocks 或 Spectra(以前的 Addons For Gutenberg)。
或者,根据您构建的网站类型,将销售漏斗或电子商务工作流程等现成流程集成到您的定制结构中。
使用混合模型的优点是,您可以将服务定位到特定的利基市场,并为您的客户提供基于经过验证的设计或流程而构建的独特网站,这些网站对以前的客户有效,价格比构建完全定制的产品更低,交付时间更快从头开始的网站。
混合模型的缺点是您需要花费时间来学习使用您选择的任何应用程序来构建您的自定义模板并构建您的模板流程。
“我需要花时间构建可以重复使用的各种模板。” – Phil M.(WPMU DEV 成员)
所有 Web 开发人员类型如何从 WPMU DEV 模板中受益
所有这些方法都有优点和缺点,无论您的偏好是什么,我们都可以选择补充您的网站构建。
下面看看不同的 Web 开发方法如何从使用我们的模板中受益:
在 WPMU DEV 的推动下从头开始自己做
如果您更喜欢采用自定义方法进行 Web 开发,您可以创建、保存和重用您自己的自定义模板,本质上充当您自己的主人,以便在未来的任何网站上使用。
当我们说保存时,我们指的是完全包含的意义。
这不仅仅是表面视图的快照。 是的,我们保存主题、元素放置、自定义等。但除此之外,我们的模板会创建您现有网站的完整备份,这意味着它们包含所有内容。
从插件、用户设置和配置,到许可证密钥和数据——每一个细节都会在您保存的那一刻得到保存。
现在让我们从模板创建一个新站点。 您可以按照视频演练或下面的书面教程进行操作。
请注意,您需要一个托管帐户才能跟进。 您现在可以免费、无风险地试用 WPMU DEV Hosting。
在 The Hub 中创建您自己的自定义模板。
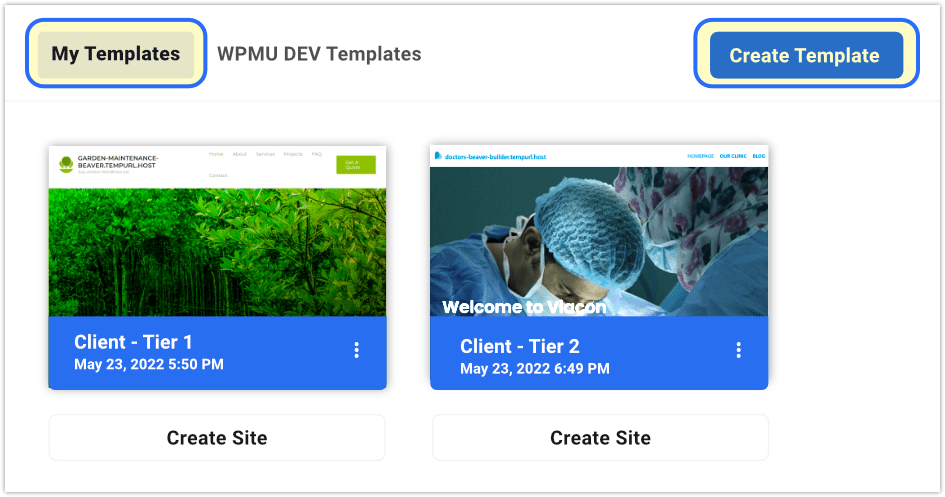
- 导航到Hub >站点>站点模板。
(如果您不熟悉,The Hub 是 WPMU DEV 的统一仪表板,可从一个位置监控、优化和更新无限站点。) - 在这里,您将看到两个选项卡式部分:我的模板和WPMU DEV 模板。 单击我的模板。
- 单击创建模板。
- 选择托管站点,添加模板标题和描述(如果需要)。
就这么容易!
