Web 开发的未来:2023 年的 6 大趋势
已发表: 2023-01-05- 紧跟 Web 发展趋势的重要性
- Web 开发的未来:2023 年的 6 大趋势
- 结论
随着技术的进步,Web 开发人员将不可避免地找到新的创新方法来创建应用程序。 作为一名成功的开发人员,您需要预见这些趋势,并成为最先实现有用功能的人之一。 但是,您可能不知道新的一年会发生什么。
到 2023 年,一些 Web 开发趋势可能会越来越受欢迎。 如果您开始开发渐进式 Web 应用程序 (PWA) 或 AI 聊天机器人,则可以确保您领先于同行。 此外,这些应用程序可以为您的在线访问者提供更好的体验。
在这篇文章中,我们将解释为什么您应该考虑了解最新的 Web 开发趋势。 然后,我们将列出 2023 年预计的一些主要趋势。让我们开始吧!
紧跟 Web 发展趋势的重要性
与任何其他行业一样,Web 开发也在不断发展。 开发人员通常在改善网站功能、品牌知名度甚至业务增长方面发挥着重要作用。 为了为在线访问者提供最佳体验,Web 开发伴随着不断变化的趋势是有道理的。
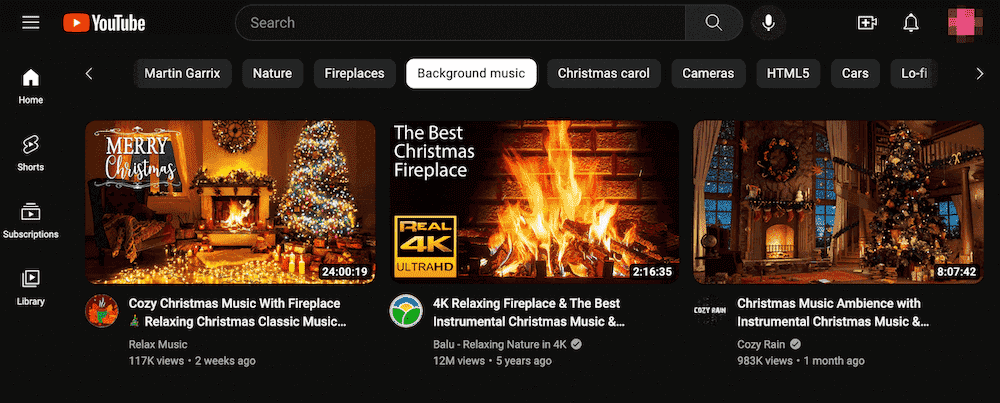
例如,2022 年最流行的发展趋势之一是深色模式。 许多应用程序都利用深色模式将整个用户界面 (UI) 从浅色背景更改为深色背景:

由于许多在线用户更喜欢这种黑暗模式,因此 YouTube、Facebook、Reddit 和 Twitter 等流行应用程序都添加了该功能。 现在,在许多网站上看到此设置很常见。
以下是 2022 年流行的其他一些 Web 开发趋势:
- 加速移动页面 (AMP)
- 运动界面
- 低代码或无代码网站建设者
每到新的一年,技术都会进步。 这意味着在 Web 开发中总是有新鲜和前沿的实践。
作为开发人员,跟上这些趋势很重要。 通过这样做,您将能够创建人们想要使用的应用程序。 此外,熟悉新的开发实践可以改进您为客户制作的应用程序。
归根结底,学习新趋势可以使您成为更好的开发人员。 如果您每年都坚持创建相同类型的网站,您的技能可能会生锈。 但是,尝试新技术可以改善您的产品组合并扩大您的客户群!
Web 开发的未来:2023 年的 6 大趋势
由于 Web 开发趋势如此重要,您会想知道 2023 年会发生什么。为了帮助您取得成功,请注意以下六大趋势!
1. 渐进式 Web 应用程序
到 2023 年,渐进式 Web 应用程序 (PWA) 可能会变得更加流行。 从本质上讲,PWA 是移动应用程序和网页的组合。 这些被设计为网页,但外观和感觉就像一个应用程序。
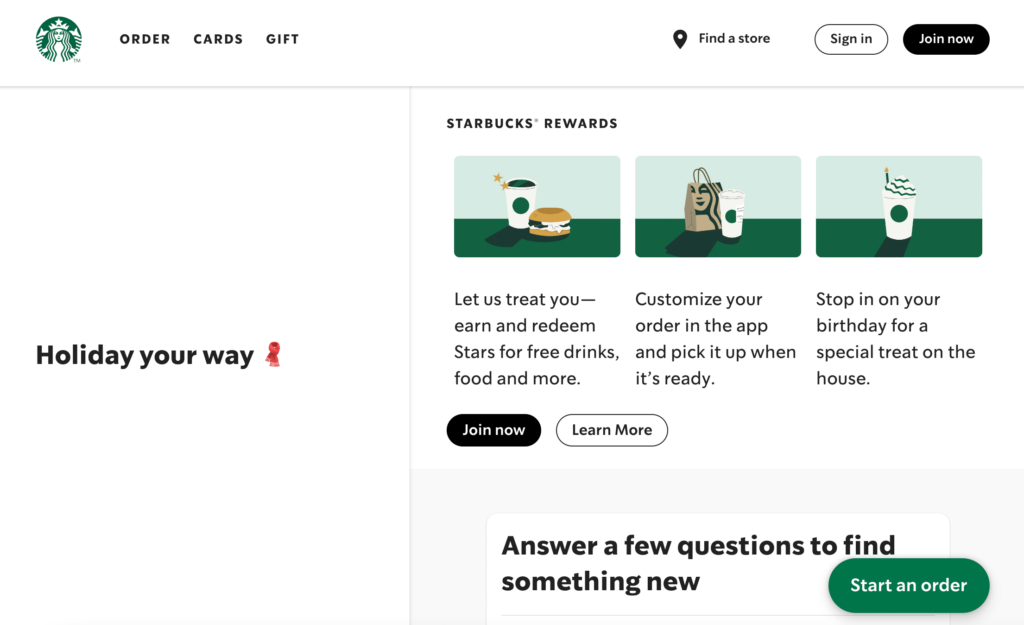
目前,像星巴克这样的许多大公司都开发了 PWA。 与本机移动应用程序不同,您可以离线使用 PWA。 这使客户即使没有 Internet 连接也可以浏览站点:

尽管这项技术并不新鲜,但 PWA 可能会开始取代原生移动应用程序。 这是因为它们为新访客提供了更好的用户体验。
当有人想要使用移动应用程序时,他们通常必须将其下载到他们的设备上。 但是,Progressive Web Apps 可以立即使用。 这种便利避免了可能会吓跑新访客的任何额外安装步骤。
以下是开发 PWA 的一些额外好处:
- 不稳定网络上的高性能
- 减少应用程序放弃
- 类似应用程序的功能,例如推送通知
- 快速加载
- 创造成本效益
到 2022 年底,约 59% 的网络流量来自移动设备。 如果您不针对此流量优化您的内容,您最终可能会出现高跳出率。 但是,开发 PWA 可以为移动用户提供积极的体验,而无需引导他们下载应用程序。
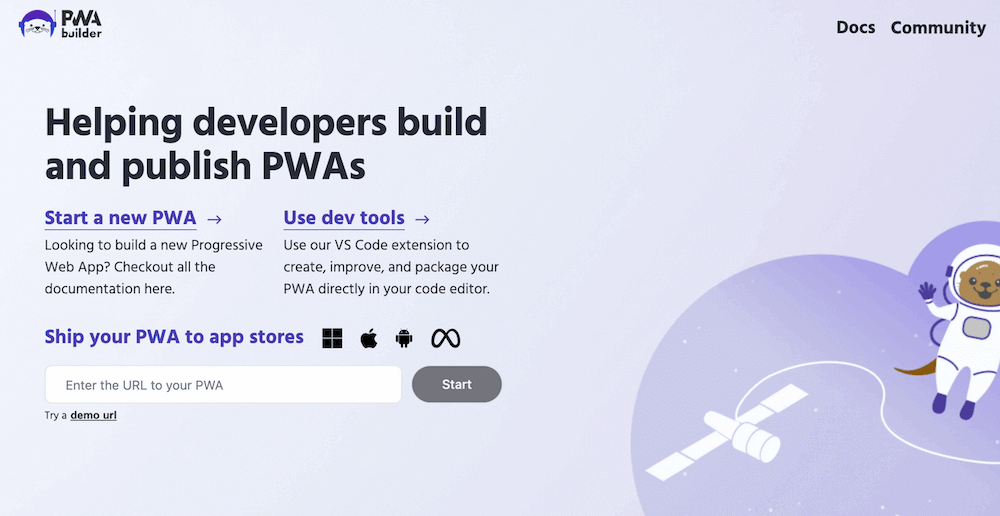
此外,由于它们使用常见的编码语言,如 JavaScript、CSS 和 HTML,渐进式 Web 应用程序相对容易构建。 为了帮助您入门,您可以使用 PWA Builder 等工具:

使用 PWA Builder,您将能够创建、测试和发布您的 Progressive Web App。 这样,您就可以掌握这一趋势,并在客户的网站上提供最佳的用户体验。
2. 人工智能聊天机器人
您可以将 AI 聊天机器人整合到您开发的网站中,而不是依靠员工来管理客户服务。 此功能将使用自然语言处理 (NLP) 来模拟人类对话并解决访问者可能提出的任何问题。
每年,聊天机器人都变得越来越复杂。 现在,它们甚至可以用于体检等复杂任务。
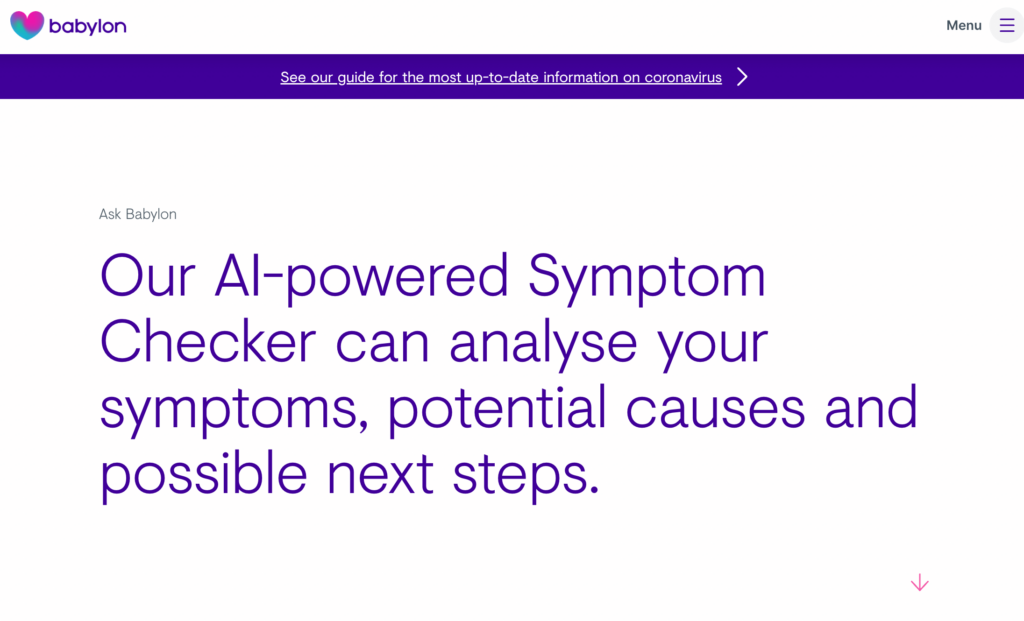
例如,Babylon Health 有一个 AI 症状检查器,可以为在线用户提供个性化评估:

这个 AI 聊天机器人让许多人更容易获得医疗保健。 医生、科学家和工程师开发它来解释症状和识别风险因素。 访客可以随时与 AI 聊天,避免创建约会和处理昂贵的共付额的麻烦。
由于 AI 聊天机器人可以自动执行大量通信,因此它们可以减少高达 110 亿美元的业务成本。 通过减少人与人之间的电话和电子邮件,公司还可以节省超过 25 亿小时的客户服务时间。 这将对银行、零售和健康行业特别有帮助。
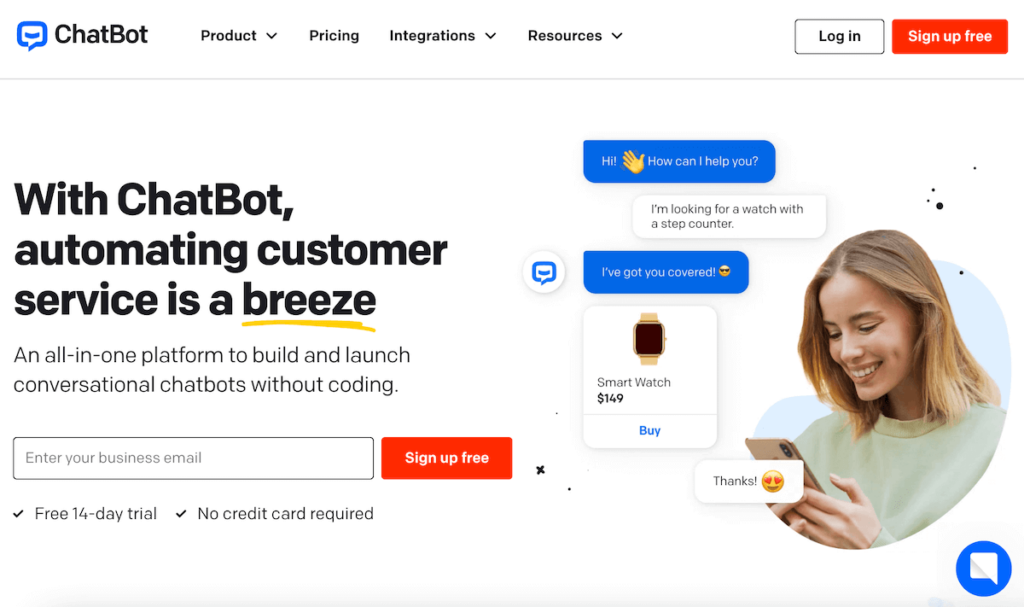
当您在 2023 年开发网站时,请考虑添加 AI 聊天机器人。 使用 Chatbot 等聊天机器人构建器软件,您可以轻松地将虚拟助手集成到客户的站点中:

即使您可以开发自己的聊天机器人,聊天机器人平台也会帮助您更轻松地做到这一点。 您可以简单地拖放不同的对话块,而无需编写代码。 此设置将触发您的 AI 聊天机器人响应特定问题。
此外,ChatGPT 是一个聊天机器人,可用于开发 Web 应用程序。 这种创新的对话式 AI 可以通过分析以前的问题和答案来生成编程代码:

虽然这项技术会变得更加流行,但目前它有一些局限性。 有时,ChatGPT 会写出貌似有理但实际上不正确的回复。 这个问题导致 StackOverflow 等平台被禁止。

3. 无头内容管理系统
多年来,像 WordPress 这样的传统内容管理系统 (CMS) 一直被用来为网站提供支持。 在传统设置中,后端和前端耦合在一起。 您可以在一个地方管理所有内容,从数据库到表示层。
到 2023 年,我们预计许多开发人员将转向无头 CMS。 与传统的 CMS 不同,无头设置让您无需前端即可管理网站的后端。 一旦您创建并管理了您的 Web 内容,它将通过应用程序编程接口 (API) 发布。
更简单地说,无头 CMS 就像一本书的作者。 它负责编写和编辑内容,而第三方发布者将分发它。 出版商还可以决定将其转换为实体书、电子书、有声读物或任何其他媒体。
虽然传统的 CMS 可以从一个平台为整个网站提供服务,但它不是很灵活。 它旨在发布网络内容,因此无法很好地转换到其他设备。
这就是无头 CMS 的用武之地。通过分离的前端和后端,您可以将内容分发到任何需要的地方。 内容 API 可以使其在网站、移动应用程序、客户关系管理 (CRM) 软件等上随时可用。
例如,Spotify 使用无头 CMS 来创建其设计页面。 这是使用名为 Gatsby 的开源框架生成和显示的:

到 2023 年,无头 CMS 软件的市场规模预计将增长 22.1%。 作为一名开发人员,您将希望学习并应用此 Web 架构来为客户提供更大的灵活性、安全性和速度。 此外,使用无头 CMS 使您能够访问全渠道发布。
4.语音搜索
大多数现代智能手机都集成了语音搜索助手。 借助这项技术,自动语音识别 (ASR) 系统可以听取口头问题并将其翻译成文本。 然后,搜索引擎将其用作搜索查询并提供相关结果。
据 Insider Intelligence 称,到 2026 年,超过一半的美国互联网用户将使用语音助手。这意味着有必要针对语音搜索优化每个网站。
首先,您开发的网站应该适合移动设备。 尽管有像 Alexa 这样流行的语音激活设备,但许多人还是使用手机进行语音搜索。 当语音助手在手机和平板电脑上调出您的网页时,您会希望它们在这些较小的屏幕上做出响应。
此外,您需要定位长尾关键词。 用户可能会问更长的问题,而不是输入一个简单的查询。
要优化语音搜索,您可以创建一个常见问题 (FAQ) 页面并提供这些搜索的答案:

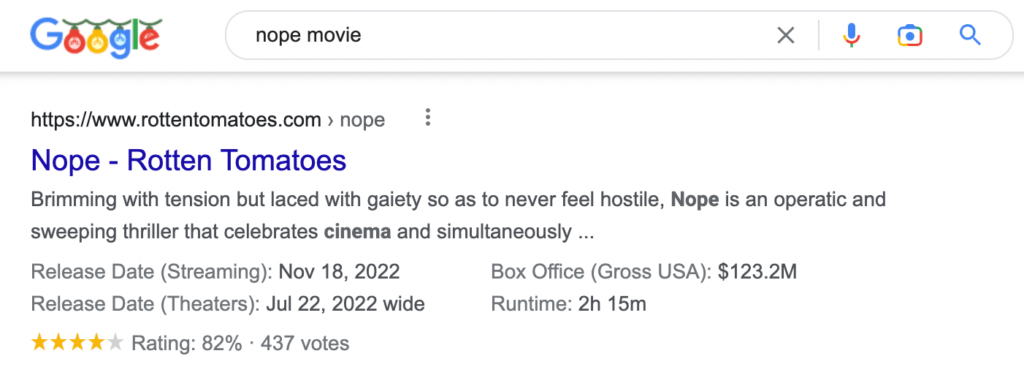
最后,一定要使用模式标记。 这种结构化数据将帮助搜索引擎了解您的内容。 通过将此代码添加到网站的 HTML 中,您的网站将拥有丰富的摘要,这些摘要是额外的搜索数据,例如评论和评分:

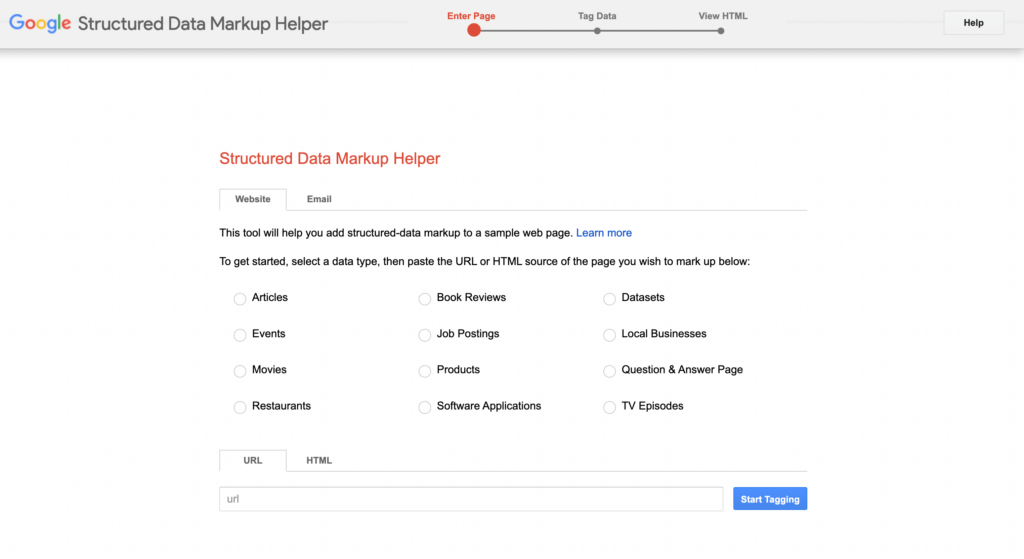
为了帮助用户通过语音搜索找到您的内容,您可以使用 Google 的结构化数据标记助手。 此工具将帮助您向页面添加相关标记,从而提高搜索引擎优化 (SEO):