几分钟后,您的模板将被创建,并可以在“我的模板”部分中使用。
每当您想从此模板创建新站点时,只需单击其创建站点按钮,然后按照以下步骤 5-8从模板创建新站点。

创建自己的模板有两个主要好处:
- 您可以创建一个包含多达 25 个自定义模板的库 - 完全免费 - 让创建新网站变得轻而易举。
- 这些对您的托管存储影响为零。
单击此处了解有关 WPMU DEV 自定义模板的更多常见问题解答。
从你自己开始然后加入 WPMU DEV
上面解释的My Templates方法很容易满足采用混合方法的人的需求。
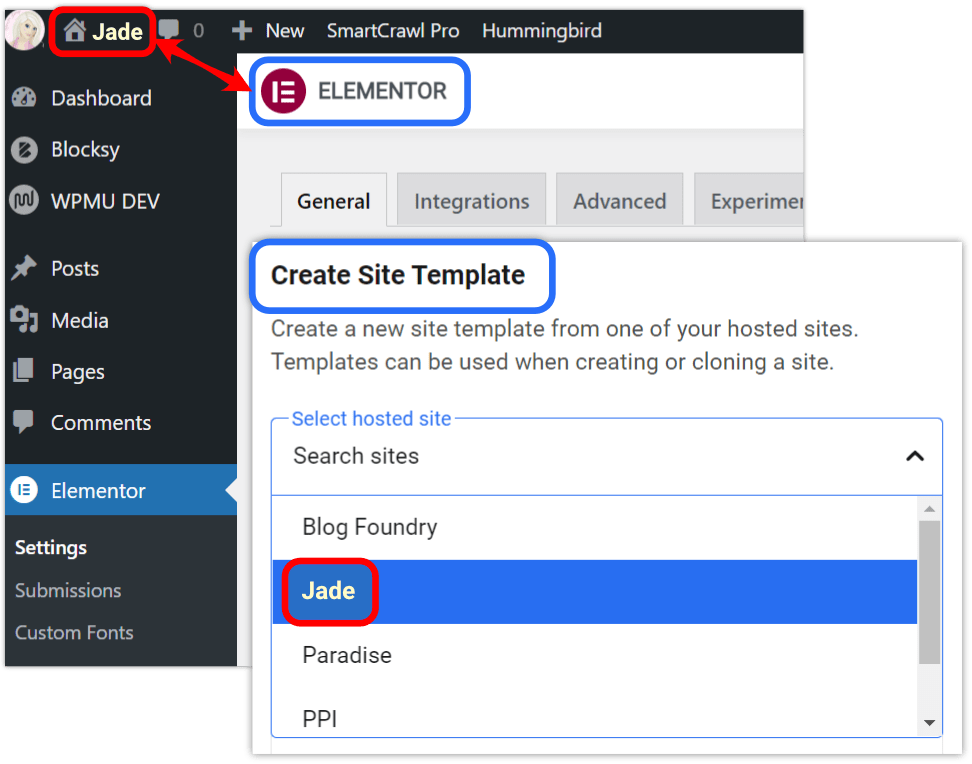
当您进入第 4 步时,选择一个 WPMU DEV 托管站点,只需选择您使用任何 WordPress 页面/主题构建器工具(例如 Elementor、Divi、Kadence、WP Bakery 等)创建的站点,然后从中创建您的模板。
站点选择器允许您选择任何WordPress 站点,无论您使用什么方法、主题或构建器插件来创建它。

瞧……您已经有了一个快速模板,可用于任何未来的网站构建,基于混合创作,您可以在页面构建器或主题构建器基础上添加自己的特殊风格。
从一开始就使用 WPMU DEV 创建
“……有一个启动主题,我每次都可以启动一个新网站,这是非常有益的。 当前的模板选项是一个好主意,肯定会有所帮助……插件设置和保存默认设置已经在运行,这很好。” –大卫(WPMU DEV 成员)
对于那些喜欢使用模板的人,我们有超过两打具有不同视觉和结构吸引力的网站模板,适用于自由职业者、博客和电子商务等各个行业。

现在让我们从预制模板创建一个新站点。 您可以按照视频演练或下面的书面教程进行操作。
使用 WPMU DEV 的预制模板创建新站点。
- 导航到Hub >站点>站点模板。
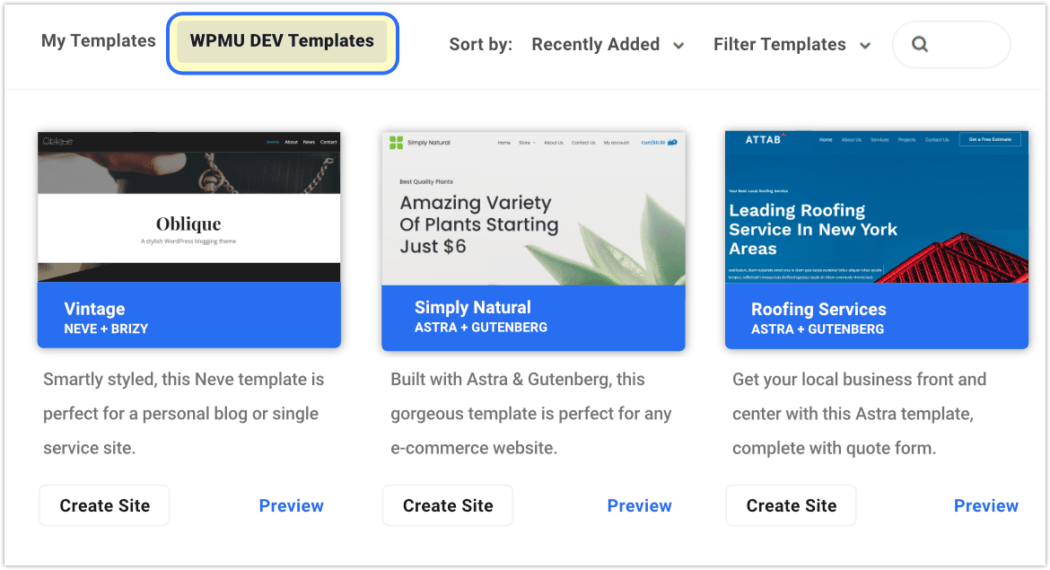
- 有两个选项卡部分: My Templates和WPMU DEV Templates 。
单击WPMU DEV 模板。 您将在此处看到模板集合。
请注意,您可以通过单击“预览”按钮查看任何模板的完整、多页预览。
- 选择所需模板后,单击创建站点按钮。
- 在下一个屏幕上,您将为此站点选择所需的托管计划。 每个都列出了详细信息和价格,如果您想了解更多信息,请访问 WPMU DEV 托管页面。 选择计划后,单击继续按钮。
- 通过键入名称(附加.tempurl.host)来创建您的临时网站 URL。 虽然您将能够为您的站点命名您想要的名称,并且您将能够将其指向自定义域,但此临时 URL 将是永久的,因此请确保您选择一个您愿意遵守的命名约定。
- 在下一个屏幕上,您将创建 WordPress 管理帐户。 输入您将与之关联的电子邮件地址、用户名和密码。
- 最后,您将为您的站点选择服务器位置。 选择在地理位置上离您最近的一个
而已! 几分钟后,您的基于模板的站点将加载,并准备好并在您的 Hub 站点列表中等待。
我们最好的专业 WP 工具在一个捆绑包中