最终,您会希望您的内容位于语音搜索结果的顶部。 当用户向他们的语音助手提问时,搜索引擎可以从您的网站中提取答案。 这可以为您客户的页面带来更多自然流量。
5.推送通知
品牌不断寻找与客户沟通的新渠道。 向用户快速发送信息的一种方法是通过推送通知。
通常,移动应用程序会根据已安装设备上的设置发送通知。 但是,您也可以在网站上添加推送通知。
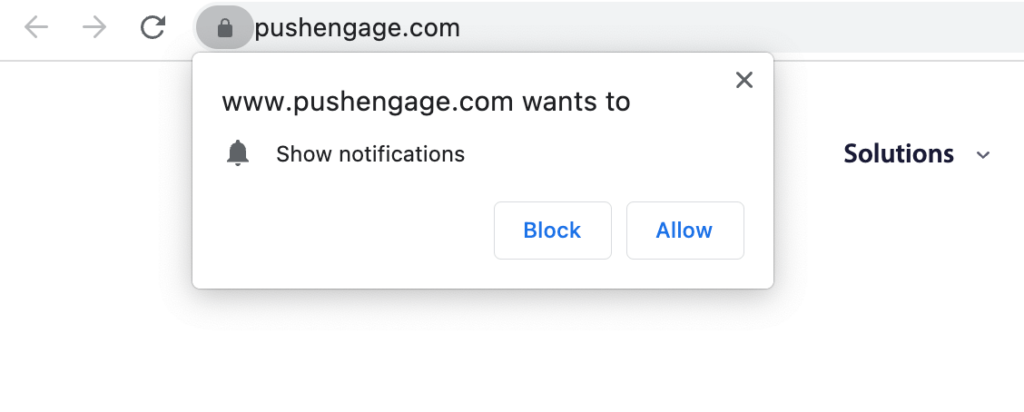
一旦有人访问您的网站,您可以提示他们接受推送通知。 此设置将使您能够将警报直接发送到用户的手机、计算机或平板电脑。
在这些消息中,您可能会包含有关客户商店的更新,例如新的折扣或产品发布:
截屏