从这里,您可以随时单击它来查看或调整设置,或者在 WordPress 中打开该站点以根据需要进行调整和自定义。

涵盖了模板后,我们将了解其他一些可通过 WPMU DEV 获得的网站建设、节省时间的功能。
3 个额外的省时 WPMU DEV 工具
本节将重点介绍我们平台中包含的其他 Web 开发游戏改变者。
这些附加功能对我们强调的所有 Web 开发人员类型都有帮助。
使用 WPMU DEV 配置快速将插件设置应用于所有站点
您的 WPMU DEV 托管或会员权益的一部分是完全访问我们一整套可靠的 WordPress 插件。
WPMU DEV 配置允许您为 WPMU DEV 插件创建特定的预设设置,并立即将它们应用到您的任何或所有站点。 这为您节省了大量的设置时间,因为您只需创建一次理想的插件设置,然后应用到无限的站点
应用预设配置会立即覆盖所选站点上任何给定插件的所有设置和选项。
除了创建和调整您自己的配置设置外,您还可以应用我们推荐的配置——我们的插件专家专门策划了这些配置。 如果您不确定任何插件的理想设置,可以为您节省更多时间。
以下是有关创建和应用配置的快速演练和示例:
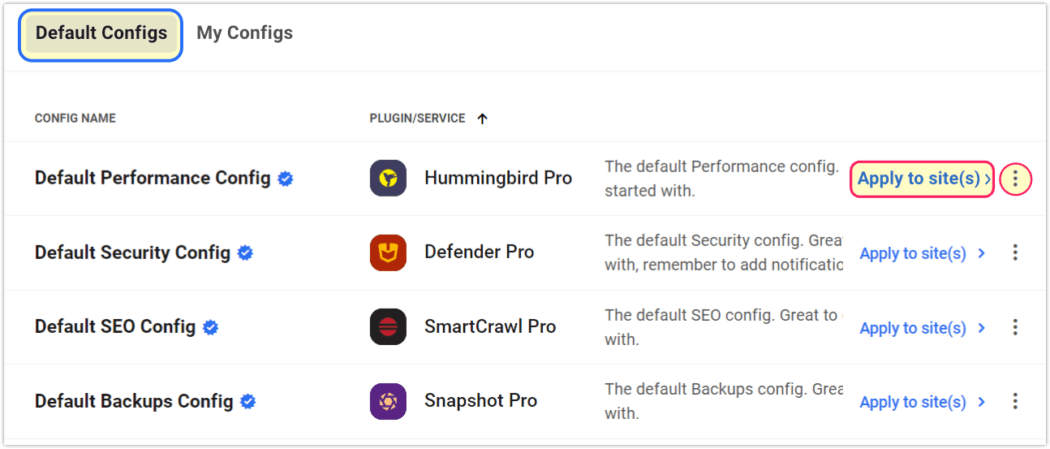
导航到Hub >站点>配置。
在Default Configs选项卡中,您将看到列出的六个插件。 每个都有我们的专家开发团队设置的配置。
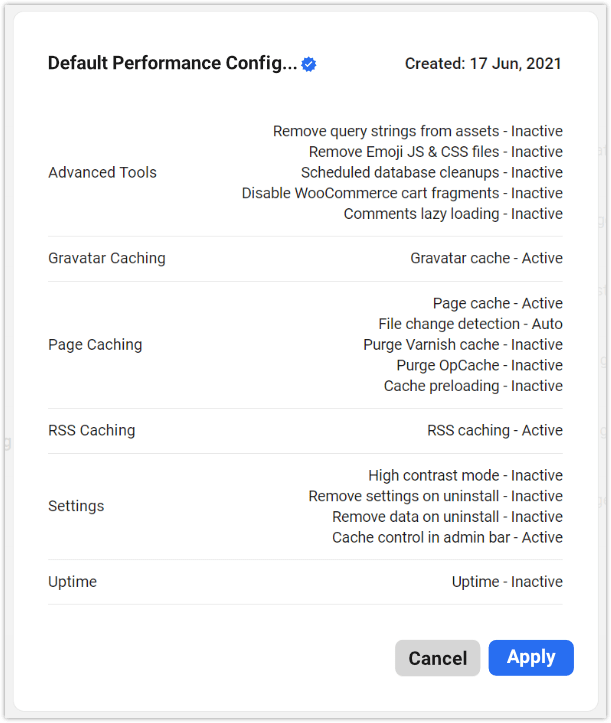
要检查其中任何一个的详细信息,请单击垂直省略号图标,然后单击详细信息。
您将看到此处列出的特定配置的完整列表,以及它的创建日期。

如果要从详细视图模式应用这些设置,只需单击应用按钮。
在下一个屏幕上,选择您要将这些配置应用到的站点(或多个站点),然后单击“应用到 # 个站点”按钮完成。
要从主默认配置选项卡应用任何这些默认值,请单击文本Apply to site(s) > ,然后选择要应用这些配置的任何或所有站点。
单击应用到 # 个站点 >完成。

要制作自己的配置,请先转到您网站的 WP 仪表板,然后为您要为其创建自定义配置的任何插件自定义任何设置。
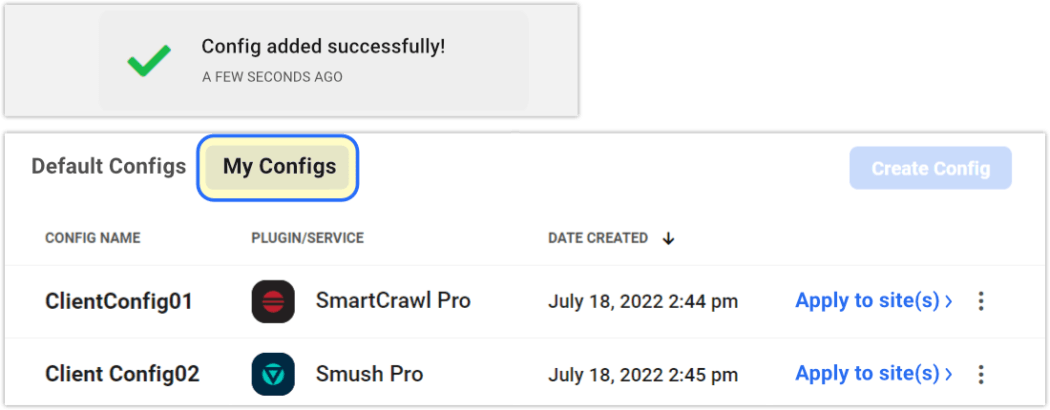
之后,返回The Hub > Sites > Configs > My Configs 。
单击创建配置按钮。 输入名称、选择站点、插件或服务; 点击保存。
您将收到配置已创建的通知,并且您会看到它填充在您的“我的配置”选项卡中。

应用您自己的配置的工作方式与应用默认配置完全相同。
当您单击任何自定义配置的垂直省略号图标时,您将获得一些额外的菜单项。 除了Details ,您还会看到Rename和Delete选项。
可以在 WordPress 或 The Hub 中创建新配置,它们会自动从一个同步到另一个。
使用克隆制作相同的副本
我们看到了能够创建自己的网站模板的好处。 有时复制整个网站真的很方便。