当您设置推送通知时,您可以在客户离开网站后继续与他们沟通。 通常,这种沟通渠道可以产生比电子邮件营销更高的参与度。
由于您是直接向用户发送通知,因此您可以增加第二次访问。 这些对于希望降低网站跳出率的小型企业尤其有用。 通过正确的有针对性的信息,您可以激励临时访客成为客户。
让我们来看看实际的推送通知。 eXtra Electronics 是一家电子产品和电器零售商,希望通过推送通知而不是电子邮件重新吸引客户。 结果,这家公司的销售额增加了 100%。
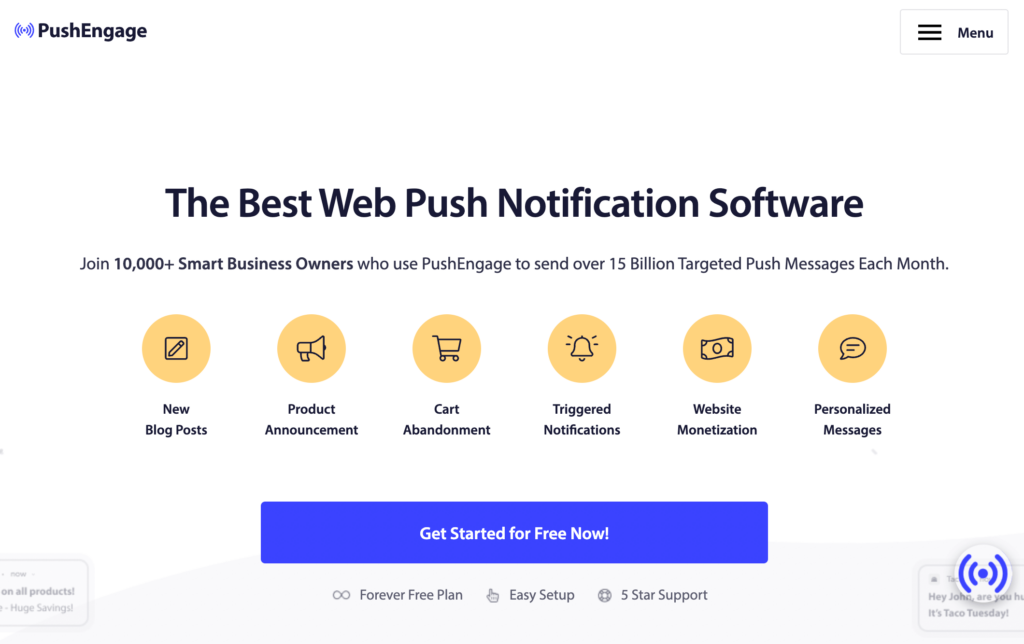
如果您想将推送通知添加到您的 Web 应用程序,请考虑使用 PushEngage。 该软件会触发废弃购物车和选择加入表单的通知。 您甚至可以根据位置、语言或时区对这些通知进行个性化设置:

由于在线访问者各不相同,您不会希望向每个人发送相同的默认通知。 借助 PushEngage,您可以根据用户的设备、位置或其他数据进行细分。 通过个性化推送通知,您的客户可能会看到更好的参与度和转化率。
6. 无代码工具
作为开发人员,您可能已经精通编码语言。 但是,到 2023 年,无代码技术可能会有所增加。 通过无代码开发,您无需编写任何代码即可构建软件。
据 Gartner 称,低代码开发预计将在 2023 年增长约 20%。低代码应用平台 (LCAP) 市场可能达到 100 亿美元。 这包括无代码技术。
例如,像 Wix 这样的平台简化了网站建设。 其易于使用的图形界面使您能够通过编码开发整个网站:

重要的是要注意编码不会完全消失。 Python、Javascript 和 PHP 预计将成为 2023 年最流行的编程语言之一。但是,NodeJS、ReactJS 和 AngularJS 等 Javascript 框架将用于简化日常编程任务。
结论
每年,Web 开发行业都会出现某些趋势。 虽然 2022 年推动了深色界面和动态 UI,但 2023 年可能会带来一些变化。
回顾一下,以下是 2023 年需要关注的六大 Web 开发趋势:
- 渐进式 Web 应用程序 (PWA) :PWA 是网页和移动应用程序的组合。 它们速度快、反应灵敏,即使没有 Internet 访问也能正常运行。
- 人工智能聊天机器人:人工智能聊天机器人可以模拟人类对话,减少对人工客服的需求。 由于这项技术可以降低业务成本,我们预计它将在银行、健康和零售行业中流行起来。
- 无头 CMS :与传统的 CMS 相比,无头 CMS 将网站的前端和后端分离。 使用内容 API,您的网站可以轻松地分发为网页、移动应用程序等。
- 语音搜索:随着语音助手变得越来越流行,优化您的网站以进行语音搜索非常重要。 此过程涉及定位长尾关键字、使用模式标记以及使内容适合移动设备。
- 推送通知:与移动应用程序类似,您可以将推送通知添加到您的网站。 此功能可以帮助您的客户直接与他们的客户沟通,从而提高参与度和转化率。
- 无代码工具:低代码和无代码技术将使您无需丰富的编程经验即可更轻松地构建网站和应用程序。
您对这些 2023 年 Web 发展趋势有任何疑问吗? 在下面的评论部分询问我们!