WPMU DEV 的克隆功能会生成站点文件和数据库(包括主题、插件、内容和站点设置)的精确副本,然后使用它们创建全新的 WordPress 安装。 新站点与原始站点相同,但域名不同。
克隆过程完成后,您可以使用我们的添加域指南指向新站点的永久域。
可以使用任何托管层将克隆的站点添加到您的帐户中,并且可以随时从您的帐户升级或降级。
除了不复制域之外,克隆也不复制 SFTP/SSH 用户或暂存配置。
您可以克隆任何现有的 WPMU DEV 托管站点,或创建和使用您自己的自定义模板。 您甚至可以克隆预装了主题和插件的预配置 WPMU DEV 模板。
以下是克隆网站的简单程度的演练。
有三个不同的菜单访问点可以进入克隆过程。
一切都从导航到The Hub > Sites > My Sites开始。
选项 1 - 从您的集线器仪表板克隆
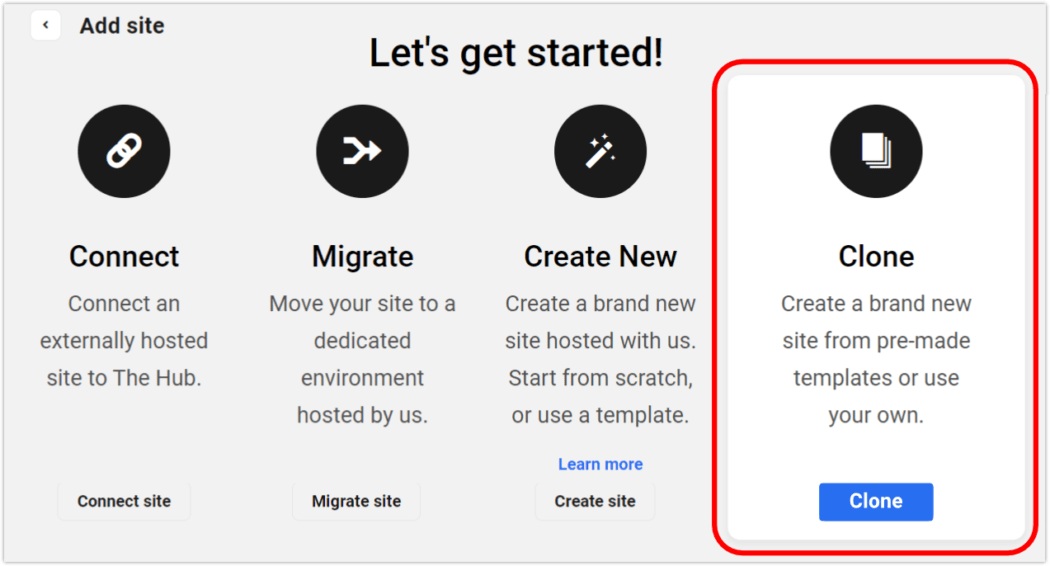
- 单击页面右上角的+添加站点按钮。
- 在下一个模式窗口中,单击克隆按钮。
- 从这里,您可以从站点或模板克隆。 对于本教程,我们将单击从我的站点克隆。
- 从下拉菜单中选择要克隆的站点。
- 输入临时 URL 的名称。
- 从下拉列表中选择您的服务器位置。

啊,你完成了。 在短短几分钟内,您的克隆站点将被创建并准备好采取行动。
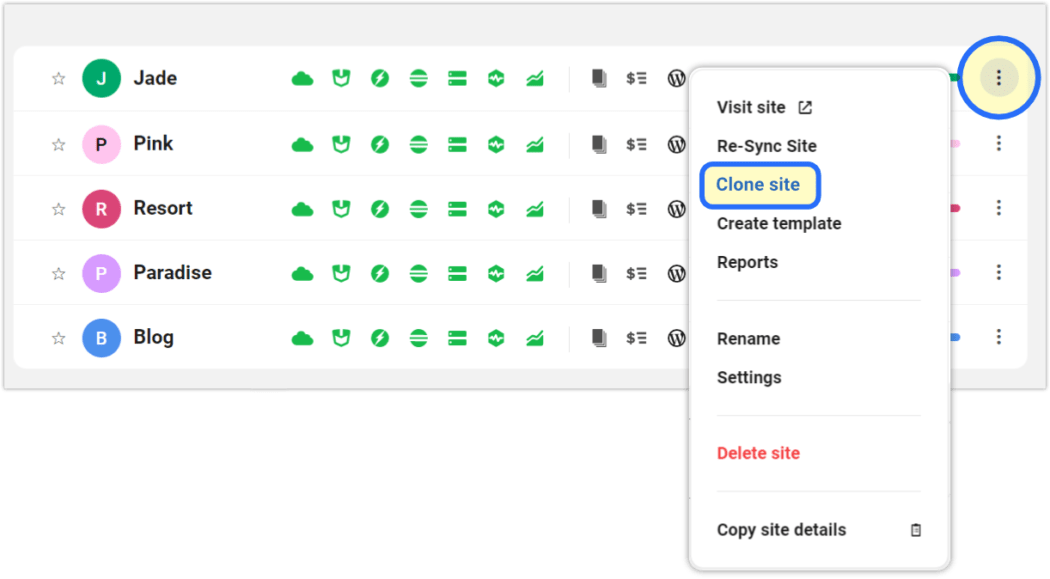
选项 2 – 直接从选定站点克隆:
单击任何列出的站点行右侧的垂直省略号图标,然后从下拉菜单中单击克隆站点。
然后按照上面的相同步骤 3-6。

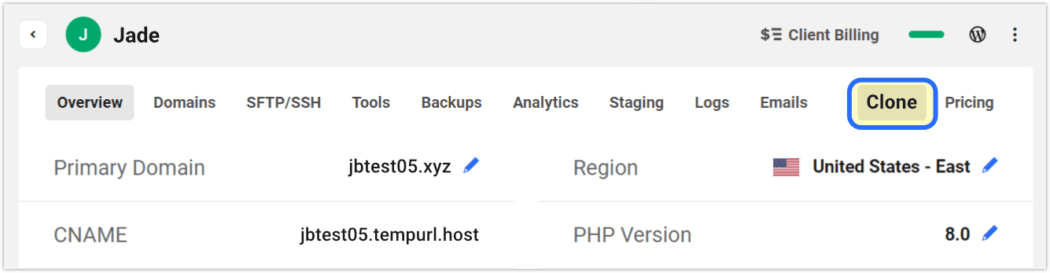
选项 3 – 从托管区域克隆
单击您的任何站点,然后单击托管,然后单击顶部菜单栏中的克隆。 按照上面的步骤 3-6。

直接从您的 WPMU DEV 仪表板管理和安装 WordPress 插件
从 WordPress 仪表板跳转到 WordPress 存储库、寻找必备插件并单独安装每个插件的时间已经一去不复返了。
WPMU DEV 的内置插件管理器具有完整的上传、安装和激活功能。
您可以标记您最喜欢的插件——我们的所有插件,以及WordPress 存储库中的任何插件——并通过 The Hub 从一个地方快速选择、安装和激活它们。
这是多么快速和容易:
导航到Hub >插件。
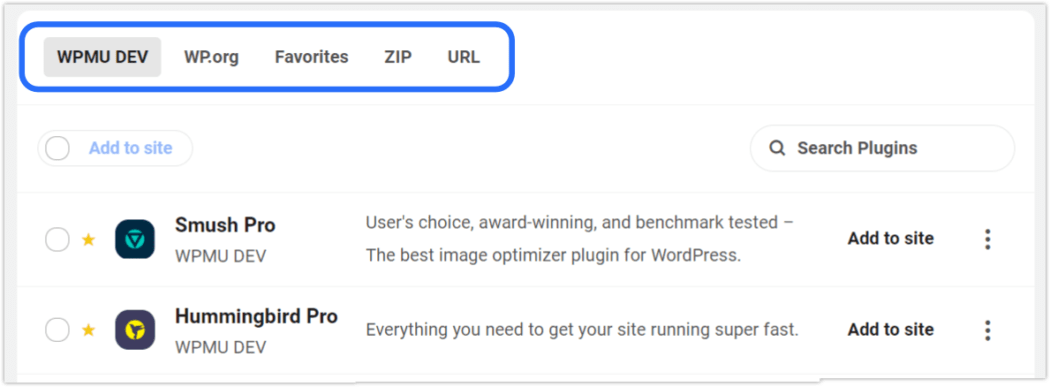
在Add New选项卡中,您将看到一个带有五个选项的子标题: WPMU DEV、WP.org、Favorites、ZIP和URL 。
单击任何WPMU DEV、WP.org或收藏夹以查看特定于每个部分的插件。
单击ZIP或URL以通过上传 zip 文件或从 URL 链接添加插件。

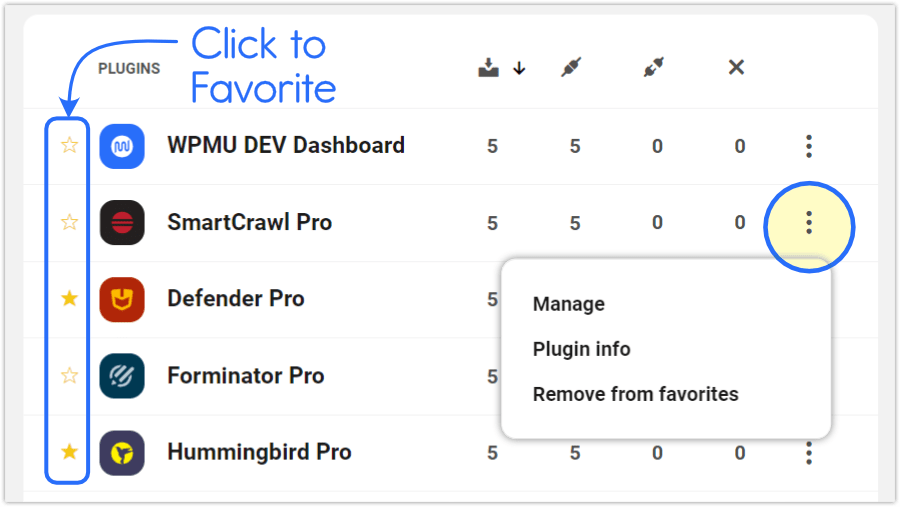
在Manage Existing选项卡中,您可以处理大量插件操作,例如:
- 收藏夹- 单击最左侧栏中的任何星形图标以收藏该插件
- 状态– 准确查看哪些站点安装、激活、停用或未安装哪些插件
- 管理– 单击垂直省略号图标以管理插件,查看相关插件信息,或将其从收藏夹中删除

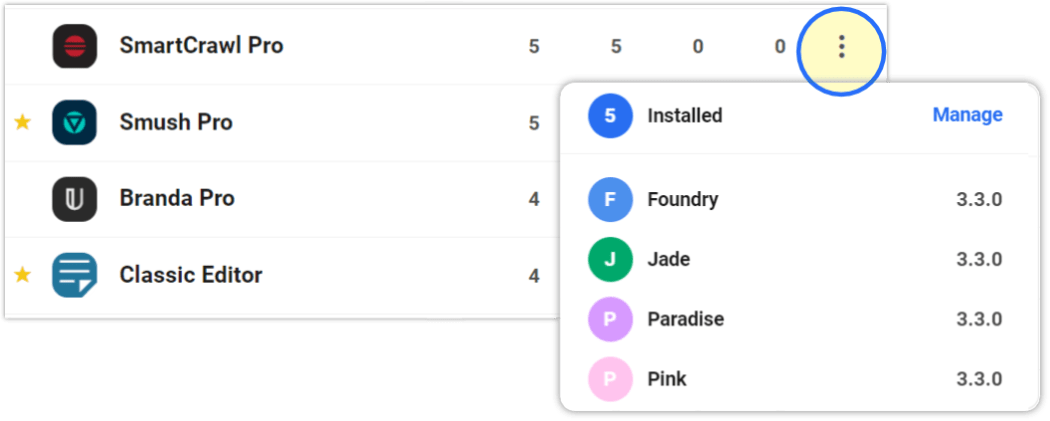
您还可以将光标悬停在任何插件状态列上,弹出窗口将显示该插件的特定于站点的激活 - 包括它的版本。

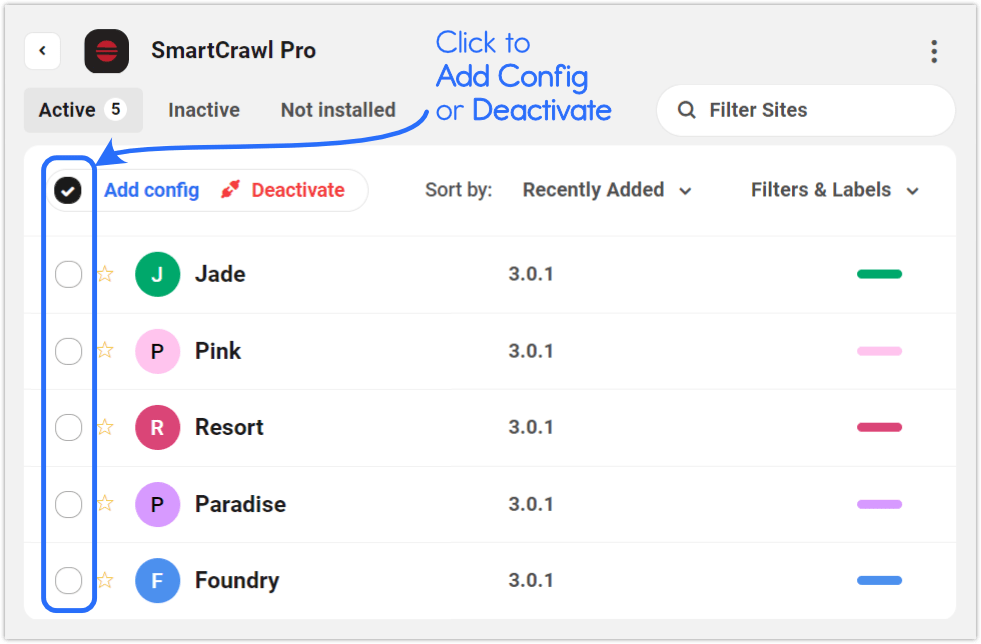
如果您从上面的菜单下拉菜单中选择管理,您可以从您的任何站点添加配置或停用该特定插件。

请参阅下面的视频,快速了解 The Hub 中的插件选项。
The Hub 中有很多插件选项。
从 WPMU DEV 或 WordPress.org 以外的来源安装到您的站点的插件无法从 Hub 的插件管理部分安装到您的其他站点。
无论您采用何种 Web 开发方法,都可以使用模板来改进您的工作流程
无论您首选的网站构建方法是什么,每个人都可以从节省时间的工具中受益。
模板在 Web 开发工作领域是一个巨大的帮助,无论您是最初构建自己的创作、从页面或主题构建器制作,还是调整预制的。
无论您的路径是什么,您都可以使用 WPMU DEV 的模板工具保存您的模板,以备将来方便使用。
再加上我们的一键式配置、克隆工具和插件快捷方式,您就拥有了一个 A+ 流程,可以快速、高效、精巧地构建优质网站。
有兴趣使用 WPMU DEV 模板或本文中提到的任何其他工具吗? 最简单的起点是免费试用 WPMU DEV Hosting。 没有风险,此外,您还可以访问我们最好的站点管理工具、插件和支持。
